10 Tips Pakar untuk Mengembangkan Situs Web Elemen yang Ramah Seluler
Diterbitkan: 2022-09-09Ponsel menyumbang sekitar 60 persen dari lalu lintas web dunia. Tren kenaikan ini diperkirakan akan terus berkembang seiring semakin banyak bisnis yang mengadopsi teknologi yang berkembang untuk memudahkan pengguna internet seluler untuk menelusuri situs web.
Elementor adalah pembuat situs web WordPress terkemuka yang telah sepenuhnya dianut oleh pemilik bisnis. Itu membuatnya cukup mudah bagi bisnis untuk membuat situs web yang indah tanpa pengetahuan pengkodean, berkat fitur drag-and-drop serta banyak template, widget, dan tata letak halaman. Ada banyak cara untuk membuat situs web yang ramah seluler, dan menggunakan Elementor di atas WordPress adalah cara yang sangat populer untuk melakukannya.
Namun, tanpa pengalaman apa pun dalam membuat situs web, Anda mungkin akan mendapatkan situs web yang terlihat dan berfungsi dengan baik di desktop tetapi tidak dioptimalkan untuk seluler. Dalam artikel ini, kami akan memberi tahu Anda 10 kiat ahli teratas kami untuk memastikan situs Elementor Anda sepenuhnya responsif seluler. Kami akan membahas tips yang cukup mudah untuk diterapkan sendiri dan perubahan lain yang mungkin ingin Anda pertimbangkan sebagai ahlinya tetapi akan membuat perbedaan besar dalam jangka panjang.
Mengapa Anda Membutuhkan Situs Mobile-Friendly
Situs ramah seluler menciptakan kemudahan aksesibilitas yang memungkinkan pengguna berinteraksi positif dengan merek Anda. Itu membuat situs Anda kompatibel untuk dilihat di ponsel, meningkatkan navigasi dan keterbacaan. Ini kemudian memuaskan pelanggan Anda, dan Anda tahu apa yang mereka katakan: pelanggan yang puas sama dengan bisnis untuk Anda.
Situs web yang ramah seluler juga membantu dengan peringkat optimisasi mesin pencari (SEO). Google memprioritaskan situs web yang ramah seluler. Faktanya, kata kunci akan memiliki peringkat yang berbeda pada perangkat yang berbeda, dan ponsel yang membawa jumlah lalu lintas web yang lebih besar berarti memiliki situs web yang ramah seluler dapat membantu Anda memanfaatkan volume yang sangat besar ini.
Selain itu, situs ramah seluler membangun kepercayaan dan kredibilitas. Ini benar karena bisnis Anda pada dasarnya diwakili secara online oleh tampilan situs web Anda. Jika itu menciptakan kesan yang baik, maka bisnis Anda akan memiliki reputasi online yang bagus. Ini akan memperkuat identitas merek Anda, dan lebih banyak pelanggan akan bersedia merekomendasikan bisnis Anda kepada orang lain.
10 Langkah Kunci untuk Membangun Situs Web Responsif Seluler Elementor
Untuk memanfaatkan manfaat situs web responsif seluler, Anda perlu menerapkan beberapa tindakan yang akan memengaruhi tampilan, nuansa, dan navigasi situs Anda. Untuk pengguna Elementor, di bawah ini adalah semua tips yang Anda perlukan untuk membuat situs web Elementor yang responsif seluler.
Tip 1: Pilih Tema yang Tepat untuk Situs Web Anda
Anda harus memilih tema Elementor yang sudah dioptimalkan untuk pengguna seluler. Ini harus menjadi tema responsif yang dapat menyesuaikan desain, font, dan gambarnya secara otomatis agar sesuai dengan layar ponsel. Tema yang Anda pilih akan sangat memengaruhi tampilan yang akan Anda capai di akhir. Jadi luangkan waktu Anda dan pilih dengan bijak.
Tip 2: Lakukan Pengeditan Menggunakan Mode Responsif Elementor
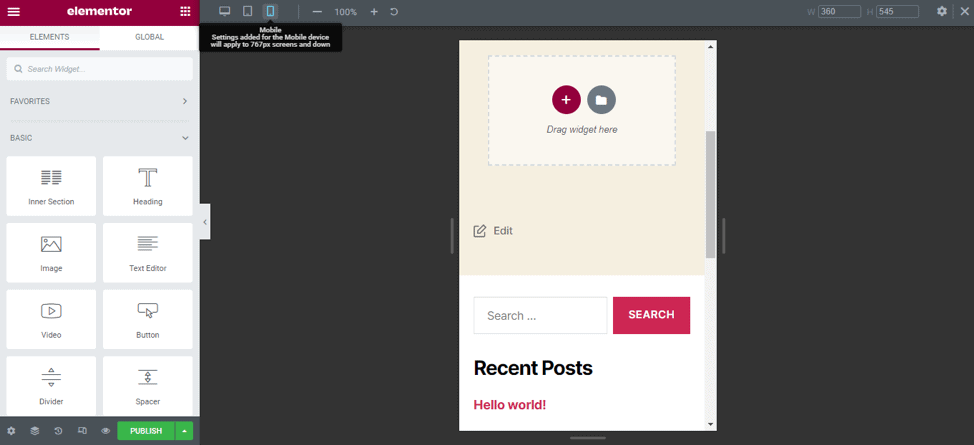
Alih-alih bekerja langsung di pembuat halaman Elementor, Anda dapat melakukan pengeditan desain lebih lanjut dengan mengakses Mode Responsif di bilah alat panel.
Dengan mode ini, Anda dapat memilih ikon area pandang Desktop, Tablet, atau Seluler untuk melihat halaman dengan lebar perangkat tersebut.

Anda juga dapat mengedit elemen apa pun dengan ikon viewport untuk perangkat tertentu. Ini adalah fitur hebat karena pengeditan responsif biasanya diwarisi dari perangkat terbesar hingga terkecil. Jadi, jika Anda melakukan pengeditan di desktop, itu akan diterapkan ke tablet dan seluler.
Namun, dengan area pandang perangkat tertentu, jika Anda melakukan pengeditan tertentu di seluler, hal itu tidak akan memengaruhi tablet atau desktop karena pengeditan responsif tidak diterapkan ke atas. Ini berarti Anda dapat menyetel font yang berbeda di halaman seluler Anda, misalnya, tanpa memengaruhi seluruh situs Anda.
Tip 3: Sembunyikan Elemen di Seluler; Jangan Hapus Mereka
Saat mempratinjau situs Anda di seluler, jika Anda menghapus elemen, elemen tersebut akan dihapus di seluruh perangkat. Pengeditan responsif tidak berfungsi untuk menghapus elemen.
Jadi, alih-alih menghapus bagian yang tidak ingin Anda tampilkan di seluler, Anda dapat menyembunyikannya menggunakan viewport seluler.
Anda juga dapat menggunakan peretasan ini untuk menyimpan bagian di seluler tetapi menyelaraskannya secara berbeda ke desktop. Gandakan bagian tersebut, pastikan itu hanya terlihat untuk seluler, dan sejajarkan sesuai keinginan Anda untuk perangkat lain. Anda dapat menyembunyikan bagian asli untuk pengguna seluler.
Untuk mengakses opsi visibilitas dan bersembunyi di ponsel, buka Pengaturan Lanjutan > Responsif dan pilih Sembunyikan di Seluler.
Tip 4: Padding dan Margin
Selanjutnya, kerjakan padding dan margin untuk menghindari terlalu banyak atau terlalu sedikit ruang kosong, yang akan membuat situs Anda tidak dioptimalkan untuk seluler.
Anda dapat menggunakan widget pengatur jarak, tetapi itu akan membuat pemisah dan kode tambahan yang tidak Anda inginkan.
Oleh karena itu, gunakan pengaturan tab lanjutan untuk menyesuaikan padding dan margin secara manual serta menetapkan nilai yang sesuai dengan layar ponsel.
Tip 5: Pastikan Font Adalah Ukuran yang Tepat untuk Perangkat Seluler
Kami sudah menyentuh font, tetapi sangat penting untuk membahas poin ini sendiri. Pertama, jangan berasumsi bahwa ukuran font yang Anda gunakan di desktop akan otomatis diterjemahkan dengan baik di ponsel.
Anda harus menyesuaikan ukuran font untuk setiap perangkat tertentu. Dan itu cukup mudah untuk melakukannya. Cukup pilih mode responsif> area pandang seluler> pengaturan situs> font global> dan sesuaikan font.
Tip 6: Gunakan Gambar yang Dioptimalkan untuk Seluler
Gambar penting dalam sebuah situs web, dan mereka hanya melayani tujuan yang dimaksudkan ketika mereka responsif. Mereka mungkin responsif di desktop tetapi tidak di seluler; dengan demikian, mereka dapat memengaruhi pengoptimalan situs web Anda.
Untuk memperbaiki masalah seperti itu, atur gambar tertentu untuk setiap perangkat. Juga, atur opsi tampilan khusus untuk seluler (mis., posisi dan ukuran gambar Anda).

Anda juga dapat mengoptimalkan gambar seluler untuk mengurangi ukuran filenya, sehingga gambar tersebut menggunakan lebih sedikit ruang di server Anda dan mengunduh lebih cepat saat pengguna mengunjungi situs Anda. Alat seperti TinyPNG adalah pilihan yang bagus; mereka akan mengoptimalkan gambar tanpa kehilangan banyak kualitas!
Ide brilian lainnya adalah menggunakan lazy loading untuk gambar. Pemuatan yang lambat akan mengurangi waktu pemuatan halaman dengan hanya memuat gambar saat muncul di halaman (daripada memuat semuanya sekaligus). Anda dapat menambahkan fitur ini dengan menginstal plugin Lazy Load atau dengan menambahkan cuplikan kode menggunakan alat pengembang seperti Debug Bar dan WP Console.
Catatan: Codeable tidak berafiliasi dengan plugin yang disebutkan dalam artikel ini.
Tip 7: Atur Tampilan Kolom agar Sesuai dengan Layar Seluler

Anda perlu memperhatikan dua komponen utama ketika mengatur bagaimana kolom harus ditampilkan.
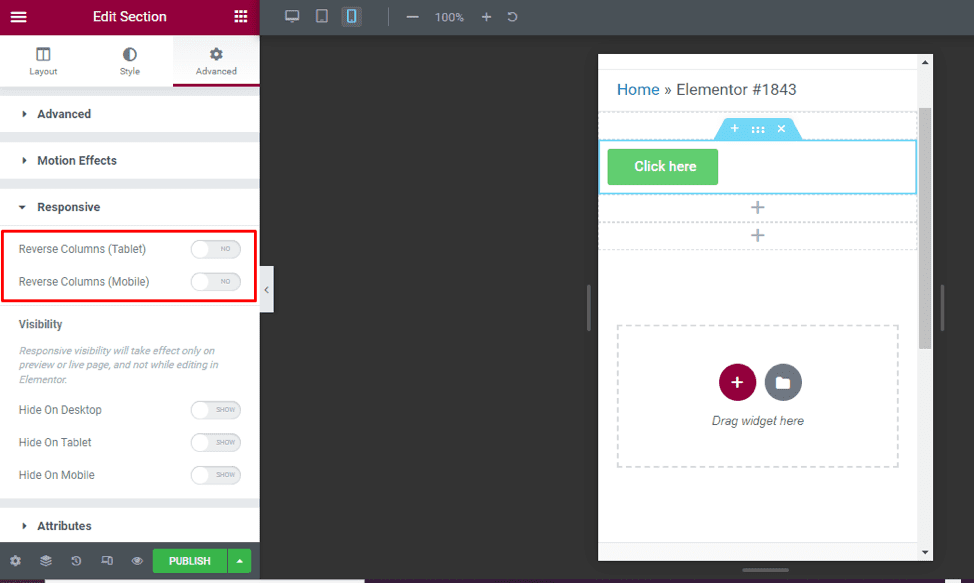
Pertama, konten di seluler mungkin tidak terlihat bagus saat ditampilkan dengan cara yang sama di desktop. Misalnya, memiliki informasi kontak Anda setelah gambar Anda di desktop mungkin masuk akal, tetapi Anda mungkin ingin membalikkan ini di ponsel. Di Elementor, Anda dapat memperbaikinya dengan menggunakan penggeser 'kolom terbalik'.
Kedua, Anda ingin menyesuaikan jarak kolom jika beberapa kolom berada dalam satu bagian. Ini sangat penting untuk elemen halaman seperti footer. Anda juga dapat membungkus kolom untuk menampilkannya di bawah satu sama lain, yang berguna untuk seluler.
Untuk mengakses penggeser kolom terbalik, klik bagian edit yang berada di antara bagian tambah dan hapus > klik pengaturan lanjutan di sisi kiri menu elemener > gulir ke bawah dan pilih responsif.
Tip 8: Tetapkan Breakpoint untuk Seluler
Anda akan ingin membuat titik di mana konten dan desain situs web Anda akan beradaptasi dengan cara tertentu untuk memberikan pengalaman pengguna sebaik mungkin. Titik seperti itu disebut breakpoint.
Untuk mengatur titik ini, klik ikon Pengaturan di sudut kanan atas halaman, dan atur nilai breakpoint untuk seluler sesuai keinginan Anda.
Selanjutnya, simpan perubahan Anda dengan mengklik perbarui di bagian bawah halaman.
Tip 9: Gunakan Elemen Global di Seluruh Situs Anda
Menggunakan elemen atau widget global di seluruh situs Anda membantu responsivitas seluler karena Anda hanya perlu menyetelnya sekali. Setelah memastikan elemen ini terlihat bagus di semua perangkat, Anda dapat terus menggunakannya di halaman baru dan yakin bahwa elemen tersebut akan menawarkan pengalaman seluler yang baik.
Tip ini sangat berguna untuk kotak CTA, bagian footer, elemen langganan, dll.
Tip 10: Prioritaskan Kecepatan Halaman Seluler
Anda ingin memanfaatkan cara lain yang dapat membuat situs web responsif seluler selain menggunakan fungsi pengeditan bawaan di Elementor. Ini dapat mencakup pengoptimalan kecepatan dan kinerja situs Anda di seluler.
Anda harus menggunakan plugin dan menerapkan beberapa pengetahuan teknis untuk mencapai kecepatan situs tinggi yang dapat membuat perbedaan besar dalam membuat situs yang ramah seluler. Beberapa tindakan yang perlu dipertimbangkan adalah:
- Aktifkan caching
- Kurangi pengalihan
- Kurangi panggilan server
- Kurangi panggilan basis data
Apakah Saya Membutuhkan Pakar Untuk Meningkatkan Responsivitas Seluler Situs Elementor Saya?
Keputusan untuk berkonsultasi dengan ahli untuk membantu meningkatkan respons situs Elementor Anda bergantung pada beberapa faktor. Sebagian besar faktor yang telah kita bahas di atas cukup mudah dan dapat diterapkan bahkan dengan pemula sekalipun.
Namun, prosesnya bisa memakan waktu. Juga, sebagian dari tip bisa lebih teknis dan mungkin memerlukan seseorang dengan keahlian untuk mengerjakan prosesnya. Berikut ini adalah alasan mengapa Anda dapat memilih bantuan dari seorang ahli:
- Anda tidak punya waktu untuk menerapkan tips ini sendiri.
- Anda tidak nyaman bekerja di backend Elementor.
- Anda tidak memiliki pengalaman desain situs, jadi Anda mungkin membutuhkan ahli desain.
- Anda ingin menerapkan lebih banyak kiat teknis untuk meningkatkan respons seluler situs Anda dan tidak memiliki pengalaman teknis.
Bagaimana cara menemukan Pakar Elementor?
Ada beberapa cara untuk menemukan agensi WordPress atau freelancer yang berpengalaman dengan desain web Elementor. Namun, pendekatan terbaik adalah menggunakan Codeable.
- Codeable adalah platform eksklusif WordPress terkemuka untuk pengembang lepas tepercaya, termasuk pengembang dengan pengalaman terverifikasi di Elementor.
- Codeable dapat mencocokkan Anda dengan daftar profesional berpengalaman yang dapat membantu Anda meningkatkan respons seluler situs Anda.
- Proses perekrutannya mudah, dan Anda tidak memiliki kewajiban untuk merekrut jika Anda berubah pikiran.
- Codeable memberikan akses ke beberapa pengembang berbakat yang cocok untuk bekerja pada jangka pendek, kustom, dan hanya lingkup pekerjaan apa pun.
- Anda membayar para ahli melalui escrow untuk pembayaran yang cepat dan aman, dan Anda mendapatkan perkiraan proyek sebelumnya sehingga Anda dapat menerima atau menolak harganya.
- Pakar yang dapat dikodekan menawarkan waktu respons pada hari yang sama yang memungkinkan Anda untuk terlibat dengan mereka sesegera mungkin, sehingga mengurangi faktor waktu.
- Anda juga dapat mengelola hubungan Anda dengan pengembang, artinya Anda selalu dapat melibatkan pakar yang sama lagi jika Anda terkesan dengan pekerjaan mereka.
Mulai Buat Situs Web Responsif Seluler Elementor Anda
Situs web responsif seluler akan menghemat uang dan jam pemasaran Anda karena pembaca akan dengan mudah menemukan Anda secara online, berkat keramahan seluler menjadi faktor peringkat di mesin telusur. Ini juga akan membantu Anda menciptakan basis pelanggan setia karena sebagian besar pengguna web menghargai situs web yang mudah berinteraksi.
Responsivitas situs web seluler adalah faktor besar yang dapat membuat atau menghancurkan penjualan Anda, dan dengan asumsi Anda memiliki tujuan keuangan untuk bisnis Anda; Anda tidak boleh meninggalkan ruang untuk hal-hal yang dapat menahan Anda. Responsivitas seluler situs web Anda adalah sesuatu yang Anda kendalikan, dan Anda harus berusaha meningkatkannya sesegera mungkin untuk memanfaatkan manfaat yang dapat dihasilkannya untuk bisnis Anda.
Karena itu, Anda dapat mencoba 10 kiat teratas kami sendiri, tetapi cara paling efisien untuk meningkatkan respons seluler situs Anda adalah dengan menyewa pakar Elementor dengan Codeable. Ini memungkinkan Anda fokus pada pekerjaan biasa dan juga memungkinkan untuk mendapatkan bantuan dari seseorang yang membuat lebih banyak peningkatan teknis yang akan meningkatkan pengalaman seluler situs web Anda secara signifikan.
Kirimkan proyek Anda di Codeable dan biarkan ahlinya menangani setiap aspek pengoptimalan situs web Anda untuk seluler.
