Tutorial Elementor: Cara Menggunakan Plugin Pembuat Halaman Populer
Diterbitkan: 2024-02-14Merasa kewalahan memikirkan untuk membuat situs web yang terlihat profesional sendirian? Dalam tutorial ini, kami akan menunjukkan kepada Anda bagaimana plugin pembuat halaman Elementor dapat membantu Anda melakukannya tanpa keahlian teknis atau anggaran yang besar untuk seorang desainer.
Elementor kuat namun ramah pengguna. Ini memiliki antarmuka drag-and-drop, perpustakaan template yang luas, dan widget desain–semua alat yang Anda perlukan untuk membuat situs web dengan mudah.
Pada artikel ini, kita akan menjelajahi semua yang perlu Anda ketahui tentang solusi pembuat halaman ini. Anda akan menemukan cara menginstal dan mengatur Elementor, membuat halaman pertama Anda, dan menjelajahi fitur-fitur canggihnya.
Mari kita mulai.
Memasang dan Menyiapkan Elementor

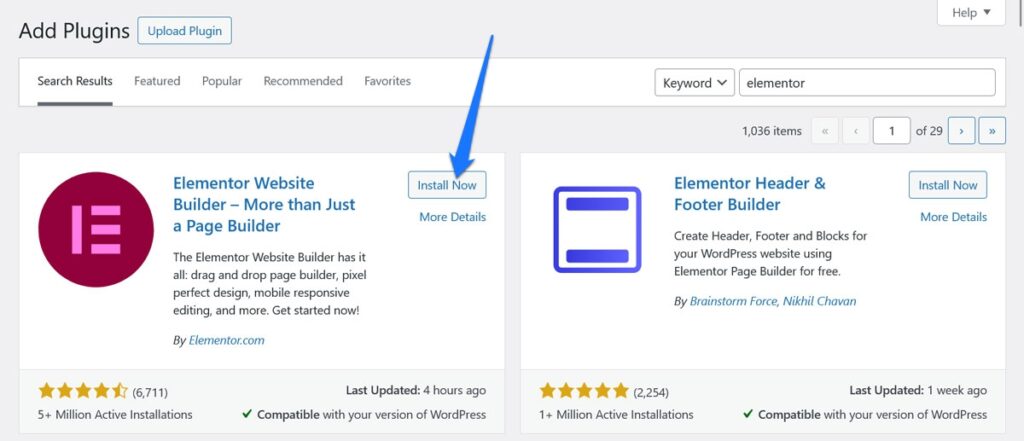
Sebelum Anda dapat mulai bermain-main dengan editor halaman, Anda harus menginstalnya terlebih dahulu. Untuk itu, temukan bagian Plugins di dashboard Anda dan klik Add New . Di bilah pencarian di layar berikutnya, ketik "Elementor" dan tekan enter. Anda akan melihat plugin di bagian atas hasil pencarian.

Klik tombol Instal Sekarang di sebelahnya. Setelah berada di situs Anda, klik Aktifkan . Selesai.
Membuat dan Mengedit Halaman Pertama Anda dengan Elementor
Cara terbaik untuk mempelajari Elementor adalah dengan benar-benar bereksperimen dengannya. Ikuti tutorial ini untuk memahami Elementor dan fitur-fiturnya dengan lebih baik.
Namun, sebelum kita mulai, berikut beberapa fitur yang perlu diketahui terlebih dahulu:
- Fungsionalitas drag-and-drop – Inti dari daya tarik Elementor adalah pembuat drag-and-drop yang mudah digunakan. Fitur ini memudahkan Anda menambahkan, mengatur, dan menyesuaikan elemen di halaman Anda tanpa memerlukan pengetahuan pengkodean apa pun.
- Pengeditan waktu nyata – Elementor memberikan pengalaman pengeditan langsung. Saat Anda membuat perubahan pada halaman, Anda melihatnya terjadi secara real-time, sehingga menyederhanakan proses desain dan membantu Anda membangun situs dengan lebih efisien.
- Templat dan blok – Elementor Free menyertakan koleksi dasar templat dan blok yang telah dirancang sebelumnya. Sumber daya ini memungkinkan Anda dengan cepat membuat halaman yang terlihat profesional. Tentu saja, Elementor versi berbayar mengembangkannya secara signifikan.
- Opsi gaya – Plugin ini menyediakan pengaturan umum seperti opsi gaya, efek animasi, dan tata letak multi-kolom. Opsi ini mempermudah pembuatan tampilan dan nuansa unik untuk situs Anda dan cukup fleksibel untuk memenuhi berbagai kebutuhan desain.
- Integrasi WooCommerce – Bagi mereka yang menjalankan situs eCommerce, Elementor terintegrasi dengan WooCommerce. Integrasi ini memungkinkan Anda mendesain halaman produk WooCommerce khusus, sehingga meningkatkan pengalaman berbelanja secara signifikan.
Sekarang, mari kita beralih ke beberapa penerapan praktis dari hal di atas.
1. Buat Halaman
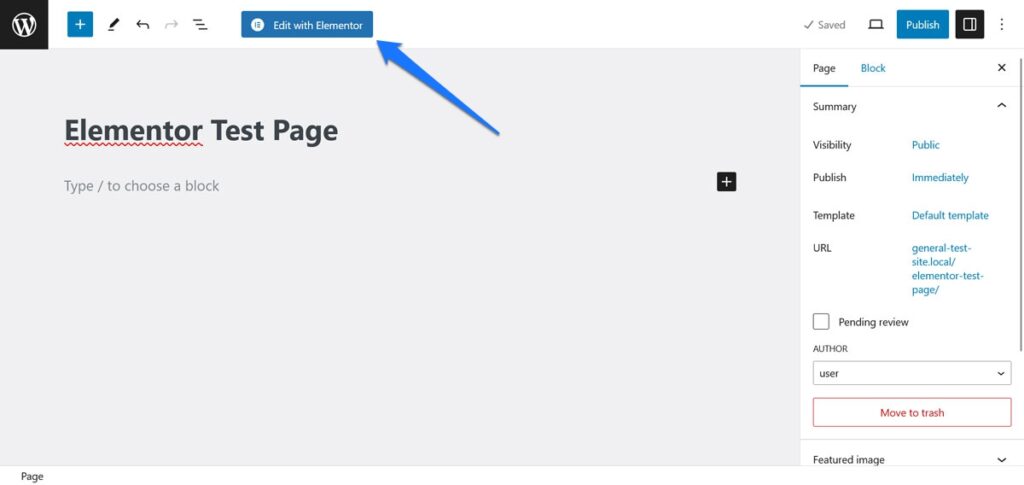
Di WordPress, buka Halaman dan pilih Tambah Baru . Berikan judul pada halaman baru Anda yang mencerminkan konten atau tujuannya. Setelah menamainya, klik tombol Edit dengan Elementor . Ini mentransisikan Anda dari antarmuka WordPress ke pembuat halaman Elementor.

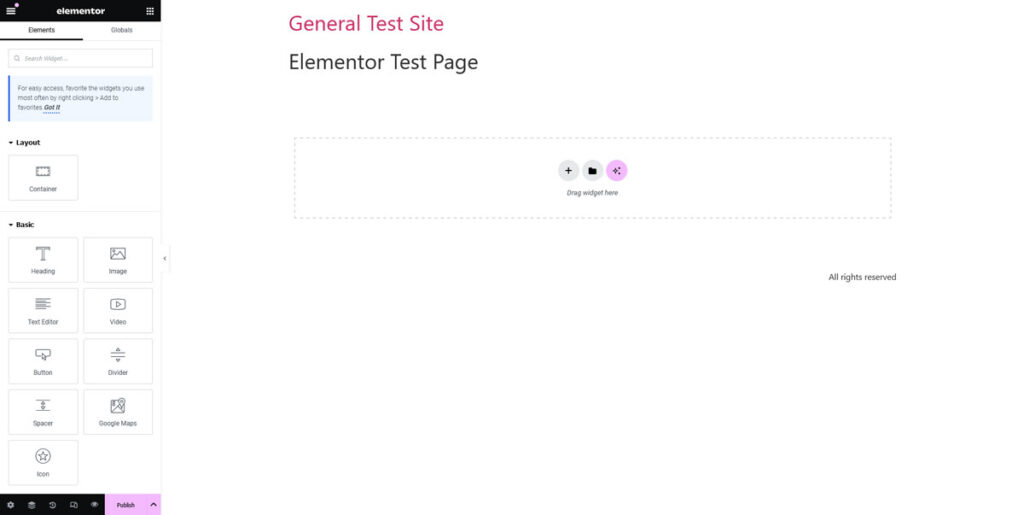
Kenali Editor Halaman Elementor
Elementor membuka antarmuka dua bagian: layar pengeditan utama dan sidebar.

Inilah cara mereka bekerja sama:
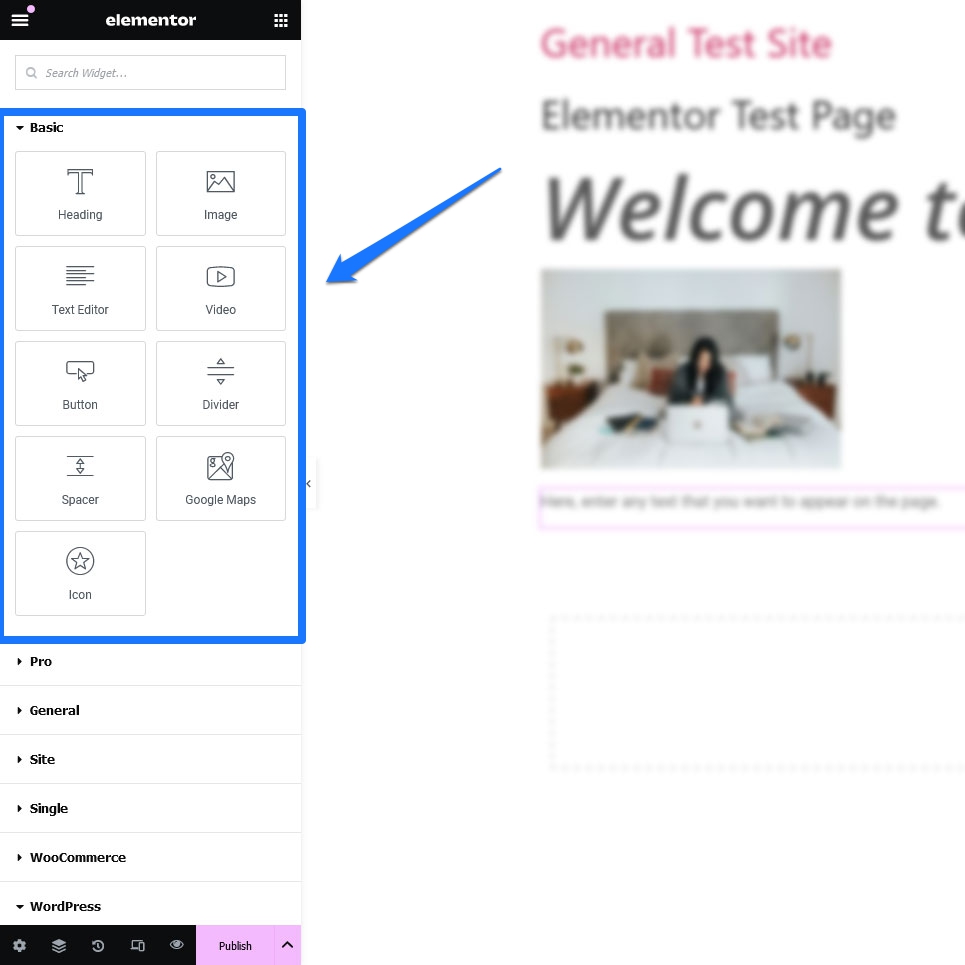
- Sidebar – Ini adalah pusat kendali Elementor. Di tempat ini, Anda akan menemukan banyak fitur dan widget drag-and-drop yang dapat Anda gunakan untuk membuat halaman web Anda.
- Area pengeditan utama – Di sinilah halaman Anda akan terbentuk. Saat Anda menyeret widget dari sidebar, Anda dapat melepaskannya ke area ini dan mulai membentuk tata letak halaman Anda. Lebih lanjut tentang itu sebentar lagi.
- Navigator – Fitur yang sangat berguna ini bertindak seperti peta jalan struktur halaman Anda. Ini memberikan representasi visual dari semua elemen di halaman Anda, yang disusun secara hierarki. Ini termasuk bagian, kolom, dan widget. Untuk mengakses tampilan Navigator, klik kanan widget, kolom, atau bagian mana pun di editor Elementor dan pilih Navigator dari menu konteks
- The Finder – Fitur ini memungkinkan Anda mencari dan mengakses halaman, template, atau pengaturan apa pun dalam Elementor dan WordPress. Ini termasuk postingan, halaman, pengaturan, templat, dan bahkan widget Elementor tertentu. Anda dapat dengan mudah membuka Finder dengan menekan CMD/CTRL+E .
Blok Bangunan Dasar
Saat Anda bermain-main dengan Elementor sepanjang tutorial ini, Anda mungkin akan melihat ada tiga elemen utama yang membentuk sebagian besar halaman:
- Bagian – Anggaplah bagian sebagai lapisan dasar halaman Anda. Mereka adalah blok bangunan terbesar di mana Anda akan mulai menyusun halaman Anda.
- Kolom – Dalam setiap bagian, Anda dapat menyisipkan kolom. Ini berfungsi sebagai wadah untuk widget Anda dan membantu mengatur konten Anda dengan lebih tepat.
- Widget – Widget adalah elemen konten sebenarnya – seperti teks, gambar, tombol, dan lainnya. Anda akan menemukan banyak widget di sidebar, siap untuk diseret dan dilepaskan ke bagian dan kolom Anda.
Anda akan memanfaatkan ketiganya saat Anda membuat halaman.
2. Tambahkan Elemen Halaman
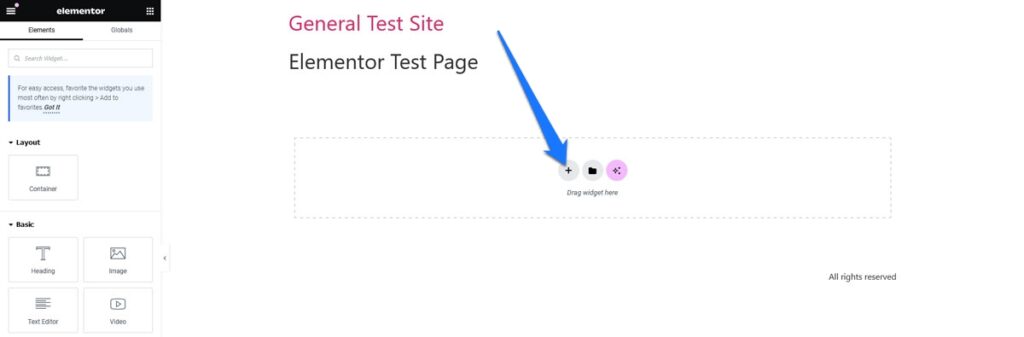
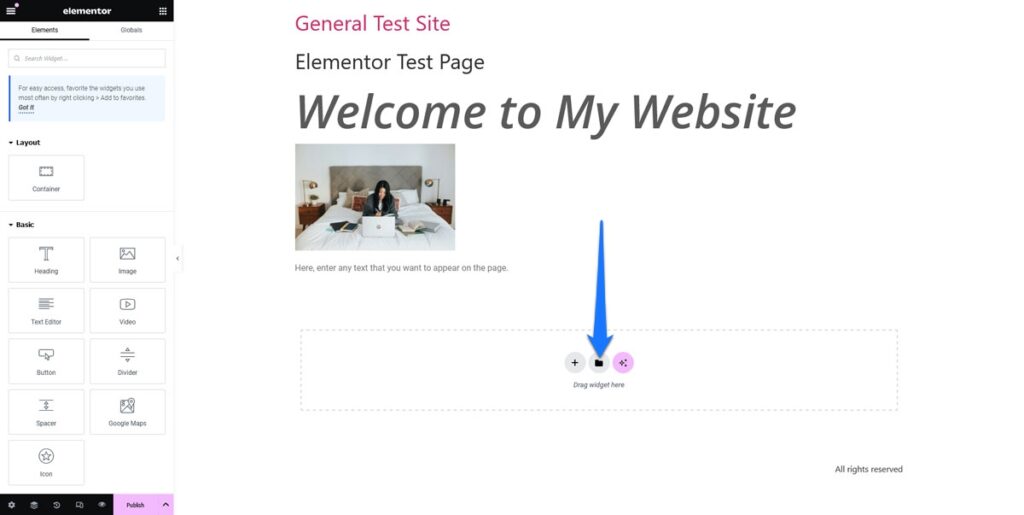
Untuk memulai, Anda perlu melakukan penyesuaian pada tata letak halaman Anda. Gunakan tombol + untuk menambahkan bagian baru.

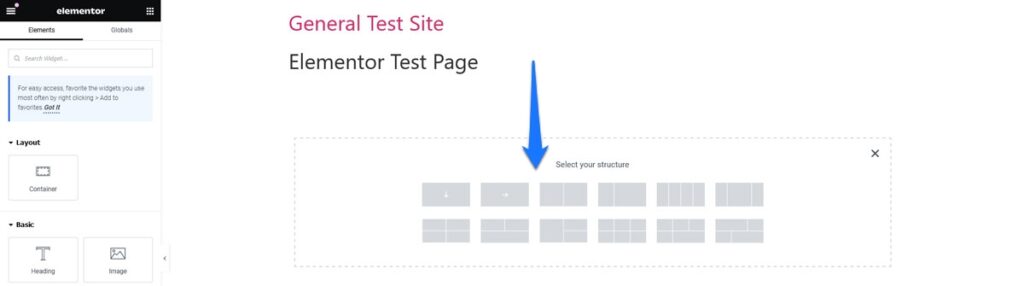
Setelah itu, Anda dapat memilih di antara struktur kolom yang berbeda.

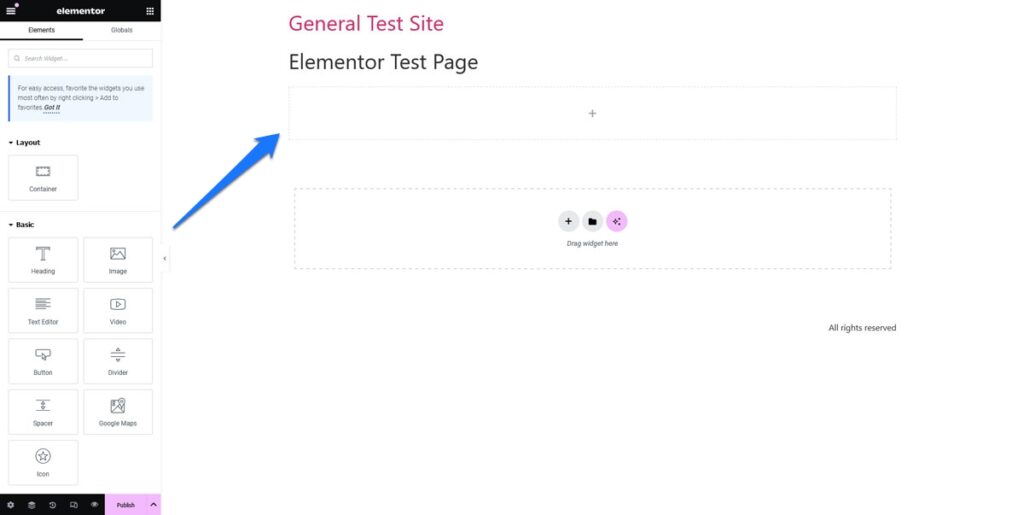
Setelah Anda menentukan tata letak dasar, Anda dapat menambahkan widget. Misalnya, Anda dapat menambahkan judul dengan menyeret widget Judul ke bagian atau kolom di halaman Anda.

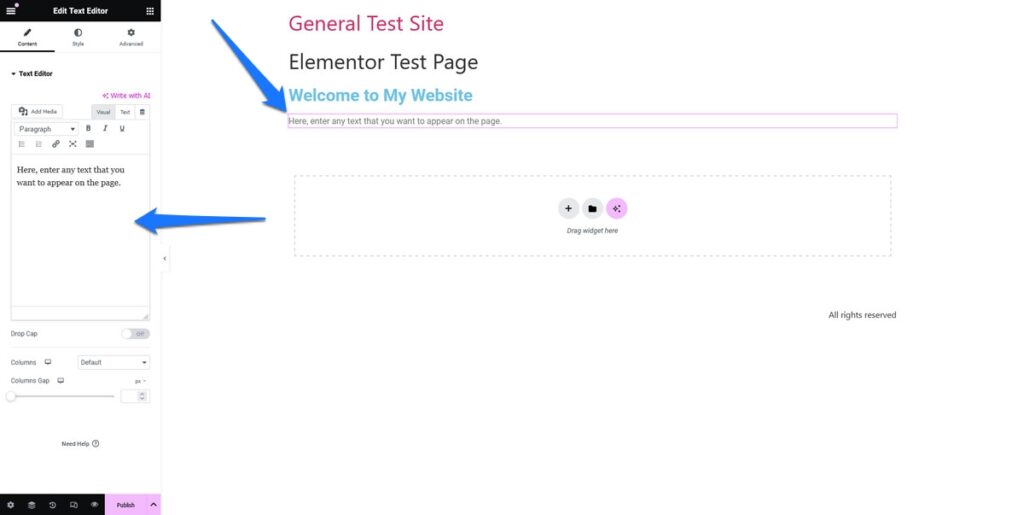
Untuk menambahkan beberapa teks, seret widget Teks dari sidebar Elementor ke bagian yang Anda inginkan. Klik pada kotak teks untuk mulai mengetik atau menempelkan konten Anda.

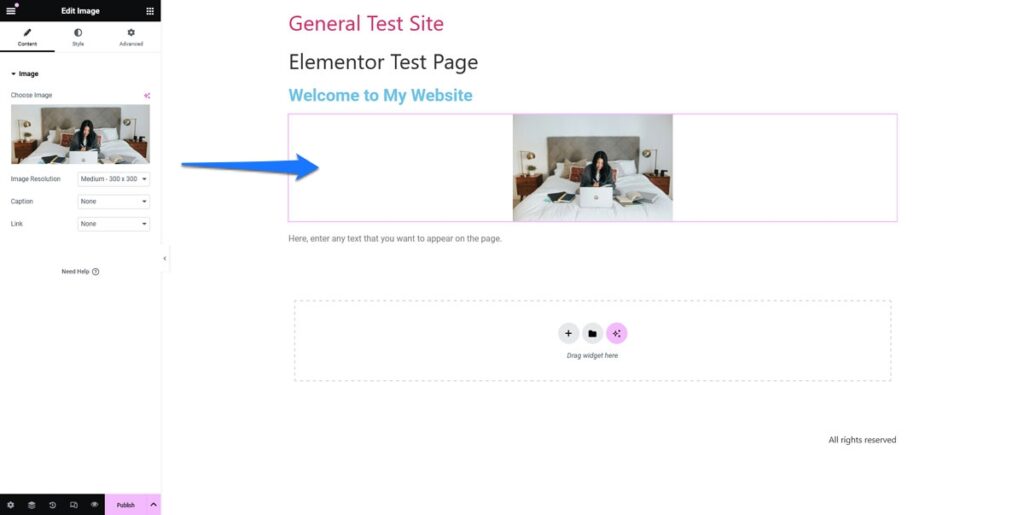
Tentu saja, untuk menambahkan gambar, Anda akan menggunakan widget Gambar . Anda dapat mengunggah gambar dari perpustakaan Anda atau langsung dari komputer Anda.

Ulangi proses ini untuk menambahkan tombol atau fitur lain yang ingin Anda sertakan.
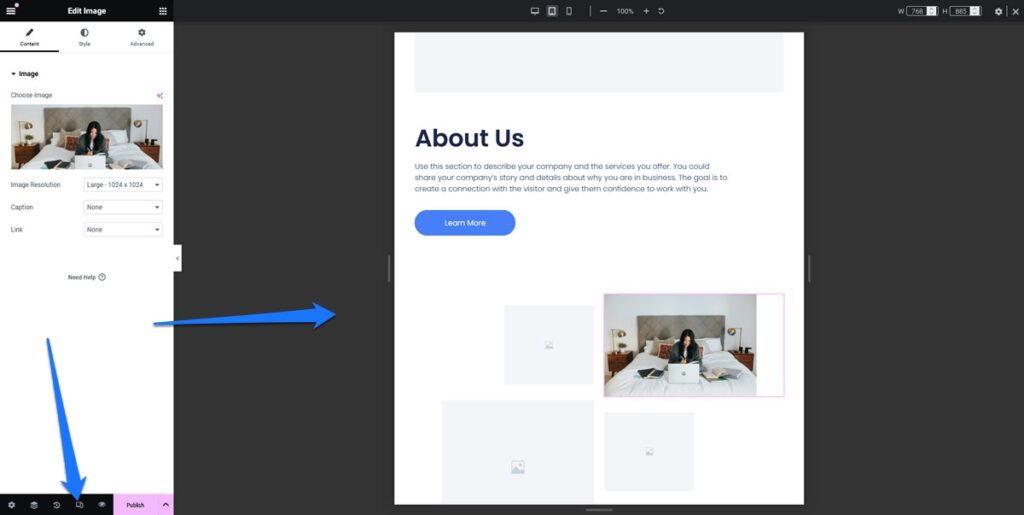
3. Sesuaikan Widget Elemen
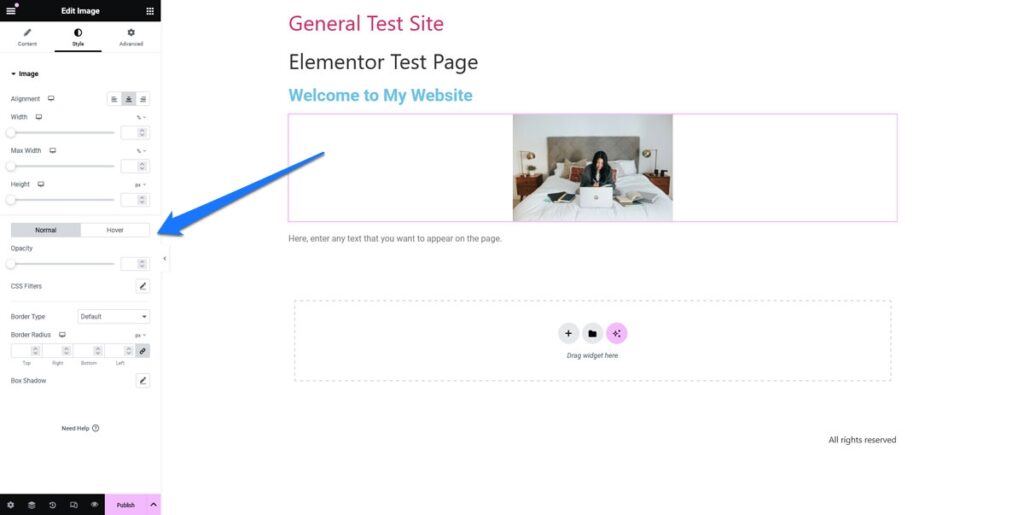
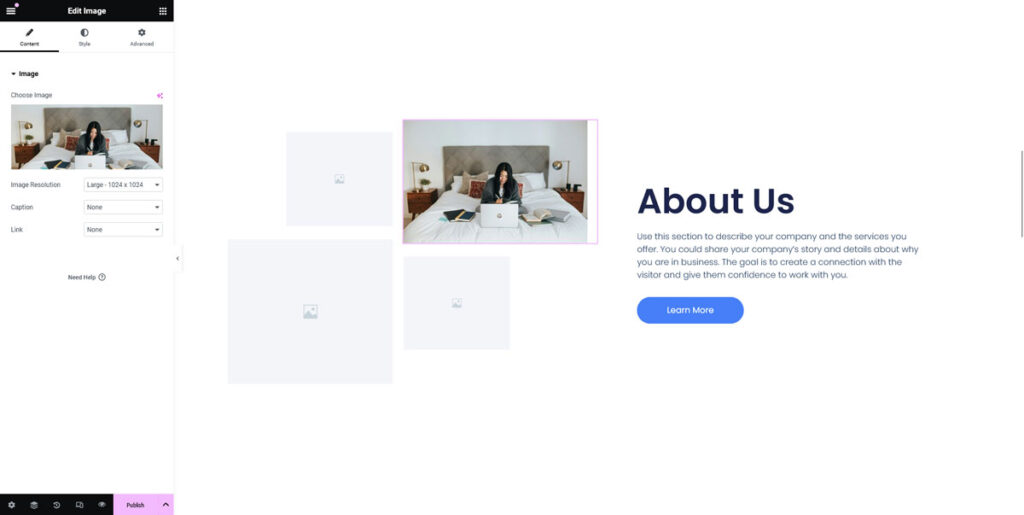
Setelah ditempatkan, setiap widget dapat disesuaikan. Untuk mengedit bagian, kolom, atau widget, cukup klik bagian tersebut. Ini memungkinkan Anda mengakses opsi penyesuaian tambahan seperti gaya, penyesuaian tata letak, dan lainnya di sidebar sebelah kiri.

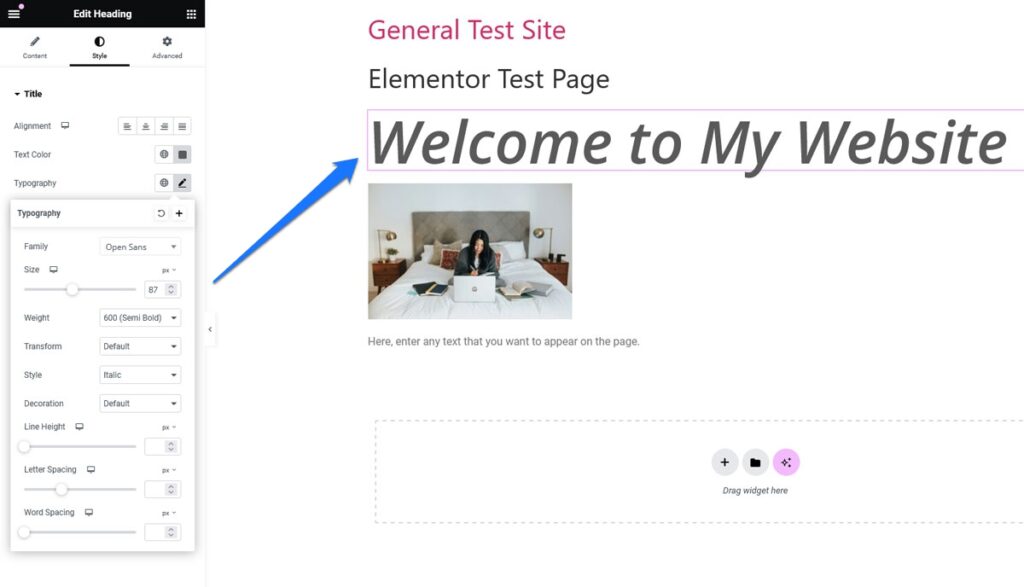
Pertama, ada tab Style . Di sini, Anda dapat menyesuaikan konten berbagai elemen. Misalnya, untuk widget Heading , Anda dapat mengatur font, ukuran, warna, dan perataannya.

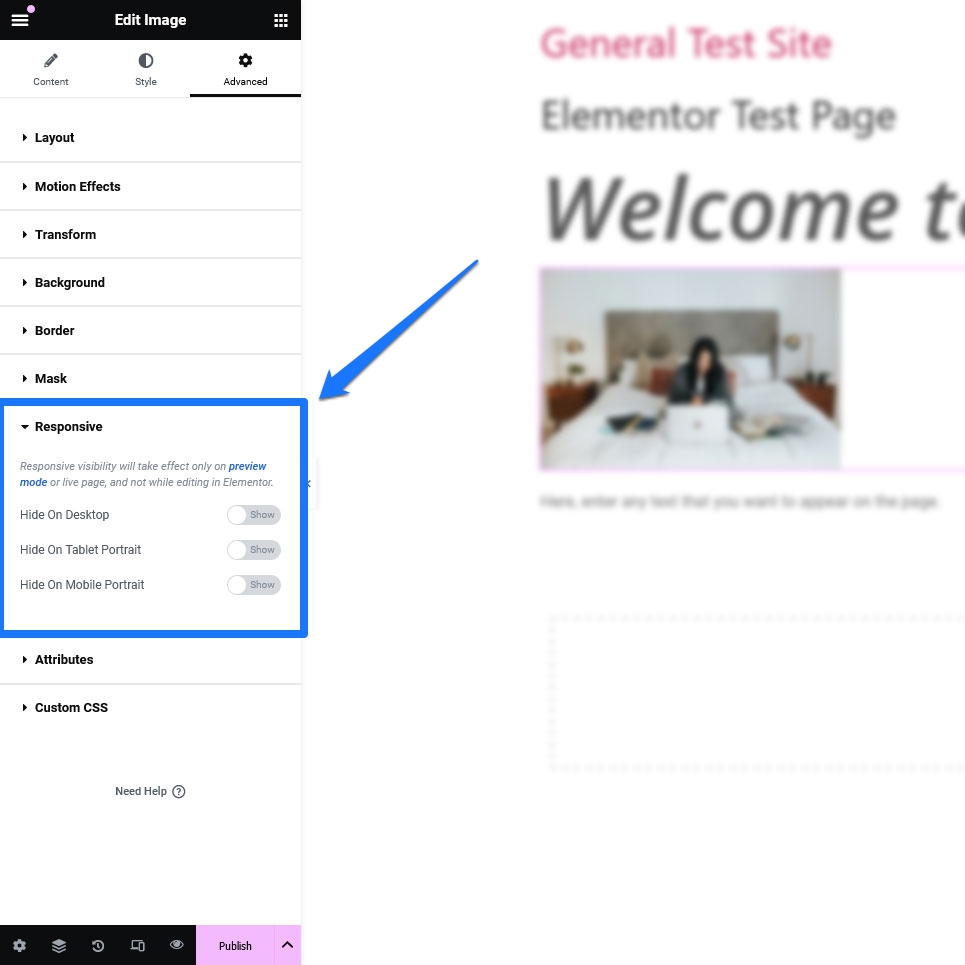
Selain itu, ada tab Advanced . Di sini, Anda dapat membuat perubahan pada margin dan padding, batas, latar belakang, dan lainnya. Anda bahkan dapat menyembunyikan elemen pada jenis perangkat tertentu.

Bereksperimenlah dengan berbagai widget dan gaya untuk menemukan tampilan sempurna untuk halaman Anda. Namun perlu diketahui bahwa versi gratisnya hanya hadir dengan beberapa opsi dasar.
Pada dasarnya, yang dapat Anda akses di sini hanyalah widget untuk menambahkan judul, teks, gambar, video, tombol, pemisah dan penjarak, serta Google Maps dan ikon ke halaman Anda.

Anda juga dapat menggunakan widget bawaan WordPress seperti daftar kategori, postingan terbaru, menu navigasi, dan sejenisnya. Namun, jika Anda menginginkan kotak peralatan lengkap, Anda harus mendapatkan pembuat situs web versi berbayar.

4. Tetapkan Default Global
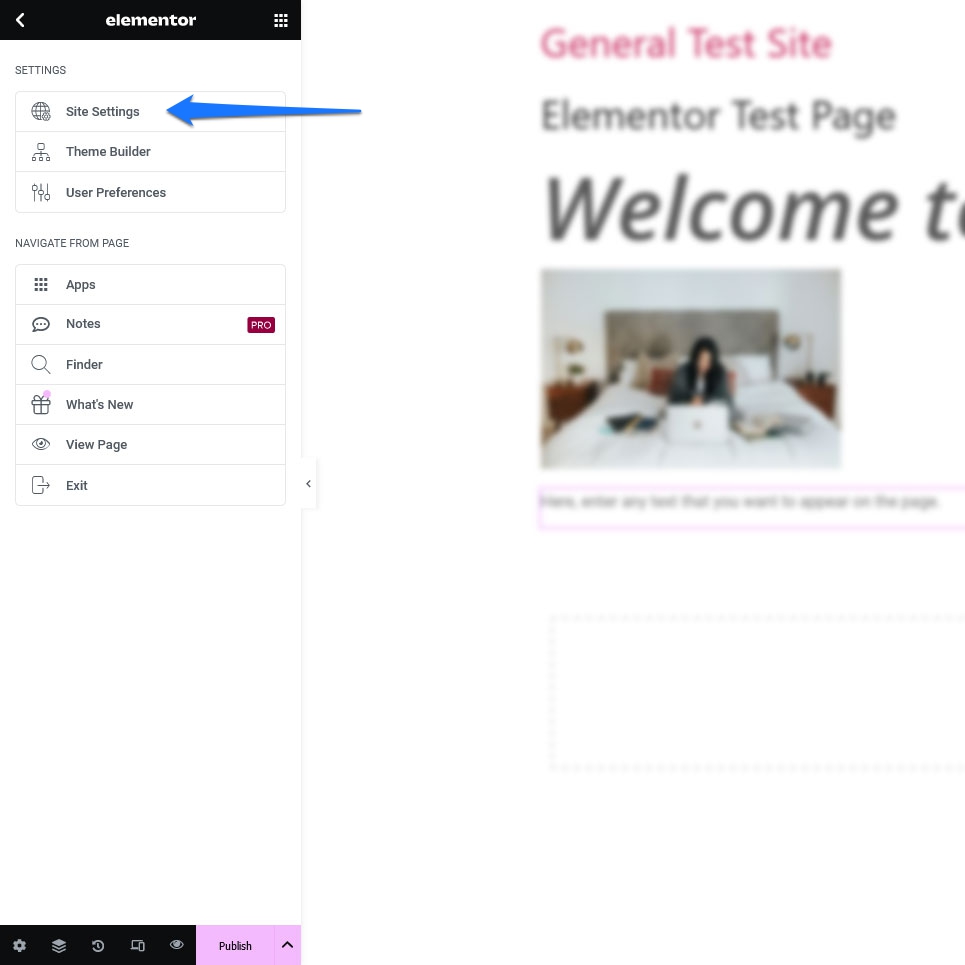
Hal lain yang perlu dibahas dalam tutorial Elementor ini adalah cara menyetel default untuk pengaturan global di situs Anda, seperti font dan warna. Untuk itu, klik menu hamburger di pojok kiri atas sidebar Elementor dan pilih Pengaturan Situs .

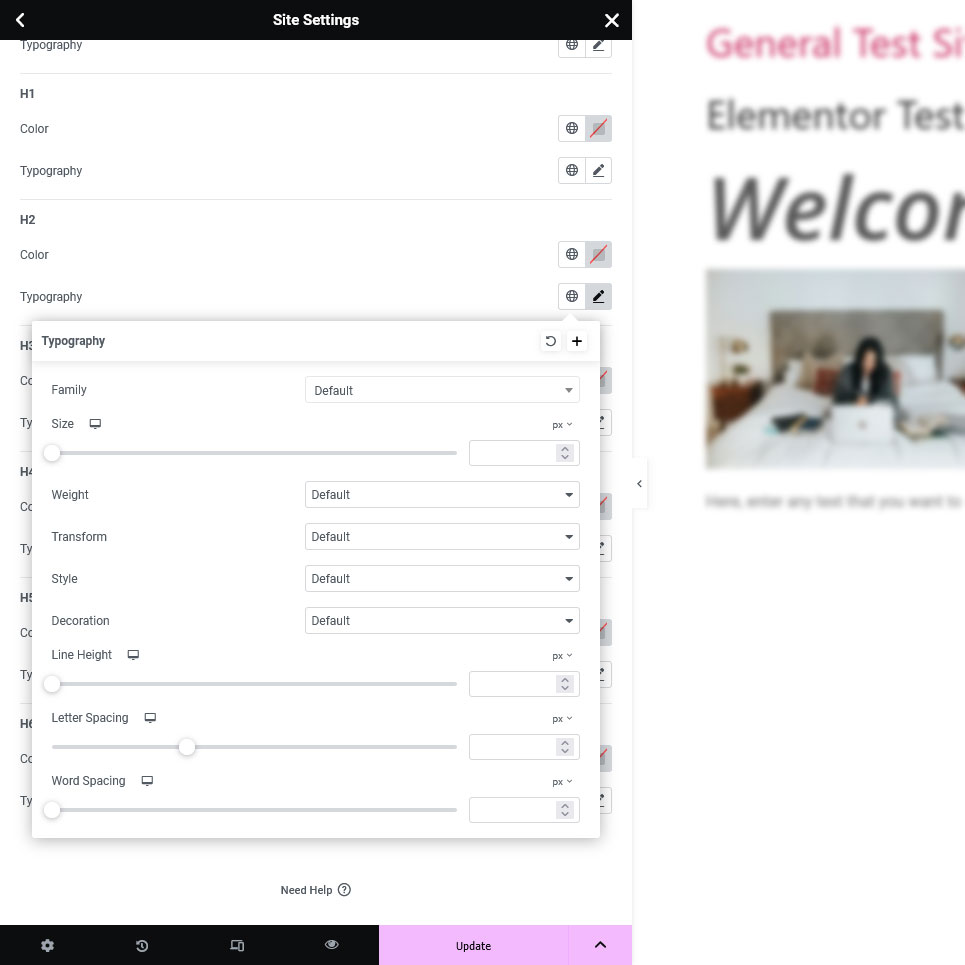
Gunakan opsi di bawah Sistem Desain dan Gaya Tema untuk melakukan penyesuaian pada warna di situs Anda, mengonfigurasi tampilan judul dengan urutan berbeda, tombol gaya, gambar, atau bidang formulir, dan mengonfigurasi pengaturan untuk header dan footer.

Anda dapat mengganti sebagian besar dari ini berdasarkan per-widget, namun, menetapkan default akan sangat membantu dalam membuat hasil akhir terlihat kongruen.
5. Akses Riwayat Revisi
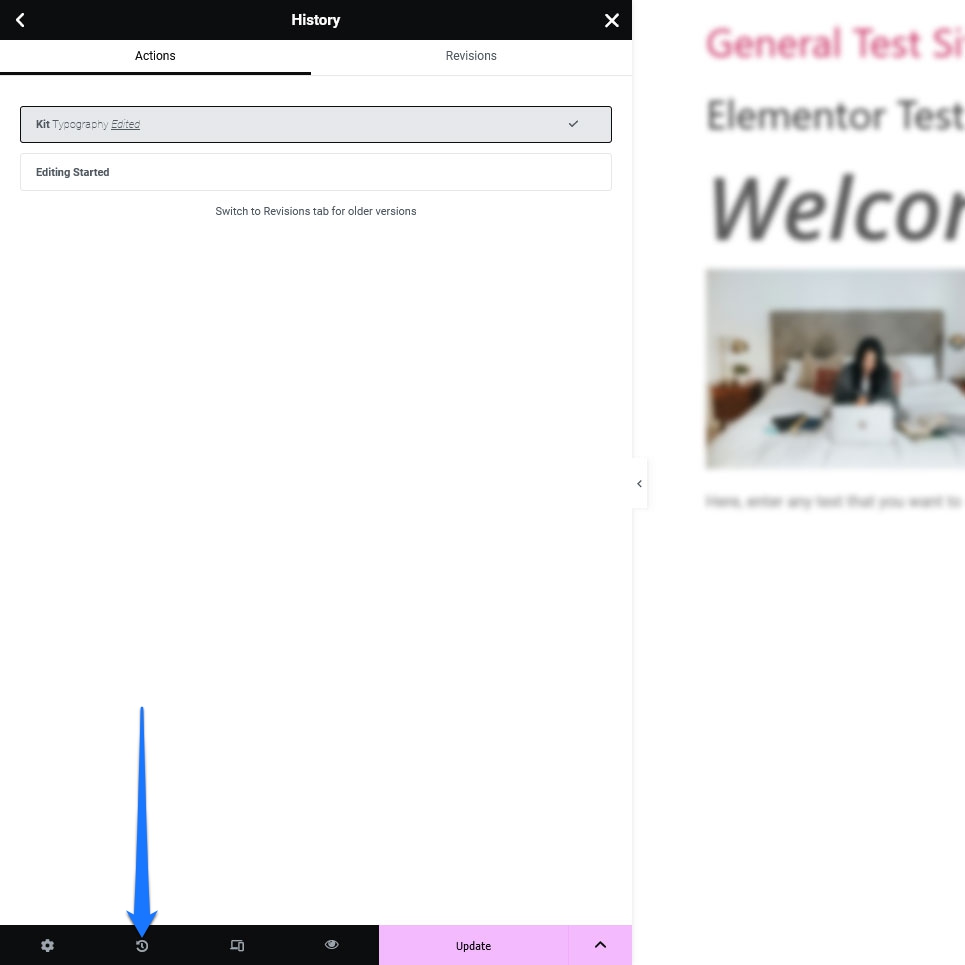
Jika Anda pernah berada dalam situasi di mana desain Anda berkembang ke arah yang tidak Anda yakini, jangan khawatir. Riwayat Revisi Elementor memungkinkan Anda melacak dan mengembalikan perubahan dengan beberapa klik.
Terletak di bagian bawah sidebar, ikon Riwayat (terlihat seperti panah melingkar dengan dua jarum jam di dalamnya) memungkinkan Anda melihat log semua tindakan yang dilakukan selama sesi pengeditan.

Anda dapat menggunakannya untuk berpindah tindakan dan kembali ke versi sebelumnya jika diperlukan. Dengan begitu, Anda tidak perlu bersusah payah mengingat dan membatalkan segala sesuatu yang telah membuat Anda terjebak dalam jalan buntu desain.
6. Jelajahi Template Elemen
Templat sangat menghemat waktu. Itu adalah halaman dan bagian yang telah dirancang sebelumnya yang dapat Anda gunakan sebagaimana adanya atau disesuaikan dengan kebutuhan Anda. Elementor menawarkannya dalam berbagai bentuk.
Untuk mengakses templat, klik ikon folder di dalam bagian mana pun di editor Elementor.

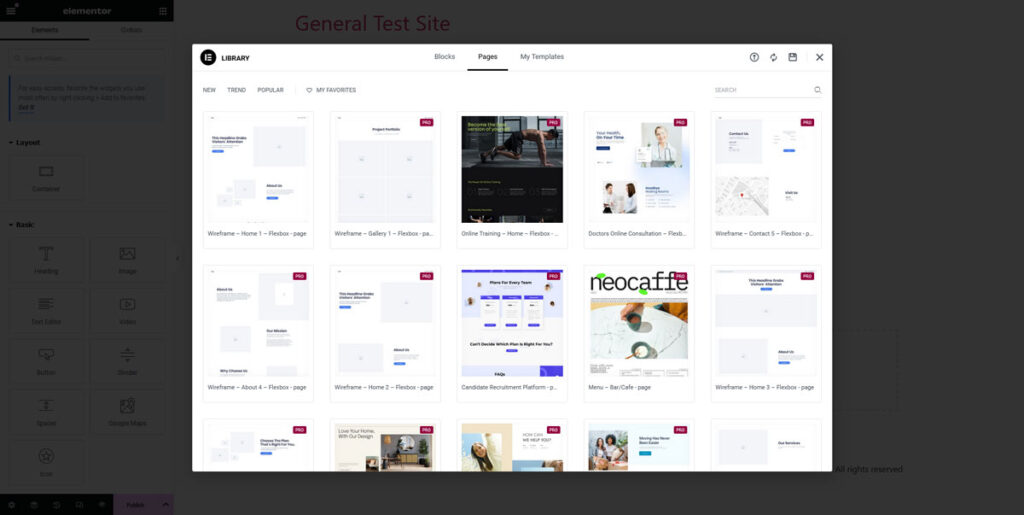
Ini membuka Perpustakaan Templat.

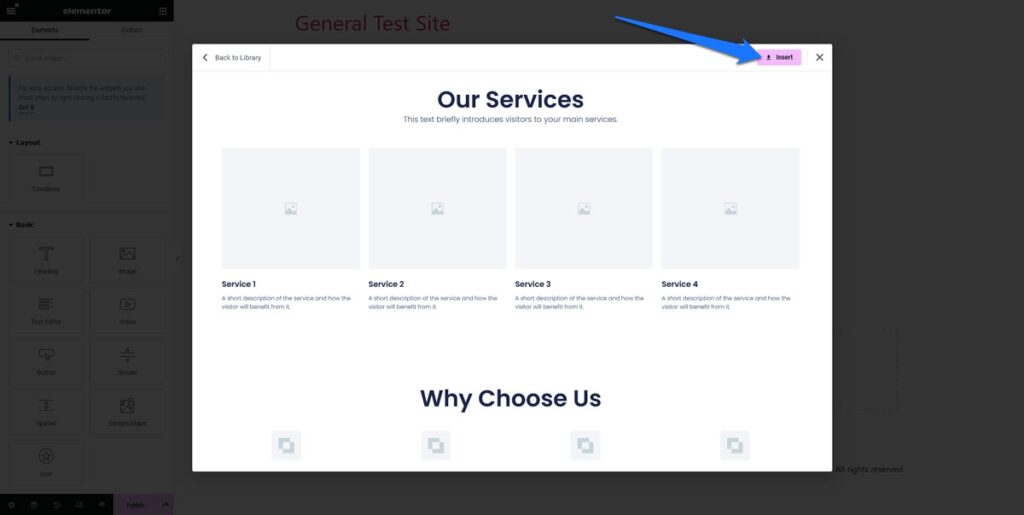
Ini berisi templat untuk blok dan tata letak seluruh halaman. Gunakan fungsi pencarian atau filter kategori di bagian atas untuk mengetahui apa yang Anda cari. Anda dapat melihat pratinjau template dengan mengkliknya. Jika Anda puas dengan pilihan Anda, klik Sisipkan untuk menempatkan templat di halaman Anda (catatan, Anda harus membuat akun Elementor gratis untuk menggunakan Perpustakaan Templat).

Setelah template dimuat, Anda dapat mulai menyesuaikannya seperti sebelumnya. Klik elemen mana pun di templat untuk mengubah konten, gaya, dan pengaturannya.

Pada versi gratis, jumlah template yang tersedia sangat terbatas. Masih banyak lagi di versi Pro.
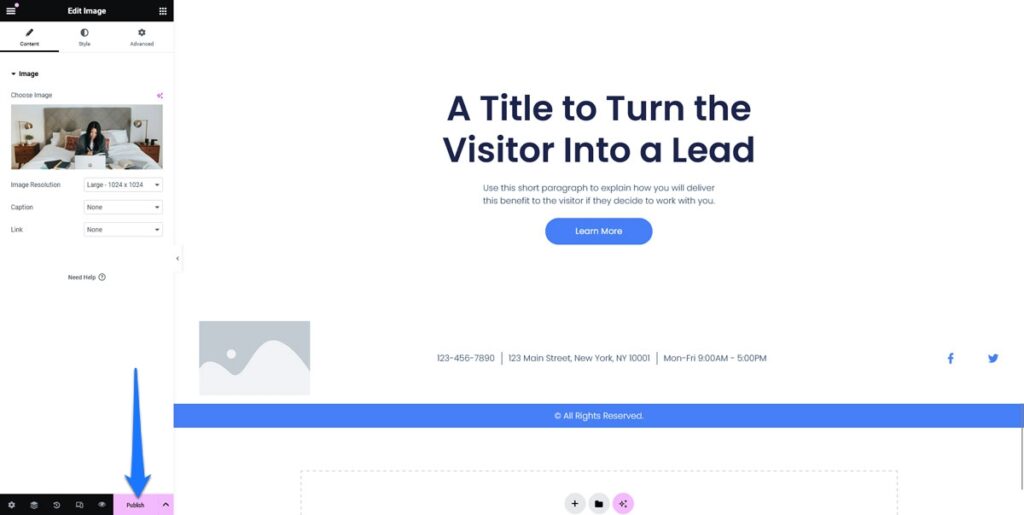
7. Publikasikan Halaman Anda
Setelah Anda puas dengan desainnya, klik Publikasikan untuk membuat halaman Anda aktif. Anda juga selalu dapat kembali dan mengedit halaman tersebut nanti.

Apa yang Ditawarkan Elementor Pro?
Kami telah menyinggung Elementor versi berbayar beberapa kali di artikel ini. Di atas kertas, plugin ini merupakan penawaran freemium dengan beberapa fungsi dasar yang dapat Anda gunakan tanpa membayar dan opsi tambahan dalam penawaran premium.
Namun sebenarnya, versi plugin gratis tidak akan membantu Anda sejauh ini. Ini memberikan kontrol desain dasar dan pengaturan umum yang mencakup gaya, animasi, efek, dan kemampuan untuk menambahkan kode pendek dan kode HTML. Ini juga mencakup pengeditan seluler dan fitur UI responsif.

Namun, jika tujuan Anda adalah membangun sesuatu selain situs web dasar, Anda perlu membeli Elementor Pro. Ini secara signifikan memperluas kemampuan versi gratisnya, menawarkan serangkaian fitur canggih yang memenuhi berbagai kebutuhan desain web dan pemasaran.
Pembuat Tema yang Kuat
Elementor Pro menambahkan dukungan pembuatan tema penuh, memungkinkan Anda lebih dari sekadar mendesain postingan atau halaman individual seperti dalam tutorial ini. Anda dapat menyesuaikan file template tema Anda langsung menggunakan Elementor, termasuk mendesain template untuk header, footer, postingan tunggal, arsip, dan bahkan halaman 404.
Fitur ini juga mencakup widget khusus untuk menyisipkan berbagai elemen secara dinamis seperti judul postingan dan gambar unggulan.
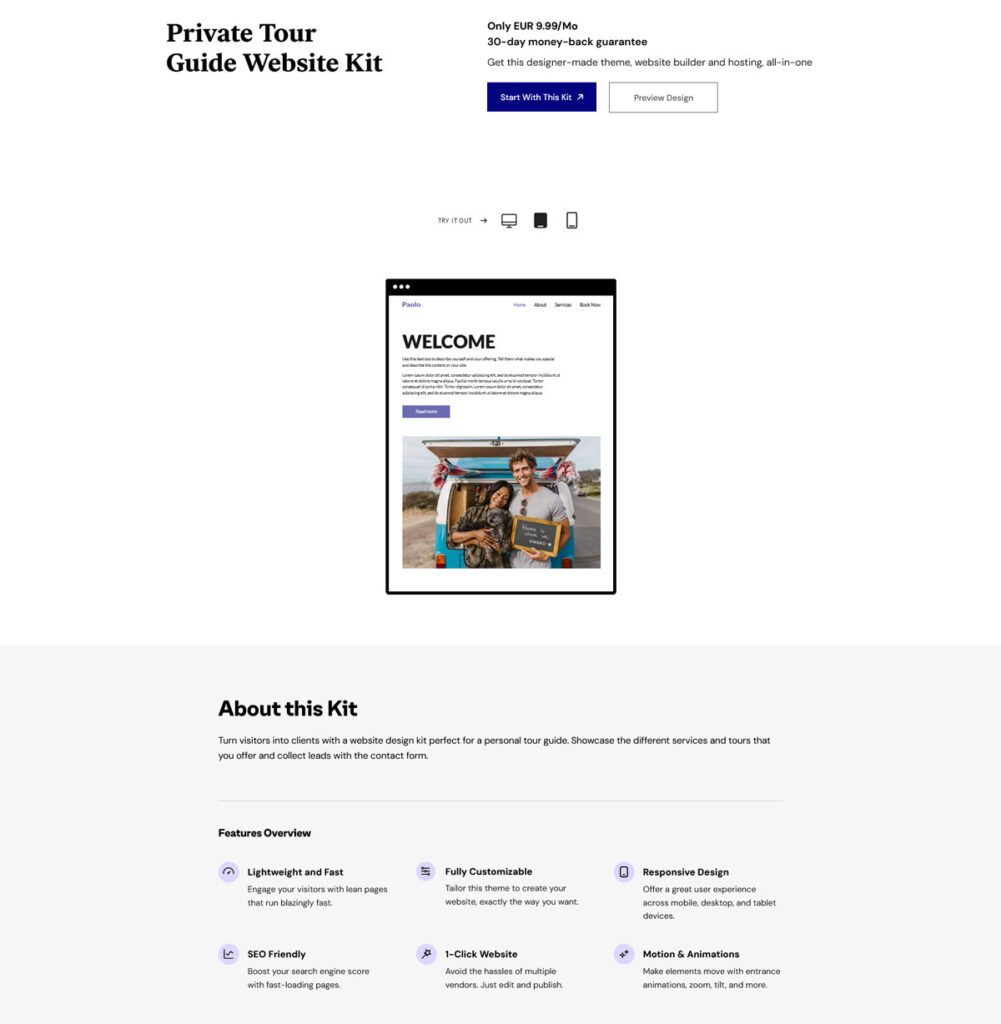
Perpustakaan Templat yang Diperluas
Meskipun Elementor versi gratis menawarkan koleksi dasar templat halaman, Elementor Pro menyediakan pilihan yang lebih luas. Ini mencakup lebih dari 100 kit situs web, yang merupakan kumpulan templat untuk membantu Anda membuat situs web lengkap, yang mencakup berbagai topik.

Kit ini dapat sangat berguna untuk membangun situs klien, karena Anda dapat mengimpor kit dan kemudian menyesuaikannya sesuai dengan kebutuhan klien.
Pembuat WooCommerce
Bagi mereka yang membuat toko online, WooCommerce Builder Elementor Pro memungkinkan Anda menyesuaikan toko Anda sepenuhnya, termasuk halaman produk tunggal, halaman daftar toko, dan elemen penting seperti halaman Keranjang, Checkout, dan Akun Saya.
Fitur ini memastikan pengalaman belanja yang konsisten dan bermerek di seluruh situs web Anda.
Pengaturan global
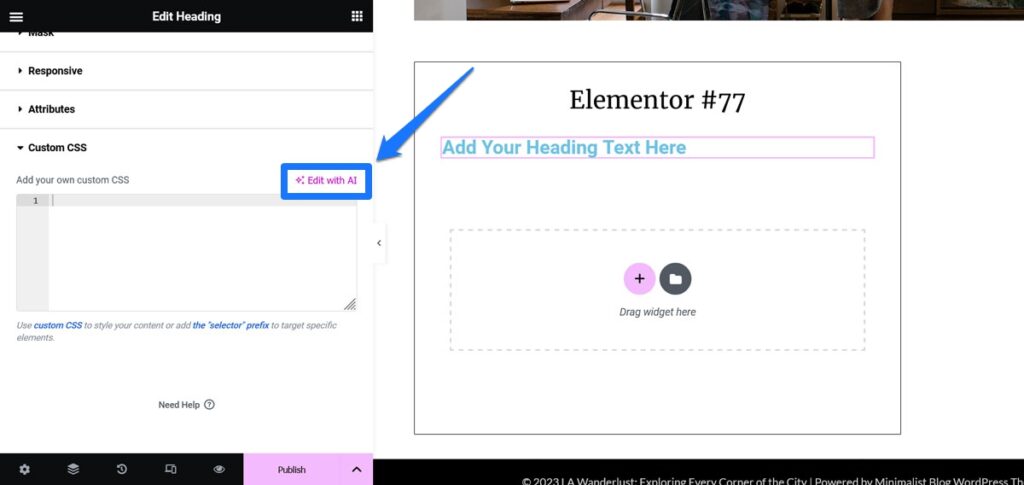
Dengan Elementor Pro, Anda mendapatkan kontrol lebih besar atas pengaturan global situs web Anda. Ini mencakup opsi penyesuaian lanjutan seperti menambahkan CSS khusus langsung ke widget, kolom, dan bagian, serta menggunakan efek gerakan unik dan font khusus dalam desain Anda.
Pembuat Formulir
Pembuat Formulir bawaan Elementor Pro membuat pembuatan formulir kompleks menjadi sederhana dan terintegrasi secara mulus dengan CRM dan alat pemasaran. Gunakan untuk menghasilkan prospek, menampilkan berbagai jenis bidang, opsi gaya, dan kemampuan untuk mengatur tindakan setelah pengiriman formulir. Misalnya, Anda dapat menampilkan popup konfirmasi atau mengarahkan pengunjung ke halaman ucapan terima kasih.
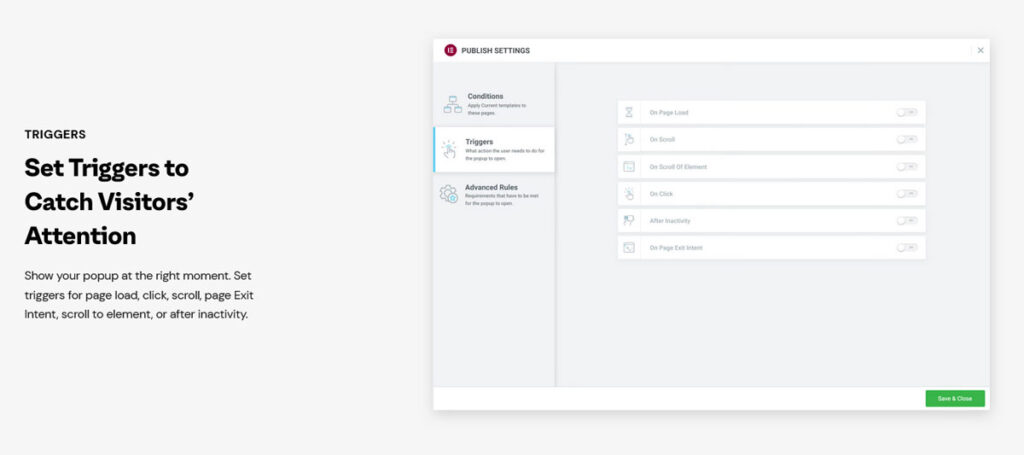
Pembuat Popup
Fitur di Elementor Pro ini menggantikan kebutuhan akan plugin popup khusus. Anda dapat mendesain berbagai jenis popup (modal, bilah notifikasi, slide-in, pengisi layar penuh, dll.) dengan penargetan terperinci dan aturan pemicu. Pembuat ini serbaguna untuk berbagai kegunaan, mulai dari pengumuman dan pembuatan daftar email hingga formulir kontak dan perintah berbagi di media sosial.

Fitur AI
Elementor adalah salah satu perusahaan WordPress yang terdepan dalam penggunaan AI di WordPress. Akibatnya, plugin mereka hadir dengan sejumlah fitur untuk membantu Anda membuat situs web lebih cepat dengan bantuan kecerdasan buatan.
Terima kasih atas koneksi ke ChatGPT, Anda dapat membuat plugin membuat teks dan gambar untuk halaman web Anda. Selain itu, dukungan AI tersedia untuk membuat cuplikan kode dan CSS khusus.

Pemikiran Terakhir: Tutorial Elementor
Hari ini, kami telah membahas langkah-langkah penting dalam menggunakan Elementor, mulai dari instalasi hingga pembuatan halaman pertama Anda, dan menjelajahi kemampuan Elementor Pro yang diperluas.
Elementor adalah alat yang sangat berguna bagi siapa pun yang mencoba membangun situs web WordPress yang kompleks tetapi tidak memiliki keterampilan teknis. Ini juga merupakan alat yang hebat bagi desainer dan pengembang profesional untuk menyusun situs web dengan lebih cepat.
Plugin pembuat halaman menawarkan platform yang fleksibel dan kuat untuk mewujudkan ide situs web Anda. Ada alasan untuk kesuksesannya. Namun, jika Anda benar-benar ingin memanfaatkan apa yang ditawarkannya, Anda tidak akan segan-segan membayar untuk versi premiumnya.
Apa pendapat Anda tentang penggunaan Elementor untuk desain web? Apakah Anda akan mencobanya jika Anda belum melakukannya?
