Elementor vs Breakdance: Perbandingan Fitur (Tidak bias)
Diterbitkan: 2022-11-25Persaingan di segmen plugin page builder WordPress semakin ketat. Sementara Elementor masih menjadi pemimpin pasar, banyak pesaing yang berusaha merebut tahta. Breakdance adalah salah satu pesaing tersebut. Artikel ini akan membandingkan fitur yang ditawarkan oleh Elementor dan Breakdance dengan tujuan utama membantu Anda memilih opsi terbaik untuk proyek Anda selanjutnya.
Mari kita mulai dengan pengenalan Breakdance terlebih dahulu karena kami cukup yakin Anda belum terlalu mengenalnya — tidak seperti Elementor.
Breakdance adalah plugin pembuat halaman baru dari Soflyy (pengembang Oxygen). Dari sudut pandang editor, tidak banyak perbedaan antara Breakdance dan Oxygen (kecuali tampilan default di mana Breakdance tersedia dalam mode terang sementara Oksigen menawarkan mode gelap secara default). Namun pengalaman pengeditan secara keseluruhan tidak jauh berbeda.
Perbedaan yang paling menonjol antara Breakdance dan Oxygen adalah cara Anda mendapatkannya. Untuk mendapatkan Breakdance, Anda perlu berlangganan tahunan. Sedangkan untuk mendapatkan Oxygen, Anda bisa membayar sekali.
Elementor vs Breakdance: Target Pasar
Anda dapat dengan mudah mengidentifikasi target pasar plugin WordPress dengan mempelajari paket harga. Saat Anda memeriksa halaman harga Breakdance, Anda hanya akan melihat satu paket harga opsi seharga $349 per tahun (harga normal). Paket ini memungkinkan Anda untuk menggunakan lisensi Anda di situs web tanpa batas. Dari sini, Anda dapat dengan mudah mengambil kesimpulan bahwa Breakdance ditujukan untuk agensi dan freelancer yang membuat website untuk klien.

Sedangkan Elementor ditujukan untuk semua lapisan pengguna WordPress. Mulai dari blogger, pemilik bisnis online, freelancer, hingga agency. Elementor menawarkan empat paket harga yang dapat Anda pilih sesuai dengan kebutuhan Anda. Jika Anda seorang blogger yang mengelola satu blog, misalnya, Anda dapat berlangganan paket Esensial dengan biaya hanya $59 per tahun.

Elementor vs Breakdance: Fitur Umum
Hal pertama yang pertama. Versi Elementor yang akan kita bandingkan dengan Breakdance disini adalah versi pro. Jika Anda belum pernah menggunakan Elementor sebelumnya, Anda dapat membaca perbedaan antara Elementor Free dan Pro di postingan ini.
— Pembuat Tema
Elementor (lebih tepatnya Elementor Pro) dan Breakdance hadir dengan fitur pembuat tema. Dengan fitur ini, Anda dapat membuat template khusus untuk bagian situs Anda seperti header, footer, single post, halaman arsip, halaman 404, dan sebagainya. Anda dapat membuat template khusus dengan cara visual menggunakan editor pembuat halaman yang Anda gunakan.
Fitur pembuat tema Elementor memungkinkan Anda membuat templat khusus untuk bagian-bagian seperti header, footer, dan sebagainya. Begitu juga, Breakdance.
Baik itu Elementor atau Breakdance juga memungkinkan Anda untuk mengatur kondisi tampilan untuk mengatur di mana template akan diterapkan (seluruh situs, halaman tertentu, posting tertentu, dan sebagainya).
| Elementor | Break dance | |
|---|---|---|
| Tajuk | Ya | Ya |
| Catatan kaki | Ya | Ya |
| Pos tunggal | Ya | Ya |
| Usia lajang | Ya | Ya |
| Halaman arsip (kategori, tag, penulis) | Ya | Ya |
| halaman hasil pencarian | Ya | Ya |
| 404 halaman | Ya | Ya |
| Jenis Posting Kustom | Ya | Ya |
— Pembuat WooCommerce
WooCommerce adalah plugin populer untuk menambahkan fungsionalitas e-niaga ke situs WordPress Anda. Setelah menginstal dan mengaktifkan WooCommerce, Anda akan menemukan halaman dan template berikut di situs WordPress Anda.
- Halaman toko
- halaman keranjang
- halaman pembayaran
- halaman Akun Saya
- Templat produk tunggal
- Templat arsip produk
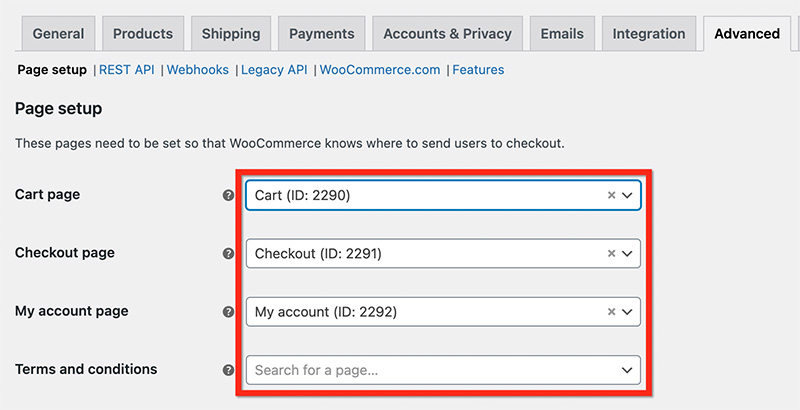
Anda dapat mengatur halaman khusus untuk menggantikan halaman WooCommerce default (halaman toko, halaman keranjang, halaman pembayaran, dan halaman Akun Saya) dari halaman pengaturan WooCommerce.

Elementor dan Breakdance hadir dengan elemen berguna yang dirancang untuk halaman di atas. Misalnya, Breakdance menawarkan elemen Halaman Checkout yang dapat Anda tambahkan ke halaman checkout kustom Anda yang dibuat dengan Breakdance.
Bagaimana dengan template WooCommerce?
Selain membuat templat khusus untuk bagian situs default, fitur pembuat tema Elementor dan Breakdance juga memungkinkan Anda membuat templat khusus untuk bagian WooCommerce sebagai berikut:
- Halaman produk tunggal
- Halaman arsip produk
| Elementor | Break dance | |
|---|---|---|
| Halaman toko | Ya | Ya |
| halaman keranjang | Ya | Ya |
| halaman pembayaran | Ya | Ya |
| halaman Akun Saya | Ya | Ya |
| Templat produk tunggal | Ya | Ya |
| Templat arsip produk | Ya | Ya |
— Pembuat Formulir
Baik Elementor maupun Breakdance hadir dengan elemen yang didedikasikan untuk membuat formulir. Elementor memiliki dua elemen untuk membuat formulir: widget Login untuk membuat formulir login dan widget Formulir untuk membuat berbagai jenis formulir.
Sementara itu, Breakdance memiliki empat elemen yang didedikasikan untuk membuat formulir: Formulir Lupa Kata Sandi, Pembuat Formulir, Formulir Masuk, dan Formulir Pendaftaran.
# Pembuat Formulir Elemen
Seperti disebutkan di atas, Elementor menawarkan dua elemen (widget) untuk membuat formulir. Anda dapat menggunakan widget Login untuk membuat halaman login khusus di situs web Anda. Untuk membuat jenis formulir lainnya, Anda dapat menggunakan widget Formulir.
Widget Formulir Elementor mendukung jenis bidang berikut:
- Teks
- Surel
- Area Teks
- URL
- Telepon
- Radio
- Pilih
- Kotak centang
- Penerimaan
- Nomor
- Tanggal
- Waktu
- Unggah File
- Kata sandi
- HTML
- Tersembunyi
Untuk melindungi formulir Anda dari spammer, Anda dapat mengintegrasikan formulir Anda dengan Honeypot atau reCAPTCHA. Di Elementor, Anda juga dapat membuat formulir multi-langkah jika Anda mau.
Widget Formulir Elementor mendukung tindakan berikut:
- Kirim ke email
- Kirim ke MailChimp
- Kirim ke ActiveCampaign
- Kirim ke GetResponse
- Kirim ke ConverKit
- Kirim ke MailerLite
- Kirim ke MailPoet
- Kirim ke weMail
- Kirim ke Slack
- Kirim ke Perselisihan
- Kirim ke Jatuhkan
- Buka sembulan
Selain itu, Elementor juga dilengkapi dengan pengelola pengiriman bawaan jika Anda ingin menyimpan pengiriman formulir ke database Anda.
# Pembuat Bentuk Breakdance
Breakdance hadir dengan lebih banyak widget bentuk daripada Elementor. Ini memiliki empat elemen untuk jenis formulir tertentu:
- Forgot Password Form: Untuk membuat form lupa password yang hilang
- Login Form: Untuk membuat form login
- Daftar Formulir: Untuk membuat formulir pendaftaran
- Pembuat Formulir: Ke formulir keikutsertaan email lainnya, formulir kontak, dan sebagainya.
Elemen Form Builder dari Breakdance mendukung jenis bidang berikut:
- Teks
- Surel
- Area Teks
- Nomor telepon
- Radio
- Kotak centang
- Pilih
- Nomor
- Tanggal
- Waktu
- Kata sandi
- Tersembunyi
- HTML
Sedangkan untuk aksinya mendukung:
- Kirim ke ActiveCampaign
- Kirim ke JavaScript
- Kirim ke Tetes
- Kirim ke Perselisihan
- Kirim ke Slack
- Kirim ke email
- Kirim ke GetResponse
- Kirim ke MailChimp
- Kirim ke MalierLite
- Buka sembulan
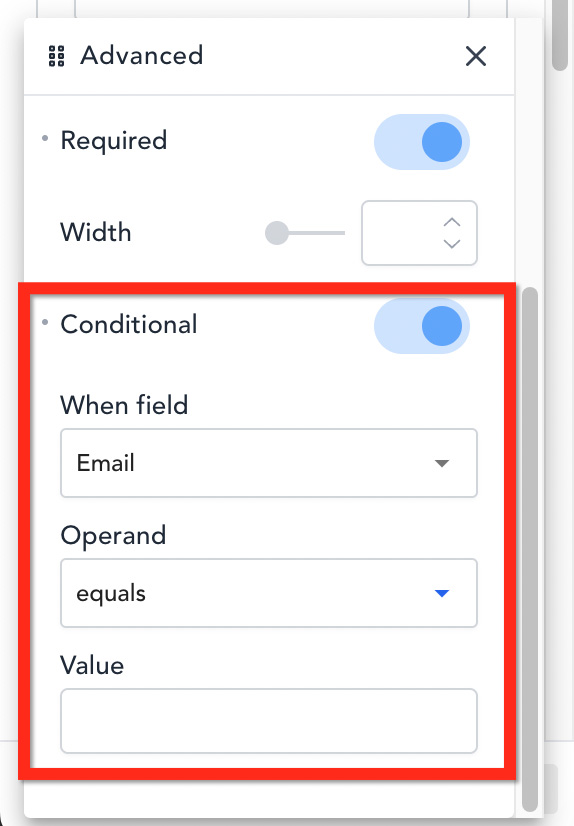
Breakdance juga dilengkapi dengan submit manager built-in. Selain itu, ini mendukung logika kondisional untuk memungkinkan Anda menampilkan bidang berdasarkan parameter tertentu. Misalnya, Anda dapat menyetel bidang untuk ditampilkan hanya jika bidang sebelumnya diisi.

| Elementor | Break dance | |
|---|---|---|
| Jumlah bidang yang didukung | 16 | 13 |
| Integrasi pihak ketiga | Ya | Ya |
| Manajer pengiriman bawaan | Ya | Ya |
| Multi-langkah | Ya | Tidak |
| Logika kondisional | Tidak | Ya |
| Keamanan bentuk | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| formulir masuk | Ya | Ya |
| Formulir pendaftaran | Tidak | Ya |
| Formulir kehilangan kata sandi | Tidak | Ya |
— Pembuat Popup
Pembuat popup memiliki banyak kegunaan di WordPress. Sementara sebagian besar pengguna WordPress menggunakan pembuat popup untuk membuat popup opt-in email, Anda juga dapat menggunakannya untuk menambahkan fitur tertentu di situs web Anda. Misalnya, Anda dapat menggunakan pembuat popup untuk membuat menu layar penuh.
Baik itu Elementor atau Breakdance hadir dengan fitur pembuat popup canggih yang dapat Anda gunakan untuk membuat hal-hal berikut:
- Munculan keikutsertaan email
- Menu layar penuh
- Bilah notifikasi
- Pengunci konten
Saat membuat popup menggunakan Elementor atau Breakdance, Anda memiliki kendali penuh atas desain karena proses pembuatan popup dilakukan di editor masing-masing. Jadi secara teknis, Anda dapat menambahkan elemen apa pun yang Anda inginkan.
Pembuat popup Elementor dan Breakdance mendukung kondisi tampilan untuk memungkinkan Anda mengatur di mana popup muncul di situs web Anda. Baik di seluruh situs web, halaman tertentu, atau postingan. Selain itu, Anda dapat menyetel jenis pemicu berikut untuk menyetel bagaimana popup muncul:
| Elementor | Break dance | |
|---|---|---|
| Saat memuat halaman | Ya | Ya |
| Pada halaman gulir | Ya | Ya |
| Di klik | Ya. Tombol dan pemilih | Ya. Pemilih |
| Setelah tidak aktif | Ya | Ya |
| Keluar niat | Ya | Ya |
| Sembunyikan untuk pengguna yang tercatat | Ya | Ya |
| Tampilkan di browser tertentu | Ya | Ya |
| Tampilkan di perangkat tertentu | Ya | Ya |
| Berasal dari mesin pencari | Ya | Ya |
— Konten Dinamis
Elementor dan Breakdance hadir dengan fitur pembuat tema yang memungkinkan Anda membuat templat khusus untuk bagian tema Anda (header, footer, halaman arsip, dan sebagainya). Pada template kustom Anda, Anda dapat menambahkan konten dinamis seperti judul halaman, judul arsip, gambar unggulan, dan sebagainya.
Selain konten dinamis bawaan WordPress (judul halaman, judul arsip, dan sebagainya), Elementor dan Breakdance juga mendukung konten dinamis khusus dari plugin seperti CPT UI dan ACF.
| Elementor | Break dance | |
|---|---|---|
| Judul Posting | Ya | Ya |
| Kutipan Posting | Ya | Ya |
| Posting Konten | Ya | Ya |
| Posting Meta | Ya | Ya |
| Judul Arsip | Ya | Ya |
| Deskripsi Arsip | Ya | Ya |
| Gambar Unggulan | Ya | Ya |
| Avatar Pengguna | Ya | Ya |
| Biografi Pengguna | Ya | Ya |
| Jenis Posting Kustom | Ya | Ya |
| Bidang Kustom | Ya | Ya |
— Pembuat Lingkaran
Pembuat loop adalah fitur yang berguna untuk membuat situs web yang kompleks dan dinamis.
Katakanlah Anda ingin membuat situs web cantuman (misalnya, situs web cantuman properti). Untuk menampilkan item daftar, Anda berencana membuat halaman daftar khusus. Di Elementor, Anda dapat menggunakan widget Posting untuk kebutuhan seperti itu. Saat di Breakdance, Anda bisa menggunakan elemen Post List.
Namun, elemen tersebut tidak memberi Anda kebebasan untuk menambahkan metadata khusus ke item cantuman. Anda terbatas pada apa yang ditawarkan oleh elemen.
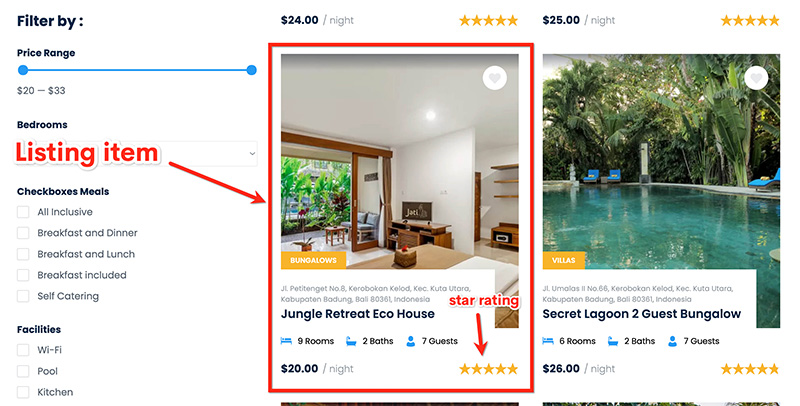
Untuk membuatnya lebih jelas, mari kita ambil sebuah contoh. Katakanlah Anda ingin menambahkan peringkat bintang ke item daftar Anda — seperti di bawah ini:

Pembuat loop memungkinkan Anda membuat template kustom untuk item daftar Anda dan menggunakannya di mana pun Anda mau. Tentu saja, Anda dapat menambahkan elemen apa pun (baik statis maupun dinamis) ke template item daftar Anda, termasuk peringkat bintang.
Baik Elementor maupun Breakdance hadir dengan fitur pembuat lingkaran.
Pada saat penulisan (November 2022), fitur pembuat loop Elementor masih dalam tahap beta. Di sisi lain, pembuat lingkaran Breakdance sudah dalam versi stabil sehingga lebih siap untuk digunakan. Anda dapat menambahkan data bidang khusus ke template loop Anda.
— Manajer Akses Pengguna
Jika Anda adalah agensi atau pekerja lepas dan sering membuat situs web untuk klien, maka pengelola akses pengguna adalah fitur yang berguna untuk Anda. Dengan fitur ini, Anda dapat memberi klien Anda akses ke halaman yang Anda buat, tetapi tanpa kemampuan untuk mengubah pengaturan desain. Sebaliknya, mereka hanya dapat mengubah konten.
Dalam konteks ini, Pengelola Akses Pengguna bekerja dengan menonaktifkan tab gaya pada panel pengaturan untuk peran pengguna tertentu. Misalnya, jika Anda mengaktifkan Pengelola Akses Pengguna untuk peran Editor, semua pengguna dengan peran Editor tidak akan dapat mengakses tab gaya.



User Access Manager adalah fitur yang berguna jika Anda sering membuat situs web untuk klien karena tidak semua klien memiliki keahlian desain. Mereka dapat merusak desain Anda jika Anda memberikan kendali penuh atas desain tersebut.
Manajer Akses Pengguna tersedia di Elementor dan Breakdance.
- Fitur lainnya
Selain fitur utama di atas, Elementor dan Breakdance juga menawarkan beberapa fitur tambahan untuk memudahkan pekerjaan Anda. Seperti penyisip kode yang dapat Anda gunakan untuk memasukkan kode khusus ke situs web Anda (misalnya, kode pelacakan Google Analytics), tautan tindakan, dan segera hadir dan mode pemeliharaan.
Elementor vs Breakdance: Fitur Desain
— Pengeditan Responsif
Pengeditan responsif adalah salah satu fitur penting yang perlu Anda perhatikan saat memilih plugin pembuat halaman. Dengan fitur tersebut, Anda dapat mengoptimalkan desain halaman Anda (atau template khusus) untuk semua ukuran layar perangkat.
Secara umum, ada tiga ukuran layar dalam konteks desain web: desktop, tablet, dan smartphone. Anda dapat menyesuaikan desain Anda sesuai dengan ukuran layar masing-masing perangkat. Elementor dan Breakdance memungkinkan Anda melakukannya berkat fitur pengeditan responsif mereka.
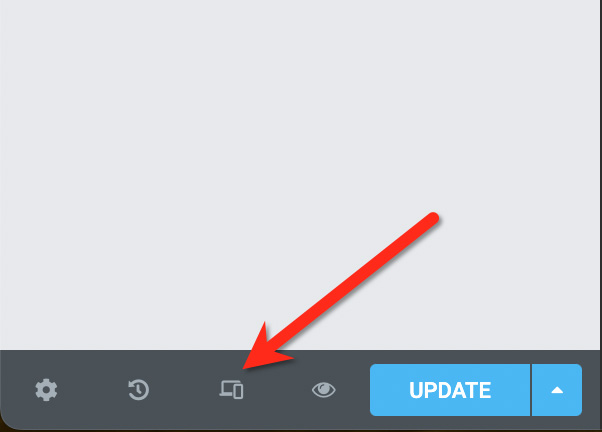
Untuk mulai mengoptimalkan desain Anda untuk ukuran layar perangkat tertentu, Anda dapat mengubah mode pengeditan (mode default adalah desktop). Di Elementor, Anda dapat mengklik ikon perangkat di sisi bawah panel pengaturan untuk beralih antar mode perangkat:

Ada tiga jenis perangkat yang dapat Anda pilih: desktop, tablet, dan smartphone. Jika Anda ingin mengoptimalkan desain Anda untuk ukuran layar tertentu, Anda juga dapat menyetel breakpoint kustom (breakpoint adalah titik di mana konten situs web merespons menurut lebar perangkat — dalam piksel).
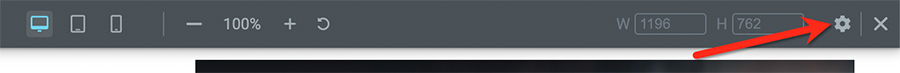
Untuk menyetel breakpoint khusus, Anda dapat mengeklik ikon roda gigi di area bilah atas, lalu masuk ke panel setelan.

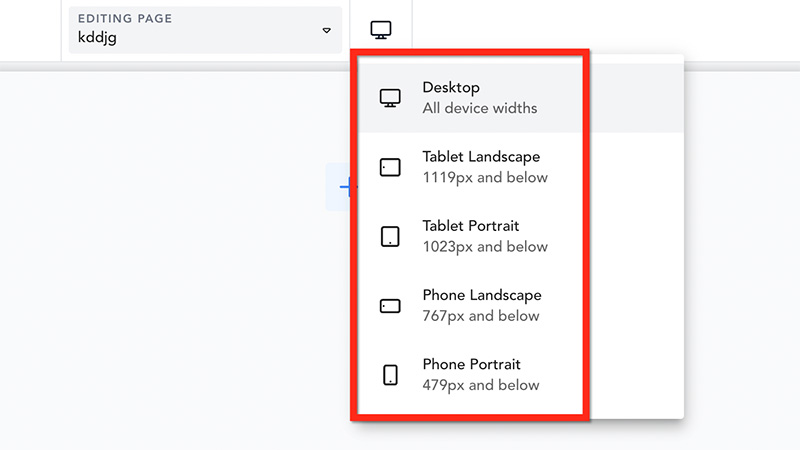
Di Breakdance, Anda dapat beralih antar mode perangkat dengan mengeklik ikon perangkat di bilah atas dalam editor. Anda sudah memiliki 5 opsi ukuran layar perangkat untuk dipilih. Anda juga dapat mengatur breakpoint khusus jika Anda mau.

Untuk mengoptimalkan desain Anda untuk layar perangkat yang lebih kecil (smartphone, misalnya), Anda juga dapat menonaktifkan elemen. Jika perlu, Anda juga membalik kolom pada suatu bagian.
| Elementor | Break dance | |
|---|---|---|
| Breakpoint Kustom | Ya | Ya |
| Membalikkan Kolom | Ya | Ya |
| Tampilkan/Sembunyikan Elemen | Ya | Ya |
— Tata letak
# Tata letak halaman
Salah satu fitur praktis yang ditawarkan oleh Elementor adalah kemampuan untuk mengatur tata letak halaman dari editor. Sebelum mulai mengedit halaman Anda, Anda dapat mengklik ikon roda gigi di bagian bawah panel pengaturan untuk mengatur tata letak halaman. Anda memiliki opsi tata letak halaman berikut:
- Default: Tata letak halaman default yang Anda atur dari Pengaturan Situs
- Elementor Canvas: Tata letak halaman kosong. Tanpa header dan footer
- Elementor Full-width: Mirip dengan Elementor Canvas, tetapi dengan header dan footer
- Tema: Template halaman default tema Anda
Di Breakdance, Anda hanya memiliki dua opsi tata letak halaman: kosong dan default. Itu pun, Anda harus mengatur tata letak halaman dari editor Gutenberg. Breakdance tidak menawarkan opsi untuk mengatur tata letak halaman dari editor.
— Tata Letak Desain
Secara umum, elemen pada pembuat halaman dibagi menjadi tiga jenis: bagian, kolom, dan elemen desain aktual (disebut widget di Elementor). Setiap kali menambahkan elemen baru, Anda dapat mengatur penempatannya. Juga, Anda dapat mengatur marginnya dengan elemen lain di sekitarnya.
Salah satu fitur tata letak desain yang ditawarkan oleh Elementor dan Breakdance adalah flexbox. Fitur ini memungkinkan Anda untuk menyelaraskan dan mendistribusikan elemen di setiap kolom dalam suatu bagian. Baik itu secara vertikal maupun horizontal.
Baik Elementor maupun Breakdance sudah memiliki opsi flexbox. Elementor bahkan memiliki fitur wadah flexbox baru untuk menawarkan lebih banyak fleksibilitas tata letak desain.
Selain flexbox, Anda juga bisa menggunakan opsi layout desain lainnya seperti inline positioning, custom positioning, dan Z-Index.
| Elementor | Break dance | |
|---|---|---|
| Pemosisian Kustom | Ya | Ya |
| Z-Indeks | Ya | Ya |
| Penyelarasan Flexbox | Ya | Ya |
| Pemosisian Sebaris | Ya | Ya |
| Margin & Padding | Ya | Ya |
— Media dan Aset
Sebuah desain tanpa elemen media akan hambar. Elemen media dapat berupa image, image, dan icon. Anda dapat menambahkan jenis elemen media ini dengan mudah pada desain Elementor atau Breakdance Anda.
# Ikon
Elementor mengandalkan Font Awesome (versi gratis) untuk menyediakan pustaka ikon kepada pengguna. Jika Anda ingin menggunakan ikon Anda sendiri, Anda dapat mengunggahnya melalui halaman pengaturan Elementor.
Sementara itu, Breakdance menawarkan lebih banyak koleksi ikon karena menggunakan dua penyedia ikon: Font Awesome (versi gratis) dan IconMoon (versi gratis). Anda juga dapat mengunggah set ikon Anda sendiri jika Anda ingin menggunakan ikon khusus.
# Gambar
Semua pembuat halaman memiliki satu kesamaan. Mereka memungkinkan Anda untuk menambahkan gambar ke desain Anda. Apa yang berbeda adalah gaya yang dapat Anda terapkan pada gambar Anda.
Di Elementor dan Breakdance, Anda dapat menerapkan pengaturan dasar seperti radius batas, ukuran, dan perataan. Selain pengaturan dasar ini, Anda juga dapat menerapkan gaya yang lebih canggih seperti penyembunyian gambar dan filter CSS.
Baik itu Elementor atau Breakdance juga hadir dengan pengaturan lazy load bawaan untuk mempertahankan atau bahkan meningkatkan kecepatan situs Anda.
# Video
Video adalah elemen media lain yang dapat Anda tambahkan ke desain Anda di Elementor dan Breakdance. Anda dapat menambahkan video dari layanan seperti YouTube, Vimeo, dan DailyMotion. Tentu, Anda juga dapat mengunggah video Anda sendiri.
Baik itu Elementor atau Breakdance memungkinkan Anda mengontrol perilaku video Anda. Misalnya, Anda dapat mengaktifkan opsi loop untuk menyetel video agar terus diputar. Atau Anda dapat mematikannya jika Anda ingin video diputar tanpa suara. Demi kecepatan situs, Anda juga dapat mengaktifkan pemuatan malas ke video.
| Elementor | Break dance | |
|---|---|---|
| Perpustakaan Ikon | Font Keren | Font Keren, IconMoon |
| Video Latar Belakang | Ya | Ya |
| Slideshow Latar Belakang | Ya | Ya |
| Penyamaran Gambar | Ya | Ya |
| Lazyload | Ya | Ya |
— Warna & Efek
Elementor dan Breakdance memungkinkan Anda bermain-main dengan warna pada desain Anda. Juga, Anda dapat menambahkan efek seperti bayangan kotak dan filter CSS.
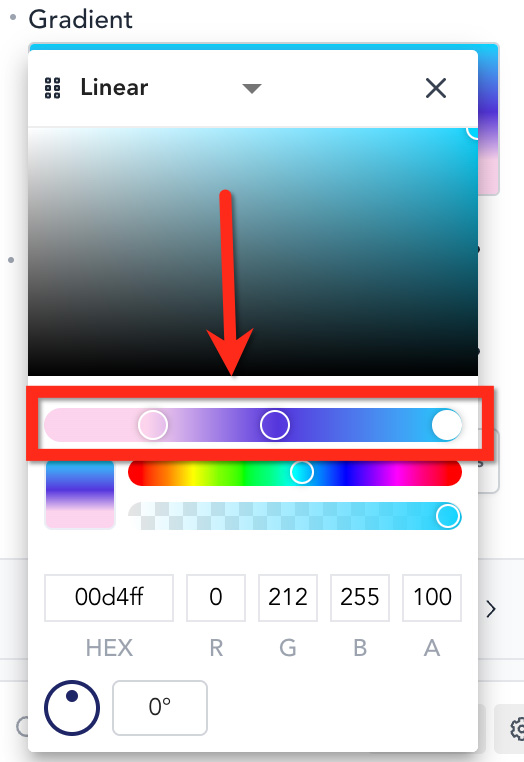
Fitur Breakdance yang tidak tersedia di Elementor adalah pembuat gradien tingkat lanjut. Di Breakdance, Anda dapat membuat gradien yang terdiri dari beberapa warna (lebih dari dua).

Anda dapat menerapkan gradien ke latar belakang tombol, teks, dan bagian serta kolom. Anda bahkan dapat mengubah latar belakang gradien menjadi animasi keren di mana Anda dapat mengontrol kecepatan dan skala.
Di Elementor, Anda hanya dapat menambahkan maksimal dua warna ke gradien. Juga, tidak ada opsi untuk mengubah gradien Anda menjadi animasi seperti di atas.
Namun, Elementor memiliki fitur warna dinamis yang berguna jika Anda ingin menambahkan warna dinamis ke situs web Anda (memerlukan integrasi dengan ACF). Anda dapat menggunakan fitur tersebut, misalnya, untuk membuat latar belakang dinamis pada halaman. Contoh lain, Anda menggunakannya untuk membuat warna khusus untuk judul posting blog.
Fitur terkait warna lain yang ditawarkan oleh Elementor dan Breakdance adalah warna global. Fitur ini sangat berguna terutama jika Anda memiliki situs web yang terdiri dari banyak halaman dan elemen. Dengan warna global, Anda dapat mengubah warna beberapa elemen sekaligus dengan sekali klik. Baik itu di halaman yang sama atau halaman yang berbeda.
| Elementor | Break dance | |
|---|---|---|
| Warna Global | Ya | Ya |
| Warna Dinamis | Ya | Tidak |
| Gradien | maksimal 2 warna | Lebih dari dua warna |
| Hamparan Latar Belakang | Ya | Ya |
| Filter CSS | Ya | Ya |
| Bayangan Kotak | Ya | Ya |
— Tipografi
Elementor dan Breakdance hadir dengan beberapa elemen yang didedikasikan untuk menambahkan elemen teks ke desain Anda. Misalnya, Anda dapat menggunakan elemen Tajuk untuk menambahkan elemen tajuk ke halaman. Tentu saja, Anda juga dapat menyesuaikan teks seperti mengatur warna, jenis font, ukuran font, dan sebagainya.
Elementor dan Breakdance keduanya terintegrasi dengan Google Fonts untuk menawarkan banyak keluarga font. Menambahkan font khusus juga dimungkinkan di Elementor dan Breakdance. Elementor mendukung format woff, woff2, dan ttf. Sedangkan Breakdance hanya mendukung woff dan woff2.
Baik itu Elementor atau Breakdance memungkinkan Anda menambahkan font global. Sama seperti warna global, font global juga berguna jika Anda memiliki situs web yang terdiri dari banyak halaman. Anda dapat mengubah pengaturan font pada banyak teks sekaligus, dengan sekali klik.
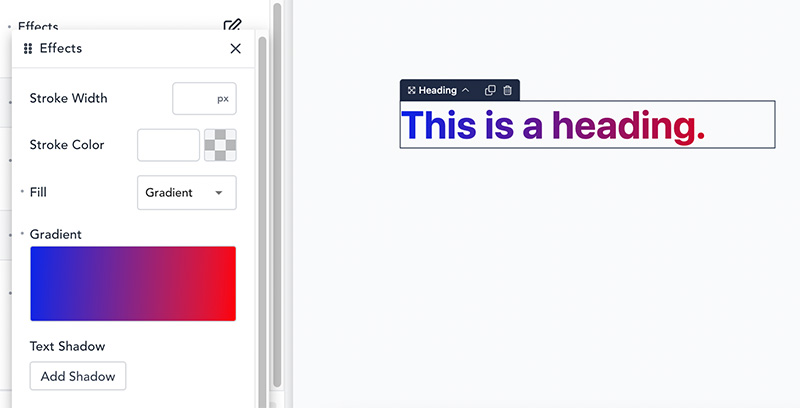
Fitur yang tersedia di Breakdance yang tidak tersedia di Elementor adalah kemampuan untuk menerapkan gradien ke teks.

Anda harus berurusan dengan kode CSS untuk membuat teks gradien di Elementor.
| Elementor | Break dance | |
|---|---|---|
| Tipografi Global | Ya | Ya |
| Kontrol Tipografi | Ya | Ya |
| Font Kustom | Ya | Ya |
| Efek Goresan Teks | Ya | Ya |
| Efek Gradien | Tidak | Ya |
— Gerak dan Interaksi
Seperti yang telah kami ungkapkan di atas bahwa Breakdance memungkinkan Anda membuat gradien latar belakang dan mengubahnya menjadi latar belakang animasi. Itu hanya salah satu fitur animasi yang bisa Anda buka. Ada beberapa fitur terkait animasi lainnya yang dapat Anda gunakan. Seperti efek hover, efek mouse, efek paralaks dan sebagainya.
Sama seperti Breakdance, Elementor juga hadir dengan beberapa fitur bawaan untuk membuat halaman Anda terlihat lebih hidup. Berikut beberapa fitur terkait animasi yang ditawarkan oleh Elementor dan Breakdance.
| Elementor | Break dance | |
|---|---|---|
| Efek Bergulir | Ya | Ya |
| Efek Tikus | Ya | Tidak |
| Arahkan Animasi dan Transformasi CSS | Ya | Ya |
| Animasi Masuk | Ya | Ya |
| Latar Belakang Paralaks | Ya | Tidak |
| Efek Lengket | Ya | Ya |
| Latar Belakang Gradien Animasi | Tidak | Ya |
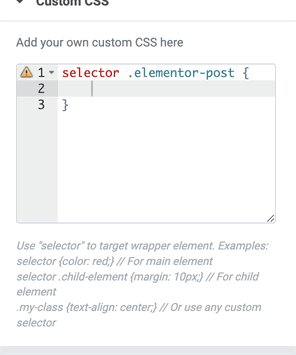
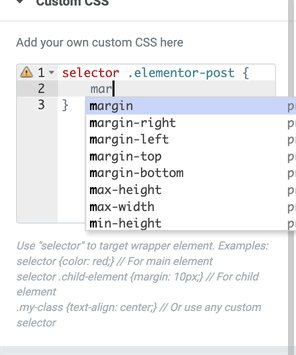
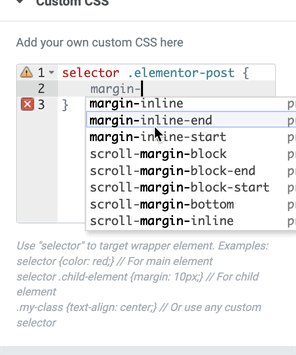
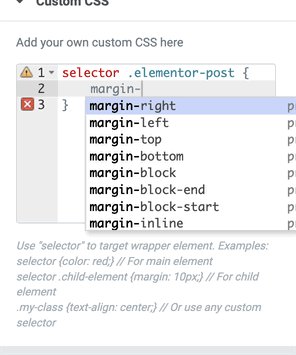
— CSS khusus
Jika Anda tidak menemukan pengaturan bawaan pada Elementor atau Breakdance untuk kebutuhan tertentu, Anda dapat menambahkan CSS khusus. Elementor dan Breakdance memungkinkan Anda menambahkan CSS khusus ke desain Anda.
Metode penambahan CSS khusus sama pada Elementor dan Breakdance. Anda bisa mulai dengan pemilih untuk menargetkan elemen yang Anda inginkan untuk menerapkan kode CSS. Namun, karena ada halaman resmi untuk pemilih elemen yang disediakan oleh Elementor atau Breakdance, Anda perlu memeriksa sendiri elemen tersebut, yang cukup memakan waktu. Kami telah membuat daftar pemilih widget Elementor untuk memudahkan pekerjaan Anda dalam menambahkan CSS khusus di Elementor.
Hal yang menyenangkan tentang Elementor dalam hal CSS khusus adalah fitur pelengkapan otomatis untuk properti CSS untuk menghindari kesalahan ketik serta menghemat waktu. Breakdance tidak memiliki fitur serupa.

Selain menambahkan CSS khusus ke elemen melalui pemilih yang ditentukan sebelumnya, Anda juga dapat menambahkan CSS khusus melalui blok CSS tambahan pada penyesuai tema atau file CSS khusus pada tema Anda. Anda cukup menambahkan kelas CSS atau ID CSS dari deklarasi tertentu ke elemen yang ingin Anda terapkan deklarasinya. Elementor dan Breakdance memungkinkan Anda untuk menambahkan kelas atau ID CSS ke suatu elemen.

Putusan
Elementor dan Breakdance adalah plugin pembuat halaman yang bagus untuk memudahkan Anda membuat situs web di WordPress. Keduanya memiliki editor yang modern dan serupa. Faktanya adalah Elementor dan Breakdance dibangun dengan kerangka kerja JavaScript paling populer. Elementor dibangun dengan React.js sedangkan Breakdance dibangun dengan Vue.js.
Elementor dan Breakdance juga menawarkan fitur serupa kepada pengguna. Dari pembuat tema, pembuat WooCommerce, pembuat popup, pembuat formulir, hingga pembuat lingkaran.
Dari sisi harga, Breakdance jelas tidak menargetkan semua pengguna WordPress. Sebaliknya, ini berfokus pada agensi dan pekerja lepas yang membuat situs web untuk klien. Sedangkan Elementor ditujukan untuk semua orang. Dari blogger solo, pemilik usaha kecil, agensi, dan sebagainya. Ini memiliki paket yang berbeda untuk setiap jenis pengguna. Namun dari segi fitur, Elementor dan Breakdance tidak terlalu berbeda. Perbedaan kecil ada, tapi tidak terlalu signifikan.
