Cara Membuat Menu Navigasi Satu Halaman Elementor dengan Mudah
Diterbitkan: 2021-11-05Sangat penting untuk memiliki navigasi yang solid ke situs web Anda. Tidak masalah situs web Anda memiliki beberapa halaman atau memiliki satu halaman, Anda harus memastikan navigasi situs yang tepat.
Di Elementor Anda dapat dengan mudah membuat menu navigasi multi-halaman. Tetapi bagaimana jika Anda memiliki situs web satu halaman dan perlu mendesain menu.
Di blog ini, kami akan menunjukkan cara membuat Menu Navigasi Satu Halaman Elementor dengan mudah.
Sebelum masuk ke panduan ini, mari kita pahami proses kerja dasar menu navigasi satu halaman.
Bagaimana Sebenarnya Satu Halaman Navigasi Menu Bekerja

Menu navigasi satu halaman mengacu pada menu navigasi sederhana yang terutama digunakan pada situs web satu halaman. Namun, ini juga disebut menu gulir satu halaman yang dapat Anda tampilkan dalam dua cara Horizontal & Vertikal.
Dengan jenis menu ini, Anda dapat secara efisien mengonfigurasi navigasi konten satu halaman Anda. Dengan begitu, pengguna Anda dapat dengan mudah menemukan informasi yang diperlukan dari situs web Anda dengan memindahkan satu bagian ke bagian lain alih-alih mengarahkan ke halaman lain.
Anda dapat memicu menu dengan dua cara:
1. Klik : Anda dapat mengklik item menu untuk menampilkan konten dari satu bagian ke bagian lainnya.

2. Scroll : Anda dapat menggunakan fitur scrolling untuk menavigasi konten situs web Anda.

Cara Menambahkan Menu Navigasi Satu Halaman Elementor
Di bagian blog kami berikutnya, Anda akan mempelajari cara menambahkan menu navigasi satu halaman ke situs web bertenaga Elementor Anda.
Prasyarat :
Untuk menggunakan widget Navigasi Satu Halaman yang menakjubkan, Anda memerlukan hal-hal berikut:
- Elemen (Gratis)
- Selamat Addons (Gratis)
- Selamat Addons Pro
Jika Anda baru mengenal Elementor, periksa Panduan Langkah Demi Langkah ini Untuk Pemula.
Pastikan Anda telah menginstal dan mengaktifkan versi Happy Addons Free & Premium dari situs web Anda.
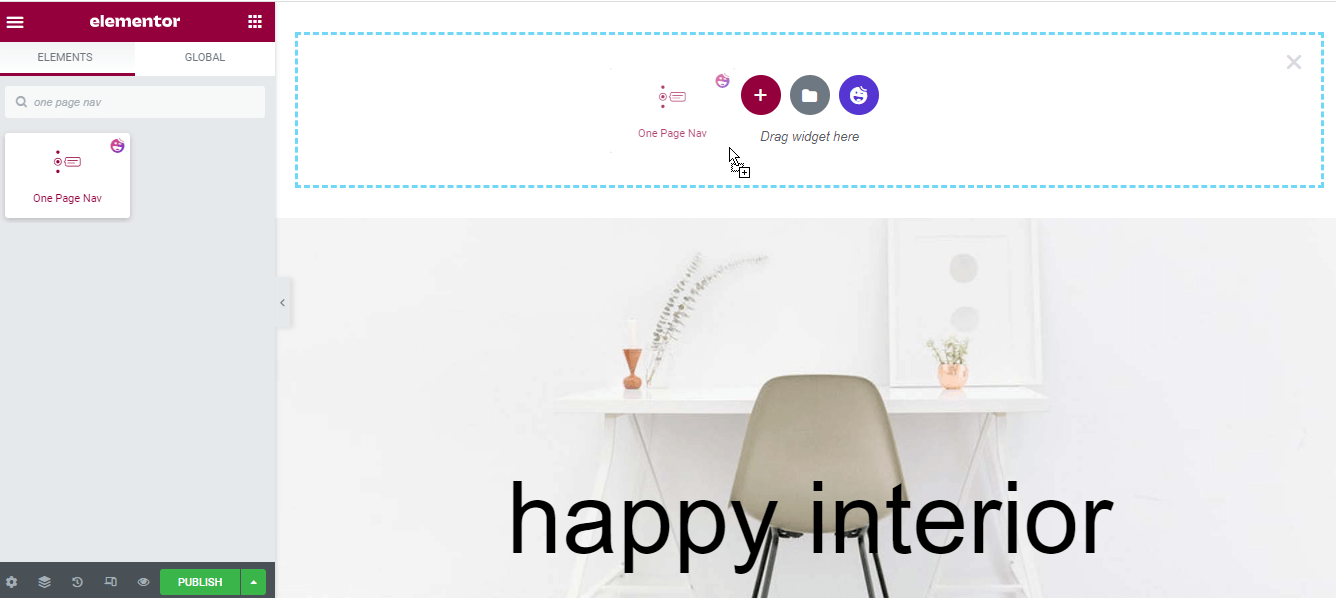
Langkah 1: Tambahkan Widget Nav Satu Halaman
Anda perlu menambahkan widget One Page Navigation dari Happy Addons terlebih dahulu. Anda dapat menemukan widget di galeri widget Elementor sisi kiri. Cukup seret & lepas widget ke area yang dipilih di halaman situs web Anda.

Langkah 2: Kelola Konten Navigasi
Setelah menambahkan widget, Anda harus menambahkan dan mengelola konten menu navigasi.
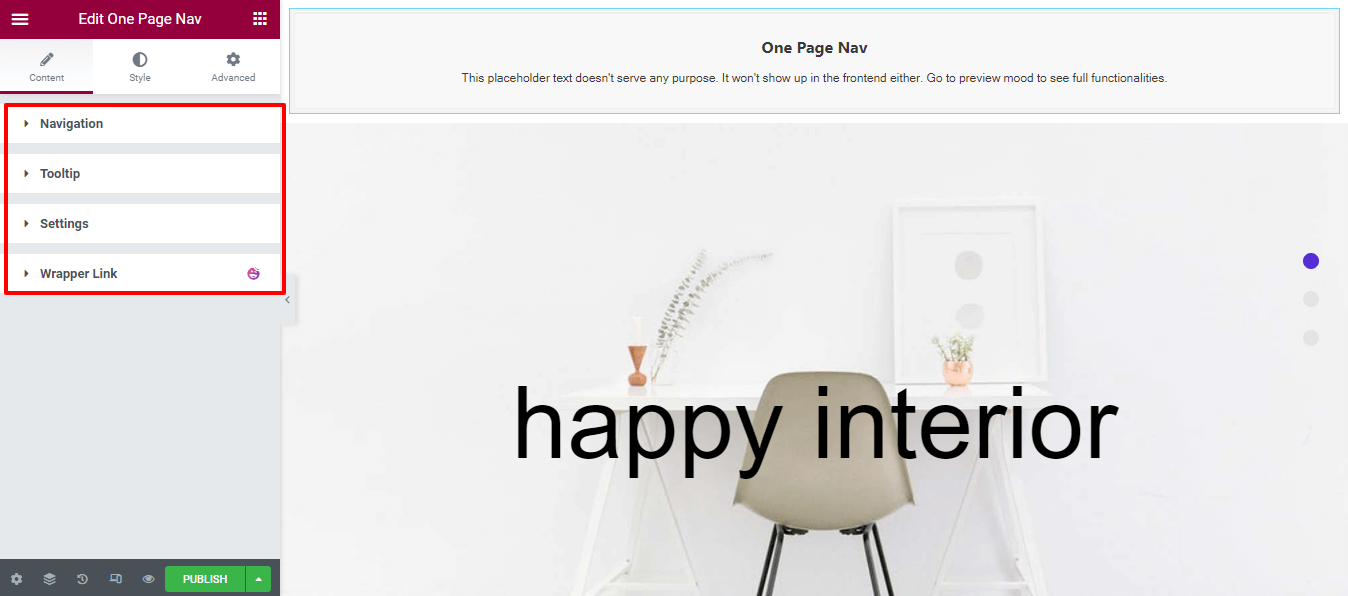
Isi
Bagian Konten memiliki tiga pengaturan berbeda yang dapat Anda gunakan untuk menambahkan item menu dan mengatur konten menu lain yang diperlukan. Mereka.
- Navigasi
- Keterangan alat
- Pengaturan

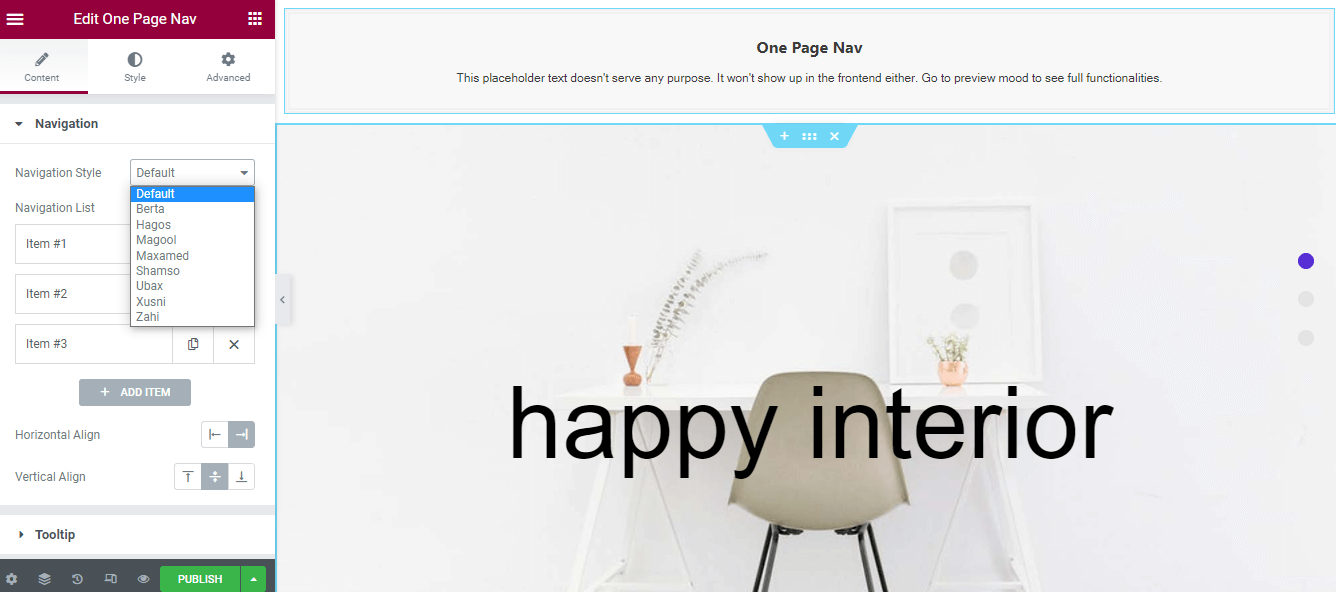
Tentukan Gaya Navigasi
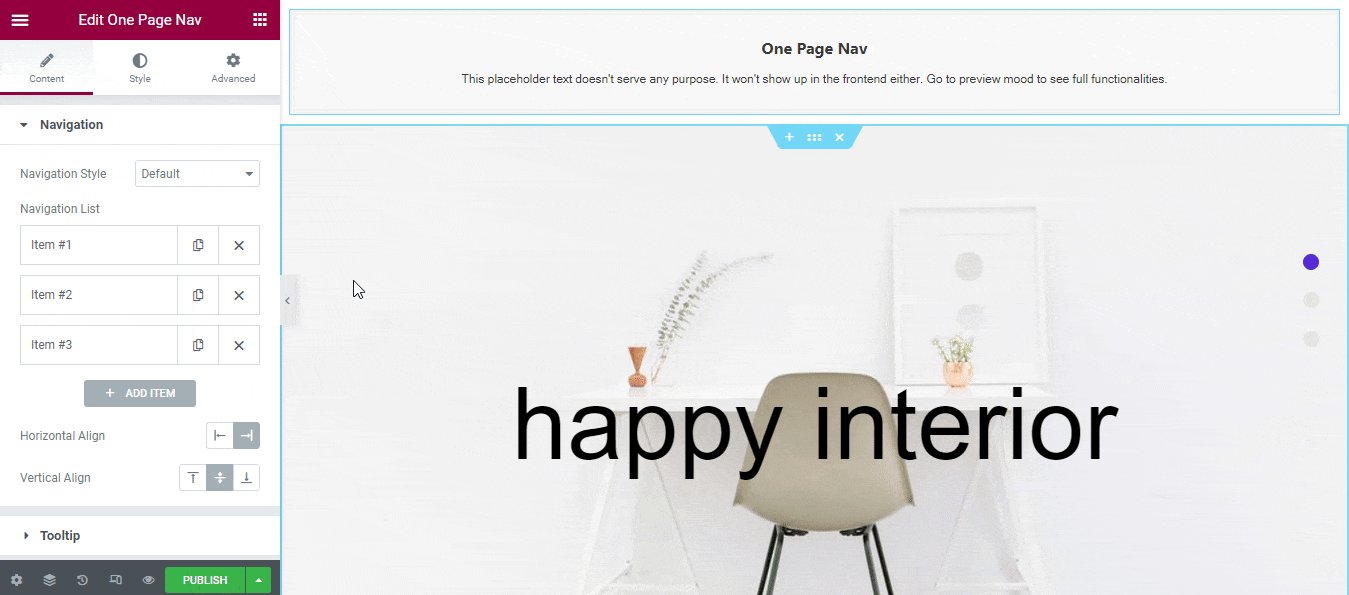
Di area Konten–>Navigasi , Anda dapat memilih Gaya Navigasi dari sembilan daftar berbeda dan menambahkan Item Daftar Navigasi . Juga, atur Horizontal Align dan Vertical Align untuk navigasi.
Berikut adalah daftar Gaya Navigasi untuk Anda.
- Bawaan
- Berta
- Hagos
- Magool
- dimaksimalkan
- Syamso
- Ubax
- Xusni
- Zahi

Atur Menu Navigasi Di Halaman Pertama Anda
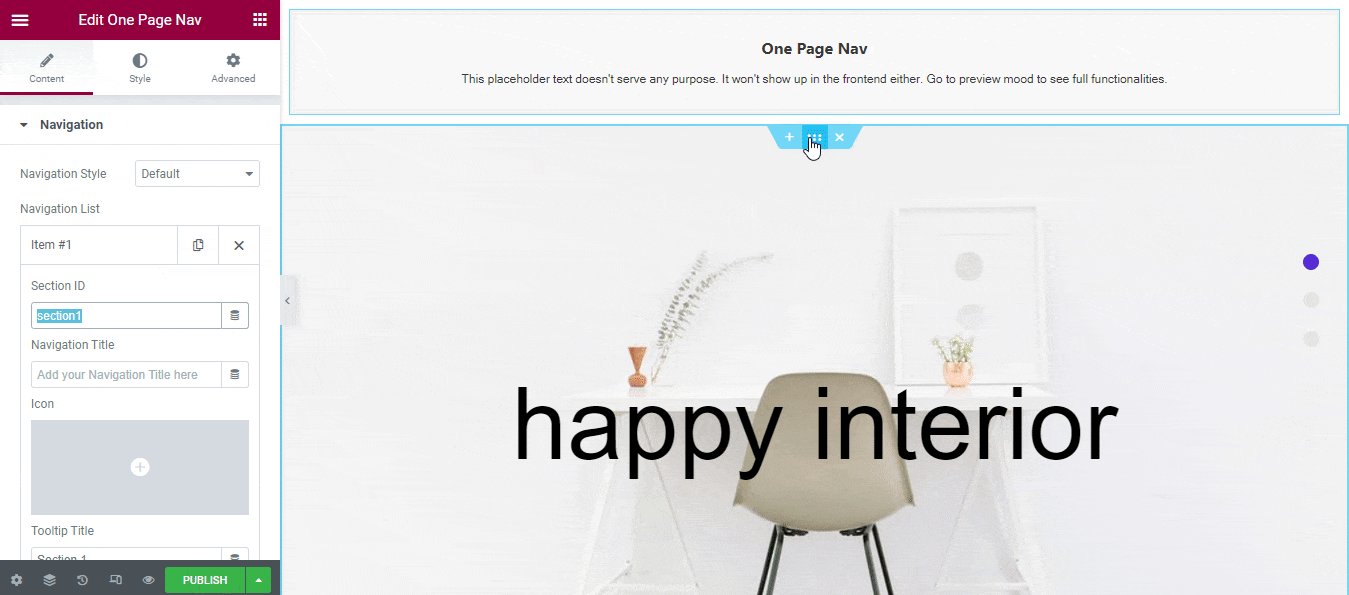
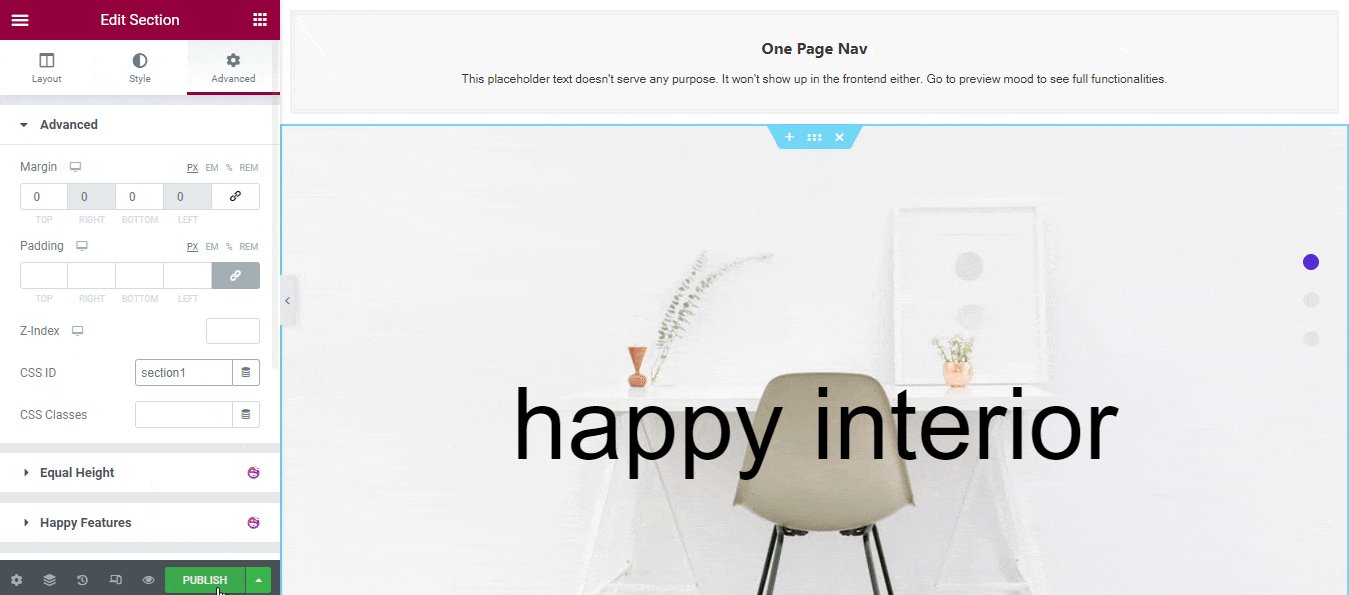
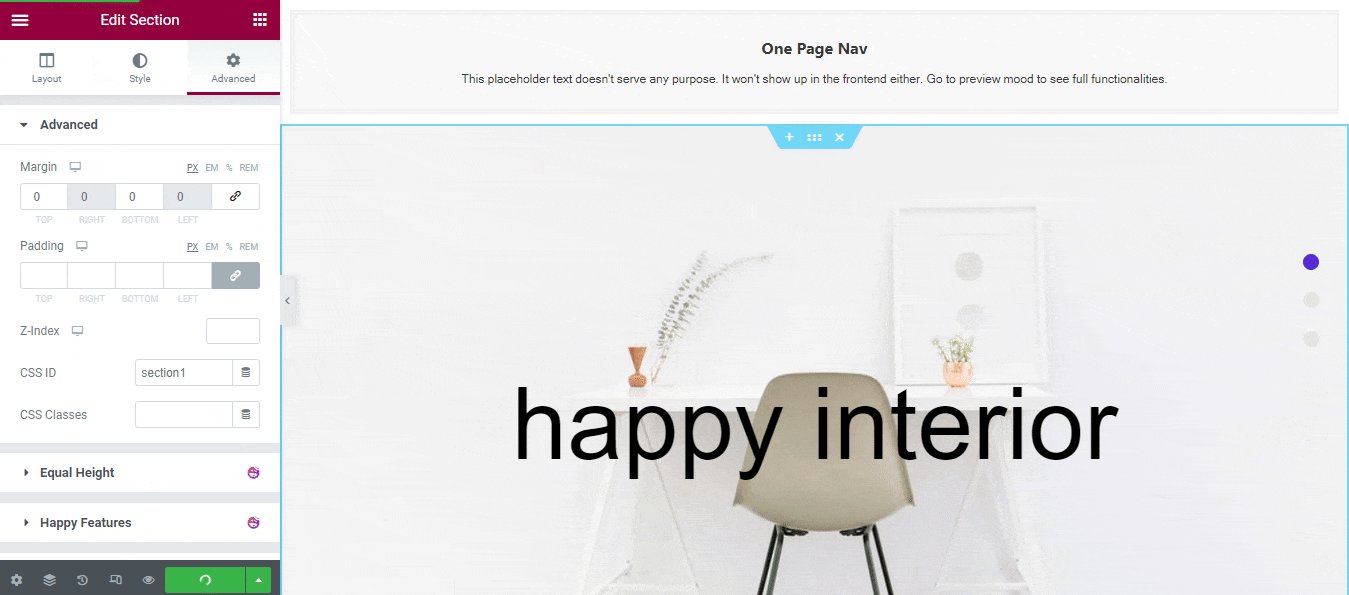
Untuk mengatur menu navigasi satu halaman, Anda perlu menyalin Item–> Id Bagian dan menempelkannya ke area Lanjutan–> Id CSS . Karena ini adalah pengaturan yang paling penting, maka Anda harus memastikan nama Id Bagian dan ID CSS harus sama.
Catatan: Anda juga dapat menulis nama yang berbeda untuk mengatur menu navigasi.

Langkah 3: Sesuaikan Menu
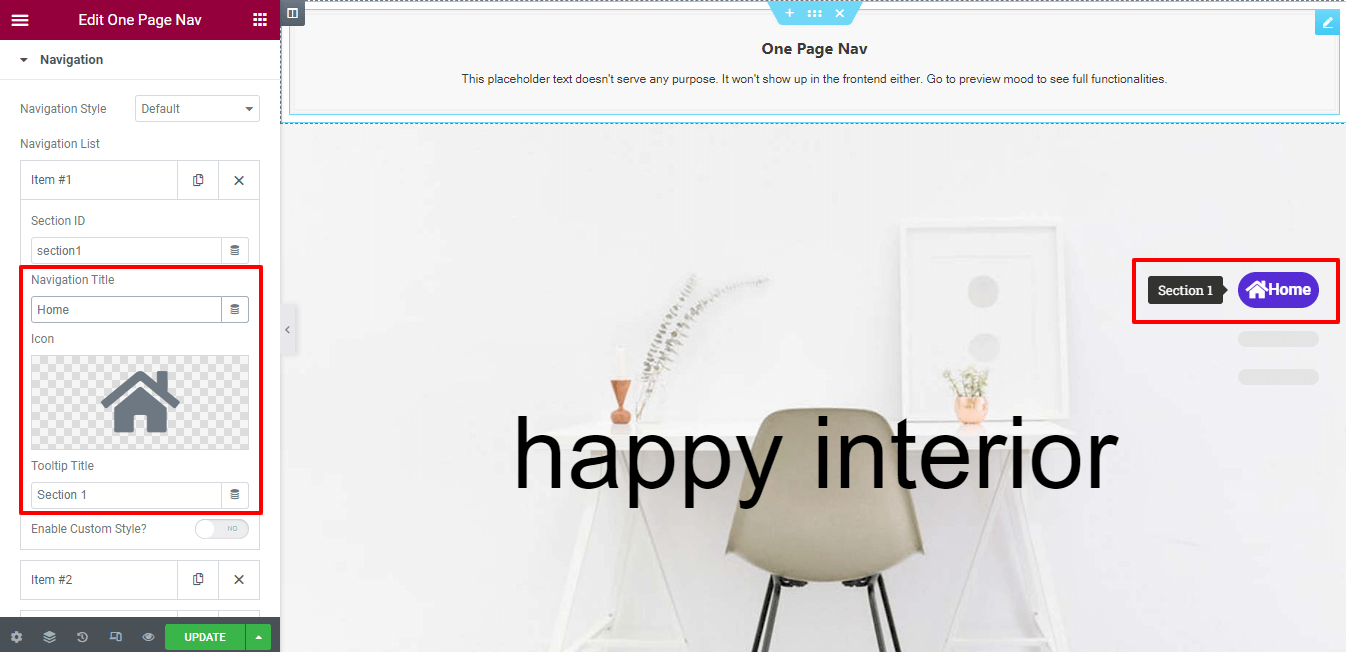
Setel Item Navigasi
Anda dapat mengatur Ikon item navigasi. Dan mampu menulis Judul Navigasi, dan Judul Tooltip .

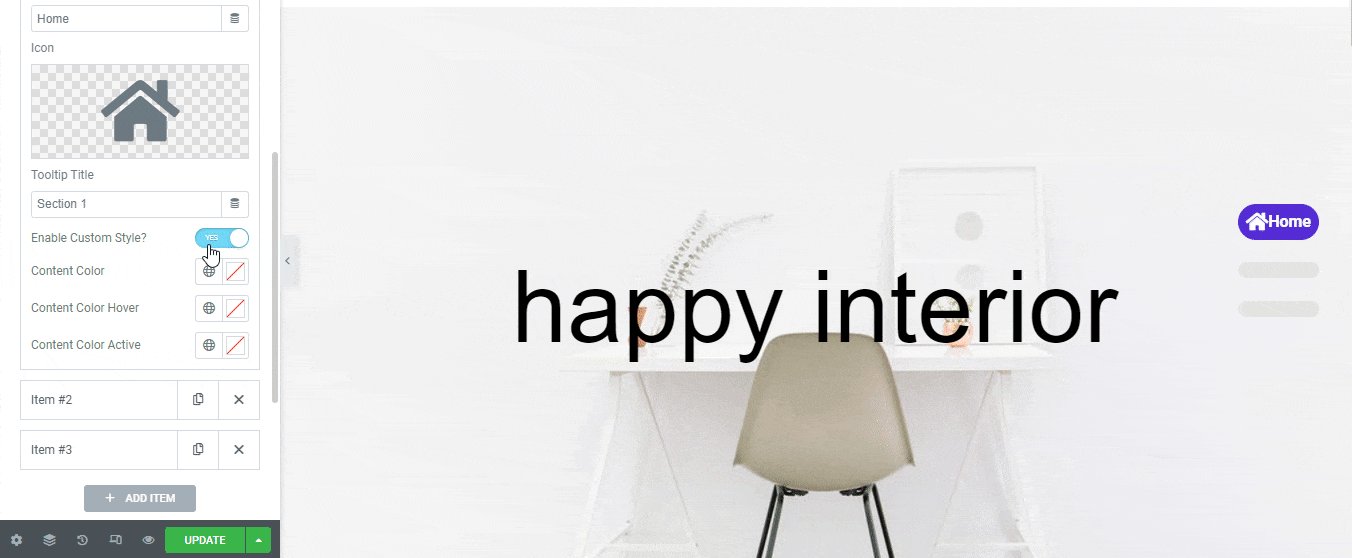
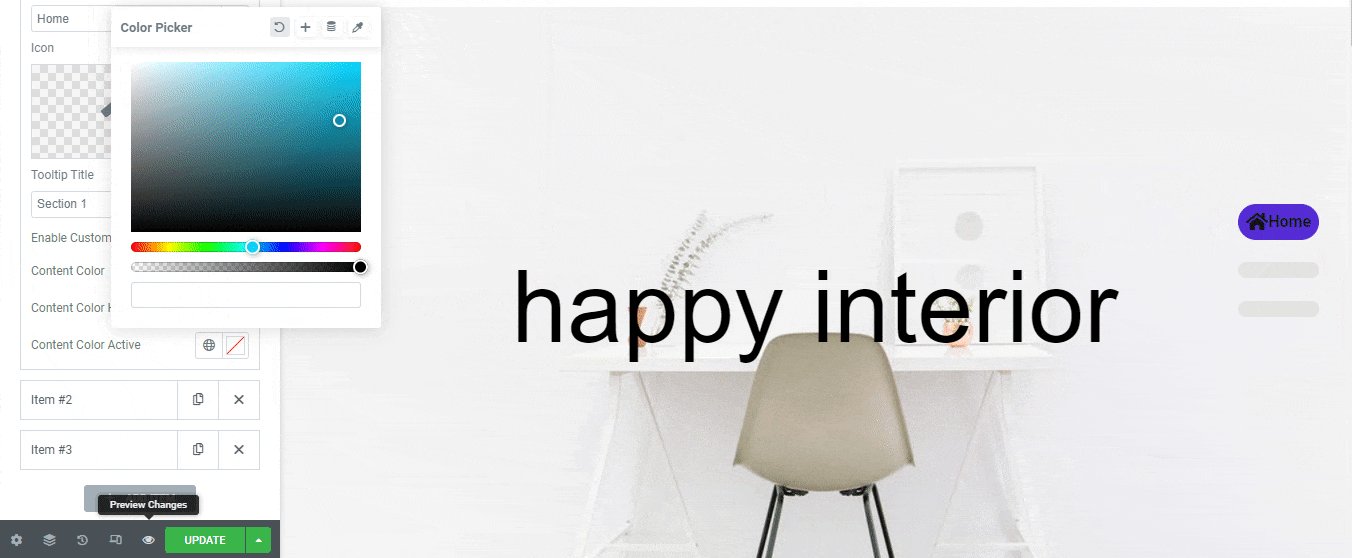
Aktifkan Gaya Kustom
Sesuai dengan tujuan Anda, Anda dapat menambahkan Gaya Kustom ke Item Navigasi individual Anda. Buka item terlebih dahulu dan aktif Aktifkan Gaya Kustom .
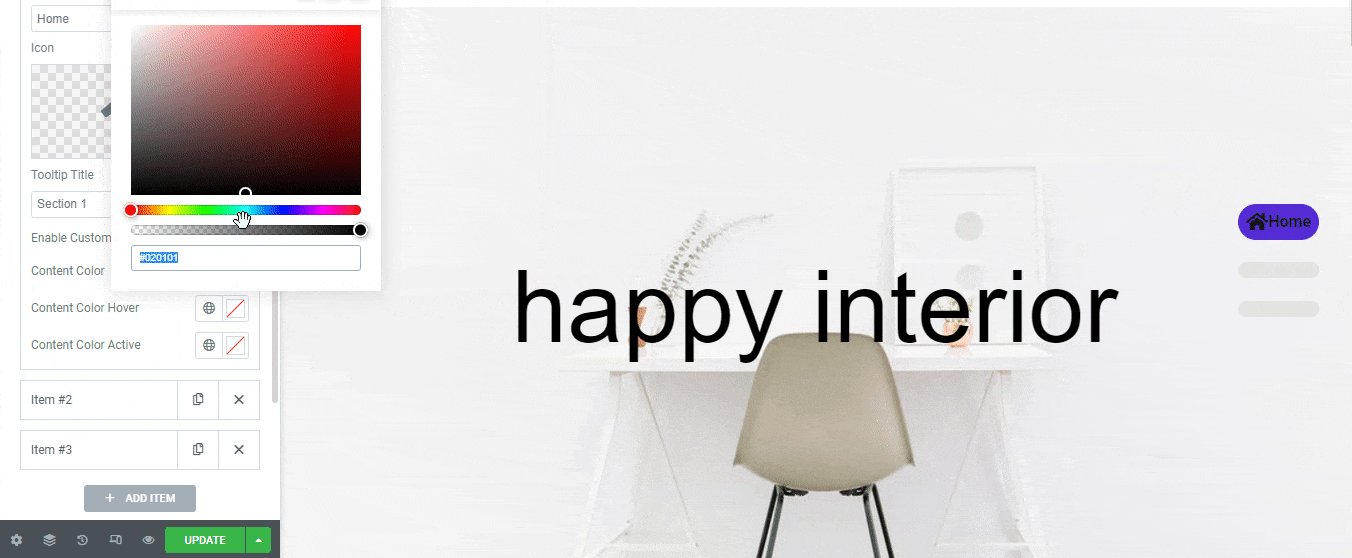
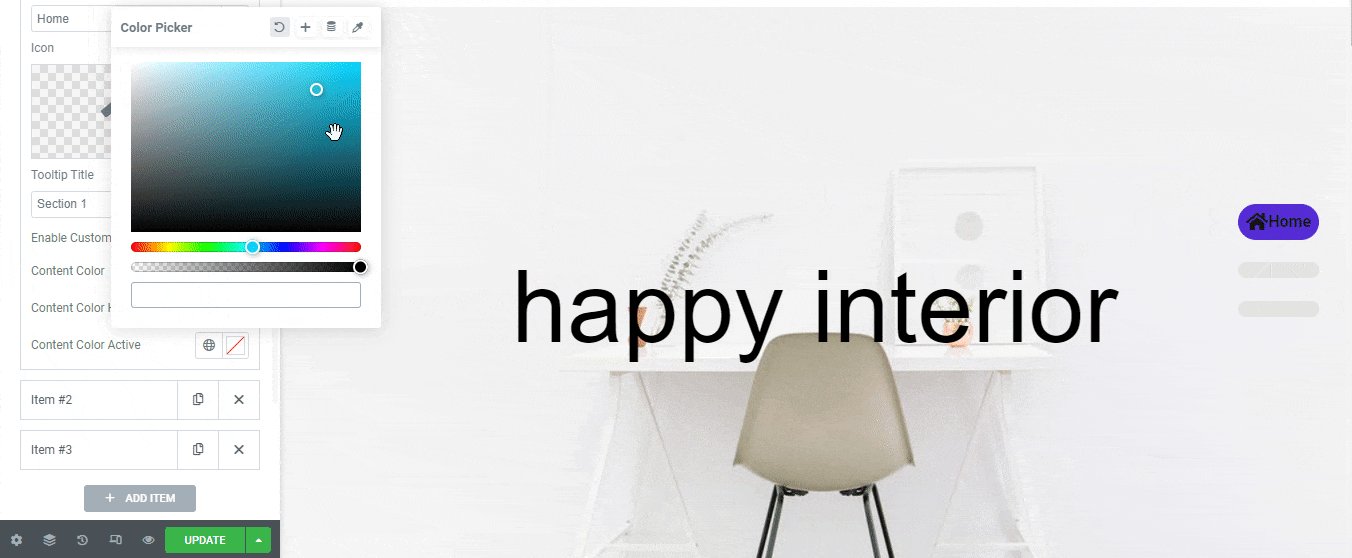
Sekarang Anda dapat mengubah Warna Konten, Arahkan Warna Konten, dan Warna Konten Aktif dari satu item. Ikuti gambar di bawah ini untuk memahami pengaturannya.

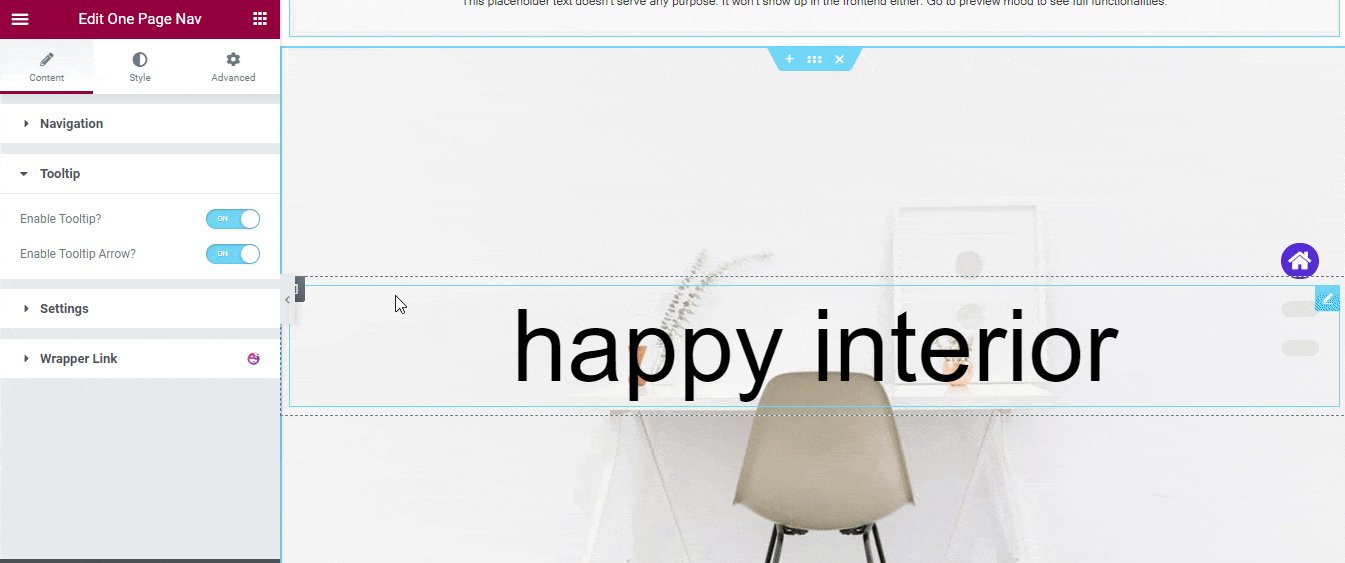
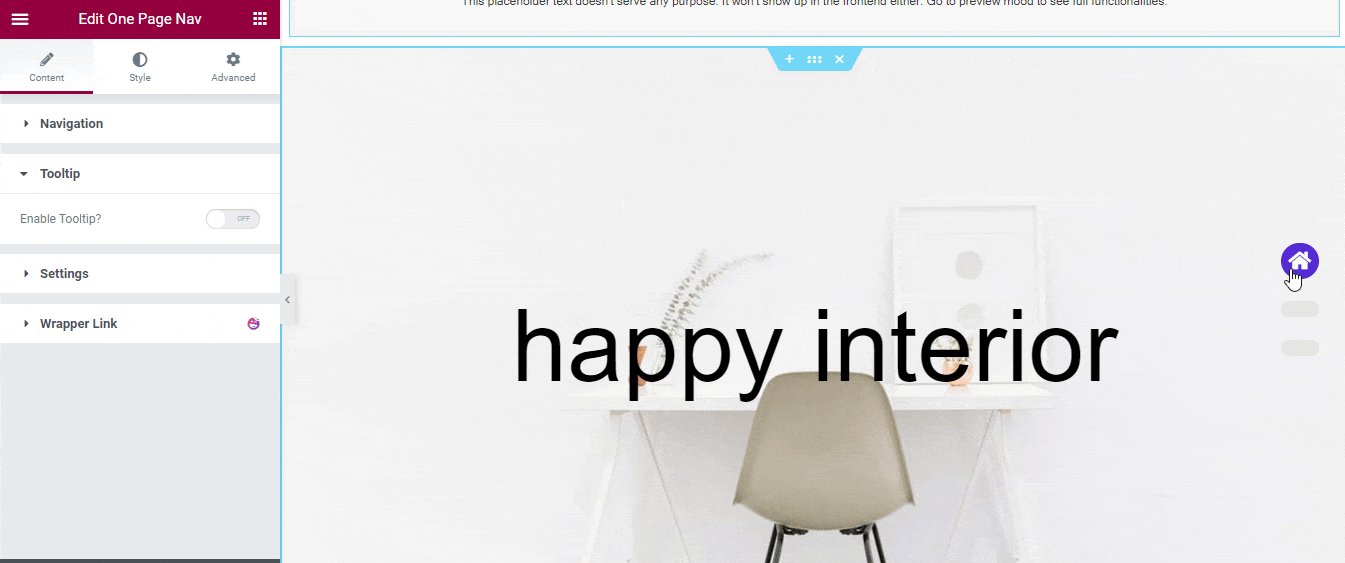
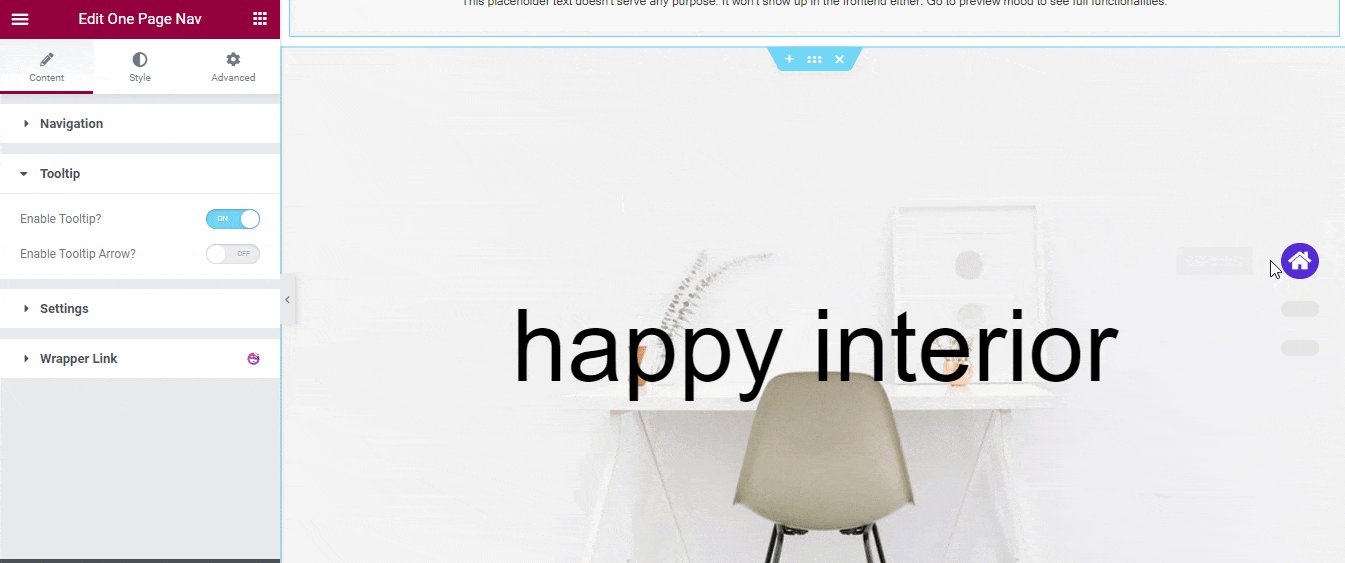
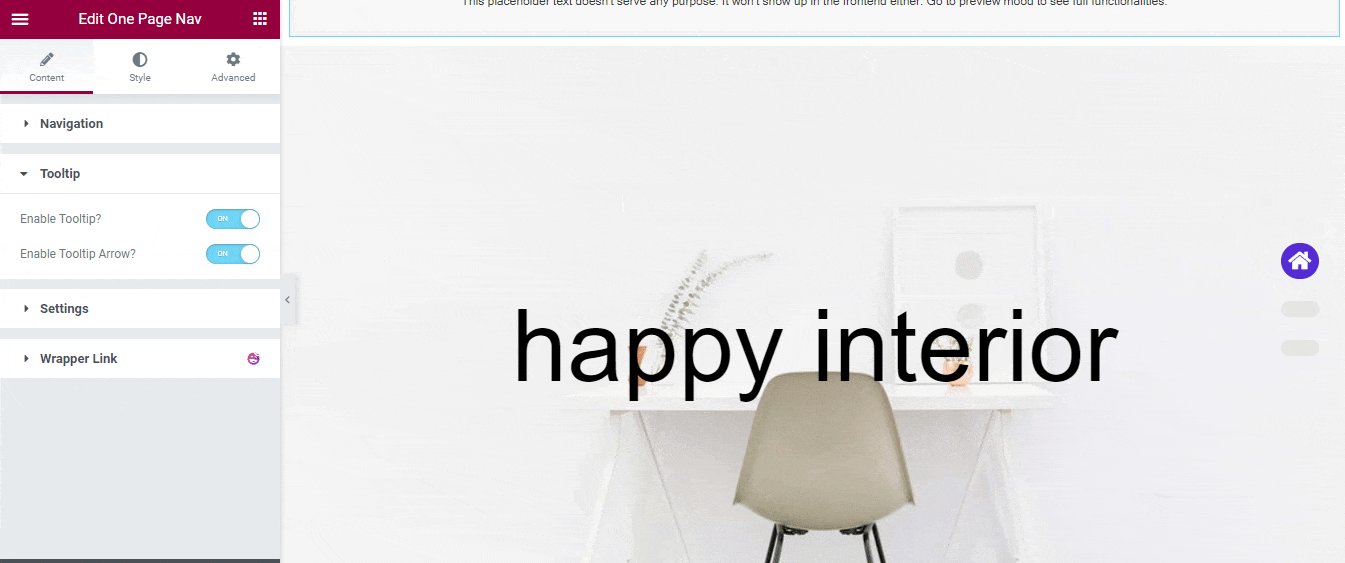
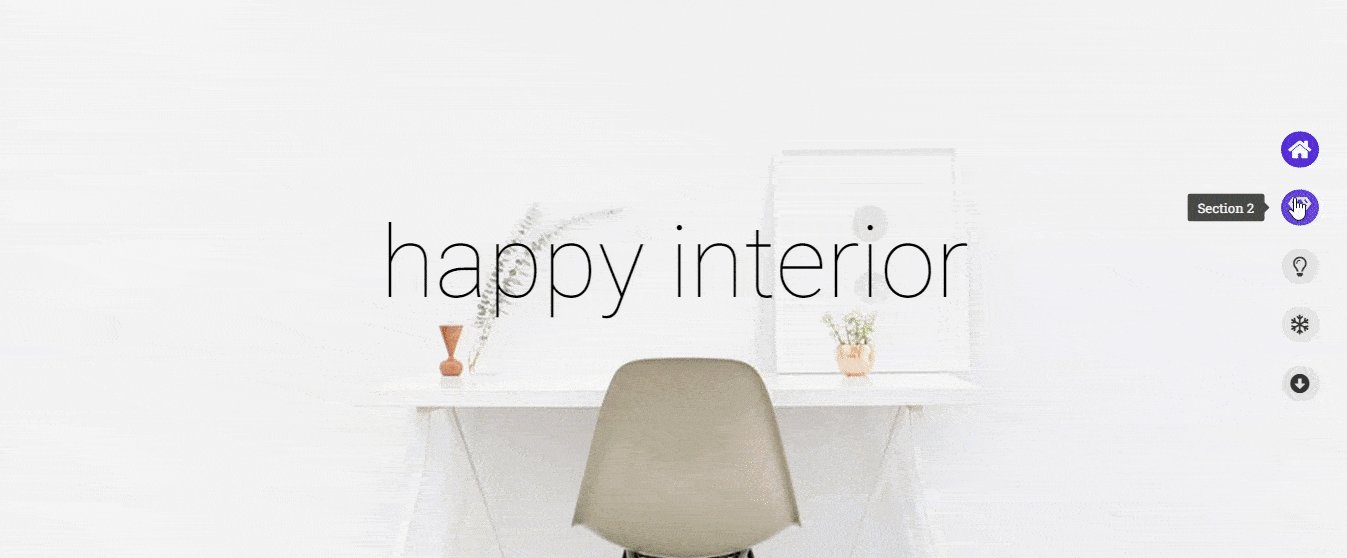
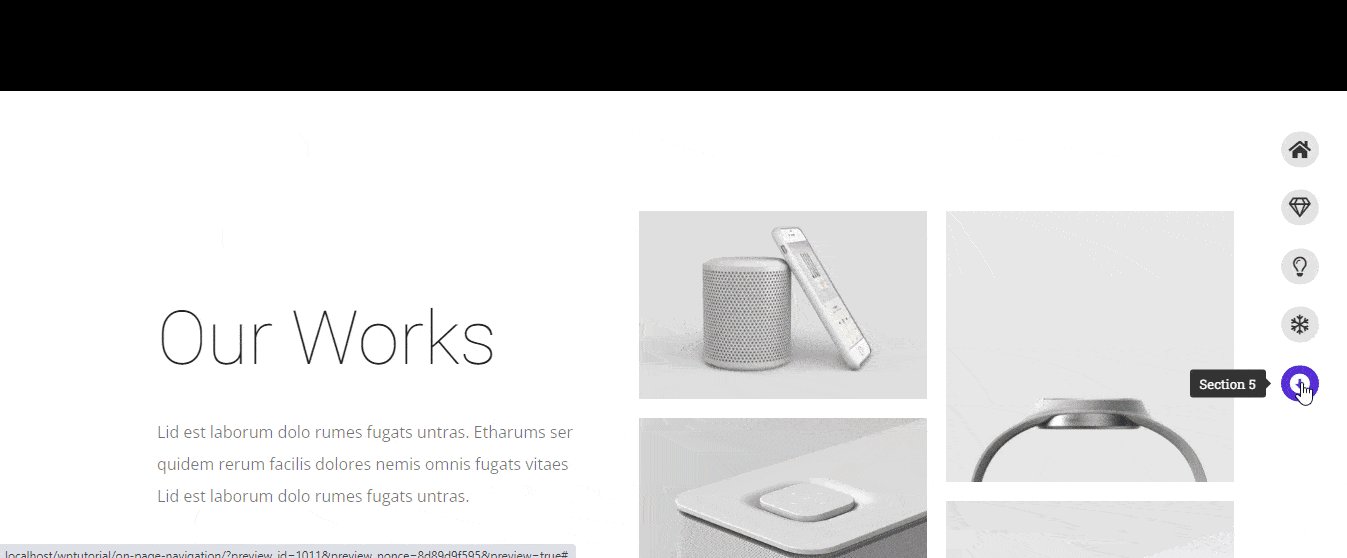
Keterangan alat
Anda dapat mengaktifkan opsi Tooltip untuk menampilkan teks dari menu individual Anda setiap kali Anda mengarahkan kursor ke atasnya. Kunjungi area Content–> Tooltip dan aktifkan pengaturannya. Anda juga dapat Mengaktifkan Panah Tooltip jika Anda ingin menampilkannya. Ikuti gambar di bawah ini untuk memahami cara kerjanya.

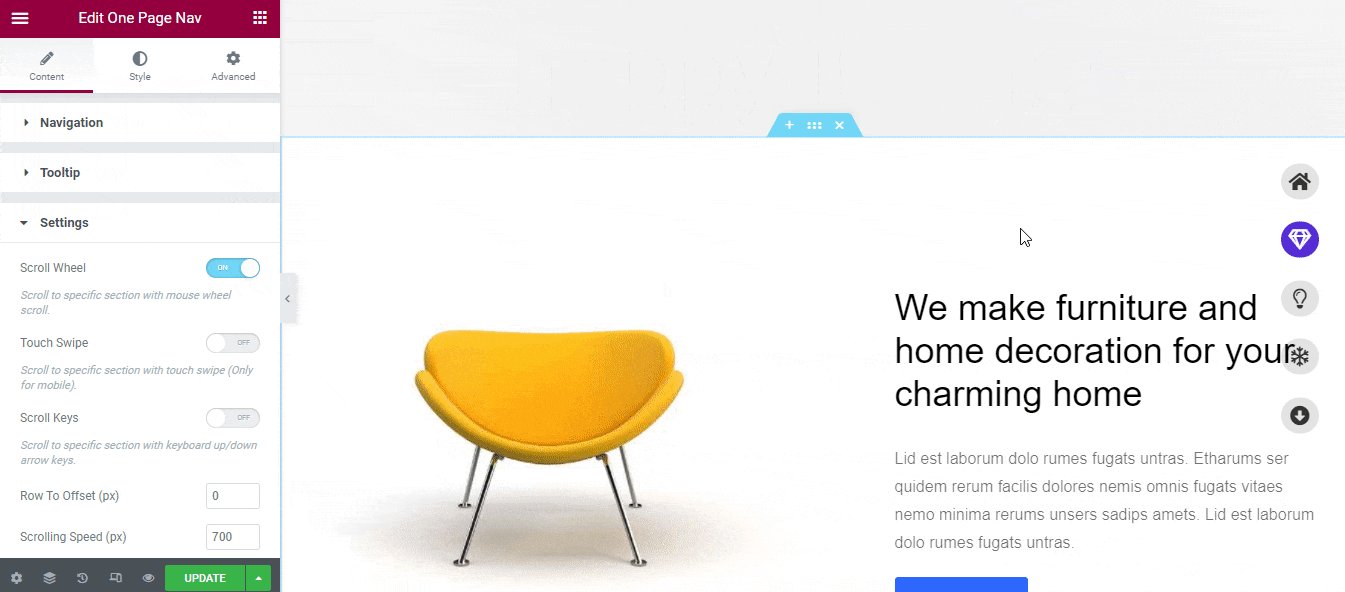
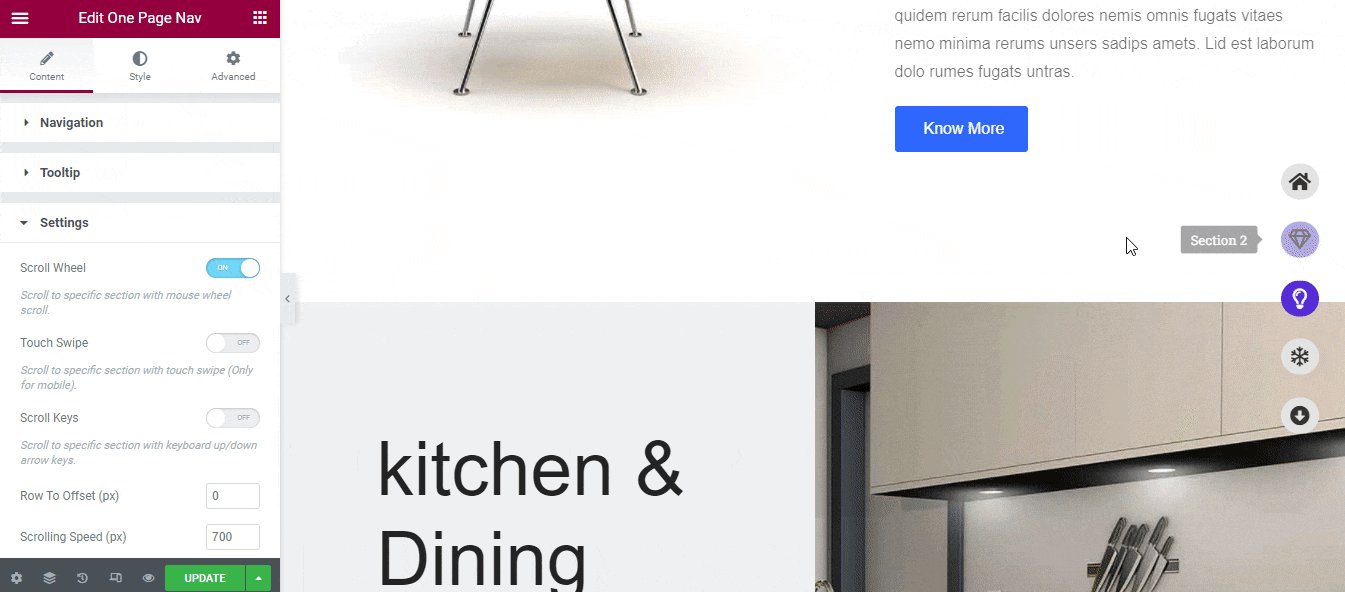
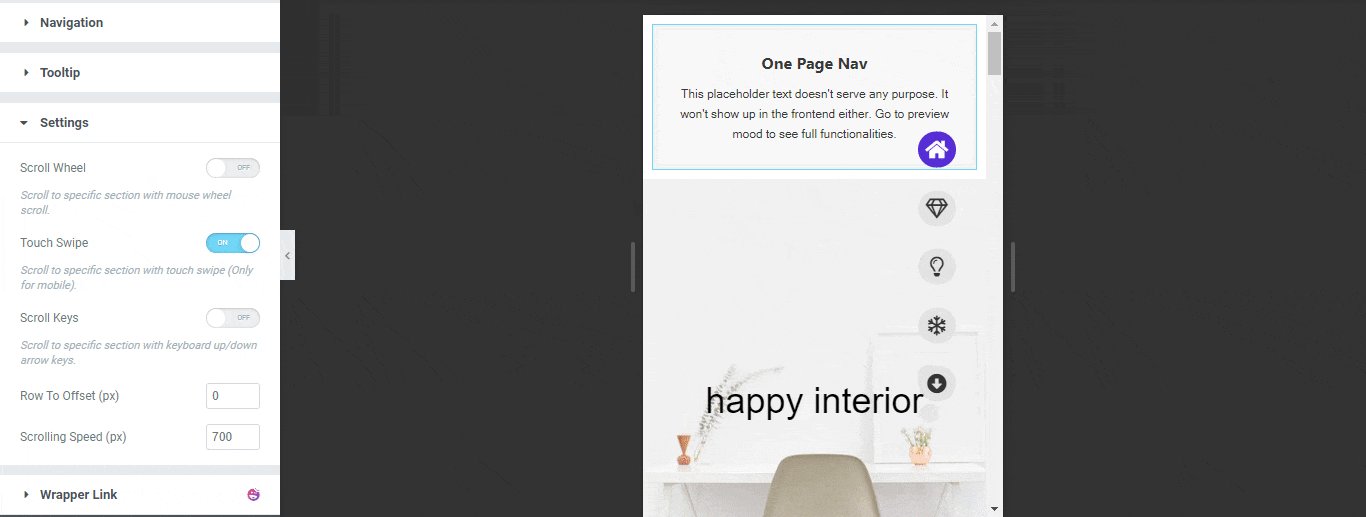
Pengaturan Konten
Anda juga dapat memindahkan satu bagian ke bagian lain menggunakan gulir mouse. Untuk melakukan ini, Anda harus pergi ke Konten–>Pengaturan . Di sini, Anda akan menemukan opsi Scroll Wheel . Cukup aktifkan pengaturan dan sekarang Anda dapat memindahkan satu menu ke menu lainnya.


Anda juga dapat mengaktifkan opsi Touch Swipe yang hanya berfungsi di perangkat Seluler . Dengan menggunakan opsi ini, Anda dapat menggesek satu bagian ke bagian lain dengan menggulir.

Anda juga dapat mengaktifkan opsi Scroll Keys dan dapat mengatur Row To Offset dan Scrolling Speed dalam opsi pengaturan.
Catatan: Anda dapat menggunakan tombol panah atas/bawah keyboard untuk menggulir ke bagian tertentu.
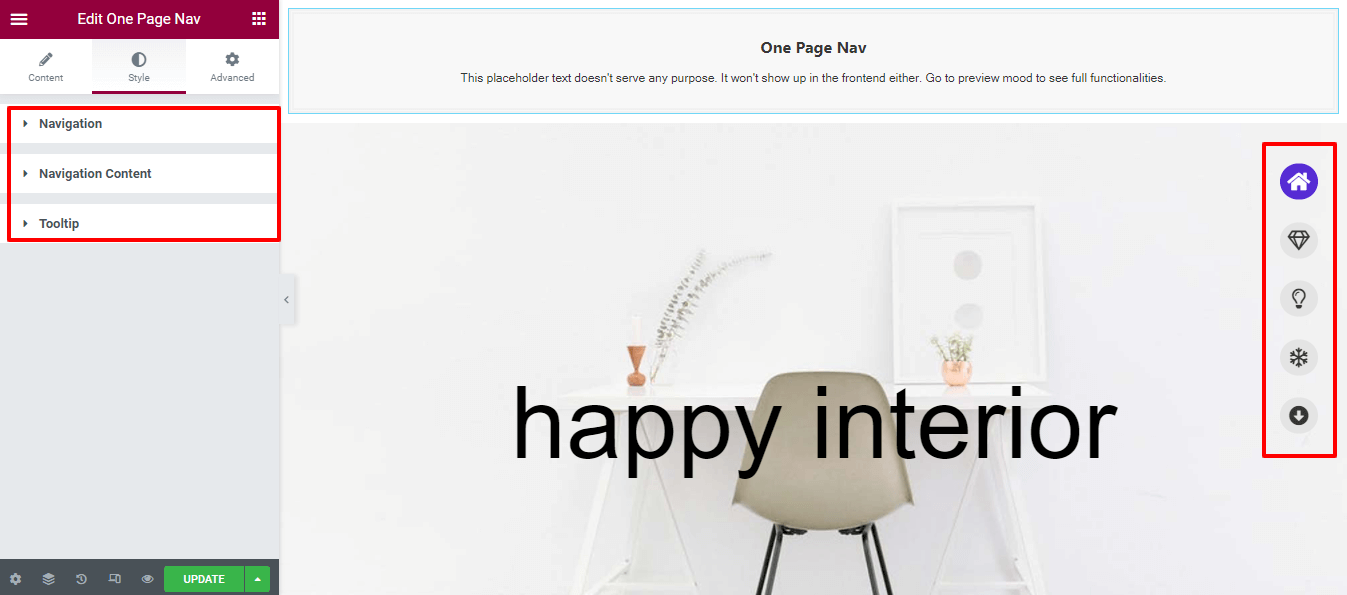
Langkah 4: Sesuaikan Desain Menu Anda
Jika Anda ingin menata menu navigasi dengan cara Anda sendiri, Anda dapat dengan mudah menggunakan opsi Gaya pada widget. Di area Style, Anda akan mendapatkan tiga opsi berbeda untuk mendesain ulang menu Anda.
- Navigasi
- Konten Navigasi
- Keterangan alat

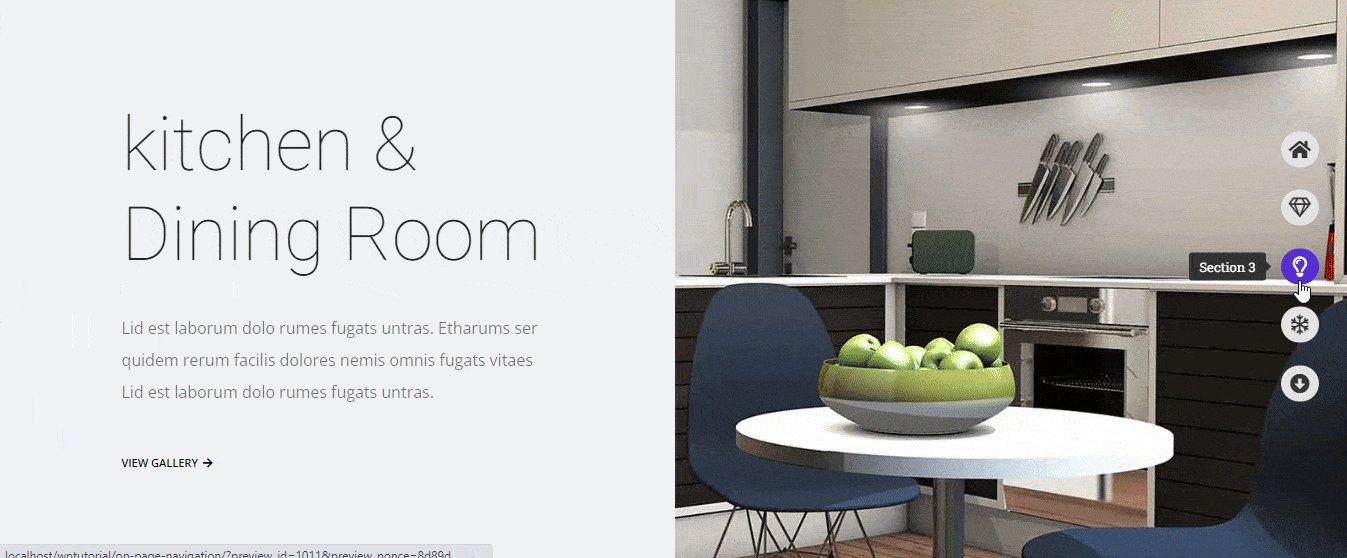
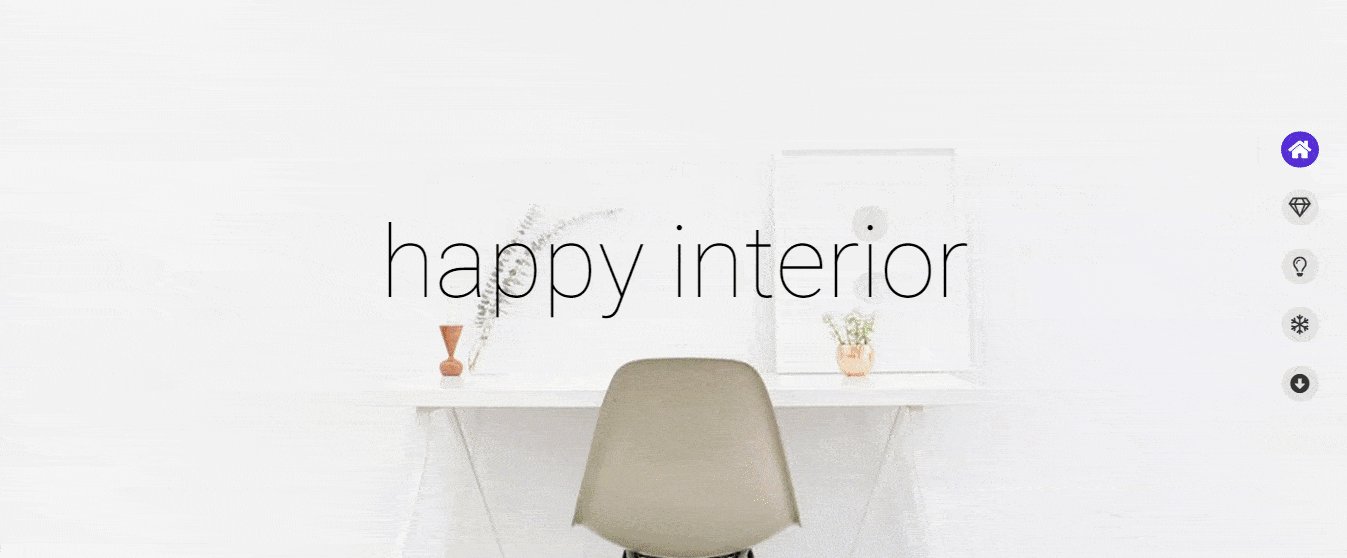
Pratinjau Akhir dari Satu Halaman Navigasi Mneu
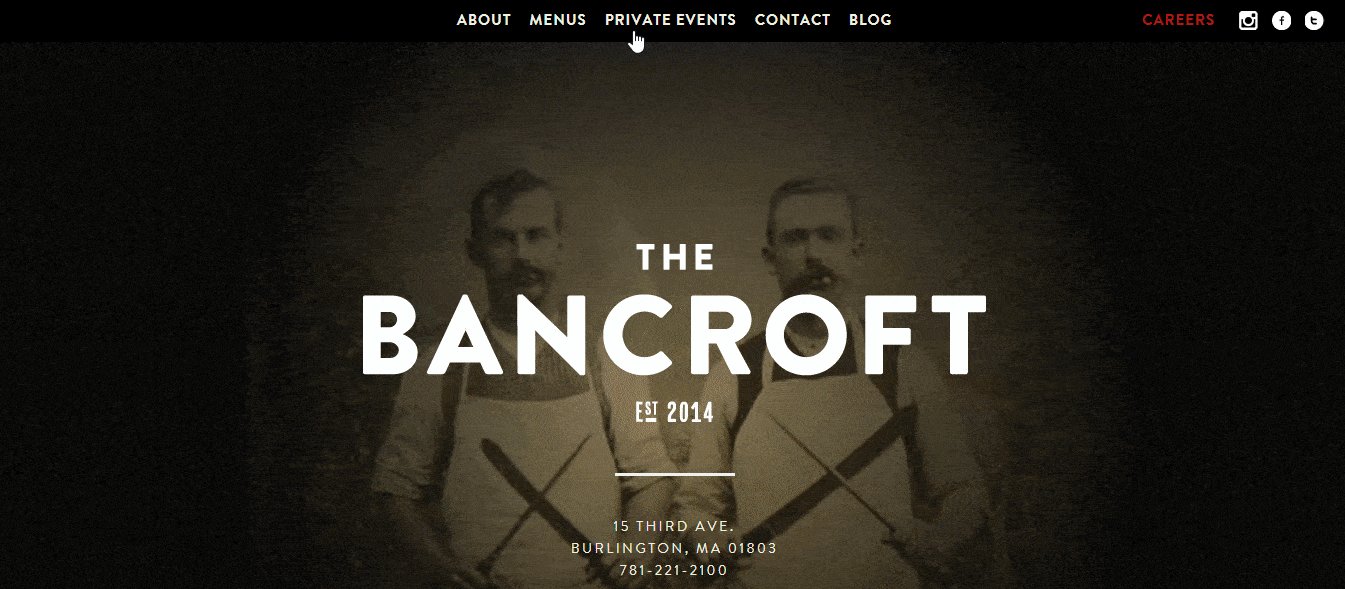
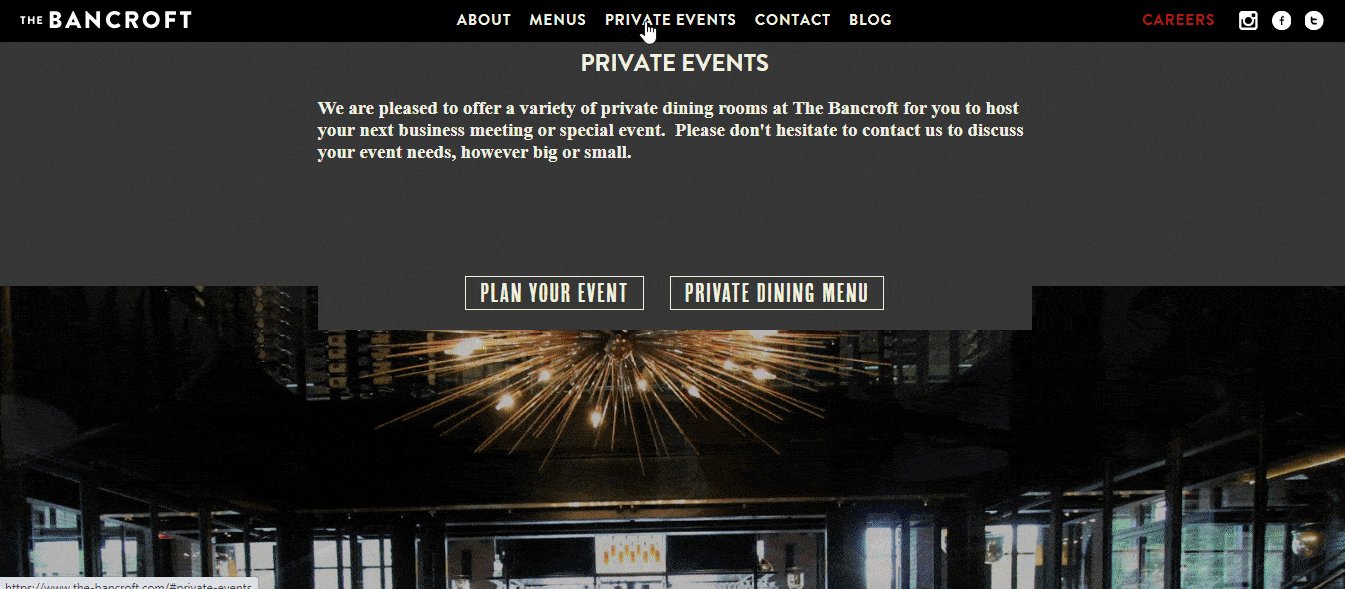
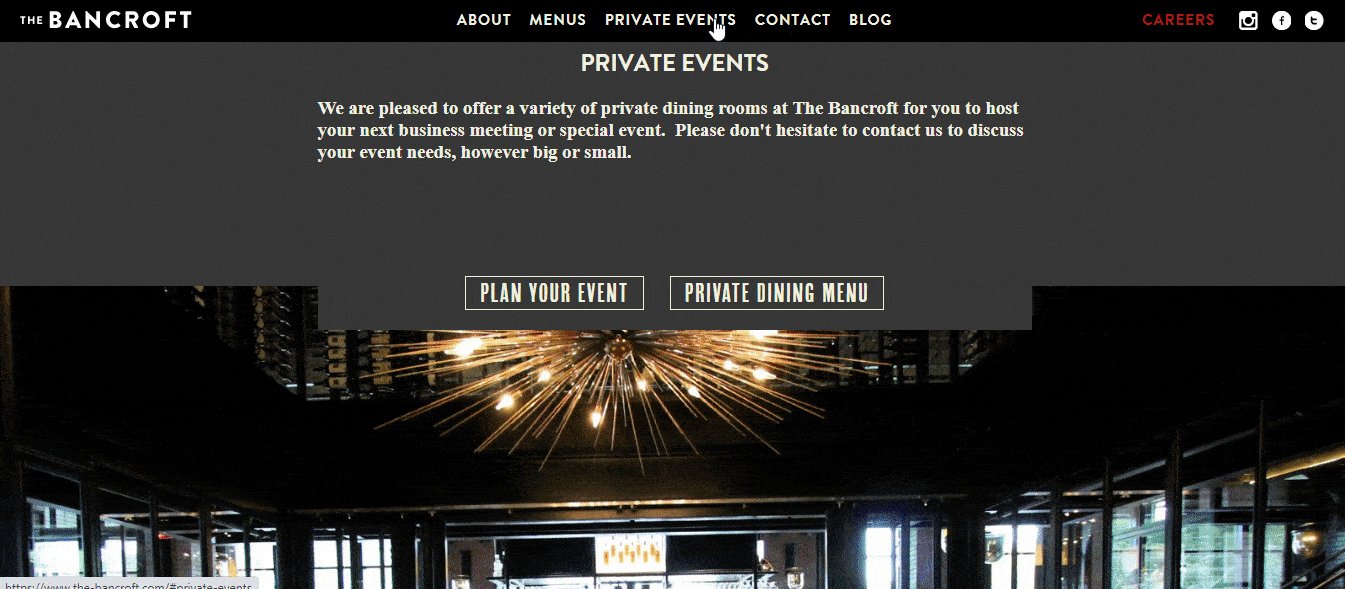
Jika Anda mengikuti semua langkah satu per satu maka menu navigasi satu halaman Anda terlihat seperti gambar di bawah ini.

Baca dokumentasi lengkap untuk memahami semua opsi penyesuaian.
Atau lihat tutorial video praktis widget Navigasi Satu Halaman Happy Addons.
Kapan Anda Harus Menyertakan Menu Navigasi Satu Halaman ke Situs Web Anda
Anda sering melihat website yang terdiri dari satu halaman yang disebut home page. Pemilik situs web ini meletakkan semua konten yang diperlukan di satu halaman ini. Namun, tujuan dari situs web satu halaman ini adalah agar pengunjung Anda fokus pada konten situs web Anda.
Tetapi jika Anda tidak menyetel menu navigasi yang tepat untuk satu halaman ini seperti situs web multi-halaman biasa, Anda akan memengaruhi pengalaman pengguna situs Anda. Karena pengguna Anda tersesat di situs Anda dan membutuhkan lebih banyak waktu untuk mendapatkan konten Anda.
Untuk mengatasi jenis masalah ini, Anda harus menerapkan menu navigasi satu halaman. Ini pada akhirnya membantu pengguna Anda untuk melompat di antara bagian-bagian pada konten situs web Anda.
Berikut adalah beberapa ide situs web satu halaman untuk Anda.
- Situs web portofolio
- Situs web Halaman arahan produk
- Situs web penyedia layanan digital
- Situs web restoran
- Situs galeri foto
Catatan: Situs web yang tercantum di atas bisa juga multi-halaman.
Apakah Anda Siap Menjelajahi Menu Navigasi Satu Halaman Elementor
Membuat menu navigasi satu halaman Elementor bukanlah tugas yang sulit jika Anda memiliki alat yang tepat.
Dalam panduan ini, kami telah membahas cara termudah untuk membuat menu gulir satu halaman ke situs web Anda menggunakan Happy Addons. Kami juga telah membahas apa itu menu navigasi satu halaman dan kapan Anda harus menggunakannya untuk situs web Anda.
Jika Anda masih buntu dan ingin tahu lebih banyak, Anda dapat menulis kepada kami di bagian komentar.
Kami juga meminta Anda untuk bergabung dengan buletin kami untuk mendapatkan tutorial & berita eksklusif tentang WordPress, Elementor, dan Happy Addons.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
