Cara Membuat Header Lengket yang Menakjubkan Menggunakan Elementor (Tutorial Elementor)
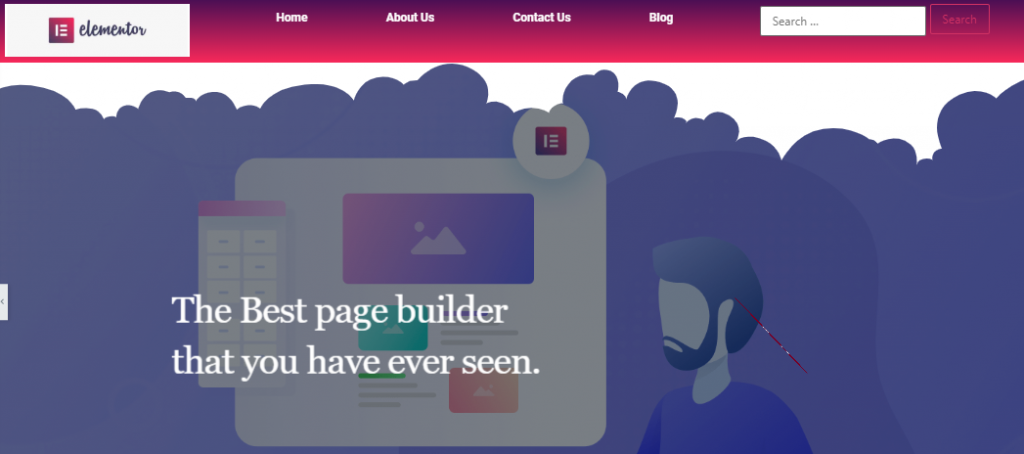
Diterbitkan: 2019-09-11Anda mungkin sudah tahu bahwa Elementor adalah pembuat halaman yang luar biasa. Karena pembuat halaman elemen memungkinkan desainer non-coder untuk membuat 100% halaman WordPress unik. Dalam Tutorial Elementor ini, kami akan menunjukkan cara membuat header menggunakan pembuat halaman Elementor.
Pembuat halaman elemen mendapatkan kepercayaan di antara pengguna WordPress untuk fleksibilitas, visualitas, drop-n-drag yang mudah, dan fasilitas yang ramah pengguna.
Dengan kata lain, lebih dari 1.283.275 situs web langsung menggunakan Elementor.
Mungkin Anda tidak menyukai tajuk tema WordPress Anda saat ini. Dalam hal ini, Anda dapat memilih pembuat halaman Elementor untuk menyesuaikan bagian header atau footer situs web Anda dengan mudah.
Bagian header dan footer adalah bagian terpenting dari situs web mana pun. Karena pengunjung atau pelanggan akan melihat bagian ini terlebih dahulu dan kemudian menavigasi halaman web lain.
Jadi, Anda harus mendesain dua bagian ini dengan hati-hati. Dan Anda harus memberikan beberapa informasi seperti ikon sosial, tombol pencarian, nomor kontak, dan widget menu.
Untuk Dicatat: Ini bukan tutorial mendesain footer . Pelajari cara membuat footer dengan Elementor.
Mengapa Anda Harus Memilih Elementor

Jika Anda tidak memiliki gagasan tentang pengkodean, maka pembuat halaman Elementor akan menjadi pilihan terbaik untuk Anda. Karena Anda dapat membuat desain yang luar biasa dan efektif dengan Elementor.
Selain itu, sebagian besar pengguna WordPress lebih memilih Elementor untuk menyesuaikan halaman web. Ini adalah salah satu alat terbaik untuk mengedit, menyesuaikan, mendesain, dan lainnya di halaman web.
Sekali lagi, Elementor menyertakan add-on penting untuk menyesuaikan situs web Anda dengan mudah. Dengan Elementor pro, Anda akan mendapatkan lebih banyak 30+ widget untuk meningkatkan alur kerja desain Anda. Jadi Anda akan mendapatkan semua fasilitas tersebut secara besar-besaran dengan Elementor page builder.
Anda dapat memilih pembuat halaman Elementor karena alasan berikut:
- Mudah digunakan
- Anda dapat mendesain dengan situs langsung
- Widget penting untuk menyesuaikan halaman web seperti Happyaddons
- Fasilitas pengeditan seluler
- Undo/redo dan riwayat revisi
- Pembangun bentuk visual dan bawaan
- Font khusus, widget Global
- Dan banyak lagi
Apa yang Anda Butuhkan Untuk Membuat Header Dengan Elementor
Elementor Free dan Pro ditumpuk dengan sorotan yang sangat berharga. Jika Anda menjalankan situs web WordPress dan mengembangkan situs web sepanjang waktu, maka Elementor Pro akan menjadi perluasan luar biasa untuk kotak peralatan Anda.

Sebelum berpikir untuk membuat header Anda harus menjaga dua hal berikut ini:
- Anda harus menginstal versi bebas pembuat halaman Elementor
- Dan kemudian tingkatkan ke Elementor pro
Membuat Header yang Menakjubkan Dengan Elementor (7 Langkah Mudah)
Di bagian ini, kami akan menunjukkan bagaimana Anda dapat mendesain atau membuat header yang luar biasa untuk situs web Anda selangkah demi selangkah.
Instal Elementor Gratis Dan Versi Pro
Proses instalasi Elementor gratis sama dengan beberapa plugin lain:
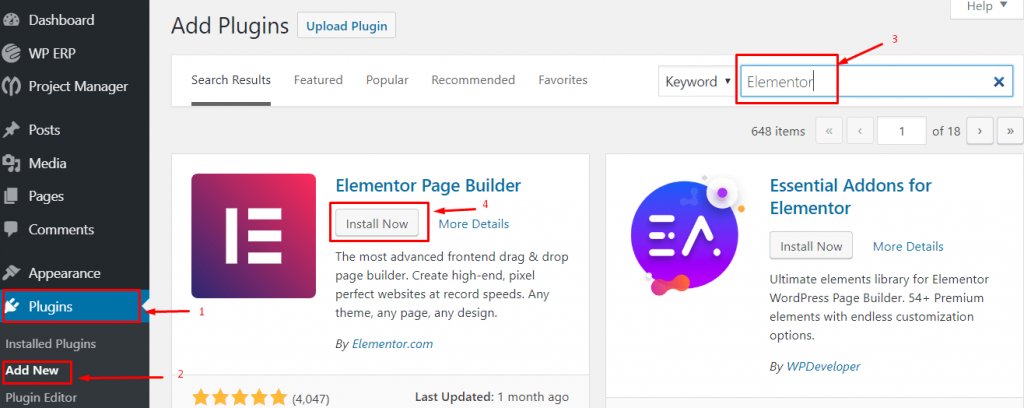
- Navigasi wp-admin
- Klik Plugin→Tambahkan Plugin Baru
- Ketik " Elementor " dan klik Instal Sekarang

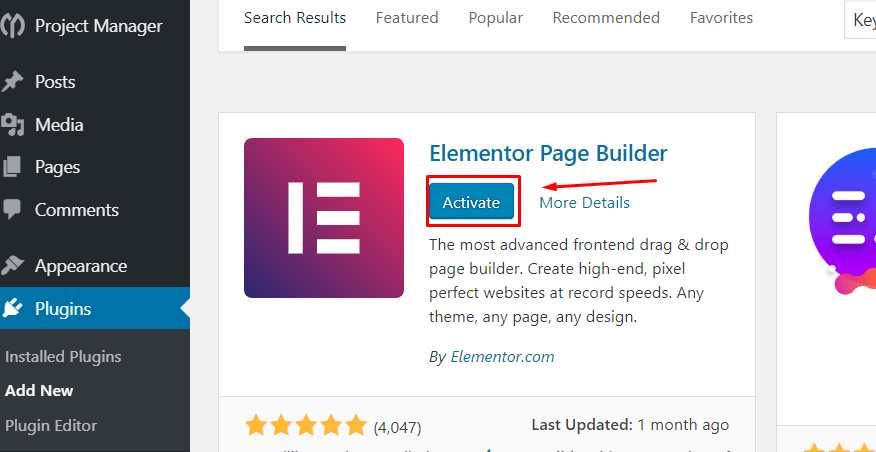
5. Sekarang "Aktifkan" plugin

Pelajari cara memasang elementor pro
Fakta Yang Harus Anda Pertimbangkan Sebelum Memulai Tutorial Elementor Ini
- Pertama, buat menu
- Instal plugin elemen Envato
Anda akan mendapatkan banyak foto, blok, dan template gratis dengan plugin elemen Envato. Jadi Anda dapat menikmati pengalaman yang luar biasa dengan Envato dan plugin pembuat halaman Elementor bersama-sama.
Langkah Satu: Buat Header Kosong
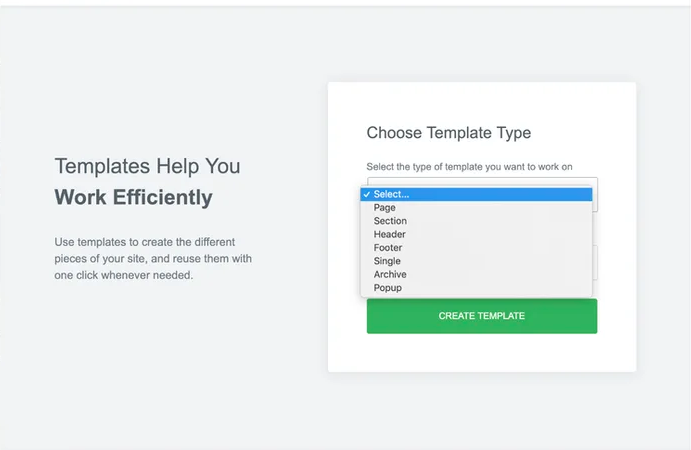
Buka Template > Pembuat Tema > Pilih Header
- Sebuah pop-up akan muncul. Di mana Anda diminta untuk memilih apa pun yang ingin Anda dapatkan.

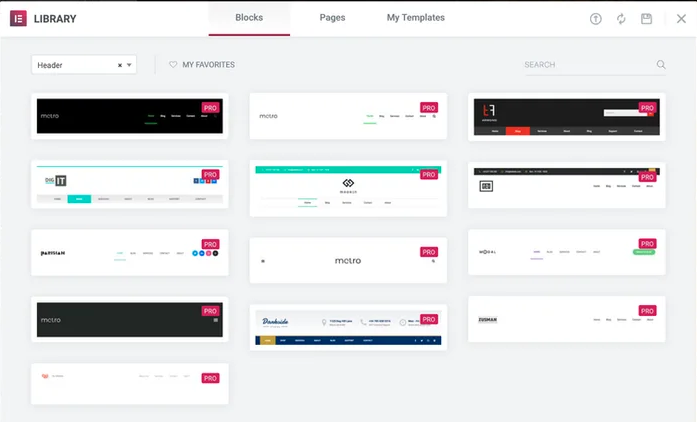
- Kemudian pilih tajuk yang ingin Anda buat. Setelah mengklik tombol " Buat Template ".
Elementor akan menunjukkan kepada Anda banyak template dan blok gratis. Dan Anda juga dapat menyimpan template favorit Anda.

Langkah Kedua: Menyiapkan Tata Letak Umum
Untuk membuat tajuk khusus, Anda harus memutuskan jenis tata letak yang Anda butuhkan.
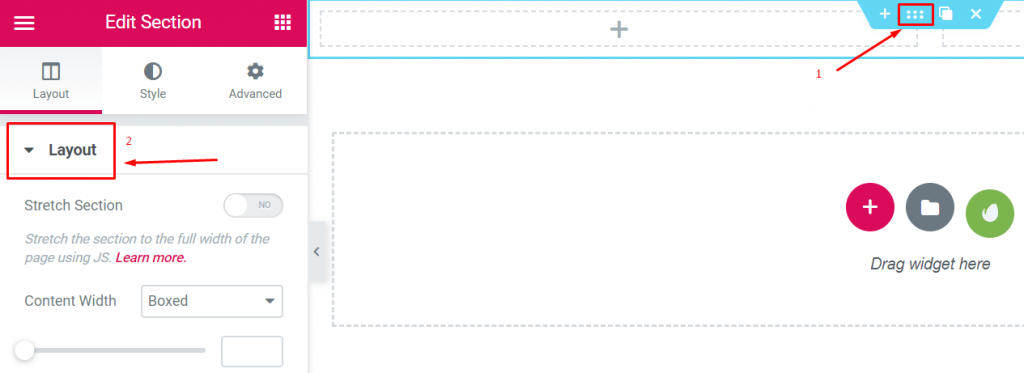
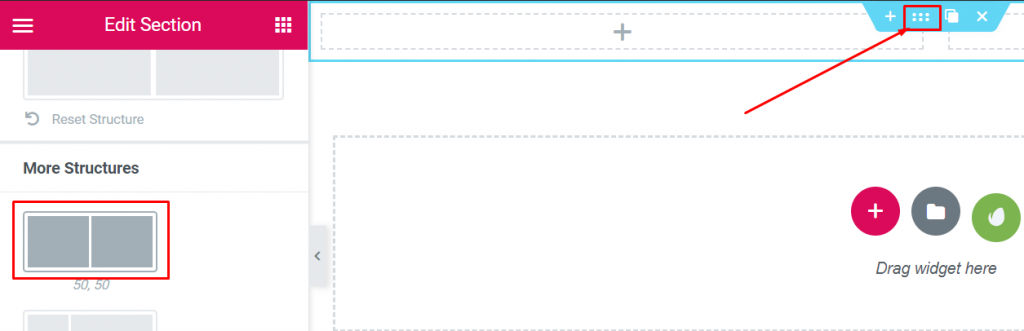
- Untuk memulainya, klik tombol kustomisasi utama bagian header Anda untuk mengedit bagian Tata Letak di bilah sisi:

- Dan kemudian ambil struktur yang Anda inginkan

Catatan: Kami menggunakan tata letak yang ditandai pada gambar di atas untuk membuat header.
Langkah Tiga: Menambahkan Logo
Ini adalah langkah yang sangat sederhana. Anda dapat menambahkan logo dengan sangat mudah. Anda dapat melakukannya dengan dua cara.
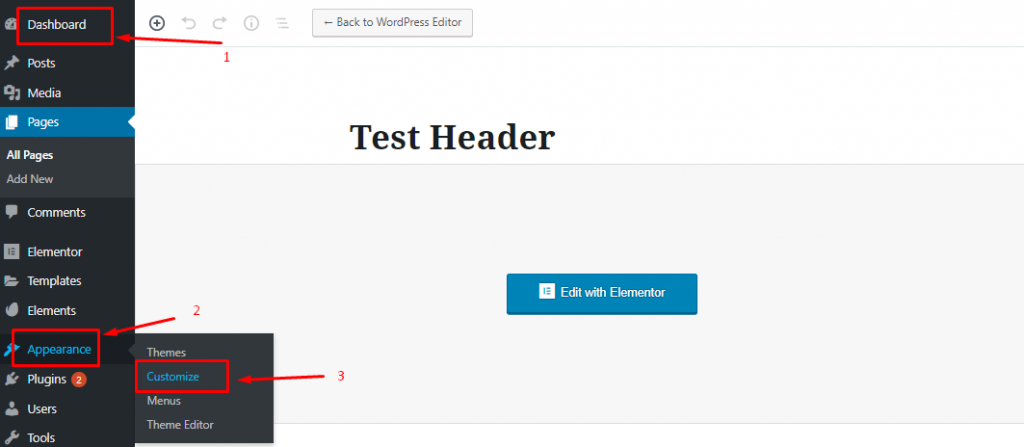
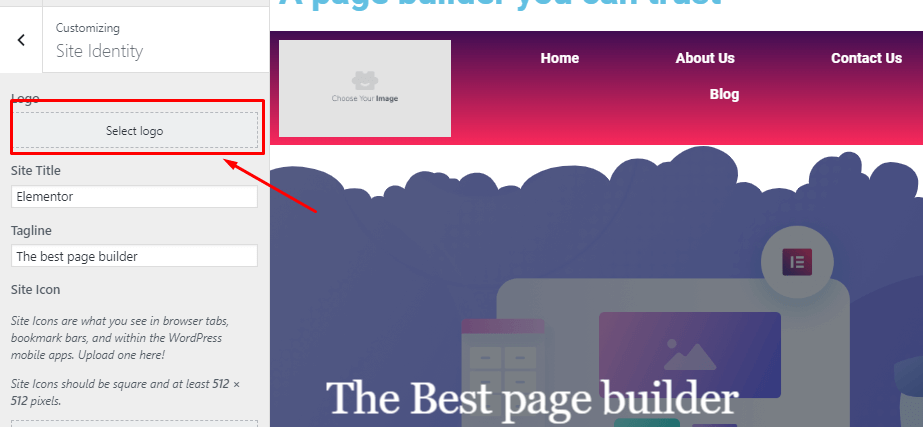
- Buka Dasbor> Tampilan> Kustomisasi> Identitas Situs

- Setelah itu, Anda dapat memilih logo dan meletakkannya di header.

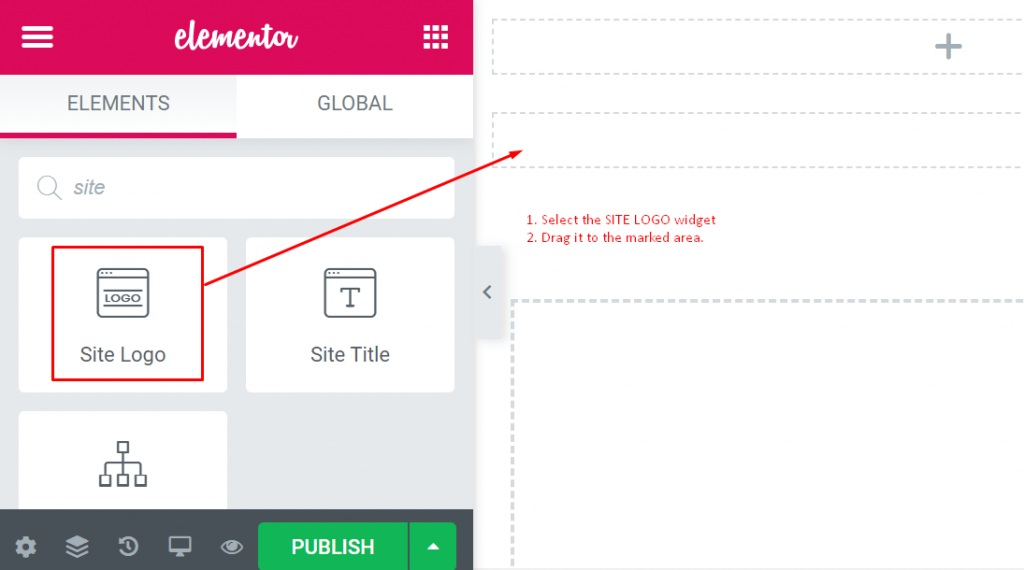
02. Pilih blok Logo Situs di bilah sisi. Seret ke tempat Anda ingin menggunakannya.

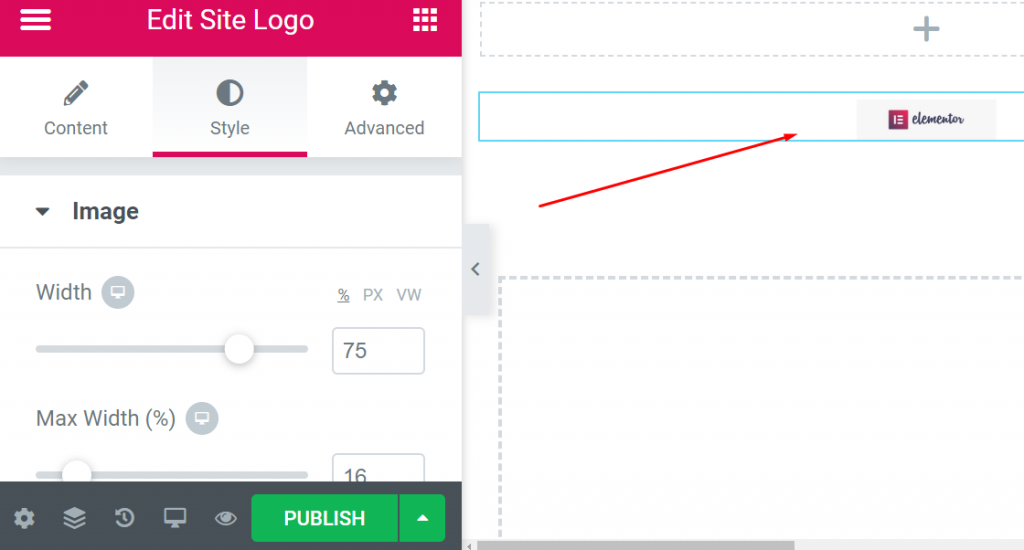
- Akhirnya, itu akan mengambil logo Anda yang sebenarnya secara otomatis setelah menyeret ' Logo Situs ' ke area bertitik.

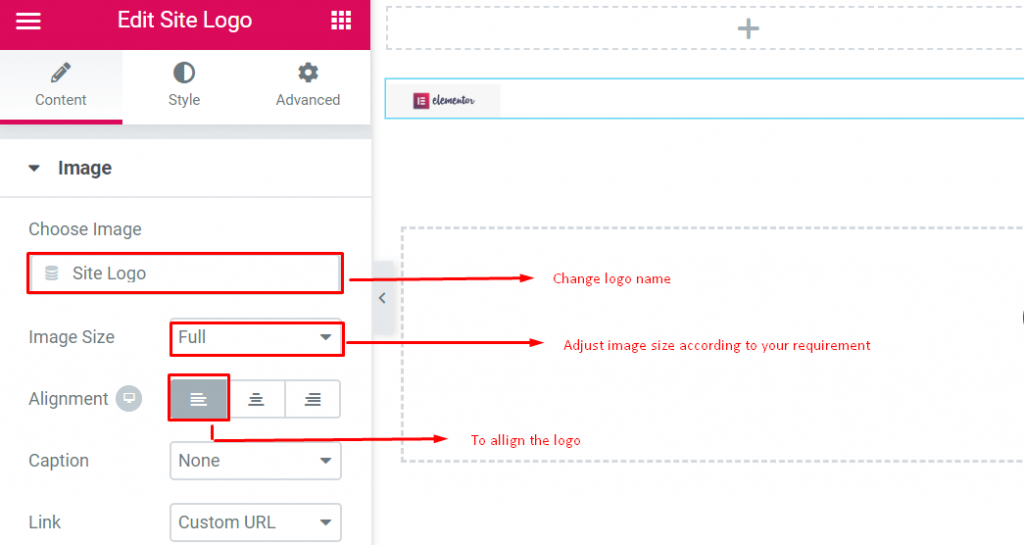
- Dalam pengaturan ini, Anda dapat memilih bagaimana logo akan terlihat ketika Anda mengklik, dan Anda juga dapat menyesuaikan ukuran dan perataannya di sini.
- Anda dapat melakukan banyak hal menggunakan opsi Gaya dan Lanjutan .

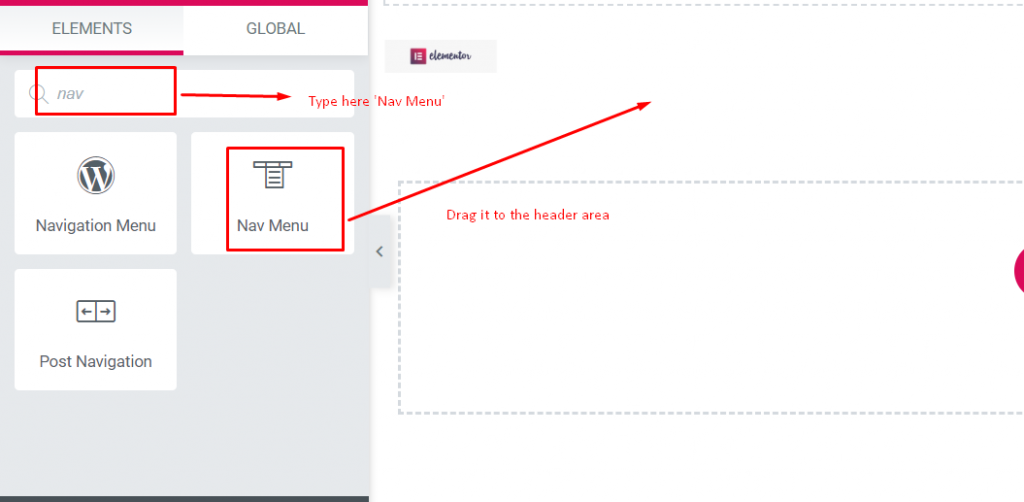
Langkah Empat: Menambahkan Menu
- Pilih widget ' Nav Menu ' dari sidebar kiri. Seret ke area header seperti langkah keempat.

- Dan itu akan menyesuaikan menu yang telah Anda buat. Pelajari cara membuat menu kustom.

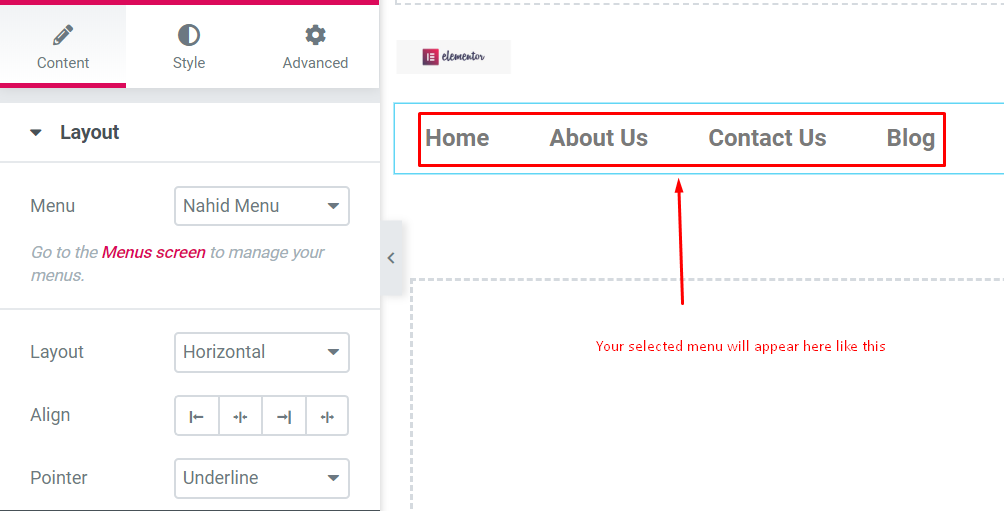
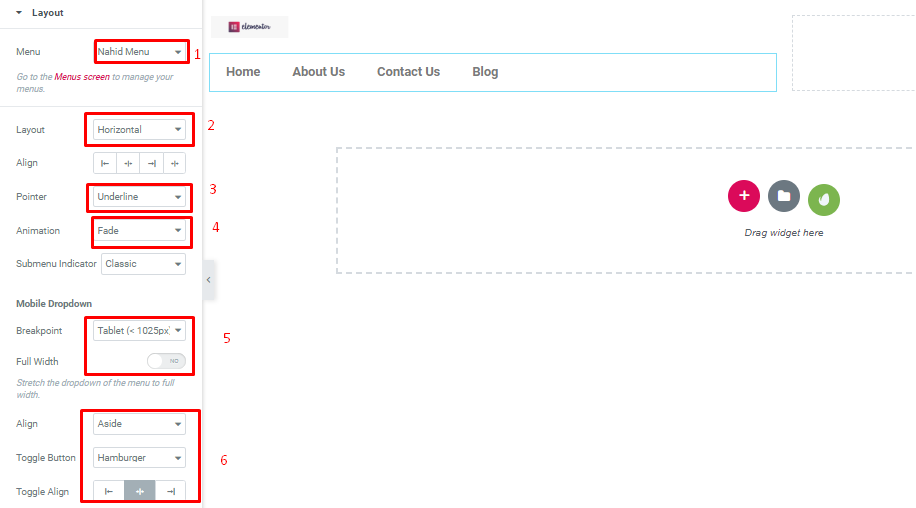
Berikut adalah hal-hal penting yang harus Anda ketahui.


- Menu : Pilih menu yang ingin Anda tampilkan. Anda dapat memilih dari Penampilan → Menu
- Tata Letak : Anda akan mendapatkan Horizontal, Vertikal, atau Dropdown
- Align : Kiri, tengah, kanan, atau regangkan untuk mengisi seluruh area yang tersedia
- Pointer – Bagaimana Anda ingin menandai tautan aktif
- Animasi – Seperti apa tampilan penunjuk Anda
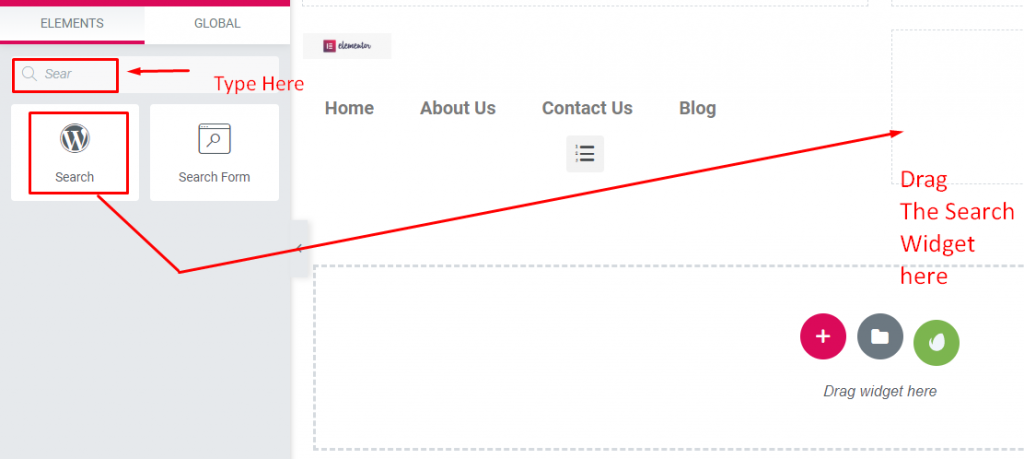
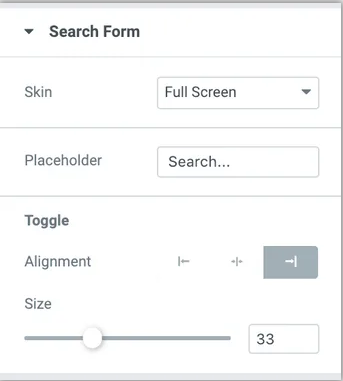
Langkah Lima: Menambahkan Bidang Pencarian
Untuk menambahkan bidang pencarian di header, Anda hanya perlu memilih widget pencarian dan seret ke tempat yang ingin Anda atur.

Di bagian ini Anda akan mendapatkan:
- Skin – Anda akan mendapatkan Klasik, Minimal, Layar Penuh untuk
- Placeholder - Anda dapat meninggalkan bagian ini, atau menyimpan sesuatu seperti "cari" di sana
- Alignment , Size – Anda menyelaraskan kotak pencarian dari sini

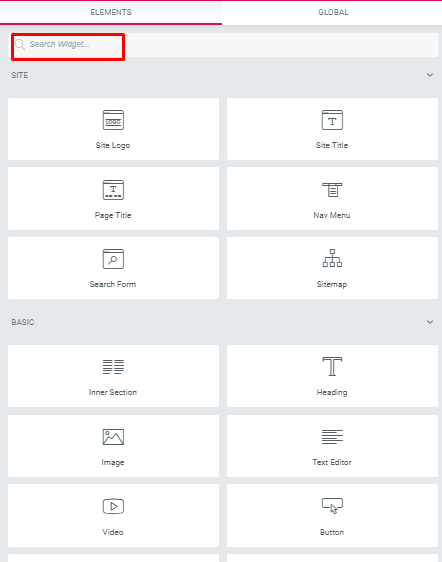
Langkah Enam: Tambahkan Elemen Ekstra lainnya
Untuk membuat header Anda menguntungkan, Anda dapat menambahkan widget dari sisi kiri layar Anda. Anda dapat bereksperimen dengan widget ini untuk mendapatkan efek luar biasa yang Anda suka.
Berikut adalah screenshot dari widget. Anda dapat mencari apa pun yang Anda inginkan.

Dengan menggunakan widget, Anda dapat menambahkan ikon sosial , teks header halaman , dan lainnya.
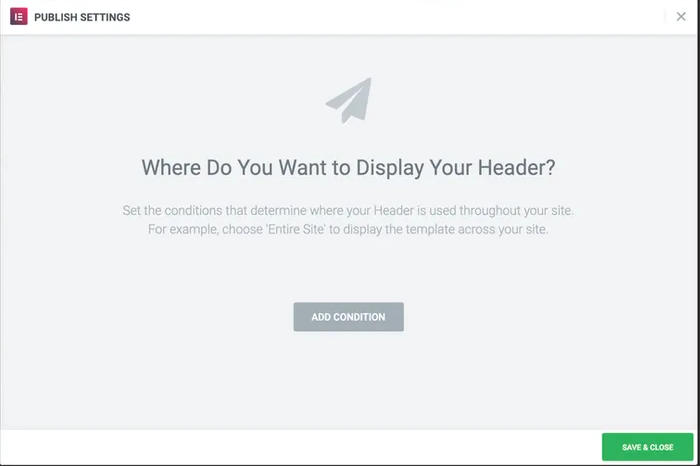
Langkah Tujuh: Publikasikan tajuk Anda
Apalagi ini adalah bagian terpenting. Setelah mendesain header Anda, Anda harus sangat berhati-hati.
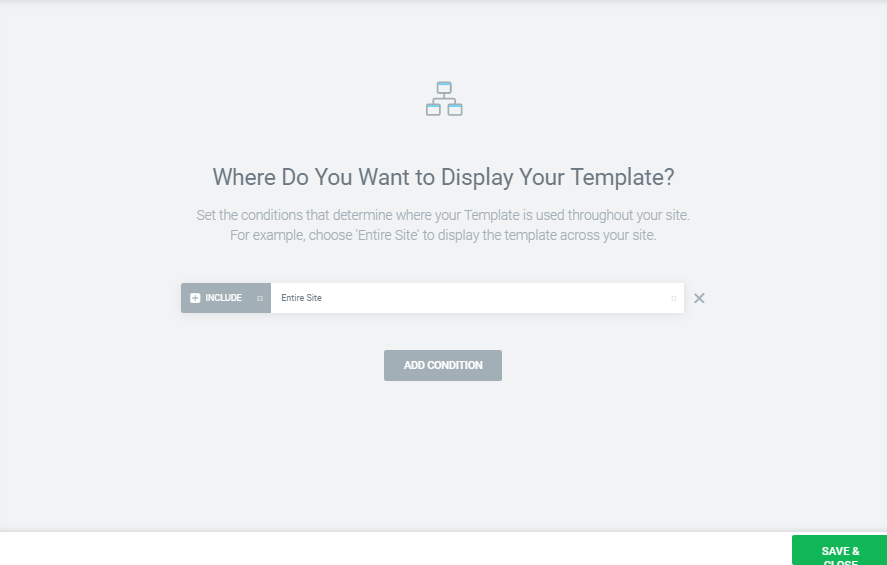
- Untuk menerapkan ini, klik tombol PUBLISH di sisi kiri footer. Anda akan melihat popup yang menanyakan di mana Anda ingin menampilkan header baru Anda.

- Kondisi dasar untuk bagian ini adalah memilih “ Seluruh Situs ” Kemudian tekan tombol Simpan dan Tutup.

Akhirnya, bagian header Anda sudah siap. Hore!!!

Jadi dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah mendesain tajuk Anda sendiri untuk situs web Anda.
Lihat video di bawah ini untuk membuat header situs web di WordPress:
5 Situs Teratas Bangun dengan elemen
Di bagian paling luar pembuatan, Elementor telah berubah menjadi Pembuat Halaman WordPress terkemuka dan aset yang berguna, memberikan solusi ringkas untuk pengembang situs web.
Akibatnya, banyak desainer menggunakan Elementor dan menghasilkan penambahan pengguna baru setiap bulan. Di sini kami akan berbagi tentang 5 situs web teratas yang telah merancang dan mengembangkan situs web mereka melalui pembuat halaman Elementor.
Elementor mencapai sekitar 2 juta pemasangan aktif
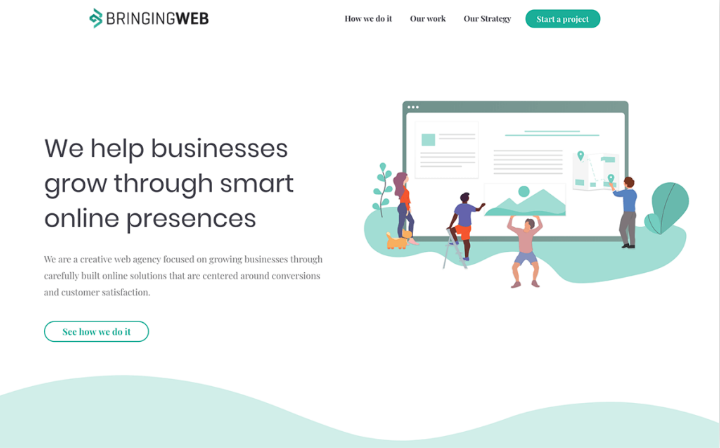
Membawa web

Bringing The Web adalah koperasi spesialis untuk berbagai pengaturan online. Ini menunjukkan bahasa struktur yang digabungkan dengan baik, seperti warna tema hijau/biru laut yang halus.
MO SCHALKX

MO SCHALKX adalah situs web fotografi dan film komersial. Pemilik situs web ini adalah orang Belanda. Dan dia mengembangkan situs webnya dengan Elementor. Ini adalah situs web portofolio. Di situs web ini, ia mengunggah semua proyeknya saat ini.
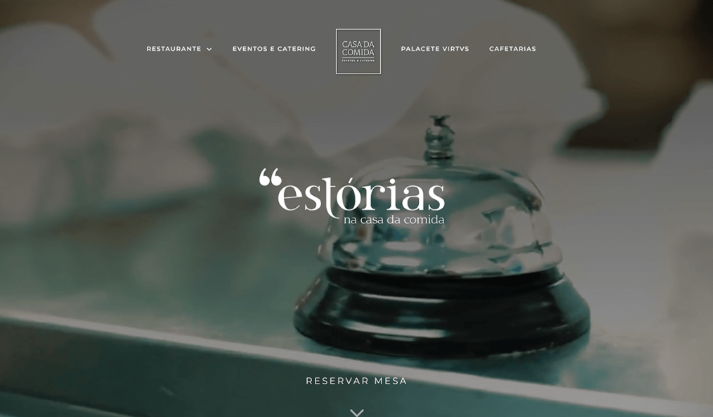
CASA DA COMIDA

CASA Da Comida adalah restoran yang berbasis di Lisbon yang memamerkan semua yang dibutuhkan oleh situs memasak. Situs ini mencari cara untuk menyampaikan kualitas restoran yang tinggi.
Yang terpenting, ini mencakup video dan gambar HD layar penuh. Anda juga akan menemukan bagian ulasan yang mengesankan untuk skor Google, Facebook, dan Tripadvisor.
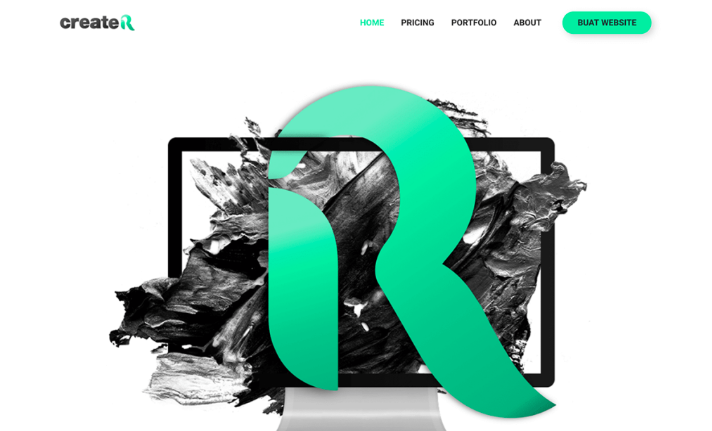
PENCIPTA

CREATER adalah penyedia layanan solusi web dari Malaysia. Para pengunjung akan terkejut melihat latar belakang campuran hitam dan hijau pada pandangan pertama.
Latar belakang gelap dan hijau yang dapat diprediksi muncul di semua halaman dan juga dominan dalam beragam ilustrasi khusus di situs.
WEB HEXAGON

HEXAGON WEB adalah situs web pengembangan Prancis. Situs web mereka penuh warna dengan ilustrasi trendi dan desain sarang lebah yang bagus di latar belakang.
Selain itu, mereka menggunakan pembagi bentuk dan ilustrasi kurva di situs web mereka, sebagai hasilnya, mereka mencapai efek tata letak yang lancar.
Menantikan dengan Elementor
Di atas segalanya, Anda dapat berasumsi bahwa pembuat halaman Elementor menjadi pilihan pertama bagi pengembang web. Orang-orang dari seluruh dunia menggunakan pembuat halaman Elementor untuk mendesain situs web mereka.
Setiap bulan tim Elementor merilis showcase. Dalam showcase ini, Anda akan mendapatkan 10 situs web teratas yang menggunakan pembuat halaman Elementor. Oleh karena itu, daftar kami sesuai dengan showcase bulan ini dari situs web Elementor.
Untuk memperkuat situs Anda yang dibangun dengan Elementor atau menyesuaikan halaman web Anda, kami mengembangkan HappyAddons dan hampir semua widget kami sepenuhnya gratis untuk Anda. Jangan lupa untuk mencoba HappyAddons- koleksi widget terbaik untuk Elementor.
Apakah Anda Siap Membuat Header Menakjubkan Anda Dengan Elementor?
Kami percaya bahwa di blog tutorial Elementor ini dan juga Anda telah mempelajari sesuatu yang bermanfaat. Dan Anda akan dapat mendesain tajuk apa pun untuk situs web, blog, atau situs web bisnis Anda.
Namun, jika Anda memiliki sesuatu untuk dikatakan atau memiliki pertanyaan, jangan ragu untuk bertanya di bagian komentar. Kami akan senang untuk membalas Anda.
