Cara Membuat Elementor Sticky Transparan Header (Panduan Langkah Demi Langkah)
Diterbitkan: 2022-10-13Header adalah hal pertama yang diperhatikan orang saat mengunjungi situs web Anda. Ini menyoroti logo merek Anda, tautan halaman, dan banyak fitur penting yang menciptakan kesan cepat dalam psikologi pengunjung. Tidak hanya mengatur situs web Anda, tetapi juga menciptakan pengalaman positif di antara pengguna.
Header transparan lengket dapat menjadi cara yang bagus untuk membawa pengalaman pengguna ke tingkat berikutnya . Ini memungkinkan pengunjung web Anda untuk menavigasi seluruh situs web tanpa harus menggulir ke atas setiap kali mereka ingin mengunjungi halaman baru. Itu membuat situs web Anda secara visual lebih menarik juga.
Elementor adalah plugin pembuat halaman yang kuat di mana Anda dapat membuat header lengket transparan yang menakjubkan tanpa pengalaman pengkodean apa pun. Di bagian artikel berikut ini, kami akan menunjukkan cara membuat header transparan lengket Elementor dengan dua cara mudah.
Anda dapat mengadopsi metode yang relatif mudah dan hemat biaya untuk Anda. Mari kita masuk ke diskusi tanpa membuang waktu lagi.
Daftar isi
- Apa itu tajuk Transparan Lengket dan Contoh?
- Mengapa Anda Harus Menggunakan Header Transparan Lengket di Situs Web Anda?
- Cara Membuat Elementor Sticky Transparan Header: Panduan Langkah-demi-Langkah
- FAQ tentang Cara Membuat header Elementor Sticky Transparan
- Takeaways Terakhir pada Elementor Sticky Transparan Header
Apa itu tajuk Transparan Lengket dan Contoh?
Header transparan lengket adalah bilah navigasi yang tetap berada di bagian atas layar saat pengguna menggulir halaman web ke bawah. Ini biasanya digunakan di situs web yang memiliki halaman panjang seperti artikel, posting blog, halaman ulasan produk, dan situs web satu halaman.
Header transparan lengket sering kali semi-transparan, yang memungkinkan pengguna melihat sisa konten di halaman. Ini memungkinkan pemilik web untuk memadukan tajuk dengan warna latar belakang situs web, memberikan tampilan yang lebih halus.
Video berikut menunjukkan contoh cara kerja header transparan lengket.
Mengapa Anda Harus Menggunakan Header Transparan Lengket di Situs Web Anda?
Header transparan yang lengket telah menjadi tren umum dalam desain web modern. Karena itu menambah nilai grafis yang bagus ke situs web yang membantu menarik perhatian pembaca. Berikut adalah beberapa alasan utama mengapa Anda harus mempertimbangkan untuk memiliki header transparan yang lengket di situs web Anda.
1. Meningkatkan Kesadaran Branding
Header transparan yang lengket memungkinkan pemilik web untuk menampilkan logo merek, slogan, pesan bisnis, dan penawaran promosi selama pengunjung berada di situs web. Ini membantu menumbuhkan kesadaran merek di pikiran bawah sadar pengunjung web.
2. Meningkatkan Pengalaman Pengguna
Jika Anda memiliki situs afiliasi, portal berita, atau situs web eCommerce yang sebagian besar halamannya sangat panjang, header transparan yang lengket dapat memastikan pengalaman yang menyenangkan bagi pengunjung web. Ini sama efektifnya untuk pengguna ponsel dan perangkat tab yang ukuran layarnya relatif kecil.
3. Meningkatkan Navigasi yang Mudah
Jika Anda memiliki header transparan yang lengket di situs web Anda, pengguna tidak perlu menggulir ke atas kapan pun mereka ingin mengambil tindakan. Mereka dapat langsung mengunjungi bagian keranjang, akun saya, atau halaman mana pun yang mereka inginkan. Itu membuat situs web sangat dapat ditindaklanjuti juga.
4. Membuat Bagian Pahlawan Menarik
Setelah header, bagian hero adalah elemen terpenting kedua yang langsung menarik perhatian pengunjung. Header transparan yang lengket memungkinkan Anda untuk memadukan warna latar belakangnya dengan bagian pahlawan untuk memberikan tampilan yang sangat cantik.
Cara Membuat Elementor Sticky Transparan Header: Panduan Langkah-demi-Langkah
Mendapatkan otoritas maksimum pada header web adalah sesuatu yang diinginkan semua pemilik web. Saat Anda menginstal sebuah tema, tema tersebut secara otomatis dilengkapi dengan header. Tergantung pada tema, Anda mungkin memiliki opsi tertentu untuk mengedit bagian tertentu dari header.
Tapi itu cukup membuat frustrasi banyak pengguna web karena mereka tidak dapat membangunnya kembali seperti yang mereka inginkan. Dengan plugin pembuat halaman Elementor, Anda dapat mengatasi kekhawatiran ini. Dengan menggunakan plugin ini, Anda dapat membuat dan mendesain semua jenis header web yang Anda inginkan. Anda juga bisa membuatnya lengket dan transparan.
Di sini, kami akan menunjukkan dua metode untuk membuat header transparan lengket dengan plugin pembuat halaman Elementor. Baca terus!
Metode 01: Buat Header Lengket Transparan dengan Elementor
Anda harus menginstal Elementor Pro dan versi Lite-nya untuk membuat header transparan lengket di situs Anda. Jika Anda sudah memilikinya di situs Anda, itu bagus. Tetapi jika tidak, Anda dapat mengunduhnya dengan mengklik tautan berikut.
- Elemen
- Elementor Pro
Setelah diinstal, mulailah mengikuti langkah-langkah yang dijelaskan di bawah ini.
Langkah 01: Buat Menu Terlebih Dahulu
Menu adalah bagian penting dari setiap header web. Ini termasuk link ke halaman web yang berbeda dan bagian penting dari sebuah situs web. Jadi, sebelum membuat header, Anda harus membuat daftar menu terlebih dahulu.
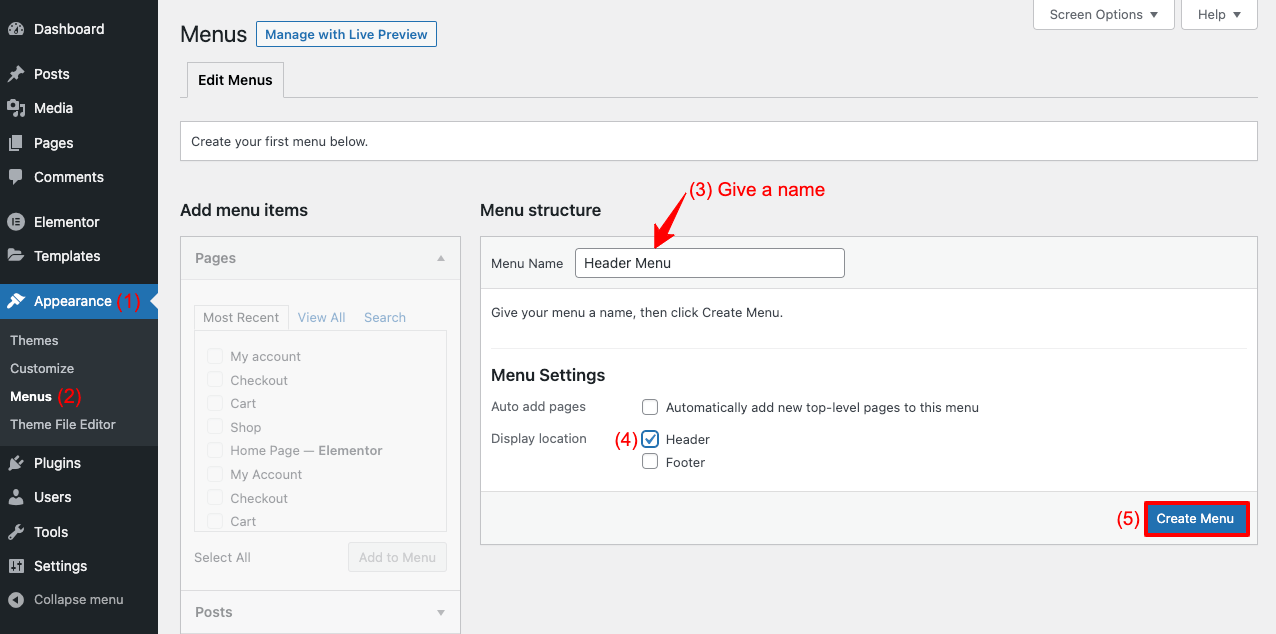
- Arahkan ke Appearance > Menus .
- Beri nama pada menu.
- Tik mark Header pada Tampilan lokasi.
- Klik tombol Buat Menu .

- Tik tandai halaman, postingan, atau kategori dari item menu Tambah .
- Klik tombol Tambahkan ke Menu untuk menambahkan item bertanda tik ke daftar menu Anda.
- Klik tombol Simpan Menu . Menu Anda akan siap!
Langkah 02: Pilih Template Header dari Elementor Template Library
Pengguna Elementor Pro memiliki akses ke bagian perpustakaan Elementor. Di sana Anda akan menemukan banyak sekali template siap pakai yang berguna untuk merancang berbagai bagian situs web. Anda juga akan mendapatkan berbagai template header di sana.
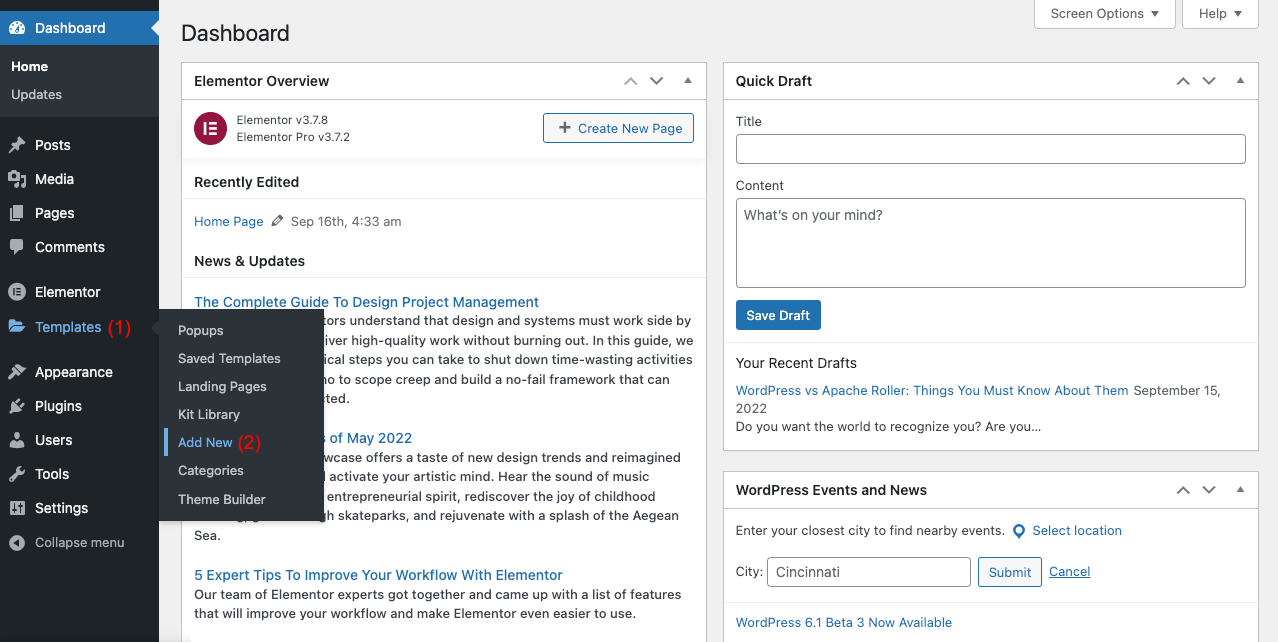
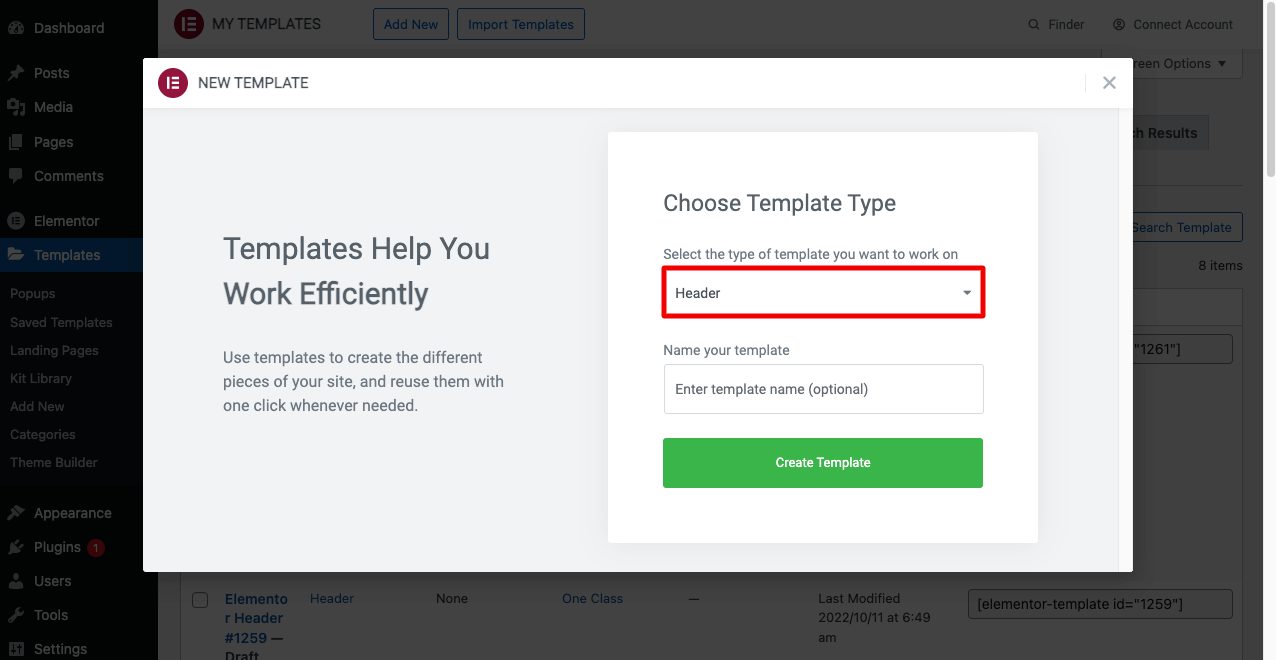
- Buka Template > Tambah Baru .

- Anda akan melihat modal pop-up
- Pilih opsi Header dari jenis template yang ingin Anda kerjakan
- Klik tombol Buat Template di bagian akhir

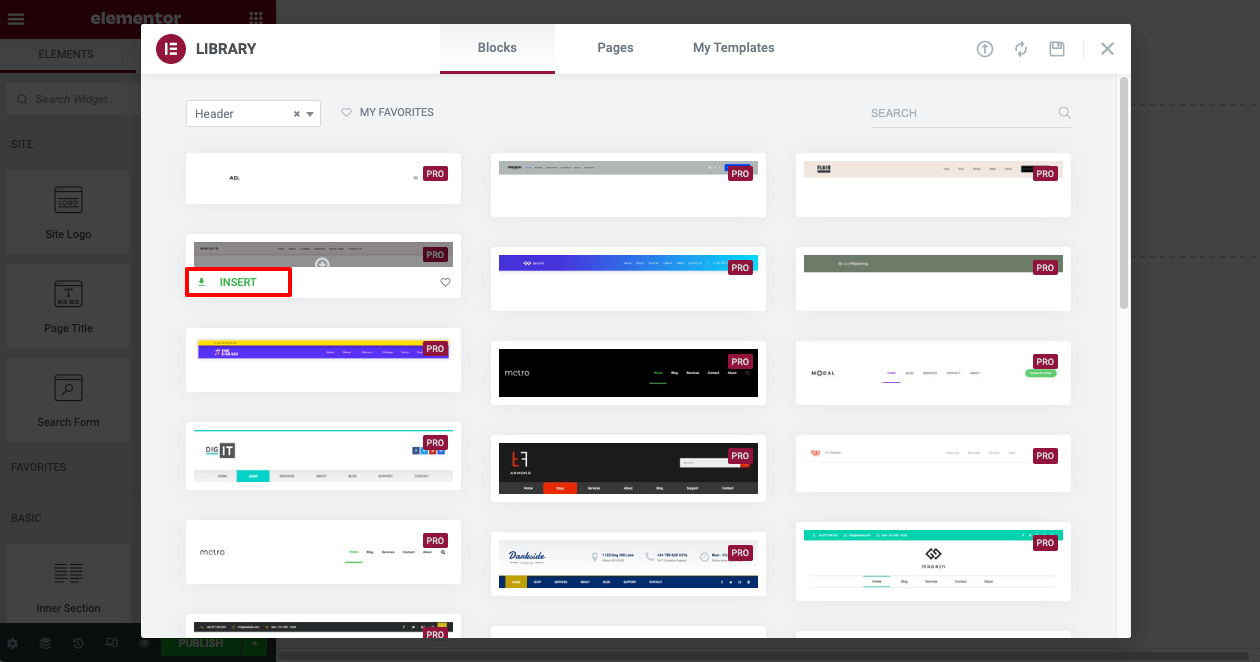
Setelah Anda memilih "Buat Template" Anda akan menemukan modal pop-up lain sebagai tahap selanjutnya. Di sana Anda akan melihat berbagai template header. Jelajahi mereka untuk memutuskan yang ingin Anda gunakan.
- Setelah memilih template, klik tombol INSERT di bawahnya.

- Anda akan melihat template header terbuka di Elementor Canvas.

Langkah 03: Atur Fitur Sticky ke Template Header Anda
Fitur Sticky akan membuat header tetap di layar bahkan ketika pengguna web menggulir halaman ke bawah.
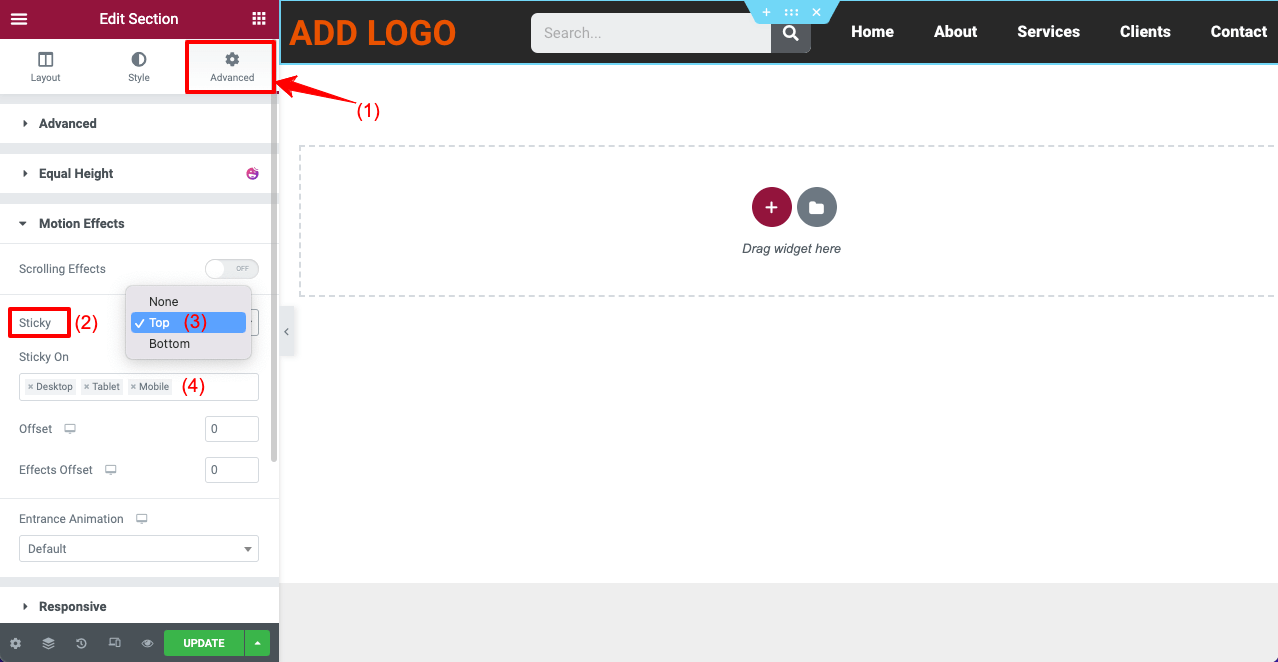
- Untuk mengaktifkan fitur sticky, klik ikon enam titik pada template header Anda terlebih dahulu.
- Ini akan memilih seluruh bagian header.

- Pergi ke Advanced > Motion Effects > Sticky .
- Dari menu drop-down Sticky, Anda dapat mengatur apakah header Anda akan ditampilkan di atas atau bawah.
- Anda dapat menentukan perangkat di mana sticky header akan ditampilkan dari kotak Sticky On ,

Ini akan mengaktifkan fitur sticky di header web Anda.
Langkah 04: Jadikan Elementor Header Transparan
Pilih seluruh bagian header dengan mengklik ikon enam titik seperti yang Anda lakukan sebelumnya. Ikuti panduan di bawah ini selanjutnya.
- Buka tab Style dari panel Elementor.
- Datang ke opsi warna di bawah bagian Latar Belakang .
- Klik pada ikon warna dan turunkan opacity-nya ke nol.
Video di bawah ini menjelaskan prosesnya.
Setelah tajuk Anda transparan, beberapa teks di atasnya mungkin menjadi tidak terlihat karena kontras warnanya. Misalnya, video di atas menunjukkan teks menu kami telah menghilang. Karena teks menu didesain dengan warna putih.
Jadi, teks tidak dapat membuat kontras dengan header transparan. Kita harus mengubah nada warnanya agar terlihat.
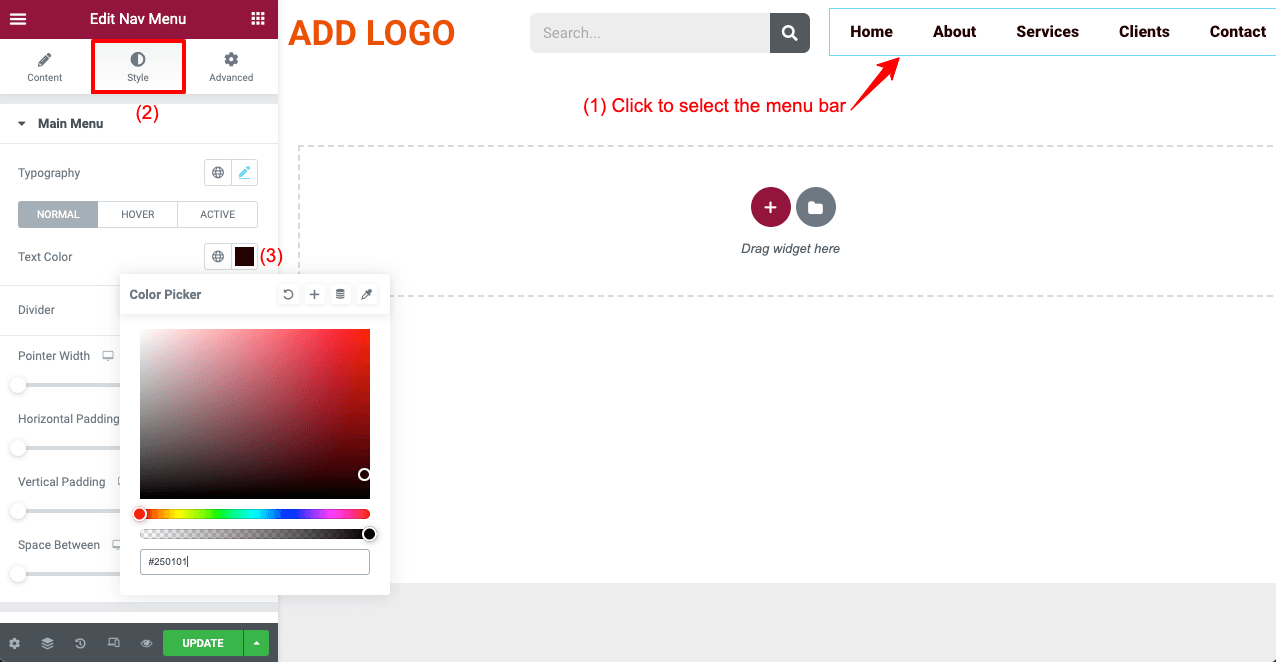
- Klik pada bilah menu untuk memilihnya.
- Datang ke opsi Warna Teks dari tab Gaya.
- Tetapkan warna yang Anda inginkan.
- Klik tombol Perbarui di bagian akhir.

Langkah 05: Buka Header di Halaman Web
Setelah Anda selesai membuat header transparan lengket Elementor, Anda perlu memeriksa halaman web Anda. Jika semuanya bekerja dengan baik, itu bagus. Terkadang Anda mungkin perlu mengubah warna elemen header agar berfungsi dengan baik dengan latar belakang.
Lihat tajuk yang kami buat di situs web kami dalam video di bawah ini.
Metode 02: Buat Header Lengket Transparan dengan HappyAddons
Jika Anda adalah pengguna Elementor Pro dan ingin tetap menggunakannya, tidak apa-apa. Tetapi jika Anda mencari solusi tambahan untuk membuat situs web Anda lebih kuat, Anda dapat melihat plugin HappyAddons. Ini adalah tambahan yang kuat untuk plugin Elementor, hadir dengan banyak fitur dan widget eksklusif.
Jadi, jika Anda memiliki plugin Elementor dan HappyAddons, Anda dapat melakukan keajaiban pada situs web Anda. Sekarang, kami akan menunjukkan cara membuat header dengan widget Nav Manu dari HappyAddons dan membuatnya lengket dan transparan. Plugin yang Anda butuhkan untuk bagian tutorial ini:
- Elemen
- HappyAddons
- HappyAddons Pro
Setelah Anda menginstalnya, mulailah mengikuti langkah-langkah yang dijelaskan di bawah ini.
Langkah 01: Aktifkan Widget Menu Bahagia
Setelah menginstal plugin di atas, Anda harus mengaktifkan widget Happy Menu terlebih dahulu. Untuk melakukannya:

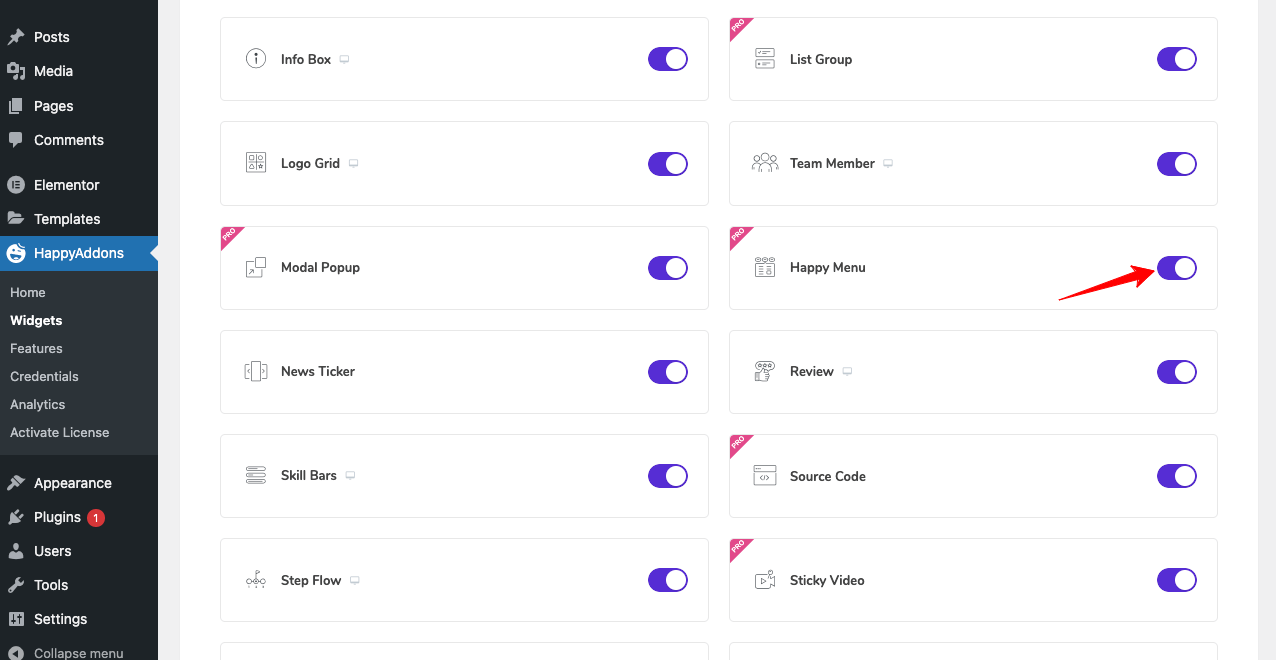
- Arahkan ke HappyAddons > Widgets .
- Aktifkan widget Happy Menu .
- Gulir kembali ke atas dan klik Simpan Pengaturan .
Catatan: Anda dapat menonaktifkan widget yang tidak digunakan dari sini untuk membuat situs web Anda ringan.

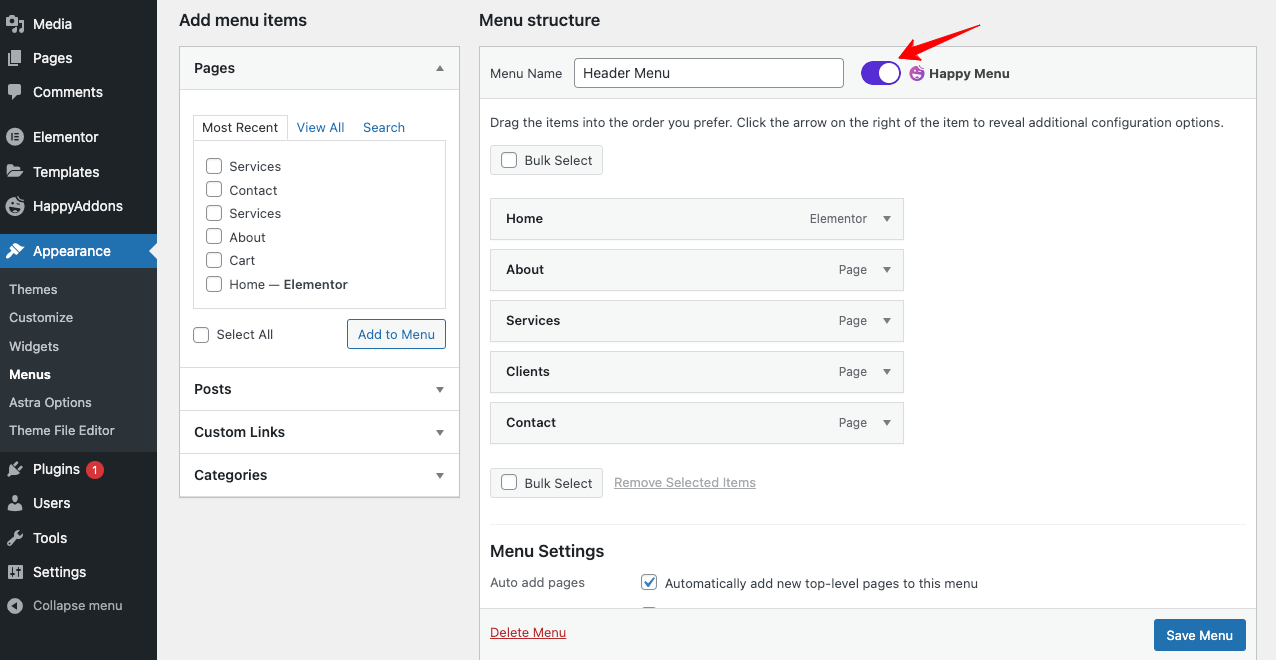
Langkah 02: Buat Menu
Karena kami membuat menu di metode pertama, kami tidak perlu membuat yang baru. Anda hanya perlu mengaktifkan ikon Happy Menu dari bagian Appearance > Menus . Klik tombol Simpan Menu di bagian akhir.

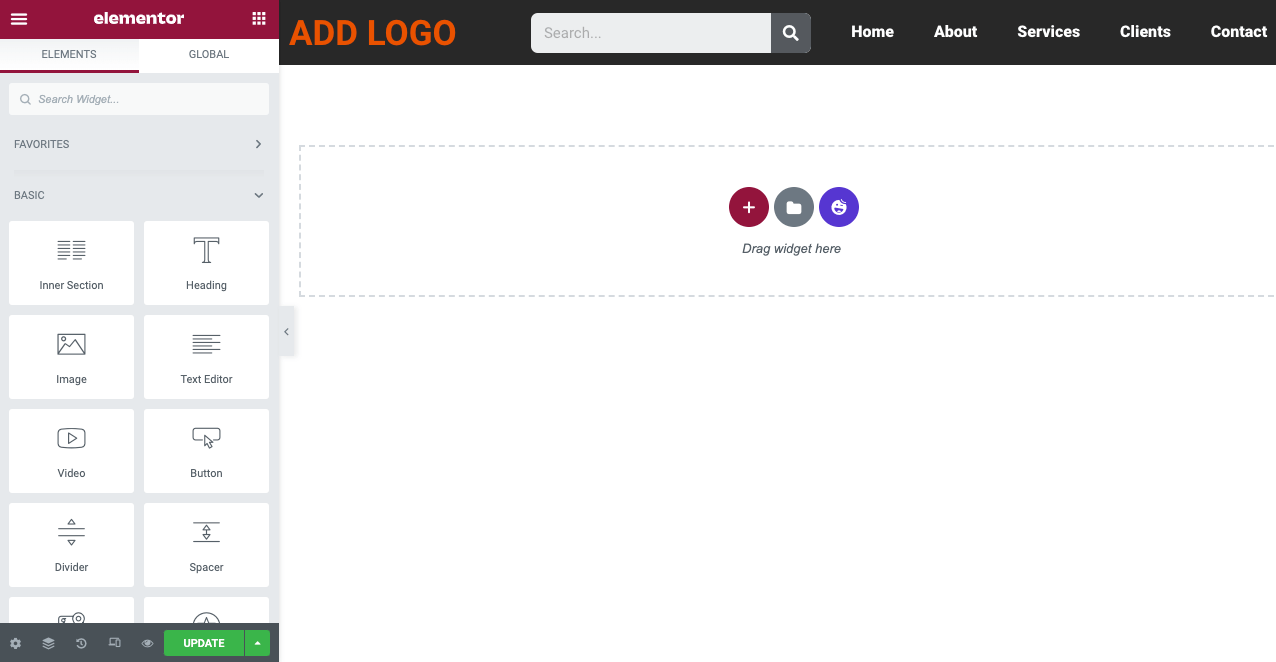
Langkah 03: Buka Halaman Web Anda di Elementor Canvas
Buka halaman web baru atau yang sudah ada dengan Elementor Canvas. Ini akan menghapus teks header yang disertakan dengan tema yang diinstal dan membuat halaman Anda benar-benar segar.
Langkah 04: Buat Header Baru
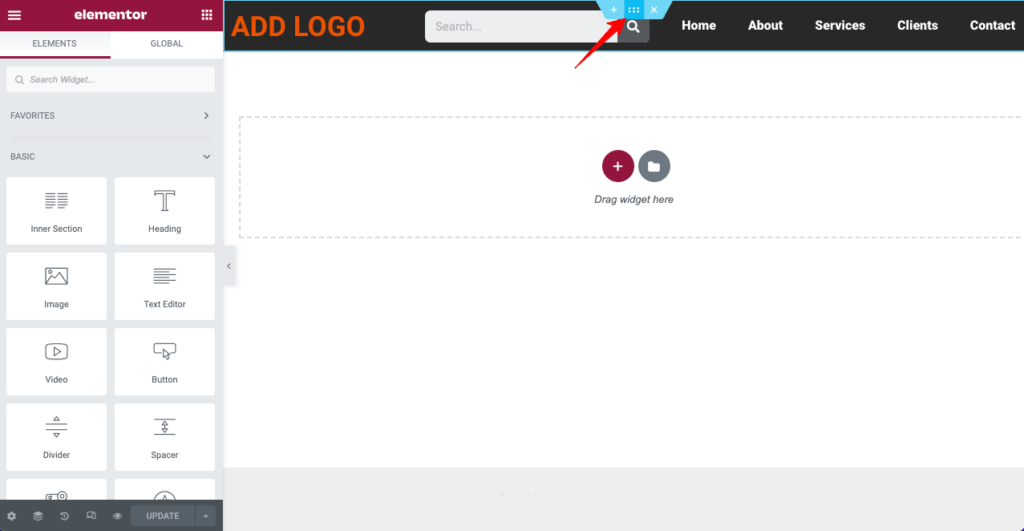
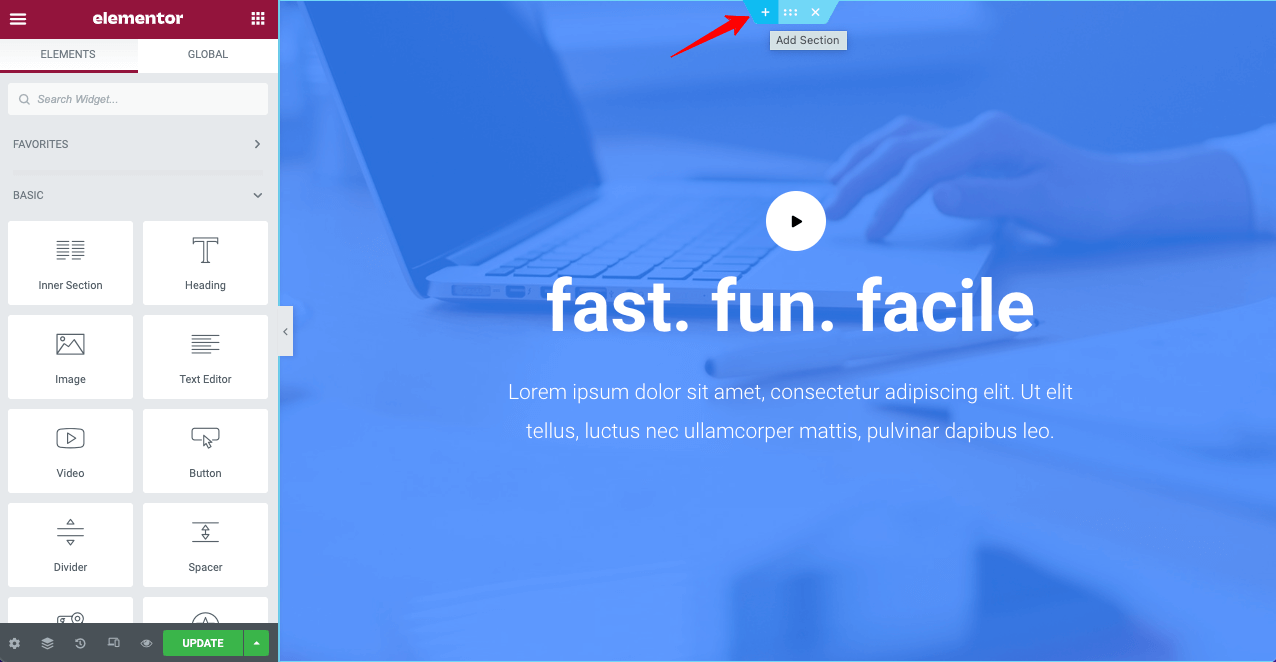
Anda perlu membuat bagian baru di atas halaman untuk membuat header baru.
- Klik ikon Tambahkan Bagian di bagian atas halaman Anda.

- Pilih struktur tata letak yang Anda inginkan.
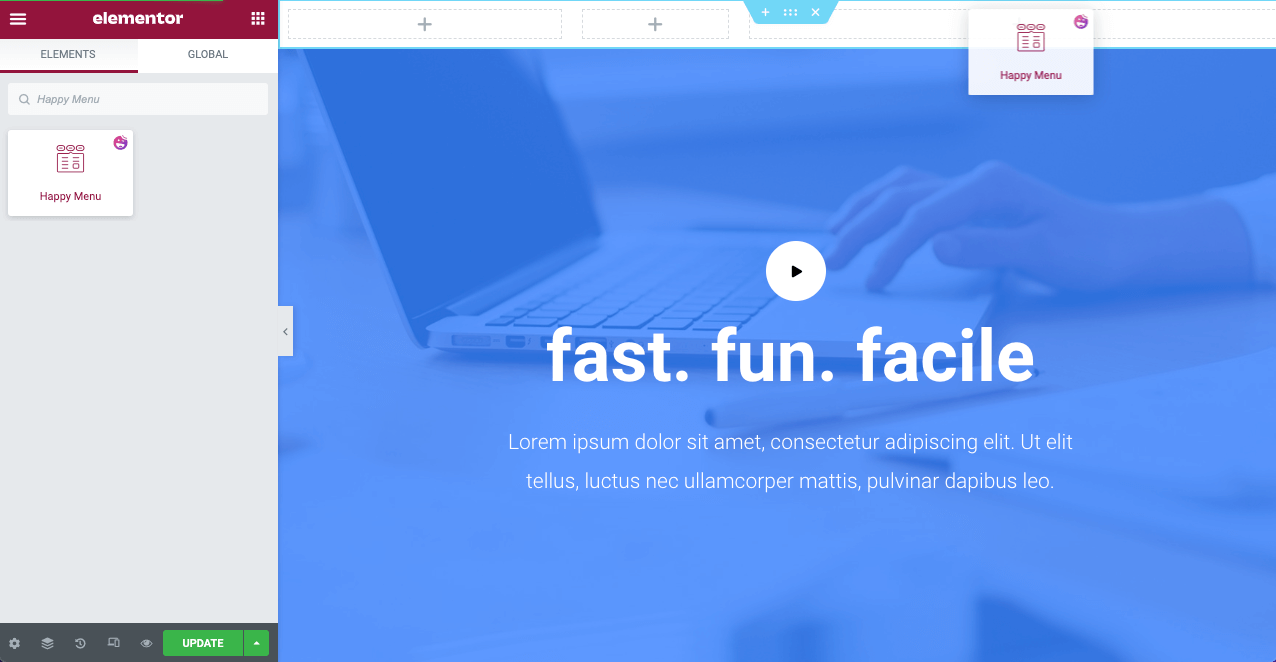
- Seret dan lepas widget Happy Menu di bagian baru Anda.

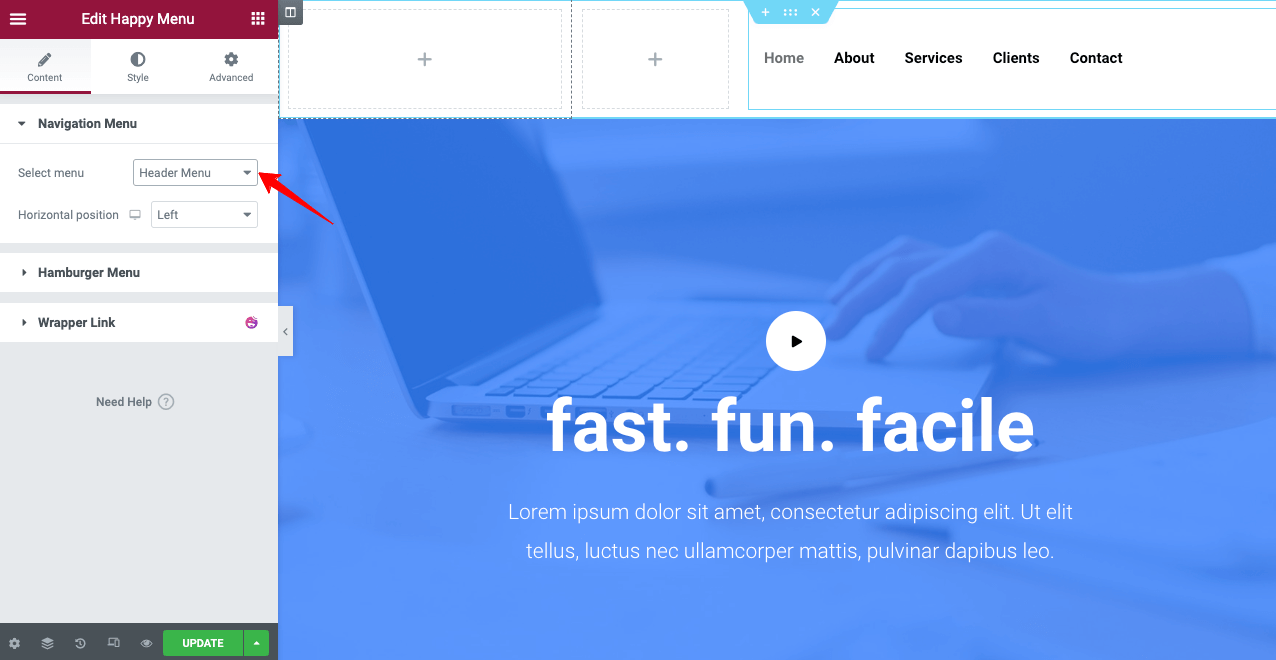
- Buka Konten > Menu Navigasi pada panel Elementor.
- Pilih menu yang Anda buat di backend Anda.

Atur menu dan bilah header sesuai keinginan. Anda dapat mengunjungi dokumentasi ini tentang mengatur gaya header Elementor dengan Happy Menu.
Langkah 05: Jadikan Header Anda Lengket
Hal yang baik tentang menggunakan HappyAddons adalah Anda dapat menambahkan fitur lengket ke elemen header Anda (logo, menu, bilah pencarian) secara terpisah. Misalkan Anda ingin membuat bilah menu Anda lengket saja.
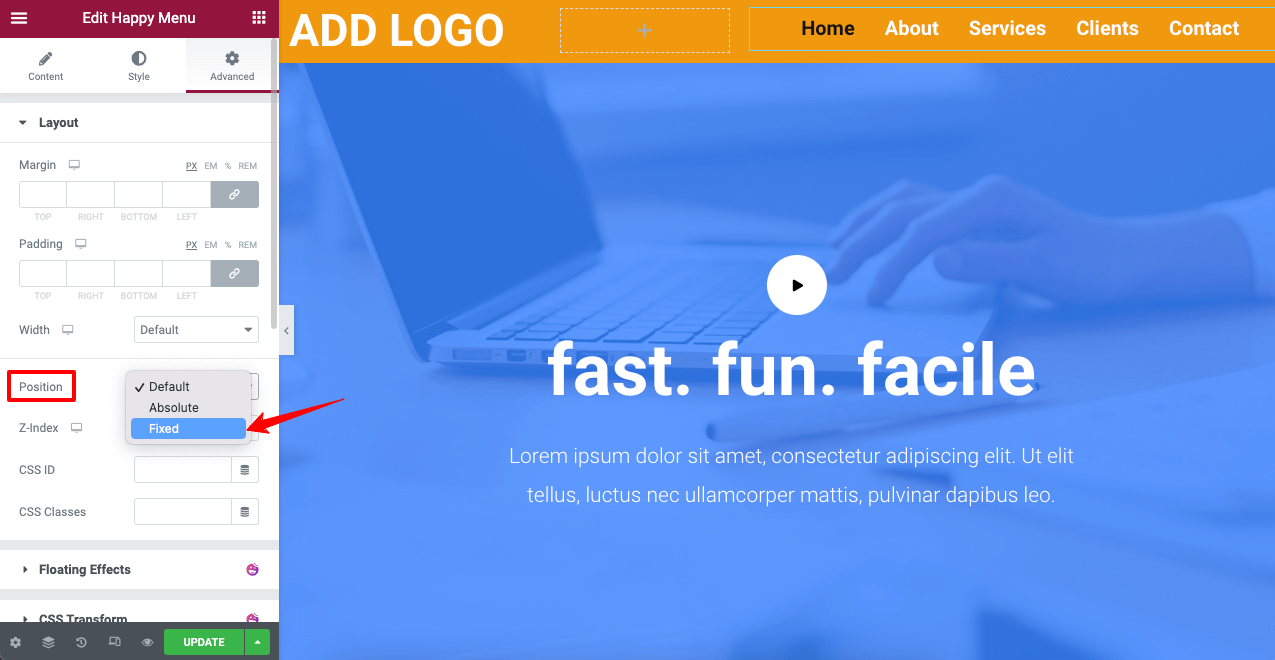
- Klik pada bilah menu.
- Pergi ke Lanjutan > Tata Letak dari Panel Elementor.
- Atur posisi Tetap .
Ini akan membuat bilah menu Anda lengket di atasnya. Anda juga dapat menerapkan fitur yang sama pada logo Anda.

Sekarang, gulir halaman Anda untuk melihat apakah elemen header Anda benar-benar lengket.
Langkah 06: Jadikan Header Anda Transparan
Prosesnya sama seperti yang kami jelaskan di metode satu.
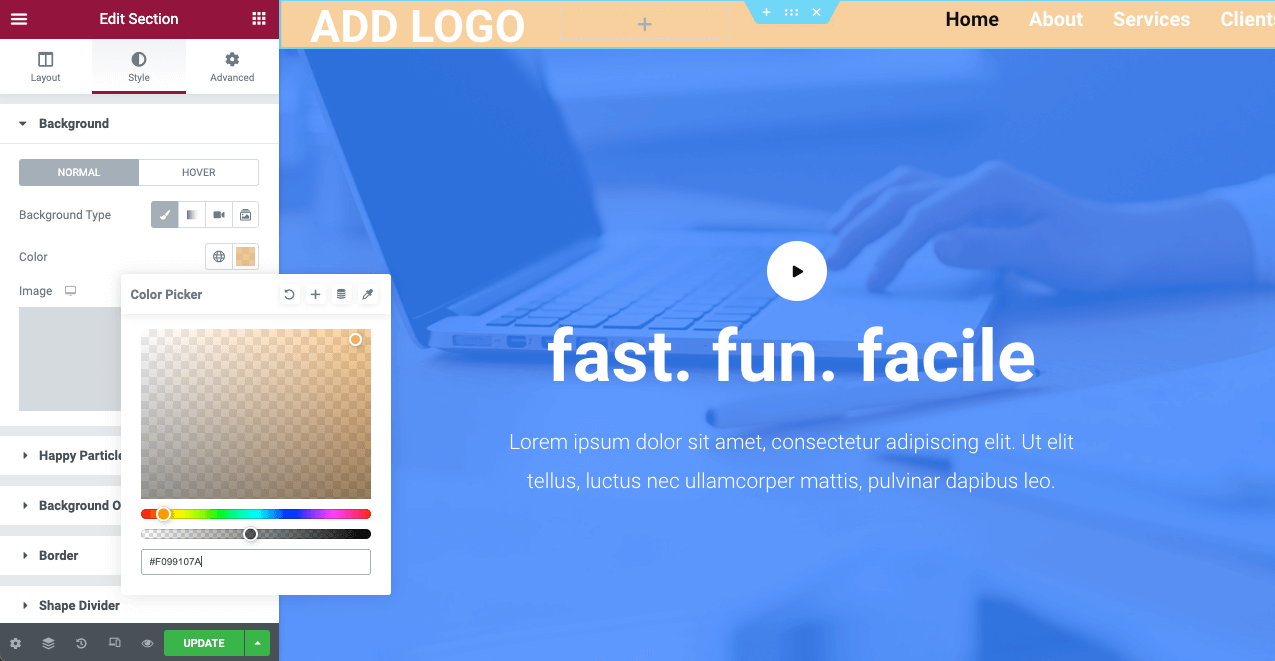
- Pilih bagian header dengan mengklik ikon enam titik.
- Buka Gaya > Latar Belakang > Warna .
- Kurangi opacity warna sesuai keinginan.
Ini akan membuat header Anda transparan.

Langkah 07: Bawa Bagian Pahlawan Anda Di Atas
Jika teks header Anda menjadi hilang karena membuat latar belakang transparan, jangan khawatir. Bawa saja bagian pahlawan web Anda di atas. Ini akan memberi Anda tampilan yang kontras.
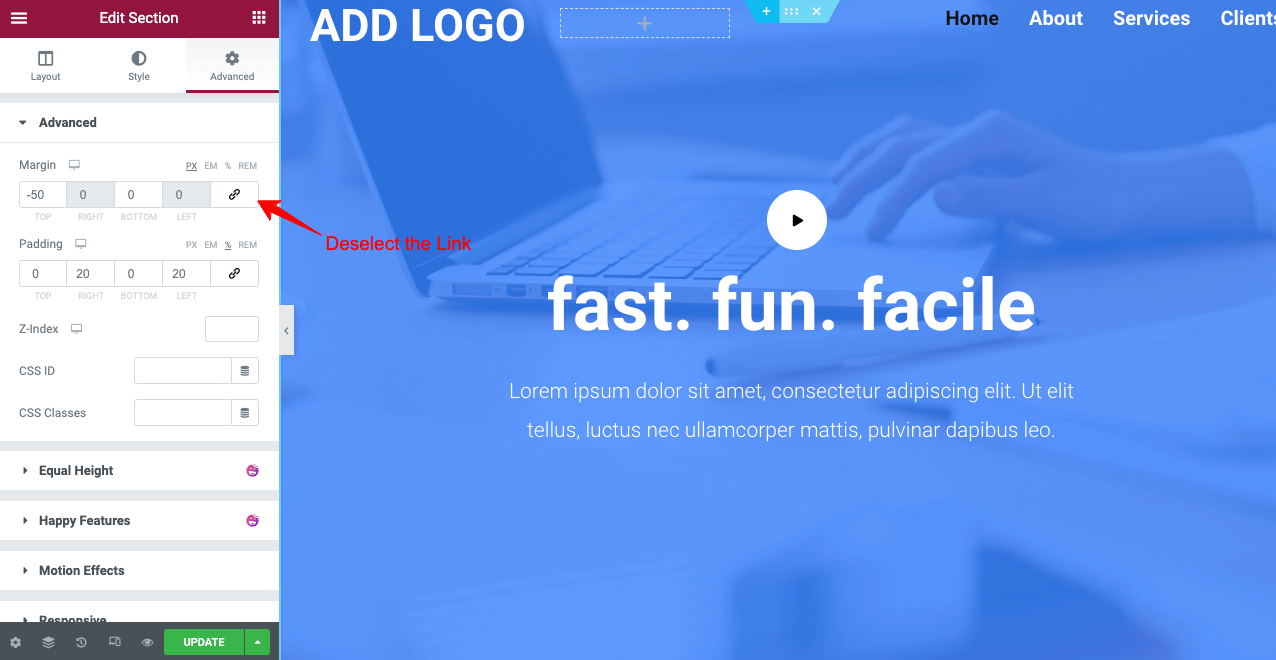
- Pilih bagian pahlawan dengan mengklik ikon Enam titik.
- Pergi ke Lanjutan > Lanjutan > Margin .
- Batalkan pilihan tautan dengan mengklik.
- Beri nilai minus(-) pada bagian Top .
Ini akan membawa bagian pahlawan di atas dan membuat kontras antara teks header.

Jadi, header transparan lengket Elementor Anda sudah siap dengan bantuan HappyAddons. Jika Anda menghadapi masalah saat melakukan itu di situs web Anda, cukup beri kami pesan atau komentar di bawah. Kami akan segera menghubungi Anda kembali dengan solusi.

FAQ tentang Cara Membuat header Elementor Sticky Transparan
Di sini, kami akan menjawab beberapa pertanyaan yang paling sering diajukan terkait dengan Elementor sticky transparent header yang biasa ditemukan di web.
Apakah ada kode warna untuk membuat header transparan lengket di Elementor?
Anda tidak perlu menerapkan kode warna apa pun untuk membuat header transparan lengket di Elementor. Cukup kurangi opacity warna menjadi nol. Namun, jika Anda benar-benar membutuhkan kode warna, Anda dapat menerapkan kode hex putih #FFFFFF untuk itu.
Apa saja elemen header web?
Berdasarkan tujuan sebuah website, elemen header biasanya berbeda-beda. Di bawah ini adalah beberapa elemen umum yang biasanya kita lihat di header web.
1. Logo, merek, atau slogan.
2. Batang manu.
3. Informasi kontak.
4. Tautan Media Sosial.
5. Bidang pencarian.
6. Bidang masuk akun.
7. Ikon keranjang.
8. Pemberitahuan.
Bagaimana cara membuat tajuk web yang bagus?
Anda dapat menerapkan tips berikut untuk membuat header situs web yang bagus.
1. Sertakan logo yang menarik.
2. Pastikan link navigasi tidak rusak.
3. Jangan gunakan warna yang mencolok pada font dan latar belakang.
4. Gunakan font teks yang mudah dibaca.
5. Memiliki bilah pencarian di atasnya.
6. Jangan isi header dengan elemen yang tidak perlu.
7. Jadikan responsif dan mobile-friendly.
Berapa ukuran header yang seharusnya?
Tidak ada aturan khusus untuk itu. Beberapa situs web pembuatan dan olahraga terlihat mempertahankan tajuk yang lebih lebar. Dan mereka mendapatkan respon yang cukup baik dari para pengunjung juga. Namun, 1024 px masih merupakan ukuran header paling populer di web.
Apakah saya memerlukan Elementor Pro untuk membuat header transparan yang lengket?
Tanpa Elementor Pro, Anda tidak akan memiliki akses ke pembuat tema, pustaka template, dan widget menu navigasi. Anda tidak dapat membuat header. Namun, Anda dapat membuat bagian web Anda lengket dan transparan dengan versi Lite. Tetapi untuk membuat header, Anda harus memiliki akses ke versi Pro.
Namun, jika Anda memiliki addon seperti HappyAddons Pro , Anda tidak perlu Elementor Pro untuk membuat header transparan yang lengket. Anda dapat melakukannya dengan dukungan addon. Kami telah menjelaskan proses di atas secara rinci.
Takeaways Terakhir pada Elementor Sticky Transparan Header
Menurut Penelitian Kredibilitas Web Standford, 75% orang menilai kredibilitas situs web berdasarkan tampilannya . Dan pengunjung melihat tajuk terlebih dahulu tepat setelah mereka mendarat di situs web. Menjadi sulit untuk memperpanjang sesi pengunjung di situs web mana pun tanpa memberikan tampilan yang menarik ke header web.
Header transparan yang lengket dapat banyak membantu Anda dalam kasus ini. Kami berharap artikel ini dapat memenuhi kebutuhan Anda tentang cara membuat header transparan lengket dengan Elementor. Jika Anda memiliki pertanyaan lebih lanjut tentang topik ini, kami meminta Anda memberi tahu kami melalui bagian komentar. Tim kami akan segera menjawab Anda.
Jika Anda senang menerima lebih banyak artikel menarik seperti ini, berlangganan kami dan ikuti saluran Facebook dan Twitter kami.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
