Widget Anggota Tim Elementor: Cara Memperkenalkan Tim Anda
Diterbitkan: 2023-06-10Meskipun banyak situs web bisnis tidak memilikinya, halaman yang mewakili tim Anda, atau halaman "Temui Tim", sangatlah penting. Ini membantu pengunjung terhubung dengan layanan atau produk Anda pada tingkat lanjutan, karena mereka dapat menghubungkan produk dengan orang-orang di belakangnya . Halaman Temui Tim atau Tim , apa pun namanya, pada dasarnya adalah subhalaman dari halaman Tentang Kami . Bersama-sama, kedua halaman tersebut menunjukkan kepada pengunjung bagaimana tim Anda berfungsi dan bekerja dalam kohesi untuk menciptakan produk atau layanan yang Anda tawarkan.
Halaman Tim idealnya mencakup:
- Gambar atau, lebih umum, avatar anggota tim
- Nama pertama dan terakhir
- Posisi dalam tim
- Tautan sosial dan kontak
Widget Anggota Tim Elementor dari Qi Addons yang terkenal adalah solusi yang sangat baik jika Anda mencari widget yang andal. Anda dapat menampilkan sebanyak mungkin anggota tim Anda , baik lima atau lima puluh, atau bahkan lebih. Anda dapat dengan mudah menyesuaikan gaya, memilih font, warna, ikon sosial . Selain itu, widget anggota tim Elementor ini menawarkan berbagai tata letak yang tersedia, yang dapat Anda lihat di halaman demo widget . Kami akan menunjukkan cara menggunakannya untuk menampilkan tim Anda selangkah demi selangkah, dan jika Anda mau, ada juga tutorial video:
Widget Anggota Tim Elementor adalah salah satu Addons Qi gratis. Selain yang ini, Qi Addons for Elementor memiliki lebih dari 100 widget lain yang berguna dan menakjubkan (baik gratis maupun premium) jadi jika Anda sedang mencari addon yang benar-benar dapat melakukan keajaiban untuk situs web Anda, kami tidak dapat merekomendasikan koleksi ini cukup kuat. Dikombinasikan dengan Tema Qi , itu benar-benar sesuatu yang lain.
- Langkah 1: Instal Qi Addons untuk Elementor
- Langkah 2: Tambahkan widget anggota tim Elementor ke halaman WordPress Anda
- Langkah 3: Tambahkan konten
- Langkah 4: Menata widget
- Langkah 5: Menambahkan anggota tim lainnya
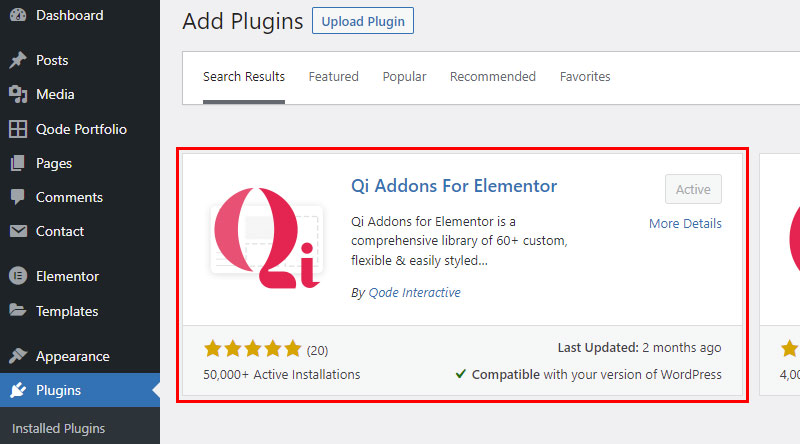
Untuk mengakses widget ini, Anda perlu menginstal Qi Addons untuk Elementor. Cukup lakukan seperti yang Anda lakukan saat memasang plugin lain : Plugins > Add New . Instal dan aktifkan dan hanya itu. Anda sekarang akan menemukannya di daftar widget di setiap halaman situs web Anda.

Seperti yang kami katakan, Qi Addons memiliki lebih dari 100 widget dan banyak di antaranya gratis . Ini berarti bahwa ketika Anda menginstal Qi, Anda tidak hanya mendapatkan widget Anggota Tim tetapi juga semua widget gratis lainnya. Hal yang sangat baik untuk diperhatikan di sini adalah, di dalam plugin itu sendiri, Anda dapat dengan mudah menonaktifkan widget yang tidak ingin Anda gunakan, dan oleh karena itu membebaskan situs web Anda dari beban yang tidak perlu .
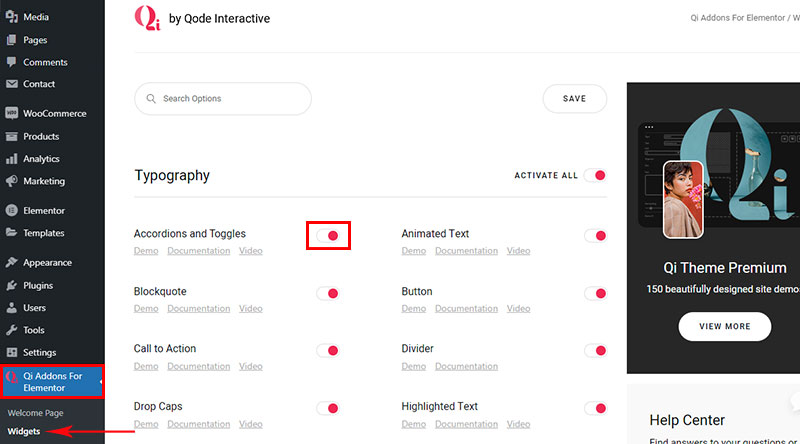
Temukan Qi Addons untuk Elementor di Dasbor Anda setelah Anda menginstal plugin, dan buka Widget. Di sini Anda akan menemukan daftar semua widget yang Anda miliki dan di sini Anda cukup menonaktifkan widget yang tidak Anda perlukan . Sekali lagi, ada banyak yang berguna di sana, jadi lihat dan lihat apakah ada hal lain yang dapat berkontribusi untuk menjadikan situs web Anda lebih baik dan lebih fungsional. Tentu saja, Anda selalu dapat mengaktifkan kembali widget, bila diperlukan.

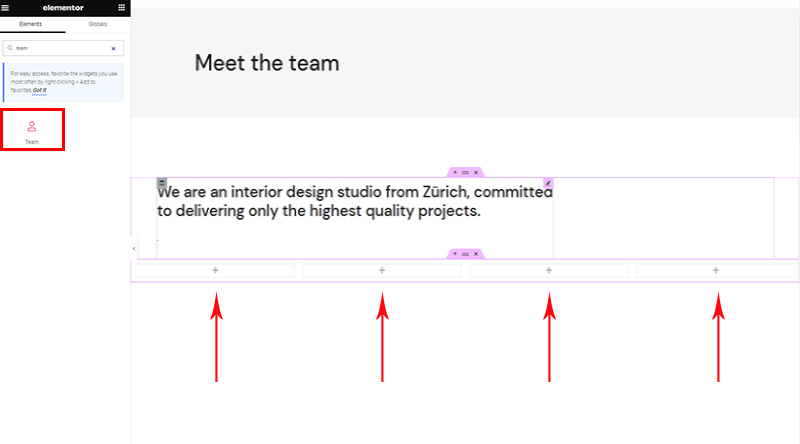
Anda akan menambahkan widget ini ke halaman seperti yang Anda lakukan dengan yang lain. Temukan di antara elemen dan seret saja ke halaman .
Penting untuk diperhatikan bahwa saat Anda menambahkan satu widget Tim, widget tersebut mewakili satu orang di tim Anda . Itulah mengapa hal pertama yang harus dilakukan adalah menambahkan satu baris ke halaman Anda dengan kolom sebanyak anggota tim Anda, karena akan ada satu widget (anggota tim) per kolom.

Tips: Jangan langsung membuat widget untuk semua anggota. Alih-alih, tambahkan yang pertama, beri gaya, lalu salin (semua opsi gaya akan disalin juga) dan cukup ubah informasinya (nama, tautan, dll).
Segera setelah Anda membuka opsi widget Anggota Tim Elementor, Anda akan melihat bahwa mereka dibagi menjadi tiga tab. Dua yang pertama khusus untuk widget ini, dan yang terakhir adalah widget Elementor standar jadi kami tidak akan membahasnya di sini .
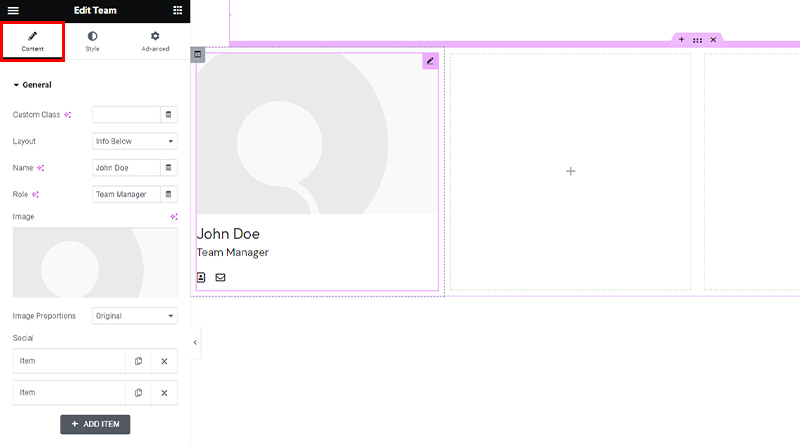
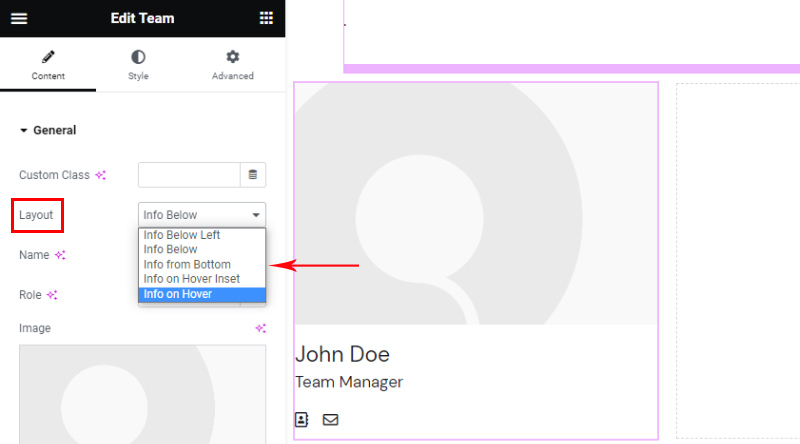
Yang pertama adalah tab Konten . Di sini Anda akan menambahkan semua konten seperti nama depan dan belakang, gambar, posisi, dan tautan sosial. Di sini Anda juga akan memilih tata letak. Semua opsi gaya lainnya ada di tab berikutnya.
Ini adalah widget yang sangat intuitif sehingga tidak perlu menjelaskan semuanya hingga detail terkecil – Anda akan melihatnya sangat mudah digunakan. Tentu saja, setiap perubahan yang Anda lakukan langsung terlihat di layar sebelah kanan.

Adapun tata letak, mereka cukup jelas. Untuk mendapatkan inspirasi dan melihat beberapa contoh widget di tempat kerja, buka halaman demo widget. Tentu saja, Anda dapat bermain-main dengan widget, bereksperimen, dan menguji hingga mencapai hasil yang diinginkan .

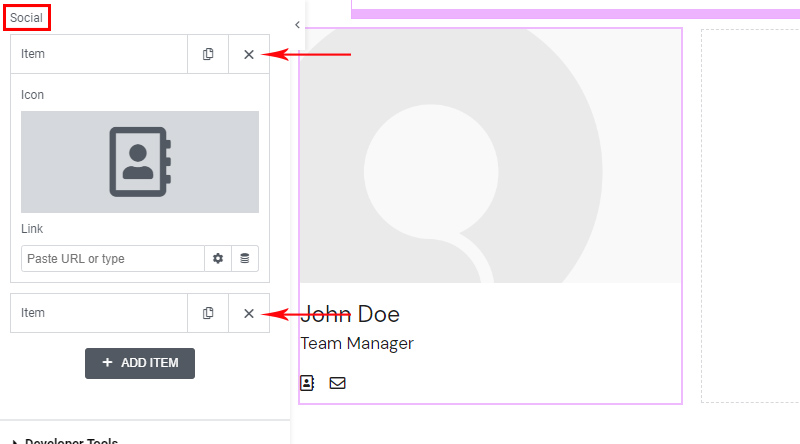
Tidak ada batasan jumlah jejaring sosial yang ingin Anda tampilkan . Untuk masing-masing, Anda dapat memilih ikon dan menambahkan tautan.

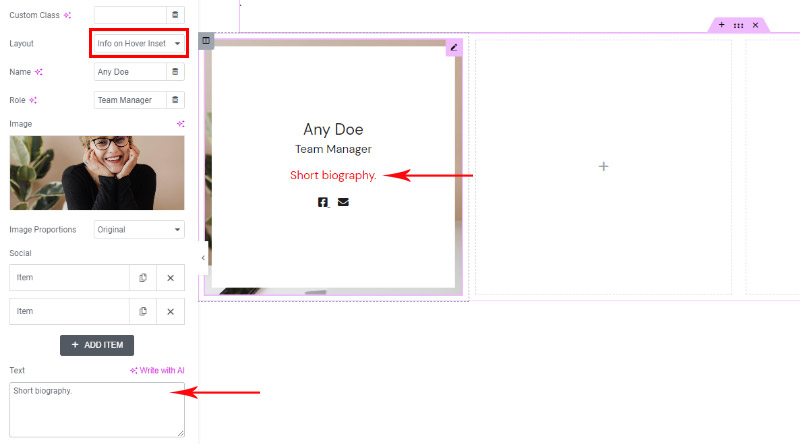
Semua tata letak memiliki opsi konten yang sama. Hanya Info di Hover Insert yang memiliki opsi tambahan, yaitu Text . Anda dapat menggunakannya untuk memberikan bio singkat tambahan atau info relevan lainnya untuk ditampilkan saat pengunjung mengarahkan mouse.


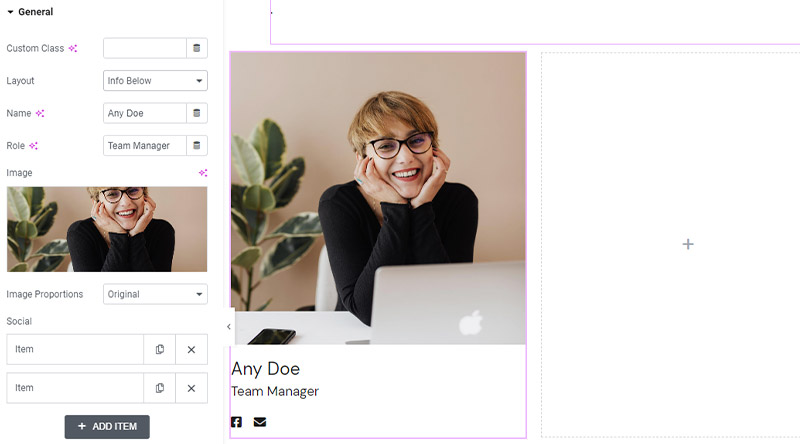
Kami telah menambahkan anggota tim pertama kami dan inilah yang disukai widget saat konten ditambahkan. Mari beralih ke opsi gaya.

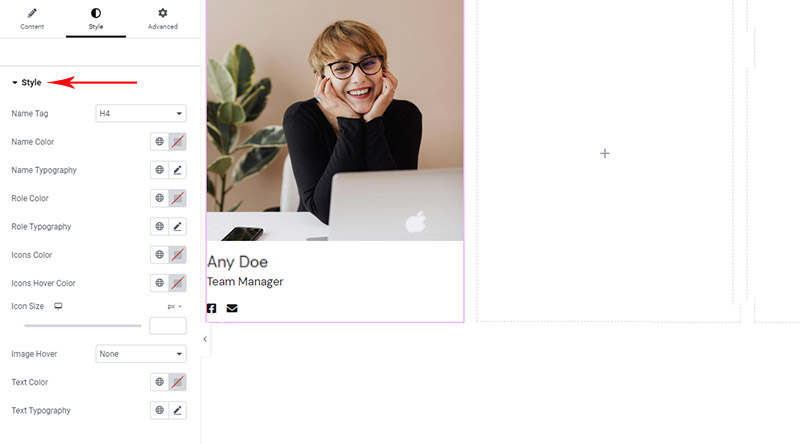
Elemen penataan widget terletak di tab kedua . Styling dibagi menjadi tiga segmen . Sekali lagi, semuanya sangat intuitif dan mudah digunakan, dan menawarkan beragam kemungkinan.

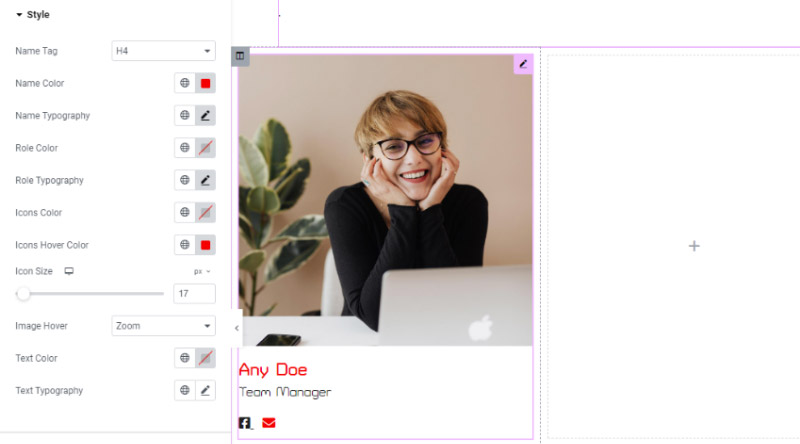
Segmen Gaya memungkinkan Anda menyesuaikan warna dan tipografi konten tekstual (nama depan dan belakang, posisi, bio singkat) . Di sini Anda juga dapat menambahkan hover yang berbeda untuk gambar tersebut . Opsi yang tersedia di sini bergantung pada jenis tata letak yang Anda pilih.

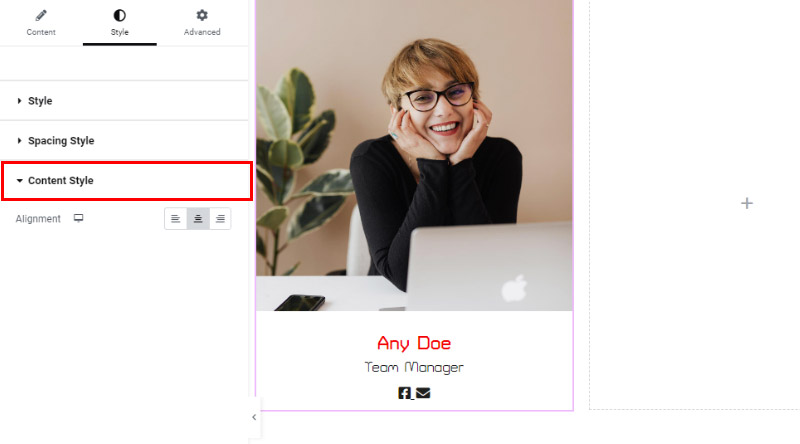
Hanya dalam beberapa menit kami telah menyesuaikan konten dengan kebutuhan kami. Gambar di bawah ini menunjukkan status hover – ikon sosial memiliki warna berbeda dan kursor berwarna merah, sehingga widget menampilkan warna lain yang telah kami tetapkan di opsi.

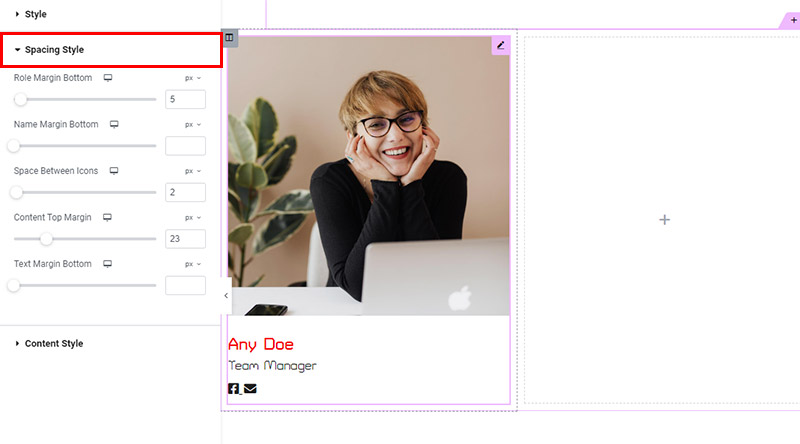
Opsi Gaya Penspasian sangat penting karena Anda sering kali harus menyempurnakan penspasian antar elemen widget. Kabar baiknya adalah bahwa hampir semua spasi dapat diatur dalam widget ini, dan juga sangat sederhana.

Segmen stilisasi terakhir adalah tentang perataan. Di sini Anda memiliki tiga opsi penyelarasan standar, seperti di tempat lain di WordPress – kiri, kanan, dan tengah.

Setelah Anda menambahkan dan memberi gaya pada satu tampilan anggota tim, yang perlu Anda lakukan hanyalah menyalinnya sebanyak anggota tim yang Anda miliki . Dengan begitu Anda akan memastikan semua elemen widget (semua anggota tim) sama. Tentu saja, jika Anda ingin membuatnya berbeda atau menggabungkan gaya yang berbeda, Anda juga bisa melakukannya. Simpy mengubah info, dan hanya itu!

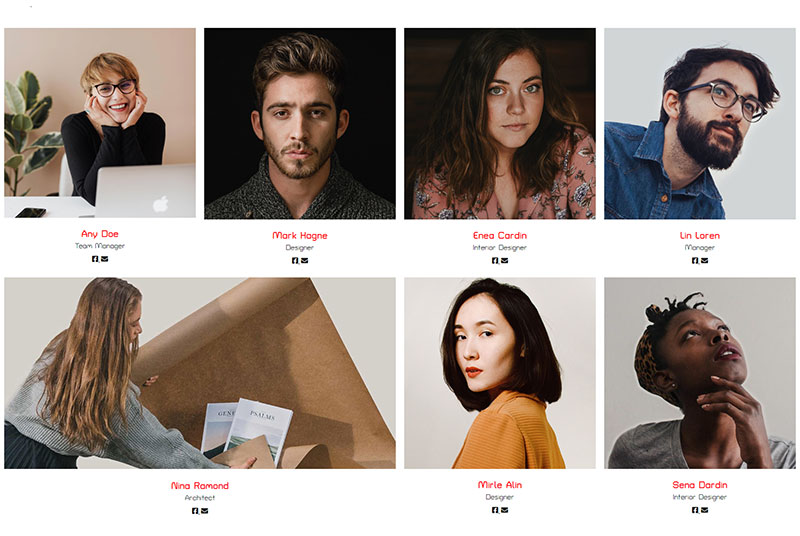
Dalam contoh ini semua anggota tim memiliki gaya dan penampilan yang sama, kecuali kami memutuskan untuk bermain-main sedikit dan membuat salah satunya lebih besar. Seperti yang kami katakan di awal, ini dicapai dengan menyetel kolom di baris.
Sudah dulu!
Seperti yang kita lihat, berkat widget Anggota Tim Elementor yang luar biasa dari koleksi Addons Qi untuk Elementor, salah satu plugin tim terbaik untuk WordPress , membuat tampilan staf atau tim Anda yang modern, bergaya, dan menarik menjadi lebih mudah dari sebelumnya. Halaman atau bagian Tim akan membantu Anda membangun hubungan yang lebih dekat dengan audiens Anda dan dapat sangat membantu dalam mengubah mereka menjadi klien atau pelanggan.
Widget ini dikembangkan mengikuti standar kinerja dan desain tertinggi, jadi dengan menggunakannya Anda memastikan halaman Anda memberikan getaran yang sangat profesional, modern, dan andal. Dan karena opsi widget yang kaya, kemungkinannya hampir tidak terbatas!
Semoga artikel ini bermanfaat. Jika Anda menyukainya, jangan ragu untuk melihat beberapa artikel ini juga!
- Plugin SEO WordPress Terbaik
- Tema WordPress Gratis untuk Berbagai Bisnis
- Cara Membuat Halaman Toko Elementor WooCommerce Anda Sendiri
