Cara Menyesuaikan Menu Elementor Nav & Widget Portofolio Elemen (Tutorial)
Diterbitkan: 2021-08-21Apakah Anda ingin meningkatkan pengalaman pengguna situs WordPress Anda dengan desain yang menguntungkan? Anda berada di tempat yang tepat jika pertanyaan ini melayang-layang di benak Anda.
Perjalanan pengguna baru dimulai setelah mereka memasuki situs web Anda. Bagaimana jika pengunjung Anda menemukan situs Anda tidak terorganisir atau kompleks? Pastinya, situs Anda akan mendapatkan kesan yang buruk, dan pengguna tidak akan dapat menemukan konten pilihan mereka.
61% pengguna mencoba situs lain jika mereka tidak dapat menemukan apa yang mereka cari dengan cepat.
Google
Jadi, apa yang dapat membantu Anda mengembangkan struktur situs web untuk pengalaman pengguna yang lebih baik?
Dalam posting tutorial hari ini, kami akan menunjukkan bagaimana Anda dapat meningkatkan pengalaman pengguna situs web Anda dengan memanfaatkan menu Nav & widget Portofolio di situs Elementor Anda.
Mari kita mulai dengan Elementor Nav Menu Widget .
Apa itu Menu Nav Elementor?

Menu navigasi atau, menu nav adalah segmen situs web yang menampilkan semua tautan penting yang dapat diklik secara bersamaan. Jika pengguna memasuki situs, mereka dapat mengklik setiap tautan untuk menemukan konten pilihan mereka di situs web. Menu Nav dapat disajikan dengan cara yang berbeda. Seperti horizontal, vertikal, dan drop-down .
Bergantung pada templat situs web Anda, Anda dapat memilih salah satunya. Tetapi kami menyarankan Anda untuk menggunakan yang paling kompatibel yang cocok dengan desain situs Anda.
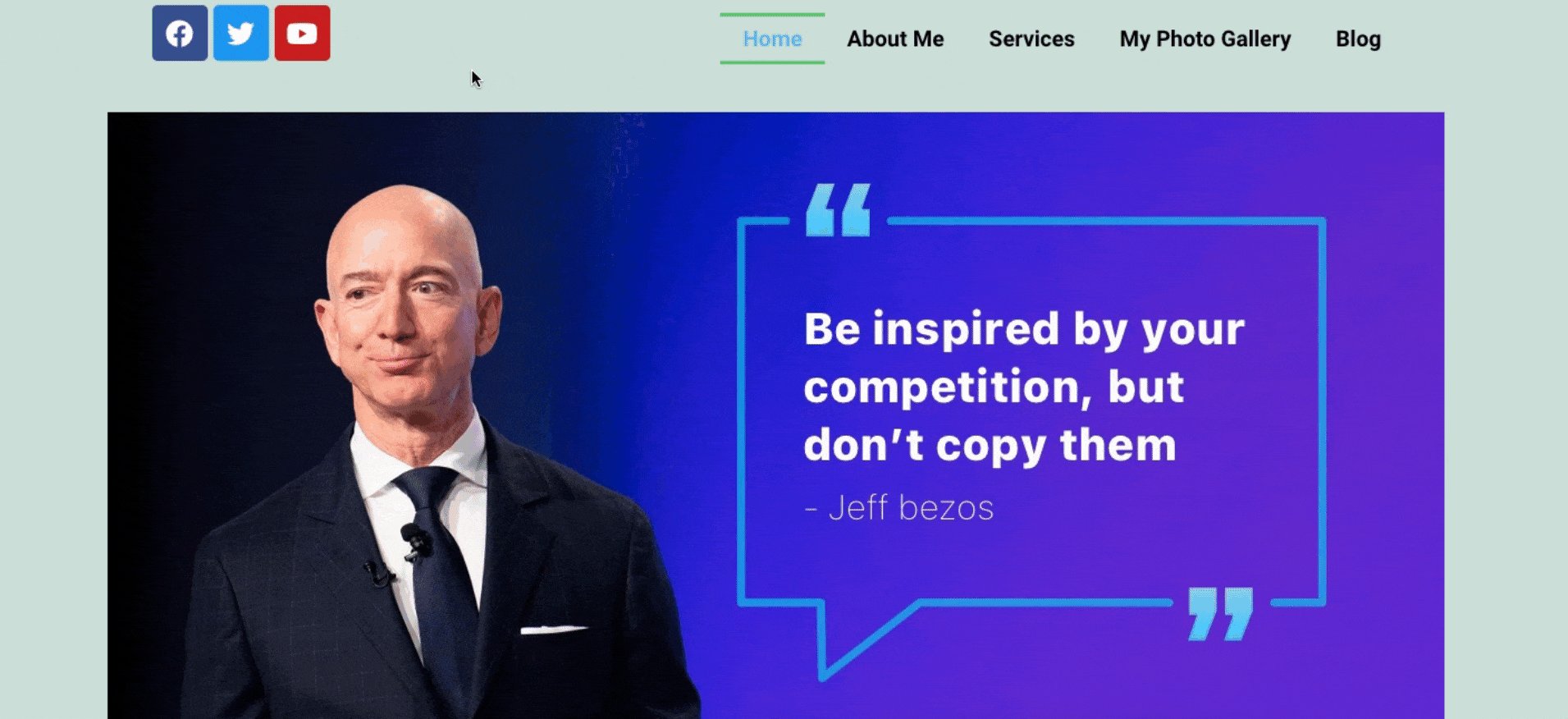
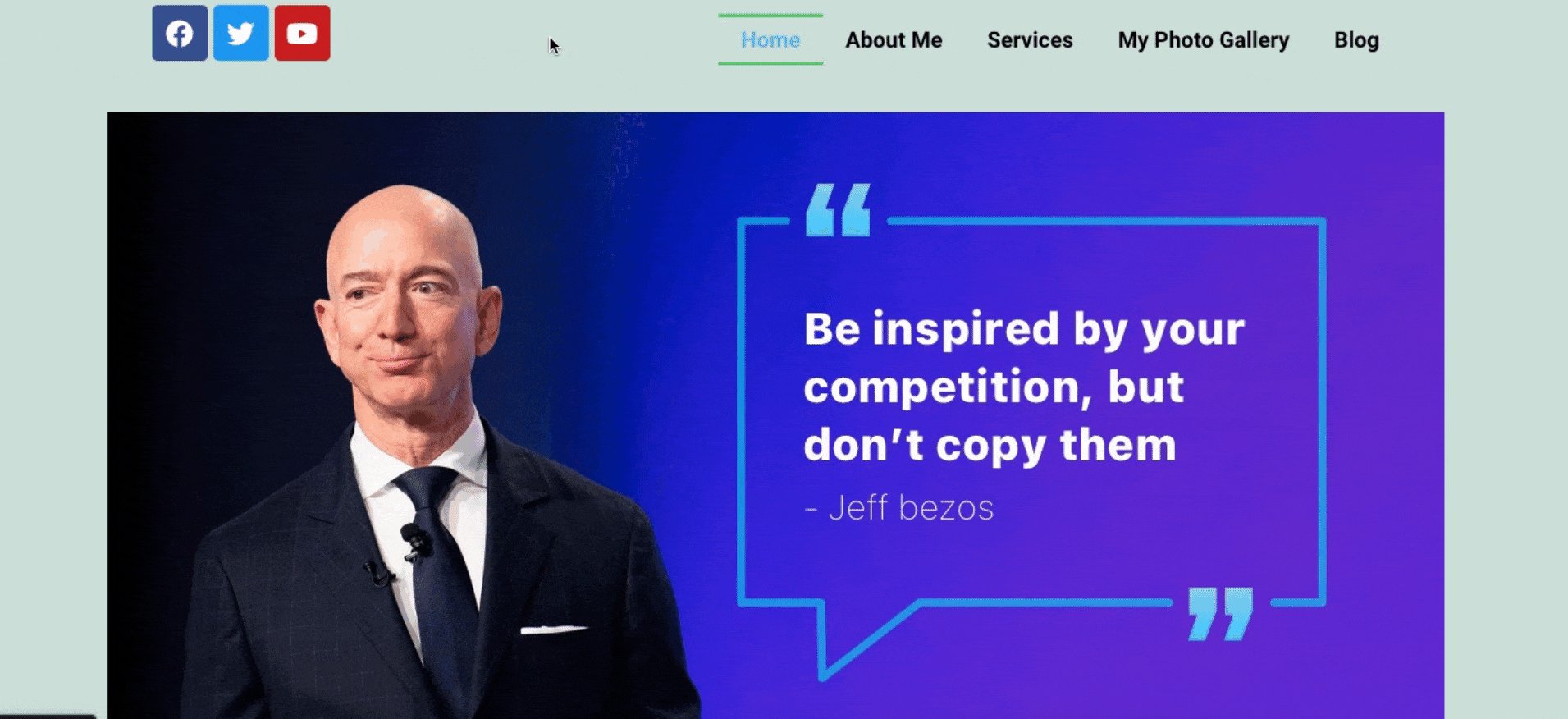
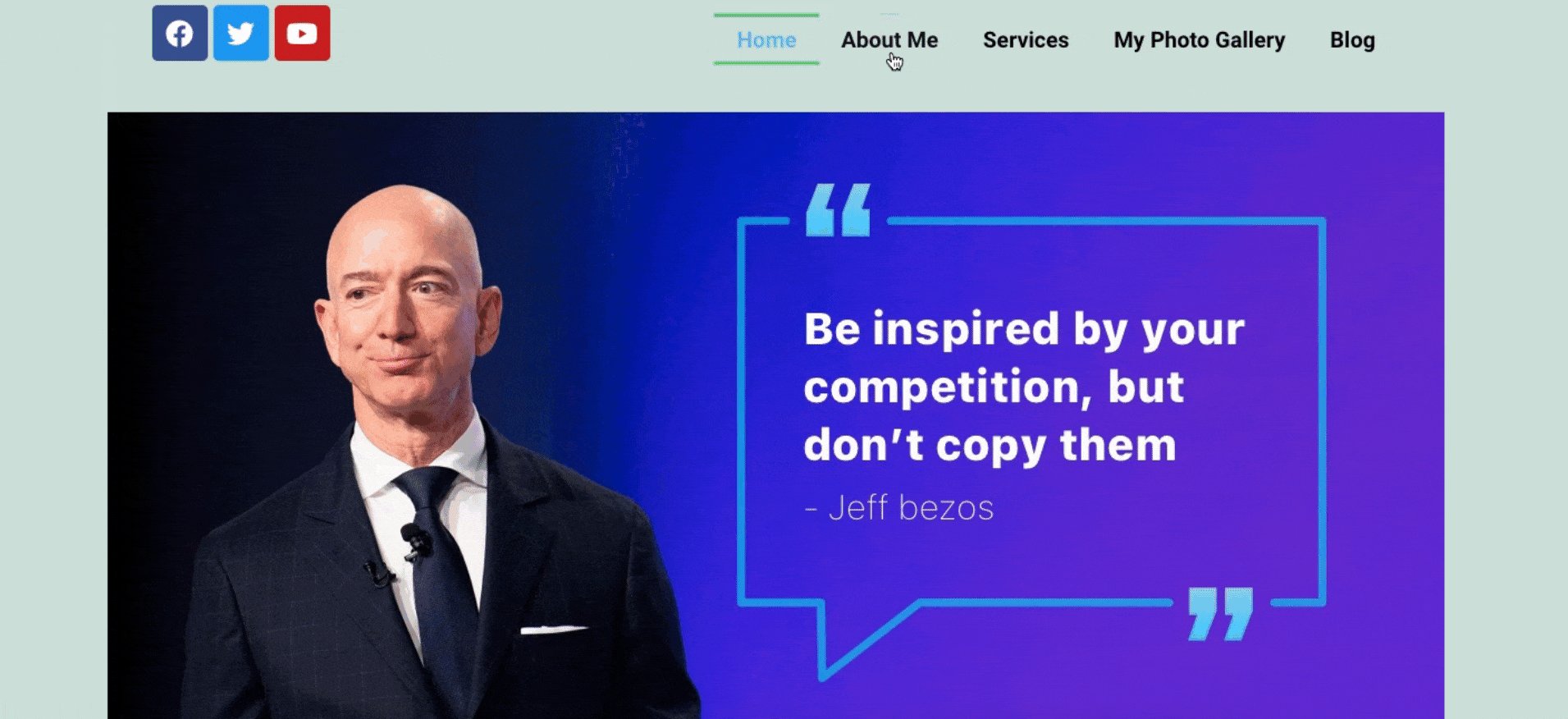
Berikut adalah contoh menu Happy Addons saat ini. Ini terlihat hebat dan sederhana. Cobalah untuk menjaga menu situs web Anda seperti ini dan sertakan tautan yang sangat penting.
Cara Kerja Menu Elementor Nav (Jenis Menu Navigasi)
Kita tahu widget Elementor Nav Menu memiliki tiga jenis pola yang dapat Anda gunakan di situs WordPress Anda. Seperti widget Elementor lainnya, widget menu navigasi juga mudah diterapkan dan sangat fleksibel. Bahkan Anda tidak perlu menggunakan ekstensi pihak ketiga untuk menerapkan widget ini.
Terlepas dari ketiga jenis tata letak ini, Anda dapat menambahkan pointer & animasi, penyesuaian menu yang telah ditentukan sebelumnya, sub-menu, respons seluler, dan sebagainya.
Mari kita bahas satu per satu bagian dan lihat cara kerjanya di situs WordPress mana pun:
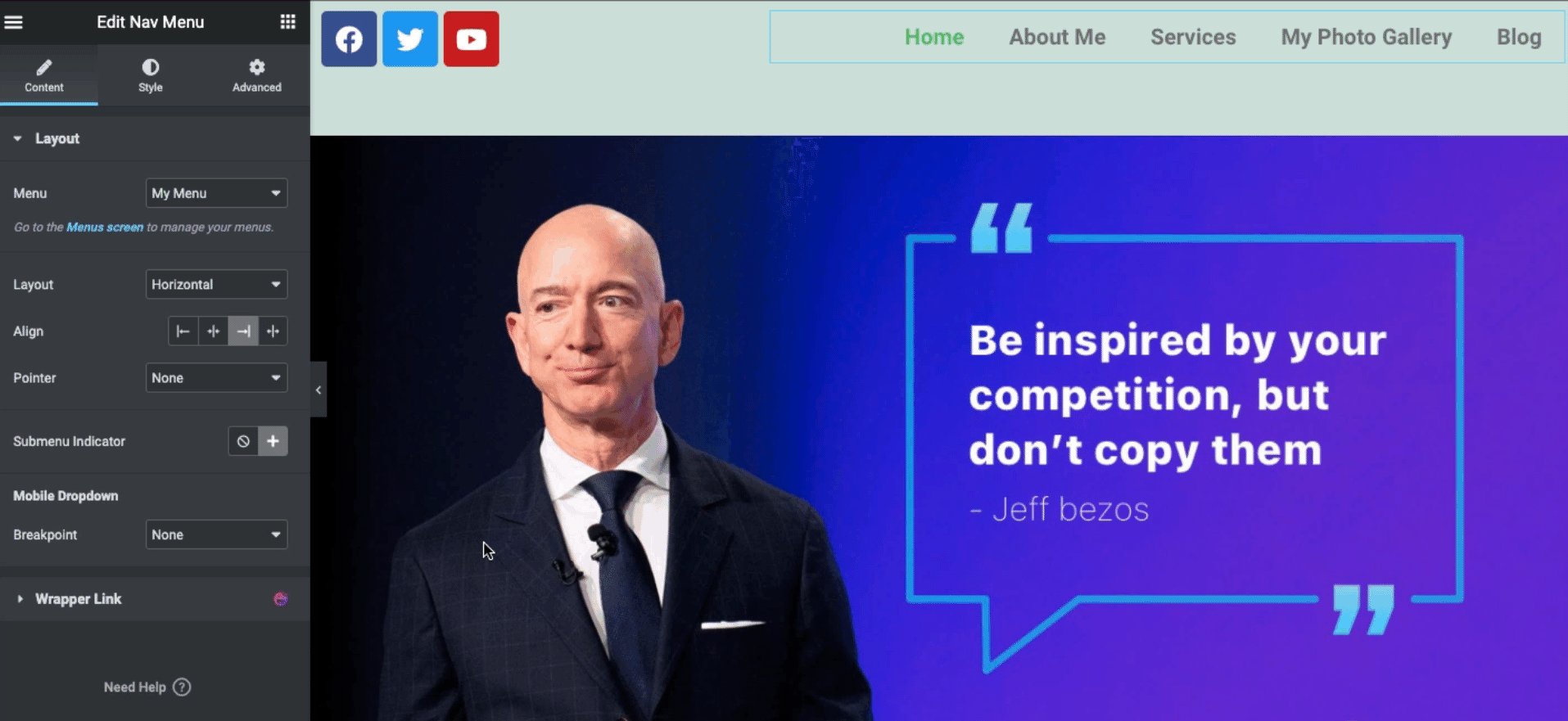
Menu Nav Horisontal
Dengan menggunakan pola ini, menu akan diperluas secara horizontal dari sisi kiri ke sisi kanan. Tata letak desain ini khusus untuk pengguna yang ingin menjaga situs web mereka tetap sederhana dan rapi. Seperti untuk kalangan profesional, publik figur, portal berita, dan jenis website Elementor lainnya.

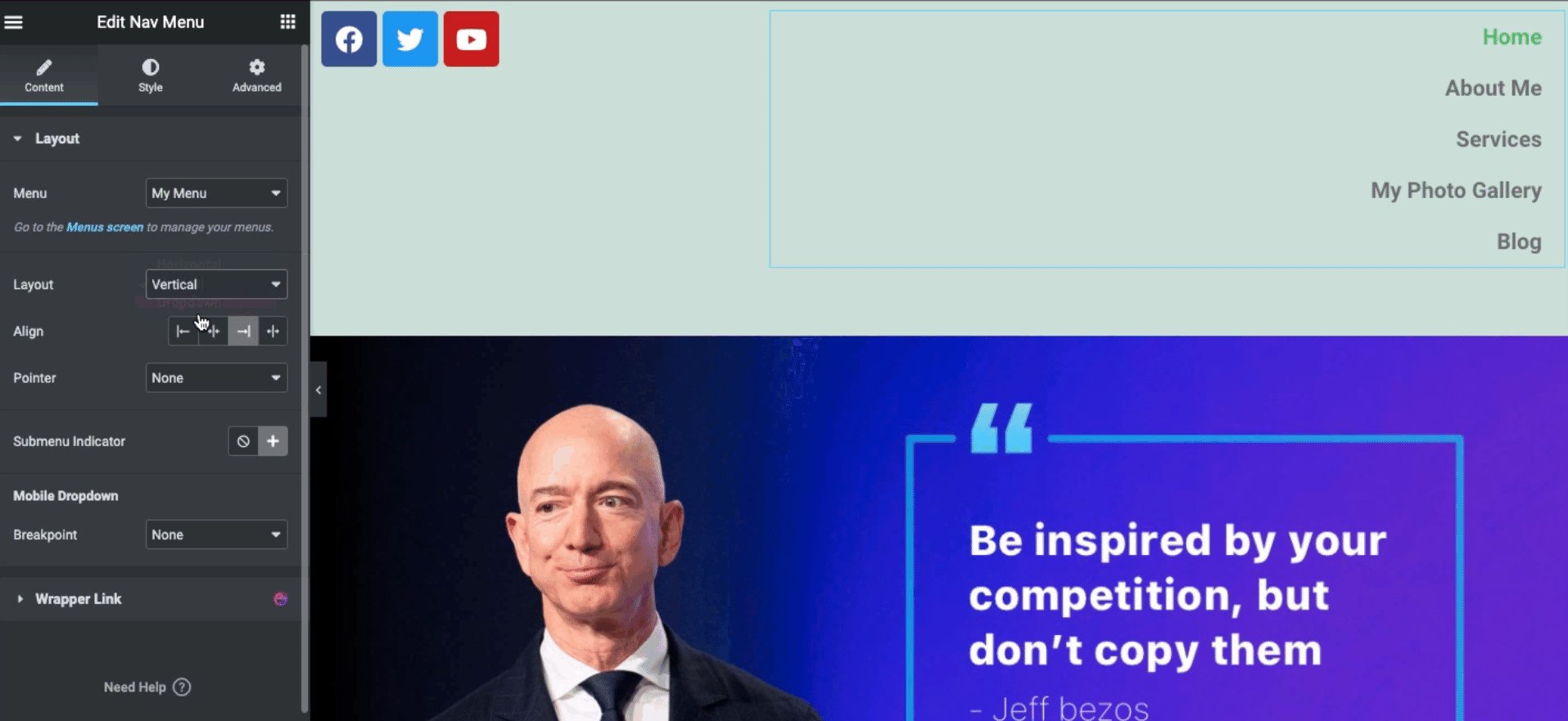
Menu navigasi vertikal
Seperti menu horizontal, menu vertikal memperluas menu dari atas ke bawah. Tata letak ini tampak hebat dan modis & sederhana. Anda dapat menerapkan tata letak ini di situs Elementor Anda jika situs Anda mewakili real estat, pendidikan, atau agensi online mana pun.

Pelajari lebih lanjut: Cara membuat halaman arahan dengan konversi tinggi untuk bisnis online
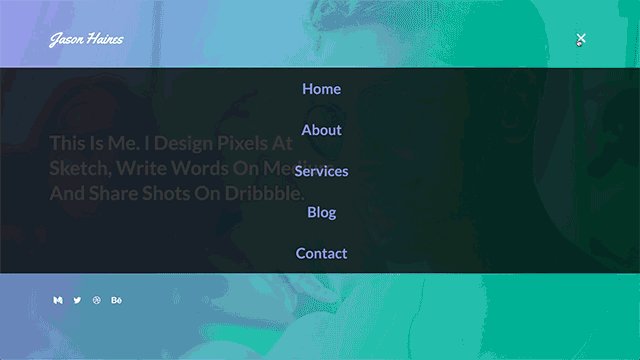
Menu Nav Tarik-Turun
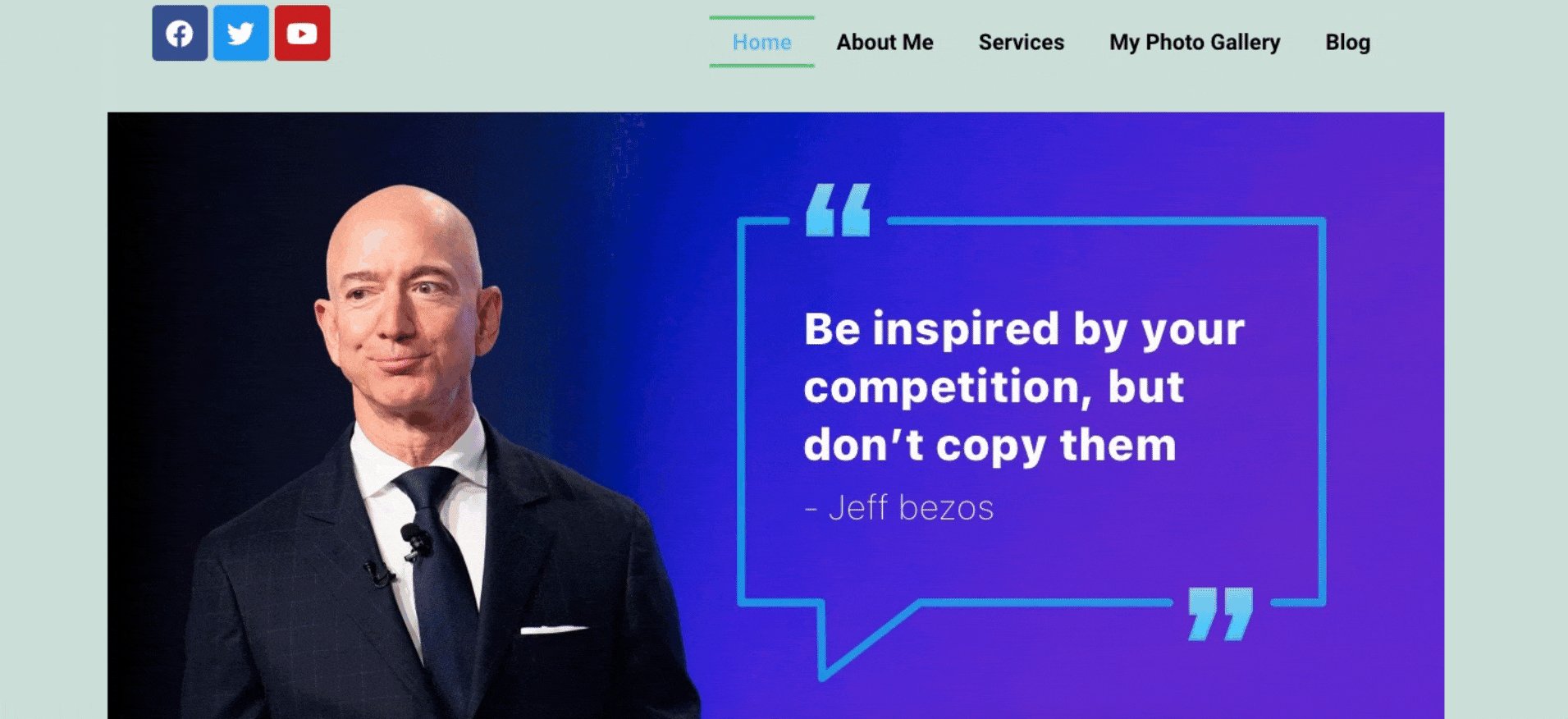
Ini terlihat vertikal tetapi menu akan terbuka setelah Anda mengklik tombol drop-down. Anda dapat menggunakan tata letak yang sederhana namun tampak hebat ini jika Anda ingin menjaga ruang di bagian header. Ruang yang cukup memberi pengguna tampilan situs web yang bagus termasuk logo, teks header, tombol sosial, dan banyak lagi.
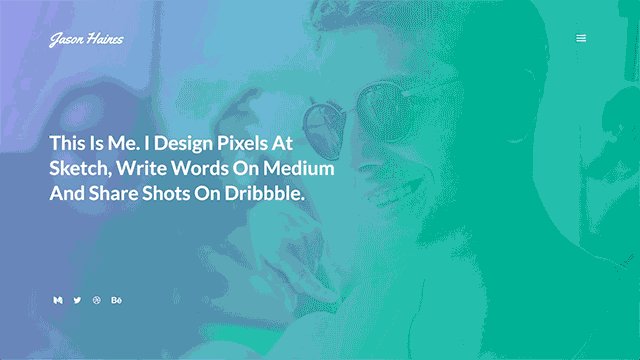
Anda dapat memanfaatkan pola desain ini jika Anda memiliki situs web portofolio, situs web passion, musik, atau situs web pribadi. Berikut adalah contoh yang dapat Anda lihat.

Cara Menambahkan Menu di Elementor
Di bawah ini kami tunjukkan proses langkah demi langkah untuk menambahkan menu nav Elementor di situs WordPress Anda.
Prasyarat
- situs WordPress
- Elemen (GRATIS)
- Elemen (Pro)
Katakanlah Anda memiliki situs WordPress yang sudah ada. Dan Anda telah menginstal Elementor GRATIS dan versi Pro. Menu navigasi adalah fitur premium. Jadi Anda harus membeli paket pro sebelum menggunakan widget ini.
Langkah Satu: Buka Halaman Baru
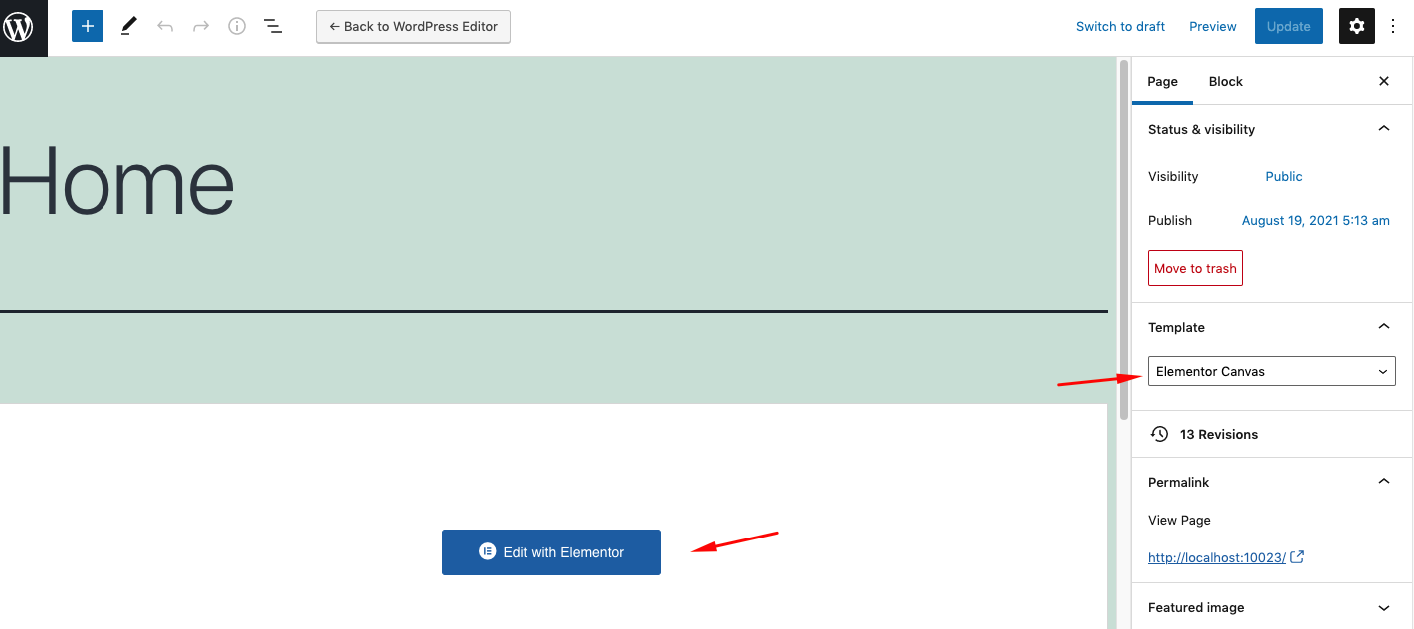
- Pilih kanvas Elementor dan klik tombol ' Edit dengan Elementor '.

Langkah Kedua: Tambahkan Bagian
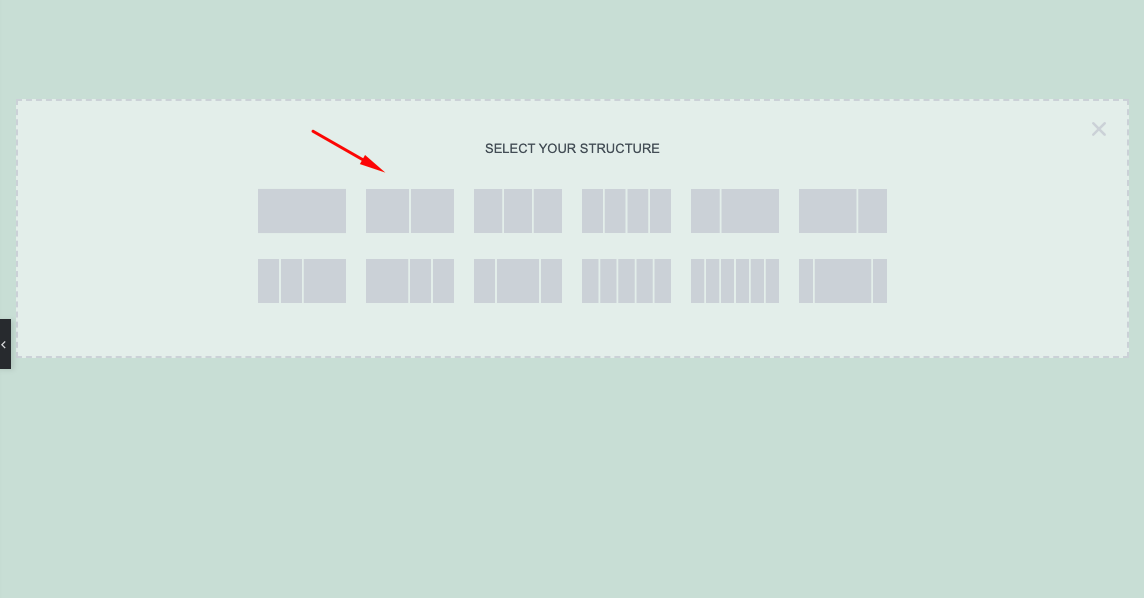
- Saat Anda memilih Elementor Canvas , Anda akan mendapatkan antarmuka baru. Untuk melakukan itu klik tombol merah (+) . Dan kemudian pilih bagian pilihan Anda yang ingin Anda gunakan. Dalam kasus kami, kami telah memilih pola kedua.

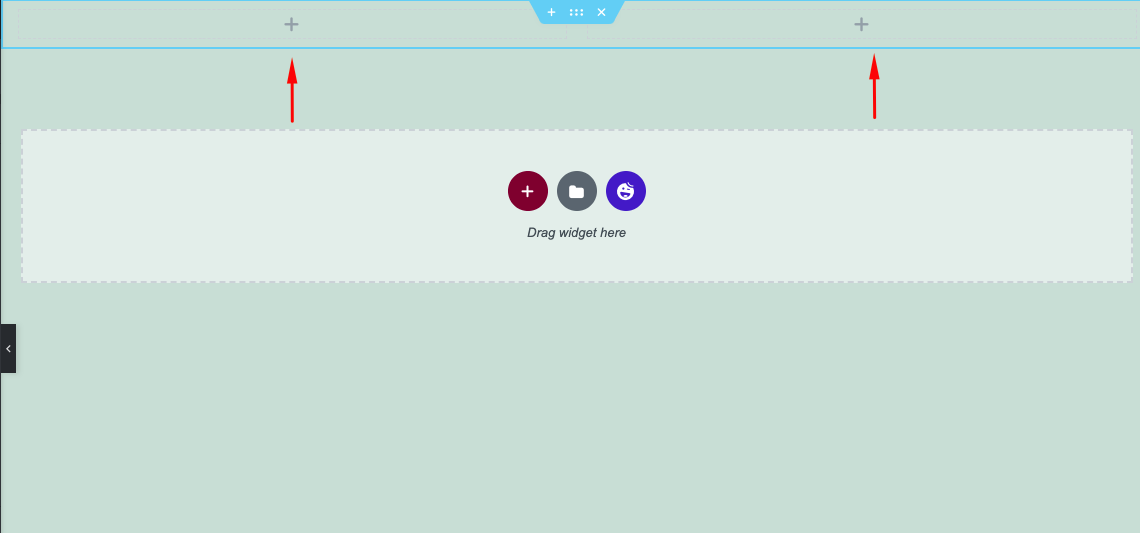
- Setelah memilih pola kedua, Anda dapat melihat dua bagian di bagian atas layar.

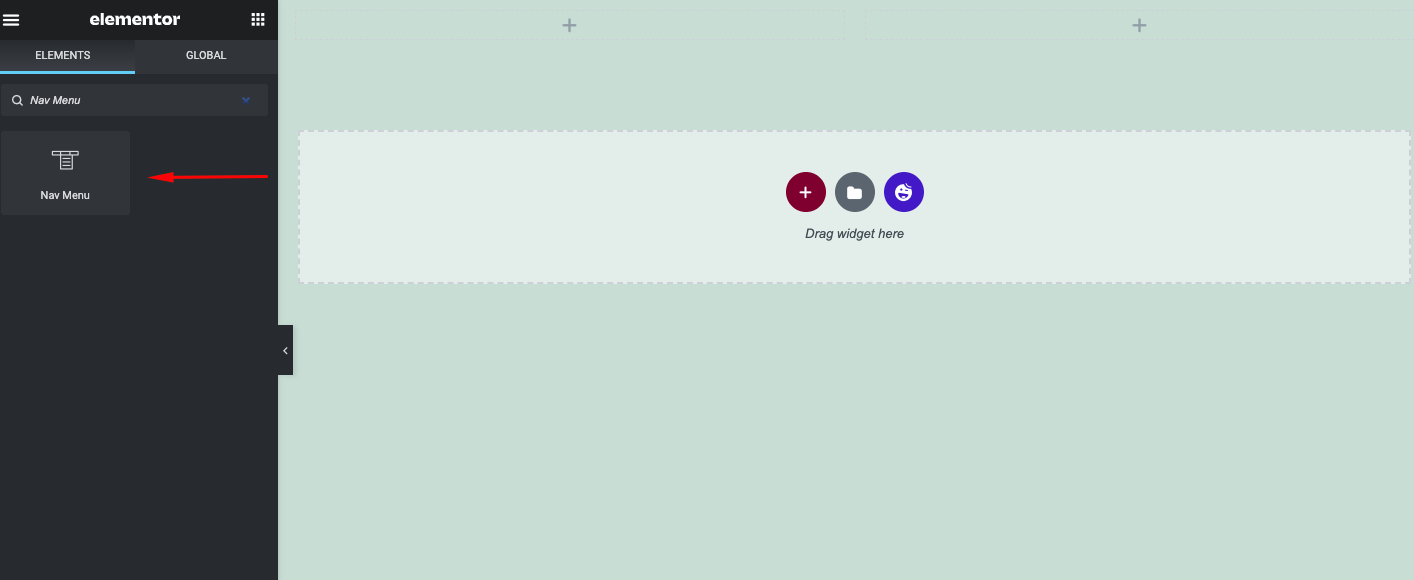
- Sekarang cari widget 'Nav Menu' di bilah pencarian Elementor.

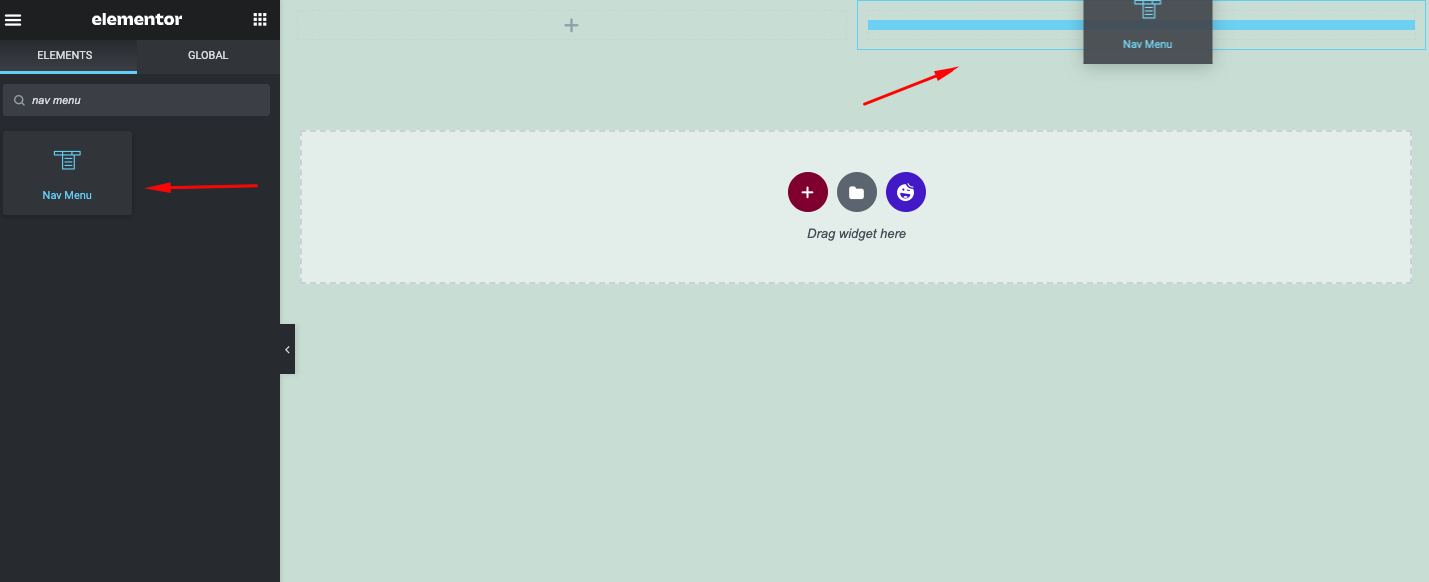
- Setelah Anda menemukannya, seret dan lepas widget di bagian yang Anda suka. Kami menyarankan Anda untuk menempelkannya di sisi kanan bagian.

- Setelah Anda menambahkan menu pada bagian itu akan segera muncul.

Jika Anda tidak tahu cara membuat menu di WordPress, lihat panduannya di sini.
Langkah Tiga: Sesuaikan Menu Nav
Nah, Anda sudah siap untuk menyesuaikan menu situs Anda. Dalam kustomisasi ini, Anda dapat menggunakan tiga bagian penting.
- Isi
- Gaya
- Canggih

Kustomisasi Konten
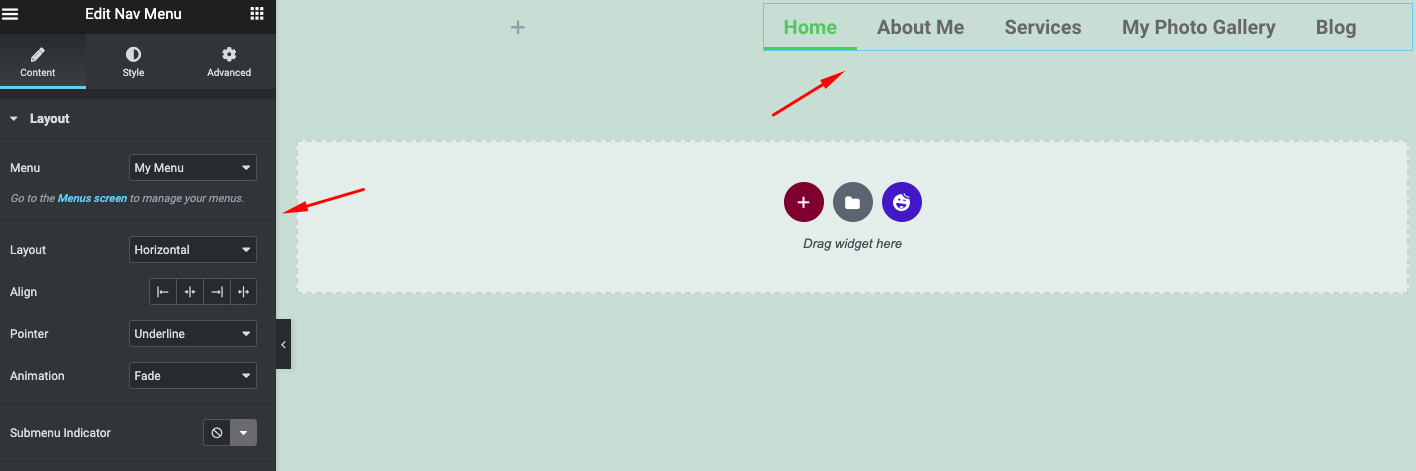
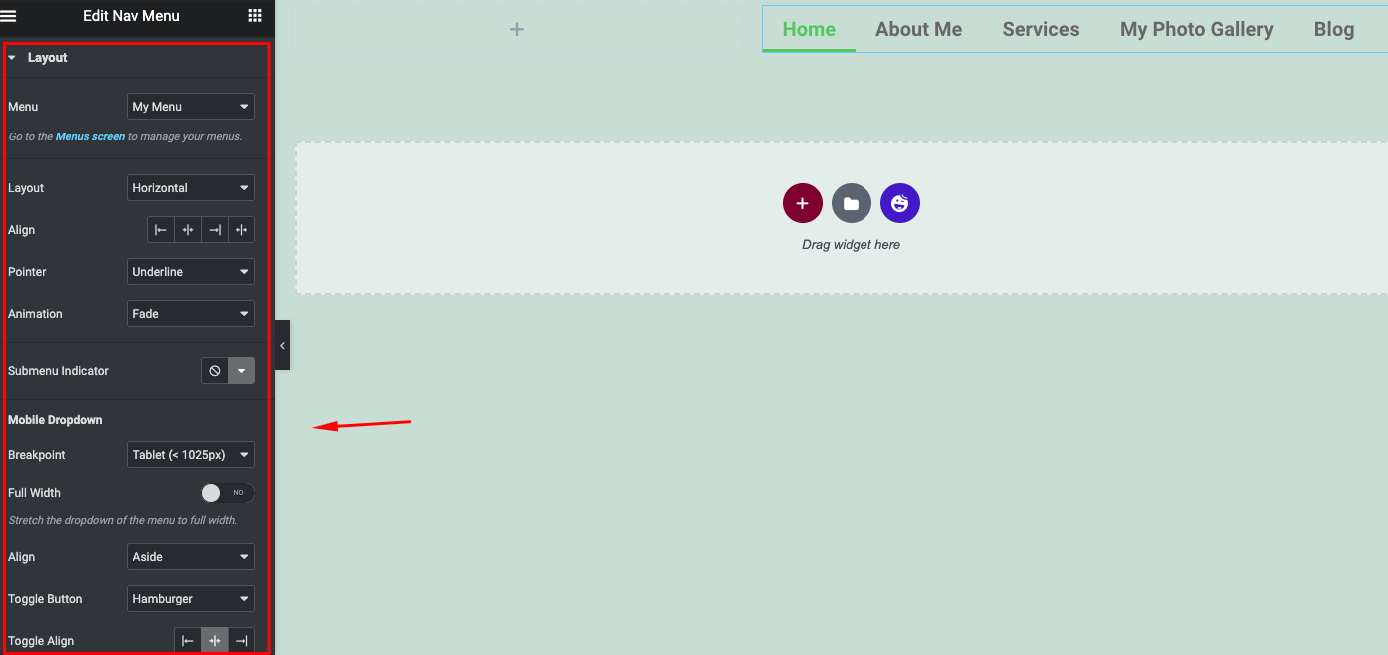
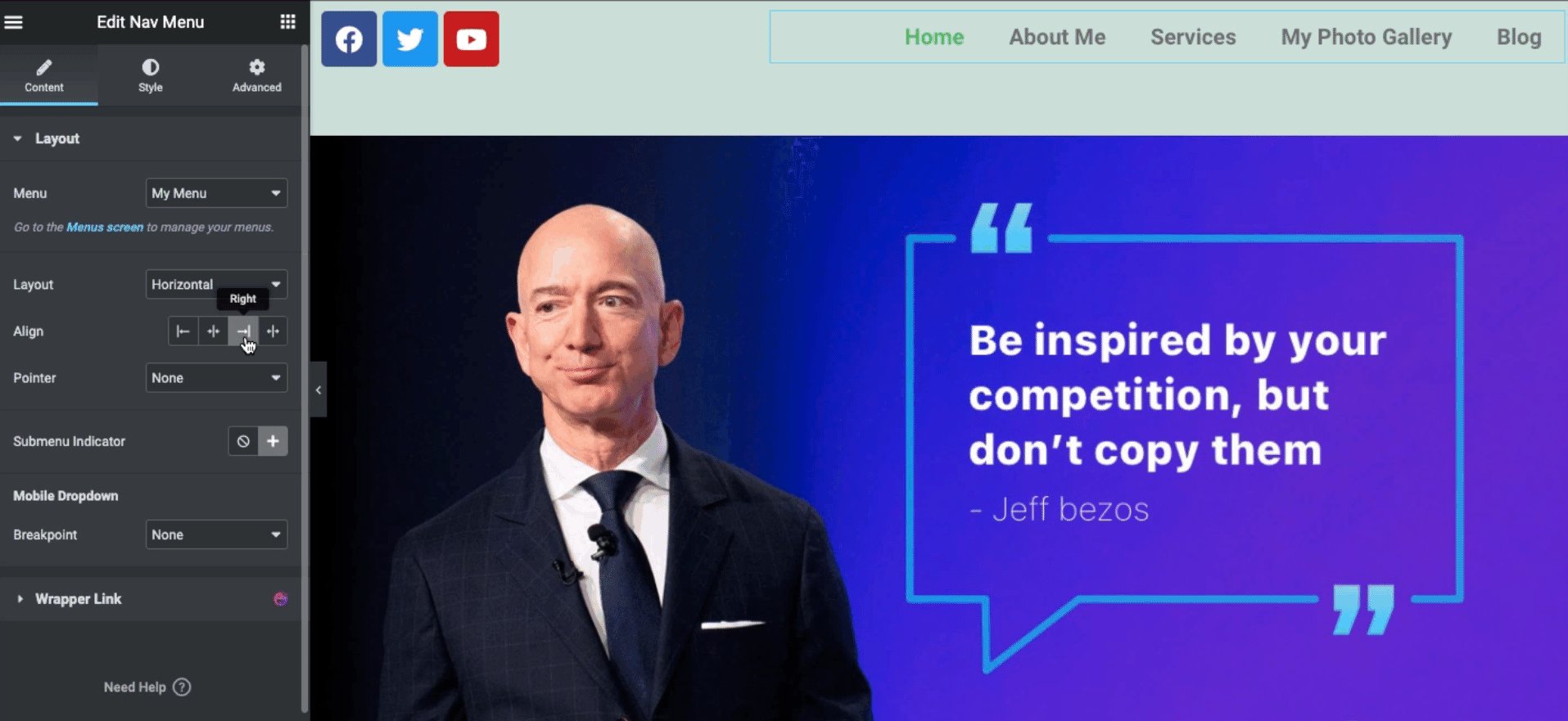
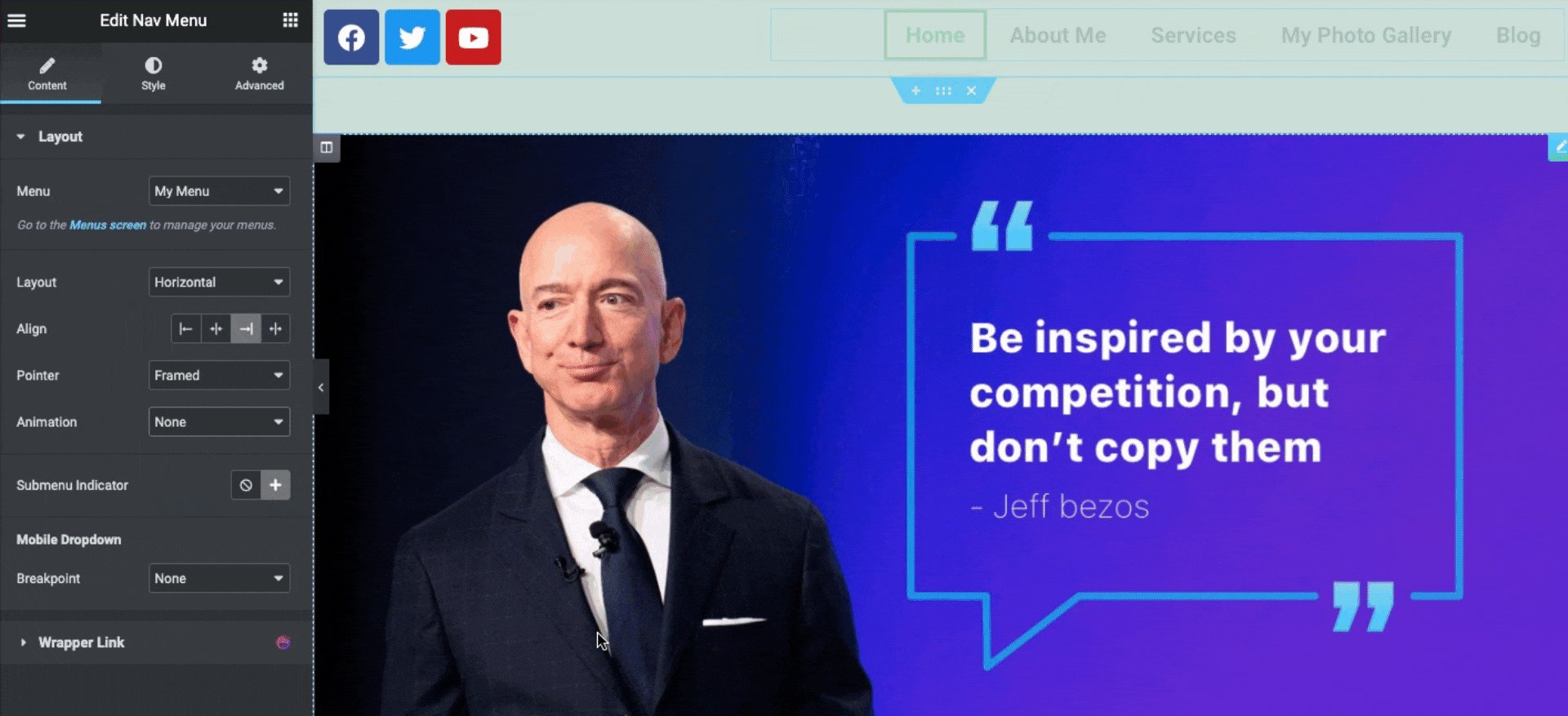
Dalam konten, Anda dapat menemukan dua opsi. Tata letak dan tautan Pembungkus . Sekarang ketuk tombol Tata Letak . Anda akan menemukan semua opsi penyesuaian terkait untuk desain menu Anda.
- Menu : Pilih menu yang Anda buat di situs WordPress Anda.
- Tata Letak : Tersedia tiga jenis tata letak. Horizontal, vertikal, dan drop-down.
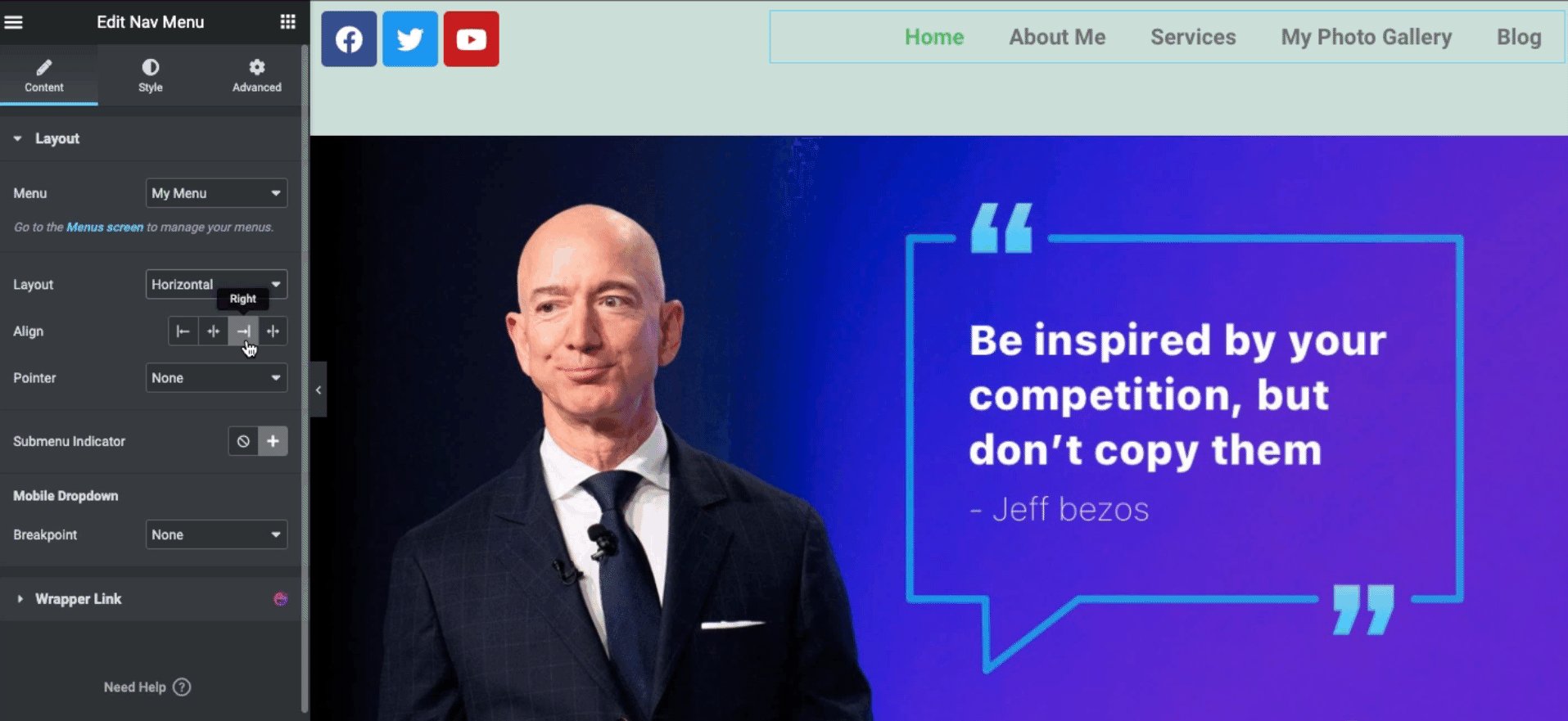
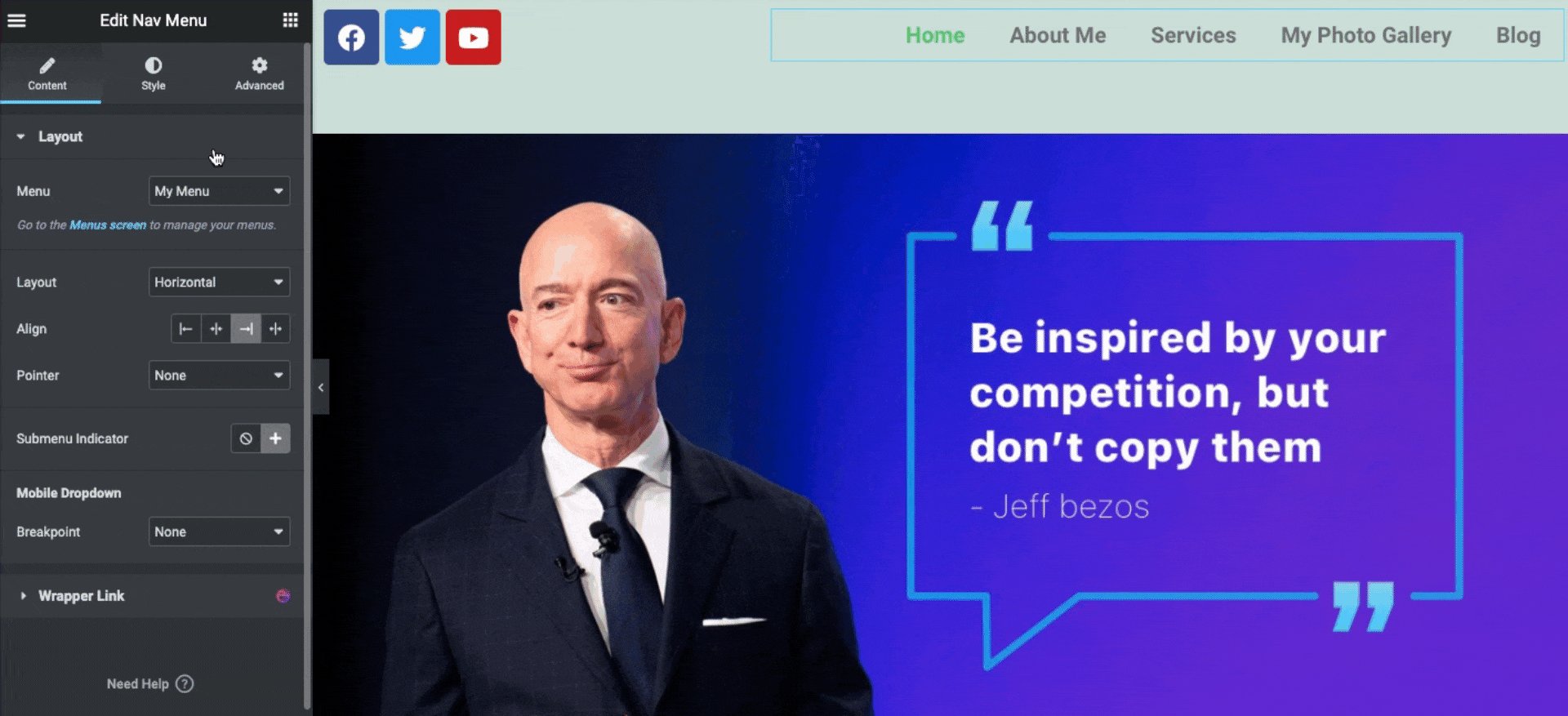
- Align : Untuk mengubah perataan menu Anda.
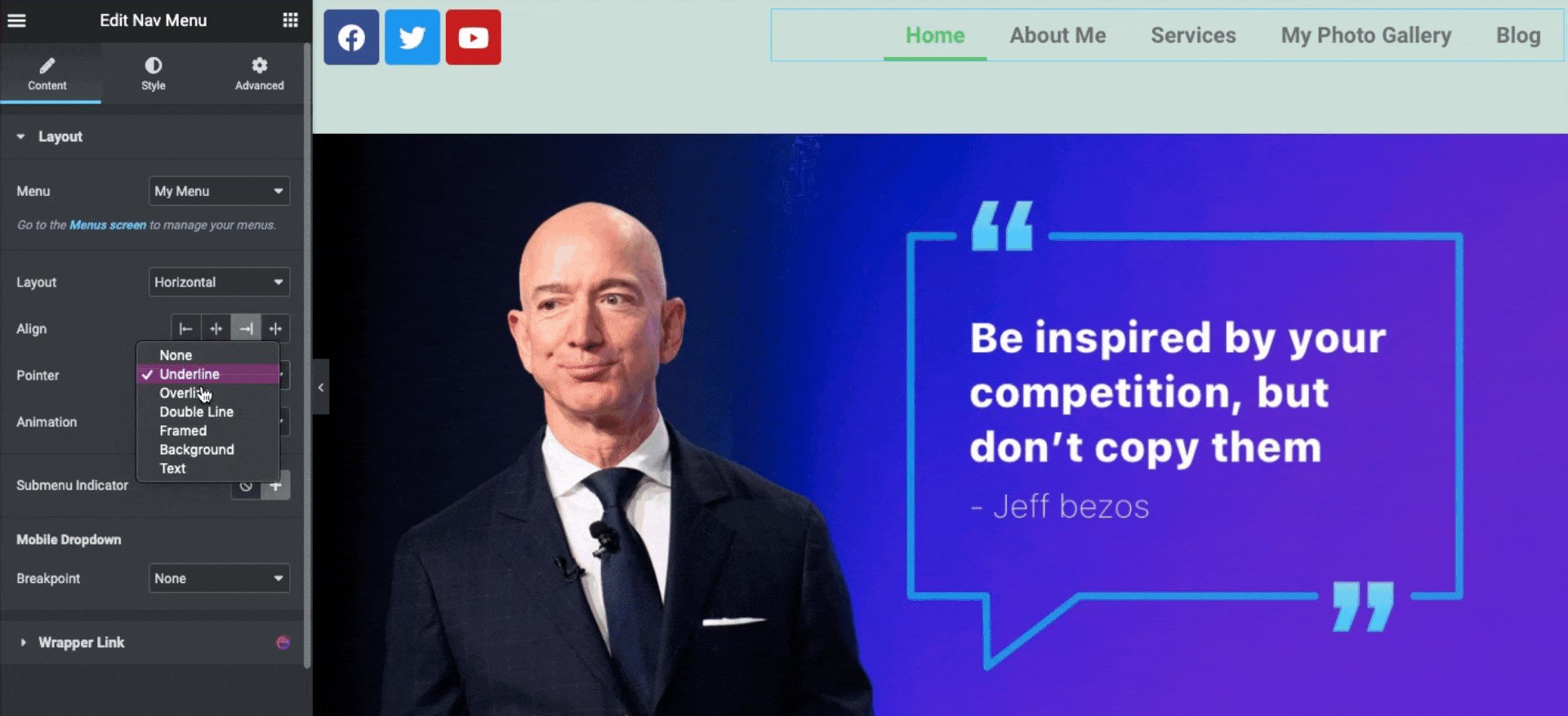
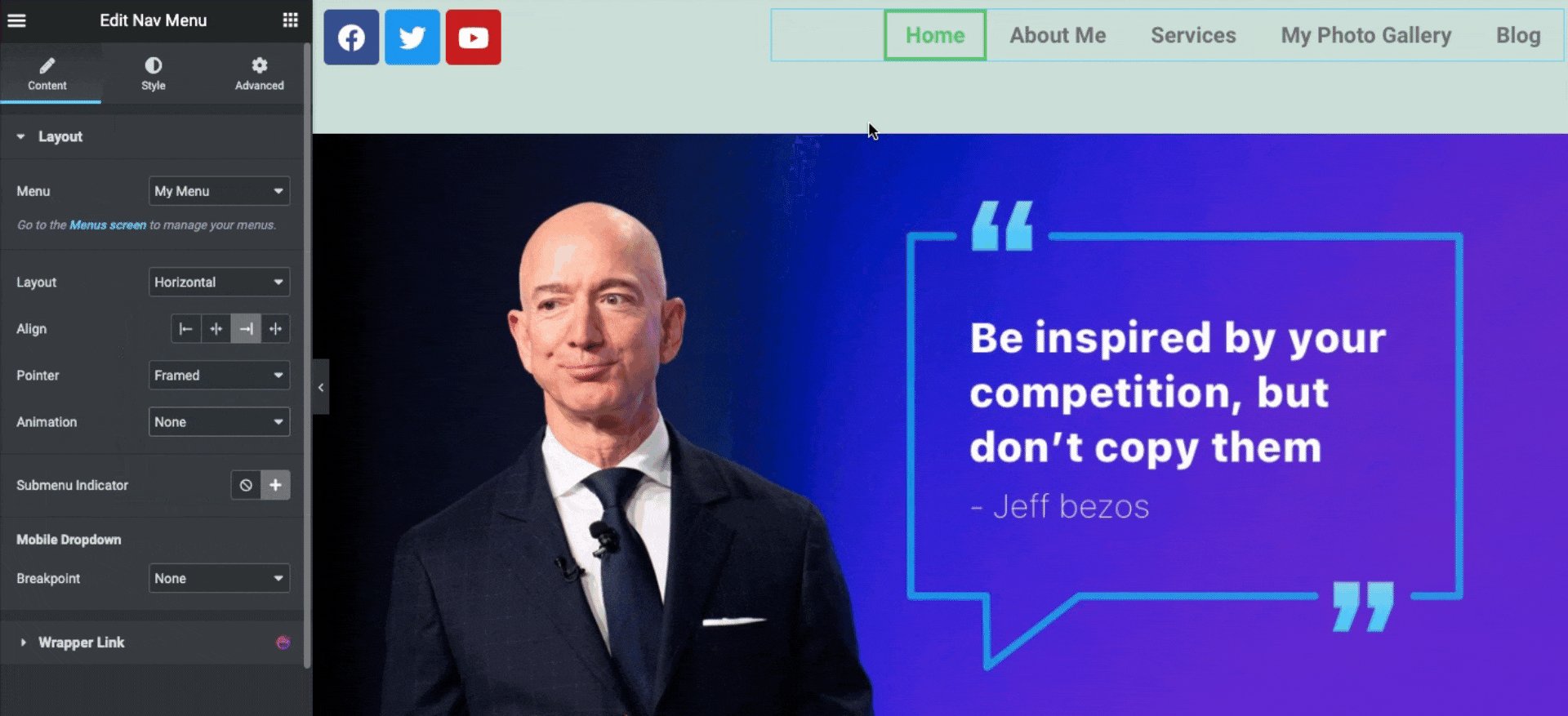
- Pointer : Tambahkan mereka untuk membuat menu Anda lebih menarik. Seperti garis bawah, garis atas, bingkai, teks, dll.
- Animasi : Dengan itu Anda dapat menambahkan animasi ke menu Anda. Seperti fade in-out, Shrink in-out, dan lainnya.
- Dropdown modile : Periksa apakah desain Anda responsif seluler atau tidak.

- Mari kita lihat bagaimana Anda dapat menambahkan tata letak pada widget ini

- Mengikuti cara yang sama, Anda dapat menerapkan animasi pada widget.

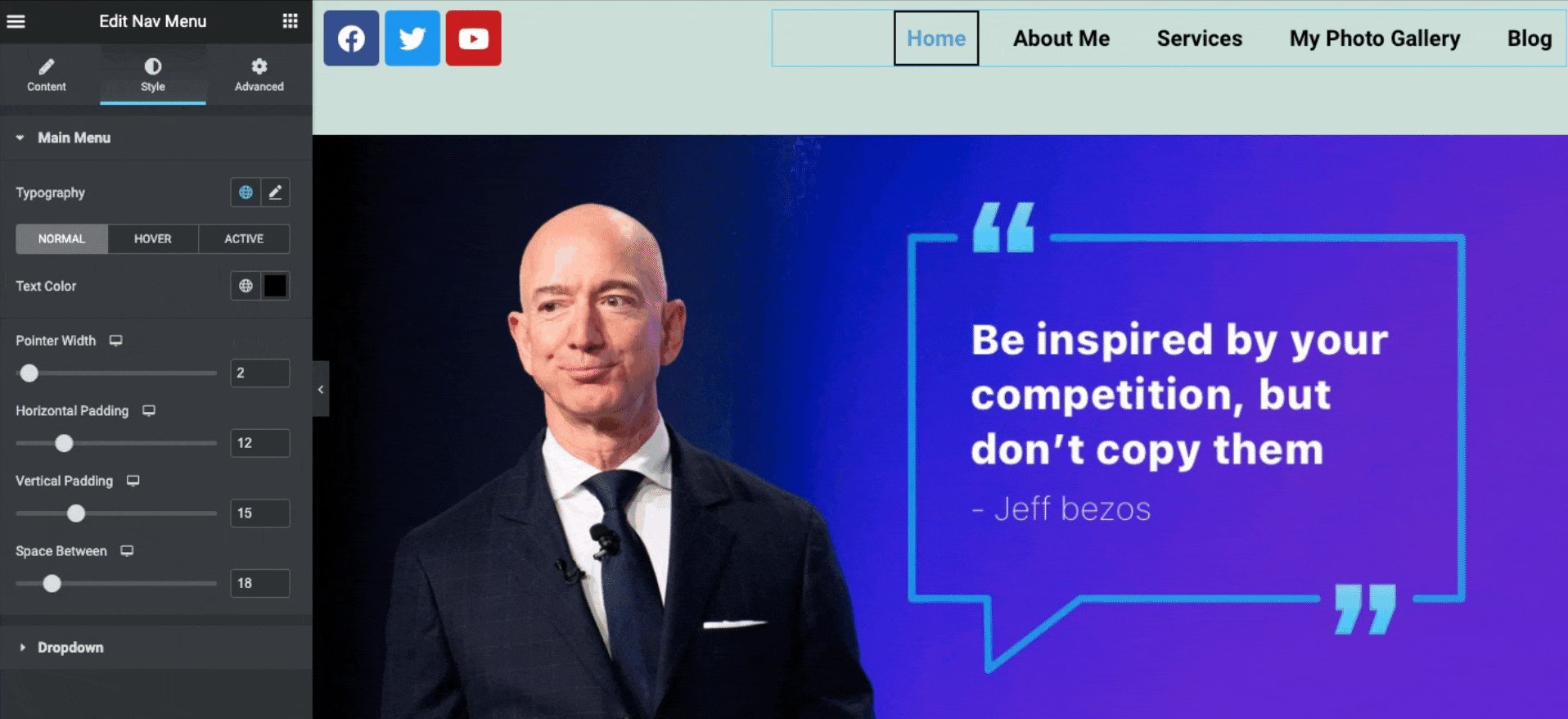
Kustomisasi Gaya
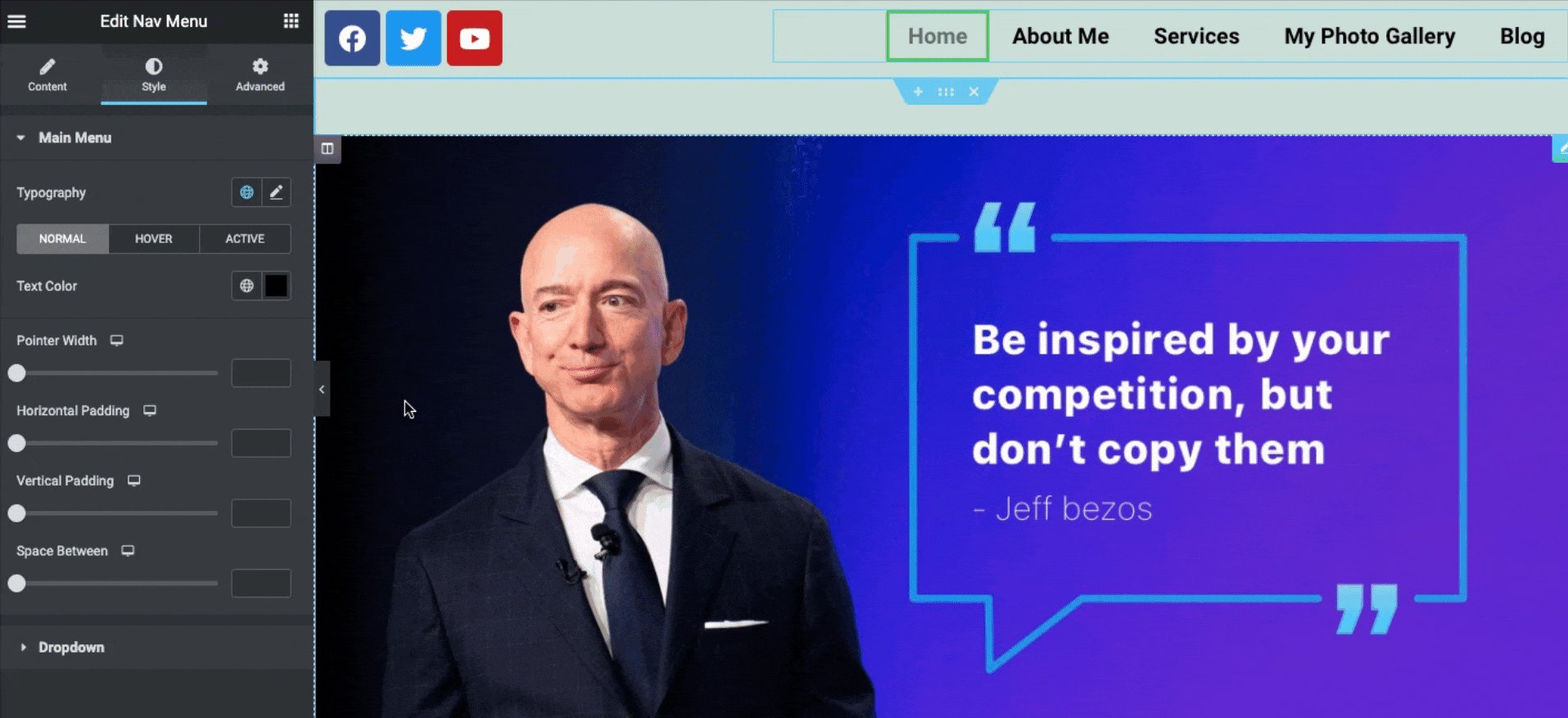
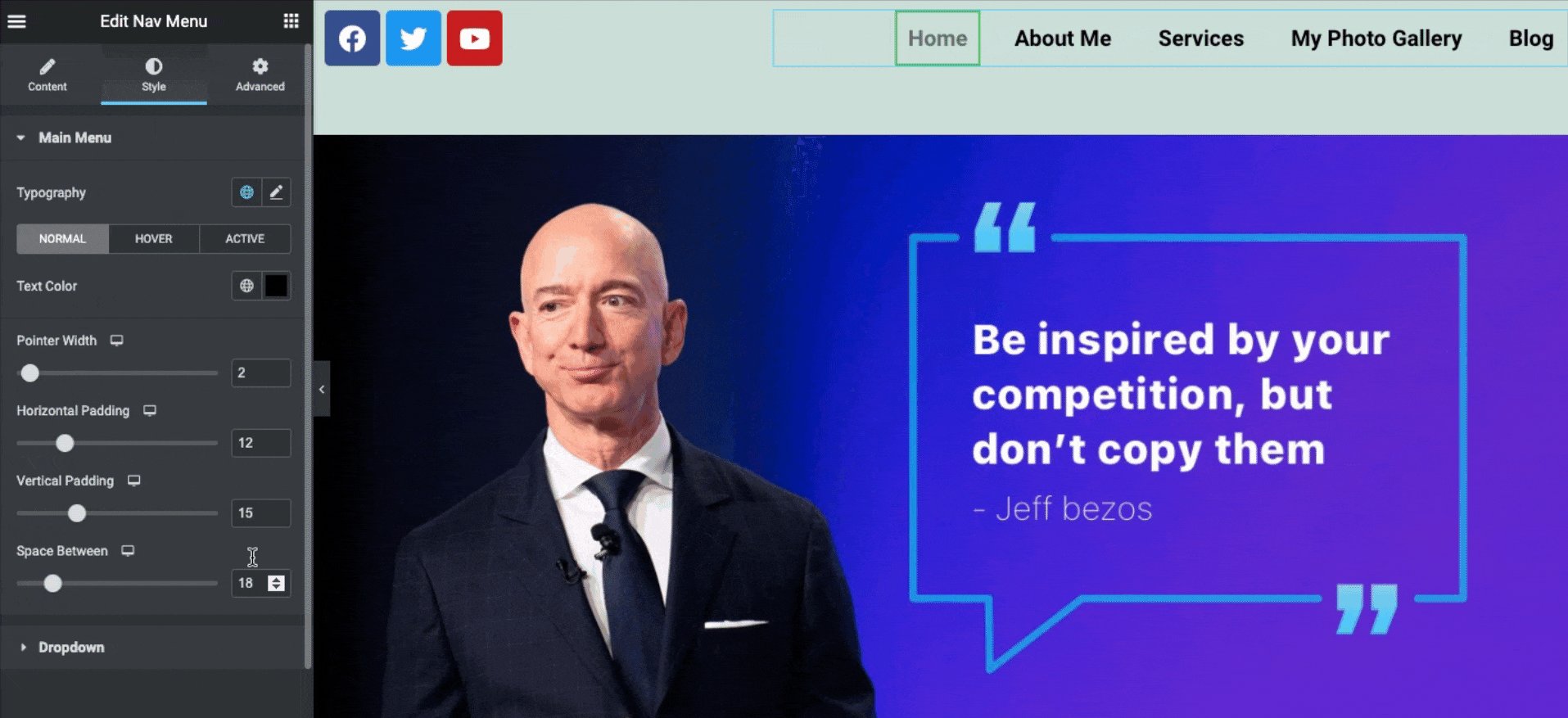
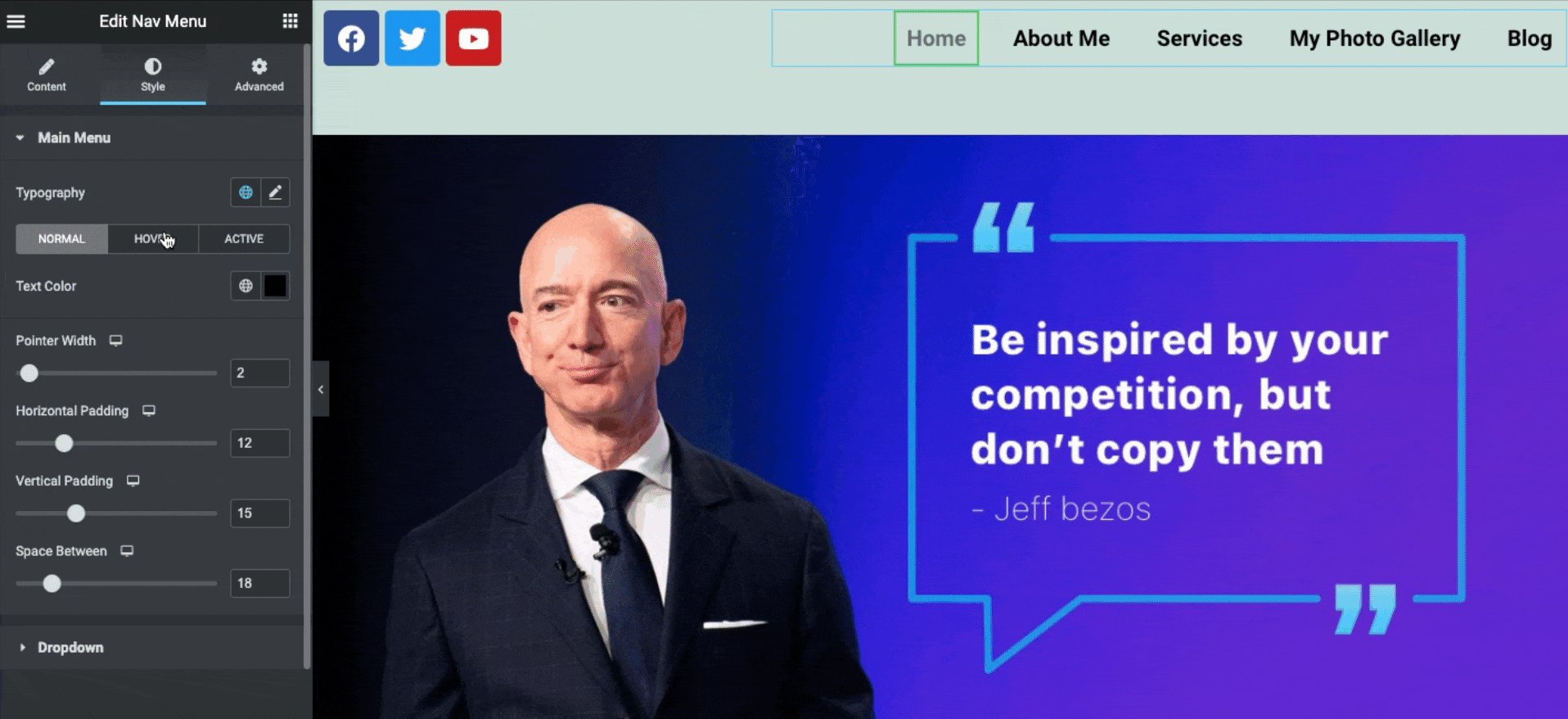
Setelah penyesuaian awal, Anda dapat menyesuaikan mode menu. Untuk itu, ketuk tombol Gaya . Dan Anda akan menemukan dua pilihan – Menu utama; tarik -turun.
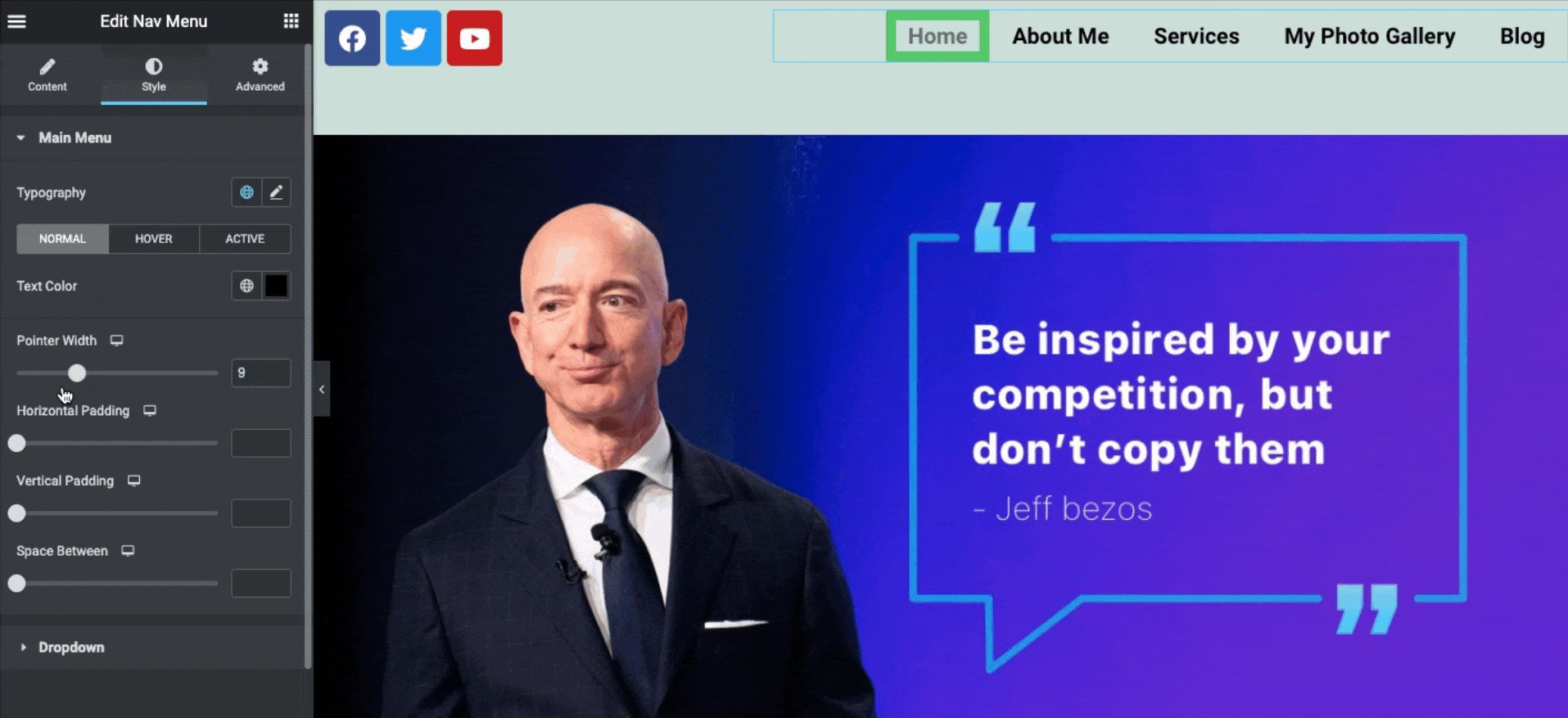
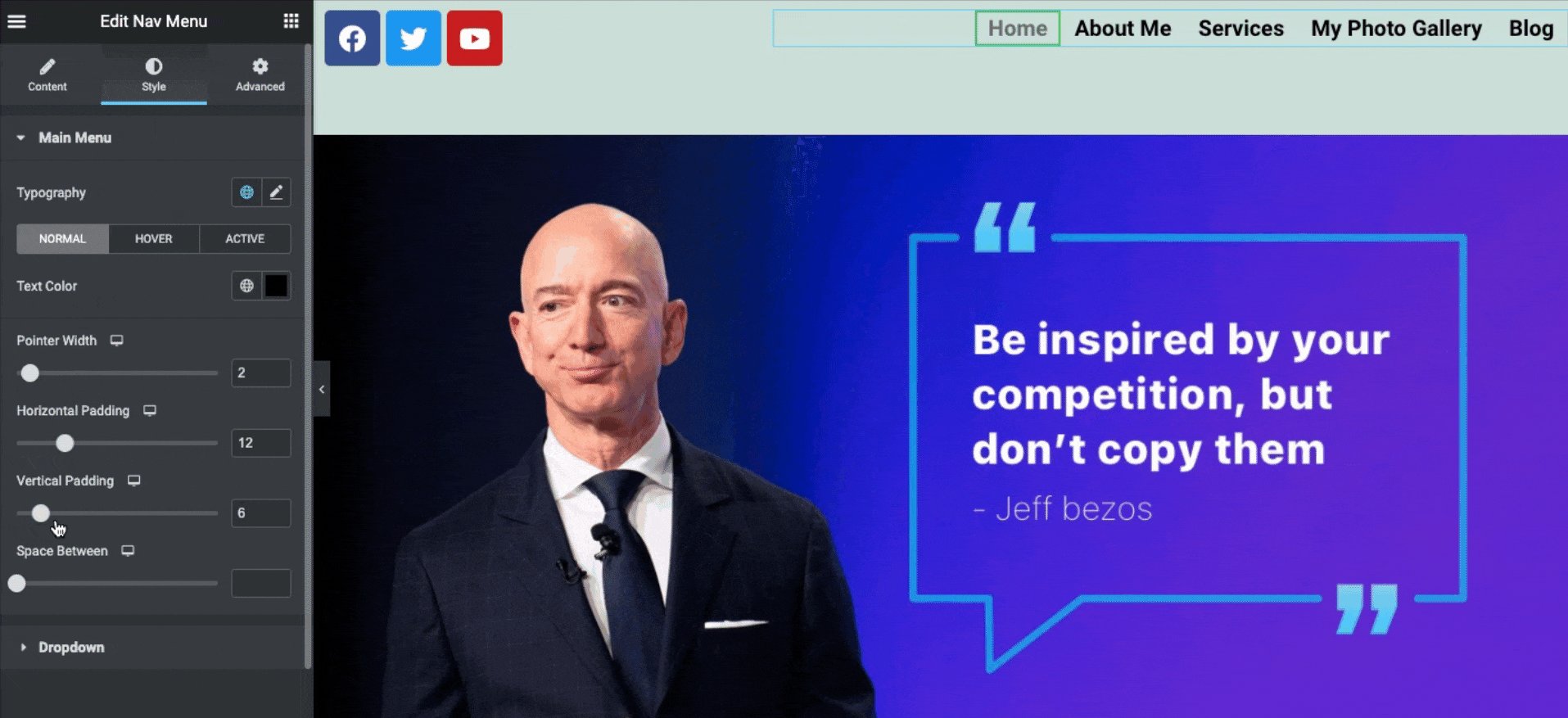
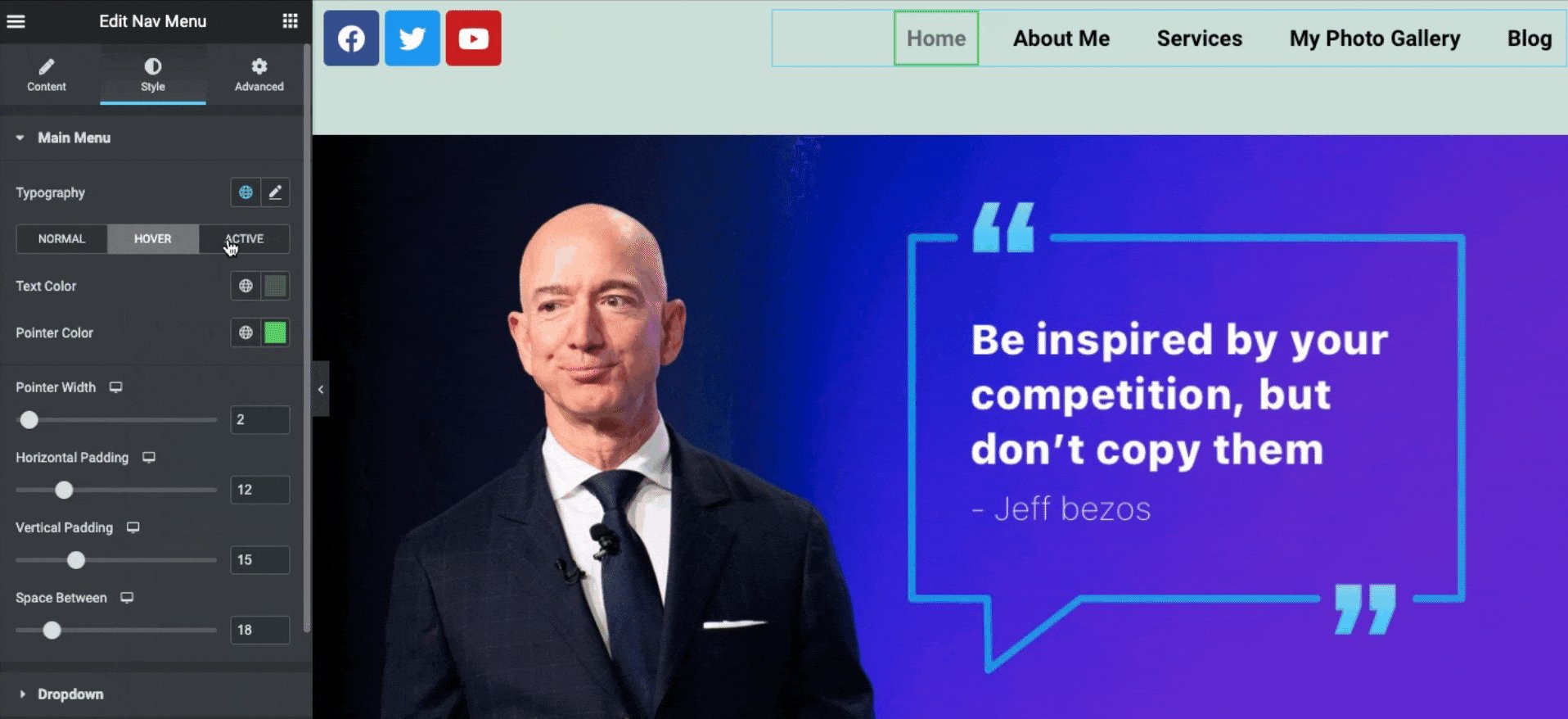
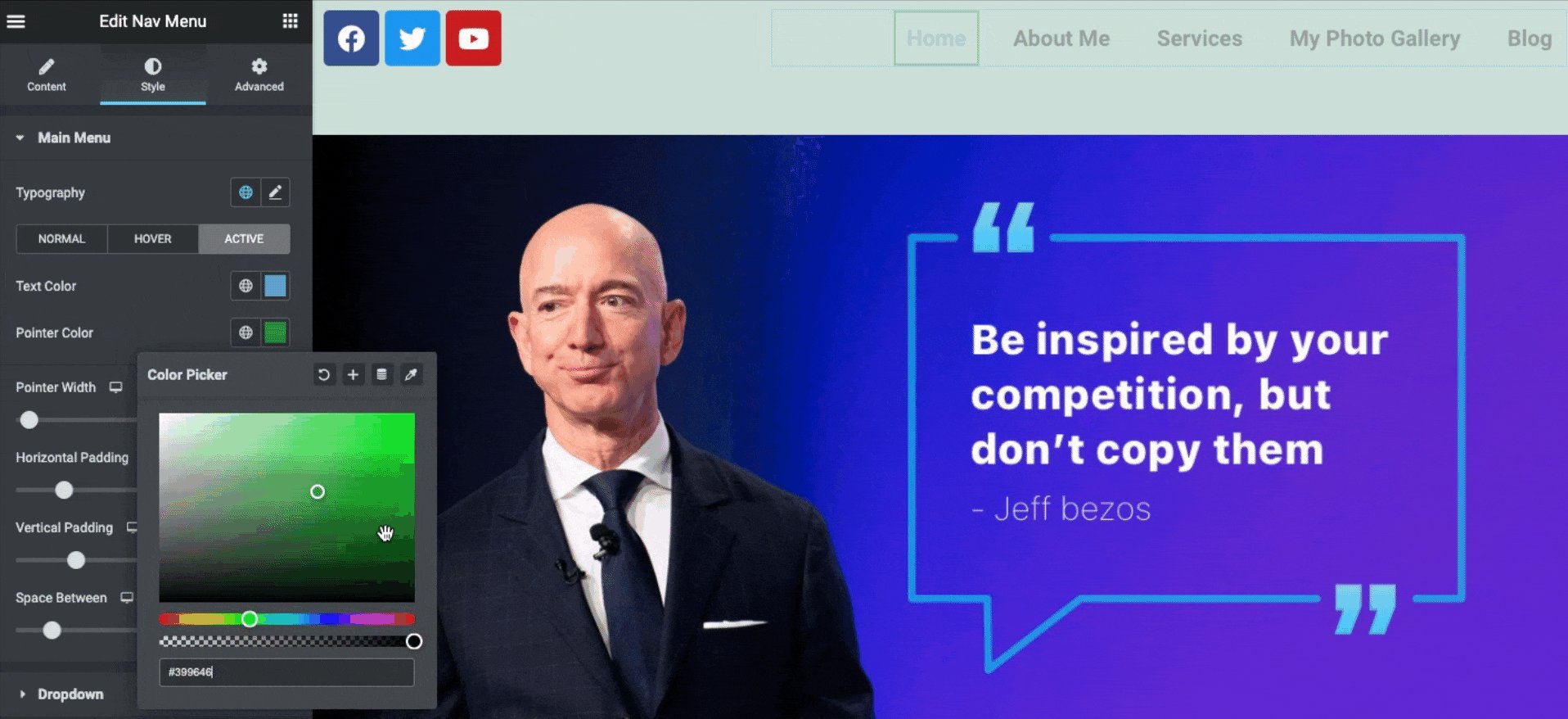
- Mari kita lihat bagaimana Anda dapat dengan cepat menambahkan fitur pada widget menu nav Elementor Anda. Di sini Anda dapat mengubah warna teks, lebar, padding, padding vertikal, dan spasi.

- Untuk warna iklan saat mengarahkan kursor, klik kursor dan ubah warna pilihan yang ingin Anda tambahkan.

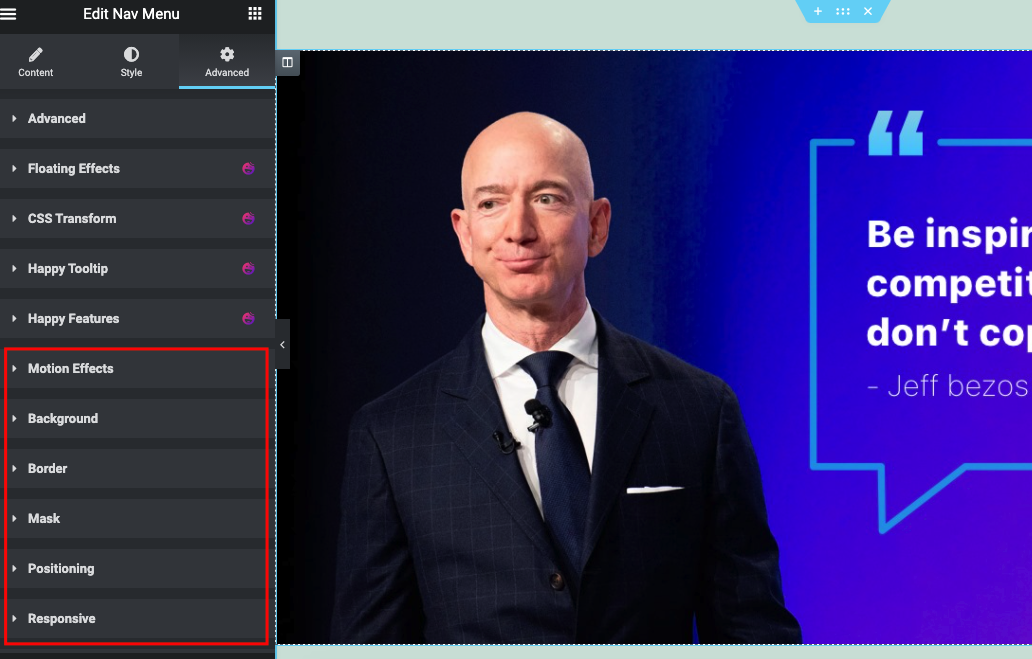
Fitur lanjutan
Dengan fitur-fitur canggih, Anda dapat berbuat lebih banyak dengan desain Anda saat ini. Seperti efek gerakan, latar belakang, efek batas, masking, pemosisian, daya tanggap, CSS khusus, dan banyak lagi.

- Setelah Anda selesai dengan seluruh desain, klik tombol Publish . Dan menu nav Elementor Anda akan seperti di bawah ini:

Jadi ini adalah bagaimana Anda dapat menambahkan widget menu Nav di situs Elementor Anda. Kami hanya mencoba menunjukkan cara kerja fitur dan menerapkannya pada desain. Sekarang giliran Anda untuk menerapkannya satu per satu.
Namun, jika Anda ingin mendapatkan panduan terperinci, berikut adalah video yang dapat Anda lihat sekarang.
Apa Lagi yang Dapat Anda Tambahkan dengan Menu Elementor Nav?
- Animasi garis bawah
- Animasi latar belakang
- Animasi teks
- Spasi & perataan menu
- Warna, latar belakang & tipografi
- Dan banyak lagi
Oleh karena itu, dengan memanfaatkan fitur-fitur ini, Anda dapat meningkatkan struktur menu WordPress dan memberikan tampilan standar. Tapi ingat; coba terapkan dengan mengikuti langkah-langkah yang tepat. Misalnya, Anda dapat mencoba satu per satu di server lokal Anda. Setelah Anda mengonfirmasi desain akhir, terapkan di situs langsung Anda. Coba praktikkan aturan ini jika Anda tidak ingin merusak formasi template situs web Anda.

Kiat Bonus: Memperkenalkan Widget Menu Mega Addons yang Bahagia
Selain menggabungkan fitur-fitur ini ke menu situs web Anda, Anda dapat menambahkan lebih banyak fitur lanjutan menggunakan widget menu mega Happy Addons. Anda dapat membuat menu mega seperti dribble, InVision, Bobbi Brown, Adidas, Puma, Evernote, dan banyak lagi dari imajinasi Anda.
Selain itu, Anda dapat menambahkan ikon khusus, lencana, dan menu WordPress default di situs Anda dan membantu membuatnya lebih indah bagi pengguna Anda.
Berikut adalah tutorial singkat yang dapat Anda periksa untuk mempelajari tentang widget menu Happy Addons Mega.
Untuk mendapatkan panduan terperinci, Anda juga dapat melihat dokumentasi resmi untuk mempelajari cara kerja widget ini dan proses aplikasi.
Cara Menyesuaikan Situs WordPress Anda Menggunakan Elementor Portofolio Widget

Di sini kita akan berbicara tentang fitur premium lain dari Elementor – widget portofolio . Setelah menyesuaikan menu navigasi Elementor, Anda dapat mempercantik tampilan situs dengan menerapkan widget portofolio. Widget ini membantu menampilkan posting, halaman, dan jenis posting khusus Anda dalam kisi yang menarik dan dapat disaring. Untuk menyelesaikan proses hanya membutuhkan beberapa langkah. Jadi Anda dapat dengan mudah menggunakan memanfaatkan widget ini di situs Anda.
Namun, mari kita lihat cara menambahkan portofolio dengan Elementor. Kami berasumsi bahwa Anda sudah memiliki situs web portofolio yang dibuat dengan Elementor. Jika tidak, Anda dapat membaca artikel untuk mempelajari cara membuat situs web portofolio menggunakan Elementor.
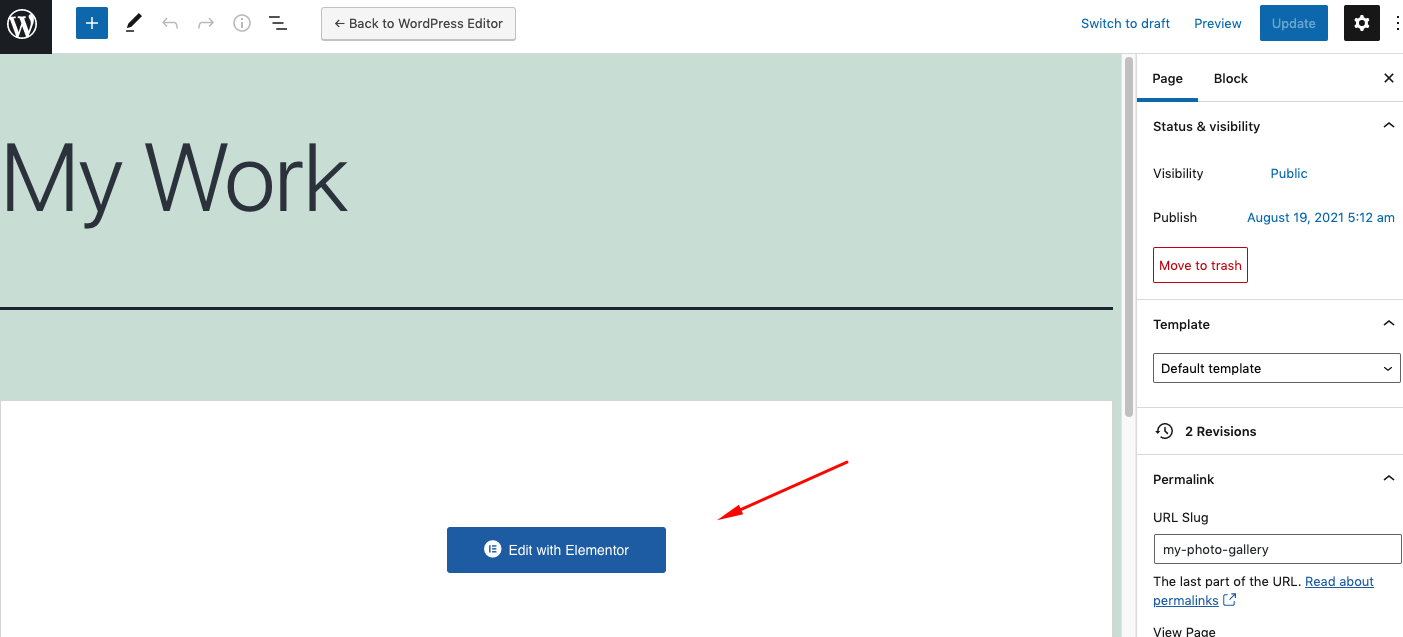
Langkah Satu: Buat Halaman
Pertama-tama, buka halaman yang ingin Anda tambahkan widget portofolio. Dan kemudian klik Edit dengan Elementor .

Setelah itu, kanvas desain Anda akan terbuka. Cara Anda menambahkan widget menu nav Elementor, Anda juga dapat menambahkan widget ini.

Langkah Kedua: Tambahkan Widget Portofolio
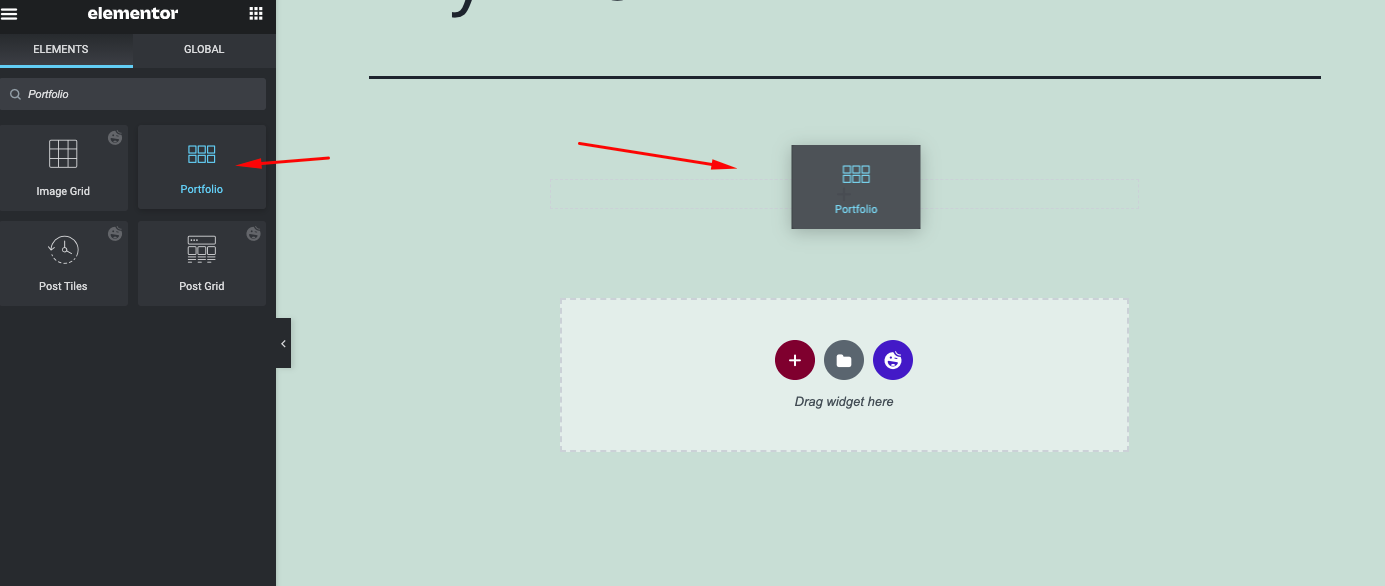
Cari widget Portofolio di bilah pencarian dan seret di kanvas.

Catatan : Widget Portofolio HANYA berfungsi dengan posting, halaman, dan jenis posting khusus. Widget Portofolio TIDAK berfungsi dengan Galeri.
Langkah Tiga: Sesuaikan Widget Portofolio
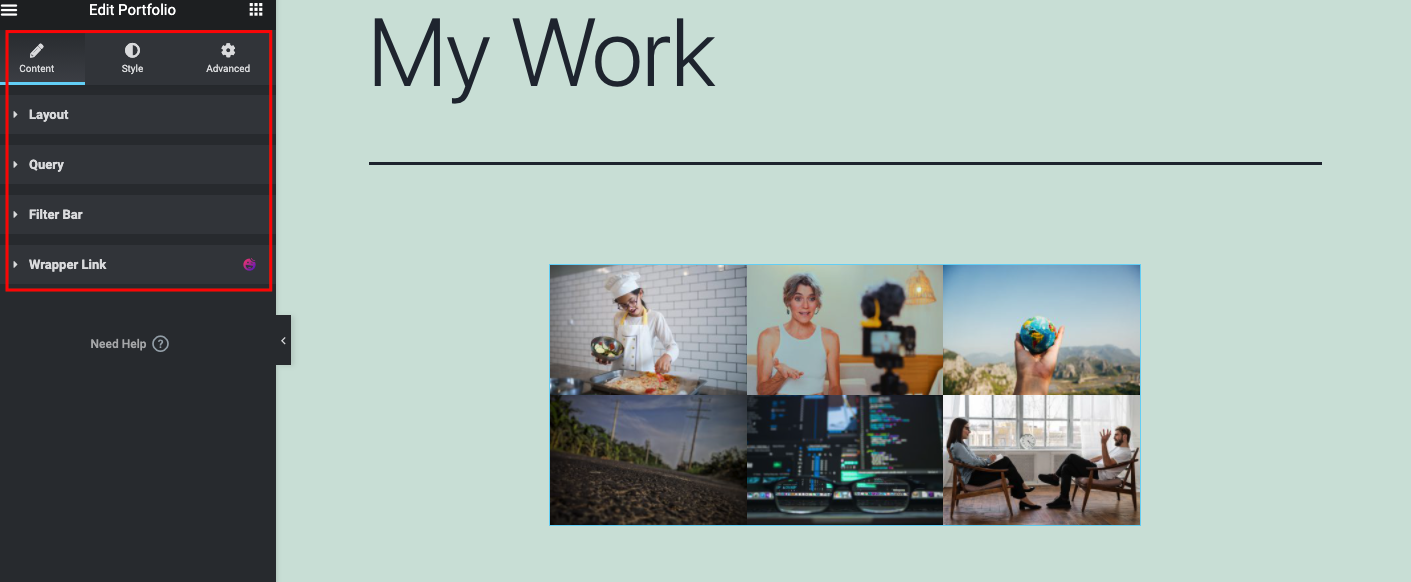
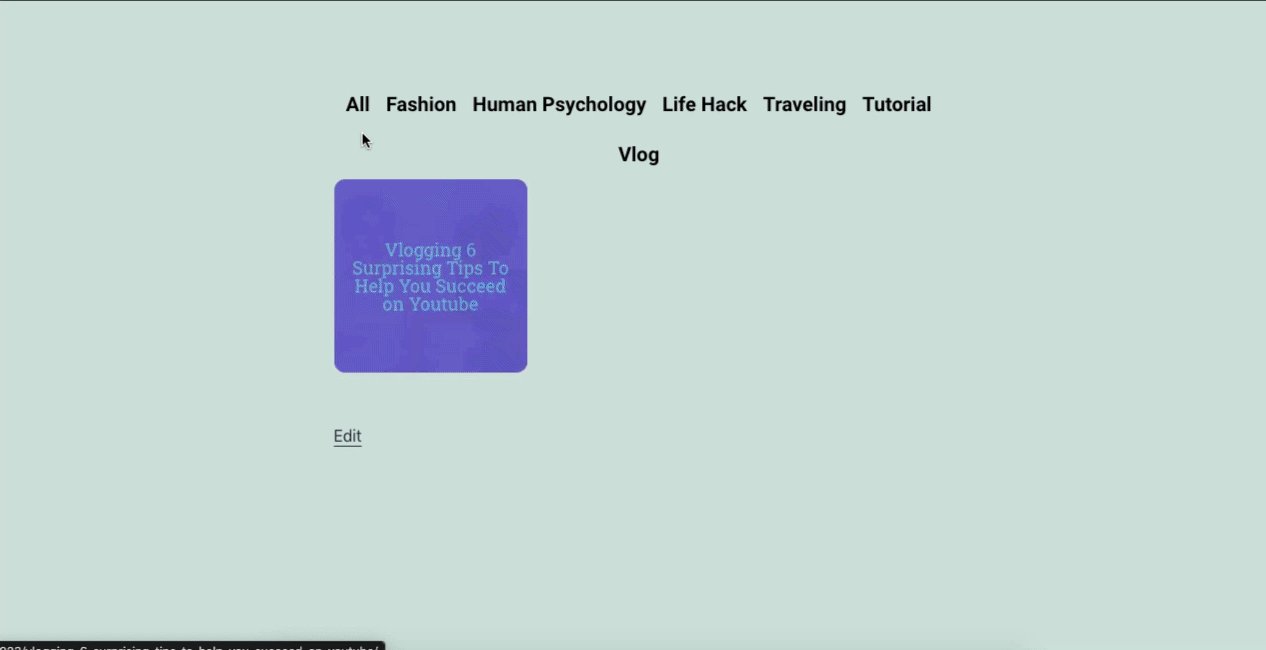
Setelah Anda menambahkan widget, postingan Anda akan otomatis muncul di layar.

Seluruh kustomisasi terdiri dari tiga bagian. Konten, gaya, dan kemajuan .
Isi
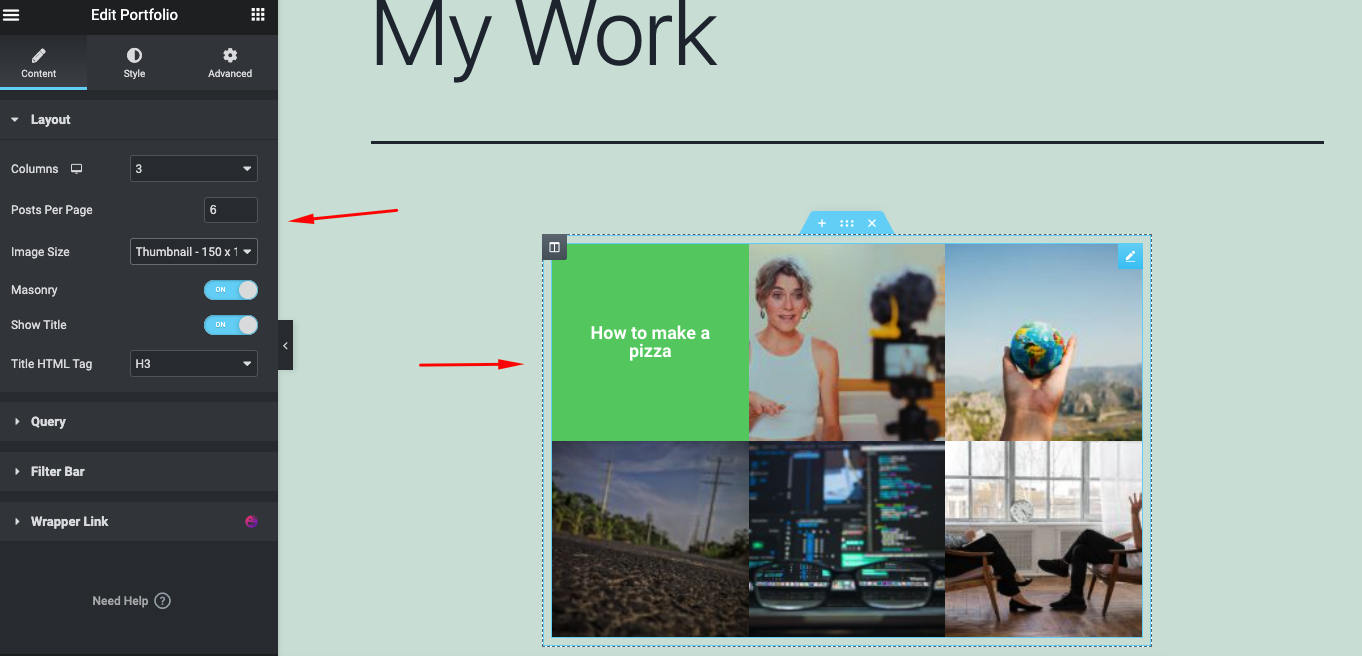
- Kolom: Mengatur jumlah kolom yang ditampilkan di widget
- Jumlah postingan : Tetapkan jumlah postingan yang tepat untuk ditampilkan di widget
- Ukuran gambar: Atur ukuran gambar
- Rasio item: Atur rasio item
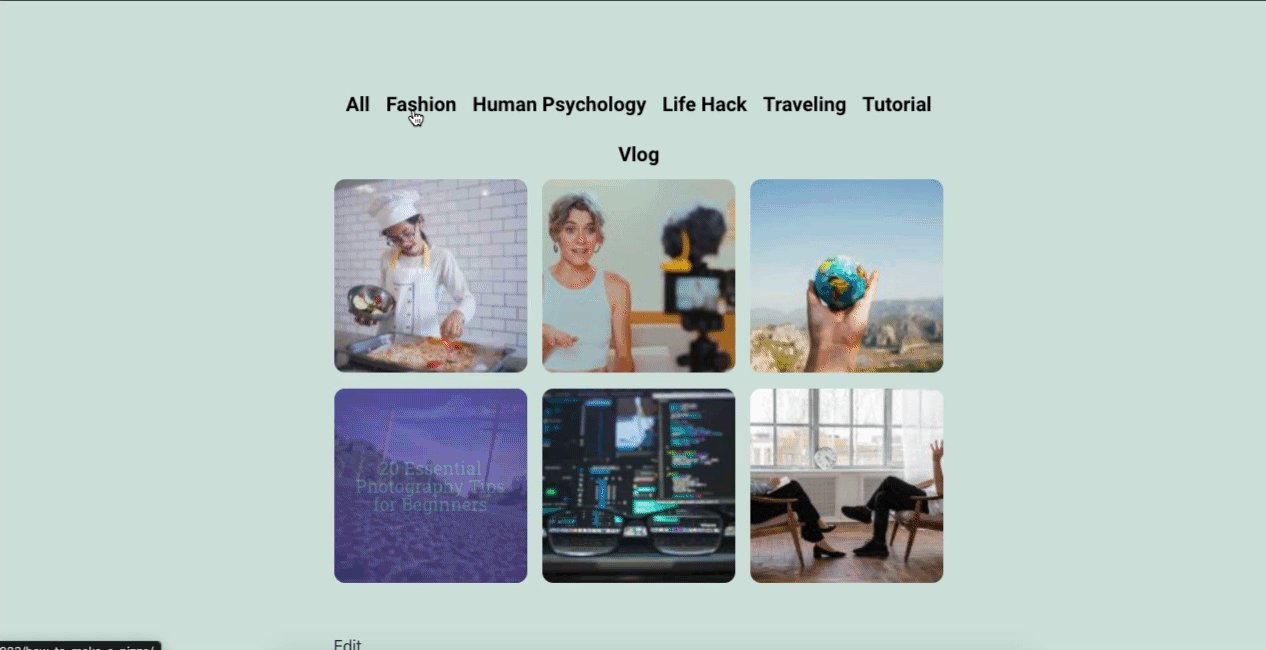
- Tampilkan judul: Pilih apakah akan menampilkan atau menyembunyikan judul. Judul akan ditampilkan saat mengarahkan kursor ke gambar
- Judul HTML tag: Bungkus judul dengan tag, baik H1…H6, span, div atau paragraf

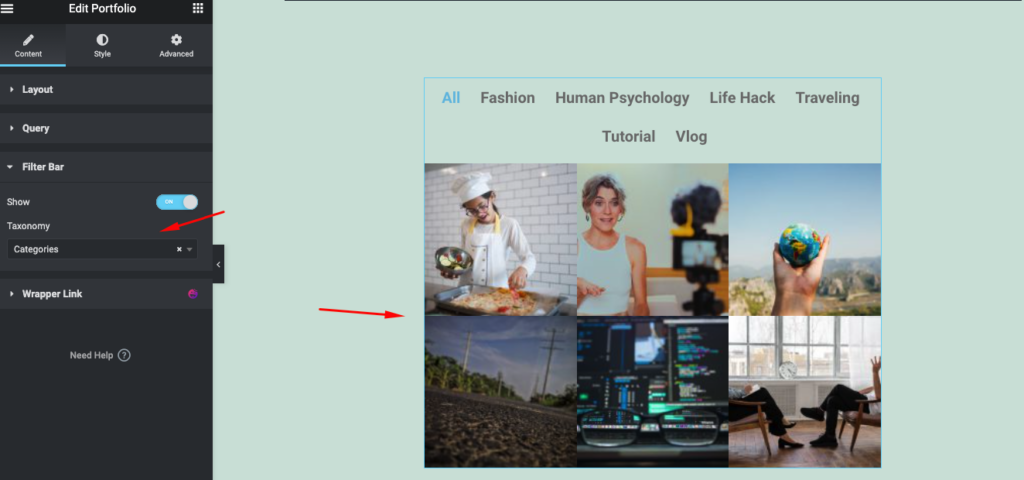
- Bilah filter : Mengatur apakah akan menampilkan atau menyembunyikan bilah filter di atas portofolio. Pilih taksonomi untuk menampilkan postingan. Pilihannya meliputi: Kategori, Tag, dan taksonomi jenis pos kustom apa pun

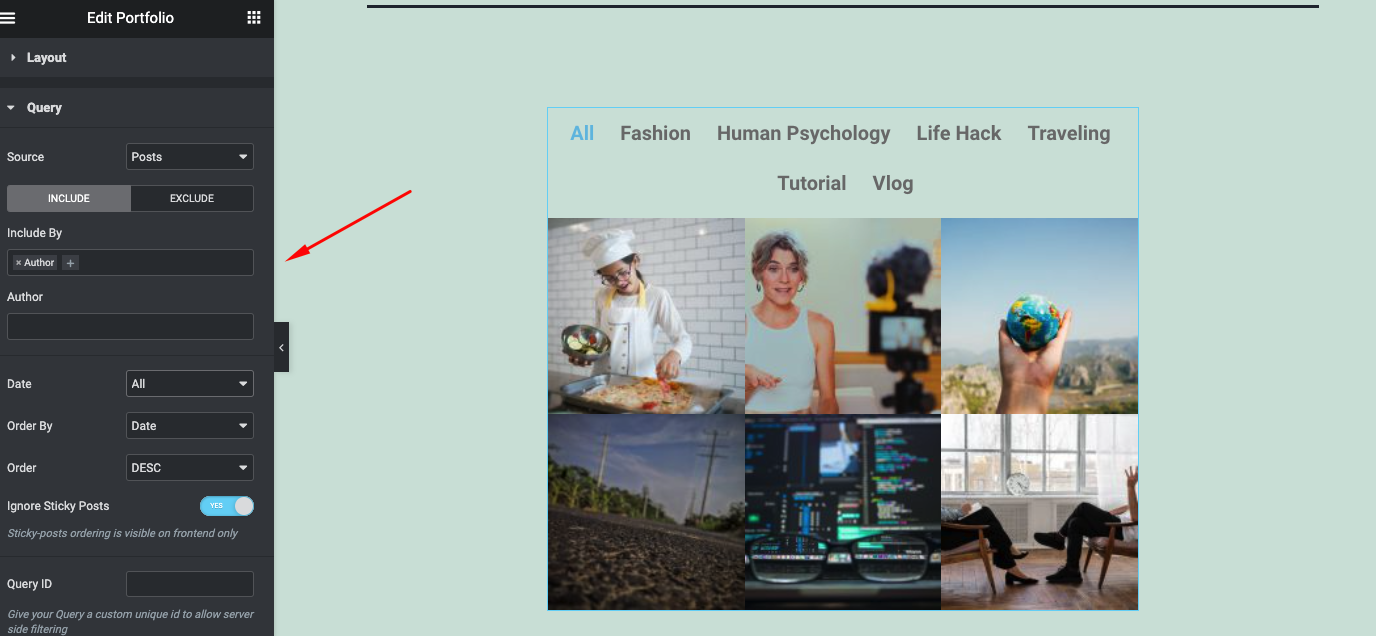
- Query : Pilih sumber dari mana widget akan menampilkan konten. Opsi termasuk posting, halaman, jenis posting khusus jika tersedia, pemilihan manual, kueri saat ini, dan terkait.

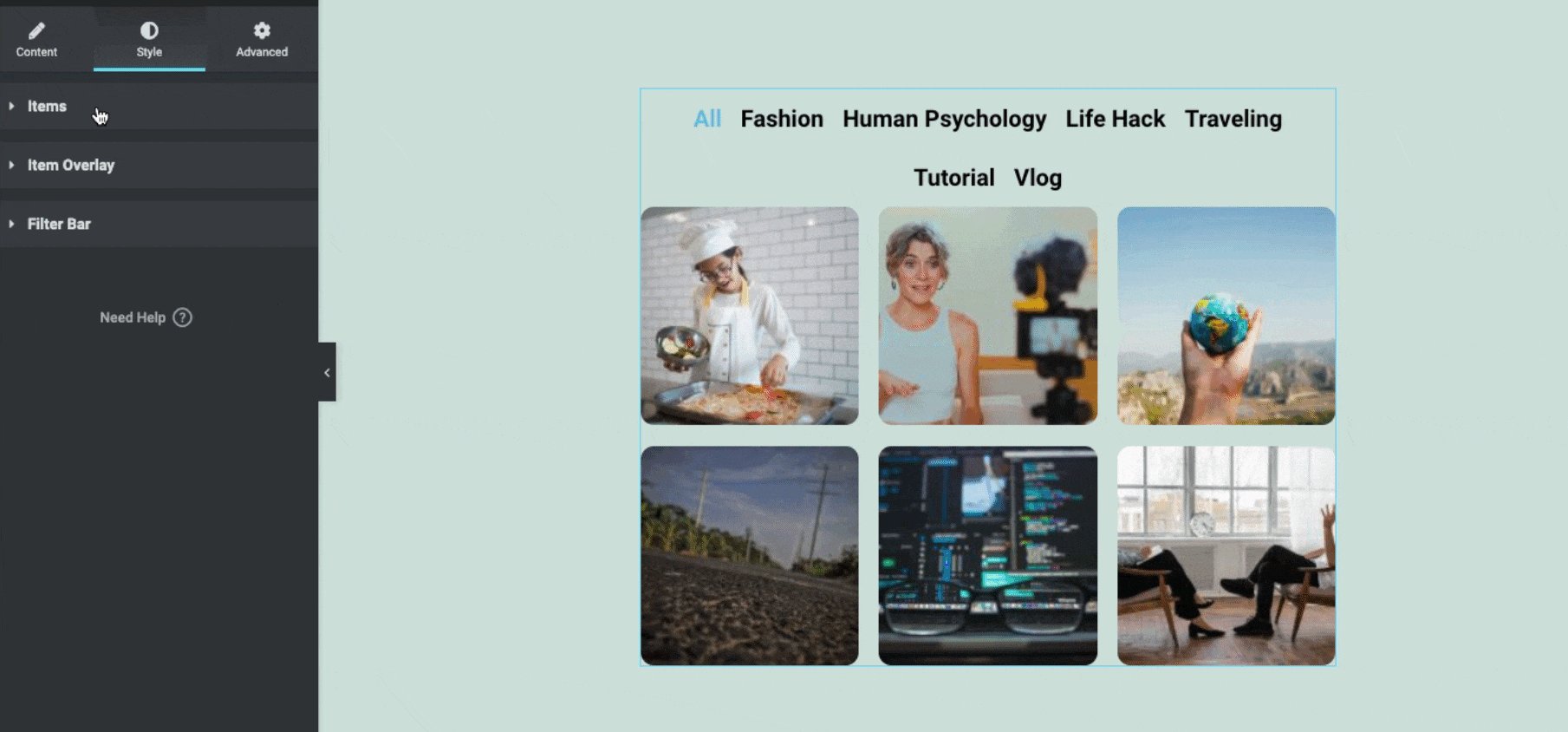
Gaya
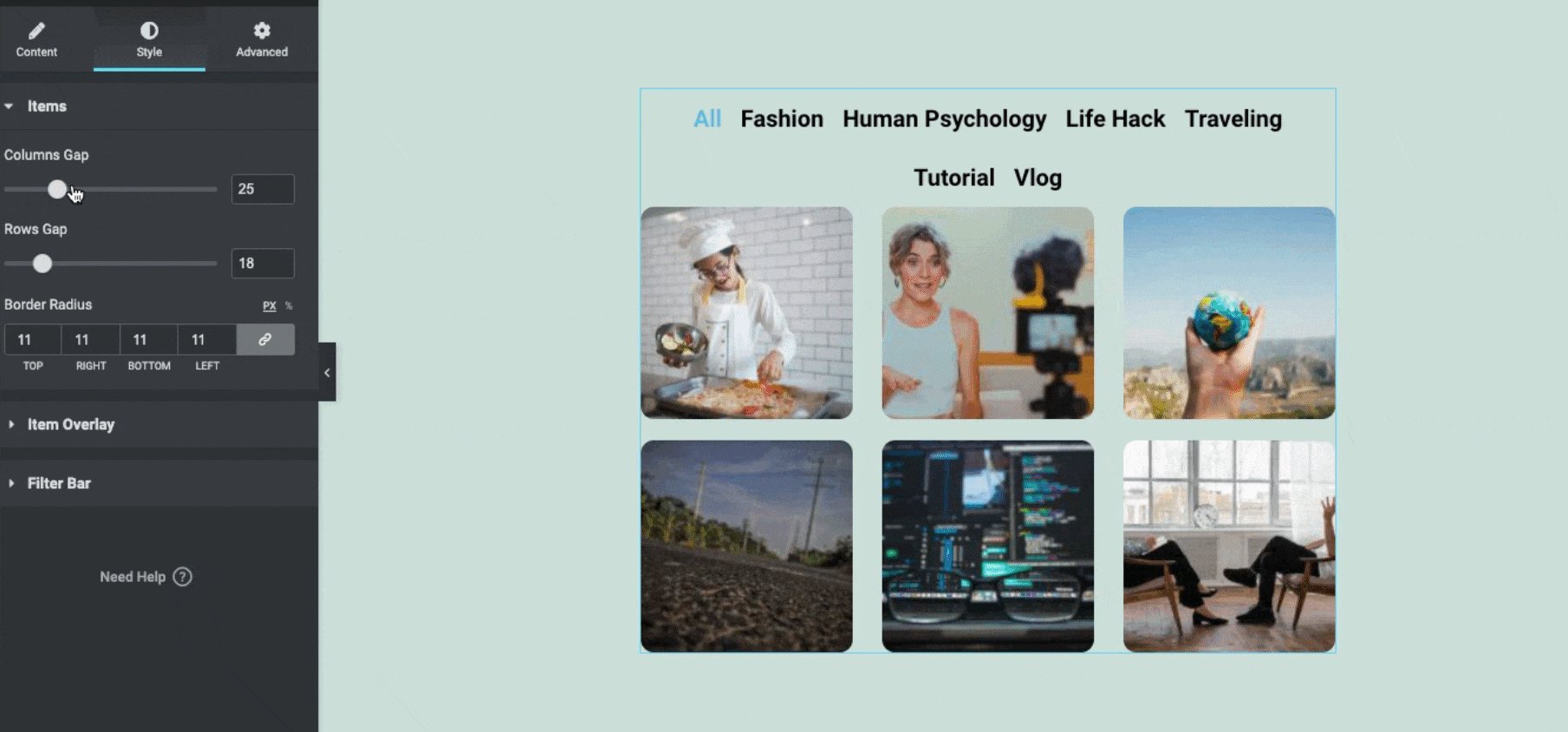
- Kesenjangan Item : Atur jarak yang tepat antara item
- Kesenjangan Baris : Atur jarak yang tepat antara baris item
- Border Radius : Atur radius batas untuk gambar untuk mengontrol kebulatan sudut
- Warna Latar Belakang : Atur warna latar belakang hamparan saat Anda mengarahkan kursor ke gambar
- Warna : Mengatur warna Judul postingan. Judul muncul dalam overlay saat Anda mengarahkan kursor ke gambar
- Tipografi : Sesuaikan tipografi Judul
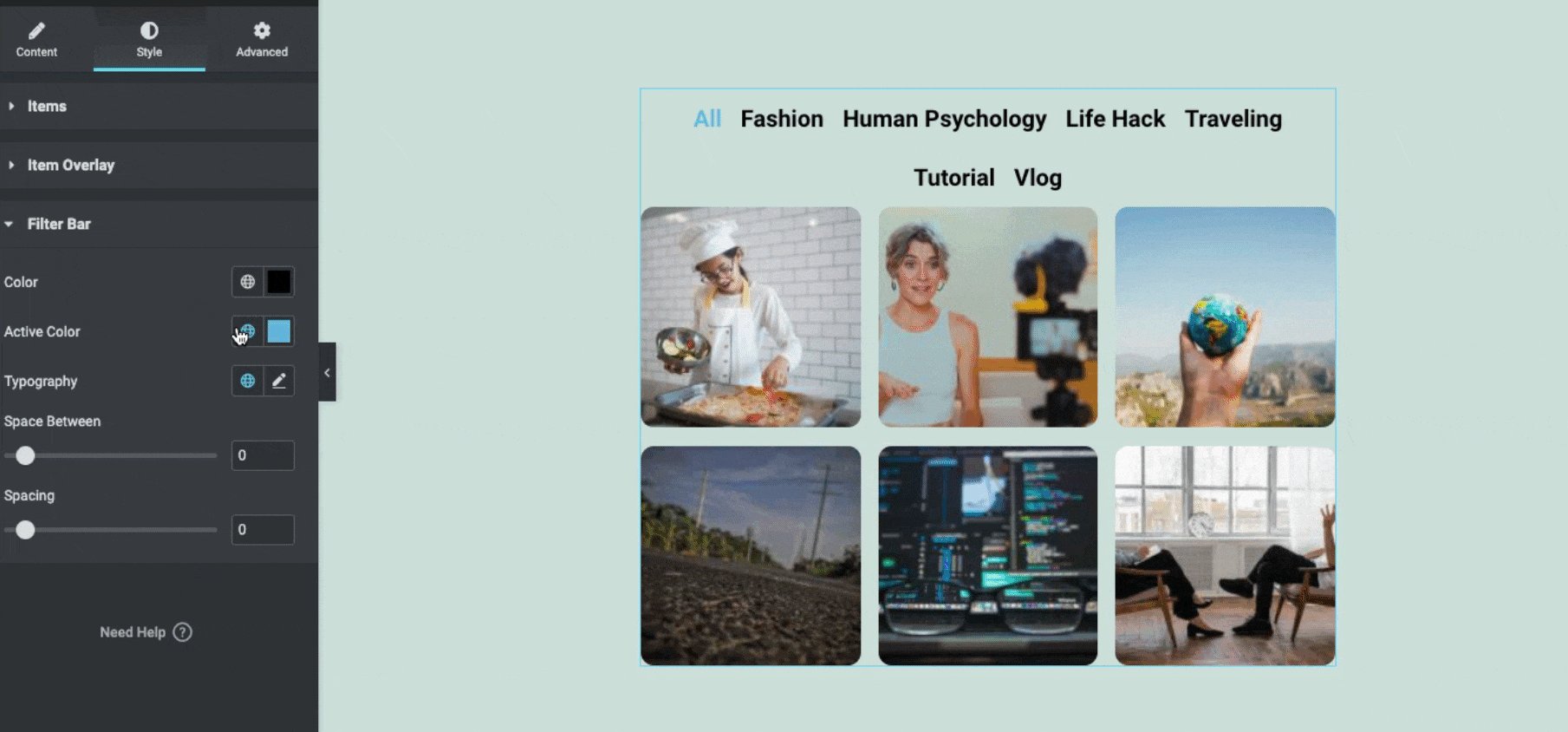
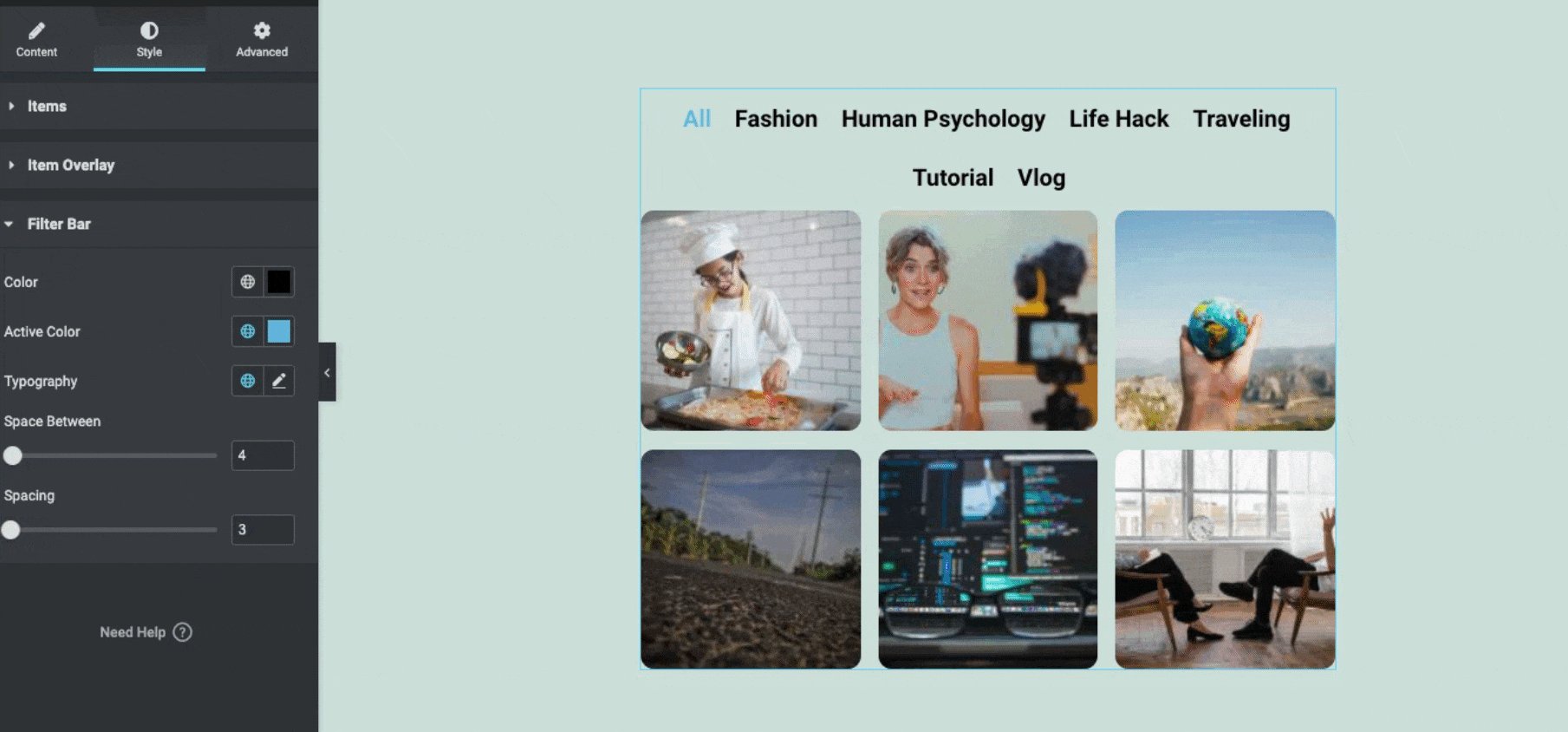
- Warna : Mengatur warna teks Filter Bar
- Warna Aktif : Mengatur warna untuk teks aktif Bilah Filter
- Tipografi : Sesuaikan tipografi teks Filter Bar
- Spasi Antar Item : Atur jarak antar item di Bilah Filter
- Filter Spasi : Atur jarak antara Filter Bar dan gambar

Fitur lanjutan
Anda dapat menambahkan beberapa fitur lanjutan ke desain Anda. Seperti margin, padding, Z-Index, CSS, efek gerakan, background, border, masking, atribut, dan banyak lagi.
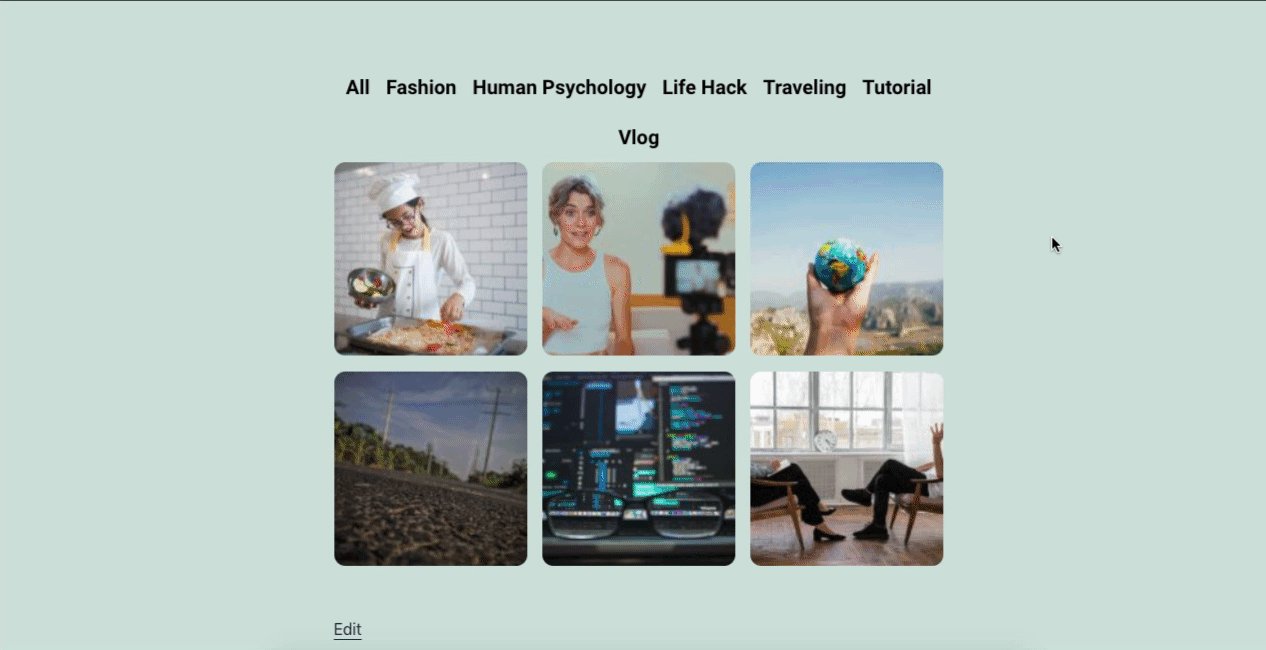
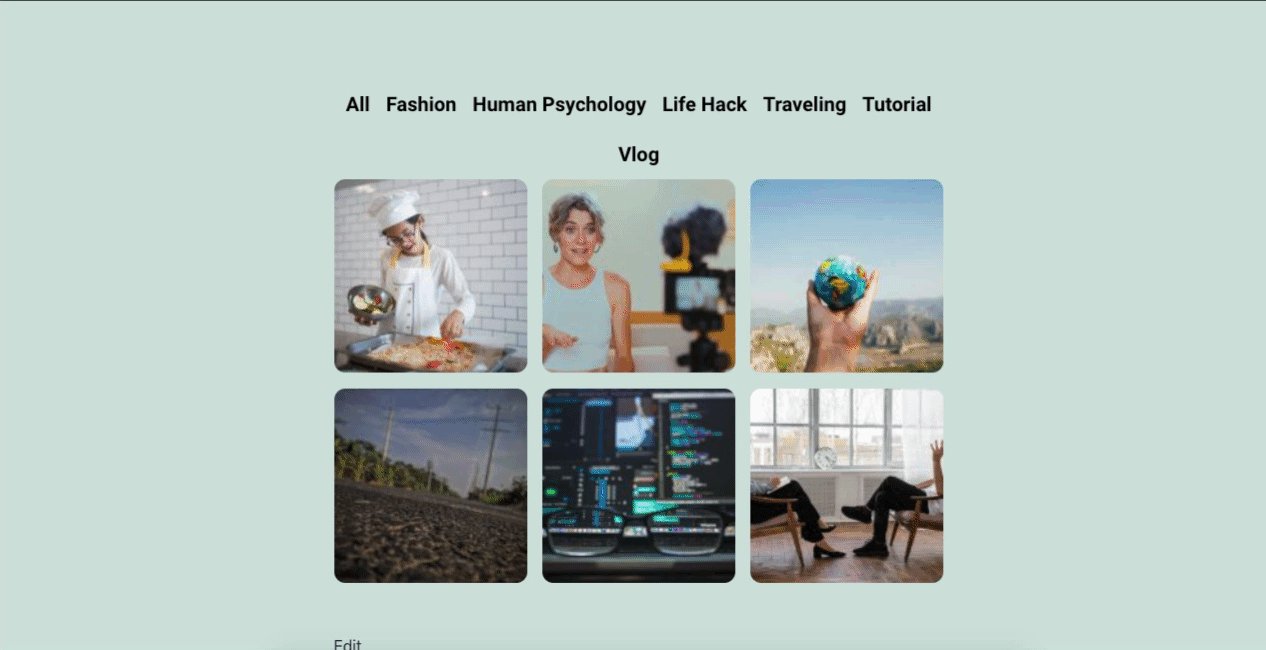
Jadi setelah menyesuaikan semua pengaturan desain Anda, inilah tampilannya di situs langsung Anda.

Namun, jika Anda ingin menambahkan tutorial yang lebih detail, Anda dapat melihat video tutorial berikut.
Beberapa FAQ tentang Menu Elemen dan Widget Portofolio
Bisakah saya menggunakan menu navigasi Elementor dengan tema apa pun?
Jawab: Ya, tentu saja. Elementor sepenuhnya kompatibel dengan tema apa pun di luar sana di ekosistem WordPress. Juga, untuk fitur pro. Apa pun tema yang Anda gunakan, Anda dapat menerapkan menu Nav ke situs Anda
Apakah menu Elementor & widget portofolio berfungsi, jika saya tidak memperbarui paket pro?
Jawab: Setelah Anda meningkatkan paket pro, Anda akan dapat menggunakan semua fitur premium. Tetapi jika tanggal Anda kedaluwarsa, maka Anda tidak bisa mendapatkan dukungan premium. Seperti pembaruan perangkat lunak, dukungan, dan hal-hal lain. Untuk menghilangkan kebingungan ini, Anda dapat membaca artikel ini. Ini akan memberi Anda gambaran tentang Apa yang Terjadi Saat Elementor Pro Kedaluwarsa (Pelajari Apa yang Harus Anda Lakukan).
Dapatkah saya mentransfer lisensi Pro saya dari satu domain ke domain lain?
Tentu saja. Cukup nonaktifkan Elementor dari domain Anda sebelumnya dan aktifkan di domain baru. Anda dapat mengelolanya di akun Anda melalui Lihat Situs Web > Kelola Lisensi .
Bagaimana cara memigrasikan situs web Elementor saya dari satu domain ke domain lain?
Ya, Anda bisa melakukannya. Misalnya, Anda perlu mengikuti beberapa langkah untuk berhasil mentransfer semua data tanpa melewatkan satu pun.
Langkah 1: Beberapa Pembersihan Awal
Langkah 2: Pindahkan File ke Server Baru
Langkah 3: Ekspor Basis Data
Langkah 4: Buat Database MySQL Baru
Langkah 5: Impor Basis Data
Langkah 6: Edit wp-config
Langkah 7: Temukan dan Ganti Url di Konten Elementor
Langkah 8: Regenerasi Elementor CSS
Untuk lebih jelasnya, lihat panduan rinci di sini.
Akankah menu nav & widget portofolio menghambat peringkat SEO saya?
Tidak, Anda tidak harus menggunakan Elementor Pro untuk tujuan SEO. SEO dianggap sebagai metode yang efektif untuk konten tetapi tidak untuk sisi desain teknis. Juga benar bahwa struktur web yang lebih baik akan meningkatkan pengalaman pengguna Anda. Jadi pertimbangkan untuk memikirkan hal itu.
Kesimpulan
Membuat menu situs web membutuhkan banyak kerja keras dan kesabaran. Tapi platform open source seperti WordPress memudahkan kami. Sumber daya, plugin, dokumentasi, dan tutorial singkat lainnya yang tersedia dapat dengan mudah membantu siapa saja untuk membangun & menyesuaikan situs mereka.
Namun, ada beberapa cara untuk membuat menu & situs portofolio WordPress kustom. Anda dapat melakukannya secara manual atau mengikuti proses yang telah kami tunjukkan di atas. Namun kami menyarankan Anda menghindari proses manual. Ini dapat merusak struktur situs Anda jika Anda tidak memiliki cukup pengalaman dalam desain situs web.
Untuk mengotomatiskan proses Anda & mengurangi upaya yang tidak perlu, widget menu navigasi Elementor bisa menjadi pilihan utama. Dan widget portofolio dapat membantu Anda mendesain ulang situs Anda dengan membuat halaman web Anda lebih menguntungkan & menarik.
Jika Anda ingin meningkatkan pengalaman desain situs Elementor Anda ke tingkat berikutnya, Anda dapat memanfaatkan Happy Addons . Ini adalah kumpulan beragam fitur dan widget Elementor. Menggunakannya dengan benar, Anda dapat memperkaya tampilan profesional dalam waktu singkat.
