10 Hal yang Tidak Pernah Terpikir Dapat Anda Lakukan dengan Elementor di WordPress
Diterbitkan: 2024-02-16Elementor bukan hanya plugin pembuat halaman; ini adalah pembangkit tenaga listrik yang dapat mengubah kehadiran online Anda dengan cara yang tidak pernah Anda bayangkan sebelumnya. Meskipun saat ini memiliki 5+ juta pengguna aktif, banyak pengguna yang tidak mengetahui banyak tentang alat ini.
Jika Anda tertarik dengan Elementor dan memikirkan apakah akan menggunakan plugin ini atau tidak, artikel ini akan mengungkapkan banyak ide yang dapat Anda wujudkan. Mari masuk ke postingan Elementor di WordPress dan pelajari sesuatu yang baru.
Sebelum itu, lihat sekilas apa itu Elemetor.
Apa itu Elementor di WordPress?
Elementor adalah plugin pembuat halaman populer untuk WordPress. Ini memungkinkan Anda membuat halaman web yang indah hanya dengan menggunakan drag-and-drop tanpa harus membuat kode apa pun. Pertama, Anda dapat membuat tata letak lalu mengisinya dengan elemen seperti teks, gambar, tombol, formulir, dan lainnya.
Selain itu, Elementor memiliki ratusan templat halaman dan blok siap pakai di perpustakaannya. Anda juga dapat menggunakannya untuk menghemat waktu. Setelah halaman Anda siap, Anda dapat menjadikannya responsif terhadap perangkat menggunakan editor real-time. Elementor kompatibel dengan WooCommerce dan semua tema populer.
Plugin ini memiliki lebih dari selusin add-on di pasaran. Jika Anda merasa kekurangan dengan Elementor, Anda dapat menginstal salah satu dari add-on tersebut untuk meningkatkan koleksi fitur dan widget guna lebih meningkatkan kemampuan desain Anda.
Hal-Hal yang Tidak Pernah Terpikir Dapat Anda Lakukan dengan Elementor di WordPress
Saat merancang situs web yang komprehensif, pengguna cenderung menggunakan berbagai plugin dan ekstensi untuk menambahkan fitur dan fungsi baru. Semakin banyak plugin yang Anda gunakan, semakin berat situs Anda. Tetapi Elementor sendiri dapat menangani banyak tugas seperti itu yang menjadi alasan Anda harus menggunakan plugin terpisah.
Kami sekarang akan membuat daftar banyak tugas di bagian ini yang tidak pernah terpikir dapat Anda lakukan dengan Elementor di WordPress. Teruslah membaca!
1. Buat Widget Global
Widget global di Elementor adalah elemen khusus yang Anda buat untuk digunakan beberapa kali di berbagai postingan dan halaman di situs Anda. Hasilnya, Anda tidak perlu memulai dari awal berulang kali untuk membuat bagian yang identik. Ini akan menghemat banyak waktu.
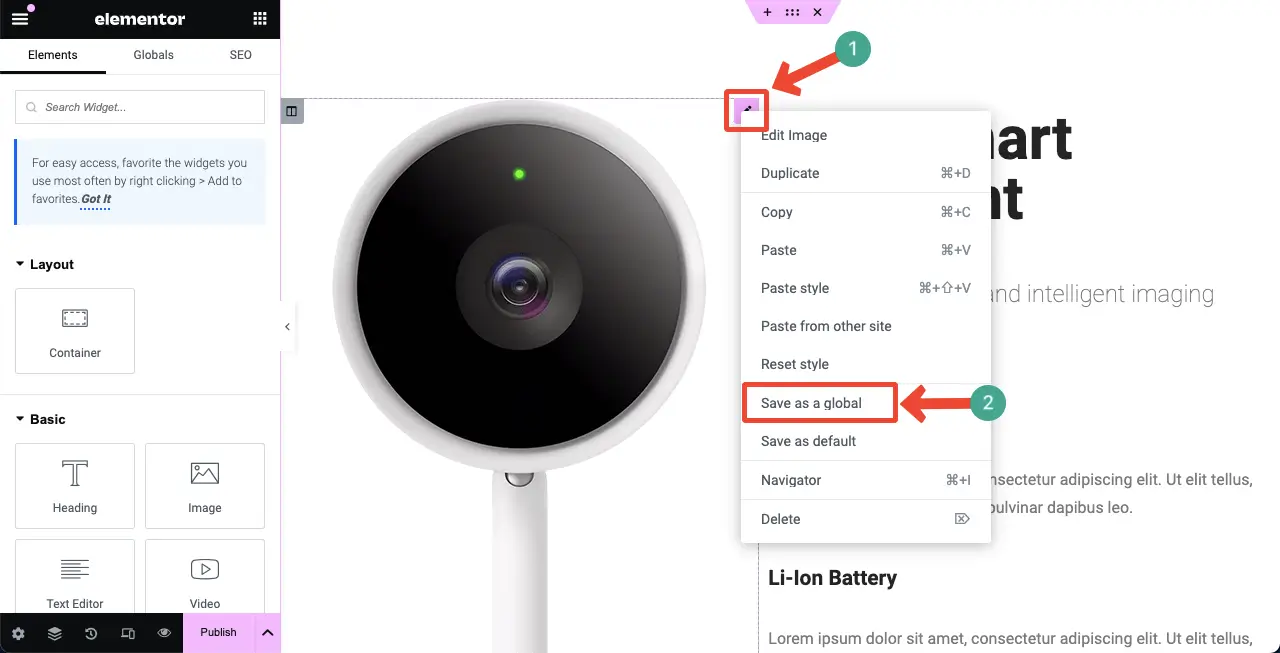
Klik kanan ikon Pensil pada elemen mana pun di editor Elementor. Pilih opsi Simpan sebagai global pada daftar menu tarik-turun. Anda akan mendapatkan cara untuk menyimpan elemen ini sebagai widget global.

2. Buat Header, Footer, dan Templat Posting Khusus
Apa pun tema yang Anda pasang di WordPress, Anda dapat membuat header dan footer untuk situs Anda menggunakan opsi penyesuaian temanya. Namun opsi default pada sebagian besar tema sangat rumit sehingga sebagian besar pengguna, terutama pemula, dan non-teknis, merasa kesulitan untuk menggunakannya secara efisien.
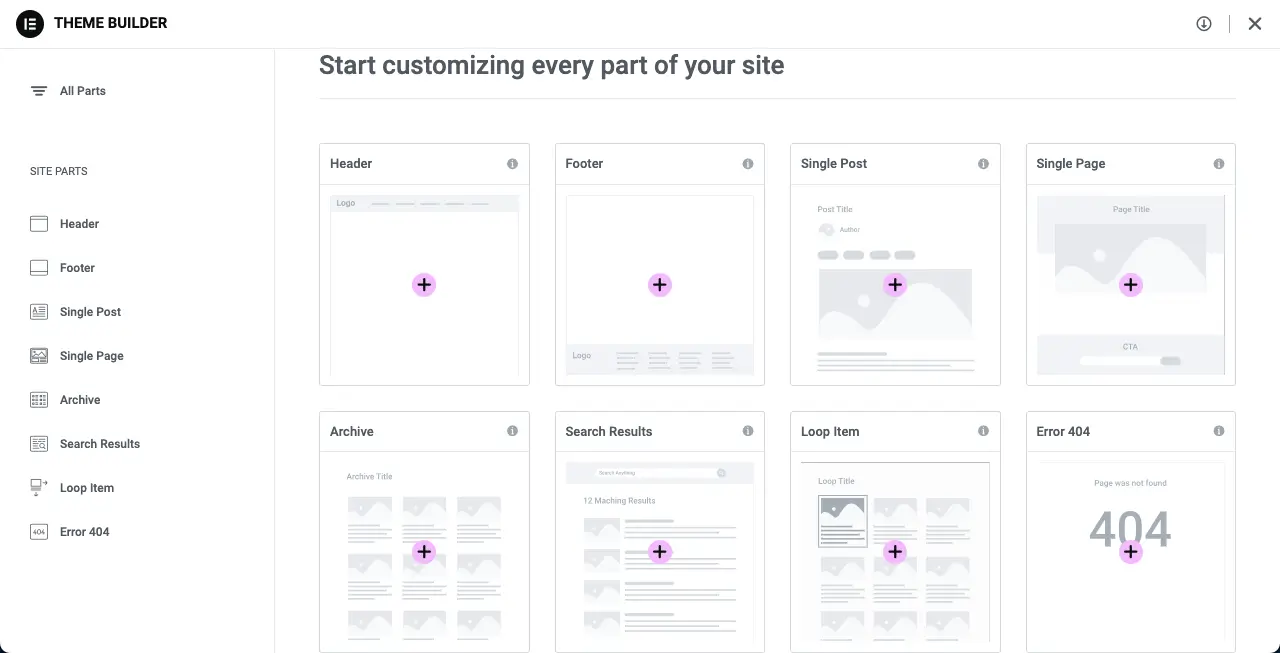
Elementor dapat menyelamatkan Anda dalam kasus ini. Muncul dengan pembuat tema yang kuat yang dengannya Anda dapat membuat header dan footer khusus, termasuk templat posting tunggal, halaman arsip, dan banyak lagi. Anda dapat menambahkan elemen seperti logo, menu, dan kotak pencarian untuk membuat bagian ini lebih menarik.

3. Buat Tata Letak Tema Kustom
Tata letak tema mengacu pada keseluruhan struktur situs web. Ini menentukan bagaimana bagian yang berbeda, seperti header, footer, sidebar, area konten, tipografi, ukuran font judul, ukuran font isi, warna tautan, jarak antara baris & kolom, dll., akan ditampilkan dan diatur.
Tata letak yang Anda pilih diterapkan di semua postingan dan halaman. Setelah menginstal dan mengaktifkan tema apa pun, tata letaknya secara otomatis diterapkan ke seluruh situs Anda. Namun seringkali Anda mungkin ingin mengatur tata letak terpisah untuk postingan atau halaman tertentu, yang biasanya tidak mungkin dilakukan dengan opsi tema default.
Elementor dapat banyak membantu Anda dalam hal ini. Anda dapat mengatur tata letak, warna, spasi, dan tipografi yang berbeda untuk setiap postingan dengan Elementor sesuai keinginan Anda.
4. Gunakan Elementor AI untuk Membuat Konten

Elementor sekarang didukung AI generatif. Ini mendukung Anda dalam menghasilkan tiga jenis konten: teks, gambar, dan kode khusus. Anda dapat membuat salinan menawan untuk judul, tombol ajakan bertindak, popup, formulir, dan bagian pahlawan dengan generator teks.
Berdasarkan petunjuk Anda, Anda dapat membuat gambar grafis yang memikat dan sangat mengagumkan dibandingkan dengan banyak alat AI di pasaran. Terakhir, penyesuaian halus yang tidak mungkin dilakukan dengan fitur dan widget yang tersedia dapat dicapai menggunakan generator CSS khusus.
Jelajahi secara detail hal-hal yang dapat Anda lakukan dengan Elementor AI.
5. Akses Sumber Daya Besar
Koleksi sumber daya yang sangat banyak adalah keuntungan besar lainnya menggunakan plugin Elementor. Tidak hanya menyediakan fitur, widget, dan template saja. Anda akan mendapatkan banyak sekali tutorial video, postingan blog, dokumentasi, dan panduan pengguna tentangnya secara online.
Ingin memverifikasinya? Cukup ketik secara online masalah apa pun yang Anda hadapi saat ini dengan Elementor. Anda akan mendapatkan banyak saran dan solusi di Google. Selain itu, lusinan tambahan telah menjadikan Elementor begitu kuat sehingga saat ini, Anda dapat melakukan banyak hal tak terbayangkan yang dulunya membutuhkan waktu berhari-hari.

6. Buat Konten Dinamis
Konten dinamis mengacu pada konten yang dibuat dan disimpan di situs web berdasarkan berbagai logika dan kondisi. Ini memungkinkan pengguna untuk memfilter konten yang mereka butuhkan agar tetap berada di halaman yang sama. Di bawah ini adalah contoh halaman web dinamis dalam video.
Pertama, Anda memerlukan plugin tipe posting khusus untuk membuat bidang informasi. Setelah itu, Anda dapat mendesain halaman web dengan Elementor dan menautkan kolom informasi tersebut ke halaman secara dinamis menggunakan tag, logika, dan widget. Halaman web dinamis sangat cocok untuk mendesain formulir, halaman produk tunggal e-niaga, menerbitkan pembaruan waktu nyata, dll.
Pelajari cara membuat halaman web dinamis dengan Elementor.
7. Hosting Situs Web
Elementor mulai menawarkan dukungan hosting pada tahun 2023. Mereka memiliki empat paket hosting: dasar, bisnis, pertumbuhan, dan skala. Karena situs web berbasis Elementor cenderung agak lambat, paket hostingnya dibuat sedemikian rupa sehingga halaman web Anda tidak menjadi lambat saat memuat.
Elementor mendukung Cloudflare CDN yang terintegrasi dengan lebih dari 285 lokasi. Anda akan mendapatkan dukungan tingkat ahli 24/7 untuk menyelesaikan masalah teknis apa pun. Jika Anda menghadapi masalah dengan migrasi situs, Anda dapat meminta mereka melakukannya untuk Anda.

8. Buat Formulir dan Popup
Formulir dan popup adalah dua bagian penting dari situs web mana pun. Karena mereka berfungsi sebagai media ideal untuk menjaga kontak dengan pelanggan dan menjual produk. Bentuknya bisa bermacam-macam jenisnya. Itu adalah formulir kontak, formulir pembuatan prospek, formulir pemesanan, formulir pendaftaran, formulir pembayaran, dll.
Anda dapat membuat semua formulir ini dengan Elementor. Apalagi? Anda dapat membuat beberapa formulir, menampilkannya di halaman berbeda untuk memenuhi tujuan tertentu.

Popup adalah jendela kecil atau spanduk yang muncul di atas halaman mana pun atau konten yang ada untuk menarik perhatian Anda secara paksa. Mereka sebagian besar digunakan untuk iklan, perolehan prospek, dan konversi. Mereka memiliki kekuatan bawaan untuk memicu pengguna mengeklik tombol atau tautan apa pun.
Berikut cara membuat popup yang menarik dengan Elementor.
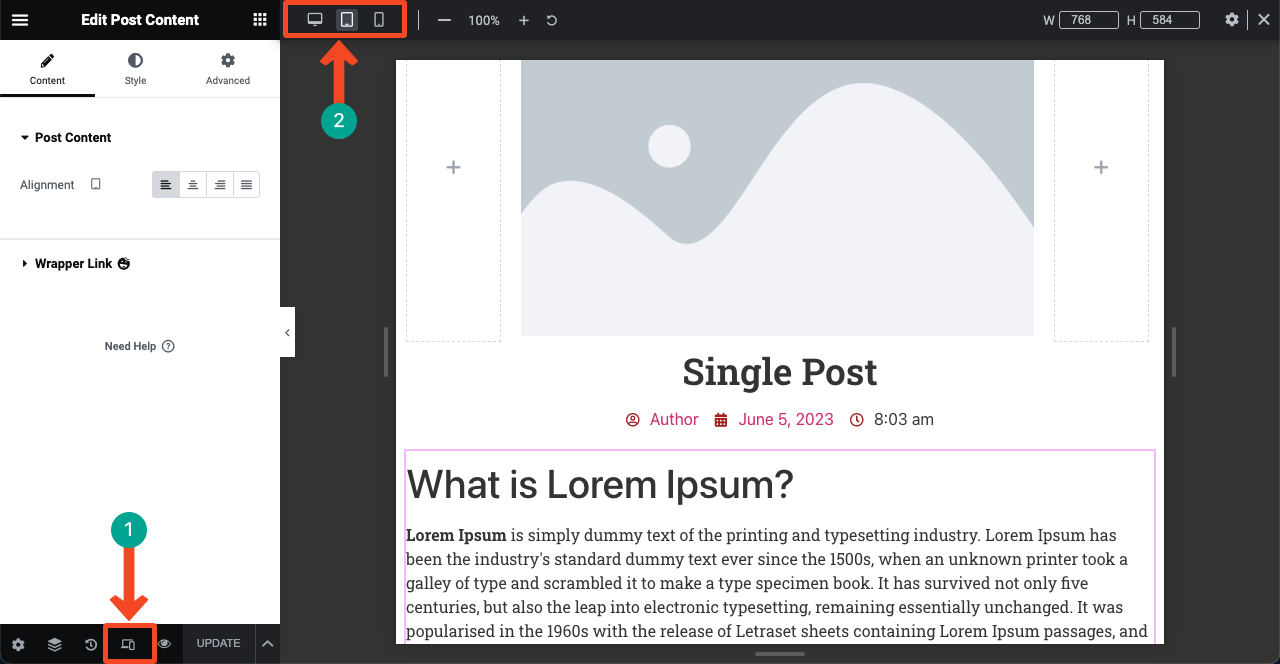
9. Desain Tata Letak Responsif Seluler
Tata letak responsif seluler mengacu pada postingan dan halaman web yang secara sempurna beradaptasi dengan semua ukuran layar perangkat, baik itu ponsel, tab, atau laptop. Elementor memungkinkan Anda mengoptimalkan semua postingan, halaman, dan tata letak blok dari editor real-time yang sama.
Pertama, Anda harus masuk ke mode perangkat tertentu. Kemudian, naikkan/turunkan dan ubah margin & padding semua widget dan elemen agar disetel dengan sempurna untuk perangkat.

10. Tambahkan Efek Gerakan
Efek gerak adalah jenis animasi berdurasi terbatas dan efek transisi yang membuat elemen web Anda bergerak. Anda dapat mengatur kondisi seperti ketika seseorang mengarahkan atau menggulir ke bawah elemen ini, mereka akan bergerak. Efek ini digunakan untuk menciptakan ketertarikan visual di antara pengunjung dan pengguna web.
Jenis efek gerakan yang dapat Anda tambahkan dengan Elementor adalah animasi gulir, efek hover, penggeser, carousel, interaksi mikro, animasi masuk dan keluar, dll. Pengembang Addon telah memasukkan banyak jenis efek gerakan lainnya.
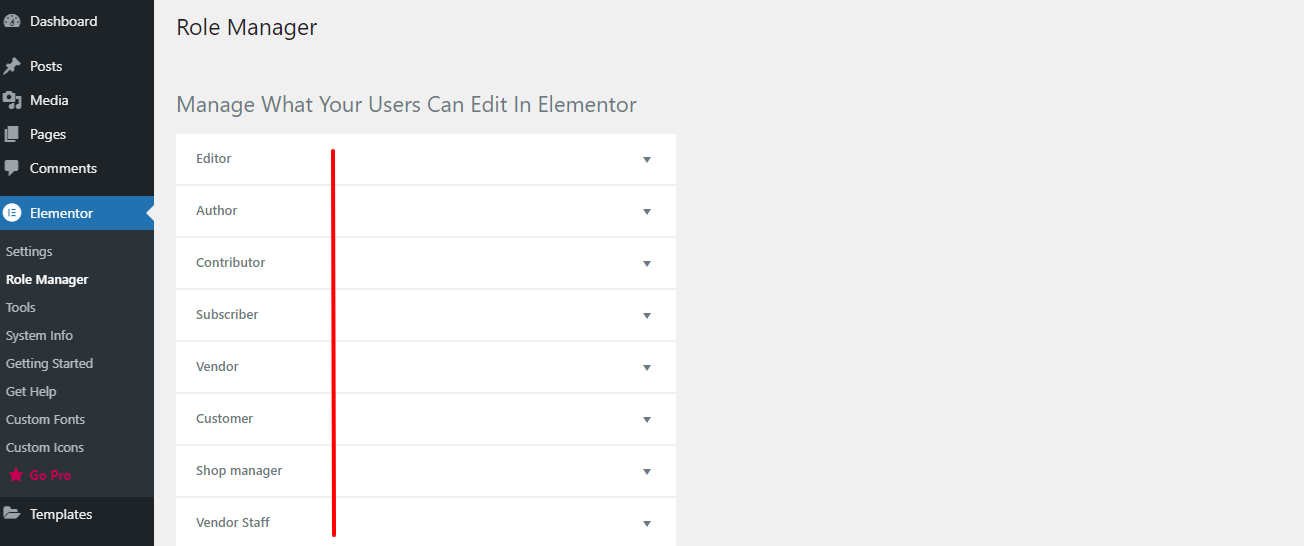
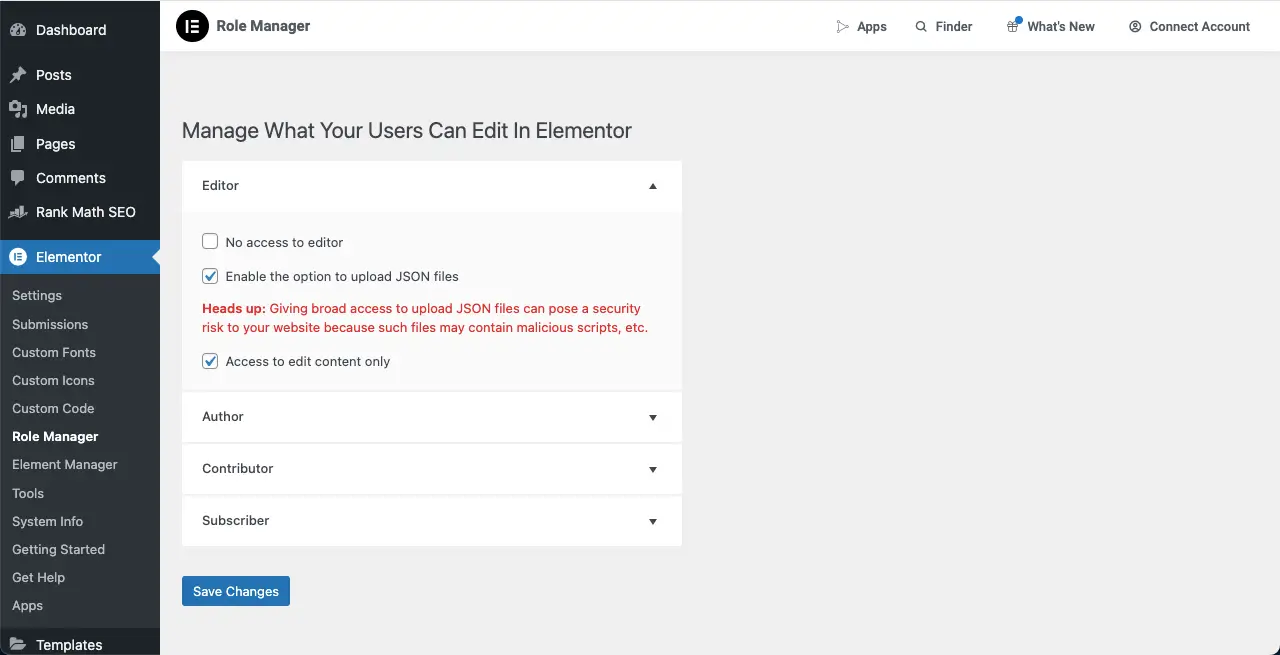
11. Memanfaatkan Izin Berbasis Peran
Manajer peran di Elementor memberdayakan Anda untuk memanfaatkan fasilitas izin berbasis peran. Anda dapat mengelola dan membatasi apa yang dapat diedit pengguna di situs Anda dengan Elementor. Secara default, Elementor memungkinkan Anda mengelola empat peran pengguna: editor, penulis, kontributor, dan pelanggan.
Namun begitu situs web Anda mengintegrasikan plugin seperti WooCommerce dan EDD, beberapa peran tambahan akan dibuat, seperti vendor, pelanggan, dan manajer toko.

Perluas peran spesifiknya. Centang-tandai masing-masing opsi di sebelah otoritas yang ingin Anda bagikan dengan pengguna lain.

Gunakan HappyAddons untuk Meningkatkan Kemampuan Elementor

Kami telah mengucapkan kalimat beberapa kali dalam diskusi di atas bahwa Elementor memiliki lebih dari selusin tambahan. HappyAddons adalah add-on yang dapat semakin memperkuat situs Elementor Anda. Saat ini memiliki 130+ widget yang mengesankan bersama dengan 22+ fitur.
Selain itu, HappyAddons memiliki pembuat tema yang dengannya Anda juga dapat membuat header, footer, dan templat posting tunggal khusus. Seperti Elementor, ada HappyAddons versi gratis juga. Anda memiliki akses ke 60+ widget plugin secara gratis.
Jika Anda baru memulai dan berencana membangun situs web tingkat dasar saja, Anda dapat melakukan keajaiban bersama dengan versi gratis Elementor dan HappyAddons. Setelah Anda meningkatkan dan memerlukan lebih banyak fitur, Anda dapat meningkatkan ke versi premiumnya.
FAQ tentang Elementor di WordPress
Sebelum mengakhiri postingan, simak beberapa pertanyaan yang biasa ditanyakan orang tentang Elementor sebelum membeli dan menggunakannya.
Apa masalah umum Elementor?
1. Kecepatan memuat halaman lambat
2. Widget rusak saat memuat halaman
3. Konflik dengan beberapa plugin Gutenberg
4. Konflik dengan beberapa tema
Bagaimana cara mengatasi masalah kecepatan memuat halaman yang lambat ini?
1. Optimalkan gambar sebelum diunggah
2. Gunakan plugin cache
3. Lambat memuat gambar
4. Gunakan tema yang ringan
5. Jangan terlalu sering menggunakan gambar pada satu halaman
Apakah Elementor mengoptimalkan gambar?
Elementor sendiri tidak mengoptimalkan gambar. Namun baru-baru ini mereka telah merilis plugin baru yang dapat digunakan untuk mengoptimalkan gambar saat diunggah.
Mengapa Anda harus menggunakan Elementor, meskipun ada masalah kecepatan?
Elementor sangat mudah digunakan. Ini adalah salah satu dari sedikit plugin desain web yang bahkan dapat digunakan oleh pengguna tingkat pemula seperti seorang profesional setelah berlatih setidaknya selama seminggu. Jika Anda adalah pengguna tanpa kode dan tidak memiliki pengalaman pengembangan web sebelumnya, Anda harus mempertimbangkan Elementor untuk membuat situs web sendiri.
Apa plugin cache terbaik untuk Elementor?
1. WP Roket
2. WP Super Cache
3. Jumlah Tembolok W3
4. Paket Nitro
5. Optimasi otomatis
Catatan Penutup!
Ketika Elementor pertama kali dirilis, hal ini membawa revolusi besar dalam industri pengembangan web. Ratusan dan ribuan orang pengguna tanpa kode mendapat kesempatan untuk pertama kalinya membuat situs web mereka sendiri.
Namun seiring berjalannya waktu, popularitas Elementor tidak hanya terbatas pada pengguna tanpa kode tetapi juga para ahli profesional. Karena Elementor dapat menghemat banyak waktu. Hampir setiap tahun, Elementor menghadirkan beberapa perkembangan baru untuk membuat platform lebih mudah.
Semoga setelah membaca postingan ini, Anda mendapat gambaran dasar tentang plugin ini. Jika ada yang ingin Anda ketahui lebih lanjut, sebutkan pertanyaan Anda pada kotak komentar di bawah. Terima kasih telah membaca postingannya.
