Panduan Utama untuk Elementor Slider dan Carousel
Diterbitkan: 2020-09-07Orang-orang menyukai slider, dan mereka menuntut untuk memilikinya di situs mereka. Sebagai pengguna Elementor, saya yakin Anda juga ingin memilikinya. Atau Anda memiliki klien yang ingin memiliki slider cantik di situs mereka. Namun, menemukan solusi slider Elementor yang tepat bukanlah tugas yang mudah. Pada artikel ini, kita akan mengeksplorasi jenis carousel apa yang tersedia di Elementor. Selain itu, saya akan memperkenalkan Anda ke solusi penggeser lain, yang dapat Anda gunakan untuk membuat bilah geser Elementor modern untuk situs web Anda.
Apa slider terbaik untuk Elementor?
- Penggeser Cerdas
- Slider Revolusi
- Widget Penggeser Elemen
- Penggeser Lapisan
Pada artikel ini kita akan membahas widget Elementor Slider dan Smart Slider. Jika Anda ingin mempelajari lebih lanjut tentang slider lainnya, pastikan untuk membaca artikel tentang slider WordPress terbaik.
Slider di Elementor
Jika Anda menggunakan Elementor versi Pro, ada beberapa widget yang memungkinkan Anda membuat bilah geser. Namun, untuk pengguna Gratis, hanya satu widget carousel yang tersedia. Bagaimanapun, semua widget ini sepenuhnya terintegrasi ke dalam Elementor. Hasilnya, Anda dapat mengonfigurasinya dengan cara yang sama seperti Anda menyiapkan widget Elementor lainnya. Ini memastikan pengalaman yang mulus dan akrab selama pembuatan slider.
Jadi, Anda memerlukan tayangan slide dan Anda menggunakan Elementor. Anda dapat memilih dari solusi bawaan berikut untuk menambahkan bilah geser Elementor ke situs Anda:
Widget carousel: Solusi slider Elementor gratis
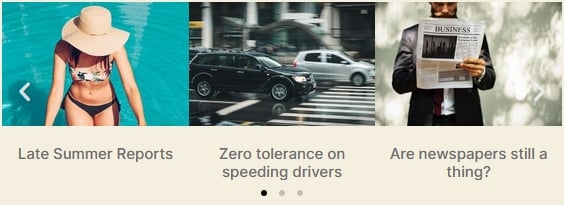
Di Elementor versi Gratis, Anda dapat menemukan widget Carousel, yang dapat Anda gunakan untuk membuat slider. Ini adalah solusi sederhana yang memungkinkan Anda menambahkan galeri gambar dasar. Korsel yang Anda buat responsif dan tampak hebat di seluler.

Menggunakan widget Carousel Anda dapat memilih gambar langsung dari Media Library. Apakah Anda ingin membuat pengunjung Anda menebak-nebak mengapa Anda menambahkan gambar? Jika tidak, Anda dapat menampilkan judul, deskripsi, atau keterangan gambar di bawah gambar. Anda dapat mengonfigurasi teks yang ingin ditampilkan di WordPress Media Library.
Pada widget, Anda dapat memilih ukuran gambar dan juga jumlah slide yang ingin Anda lihat di samping satu sama lain. Anda juga dapat mengatur berapa banyak gambar yang ingin Anda gulir bersama. Misalnya, katakanlah Anda memiliki korsel dengan 6 slide, dan 3 slide ditampilkan secara bersamaan. Anda dapat mengatur nilai "Slide to Scroll" ke 3. Akibatnya, semua gambar yang terlihat akan berubah bersama-sama, bukan melaluinya satu per satu.

Selain itu, Anda dapat membuat slide Anda beralih secara otomatis dengan interval yang diberikan. Dengan cara ini Anda dapat membuat tayangan slide sederhana yang dapat diputar otomatis untuk situs Anda. Ini cukup bagus, bukan?
Widget slide: Solusi slider Elementor Pro
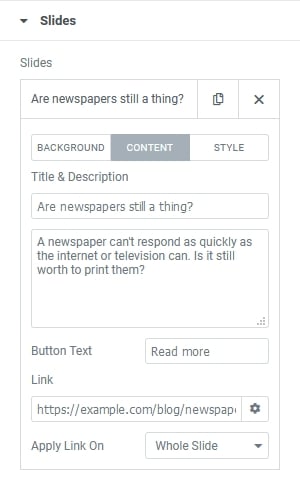
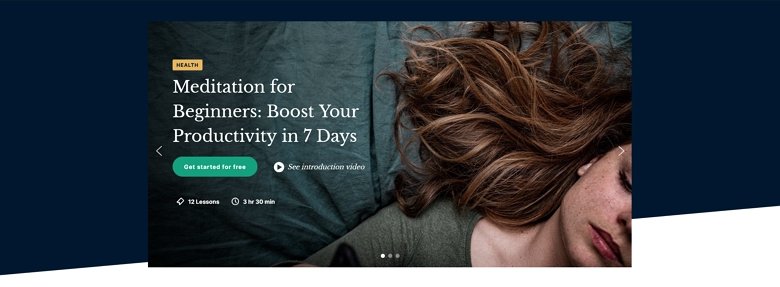
Di Elementor versi Pro, Anda dapat menemukan widget penggeser yang sebenarnya. Ini jauh lebih cocok untuk membuat bilah geser untuk situs Anda. Selain itu, ini memungkinkan Anda untuk meletakkan konten pada slide yang Anda buat. Anda dapat menambahkan judul, deskripsi, dan tombol CTA pada setiap slide.

Setiap slide dapat memiliki gambar latar belakang atau warna. Jika Anda memilih untuk memiliki gambar latar belakang, Anda dapat mengatur overlay berwarna untuk itu. Selain itu, ada opsi untuk menyesuaikan mode campuran latar belakang. Selain itu, Efek Ken Burns yang populer juga tersedia.
Anda dapat menambahkan judul, deskripsi, dan tombol dengan tautan ke setiap slide. Ini adalah elemen paling penting yang Anda perlukan untuk membuat tayangan slide untuk situs web Anda. Kesimpulannya, widget slider Elementor cocok untuk membuat slider konten dasar.

Korsel terkenal lainnya di Elementor Pro
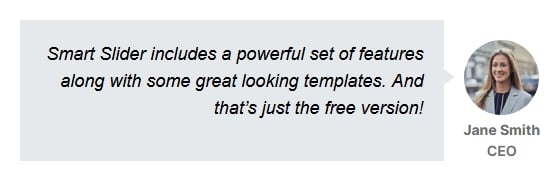
Elementor Pro memiliki widget lain yang dapat membuat hasil seperti slider. Dengan Testimonial Carousel Anda dapat menampilkan kata-kata klien Anda dalam slideshow yang bagus. Anda dapat memasukkan isi kesaksian, memberikan nama dan gelar orang tersebut dan mengunggah gambar. Anda dapat memilih dari dua kulit dan lima tata letak untuk membuat testimonial menonjol.

Dengan Korsel Media Elementor Anda dapat membuat galeri media. Widget ini dapat membuat slider thumbnail. Anda juga dapat mengaturnya untuk menampilkan gambar yang diperbesar dalam lightbox. Disebut Media Carousel karena juga menerima URL YouTube dan Vimeo di lightbox. Dalam hal ini, gambar hanyalah thumbnail sederhana yang meluncurkan lightbox.

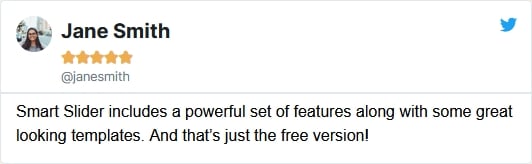
Menggunakan widget Ulasan Anda dapat menampilkan ulasan Anda dengan cara seperti tweet. Anda dapat mengunggah gambar, mengatur nama, judul dan peringkat dan juga memilih ikon untuk ulasan. Anda juga dapat mengatur teks ulasan yang sebenarnya. Singkatnya, Anda memiliki semua alat yang Anda butuhkan untuk membuat bilah geser ulasan.

Ringkasan widget slider Elementor
Ada banyak widget hebat di Elementor yang membantu Anda menambahkan carousel ke situs Anda. Slider ini mudah digunakan dan responsif, sama seperti Elementor. Namun, ada satu perbedaan mencolok antara mereka dan Elementor: mereka merasa kurang dapat disesuaikan. Anda dapat membuat apa pun yang Anda inginkan dengan Elementor. Sayangnya, hal yang sama tidak berlaku untuk widget carousel dan slider ini.
Bagaimana cara membuat slider Elementor yang lebih dapat disesuaikan?
Setiap situs web berbeda. Dengan Elementor Anda dapat membuat slider sederhana. Itu mungkin cukup untuk beberapa situs yang Anda buat. Namun di situs lain, Anda mungkin perlu membuat lebih banyak tayangan slide dengan konten yang banyak. Anda mungkin perlu menambahkan CTA lain, lebih banyak paragraf, gambar di sebelah teks (bukan di belakangnya), atau bahkan ikon.

Jadi, Anda perlu mencari penggeser, yang berfungsi baik dengan Elementor. Selain itu, harus responsif dan mudah digunakan, dan memiliki fitur yang Anda butuhkan. Lihat Smart Slider, solusi slider Elementor terbaik untuk situs web Anda.
Apa itu Smart Slider?
Smart Slider adalah plugin WordPress yang sangat populer. Ini memungkinkan Anda untuk memperkaya situs Anda dengan tayangan slide yang indah, modern, dan responsif. Ada versi gratis yang tersedia, di mana Anda dapat membuat slider atau blok. Dalam versi Pro (mulai dari $ 49) ada lebih banyak jenis slider: Showcase dan Carousel. Selain itu, setiap paket menawarkan pembaruan dan dukungan seumur hidup untuk domain Anda yang diaktifkan.

Smart Slider memiliki widget Elementornya sendiri yang membuat penerbitan menjadi sangat mudah. Selain itu, ini kompatibel dengan Elementor 3.
Membandingkan komidi putar Smart Slider dan Elementor
Slider Elementor adalah plugin slider yang sederhana namun kaya fitur. Pada tabel di bawah ini saya telah membandingkan fitur-fiturnya dengan Smart Slider versi Gratis dan Pro.
| Penggeser Elemen | Korsel Gambar Elementor | Slider Cerdas Gratis | Penggeser Cerdas Pro | |
| Lapisan | 3 | 6 | 23 | |
| Pesanan lapisan khusus | ||||
| Lebar konten yang dapat disesuaikan pada setiap slide | ||||
| Posisi lapisan khusus pada setiap slide | ||||
| Teks Slide | ||||
| Opsi tipografi | ||||
| Gambar latar belakang | ||||
| Efek Ken Burns | ||||
| Hamparan latar belakang | ||||
| Modus campuran | ||||
| Putar otomatis | ||||
| Panah navigasi, peluru | ||||
| Navigasi gambar mini | ||||
| Opsi transisi | 2 | 10 | 55 | |
| Animasi konten | 6 | 5 | 5 | |
| Animasi Lapisan | ||||
| Slide video | ||||
| Kotak lampu | ||||
| Menampilkan lebih banyak slide secara bersamaan |
Bisakah Anda membuat slider yang terlihat sama di Elementor dan Smart Slider?
Tabel di atas menyoroti fitur yang dapat Anda harapkan dari Elementor Slider dan Smart Slider. Selain memberi tahu Anda beberapa hal yang dapat Anda lakukan dengan bilah geser ini, saya juga ingin menunjukkan sebuah contoh. Dengan kata lain, saya akan mencoba membuat slider yang sama di Elementor dan Smart Slider. Hasilnya, Anda akan memiliki gagasan yang lebih baik tentang bilah geser yang dapat Anda buat dengan setiap perangkat lunak.
Tapi inilah twistnya: Saya telah memilih template Smart Slider Pro yang sudah ada untuk dibuat ulang. Ini adalah salah satu template lebar penuh paling populer dari Smart Slider. Ini terlihat sangat keren dan cocok untuk situs mana pun. Yang lebih penting: ia hanya menggunakan 3 lapisan dalam urutan yang sama seperti yang dibutuhkan oleh Elementor Slider.

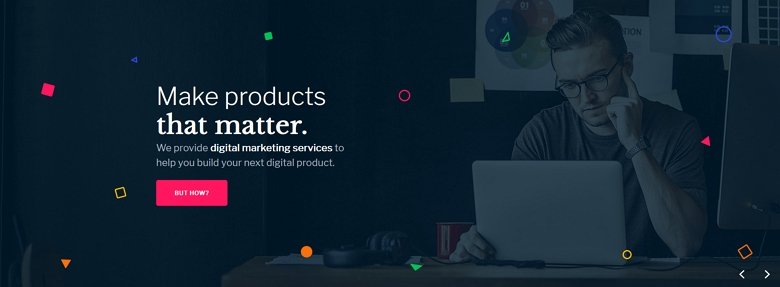
Sorotan dari template Slider Lebar Penuh
Sebelum saya mulai membuat ulang slider ini di Elementor of Smart Slider gratis, mari kita lihat beberapa detailnya. Pertama, tata letak, yang cukup sederhana: berisi judul, teks, dan lapisan tombol. Lapisan-lapisan ini ditempatkan ke dalam wadah lebar 1200px dan disejajarkan ke kiri di dalamnya. Akibatnya, pada layar yang lebih besar, ada lebih banyak ruang di sisi kiri konten daripada di layar yang lebih kecil.

Judul menggunakan lapisan judul yang Disorot dari Smart Slider Pro. Lapisan ini dapat menyorot bagian terpenting dari teks Anda dengan bentuk pilihan Anda. Selain itu, Anda dapat melihat gerakan yang bagus saat sorotan terjadi. Tapi ada lebih banyak lagi di slide ini, jadi mari kita lanjutkan!
Pada layer tombol, ada efek hover yang keren. Warnanya berubah dan tombolnya tumbuh sedikit. Pertumbuhan terjadi karena padding yang lebih besar pada hover. Selanjutnya, ikon gambar kecil bereaksi terhadap gerakan mouse dengan mencoba mengikutinya. Ini terjadi karena efek paralaks lapisan.
Juga, panah navigasi slide ditempatkan di sudut kanan bawah slider. Ini adalah penggeser yang akan saya coba tiru dalam solusi penggeser Elementor dan di Smart Slider Free. Saatnya untuk memulai!
Membangun di slider Elementor
Itu tidak menantang, atau memakan waktu untuk membuat slider lebar penuh yang keren ini di Elementor. Namun, saya harus sedikit curang: untuk dapat membuat teks menjadi tebal, saya perlu menggunakan beberapa kode HTML. Saya juga perlu menulis HTML untuk membuat teks tebal putih di deskripsi. Meskipun demikian, penggeser Elementor mudah dimengerti dan cepat digunakan. Di bawah ini Anda dapat melihat hasil yang tampak sangat bagus:

Namun, untuk beberapa alasan, saya tidak dapat menyelaraskan konten ke tengah, di dalam wadah selebar 1200px. Saya melakukan set lebar konten 1200px, tetapi tampaknya tidak ada bedanya karena konten saya tidak lebih lebar dari 1200px. Alhasil, tampilan terakhir slider terlihat sedikit tidak nyaman di sisi kiri layar. Selain itu, itu jauh dari pria dalam gambar.
Saya juga tidak bisa membuat panah berada di sisi yang sama. Slider Elementor hanya memungkinkan menempatkan panah di sisi dalam atau luar slider.
Dapat melakukan:
- Tambahkan ketiga lapisan yang dibutuhkan
- Mengatur gaya (warna font, ukuran dan keluarga)
- Atur posisi layer
- Buat penggeser setinggi 700px
Tidak dapat melakukan:
- Menambahkan jeda baris tanpa HTML
- Menata bagian teks tanpa HTML
- Menempatkan konten ke tengah ke dalam wadah lebar 1200px
- Menempatkan kedua panah ke sudut kanan bawah
Membangun di Smart Slider Gratis
Smart Slider memudahkan pembuatan slider responsif dengan cepat. Saya hanya perlu menyeret lapisan ke tempatnya dan mengubah perataan dalam pada induknya untuk menyelesaikan tata letak. Untuk teks "Buat produk yang penting" saya menggunakan dua lapisan judul. Dengan cara ini saya dapat menyesuaikan berat font dan keluarga di editor visual Smart Slider. Di lapisan teks, saya menambahkan tautan kosong, yang saya pilih di jendela lapisan. Hasilnya, saya dapat mengubah warna dengan mengubah warna tautan.

Saya dapat mengatur gaya panah dan memposisikannya ke sudut kanan bawah tanpa masalah. Kemudian saya membuat hamparan Statis, yang berada di atas semua slide di penggeser, dan menempatkan gambar kecil di sana. Saya menggunakan pemosisian Absolut untuk menambahkan gambar-gambar ini dan memposisikannya di kanvas.
Seperti yang Anda lihat, hasilnya sangat dekat dengan gawang. Pada dasarnya, satu-satunya perbedaan antara slider yang dibuat dalam versi Gratis dan Pro adalah efek Pro.
Bisa melakukan
- Buat wadah lebar 1200px dan sejajarkan konten di dalamnya
- Tempatkan panah di sudut kanan bawah
- Buat penggeser setinggi 700px
- Buat overlay untuk menempatkan gambar kecil ke
- Buat efek hover dari tombol
tidak bisa melakukan
- Buat efek paralaks untuk gambar kecil
- Buat bentuk animasi di sekitar teks "yang penting"
Apa lagi yang bisa Anda dapatkan dengan Smart Slider Pro?
Dengan Smart Slider versi Pro, Anda dapat membuat tayangan slide yang jauh lebih kaya. Misalnya, jika Anda mengklik tombol “Tapi bagaimana?” tombol, beberapa lapisan baru akan muncul. Ini adalah animasi lapisan, yang dapat Anda picu dengan sebuah acara. Dalam hal ini, acara tersebut mengklik tombol CTA.
Mengklik kotak mana pun akan membawa pengunjung ke slide lain di dalam penggeser ini. Menggunakan navigasi seperti itu membuat bilah geser Anda terlihat unik dan memastikan pengalaman pengguna yang tak terlupakan.
Mengapa Anda harus memilih Smart Slider sebagai Elementor Slider Anda?
Elementor adalah pembuat halaman yang kuat yang dapat Anda gunakan untuk membuat situs yang indah. Namun, di bagian depan slider, itu hanya memungkinkan Anda untuk membuat sesuatu yang mendasar. Jadi, jika Anda membutuhkan lebih banyak fungsionalitas, Anda memerlukan plugin slider. Sayangnya, pasar penuh dengan plugin slider untuk dipilih, yang membuatnya sulit untuk memilihnya.
Saya sarankan untuk mencoba Smart Slider. Ini memiliki versi Gratis yang luar biasa yang dapat Anda coba tanpa biaya. Selain itu, Anda dapat membuat bilah geser yang luar biasa bahkan dengan versi Gratis. Jika contoh slider di atas tidak cukup meyakinkan, berikut adalah daftar alasan untuk memilih Smart Slider.
Mengapa Anda harus memilih Smart Slider Free?

- Gratis. Hal-hal gratis selalu menyenangkan untuk dimiliki. Smart Slider menawarkan alat pembuat slider yang kuat, tanpa harus mengeluarkan uang sepeser pun.
- Mudah digunakan. Smart Slider mudah digunakan seperti widget Carousel dan Slider Elementor. Tapi itu jauh, jauh lebih kuat.
- 6 lapisan unik. Ada 6 lapisan yang tersedia, masing-masing cocok untuk jenis konten tertentu. Anda dapat menambahkan judul, paragraf, tombol, gambar, video YouTube atau Vimeo sebanyak yang Anda inginkan ke setiap slide.
- Pemosisian default. Tambahkan baris dan kolom untuk menampilkan konten Anda, sama seperti Anda menggunakan Elementor.
- Penempatan mutlak. Perlu menambahkan beberapa elemen dekoratif? Gunakan posisi Absolute yang memberi Anda kebebasan menempatkan lapisan di mana saja.
- Kebebasan untuk membangun apa yang Anda inginkan. Dengan Smart Slider, Anda dapat membangun apa pun yang Anda bayangkan.
- Gaya seperti yang Anda inginkan. Buat lapisan terlihat seperti yang Anda inginkan! Hasilnya, tayangan slide dapat ditekuk ke situs Anda dengan sempurna. Atau Anda dapat membuat bilah geser yang benar-benar menonjol.
- Kontrol yang dapat disesuaikan. Tambahkan panah, poin, atau gambar mini ke slide Anda. Kemudian sesuaikan dengan isi hati Anda.
- Ini responsif. Dengan Smart Slider, Anda dapat membuat bilah geser yang terlihat cantik di perangkat apa pun. Anda dapat menggunakan alat responsif, seperti skala Teks untuk menyempurnakan hasil di layar kecil.
- Posting Slider. Buat slider dari posting blog terbaru Anda menggunakan generator slide dinamis. Bagian terbaiknya adalah generator secara otomatis memperbarui ketika Anda menambahkan posting baru.
- Template yang indah untuk memulai. Perlu membuat sesuatu yang terlihat bagus dengan cepat? Impor salah satu dari 11 slider sampel siap pakai dan sesuaikan sesuai keinginan Anda.
Mengapa Anda harus memilih Smart Slider Pro?
Versi Gratis Smart Slider adalah plugin yang sudah luar biasa dan sangat dapat disesuaikan. Tetapi jika Anda menginginkan lebih banyak kekuatan, lihatlah Smart Slider Pro! Ini memiliki semua fitur versi gratis, dan banyak lagi. Beberapa alasan untuk menjadi Pro:

- Lebih banyak lapisan. Ada total 23 lapisan dalam versi Pro untuk membuat konten.
- Video yang dihosting sendiri. Anda dapat menggunakan video MP4 di slide Anda untuk menghindari keharusan menggunakan layanan pihak ketiga untuk itu. Selain itu, video MP4 dapat terlihat bagus sebagai latar belakang slide.
- Efek keren. Anda dapat menemukan efek paling keren dan paling populer di Smart Slider. Misalnya paralaks, partikel, efek Ken Burns dan Shape Divider.
- Animasi lapisan. Hirup beberapa kehidupan ke dalam lapisan Anda dengan menganimasikannya secara terpisah. Buat animasi lapisan apa pun yang Anda suka atau pilih dari animasi prasetel kami.
- Mengungkapkan animasi. Reveal animation adalah jenis animasi layer khusus, yang memberikan sentuhan modern pada slide Anda.
- Peristiwa lapisan. Acara memungkinkan Anda memulai animasi lapisan saat pengunjung berinteraksi dengan bilah geser. Misalnya, Anda dapat membuat lapisan muncul ketika pengunjung mengklik lapisan lain.
- Kotak lampu. Tampilkan gambar Anda dalam lightbox, yang memungkinkan pengunjung menikmatinya dalam ukuran yang lebih besar.
- Template yang lebih indah untuk memulai. Dapatkan permulaan dan pilih dari lebih dari 180 bilah geser.
- Harga bersahabat. Semua paket Smart Slider hadir dengan pembaruan dan dukungan seumur hidup. Anda tidak perlu memperbarui langganan setiap tahun untuk bisa mendapatkan bantuan atau mengakses fitur terbaru.
Kesimpulan
Elementor sudah memiliki beberapa solusi slider bawaan yang hebat. Mereka memungkinkan Anda membuat bilah geser yang tampak bagus dan responsif ke situs Anda. Namun dalam beberapa hal, mereka kekurangan fungsionalitas dan kebebasan berkreasi. Jadi, jika Anda membutuhkan lebih banyak fungsionalitas dan fitur, Anda memerlukan plugin slider.
Cobalah Smart Slider. Ini bekerja dengan baik dengan Elementor, yang menjadikannya pilihan yang sangat baik untuk membuat bilah geser untuk situs Anda. Bahkan versi gratisnya dapat memenuhi kebutuhan slider situs web Anda. Anda dapat menambahkan lapisan tanpa batas dan membuat tata letak apa pun yang Anda inginkan. Tetapi jika Anda membutuhkan lebih banyak fitur dan beberapa efek keren, Anda dapat menggunakan Smart Slider Pro. Saya yakin Anda tidak akan menyesal!
