Tutorial Elementor: Cara Menggunakannya untuk Hasil Terbaik
Diterbitkan: 2023-12-06Elementor adalah salah satu pembuat halaman WordPress paling populer di pasar. Ini dapat memungkinkan pemula untuk merancang seluruh situs web dari awal. Namun, jika Anda baru mengenal alat ini, tutorial Elementor mungkin masih berguna. ️
Untuk memanfaatkan Elementor secara maksimal, Anda harus memiliki pemahaman yang baik tentang beberapa karakteristik utama. Pertama-tama, Anda ingin memanfaatkan perpustakaan templatnya. Anda juga ingin tahu sedikit tentang antarmuka drag and drop, fitur desain responsif, dan potensi AI.
Dalam postingan ini, kami akan mulai dengan memperkenalkan Anda pada Elementor. Kemudian, kami akan memberi Anda tutorial Elementor yang mendalam, memandu Anda melalui beberapa fitur utama saat kami membuat halaman web. Mari kita mulai!
Pengantar Elemen
Sebelum kita mendalami tutorial Elementor, mari kita bahas beberapa hal mendasar. Elementor adalah plugin pembuat halaman WordPress.
Di masa lalu, pembuat halaman adalah cara terbaik untuk mendesain keseluruhan situs WordPress tanpa harus berurusan dengan pengkodean apa pun. Saat ini, hal ini dapat dilakukan dengan menggunakan fitur bawaan WordPress seperti Editor Situs dan Editor Blok.
Namun, pembuat halaman seperti Elementor masih memberi Anda lebih banyak fleksibilitas dan opsi penyesuaian:

Elementor memungkinkan Anda membuat situs web menggunakan “elemen” seret dan lepas yang disebut widget.
Selain itu, ia menawarkan fitur berguna untuk desain web seluler. Dan, ini memberi Anda beberapa fungsionalitas mutakhir dengan Elementor AI. Singkatnya, Elementor memungkinkan pemula untuk membangun situs web yang menakjubkan dan terlihat profesional tanpa harus menyentuh sebaris kode pun.
Tutorial Elementor untuk WordPress: panduan pemula
Sekarang setelah Anda mengetahui lebih banyak tentang Elementor, kami akan menyoroti beberapa fitur dan karakteristik utama saat kami memandu Anda melalui proses pembuatan halaman web.
- Perpustakaan templat
- Antarmuka dan widget seret dan lepas
- Kustomisasi dan manajemen widget
- Kontrol desain seluler dan responsif
- Elemen AI
Perpustakaan templat
Salah satu hal hebat tentang Elementor adalah ia hadir dengan perpustakaan template yang kuat. Desain siap pakai ini dapat membantu mempercepat proses pembuatan situs web Anda.
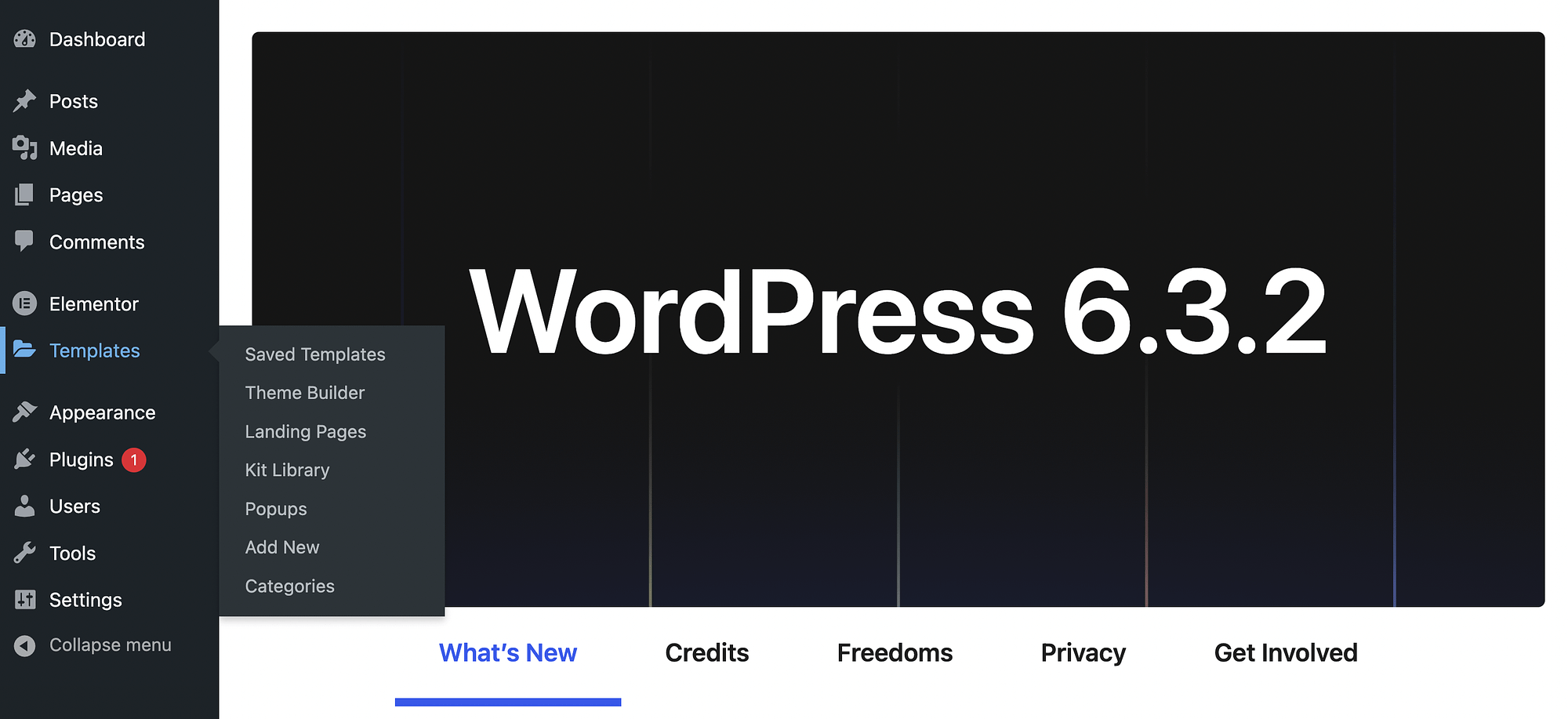
Setelah Anda menginstal dan mengaktifkan Elementor, Anda akan melihat tab Template di menu Anda:

Jika Anda masih baru menggunakan plugin ini, Template Tersimpan Anda akan kosong.
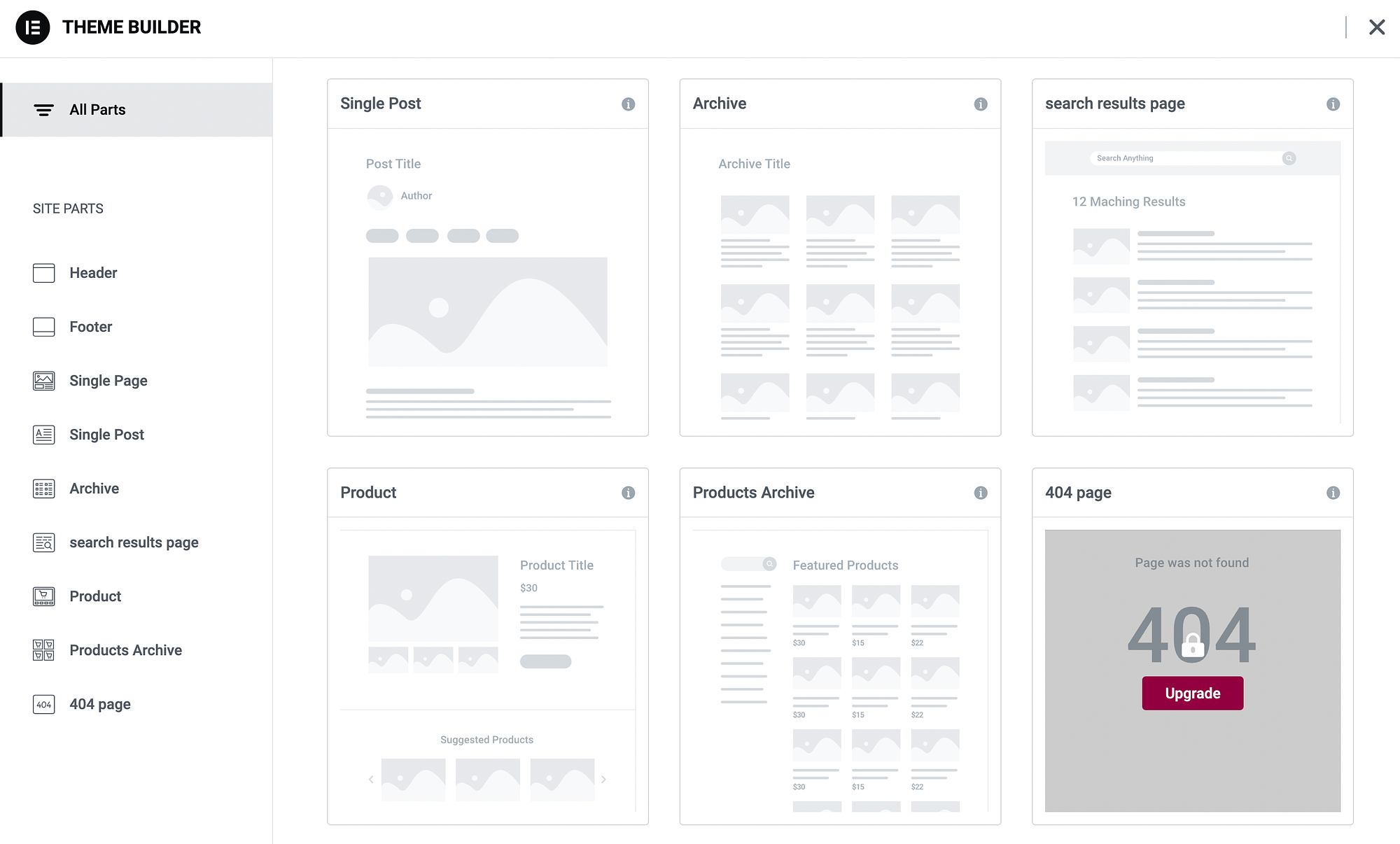
Namun, jika Anda menggunakan Elementor versi premium, Anda akan memiliki akses ke templat siap pakai di bagian Pembuat Tema :

Saat Anda meningkatkan ke paket berbayar, Anda akan mendapatkan templat halaman lengkap untuk hal-hal seperti halaman produk, postingan blog, dan banyak lagi. Anda juga akan mendapatkan bagian templat untuk bagian seperti header dan footer.
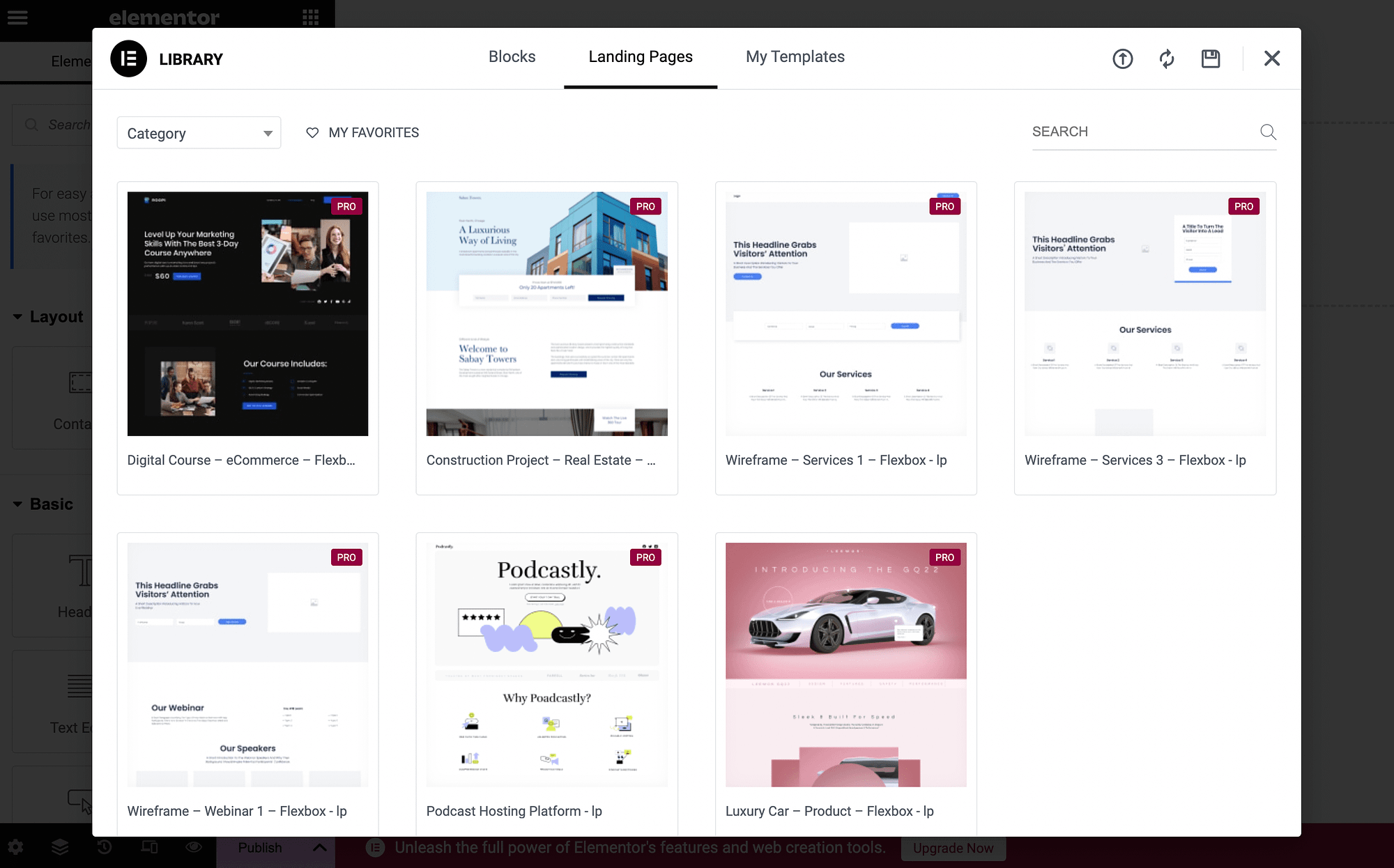
Jika Anda pengguna premium dan ingin membuat halaman arahan, Anda dapat membuka Templat → Halaman Arahan → Tambah Baru :

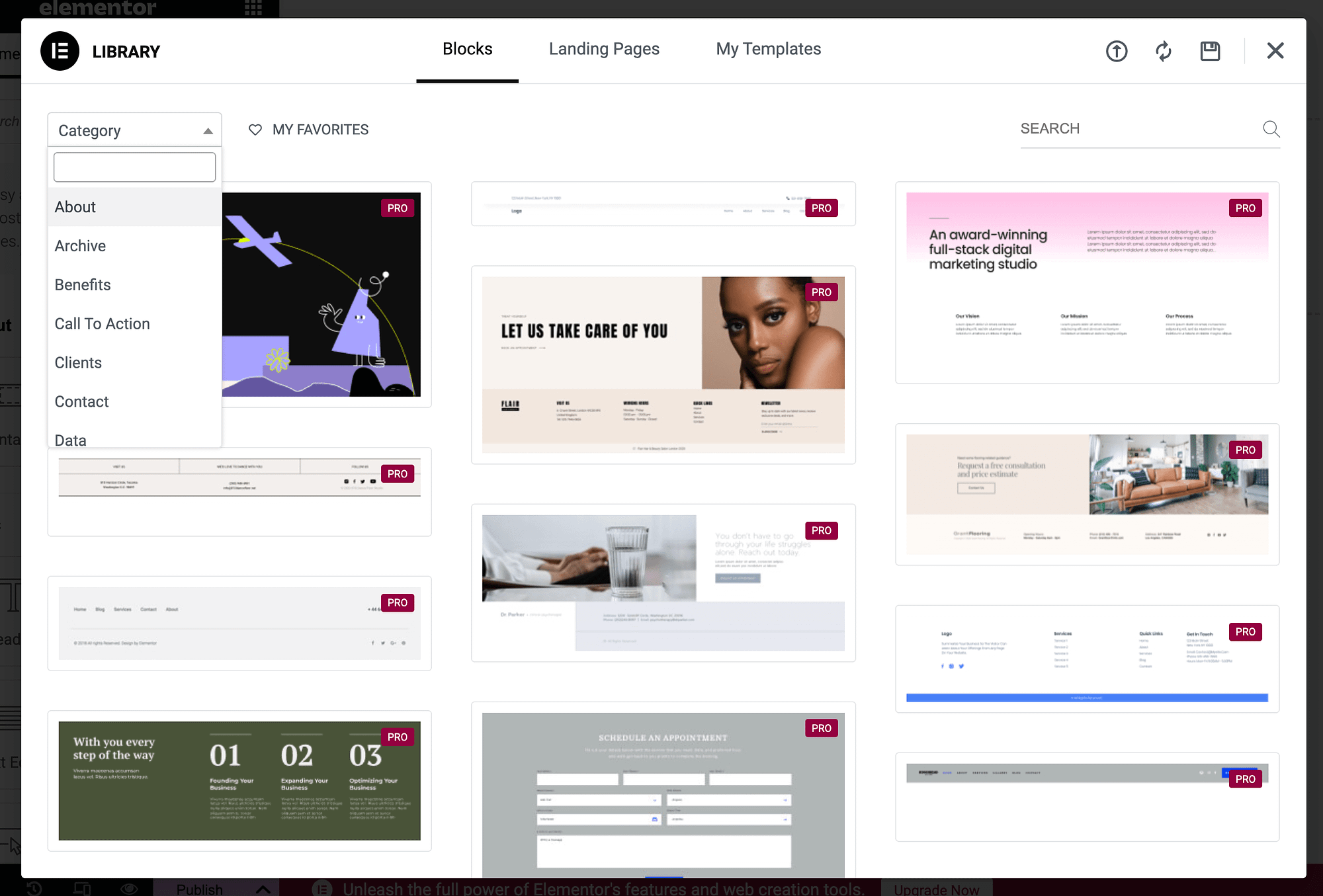
Ada juga tab Blok yang berisi lebih banyak bagian templat. Anda dapat membuka menu dropdown untuk melihat Kategori baru :

Namun perlu diingat, jika Anda menggunakan plugin versi gratis, Anda tidak akan dapat menggunakan template ini. Jika demikian, lanjutkan saja ke bagian berikutnya.
Antarmuka dan widget seret dan lepas ️
Sekarang, tutorial Elementor yang sebenarnya dimulai! Mari kita lihat bagaimana Anda dapat membuat halaman web menggunakan antarmuka drag and drop plugin.
Buka dasbor WordPress Anda dan navigasikan ke Halaman → Tambah Baru :

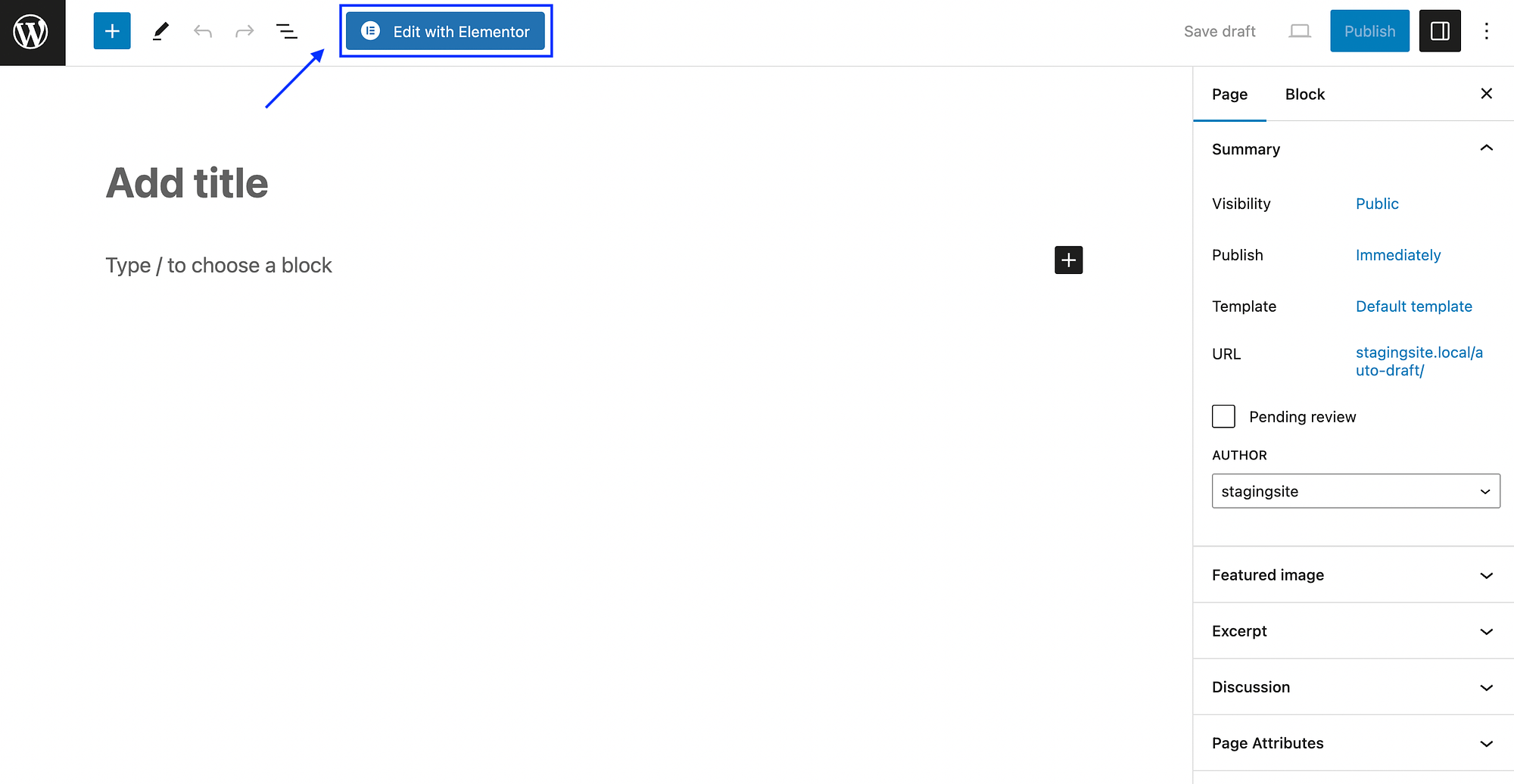
Tekan tombol Edit dengan Elementor untuk meluncurkan Elementor:

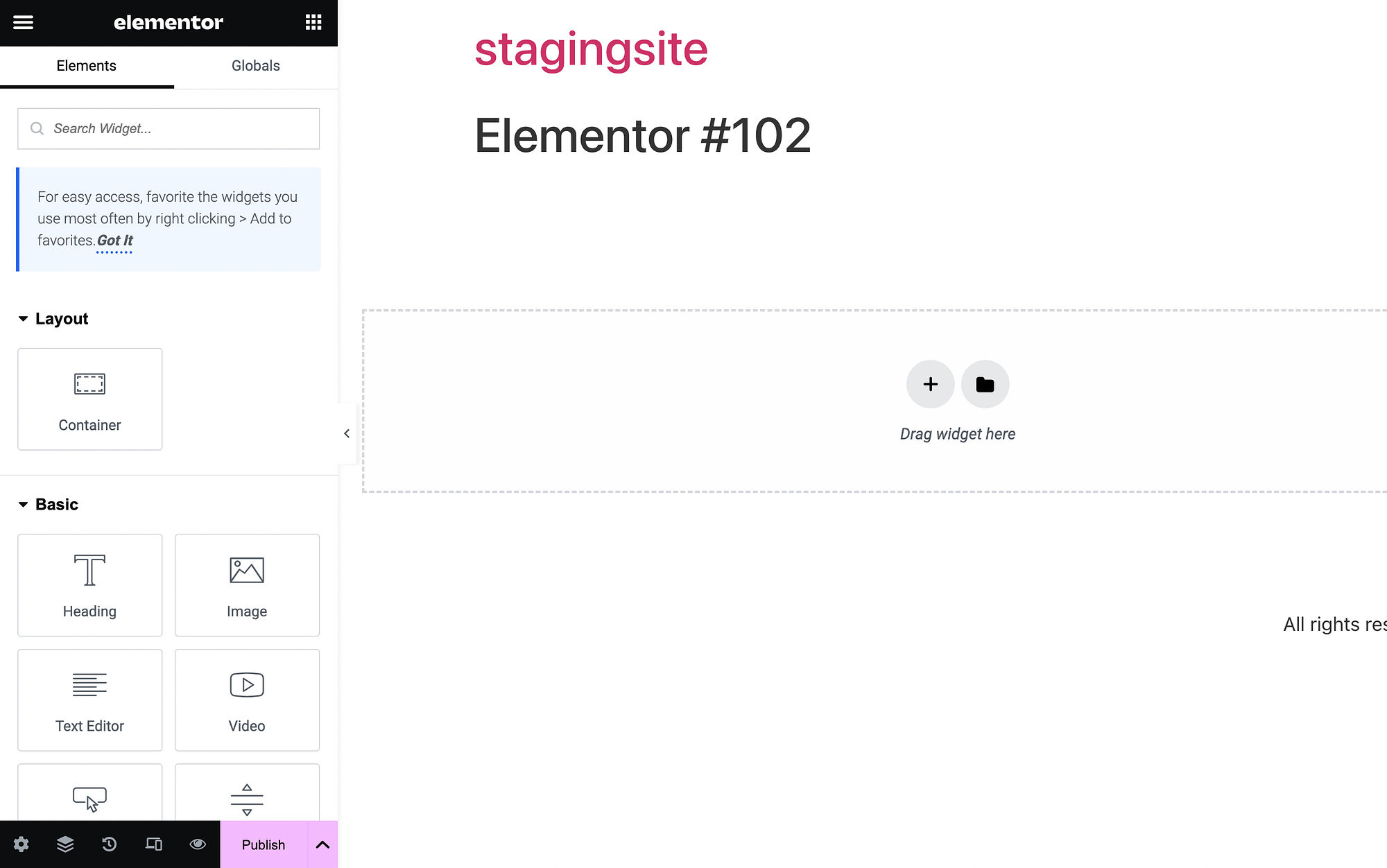
Seperti yang Anda lihat, menu Elementor ada di sebelah kiri dan area konten di sebelah kanan. Di dalam menu/panel Elementor, Anda akan melihat semua “elemen” atau widget yang dapat Anda seret dan lepas ke halaman.
Widget ini memiliki nama sederhana seperti Heading , Image , dan Text Editor . Mereka juga dibagi ke dalam kategori seperti Layout , Basic , Pro , General , dll.
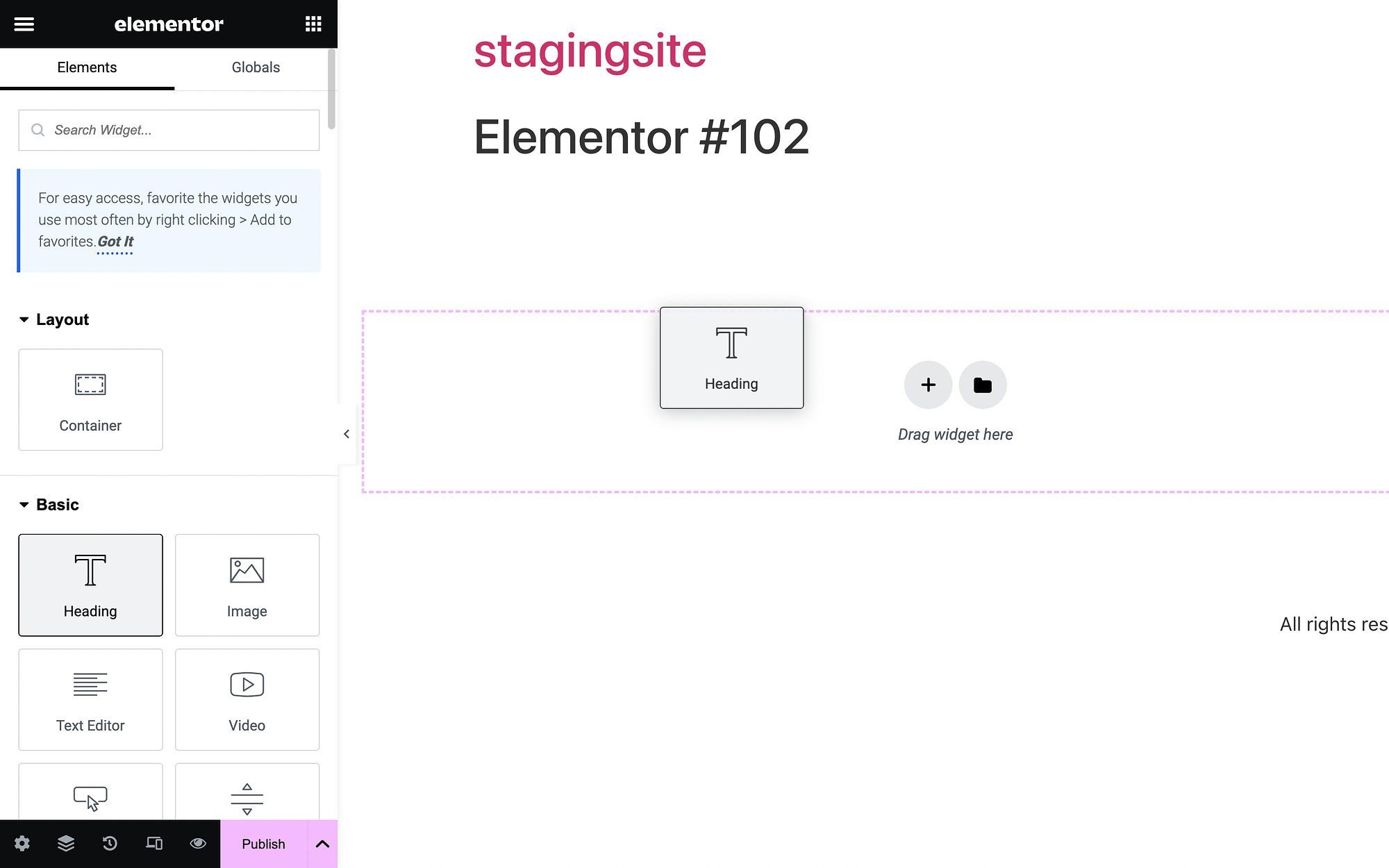
Untuk menggunakan widget, cukup klik untuk menahannya, lalu seret ke kanan:

Kami akan menambahkan widget judul ke halaman kami:

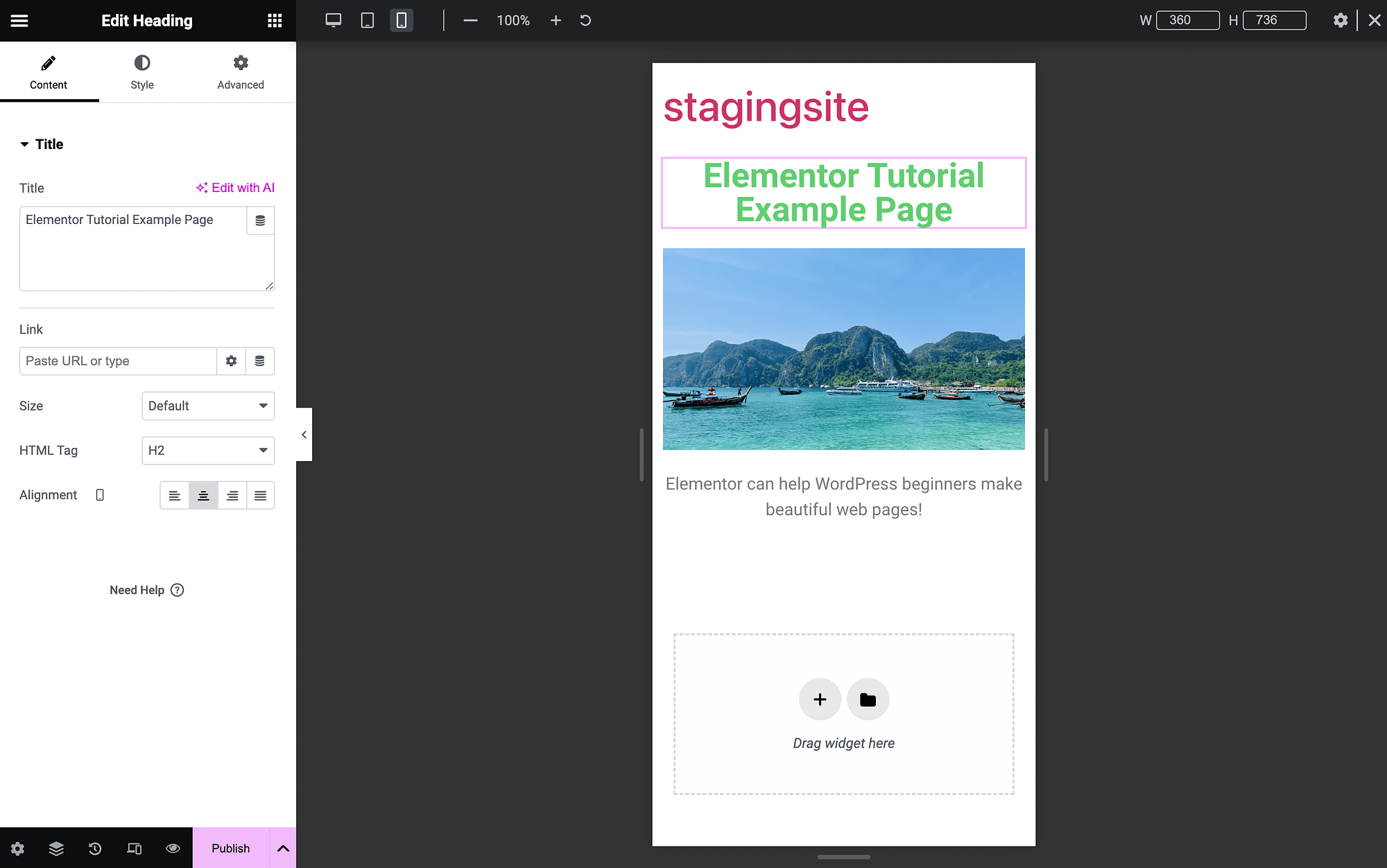
Setelah kami menambahkan modul ke area konten, pengaturan widget kami terbuka di sebelah kiri. Untuk mengubah teks judulnya, kita cukup menulis pada kotak teks di bawah Judul :

Kami telah menulis “Halaman Contoh Tutorial Elemen” di halaman kami.
Kustomisasi dan pengelolaan widget ️
Sekarang, mari bereksperimen lebih banyak dengan penyesuaian widget di tutorial Elementor ini. Untuk memulainya, kita akan menggunakan widget Gambar :

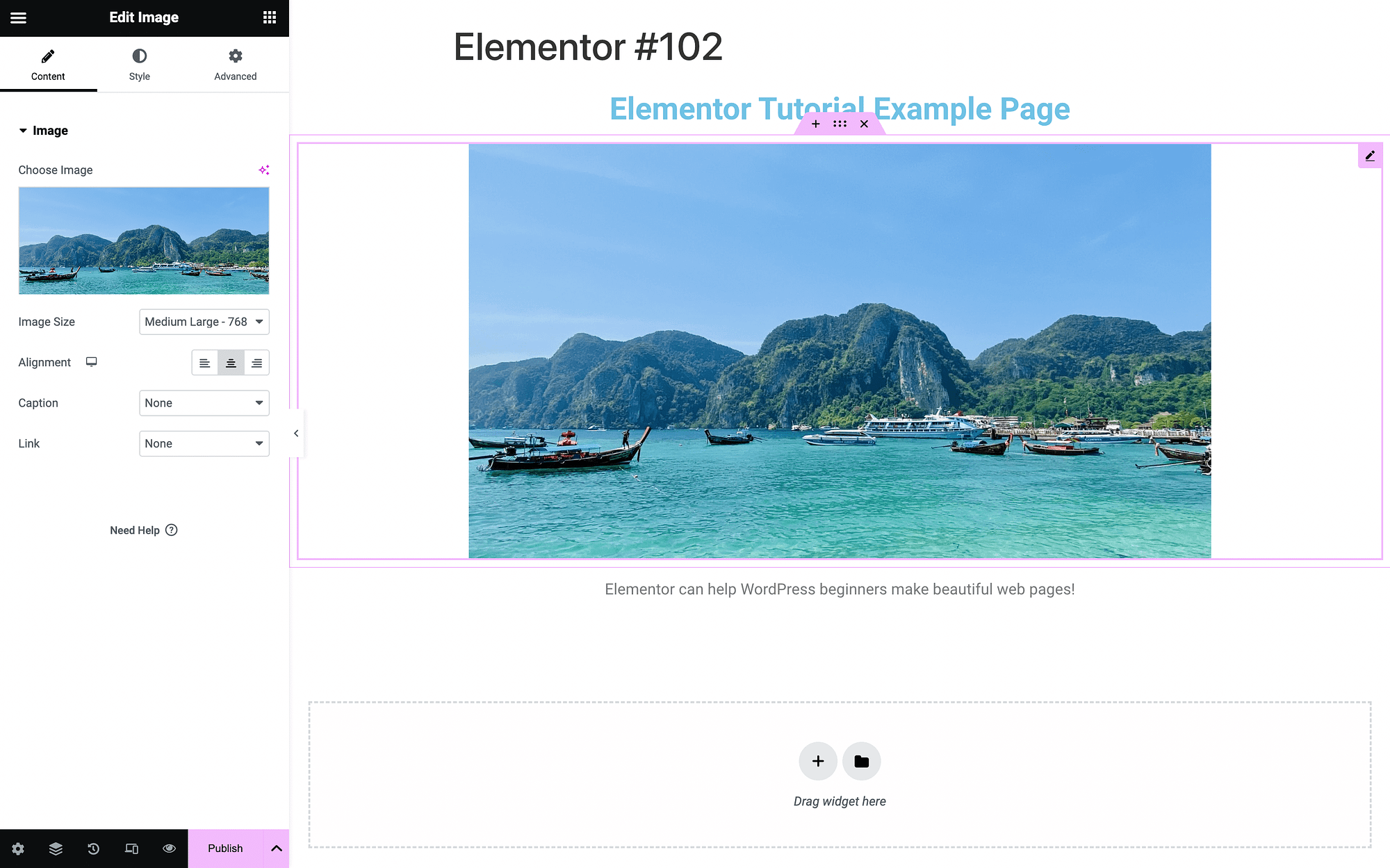
Klik pada kotak di bawah Pilih Gambar untuk mengunggahnya:

Gunakan fitur Alignment untuk memusatkan kedua widget.
Pada titik ini, Anda mungkin ingin menjelajahi lebih jauh pengaturan penyesuaian di setiap widget. Mereka memiliki tab untuk Content , Style , dan Advanced .
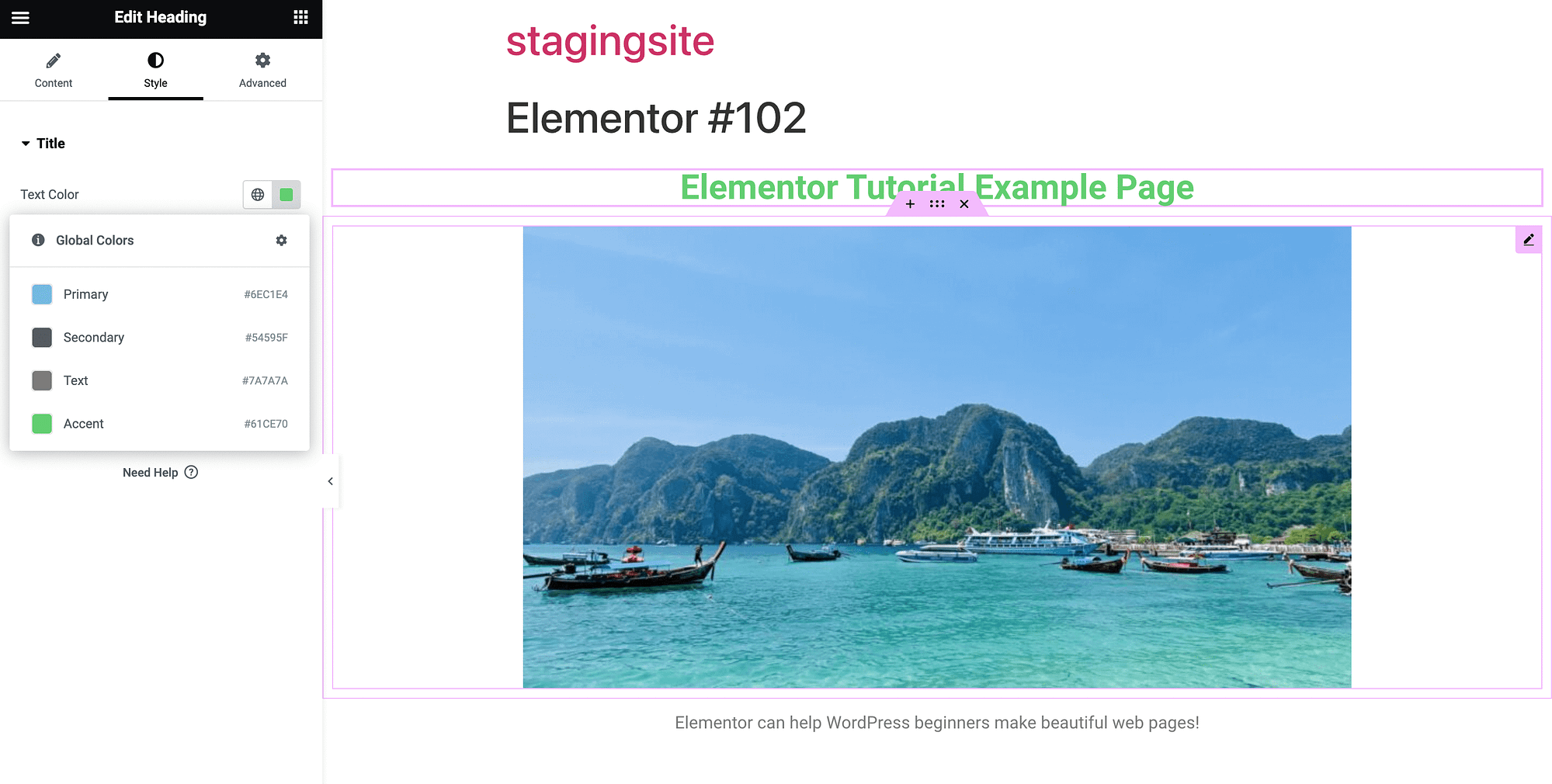
Jika kita kembali ke modul Heading , kita dapat menggunakan tab Style untuk mengubah warna:

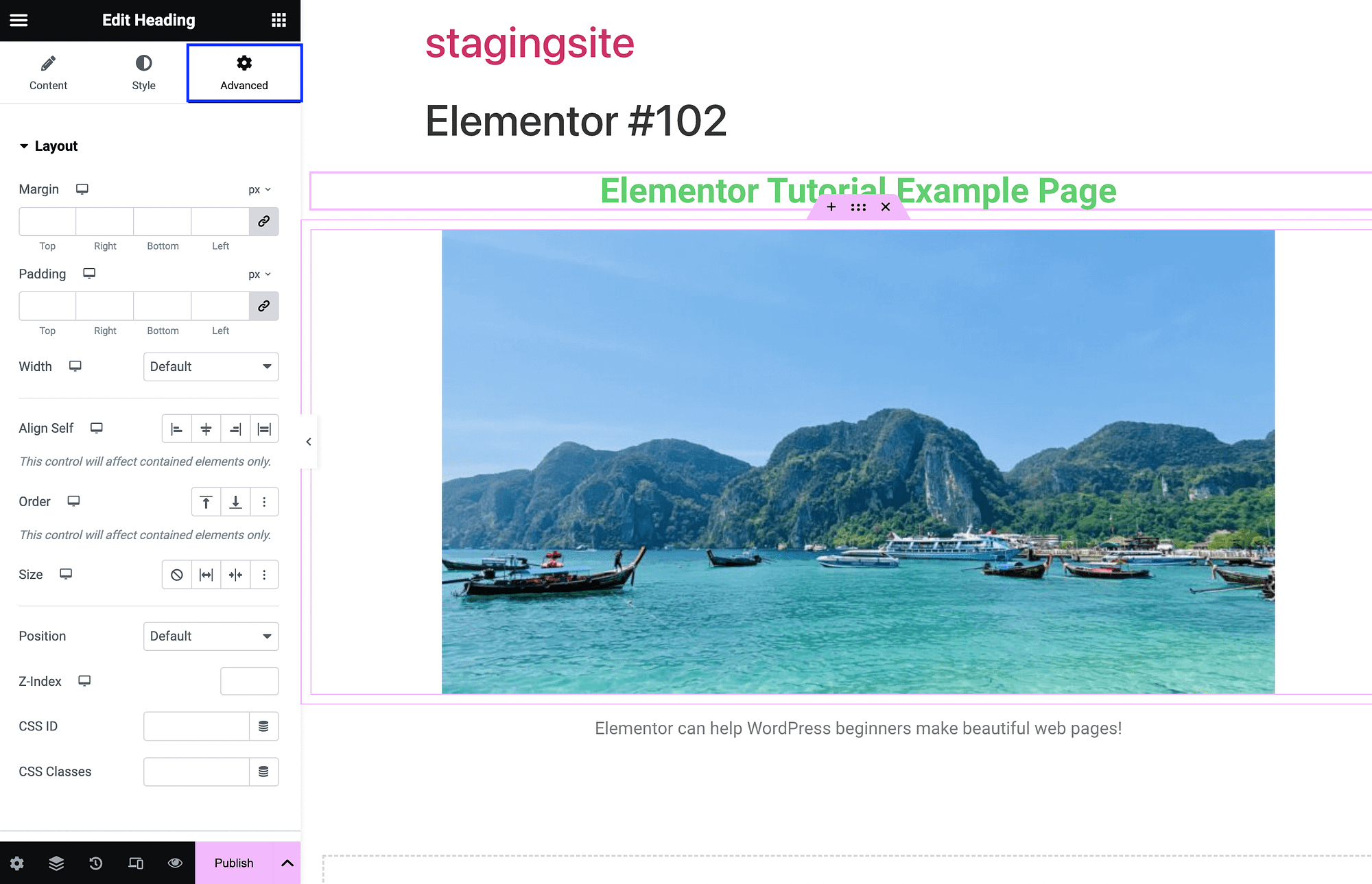
Anda dapat memilih dari warna tema global, atau menggunakan pemilih warna. Di tab Pengaturan widget lanjutan , Anda dapat mengubah tata letak, latar belakang, batas, dan lainnya:

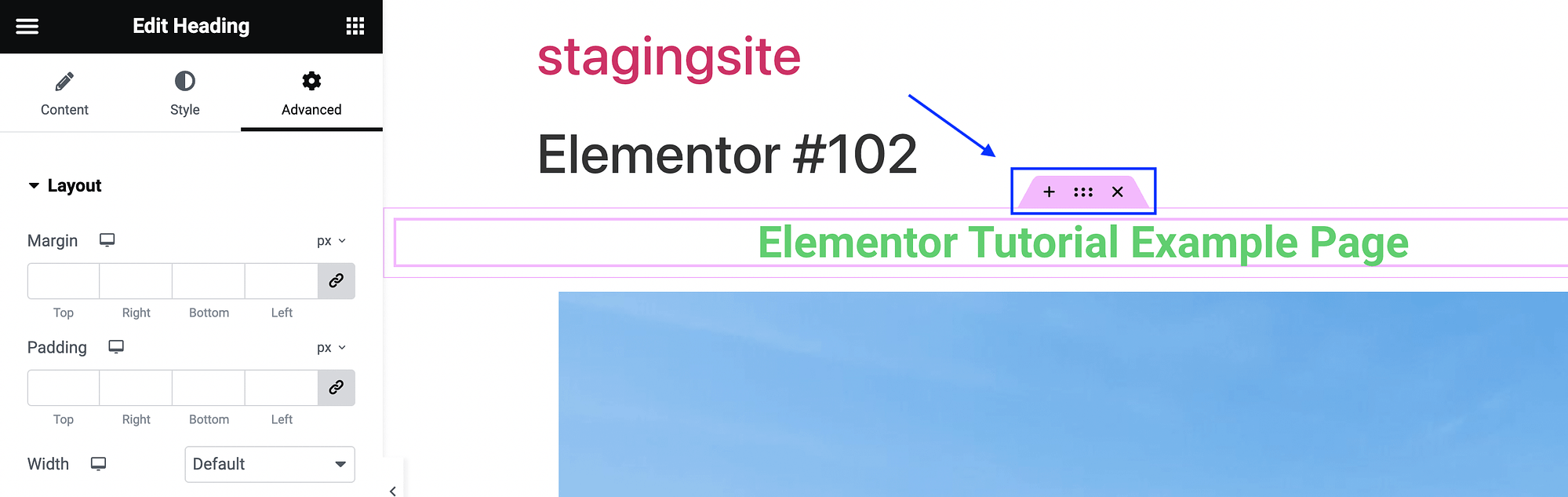
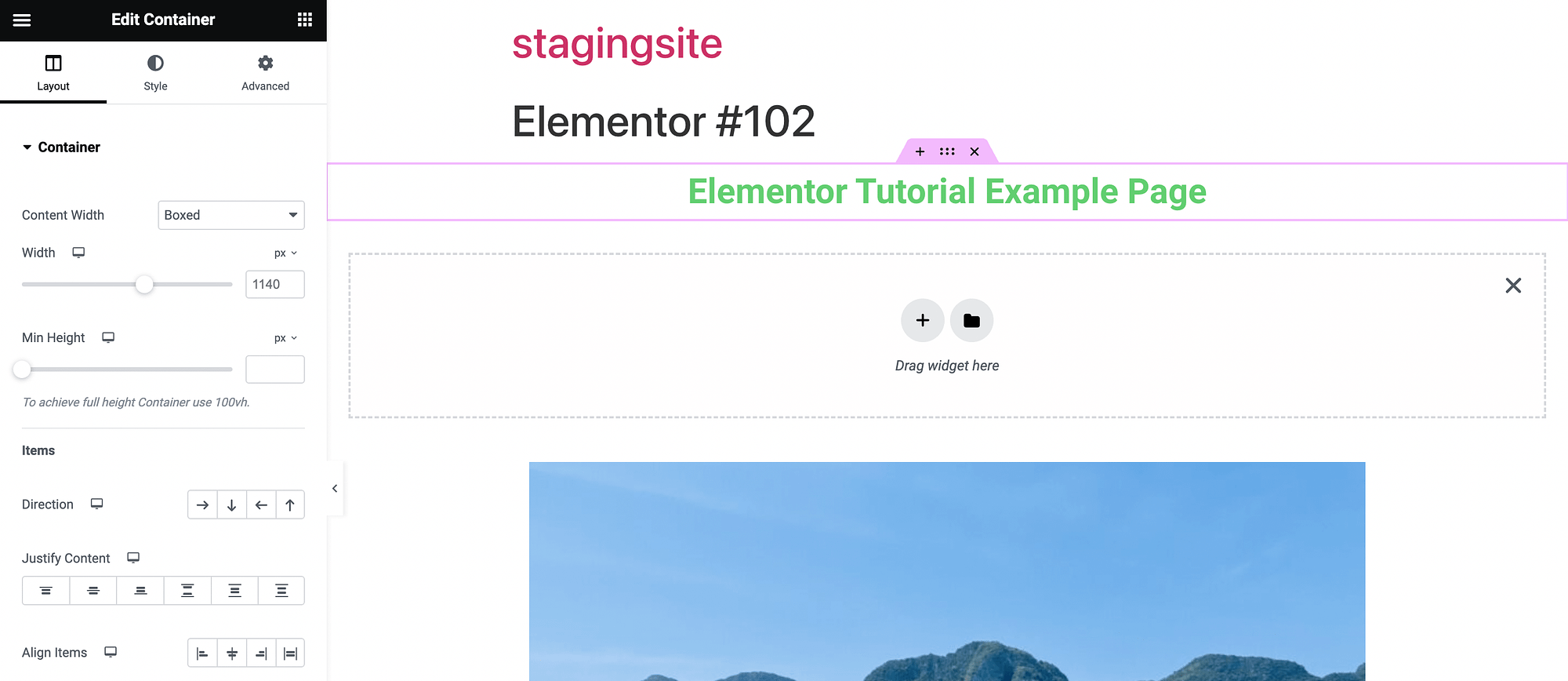
Perkecil dan perluas bagian ini dengan mengklik tanda panah. Penting juga untuk memahami cara kerja struktur halaman Elementor Anda yang lebih besar. Saat Anda mengarahkan kursor ke widget mana pun, Anda akan melihat beberapa opsi:

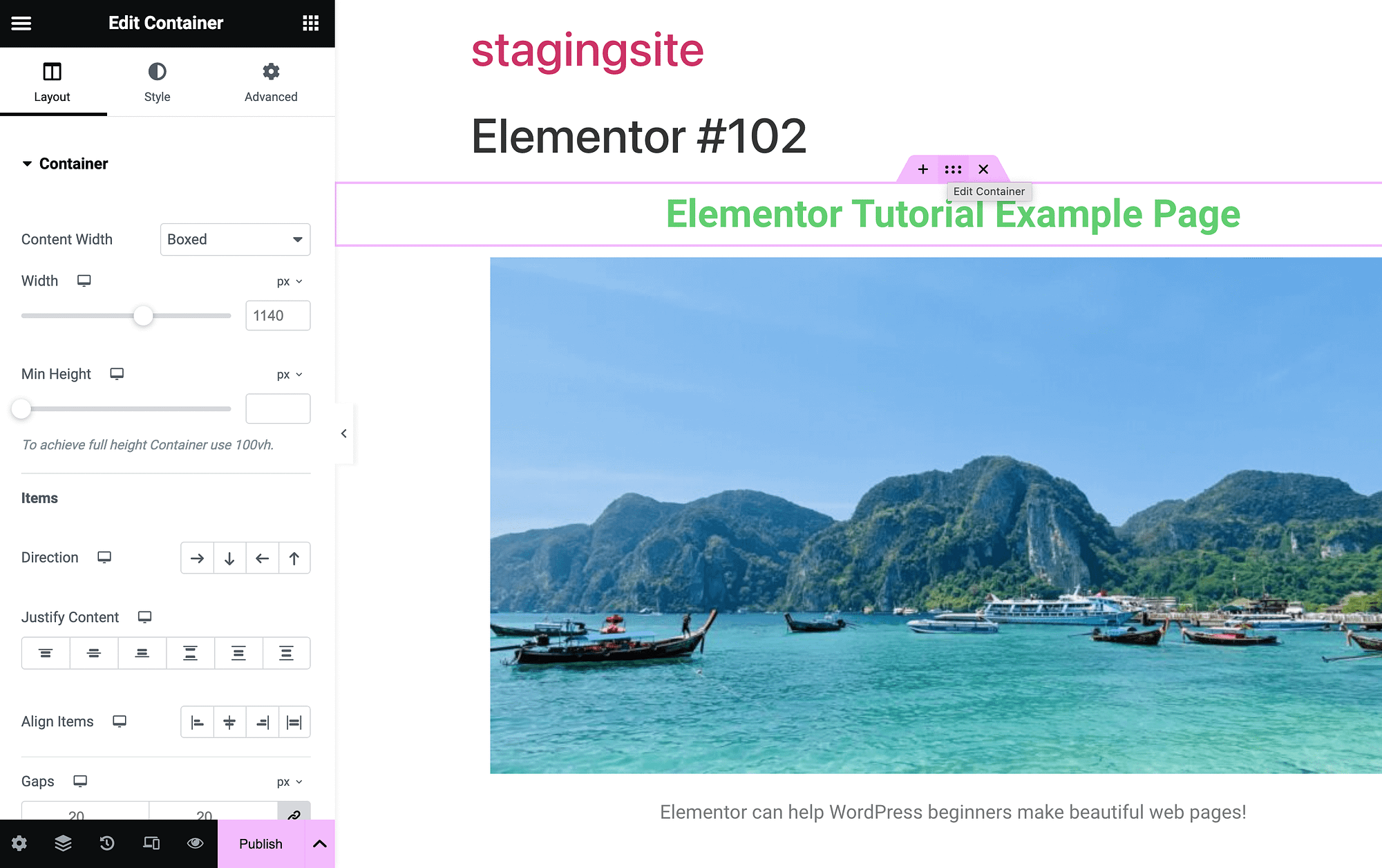
Menekan x akan menghapus widget itu. Sementara itu, ketika Anda mengklik titik-titik di antara x dan + , Anda akan membuka pengaturan wadah untuk widget tersebut:

Wadah adalah kotak yang menampung setiap elemen halaman. Saat Anda mengklik simbol + , Anda dapat menambahkan wadah baru:

Sekarang setelah Anda memiliki pemahaman dasar tentang widget dan antarmuka seret dan lepas, kita akan mendalami beberapa fitur lanjutan. Tapi pertama-tama, sekarang adalah saat yang tepat untuk menyimpan pekerjaan Anda.
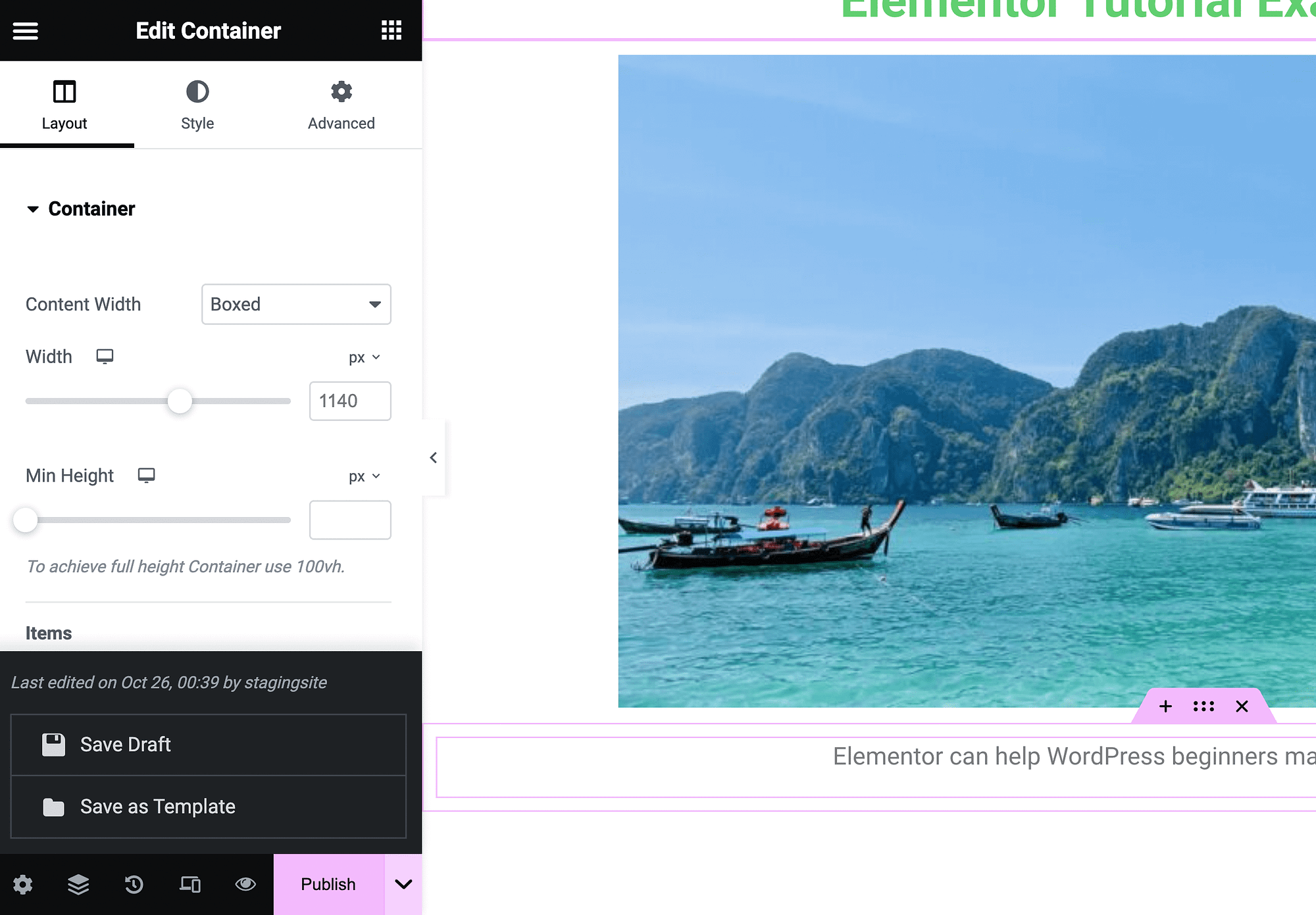
Untuk melakukan ini, perluas pilihan menu Anda menggunakan panah di sebelah Publikasikan . Simpan pekerjaan Anda sebagai draf atau templat:


Kemudian, ketika Anda siap untuk mempublikasikan halaman tersebut, tekan Publikasikan .
Perhatikan juga bahwa setiap halaman yang Anda buat dengan pembuat halaman akan memiliki judul di bagian atas yang bertuliskan “Elementor” diikuti dengan angka. Ini dihasilkan pada saat penciptaan. Anda cukup membuka halaman di Editor Blok Anda untuk menghapusnya.
Kontrol desain seluler dan responsif
95 persen pengguna di seluruh dunia mengakses internet menggunakan ponsel [1] . Oleh karena itu, sangat penting bahwa setiap situs web terlihat bagus dan berfungsi dengan baik di setiap perangkat.
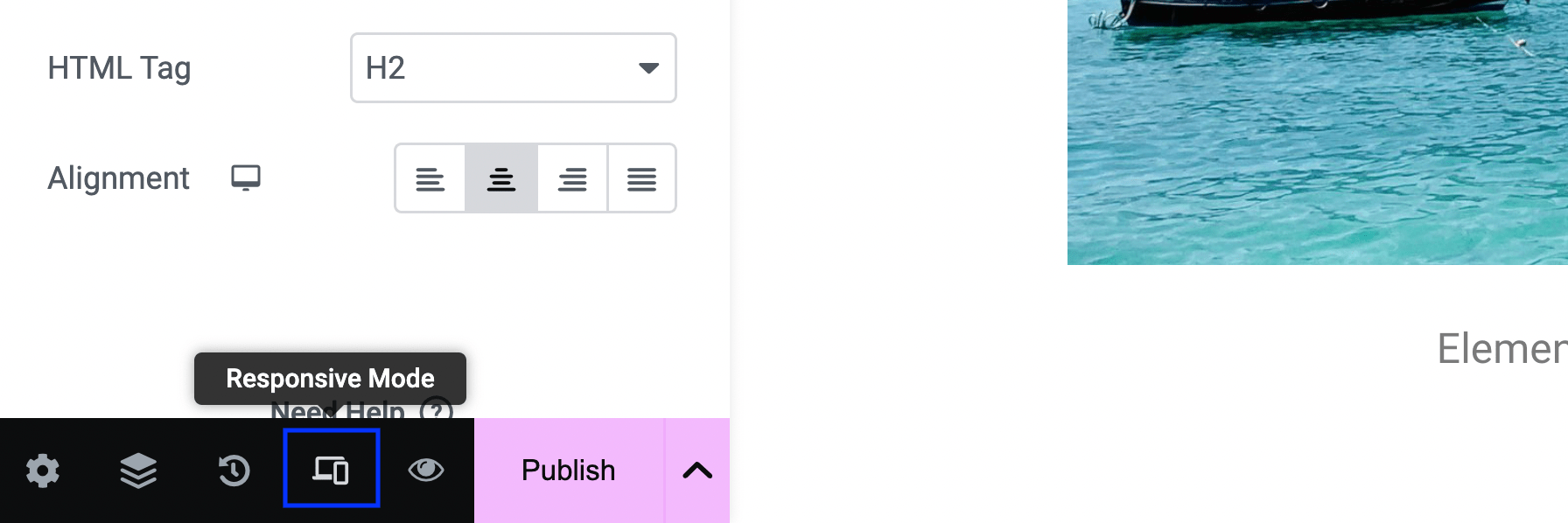
Untuk memanfaatkan kontrol desain responsif di Elementor, Anda dapat memulai dengan meluncurkan Mode Responsif di sudut kiri bawah layar Anda:

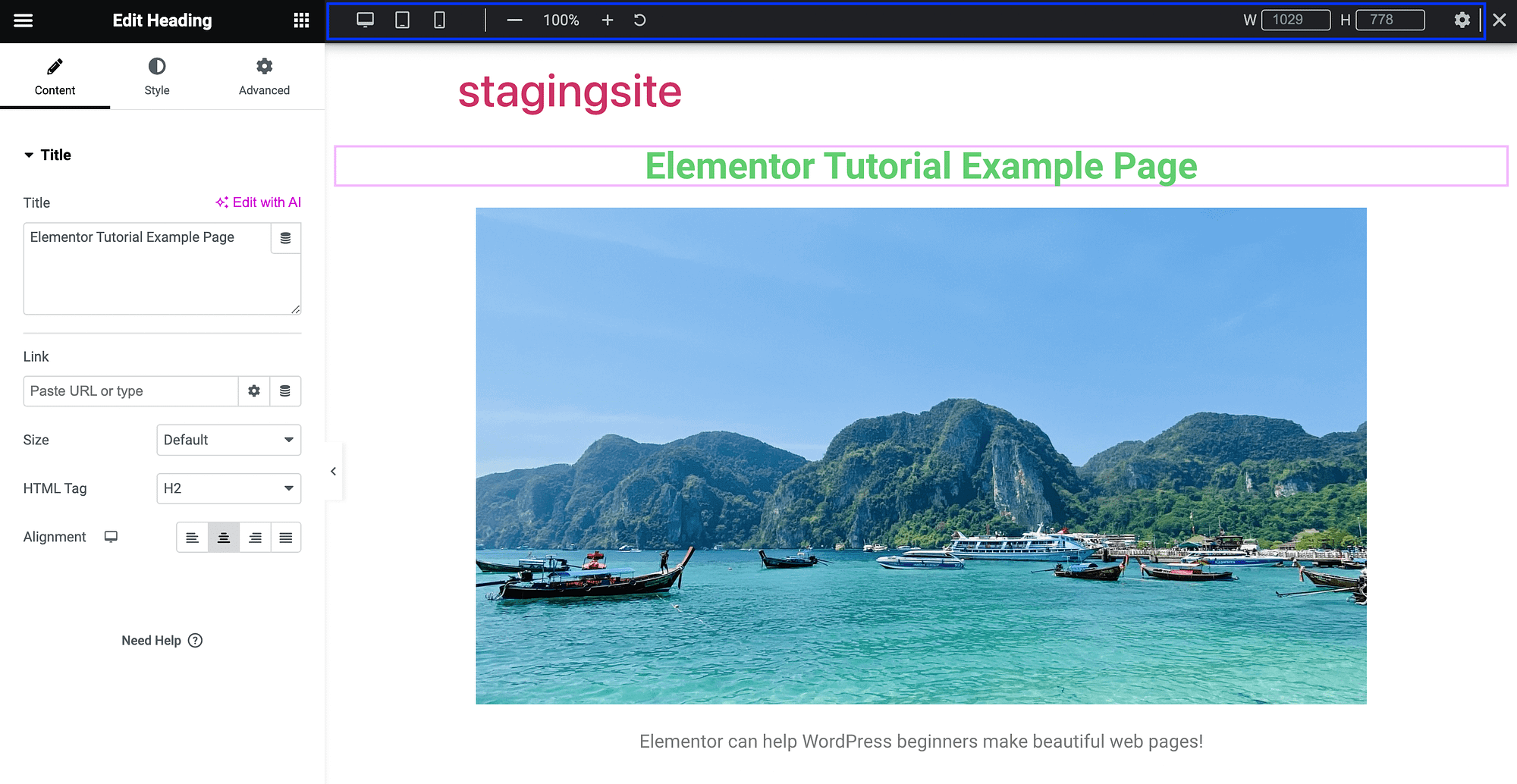
Ini akan meluncurkan beberapa pengaturan baru di bagian atas editor Anda:

Mungkin fitur yang paling berguna di sini adalah kemampuan untuk melihat halaman Anda saat ini seolah-olah berada di perangkat lain. Secara default, Anda akan melihat tampilan laman Anda di desktop, namun Anda juga dapat melihat tampilan tablet atau perangkat seluler:

Menggunakan tema WordPress yang responsif adalah cara terbaik untuk memastikan situs Anda ramah seluler, namun fitur-fitur ini sangat berharga.
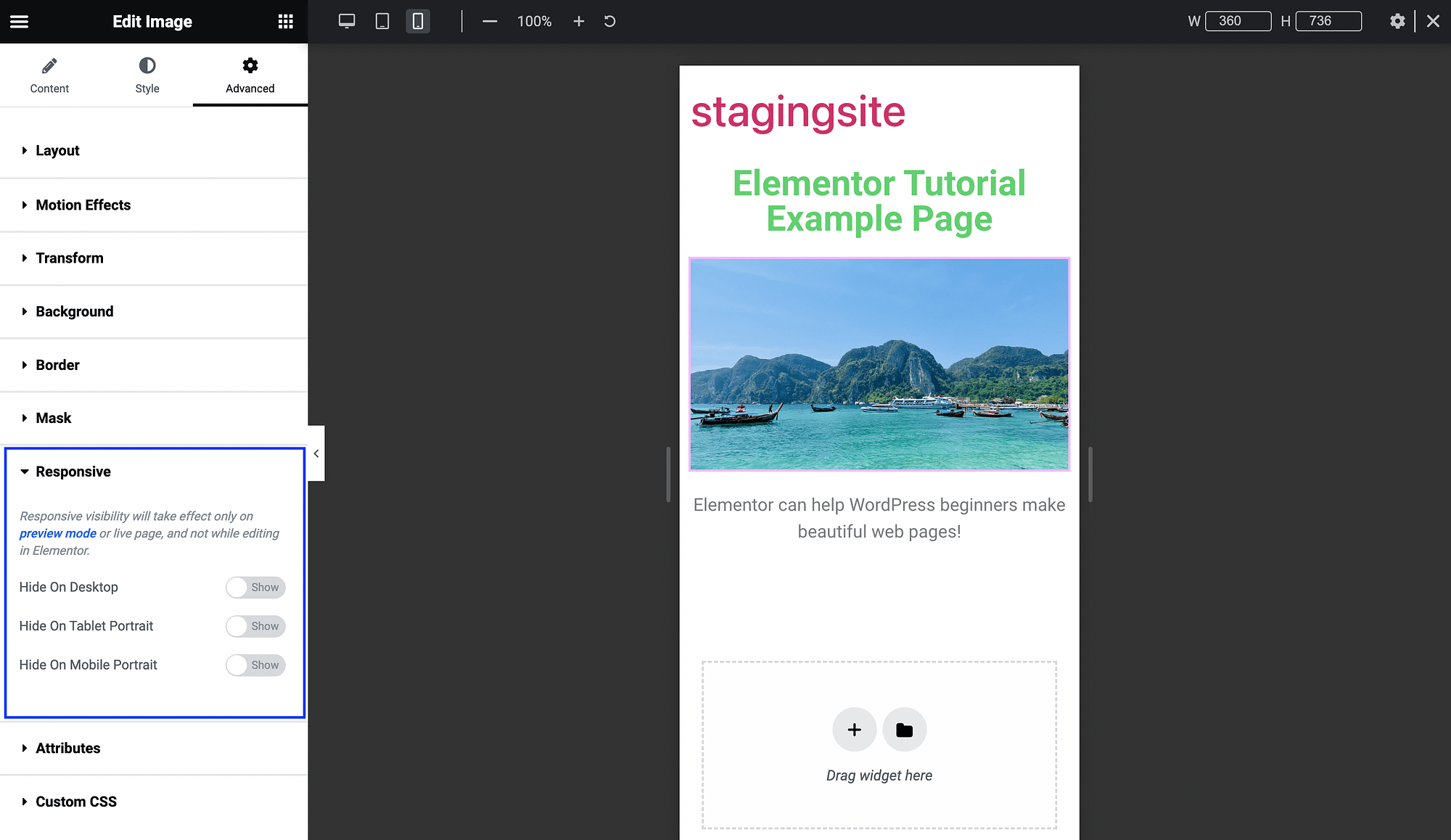
Selain itu, Anda dapat mengakses fitur yang lebih responsif di pengaturan widget Lanjutan :

Di sini, Anda dapat mengaktifkan tombol untuk menghapus elemen halaman tertentu di perangkat tertentu. Misalnya, Anda dapat melakukan ini untuk video yang lebih besar di beranda.
Elemen AI
Terakhir, salah satu fitur terbaru dan tercanggih yang tercakup dalam tutorial Elementor ini adalah Elementor AI. Dengan Elementor versi gratis, Anda dapat menggunakannya untuk menghasilkan teks, gambar, dan bahkan kode, menggunakan kecerdasan buatan (AI) bawaan.
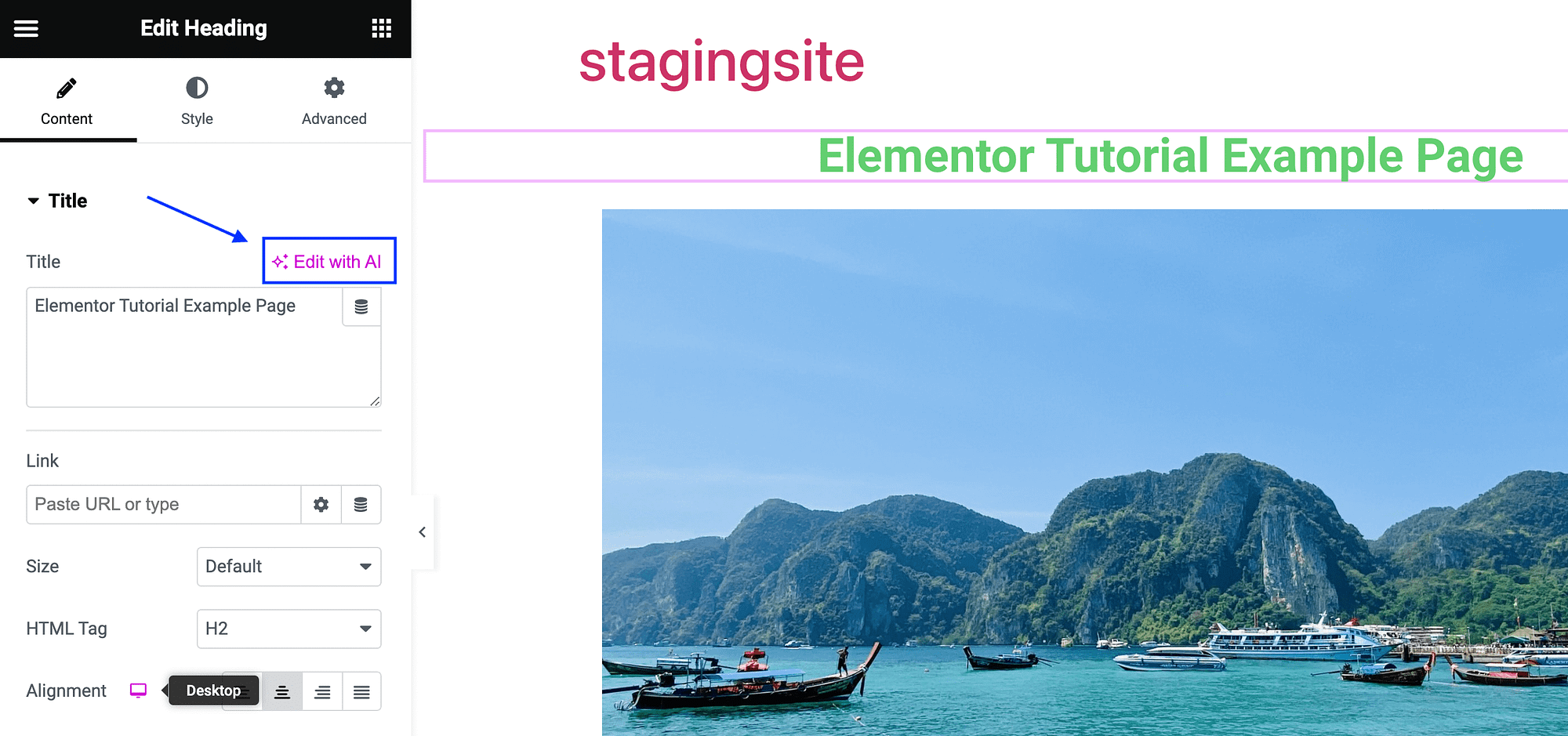
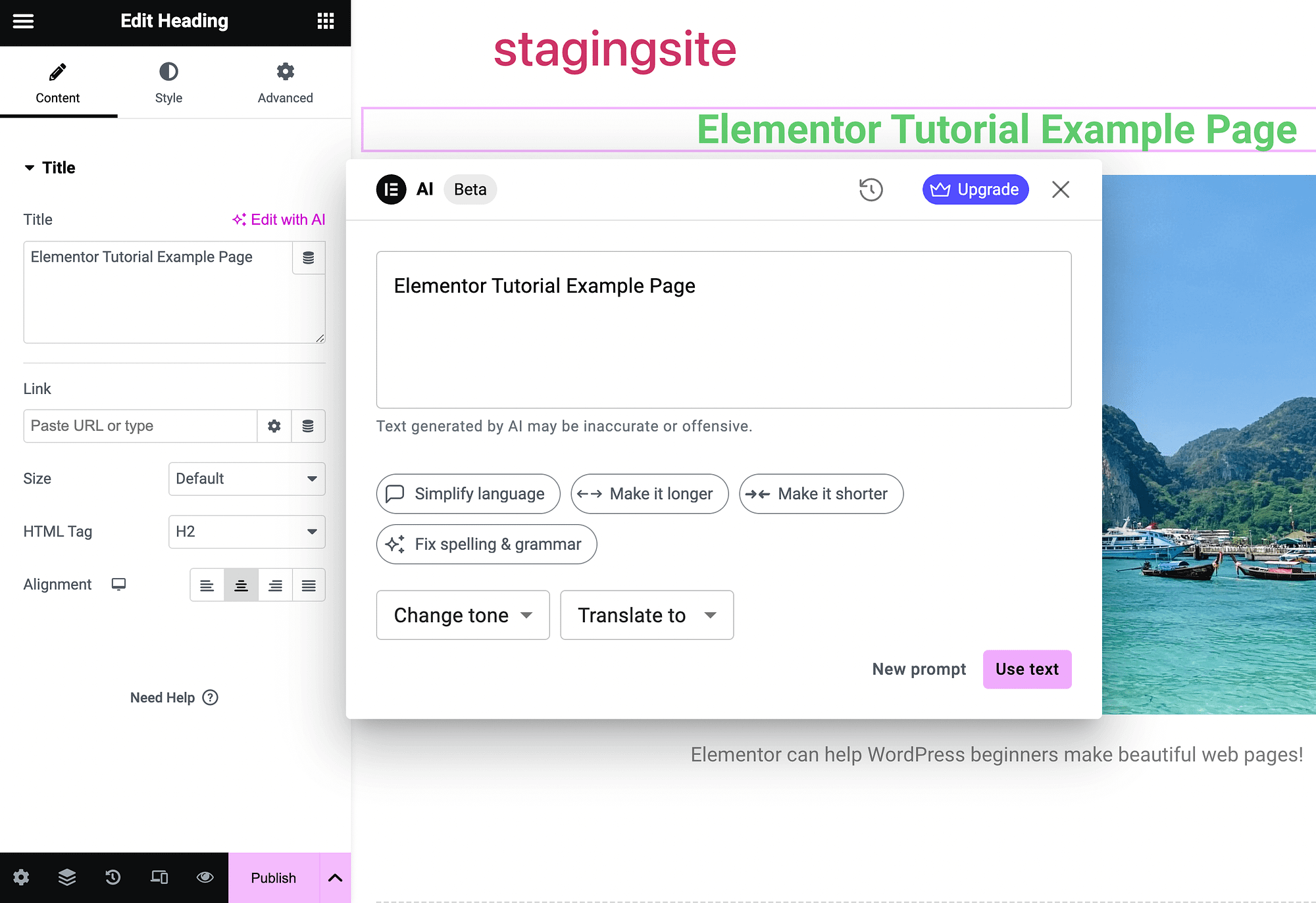
Fitur-fitur ini sangat mudah digunakan, Anda hanya perlu tahu di mana menemukannya. Untuk menghasilkan teks, cukup cari tombol Edit dengan AI :

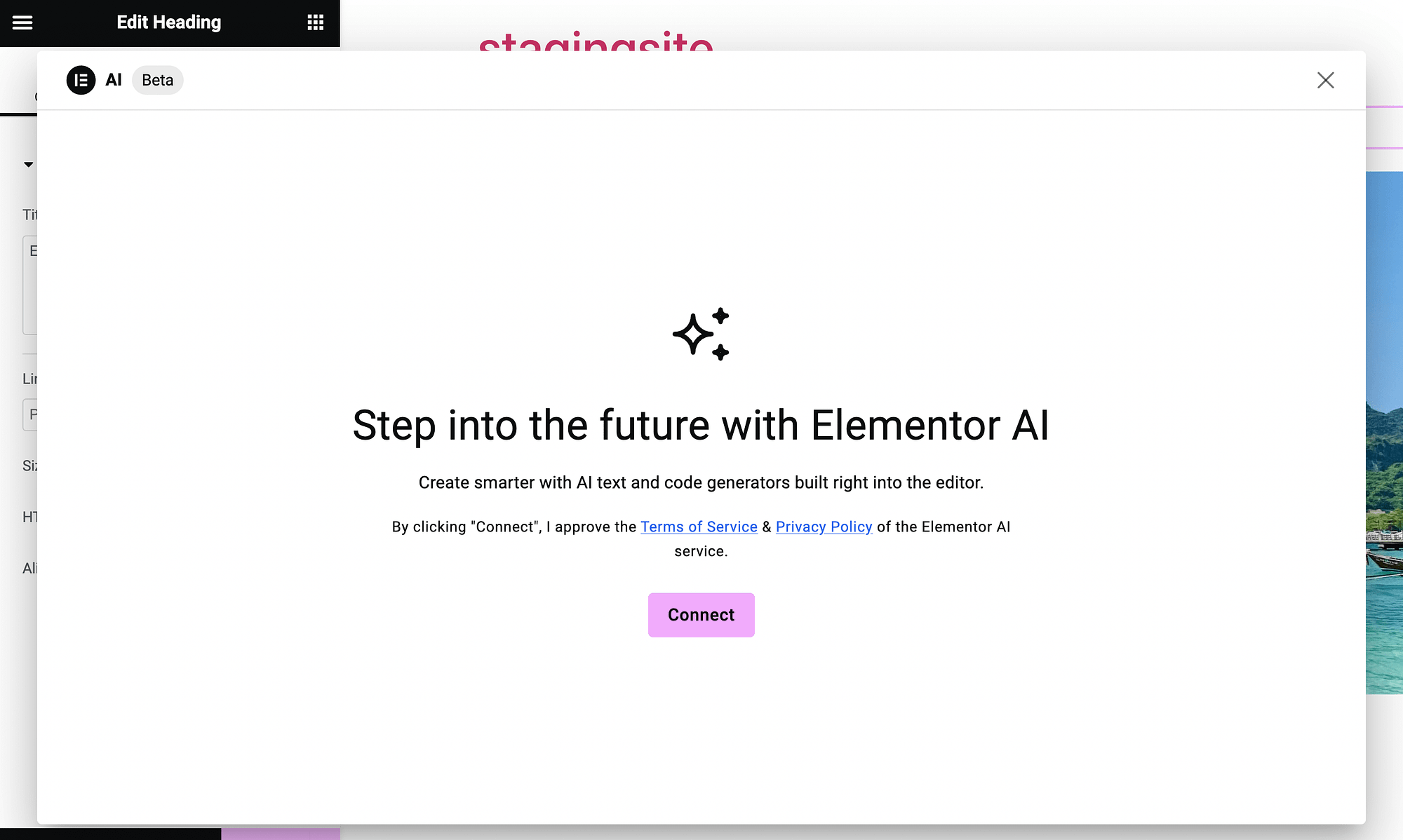
Saat Anda mengkliknya, Anda akan melihat halaman yang meminta Anda untuk terhubung ke alat tersebut:

Setelah Anda menyelesaikan prosesnya, Anda akan melihat kotak pembuat teks AI:

Gunakan seperti yang Anda lakukan pada generator teks AI lainnya. Bahkan mencakup opsi canggih yang memungkinkan Anda mengubah nada dan menerjemahkan teks. Anda dapat menggunakannya untuk menghasilkan tagline, deskripsi produk, atau jenis konten apa pun yang Anda butuhkan.
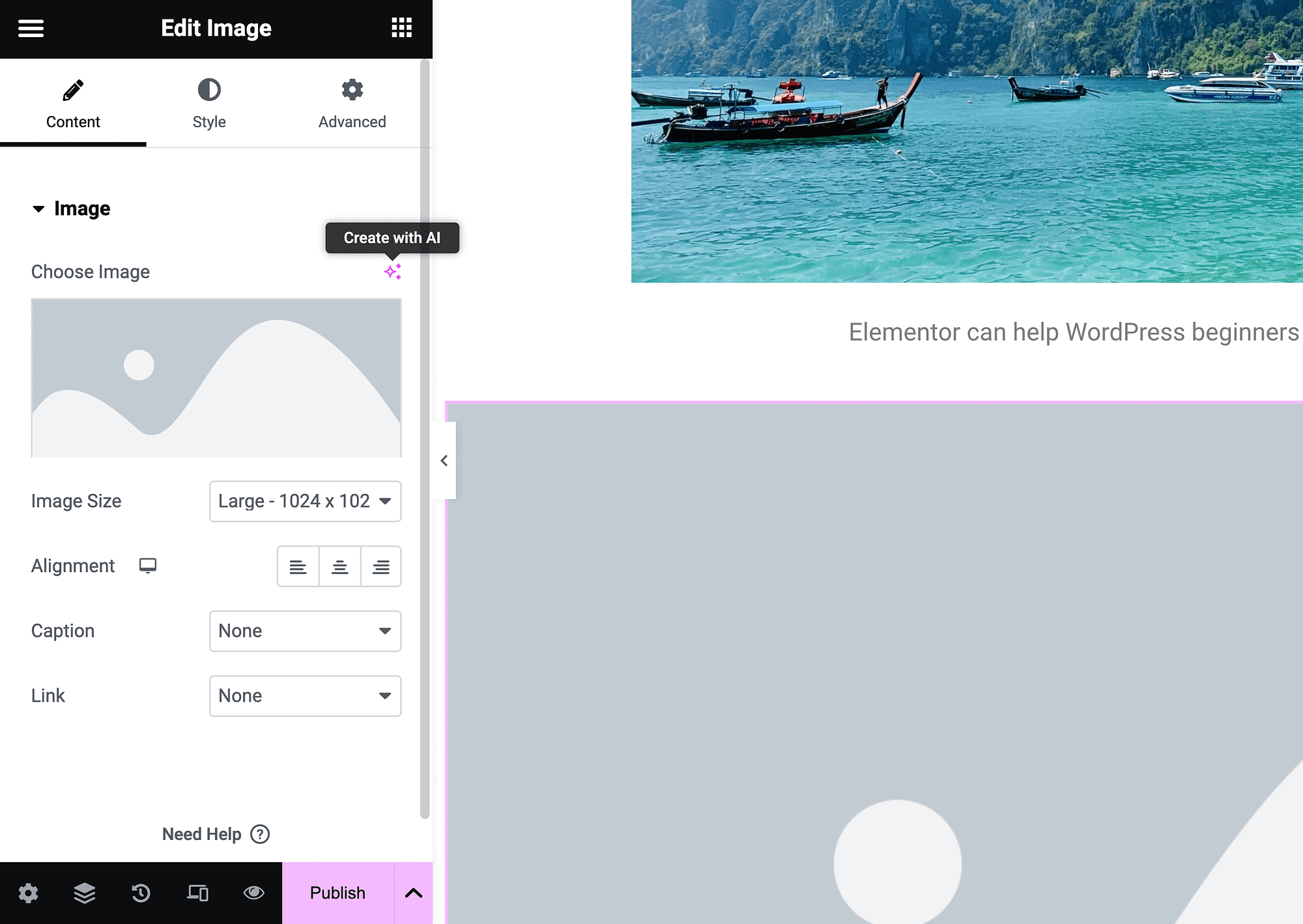
Jika Anda ingin menggunakan AI untuk menghasilkan gambar di Elementor, cukup temukan tombol Buat dengan AI di sebelah bidang gambar mana pun:

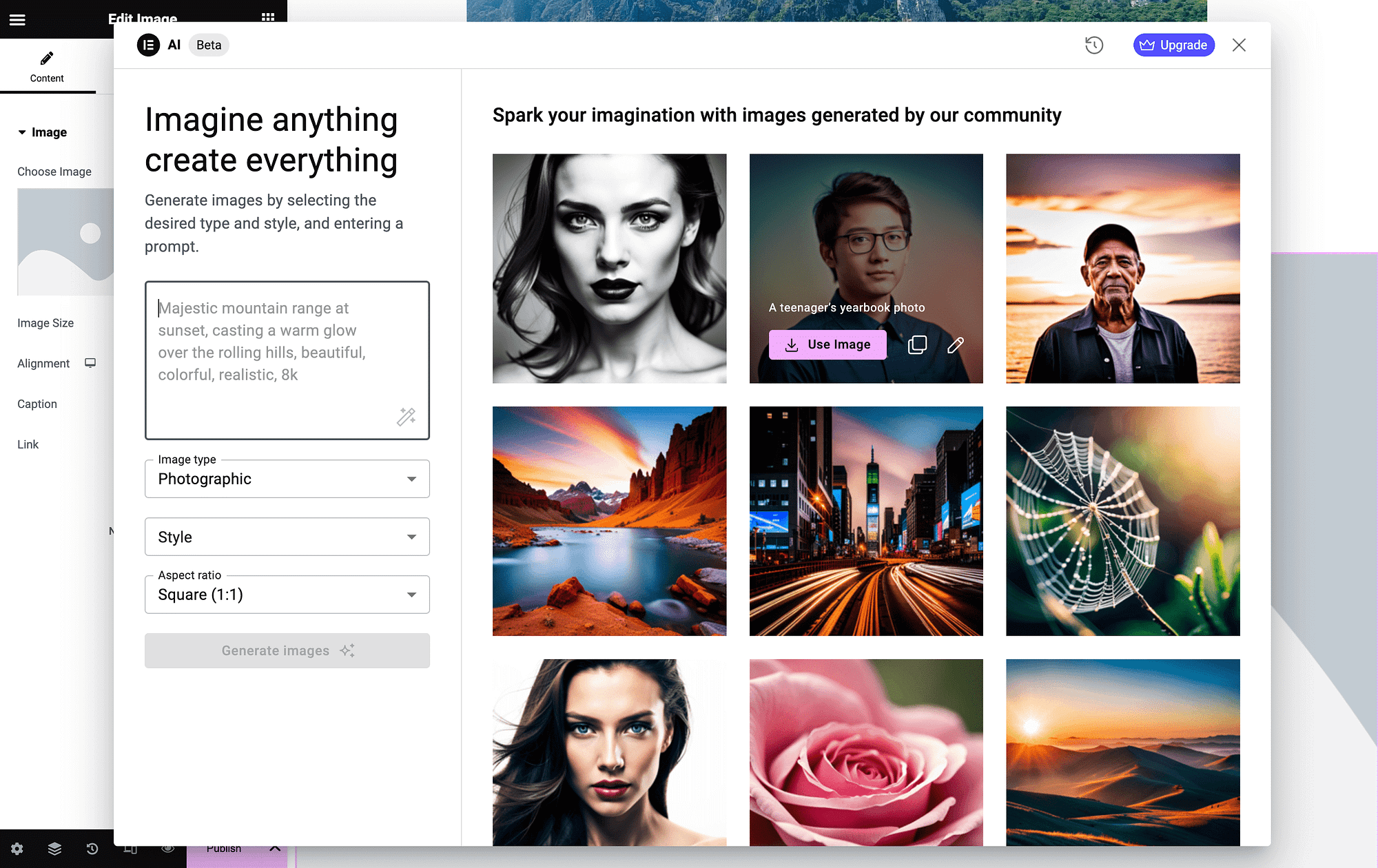
Klik untuk meluncurkan generator gambar AI:

Di sebelah kiri Anda dapat memasukkan promosi Anda dan menyesuaikan beberapa pengaturan gambar.
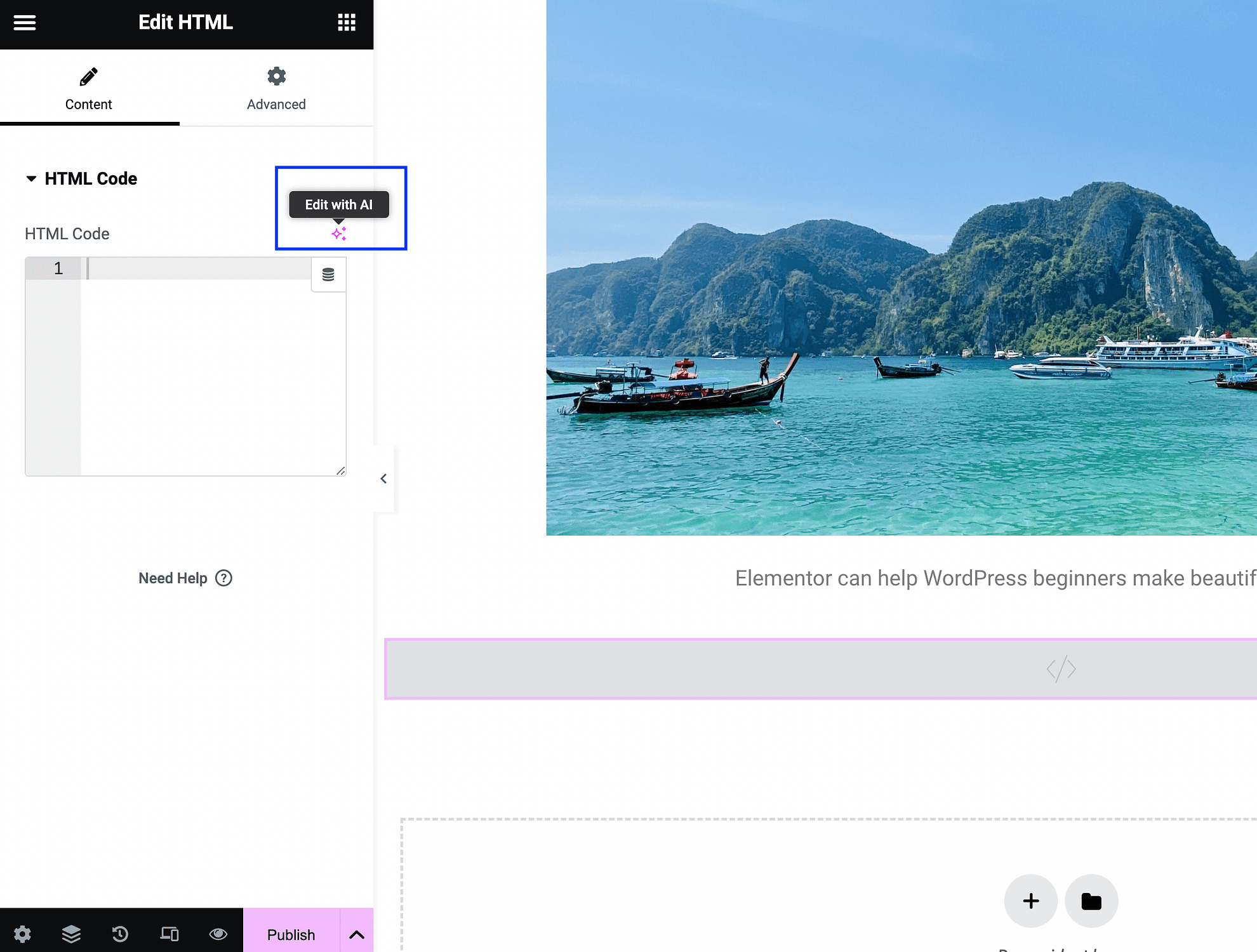
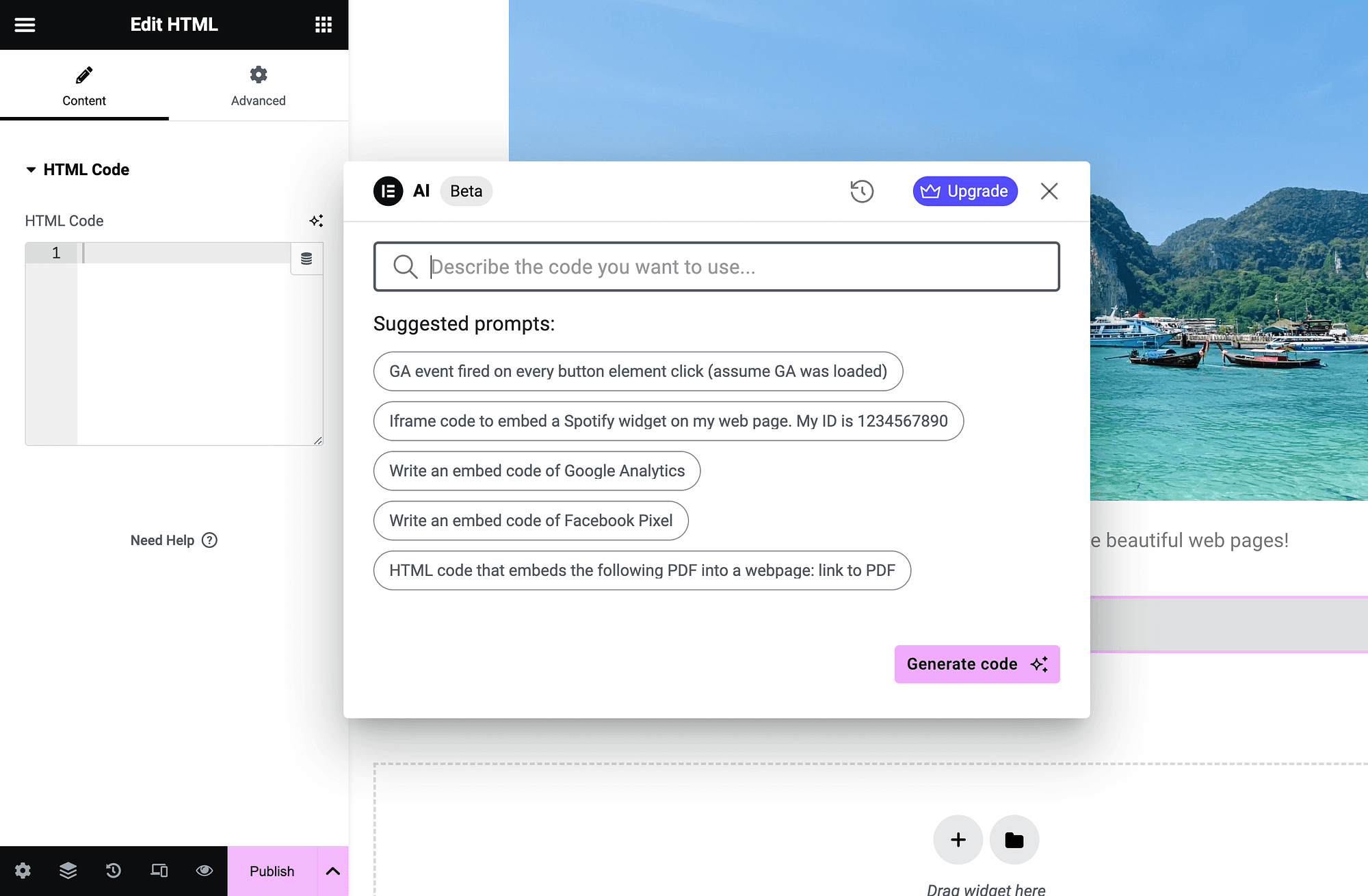
Terakhir, Anda dapat menambahkan widget HTML dan membuat kode khusus dengan AI. Tekan saja Edit dengan AI :

Ini akan meluncurkan layar prompt Anda:

Cukup masukkan deskripsi dan tekan Hasilkan kode . Ini hanyalah beberapa cara Anda dapat menggunakan fitur AI Elementor untuk desain web.
Kesimpulan
Jika Anda ingin membuat halaman web khusus tanpa perlu repot coding, Elementor mungkin merupakan solusi untuk Anda. Namun, masih ada sedikit kurva pembelajaran, jadi tutorial Elementor bisa sangat berguna.
Untuk memulai, Anda perlu memahami antarmuka seret dan lepas serta widget dasar. Kemudian, Anda dapat menyesuaikan widget dan mengelola container. Jika Anda sudah siap, manfaatkan opsi lanjutan lainnya untuk pengoptimalan seluler. Anda bahkan dapat menggunakan fitur AI bawaan untuk mempercepat prosesnya. ️
Apakah Anda memiliki pertanyaan tentang tutorial Elementor ini? Tanyakan kepada kami di bagian komentar di bawah!
