Panduan Utama untuk Elementor Sticky Header
Diterbitkan: 2022-04-19Baik Anda seorang calon pengembang web atau pengusaha e-niaga, situs web Anda kemungkinan memiliki beberapa elemen penting. Misalnya, setiap situs memerlukan tajuk yang jelas untuk membantu pengunjung menavigasi di antara halaman yang berbeda. Namun, jika Anda menggunakan pembuat halaman seperti Elementor untuk memotong pengkodean, Anda mungkin bertanya-tanya apakah masih mungkin untuk membuat header lengket Elementor yang canggih namun ramah pengguna.
Untungnya, menggunakan header Elementor dapat memberi pengguna Anda cara yang efisien untuk menjelajahi situs web Anda. Dengan pembuat halaman populer ini, Anda dapat membuat berbagai macam header yang tidak hilang saat pengguna menggulir situs ke bawah. Fitur inilah yang membuat mereka 'lengket'.
Dalam posting ini, kita akan membahas cara kerja sticky header dan manfaat menggunakannya. Kemudian kami akan menunjukkan cara membuat header lengket Elementor dengan alat versi gratis dan pro. Terakhir, kami akan memberi Anda opsi penyesuaian tambahan untuk header lengket Anda menggunakan CSS. Mari kita mulai!
Pengantar Elementor Sticky Header
Tidak ada dua situs web yang sama. Namun, ada beberapa fitur yang sama-sama dimiliki oleh situs web berkualitas.
Jika Anda menjalankan situs multi-halaman, salah satu elemen ini adalah header. Ini adalah bilah horizontal di bagian atas halaman mana pun yang berisi informasi berguna.
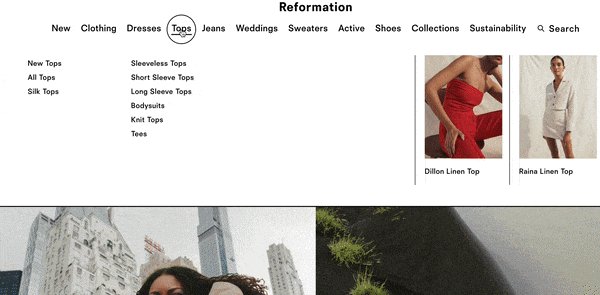
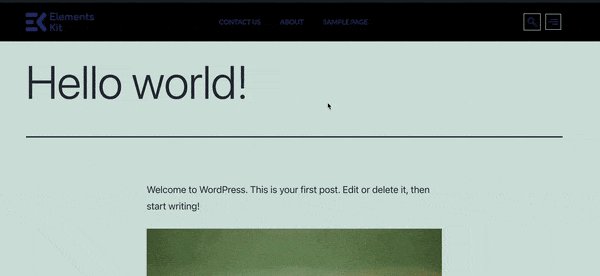
Biasanya header menyertakan menu navigasi Anda dengan halaman seperti Tentang atau Hubungi Kami :

Saat pengunjung menjelajahi halaman Anda, mereka kemungkinan akan mengharapkan tajuk yang terorganisir untuk membantu memandu mereka di sekitar situs Anda. Karena Pengalaman Pengguna (UX) adalah kunci keberhasilan situs web, Anda sebaiknya membuat header yang intuitif dan lugas. Di situlah header lengket, yang dirancang dengan Elementor, dapat membuat perbedaan besar.
Cara Kerja Header Lengket
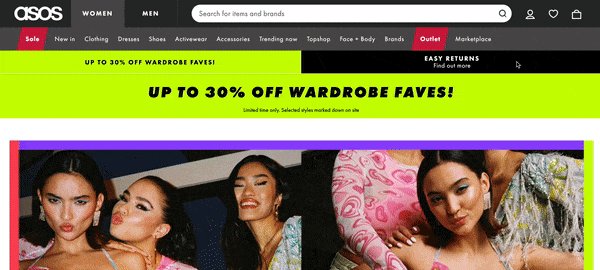
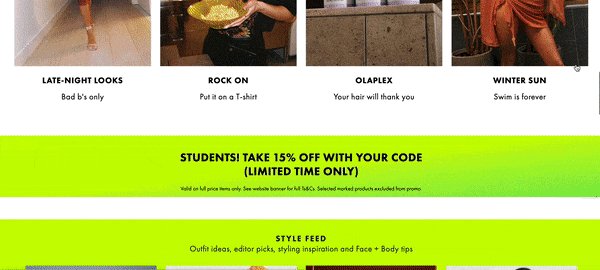
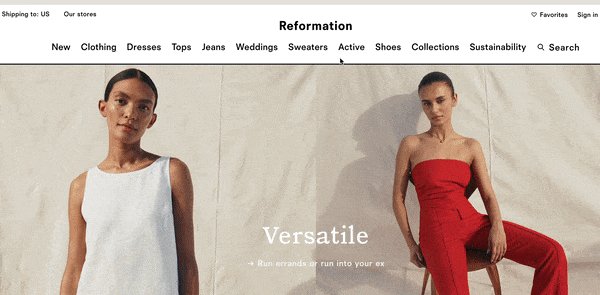
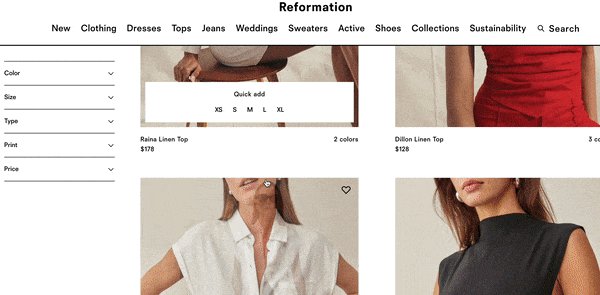
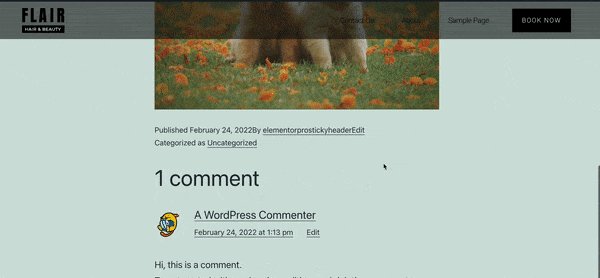
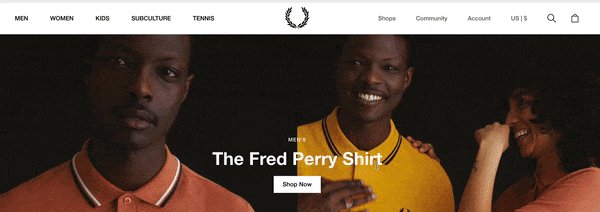
Sebelum kita mempelajari cara kerja header lengket Elementor, mari kita lihat bagaimana perilaku header standar saat Anda menggulir halaman ke bawah:

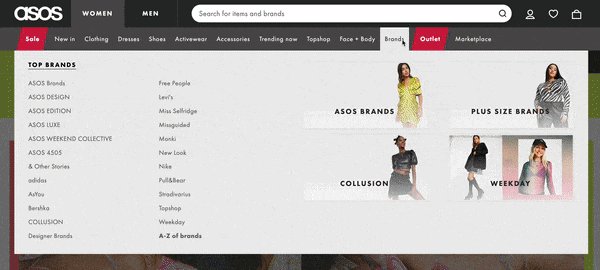
Seperti yang dapat Anda lihat pada contoh di atas, header ini berisi bilah navigasi yang kompleks dengan kategori seperti Penjualan , Pakaian , Sepatu , dan lainnya. Tab ini pasti akan membantu pembeli menemukan apa yang mereka cari. Namun, saat Anda menggulir halaman ke bawah, header menghilang.
Pengguna mungkin merasa frustasi, karena mengharuskan mereka untuk menggulir kembali ke bagian atas halaman untuk mengakses menu navigasi. Untungnya, tajuk lengket menawarkan solusi sederhana.
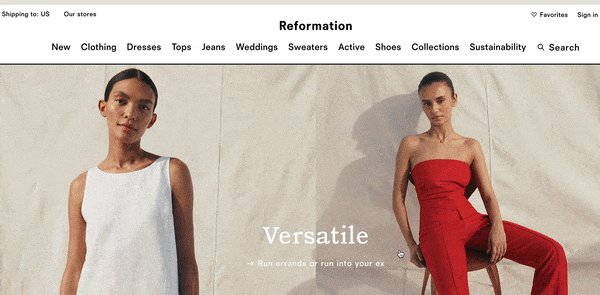
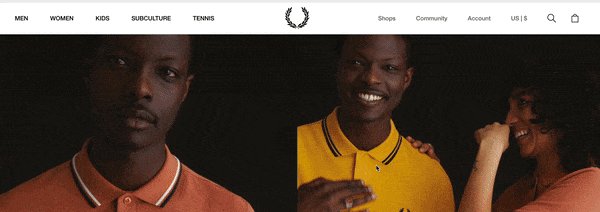
Dengan tetap atau 'menempel' di bagian atas halaman Anda, header yang lengket dapat secara drastis meningkatkan UX situs web Anda:

Saat desain situs Anda menyertakan header yang lengket, pengguna Anda dapat dengan cepat melompat ke halaman baru tanpa membuang waktu untuk menggulir.
Selain itu, dengan elemen tetap ini, Anda dapat menyertakan bagian depan dan tengah logo Anda setiap saat. Fitur ini dapat membantu pengguna mengingat merek Anda dengan lebih mudah dan mendorong mereka untuk tetap berada di situs Anda lebih lama.
Kapan Anda Harus Mempertimbangkan Menggunakan Header Lengket
Pengunjung akan cenderung tidak tersesat saat menjelajahi situs yang lebih besar dengan header yang lengket. Karena itu, Anda mungkin ingin memanfaatkan fitur ini jika situs web Anda memiliki banyak halaman. Itu sebabnya Anda akan sering melihat tajuk lengket di situs e-niaga.
Header lengket bisa sangat berguna jika Anda ingin menyertakan fitur pencarian di header Anda. Dengan begitu, saat pengguna menggulir dan menyadari bahwa mereka tidak dapat menemukan apa yang mereka cari, mereka dapat dengan cepat memasukkan kueri ke dalam bilah pencarian.
Selain itu, tajuk lengket bisa menjadi pengubah permainan jika Anda menjalankan blog yang dimonetisasi yang menampilkan semua posting Anda di beranda. Secara umum, tajuk ini dapat memastikan situs web Anda dapat dipelihara dan terukur.
Namun, jika situs Anda hanya memiliki satu halaman, tidak masuk akal untuk mengubah header Anda dengan cara ini. Selain itu, jika Anda memiliki jumlah halaman yang baik di situs web Anda, tetapi masing-masing halaman relatif pendek, Anda mungkin juga tidak memerlukan header yang lengket.
Secara keseluruhan, tajuk lengket mengurangi waktu pengguliran dan meningkatkan kegunaan dan navigasi situs. Jika Anda tidak yakin apakah fitur ini akan menguntungkan situs web Anda, Anda mungkin ingin melakukan audit cepat terhadap panjang halaman Anda dan kemudian memutuskan.
Cara Membuat Elementor Sticky Header
Untuk tutorial ini, kami akan memandu Anda melalui langkah-langkah untuk membuat header lengket Elementor. Kami akan berasumsi bahwa Anda telah menginstal dan mengaktifkan plugin Elementor di situs Anda.
Kami akan membahas bagaimana Anda dapat membuat header ini dengan versi gratis dan Elementor Pro. Anda mungkin akan senang mengetahui bahwa Anda tidak perlu mempelajari HTML atau mengedit kode secara signifikan untuk melakukan ini!
Cara Membuat Sticky Header Menggunakan Elementor (Gratis)
Versi gratis Elementor menawarkan beberapa fitur canggih untuk pembuatan halaman. Namun, jika Anda ingin membuat perubahan pada header dan footer, Anda memerlukan beberapa alat tambahan (juga gratis).
Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat membuat header lengket menggunakan Elementor!
Langkah 1: Instal dan Aktifkan Plugin Esensial Anda
Untungnya, beberapa alat yang dapat diandalkan dapat dengan mudah memperluas fungsionalitas versi gratis Elementor.
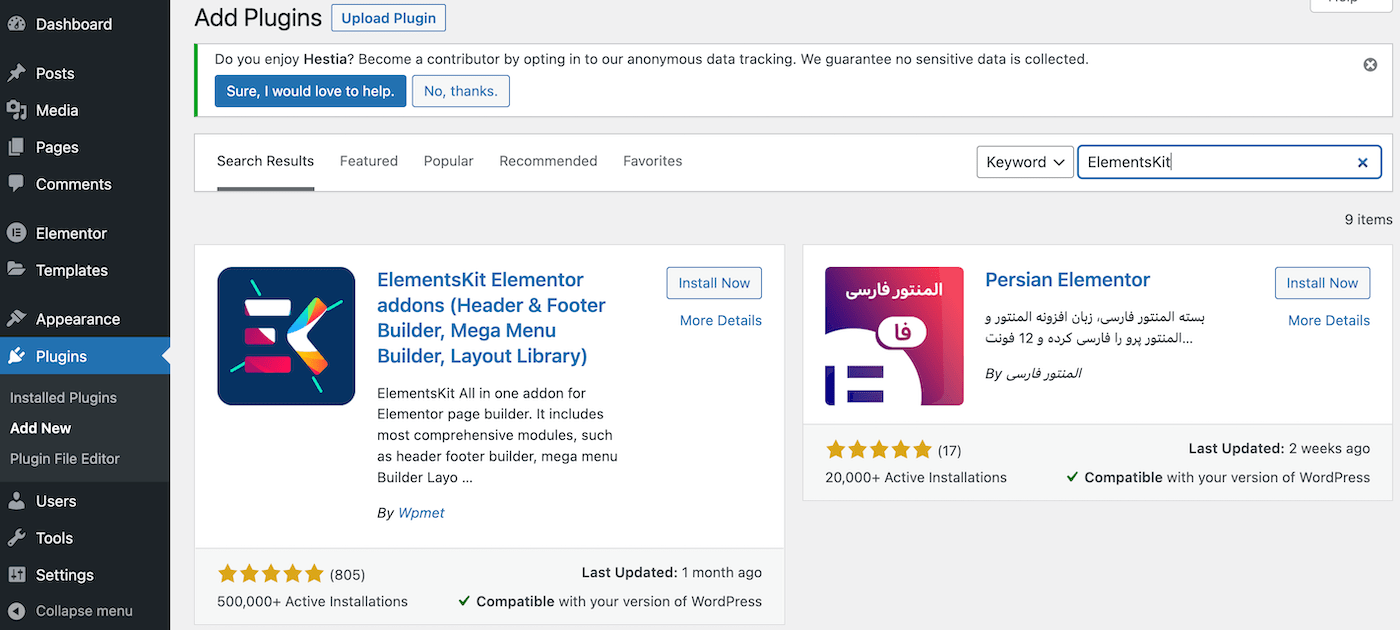
Arahkan ke dasbor WordPress Anda untuk menemukan alat pertama Anda. Buka Plugins > Add New dan cari addons ElementsKit Elementor menggunakan fungsi pencarian:

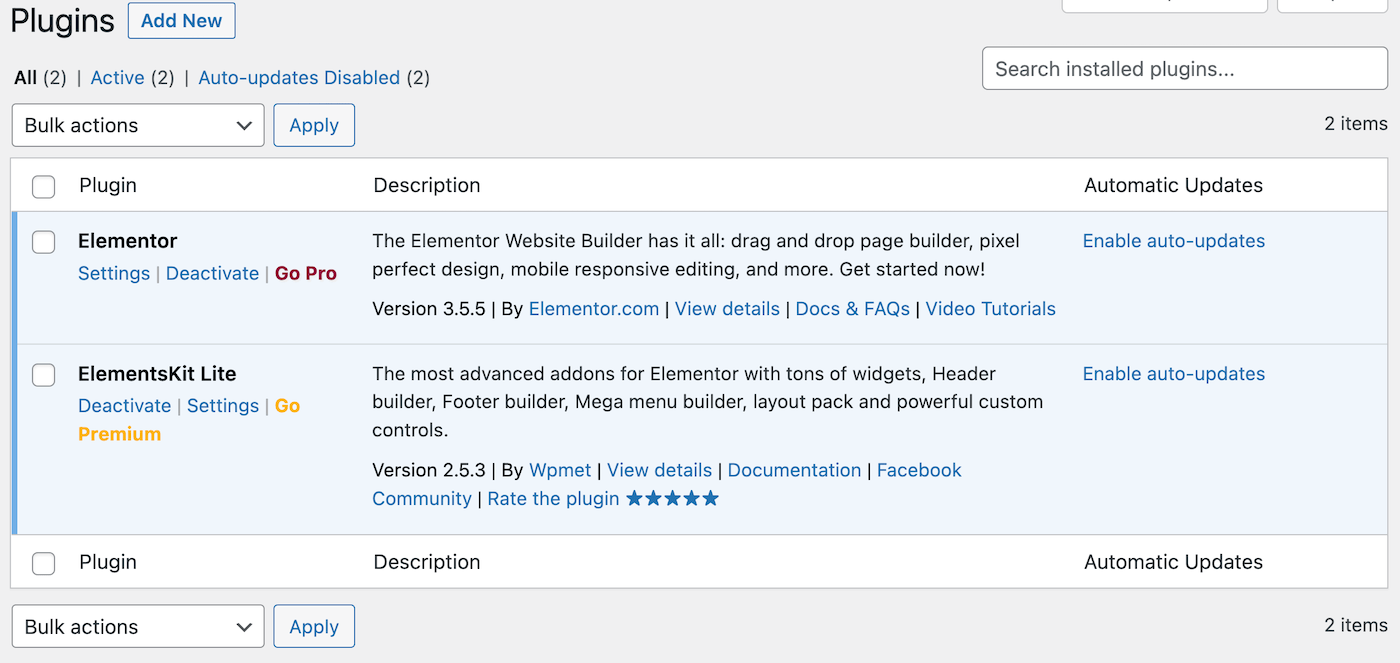
Instal dan aktifkan plugin ini seperti biasa. Ketika Anda menyelesaikan proses ini, Anda akan dibawa ke halaman plugin utama Anda:

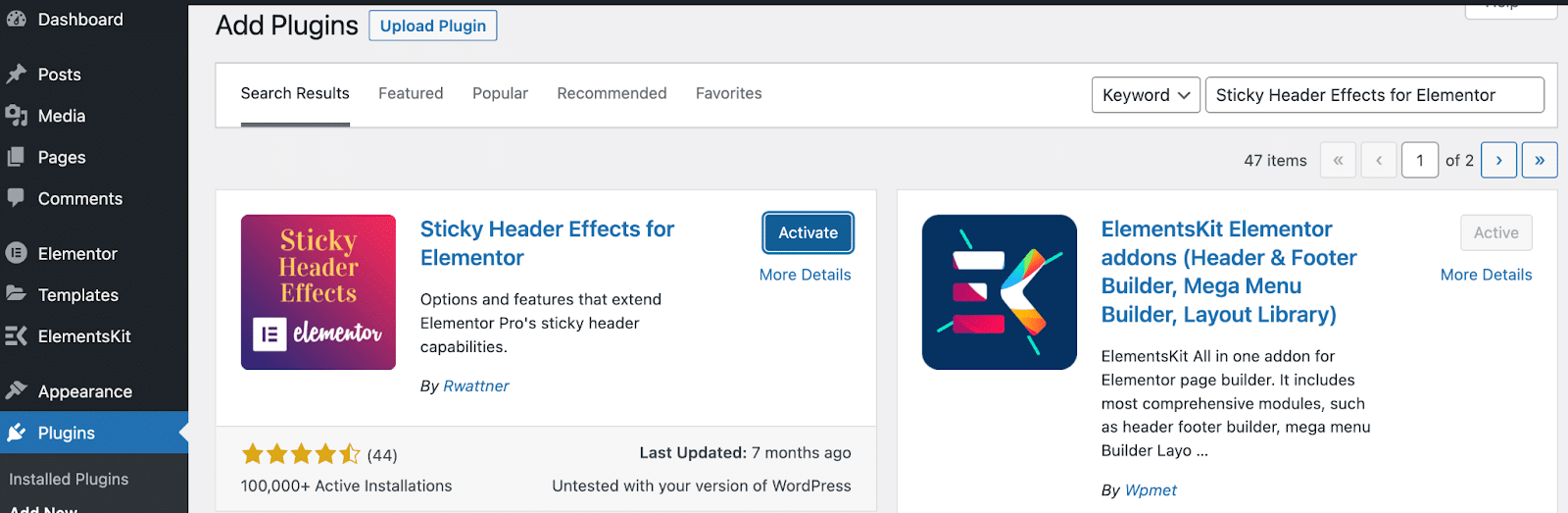
Sekarang, klik Add New lagi untuk menemukan plugin Sticky Header Effects for Elementor dengan bilah pencarian:

Ulangi proses instalasi dan aktivasi untuk alat ini, dan Anda siap untuk langkah berikutnya!
Langkah 2: Buat Menu Anda
Sebelum Anda dapat membuat semua jenis header, Anda memerlukan menu navigasi. Kita akan membuat menu sederhana dengan elemen yang paling umum. Ini akan mencakup logo, halaman, dan Call To Action (CTA).
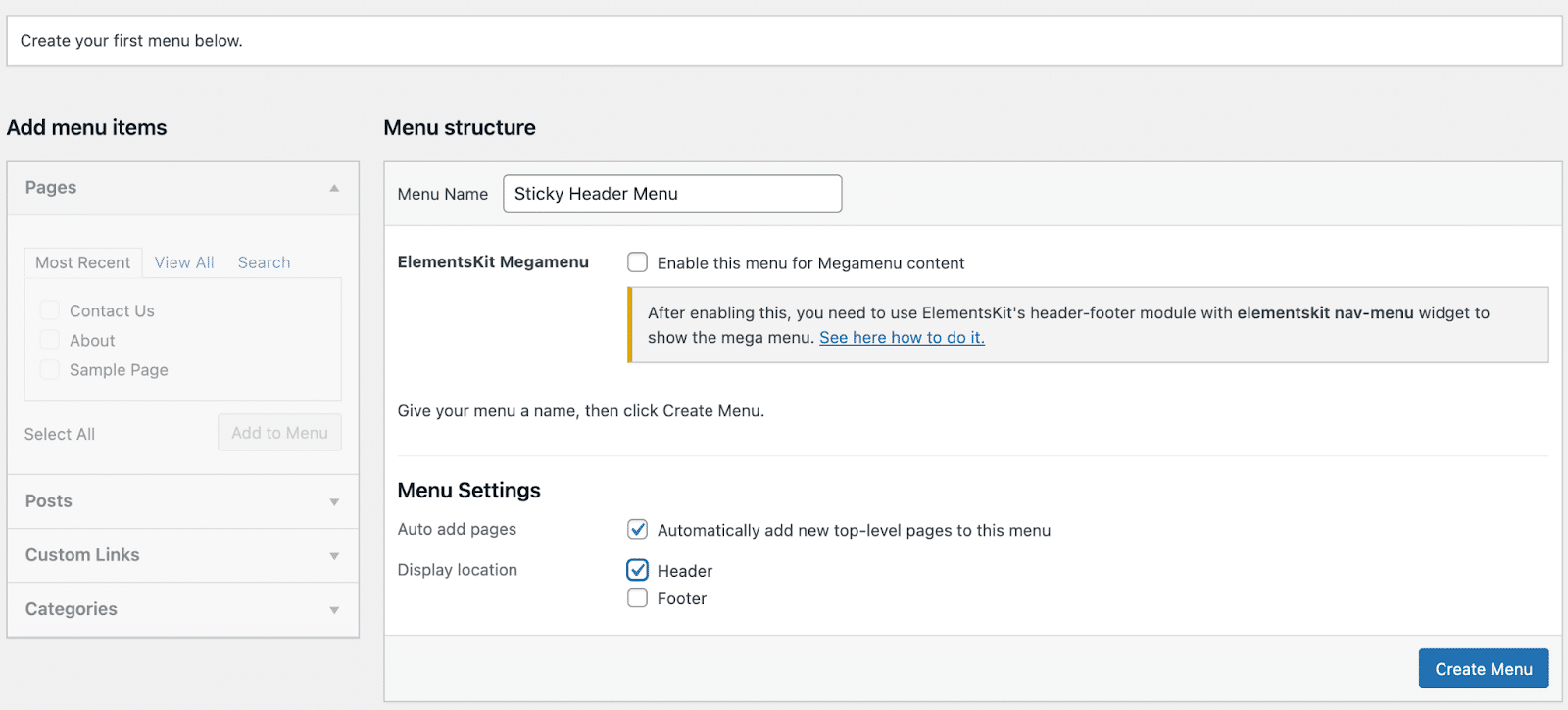
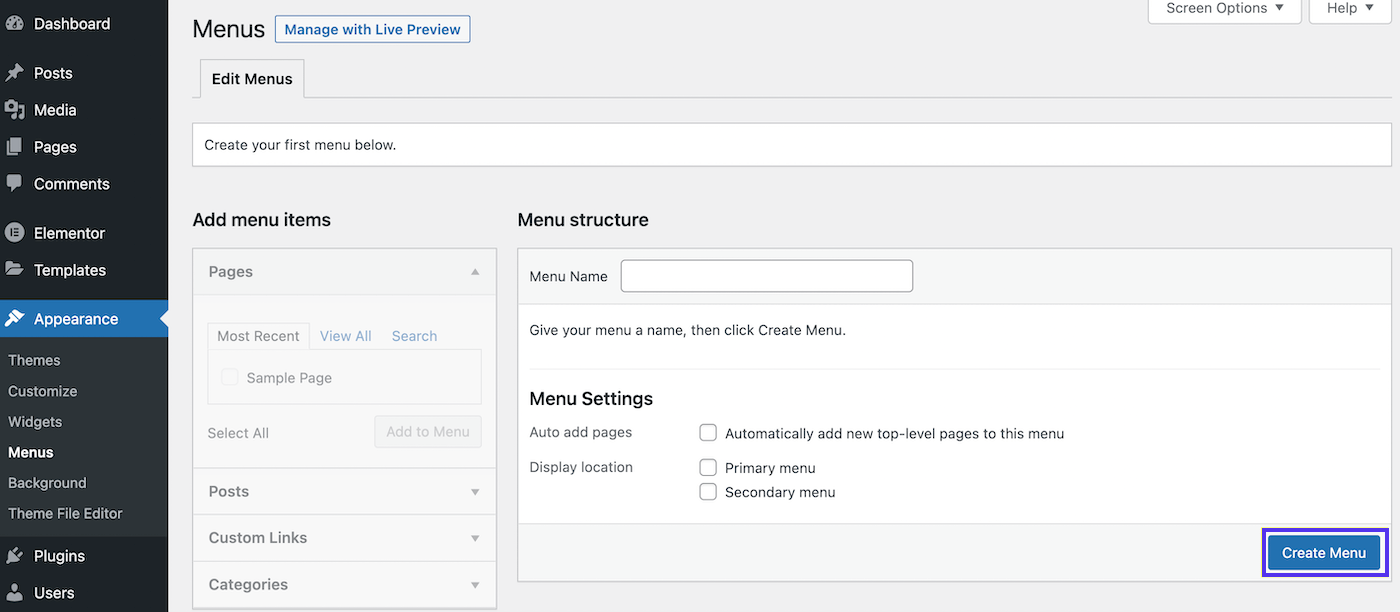
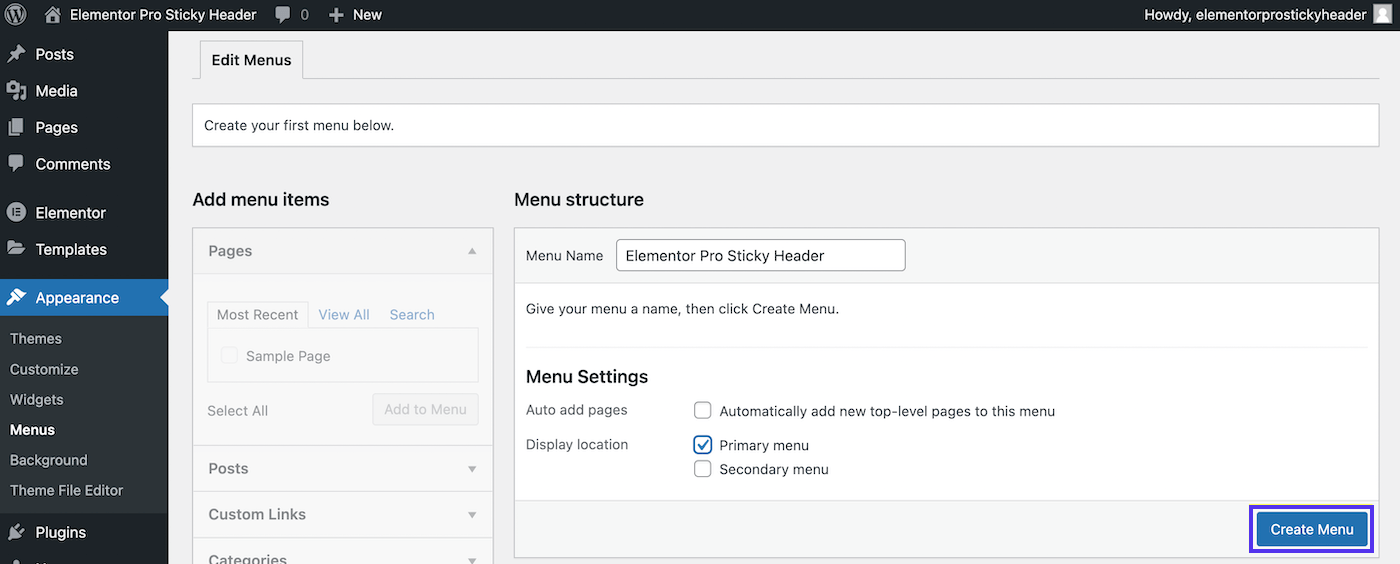
Untuk membuat menu Anda sendiri di dasbor WordPress Anda, buka Appearance > Menus . Di samping bidang Nama Menu , beri nama deskriptif Anda. Kami akan memanggil "Menu Header Lengket" kami:

Pastikan untuk memilih Header sebagai lokasi Tampilan . Anda mungkin juga ingin memilih kotak untuk menambahkan halaman baru ke menu Anda secara otomatis.
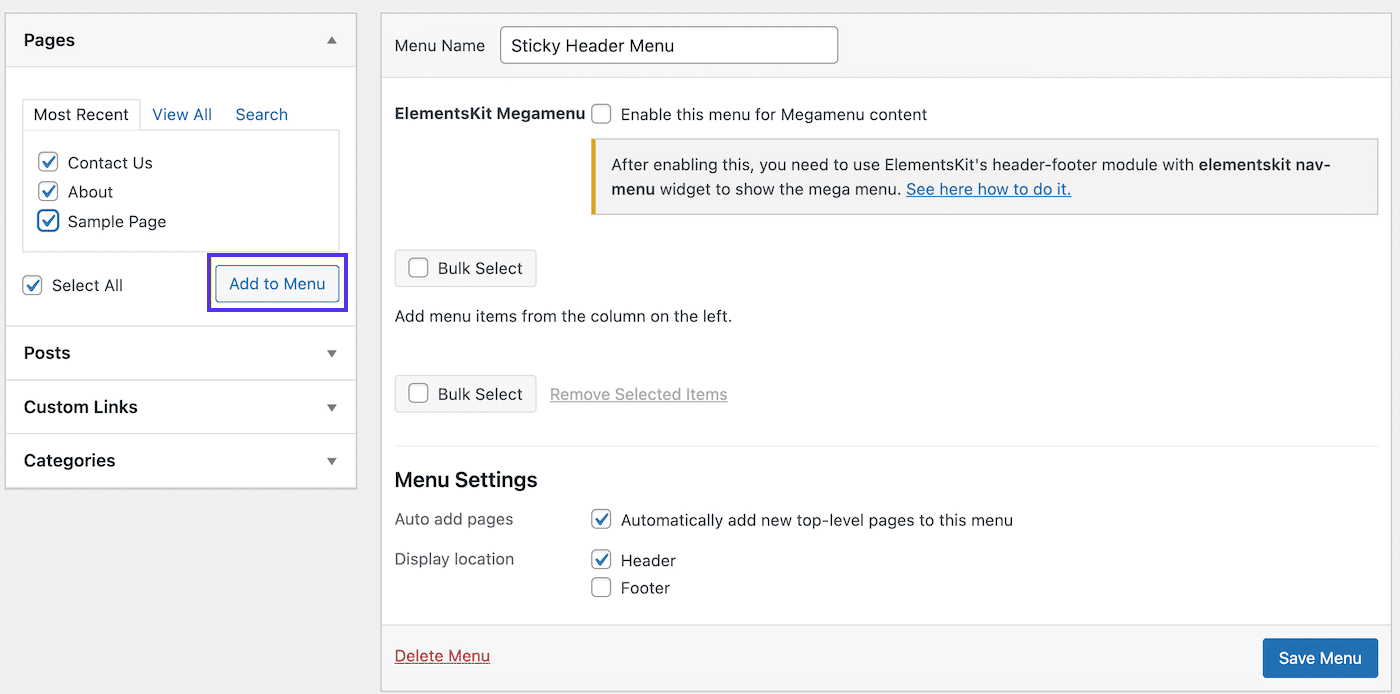
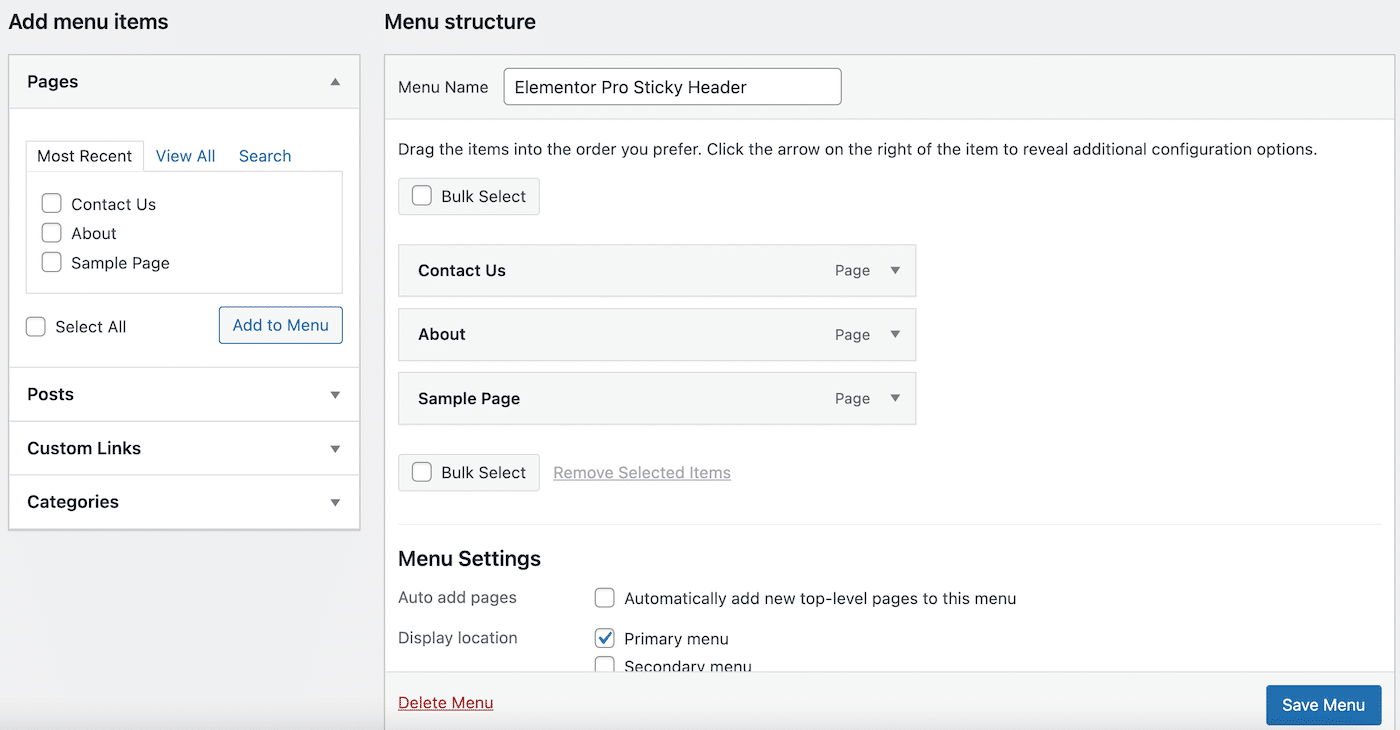
Selanjutnya, Anda perlu menambahkan beberapa halaman ke menu Anda. Di bagian Halaman di sebelah kiri, centang kotak untuk halaman mana pun yang ingin Anda sertakan, lalu klik Tambahkan ke Menu :

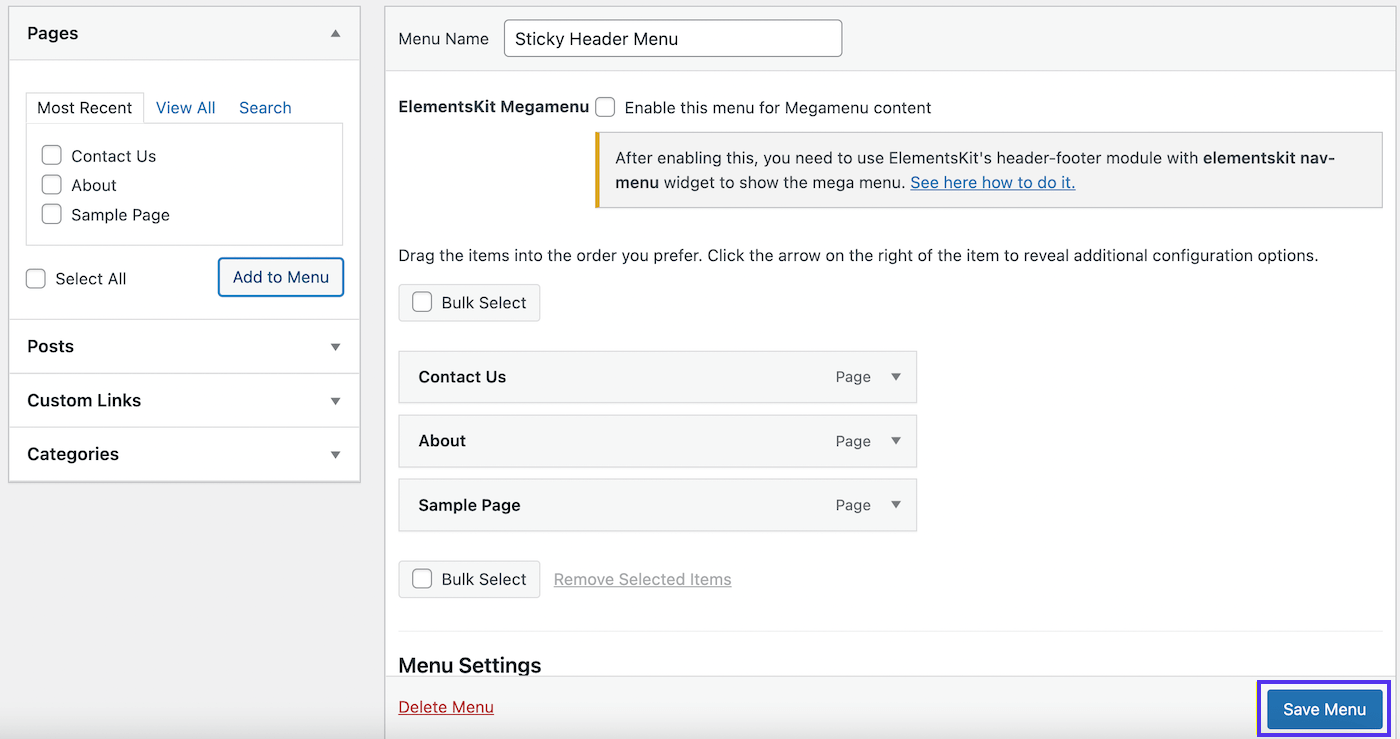
Kemudian Anda akan melihat halaman Anda ditransfer ke menu Anda di sebelah kanan. Silakan dan klik Save Menu di kanan bawah layar Anda:

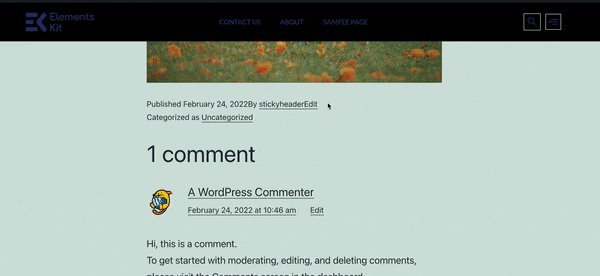
Seperti yang Anda lihat, kami telah menambahkan beberapa halaman dasar, termasuk Hubungi Kami , Tentang , dan Halaman Contoh . Anda mungkin ingin menyusun ulang halaman Anda sehingga urutannya terasa intuitif bagi pengunjung.
Langkah 3: Buat Header Anda
Sekarang menu navigasi Anda ada, tetapi Anda tidak dapat mengaksesnya di mana pun. Itu karena Anda perlu membuat header untuk itu.
Untuk melakukan ini, buka tab ElementsKit di menu sebelah kiri Anda. Jika Anda belum melakukannya, Anda harus mengklik beberapa halaman 'memulai' pada saat ini.
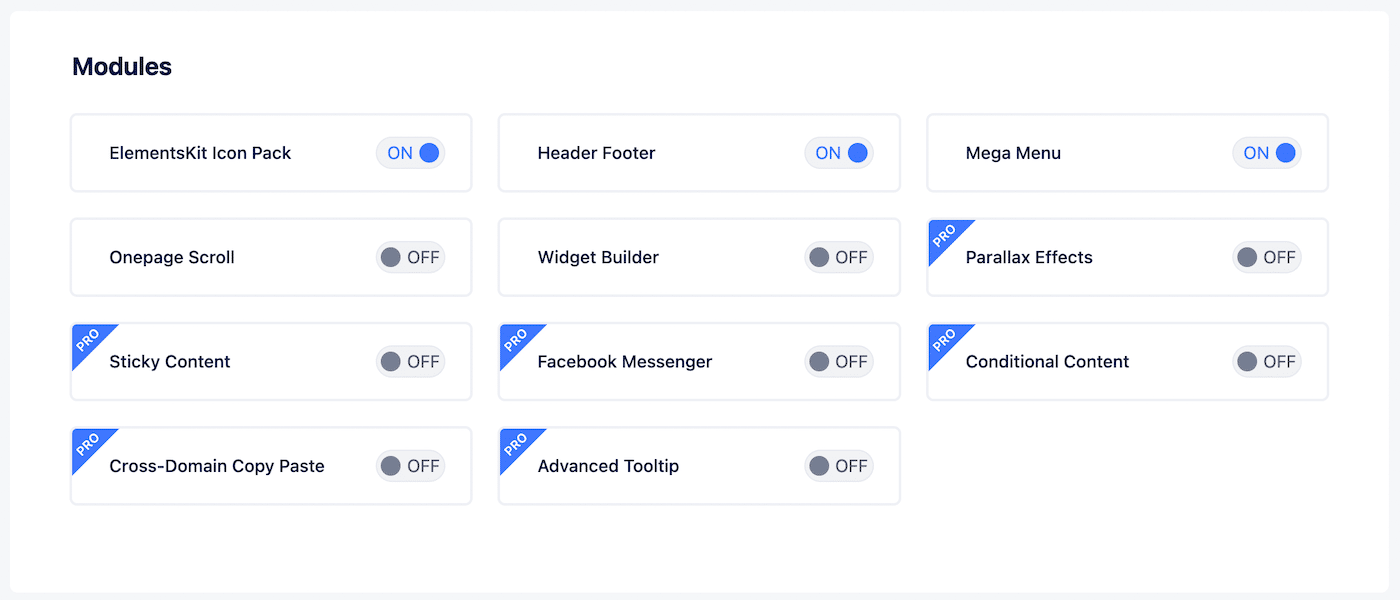
Setiap orang kemungkinan akan memiliki preferensi yang berbeda, jadi luangkan waktu Anda untuk memilih fitur mana yang ingin Anda aktifkan. Namun, pastikan modul Header Footer diaktifkan ke ON :

Sekarang, buka ElementsKit > Header Footer :

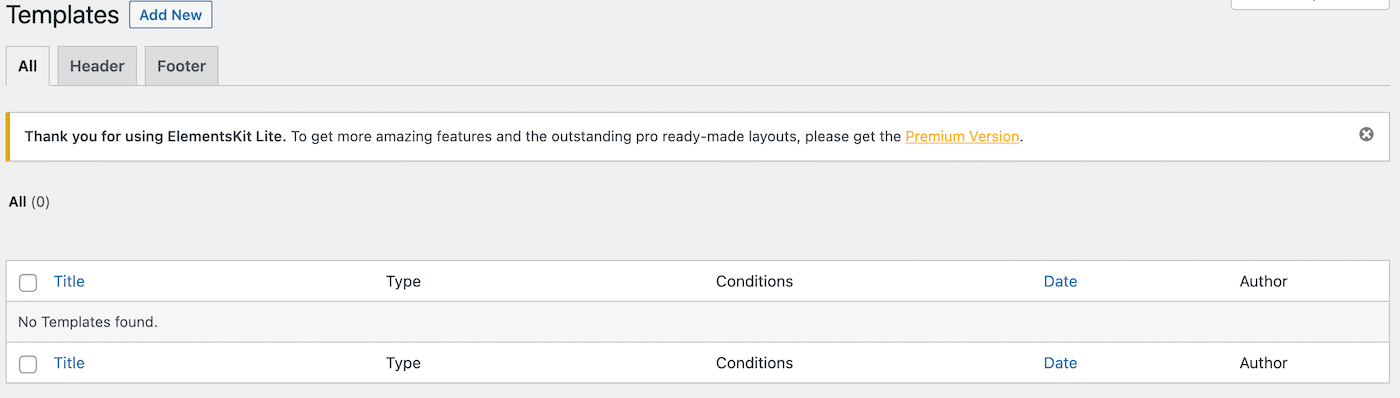
Halaman ini akan kosong karena Anda belum memiliki template header atau footer. Klik Add New di bagian atas layar Anda untuk membuat template header pertama Anda:

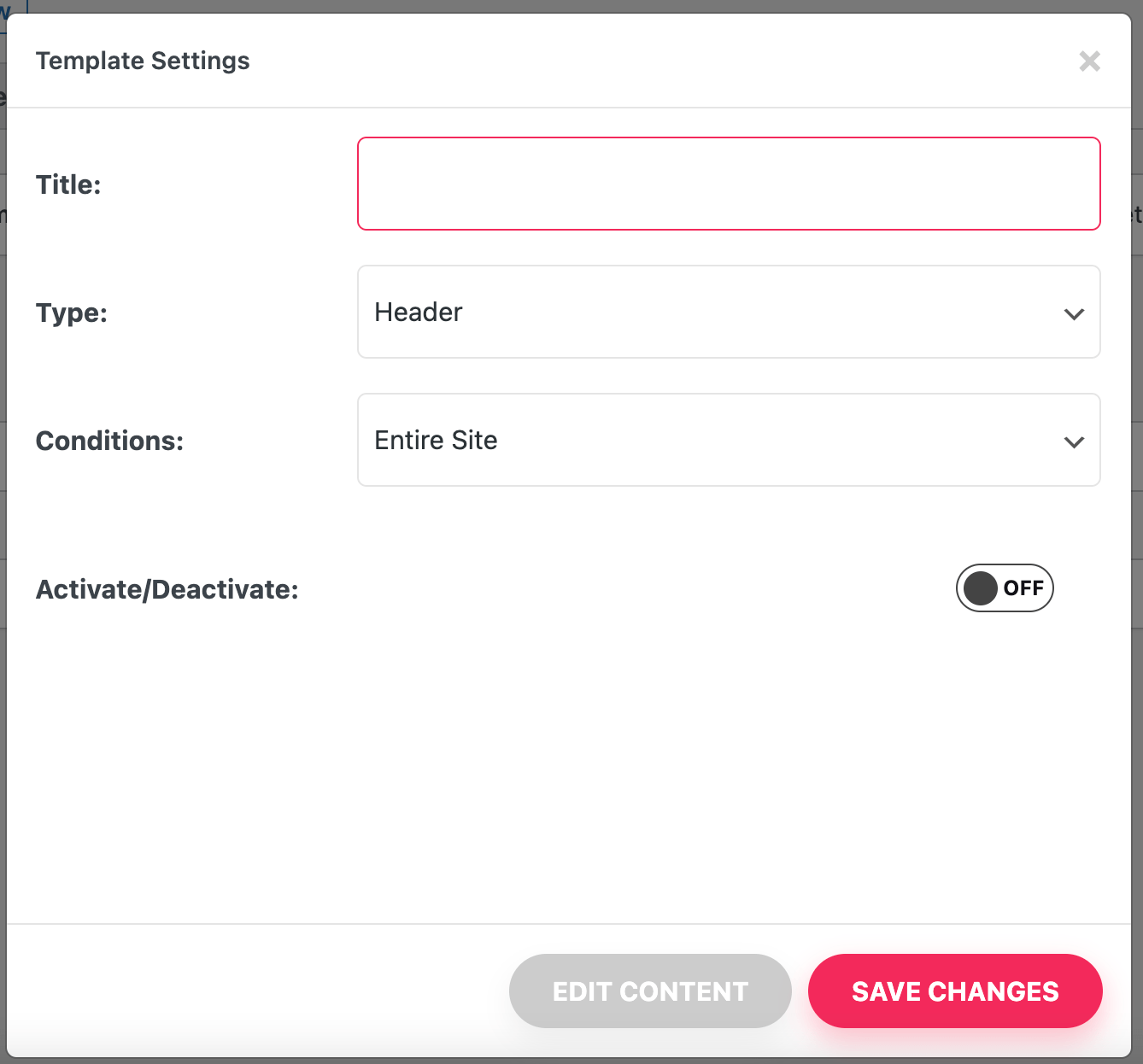
Pada layar di atas, masukkan nama deskriptif dan pastikan Header dipilih sebagai Type . Karena Anda menggunakan versi gratis, tajuk ini akan muncul di Seluruh Situs .
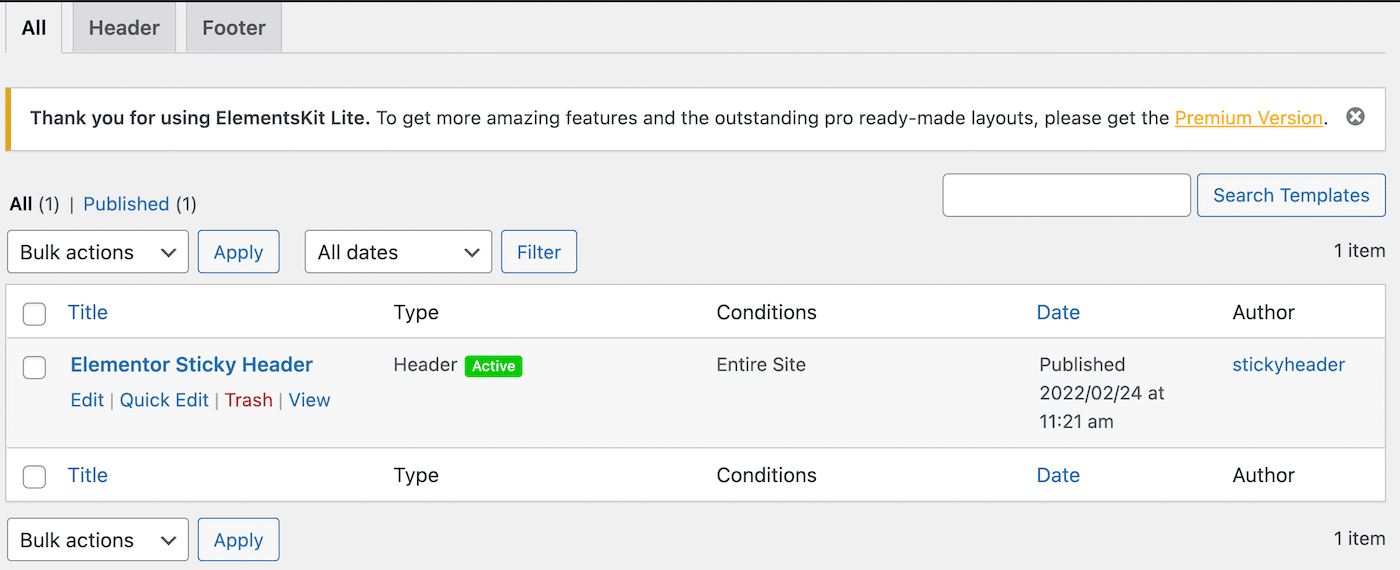
Pastikan Anda mengaktifkan sakelar Aktifkan/Nonaktifkan ke AKTIF dan klik SIMPAN PERUBAHAN . Sekarang Anda akan dibawa kembali ke halaman template Anda, di mana Anda dapat melihat template header baru Anda terdaftar:

Anda mungkin juga melihat ikon Aktif berwarna hijau di sebelah header ini. Namun, itu belum ditayangkan.
Untuk melengkapi header Anda, arahkan kursor ke daftar template, dan klik Edit di Elementor , tepat di bawah namanya. Ini akan membawa Anda ke layar Elementor Builder.
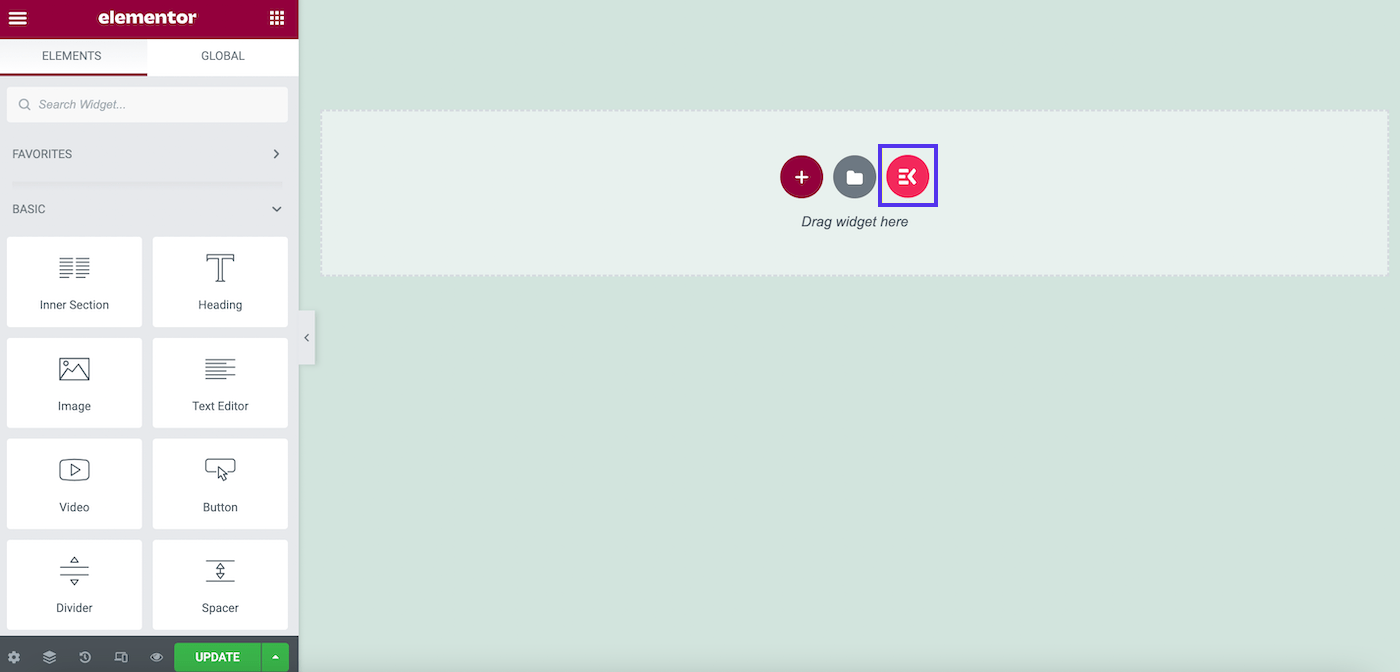
Di sini, klik ikon ElementsKit :

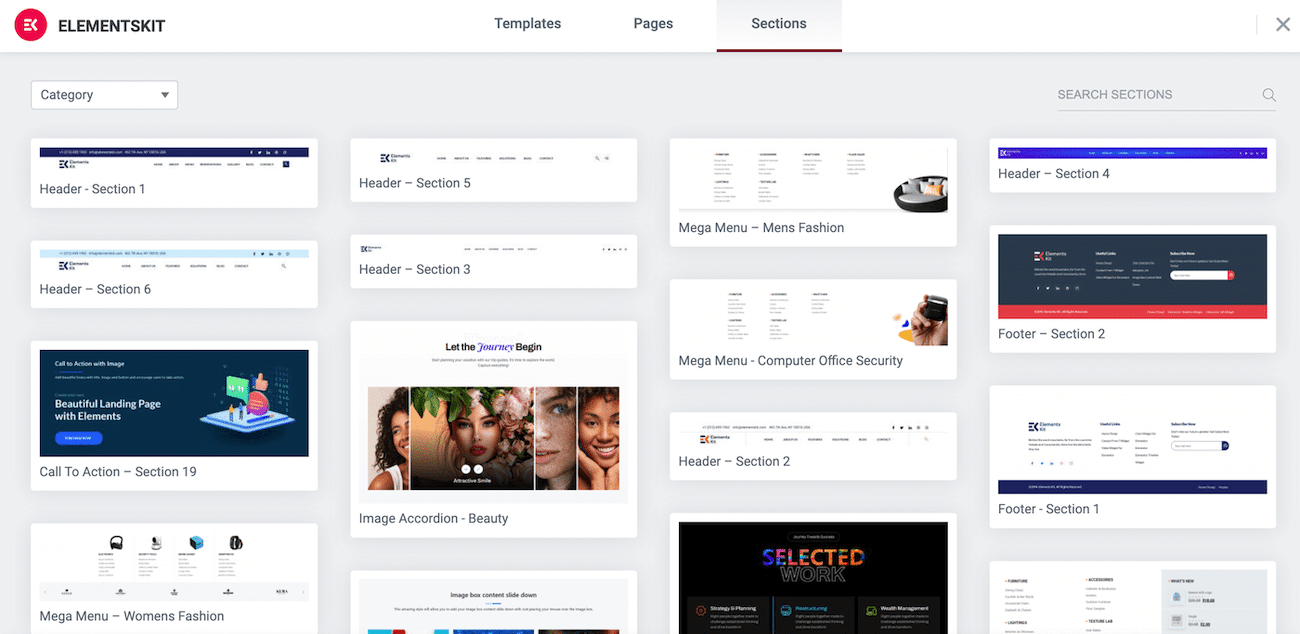
Pada layar berikut, pilih tab Bagian :

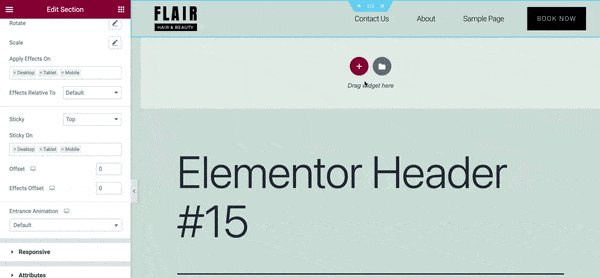
Gulir sedikit ke bawah untuk menemukan bagian tajuk yang Anda suka, lalu klik Sisipkan . Kami memilih Header – Bagian 5 :

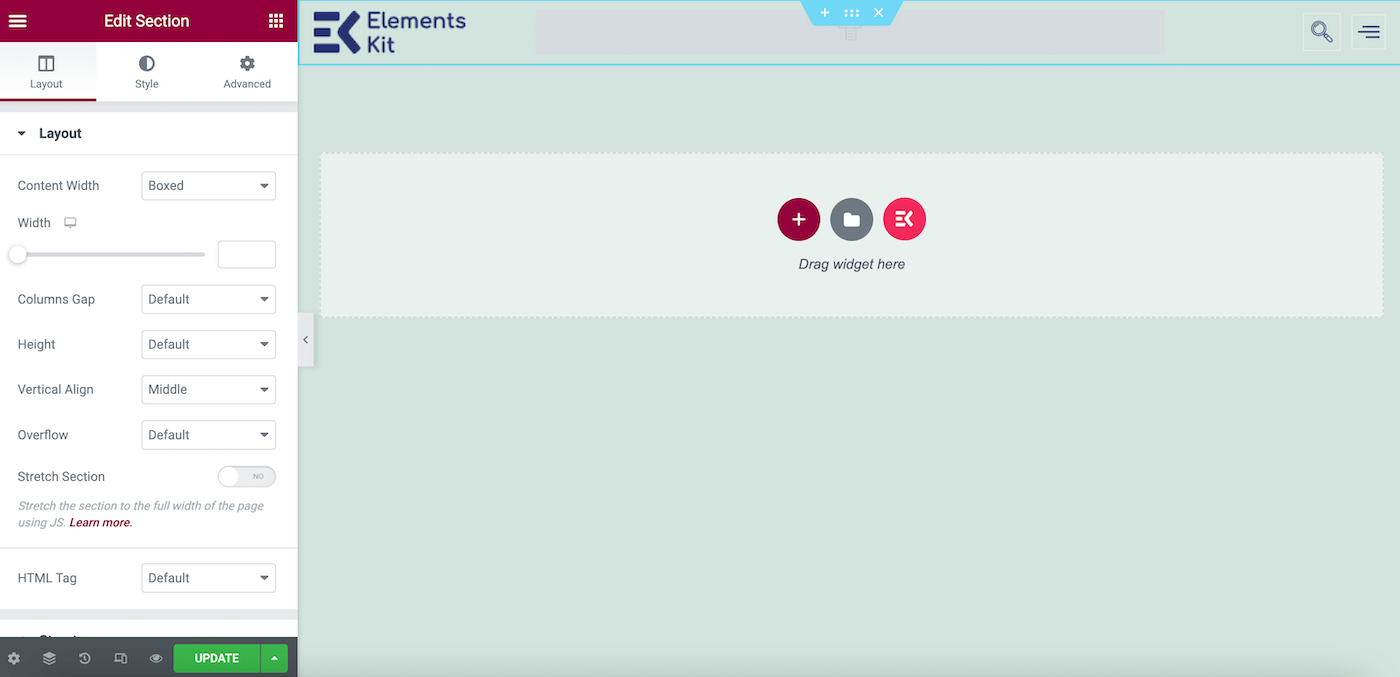
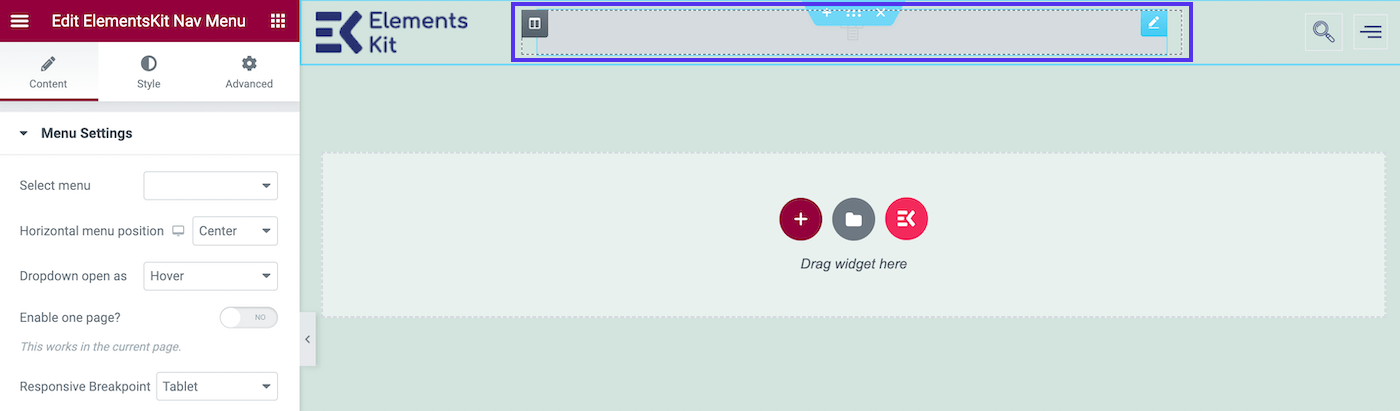
Seperti yang mungkin Anda lihat, menu navigasi kami tidak terlihat. Jadi mari kita lanjutkan dan menambahkannya ke template header kita. Untuk melakukan ini, arahkan kursor ke bagian menu navigasi di header Anda. Dalam hal ini, itu tepat di tengah:

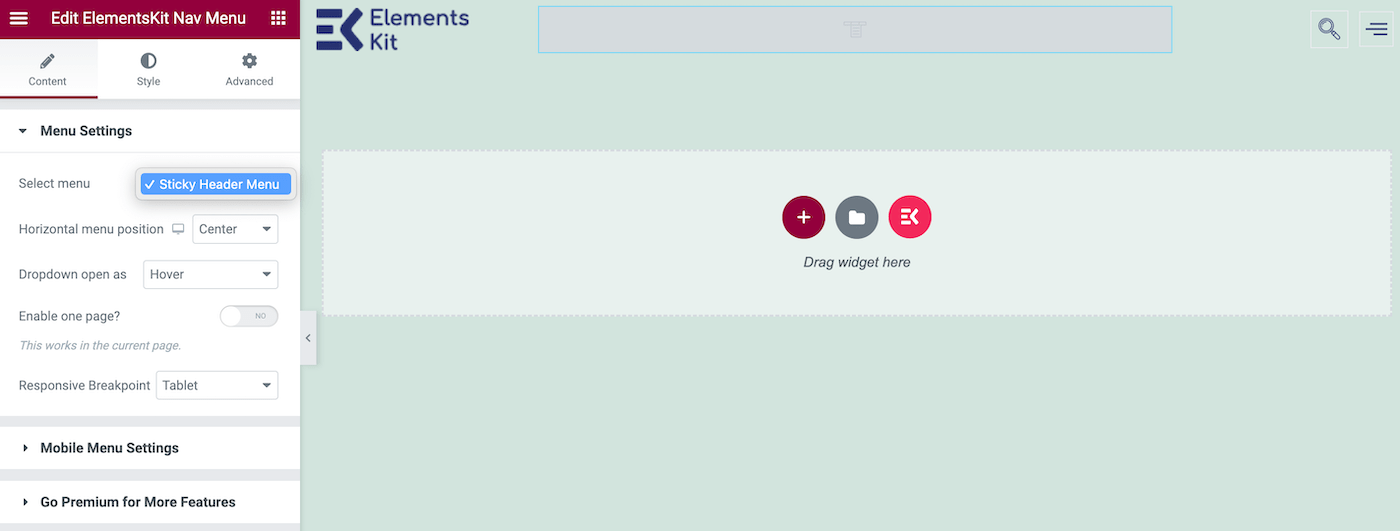
Klik pada area ini, dan Pengaturan Menu Anda akan muncul di panel sebelah kiri. Sekarang, cari bidang Pilih Menu . Di dropdown, pilih menu yang Anda buat sebelumnya:

Pada titik ini, Anda akan melihat menu terisi di template header Anda. Klik UPDATE di sudut kiri bawah layar, dan header standar Anda selesai.
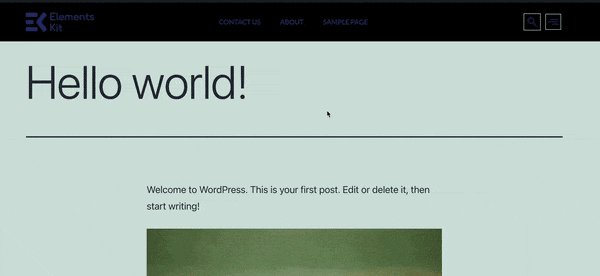
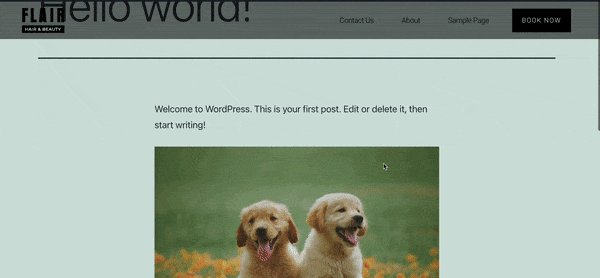
Mari kita lihat cara kerjanya dalam tindakan:

Seperti yang Anda lihat, header kami terlihat bagus. Namun, itu menghilang ketika kami menggulir ke bawah. Mari kita lihat bagaimana kita bisa membuatnya tetap.
Langkah 4: Jadikan Header Anda Lengket
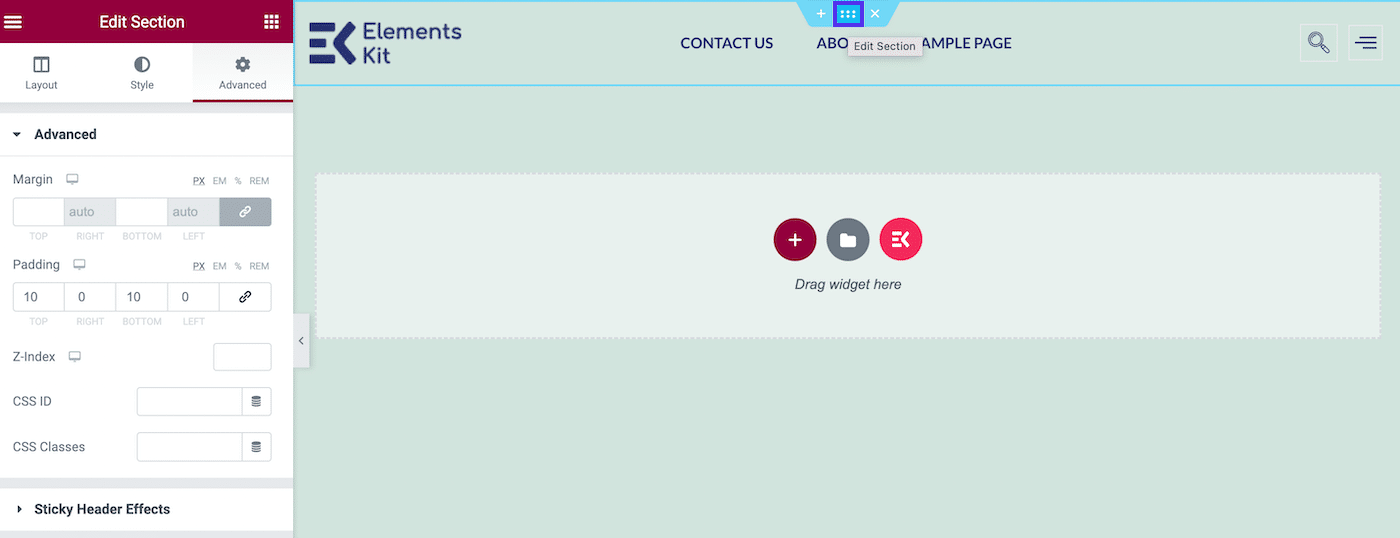
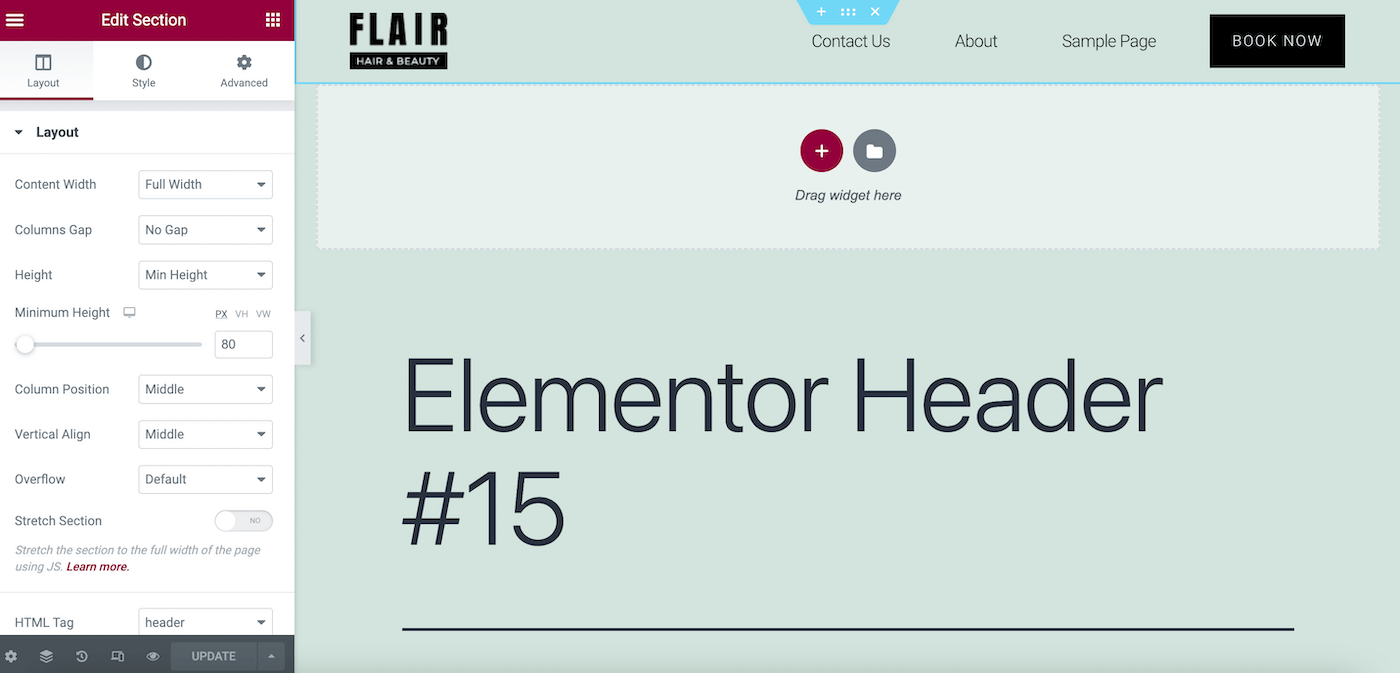
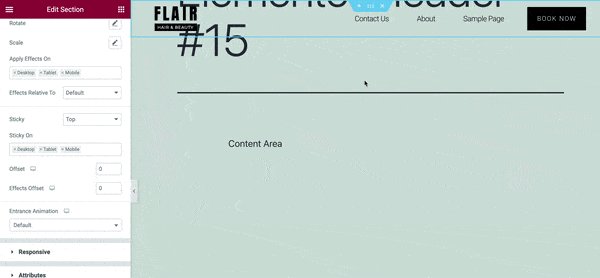
Untuk langkah terakhir kami, navigasikan ke ElementsKit > Header Footer > Edit with Elementor . Kemudian pilih tajuk Anda dan klik ikon tengah dengan enam titik:

Saat Anda mengarahkan kursor ke atasnya, Anda akan melihat ini memungkinkan Anda untuk Mengedit Bagian . Setelah Anda mengkliknya, opsi edit Anda akan muncul di panel kiri.
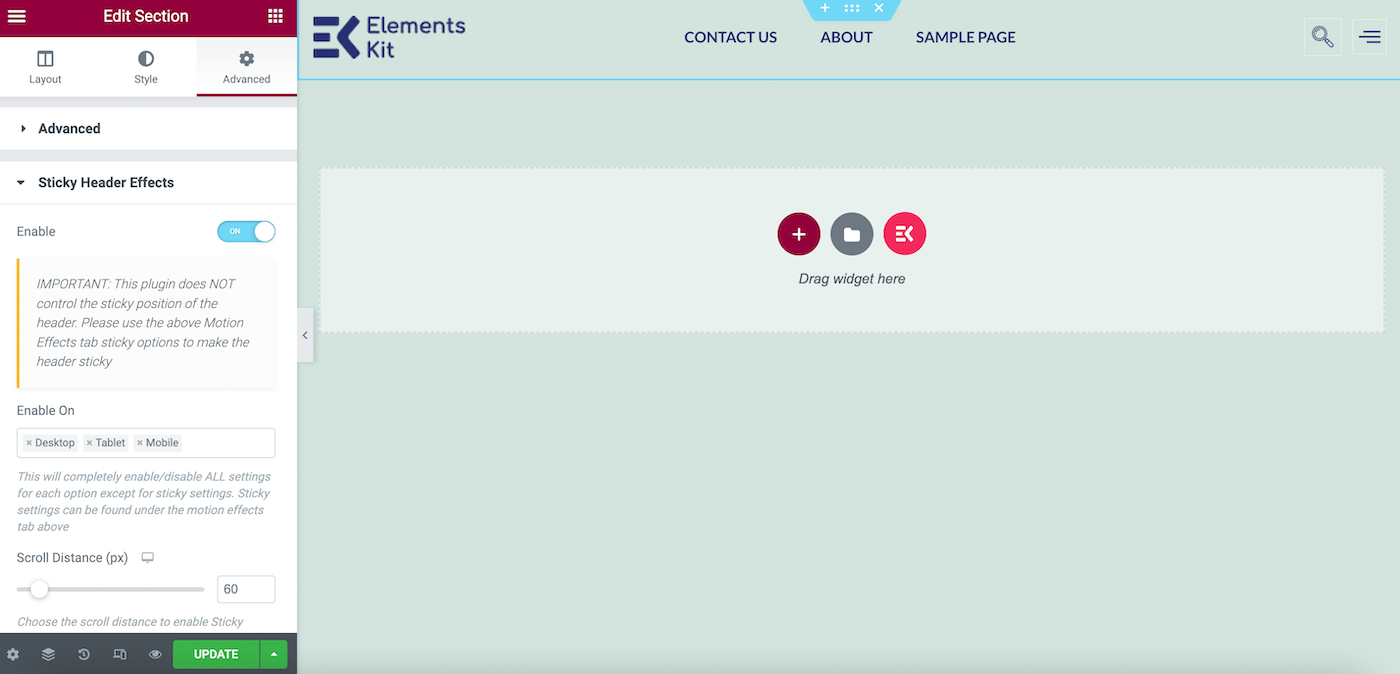
Klik pada tab Advanced dan gulir ke bawah ke Sticky Header Effects . Akan ada pesan peringatan yang mengatakan bahwa plugin tidak mengontrol header yang lengket, tetapi Anda dapat mengabaikannya. Karena kami juga telah menambahkan plugin Sticky Header Effects for Elementor, itu akan berfungsi dengan baik.
Sekarang aktifkan header lengket Elementor dengan mengalihkan sakelar ke ON :

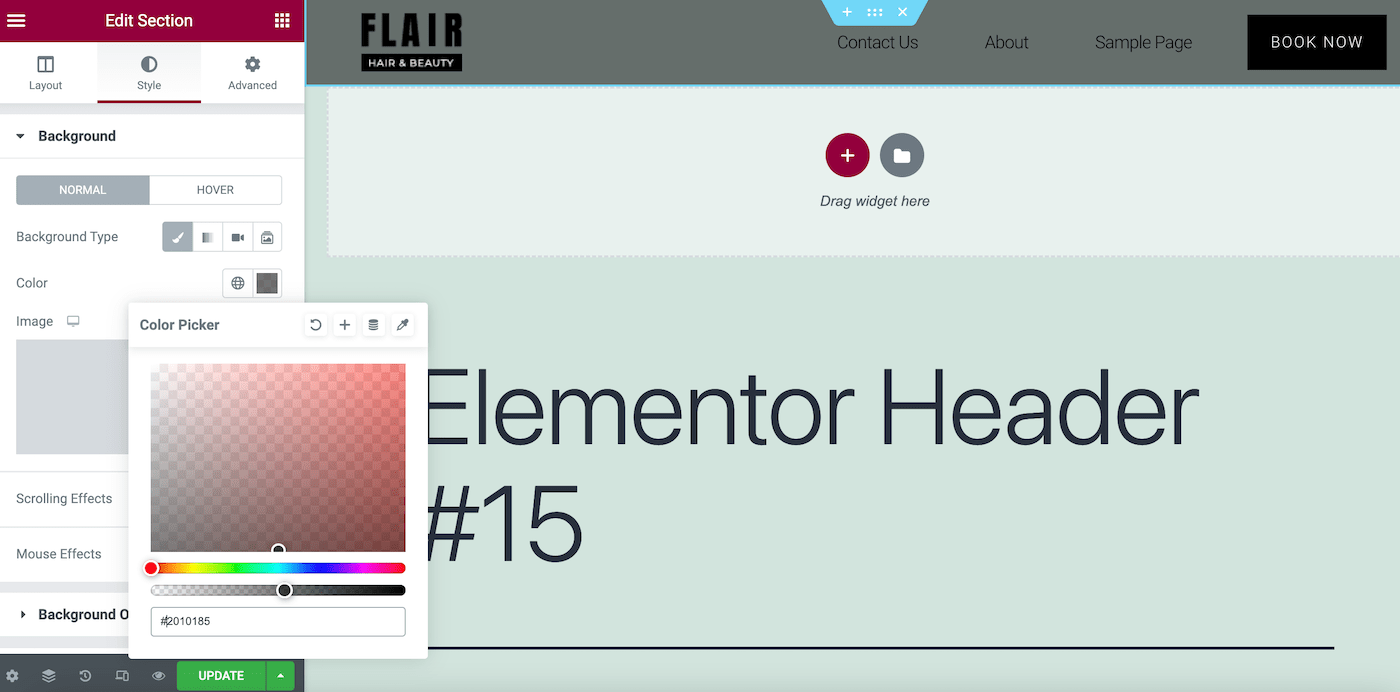
Bergantung pada tema Anda, tajuk lengket Anda mungkin terlihat transparan. Jika itu masalahnya, Anda mungkin ingin membuat satu perubahan gaya.
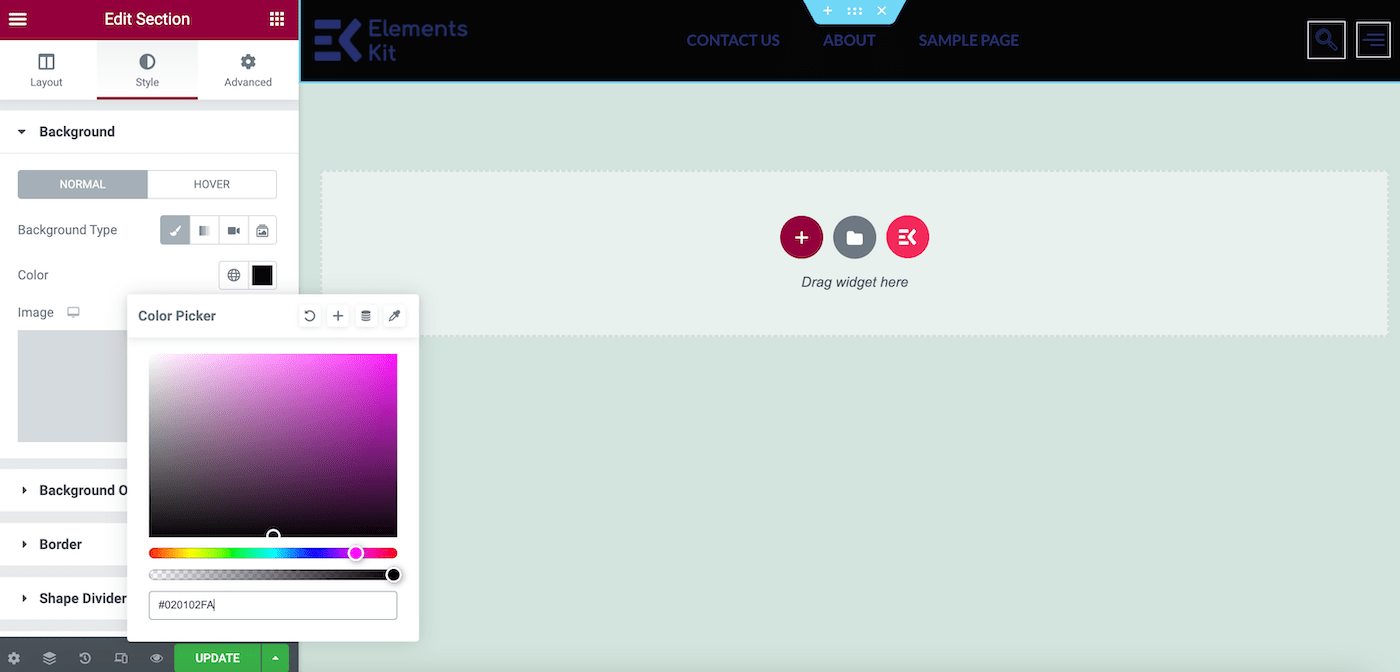
Di panel Edit Bagian Anda, di bawah Gaya , buka Latar Belakang > Warna dan pastikan Anda telah memilih warna yang akan menonjol dengan latar belakang normal Anda:

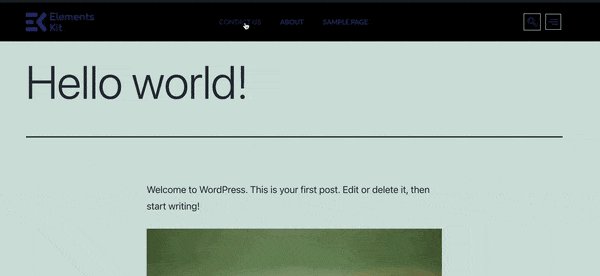
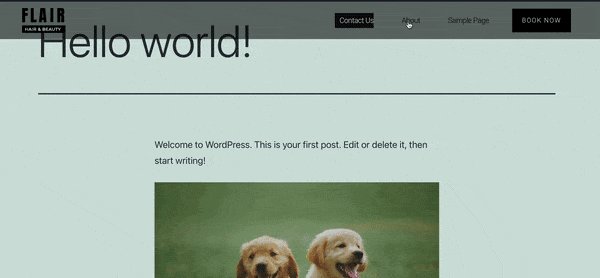
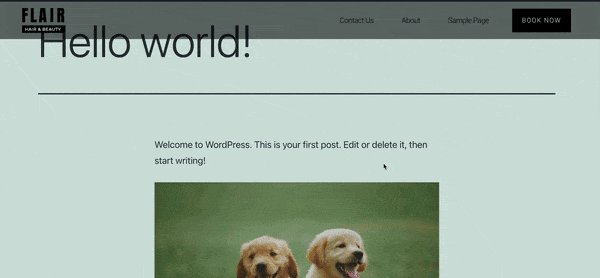
Kemudian klik PERBARUI . Sekarang Anda dapat melihat pratinjau situs Anda untuk melihat hasil akhir:

Itu dia! Ini adalah header lengket Elementor sederhana, tetapi dapat dengan mudah membawa situs Anda ke tingkat berikutnya.
Cara Membuat Header Lengket Menggunakan Elementor Pro
Saat menggunakan Elementor Pro, membuat header lengket sedikit lebih sederhana. Anda dapat menambahkan fitur ini ke situs Anda hanya dalam tiga langkah mudah.
Langkah 1: Buat Menu Anda
Untuk membuat menu Anda, navigasikan ke Appearance > Menus di dashboard WordPress Anda:

Beri nama deskriptif pada menu Anda, pilih Menu Utama di sebelah Tampilan lokasi , dan klik Buat Menu :

Pada titik ini, Anda harus memiliki beberapa halaman yang ada di situs web Anda. Pilih halaman yang ingin Anda sertakan dalam menu Anda dari panel sebelah kiri.
Kemudian klik Add to Menu , diikuti oleh Save Menu :

Sekarang halaman Anda harus diisi di sisi kanan di bawah Struktur Menu .
Langkah 2: Buat Header Anda
Selanjutnya, kita perlu membuat fondasi kita. Mari kita membuat header klasik.
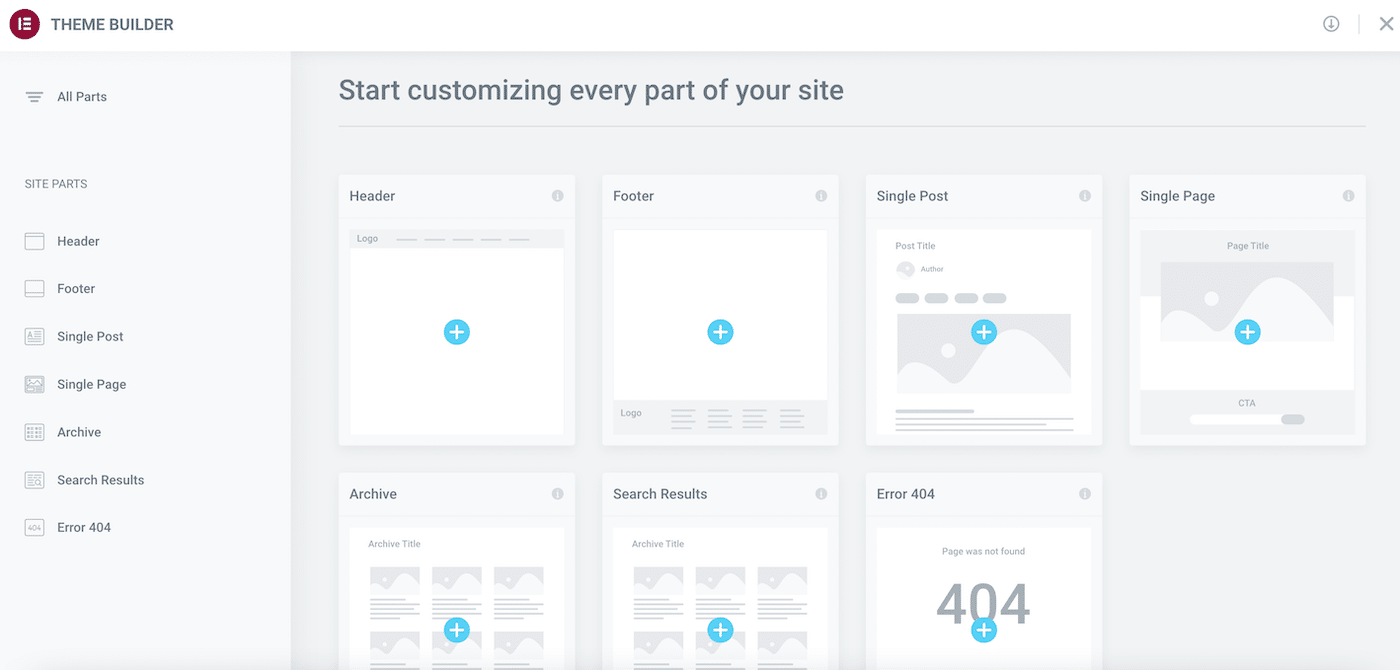
Untuk memulai, temukan tab Elementor di bilah sisi kiri Anda. Tepat di bawahnya, buka Templates > Theme Builder . Halaman berikut akan terlihat seperti ini:

Seperti yang mungkin Anda lihat, dengan Elementor Pro, Anda dapat dengan mudah mulai mendesain setiap elemen situs Anda.
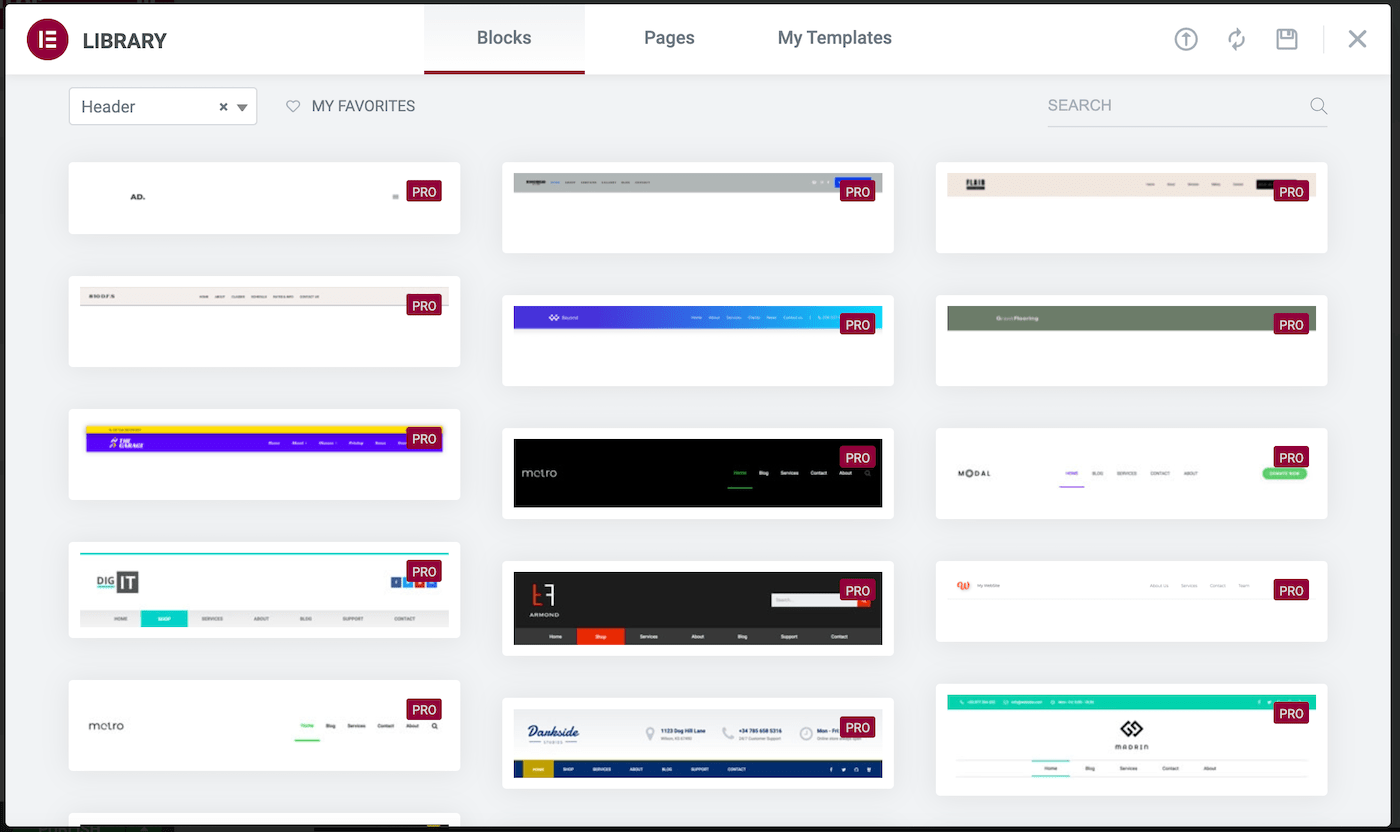
Klik ikon plus ( + ) pada elemen Header . Sekarang Anda akan melihat pop-up yang menampilkan beberapa blok header yang dapat Anda pilih:

Jika Anda memiliki template header yang sudah ada sebelumnya, Anda dapat memilihnya di bawah tab My Templates . Jika tidak, Anda mungkin ingin menggunakan salah satu blok bagian yang disertakan dengan Elementor Pro.
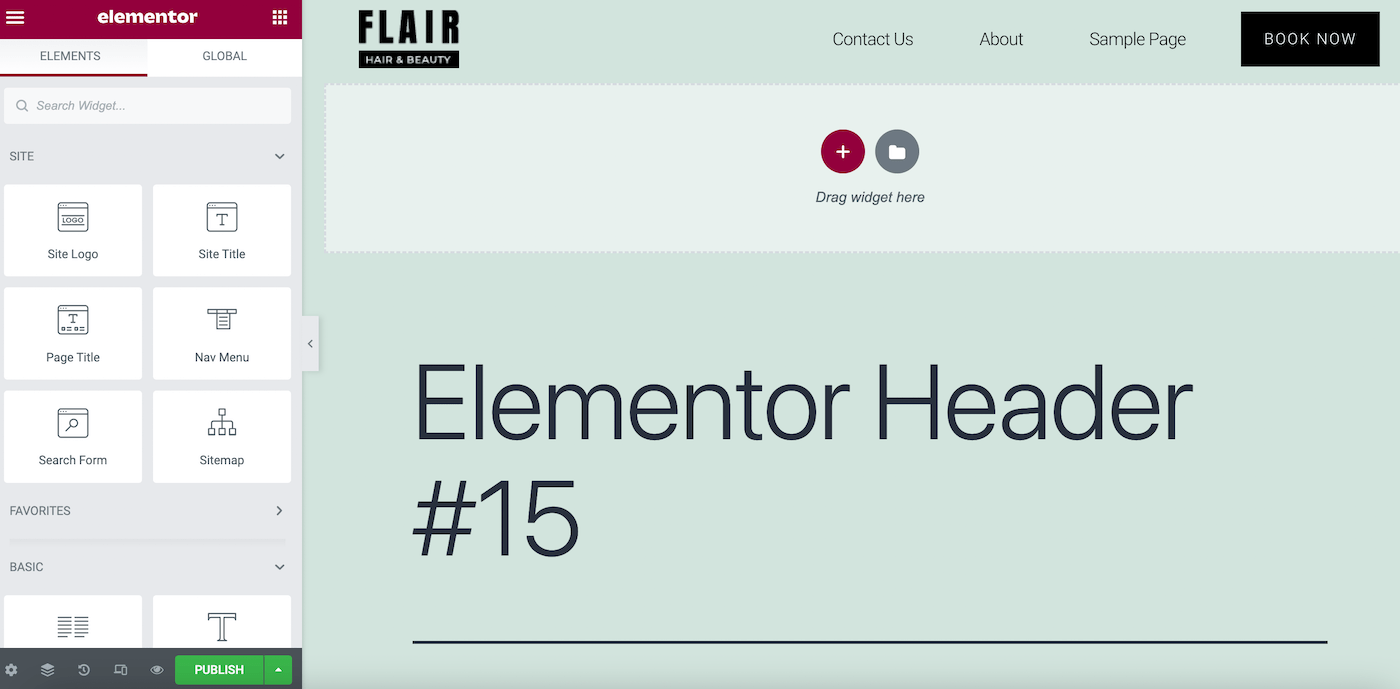
Saat Anda telah membuat pilihan, cukup arahkan kursor ke blok yang diinginkan dan klik Sisipkan :

Di sini, Anda akan melihat bahwa blok ini hadir dengan logonya sendiri, tetapi menu navigasi kami telah terisi secara otomatis. Sekarang, klik PUBLIKASIKAN :

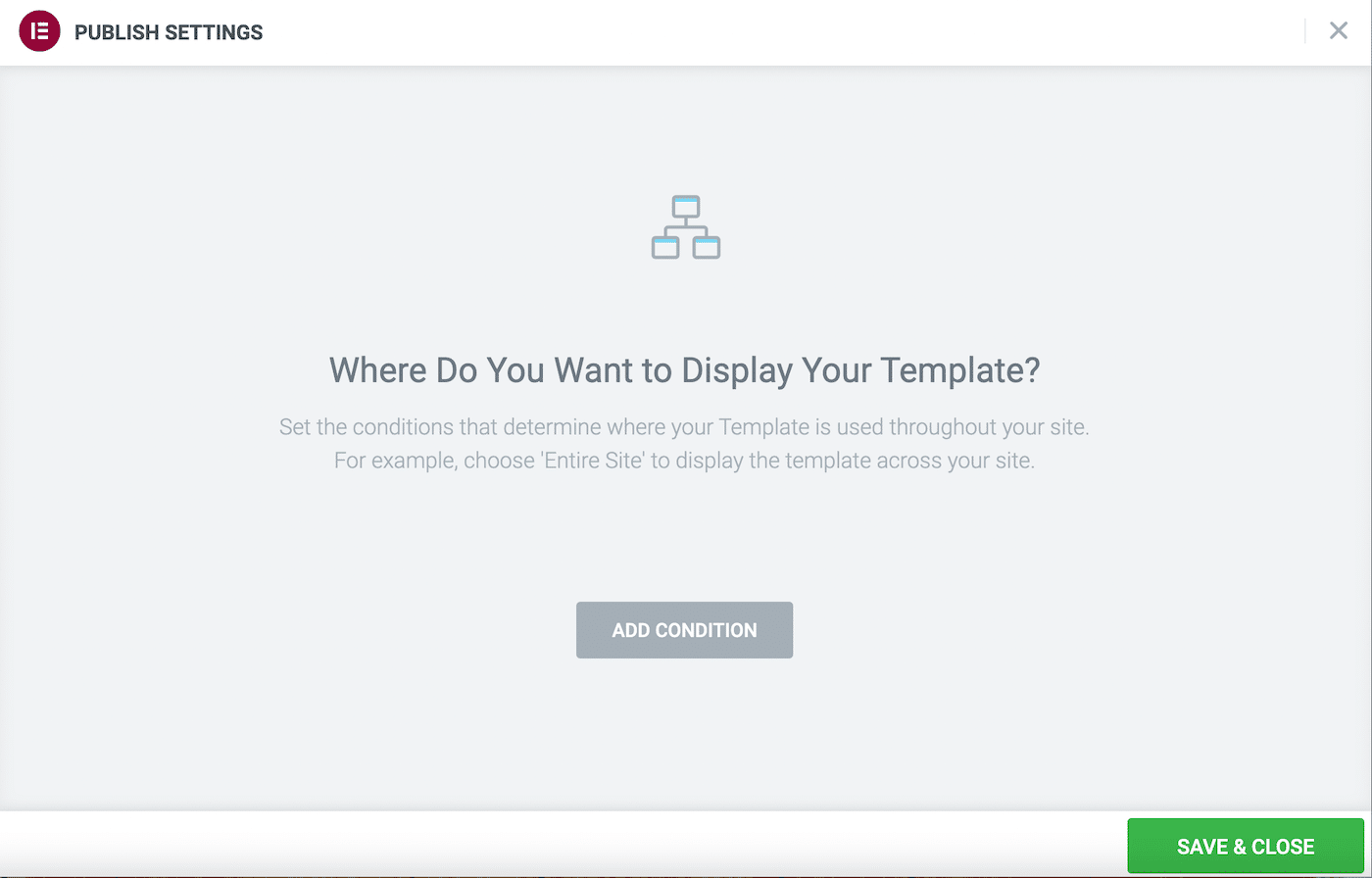
Layar berikut akan meminta Anda untuk menentukan PUBLISH SETTINGS Anda. Di sini, pilih ADD CONDITION untuk memutuskan di mana Anda ingin menampilkan header Anda:

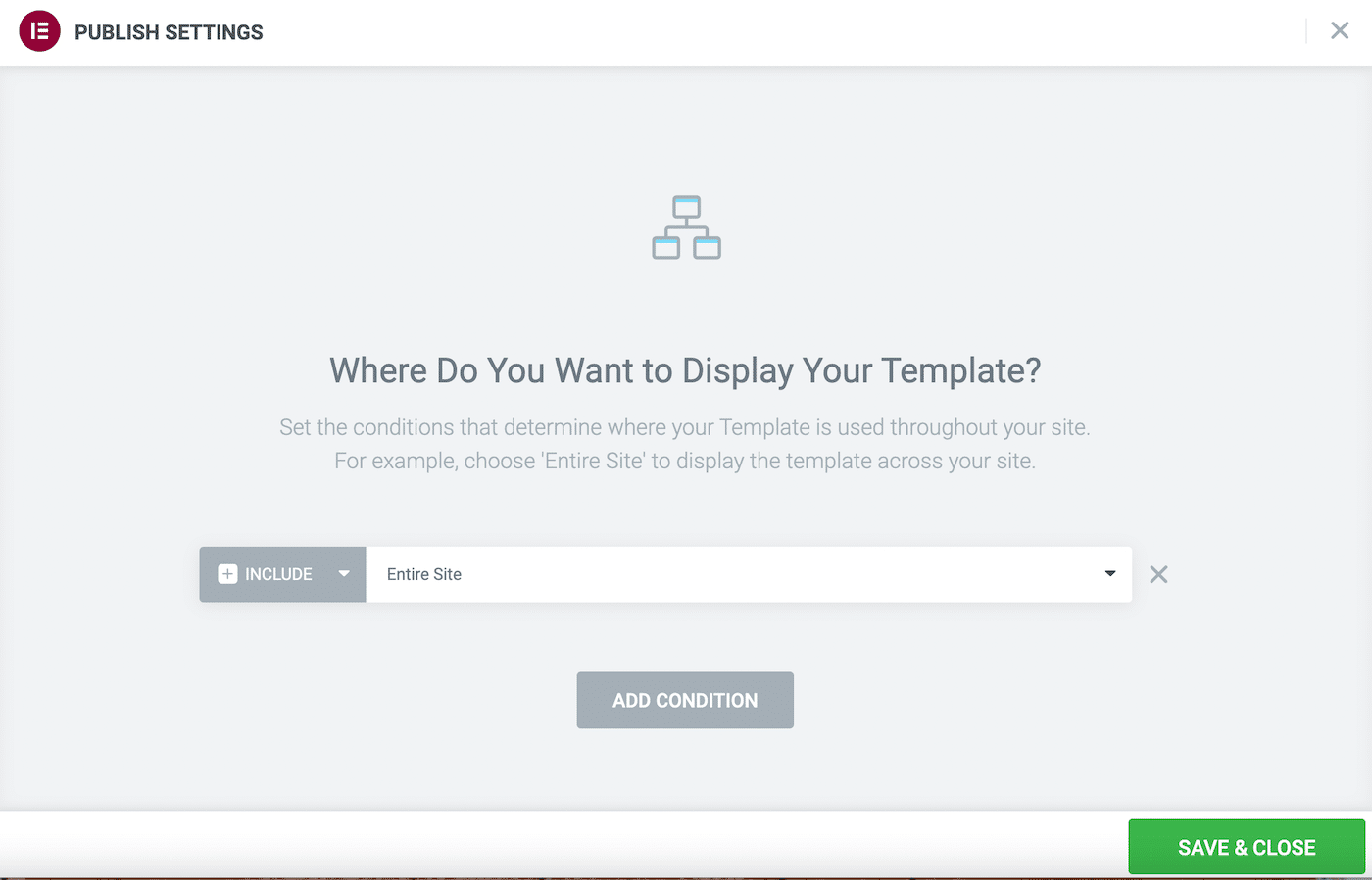
Anda mungkin ingin memilih Seluruh Situs di sebelah INCLUDE . Anda juga dapat mengecualikan area situs tertentu dengan mengeklik panah di sebelah INCLUDE dan menukar ke alternatif. Saat Anda puas dengan pilihan Anda, klik SIMPAN & TUTUP .
Pada titik ini, pesan pop-up akan muncul di sudut kanan bawah layar Anda. Jika tidak hilang sebelum Anda dapat mengkliknya, pilih opsi untuk melihat situs langsung Anda.
Atau, kembali ke dasbor WordPress Anda dan pratinjau situs Anda dengan mengklik ikon rumah di sudut kiri atas dan kemudian memilih Kunjungi Situs :

Seperti yang Anda lihat, tajuk kami sekarang berfungsi, tetapi ketika kami menggulir halaman ke bawah, itu menghilang. Mari kita lihat apa yang bisa kita lakukan tentang itu!
Langkah 3: Jadikan Tajuk Anda Lengket
Sekarang mari kita lihat cara membuat header lengket Elementor dengan alat pro!
Buka Templates > Theme Builder dan pilih header yang baru saja Anda buat. Kemudian, klik Edit di sebelah ikon pensil di layar berikut. Ini akan membawa Anda kembali ke editor Elementor.
Arahkan kursor ke templat tajuk Anda, lalu klik ikon enam titik di tengah. Ini akan membuka panel Edit Bagian Anda di sebelah kiri:

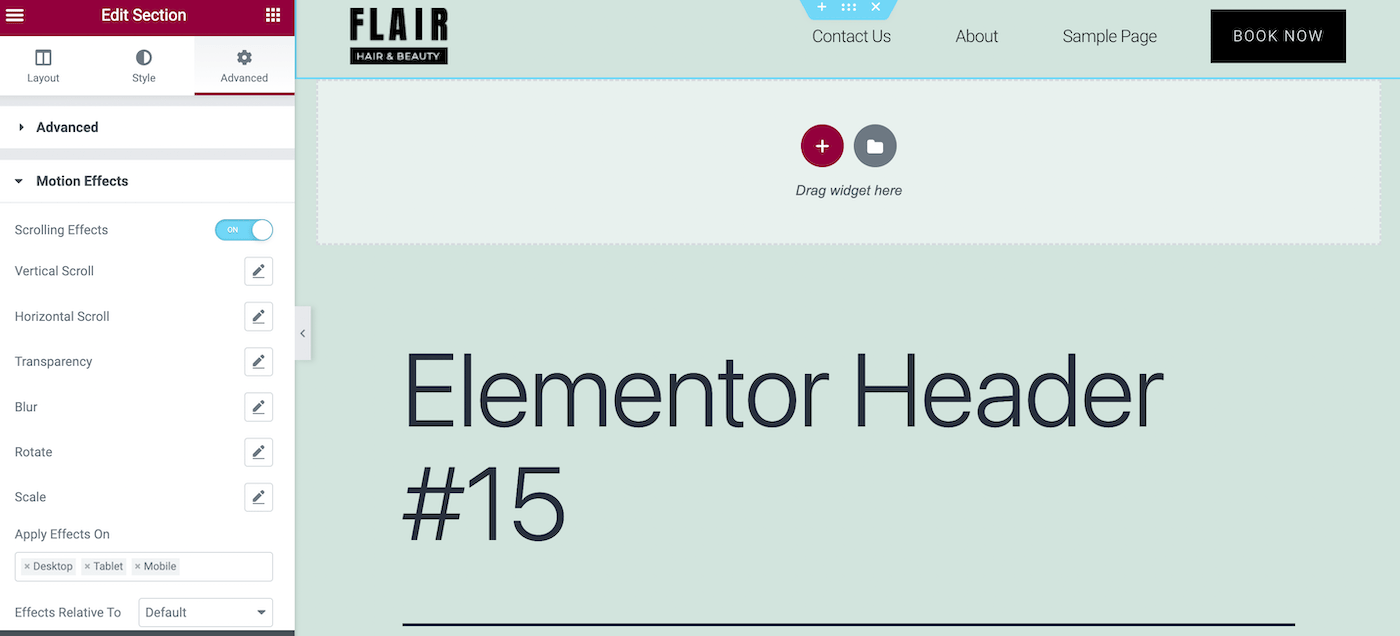
Sekarang, navigasikan ke tab Advanced dan temukan bagian Motion Effects . Di sini, aktifkan Scrolling Effects dengan mengalihkan sakelar ke ON :

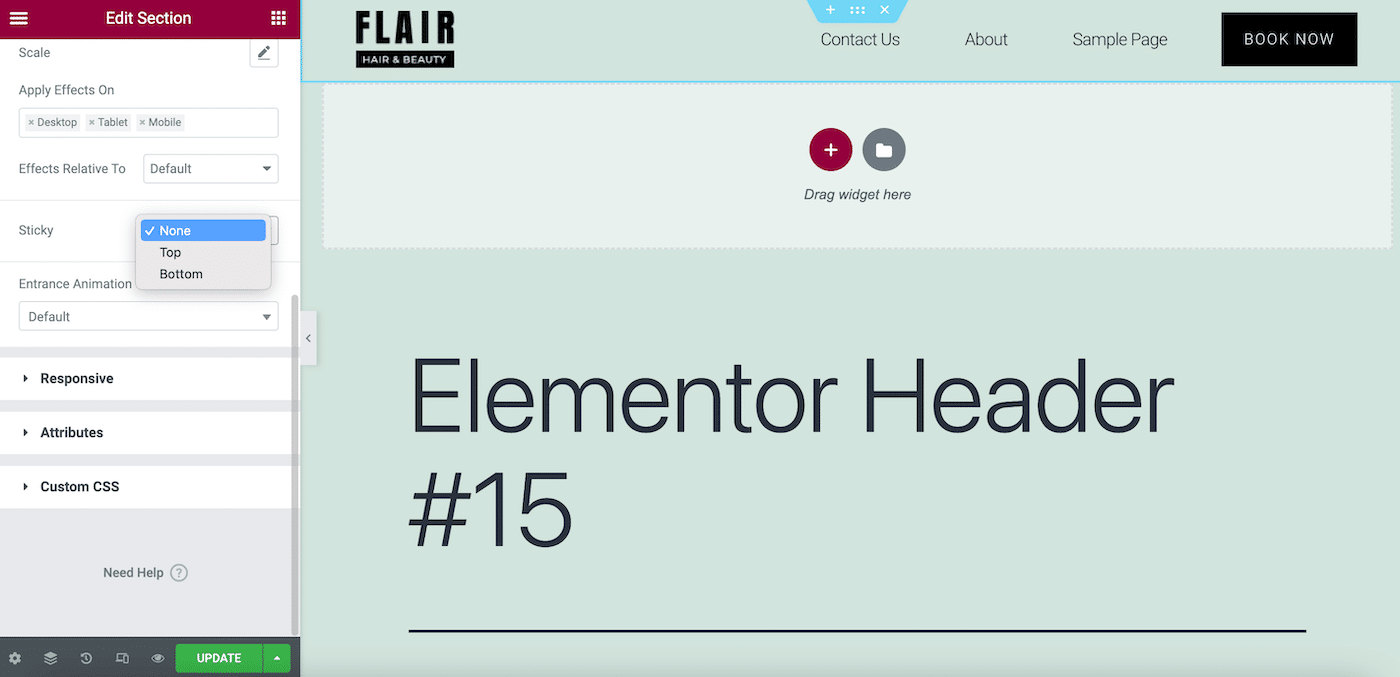
Kemudian, gulir ke bawah bagian Efek Gerakan untuk menemukan bidang Lengket . Di menu tarik-turun, pilih Atas :

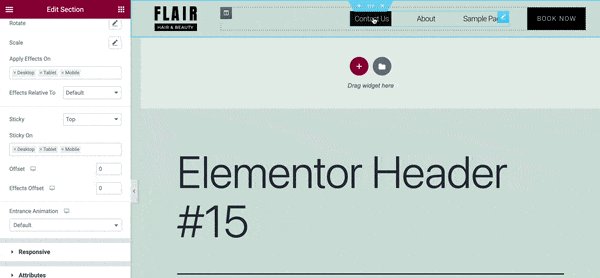
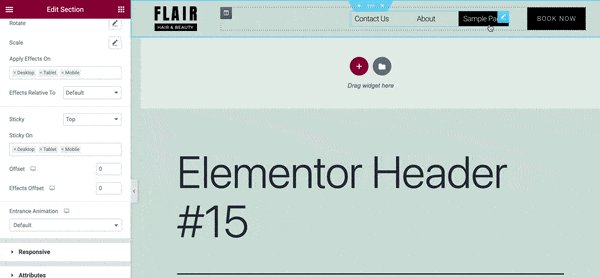
Sekarang, klik PERBARUI . Ingatlah bahwa tergantung pada skema warna tema Anda, header lengket Elementor Anda mungkin terlihat transparan:

Jika itu masalahnya, dan Anda tidak menyukai tampilannya, Anda selalu dapat mengubah warna latar belakang Anda. Di panel Edit Bagian Anda, buka Gaya > Latar Belakang dan pilih Klasik sebagai jenis latar belakang Anda.
Sekarang, pilih warna latar belakang baru untuk template header Anda. Anda akan ingin memilih warna yang melengkapi bagian halaman lainnya tetapi juga menciptakan kontras yang bagus:

Karena ini hanya sebuah contoh, kami hanya memilih warna abu-abu untuk membuat header kami kurang transparan.
Sekarang, klik UPDATE untuk menyimpan perubahan Anda. Silakan dan pratinjau hasil akhir Anda:

Itu dia! Anda mungkin ingin mengubah gaya dan warna sesuai dengan merek Anda. Pastikan untuk selalu menyimpan perubahan Anda setelah selesai.
Cara Menggunakan CSS untuk Meningkatkan Elementor Sticky Header Anda
Saat Anda menerapkan header lengket Elementor di situs web Anda, itu bisa terasa seperti facelift yang signifikan untuk desain situs Anda. Namun, Anda mungkin tertarik dengan penyesuaian lebih lanjut atau fitur yang lebih dinamis.
Sekarang setelah Anda tahu cara membuat header lengket dasar, mari kita lihat bagaimana membawa desain Anda ke tingkat berikutnya. Anda dapat melakukan ini dengan menggunakan kode Cascading Style Sheets (CSS) di WordPress.
Jika Anda seorang pemula atau tidak memiliki pengalaman coding, jangan khawatir. Meningkatkan desain Anda sangat mudah dengan Elementor.
Untuk melakukan ini, buka Template > Pembuat Tema > Header :

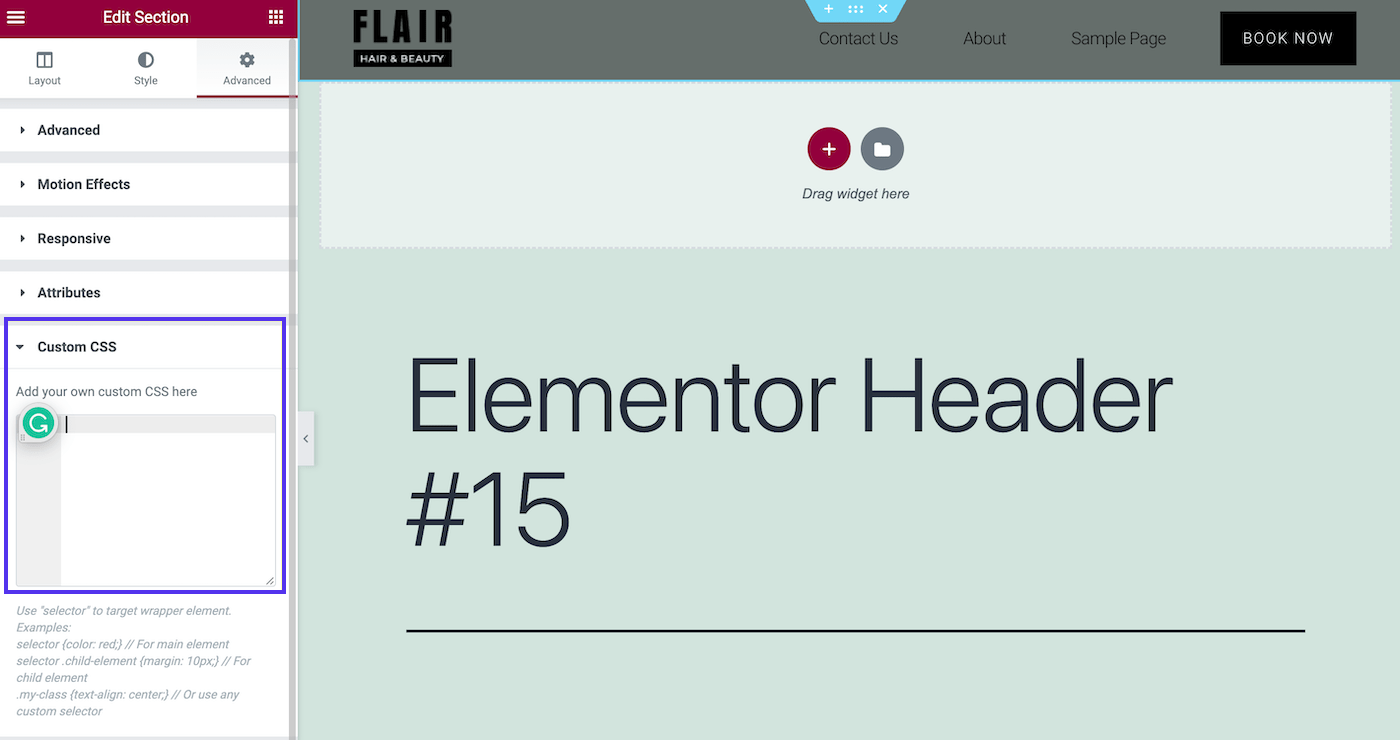
Di bawah Edit Bagian > Lanjutan > CSS Khusus , Anda dapat menambahkan cuplikan CSS kecil untuk membuat perubahan gaya.
Jenis Elementor Sticky Header
Berikut adalah beberapa peningkatan populer yang mungkin ingin Anda pertimbangkan untuk header lengket Elementor Anda!
Header Lengket Transparan
Beberapa tema dapat secara otomatis mengatur header lengket menjadi transparan. Namun, jika Anda ingin melakukannya menggunakan CSS, Anda dapat menggunakan cuplikan kode seperti ini:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Cukup salin dan tempel kode ini ke bidang CSS Khusus dan sesuaikan bidang dengan preferensi Anda. Cuplikan ini mengubah warna latar belakang, transparansi, dan tinggi header Anda, dengan efek animasi:

Kemungkinan untuk tipe ini saja tidak terbatas.
Menyusut Tajuk Lengket
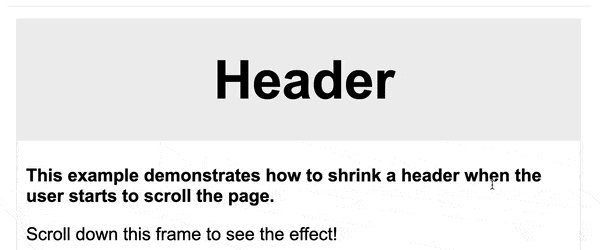
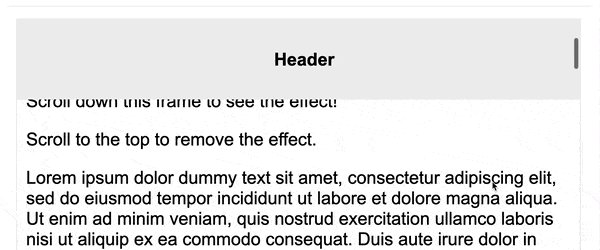
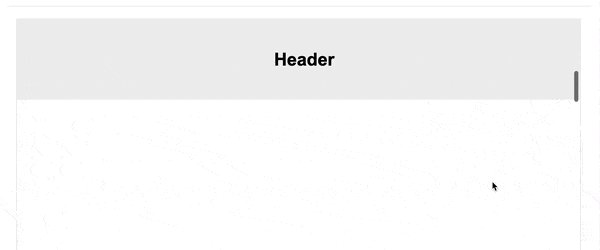
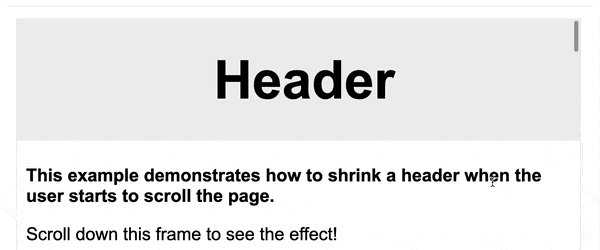
Pilihan populer lainnya adalah tajuk yang semakin besar dan kecil saat pengunjung menggulir. Berikut adalah kode yang Anda perlukan untuk jenis header lengket Elementor ini:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Jika Anda tidak nyaman dengan potongan kode yang begitu luas, Anda mungkin ingin berkonsultasi dengan panduan Elementor untuk membuat header lengket yang menyusut.
Dengan desain ini, Anda akan mendapatkan efek ini:

Meskipun tajuk ini memiliki sentuhan halus, kecanggihannya dapat membuat desain Anda terasa lebih profesional.
Fade-In / Fade-Out
Selain opsi trendi ini, ada juga fitur fade-in / fade-out (juga disebut sebagai 'reveal'). Ini terlihat seperti ini:

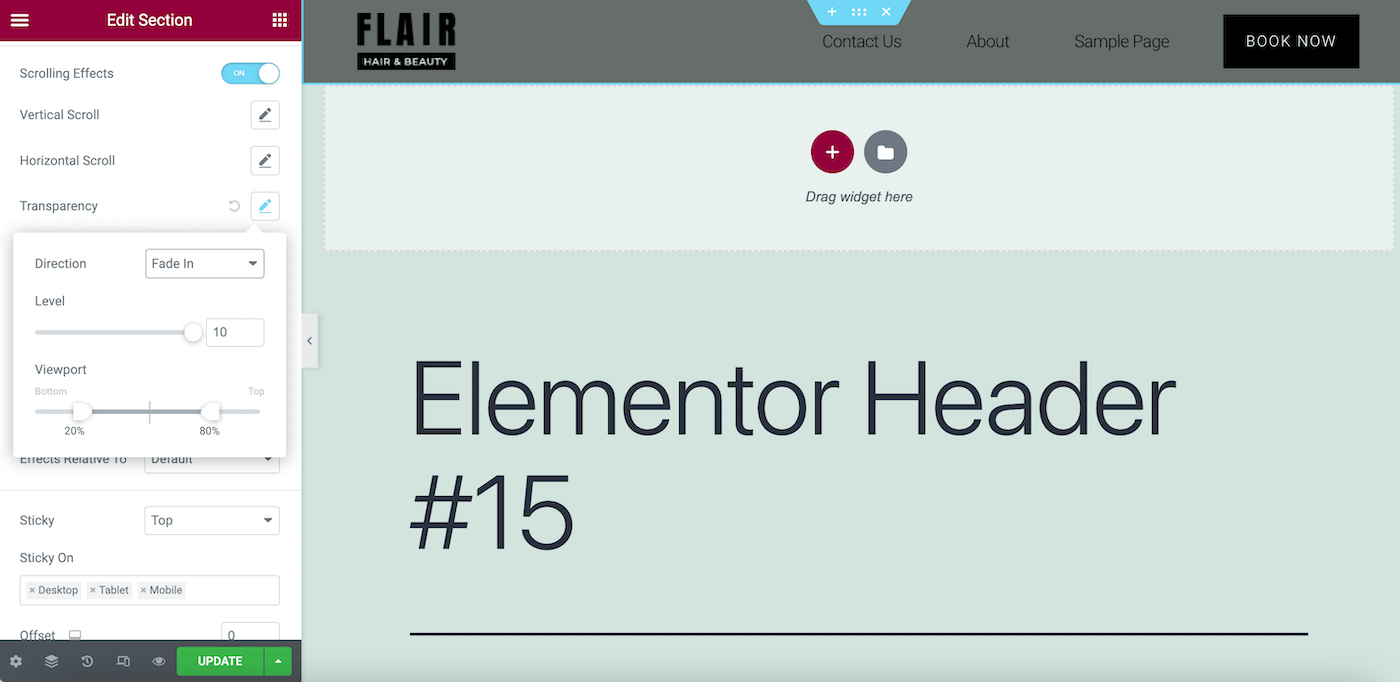
Untuk efek ini, Anda tidak perlu menyentuh kode apa pun sama sekali. Cukup navigasikan ke header Anda di pembuat tema Anda. Lalu pergi ke Edit Section > Advanced > Motion Effects > Scrolling Effects :

Di sini, klik ikon pensil di sebelah bidang Transparansi dan ubah Arah menjadi Fade In atau Fade Out . Kemudian, sesuaikan desain Anda dengan preferensi Anda.
Ada banyak opsi untuk efek transparansi ini, jadi kami sarankan untuk memeriksa dokumentasi Elementor. Dengan begitu, Anda akan dapat mencapai tampilan yang Anda inginkan.
Ringkasan
Bekerja dengan pembuat situs web tepercaya adalah alternatif yang sangat baik untuk membayar pengembang web veteran untuk membuat situs Anda. Saat menggunakan beberapa perangkat lunak desain situs web terbaik, Anda dapat dengan mudah membuat elemen penting untuk situs web apa pun. Ini termasuk header lengket yang praktis namun indah.
Header lengket dapat menciptakan pengalaman yang lebih menyenangkan bagi pengguna Anda. Anda dapat memilih dari berbagai gaya tajuk dinamis, termasuk transparan dan menyusut. Lebih baik lagi, Anda dapat membuat desain header yang menakjubkan ini dengan Elementor Pro dan versi gratisnya.
Merancang situs web Anda adalah salah satu langkah pertama untuk meluncurkannya. Namun, pertama-tama Anda membutuhkan hosting yang andal. Lihat paket hosting terkelola Kinsta untuk melihat bagaimana kami dapat mengoptimalkan kinerja situs Anda!

