Perbandingan Kecepatan Elementor vs WPBakery: Mana yang Lebih Cepat? (2021)
Diterbitkan: 2021-07-12Mencoba memutuskan antara pembuat halaman Elementor dan WPBakery? Dalam panduan ini, kami menjawab pertanyaan penting: mana yang akan membuat Anda mendapatkan situs WordPress yang lebih cepat?
Keduanya hadir dengan antarmuka drag-and-drop intuitif yang memberdayakan pengembang dan desainer, memungkinkan mereka membangun halaman WordPress dalam hitungan menit. Tapi di mana mereka berdiri dalam hal kecepatan dan kinerja?
Pembuat halaman WPBakery ( lebih dikenal sebagai Visual Composer ) sekarang berusia 10 tahun! Keberhasilannya sebagian karena strategi bundlingnya: banyak tema premium populer telah mengintegrasikan WPBakery ke dalam demo mereka sejak 2011. Itu adalah salah satu pembuat halaman pertama yang ada di pasar.
Elementor telah menjadi hit besar sejak dirilis pada tahun 2016, dengan lebih dari 5 juta+ instalasi aktif. Keberhasilan datang sedikit kemudian, tetapi sekarang menjadi pembuat halaman pertama yang digunakan di WordPress.
Elementor dan WPBakery keduanya merupakan opsi yang sangat populer untuk desain dan kustomisasi web: Anda tidak akan salah dengan salah satu pembuatnya. Namun, bisakah kita mengatakan hal yang sama untuk kinerja mereka?
Mari kita jalankan beberapa pengujian untuk melihat pembuat halaman mana yang lebih cepat. Ini akan membantu Anda dengan proyek Anda berikutnya.
| Hal-hal yang perlu diketahui tentang kedua produk WPBakery: WPBakery Page Builder (2011): mengontrol bagian dalam halaman Anda. Ini adalah nama baru yang diberikan untuk pembuat halaman – sebelumnya dikenal sebagai Visual Composer. ( Kami menggunakan yang ini dalam audit kinerja kami. ) Visual Composer Website Builder (2017): Aplikasi berbasis ReactJS yang memungkinkan Anda mendesain situs web lengkap, termasuk header, footer, dan sidebar. Ini lebih seperti pembuat situs web yang dapat Anda bandingkan dengan Elementor Pro. |
Bagaimana Kami Akan Menguji Kinerja Elementor dan WPBakery Page Builder
Untuk menguji kinerja Elementor vs WPBakery, kami akan menjalankan tiga tes kecepatan terpisah untuk pembuat halaman dengan pengaturan berikut:
- Tema yang digunakan: Tema Dua Puluh Dua Puluh Satu
- Pembuat halaman diuji: Elementor dan WPBakery
- Alat Kinerja: Google PageSpeed Insight dan WebPageTest
Akan ada tiga skenario:
️ Skenario #1: Kami hanya akan menguji kecepatan tanpa konten apa pun yang berasal dari pembuat halaman – tema, tanpa pembuat halaman, tanpa WP Rocket.
️ Skenario #2: Di situs web yang sama, kami akan membuat halaman sederhana dengan setiap pembuat dan membandingkan hasil kinerjanya. Demi kesetaraan, saya akan menggunakan modul dan widget yang setara di setiap builder. Templat beranda berasal dari perpustakaan Elementor dan WPBakery. Untuk mencoba menjaga hal-hal seadil mungkin, inilah yang akan saya tambahkan:
- Header pahlawan dengan gambar latar belakang (Gambar elemen adalah 150 KB)
- Header pahlawan dengan gambar untuk WP Bakery (gambar WP Bakery adalah 152 KB)
- 4 testimonial gambar kecil dengan Elementor (4 KB per gambar)
- 2 testimonial gambar kecil dengan WPBakery Page Builder (4KB per gambar – keduanya sama pada kedua builder )
- Video YouTube tersemat
- Bagian teks dan ikon
- Tombol / ajakan bertindak
- Testimoni dari dummy client
- FAQ Akordeon
- Satu modul acak sesuai dengan apa yang tersedia di builder
️ Skenario #3: kami akan mengukur kinerja setelah aktivasi plugin cache WP Rocket. Ini akan memberi Anda gambaran tentang pengoptimalan kinerja seperti apa yang dapat Anda harapkan jika Anda menggunakan plugin seperti WP Rocket.
Untuk memberikan pengalaman pengguna yang luar biasa dalam jangka panjang, Anda harus selalu menilai kecepatan situs web Anda. Mari kita lihat KPI mana yang akan kita ukur dalam audit kinerja kita:
- Nilai kinerja keseluruhan
- Waktu beranda yang terisi penuh
- Ukuran halaman total
- Metrik kinerja Lighthouse, yaitu:
- Skor Core Web Vitals (Cat Contentful Terbesar, Pergeseran Tata Letak Kumulatif, Penundaan Input Pertama)
- Indeks Kecepatan, Waktu untuk Interaktif, Waktu Pemblokiran Total, Cat Contentful Pertama.
| Catatan penting tentang Penundaan Input Pertama : FID membutuhkan pengguna nyata dan karenanya tidak dapat diukur di lab. Untuk audit kami, kami menggunakan situs uji baru yang belum memiliki data yang berasal dari pengguna nyata. Dalam kasus kami, kami tidak akan dapat mengukur FID tetapi Total Blocking Time (TBT) yang merupakan metrik terukur lab berkorelasi baik dengan FID. Oleh karena itu, setiap pengoptimalan yang meningkatkan TBT, juga harus meningkatkan FID untuk pengguna Anda. |
Kami melakukan pekerjaan berat untuk Anda, tetapi jika Anda tertarik untuk menjalankan audit Anda sendiri, ikuti panduan lengkap kami tentang menguji situs WordPress Anda dan mengukur hasil kecepatan.
Hasil Tes Kecepatan Elementor vs WPBakery
Anda seorang pemasar, pengembang, atau profesional web, dan Anda harus membuat keputusan sulit dengan cepat. Apa pembuat halaman tercepat? Yang mana yang layak untuk diinvestasikan? Nah, jika Anda ingin tahu mana dari dua plugin ini yang akan menghemat waktu Anda tanpa memperlambat situs Anda, tetaplah bersama kami!
Ayo ke datanya!
Skenario #1 – Tanpa Pembuat Halaman dan tanpa WP Rocket

Berikut data menggunakan tema WordPress default 2021 (tidak ada pembuat halaman – tidak ada WP Rocket).
| Skor KPI | |
| Tingkat Kinerja Keseluruhan (PSI) | 99 |
| Ukuran halaman | 250 kb |
| Permintaan HTTP | 9 |
| Waktu Muat Penuh dari Beranda | 737 mdtk |
| Cat Contentful Terbesar | 0,7 detik |
| Cat Berpuasa Pertama | 0,6 detik |
| Pergeseran Tata Letak Kumulatif | 0 ms |
| Indeks Kecepatan | 0,9 detik |
| Saatnya Interaktif | 0,6 mdtk |
| Total Waktu Pemblokiran | 0 ms |
Situs web saya cukup cepat – yang masuk akal mengingat hampir tidak ada konten di dalamnya. Sekarang mari kita membumbui banyak hal dengan membangun beranda sebenarnya dengan pembuat halaman.
️ Skenario #2: Konten dengan Pembuat Halaman – Tanpa WP Rocket
Berikut adalah hasil kinerja baru saat kami membangun beranda serupa menggunakan kedua pembuat halaman WordPress plus template yang dipilih dari perpustakaan.
| Halaman dibuat dengan Elementor | Halaman dibuat dengan WPBakery |
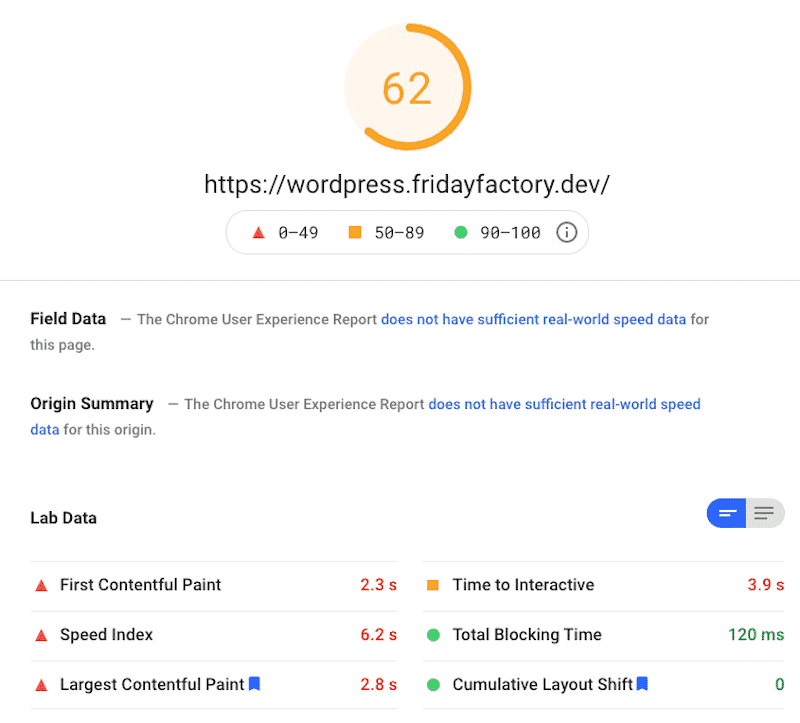
️ Hasil Kinerja Elemen:
| Skor KPI | |
| Tingkat Kinerja Keseluruhan (PSI) | 62 |
| Ukuran halaman | 2.287 KB |
| Permintaan HTTP | 19 |
| Waktu Muat Penuh dari Beranda | 3,2 detik |
| Cat Contentful Terbesar | 2.8 detik |
| Cat Berpuasa Pertama | 2,3 detik |
| Pergeseran Tata Letak Kumulatif | 0 |
| Indeks Kecepatan | 6.2 detik |
| Saatnya Interaktif | 3,9 detik |
| Total Waktu Pemblokiran | 120 ms |
Situs web saya menjadi sedikit lebih lambat setelah menerbitkan beranda yang dibuat dengan Elementor — yang dapat diprediksi karena kami menambahkan beberapa konten ke halaman . Indikator saya sekarang condong ke warna oranye dan merah:

Pembuat halaman elemen telah memengaruhi kinerja saya secara keseluruhan dan mengubah metrik FCP, SI, dan LCP saya ke area merah. TBT dan CLS tetap stabil, yang mendorong penyelesaian dan stabilitas visual.
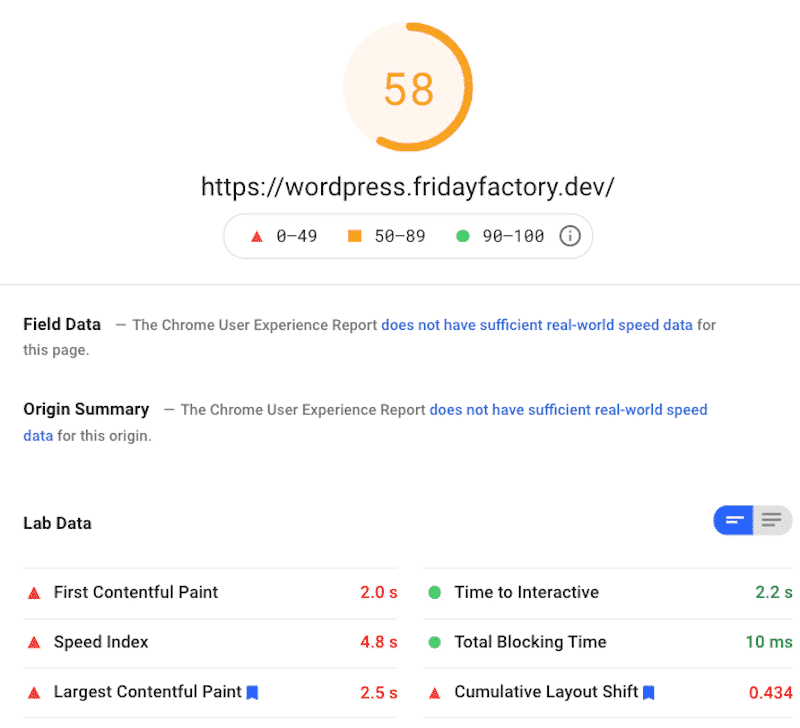
️ Hasil Performa WPBakery:
| Skor KPI | |
| Tingkat Kinerja Keseluruhan (PSI) | 58 |
| Ukuran halaman | 2.040 KB |
| Permintaan HTTP | 20 |
| Waktu Muat Penuh dari Beranda | 4,9 detik |
| Cat Contentful Terbesar | 2,5 detik |
| Cat Berpuasa Pertama | 2 detik |
| Pergeseran Tata Letak Kumulatif | 0,434 |
| Indeks Kecepatan | 4,8 detik |
| Saatnya Interaktif | 2.2 detik |
| Total Waktu Pemblokiran | 10 ms |
Secara global, situs web saya menjadi lebih lambat setelah membangun beranda dengan WPBakery, dan sekali lagi, saya berada di zona oranye (58/100). Meskipun KPI tidak terlalu buruk, waktu pemuatan beranda saya tetap cukup tinggi (4,9 detik dari WebPageTest.org).
Sisi baiknya, kami mendapat dua skor hijau di PSI, tetapi sayangnya, empat metrik Lighthouse lainnya berwarna merah:

Mari kita selesaikan perbandingan Elementor dan WPBakery kita.
️ Elementor vs WPBakery – Hasil Performa:
| elemen | WP Bakery | |
| Tingkat Kinerja Keseluruhan (PSI) | 62 | 58 |
| Ukuran halaman | 2.287 KB | 2.040 KB |
| Permintaan HTTP | 19 | 20 |
| Waktu Muat Penuh dari Beranda | 3,2 detik | 4.027 detik |
| Cat Contentful Terbesar | 2.8 detik | 2,5 detik |
| Cat Berpuasa Pertama | 2,3 detik | 2 detik |
| Pergeseran Tata Letak Kumulatif | 0 | 0,434 |
| Indeks Kecepatan | 6.2 detik | 4,8 detik |
| Saatnya Interaktif | 3,9 detik | 2.2 detik |
| Total Waktu Pemblokiran | 120 ms | 10 ms |
Ada beberapa area di mana WP Bakery lebih unggul dari Elementor, tetapi secara keseluruhan, kami akan memberikan keunggulan kepada Elementor karena tingkat kinerjanya yang superior.
Hal yang baik tentang menggunakan pembuat situs web otomatis seperti Elementor atau WPBakery adalah berapa banyak waktu dan upaya yang dapat dipotong dari membangun sesuatu sendiri — semuanya tanpa mengorbankan kualitas juga! Memang benar, terkadang kita tidak memiliki energi, waktu, atau keahlian untuk mendesain situs web dari awal, dan justru di sinilah pembuat halaman berguna…

Soalnya, untuk membuat template atau demo siap pakai yang menarik, developer perlu menggunakan CSS dan JS yang cukup banyak. Semua file ini dapat menambah biaya situs Anda dan meningkatkan waktu pemuatan, seperti yang telah kita lihat dalam analisis sebelumnya.
Untungnya, WP Rocket mengoptimalkan situs web Anda yang dibuat dengan Elementor atau WPBakery, jadi tidak perlu berjam-jam sebelum ada orang yang membuka halaman web Anda.
Saatnya melihat dampak positif WP Rocket terhadap kinerja.
Skenario #3 Elementor vs WP Bakery dengan WP Rocket
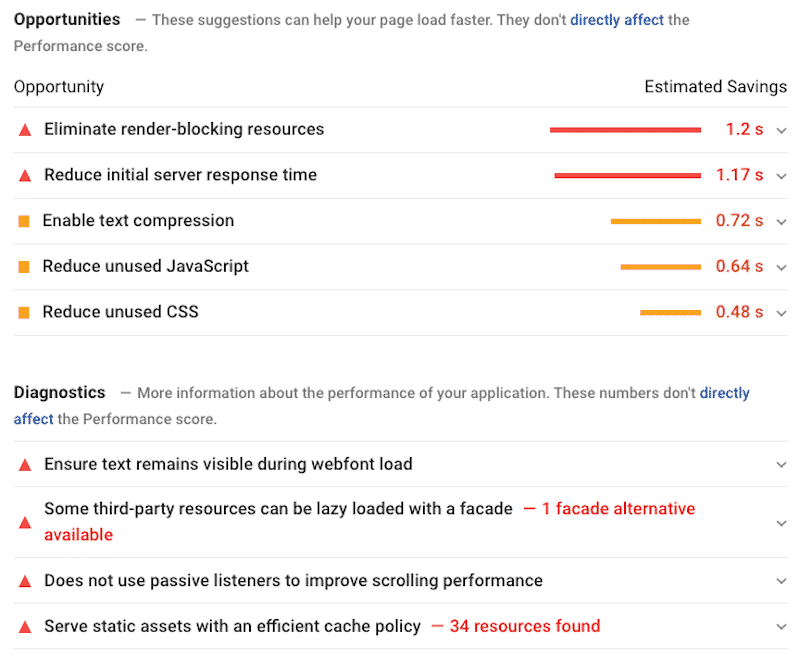
Setelah membuat halaman dengan kedua pembuat halaman, skor kinerja kami dipindahkan ke zona oranye PSI. Selain itu, melihat sekilas bagian Peluang/Diagnostik menunjukkan ruang untuk perbaikan saat menggunakan Elementor dan WPBakery. Jumlahnya memang berbeda, namun pada akhirnya PSI memberikan rekomendasi yang sama untuk kedua page builder tersebut.

Jangan panik! Google PageSpeed Insights membagikan beberapa rekomendasi yang dapat Anda gunakan untuk meningkatkan skor kinerja Lighthouse Anda dan membuat situs web Anda lebih cepat.
Apa pun yang mengarah pada pengoptimalan file, penerapan pemuatan lambat pada gambar, dan menghilangkan sumber daya yang memblokir render akan meningkatkan kinerja. (Apakah itu membunyikan bel? Kedengarannya seperti fitur WP Rocket!)
Untuk mendapatkan peringkat kinerja hijau, Google menyarankan Anda mengikuti teknik di bawah ini:
- Gunakan kebijakan caching yang efisien: masa pakai cache yang lama dapat mempercepat kunjungan berulang ke halaman Anda.
- Pertimbangkan untuk mengirimkan JS/CSS penting sebaris dan menangguhkan semua JS/gaya non-kritis (untuk menghilangkan sumber daya yang memblokir render)
- Kurangi aturan yang tidak digunakan dari stylesheet dan tunda CSS yang tidak digunakan untuk konten paruh atas (kurangi JavaScript dan CSS yang tidak digunakan)
- Sumber daya berbasis teks harus disajikan dengan kompresi (gzip, deflate, atau brotli) untuk meminimalkan total byte jaringan.
- Pra-muat font web untuk memastikan teks tetap terlihat selama pemuatan font web
Kelima solusi utama tersebut diimplementasikan (hampir) secara otomatis oleh WP Rocket . Yang perlu Anda lakukan adalah mengubah beberapa opsi di dasbor WordPress Anda. Kami akan menunjukkan caranya sedikit nanti.
Sekarang saatnya mengaktifkan WP Rocket untuk melihat apakah semua masalah yang disebutkan di atas sudah hilang. Siap?
Mari kita lihat skenario dengan WP Rocket:
Elementor – Dengan WP Rocket
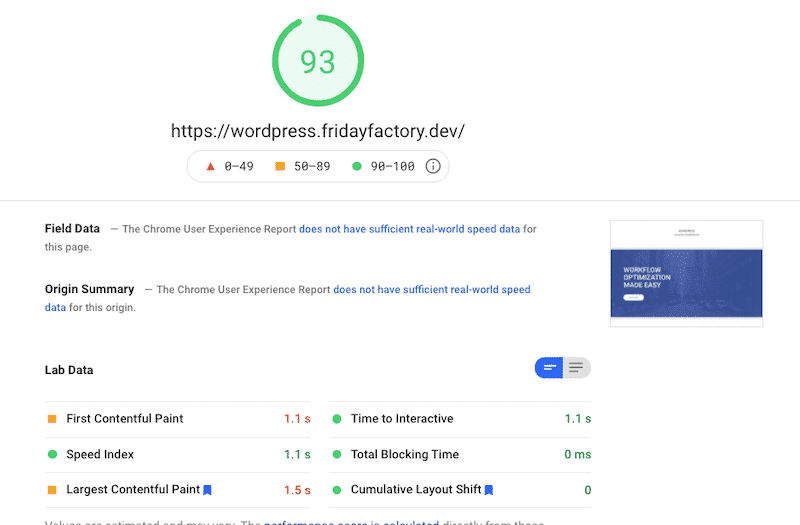
| elemen | Elementor + WP Roket | |
| Tingkat Kinerja Keseluruhan (PSI) | 62 | 93 |
| Ukuran halaman | 2.287 KB | 859 KB |
| Permintaan HTTP | 19 | 14 |
| Waktu Muat Penuh dari Beranda | 3,2 detik | 1.792 detik |
| Cat Contentful Terbesar | 2.8 detik | 1,5 detik |
| Cat Berpuasa Pertama | 2,3 detik | 1.1 detik |
| Pergeseran Tata Letak Kumulatif | 0 detik | 0 detik |
| Indeks Kecepatan | 6.2 detik | 1.1 detik |
| Saatnya Interaktif | 3,9 detik | 1.1 detik |
| Total Waktu Pemblokiran | 120 ms | 0 ms |
Secara keseluruhan, situs web kami lebih cepat dengan WP Rocket. Semua KPI telah meningkat secara signifikan, dan nilai kinerja keseluruhan sekarang hijau:

WPBakery – Dengan WP Rocket
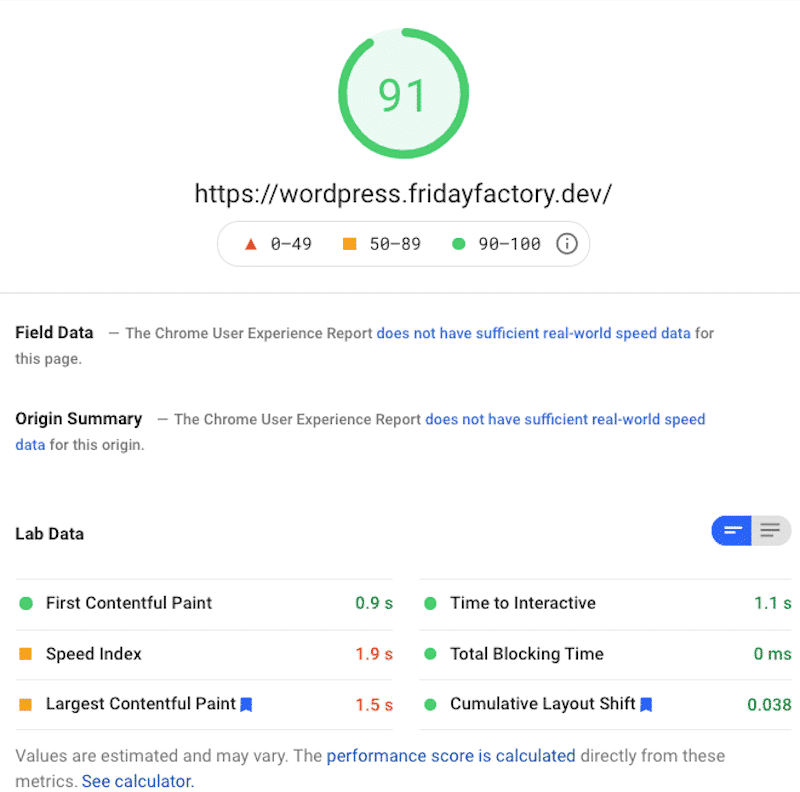
| WPBakery | WPBakery + WP Rocket | |
| Tingkat Kinerja Keseluruhan (PSI) | 58 | 91 |
| Ukuran halaman | 2.040 KB | 979 KB |
| Permintaan HTTP | 20 | 15 |
| Waktu Muat Penuh oWaktu Muat Penuh dari Beranda | 4.027 detik | 1,9 detik |
| Cat Contentful Terbesar | 2,5 detik | 1,5 detik |
| Cat Berpuasa Pertama | 2 detik | 0,9 detik |
| Pergeseran Tata Letak Kumulatif | 0,434 | 0,038 s |
| Indeks Kecepatan | 4,8 detik | 1,9 detik |
| Saatnya Interaktif | 2.2 detik | 1.1 detik |
| Total Waktu Pemblokiran | 10 ms | 0 ms |
Kesimpulan yang sama di sini: nilai kinerja saya sekarang di Hijau! WP Rocket melakukan pekerjaan yang hebat di sini. Saya tidak memiliki KPI merah lagi. Mereka berwarna hijau atau oranye (SI dan LCP), yang menggembirakan. Waktu buka halaman saya berubah dari 4 detik menjadi 1,9 detik, dan ukuran halaman saya berubah dari 2.040 KB menjadi 979 KB.

Elementor vs WP Bakery: Mana yang Lebih Baik untuk Performa?
Setelah membandingkan kinerja kedua plugin WordPress ini, kami menemukan bahwa Elementor sedikit lebih cepat daripada WPBakery .
Kami juga mengetahui bahwa WP Rocket benar-benar dapat melakukan keajaiban untuk mempercepat situs Anda, meningkatkan Vital Web Inti Anda, dan bahkan mengurangi Waktu Pemblokiran Total menjadi nol — tidak peduli pembuat halaman mana yang Anda gunakan!
Data berbicara untuk dirinya sendiri. Lihat tabel kami di bawah ini:
| WPBakery | elemen | WPBakery + WP Rocket | Elementor + WP Roket | |
| Tingkat Kinerja Keseluruhan (PSI) | 58 | 62 | 91 | 93 |
| Ukuran halaman | 2.040 KB | 2.287 KB | 979 KB | 859 KB |
| Permintaan HTTP | 20 | 19 | 15 | 14 |
| Waktu Muat Penuh dari Beranda | 4.027 detik | 3,2 detik | 1,9 detik | 1.792 detik |
| LCP | 2,5 detik | 2.8 detik | 1,5 detik | 1,5 detik |
| FCP | 2 detik | 2,3 detik | 0,9 detik | 1.1 detik |
| CLS | 0,434 | 0 detik | 0,038 s | 0 detik |
| SI | 4,8 detik | 6.2 detik | 1,9 detik | 1.1 detik |
| TTI | 2.2 detik | 3,9 detik | 1.1 detik | 1.1 detik |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Mempercepat Elementor dan WPBakery dengan WP Rocket
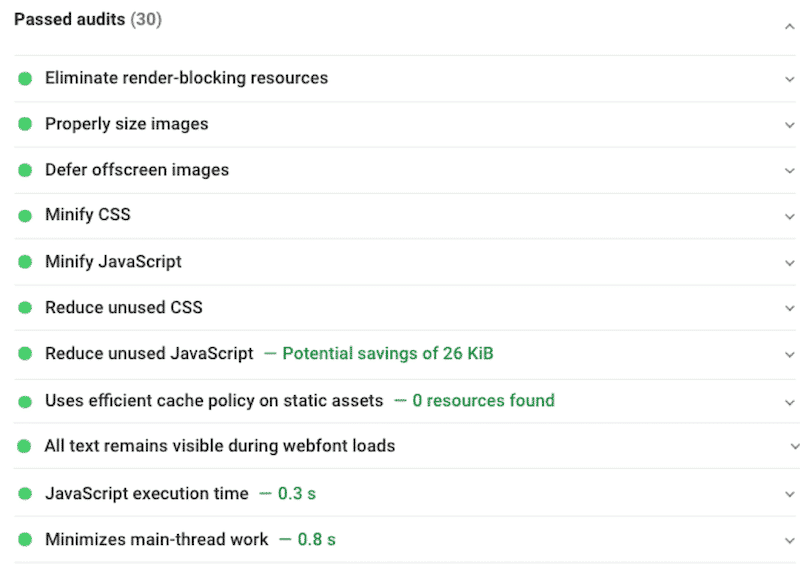
Saya kira Anda tertarik untuk mengetahui opsi WP Rocket mana yang telah saya aktifkan untuk mendapatkan skor hijau dan memperluas daftar "lulus audit" saya.

Ini dia: izinkan saya berbagi dengan Anda empat opsi yang saya gunakan di WP Rocket untuk membuat situs web saya lebih cepat (untuk Elementor dan WPBakery):
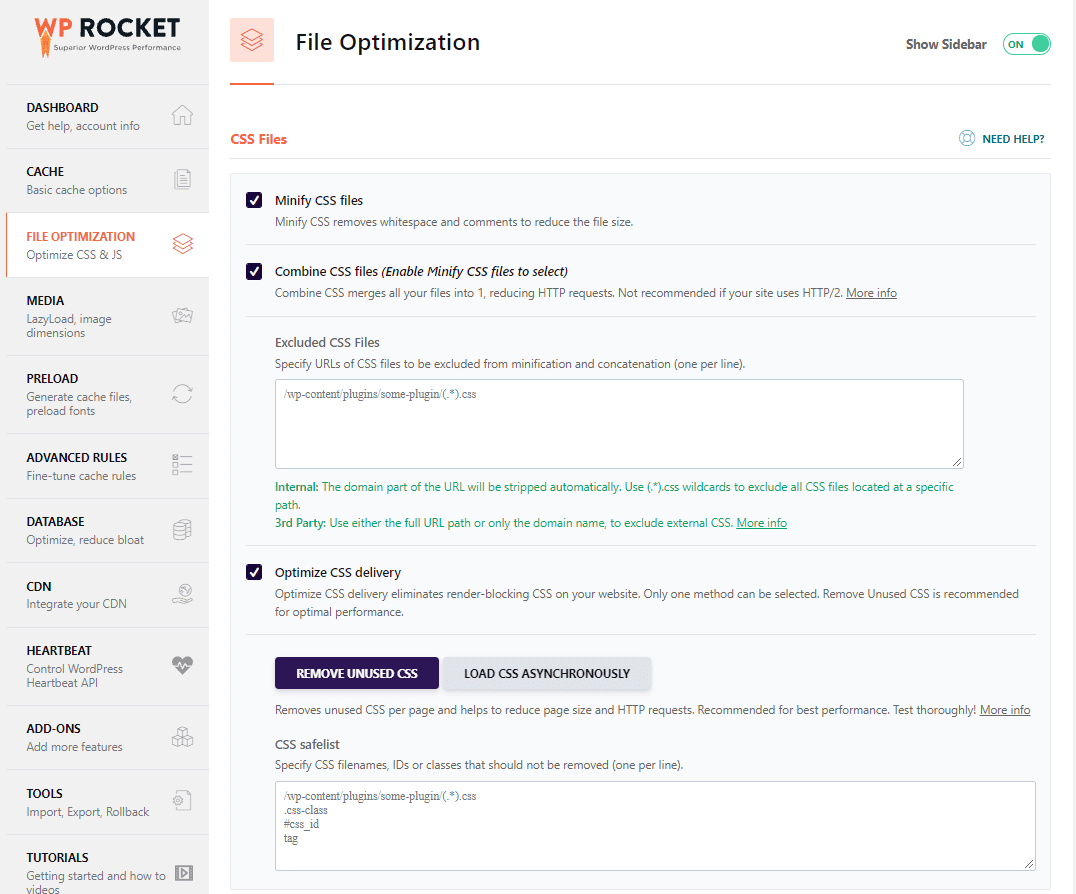
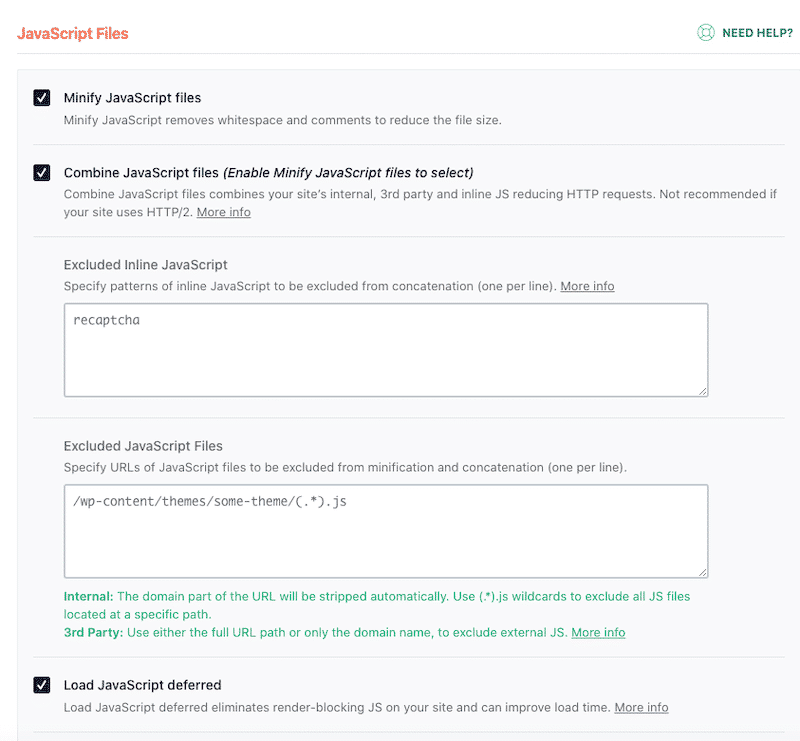
- Tab Pengoptimalan File – Perkecil CSS, Gabungkan CSS, dan Optimalkan pengiriman CSS — itulah fitur Hapus CSS yang Tidak Digunakan (atau, jika tidak berfungsi untuk Anda, opsi Muat CSS secara asinkron):

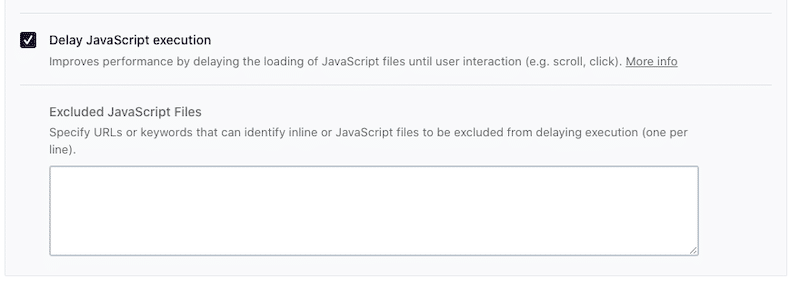
- Tab Pengoptimalan File – Perkecil JS, Gabungkan file JS, Muat JS yang ditangguhkan, dan Tunda JS (yang juga memungkinkan saya untuk menghapus/mengurangi JS yang tidak digunakan):


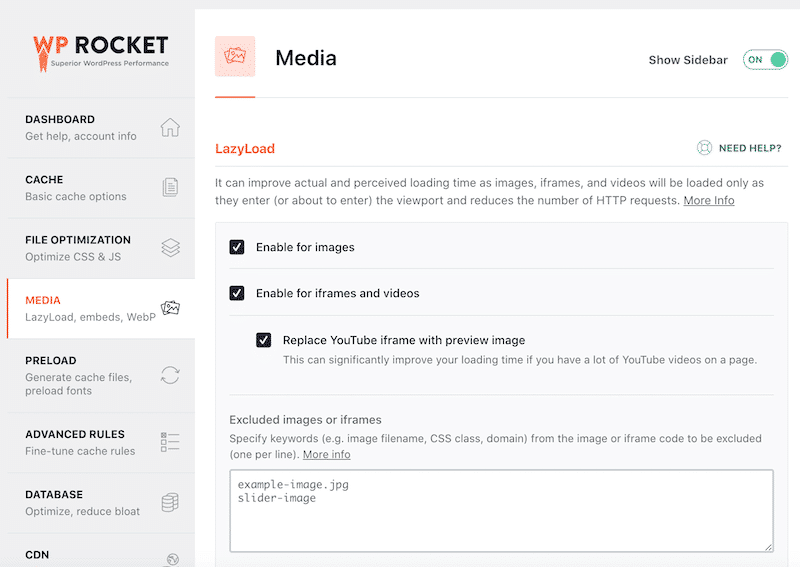
- Tab Media – Aktifkan LazyLoad pada gambar dan video; yang bermanfaat untuk video YouTube yang terletak di tajuk:

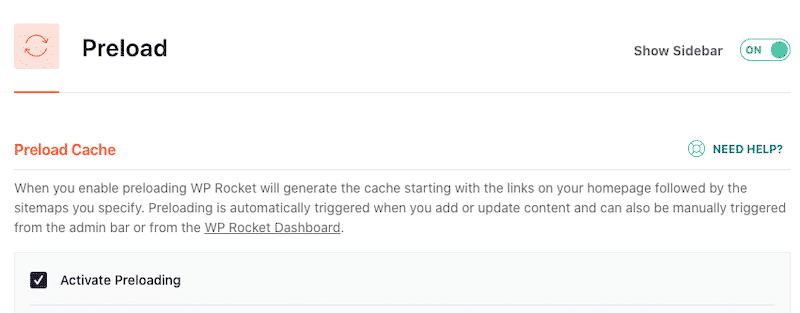
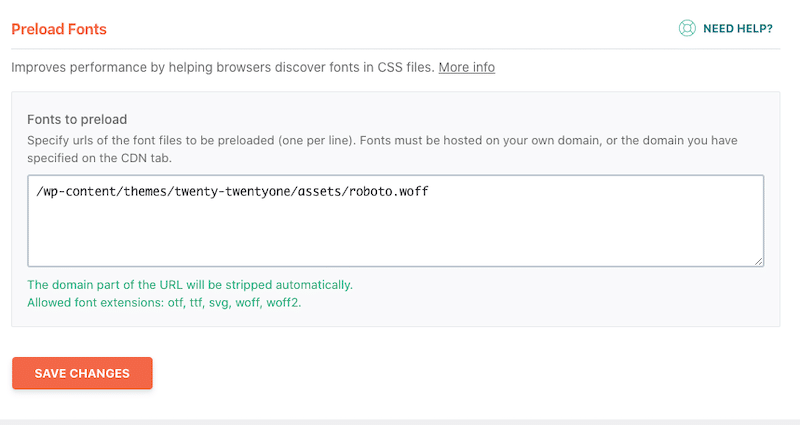
- Tab Preload – Aktifkan Preload Cache dan Preload Fonts:


Penutup & Kesimpulan tentang Perbandingan Kinerja
Kesimpulannya, tingkat kinerja Elementor secara keseluruhan sedikit lebih baik daripada WPBakery. Keduanya hadir dengan opsi desain canggih yang memungkinkan Anda membangun situs web dalam beberapa jam. Dalam hal keramahan pengguna, saya condong ke Elementor. Saya merasa lebih mudah untuk membangun struktur dan gaya setiap elemen halaman saya menggunakan Elementor, tapi itu perasaan pribadi. Saya mendorong Anda untuk menguji keduanya sehingga Anda bisa mendapatkan pendapat Anda sendiri.
Untuk mempertahankan skor kinerja yang baik saat menggunakan pembuat halaman, pastikan untuk menggunakan salah satu tema WordPress ringan dari daftar kami.
Terakhir, tidak masalah jika Anda menggunakan Elementor atau WP Bakery, pastikan untuk meningkatkan kinerja situs Anda dengan WP Rocket. Seperti yang Anda lihat dalam audit di atas, WP Rocket dapat membuat peningkatan besar dan membantu Anda mencapai 90%+ skor di Lighthouse.
Jika Anda memiliki pertanyaan tentang cara kerja audit kinerja atau jenis peningkatan apa yang dapat Anda harapkan dari menggunakan WPRocket, tanyakan saja kepada kami!
