Ulasan Elementor 2021 » Fitur, Pro, Kontra, Harga & Tutorial
Diterbitkan: 2021-05-10 Apakah Anda masih memutuskan apakah Elementor adalah pembuat halaman terbaik untuk situs WordPress Anda? Dalam ulasan Elementor ini, kami akan membantu Anda memahami manfaat yang akan Anda dapatkan dari menggunakan Elementor. Anda akan belajar siapa yang dapat menggunakan Elementor dan fitur unik yang membantu Elementor menonjol dari kompetisi.
Apakah Anda masih memutuskan apakah Elementor adalah pembuat halaman terbaik untuk situs WordPress Anda? Dalam ulasan Elementor ini, kami akan membantu Anda memahami manfaat yang akan Anda dapatkan dari menggunakan Elementor. Anda akan belajar siapa yang dapat menggunakan Elementor dan fitur unik yang membantu Elementor menonjol dari kompetisi.
Elementor aktif di lebih dari 5.000.000 situs web, dengan peringkat 96% yang mengesankan di lebih dari 5.600 ulasan di repositori WordPress.
Ulasan Elementor (Fitur, Menggunakan Elementor, Harga, Pro & Kontra)
Elementor membantu Anda menambahkan tata letak baru, gaya lanjutan, dan elemen desain ke situs WordPress Anda tanpa mengharuskan Anda mengetahui bahasa pengkodean apa pun. Versi pro Elementor memungkinkan Anda mendesain seluruh tema.
Pada akhir ulasan ini, Anda akan tahu apakah Anda harus menggunakan versi gratis atau melangkah lebih jauh dan membayar untuk versi premium.
Elementor pro adalah pembuat halaman utama untuk WordPress, atau apakah ini hanya tren terbaru?
Mari kita lihat seberapa baik tarif pembuat halaman ini dibandingkan dengan alternatif populer di pasar.
Memasang Elemen
Memasang Elementor ke situs WordPress Anda bukanlah proses yang rumit. Ini semudah menambahkan plugin lain. 
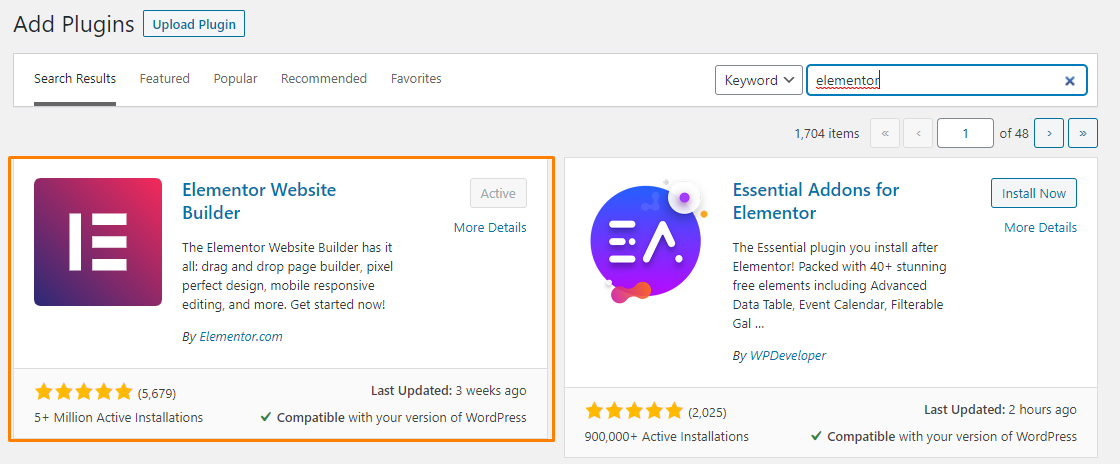
Jika Anda telah membeli versi pro, unduh file ZIP instalasi Anda dan unggah ke layar ' Tambah Plugin '.
Prosesnya sangat mudah dan tidak mengharuskan Anda mengunggahnya melalui FTP.
Perlu disebutkan bahwa Elementor Pro adalah “ tambahan ” untuk Elementor versi gratis. Ini berarti Anda harus menginstal versi gratis agar Anda dapat menikmati fitur premium.
Apa yang Ditawarkan Elementor?
Elementor adalah pembuat halaman visual, seret dan lepas yang memberi Anda pratinjau tentang seperti apa tampilan halaman Anda bagi pengunjung saat Anda membuatnya. Anda bisa melihat fitur-fitur keren yang ditawarkan Elementor di website mereka. Anda dapat menarik dan melepas berbagai konten dan elemen desain untuk membuat desain yang sempurna tergantung pada kebutuhan Anda.
Pembuat halaman ini memungkinkan Anda membuat desain web khusus yang tampak hebat dalam waktu singkat untuk sesuatu yang Anda perlukan untuk dilakukan oleh seorang pengembang. Ini berarti bahkan para pemula WordPress akan merasa mudah menggunakannya.
Dalam ulasan ini, Anda akan mengetahui apa yang membuat Elementor menonjol dan mengapa begitu sukses, tetapi pertama-tama, berikut adalah beberapa fitur yang menonjol:
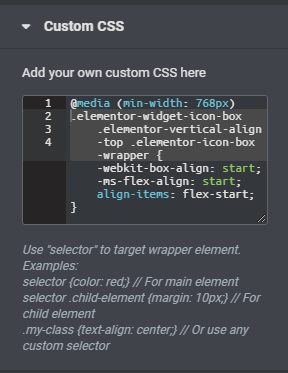
- Opsi gaya – Elementor menawarkan kepada Anda opsi gaya terperinci untuk membuat desain Anda menjadi piksel-sempurna tanpa menggunakan CSS khusus. Namun, jika Anda ingin langsung menggunakan kode gaya CSS, Elementor memungkinkan Anda melakukannya.
- Kenyamanan – Ini menawarkan alat yang berguna untuk membantu Anda membuat halaman yang tampak hebat dalam waktu singkat.
- Pembuat Tema – Fitur ini berada dalam versi Pro, di mana Anda dapat mendesain seluruh tema WordPress Anda menggunakan Elementor.
- Konten dinamis – Fitur ini memungkinkan Anda membuat konten dinamis dari bidang dan plugin khusus seperti ACF, Pod, dan Toolset.
- Pembuat Popup – Fitur ini berada dalam versi Pro, dan memungkinkan Anda untuk membuat semua jenis popup.
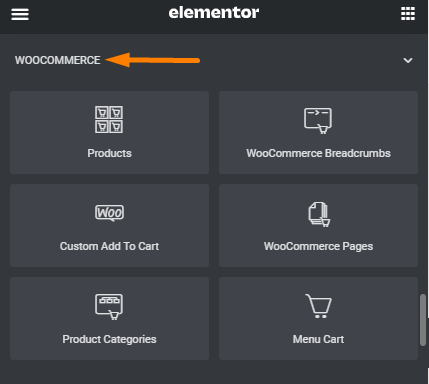
- WooCommerce Builder – Ini memungkinkan Anda mendesain toko WooCommerce Anda.
- Template – Elementor menawarkan ratusan template untuk dipilih, membuat pekerjaan Anda lebih mudah.
Bagaimana Elemen Bekerja
Di bagian ini, kita akan melihat cara kerja antarmuka Elementor. Pertama-tama mari kita bahas penambahan inovatif dari Elementor Finder .
Penemu Elemen
Salah satu tantangan utama yang dihadapi kebanyakan orang dengan pembuat halaman adalah bahwa membuat perubahan pada halaman atau bagian berarti keluar dari dasbor WordPress atau mengkliknya.
Ini membutuhkan banyak waktu dan bisa membuat frustrasi.
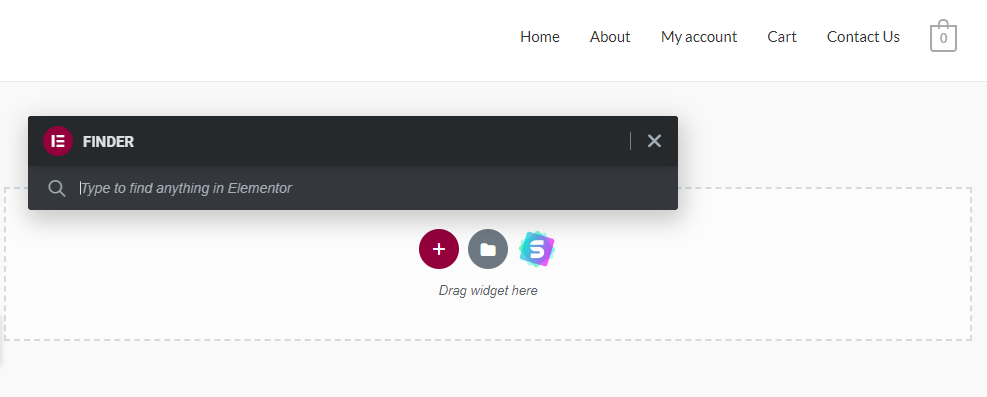
Namun, Elementor memberi Anda Elementor Finder. Tekan CTRL + E di Windows atau CMD + E di Mac untuk meluncurkan jendela pencarian 'Finder': 
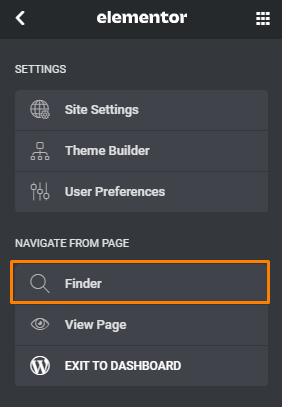
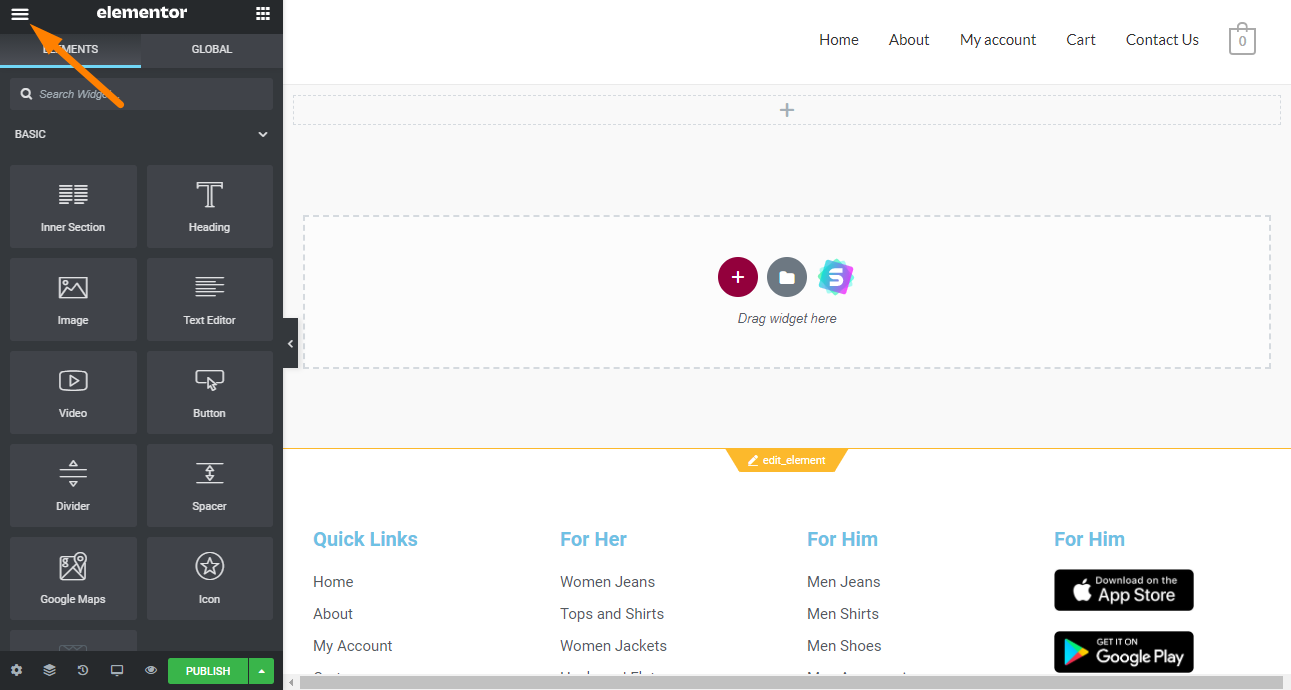
Atau, Anda juga dapat meluncurkan Elementor Finder dari menu Elementor utama: 
Setelah jendela diluncurkan, ketik apa yang Anda cari. Anda akan diberikan daftar semua opsi yang tersedia. Ini memungkinkan Anda untuk dengan mudah membuat perubahan pada halaman, posting, popup, atau bagian.
Namun, fitur ini tidak memungkinkan Anda untuk mencari widget.
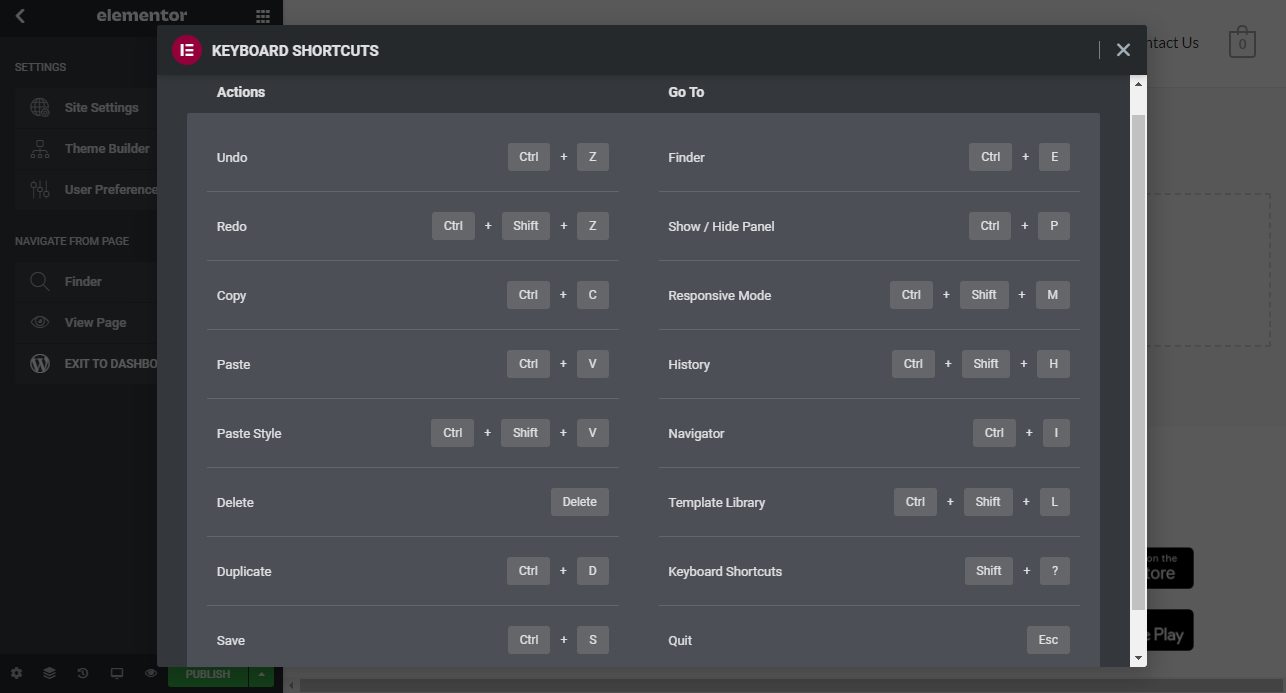
Pintasan Elemen
Jika Anda ingin memeriksa semua pintasan yang dapat Anda gunakan dalam antarmuka Elementor, gunakan CMD + ? di Mac atau Ctrl + ? pada Windows. 
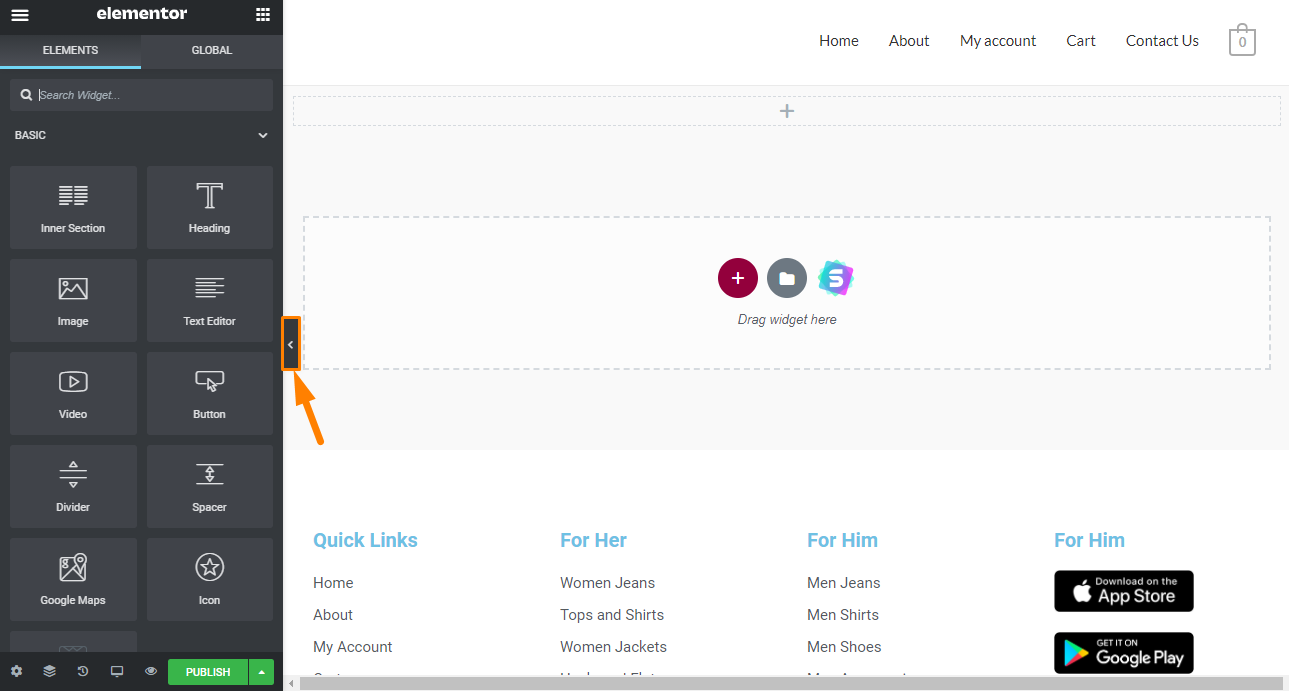
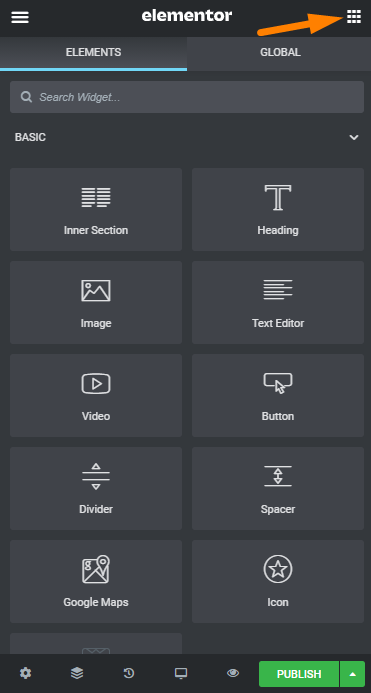
Panel Sisi Elementor
Panel samping berisi antarmuka alat. Bagian ini tidak memakan terlalu banyak ruang di layar, yang sangat penting. Ini berisi hampir semua yang ditawarkan oleh alat ini.
Anda dapat dengan mudah memperluas atau mengontrak panel dengan menyeretnya. 
Mengontrak panel ini memberi Anda lebih banyak ruang kerja tanpa mengorbankan kegunaan.
Anda dapat dengan cepat menggeser panel samping masuk dan keluar dari tampilan dengan menekan 'Ctrl + P' di Windows atau 'Cmd + P' di Mac.
Nanti kita akan membahas pengaturan halaman yang terletak di kiri atas. 
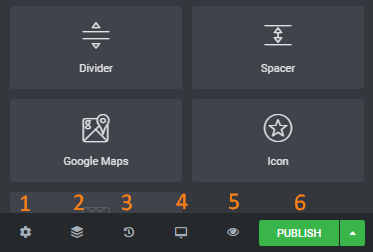
Di bagian bawah panel samping, ada opsi lain:

- Pengaturan
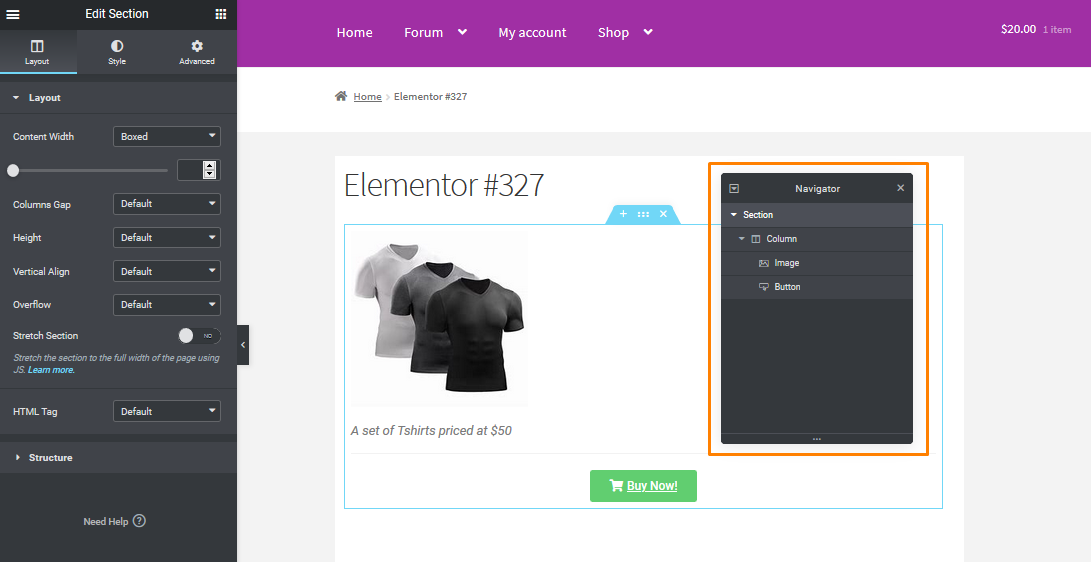
- Navigator – Meluncurkan jendela mengambang yang memungkinkan Anda melompat di antara berbagai bagian tata letak Anda dengan cepat.
- Riwayat revisi – Ini adalah versi 'Undo' mereka.
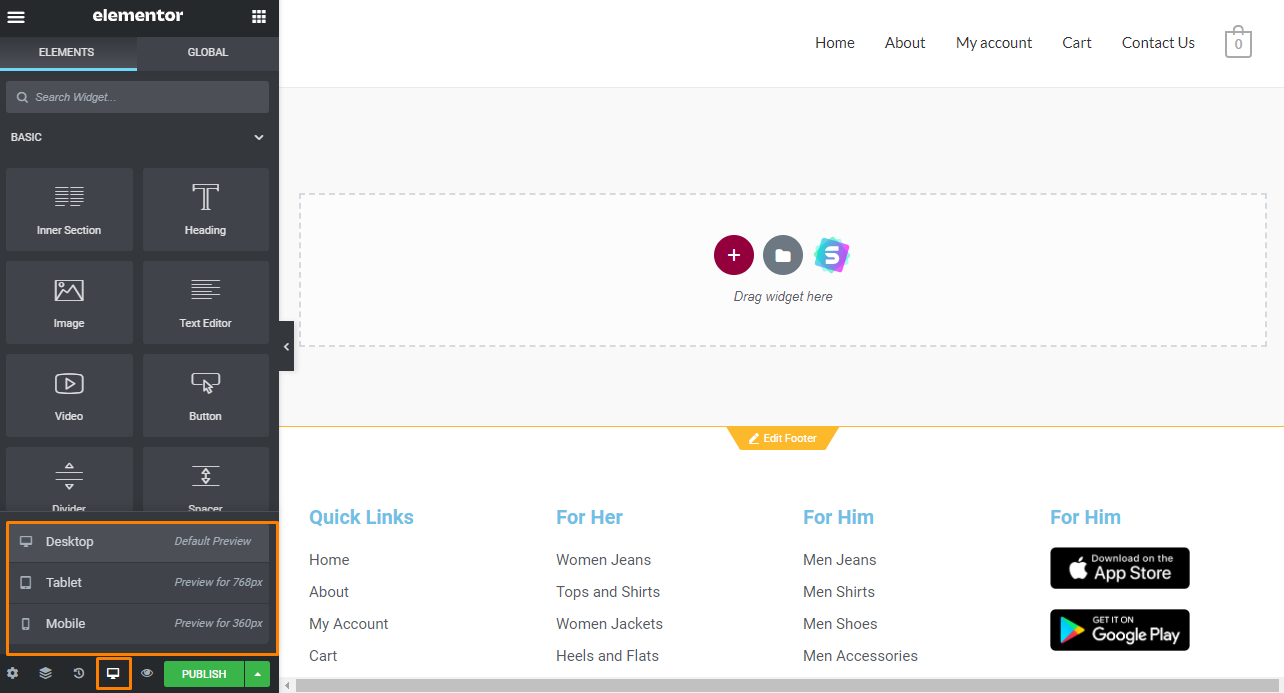
- Mode responsif – Opsi ini memungkinkan Anda untuk melihat pratinjau halaman di desktop, tablet, atau seluler.
- Perubahan pratinjau – Saat Anda memperbarui tata letak, itu secara otomatis diperbarui di jendela Pratinjau. Ini menghemat waktu karena Anda tidak perlu beralih ke tab lain untuk melihat pratinjau perubahan Anda.
- Menyimpan atau memperbarui perubahan Anda
Terakhir, jika Anda mengklik ikon kisi yang terletak di sudut kanan atas, membawa Anda kembali ke perpustakaan elemen: 
Secara keseluruhan, antarmuka pengguna Elementor menawarkan desain yang bersih dan sangat mudah digunakan, bahkan untuk pemula.
Membangun Tata Letak
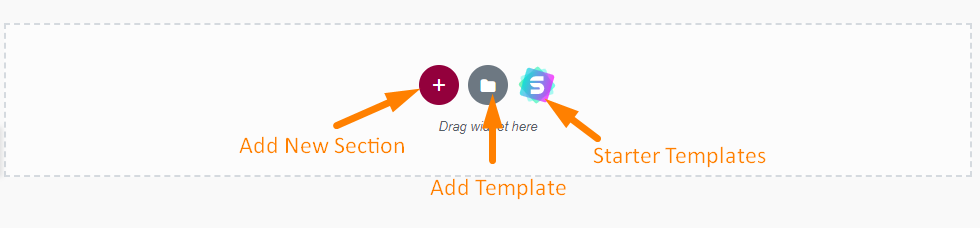
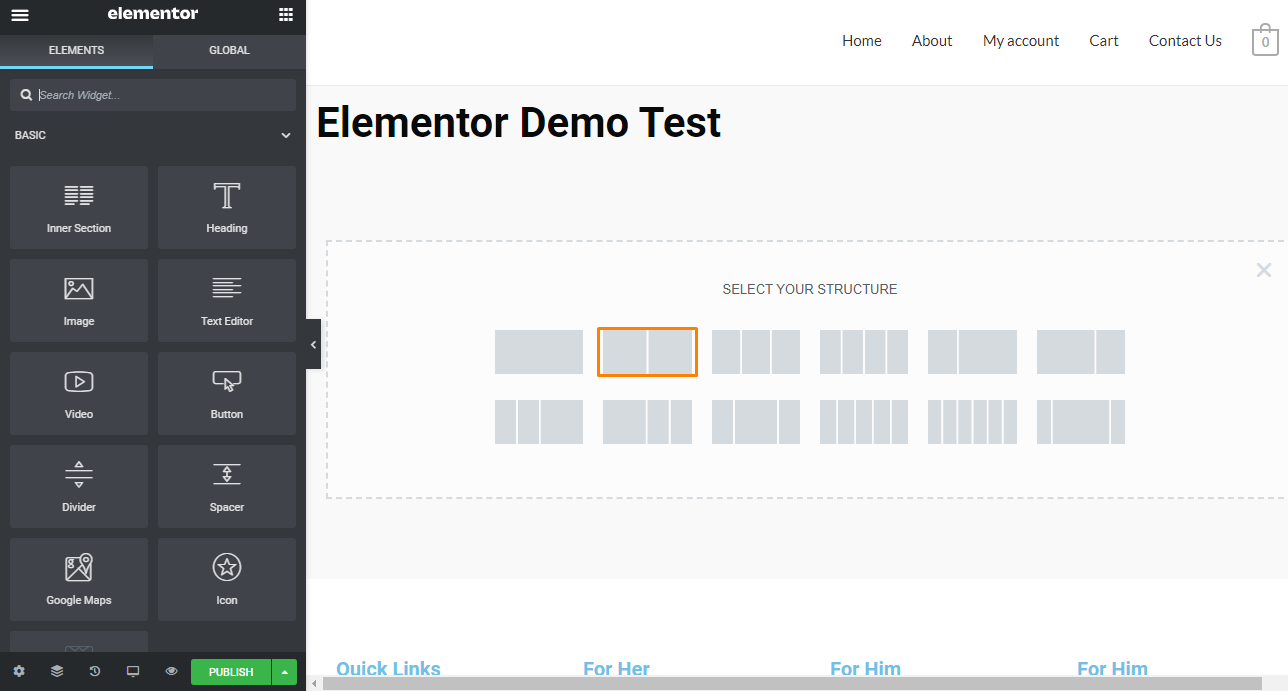
Pembuat halaman membantu Anda membuat tata letak tertentu. Untuk membuat tata letak baru, klik ikon ' Tambahkan Bagian Baru ' dari area konten. 
Mengklik tombol akan membuka opsi tata letak. 
Jika Anda menjatuhkan elemen ke area konten, satu kolom akan dibuat.
Anda dapat mulai menggunakan elemen, tetapi kami menyarankan Anda untuk membangun struktur dasar halaman Anda terlebih dahulu.
Elementor menawarkan dua elemen struktural:
- Elemen gaya (misalnya, menambahkan latar belakang ke seluruh bagian halaman Anda)
- Elemen posisi
Elemen struktur tersebut adalah:
- Bagian – Ini adalah blok tata letak terluas.
- Kolom – Itu duduk di dalam bagian. Anda dapat menambahkan satu atau beberapa kolom.

Menambahkan Elemen Baru
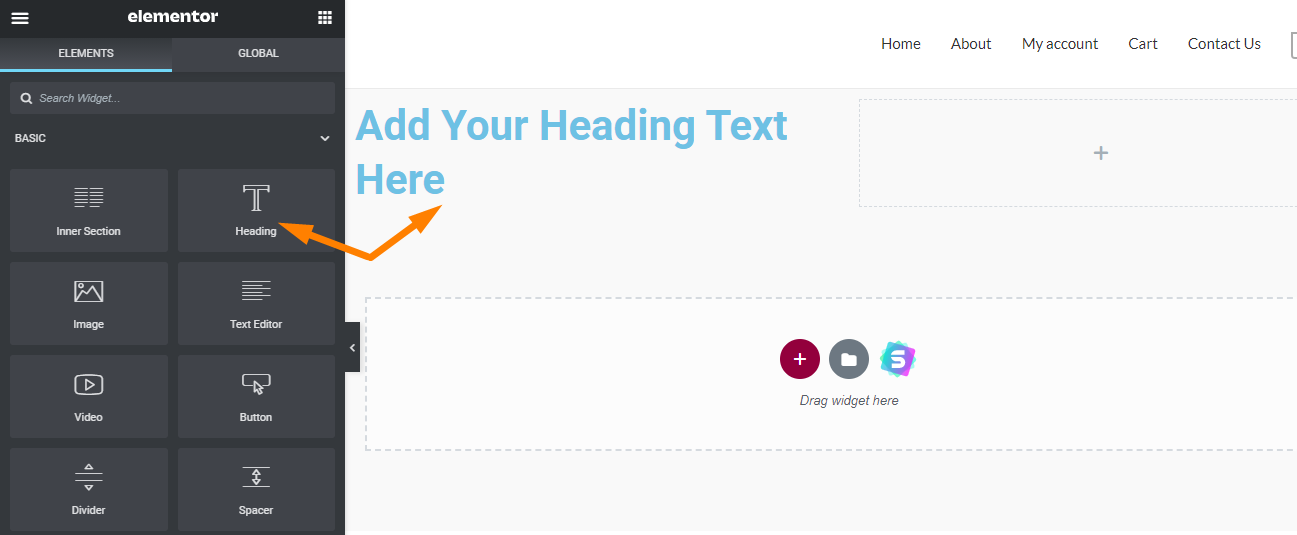
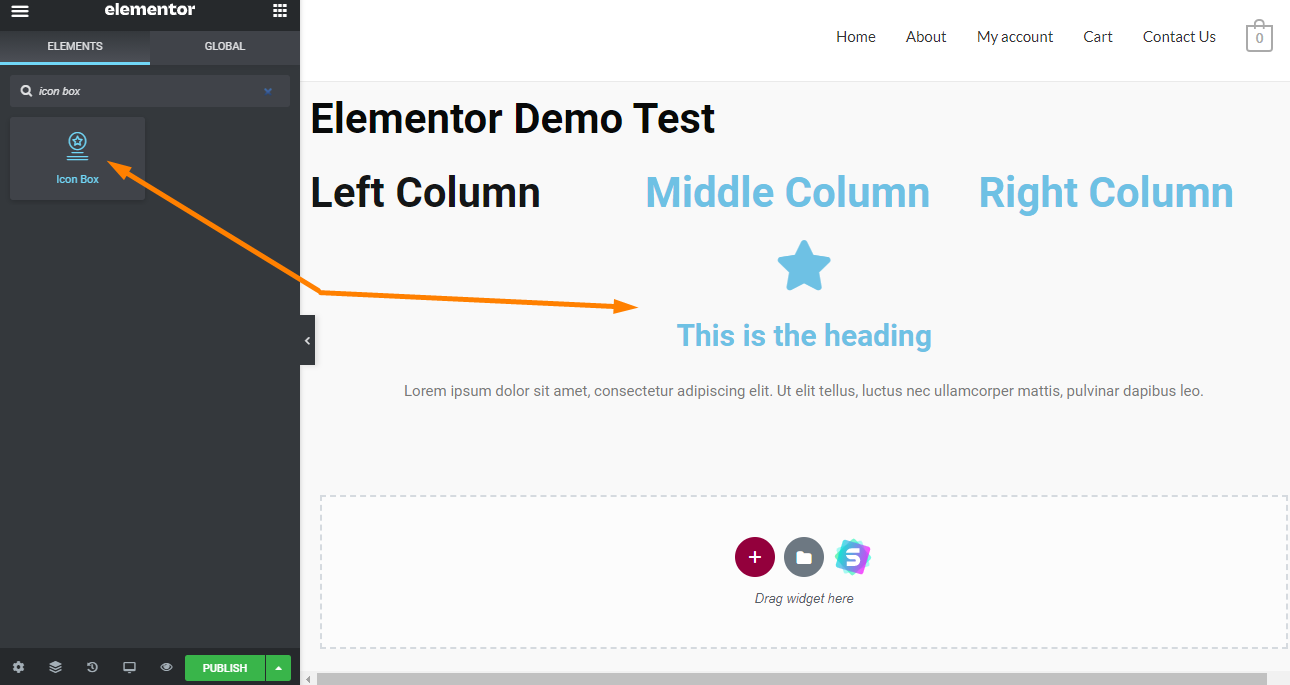
Sangat mudah untuk menambahkan elemen baru ke bagian atau kolom. Anda dapat melakukan ini dengan menyeret elemen dari bilah sisi kiri ke pratinjau visual halaman Anda: 
Terlepas dari contoh dasar ini, Anda dapat menambahkan elemen seperti tombol, peta google, ikon, formulir, daftar harga, tombol bagikan, dan banyak lagi.
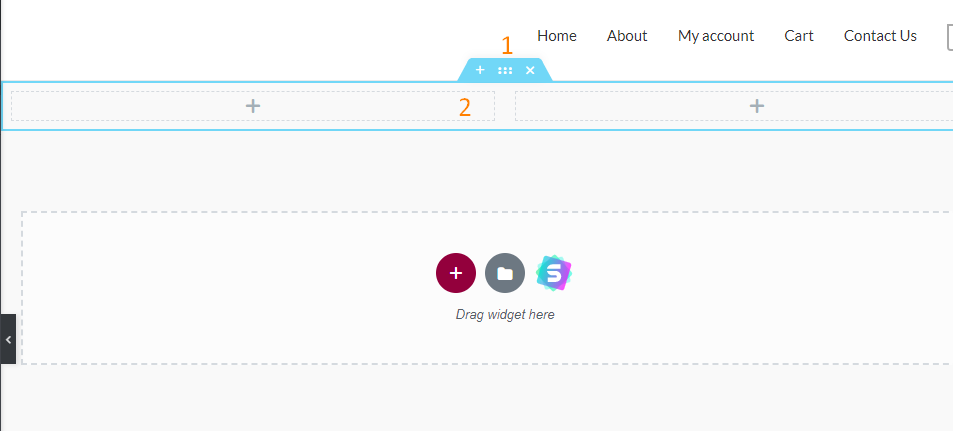
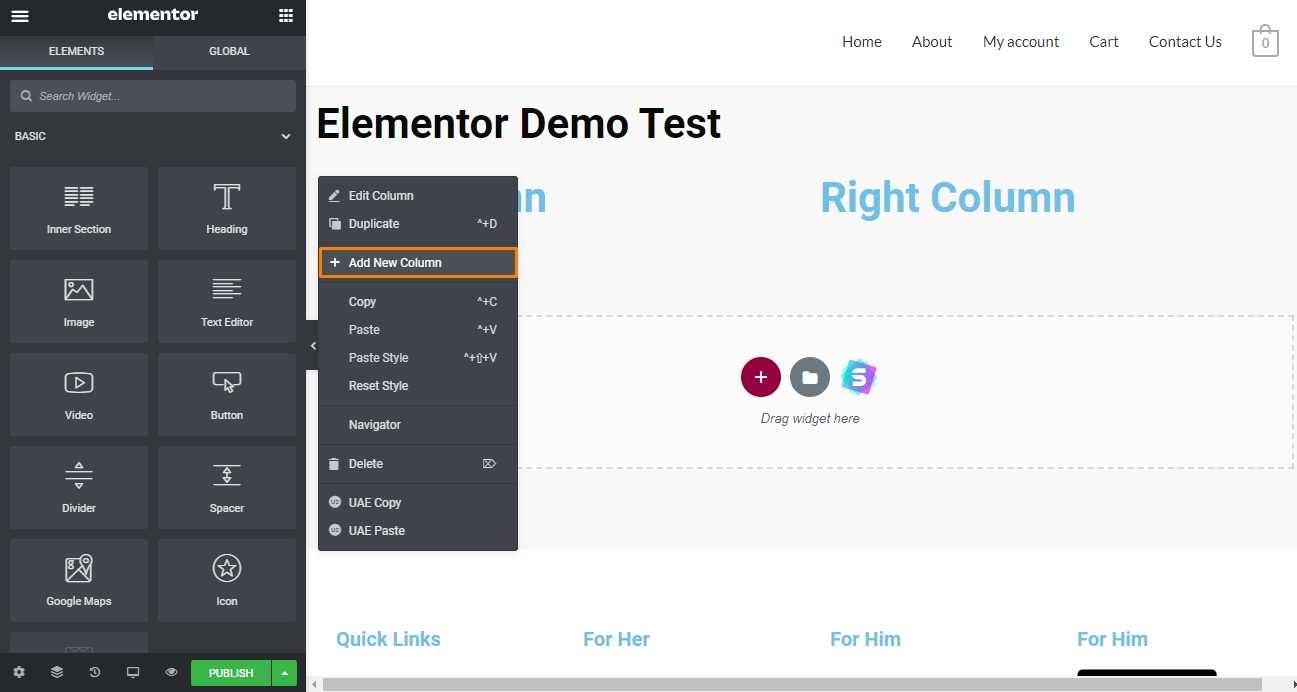
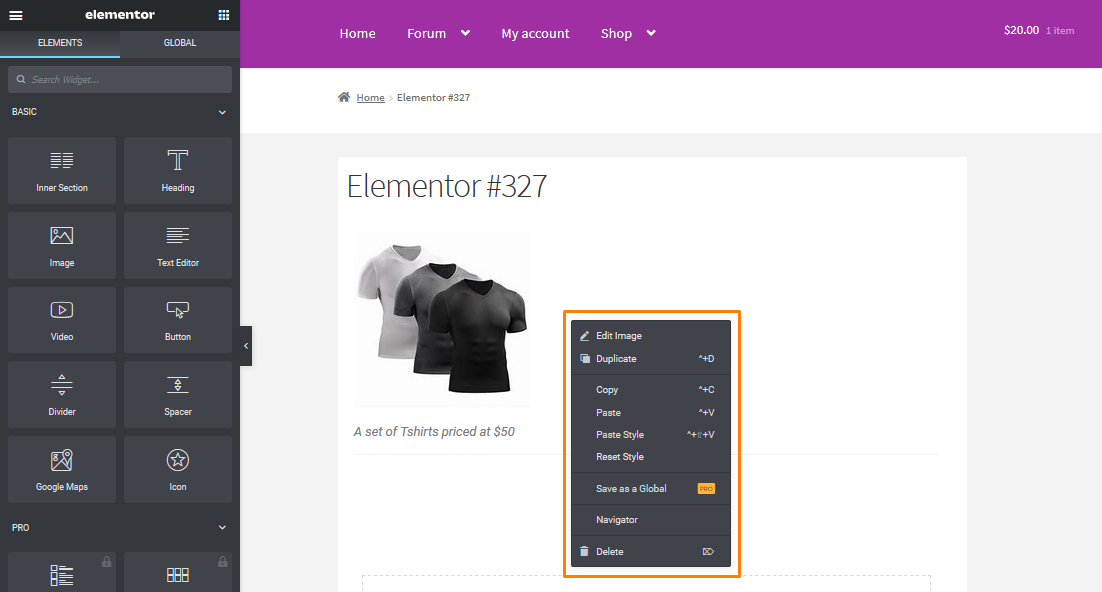
Untuk menambahkan kolom tambahan, klik kanan tombol kolom untuk elemen apa pun: 
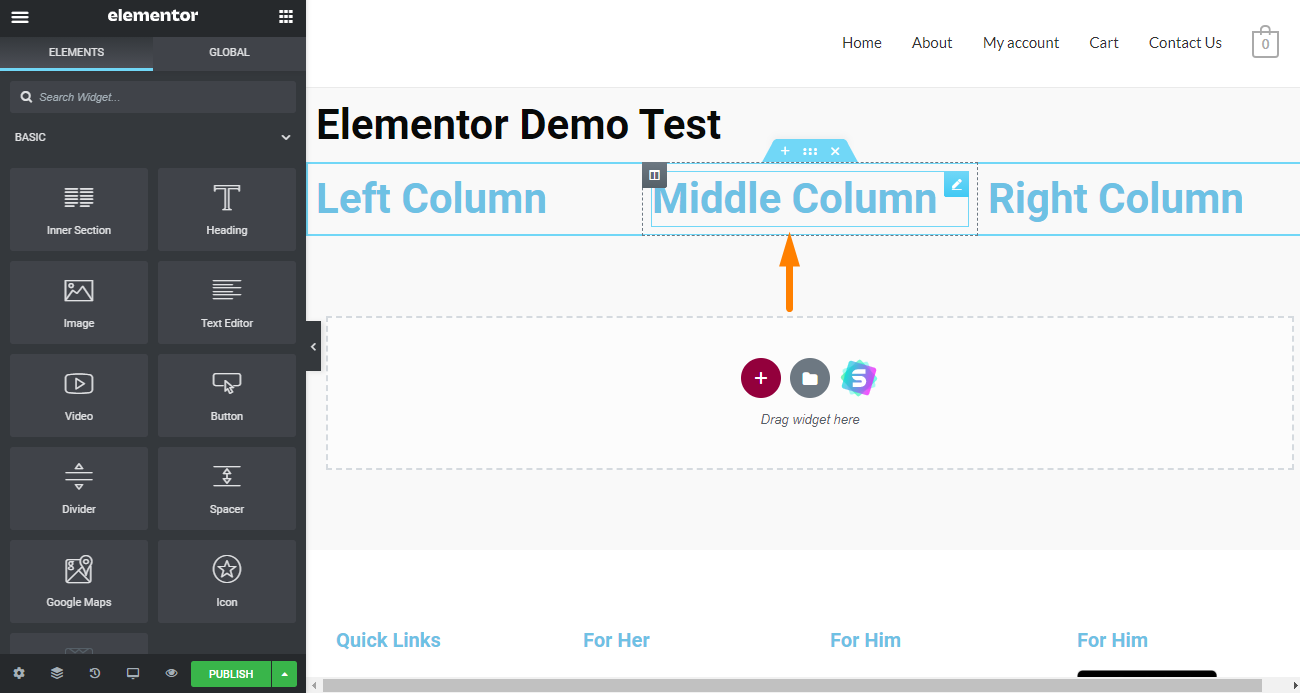
Ini adalah hasilnya: 
Kolom terdapat di dalam bagian yang memungkinkan Anda menumpuk kolom untuk membuat lebih banyak tata letak yang rumit dengan mudah.
Anda juga dapat membuat kolom tambahan dengan menyeret elemen menggunakan tombol 'kolom' dan meletakkannya di mana saja.
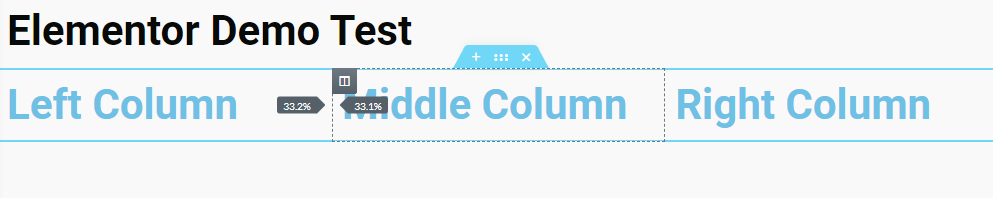
Untuk menyesuaikan lebar, arahkan kursor ke elemen untuk membuka batas. Langkah selanjutnya adalah menambah/mengurangi lebarnya. 
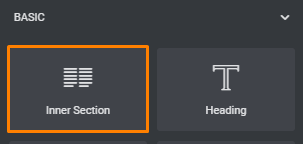
Anda juga dapat menggunakan elemen ' Bagian Dalam ' di bilah sisi kiri yang defaultnya adalah 2 kolom. 
Opsi tata letak sangat andal, dan berfungsi dengan baik.
Mengedit dan Menata Elemen
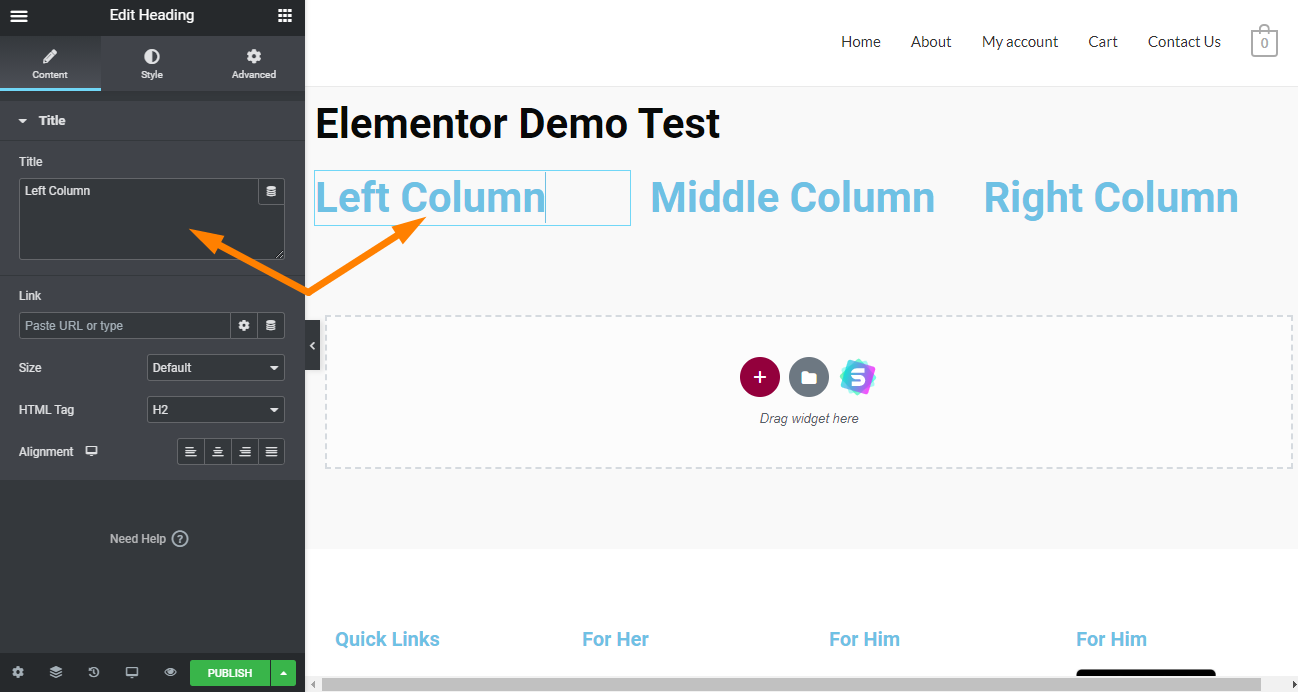
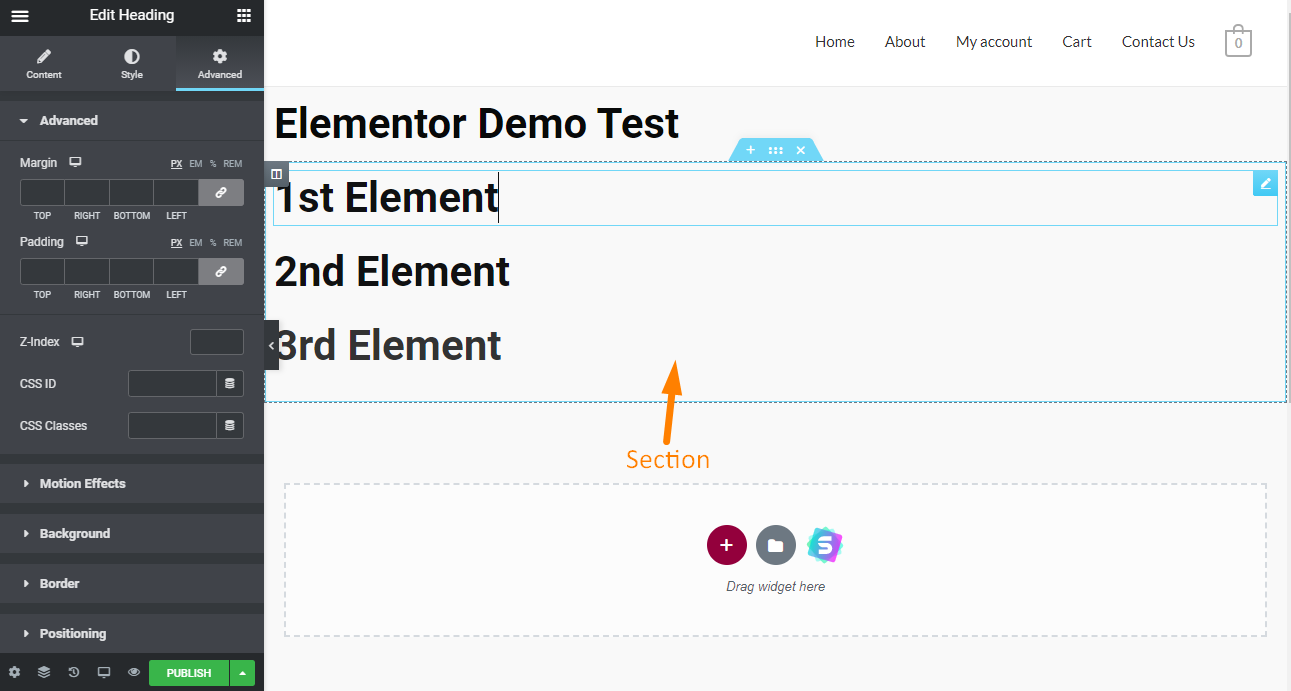
Untuk menata dan mengontrol elemen, kolom, atau bagian Anda lebih jauh, klik konten yang Anda inginkan, lalu beralih di antara tab di bilah sisi untuk menemukan pengaturan.
Elementor membuat proses pengeditan menjadi sangat sederhana: 
Anda mungkin bertanya pada diri sendiri mengapa mereka menawarkan dua cara untuk mencapai tujuan yang sama. Fitur ini mendukung alur kerja apa pun yang biasa Anda gunakan.
Menu ' Style ' dan ' Advanced ' dapat diakses dengan mudah tanpa meninggalkan tab yang sama.
Elemen seperti gambar hanya dapat dimanipulasi dari dalam bilah sisi. Ini memungkinkan Anda untuk melihat pratinjau perubahan saat Anda membuatnya.
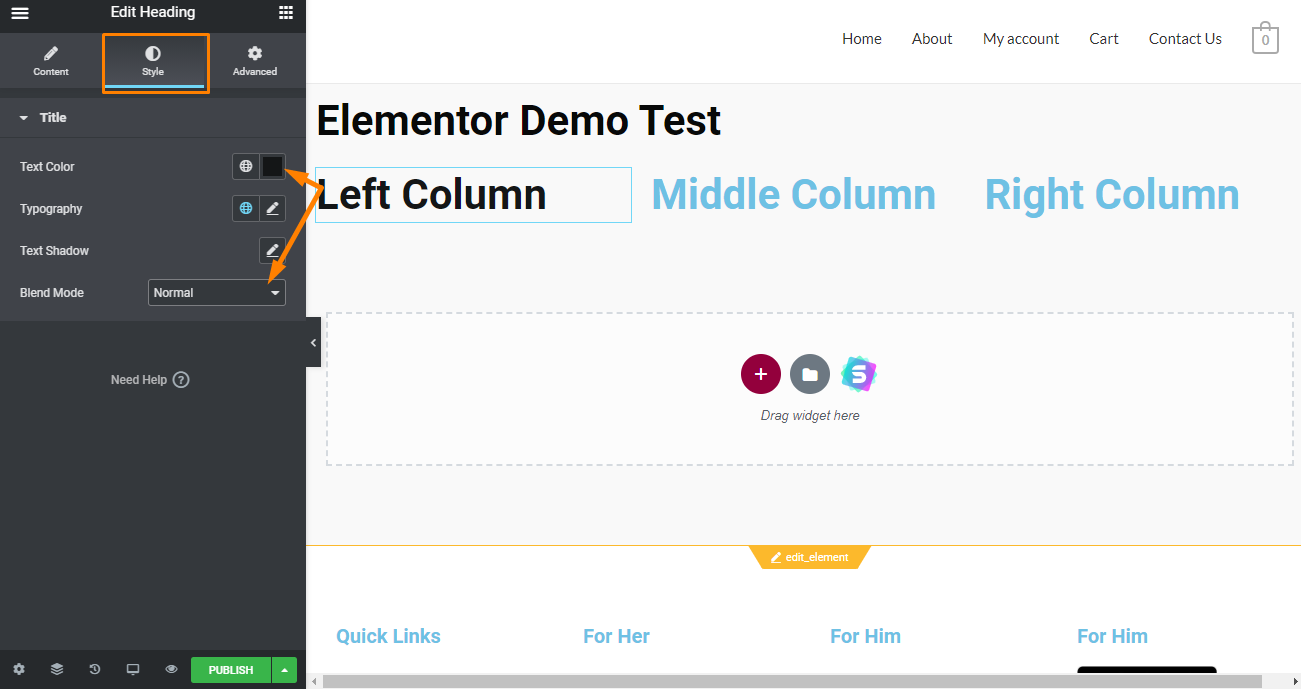
Opsi penataan memberi Anda begitu banyak kendali atas cara kerja elemen teks. Elemen-elemen ini termasuk ukuran font, tebal, miring, garis bawah, spasi huruf, tinggi garis, dan bahkan mengatur bayangan jatuh untuk teks Anda. 
Elementor juga menyertakan opsi gaya dalam bentuk mode campuran seperti normal, lighten, luminositas, dll.
Semua opsi gaya ini memberi Anda kontrol tingkat tinggi atas tipografi Anda tanpa menyentuh satu baris kode pun. Elementor memiliki opsi gayanya sendiri, yang sepenuhnya mengabaikan gaya tema Anda.
Opsi Desain Global
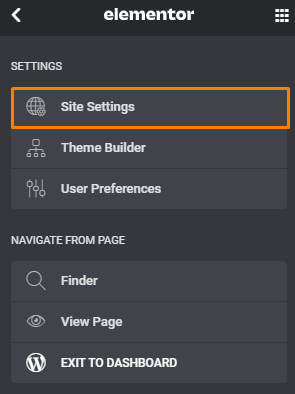
Elementor menawarkan Anda akses ke Sistem Desain Global. Ini adalah cara yang baik untuk menyatukan semua halaman Anda dalam satu gaya dengan fitur seperti warna global, font, dan fungsi lainnya.
Anda dapat menemukan opsi ini di bawah ' Pengaturan Situs ':

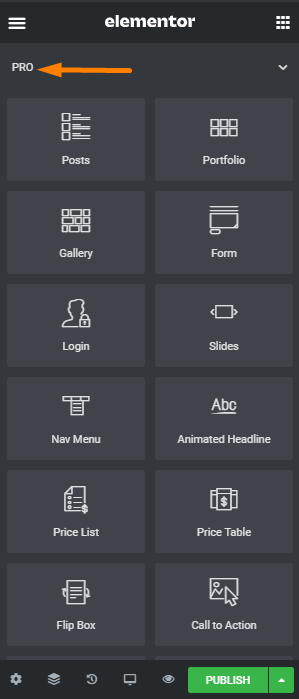
Widget/Elemen
Widget adalah blok bangunan yang Anda gunakan untuk menyatukan konten Anda. Elementor memberi Anda banyak opsi untuk dipilih. Versi pro menyertakan widget tambahan.

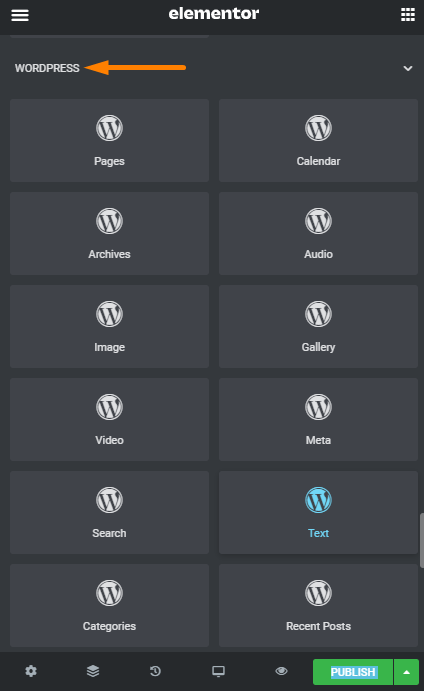
Fitur luar biasa lainnya dari Elementor adalah ia menyediakan dukungan untuk widget WordPress standar. 
Ini juga mendukung widget pihak ketiga yang mungkin telah Anda instal, seperti WooCommerce. 
Untuk widget tambahan seperti tabel, Anda dapat membeli plugin Ultimate Addons For Elementor. Ini akan memberikan nilai untuk setiap uang yang Anda belanjakan.
Elementor adalah pembuat halaman sumber terbuka karena mereka menawarkan versi gratis yang tersedia untuk diunduh di repositori WordPress. Ini memungkinkan pengembang pihak ketiga untuk membuat templat, widget, dan blok untuk situs yang dibangun dengan Elementor. Anda dapat menemukannya di pasar plugin WordPress.
Widget Global
Elementor memungkinkan Anda membuat widget khusus dari elemen konten Anda.
Untuk tujuan ilustrasi, kami akan menyeret widget 'Kotak ikon'. 
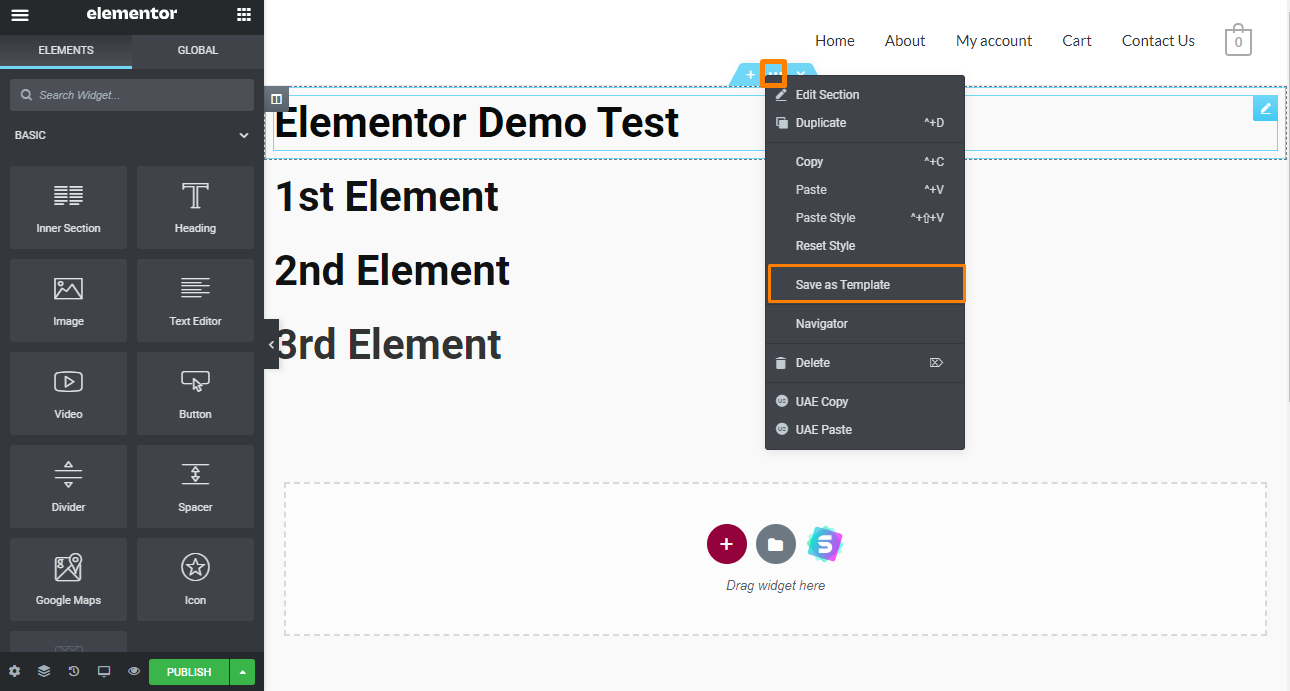
Jika Anda ingin menggunakannya lagi di masa mendatang, Anda dapat menyimpan elemen kustom ke perpustakaan Anda dengan mengklik kanan pada elemen dan kemudian mengklik ' Simpan Sebagai Global '.
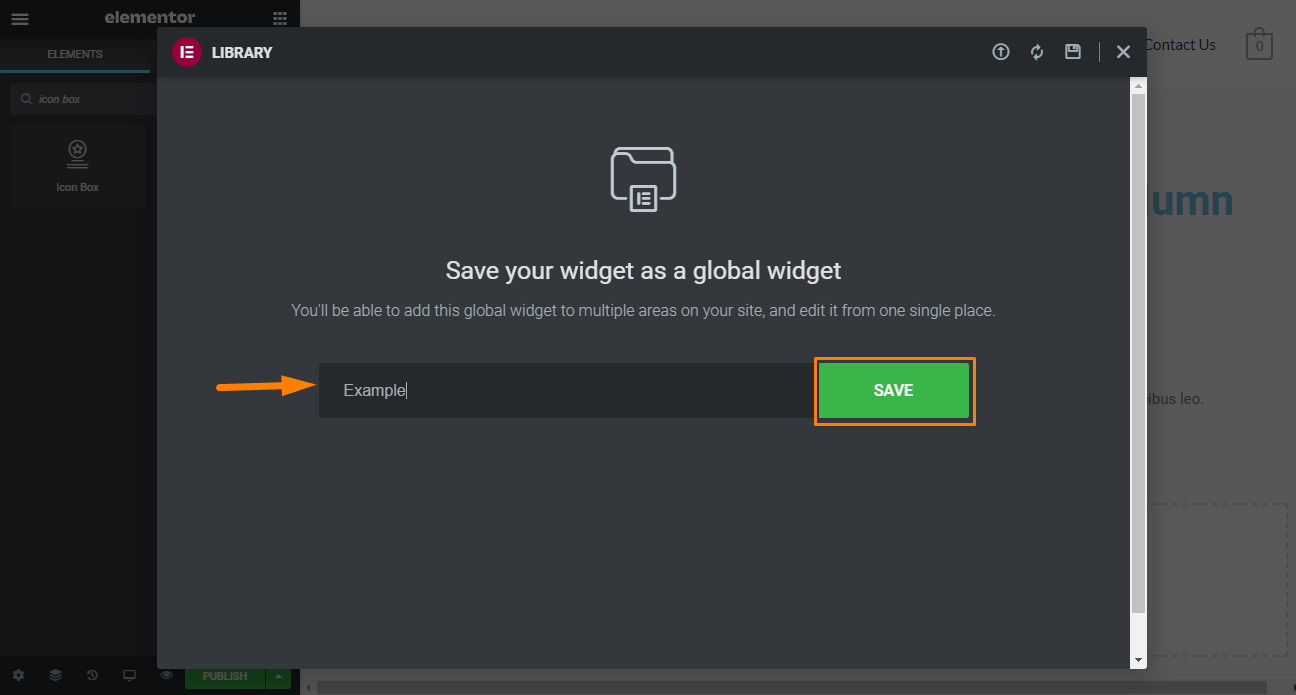
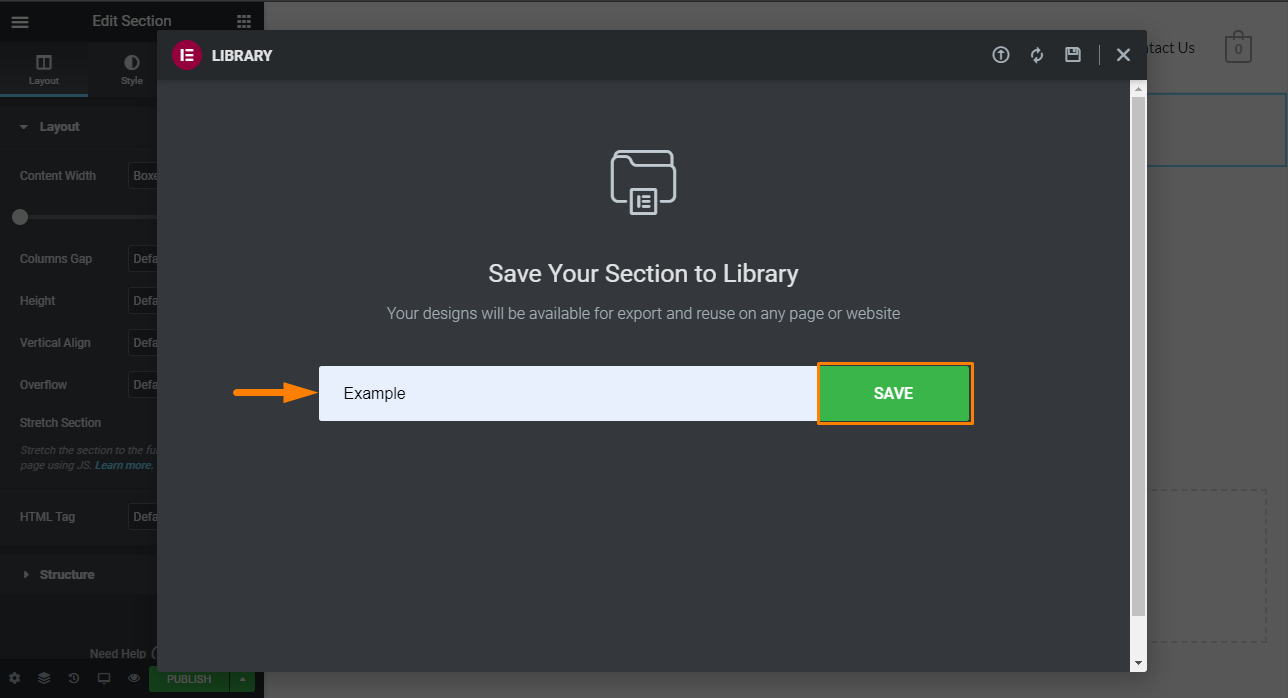
Ini akan meluncurkan jendela popup. 
Masukkan nama dan klik ' Simpan ' untuk menambahkannya ke perpustakaan Anda.
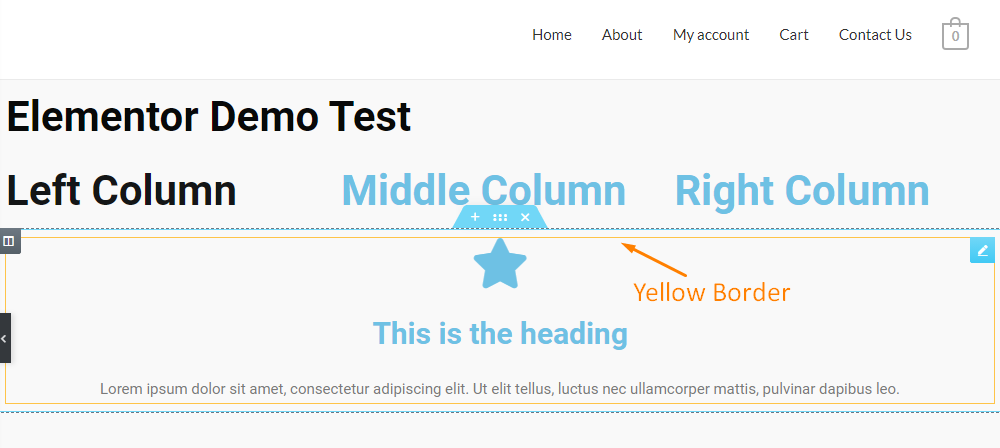
Elemen akan memiliki batas kuning untuk menunjukkan bahwa itu adalah global. 
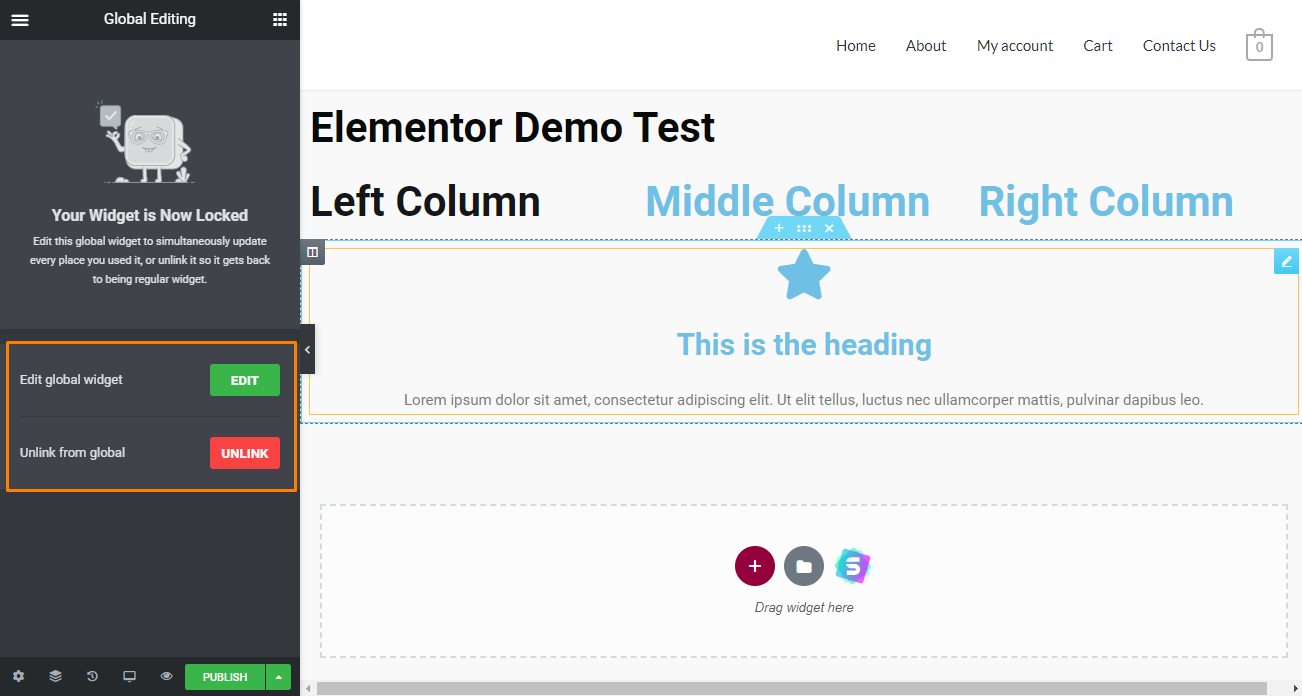
Untuk membuat perubahan pada widget global Anda, klik widget, dan Anda akan melihat bahwa Anda dapat mengedit perubahan atau memutuskan tautannya dari global. 
Anda akan melihat bahwa widget global terkunci. Ini berarti Anda dapat membuat perubahan gaya seperti yang Anda lakukan pada elemen biasa.
Jika Anda perlu membuat perubahan pada elemen, Anda dapat membuka kuncinya untuk sementara dengan mengklik tombol 'Edit'. Perubahan yang Anda buat akan diterapkan ke widget global ini di semua halaman.
Namun, jika Anda ingin membuat perubahan pada widget tanpa menerapkan perubahan tersebut secara global, klik tombol ' Batalkan tautan '.
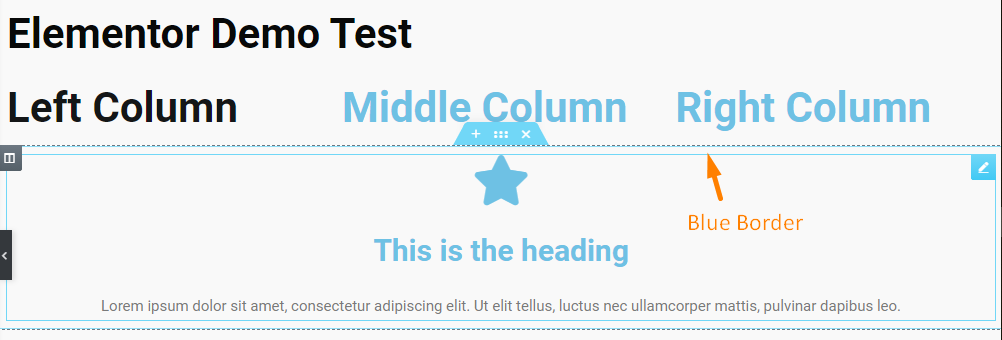
Ini akan mengubah widget global ke dalam format standarnya. Anda akan melihat bahwa batas kuning berubah kembali menjadi biru. 
Elemen global dapat digunakan di mana saja di situs Anda.
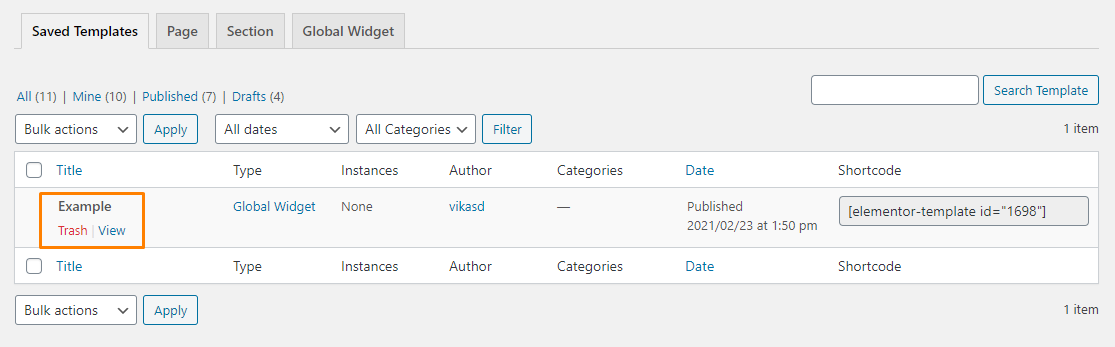
Namun, jika Anda tidak memerlukan widget tertentu, Anda dapat dengan mudah menghapusnya dengan menuju ke dashboard WordPress > Templates > Saved Templates. Sorot widget yang ingin Anda hapus. 
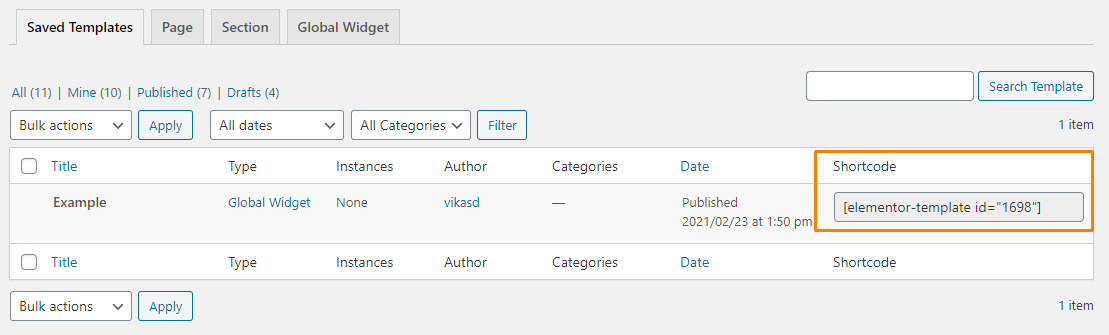
Kode pendek
 Fitur luar biasa tentang kode pendek Elementor adalah kode ini berfungsi di halaman mana pun terlepas dari apakah kode tersebut dibuat dengan Elementor atau tidak.
Fitur luar biasa tentang kode pendek Elementor adalah kode ini berfungsi di halaman mana pun terlepas dari apakah kode tersebut dibuat dengan Elementor atau tidak.
Ada juga widget khusus untuk kode pendek yang memungkinkan Anda mendesain "ajakan bertindak" dengan mudah di dalam Elementor dan menampilkannya secara global di bilah sisi Anda.
Widget global sangat andal dan efisien. Faktanya, mereka jauh lebih baik daripada beberapa pembuat halaman "premium" lainnya. Selain itu, fitur kode pendek memudahkan untuk mencampur elemen plugin yang memaksimalkan kemungkinan personalisasi halaman.
Fitur Luar Biasa yang Membuat Elementor Hebat
Sekarang setelah Anda memiliki pemahaman dasar tentang antarmuka pengguna, mari kita lihat beberapa fitur luar biasa yang ditawarkan oleh Elementor:
1. Perpustakaan Template
Elementor memungkinkan Anda membuat desain lengkap dari awal tanpa mengedit bagian kode apa pun. Anda dapat menyimpannya sebagai templat atau blok untuk digunakan kembali dengan mudah nanti. Elementor juga menyertakan perpustakaan dengan template yang dapat Anda impor hanya dengan satu klik. 
Template datang dalam dua format:
- Template Bagian
Mereka adalah desain untuk "bagian" tertentu seperti footer dan header, bukan seluruh halaman. Misalnya, jika Anda hanya ingin menambahkan bagian ajakan bertindak yang sudah dibuat sebelumnya, Anda dapat menggunakan blok. Ini berfungsi seperti fitur Widget Global yang telah kita bahas sebelumnya. 
Jika Anda ingin menggunakan bagian ini lagi, Anda dapat menyimpannya sebagai ' Template Bagian '. 
Ini akan meluncurkan jendela baru di mana Anda diminta untuk memasukkan nama template. Setelah itu, klik ' Simpan '. 
Anda pada dasarnya dapat menambahkan bagian itu ke halaman mana pun. Namun, Anda perlu memperhatikan bahwa templat bagian tidak muncul di bawah ' Tab Global '.
Anda dapat mengimpor bagian menggunakan widget template atau melalui tombol Add Template. 
Jika Anda menggunakan Metode Tombol 'Tambah Template':
- Pertama, klik tombol 'Tambah Template' dari ruang kerja utama.
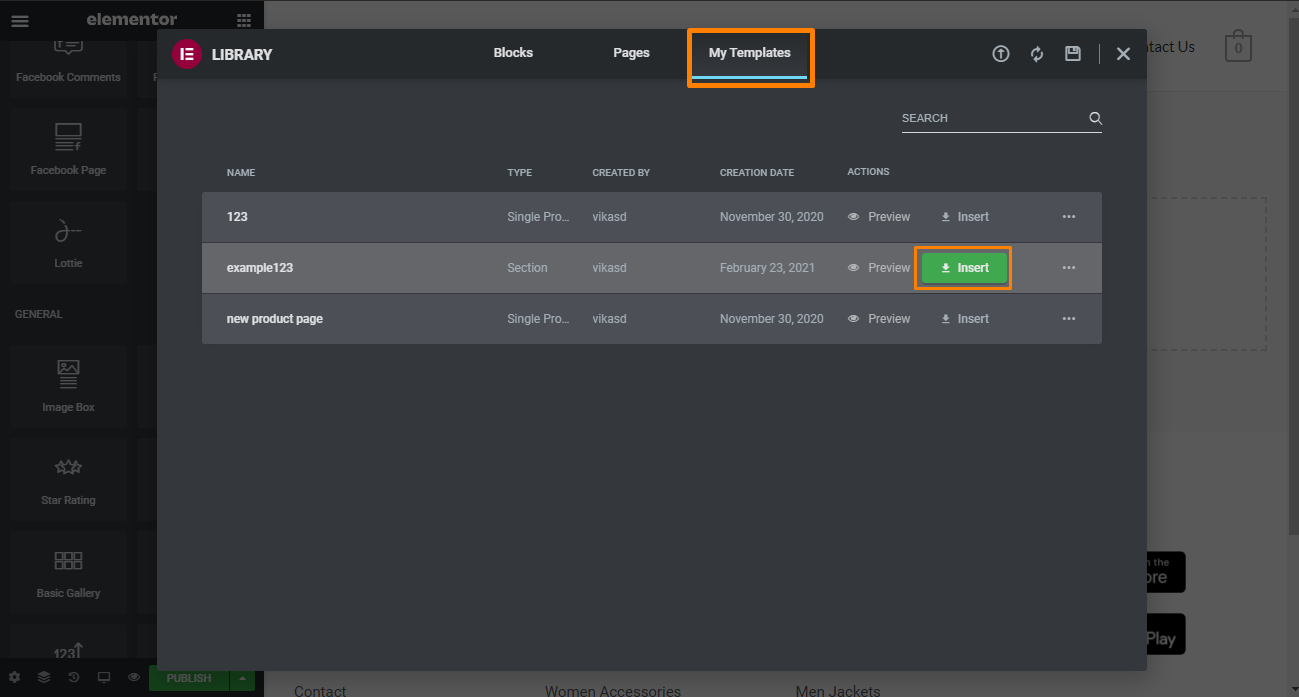
- Klik pada tab 'Template Saya'. Sebuah jendela baru akan muncul dengan semua template yang pernah Anda simpan di dalam Elementor.
- Pilih templat Anda.
- Klik 'Sisipkan', dan bagian tersebut akan muncul.

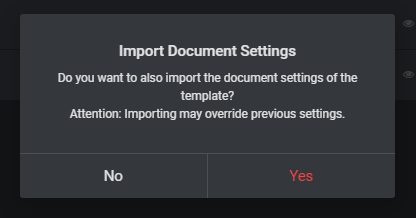
Penting untuk dicatat bahwa jika Anda secara tidak sengaja dapat mengimpor pengaturan dokumen template, itu akan mengacaukan tata letak Anda. Namun, Elementor memperingatkan Anda tentang ini sebelumnya:

Anda dapat membuat perubahan sebelum menyimpan bagian lagi.
Memasukkan bagian menggunakan ' Template widget ' juga sangat mudah. Anda perlu menarik dan melepas widget ke halaman.
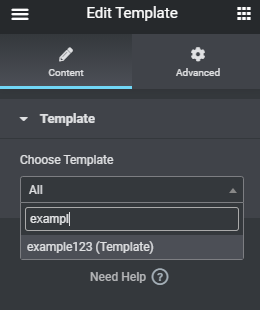
Langkah selanjutnya adalah memilih template bagian yang Anda simpan.
Perlu disebutkan bahwa widget template tidak menampilkan template bagian sampai Anda memasukkan lebih dari satu karakter ke dalam kolom pencarian. Jika Anda telah menyimpan beberapa bagian, fitur opsi ini akan berguna. 
Jika Anda tidak ingat nama bagiannya, buka Dasbor > Template . Anda akan menemukan nama bagian yang disimpan di sini.
Namun, template bagian akan diperlakukan sebagai satu blok. Ini berarti bahwa membuat perubahan mengharuskan Anda untuk mengklik tombol ' Edit Template '. Setelah itu, Anda dapat membuat perubahan yang Anda inginkan dan kemudian menyimpan bagian template. Template dianggap global, tetapi tidak dapat dibatalkan tautannya.
Sebaiknya gunakan tombol 'Tambahkan Template' jika Anda menginginkan bagian statis yang tidak tertaut.
- Template Halaman
Ini adalah templat desain satu halaman penuh, yang dapat Anda impor dan sesuaikan sesuai kebutuhan. Elementor memberi Anda dua cara untuk memuat templat halaman. Anda dapat menggunakan tombol 'Tambah Template' di area konten atau widget 'Templat' di bilah sisi. 

Menggunakan widget template di sini memberi Anda satu elemen yang perlu diedit di editor terpisah. Oleh karena itu, kami akan melewati opsi ini.
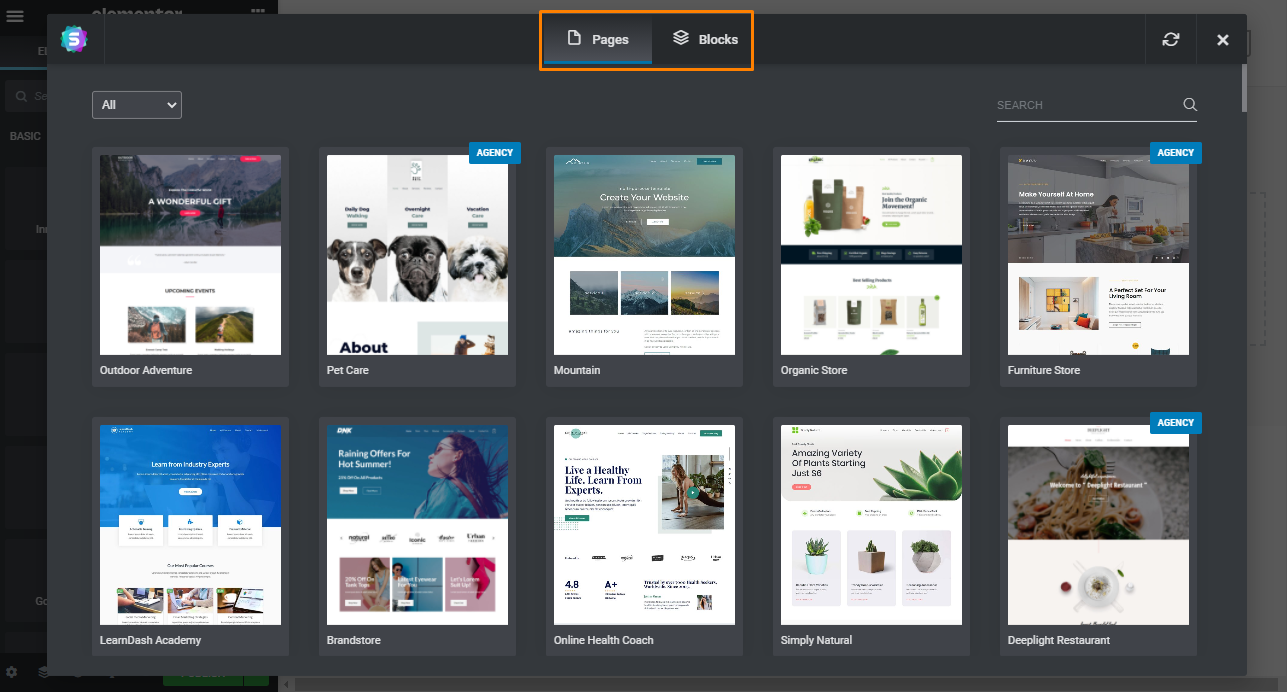
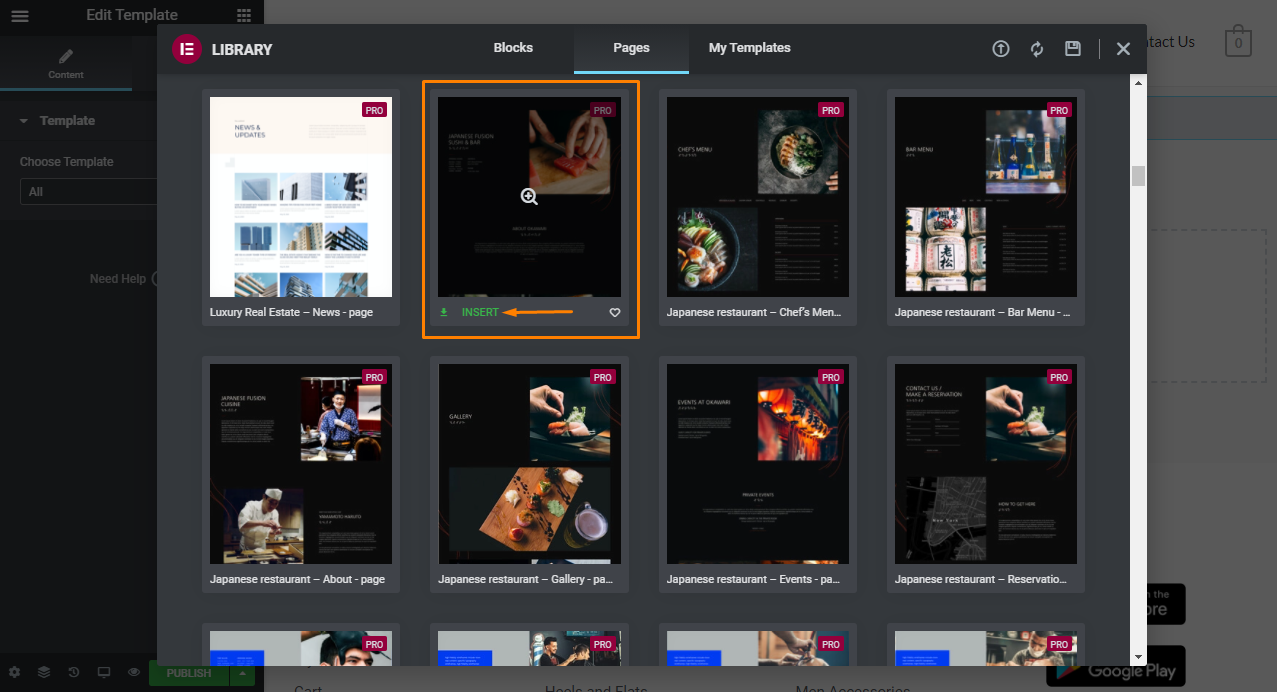
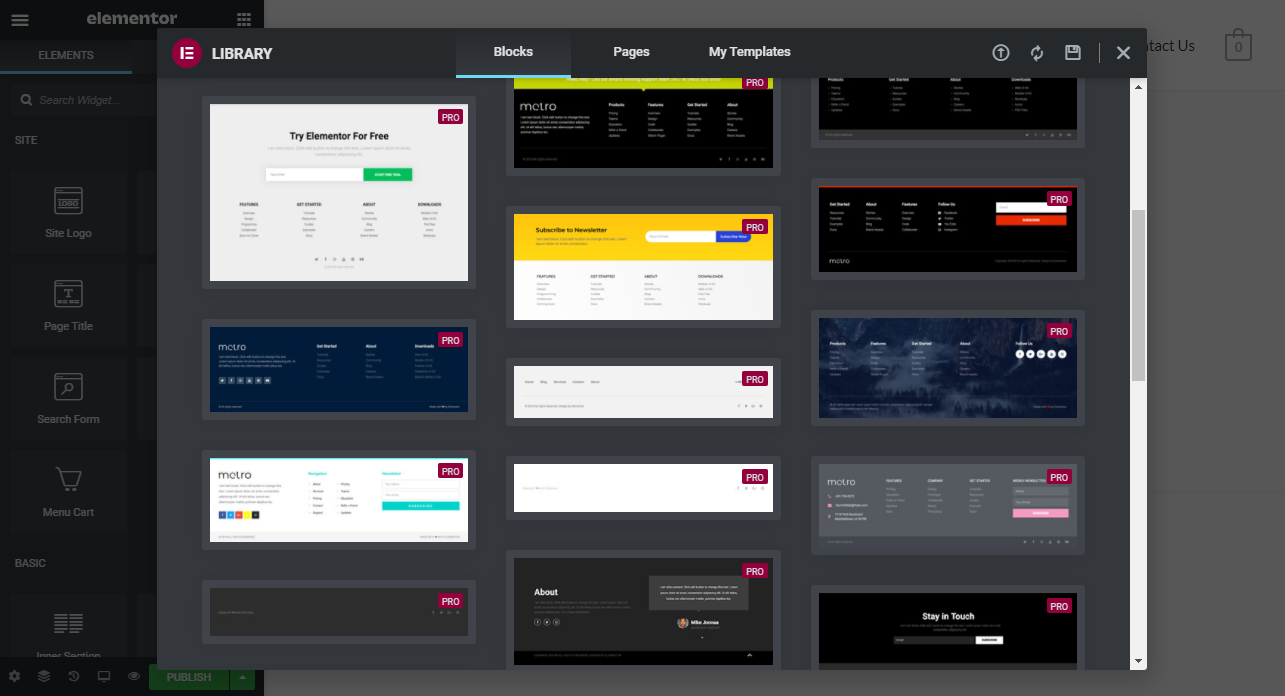
Elementor menawarkan banyak template yang dirancang secara profesional yang dapat Anda impor dengan satu klik.
Klik tombol 'Tambah Template' dan pratinjau template individual. Jika Anda menyukai apa yang Anda lihat, klik ' Sisipkan ' untuk menerapkan template di halaman Anda. 
Penting untuk dicatat bahwa memasukkan template pada halaman dengan banyak konten membutuhkan waktu untuk dimuat. Anda akan melihat bahwa halaman tidak terlihat seperti pratinjau yang Anda lihat.
Ini mungkin terjadi jika Elementor dibatasi pada batasan tema Anda. Untuk menggunakan template halaman penuh, Anda harus memiliki template kosong.
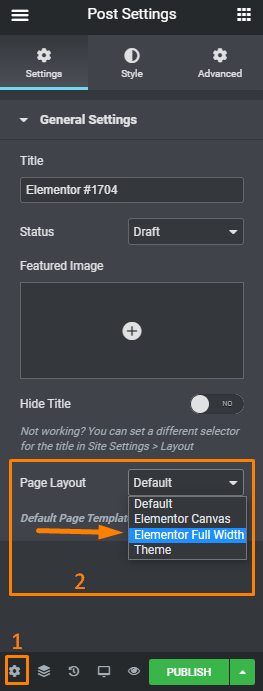
Sebuah template lebar penuh memungkinkan Anda untuk mempertahankan header dan footer dari tema Anda. Untuk membuka opsi ini, klik tombol 'Pengaturan Halaman' dan cari menu tarik-turun 'Tata Letak Halaman':

Anda dapat memilih antara 'Full-width', 'Elementor Canvas', dan template lain yang disertakan dalam tema yang Anda gunakan.
Perlu disebutkan bahwa opsi ' Elementor Canvas ' hanyalah template kosong.
Desain templat halaman bersih, profesional, dan mudah digunakan.
Elementor Pro menyertakan templat halaman arahan atau halaman penjualan yang dibuat sebelumnya. Anda juga dapat membangunnya sendiri.
Anda dapat menemukan templat halaman, templat sembulan, dan blok bagian di sini. Template ini gratis, tetapi situs menerima donasi.
Namun, templat halaman tidak sebagus pembuat halaman populer lainnya. Misalnya, Thrive Architect menyediakan halaman arahan yang lebih kompleks yang cocok untuk pemasar. Di sisi lain, Divi menawarkan lebih dari 2.000 templat halaman individual.
Ini berarti bahwa jika Anda mencari banyak template untuk digunakan, Elementor mungkin bukan pilihan yang populer untuk Anda.
2. Kontrol Desain Responsif
Sebagian besar orang mengakses internet di perangkat seluler. Oleh karena itu, versi seluler situs Anda harus terlihat bagus.
Semua desain yang Anda buat dengan alat canggih ini responsif. Anda dapat dengan cepat meluncurkan pratinjau tanpa meninggalkan ruang kerja Elementor untuk melihat tampilan desain Anda di perangkat yang berbeda: 
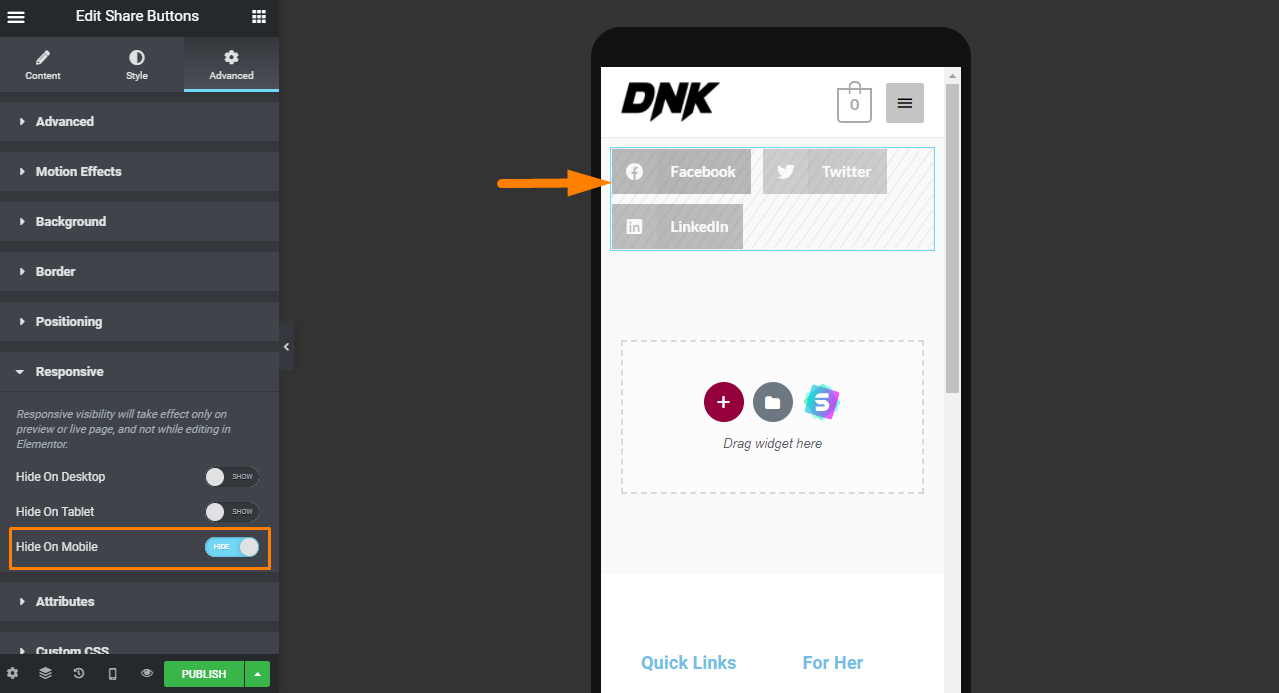
Anda juga dapat menampilkan/menyembunyikan widget individual di perangkat tertentu. Ini berarti Anda dapat membuat perubahan independen untuk setiap perangkat. Misalnya, pada ilustrasi di bawah, kami menyembunyikan tombol bagikan di ponsel. Opsi ini juga berfungsi dengan bagian. 
Atau, Anda dapat menekan 'Cmd + Shift + M' di Mac atau 'Ctrl + Shift + M' di PC untuk mengubah pratinjau.
Menggunakan Elementor adalah salah satu cara terbaik yang direkomendasikan untuk melakukan pengeditan responsif.
3. Kontrol Tata Letak
Elementor memberi Anda banyak kontrol intuitif untuk memastikan bahwa Anda dapat menempatkan setiap widget, bagian, dan kolom di lokasi yang Anda inginkan.
Kamu bisa:
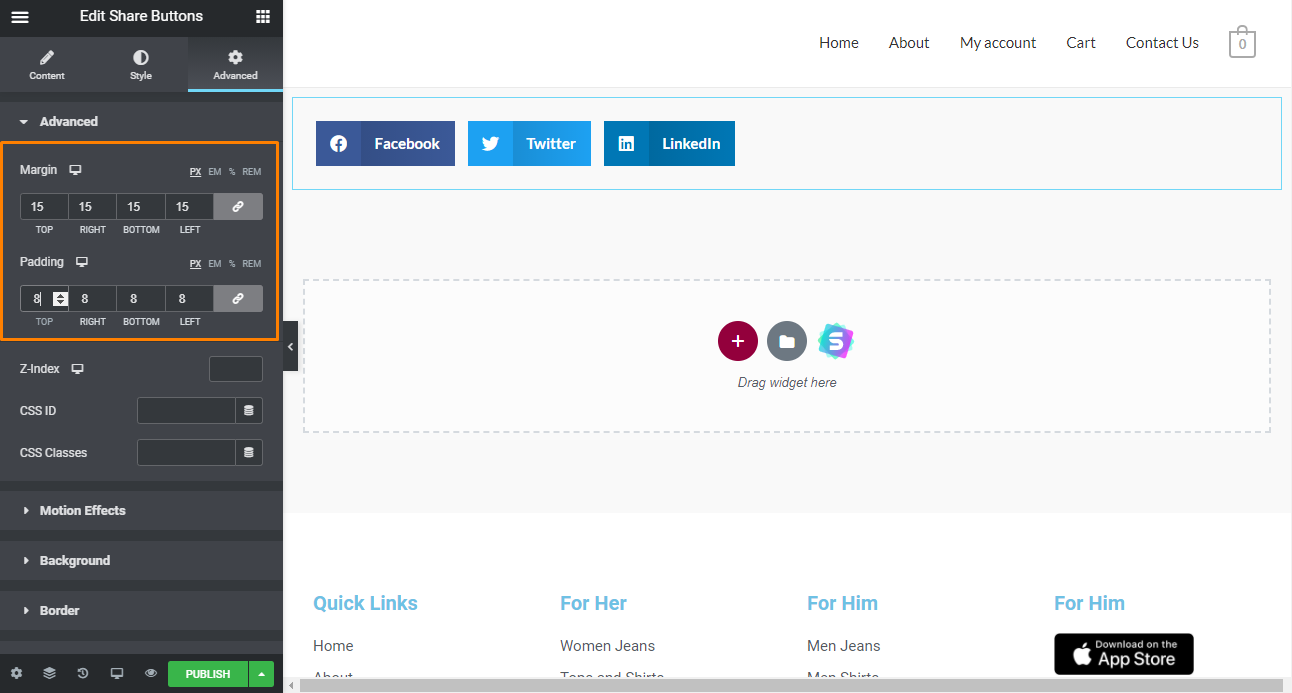
- Atur padding dan margin untuk kolom, bagian, dan widget
- Sesuaikan lebar kolom dengan mudah hanya dengan menyeret pembatas antar kolom di area konten
- Posisikan widget dengan mudah secara vertikal di dalam kolom, atau kolom di dalam bagian di tata letak Anda
- Buat ruang kosong di antara kolom dengan celah kolom yang dapat disesuaikan

4. Pembuat Tema
Anda mungkin menemukan tema yang Anda sukai, tetapi Anda mungkin masih perlu mengubah beberapa elemen seperti header atau footer.
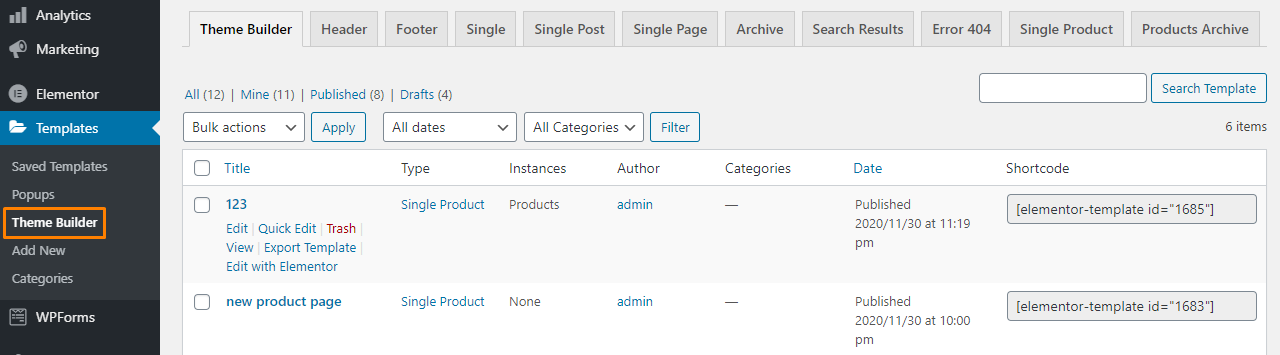
Elementor Theme Builder memungkinkan Anda membuat header, footer, dan elemen tata letak khusus lainnya dan menerapkannya ke situs Anda. Itu dapat diluncurkan dari dasbor WordPress di bawah Templates > Theme Builder . 
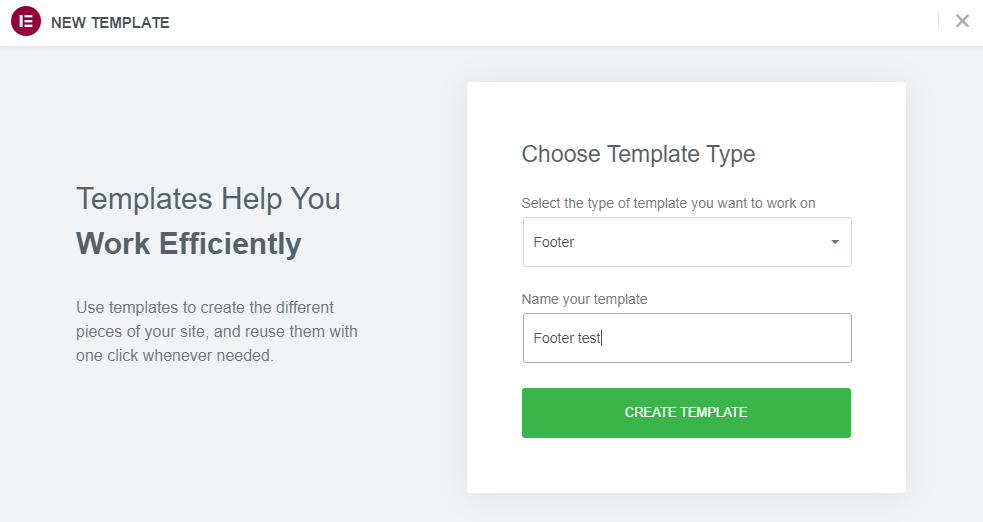
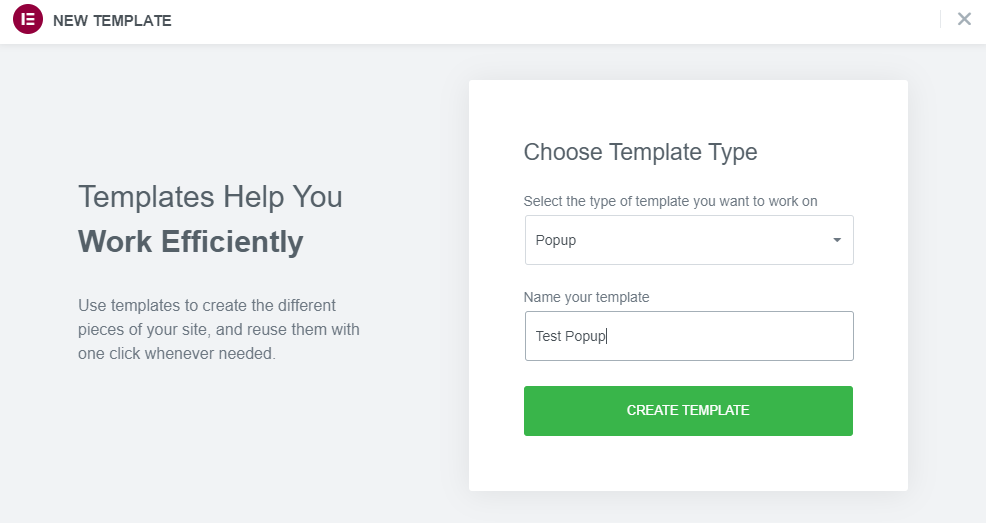
Klik ' Tambah Baru ' dan pilih jenis template. Setelah itu, klik ' Buat Template '.
Untuk tujuan ilustrasi, kami akan membuat footer baru. 
Elementor memungkinkan Anda membuat header sendiri dari awal. Atau, Anda dapat menggunakan satu templat footer yang Anda sukai: 
Setelah Anda menemukan template footer yang Anda suka, klik ' Insert '.
Jika Anda puas dengan hasilnya, klik ' Publish '. Gunakan fungsi ' Add Condition ' untuk menentukan di mana footer akan ditampilkan. Ini akan ditampilkan di bagian bawah setiap halaman. 
Anda dapat mengikuti proses yang sama untuk membuat header baru untuk situs Anda. Ini berarti Anda dapat mengubah tema untuk berbaur dengan desain Anda.
Pembuat Tema dikemas dengan banyak opsi penyesuaian. Anda dapat mengubah header, footer, halaman, posting, halaman produk, dan halaman kesalahan.
Ini adalah salah satu fitur luar biasa, yang membuat Elementor menonjol.
5. Pembuat Popup
Elementor menyertakan pembuat popup, yang sangat mudah digunakan. Namun, fitur ini hanya tersedia dalam versi Pro. Ini berarti Anda tidak perlu berinvestasi dalam plugin terpisah untuk membuat popup.
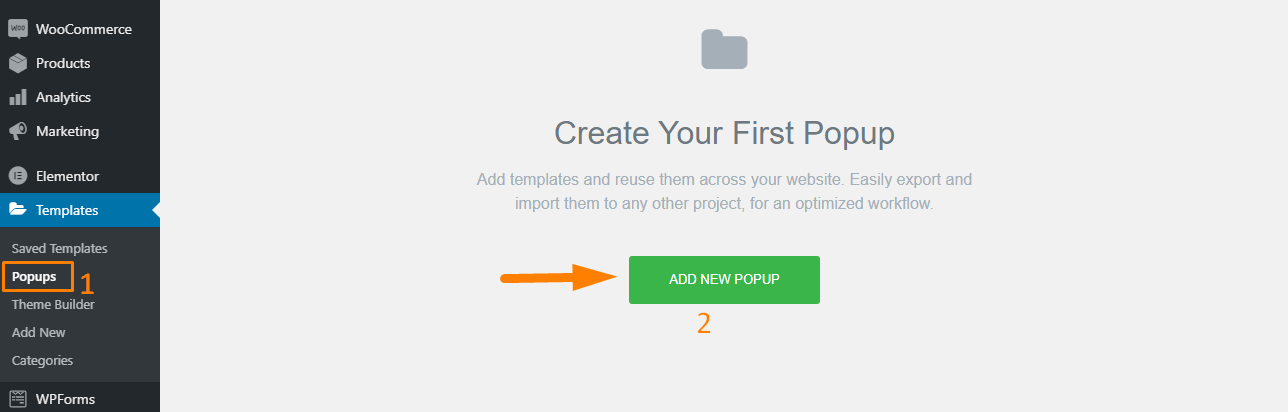
Untuk membuat popup baru, buka Template > Popup . Anda akan melihat bahwa proses pembuatan popup berasal dari dasbor WordPress dan bukan dari ruang kerja Elementor. 

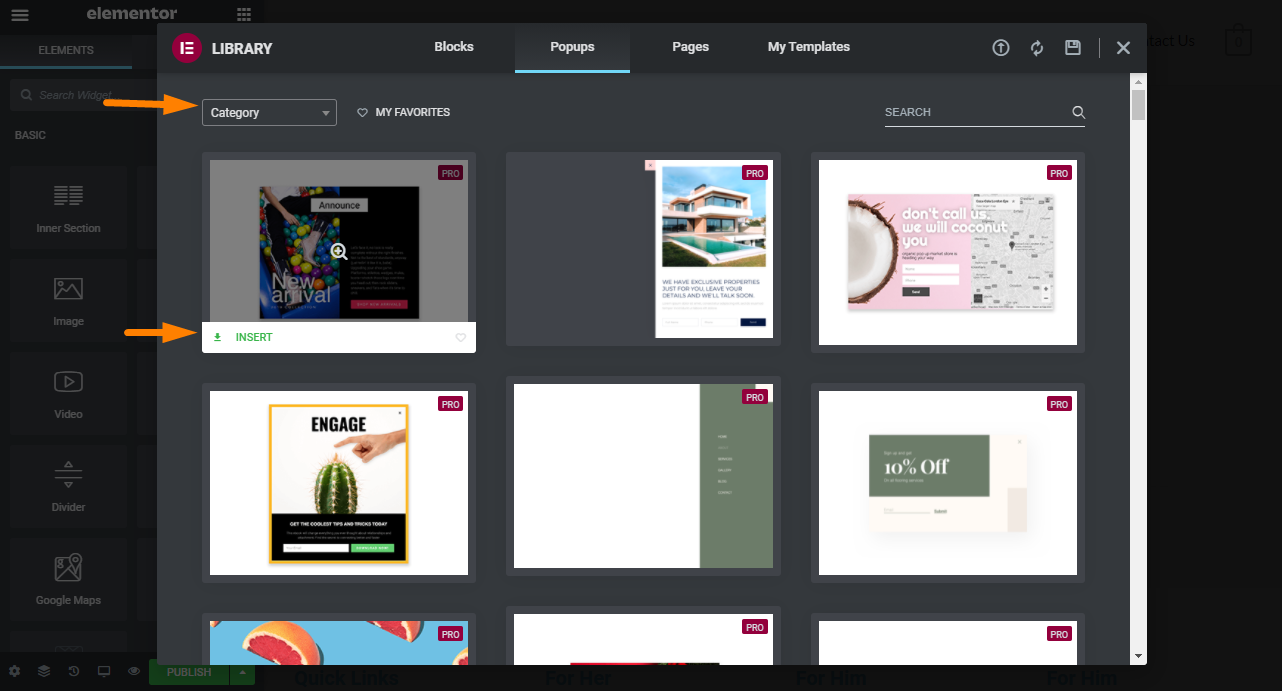
Elementor menawarkan template popup yang berbeda untuk dipilih, dengan segala sesuatu yang sesuai dengan hampir setiap niche.
Anda juga dapat memilih kategori popup dari menu dropdown. 
Klik tombol hijau 'Sisipkan' pada template pilihan Anda.
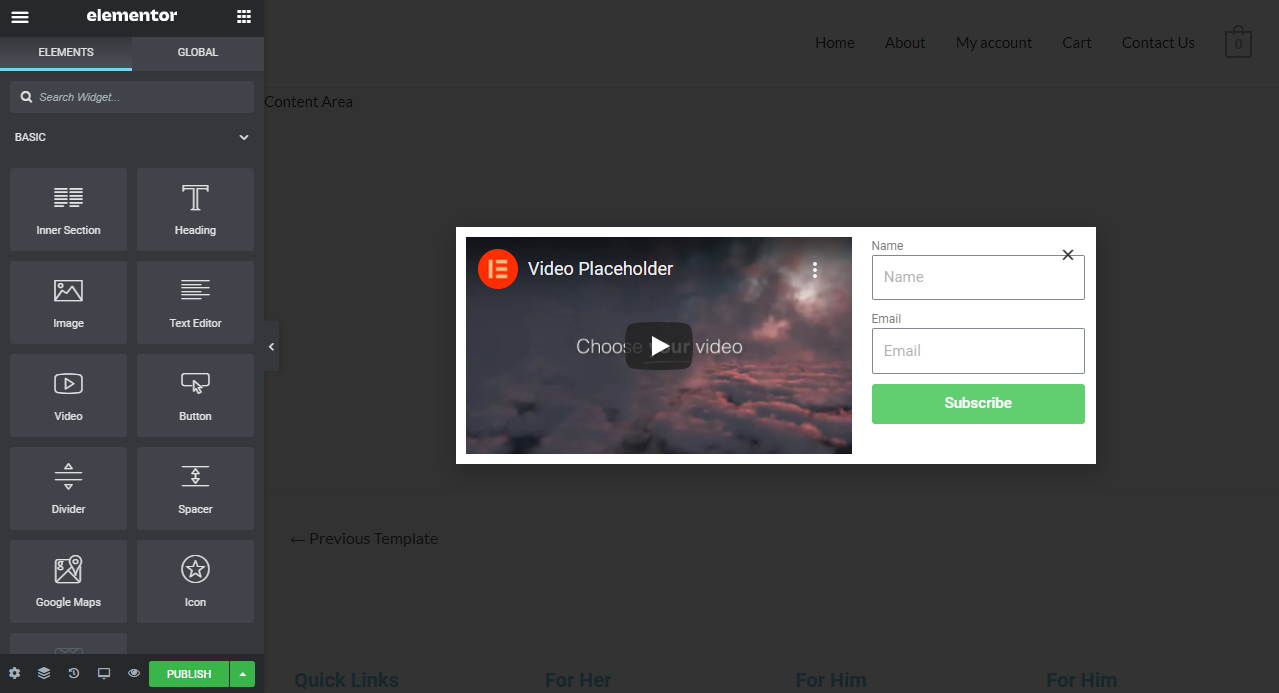
Atau, Anda dapat menutup jendela perpustakaan dan membuat popup dari awal. 
Anda dapat mengubah konten popup, dimensi, bentuk, warna, dan banyak lagi.
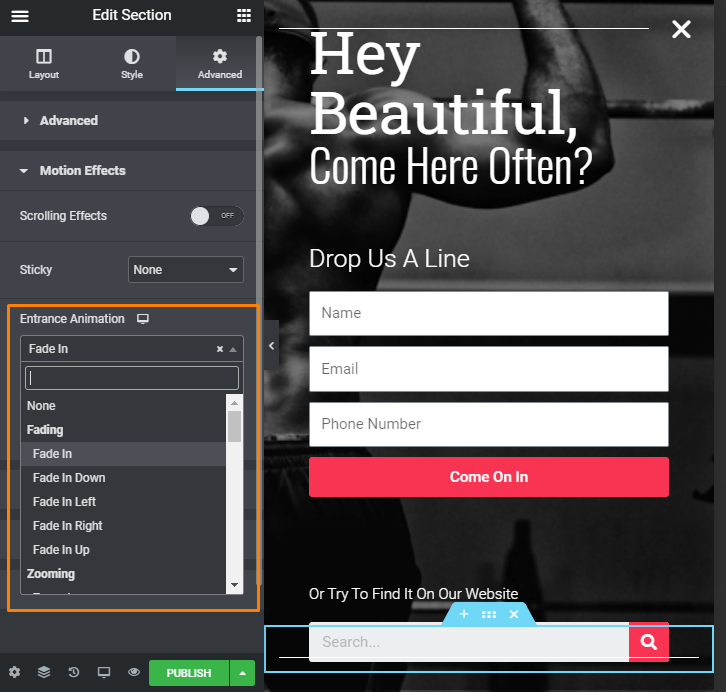
Ada lusinan animasi masuk untuk dimainkan di bawah tab pengaturan popup utama: 
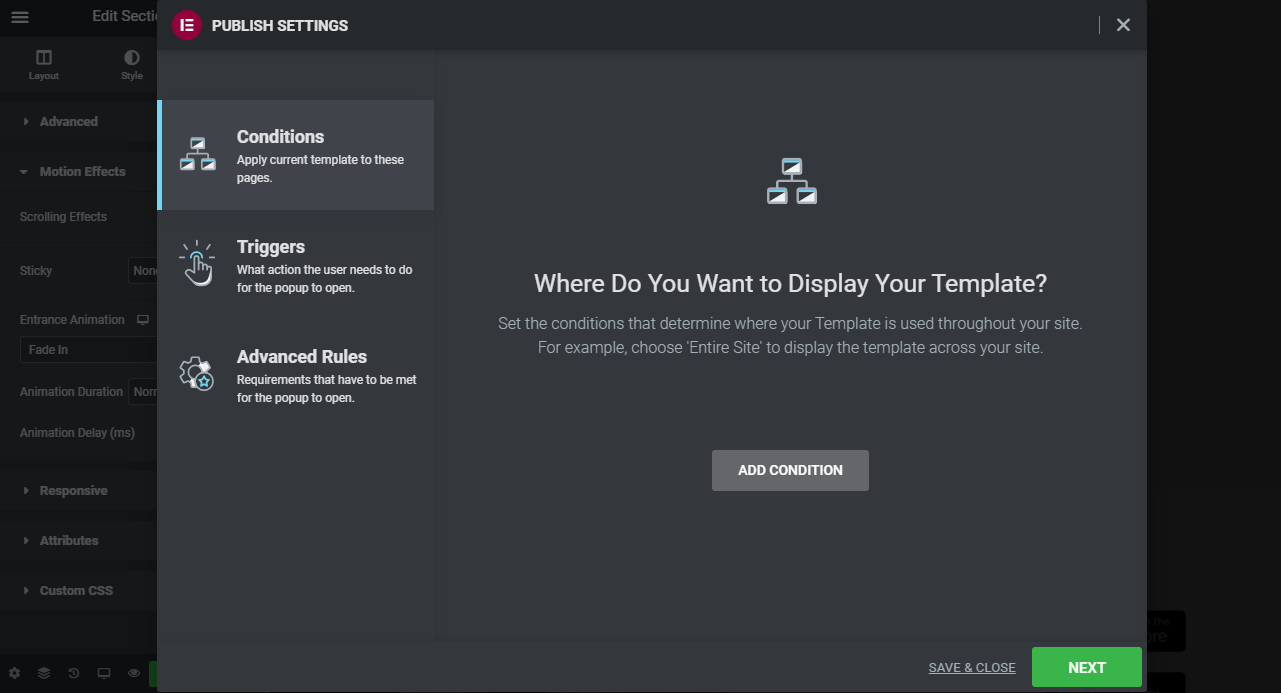
Setelah Anda selesai mengkonfigurasi tata letak popup, klik ' Publish '.
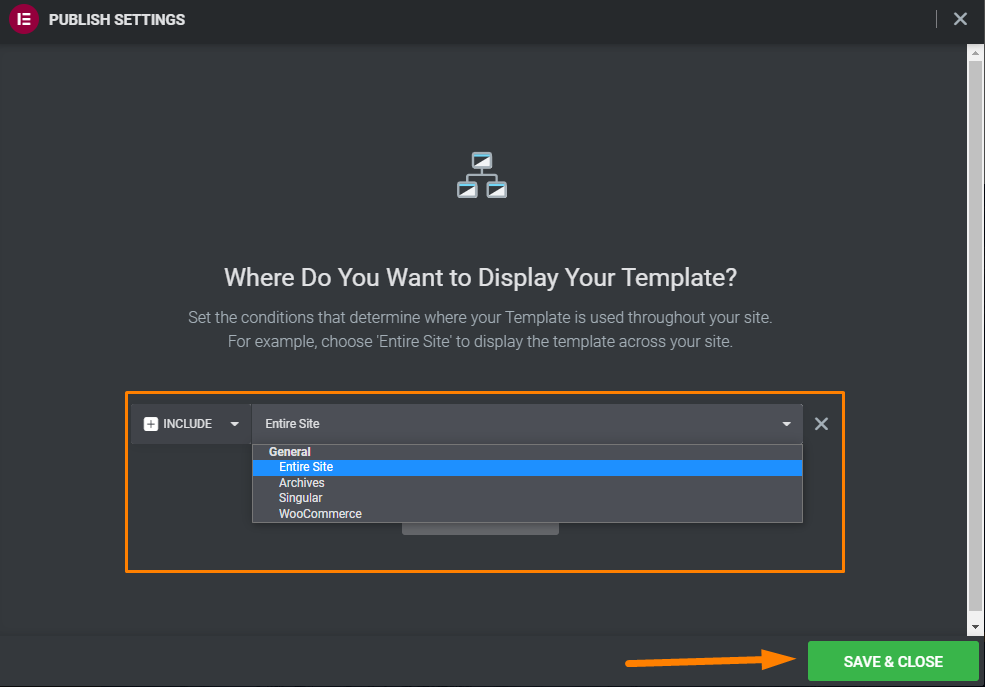
Tindakan ini akan meluncurkan jendela dengan pengaturan untuk mengontrol perilaku popup Anda:
- Kondisi – Anda diminta untuk memilih di mana Anda ingin menampilkan popup. Misalnya, Anda dapat membatasinya ke satu halaman atau menyetel beberapa ketentuan.
- Pemicu – Opsi ini memungkinkan Anda untuk mengatur apa yang akan menyebabkan popup muncul, termasuk saat klik, saat menggulir, saat memuat halaman, setelah tidak aktif, dan niat keluar.
- Aturan lanjutan – Bagian ini mencakup pengaturan untuk mencakup hal-hal seperti menampilkan munculan setelah pengunjung membaca sejumlah halaman tertentu atau mengunjungi situs Anda selama beberapa kali.
 Setelah membuat popup yang menakjubkan, Anda perlu mengintegrasikannya dengan autoresponder seperti MailChimp, GetResponse, atau Aweber . Namun, ini bukan urusan point-and-klik.
Setelah membuat popup yang menakjubkan, Anda perlu mengintegrasikannya dengan autoresponder seperti MailChimp, GetResponse, atau Aweber . Namun, ini bukan urusan point-and-klik.
Ini karena Anda harus mendapatkan kunci API dan kemudian mencari tahu elemen formulir yang perlu Anda ubah agar berfungsi.
Kami merekomendasikan untuk mengintegrasikan autoresponder langsung dengan Elementor karena plugin untuk menghindari kesalahan.
6. Undo dan Riwayat Revisi
Anda mungkin membuat kesalahan saat mendesain tata letak. Jika Anda secara mental berhenti selama beberapa detik atau melupakan apa yang Anda lakukan, Elementor memiliki solusi untuk Anda.
Sangat mudah untuk membatalkan tindakan di Elementor. Fitur ini tidak tersedia di versi sebelumnya.
Elementor terus diperbarui, dan mereka menelusuri ulasan produk untuk menemukan apakah ada masalah yang perlu segera diperbaiki.
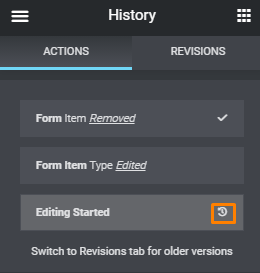
Anda dapat menggunakan CTRL + Z untuk membatalkan perubahan terbaru secara manual. Namun, Elementor memberi Anda fungsi ' Riwayat ' dan tab ' Revisi '.

Setelah Anda mengklik tombol ' Riwayat ', layar dengan dua tab terpisah diluncurkan. Tab ini adalah Tindakan dan Revisi.
Tindakan adalah perubahan yang Anda buat saat mendesain tata letak. Ada opsi rollback untuk membatalkan perubahan Anda. Ini dapat diandalkan dan mirip dengan apa yang digunakan dalam program seperti Photoshop.

Tab revisi terdiri dari daftar semua perubahan yang Anda buat sejak hingga 30 hari.
Perlu disebutkan bahwa Anda harus menavigasi menu dan melihat pratinjau berbagai revisi sebelum mendapatkan yang Anda butuhkan. Namun, Anda dapat menghindari ini dengan memiliki semacam sistem penamaan logis.
Penting juga untuk dicatat bahwa fitur ini dibangun di atas sistem revisi WordPress. Artinya, revisi hanya akan muncul setiap kali Anda menyimpan pekerjaan Anda. Oleh karena itu, jika Anda tidak menyimpan perubahan dalam beberapa saat dan melakukan kesalahan, Anda tidak akan dapat membatalkannya.
Hal ini dapat mengakibatkan frustrasi. Kami menyarankan Anda menyimpan pekerjaan Anda setelah setiap revisi.
Namun, memiliki revisi selama satu bulan mungkin memakan sumber daya dan memperlambat situs Anda. Ini karena setiap revisi yang disimpan menambah lebih banyak kekacauan dan meningkatkan ukuran database.
Anda dapat menggunakan plugin pengoptimalan, tetapi pertama-tama, kami sarankan untuk mencadangkan situs Anda. Mereka membantu Anda membersihkan riwayat revisi dan basis data lain yang tidak Anda perlukan.
Secara keseluruhan, ini adalah fitur yang bagus, tetapi tidak memiliki pendekatan visual.
7. Salin Gaya dan Salin Tempel
Ini bisa menjadi tantangan besar ketika Anda harus memperbarui beberapa bagian atau elemen di situs Anda. Beberapa perubahan dapat mengalir ke seluruh situs Anda, memperburuk situasi.
Elementor memperkenalkan fitur Copy Style dan Copy Paste pada tahun 2018.
Mari kita lihat bagaimana fitur ini bekerja.
Misalnya, Anda mungkin telah membuat elemen baru, tetapi Anda ingin membuat ulang gaya tersebut di tempat lain. Saat Anda menyalin dan menempelkannya, gayanya tidak akan sama. Ini berarti Anda harus memperbarui gaya semua elemen secara manual. 
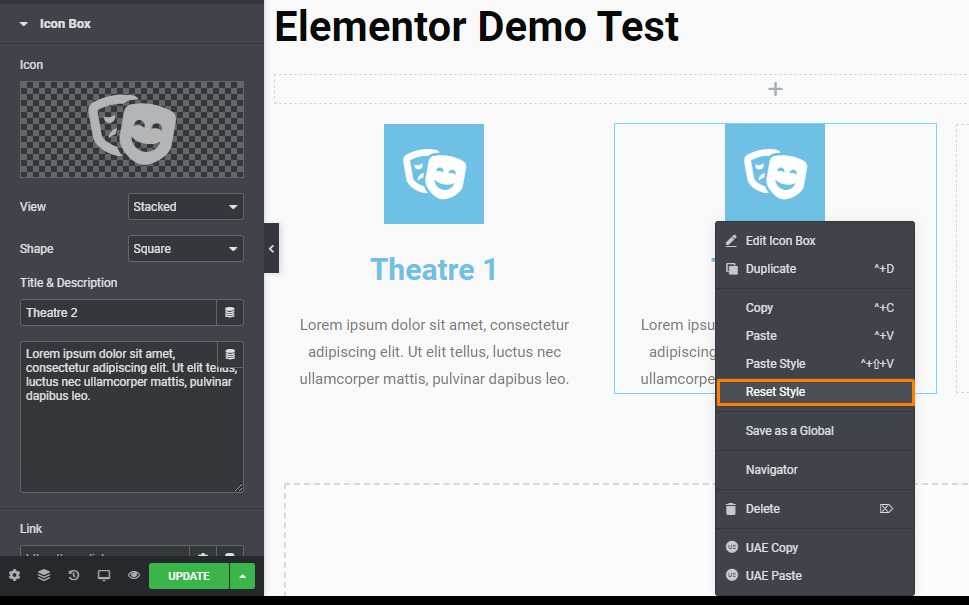
Anda dapat menggunakan fitur Salin Gaya sebagai gantinya dengan mengklik kanan di dalam elemen sumber dan memilih “ Salin ”. Setelah itu, klik kanan di dalam elemen tujuan dan pilih “ Paste Style ”. 
Anda dapat mengatur ulang gaya dengan mengklik kanan lagi dan memilih " Atur Ulang Gaya ". 
Fitur ini sangat berguna dan dapat berguna saat Anda perlu mengubah gaya situs dari berbagai elemen.
Fitur Salin Tempel memungkinkan Anda menyalin seluruh kolom atau bagian ke bagian halaman yang berbeda. Ini berarti Anda dapat membuat ulang elemen di bagian baru dan kemudian menggunakan fungsi " Salin Gaya ".
Anda juga dapat menyalin dan menempelkan seluruh bagian ke halaman lain di situs Anda. Yang perlu Anda lakukan hanyalah menyalin elemen atau bagian Anda, keluar ke dasbor WordPress Anda, dan buka halaman baru di Elementor. Langkah selanjutnya adalah klik kanan di mana Anda ingin menempatkan elemen atau bagian yang disalin.
Fitur ini membantu Anda menghemat waktu, karena Anda dapat menambahkan seluruh bagian ke halaman lain dalam hitungan detik.
8. Sumber Terbuka
Elementor adalah plugin sumber terbuka. Ini berarti bahwa kode sumber asli pembuat halaman tersedia secara bebas, dapat didistribusikan atau dimodifikasi oleh pengembang lain.
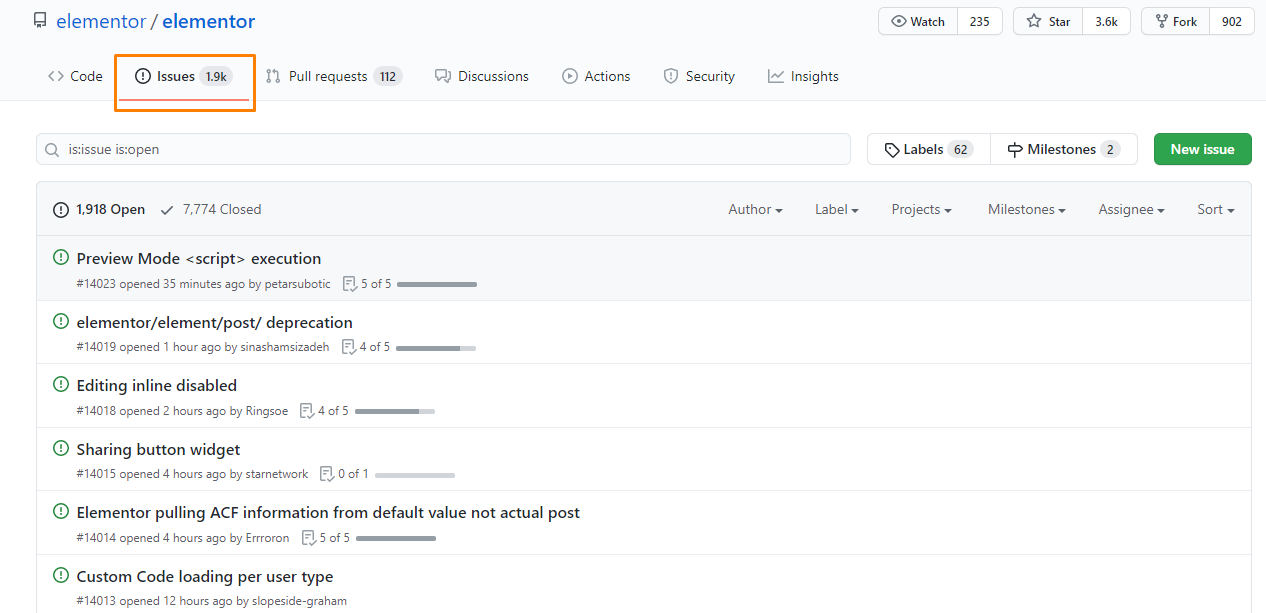
Ini memungkinkan pengguna untuk memperbaiki bug, memodifikasi fitur, dan bahkan memperkenalkan fitur baru ke perangkat lunak. Pada tulisan ini, lebih dari 7.774 masalah telah diselesaikan di GitHub. Anda dapat memeriksa masalah terbuka di sini. 
Banyak orang setuju bahwa perangkat lunak sumber terbuka sangat andal. Ini karena membuka peluang untuk plugin pihak ketiga.
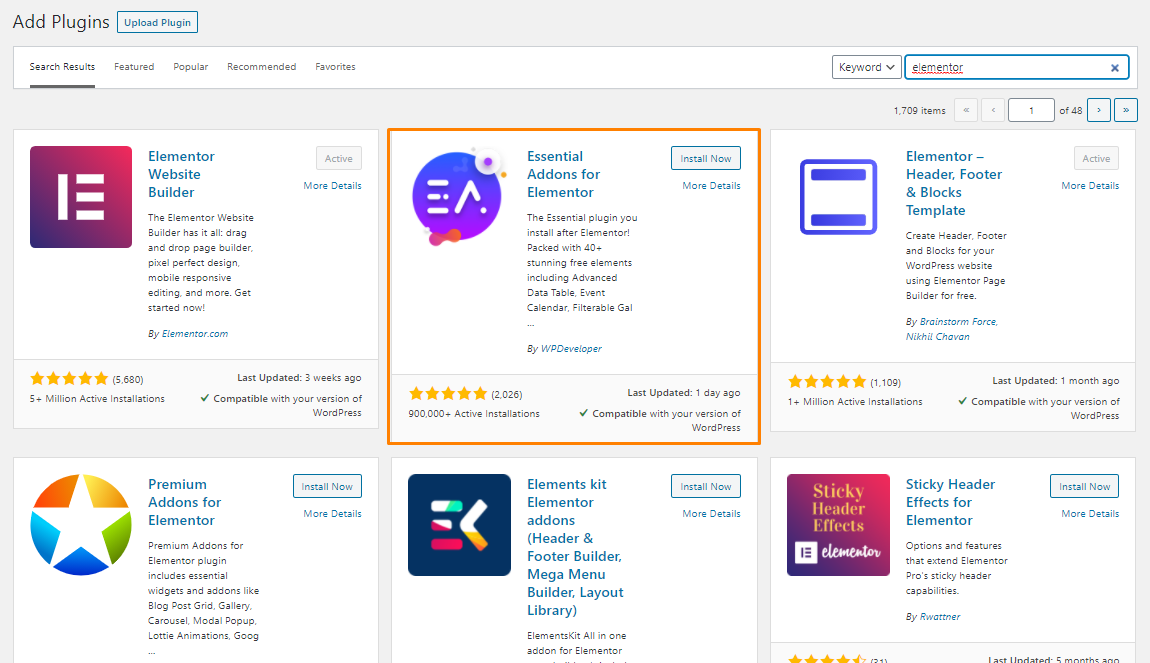
Saat Anda mencari kata kunci ' Elementor ' di repositori plugin WordPress, Anda akan melihat semua plugin pihak ketiga yang dirancang untuk meningkatkan Elementor. Beberapa di antaranya, seperti plugin Essential Addons For Elementor, menawarkan peningkatan besar.
Plugin ini memberi Anda widget baru dan lebih dari 100 blok yang dapat Anda gunakan untuk membangun tata letak Anda. 
9. Menawarkan Dukungan Luar Biasa
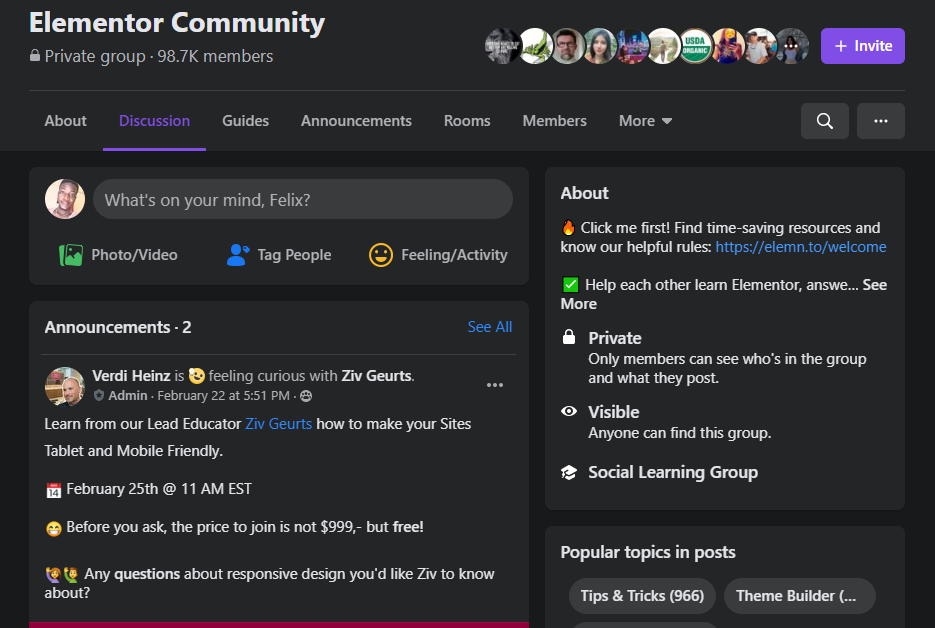
Elementor memberikan dukungan terbaik untuk semua pelanggannya. Itu tidak menawarkan dukungan obrolan langsung tetapi memiliki komunitas aktif yang dapat Anda rujuk kapan saja.
Kami telah merujuk ke komunitas ini beberapa kali untuk mengklarifikasi beberapa masalah saat menulis ulasan ini. 
Komunitas ini memiliki lebih dari 98.000 anggota yang mungkin telah menjawab pertanyaan apa pun yang Anda miliki tentang plugin. Jika pencarian Anda gagal, Anda dapat memposting pertanyaan di grup. Dalam waktu singkat, Anda akan mendapatkan tanggapan.
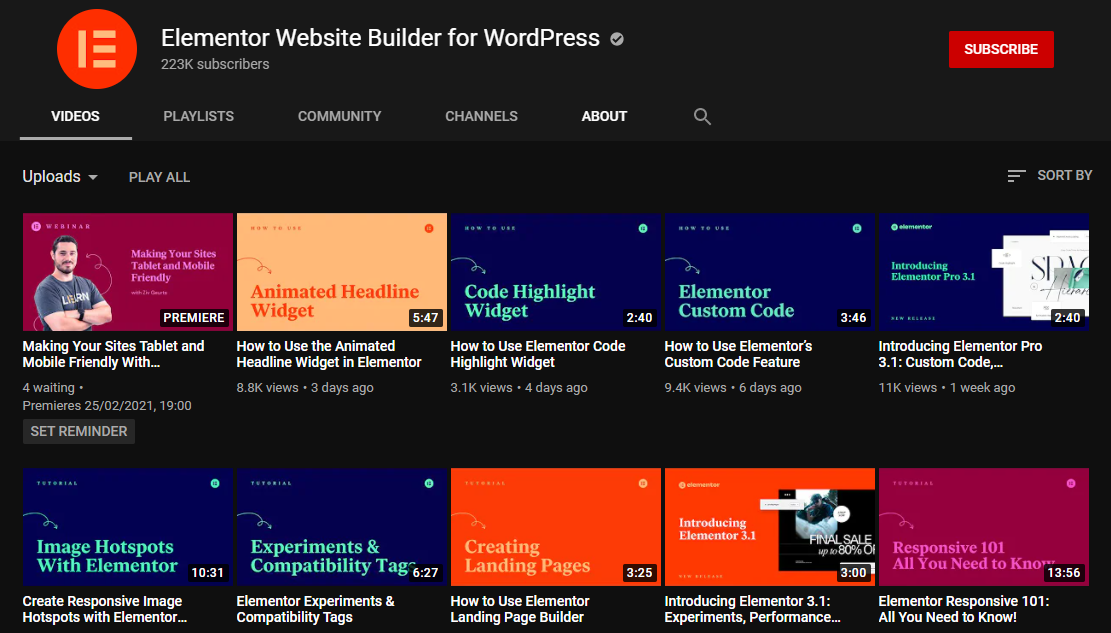
Anda juga dapat melihat saluran YouTube mereka untuk tutorial video. Video-video ini akan membantu Anda meningkatkan kurva belajar Anda karena mencakup semua fitur inti yang ditawarkan oleh Elementor.
Atau, Anda dapat melihat dokumentasi terperinci mereka untuk mempelajari lebih lanjut tentang alat ini. Jika Anda adalah anggota pro, Anda dapat menikmati opsi VIP yang memungkinkan Anda mendapatkan dukungan premium. Kami pikir ini adalah solusi yang adil, karena ada banyak opsi dukungan gratis yang tersedia untuk Anda.

10. Meninggalkan Kode Bersih Saat Dinonaktifkan
Saat Anda menonaktifkan Elementor, itu tidak meninggalkan kekacauan shortcode seperti WPBakery Page Builder atau Divi Builder.
Itu meninggalkan kode bersih tanpa gaya apa pun.
11. Fitur Pengeditan Nyaman
Elementor memiliki fitur pengeditan yang nyaman untuk desain yang lebih cepat, yang tidak ditawarkan oleh sebagian besar pembuat halaman lainnya. Muncul dengan dukungan klik kanan untuk menduplikasi konten, gaya salin dan tempel, dan banyak lagi. 
Tampilan Navigator yang berguna memberi Anda daftar berurutan dari semua konten di halaman Anda, dipecah menurut bagian dan kolom. Ini akan membantu Anda dengan cepat membuka pengaturan untuk setiap elemen di halaman Anda dan mengganti nama elemen agar lebih mudah ditemukan. 
Gratis vs Pro?
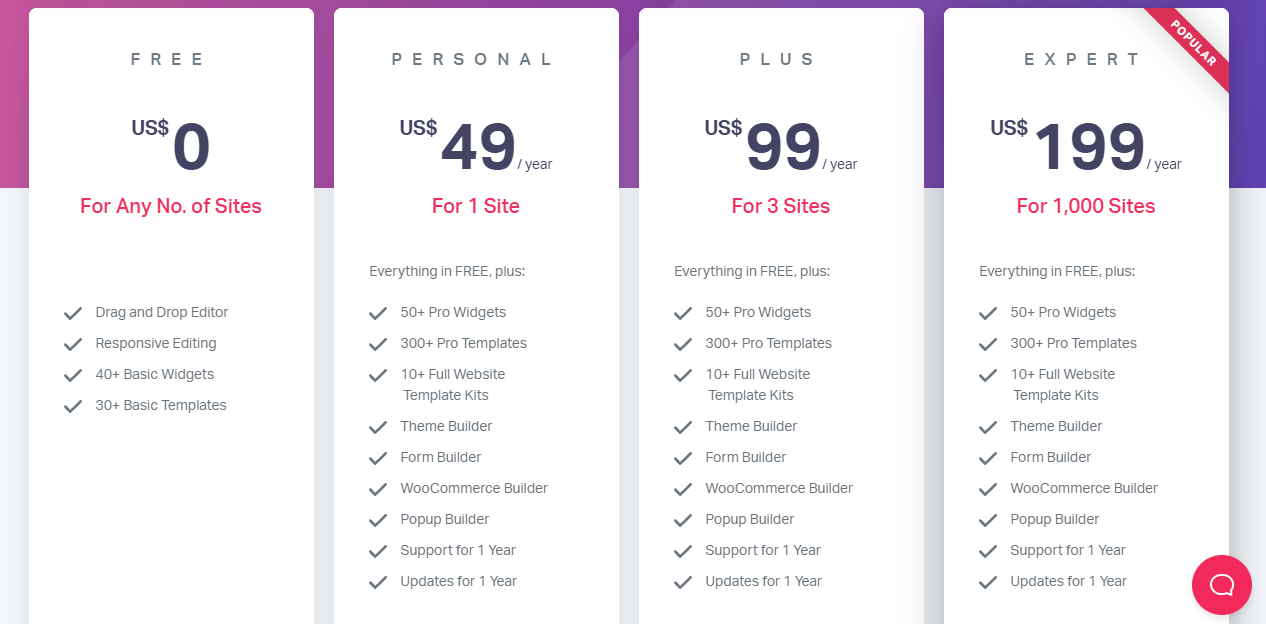
Ada kemungkinan besar Anda berpikir bahwa Elementor tepat untuk kebutuhan Anda, tetapi dapatkah Anda menggunakan versi gratisnya di WordPress.org, atau haruskah Anda membeli Elementor Pro? Upgrade ke versi premium memastikan bahwa Anda akan mendapatkan fitur luar biasa yang akan membantu Anda membuat desain tata letak yang menakjubkan. 
Jika Anda hanya ingin mendesain beberapa posting/halaman atau halaman arahan dasar, versi gratisnya akan menjadi solusi sempurna untuk Anda.
Jika Anda ingin menggunakan Elementor untuk membangun halaman situs web inti Anda, kami sarankan untuk menggunakan Elementor Pro. Versi ini juga memberi Anda lapisan kontrol desain tambahan, karena Anda dapat menambahkan CSS khusus. 
Anda dapat menggunakan fitur ini jika alat tersebut dapat memberikan.
Elementor Pro menambahkan fitur seperti:
- 50+ desain widget baru
- Pembuat tema
- Pembuat pop-up
- Template tambahan
- Lebih banyak pilihan desain
- Pembuat bentuk visual
- Integrasi WooCommerce
Apakah Elementor Sulit Dipelajari?
Elementor sangat mudah dipelajari dan digunakan. Antarmukanya mudah digunakan, dan Anda tidak memerlukan keahlian pengkodean apa pun untuk menggunakannya. Namun, akan selalu ada kurva pembelajaran sebelum Anda dapat mulai membuat halaman yang menakjubkan.
Atau, Anda dapat mengimpor template Elementor yang sudah dibuat sebelumnya. Ini menghemat waktu dan memungkinkan Anda untuk mendekonstruksi untuk melihat bagaimana desainer membangun halaman. Ini memungkinkan Anda untuk melihat bagaimana opsi yang lebih canggih digunakan.
Siapa yang Dapat Menggunakan Elementor?
Elementor adalah untuk siapa saja yang menggunakan WordPress dan dapat digunakan oleh pemasar digital, karena dapat membantu mereka membuat halaman arahan dan munculan dan menargetkannya di mana saja di situs Anda.
Mereka juga dapat memanfaatkan elemen pemasaran lainnya. Pengguna biasa dapat menggunakan pembuat halaman ini untuk menambahkan beberapa gaya ke posting blog mereka atau membangun beranda yang tampak hebat.
Terlebih lagi, pengembang dapat menggunakannya sebagai Pembuat Situs dengan menggabungkannya dengan tema yang kompatibel untuk membangun situs klien kustom 100% tanpa memerlukan kode.
Elementor cocok untuk orang-orang seperti:
- Budget Blogger – Ini karena Elementor gratis. Ini mencakup banyak fitur dalam versi dasar, tetapi Anda dapat meningkatkan ke versi premium untuk fitur lanjutan.
- Blogger Pemula – Ini sangat bagus untuk pemula karena sangat mudah digunakan. Ini juga memberikan dukungan yang luar biasa bahkan jika Anda menggunakan versi gratis.
- Pemasar Tingkat Tinggi – Elementor memungkinkan Anda mengintegrasikan penjawab otomatis paling populer seperti MailChimp dan Drip melalui API. Namun, Anda tidak dapat menjalankan pengujian A/B pada munculan atau keikutsertaan.
Membungkus
Dalam ulasan Elementor ini, kami telah melihat bahwa Elementor adalah salah satu pembuat halaman teratas yang terus memberi Anda fitur penyesuaian yang luar biasa. Inilah sebabnya mengapa ia mendapatkan banyak popularitas di repositori WordPress.
Versi gratisnya dikemas dengan banyak fitur dan berdiri kokoh melawan banyak pembuat halaman premium.
Dalam ulasan Elementor ini, saya telah menyoroti apa yang ditawarkan Elementor dan siapa yang dapat menggunakannya. , Elementor hadir dengan beberapa fitur pengeditan praktis yang membantu Anda membuat desain dengan lebih cepat. Ini juga memiliki banyak pilihan widget untuk fleksibilitas desain dan gaya detail yang responsif. Ini memiliki aturan pemosisian yang sempurna untuk desain piksel yang sempurna dan pilihan template yang sangat banyak untuk menghemat waktu Anda.
Hal yang paling menarik tentang Elementor adalah bahwa ini adalah pembuat halaman sumber terbuka pertama. Ini memiliki kekurangan, tetapi ini masih merupakan pembuat halaman yang bagus untuk siapa saja yang memiliki situs WordPress.
Itu saja yang kami miliki untuk ulasan Elementor ini.
Jika kami melewatkan fitur penting dalam ulasan ini atau memiliki pertanyaan, tinggalkan komentar dan beri tahu kami!
Artikel Serupa
- 30+ Plugin Pemesanan WordPress Terbaik untuk Pemesanan Online
- 30+ Plugin Manajemen Inventaris WordPress Terbaik
- 30+ Plugin Afiliasi WordPress Terbaik untuk Semua Jaringan Afiliasi
- 30+ Plugin Kolom WordPress Terbaik untuk Membuat Tata Letak yang Menakjubkan & Kreatif
- 30+ Plugin Skema WordPress Terbaik untuk SEO On-Page yang Lebih Baik
- 30+ Plugin Menu WordPress Terbaik untuk Navigasi & SEO yang Lebih Baik
- Kustomisasi Beranda Tema Toko WooCommerce [Panduan Utama]
- Cara Membuat Header Toko WooCommerce Transparan
- Cara Menambahkan Penafian Storefront WooCommerce
- Cara Mengubah Tata Letak Toko WooCommerce
- Daftar Kait WooCommerce » Global, Keranjang, Pembayaran, Produk
- Cara menggunakan do_shortcode di WordPress (PHP)
- Cara Mendapatkan URL Checkout Di WooCommerce
- Cara Menghapus Judul Kategori Produk WooCommerce
- Cara Mengubah Tombol Tambahkan ke Keranjang untuk Baca Lebih Lanjut WooCommerce
- Cara Menyembunyikan Opsi Admin Pusat Pemasaran WooCommerce
- Cara Menyembunyikan Jumlah Stok Di WooCommerce
- Pengalihan WooCommerce Setelah Checkout : Pengalihan ke Halaman Terima Kasih Kustom
