Cara Mendesain Header Elementor Kustom dalam 2 Menit
Diterbitkan: 2022-03-08Bagian header adalah bagian fokus dari situs web Anda. Pengguna mulai menavigasi dengan bagian ini setelah mereka memasuki situs web. Pengunjung mungkin tidak tertarik untuk menelusuri situs Anda dengan lancar dengan struktur yang kompleks. Itulah mengapa Anda perlu menjaga bagian tajuk tetap sederhana dan dapat disesuaikan dengan situs web Anda.
94% orang mengatakan desain web adalah alasan mereka tidak mempercayai situs web.
Brendan Hufford, Direktur SEO
Membuat header yang bagus juga merupakan tugas penting. Dengan Elementor, Anda dapat menyusun desain Anda sendiri, mendesain ulang, dan memberikan struktur yang sesuai tanpa keahlian teknis apa pun.
Dalam tutorial ini, kami akan menunjukkan kepada Anda proses mudah untuk mendesain header Elementor kustom untuk situs WordPress Anda.
Mari selami-
Cara Membuat dan Menyesuaikan Elementor Header

Di bagian blog kami ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat dan menyesuaikan header Elementor dengan dua cara sederhana.
1. Buat Header Menggunakan Pembuat Tema Elementor
2. Buat dan Sesuaikan Elementor Header Dari Awal Menggunakan Elementor Widget
Anda memerlukan widget Elementor Nav Menu dan Header Block yang telah dibuat sebelumnya untuk bekerja dengan desain Header. Juga, Anda perlu mempertimbangkan hal-hal berikut sebelum Anda mulai merancang Header situs Anda.
- Elemen (Gratis)
- Elementor Pro
Pastikan Anda telah menginstal dan mengaktifkan Elementor versi GRATIS & Premium .
Cara Pertama: Buat Header Menggunakan Pembuat Tema Elementor
Fitur Pembuat Tema adalah cara termudah untuk membuat header dengan Elementor. Ini adalah fitur inti Elementor dan sangat mudah diterapkan.
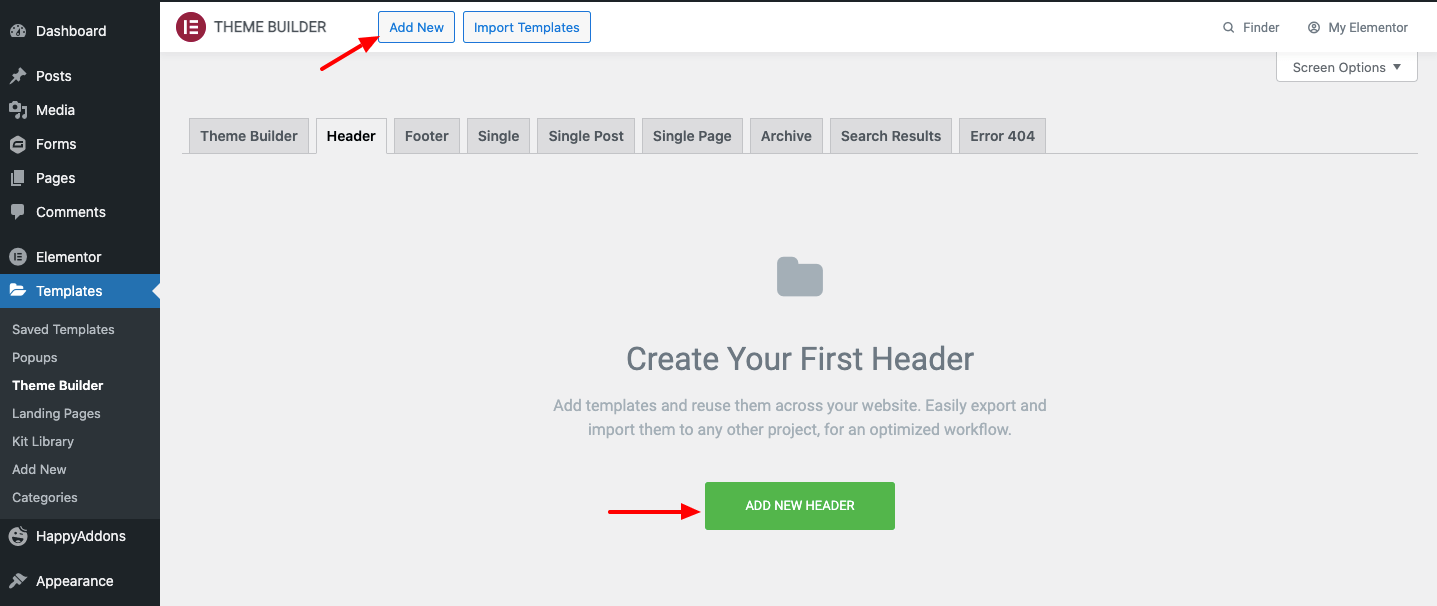
Untuk melakukannya, navigasikan Template->Theme Builder->Header . Di sini, Anda akan mendapatkan berbagai opsi untuk membuat template. Kedua, klik tombol Add New di atas atau tombol Add New Header untuk membuat template header pertama Anda dan tunggu layar berikutnya.

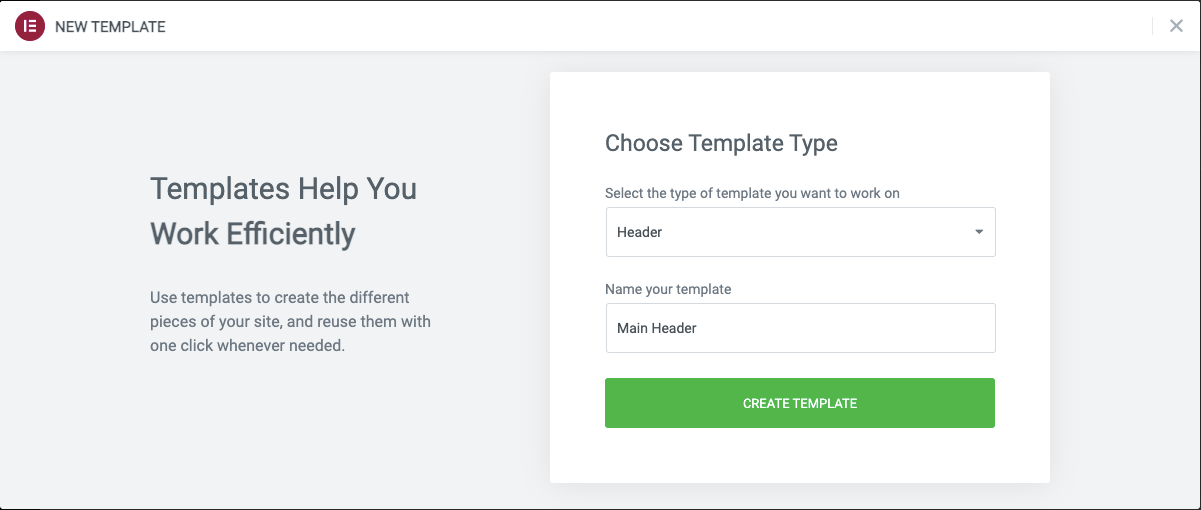
Setelah beberapa saat, Anda dapat melihat popup modal seperti gambar di bawah ini. Di sini, Anda perlu memilih Template Type-> Header dan menulis nama yang tepat dari template Anda. Kemudian klik tombol Create Template untuk menyimpan template.

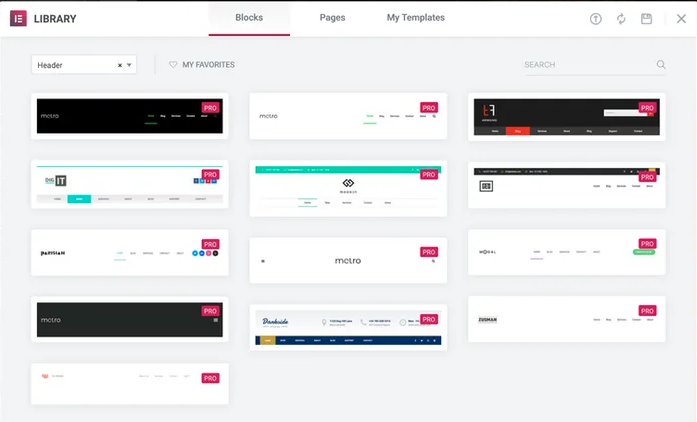
Terakhir, Anda akan melihat Elementor Library dengan Blocks & Pages yang telah dibuat sebelumnya. Di sini, Anda harus memilih Blok Header yang sesuai dan Instal di situs web Anda.

Cara Kedua: Buat dan Kustomisasi Elementor Header Dari Awal Menggunakan Elementor Widget
Saatnya untuk menunjukkan cara kedua membuat header untuk situs Elementor Anda. Memang benar metode pertama sangat menghemat waktu Anda. Tetapi metode kedua akan memberi Anda lebih banyak kebebasan saat mendesain. Karena Anda dapat mendesain seluruh elemen dari awal.
Mari kita lakukan.
Langkah Satu: Tambahkan Widget Logo Situs
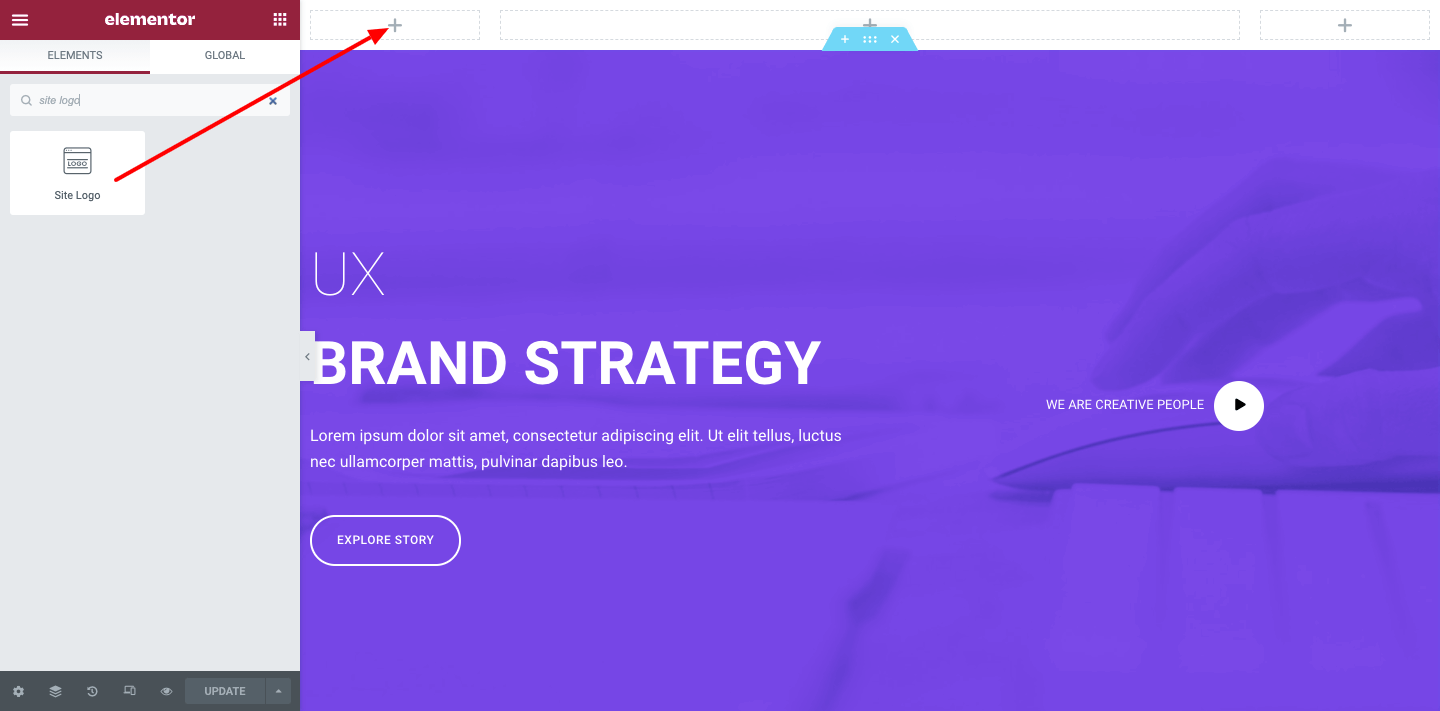
Ambil tiga kolom terlebih dahulu. Sebagai bagian dari header Anda, Anda memerlukan Logo, bilah pencarian, dan tombol sosial dalam beberapa kasus. Anda bisa mendapatkan semua elemen ini di galeri widget Elementor.
Untuk menambahkan logo situs, pilih widget dan tempel di kanvas Anda.

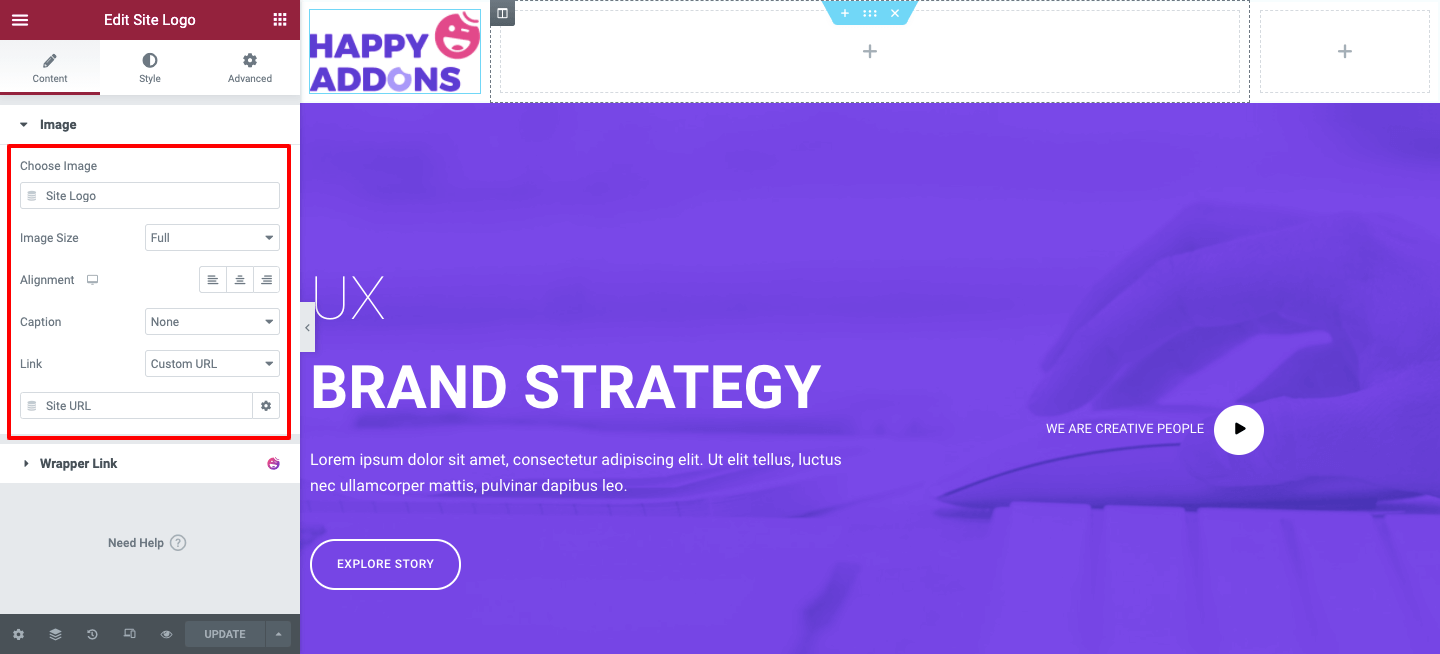
Sekarang sesuaikan dengan cara Anda. Katakanlah Anda dapat mengubah ukurannya, menyelaraskannya, menambahkan keterangan dan tautan khusus ke sana.

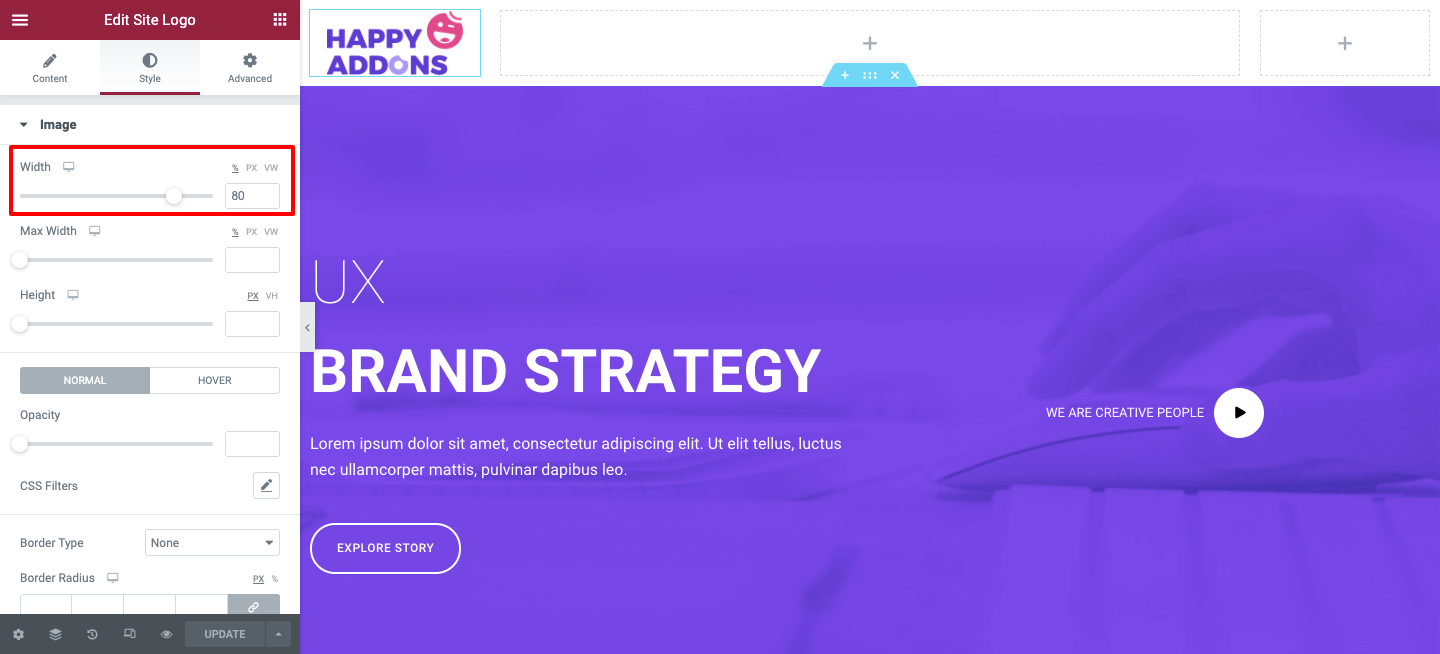
Anda juga dapat menyesuaikan dgn mode Widget Logo. Untuk melakukan itu, ketuk tombol Gaya . Anda dapat menemukan opsi terkait untuk penyesuaian tertentu. Seperti lebar, tinggi, opacity, filter CSS, jenis perbatasan, dan banyak lagi.

Langkah Kedua: Tambahkan Widget Menu Nav
Sekarang bagian utama datang dalam menambahkan Nav Menu Widget. Ini adalah fitur pro dari Elementor. Anda harus mengupgrade paket Anda dari GRATIS ke Pro.
Untuk menambahkan widget menu Nav, Anda harus mempertimbangkan hal-hal tertentu.
- Tambahkan halaman penting ke situs web Anda
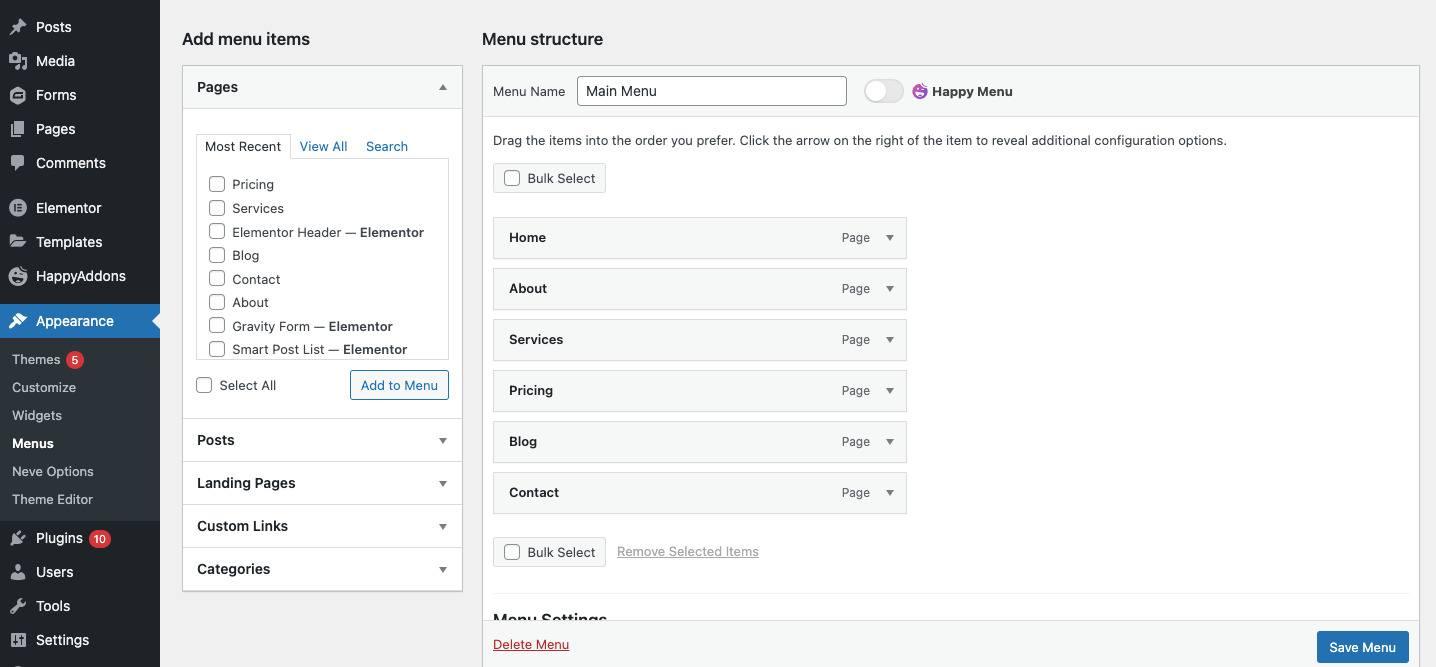
- Buat menu dari Appearance>Menu area
- Tambahkan halaman yang diperlukan ke menu Anda
- Dan terakhir simpan menu

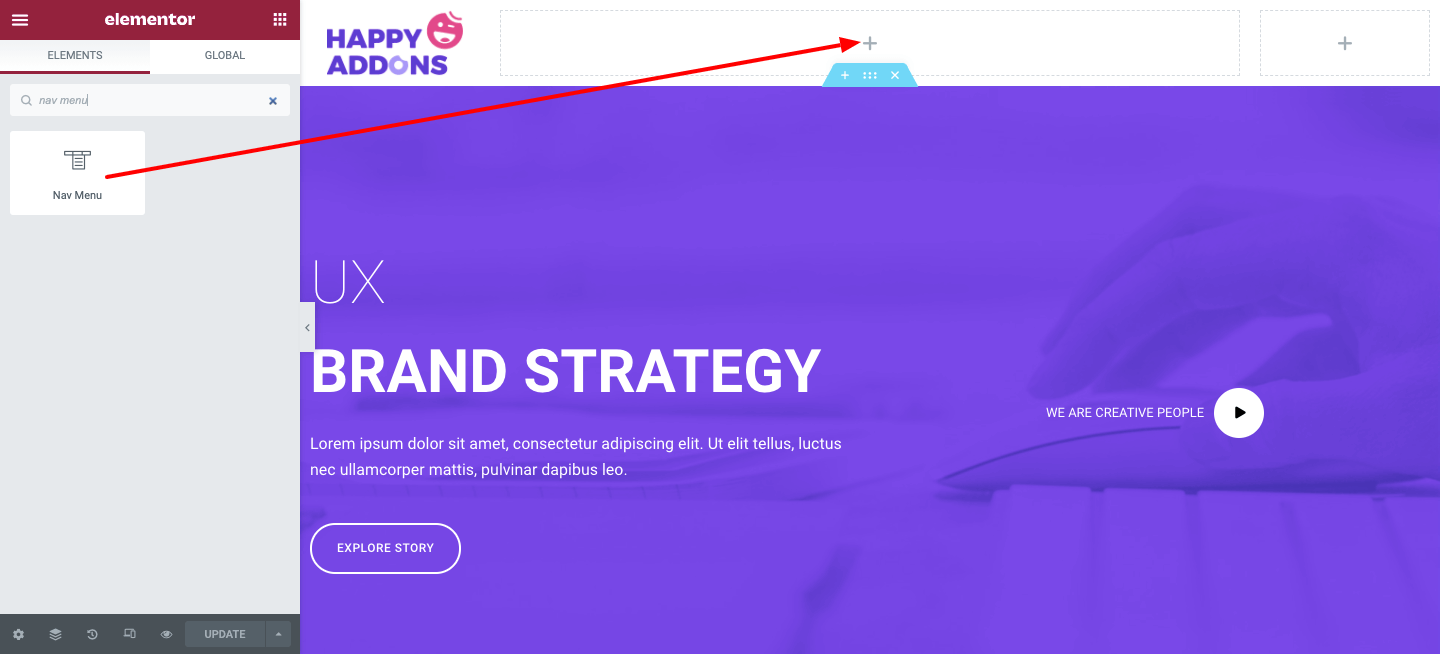
Setelah Anda selesai menambahkan halaman penting dan membuat menu, navigasikan ke kanvas desain Elementor Anda. Setelah itu pilih widget Nav Menu dari galeri widget Elementor dan tempel di area yang ditandai.

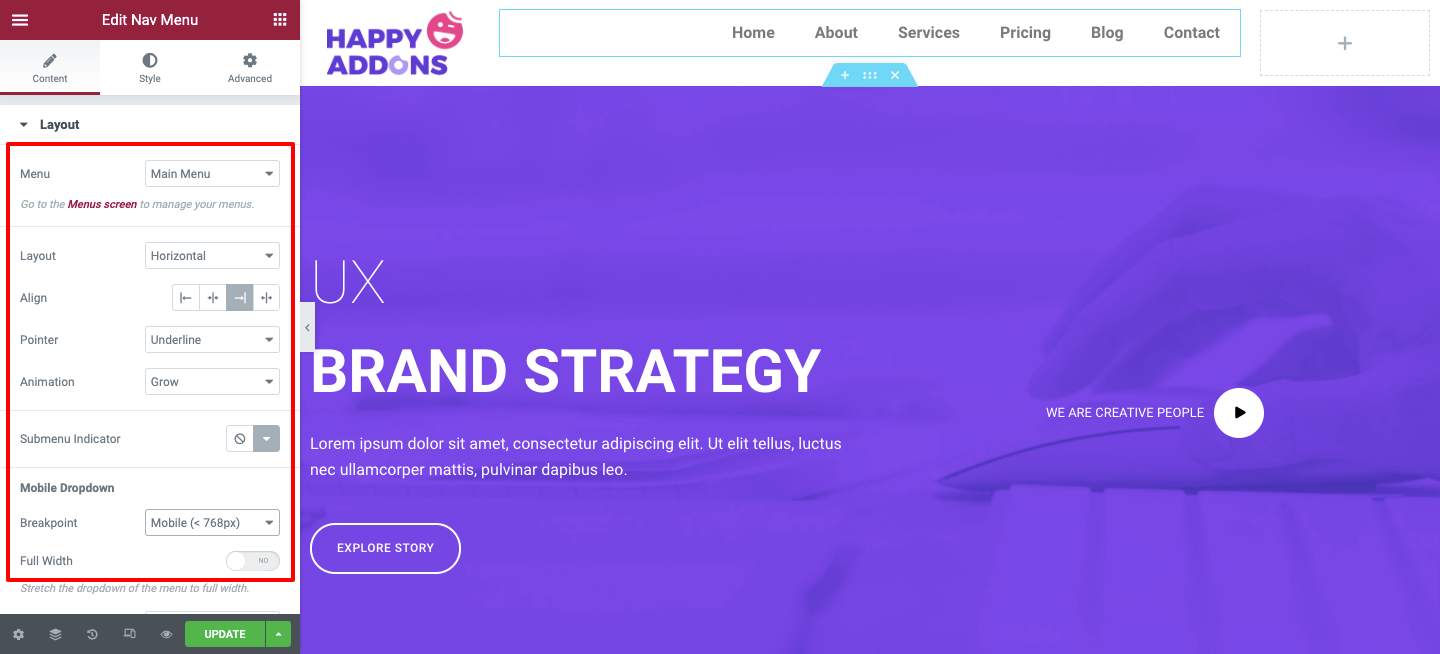
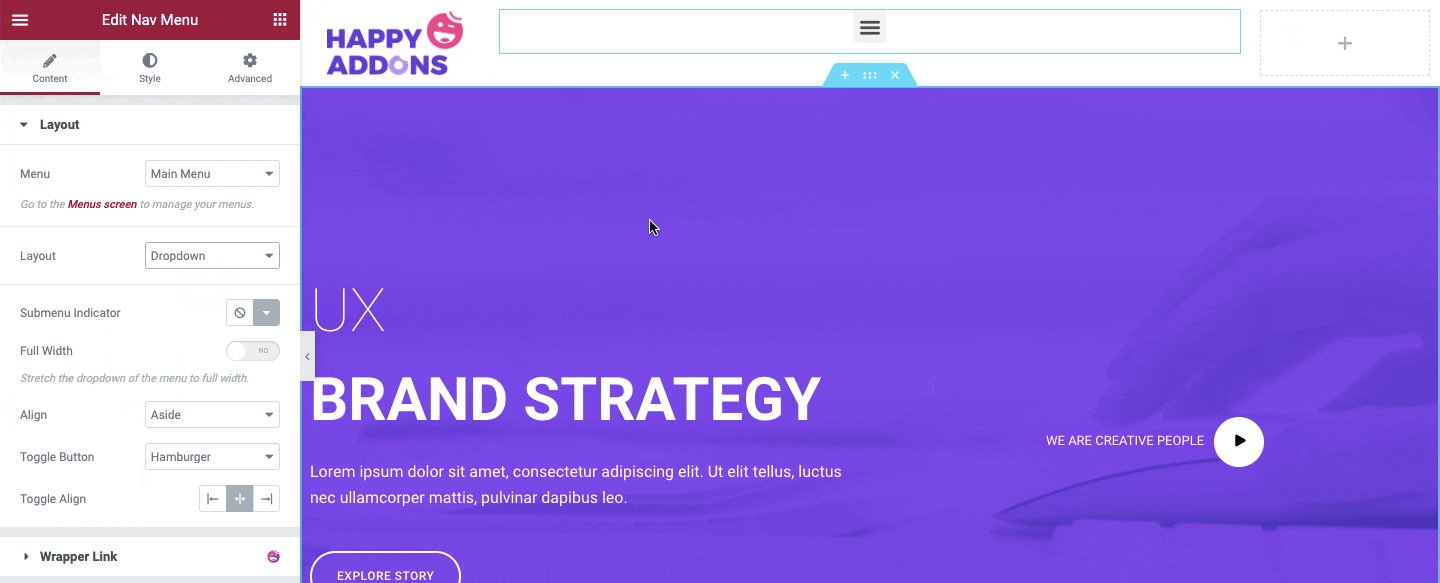
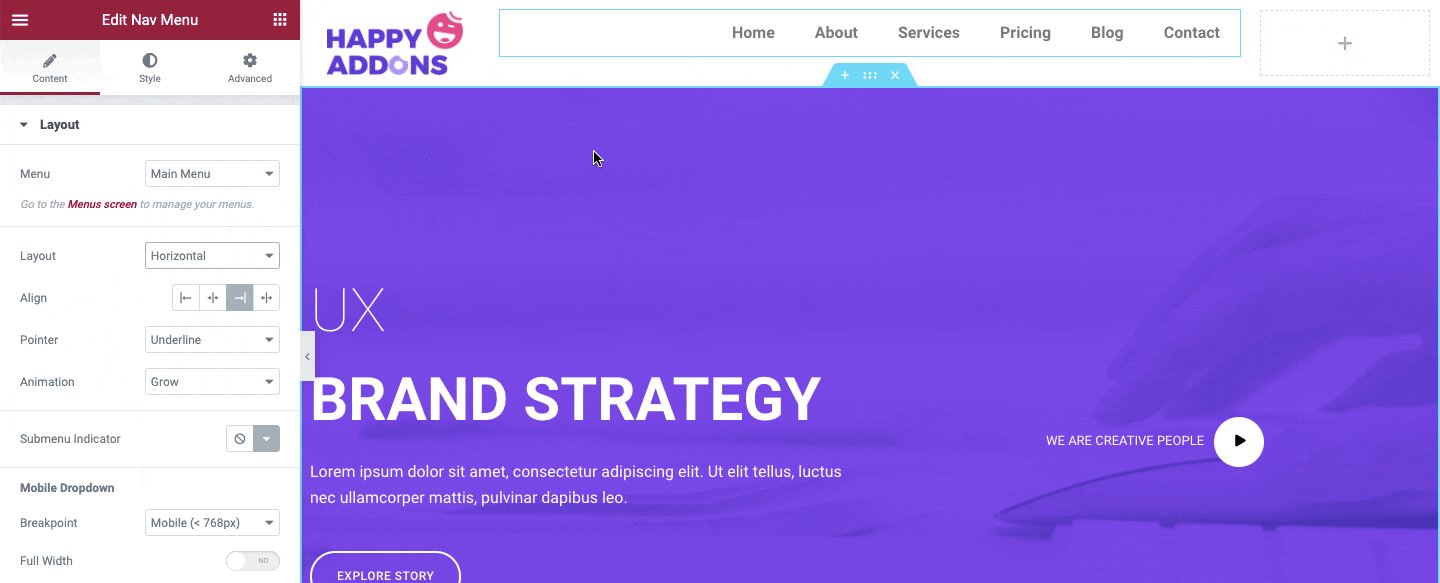
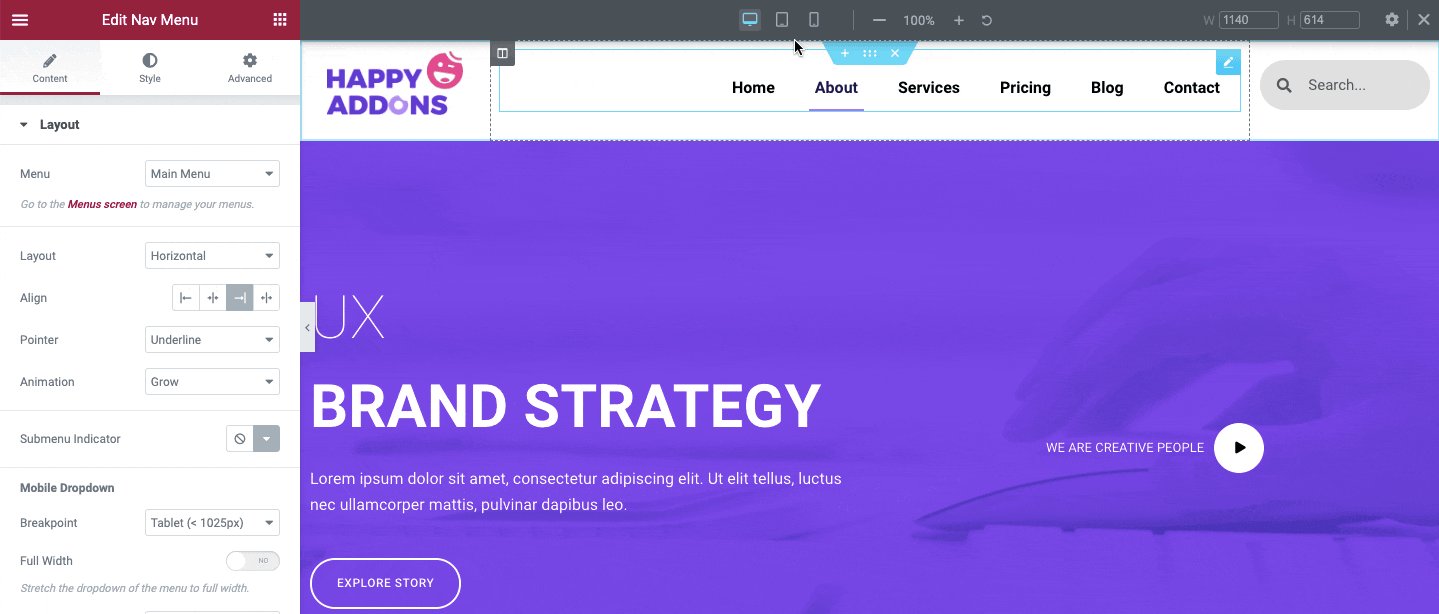
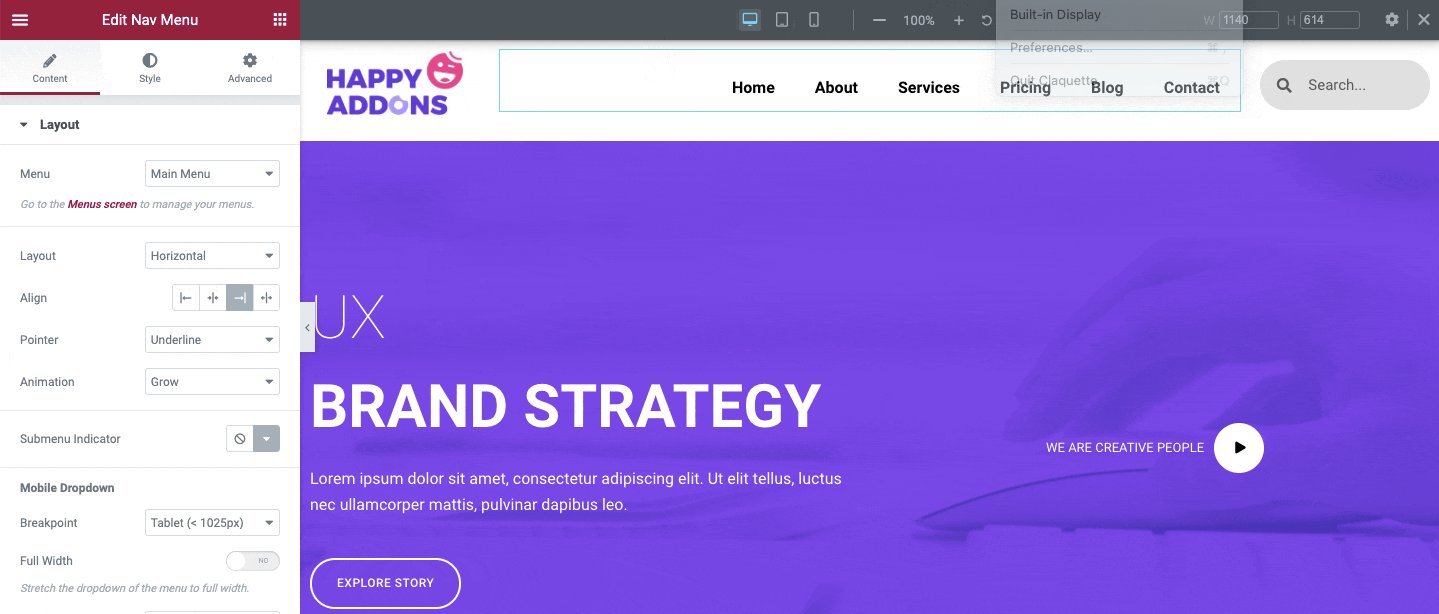
Segera, opsi penyesuaian konten akan muncul. Telusuri setiap bagian dan rasakan pola desain terbaik yang ingin Anda gunakan. Seperti tata letak menu, perataan, penunjuk, animasi, dan lainnya. Anda juga dapat memutuskan tampilan menu Anda di perangkat seluler.

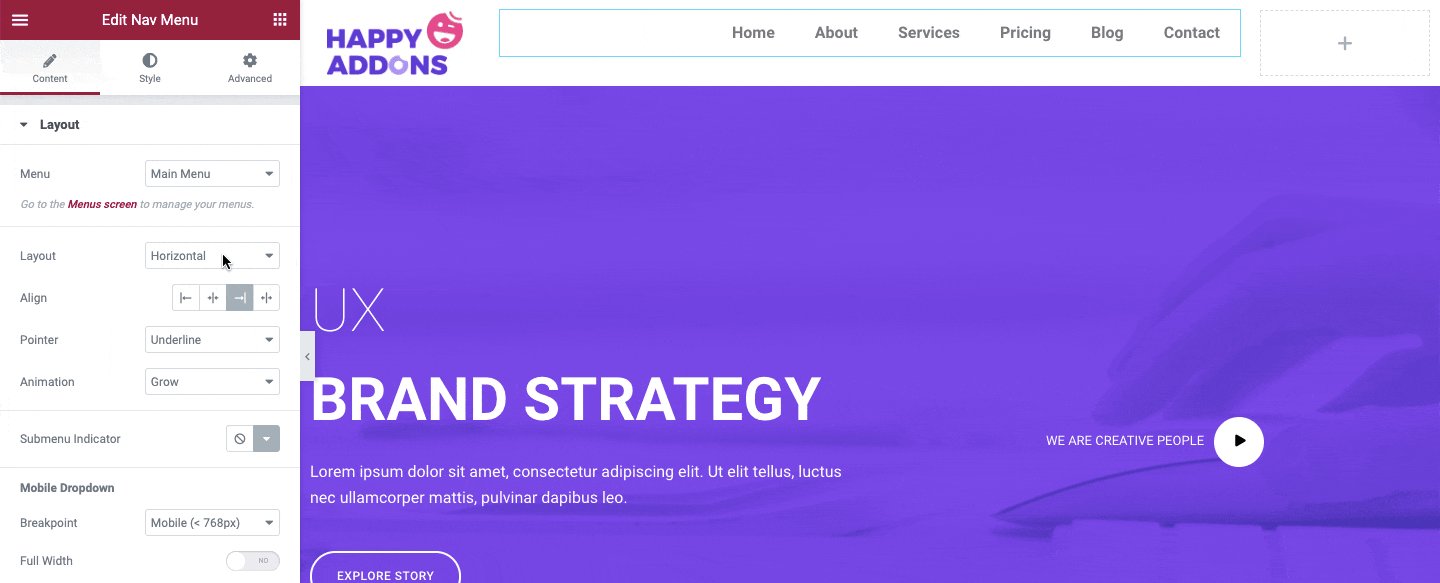
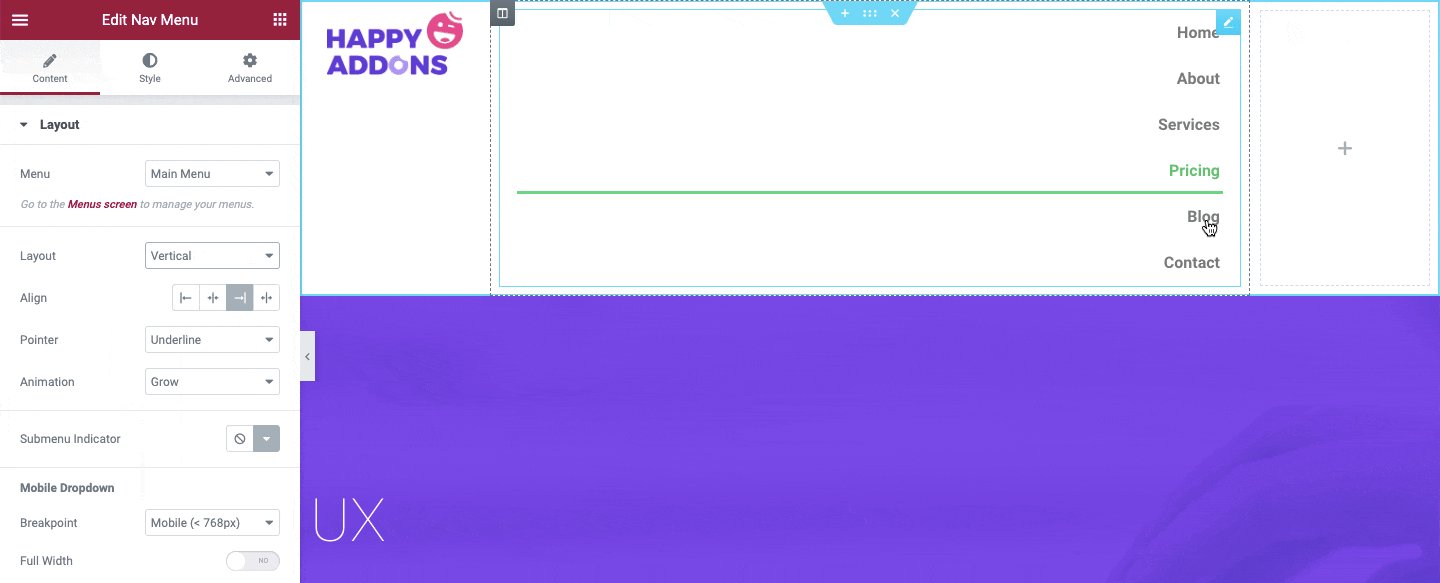
Widget ini memiliki tiga jenis tata letak Horizontal, Vertikal, dan Dropdown . Pilih yang terbaik yang cocok untuk Anda.


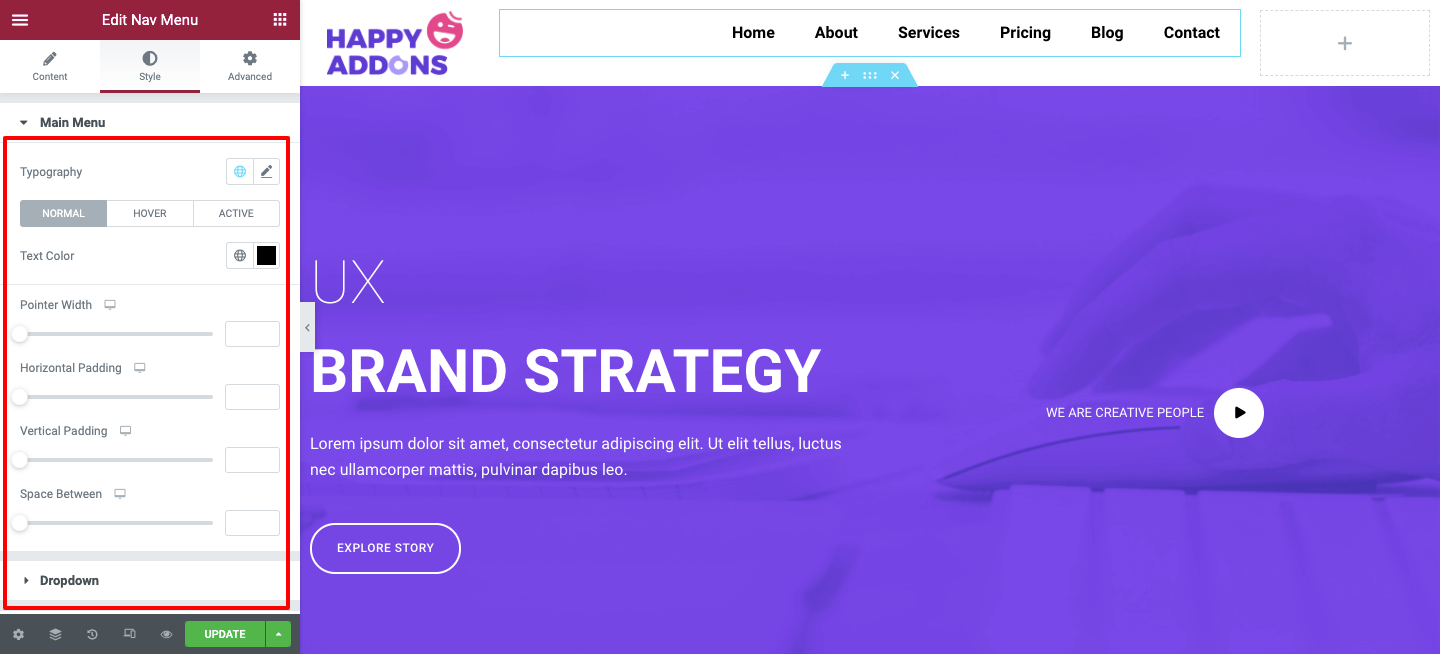
Demikian pula, Anda dapat mengatur gaya widget dengan mengetuk tombol Gaya . Jadi ubah Tipografi, Warna Teks, dan pengaturan gaya lainnya yang Anda suka.

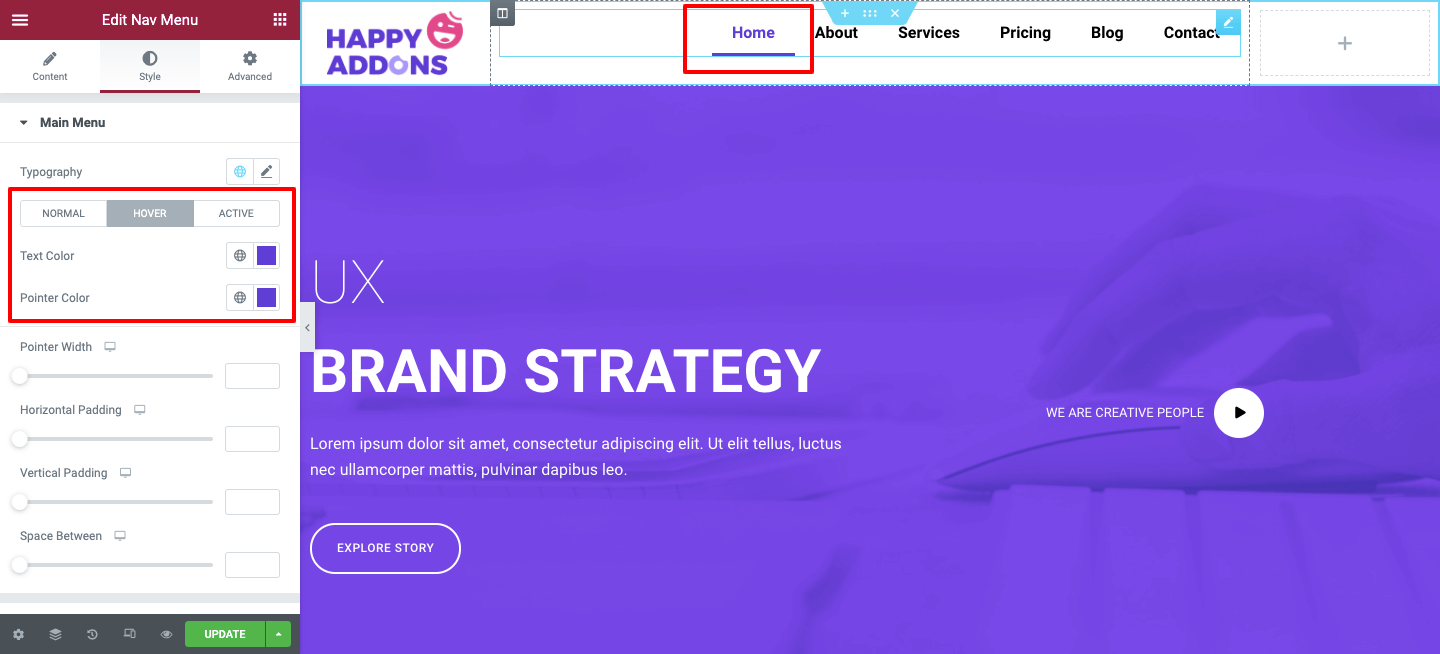
Ubah pola warna yang sesuai dengan desain situs Anda. Untuk melakukan itu, klik pada Text & Pointer Hover Color dan bereksperimen dengan desain yang berbeda.

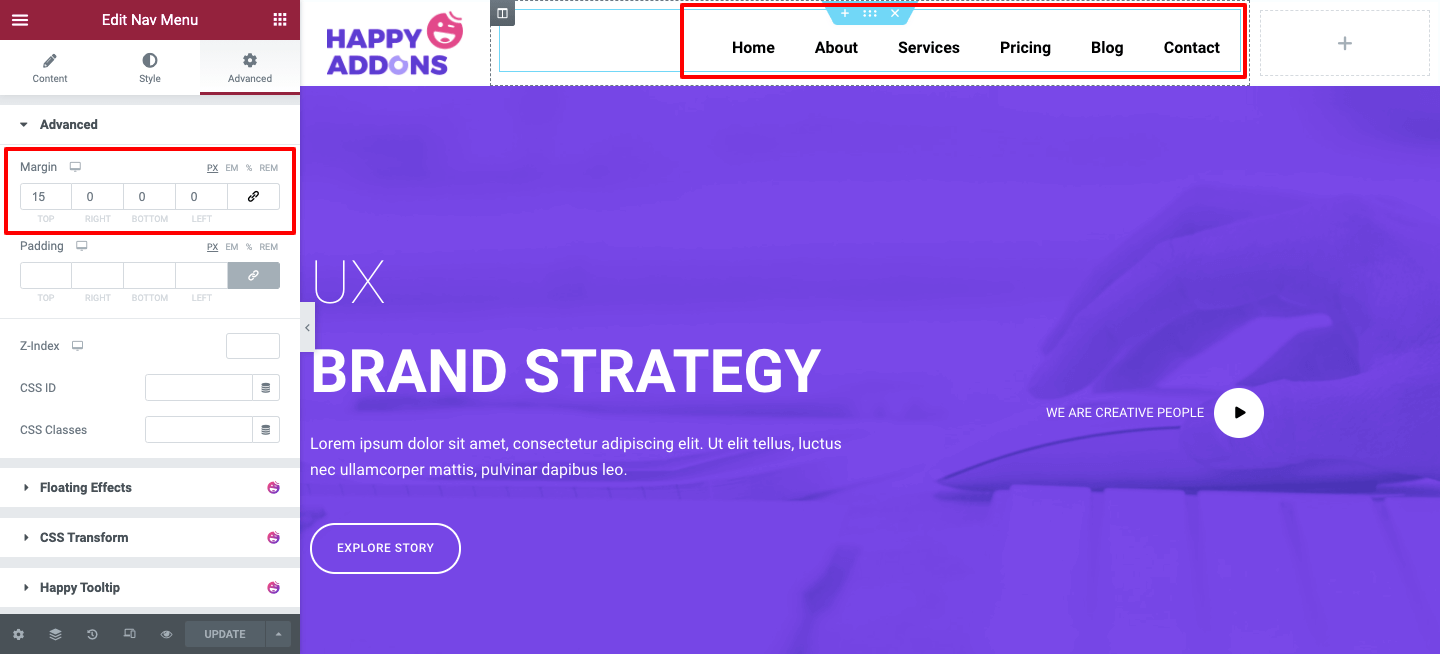
Selain menambahkan desain umum, Anda juga dapat melakukan lebih banyak dengan pengaturan Lanjutan. Seperti margin, padding, Z-index, CSS ID, gerakan, animasi, dll.

Langkah Tiga: Tambahkan Widget Formulir Pencarian atau Widget Tombol Berbagi Sosial
Sebagian besar situs web menggunakan kedua fitur ini di bagian header. Anda dapat menambahkan Widget Formulir Pencarian atau Tombol Berbagi Sosial.
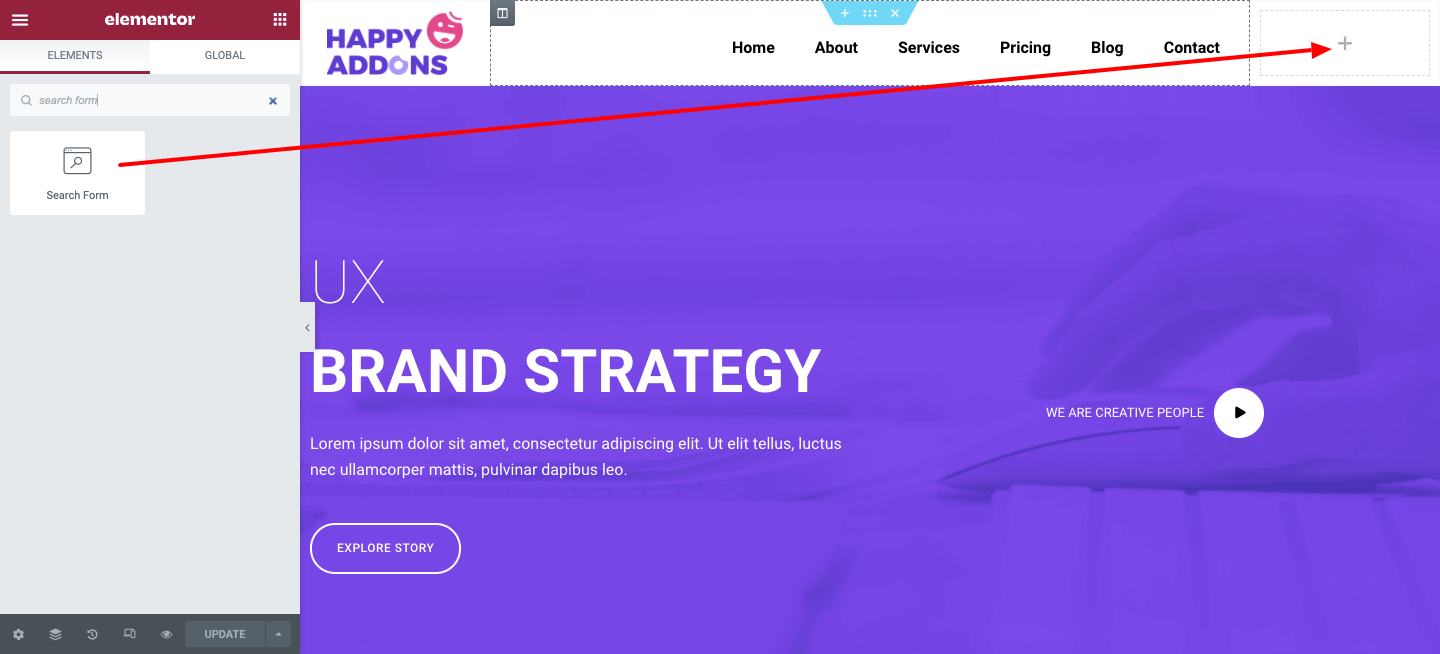
Cari widget dan seret ke area yang ditandai.

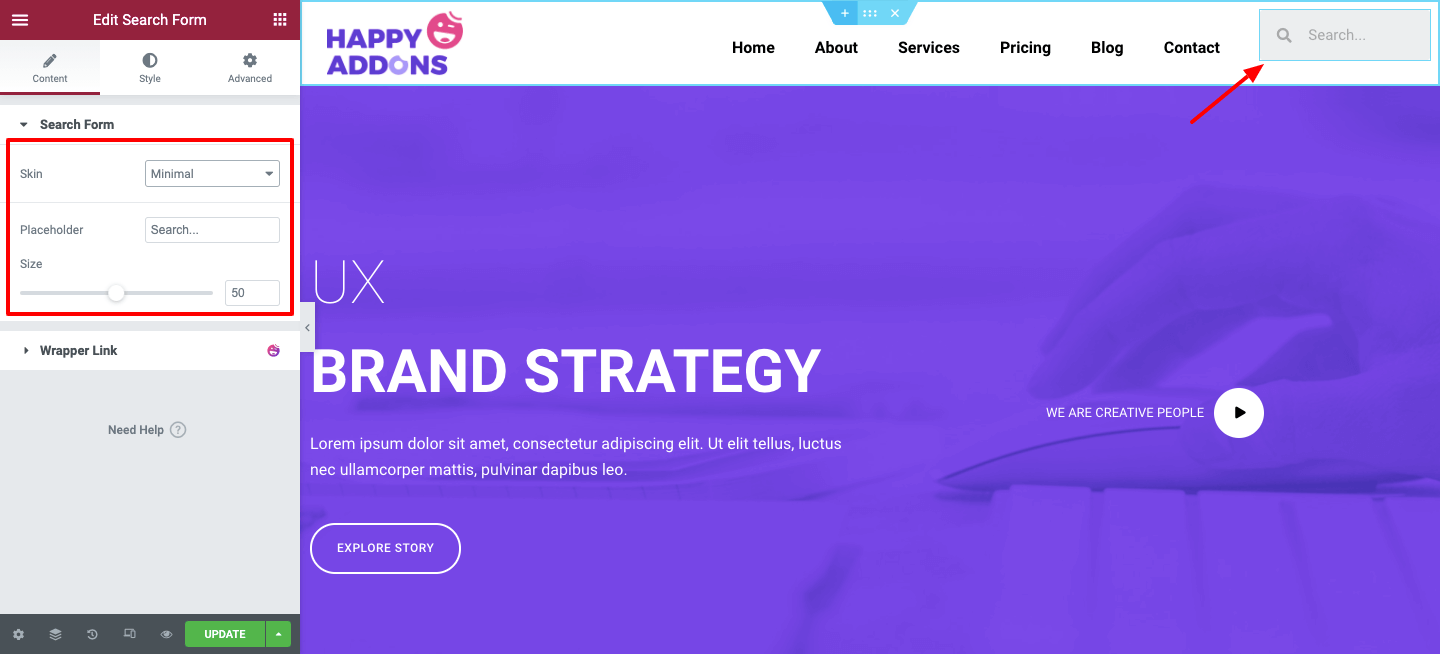
Anda dapat mengubah Skin -nya seperti Widget Minimal, Klasik & Lengkap di area Konten . Juga, tambahkan placeholder dan ubah ukuran formulir.

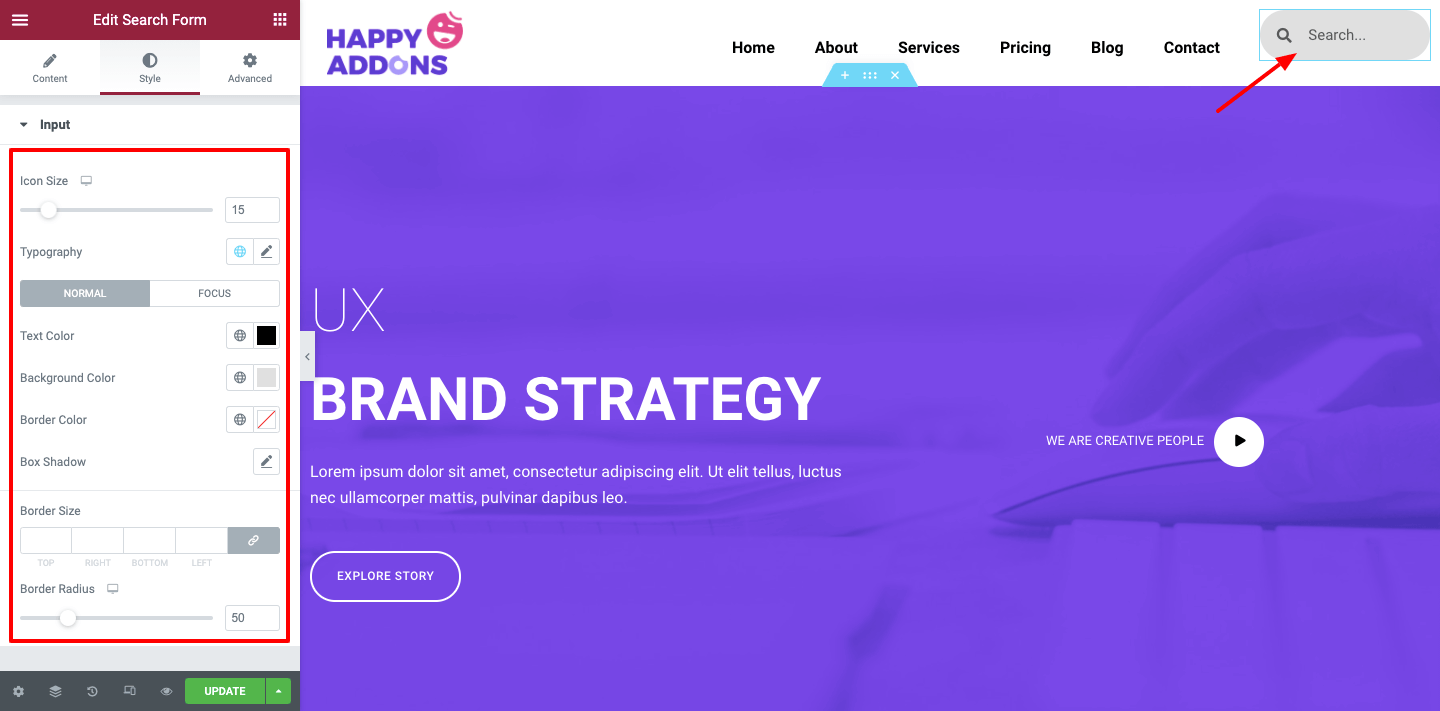
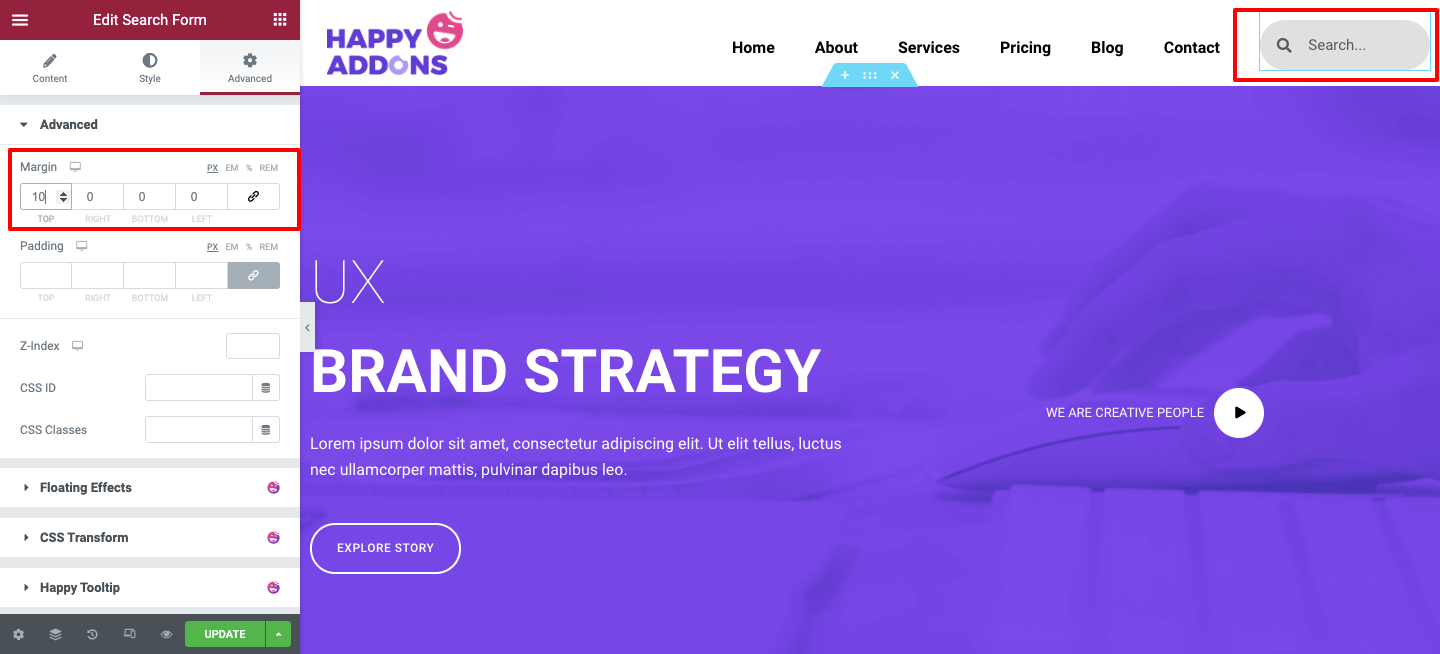
Buka bagian Gaya dan buat perubahan yang diperlukan untuk menata gaya formulir berdasarkan pola warna tajuk keseluruhan Anda. Seperti ukuran item, warna teks, warna latar belakang, warna batas, bayangan kotak, ukuran batas, dan lainnya.

Bagian lanjutan ada di sana bagi Anda untuk menambahkan fitur yang lebih canggih dan menguntungkan. Anda dapat mengatur margin, padding, menambahkan Z-index, CSS, fitur gerak, dan sebagainya.

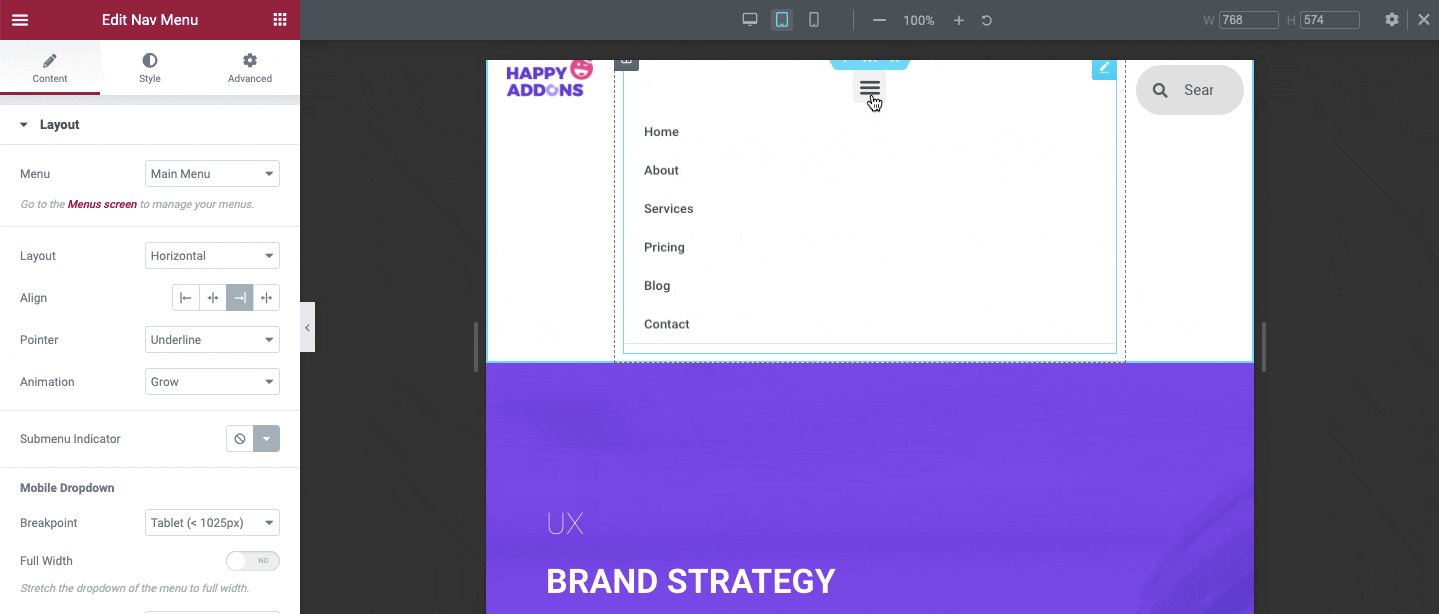
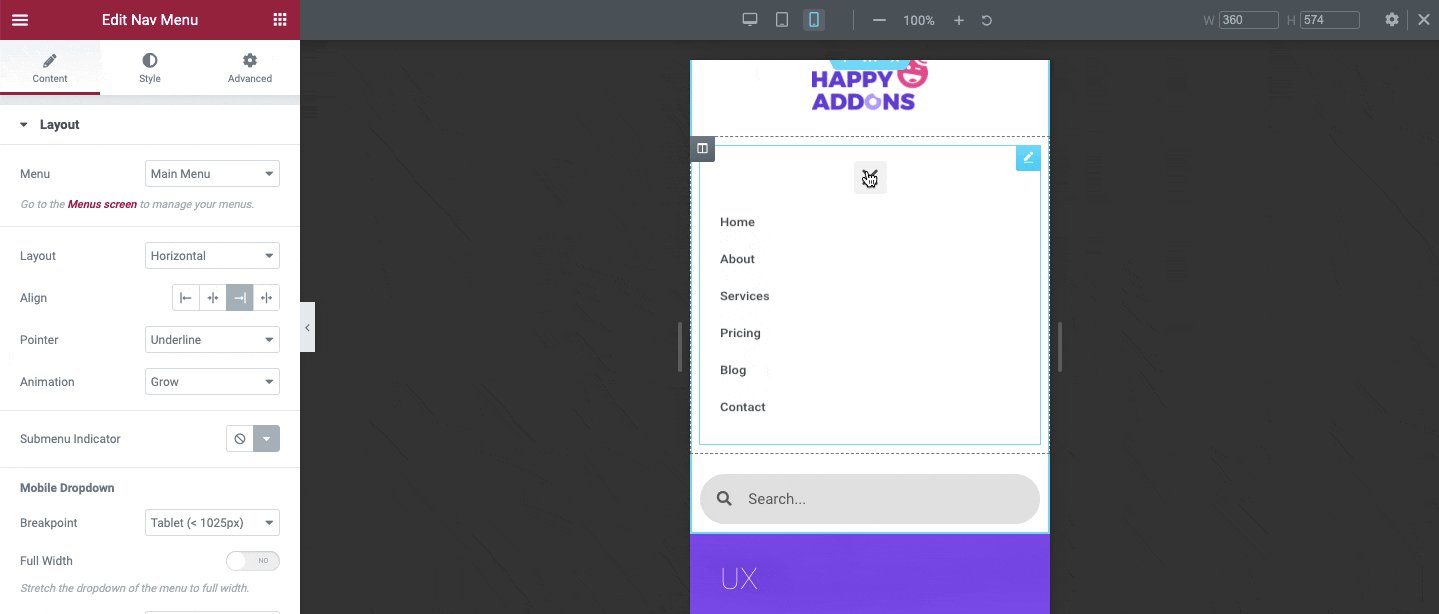
Setelah selesai dengan desain , Anda dapat memeriksa daya tanggapnya di Tablet dan Seluler .

Panduan singkat: Cara Membuat Situs Web Ramah Seluler
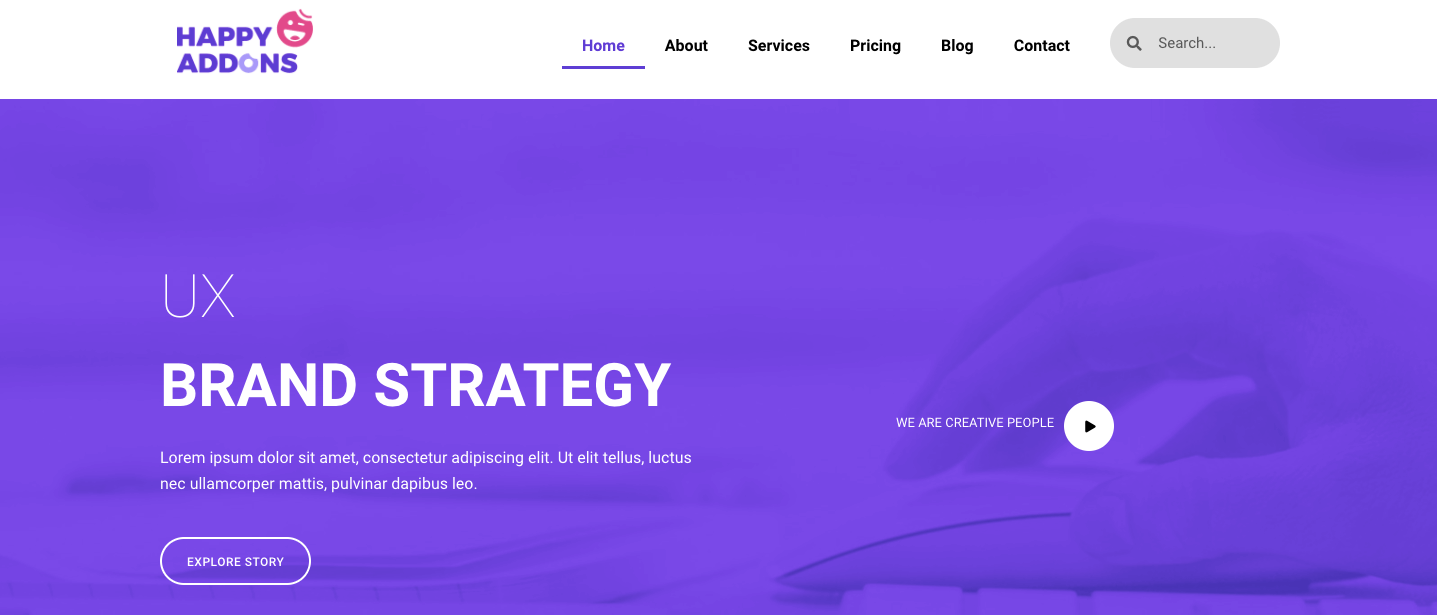
Pratinjau Akhir dari Elementor Header
Setelah menerapkan semua desain dan fitur, inilah tampilannya-

Namun, jika Anda ingin membuat bagian header Anda lebih memuaskan dan memukau, Anda bisa mendapatkan bantuan dari tutorial ini untuk menerapkan semua pengaturan langkah demi langkah.
Baca juga: Cara Menyesuaikan Menu Elementor Nav & Widget Portofolio Elemen (Tutorial)
Buat Menu Skala Besar Seperti Puma, Adidas, Dribbble, weDevs Menggunakan Widget Happy Mega Menu Happy Addons
Happy Addons baru-baru ini meluncurkan widget Happy Mega Menu yang memungkinkan Anda membuat tidak hanya menu navigasi khas WordPress tetapi juga Anda dapat membuat menu skala besar seperti Puma, Adidas, Dribbble, weDevs, InVision, dan banyak lagi.
Anda dapat menambahkan lencana dan ikon khusus ke item menu situs web Anda. Selain itu, Anda dapat menambahkan template yang sudah jadi ke menu dan membuatnya lebih menarik bagi pengguna Anda.
Namun, Anda dapat menonton video tutorial ini untuk mempelajari cara membuat menu mega seperti Dribbble menggunakan widget Happy Mega Menu.
Kesimpulan
Sangat penting untuk menjaga navigasi sederhana di situs web sehingga pengguna dapat menjelajahi situs Anda dengan mudah. Pengalaman pengguna yang luar biasa dapat meningkatkan kinerja dan membantu pengguna menemukan konten pilihan mereka. Selain itu, ini akan menambah nilai pada konten web Anda namun meningkatkan kinerja SEO secara keseluruhan.
Jadi keputusan ada di tangan Anda. Anda bisa mengikuti kedua cara yang sudah kami bagikan di atas. Kami sarankan Anda mengikuti yang paling cocok.
Dengan menggunakan menu Elementor Nav, dan Widget Happy Mega Menu, Anda dapat dengan mudah membuat desain yang diinginkan seperti Elementor Header dan materi desain situs web lainnya.
Namun, jika Anda memiliki kebingungan tentang posting, Anda dapat menempatkan semua pertanyaan Anda di bagian komentar. Kami akan dengan senang hati memberi Anda kiat pemecahan masalah terbaik kapan saja.
Kami telah membahas banyak artikel trendi & menarik tentang Elementor.
Jika Anda sangat ingin mendapatkan semua ini, Anda dapat berlangganan buletin Happy Addons.
