Apa Itu Elementor Sticky Header Dan Bagaimana Cara Membuatnya?
Diterbitkan: 2022-05-25Ada beberapa fitur yang mungkin dimiliki situs web Anda, tidak peduli apakah Anda seorang pengembang pemula atau pengusaha eCommerce. Untuk membantu pengguna menavigasi antar halaman, misalnya, setiap situs web harus memiliki header yang jelas. Beberapa orang menggunakan pembuat situs web seperti Elementor untuk menghindari pengkodean, jadi mereka bertanya-tanya apakah header yang lengket dengan Elementor masih bisa rumit dan ramah pengguna pada saat yang bersamaan.
Anda dapat membantu pengunjung Anda menavigasi situs Anda lebih mudah dengan menggunakan header lengket Elementor. Pembuat halaman seperti ini menyediakan opsi untuk membuat tajuk yang tetap terlihat saat pemirsa menggulir ke bawah. Mereka "lengket" secara alami.
Daftar isi
Apa itu Elementor?
Elementor adalah pembuat halaman WordPress drag-and-drop. Plugin ini menyediakan editor visual untuk membuat halaman yang menakjubkan. Itu dibuat untuk memungkinkan Anda membuat situs web dinamis dengan mudah.
Plugin WordPress ini adalah solusi lengkap yang memungkinkan Anda mengelola semua aspek desain situs web dari satu lokasi. Dengan efek gerakan, banyak font, dan foto latar belakang yang lebih baik, Anda dapat menyesuaikan situs web agar sesuai dengan merek Anda.
Elementor cocok untuk semua jenis anggota tim. Jika Anda tidak paham teknologi, editor visual memungkinkan Anda menyeret salah satu dari 90+ widget, seperti tombol, peringkat bintang, dan bilah kemajuan, untuk membuat konten. Dengan pengoptimalan skrip, atribut yang dapat dikonfigurasi, dan versi rollback, WordPress tetap menjadi platform pilihan utama bagi pengembang.
Apa itu header Elementor Sticky?
Ini adalah pola umum untuk menyimpan tajuk situs web atau aplikasi di layar saat pengguna menggulir ke bawah dengan tajuk lengket (juga disebut tajuk persisten). Contoh utama dari desain ini adalah header sebagian lengket, yang (kembali) muncul segera setelah pengguna mulai menggulir ke atas.
Header lengket, bila digunakan dengan benar, memungkinkan pengunjung untuk menavigasi, mencari, dan mengakses utilitas tanpa harus pergi ke bagian atas halaman. Elemen-elemen tersebut meningkatkan kemungkinan bahwa pengguna akan menemukan dan menggunakan elemen di header.
Manfaat header lengket
Navigasi lebih cepat. Pengguna dapat dengan mudah menavigasi ke berbagai bagian situs web Anda tanpa harus menggulir ke atas karena menu tetap terlihat. Jika situs web Anda berisi materi bentuk panjang, navigasi tempel mungkin bermanfaat.
Pengingat yang terlihat jelas. Kehadiran bilah menu yang terus-menerus memberi tahu pengunjung bahwa halaman lain, yang mungkin mereka butuhkan, juga tersedia. Jika mereka memiliki pertanyaan tentang layanan Anda, misalnya, Anda dapat mengingatkan mereka untuk melihat FAQ di menu. Tempatkan ikon media sosial di menu Anda untuk mengundang mereka membagikan materi Anda di media sosial.
Sedikit gangguan. Meskipun menu tempel dapat menyembunyikan teks atau foto, menu ini biasanya memakan sedikit ruang. Akibatnya, mereka dapat digunakan untuk halaman dengan banyak gambar seperti galeri, portofolio, dan halaman produk.
Pengakuan merek. Anda dapat meletakkan logo Anda di menu dan menggunakan navigasi tempel agar tetap menonjol dan mudah diingat.
Bagaimana cara membuat header lengket Elementor?
Instal plugin Elementor dan Sticky Header
Buka dasbor WordPress

Klik Plugin->Tambahkan baru dari menu sebelah kiri

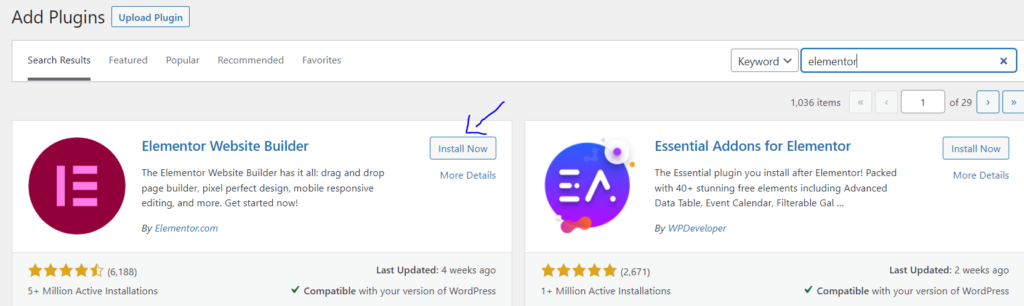
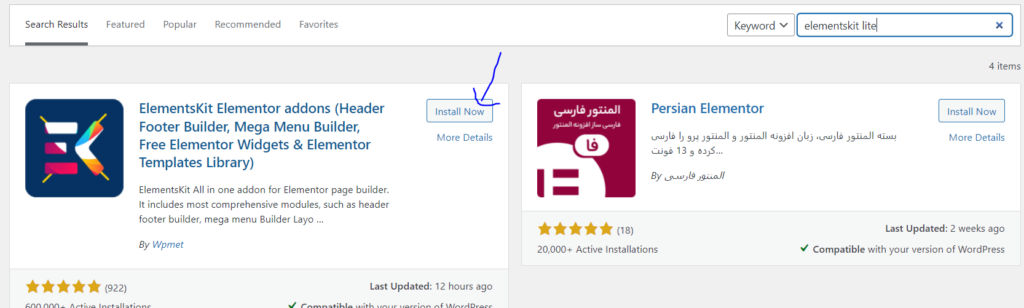
Cari "Elemen". Instal dan aktifkan

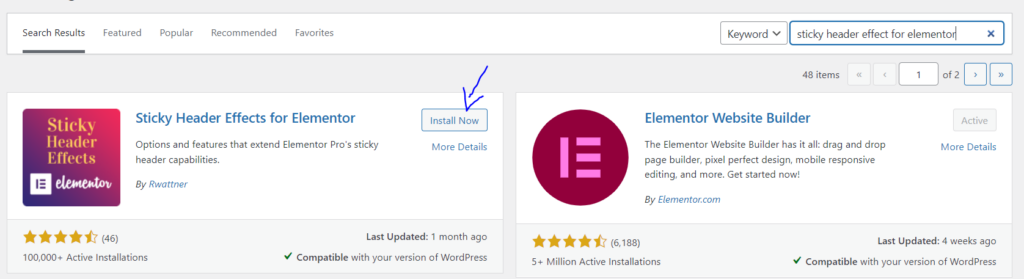
Cari "Efek header lengket untuk Elementor". Instal dan aktifkan (di Plugins-> Add new)

Cari "ElementsKit". Instal dan aktifkan.

Buat menu Anda
Anda memerlukan menu navigasi sebelum Anda memutuskan untuk membuat semua jenis header. untuk itu,
Buka dasbor WordPress

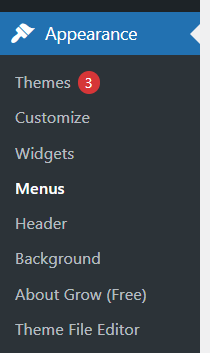
Klik pada Appearance->menus dari menu sebelah kiri

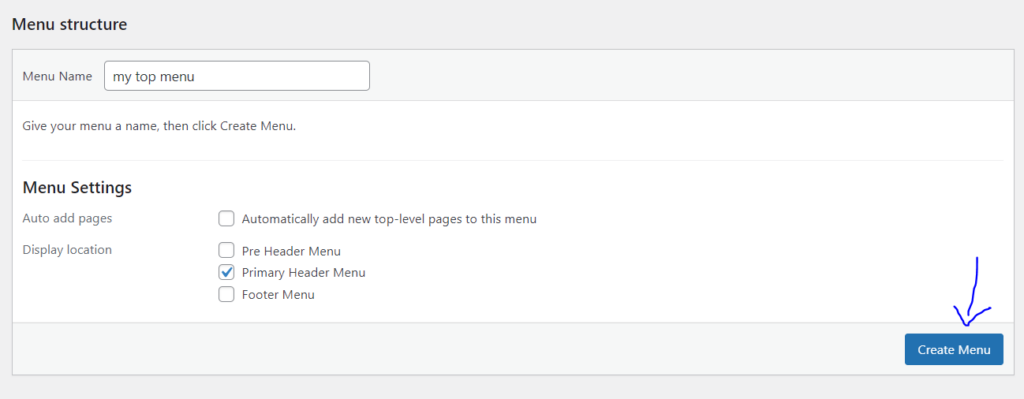
Beri nama menu Anda. Pilih "tajuk" lokasi tampilan Anda. Klik "Buat menu"


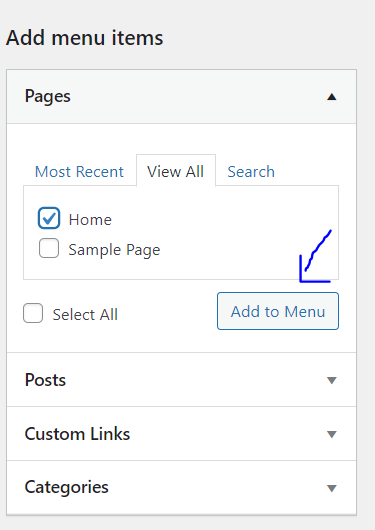
Di bagian "Halaman", pilih kotak untuk halaman mana pun yang ingin Anda sertakan, lalu klik "Tambahkan ke menu". Klik "simpan menu".

Buat tajuk Anda
Sekarang kita perlu mengakses menu ini. Jadi, kita perlu membuat header untuk itu.
Klik ElementsKits dari menu sebelah kiri. Pastikan sakelar "Header Footer" diaktifkan. Selesaikan konfigurasi.

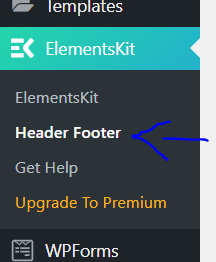
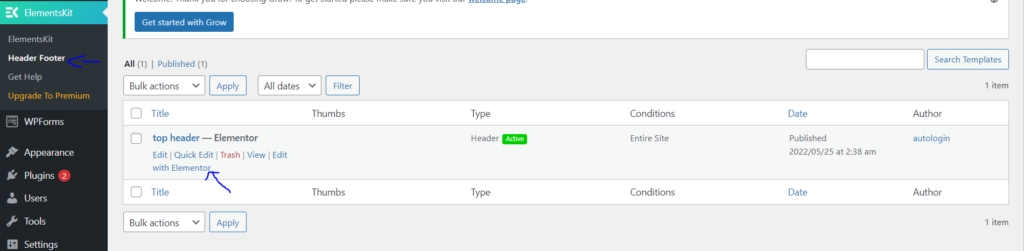
Klik ElementsKit -> "Header Footer" dari menu sebelah kiri

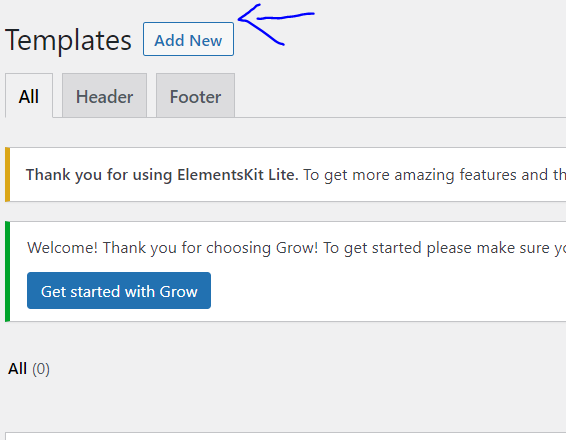
Klik "Tambah Baru" untuk membuat templat tajuk pertama Anda.

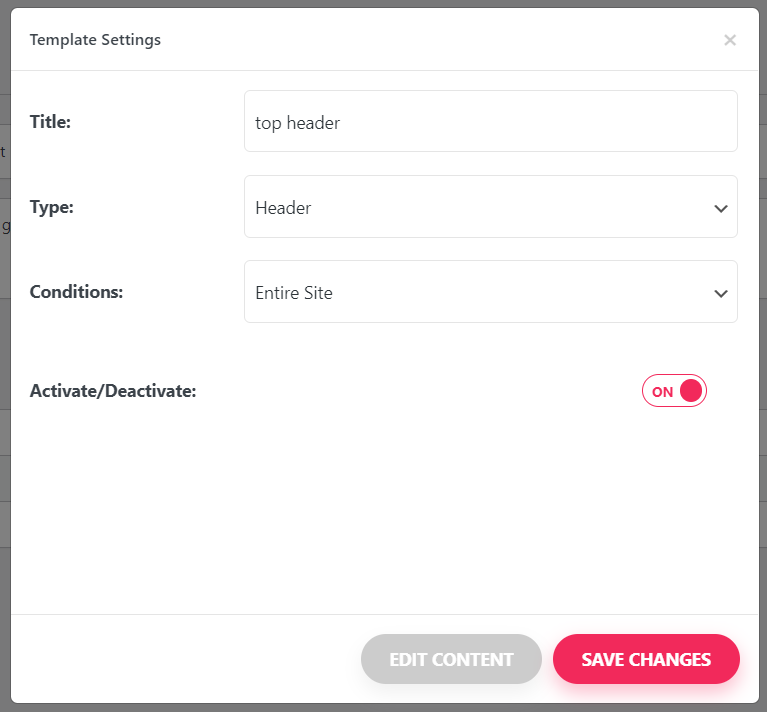
Masukkan nama dan pastikan "Header" dipilih sebagai jenisnya. Aktifkan sakelar "Aktifkan/nonaktifkan". Klik simpan perubahan.

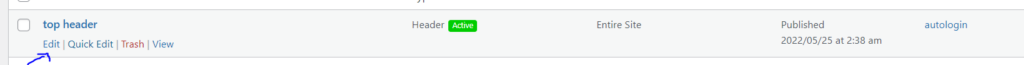
Klik "Edit" di bawah template yang baru saja dibuat.

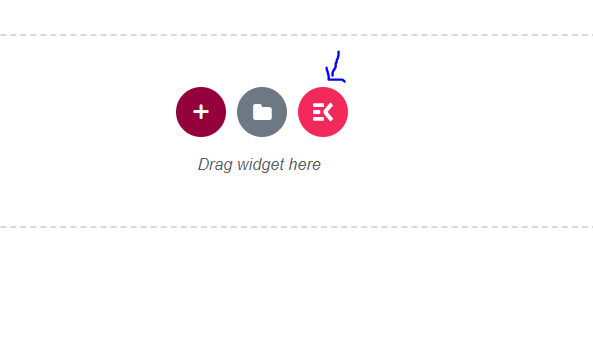
Klik pada ElementsKit

Pilih tab "Bagian". Temukan bagian tajuk yang Anda suka dan klik "Sisipkan"
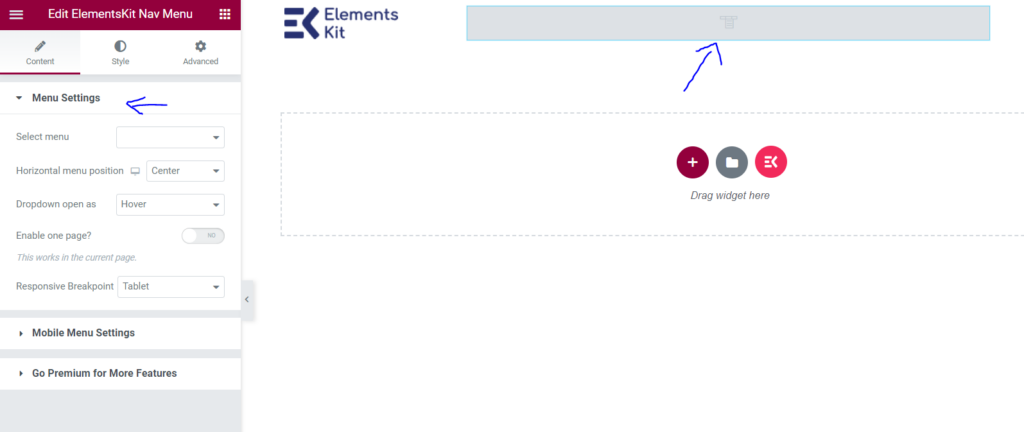
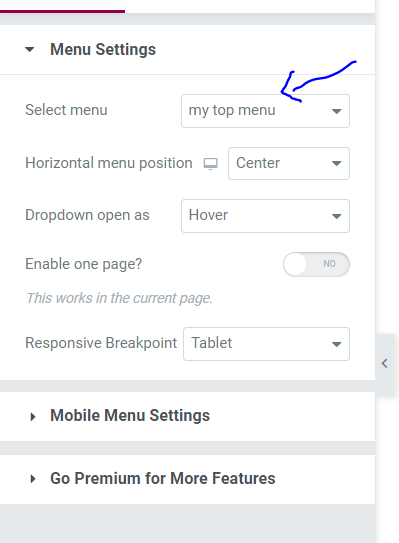
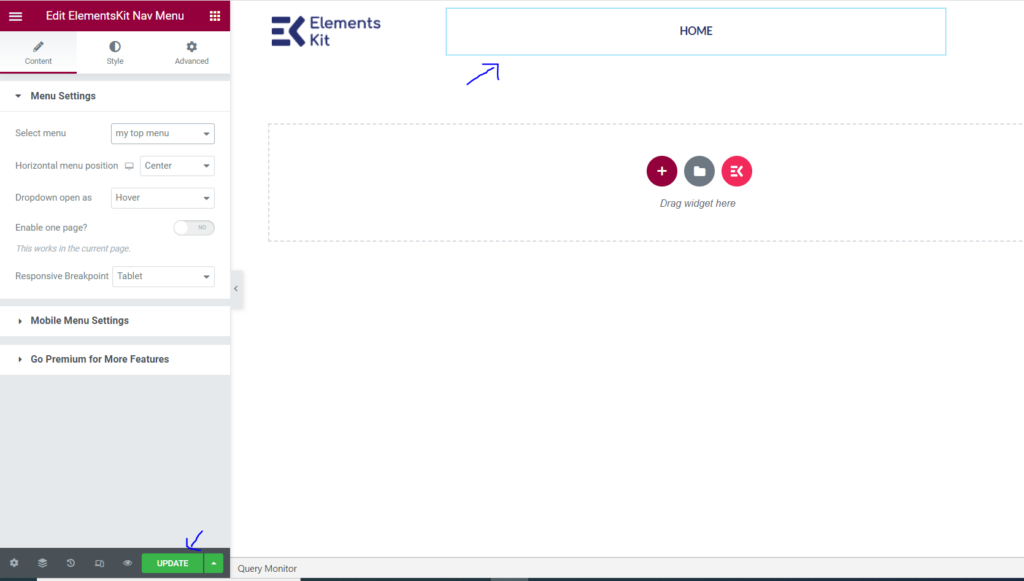
Menu navigasi tidak terlihat klik menu dan akan muncul menu pengaturan

Di "pilih menu" pilih bilah menu yang Anda buat sebelumnya

Sekarang menu Anda akan terlihat. Klik perbarui di sudut kiri bawah.

Buat tajuk Anda lengket
Pergi ke ElementsKit -> Header Footer -> edit dengan elementor. dari menu sebelah kiri

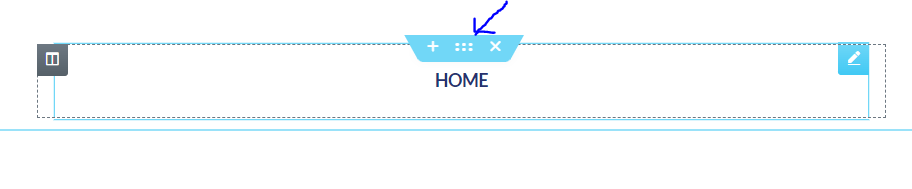
Pilih menu dan klik opsi enam titik

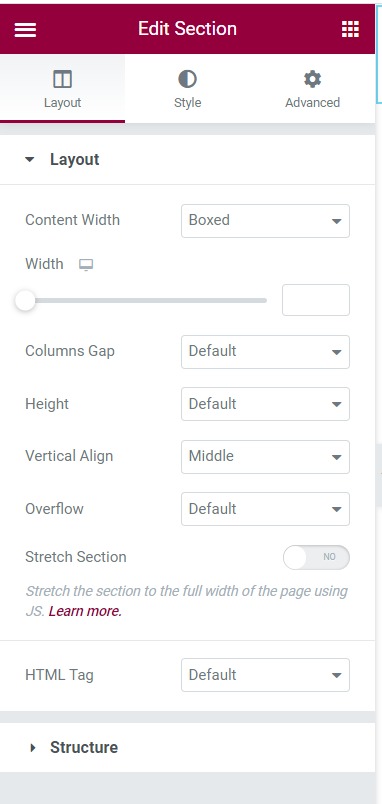
Menu edit akan terbuka

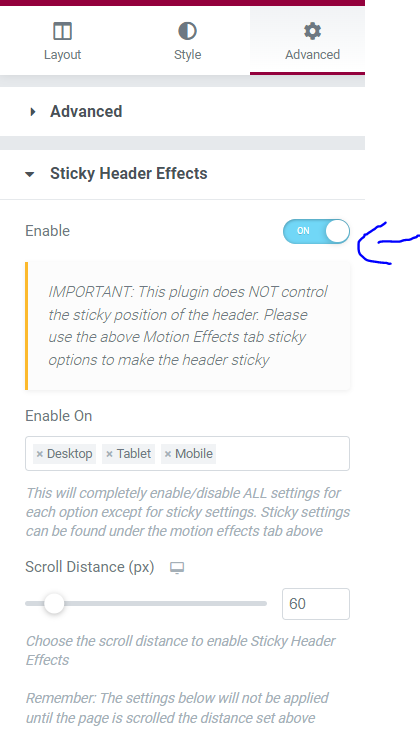
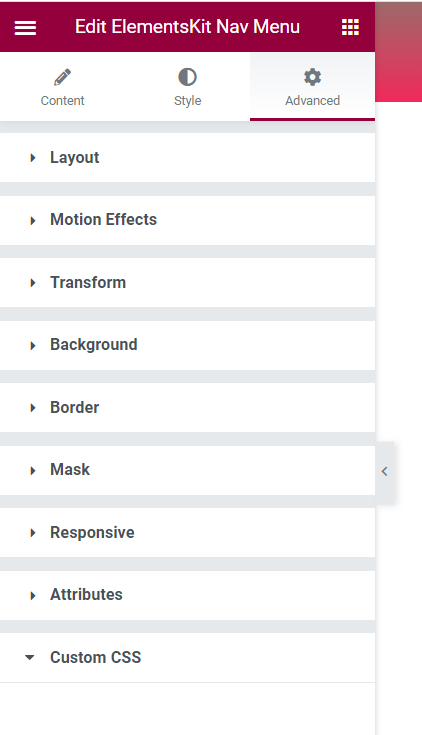
Klik "Lanjutan" dan gulir ke bawah ke "Efek tajuk lengket" Nyalakan sakelar.

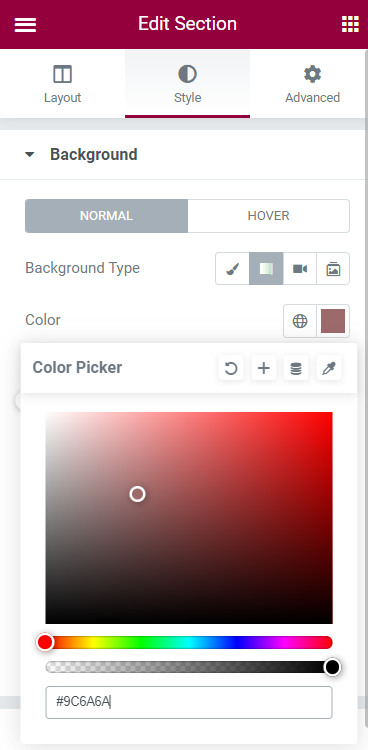
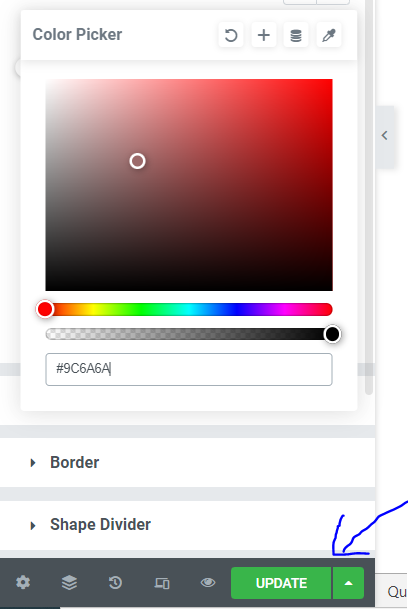
Di bagian edit -> gaya -> Buka latar belakang -> warna dan pilih warna yang akan menonjol dengan latar belakang normal Anda

Klik perbarui.

Ini adalah header lengket Elementor sederhana, tetapi dapat dengan mudah membawa situs Anda ke tingkat berikutnya.
Bagaimana cara menggunakan CSS untuk meningkatkan header lengket Elementor Anda?
Saat Anda menggunakan Elementor untuk membuat tajuk lengket untuk situs web WordPress Anda, itu bisa tampak seperti desain ulang yang substansial. Namun, Anda mungkin tertarik pada lebih banyak tweak atau fitur dinamis.
Mari kita lihat bagaimana menghidupkan proyek Anda sekarang setelah Anda tahu cara membuat header lengket dasar. Anda dapat mencapai ini di WordPress dengan menggunakan kode Cascading Style Sheets (CSS).
Jangan khawatir jika Anda seorang pemula atau tidak memiliki pengetahuan pengkodean sebelumnya. Elementor membuatnya mudah untuk meningkatkan desain Anda.
Masukkan "Edit dengan Elementor". Klik "lanjutan. Gulir ke bawah ke "CSS Kustom" dan Anda dapat memasukkan CSS khusus Anda di sini jika Anda adalah pengguna pro dan memperbarui.

Kesimpulan
Alternatif untuk menyewa pengembang web profesional adalah bekerja dengan pembuat situs web terkemuka. Banyak alat perangkat lunak desain situs web terbaik memungkinkan Anda dengan cepat membuat komponen dasar untuk situs web apa pun. Header lengket adalah contoh yang bagus untuk ini.
Konsumen Anda akan menikmati header lengket Anda. Gaya header dinamis transparan dan menurun keduanya tersedia. Anda dapat membuat desain header cantik ini dengan Elementor Pro dan versi gratisnya. Saat membangun situs web baru, mendesainnya adalah langkah pertama.
