Tingkatkan Game WordPress Anda: Strategi & Praktik Terbaik
Diterbitkan: 2023-05-09Keberhasilan situs Anda bergantung pada seberapa baik pengoptimalannya. Ini semua tentang memastikan bahwa itu cepat dan memberikan pengalaman hebat bagi pengguna. Ini melibatkan praktik terbaik WordPress, seperti memperbarui konten Anda secara teratur atau meningkatkan langkah-langkah keamanannya. Abaikan strateginya dan Anda akan kehilangan bagian potensial dari pai pendapatan.
Dalam panduan ini, kami akan menjelajahi praktik desain dan pengembangan WordPress terbaik untuk membantu situs Anda menonjol di dunia online. Anda akan belajar cara menulis dan menyusun kode Anda dengan benar dan mengujinya terhadap standar inti WordPress dan praktik terbaik pembuatan situs untuk meningkatkan situs WordPress Anda dan membuatnya bersinar.
Pada akhirnya, Anda akan mengetahui cara mengoptimalkan situs web Anda untuk peringkat pencarian dan meningkatkan proses keamanannya dan, pada gilirannya, membantu situs web Anda menarik lebih banyak lalu lintas, menghasilkan prospek, dan meningkatkan konversi. Jadi, mari kita mulai.

Daftar isi
7 Praktik WordPress Terbaik Untuk Pengembang Baru
Dengan perpustakaan plugin yang luas dan antarmuka intuitif WordPress, ini memberikan titik awal yang bagus untuk membuat situs web yang sesuai dengan kebutuhan klien Anda.
Di bawah ini kami telah membahas 7 praktik yang perlu diketahui untuk memaksimalkan perjalanan Anda dan membuat situs web berkualitas tinggi. Anda dapat dengan mudah membuat dasar yang kuat untuk keterampilan pengembangan WordPress Anda dan mengembangkannya seiring kemajuan Anda dengan tetap berpegang pada praktik ini.
1. Gunakan Standar Pengkodean WordPress
Untuk memulai perjalanan Anda sebagai pengembang, pertama-tama Anda harus mengikuti pedoman yang diperlukan WordPress tentang bagaimana kode harus ditulis.
Pedoman ini penting karena 2 alasan – agar kode Anda dapat dibaca dan mudah dipahami oleh pengembang lain yang mungkin mengerjakan kode Anda di masa mendatang dan untuk meminimalkan kesalahan umum. Pada dasarnya, pedoman ini mencakup berbagai topik, termasuk:
- Komentar
- Pertunjukan
- Standar keamanan
- Konvensi penamaan
- Lekukan dan ruang putih
- Argumen fungsi dan metode
Jika diikuti dengan benar, standar pengkodean ini akan memastikan bahwa kode Anda aman dan dioptimalkan untuk kinerja. Yang terpenting, ini akan membantu Anda menjaga konsistensi dalam pengkodean dengan komunitas WordPress lainnya dan menulis kode berkualitas lebih baik yang lebih mudah dipahami dan dipelihara.
2. Pilih Plugin & Tema Anda dengan Bijak
Plugin dan tema Anda adalah blok penyusun situs Anda dan dapat sangat memengaruhi kinerja dan kualitas situs Anda secara keseluruhan. Jadi pilihlah dengan bijak dan tetap waspada tentang pembaruan dan keamanan.
Anda tidak ingin menginstal terlalu banyak plugin atau tema karena Anda dapat memperlambat situs Anda dan, pada gilirannya, meningkatkan risiko konflik dan masalah kompatibilitas. Pada saat yang sama, Anda harus tetap menggunakan plugin dan tema yang sudah mapan dari pengembang terkemuka untuk menghindari ancaman keamanan.

Sumber Gambar
Selain itu, pertimbangkan untuk menggunakan kerangka kerja tema yang memberikan dasar yang kuat untuk membuat tema khusus guna membantu Anda menghemat waktu dan tenaga. Jangan lupa untuk mengecek ulang ulasan positif ketika Anda menginstal tema dan plugin ini.
Itu selalu merupakan hal yang baik untuk selalu memperbarui plugin dan tema Anda. Jika situs Anda kedaluwarsa dan melewatkan perbaikan keamanan penting dan fitur baru, ini dapat memengaruhi kinerja situs Anda secara keseluruhan. Pertimbangkan bantuan asisten virtual WordPress untuk membantu Anda mempertahankan plugin dan tema Anda.
Intinya, asisten ini akan membantu Anda dengan menawarkan pemeliharaan berkelanjutan sehingga situs web Anda selalu mutakhir dan terlindungi. Mereka juga akan memberi Anda dukungan dan panduan ekstra tentang cara terbaik untuk mengamankan situs web Anda – sehingga Anda tidak perlu khawatir tentang tugas penting lainnya yang menyita waktu Anda.
Baca Juga: Bagaimana Cara Membuat Pengalaman Pengguna yang Mulus di Pasar Online Anda?
3. Lindungi Situs Web Anda
WordPress adalah platform yang populer dan karenanya rentan terhadap peretas yang ingin mengeksploitasi kerentanan dalam kode atau plugin atau tema pihak ketiga. Serangan ini dapat membahayakan data situs web Anda dan bahkan membajak seluruh situs web Anda. Akibatnya, Anda harus mengambil langkah-langkah untuk melindungi situs web Anda sebelum terlambat. Pertimbangkan hal berikut:
- Cadangkan secara teratur
- Instal plugin keamanan
- Gunakan password yang kuat
- Batasi upaya login palsu
- Selalu perbarui semuanya
- Hati-hati dengan plugin dan tema
Anda dapat mengurangi risiko situs Anda dilanggar dengan mempraktikkan langkah-langkah keamanan ini secara teratur.
4. Berikan Pengguna Pengalaman Terbaik
Idealnya, Anda ingin pengguna Anda memiliki interaksi terbaik dengan situs web Anda sekaligus memenuhi harapan mereka. Untungnya, yang perlu Anda lakukan hanyalah memahami pengguna Anda, jadi tanyakan pada diri sendiri:
- Siapa mereka?
- Siapa yang mereka coba jangkau?
- Apa tujuan dan motivasi mereka?
Setelah mengetahui siapa target audiens Anda, Anda dapat mulai membuat konten yang disesuaikan dengan kebutuhan mereka. Dengan cara ini, Anda tidak hanya melibatkan mereka tetapi juga mendorong pengunjung untuk menjelajahi lebih banyak situs Anda.

Sumber Gambar
Navigasi dan struktur situs Anda juga berkontribusi pada pengalaman pengguna yang positif dan seberapa baik respons pengguna terhadap situs Anda. Oleh karena itu, pertimbangkan untuk menggunakan berbagai faktor seperti desain yang intuitif, navigasi yang jelas, waktu pemuatan yang cepat, visual yang menarik, dan konten yang relevan untuk melibatkan dan mempertahankan pengunjung Anda.
Anda juga dapat menggunakan perpesanan yang dipersonalisasi di seluruh situs web Anda untuk menciptakan pengalaman percakapan yang lebih menarik bagi pengunjung Anda. Anda dapat mencapainya dengan memanfaatkan wawasan yang diperoleh dari saluran ETL untuk menyesuaikan pengiriman pesan ke setiap pengunjung.
Misalnya, Anda dapat menggunakan data pengunjung untuk mempersonalisasi kampanye pemasaran email dengan memanggil penerima berdasarkan nama dan menawarkan konten atau produk yang sesuai dengan minat mereka. Chatbots juga dapat menggunakan data pengunjung untuk memberikan tanggapan yang lebih relevan dan bermanfaat untuk pertanyaan.
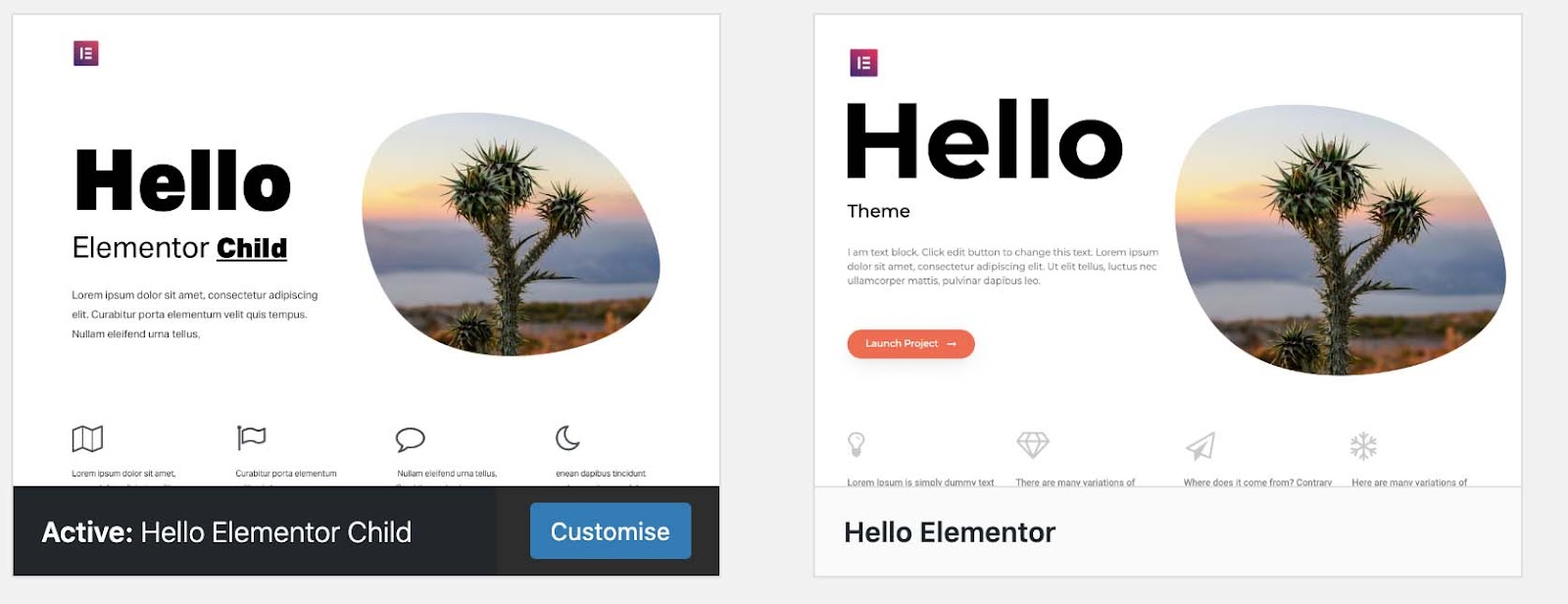
5. Gunakan Tema Anak & Plug-In Kustom
Ya, situs web WordPress adalah langkah pertama untuk memiliki situs web yang sepenuhnya dapat disesuaikan. Namun, Anda tetap memerlukan tema anak untuk penyesuaian yang tidak menimpa saat tema WordPress Anda diperbarui.
Pada dasarnya, tema anak Anda adalah sub-tema yang mewarisi semua fungsi, fitur, dan gaya dari tema induknya. Ini memberi Anda kekuatan untuk membuat penyesuaian tersebut dan melindunginya dari hal-hal yang salah saat Anda perlu memperbarui tema Anda. Kustomisasi umum mungkin:
- Templat posting blog
- Bidang khusus tingkat lanjut
- Templat Woo-niaga
- Menghapus atau menambahkan elemen

Sumber Gambar
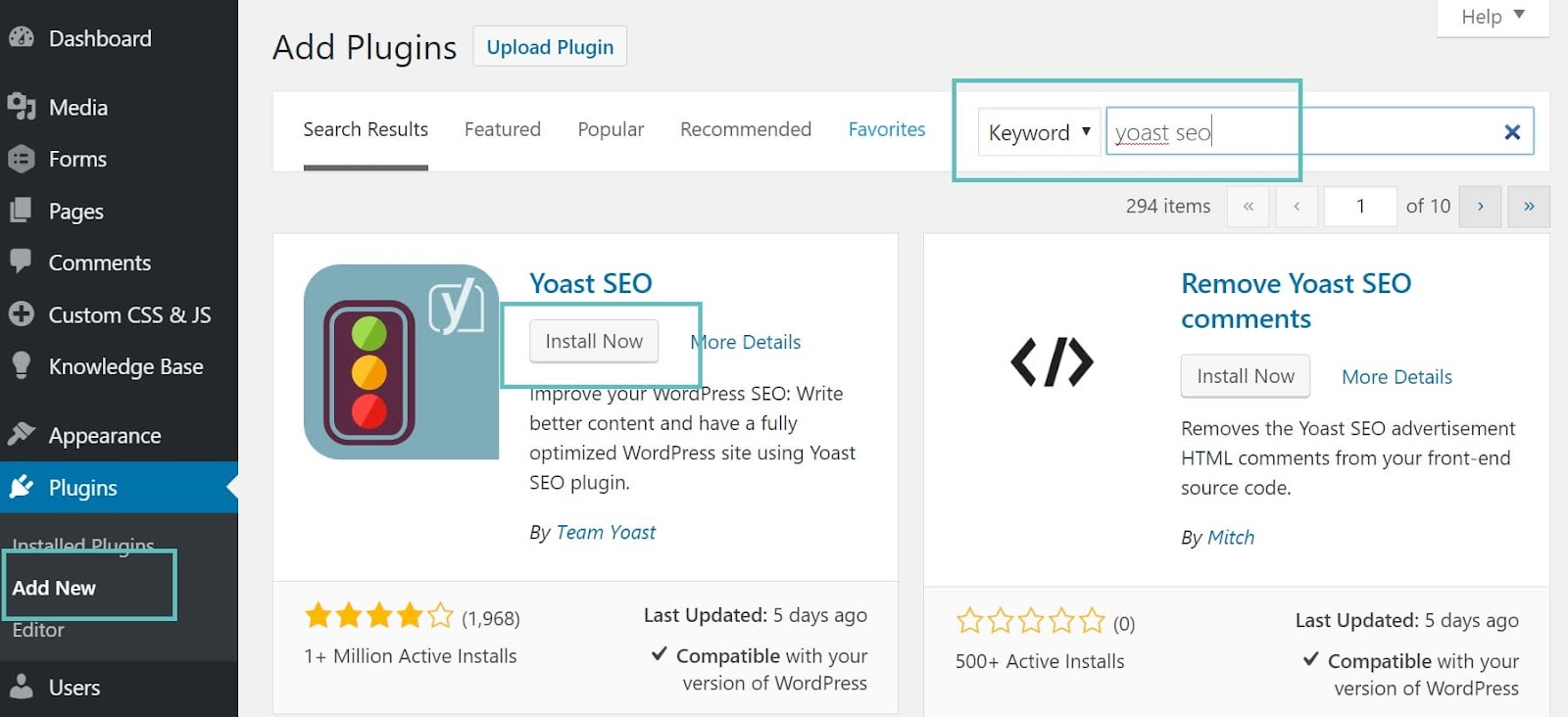
Lebih dari 55.000 plugin tersedia di WordPress yang dapat membantu meningkatkan fungsionalitas dan fitur situs Anda. Plugin khusus pada dasarnya berkontribusi untuk membuat situs web lebih berharga. Sederhananya, plugin dapat membantu Anda melakukan apa pun yang Anda inginkan seperti meningkatkan kecepatan situs, mengintegrasikan media sosial, atau bahkan meningkatkan keamanan.
Anda bahkan dapat menggunakan plugin khusus untuk menambahkan fungsionalitas khusus untuk kebutuhan dan sasaran situs Anda, menjadikannya lebih bernilai bagi pengguna Anda.

Sumber Gambar
6. Pastikan Keandalan Kode
Semakin andal kode Anda, semakin stabil dan mudah pemeliharaan situs web Anda. Pengguna ingin mengunjungi situs Anda tanpa gangguan atau kesalahan teknis – begitulah cara kepercayaan mereka dibangun dan memastikan situs Anda berfungsi sebagaimana mestinya.

Saat Anda membangun situs web di WordPress, prioritaskan keandalan kode untuk meningkatkan pengalaman pengguna Anda. Ketika situs web Anda dapat diandalkan dan mudah dipelihara, Anda dapat memberikan pengalaman yang lebih positif bagi pengguna Anda dan berkontribusi untuk menghasilkan lebih banyak lalu lintas ke situs Anda.
Tapi bagaimana Anda bisa memastikan keandalan kode?
Anda dapat menggunakan sistem kontrol versi seperti Git untuk melacak perubahan kode Anda dari waktu ke waktu. Ini memungkinkan Anda untuk dengan mudah kembali ke versi sebelumnya dari kode Anda jika terjadi kesalahan sehingga Anda tidak perlu khawatir untuk membuatnya lagi.
Keandalan kode Anda juga bergantung pada seberapa bersih kode Anda. Apakah mudah dibaca, dipahami, dan dipelihara? Pada dasarnya ini termasuk menggunakan pemformatan yang konsisten dan mengomentari kode Anda. Setelah kode Anda berjalan, Anda perlu mengujinya untuk melihat apakah kode Anda berfungsi seperti yang diharapkan dan bekerja dengan baik dalam kondisi yang berbeda.
Baca Juga: Bagaimana Cara Menggunakan Analisis Data untuk Meningkatkan Pasar Online Anda?
7. Jaga agar Kode Anda Tetap Fleksibel
Salah satu alasan utama situs web terlihat tua dan tidak responsif adalah kode yang sudah usang. Oleh karena itu, cara paling cerdas untuk membuat situs Anda terlihat relevan adalah dengan memastikan bahwa kode Anda fleksibel dan mutakhir, dengan fitur dan fungsi terbaru. Pada akhirnya ini akan memungkinkan Anda untuk memodifikasi kode Anda kapan pun diperlukan, menyisakan ruang untuk pertumbuhan dan perubahan seiring waktu.
Agar kode Anda tetap fleksibel, Anda harus secara konsisten memeriksa pembaruan dan membuat perubahan yang diperlukan pada kode kustom Anda. Anda dapat menentukan apakah kode Anda fleksibel atau tidak dengan menggunakan jalur URL relatif jika memungkinkan.
Jalur URL relatif memungkinkan Anda mereferensikan link dan file berdasarkan lokasinya relatif terhadap halaman saat ini daripada menggunakan URL absolut yang menyertakan URL situs lengkap. Ini dapat menghemat banyak waktu dan tenaga jika Anda perlu mengubah URL situs, karena Anda tidak perlu mengedit semua kode untuk memperbarui tautan dan jalur file.
5 Praktik Terbaik Untuk Mendesain Seperti Pro
Bahkan jika situs Anda memiliki kode terbaik, jika tidak menarik dan sulit dinavigasi, pengguna tidak akan bertahan cukup lama untuk menghargainya. Anda dapat membuat situs yang terlihat menyenangkan secara visual dan memberikan pengalaman pengguna yang positif dengan mengikuti 5 praktik desain terbaik di bawah ini:
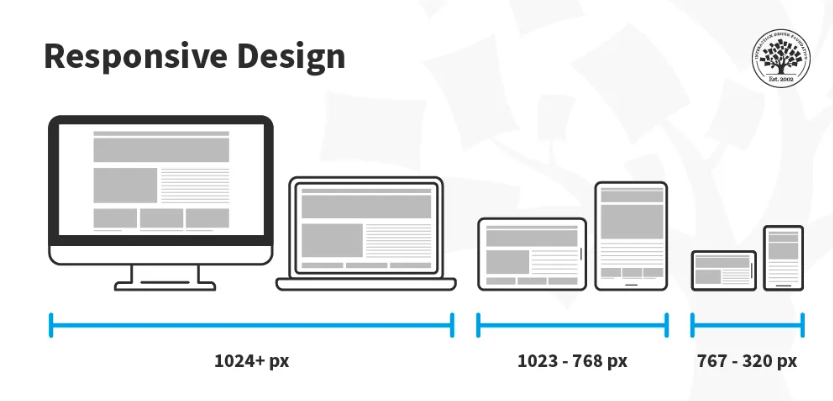
I. Mengutamakan Daya Tanggap
Semakin banyak orang mengakses situs di perangkat seluler mereka, jadi Anda tidak ingin kehilangan lalu lintas potensial jika situs Anda tidak dioptimalkan untuk pengunjung seluler.

Sumber Gambar
Desain responsif akan memastikan situs Anda beradaptasi dengan ukuran layar yang berbeda terlepas dari perangkat yang digunakan pengguna. Ini melibatkan penggunaan tata letak dan desain yang fleksibel yang menyesuaikan dengan ukuran layar dan mengoptimalkan gambar dan media lain untuk perangkat yang berbeda.
Peringkat mesin pencari Anda juga akan berterima kasih, karena mesin pencari seperti Google memprioritaskan situs yang responsif dan ramah seluler. Pada akhirnya, Anda akan mengarahkan lalu lintas dan konversi yang lebih besar ke situs Anda dengan mengoptimalkan situs Anda untuk berbagai perangkat.
II. Tetap Trendi Untuk Tetap Tahu
Tren desain web dan harapan pengguna terus berkembang, sehingga tetap mengikuti perkembangan dapat membantu memastikan bahwa situs Anda terlihat dan terasa modern dan menarik.
Beberapa tren desain web saat ini termasuk tipografi tebal, tata letak asimetris, minimalis, dan mode gelap. Tren desain ini dapat membantu menonjolkan situs Anda dan memberikan pengalaman pengguna yang unik bagi pengunjung.
Ini juga termasuk mengikuti alat dan teknologi desain terbaru, seperti:
- animasi CSS
- Kerangka desain responsif
- Pola desain antarmuka pengguna (UI).
Pada dasarnya, Anda dapat membuat situs WordPress yang fungsional dan menarik secara visual serta memberikan pengalaman pengguna yang positif bagi pengunjung dengan memanfaatkan alat dan teknologi desain terbaru. Ini juga akan membantu Anda tetap kompetitif di pasar karena pengguna suka terlibat dengan situs yang terlihat modern dan terkini.
Baca Juga: Strategi Pemasaran B2C Terbukti Untuk Usaha Kecil
AKU AKU AKU. Gunakan Ruang Putih
Situs web Anda secara otomatis akan terlihat lebih bersih dan tidak berantakan dengan menambahkan ruang putih. Pada dasarnya ini adalah ruang kosong di sekitar berbagai elemen desain di situs Anda. Anda mungkin berpikir bahwa situs Anda terlihat lebih kosong dengan begitu banyak ruang kosong, tetapi hal itu dapat menarik perhatian ke aspek terpenting situs Anda (seperti pesan ajakan dan pesan penting) dan meningkatkan keterbacaan.
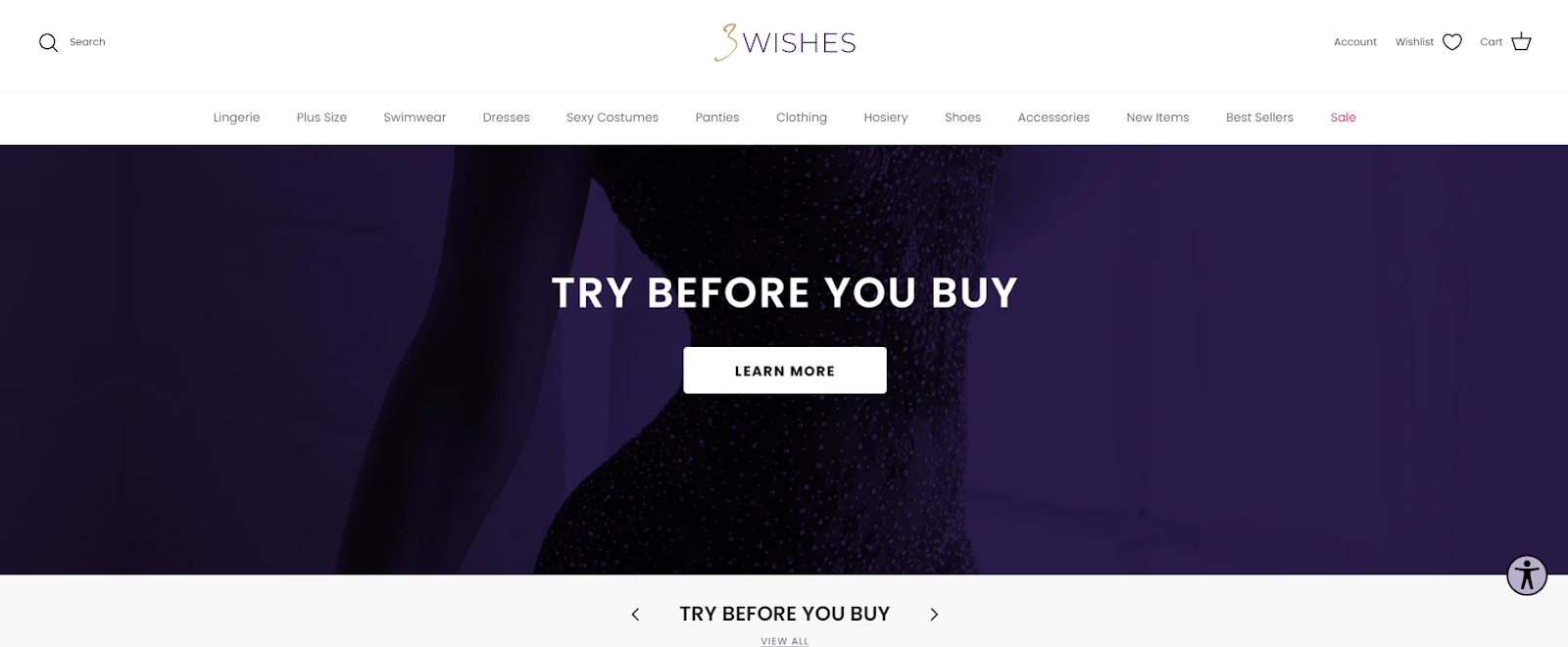
Contoh favorit kami dari situs web yang menyertakan banyak ruang putih adalah 3wishes, merek pakaian dalam. Cara mereka menggunakan ruang putih di situs mereka meningkatkan pengalaman berbelanja bagi pelanggan yang mencari pakaian dalam. Yang paling penting, Ini membantu fokus pada masing-masing item pakaian dalam wanita, sehingga memudahkan pelanggan untuk melihat detailnya dan membuat keputusan yang tepat.

Sumber Gambar
Navigasinya juga jauh lebih sederhana, dengan banyak ruang putih di sekitar tajuk, menu, dan ajakan bertindak (Pelajari lebih lanjut), membantu pelanggan menemukan apa yang mereka cari dan mengakses informasi penting.
Selain itu, dengan tata letak yang bersih dan rapi, pelanggan tidak merasa kewalahan saat melihat-lihat berbagai pilihan pakaian dalam, yang dapat mengurangi keletihan dalam mengambil keputusan.
Ingat, ruang putih tidak harus terlihat buruk. Ketika digunakan secara efektif, Anda dapat membalikkan situs web Anda dan memberikan tampilan yang lebih menyenangkan secara visual dan estetis seperti contoh di atas. Plus, Anda akan memudahkan pengguna mencerna konten Anda dan menemukan apa yang mereka cari.
IV. Fokus Pada Tipografi
Tipografi di situs Anda dapat membuat perbedaan besar dalam cara orang memandang merek Anda. Tipografi mengacu pada gaya dan susunan teks di situs Anda, termasuk pilihan font, ukuran, spasi, dan warna.
Misalnya, jika Anda menggunakan font yang tebal dan modern, itu akan menciptakan nuansa yang lebih kontemporer dan canggih, sedangkan font serif klasik dapat memberikan kesan yang lebih tradisional dan canggih. Kuncinya adalah memilih tipografi yang selaras dengan identitas merek Anda dan pesan yang ingin Anda sampaikan kepada pengguna.
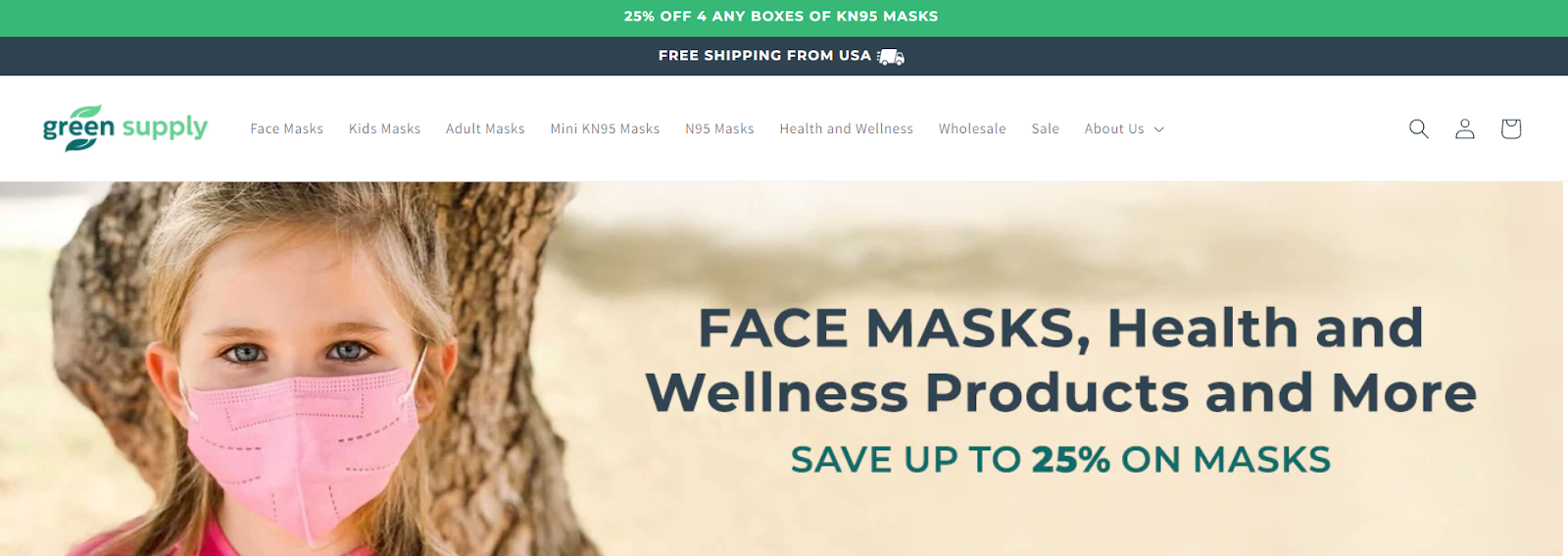
Situs web GreenSupply, misalnya, memiliki tipografi yang sesuai merek yang secara efektif cocok dengan identitasnya sebagai penyedia masker wajah dan produk kesehatan dan kebugaran. Skema warna yang mereka gunakan di situs didominasi warna hijau, yang memperkuat fokus merek pada masker KN95 alami dan ramah lingkungan serta suplemen kesehatan.

Sumber Gambar
Selain itu, font sans-serif modern dan bersih, menyampaikan rasa kesegaran dan kebersihan yang sejalan dengan fokus merek pada kesehatan dan kebugaran.
Baca Juga: Alat yang Harus Diketahui Setiap Blogger Tentang 2023
V. Pastikan Aksesibilitas Untuk Semua
Internet adalah alat yang ampuh untuk memberdayakan orang-orang dari semua lapisan masyarakat, namun, Anda tetap harus memastikan bahwa setiap orang dapat mengakses konten di situs web Anda terlepas dari kecacatan atau kekurangan yang mungkin mereka miliki. Ini tidak hanya memastikan bahwa setiap orang memiliki akses yang sama ke informasi di situs web Anda, tetapi juga membantu mendorong komunitas online yang inklusif dan ramah.
Jadi, bagaimana Anda bisa membuat situs Anda lebih mudah diakses? Pertimbangkan hal berikut:
- Pastikan konten video dan audio Anda disertai dengan teks atau transkrip.
- Gunakan font dan skema warna yang jelas dan mudah dibaca yang memberikan kontras yang cukup antara teks dan latar belakang.
- Pastikan navigasi situs web Anda mudah digunakan untuk penyandang disabilitas seperti tunanetra atau gangguan motorik.
- Sediakan teks alternatif untuk gambar dan konten multimedia sehingga pembaca layar dapat menjelaskan konten tersebut kepada pengguna dengan gangguan penglihatan.

Kesimpulan Tentang Tingkatkan Game WordPress Anda
Anda dapat mengikuti strategi utama dan praktik terbaik untuk meningkatkan permainan Anda dan membuat situs WordPress yang sukses. Untungnya, yang telah kami uraikan dalam artikel ini akan membantu Anda membuat situs yang tidak hanya menyenangkan secara visual tetapi juga memberikan pengalaman pengguna yang positif.
Ingatlah untuk menggunakan ruang putih secara efektif, ikuti standar inti WordPress, dan selalu pastikan untuk menciptakan pengalaman pengguna yang menarik dan efektif.
Jika Anda seorang pengembang WordPress pemula yang ingin meningkatkan keahlian Anda, pertimbangkan untuk mempekerjakan pakar WordPress di WbComDesigns. Tim pengembang berpengalaman kami berspesialisasi dalam komunitas online dan layanan pengembangan WordPress dan dapat membantu Anda membuat situs WordPress yang sukses dan menarik yang memenuhi kebutuhan unik Anda.
Mulai dari plugin dan tema khusus hingga desain responsif dan pengalaman pengguna, pakar kami dapat membantu Anda meningkatkan permainan WordPress dan membuat situs yang fungsional dan menarik secara visual. Jadi, tunggu apa lagi? Mulai bekerja dengan kami sekarang.
Penulis Bio
Burkhard Berger adalah pendiri Novum. Dia membantu perusahaan B2B yang inovatif menerapkan strategi SEO berbasis pendapatan untuk meningkatkan lalu lintas organik mereka menjadi 1.000.000+ pengunjung per bulan. Ingin tahu tentang apa potensi lalu lintas Anda yang sebenarnya?
Penulis Gambar: Di sini
Bacaan Menarik:
Plugin WordPress Yang Membantu Menggandakan Lalu Lintas Situs Web Anda
15 Plugin WordPress untuk Membuat Konten
Sistem Manajemen Konten Terbaik untuk SEO & Mengapa
