Cara Mengintegrasikan Elementor dan Mailchimp (dalam 5 Langkah)
Diterbitkan: 2022-07-01Mailchimp adalah salah satu alat otomatisasi pemasaran email terbaik untuk situs web Anda. Layanannya dapat mengatur pelanggan Anda secara efisien dan mengirimi mereka konten yang mereka minati. Namun, formulir kontak Mailchimp mungkin tidak sesuai dengan merek situs web Anda.
Untuk mengatasi masalah ini, Anda dapat mengintegrasikan Elementor dan Mailchimp. Dengan Elementor, Anda dapat dengan mudah mendesain formulir berlangganan khusus dan menyematkannya ke situs web Anda. Kemudian, Anda dapat mengelola informasi pendaftaran langsung dari Mailchimp.
Dalam posting ini, kita akan membahas mengapa Anda mungkin ingin mengintegrasikan Elementor dan Mailchimp. Kemudian, kami akan menunjukkan cara melakukannya hanya dalam lima langkah. Kami juga menyertakan daftar add-on untuk mengakses fitur dan fungsionalitas tambahan. Mari kita mulai!
Manfaat Mengintegrasikan Elementor dan Mailchimp
Baik Anda menjalankan bisnis online atau blog, Anda mungkin memerlukan cara untuk secara konsisten menghubungi audiens Anda. Dengan Mailchimp, Anda dapat melakukan hal itu.
Mailchimp adalah layanan pemasaran email yang dapat membuat daftar pelanggan dan mendesain email:

Menggunakan Mailchimp, Anda dapat membuat daftar email dengan informasi kontak pelanggan Anda. Dengan menggunakan template email yang telah dibuat sebelumnya dan Pengoptimal Konten, Anda dapat mengirim pembaruan yang menarik dan informatif kepada anggota audiens Anda.
Jika Anda baru mengenal Mailchimp, Anda dapat membuat akun secara gratis. Anda dapat mengakses fitur-fiturnya yang mudah digunakan tanpa membayar selama Anda memiliki kurang dari 2.000 pelanggan.
Saat Anda mencoba mengembangkan daftar email Anda, ada baiknya untuk menyematkan beberapa formulir berlangganan di situs web Anda. Mereka dapat membantu Anda menghasilkan arahan dari lalu lintas organik Anda. Meskipun Mailchimp memiliki fitur ini, formulir penyematannya sering kali bersifat umum dan kemungkinan besar tidak akan cocok dengan merek Anda.
Di sinilah Elementor masuk. Elementor adalah pembuat halaman WordPress yang mudah digunakan yang dapat Anda gunakan untuk mendesain situs web Anda tanpa pengkodean. Editor drag-and-drop membuatnya mudah untuk membuat fitur dan fungsionalitas yang dibutuhkan situs Anda:

Selanjutnya, Elementor dapat dengan mudah berintegrasi dengan Mailchimp. Dibandingkan dengan pembuat halaman lainnya, Elementor adalah salah satu opsi terbaik untuk membuat dan mengelola formulir keikutsertaan.
Dengan Elementor, Anda dapat menambahkan formulir kontak di mana saja di situs Anda dan menautkan Mailchimp di pengaturannya. Ketika pengunjung online Anda mendaftar, mereka akan secara otomatis ditambahkan ke daftar Mailchimp Anda. Menggunakan kedua alat memungkinkan Anda memiliki formulir yang dirancang dengan baik tanpa kehilangan analitik pelanggan.
Cara Mengintegrasikan Elementor dan Mailchimp (dalam 5 Langkah)
Sekarang setelah Anda mengetahui bagaimana Elementor dan Mailchimp dapat bermanfaat bagi situs web Anda, mari kita bahas cara memulai proses integrasi ini!
Langkah 1: Mendaftar untuk Akun Mailchimp
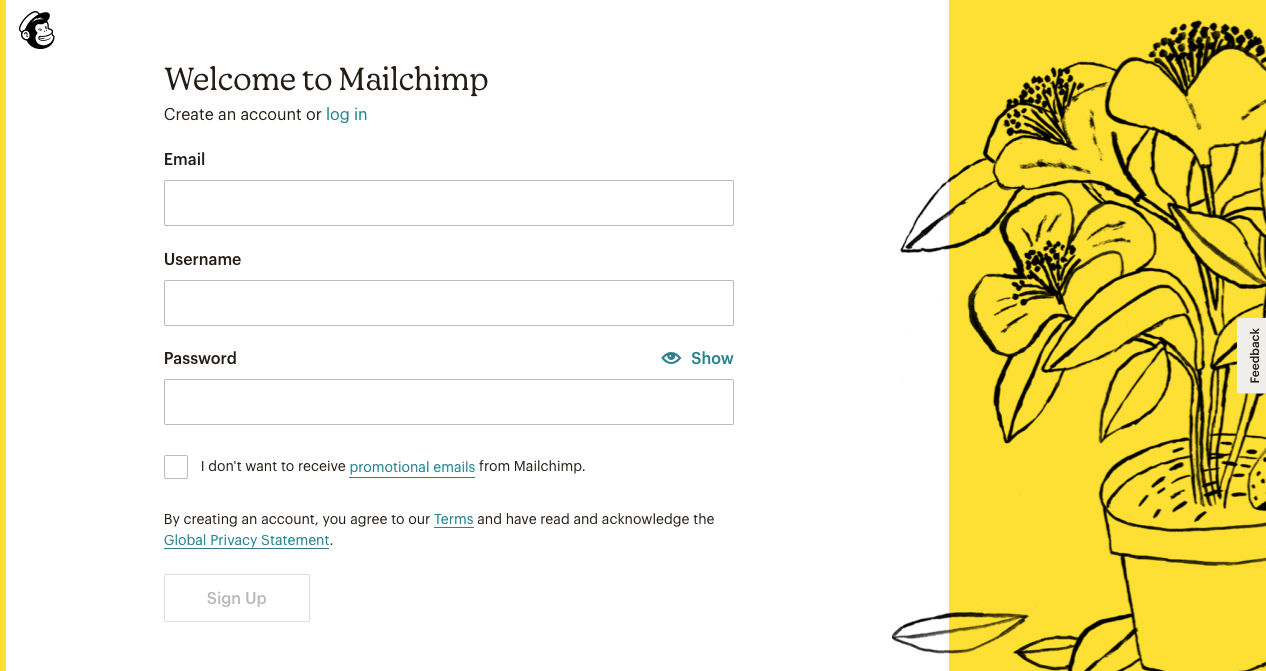
Pertama, Anda harus pergi ke situs web Mailchimp dan mendaftar untuk sebuah akun. Anda dapat melakukan ini secara gratis hanya dengan memasukkan alamat email, nama pengguna, dan kata sandi Anda:

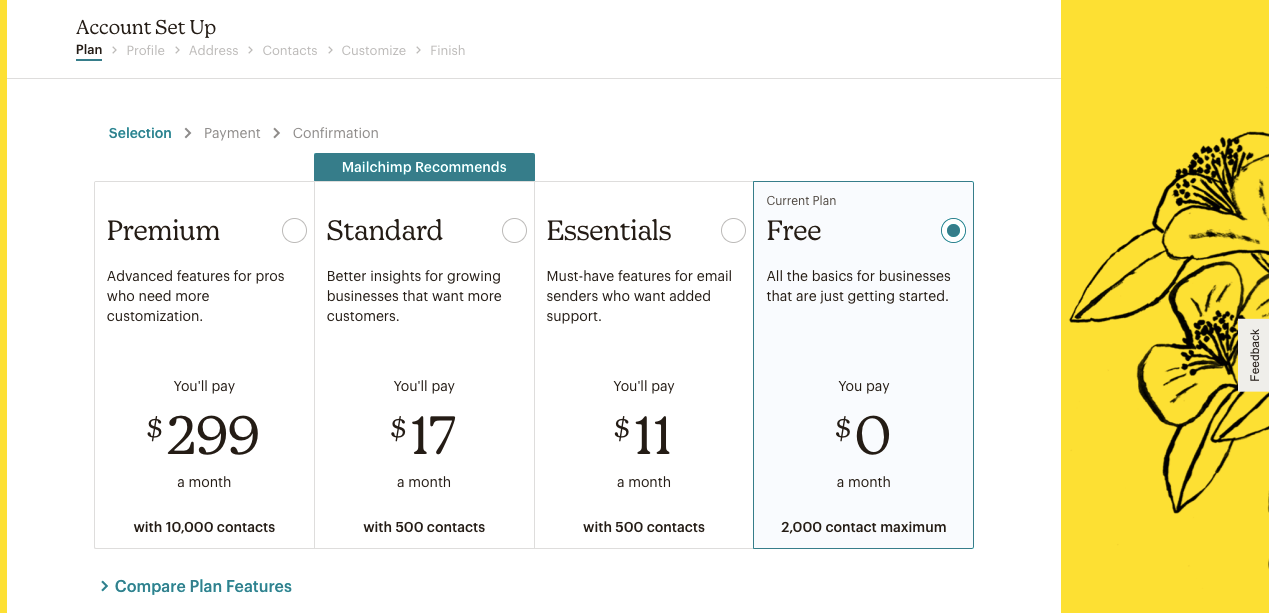
Kemudian, Mailchimp akan mengirimi Anda email dengan tautan aktivasi. Dengan mengklik ini, Anda akan melihat halaman dengan opsi paket yang berbeda:

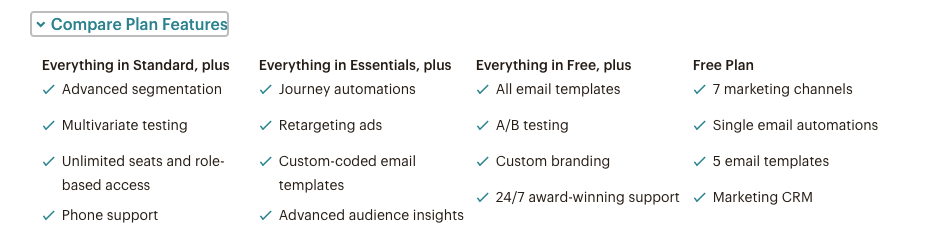
Jika Anda tidak yakin paket mana yang tepat untuk Anda, pilih Bandingkan Fitur Paket . Di sini, Anda dapat melihat semua yang ada di setiap tingkatan:

Dalam tutorial ini, kami memilih Paket Gratis , yang dapat mendukung 2.000 kontak dan 10.000 pengiriman email. Ini akan cukup untuk rencana pemasaran email dasar. Namun, Anda tidak akan dapat mengakses iklan penargetan ulang, template email berkode ubahsuaian, atau pencitraan merek ubahsuaian.
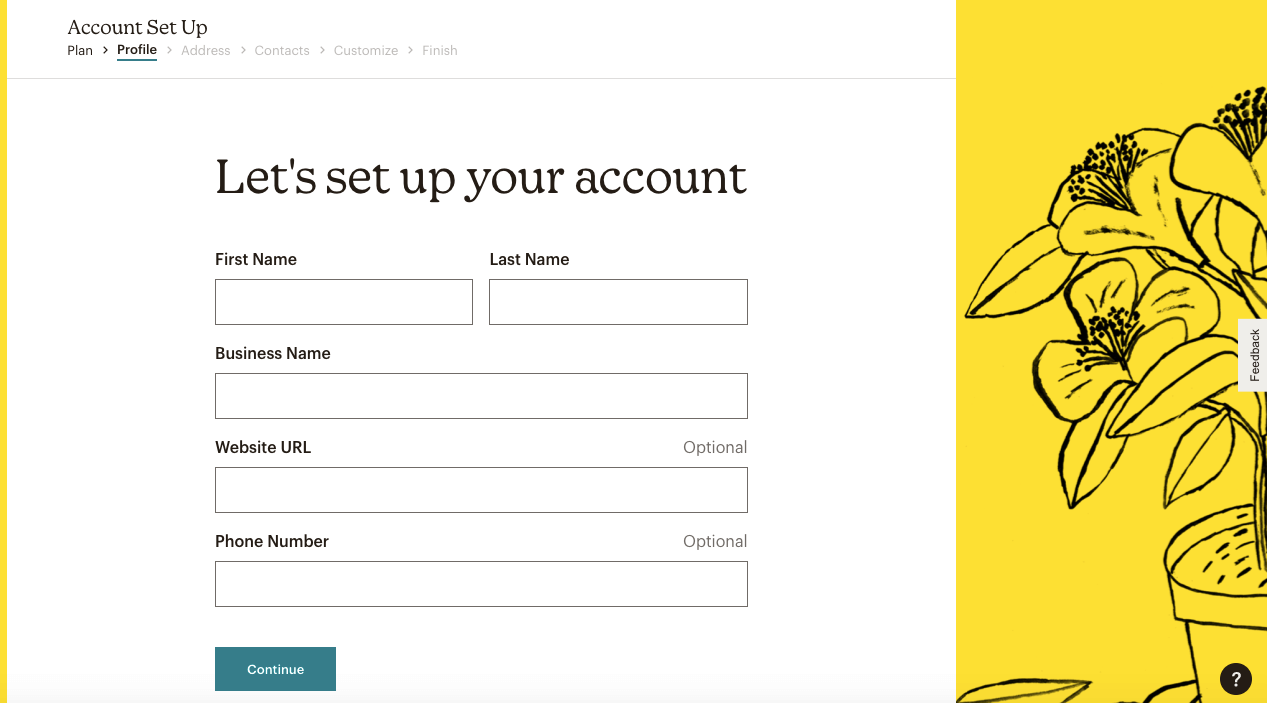
Untuk memulai proses pendaftaran, isi nama dan informasi bisnis Anda. Meskipun opsional, Anda juga dapat memasukkan URL situs web dan mengimpor konten Anda:

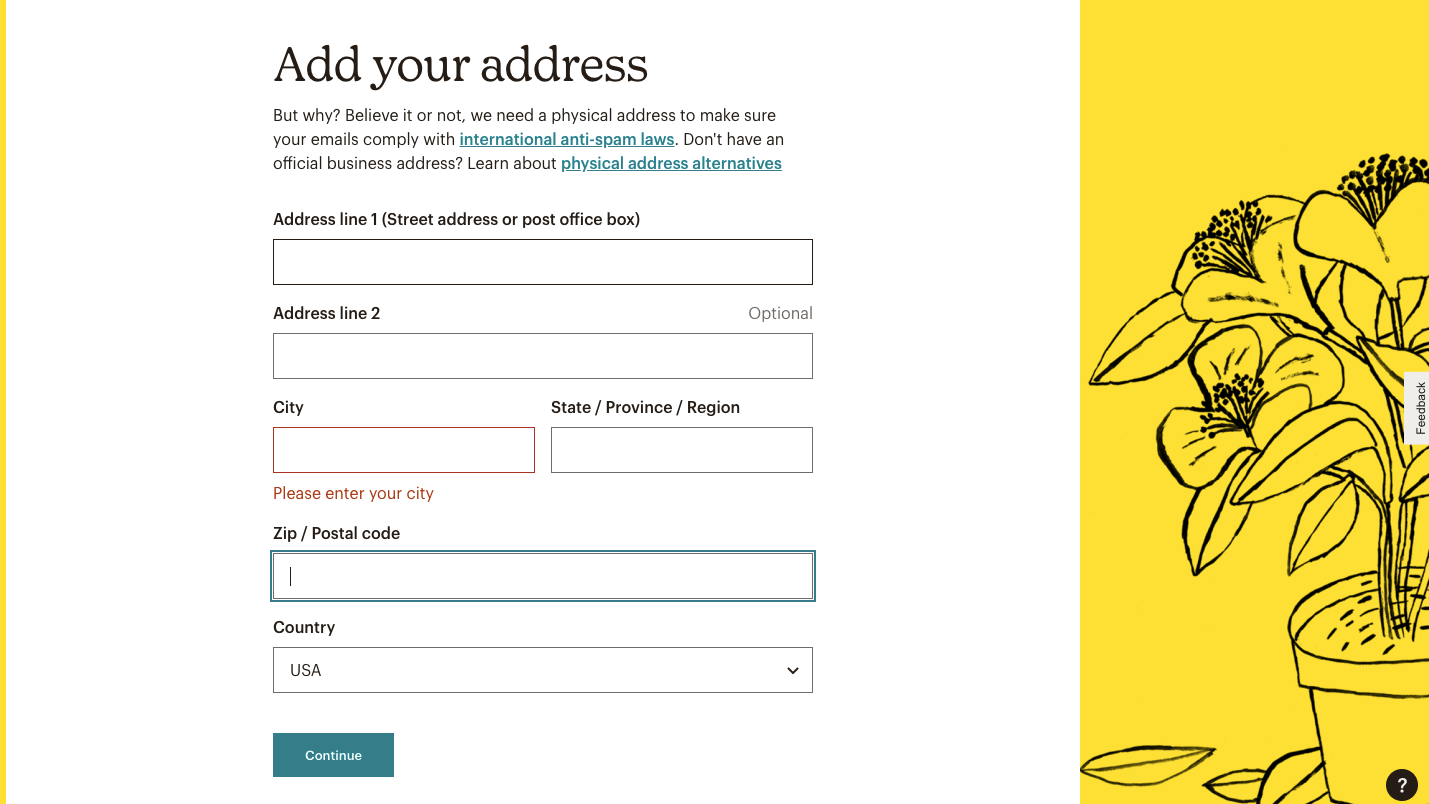
Selanjutnya, isi informasi alamat Anda. Langkah ini memastikan bahwa email Anda tidak berkontribusi terhadap spam:

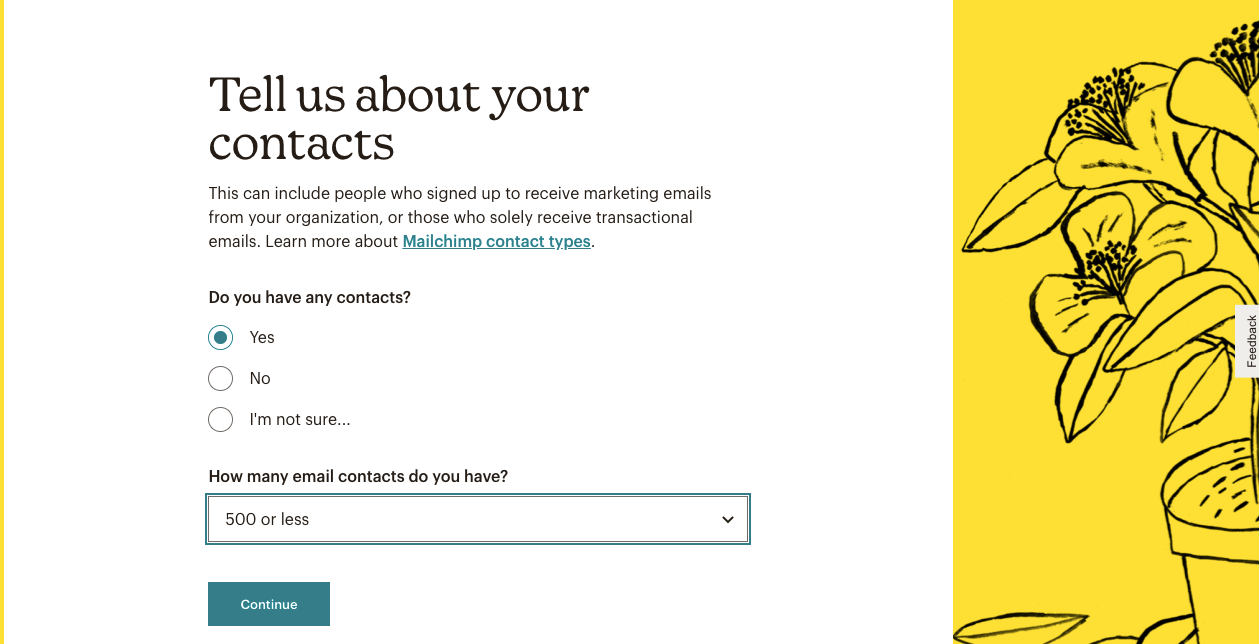
Mailchimp kemudian akan menanyakan apakah Anda sudah memiliki pelanggan. Jika ya, pilih Ya dan isi berapa banyak yang Anda miliki:

Untuk membantu Mailchimp memahami bisnis Anda, tunjukkan apakah Anda menjual produk atau layanan. Untuk melewati pertanyaan ini, Anda dapat mengklik Lewati :

Setelah Anda menyelesaikan proses pendaftaran ini, Anda akan dapat mengakses akun Mailchimp Anda!
Langkah 2: Buat Audiens dan Kunci API
Untuk mulai mengatur pelanggan Anda di Mailchimp, Anda harus membuat audiens. Ingatlah bahwa akun gratis hanya mendukung satu audiens, tetapi paket lanjutan apa pun dapat menyertakan tiga atau lebih.
Meskipun Anda mungkin merasa tergoda untuk membuat beberapa audiens, Mailchimp merekomendasikan untuk memulai dengan satu audiens. Penyiapan ini dapat membantu Anda memahami pelanggan Anda secara keseluruhan. Ini juga dapat menyederhanakan proses pengiriman email Anda dan mempertahankan kontak Anda seiring pertumbuhan perusahaan Anda.
Bahkan dengan hanya satu audiens, Anda dapat membuat tag dan segmen untuk mengatur kontak ke dalam subset yang berbeda. Namun, membuat banyak audiens dapat memiliki manfaat tertentu.
Misalnya, jika Anda mengirim email ke vendor dan pembeli, Anda mungkin perlu mengirim pesan terpisah ke grup ini.
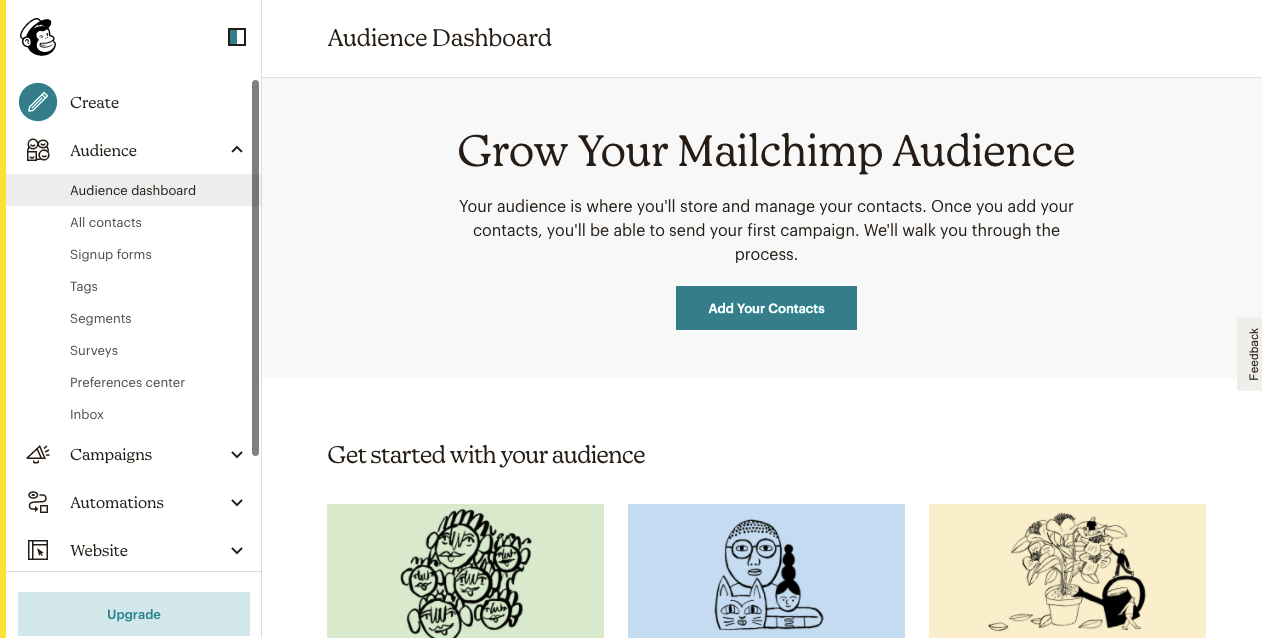
Di dasbor Mailchimp Anda, buka Audiens > Dasbor Audiens . Kemudian, klik Tambahkan Kontak Anda :

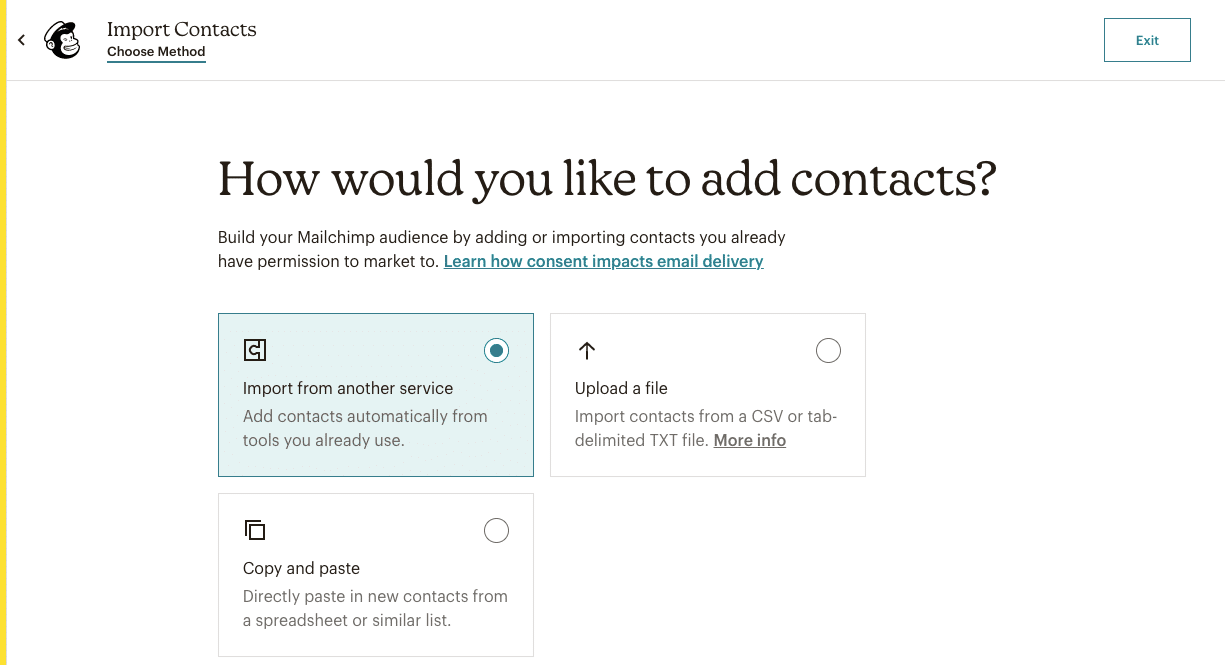
Ini akan membawa Anda ke halaman untuk mengimpor informasi kontak pelanggan Anda. Cukup salin dan tempel nama dan alamat email mereka ke dalam kotak teks. Atau, Anda dapat mengimpor data dari layanan pihak ketiga atau mengunggah file CSV atau TXT:

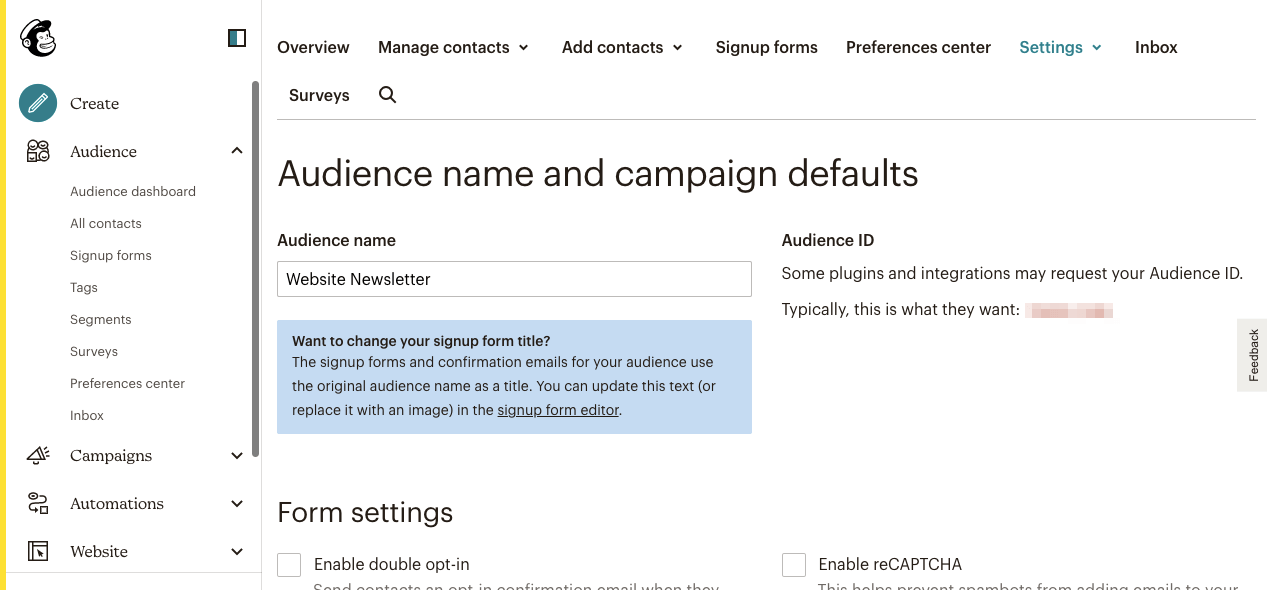
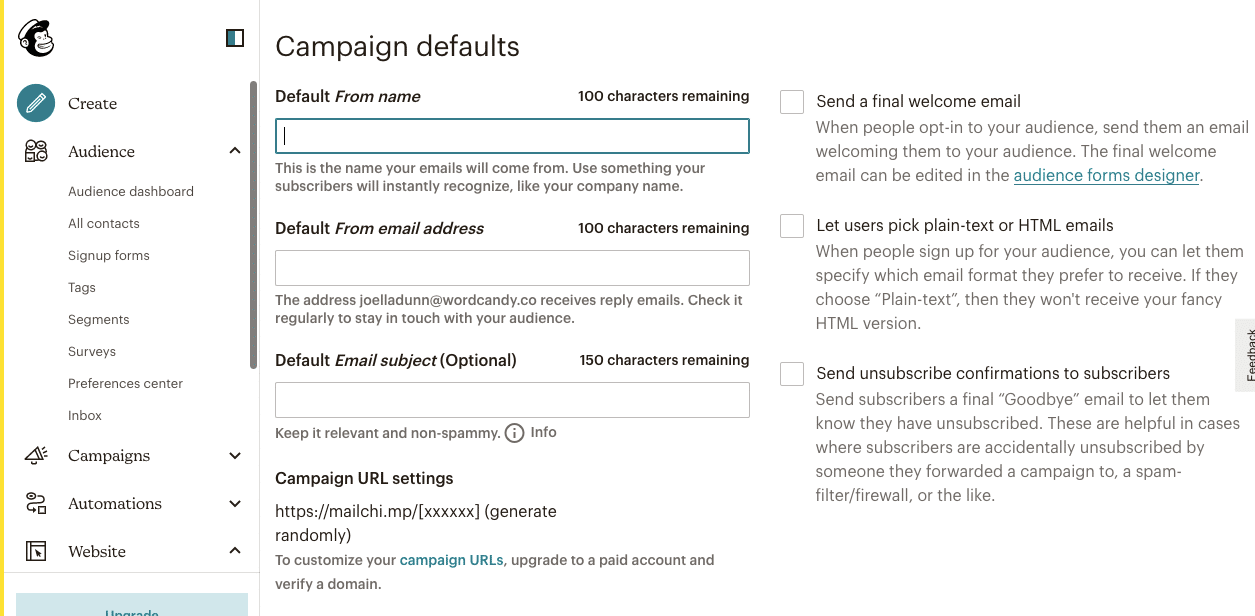
Setelah Anda selesai melakukannya, buka Dasbor Pemirsa dan temukan Kelola Pemirsa > Setelan . Di sini, Anda dapat mengubah nama dan pengaturan default:

Pastikan untuk mengatur nama Dari dan Dari alamat email . Anda juga dapat mengaktifkan pilihan ganda untuk mengirim email konfirmasi kepada pelanggan setelah mereka mendaftar:

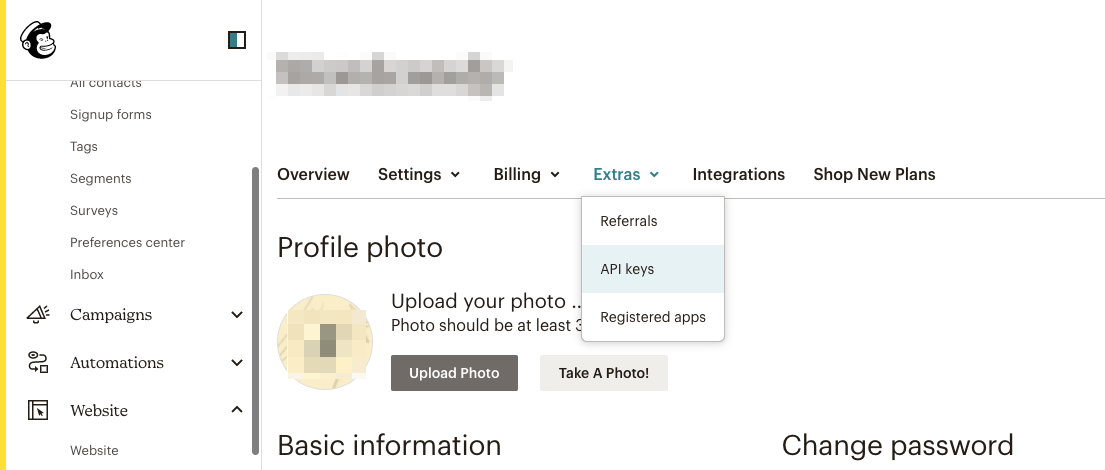
Setelah Anda selesai membuat dan menyiapkan akun, buka Profil Anda . Kemudian klik Ekstra > kunci API :

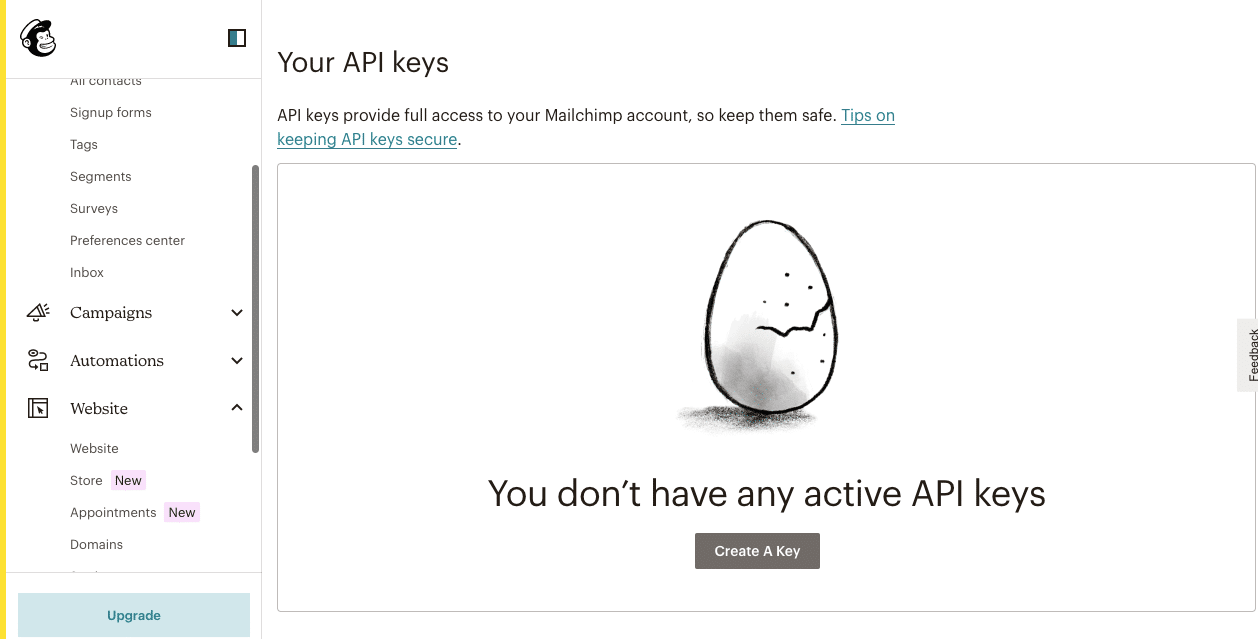
Jika Anda tidak memiliki kunci API, Anda harus mengklik Create A Key . Mailchimp akan secara otomatis menambahkan satu untuk Anda:

Setelah kunci API Anda aktif, salin. Karena informasi ini memberikan akses ke akun Mailchimp Anda, jangan pernah membagikan kode ini secara publik.
Langkah 3: Rancang Formulir Pendaftaran Mailchimp Dengan Elementor
Selanjutnya, Anda harus mengunduh dan menginstal Elementor Pro. Ini termasuk Pembuat Formulir WordPress, yang dapat Anda gunakan untuk merancang formulir khusus dan mengumpulkan umpan balik dari audiens Anda.
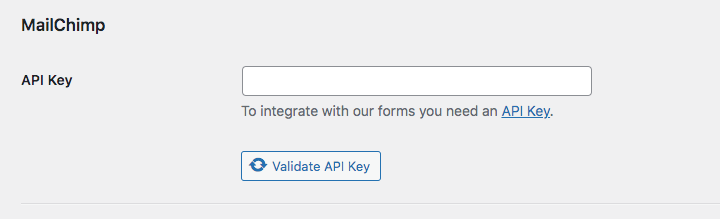
Setelah Anda mengaktifkan Elementor Pro, buka Elementor > Pengaturan > Integrasi . Gulir ke bawah ke bagian Mailchimp dan tempel kunci API:

Klik Validasi Kunci API . Jika integrasi berhasil, Anda akan melihat tanda centang hijau di sebelah tombol ini. Setelah ini, simpan perubahan Anda.
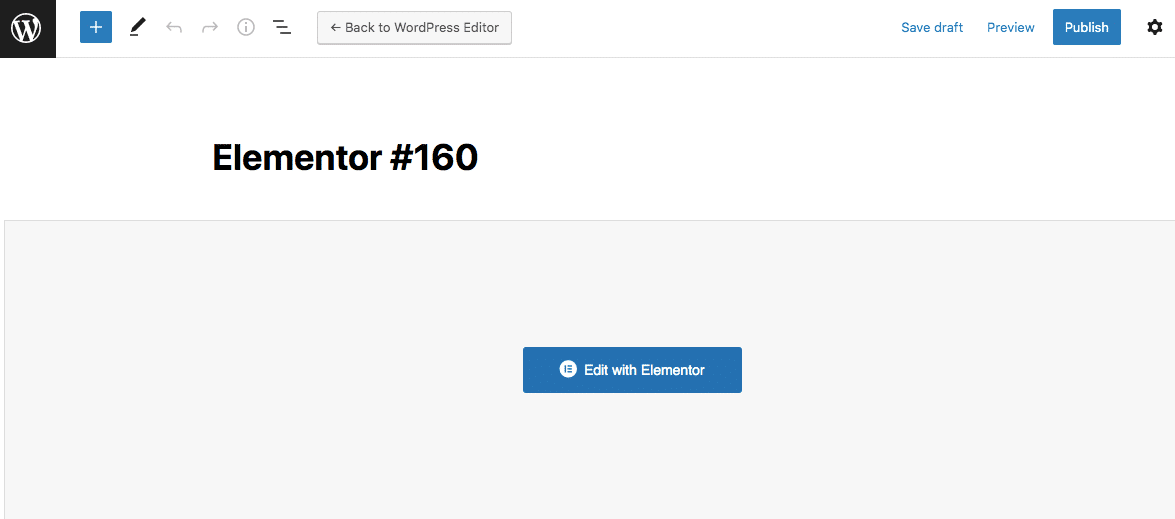
Sekarang Anda dapat mulai mendesain formulir pendaftaran Anda. Pertama, tambahkan posting atau halaman baru dan pilih Edit dengan Elementor :

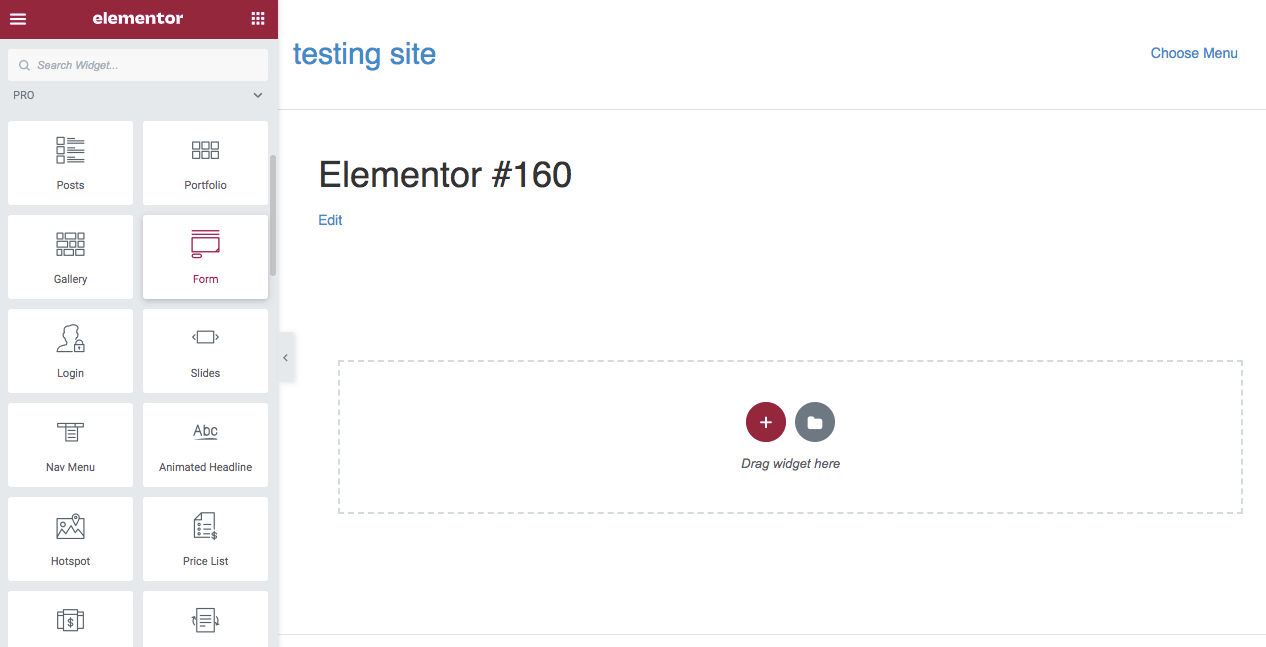
Di editor Elementor, gulir ke bawah ke widget Pro . Di sini, Anda akan melihat opsi untuk Formulir . Seret dan lepas widget ini ke halaman:

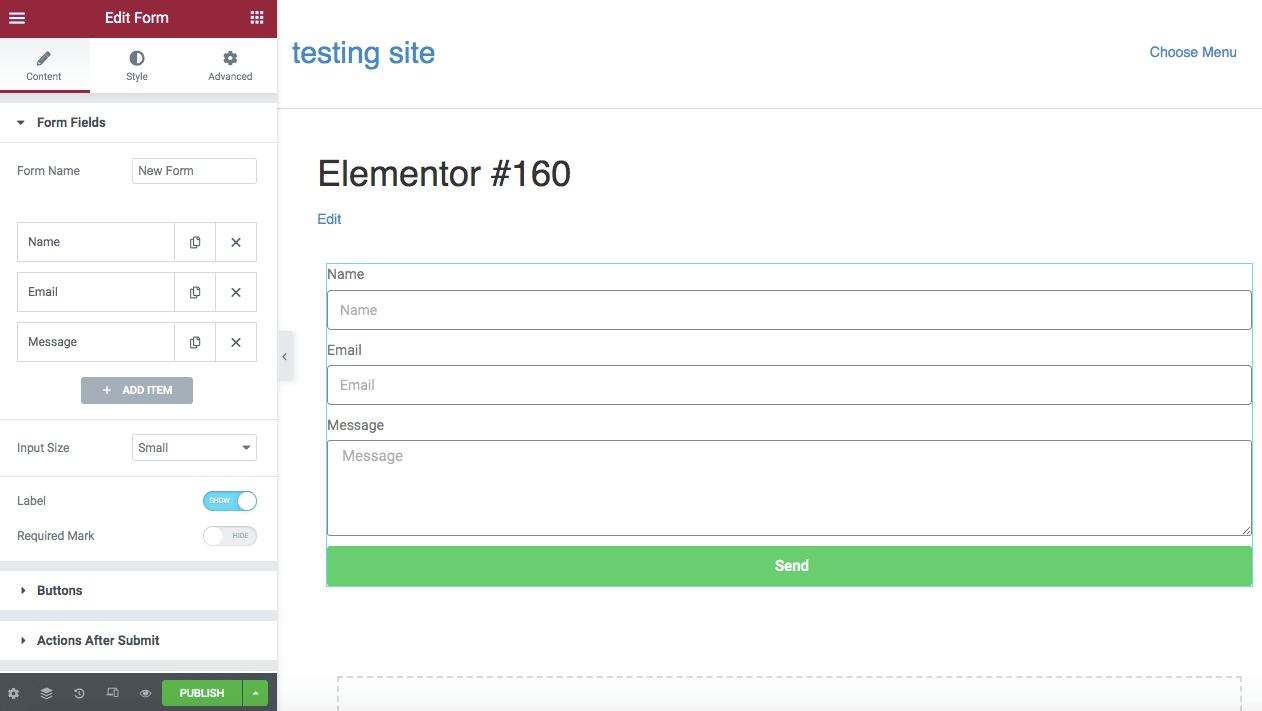
Elementor akan secara otomatis membuat formulir dasar yang mencakup bidang nama, alamat email, dan pesan. Namun, Anda dapat terus menyesuaikan formulir hingga memenuhi kebutuhan Anda:

Misalnya, jika Anda ingin menambahkan formulir berlangganan, biasanya tidak memerlukan bidang pesan. Anda cukup mengklik X di sebelah item ini.
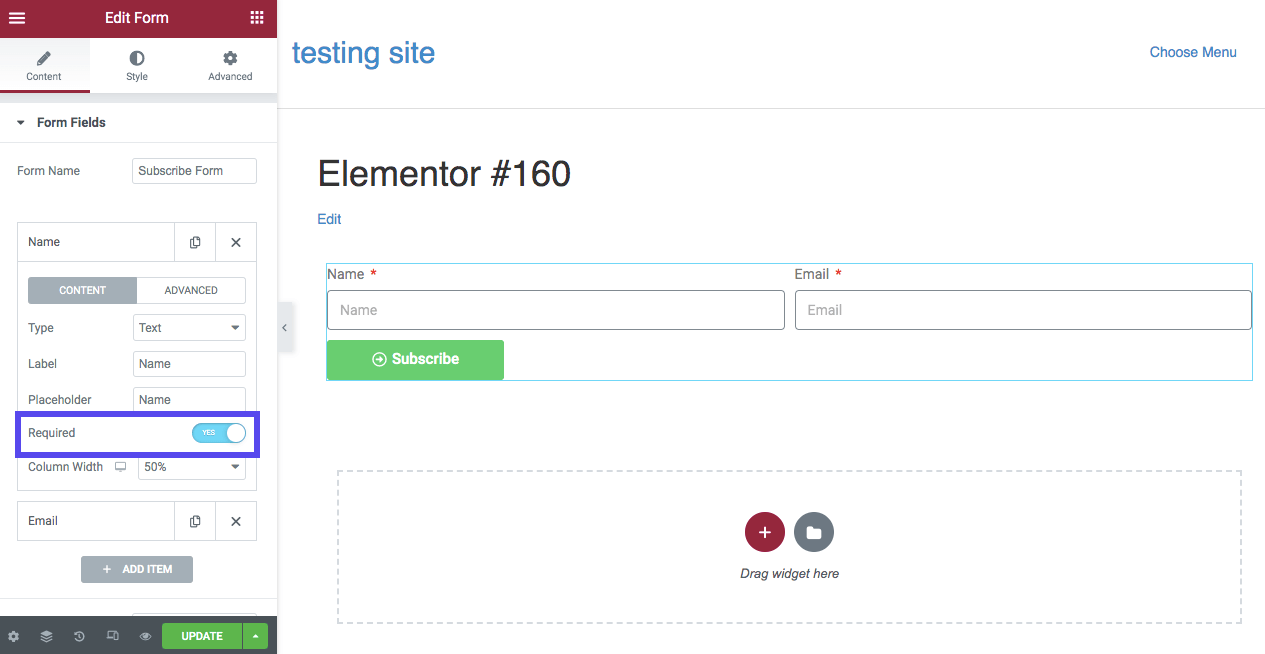
Untuk menghasilkan prospek, Anda harus meminta pengunjung untuk mengisi nama dan email mereka. Anda dapat melakukan ini dengan mengklik setiap bidang dan memilih Ya di sebelah Diperlukan :

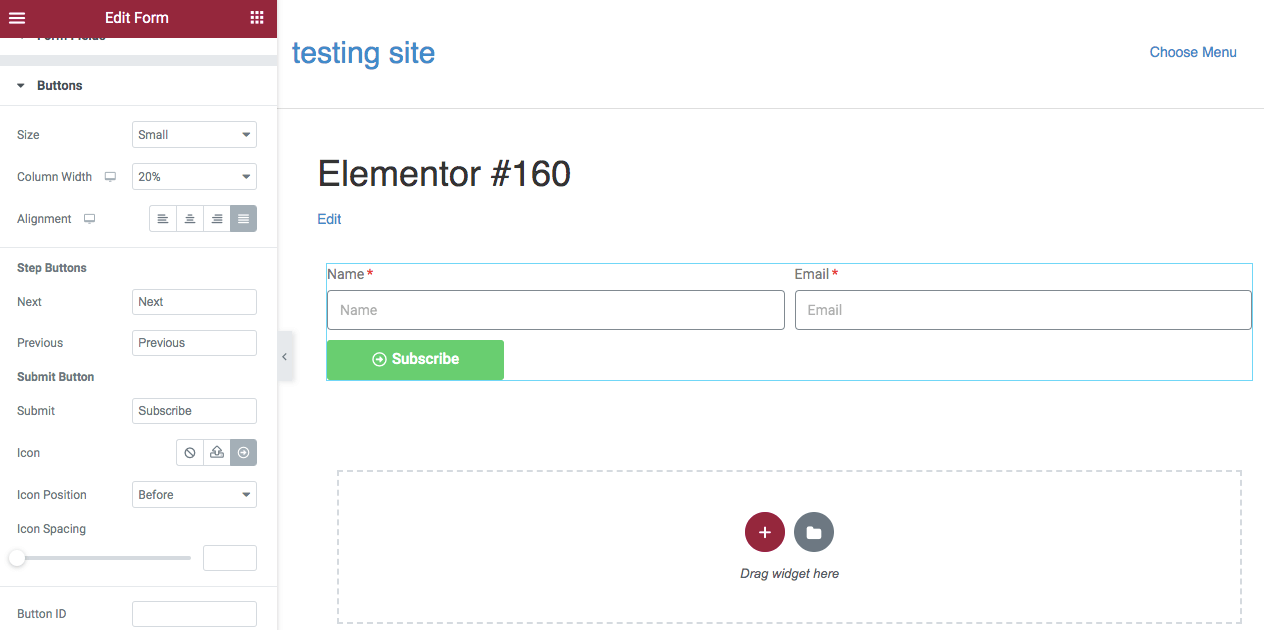
Lalu, buka bagian Buttons untuk mengedit tombol tindakan. Meskipun teks default adalah "Kirim", pertimbangkan untuk mengubahnya menjadi "Berlangganan" atau "Daftar:"

Anda dapat terus mengubah ukuran tombol dan lebar kolom sesuai kebutuhan. Jika mau, Anda juga dapat menambahkan ikon.
Langkah 4: Hubungkan Mailchimp
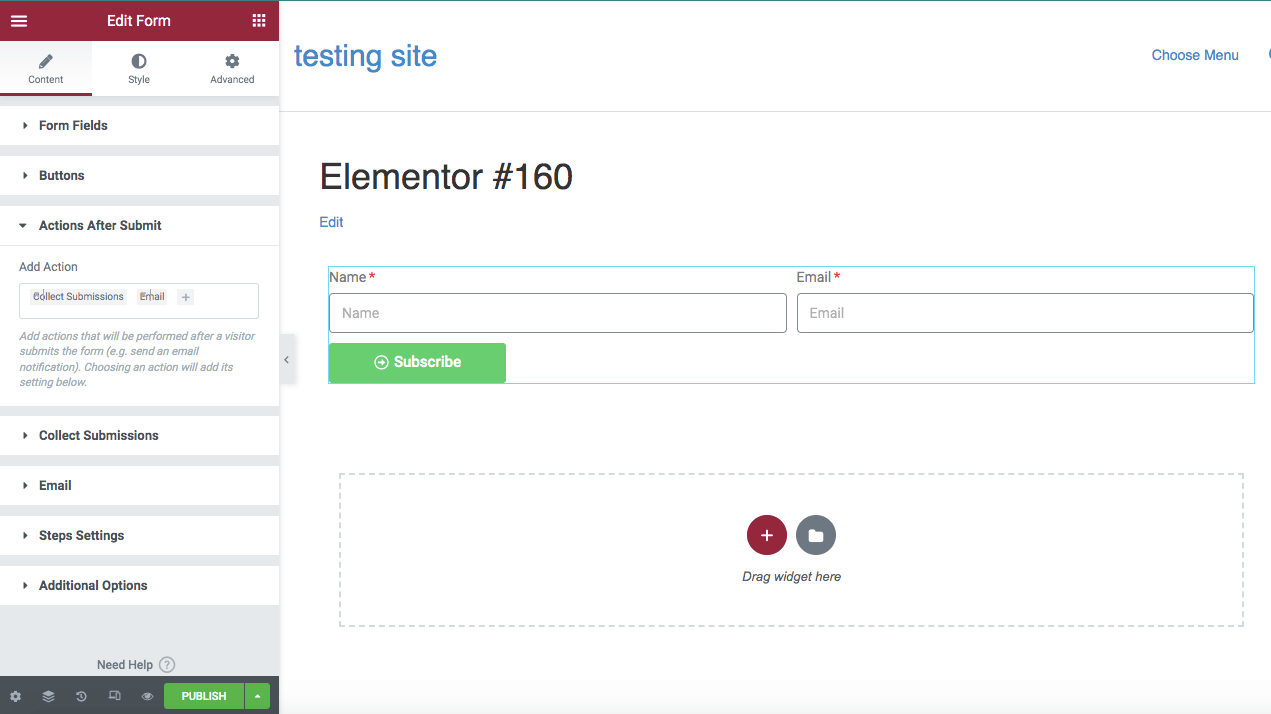
Setelah Anda menyesuaikan formulir sesuai keinginan Anda, saatnya untuk menghubungkan akun Mailchimp Anda. Untuk melakukan ini, temukan bagian Tindakan Setelah Kirim :

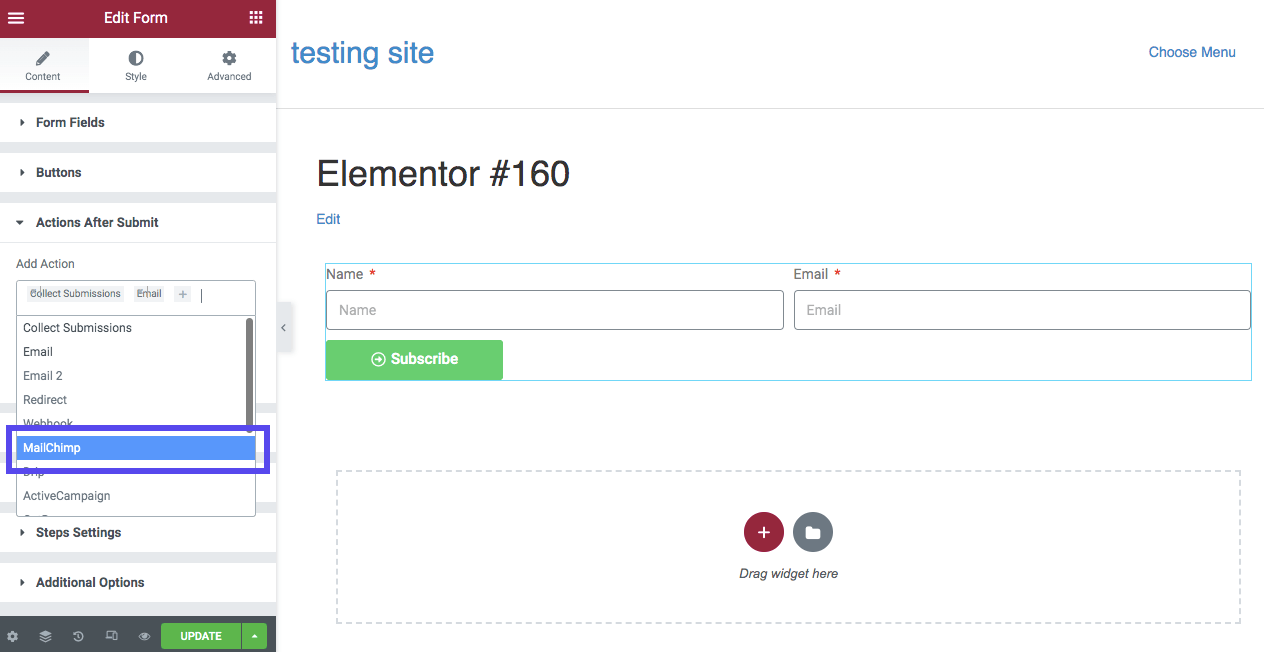
Kemudian, klik ikon + dan pilih Mailchimp dari menu tarik-turun:

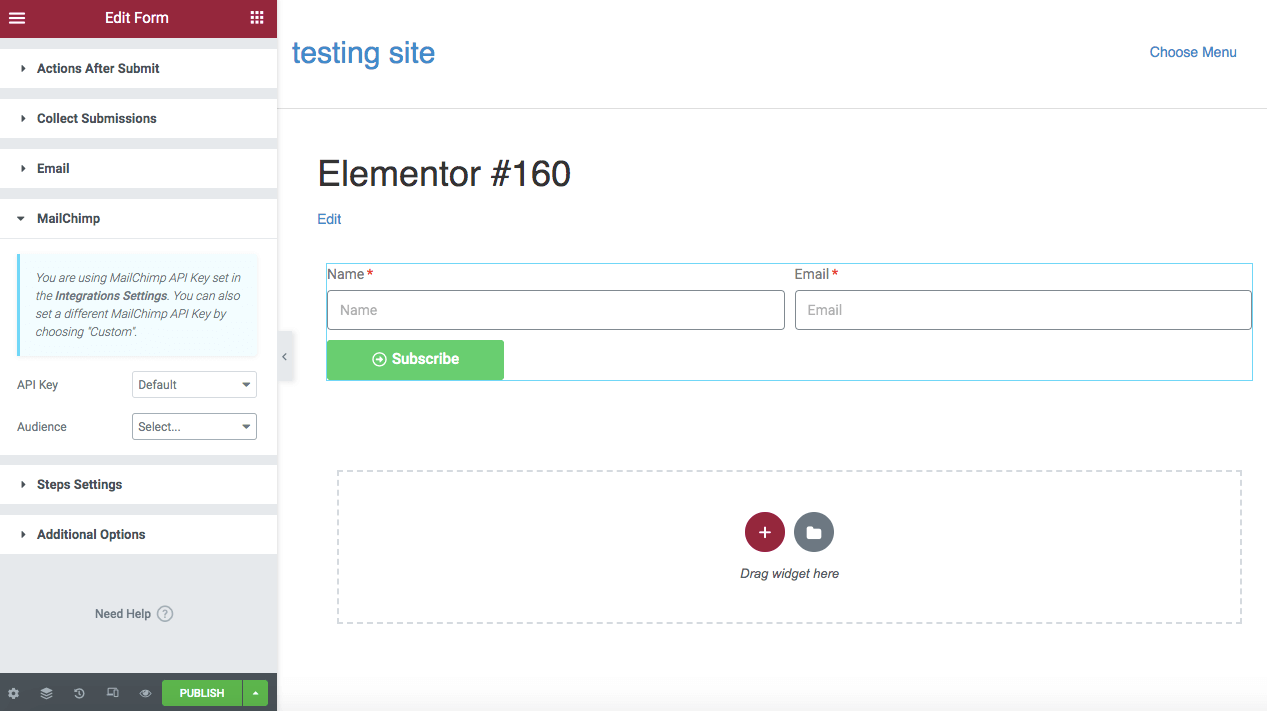
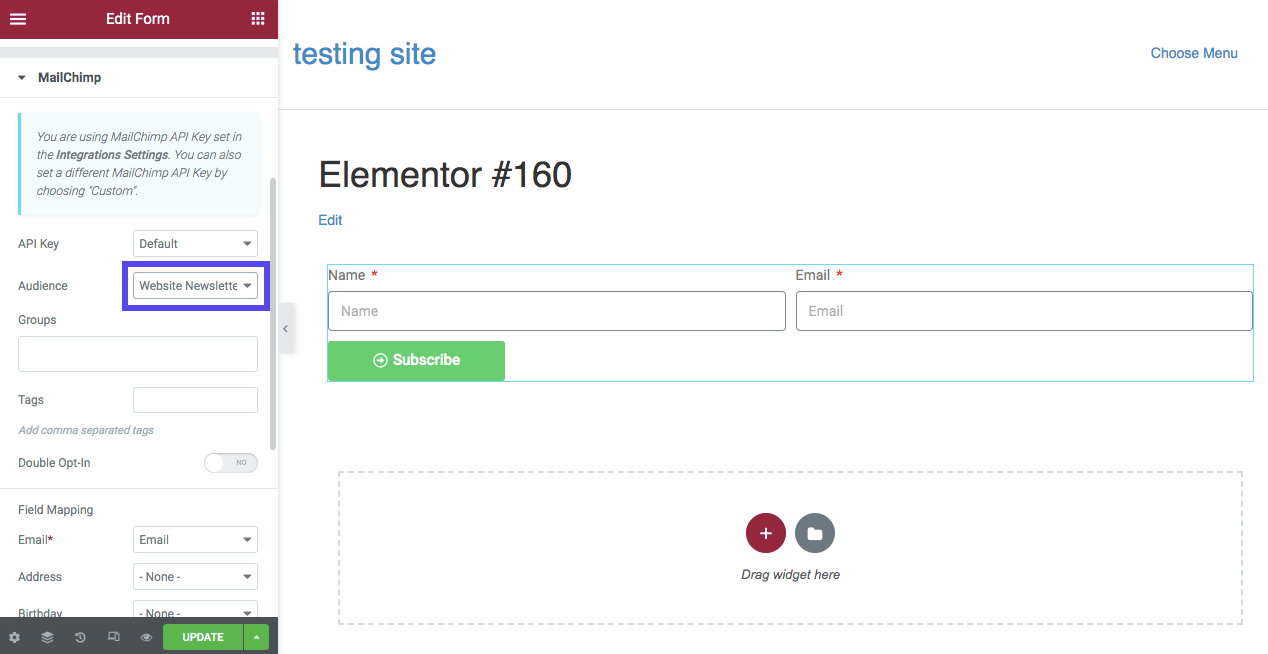
Ini akan membuat bagian baru di bawah berjudul Mailchimp . Saat Anda mengklik ini, Anda akan melihat opsi untuk menyetel kunci API dan audiens:

Jika Anda telah memasukkan kunci API di setelan integrasi, Anda dapat membiarkan bagian Kunci API sebagai Default . Kemudian, pilih Pemirsa yang ingin Anda tautkan ke formulir berlangganan ini:

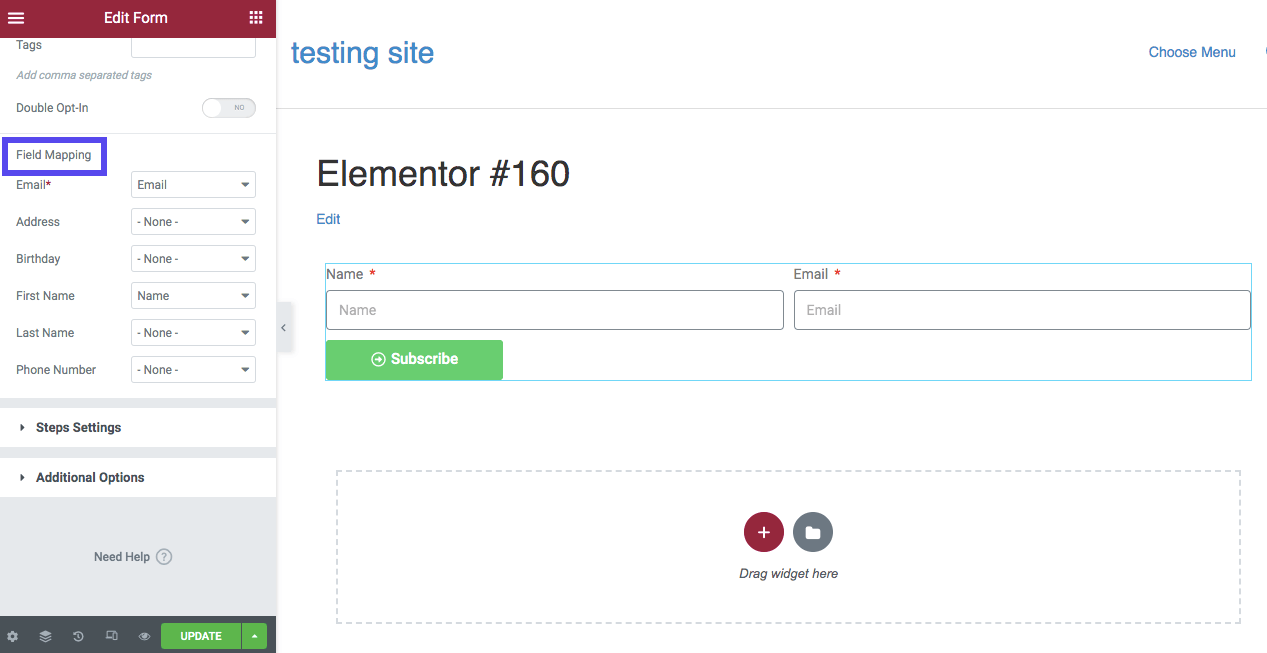
Anda juga dapat memilih grup atau tag apa pun yang Anda buat di Mailchimp. Terakhir, sesuaikan pengaturan Pemetaan Bidang berdasarkan bidang yang Anda berikan di formulir. Ini akan memberi tahu Mailchimp informasi mana yang harus dikatalogkan dalam sistemnya.
Untuk contoh ini, formulir berlangganan kami hanya berisi bidang nama dan email. Ini berarti bahwa kami hanya akan menyertakan informasi ini di bagian Pemetaan Bidang :

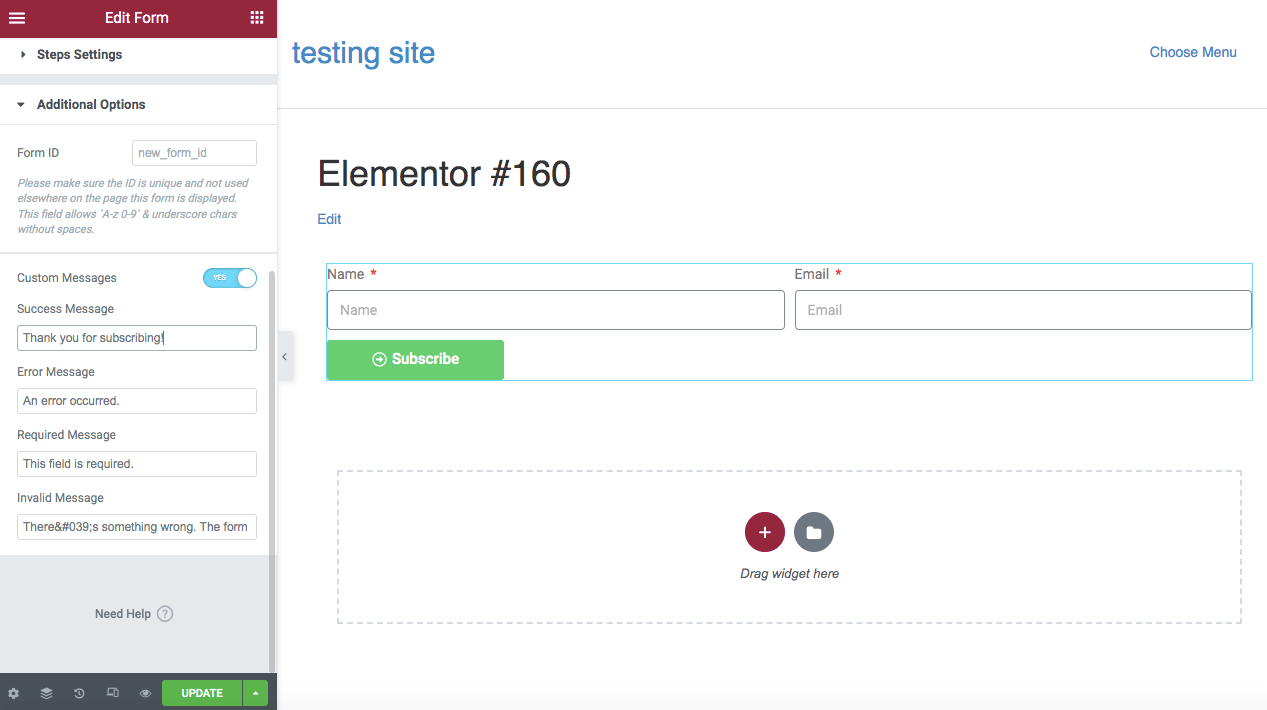
Terakhir, navigasikan ke Opsi Tambahan dan temukan Pesan Khusus . Aktifkan ini untuk memberikan pesan sukses setelah seseorang melengkapi formulir:

Pesan defaultnya adalah "Formulir ini berhasil dikirim." Anda dapat mempertimbangkan untuk mengubahnya menjadi sesuatu seperti "Terima kasih telah berlangganan". Anda juga dapat menambahkan pesan khusus untuk kesalahan dan bidang wajib.
Langkah 5: Tambahkan Formulir ke Situs Anda
Setelah Anda selesai menyesuaikan formulir, pilih Terbitkan . Pertimbangkan untuk menggunakan formulir pendaftaran sendiri untuk memeriksa apakah formulir itu berfungsi dengan benar. Kemudian, Anda dapat melihat apakah alamat email baru dicatat di akun Mailchimp Anda.
Anda mungkin juga ingin menambahkan formulir baru ini ke beberapa area situs web Anda. Anda dapat menyimpannya sebagai Widget Global untuk mempermudah proses ini.
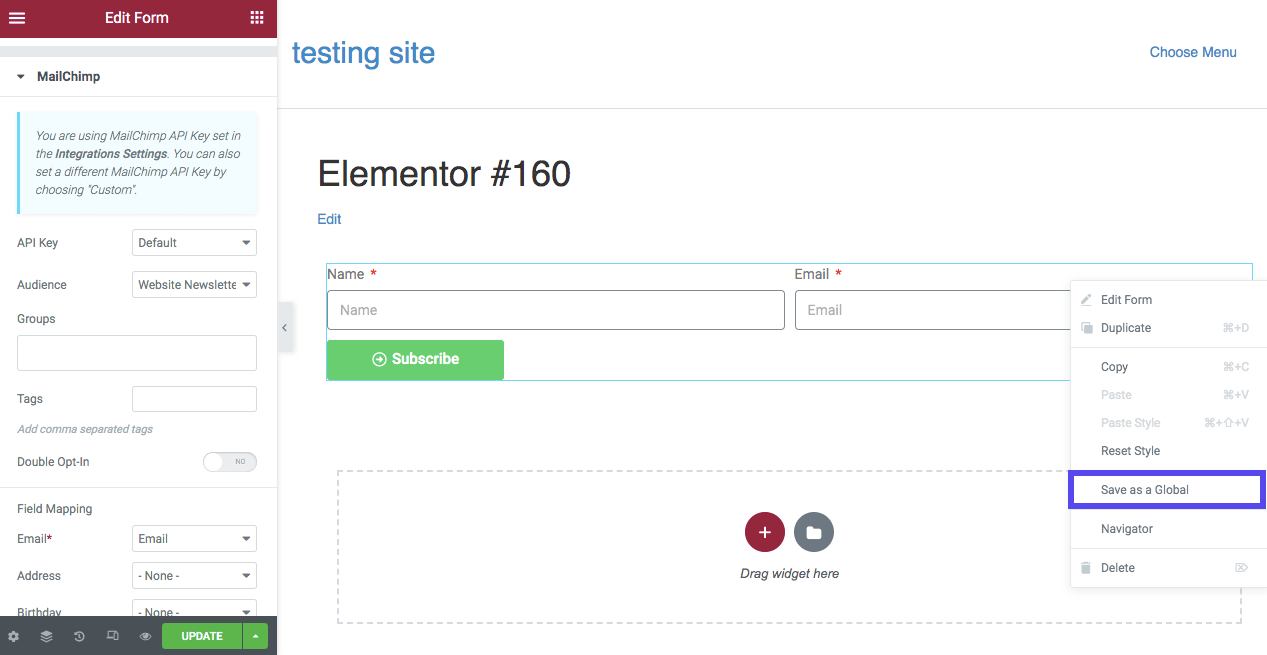
Pertama, temukan ikon Edit Formulir di sisi kanan formulir. Klik kanan padanya dan pilih Simpan sebagai Global :

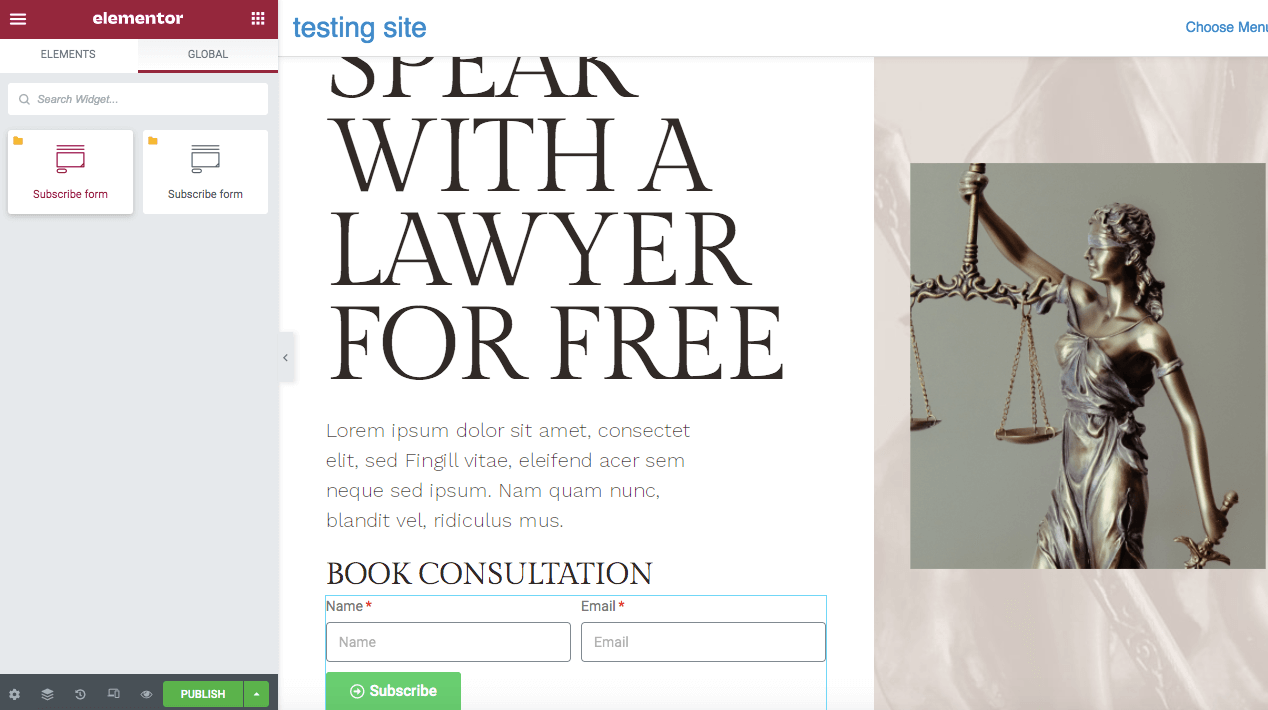
Ini akan menambahkan formulir berlangganan ke Pengaturan Global Anda. Saat Anda menambahkan halaman atau postingan baru, Anda cukup membuka GLOBAL , menemukan formulir yang telah dirancang sebelumnya, dan menarik dan melepasnya ke mana pun Anda mau:

Saat mempertimbangkan di mana menempatkan formulir berlangganan Anda di situs web Anda, Anda mungkin ingin mempertimbangkan visibilitas. Anda berpotensi dapat mengumpulkan lebih banyak prospek pada halaman arahan yang dirancang dengan baik, yang dapat dilihat pengunjung saat mereka memasuki situs Anda. Namun, pengguna mungkin tidak tertarik untuk berlangganan lebih awal.
Terkadang, opsi yang lebih baik adalah menyertakan formulir kontak di dalam konten atau bilah sisi Anda. Meskipun visibilitasnya sedikit lebih rendah daripada halaman arahan, penempatan ini dapat memungkinkan pengunjung untuk berlangganan saat mereka berinteraksi dengan situs web Anda.
Menambahkan formulir ke footer juga bisa menjadi pilihan praktis. Pengguna yang menggulir ke bagian bawah situs web Anda sering kali ingin tahu tentang konten Anda, artinya mereka cenderung berlangganan. Namun, penempatan ini tidak terlihat seperti opsi lainnya.
Pengaya Teratas untuk Integrasi Elementor/Mailchimp Anda
Dengan plugin WordPress terbaik, Anda dapat membuat situs web yang disesuaikan untuk audiens Anda. Elementor Pro memberi Anda banyak opsi untuk mendesain formulir dan mengintegrasikan layanan pihak ketiga seperti Mailchimp.
Namun, Anda mungkin memerlukan fitur yang lebih canggih. Dengan beberapa add-on, Anda dapat memiliki kontrol lebih besar atas tampilan dan fungsionalitas formulir Anda.
1. Addon Penting
Menggunakan Essential Addons adalah cara yang bagus untuk memperluas fitur Elementor inti. Dengan alat ini, Anda dapat mengakses lebih banyak elemen kreatif. Ini termasuk fitur interaktif seperti Woo Product Grid, Countdown, dan Filterable Gallery:

Fitur:
- Widget konten lanjutan untuk menambahkan kalender acara, kotak info, testimonial, dan banyak lagi
- Elemen WooCommerce seperti galeri produk, kisi, dan komidi putar
- Integrasi dengan platform pihak ketiga seperti Mailchimp dan Ninja Forms
Saat Anda menginstal Essential Addons di situs WordPress Anda, Anda dapat mengintegrasikan Mailchimp menggunakan Form Styler Elements. Di sini, Anda cukup memasukkan kunci API Mailchimp Anda, yang akan menambahkan widget EA Mailchimp ke editor Elementor. Kemudian, Anda dapat menarik dan melepas widget ke halaman dan melanjutkan penyesuaian sesuai kebutuhan.
Harga : Paket berlangganan untuk Essential Addons mulai dari $39,97 untuk satu situs web. Ini mencakup lebih dari 70 widget dan tujuh ekstensi.
2. Selamat Addon
Dengan Happy Addons, Anda dapat memilih lebih dari 400 blok dan widget yang telah dirancang sebelumnya untuk diimpor ke editor Elementor. Untuk mempercepat proses pembuatan, Anda dapat mengatur preset desain.
Happy Addons juga memungkinkan untuk menyalin elemen dari satu situs web dan menempelkannya ke situs dengan domain berbeda:

Fitur:
- Bagian bersarang
- Salin-tempel lintas domain
- 400+ set desain yang sudah jadi
Setelah memasukkan kunci API Mailchimp Anda di bawah Kredensial di pengaturan Happy Addons, Anda dapat menggunakan Elementor untuk menarik dan melepas Widget Formulir Mailchimp ke halaman.
Kemudian, Anda dapat mengedit pengaturan lanjutan alat untuk menyesuaikan margin formulir, warna, dan tipografi. Anda juga dapat mendesain ulang bidang dan tombol untuk memiliki latar belakang, bayangan, ukuran font, dan spasi yang unik.
Harga : Happy Addons menyediakan paket berlangganan tahunan mulai dari $39 untuk satu situs.
3. ElementsKit
Seperti opsi lain dalam daftar ini, ElementsKit adalah paket plugin lengkap dengan widget dan ekstensi tambahan untuk Elementor. Ini dapat menawarkan lebih banyak penyesuaian saat mengedit fitur fungsional seperti header, footer, atau menu.
Plus, ElementsKit menyertakan pembuat widget khusus jika Anda tidak dapat menemukan opsi yang sesuai untuk Anda:

Fitur:
- Kontrol khusus seperti Multi Widget, AjaxSELECT2, dan Image-Picker
- 85+ widget dan ekstensi
- 500+ blok web yang telah dirancang sebelumnya
Anda dapat menggunakan ElementsKit untuk mengintegrasikan Elementor dan Mailchimp sepenuhnya melalui editor Elementor. Anda hanya perlu menarik dan melepas widget Mailchimp ke halaman dan menentukan kunci API. Kemudian, Anda dapat menambahkan bidang dan ikon khusus ke formulir Anda.
Harga : Paket tahunan untuk ElementsKit mulai dari $39 untuk satu situs.
4. Tambahan Tambahan
Plus Addons mengiklankan dirinya sebagai alat Elementor yang dibuat untuk semua orang. Dengan template siap pakai dan tutorial YouTube yang mendalam, bahkan pemula pun dapat dengan cepat mempelajari cara mendesain situs web yang fungsional.
Selain itu, The Plus Addons juga dikemas dengan widget ekstensif yang menawarkan fitur yang dapat disesuaikan untuk desainer:

Fitur:
- 96+ widget Elementor tingkat lanjut
- Opsi daftar untuk menampilkan produk, posting blog, dan galeri gambar
- Pembuat yang mudah digunakan yang dirancang untuk jenis posting khusus
Alat Plus Addons menawarkan salah satu cara termudah untuk mengintegrasikan Elementor dan Mailchimp. Dari akun Mailchimp Anda, salin kunci API dan ID Daftar audiens Anda. Lalu, buka Pengaturan Koneksi API dan tempel informasi ini. Setelah ini, Anda dapat menarik dan melepas Widget Berlangganan Mailchimp dan mengedit tata letak dan strukturnya.
Harga : Plus Addons memiliki versi gratis. Namun, pilihan paketnya berisi lebih banyak widget dan ekstensi. Paket-paket ini mulai dari $31 per tahun.
Ringkasan
Meskipun menggabungkan Mailchimp dan Elementor tampak menakutkan, siapa pun dapat mengintegrasikan kedua alat ini. Dengan melakukannya, Anda dapat membuat formulir langganan khusus yang memenuhi harapan Anda untuk tampilan dan fungsionalitas.
Untuk meninjau, berikut adalah lima langkah sederhana untuk mengintegrasikan Elementor dan Mailchimp di situs web Anda:
- Mendaftar untuk akun Mailchimp.
- Buat audiens dan kunci API.
- Rancang formulir pendaftaran Mailchimp dengan Elementor.
- Hubungkan MailChimp.
- Tambahkan formulir Anda ke situs web Anda.
Pemasaran dan desain email sangat penting untuk kesuksesan situs web Anda. Anda juga ingin bermitra dengan penyedia hosting WordPress khusus. Di Kinsta, paket hosting kami dapat meningkatkan performa situs Anda. Hubungi kami untuk mengetahui lebih lanjut!
Apakah Anda memiliki pertanyaan tentang mengintegrasikan Elementor dan Mailchimp? Tanya kami di bagian komentar di bawah!

