Cara Mengekspor dan Mengimpor Situs Web Elementor (Panduan Lengkap Anda)
Diterbitkan: 2022-05-24Alat Elementor memudahkan untuk mendesain halaman, posting, dan seluruh situs web yang indah. Namun, bahkan dengan pembuat halaman yang hebat seperti Elementor di sudut Anda, membuat desain situs baru membutuhkan waktu dan usaha.
Di situlah sistem impor dan ekspor Elementor masuk. Dengan menggunakan fitur ini, Anda dapat memangkas waktu desain dan pengembangan dengan membuat templat yang dapat digunakan kembali atau mengimpor tata letak pihak ketiga untuk proyek Anda.
Posting ini akan membahas lebih dalam tentang sistem impor/ekspor Elementor yang fleksibel dan kuat. Kami akan membahas semuanya mulai dari templat bagian, hingga templat halaman – dan bahkan mengekspor seluruh situs web Elementor Anda. Mari kita mulai!
Cara Mempersiapkan Situs Anda untuk Template Elementor Baru (dalam 2 Langkah)
Template elemen adalah tata letak yang telah dirancang sebelumnya yang berlaku untuk halaman individual atau elemen Antarmuka Pengguna (UI) tertentu. Meskipun terdengar mirip dengan tema WordPress, ada beberapa perbedaan penting.
Tema WordPress mengubah desain seluruh situs web. Sebaliknya, template Elementor memengaruhi tata letak satu halaman web. Karena terbatas hanya pada satu halaman, Anda dapat menggunakan beberapa template Elementor secara bersamaan. Selanjutnya, template ini beroperasi pada tema WordPress, baik gratis atau premium.
Menerapkan template Elementor baru ke situs web Anda dapat mengubah tampilan atau fungsinya. Dengan mengingat hal ini, ada beberapa tindakan yang harus Anda lakukan sebelum mengubah template Anda.
Langkah 1: Buat Cadangan
Sebaiknya buat cadangan sebelum mengubah template Elementor Anda. Langkah ini memastikan Anda memiliki konten untuk dipulihkan jika Anda mengalami masalah dengan desain baru Anda.
Berbagai plugin memungkinkan Anda membuat cadangan situs web. Ini termasuk plugin UpdraftPlus, yang dapat menyalin semua file dan informasi database Anda ke cloud:

Jika Anda pelanggan Kinsta, kami secara otomatis mencadangkan situs web Anda setiap hari. Jika Anda memerlukan pencadangan lebih sering, kami dapat menyalin situs Anda setiap enam jam ($50 per situs, per bulan) atau setiap jam ($100 per situs, per bulan).
Atau, Anda dapat membuat cadangan secara manual kapan saja. Untuk mencapai ini, masuk ke dasbor MyKinsta Anda:

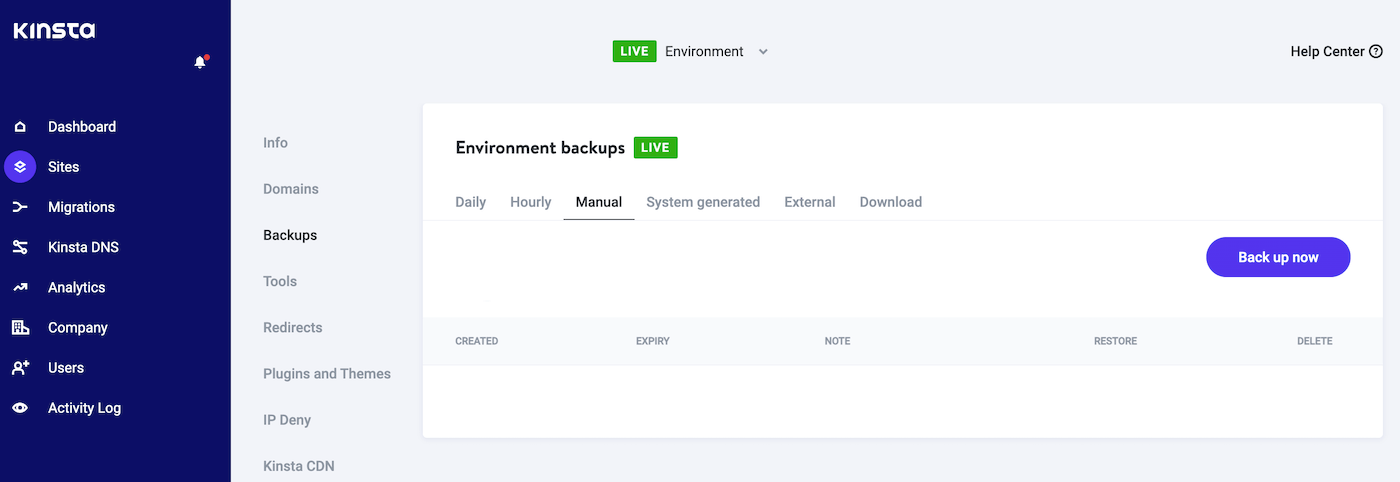
Di menu sebelah kiri, pilih Situs dan klik situs web yang dimaksud. Kemudian pilih Cadangan > Manual :

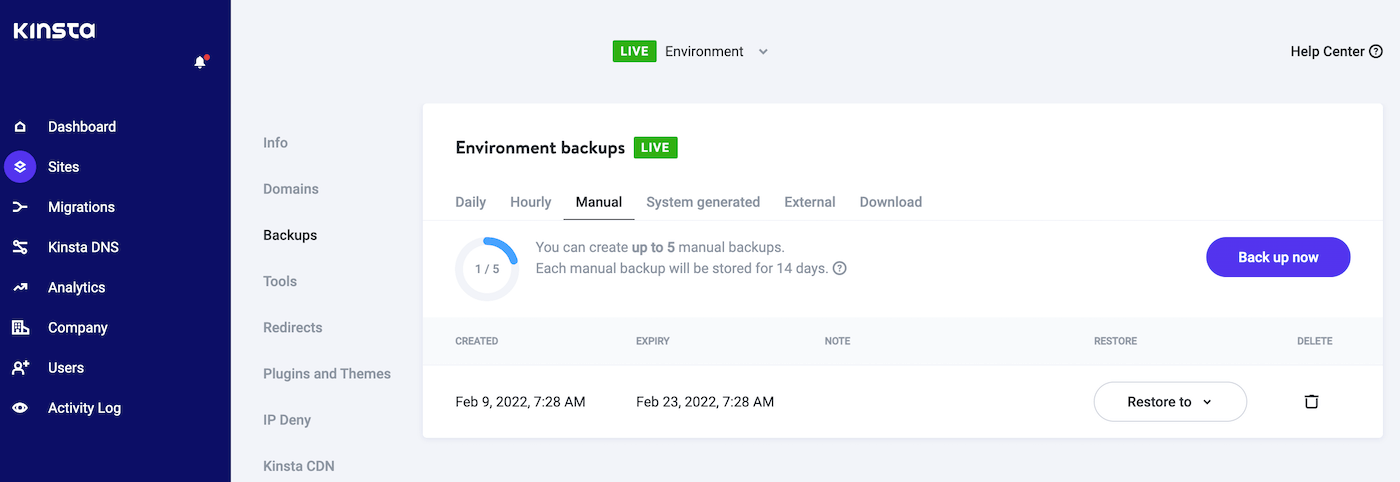
Cukup klik tombol Cadangkan sekarang , dan kami akan menangani sisanya. Jika Anda mengalami masalah dan ingin memulihkan cadangan terbaru, navigasikan ke tab Cadangan > Manual . Di sini, MyKinsta menampilkan daftar semua cadangan Anda:

Untuk memulihkan versi sebelumnya dari situs Anda, klik tombol Pulihkan ke yang menyertainya. Sekarang Anda dapat memilih untuk memulihkan cadangan ini ke situs langsung Anda atau situs web pementasan.
Langkah 2: Masukkan Situs Anda ke Mode Pemeliharaan
Mengubah template situs Anda dapat menyebabkan error, bug, atau perilaku aneh lainnya yang tidak terduga. Setelah menerapkan desain baru, Anda mungkin perlu meluangkan waktu untuk menguji situs Anda dan melakukan penyesuaian.
Jika pengunjung mencoba mengakses situs Anda saat Anda membuat perubahan ini, perubahan tersebut dapat memengaruhi kualitas pengalaman mereka. Ini dapat menyebabkan Anda kehilangan potensi konversi.
Sebelum menerapkan template Elementor baru, Anda mungkin ingin menempatkan situs Anda ke mode pemeliharaan. Langkah ini akan mencegah pengunjung mengakses situs Anda saat Anda menguji desain baru Anda.
Beberapa plugin dapat membuat mode perawatan khusus. Namun, Mode Pemeliharaan WP adalah pilihan yang populer:

Plugin ini memiliki banyak tambahan tambahan, termasuk menambahkan hitungan mundur ke layar splash pemeliharaan Anda. Fitur ini dapat membantu Anda menghasilkan buzz seputar desain ulang dan peluncuran ulang situs Anda.
Setelah situs Anda dalam mode pemeliharaan, Anda bebas bereksperimen dengan berbagai template dan menguji bagaimana mereka muncul di frontend situs web Anda. Bila Anda puas dengan hasilnya, Anda dapat mengeluarkan situs Anda dari mode pemeliharaan – dan memukau pengunjung dengan desain ulang situs Anda.
Cara Menyimpan Template Elementor (2 Metode)
Sebagai salah satu pembuat halaman paling populer di dunia, Elementor tidak kekurangan template pihak ketiga yang sudah jadi. Namun, terkadang Anda mungkin ingin membuat template Anda sendiri.
Menggunakan template dapat membantu Anda mencapai konsistensi desain di seluruh situs web Anda. Ini juga dapat menghemat waktu Anda, terutama jika Anda menggunakan desain yang sama di beberapa situs.
Misalnya, agensi desain dan pengembangan WordPress dapat mengambil manfaat dari pembuatan template yang menampilkan elemen inti yang mereka terapkan secara teratur ke situs klien mereka.
Metode 1: Simpan Halaman sebagai Elementor Template
Anda dapat menyimpan halaman apa pun sebagai template Elementor. Ini dapat membantu Anda menetapkan tampilan dan nuansa standar, yang siap diterapkan di seluruh situs web Anda.
Misalnya, Anda dapat membuat menu situs Anda, ditambah header dan footer WordPress. Anda kemudian dapat menerapkan templat halaman ini ke semua halaman web Anda.
Membuat template juga berarti Anda tidak perlu membuat ulang elemen yang sama secara manual untuk setiap halaman web. Ini adalah berita bagus untuk produktivitas Anda.
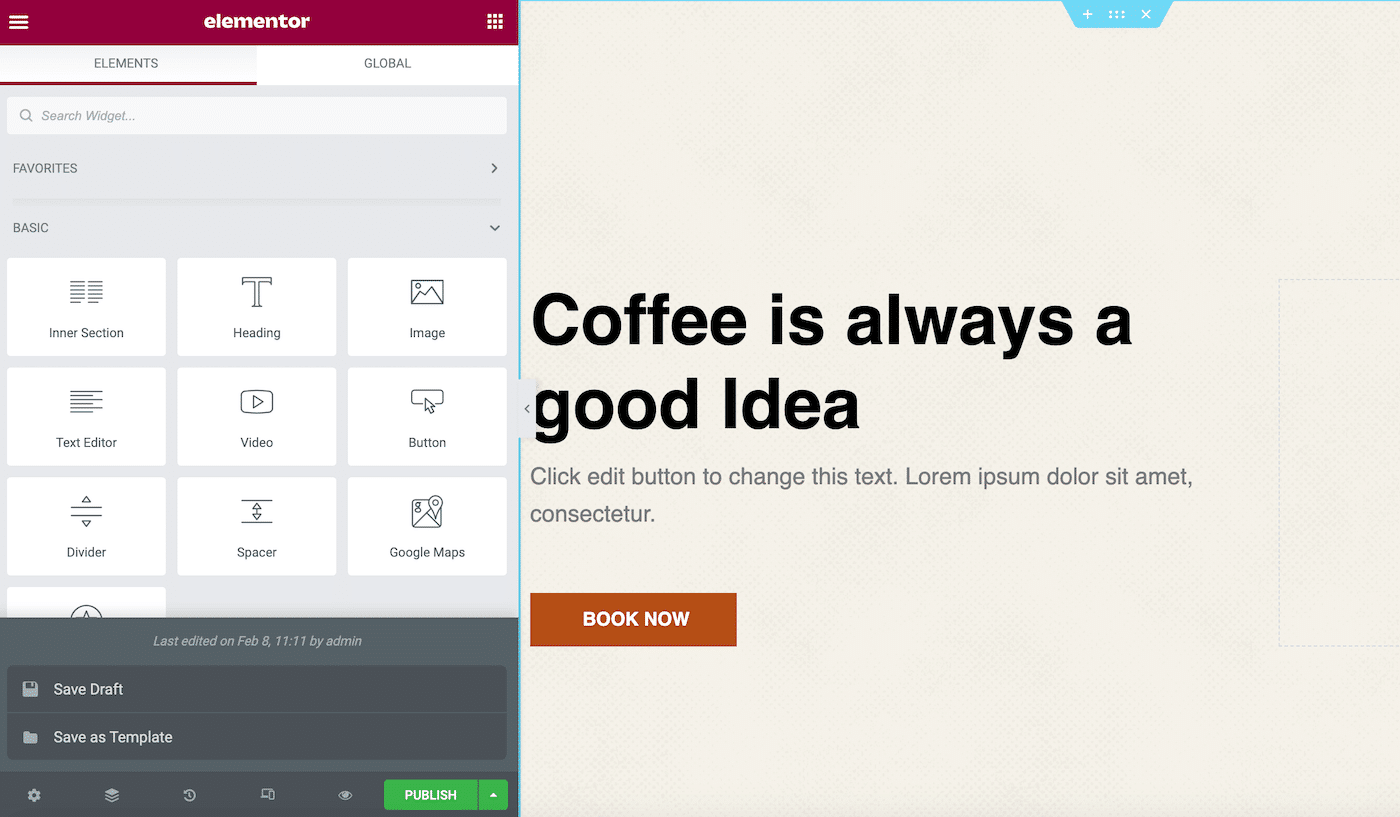
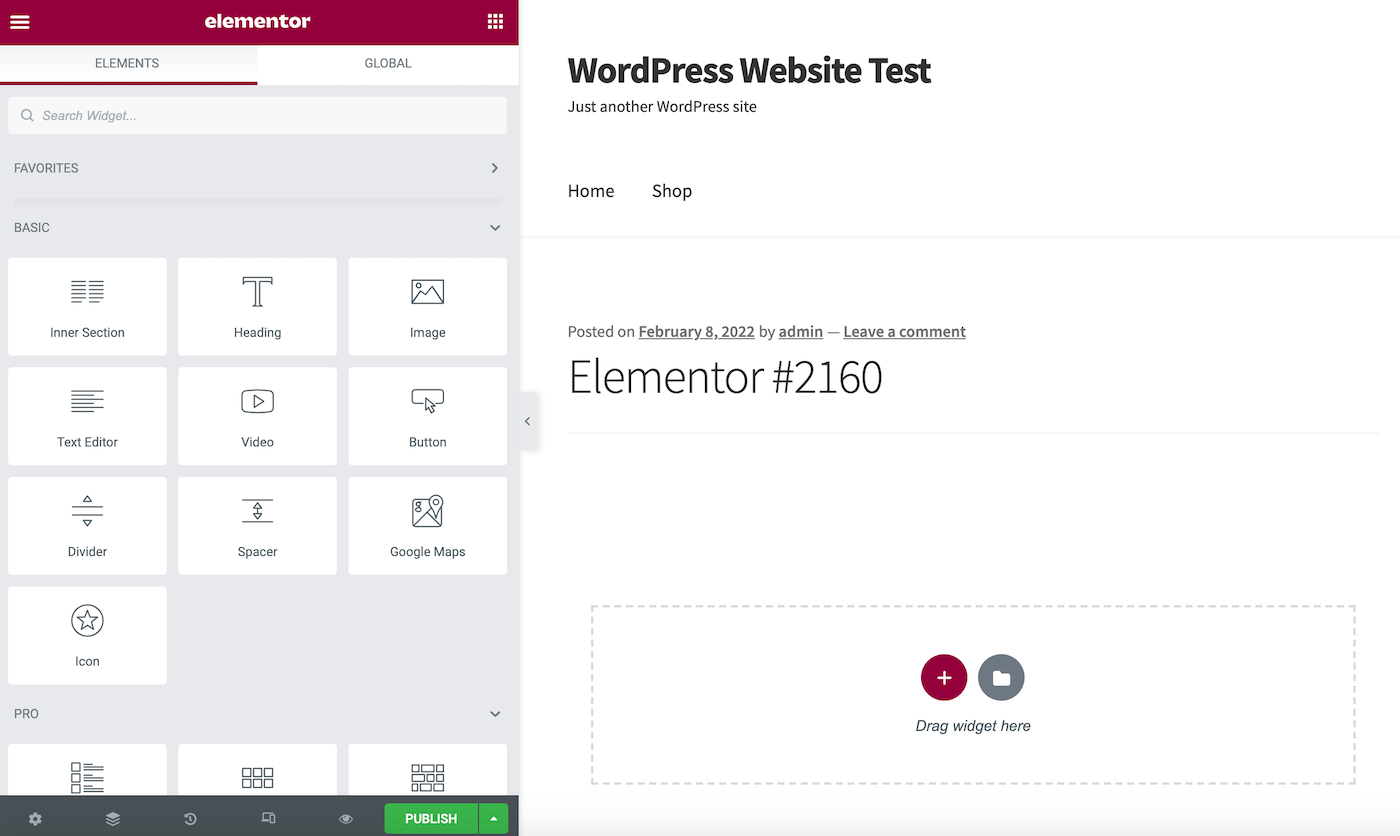
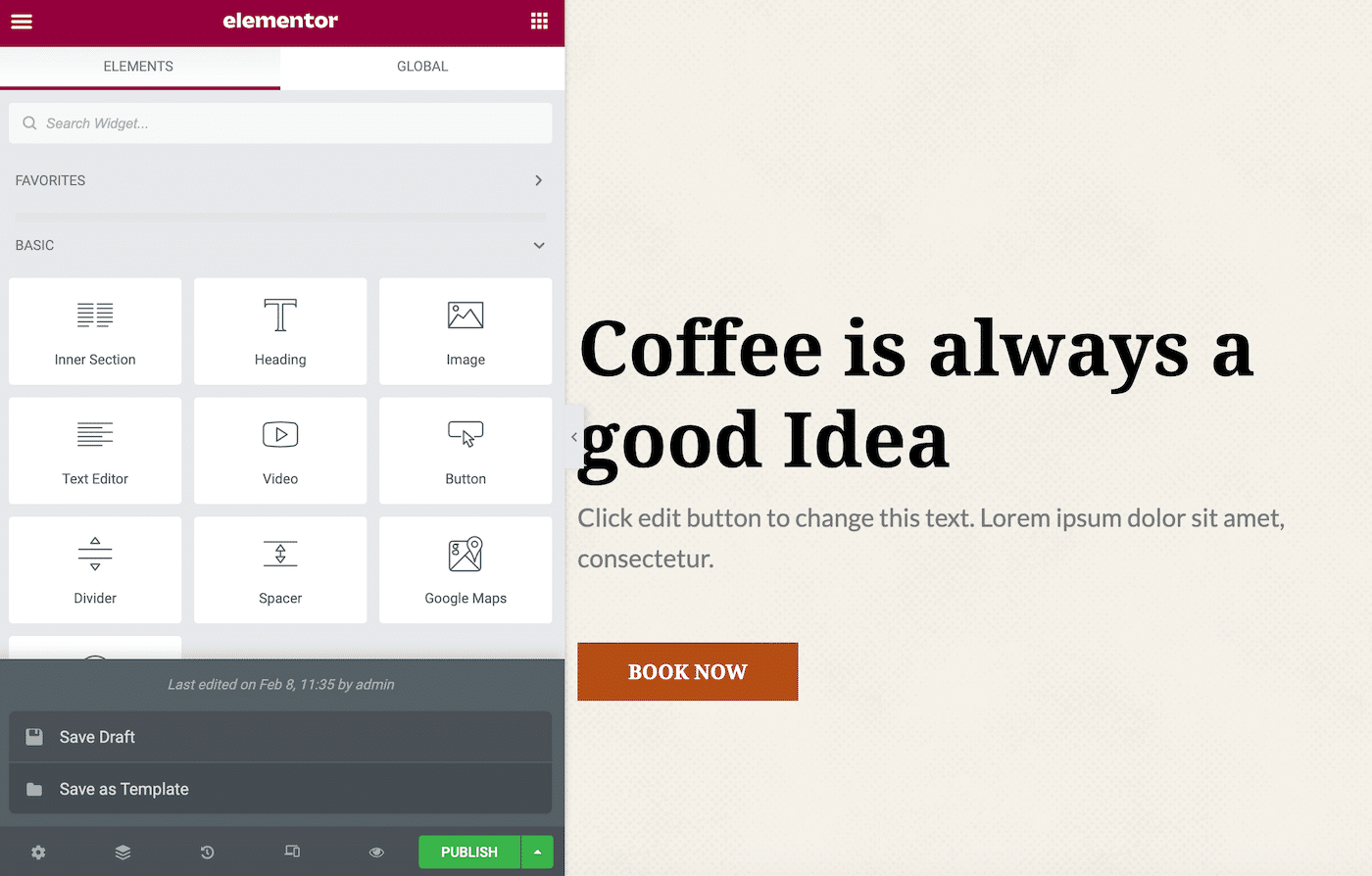
Untuk menyimpan halaman saat ini sebagai templat Elementor, temukan tombol Perbarui/Terbitkan berwarna hijau di bagian bawah bilah sisi Elementor. Kemudian, klik ikon panah yang menyertai tombol ini:

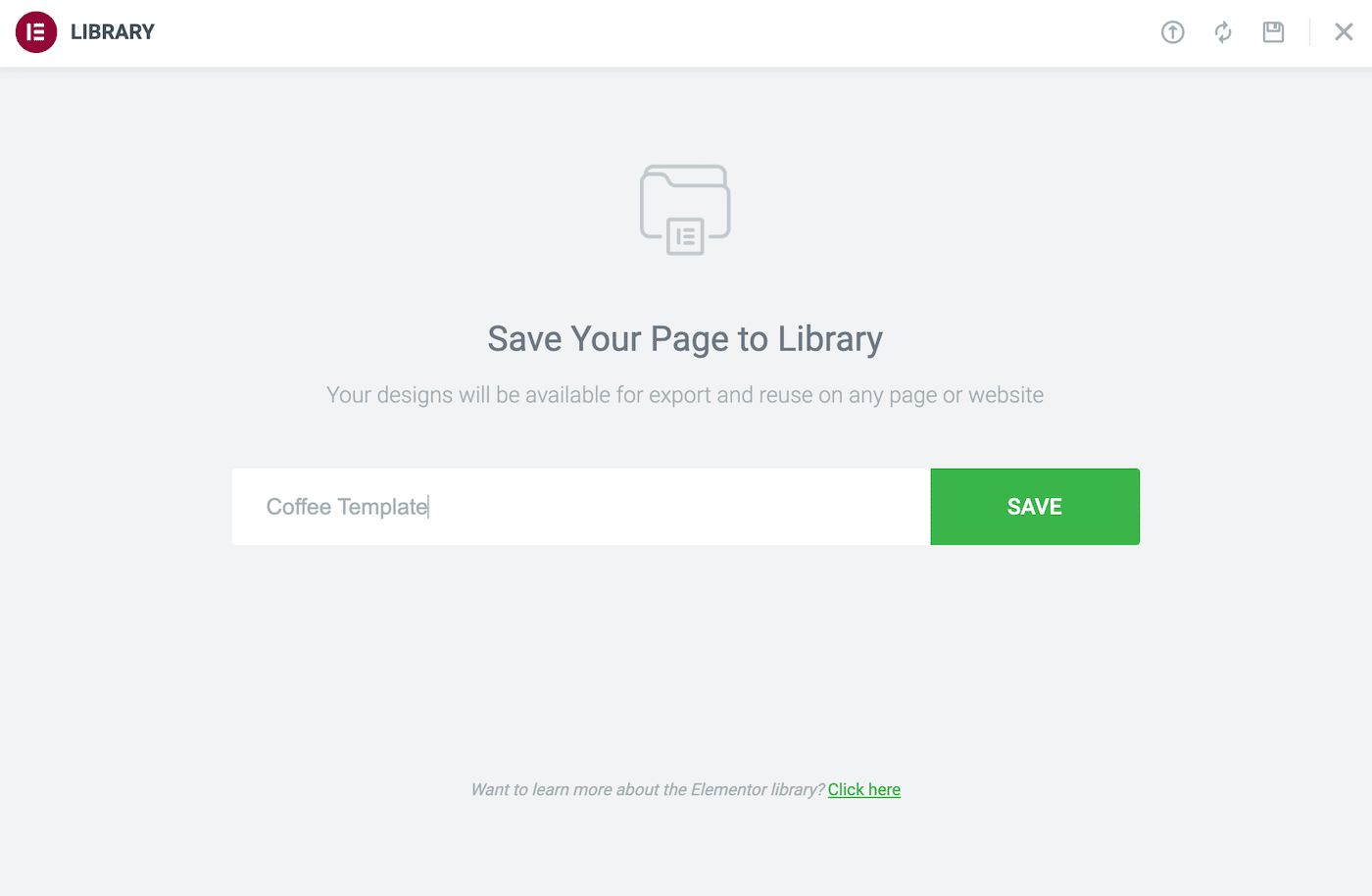
Anda sekarang dapat mengklik Simpan sebagai Template . Ini meluncurkan jendela di mana Anda dapat memberikan template ini nama deskriptif:

Kemudian, klik Simpan . Anda sekarang dapat mengakses desain ini kapan saja dengan meluncurkan perpustakaan Elementor dan memilih tab Template Saya .
Metode 2: Simpan Bagian sebagai Elementor Template
Banyak situs web menampilkan elemen berulang. Ini termasuk formulir pembuatan prospek atau teks yang menjelaskan produk terlaris Anda.
Dengan membuat template bagian, Anda dapat menambahkannya ke halaman mana pun hanya dengan beberapa klik. Anda bahkan dapat membuat template bagian untuk kategori konten yang berbeda.
Misalnya, Anda dapat membuat template Ajakan Bertindak (CTA). Kemudian, setiap kali Anda membutuhkan CTA, Anda cukup mengimpor template ini dan mengubah pesannya.
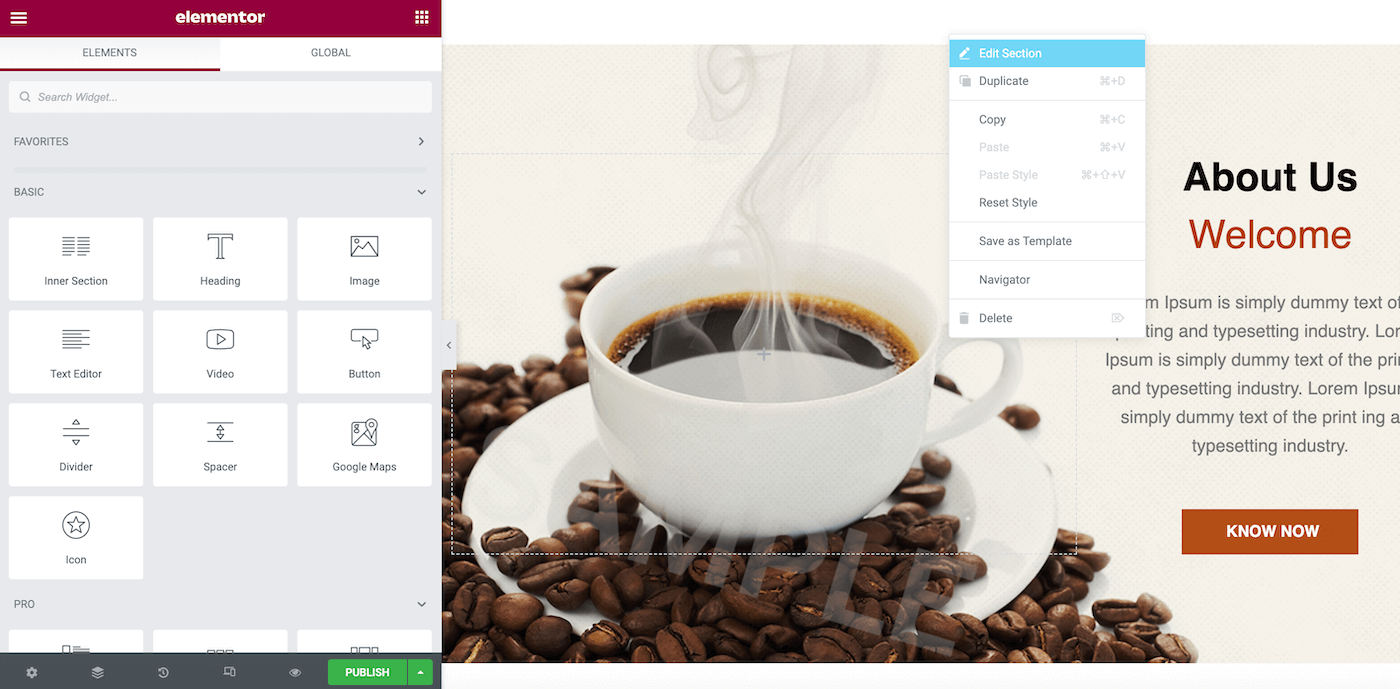
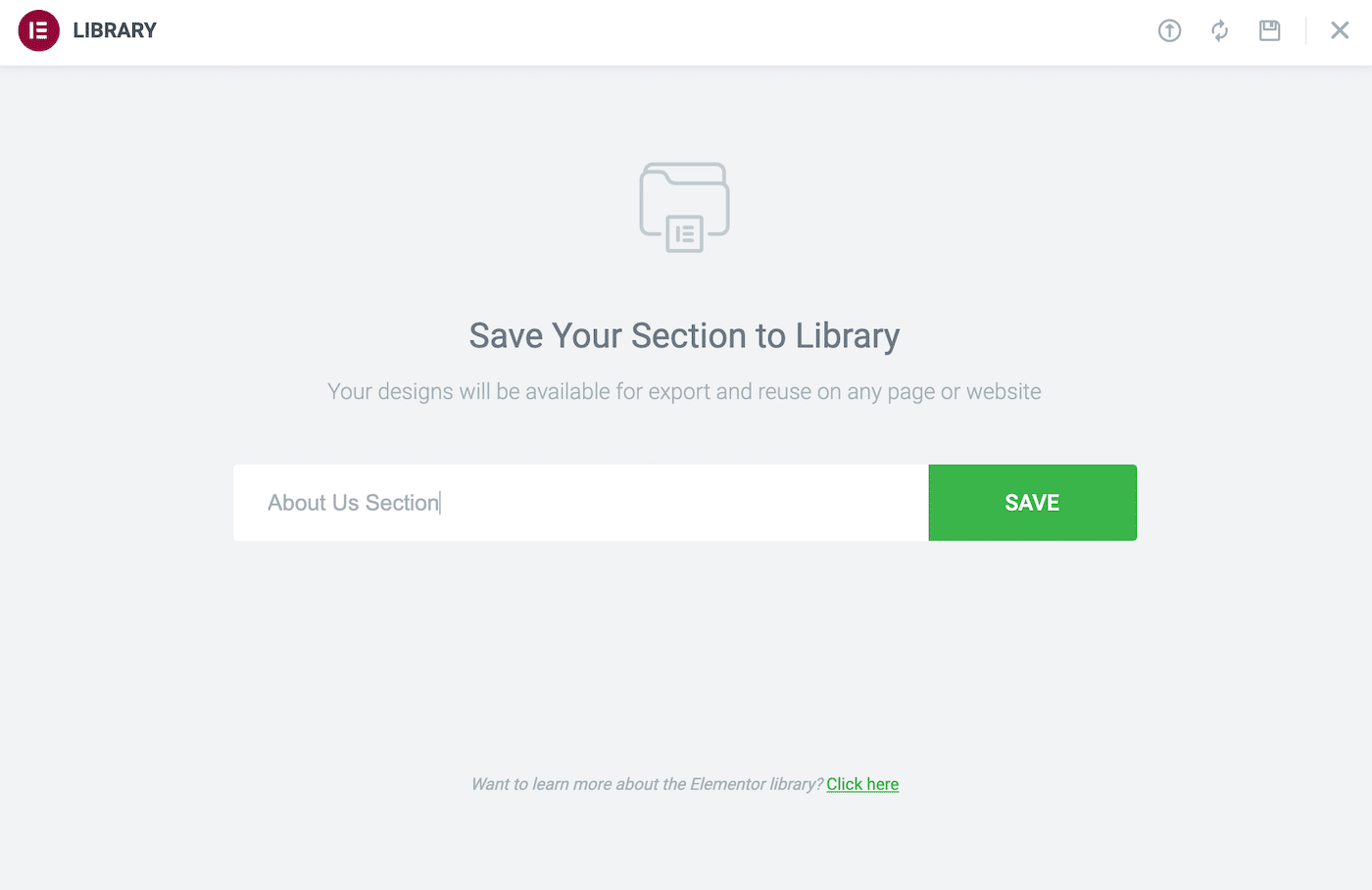
Untuk membuat template, klik kontrol pada Bagian yang dimaksud. Kemudian, pilih Simpan Sebagai Template :

Di jendela yang muncul, beri nama deskriptif pada template ini. Kemudian, klik Simpan :

Untuk menerapkan template ini ke bagian mana pun, cukup luncurkan perpustakaan Elementor Template. Anda akan menemukan desain menunggu di tab Template Saya .
Cara Membuat Template Elemen
Meskipun Anda dapat menyimpan halaman atau bagian apa pun yang sedang berlangsung sebagai template Elementor, terkadang Anda secara eksplisit ingin membuatnya untuk digunakan kembali. Dalam skenario ini, Anda bisa memulai desain Anda sebagai halaman web Elementor biasa dan kemudian menyimpannya sebagai template.
Namun, Anda juga dapat memberi tahu Elementor bahwa Anda sedang membuat template terlebih dahulu. Pendekatan ini memberi Anda lebih banyak fleksibilitas untuk membuat template untuk berbagai area situs web Anda.
Misalnya, Anda mungkin mendesain template untuk Halaman Error 404, halaman hasil pencarian, atau bahkan membuat tata letak popup. Metode ini juga memungkinkan Anda menggunakan template apa pun di perpustakaan Anda sebagai dasar untuk desain baru.
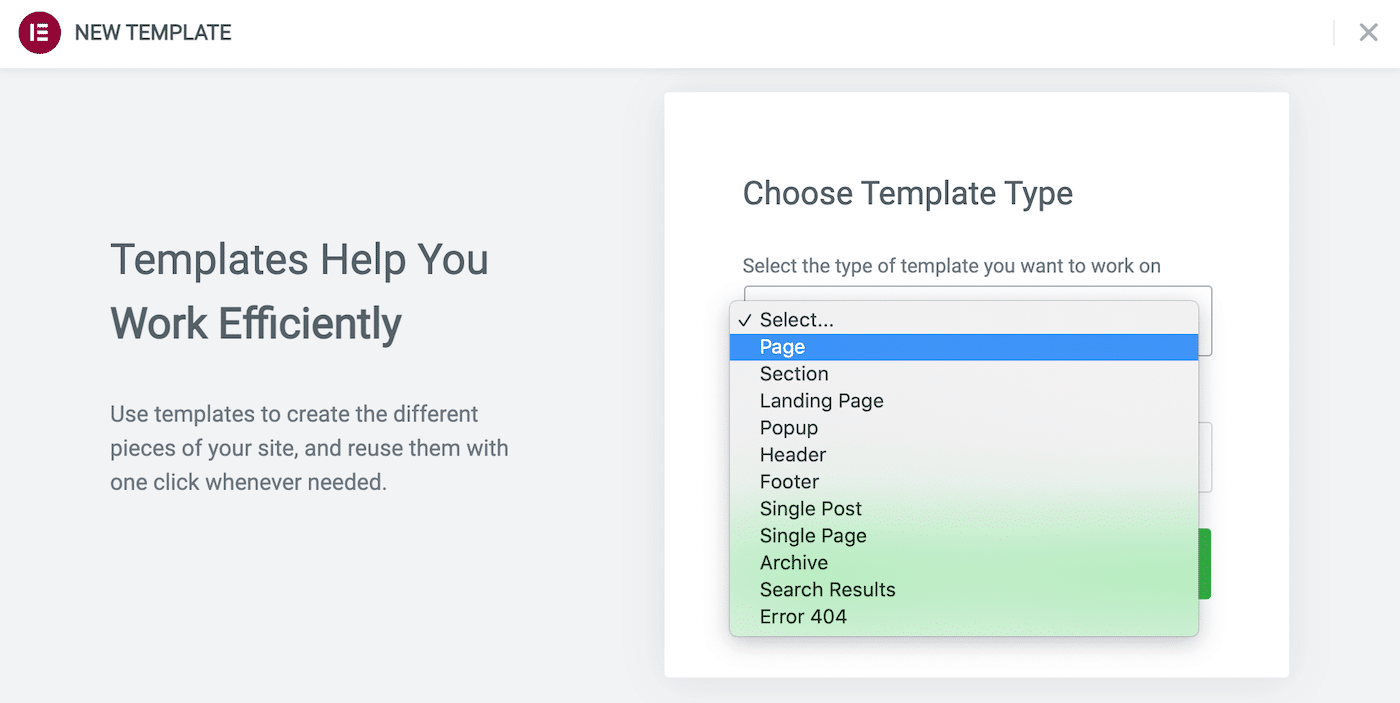
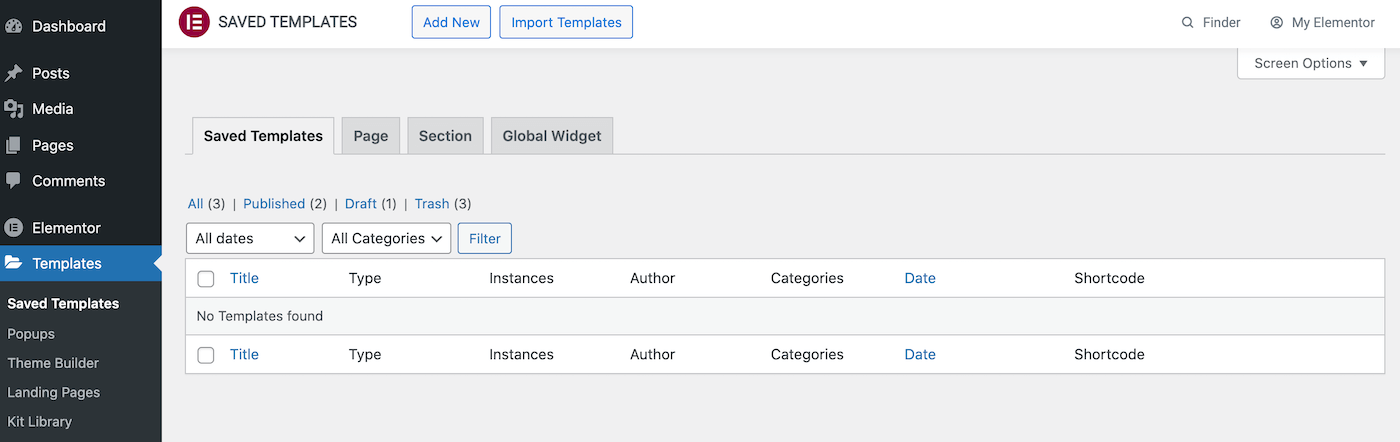
Untuk membuat template halaman atau bagian, navigasikan ke Template > Template Tersimpan . Kemudian, klik Tambah Baru . Di jendela berikutnya, buka dropdown Select the type of template…

Anda sekarang dapat menentukan jenis template yang ingin Anda buat. Kami telah membahas templat halaman dan bagian, tetapi jendela ini memberi Anda opsi tambahan.
Setelah memilih, beri nama deskriptif pada desain Anda, lalu klik Create Template . Ini meluncurkan pustaka Elementor, tempat Anda dapat menggunakan templat yang sudah ada sebelumnya sebagai basis Anda. Atau, Anda dapat keluar dari jendela ini dan mulai dengan yang bersih.
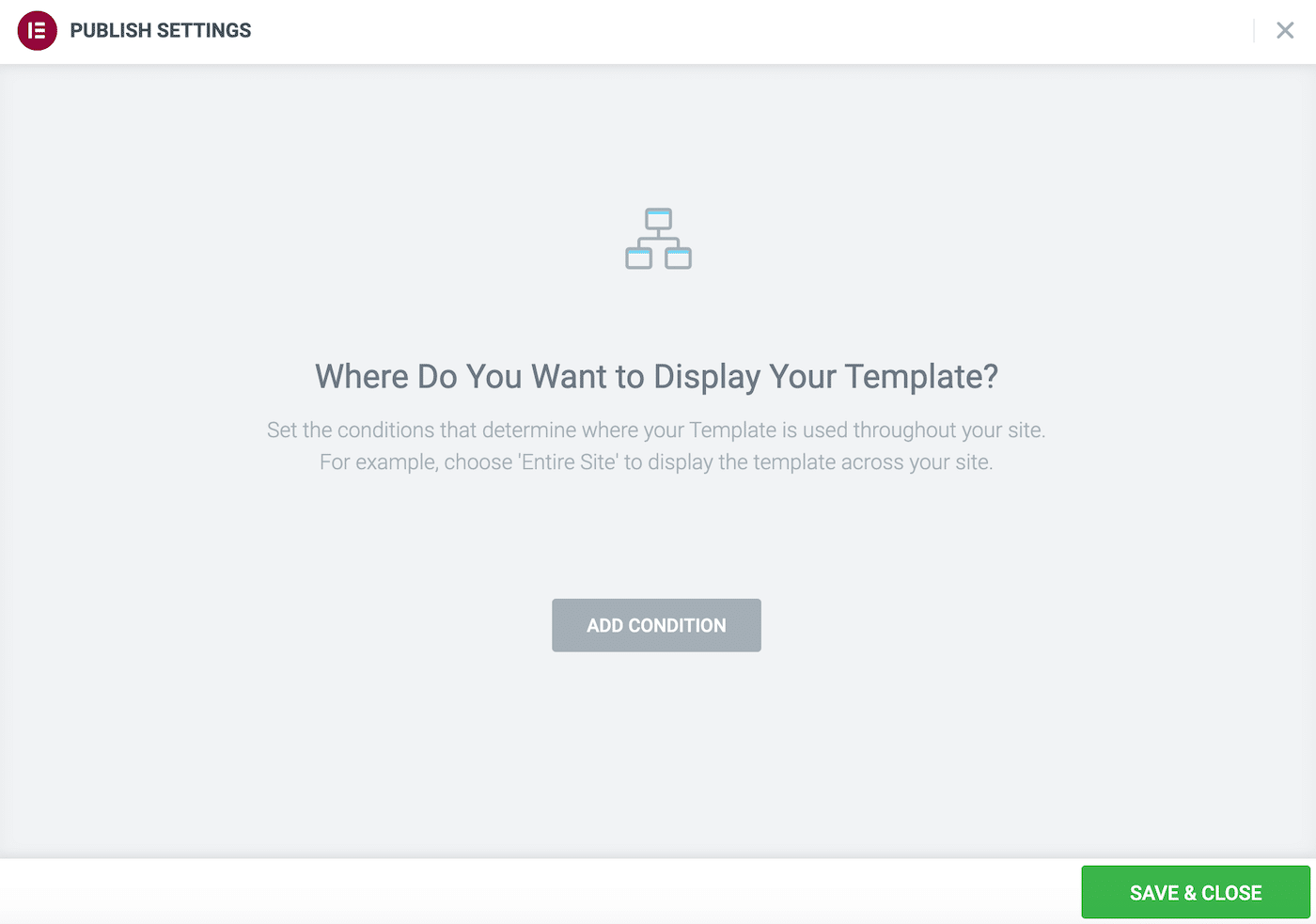
Anda sekarang dapat membangun template Anda menggunakan editor Elementor standar. Saat Anda siap untuk menyimpan desain Anda, klik Terbitkan . Ini akan meluncurkan kotak Pengaturan Publikasikan :

Di sini, Anda dapat mengatur beberapa aturan untuk menggunakan template ini. Misalnya, Anda dapat mengklik Tambah Kondisi dan menentukan bahwa tata letak ini hanya cocok untuk satu halaman.
Cara Mengekspor Template Elementor
Anda dapat mengekspor template Elementor dari dasbor WordPress. Metode ini dapat membantu Anda berbagi desain dengan rekan kerja Anda atau mengirimkannya ke klien untuk persetujuan mereka. Anda bahkan dapat menggunakan fitur ekspor untuk membuat cadangan desain Elementor Anda.
Mengekspor template adalah cara mudah untuk menggunakan desain Anda di beberapa domain. Pendekatan ini berguna untuk agensi desain dan pengembangan WordPress yang mengelola banyak situs web. Jika Anda ingin memonetisasi desain Anda, mengekspornya sering kali merupakan langkah pertama untuk membagikannya kepada dunia.
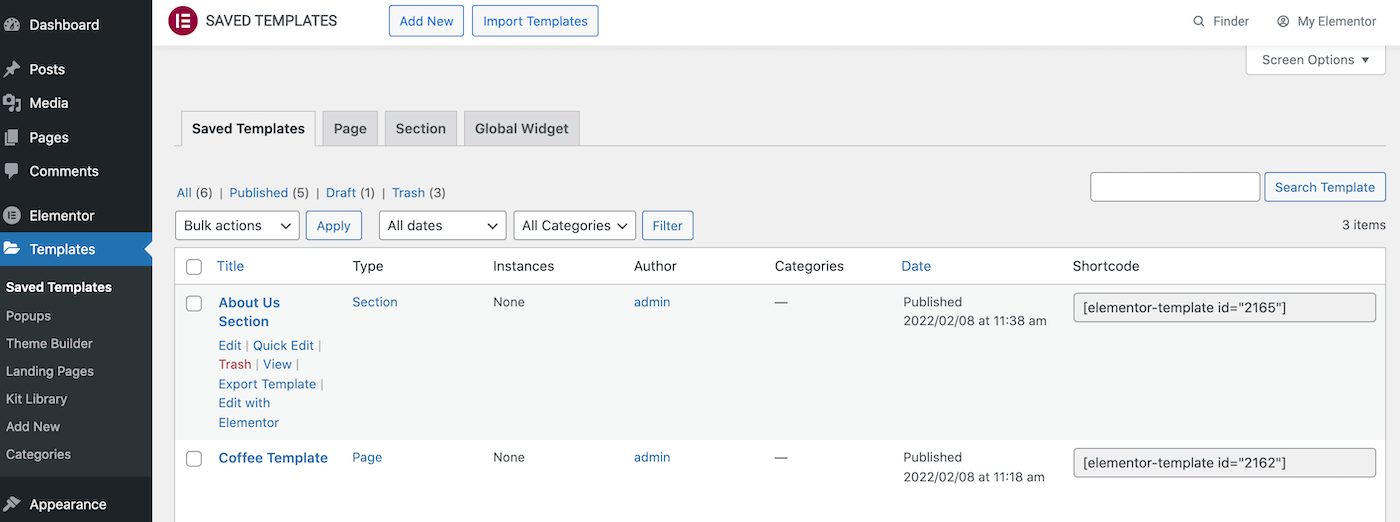
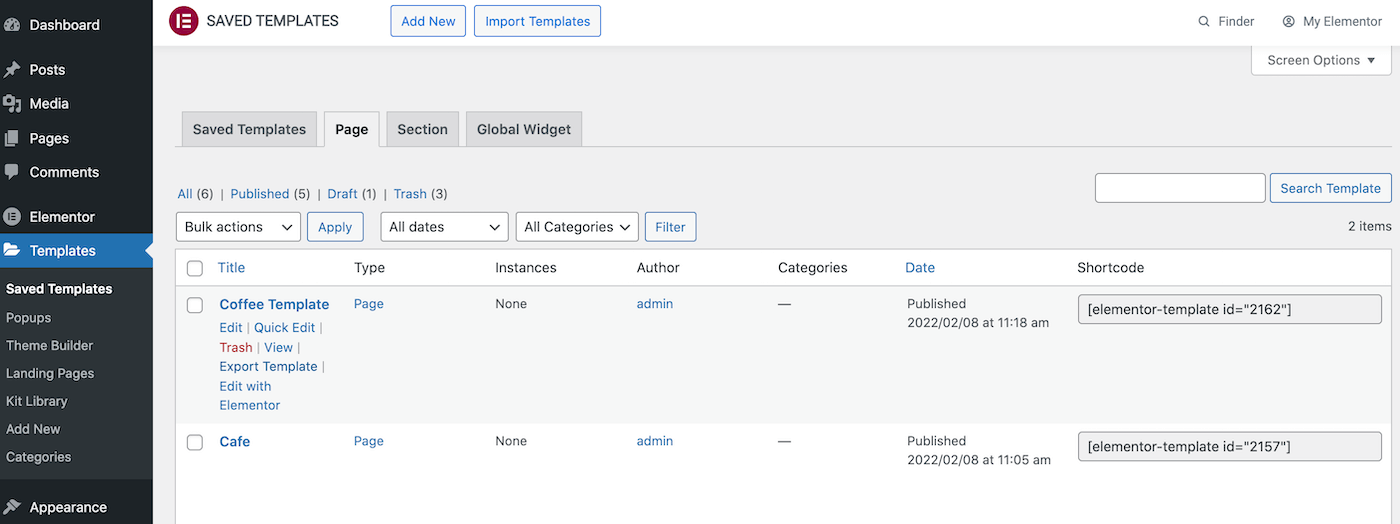
Navigasikan ke Template > Template Tersimpan di dasbor WordPress untuk mengekspor desain. Tab ini menampilkan semua template yang disimpan ke perpustakaan Anda:

WordPress juga membagi template ini menjadi tab Page dan Section . Cukup temukan template yang ingin Anda ekspor, dan arahkan kursor ke atasnya:

Ketika tautan Ekspor Template muncul, berikan klik. Elementor sekarang akan mengunduh template ini sebagai file JSON.
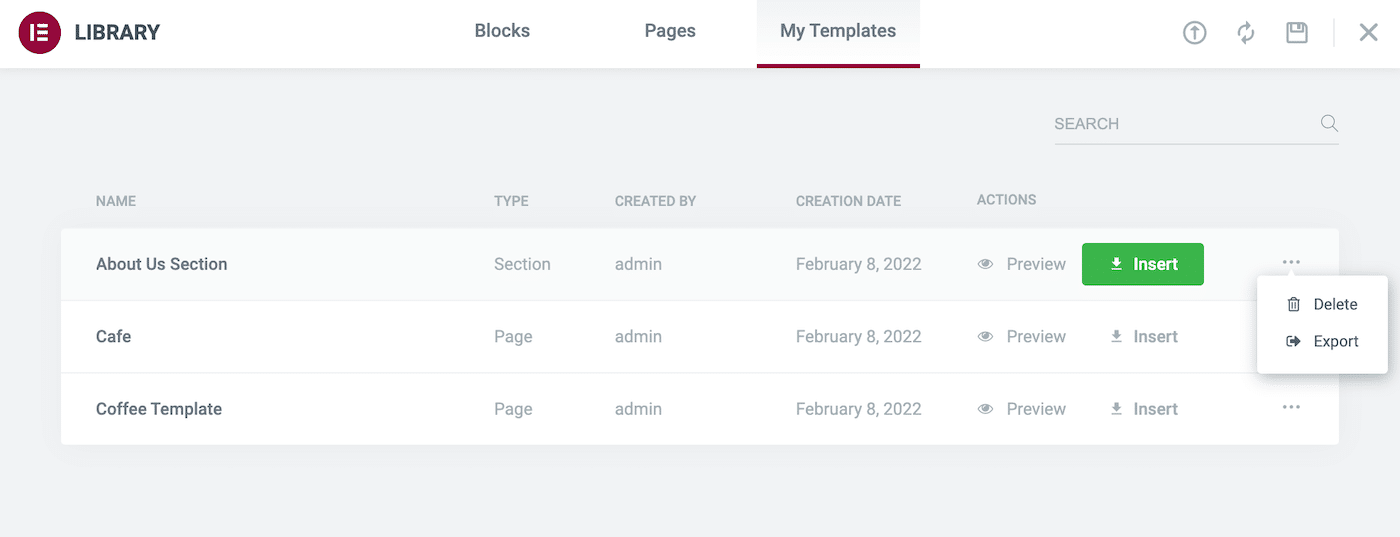
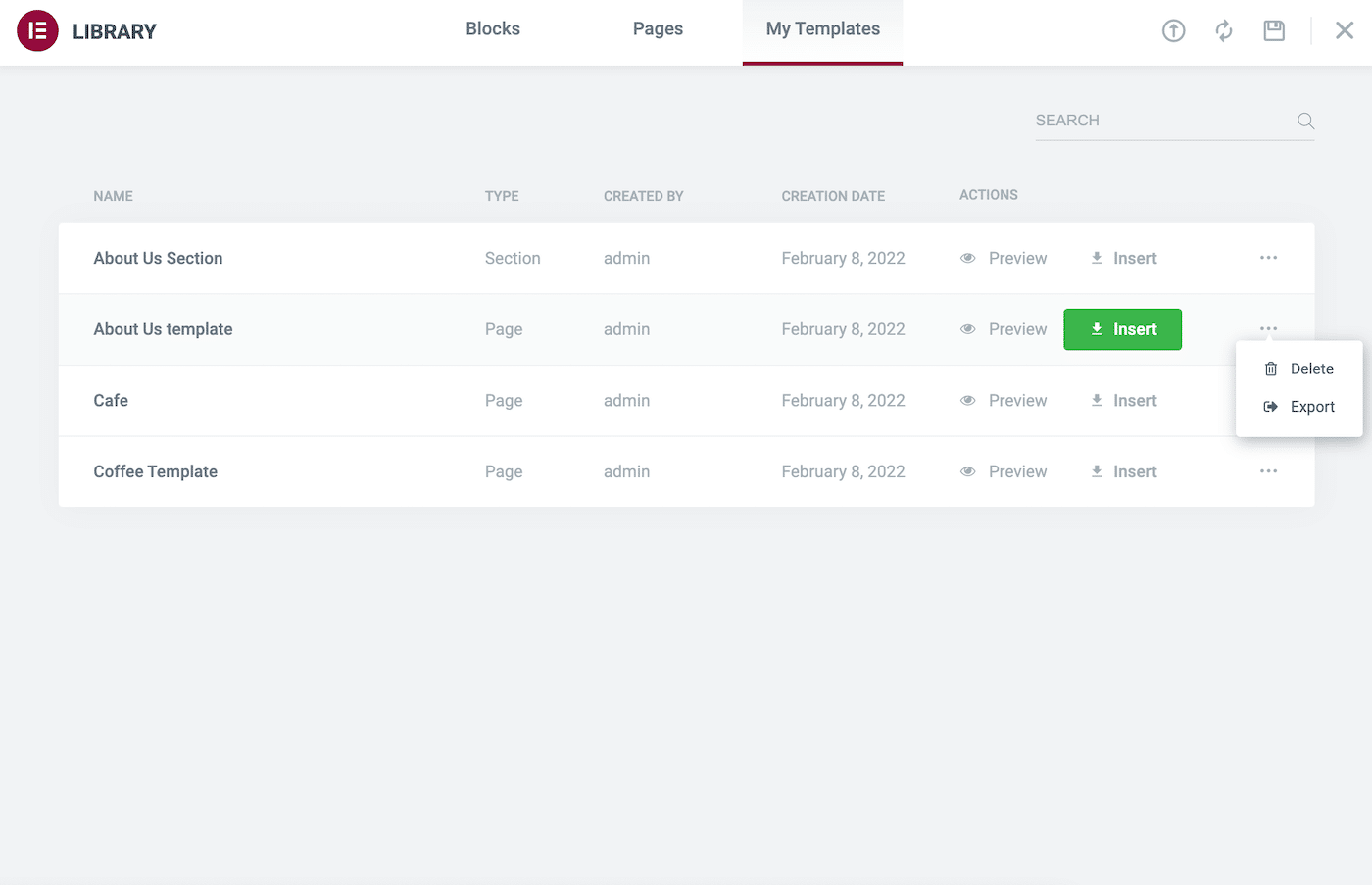
Anda juga dapat mengekspor template Anda dari perpustakaan Elementor. Di dalam perpustakaan ini, buka tab Template Saya . Temukan templat yang ingin Anda ekspor, dan klik ikon tiga titik yang menyertainya:

Kemudian, klik Ekspor . Elementor sekarang akan mengunduh template ini sebagai file JSON.
Cara Mengimpor Template Elementor
Terkadang, Anda mungkin ingin mengimpor template ke Elementor. Ini mungkin desain yang diekspor dari situs web lain atau dibeli dari pihak ketiga.
Jika Anda memiliki template dalam format JSON atau ZIP, Anda dapat mengunggahnya ke pustaka Elementor. Untuk memulai, navigasikan ke Template > Template Tersimpan . Di bagian atas layar ini, klik Impor Template :

Kemudian, pilih template impor Elementor Anda dan klik Impor Sekarang . Template ini sekarang akan muncul di perpustakaan Anda.
Untuk menerapkan desain ini ke tata letak situs web Anda, cukup buka halaman atau posting yang bersangkutan dengan editor Elementor. Kemudian, klik ikon Add Template , yang diwakili oleh folder putih:

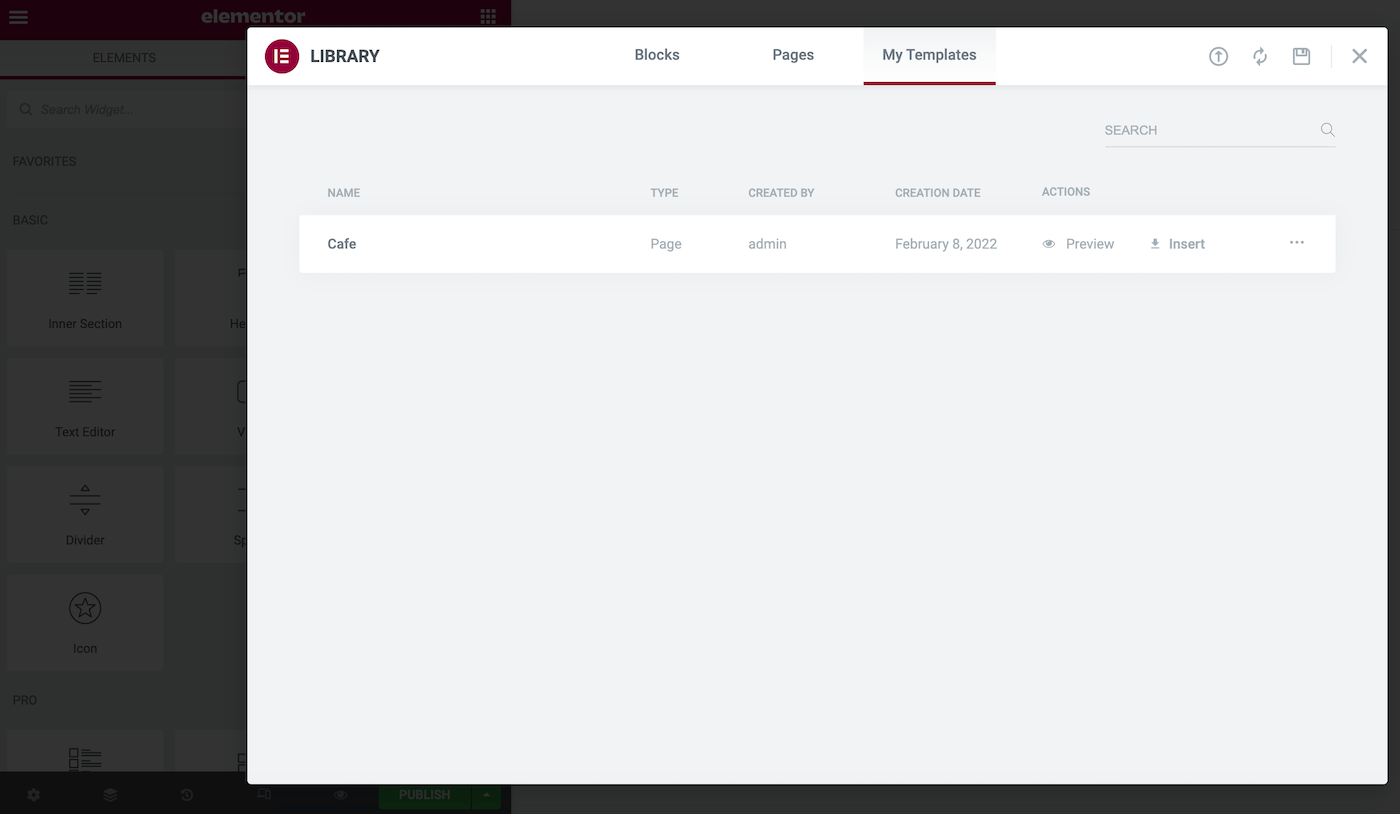
Di jendela berikutnya, pilih tab Template Saya . Di sini, Anda akan menemukan semua template yang diimpor Elementor Anda:

Untuk melihat bagaimana desain ini akan terlihat saat diterapkan ke halaman saat ini, klik Pratinjau . Jika Anda senang menggunakan templat ini, pilih tautan Sisipkan yang menyertainya.
Cara Mengekspor dan Mengimpor Halaman Elementor Individu
Anda mungkin ingin menggunakan kembali halaman yang sama di beberapa situs. Misalnya, jika Anda mengoperasikan beberapa situs WordPress, Anda dapat menggunakan halaman Tentang Kami standar.
Daripada membuat ulang halaman ini secara manual, Anda dapat menyimpannya sebagai template Elementor dan mengekspornya. Anda kemudian dapat mengimpor desain ke situs web mana pun yang telah menginstal Elementor.
Untuk menyimpan halaman individual sebagai templat, klik ikon panah di sebelah tombol Terbitkan/Perbarui Elementor. Anda kemudian dapat memilih Simpan sebagai Template :

Di popup berikutnya, berikan nama template ini. Kemudian, klik Simpan .
Pustaka template WordPress akan terbuka secara otomatis. Anda dapat menemukan templat yang baru saja Anda buat dan mengklik ikon tiga titiknya. Saat diminta, pilih Ekspor :

Atau, Anda dapat mengekspor template satu halaman ini dengan menavigasi ke Template > Template Tersimpan di dasbor WordPress Anda. Kemudian, arahkan kursor ke templat yang dimaksud dan klik Ekspor .
Setelah templat satu halaman disimpan dengan aman di komputer lokal Anda, Anda dapat mengimpornya ke situs web lain. Cukup beralih ke situs baru Anda, dan navigasikan ke Template > Template Tersimpan .
Di bagian atas layar ini, klik Impor Template . Anda sekarang dapat mengimpor desain satu halaman Anda.
Cara Mengekspor dan Mengimpor Seluruh Situs Web Elementor Anda (dalam 3 Langkah)
Meskipun Elementor memudahkan untuk mengimpor dan mengekspor templat satu halaman, Anda juga mungkin perlu mengekspor seluruh situs web.
Misalnya, Anda mungkin ingin membuat kit template yang berisi semua halaman situs web standar Anda, seperti halaman kontak dan beranda. Anda kemudian dapat menggunakan kit ini untuk membentuk situs web dasar Anda.
Mari kita lihat bagaimana Anda dapat membuat kit ini. Inilah cara mengekspor seluruh situs web Elementor Anda dalam tiga langkah mudah!
Langkah 1: Aktifkan Kit Ekspor Elemen
Fungsi Kit Ekspor Elementor dapat mengekspor situs lengkap Anda, termasuk konten dan pengaturannya.
Fungsi ini dapat membantu jika Anda membuat situs web terkait dan ingin mempertahankan merek yang sama. Misalnya, Anda dapat membuat situs mikro untuk mempromosikan peluncuran produk yang akan datang.
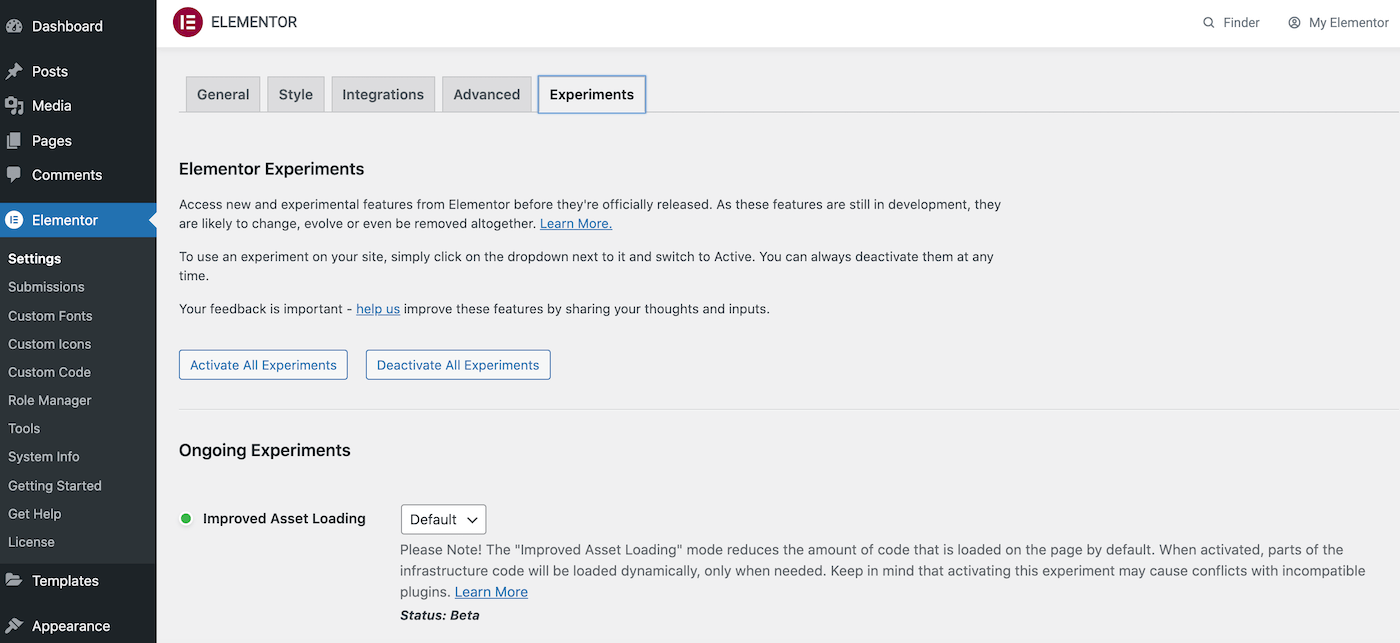
Pada saat penulisan, Kit Ekspor Elementor adalah fitur eksperimental. Anda harus mengaktifkannya dengan menavigasi ke Elementor > Settings . Anda kemudian dapat mengklik tab Eksperimen :

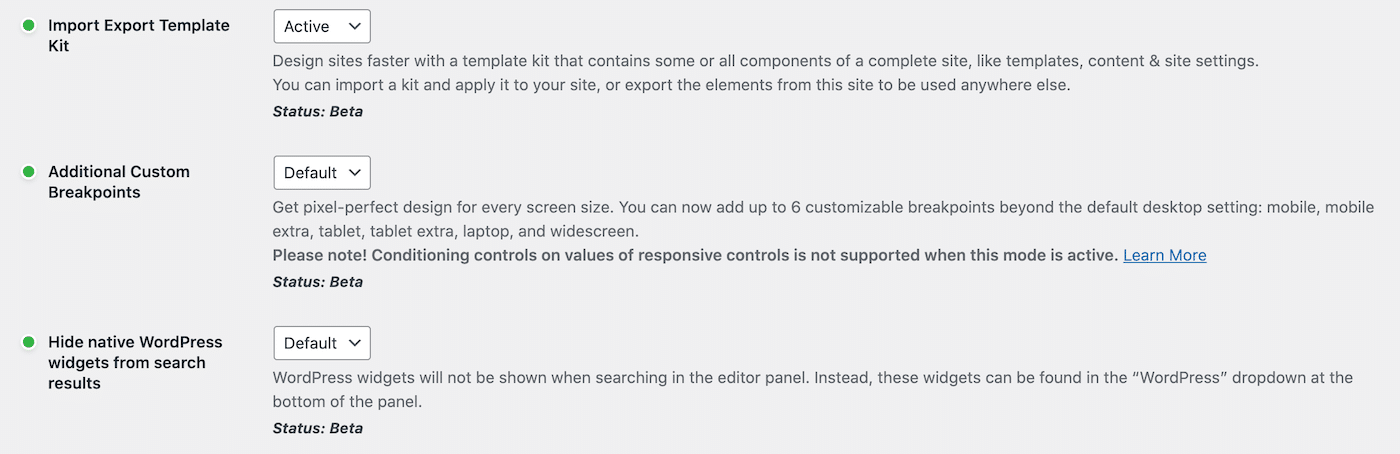
Gulir ke bagian Kit Template Ekspor Impor . Anda kemudian dapat membuka dropdown yang menyertainya dan memilih Active :

Jangan lupa untuk menggulir ke bagian bawah halaman ini dan klik Simpan Perubahan . Fitur eksperimental ini sekarang siap digunakan.
Langkah 2: Ekspor Seluruh Situs Web Elementor Anda
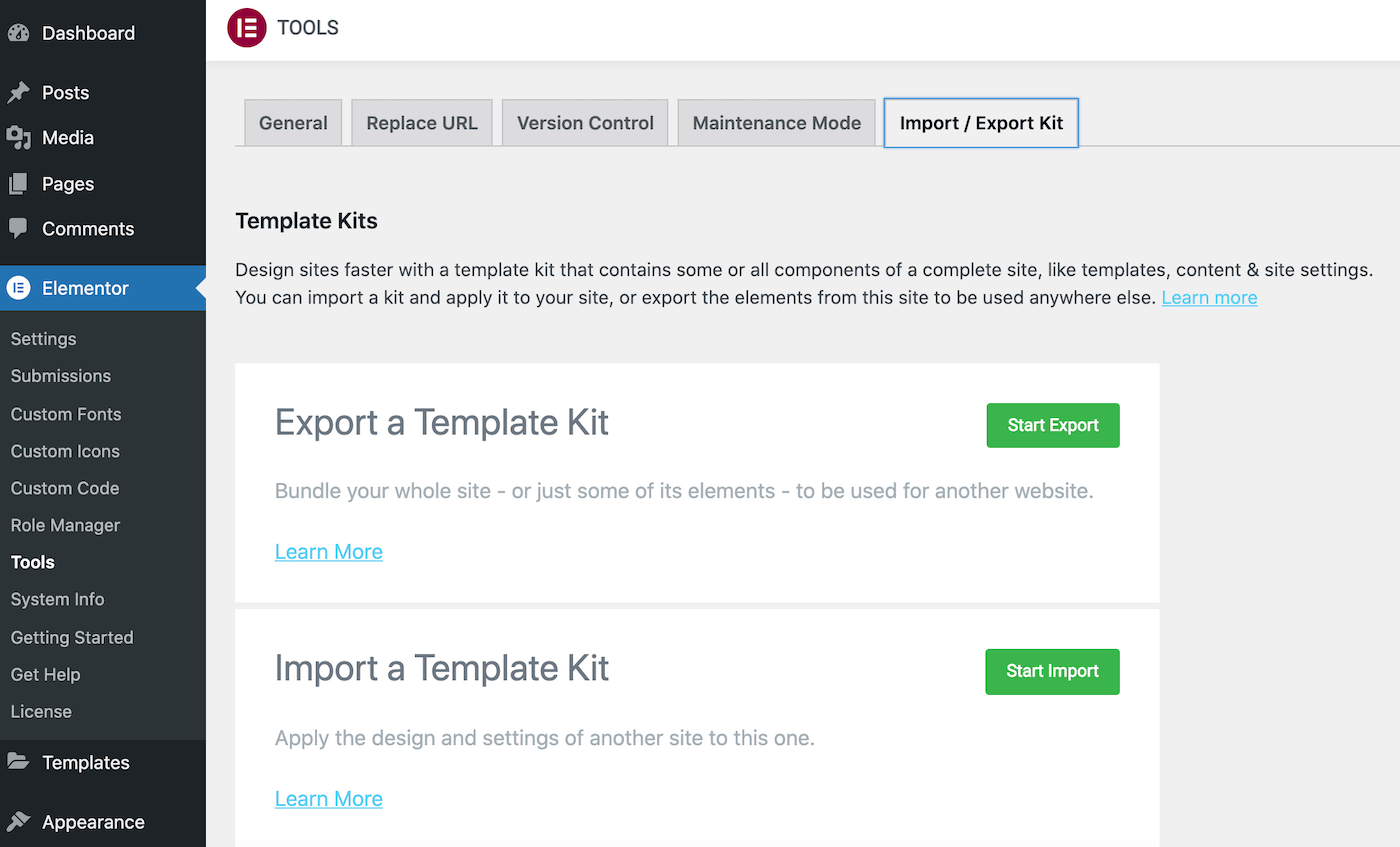
Di dasbor WordPress Anda, navigasikan ke Elementor > Tools . Sekarang klik pada Kit Impor/Ekspor :

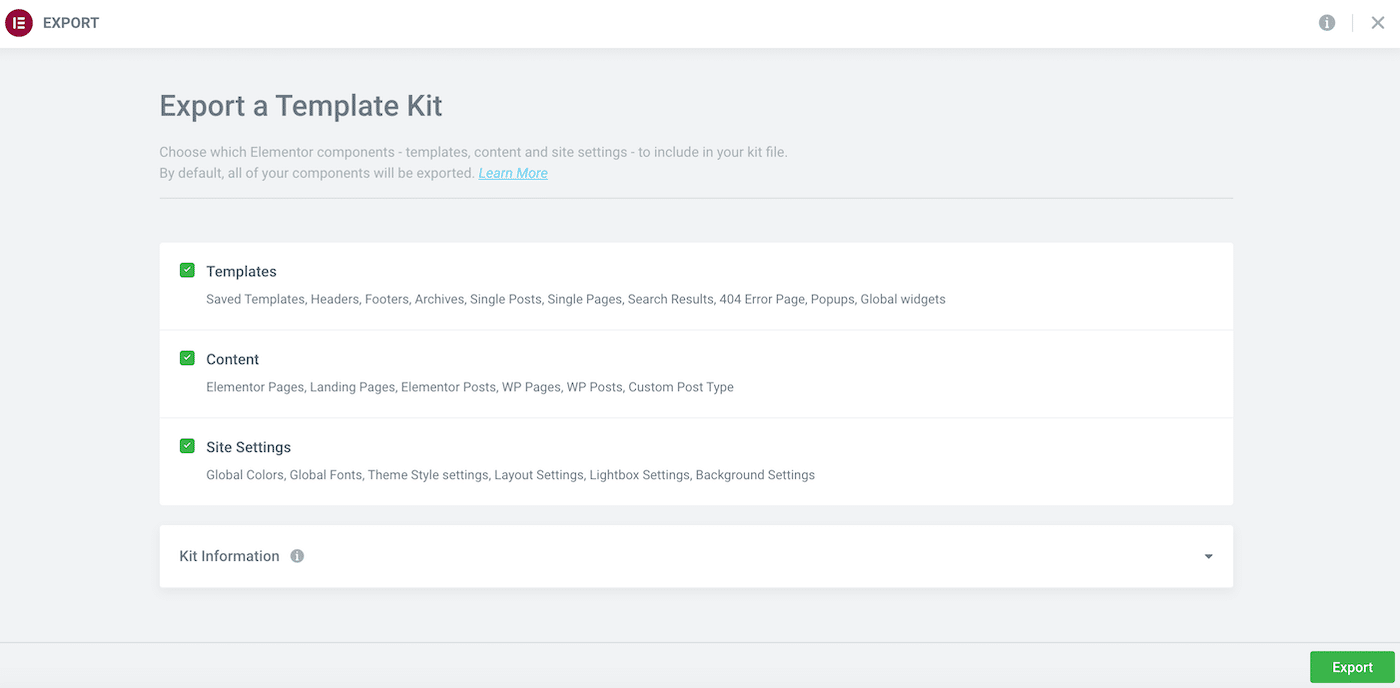
Klik Mulai Ekspor . Saat diminta, tentukan konten dan data yang ingin Anda sertakan dalam unduhan Anda.
Misalnya, Anda mungkin memilih untuk mengekspor template saja. Atau, Anda dapat mengekspor semua konten Anda, termasuk halaman, posting, dan jenis posting khusus:

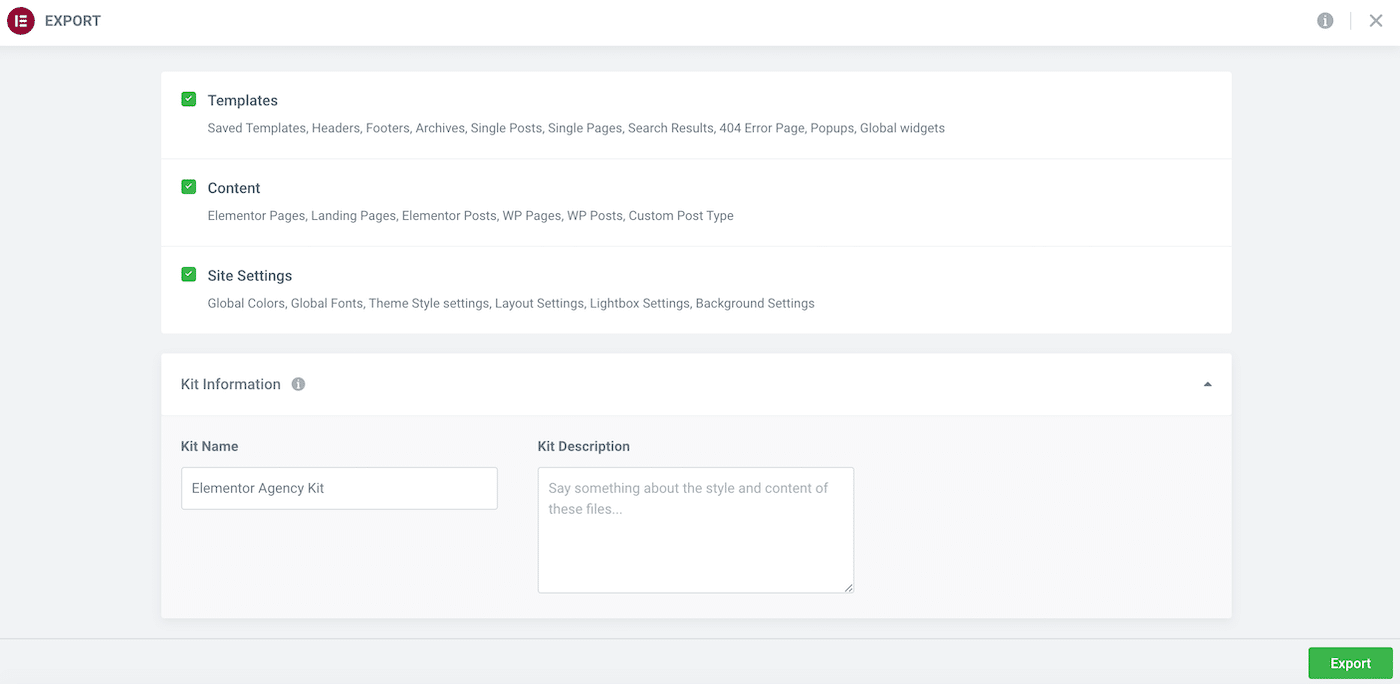
Selanjutnya, klik untuk memperluas bagian Informasi Kit dan beri nama deskriptif pada file Anda. Anda juga dapat memasukkan deskripsi opsional:

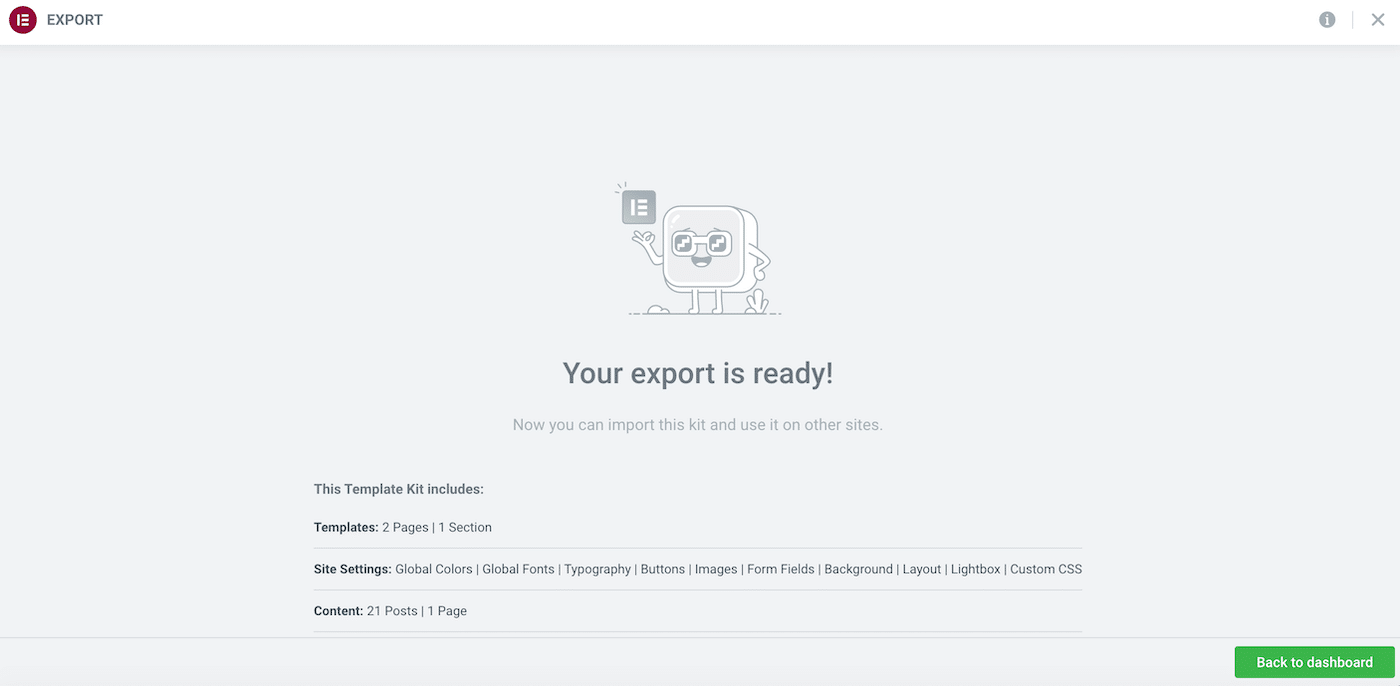
Saat Anda puas dengan pilihan Anda, klik Ekspor . Elementor sekarang akan membuat kit Anda dan menampilkan ringkasan dari semua yang termasuk dalam file ini:

Elementor akan mengunduh kit yang dihasilkan ke komputer Anda secara otomatis. Saat diminta, klik Kembali ke dasbor .
Langkah 3: Impor Situs Anda
Anda sekarang dapat mengimpor kit template Anda ke situs web mana pun dengan Elementor terpasang. Ini akan menimpa konten Anda yang sudah ada, jadi sebaiknya buat cadangan lengkap sebelum melanjutkan.
Setelah cadangan Anda tersedia, Anda harus mengaktifkan Eksperimen Elementor di situs web tujuan. Seperti sebelumnya, navigasikan ke Elementor > Setelan > Eksperimen . Anda kemudian dapat memilih bagian Import Export Template Kit dan mengaktifkan fitur ini.
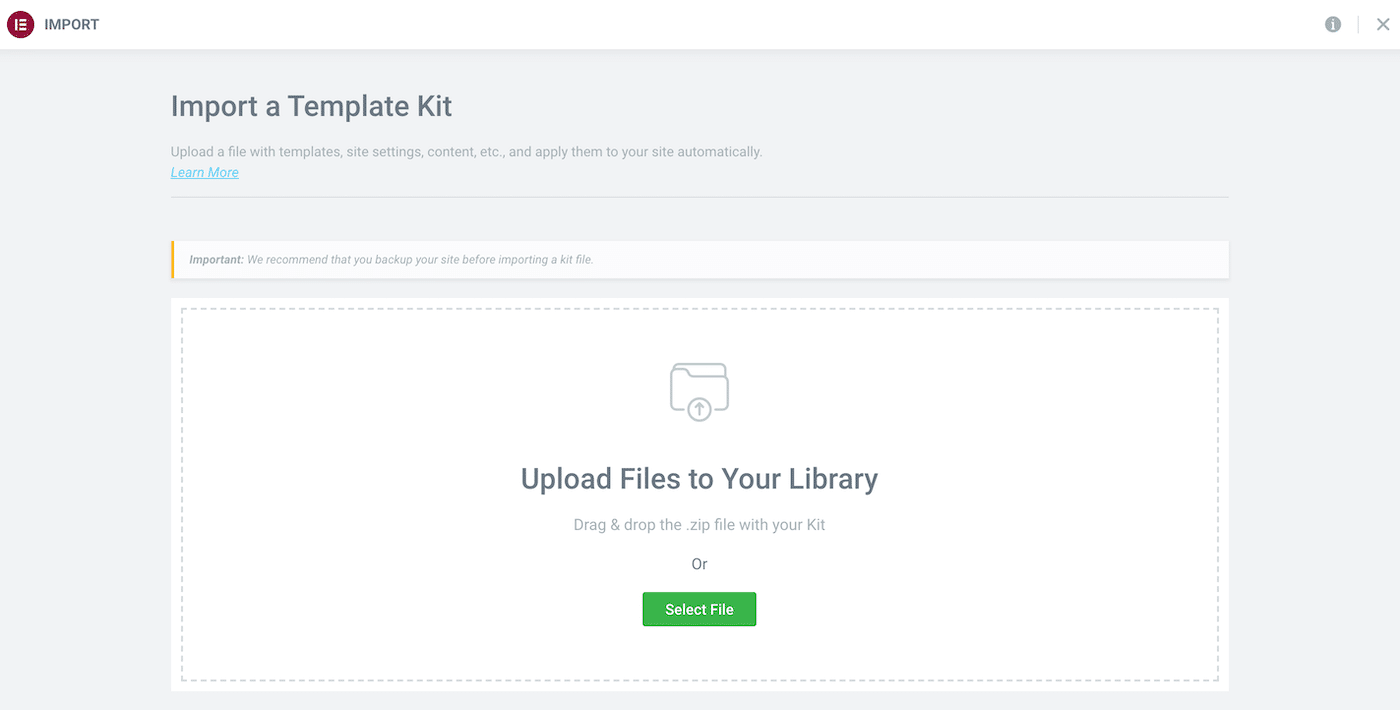
Selanjutnya, navigasikan ke Templates > Kit Library . Klik Mulai Impor . Pada layar berikutnya, pilih file yang Anda unduh pada langkah sebelumnya:

Jika Anda menerapkan kit Anda ke instalasi yang sudah ada sebelumnya, Elementor akan menampilkan template apa pun dengan kondisi yang sama seperti yang Anda impor. Anda kemudian dapat memilih template mana yang akan diganti dan mana yang akan disimpan.
Setelah Anda menentukan pilihan, klik Berikutnya . Elementor sekarang akan mengimpor kit situs Anda.
Cara Memperbaiki Kesalahan "File Tidak Valid" Elementor
Terkadang, Anda mungkin melihat kesalahan "File Tidak Valid" saat mencoba mengimpor template. Ini biasanya berarti Anda mencoba mengimpor template yang dibuat menggunakan Elementor versi sebelumnya.
Untuk mengatasi kesalahan ini, Anda harus beralih ke rilis Elementor sebelumnya untuk sementara. Perubahan ini dapat menyebabkan masalah dengan situs Anda.
Dengan mengingat hal ini, kami sarankan untuk membuat cadangan lengkap sebelum melanjutkan. Anda mungkin juga ingin mempertimbangkan untuk memasukkan situs Anda ke mode pemeliharaan.
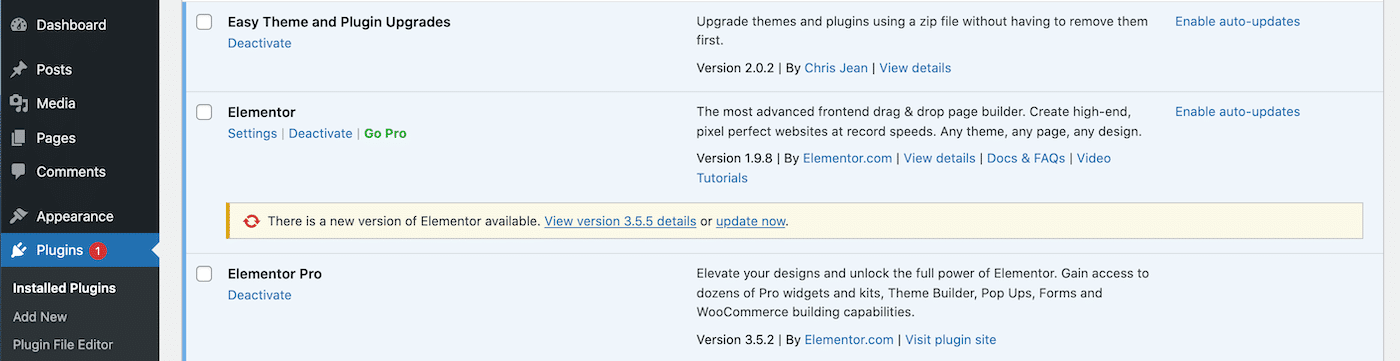
Saat Anda siap untuk melanjutkan, buka daftar plugin Elementor. Kemudian, pilih Tampilan Lanjutan :

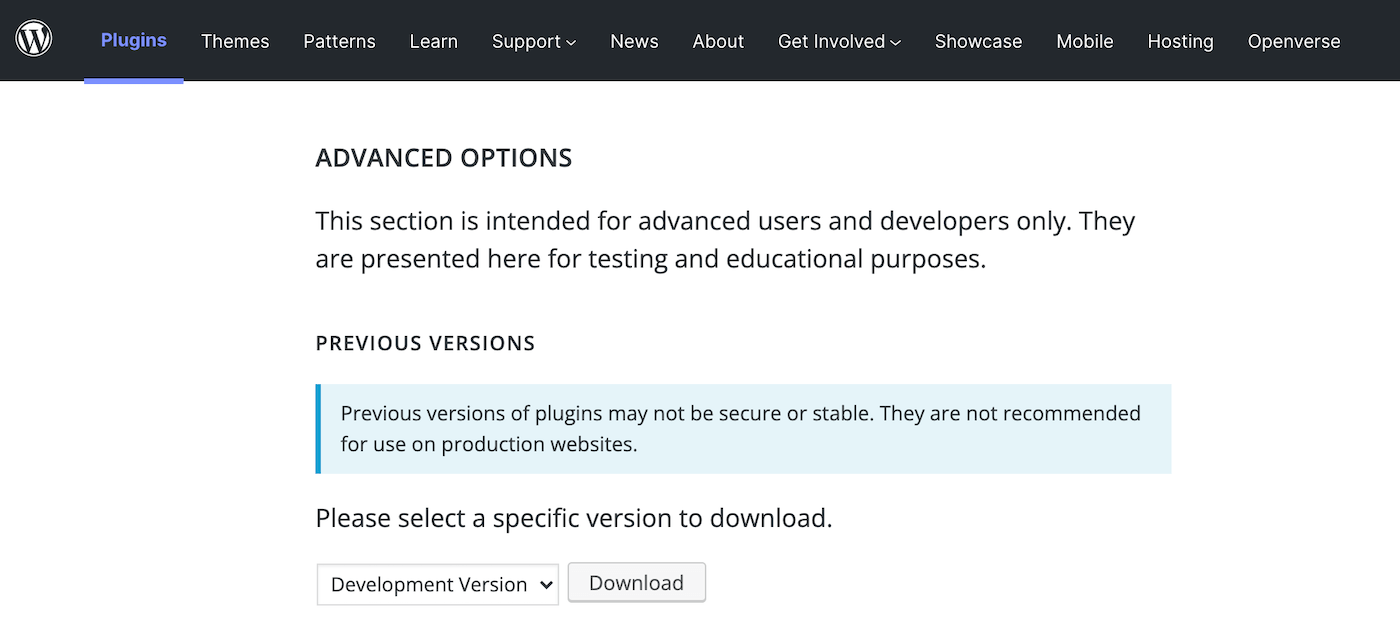
Di bagian bawah halaman, gunakan menu tarik-turun untuk memilih versi Elementor sebelumnya. Untuk hasil terbaik, kami sarankan untuk mengunduh Elementor 1 versi terakhir, yaitu 1.9.8 :

Setelah Anda memiliki file ini, Anda memiliki beberapa opsi. Anda dapat menonaktifkan dan menghapus versi Elementor Anda saat ini. Anda kemudian dapat mengunggah dan mengaktifkan perangkat lunak yang baru saja Anda unduh.
Atau, Anda dapat menggunakan Peningkatan Tema dan Plugin Mudah. Setelah mengaktifkan plugin ini, Anda dapat mengunggah versi Elementor yang lebih lama tanpa menonaktifkan dan menghapus rilis terbaru.
Setelah mengunggah rilis Elementor yang lebih lama, navigasikan ke Plugins > Installed Plugins . WordPress seharusnya beralih ke versi perangkat lunak sebelumnya secara otomatis:

Anda sekarang dapat mengimpor template Anda tanpa masalah. Segera setelah impor selesai, navigasikan kembali ke Plugins > Installed plugins , dan pulihkan versi Elementor terbaru. Template ini sekarang harus ada di perpustakaan Anda, siap digunakan.
3 Elementor Addons Teratas untuk Mengimpor dan Mengekspor Template
Seperti yang baru saja kita lihat, Elementor memiliki sistem impor dan ekspor yang kuat. Out-of-the-box, Anda dapat menggunakan fitur ini untuk membuat template untuk setiap bagian, halaman, dan bahkan seluruh situs web.
Namun, Anda mungkin ingin memperluas fungsionalitas bawaan ini. Dengan mengingat hal itu, berikut adalah tiga add-on template impor Elementor yang menjanjikan untuk meningkatkan proses impor dan ekspor!
1. Selamat Addons Pro
Happy Addons Pro memperluas pengalaman Elementor standar dengan menambahkan lebih dari 20 fitur baru. Ini mencakup beberapa fitur yang dapat diintegrasikan ke dalam alur kerja impor dan ekspor Anda:

Jika Anda bekerja dengan banyak situs, Anda mungkin ingin menggunakan fitur salin-tempel lintas domain Happy Addons Pro. Ini memungkinkan Anda untuk menyalin konten dari satu situs dengan mudah dan menempelkannya ke domain yang sama sekali berbeda.
Jika Anda ingin menggunakan kembali konten demo Happy Addons Pro, Anda dapat menyalinnya ke panel editor Elementor Anda. Selain itu, addon ini menawarkan fitur impor yang dipesan lebih dahulu. Ini menyediakan semua fungsi yang Anda harapkan dari sistem impor dan ekspor Elementor bawaan.
Secara khusus, Anda dapat mencari template Happy Addon berdasarkan nama bagian atau memfilter menurut kategori bagian halaman.
Fitur:
- Pilih dari lebih dari 70 templat halaman arahan.
- Gandakan halaman atau postingan apa pun dengan fitur Happy Clone.
- Salin templat bagian dengan mudah dari konten demo HappyAddons Pro.
- Salin bagian dari situs web mana pun, dan tempel ke domain lain.
Harga: Lisensi tahunan mulai dari $33.
2. Addons Perkasa untuk Elementor
Mighty Addons for Elementor hadir dengan pilihan kit template yang telah dirancang sebelumnya. Saat Anda mengimpor kit ini ke situs web Anda, Anda akan mengakses semua halaman yang Anda butuhkan untuk merancang berbagai situs.
Mighty Addons for Elementor menyediakan kit template untuk banyak industri yang berbeda. Ini termasuk kesejahteraan hewan, kebugaran, perhotelan, konsultasi, dan bahkan bisnis terjun payung:

Addon ini juga memiliki fitur copy-paste lintas domain. Ini bisa menjadi tambahan yang kuat untuk alur kerja Elementor impor/ekspor tradisional jika Anda mengelola beberapa situs web. Secara khusus, fitur ini memungkinkan Anda untuk menggunakan bagian, baris, kolom, atau bahkan seluruh konten halaman di beberapa situs web yang didukung Elementor.
Fitur:
- Salin gambar dan video antar domain dengan mudah.
- Gunakan berbagai macam templat bagian yang siap digunakan.
- Integrasikan alat ini dengan layanan fotografi stok Pixabay.
Harga: Anda dapat mengunduh plugin inti Mighty Addons for Elementor. Versi pro juga tersedia, dengan lisensi mulai dari $29.
3. Elemen Envato
Plugin Envato Elements memungkinkan Anda menelusuri ribuan halaman dan memblokir template tanpa meninggalkan WordPress. Setelah Anda menemukan template yang sempurna, Anda dapat mengimpornya ke situs web Anda dengan mudah:

Untuk membantu Anda mendesain situs yang terlihat profesional dengan cepat, Envato Elements juga menyediakan berbagai kit template. Selain itu, plugin ini menawarkan akses mudah ke lebih dari satu juta gambar bebas royalti jika Anda menggunakan foto stok.
Fitur:
- Template serbaguna
- Konten yang fleksibel dan sepenuhnya dapat disesuaikan
- Impor sekali klik
- Integrasi yang mulus dengan Elementor UI
Harga: Anda dapat mengunduh plugin Envato Elements secara gratis. Namun, Anda memerlukan langganan Envato Elements untuk mengakses dan menggunakan konten template. Ini dengan harga $16,50 per bulan.
Ringkasan
Kami tidak akan berpura-pura bahwa mendesain situs web yang menakjubkan itu mudah. Untungnya, dengan kemampuan template ekspor dan impor Elementor, Anda tidak perlu memulai setiap proyek dengan awal yang bersih.
Anda dapat mempercepat tahap pengembangan web awal dengan memanfaatkan template yang sudah jadi. Anda juga dapat membuat templat bagian dan halaman, siap digunakan kembali di proyek mendatang. Jika Anda sangat bangga dengan sebuah situs web, Elementor bahkan dapat mengekspor seluruh situs Anda. Kemungkinannya tidak terbatas!
Saat membuat situs web WordPress, Anda memerlukan host yang kuat di sudut Anda. Di Kinsta, kami menawarkan berbagai paket hosting yang dioptimalkan kinerja untuk semua kebutuhan Elementor Anda.

