Cara Membuat dan Menggunakan Tab Elementor
Diterbitkan: 2022-06-17Saat membangun situs web, penting untuk memastikan bahwa konten Anda terorganisir dengan baik. Mengatur halaman Anda dengan rapi dapat membantu meningkatkan Pengalaman Pengguna (UX) dan membuat teks lebih mudah dicerna. Salah satu cara Anda dapat mengatur konten Anda adalah dengan menggunakan widget Tab Elementor.
Konten bertab memungkinkan pengguna Anda berganti-ganti di antara bagian konten yang berbeda. Fitur ini menghilangkan kebutuhan pengunjung untuk menavigasi ke area halaman yang berbeda. Mengelompokkan konten terkait ke dalam wadah bertab dapat meningkatkan tampilan dan kegunaan situs Anda. Plus, Anda dapat mengatur ini semua tanpa pengalaman pengembangan WordPress.
Dalam posting ini, kami akan secara singkat memperkenalkan Elementor dan berbagai versinya. Kemudian kami akan memandu Anda melalui cara membuat dan menyesuaikan tab Elementor dan beberapa alat pihak ketiga yang dapat Anda gunakan untuk meningkatkan fungsionalitas default widget.
Mari kita mulai!
Sekilas tentang Elementor
Elementor adalah plugin pembuat situs web yang populer dan kuat:

Anda dapat menggunakan pembuat halaman untuk membuat halaman yang indah untuk situs web Anda, baik dari awal atau menggunakan template siap pakai. Elementor memiliki editor drag-and-drop, jadi Anda tidak perlu menyentuh sebaris kode pun.
Penting untuk dicatat bahwa ada Elementor versi gratis dan berbayar. Plugin Elementor gratis memungkinkan Anda membuat halaman dan posting standar.
Namun, fitur dan fungsinya dapat membatasi. Untuk membuka kunci rangkaian alat lengkap, kami sarankan untuk meningkatkan ke Elementor Pro. Sepanjang posting ini, kami akan menunjukkan perbedaan dalam paket gratis versus pro saat bekerja dengan widget Tab.
Cara Membuat Tab Elementor (Widget Tab)
Sekarang setelah kita memahami lebih lanjut tentang Elementor, mari kita lihat cara menggunakan widget Tab. Perhatikan bahwa, untuk tutorial berikut, kami akan menganggap Anda sudah menginstal dan mengaktifkan Elementor di situs WordPress Anda.
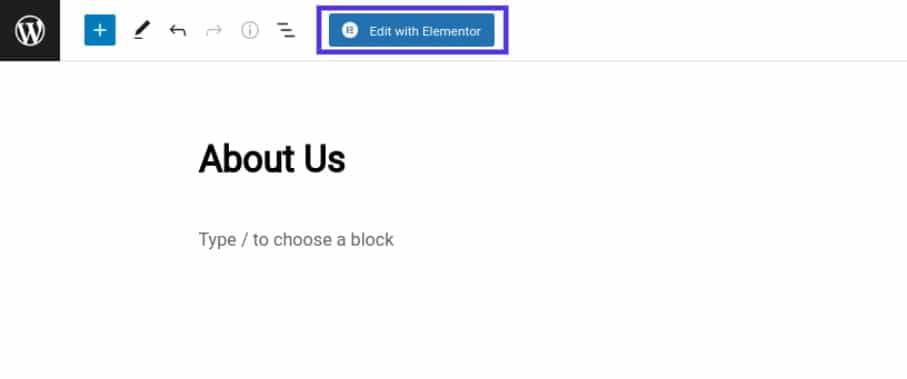
Untuk memulai, navigasikan ke posting atau halaman WordPress tempat Anda ingin menambahkan konten tab dan pilih Edit dengan Elementor :

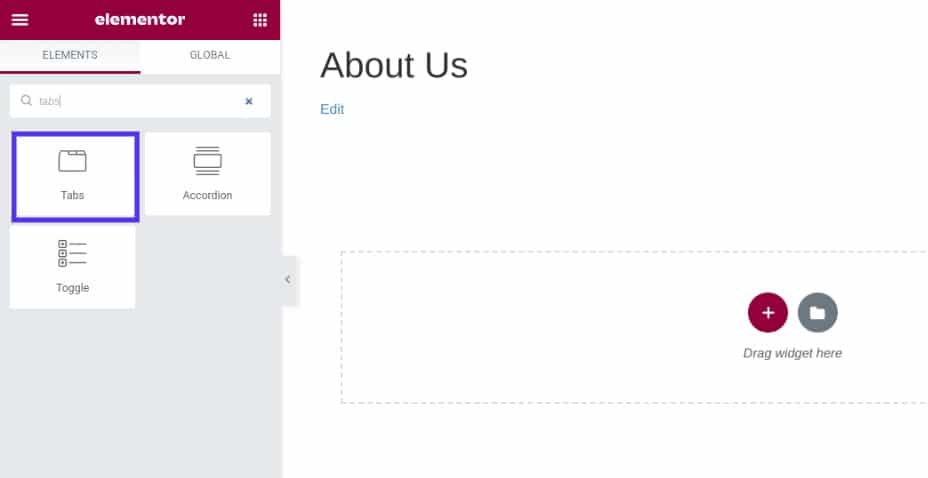
Ini akan meluncurkan antarmuka editor Elementor. Dari panel sisi kiri, di bawah Elemen , cari dan pilih widget Tab :

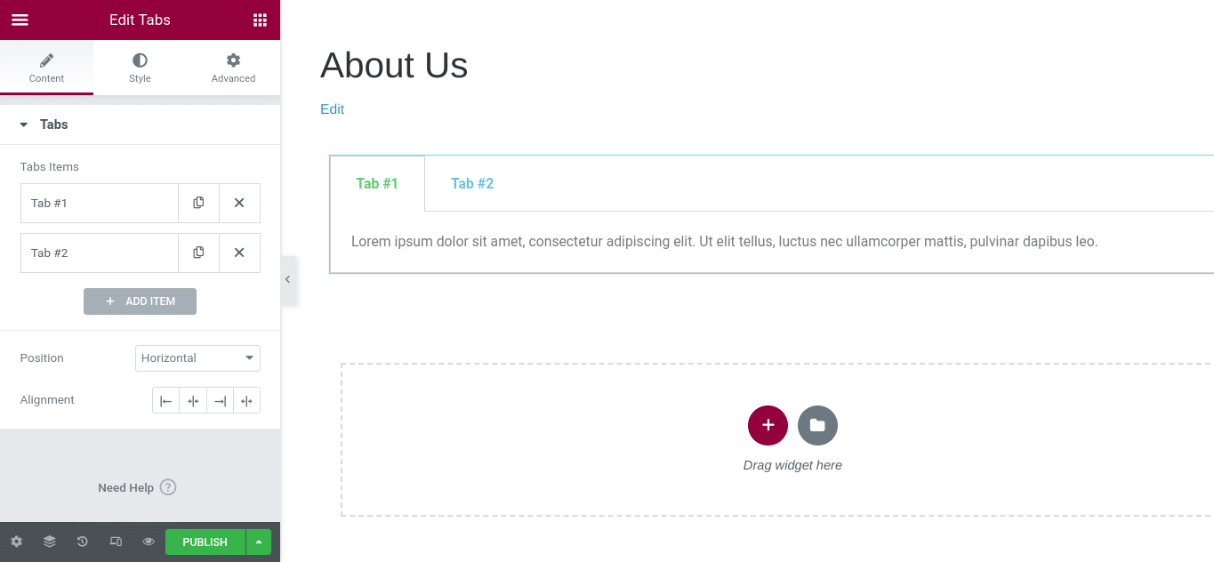
Anda dapat menarik dan melepas widget ke bagian halaman. Setelah Anda menempatkan widget Tab, dasbor baru akan muncul dengan pengaturannya:

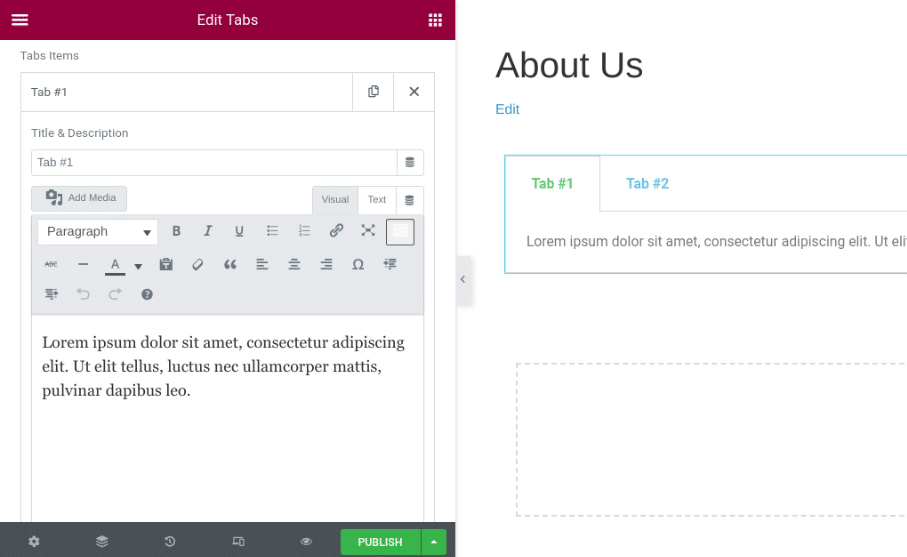
Anda dapat memasukkan judul dan konten untuk setiap tab. Anda juga dapat mengklik tombol + Tambah Item untuk menyisipkan tab lain. Di bawah Type , pilih apakah akan menampilkan tab secara horizontal atau vertikal.
Cara Menyesuaikan Tab Elementor Anda
Setelah Anda menambahkan teks ke tab, Anda dapat menyesuaikan pengaturan widget secara keseluruhan. Ada beberapa opsi berbeda.
Pilih setiap tab khusus untuk mengubah atributnya, termasuk judul, konten kotak, dan ikonnya. Anda juga dapat mengubah posisi dan perataannya:

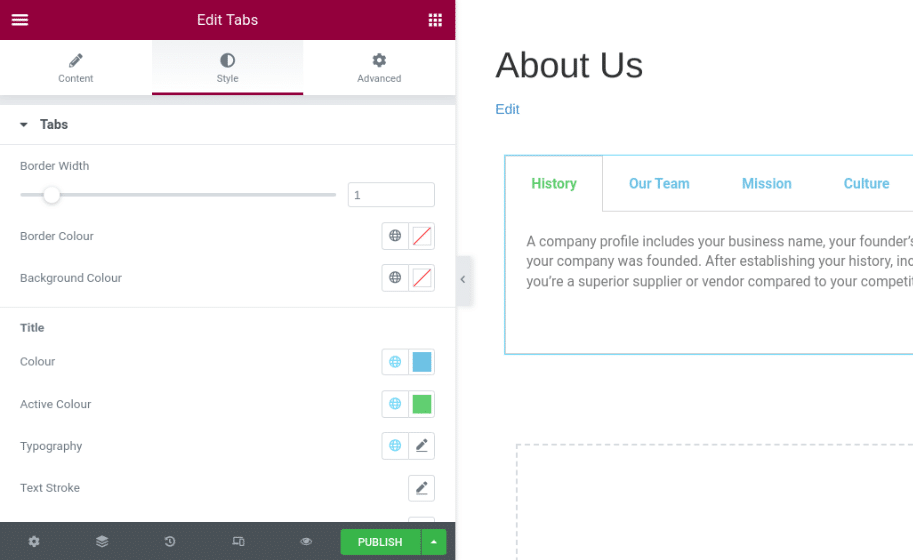
Selanjutnya, di bawah tab Style , Anda akan menemukan banyak opsi untuk menyesuaikan desain dan tampilan widget Elementor Tabs. Anda dapat mengubah warna dan bayangan teks, tipografi, spasi, dan lainnya:

Anda dapat mengubah warna batas dan lebar yang mengelilingi tab. Fitur desain ini dapat membantu membedakan masing-masing bagian.
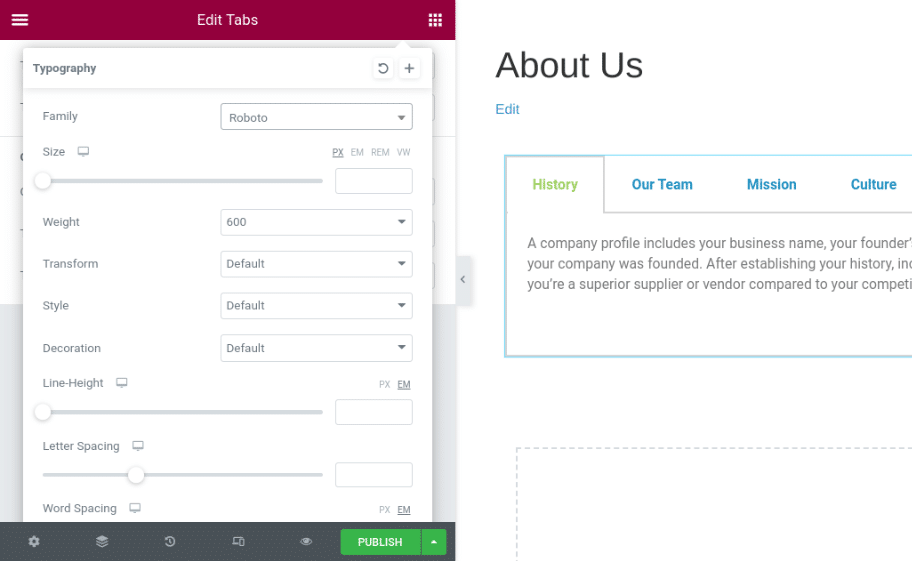
Di bawah Judul , Anda dapat mengubah warna teks judul tab. Anda juga dapat mengubah ukuran font dan teks dengan mengklik Tipografi :

Setelah selesai, simpan perubahan Anda. Ada juga beberapa pengaturan lanjutan yang mungkin Anda pertimbangkan untuk digunakan untuk membuat konten tab Anda lebih canggih.
Pengaturan Lanjutan untuk Tab Elemen
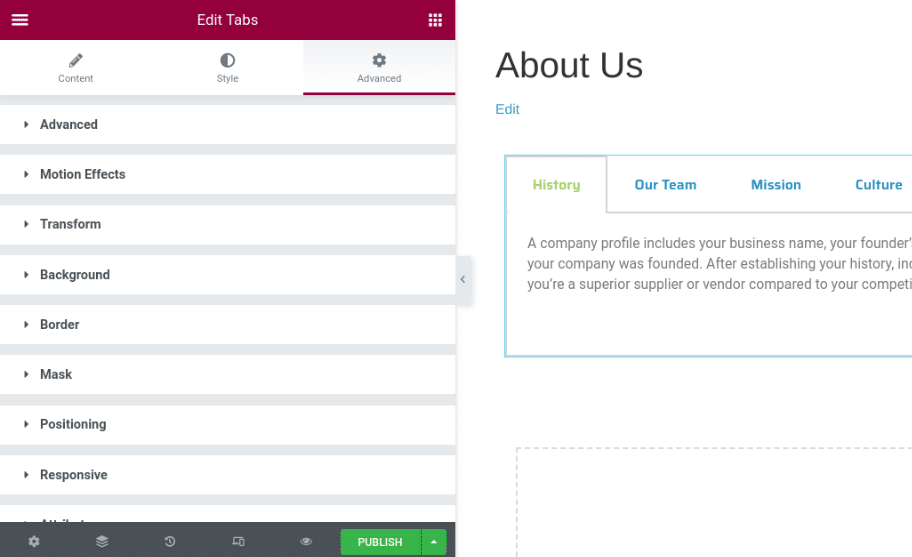
Di bawah tab Advanced di panel pengaturan widget, Anda akan menemukan berbagai opsi tambahan:

Mari kita lihat lebih dekat pengaturan ini:
- Lanjutan: Mengubah margin dan bantalan tab.
- Efek Gerakan: Tambahkan efek gulir dan mouse untuk membuat widget lebih interaktif dan menambahkan animasi masuk.
- Transform: Balik, putar, dan skalakan widget Anda.
- Latar Belakang: Pilih antara latar belakang standar atau arahkan kursor untuk menyisipkan transisi.
- Batas: Pilih jenis batas, seperti garis utuh atau putus-putus.
- Topeng: Pilih topeng desain penuh gaya dan terapkan ke widget.
- Positioning: Menyesuaikan lebar dan posisi widget.
- Responsif: Mengubah visibilitas responsif yang akan memengaruhi pratinjau atau halaman langsung.
- Atribut: Tetapkan atribut khusus untuk pembungkus elemen.
- CSS Khusus: Masukkan CSS khusus Anda.
Penting untuk dicatat bahwa jika Anda menggunakan Elementor versi gratis, Anda tidak akan memiliki akses ke semua pengaturan lanjutan ini. Misalnya, Anda tidak dapat menambahkan atribut khusus, efek gulir, atau CSS Anda.
Cara Menambahkan Elemen Dalam Widget Tab
Dengan Elementor Pro, Anda juga dapat menyisipkan elemen lain di dalam widget Tab. Misalnya, Anda ingin menambahkan widget Maps di bawah tab Lokasi .
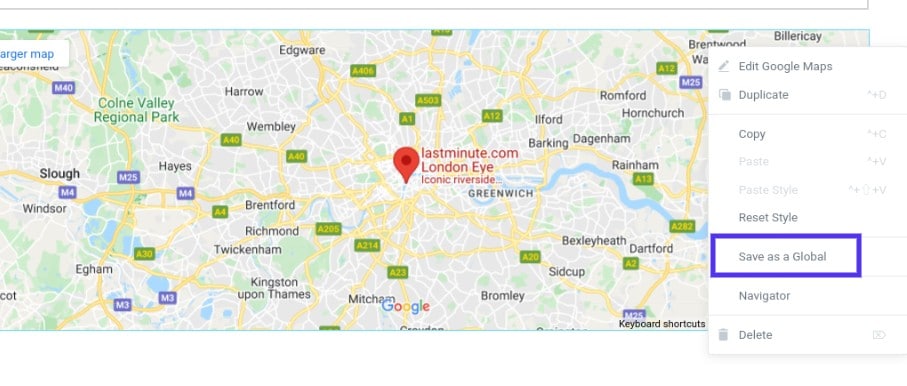
Untuk melakukannya, buat peta yang ingin Anda gunakan lalu simpan sebagai Widget Global dengan mengklik kanan ikon pensil dan memilih Simpan sebagai Global :

Selanjutnya, navigasikan ke Perpustakaan Template Anda (dari dasbor WordPress Anda) dan salin kode pendek Widget Global yang baru saja Anda buat.
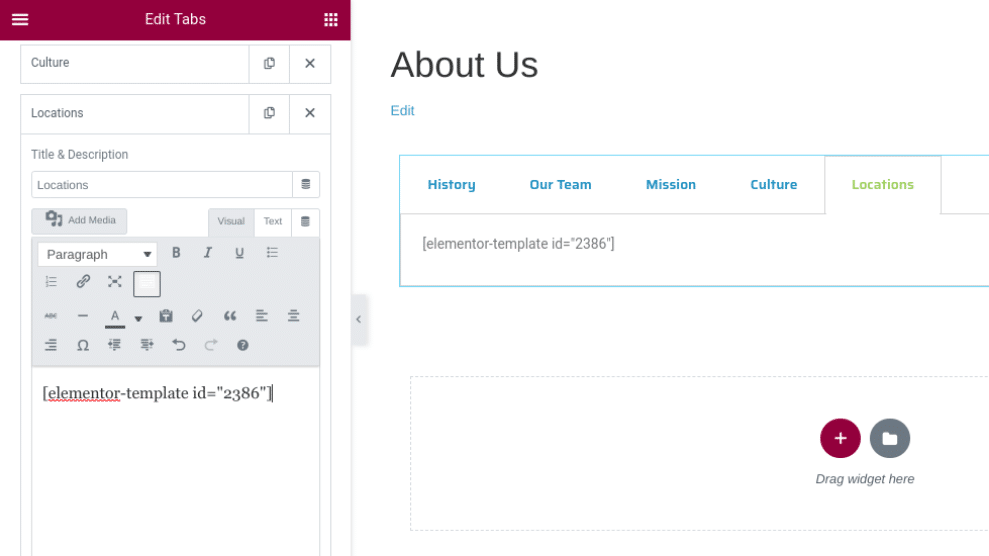
Kemudian klik di dalam widget Tab dan pilih tombol + Tambahkan Item untuk menambahkan tab baru. Di area teks wadah, rekatkan kode pendek yang baru saja Anda salin:

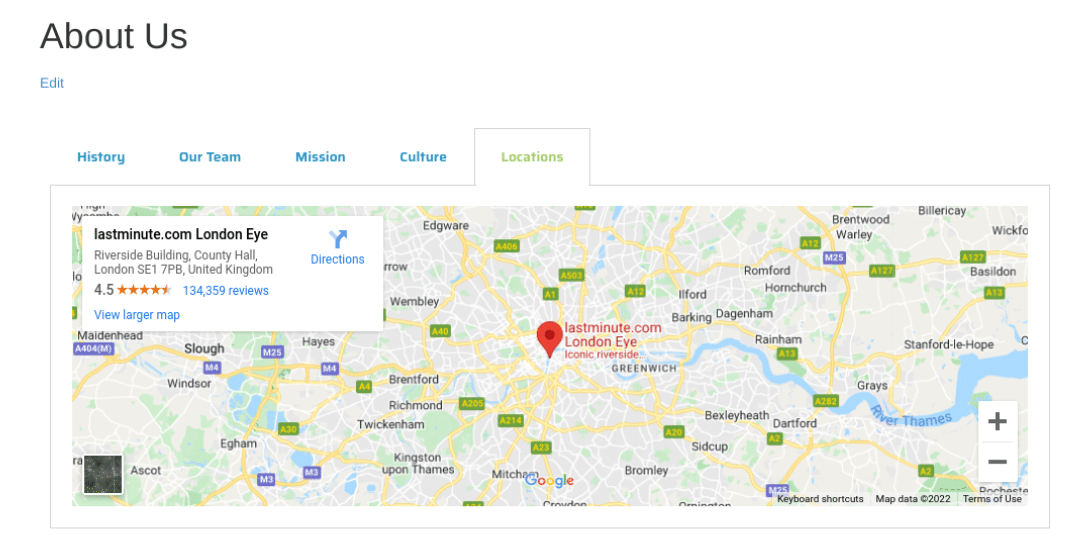
Setelah selesai, klik UPDATE atau PUBLISH di bagian bawah layar. Kemudian Anda dapat melihat pratinjau tampilan widget di ujung depan situs Anda:

Itu dia! Anda sudah selesai.
8 Plugin Teratas untuk Tab Elementor
Elementor adalah alat canggih yang dilengkapi dengan semua fungsi dan fitur yang Anda perlukan untuk membuat konten tab yang indah dan fungsional.
Namun, Anda mungkin ingin membawa desain Anda lebih jauh atau menggunakan kemampuan tingkat lanjut. Dalam hal ini, Anda mungkin juga mempertimbangkan untuk memasangkan Elementor dengan alat pihak ketiga lainnya.
Mari kita lihat beberapa plugin teratas untuk Tab Elementor, yang diberi peringkat tanpa urutan tertentu.
1. Widget Tabel Elemen ElementsKit
ElementsKit Addon untuk Elementor adalah ekstensi populer:

Widget Tabel-nya memungkinkan Anda menampilkan sejumlah besar data yang tidak disinkronkan dengan cara yang terorganisir. Anda dapat membuat tabel yang dapat disesuaikan, menambahkan konten isi, dan menyisipkan gambar dan elemen navigasi.

Fitur ElementsKit meliputi:
- Tabel perbandingan
- Jadwal dan kalender
- Manajemen proyek
- Menu
- 500+ blok
- 70+ tambahan
- Pembuat menu mega
- Efek paralaks
- Pembuat modal popup
Harga untuk ElementsKit mulai dari $39 per tahun untuk satu situs. Paket ini mencakup pembaruan dan dukungan selama satu tahun.
2. Tab Elegan untuk Elementor
Tab Elegan untuk Elementor adalah alat intuitif yang membantu Anda membuat dan menyesuaikan tab dinamis:

Pengaya ini bisa menjadi pilihan yang tepat jika Anda mencari ekstensi dengan banyak opsi penyesuaian desain. Anda dapat menambahkan warna, ikon, dan font khusus. Anda juga dapat menggunakan Tab Elegan untuk menambahkan fitur alih otomatis ke tab Anda dan menautkannya ke konten lain di situs Anda.
Fitur utama Tab Elegan meliputi:
- Opsi gaya lanjutan
- Sebuah fitur auto-switch
- Opsi untuk mengatur tab apa pun aktif saat memuat
- Tab yang dibenarkan dan vertikal
- Tautan dalam
- Dukungan penyelarasan tab
Harga untuk Tab Elegan mulai dari $19 per tahun. Paket ini mencakup pembaruan selama enam bulan.
3. Addon Livemesh
Livemesh Addons for Elementor menyertakan sejumlah besar elemen siap pakai untuk membantu Anda menata dan menyusun konten tab dengan mudah:

Anda dapat memilih dari jenis tab terang dan gelap, lebih dari 10 desain tab, dan opsi tata letak horizontal dan vertikal. Livemesh Addons juga mudah digunakan, yang sangat bagus jika Anda baru menggunakan WordPress atau Elementor.
Fitur utama Livemesh meliputi:
- 10 desain tab terang dan 10 desain tab gelap
- Opsi vertikal dan horizontal
- Resolusi seluler yang dapat disesuaikan
- 25+ tambahan
- Dukungan untuk ikon
Paket Livemesh Addons mulai dari $37 per tahun. Paket ini mencakup pembaruan dan dukungan selama satu tahun.
4. Elemen Elemen Tambahan
Elementor Addons, dari PowerPack yang populer, adalah plugin kaya fitur untuk meningkatkan desain dan fungsionalitas widget Elementor Tabs Anda:

Anda dapat menggunakan plugin ini untuk menambahkan teks dan gambar ke tab Anda dan menerapkan enam gaya untuk widget Tab Tingkat Lanjut. Ini ramah pengguna dan mudah dimengerti. Selain itu, Elementor Addons juga ringan, jadi Anda tidak perlu khawatir memperlambat situs Anda.
Elementor Addons oleh fitur utama PowerPack meliputi:
- Antarmuka yang cepat dan ringan
- Template yang sudah dibuat sebelumnya
- Tampilan konten khusus
- Gaya tab tingkat lanjut
Mulai dari $44 per tahun, plugin ini lebih mahal daripada beberapa opsi lain dalam daftar ini. Namun, ia memiliki rangkaian widget lengkap untuk menyesuaikan semua aspek situs Anda, bukan hanya konten tab Anda.
5. JetElements
JetElements menawarkan widget Tabel Responsif yang ideal jika Anda mencari cara cepat dan mudah untuk mengelompokkan konten Anda:

Ini memungkinkan Anda menampilkan data tidak terstruktur dengan cara yang bersih dan modern. JetElements juga menawarkan widget Tabel Harga untuk menyesuaikan dan menata detail harga Anda dalam delapan cara berbeda.
Fitur utama JetElements meliputi:
- 45 widget
- Impor CSV ke pengaturan tabel
- 8 opsi gaya
- Dukungan untuk semua jenis konten
- Sepenuhnya dapat disesuaikan
Langganan JetElements dimulai dari $24 per tahun. Crocoblock juga menawarkan paket lengkap seharga $130 per tahun, dengan lebih dari 150 widget.
6. Tambahan Penting
Plugin populer lainnya yang mungkin Anda pertimbangkan untuk digunakan untuk Tab Elementor Anda adalah Addons Esensial:

Ini adalah salah satu plugin widget Elementor paling populer. Ini mencakup lebih dari 100 blok siap pakai dan lebih dari 80 elemen untuk memperluas dan meningkatkan pembuat situs web.
Salah satu elemen terbaik yang dapat Anda manfaatkan untuk konten tab Anda adalah Tabel Data plugin. Alat ini memungkinkan Anda mendesain hampir semua jenis tabel dengan mulus dan menambahkan ikon, filter, dan banyak lagi.
Fitur utama Addons Esensial meliputi:
- Impor CSV ke pengaturan tabel
- Opsi penyaringan
- Pengaturan yang dapat disesuaikan sepenuhnya
- Opsi gaya lanjutan
- Tab tingkat lanjut dan elemen akordeon
- Tabel harga
Harga untuk Addons Esensial mulai dari $39,97 per tahun untuk satu situs web. Muncul dengan satu tahun pembaruan dan dukungan.
7. Tambahan Premium
Premium Addons adalah alat yang sangat dapat disesuaikan untuk Elementor yang hadir dengan berbagai widget gratis dan premium:

Di antara banyak widget hebat yang disertakan dengan addon ini adalah Tabel Harga Elementor. Muncul dengan fitur penyortiran, pencarian langsung, dan opsi untuk mengatur item dalam urutan menaik atau menurun.
Fitur utama Premium Addons meliputi:
- Opsi untuk mengimpor file CSV
- Tambahkan URL ke sel tabel
- Pencarian dan penyortiran langsung
- Opsi penyesuaian dan gaya
- Animasi lottie
Anda dapat mengunduh dan menggunakan Widget Tabel Elementor Addons Premium secara gratis. Ada juga versi premium, mulai dari $39 per tahun.
8. Paket Elemen
Addon terakhir yang mungkin Anda pertimbangkan untuk digunakan dengan widget Elementor Tabs Anda adalah Element Pack:

Bundel ekstensi Elementor ini menyertakan widget Tabel yang dapat menyajikan konten Anda dengan cara yang menarik dan bergaya. Anda dapat membuat berbagai tabel dalam konten tab Anda, termasuk tabel harga, konten, dan mata uang kripto.
Fitur utama Paket Elemen meliputi:
- Impor CSV ke pengaturan tabel
- Elemen tiga tabel
- Opsi penyesuaian dan gaya
- Fitur penyaringan
- Pencarian langsung
Lisensi satu situs untuk Paket Elemen berharga $29,25 per tahun, menjadikannya salah satu opsi yang lebih murah dalam daftar ini. Paket ini juga mencakup jaminan uang kembali 20 hari.
Ringkasan
Elementor adalah alat luar biasa yang dapat membantu Anda merancang dan membangun situs web dengan mudah. Jika Anda ingin mengelompokkan dan mengatur konten Anda dengan cara yang menarik, Anda dapat mempertimbangkan untuk menggunakan widget Tab Elementor.
Seperti yang telah kita bahas dalam posting ini, Anda dapat dengan mudah memasukkan widget ini ke halaman atau posting mana pun melalui editor Elementor. Kemudian Anda dapat menambahkan konten Anda dan menatanya agar sesuai dengan merek Anda. Untuk memperluas fungsionalitas widget, Anda juga dapat memasangkannya dengan plugin pihak ketiga, seperti ElementsKit.
Desain yang ramah pengguna dan menarik sangat penting untuk kesuksesan situs. Anda juga harus bermitra dengan penyedia hosting WordPress yang andal. Lihat paket hosting kami untuk melihat bagaimana Kinsta dapat membawa situs web Anda ke level selanjutnya!
