Tampilan Pertama Fitur Elementor Pro Forms Baru oleh ElementsKit
Diterbitkan: 2022-05-13Sudahkah Anda memeriksa fitur baru dari ElementsKit untuk formulir Elementor Pro?
ElementsKit baru-baru ini merilis dua fitur baru yang akan membantu Anda membuat formulir pro Elementor yang lebih cerdas.
Kita semua tahu bahwa ElementsKit lahir untuk membuat Elementor lebih kaya!
Tim pengembangan ElementsKit selalu percaya pada kekuatan Elementor seperti kebanyakan WordPressians. Dan Dengan kekaguman pada Elementor ini, tim telah bekerja sangat keras sejauh ini untuk membangun add-on all-in-one yang membuat desain web WordPress lebih nyaman dan lentur untuk lebih dari setengah juta pengguna.
Dalam upaya mencapai tujuan ini, ElementsKit sejauh ini telah mengembangkan koleksi lebih dari 85+ fitur, 500+ Bagian Siap, dan 35+ Halaman Siap dan masih bekerja untuk memperluas koleksi yang sudah sangat besar ini.
Semua fitur ini dibuat untuk melengkapi Elementor dengan cara terbaik. Tim kami percaya pada semangat perbaikan berkelanjutan dan bagi kami, itu adalah untuk terus menambahkan fitur baru ke toolkit Elementor secara teratur.
Untuk mempererat persahabatan dengan Elementor, ElementsKit kembali merilis dua fitur baru yang dapat Anda gunakan dengan versi pro dari pembuat situs web yang luar biasa. Dan kali ini, fokusnya adalah memberdayakan pengguna Elementor untuk membuat formulir yang lebih fleksibel dan lebih cerdas menggunakan kemudahan penggunaan yang sama seperti yang disediakan oleh pembuat halaman seret dan lepas ini.
Anda pasti bertanya-tanya, Apa saja fitur baru ElementsKit ini? Dan bagaimana Anda bisa menggunakannya?
Nah, untuk mendapatkan jawaban atas pertanyaan Anda, pergilah ke bagian selanjutnya…
Ikhtisar Fitur Formulir Pro Elementor Baru: Bidang Bersyarat & Tombol Atur Ulang
Seperti disebutkan sebelumnya, ElementsKit telah memperkenalkan dua fitur baru untuk pengguna formulir Elementor Pro. Kedua fitur tersebut adalah Logika Bersyarat untuk bidang formulir dan Tombol Reset. Anda dapat menemukan fitur ini sebagai bagian dari Modul ElementsKit.
Kedua fitur tersebut sangat berguna dan kami yakin Anda akan sering menggunakannya setelah mengetahui fungsinya. Jadi, mari kita mengenal fitur-fitur baru ini dalam beberapa kata.
Bidang Bersyarat

Ini adalah fitur tingkat lanjut untuk formulir Elementor Pro. Dengan modul ElementsKit ini, Anda sekarang dapat menampilkan/menyembunyikan bidang masukan formulir tertentu berdasarkan nilai yang diberikan pengguna pada bidang masukan sebelumnya.
Logika kondisional ini mengikuti “ teori if-else ”. Hal baik lainnya adalah Anda dapat menambahkan beberapa logika kondisional menggunakan hubungan AND dan OR.
Anda dapat menambahkan logika kondisional ke beberapa bidang input dari formulir yang sama dan hanya menampilkannya jika kondisinya cocok. Ini sangat berguna ketika Anda ingin pelanggan Anda memiliki pengalaman pengguna terbaik saat mereka mengisi formulir.
Bagaimana?
Nah, Anda dapat menampilkan opsi berdasarkan opsi/nilai sebelumnya yang mereka pilih. Misalnya, Anda dapat mengajukan pertanyaan tambahan hanya ketika seseorang memilih opsi tertentu. Contoh lain adalah hanya menampilkan tombol kirim setelah pengguna mengisi semua bidang yang diperlukan.
Dengan opsi bersyarat dari ElementsKit, Anda dapat menambahkan kondisi seperti Sama dengan, Tidak Sama, Lebih Besar dari, Lebih Besar dari atau sama, Kurang dari, dan Kurang dari atau sama.
Lebih penting lagi, Anda dapat menerapkan kondisi sebanyak yang Anda inginkan menggunakan salah satu logika ini dengan kombinasi hubungan AND dan OR. Anda dapat menemukan langkah-langkah untuk menggunakan fitur ini nanti di blog ini.
Apakah Anda memeriksa fitur baru yang diperkenalkan Elementor 3.6 ? Lihat blog kami di Elementor 3.6 Review
Tombol Atur ulang

"Untuk Err Adalah Manusia."
Jadi, Anda secara alami dapat berharap bahwa beberapa audiens Anda akan membuat beberapa kesalahan saat mengisi formulir. Namun, terkadang kembali ke setiap bidang formulir dan mengubah nilainya dapat mengganggu.
Modul Reset Button oleh ElementsKit menawarkan solusi sempurna dalam skenario seperti itu. Seseorang cukup mengklik tombol reset dan semua bidang input akan kembali ke nilai defaultnya.
Dengan kombinasi Elementor Pro dan ElementsKit Pro, kini Anda dapat dengan mudah menambahkan tombol Reset ke Formulir Anda. Tombol reset akan muncul sebagai salah satu pada jenis kolom input di formulir Elementor Pro. Selain itu, Anda juga dapat menyesuaikan gaya tombol reset agar lebih menarik.
Bagaimana cara menambahkan logika kondisional di Elementor Pro Forms menggunakan ElementsKit
Anda dapat menemukan fitur ini di tab baru untuk setiap bidang input formulir pro Elementor. Pelajari cara menambahkan logika bersyarat ke bidang formulir pro Elementor hanya dalam 5 langkah sederhana.
Langkah 1: Aktifkan Bidang Bersyarat Untuk Modul Formulir Elementor Pro
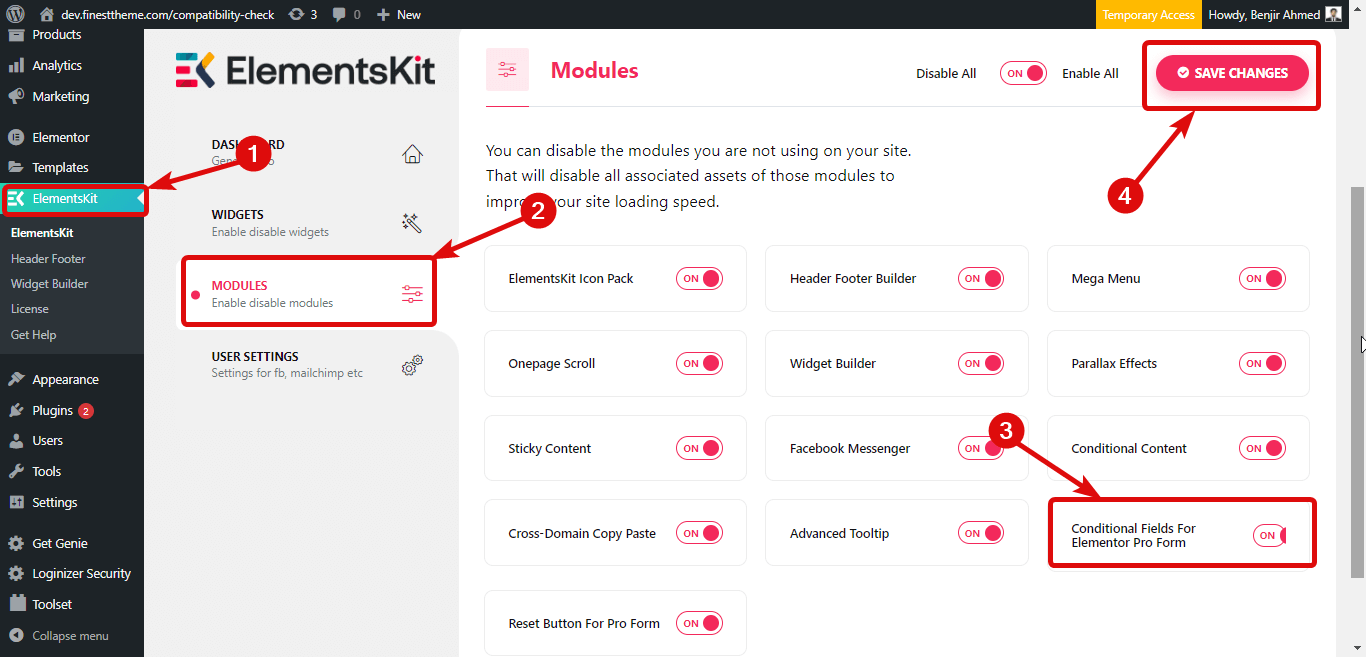
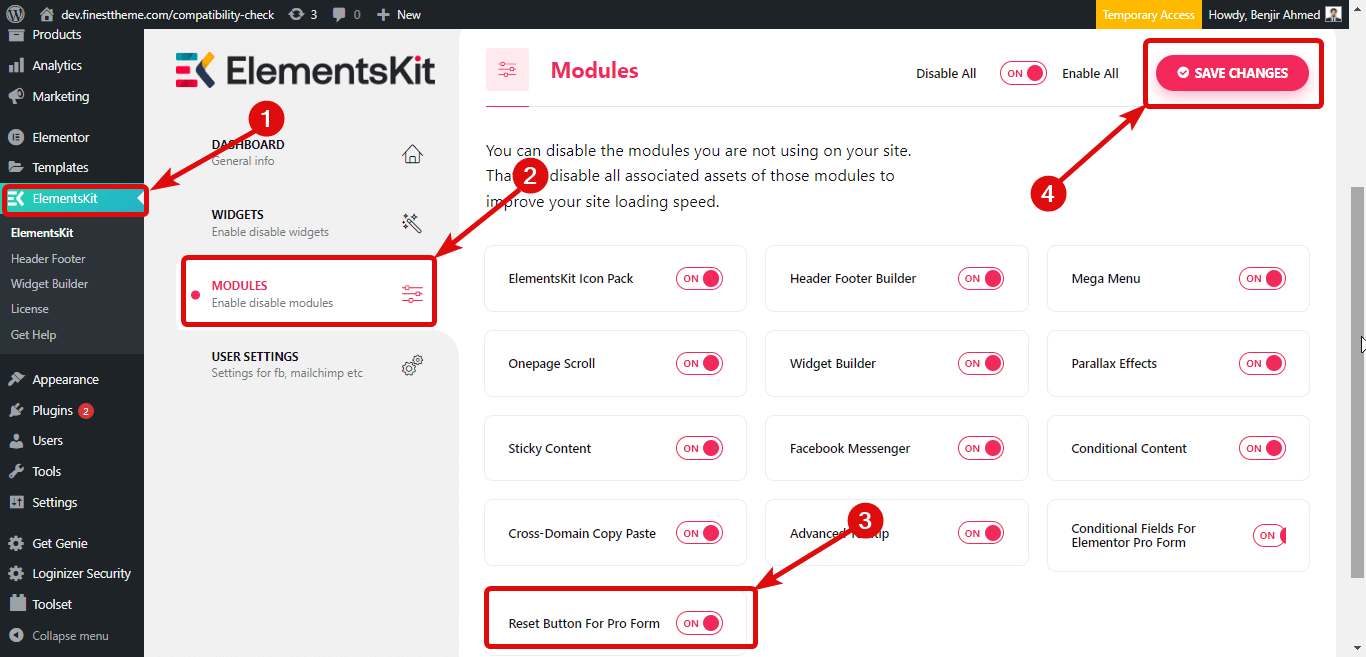
Langkah pertama adalah mengaktifkan Field Bersyarat Untuk Modul Elementor Pro Form. Untuk itu, navigasikan ke ElementsKit Modules Nyalakan tombol sakelar Bidang Bersyarat Untuk Formulir Elementor Pro, dan terakhir, klik Simpan perubahan.

Langkah 2: Buat halaman baru
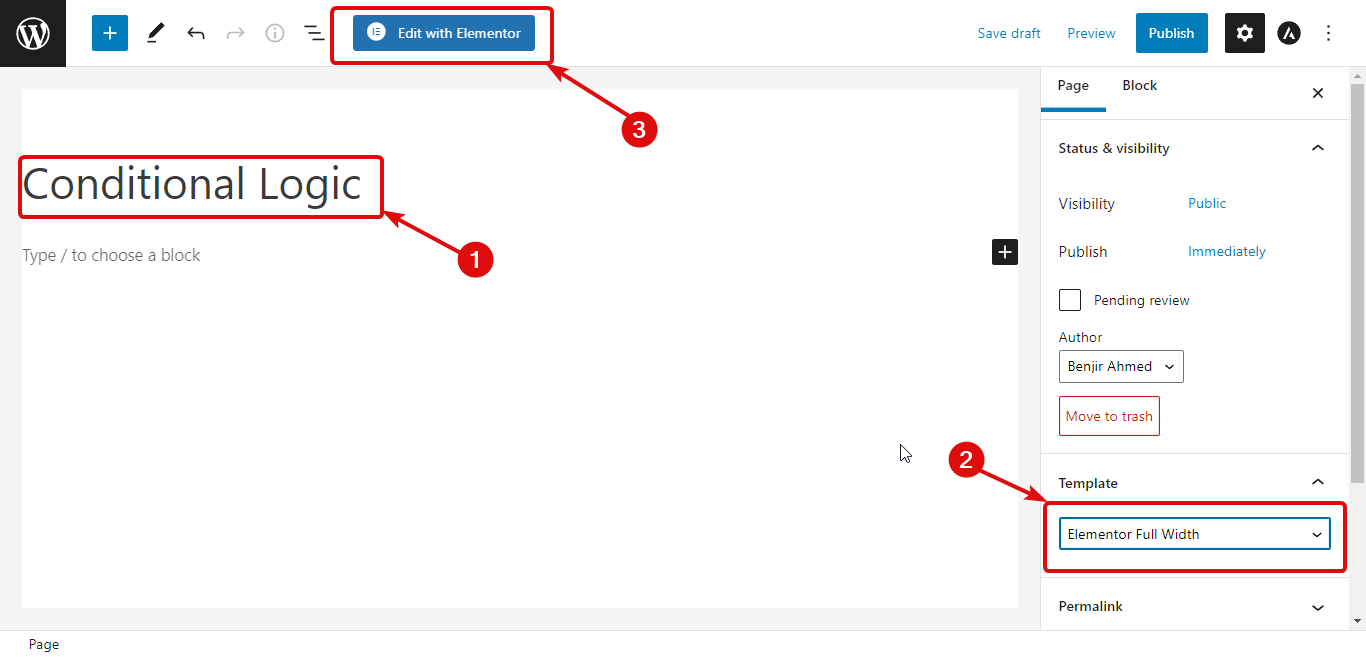
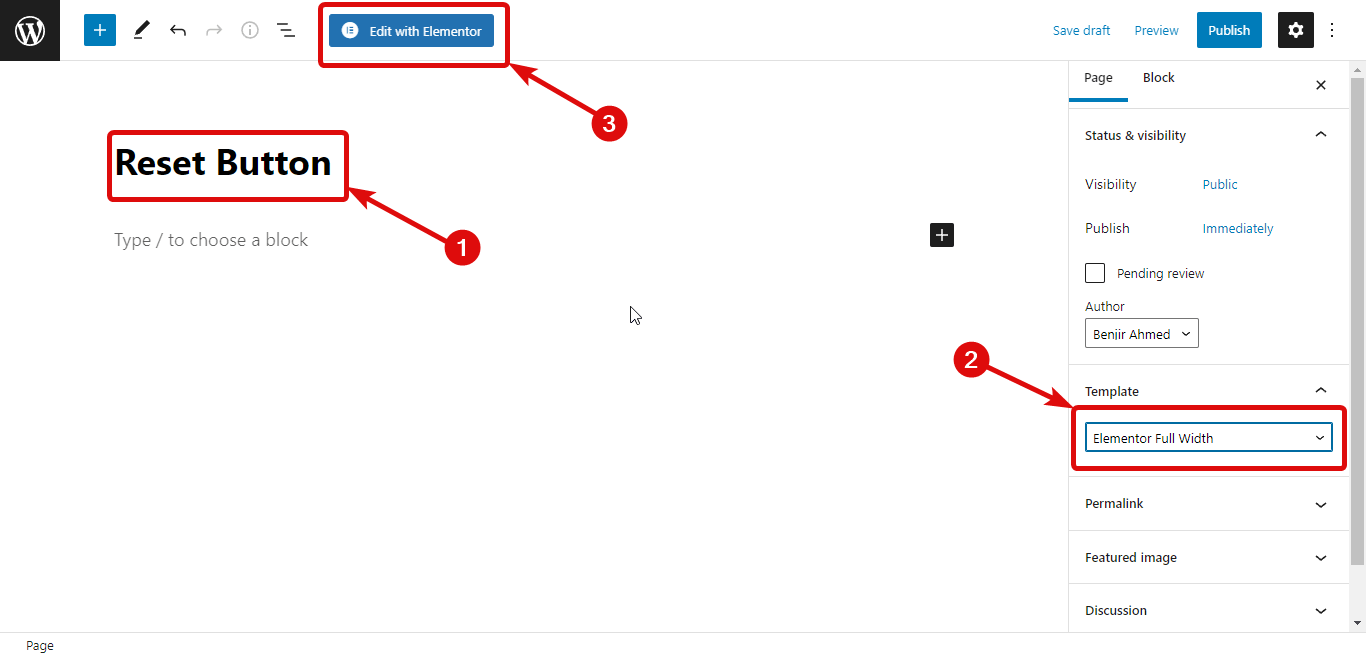
Sekarang, Anda perlu membuat Halaman Baru. Untuk itu, Navigasikan ke Dasbor WordPress Halaman dan klik Tambah Baru.
Sekarang berikan Judul, pilih Template sebagai Elementor Full Width, dan terakhir klik Edit with Elementor untuk mengedit halaman.

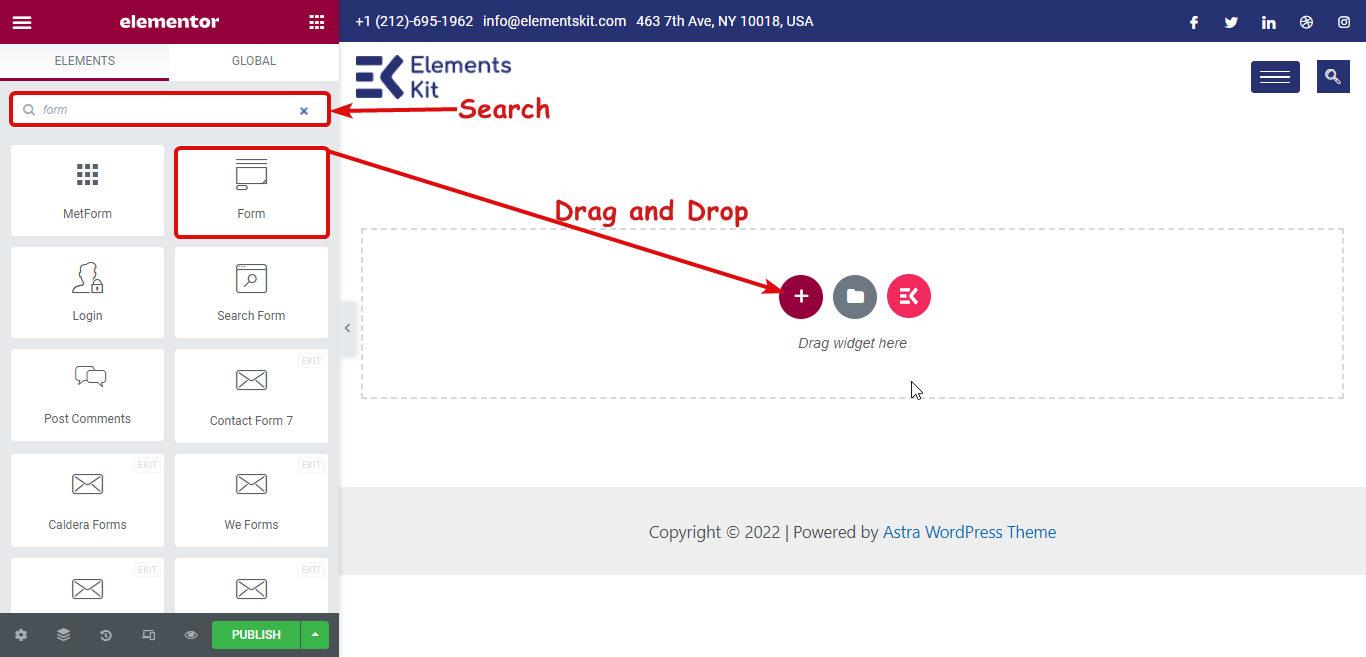
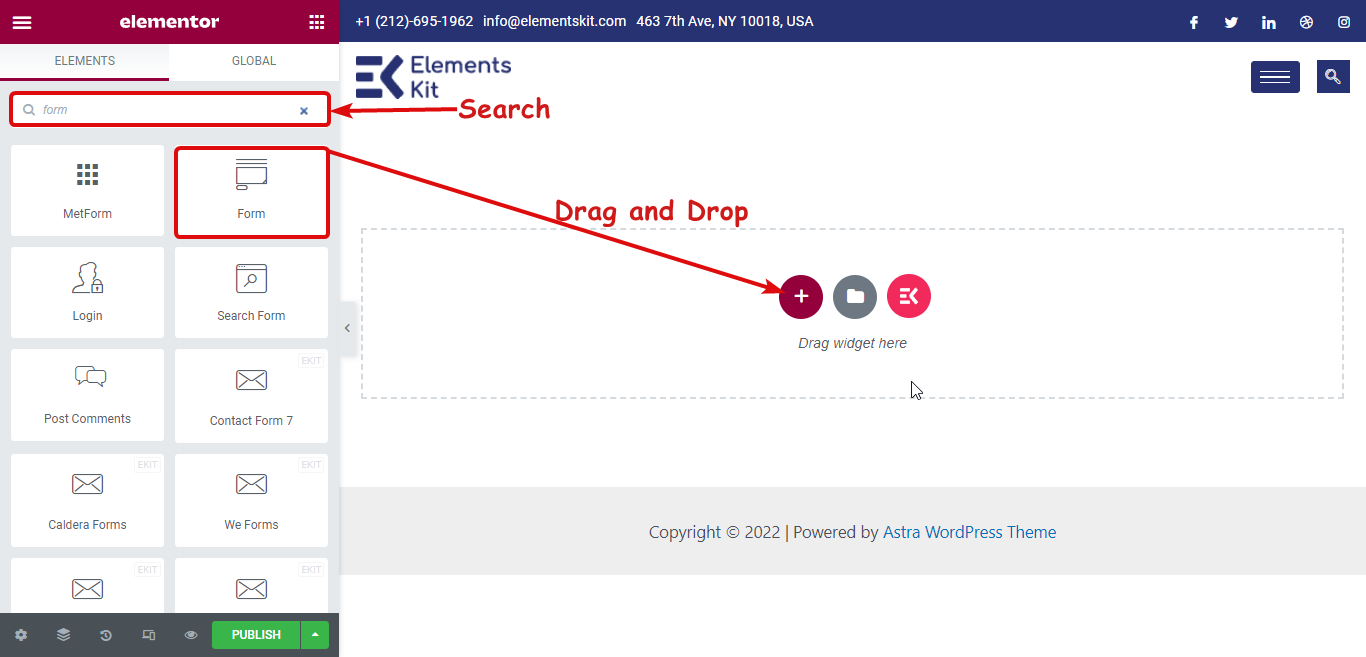
Langkah 3: Seret dan Jatuhkan widget Formulir Elementor Pro
Cari widget Formulir. Setelah Anda menemukan widget, cukup seret dan lepas widget Elementor Pro untuk membuat formulir.

Ingin menambahkan menu mega yang tampak modern ke situs Elementor Anda? Baca Cara Membuat Menu Mega Dengan Elementor dan ElementsKit
Langkah 4: Terapkan logika Bersyarat
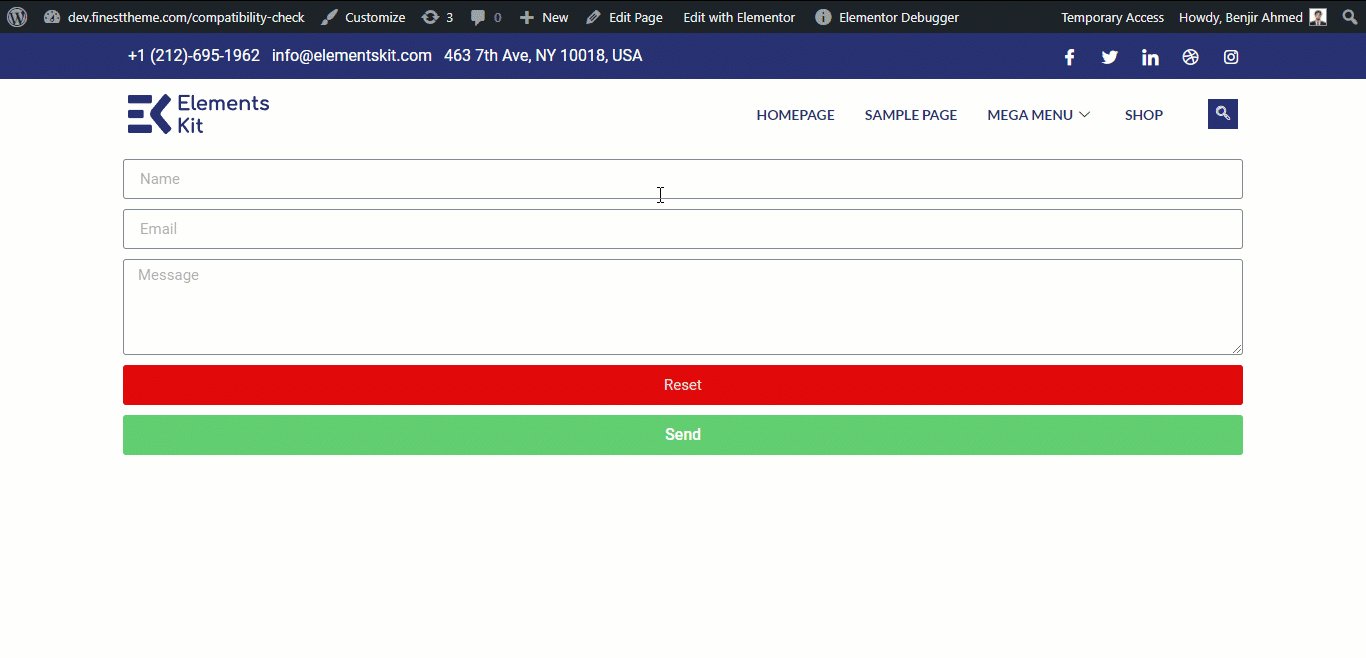
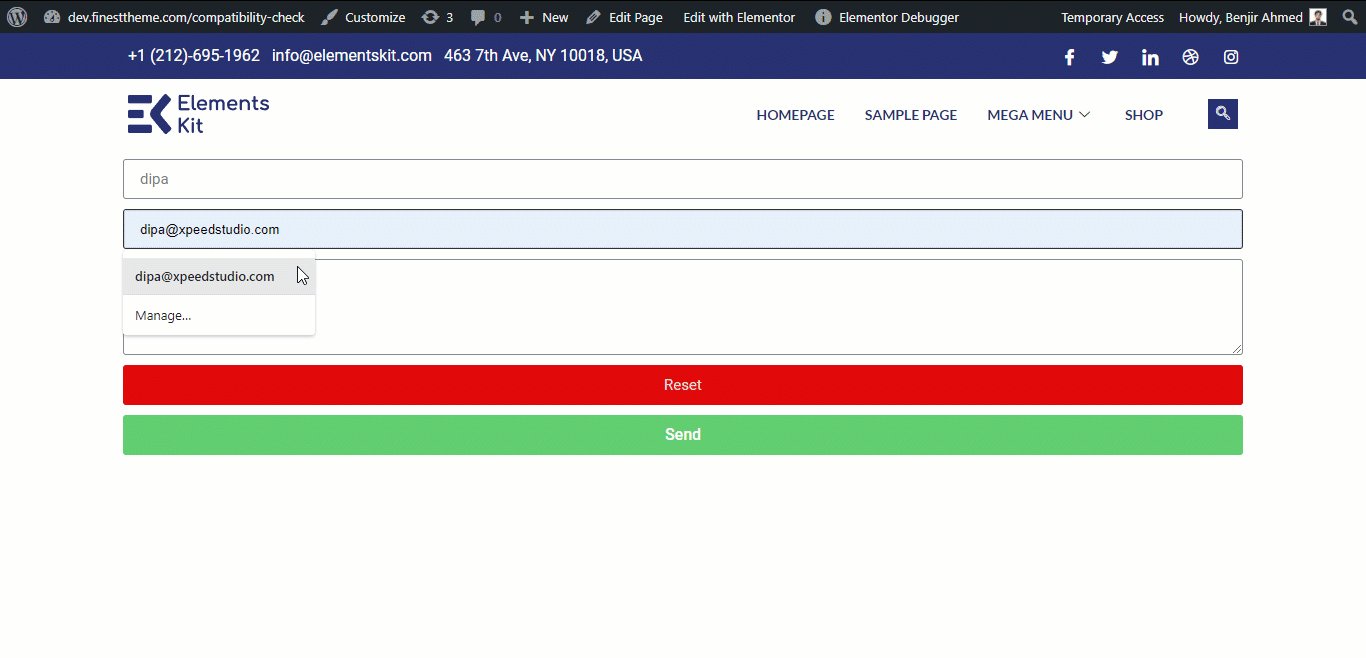
Kami akan menerapkan kondisi pada bidang Email berdasarkan input yang diberikan pengguna pada bidang Nama. Bidang email hanya akan terlihat bila bidang Nama bukan nol (pengguna telah mengetik beberapa nilai).

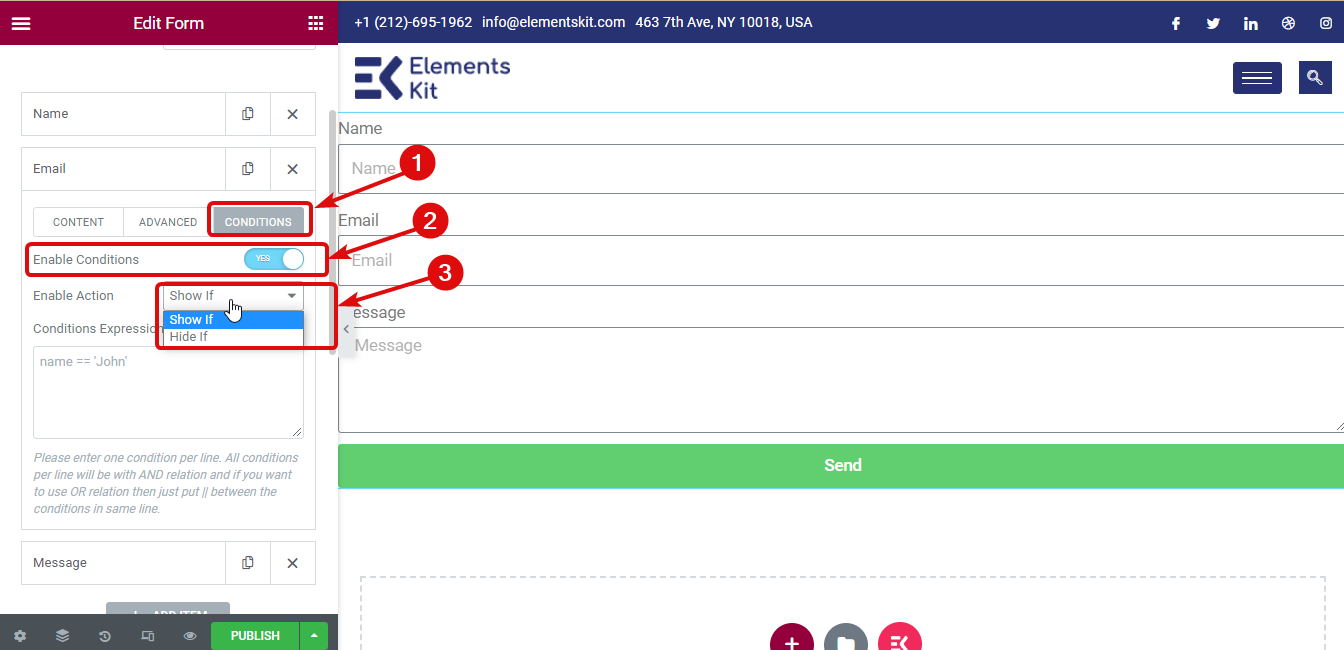
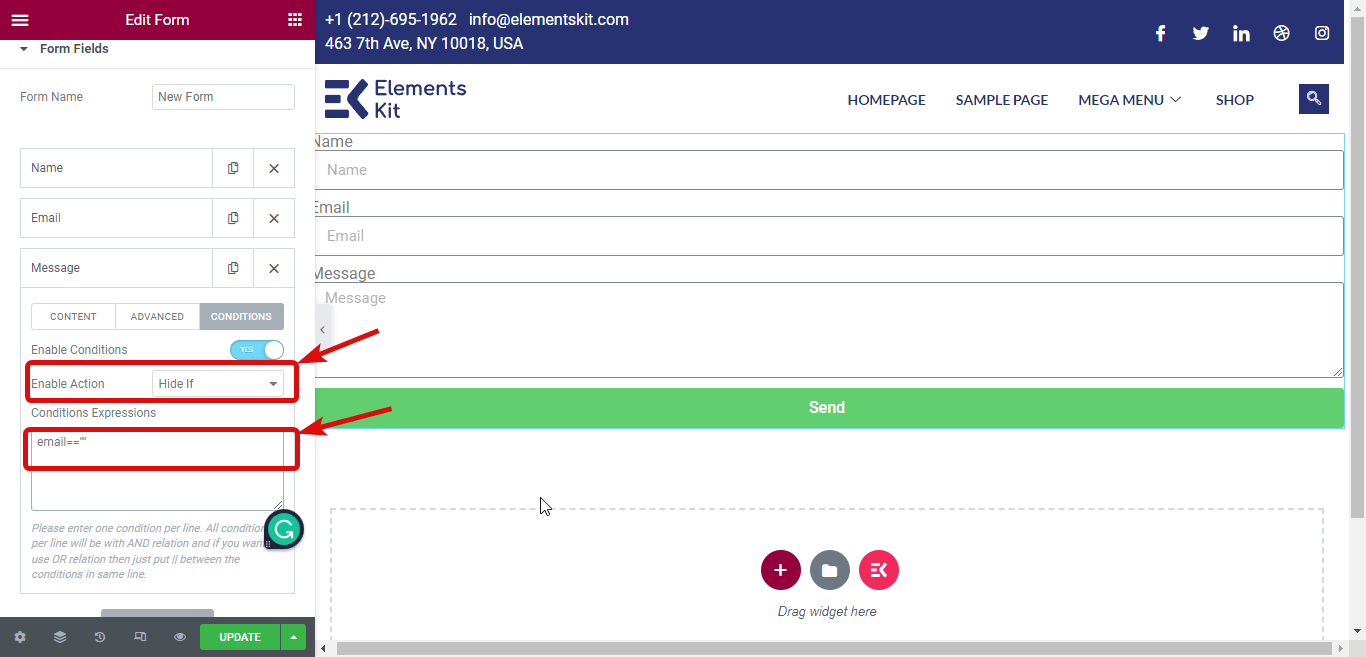
Untuk itu, klik pada bidang Email untuk memperluas. Anda akan melihat tab ketiga bernama Kondisi. Berikut adalah opsi yang perlu Anda gunakan untuk menerapkan kondisi tersebut:
- Enable Conditions: Nyalakan tombol sakelar Enable Conditions.
- Aktifkan Tindakan: Pilih hasil akhir yang akan diaktifkan jika kondisi terpenuhi. Anda dapat memilih "Tampilkan Jika" atau "Sembunyikan Jika".
- Ekspresi Kondisi: Di sini Anda perlu menulis ekspresi kondisional. Jika Anda dapat menambahkan beberapa kondisi.

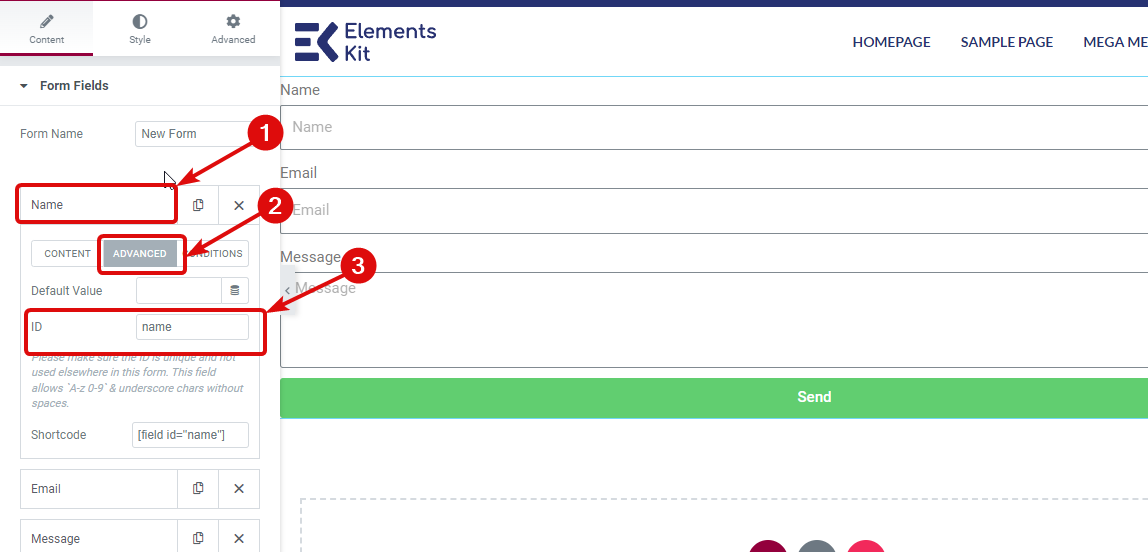
Catatan: Untuk membuat bidang Email hanya terlihat saat bidang Nama memiliki nilai, Anda harus memilih Jika tampilkan sebagai nilai Aktifkan Tindakan . Setelah itu, Anda perlu menyalin ID bidang nama.

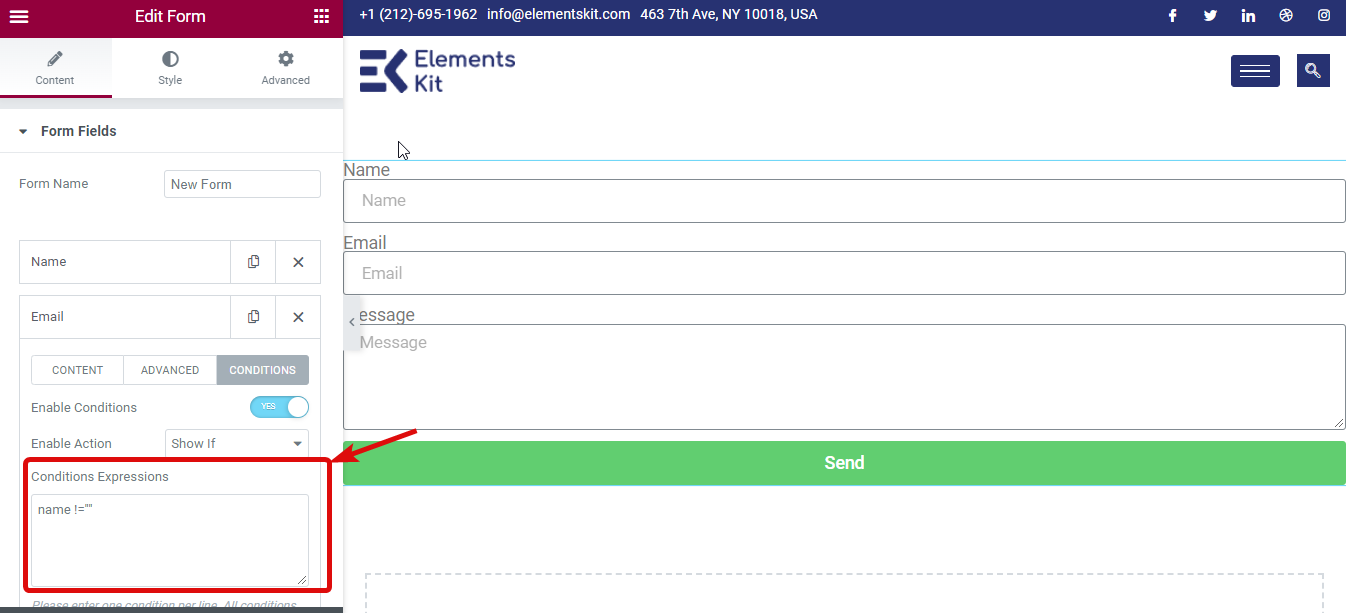
Kemudian masuk ke kolom Email dan pada Conditions Expression tulis “name != null”

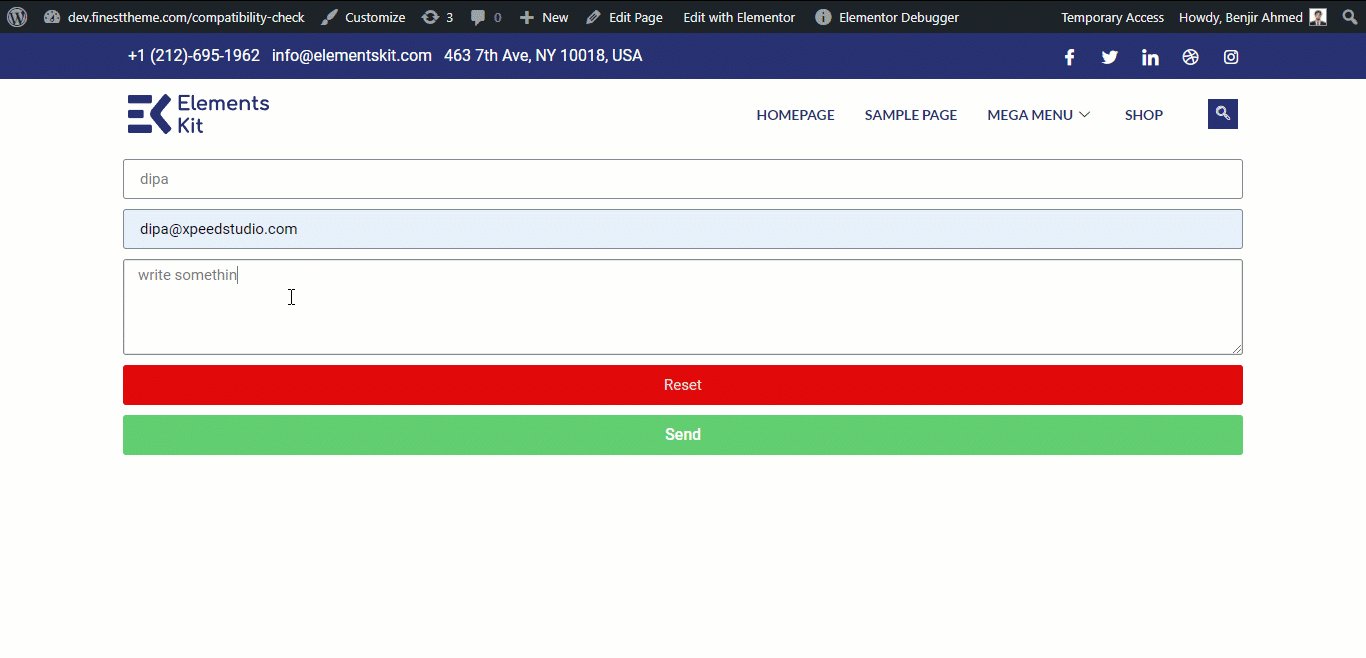
Demikian pula, Anda dapat menggunakan opsi "jika sembunyikan" untuk membuat bidang formulir Pesan disembunyikan hingga pengguna mengetikkan alamat email mereka. Untuk ini, Anda perlu menggunakan bidang ekspresi Email == "" .

Langkah 5: Publikasikan dan pratinjau
Setelah Anda menambahkan semua ketentuan, klik terbitkan lalu lihat pratinjaunya.

Untuk tutorial lebih detail tentang cara menggunakan fitur bersyarat ElementsKit pada formulir Elementor Pro, klik di sini.

Bagaimana cara menambahkan Tombol Reset di Elementor Pro Forms menggunakan ElementsKit
Menambahkan tombol reset di formulir Elementor Pro sama seperti menambahkan bidang formulir lainnya. Anda dapat menambahkan tombol reset ke widget formulir Elementor dengan tombol Reset ElementsKit untuk modul Elementor Pro. Berikut adalah langkah-langkah yang perlu Anda ikuti:
Langkah 1: Aktifkan Tombol Atur Ulang Untuk Modul Formulir Elementor Pro
Langkah pertama nyalakan Tombol Reset Untuk Modul Elementor Pro Form. Untuk itu, arahkan ke ElementsKit Modules Nyalakan tombol sakelar Tombol Atur Ulang Untuk Formulir Elementor Pro, dan terakhir, klik Simpan perubahan.

Langkah 2: Buat halaman baru dan edit dengan Elementor
Untuk membuat Halaman Baru. Untuk itu, Navigasikan ke Dasbor WordPress Halaman dan klik Tambah Baru.
Sekarang berikan Judul, pilih Template sebagai Elementor Full Width, dan terakhir klik Edit with Elementor untuk mengedit halaman.

Langkah 3: Seret dan Lepas
Ketik dari untuk mencari widget Elementor Form. Setelah Anda menemukan widget, cukup seret dan lepas widget untuk membuat formulir di Elementor.

Blog adalah cara yang bagus untuk terhubung dengan audiens Anda. Lihat cara membuat template posting blog yang menarik menggunakan Elementor
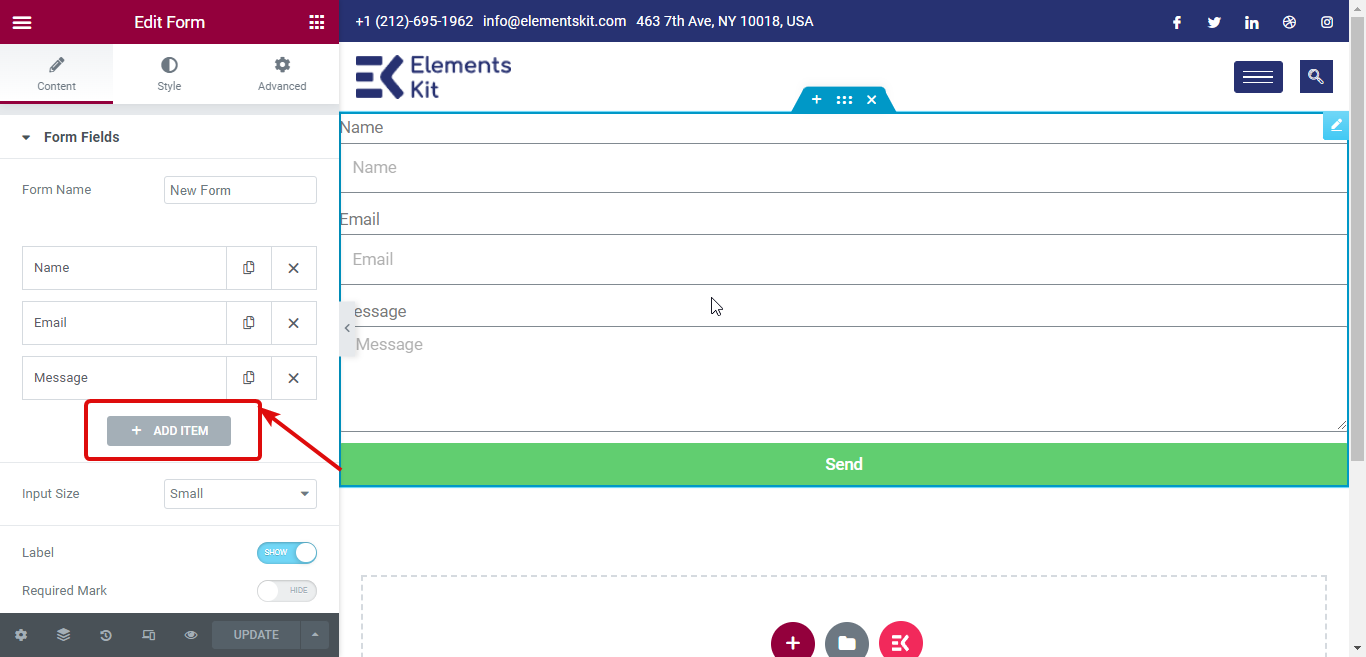
Langkah 4: Tambahkan tombol Reset
Untuk menambahkan tombol reset klik pada + TAMBAHKAN ITEM untuk menambahkan bidang baru.

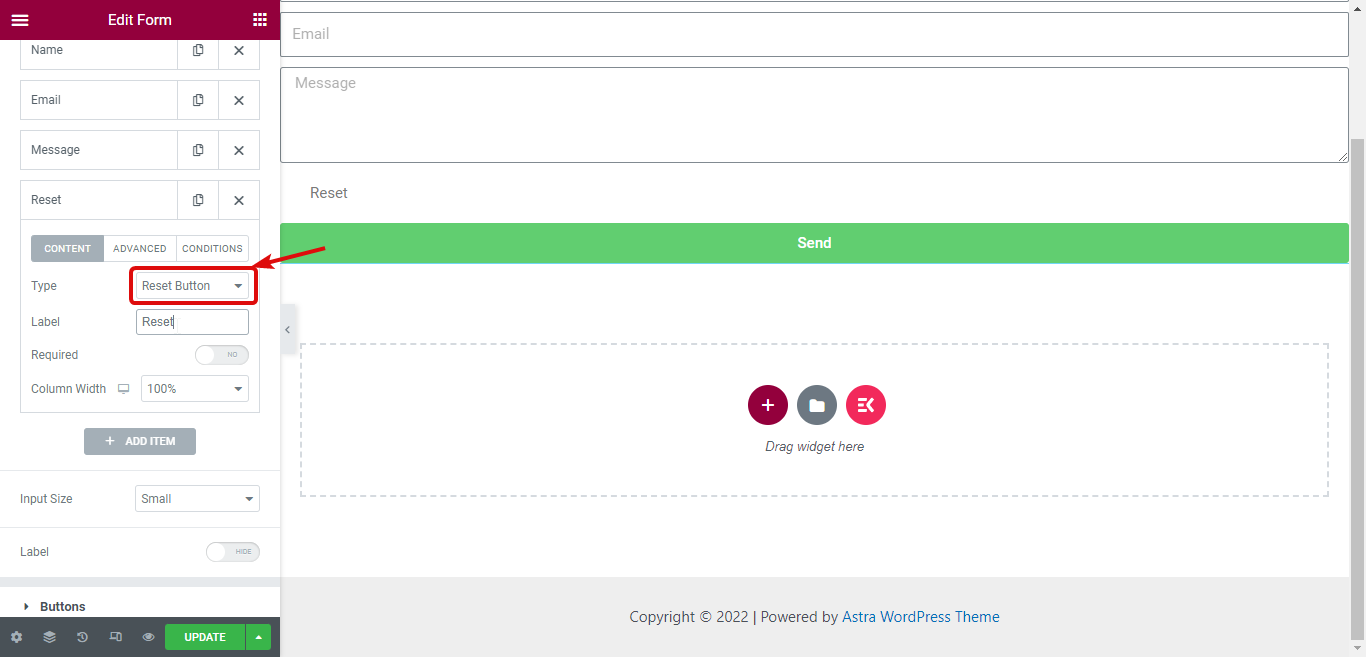
Sekarang dari dropdown Type pilih Reset Button . Kemudian, berikan label.

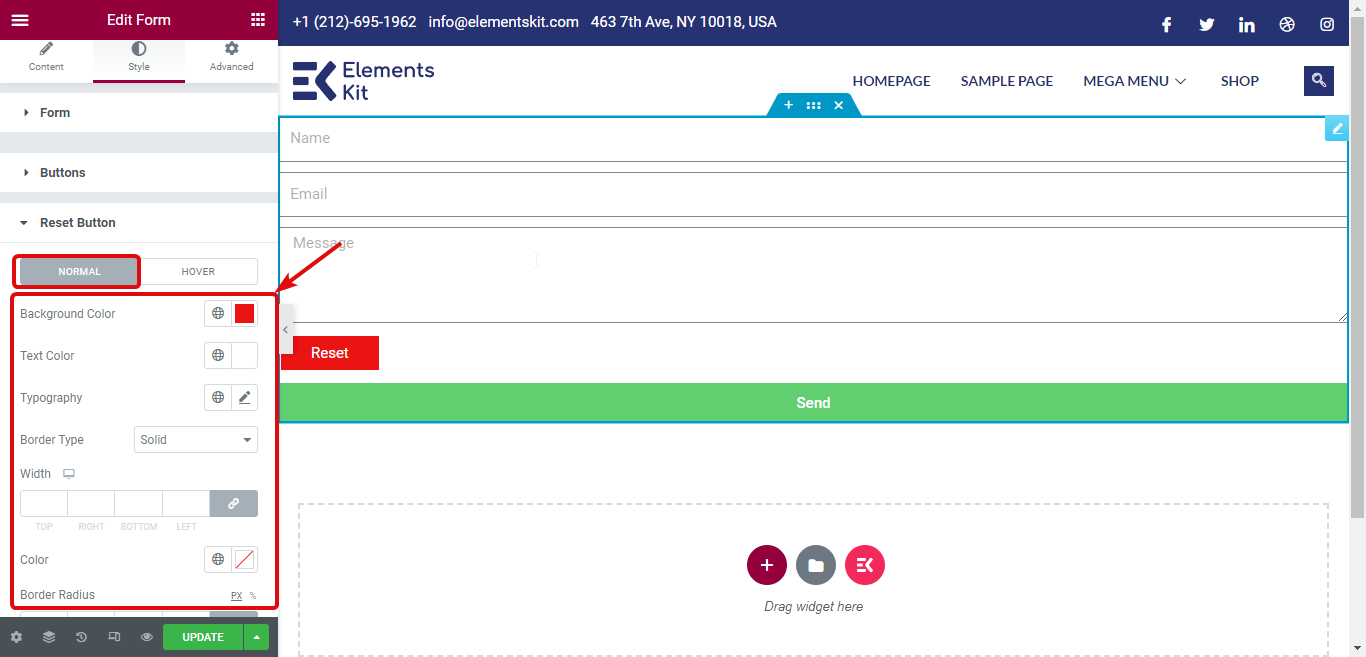
Langkah 5: Tombol Atur Ulang Gaya
Untuk menyesuaikan gaya tombol atur ulang, buka Tab Gaya dan Perluas tab tombol atur ulang. Di sini Anda dapat mengubah gaya untuk tampilan normal dan tampilan melayang. Untuk tampilan normal, Anda dapat menyesuaikan warna Latar Belakang, Warna Teks, Tipografi, Jenis Perbatasan, dll.

Untuk tampilan hover, Anda dapat menyesuaikan warna latar belakang dan warna teks. Untuk tutorial lebih detail tentang cara menggunakan tombol Reset, klik di sini.
Elementor Flexbox Container menawarkan lebih banyak opsi untuk membuat situs web responsif perangkat. Untuk lebih jelasnya, periksa blog kami Cara Menggunakan Elementor Flexbox Container dalam Langkah Sederhana .
Langkah 6: Publikasikan dan Pratinjau
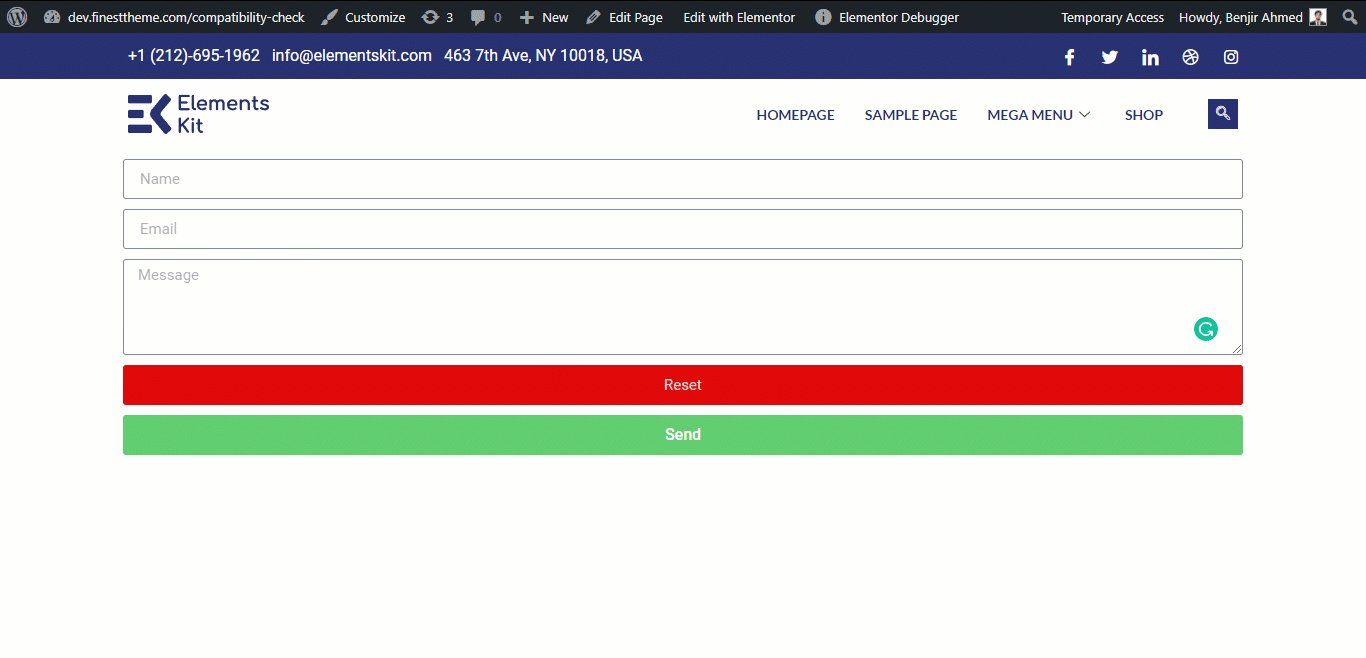
Setelah Anda selesai menyesuaikan tombol reset, Anda dapat Memublikasikan halaman dan menggunakan formulir dengan tombol reset yang menarik. Berikut adalah demo tombol reset:


Apa yang dimiliki ElementsKit selanjutnya untuk Elementor Pro?
Seperti yang disebutkan sebelumnya, tim ElementsKit berusaha untuk menambahkan fitur baru untuk memberdayakan Elementor sehingga bersama-sama dapat memberikan pengalaman pengguna terbaik. Dengan harapan menjaga adat tetap hidup, kami selalu memiliki banyak hal di peta jalan kami.
Sesuai dengan formulir Elementor Pro, akan ada penambahan fitur baru segera. Dan fitur yang akan datang itu adalah bidang Tanda Tangan untuk formulir pro Elementor.
Dengan widget Tanda Tangan, pengguna dapat memasukkan tanda tangan mereka menggunakan mouse atau pena touchpad . Mereka akan memiliki opsi untuk menyimpan tanda tangan sebagai data atau dalam format gambar (Misalnya jpg, png, dll).
Selain bidang tanda tangan, kami juga memiliki banyak fitur yang sedang berlangsung dan akan dirilis tahun ini. Anda dapat melihat peta jalan kami untuk menemukan detail lebih lanjut. Dan jika Anda ingin meminta fitur tertentu, Anda dapat mengirimkan ide fitur Anda di tautan ini.
Kata-kata Terakhir
ElementsKit sebelumnya hanya menawarkan fitur yang difokuskan pada pengguna Elementor Free. Kami memulai tahun ini dengan tujuan menghadirkan fitur baru untuk pengguna Elementor Pro juga.
Ini hanyalah awal dari persahabatan panjang yang akan sangat bermanfaat bagi pembuat situs web Elementor. Tim ElementsKit terus bekerja untuk menambahkan widget dan modul yang luar biasa. Jadi, jika Anda mencari pengalaman desain web yang lebih produktif, Anda harus menggunakan ElementsKit dengan Elementor.
Jika Anda khawatir tentang masalah kompatibilitas antara ElementsKit dan Elementor, singkirkan saja ketakutan atau kekhawatiran itu.
Karena, ElementsKit kompatibel dengan semua versi Elementor terbaru yang menyertakan Elementor 3.6 juga. Jadi, Anda dapat menggunakan fitur baru ElementsKit dengan Elementor pro tanpa harus khawatir menghadapi masalah ketidakcocokan.
Dapatkan Salinan ElementsKit Pro Anda hari ini dan buat formulir Elementor Pro yang lebih cerdas!
