Cara Membuat Situs Web Statis Bergaya dengan Eleventy (11ty)
Diterbitkan: 2023-04-21Dengan munculnya generator situs statis (SSG) seperti Eleventy, membuat situs web statis yang bergaya dan efisien tidak pernah semudah ini.
Pada artikel ini, kita akan menjelajahi cara menggunakan Eleventy untuk membuat situs web portofolio statis yang menakjubkan dan fungsional tanpa memerlukan bahasa atau database sisi server.
Anda juga akan mempelajari cara menerapkan situs web statis Anda langsung dari repositori GitHub Anda ke platform Hosting Aplikasi Kinsta, membuat situs web Anda hidup dengan cepat di domain .kinsta.app gratis.
Berikut adalah demo langsung dari situs portofolio statis yang akan Anda buat dengan Eleventy.

Anda dapat mengakses repositori GitHub proyek ini jika ingin melihat lebih dekat.
Apa itu Sebelas Puluh?
Eleventy, juga dikenal sebagai 11ty, adalah generator situs statis yang membuat situs web yang diberdayakan oleh HTML, CSS, dan JavaScript tanpa memerlukan database dan bahasa pemrograman backend.
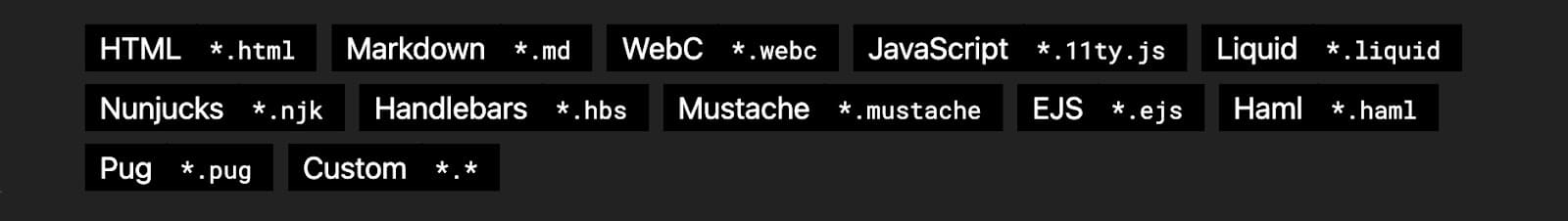
Eleventy dikenal dengan kesederhanaan dan fleksibilitasnya, karena tidak memaksa Anda untuk menggunakan hanya satu bahasa atau kerangka kerja template. Ini mendukung lebih dari 10 bahasa templat dan bahkan memungkinkan Anda untuk menggunakan sebanyak yang Anda inginkan dalam satu proyek:

Eleventy, seperti kebanyakan SSG, memungkinkan Anda membuat konten situs statis menggunakan komponen yang dapat digunakan kembali daripada membuat dokumen HTML lengkap untuk setiap halaman.
Cara Menginstal Eleventy
Sangat mudah untuk menginstal Eleventy. Begini caranya:
- Pastikan Anda telah menginstal Node.js di komputer Anda. Anda dapat memeriksa dengan menjalankan perintah
node -vdi terminal Anda. Tidak tersedia? Berikut cara menginstal Node.js di komputer Anda. - Buat direktori baru untuk proyek Anda.
- Buka terminal Anda dan jalankan perintah
npm init -ydi direktori proyek Anda untuk menginisialisasi proyek Node.js baru, membuat file package.json dengan pengaturan default. - Jalankan perintah
npm install @11ty/eleventy --save-devuntuk menginstal paket sebagai dependensi pengembangan di proyek Anda. - Itu dia! Anda sekarang dapat menjalankan Eleventy dengan menjalankan perintah
npx @11ty/eleventydi direktori proyek Anda. Ini akan menghasilkan file situs Anda dan menampilkannya ke direktori _site (atau direktori yang Anda konfigurasikan) di folder proyek Anda.
Catatan: Saat Anda menjalankan perintah npx @11ty/eleventy . Anda akan mendapatkan hasil ini:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Di sini, 0 file ditulis karena tidak ada templat di folder proyek Anda.
Sebelas Perintah dan Konfigurasi
Anda sekarang telah membuat proyek Eleventy, tetapi itu belum semuanya. Anda perlu membuat beberapa konfigurasi dan mengetahui beberapa perintah dasar untuk situs statis Anda yang dapat disajikan ke browser.
Sebelas Perintah
Berikut adalah beberapa perintah kunci Eleventy yang harus Anda ketahui:
-
npx eleventy: Perintah ini digunakan untuk membangun situs Anda dan mengeluarkan hasilnya ke folder _site (atau folder apa pun yang telah Anda konfigurasikan sebagai direktori keluaran). -
npx @11ty/eleventy --serve: Perintah ini akan memulai server lokal sehingga Anda dapat mempratinjau situs Anda di browser. Ketika Anda membuat perubahan apa pun pada situs Anda, proyek Anda akan dibangun kembali dan diperbarui secara otomatis di browser Anda. -
npx @11ty/eleventy --serve --port=8081: Perintah ini memulai server Eleventy dan menentukan port khusus tempat server akan mendengarkan. -
npx @11ty/eleventy --watch: Perintah ini akan mengawasi file proyek Anda untuk perubahan dan secara otomatis membangun kembali situs Anda bila diperlukan.
Anda tidak perlu menghafal perintah ini karena Anda dapat menambahkannya ke perintah umum di objek skrip file package.json Anda:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Sekarang Anda dapat menggunakan npm start untuk melayani aplikasi Anda alih-alih npx @11ty/eleventy --serve , dan Anda juga dapat menjalankan npm run build alih-alih npx eleventy .
Cara Mengonfigurasi Situs Statis Anda dengan Eleventy
Eleventy adalah "zero-config" secara default dan memiliki opsi konfigurasi yang fleksibel. Berikut adalah beberapa opsi konfigurasi utama yang harus Anda ketahui:
- masukan: Opsi ini memungkinkan Anda menentukan direktori file proyek Anda. Ini adalah praktik terbaik untuk digunakan src .
- output: Opsi ini memungkinkan Anda menentukan direktori di mana situs yang Anda buat akan ditampilkan. Secara default, Eleventy menghasilkan ke folder _site . (Banyak pengembang menggunakan public ).
- templateFormats: Opsi ini memungkinkan Anda menentukan ekstensi file mana yang harus diproses sebagai template. Secara default, Eleventy memproses file .html , .njk , dan .md sebagai template.
Ini hanyalah beberapa perintah dan opsi konfigurasi yang tersedia di Eleventy. Untuk mengonfigurasi proyek Eleventy Anda, buat file .eleventy.js di root proyek Anda. Kemudian rekatkan kode ini ke dalam file untuk memberi proyek Anda struktur yang menyertakan direktori input dan output:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Catatan: eleventyConfig diteruskan sebagai argumen, memberikan lebih banyak opsi konfigurasi yang akan digunakan nanti dalam proyek ini.
Cara Melihat Pratinjau Sebelas Situs
Anda sekarang mengetahui beberapa perintah kunci yang dapat digunakan untuk melihat pratinjau situs web statis Eleventy Anda, tetapi ketika Anda menjalankan perintah, seperti npx @11ty/eleventy , tidak ada yang disajikan. Ini karena Anda tidak memiliki file template.
Anda dapat membuat folder src di folder root proyek Anda, lalu membuat beberapa file template seperti index.html atau menggunakan bahasa template pilihan Anda untuk mewakili halaman beranda:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Jika sekarang Anda menjalankan perintah npx @11ty/eleventy , folder publik akan dibuat dengan file statis yang dihasilkan. Anda pasti ingin ini disajikan ke browser Anda dan mengaktifkan beberapa fitur hot reload. Ini dimungkinkan dengan menjalankan perintah berikut:
npx @11ty/eleventy --serveIni akan melayani situs Anda di http://localhost:8080/.
Perintah-perintah ini cukup sulit untuk dihafal dan selalu digunakan. Anda telah menambahkannya ke sintaks yang sudah dikenal di file package.json Anda, sehingga Anda dapat menggunakan npm start untuk menyajikan aplikasi Anda ke http://localhost:8080/.
Cara Membuat Website Portofolio Statis Dengan Eleventy
Anda sekarang tahu cara membuat situs statis dengan Eleventy. Mari buat proyek portofolio.
Anda dapat membuat proyek Eleventy baru dari awal, atau Anda menginginkan gambar, CSS, dan konten aktual untuk proyek Anda, jadi kami telah membuat templat repositori GitHub untuk membantu Anda mempercepatnya. Di GitHub, pilih Gunakan template ini > Buat repositori baru untuk menyalin aset ini dan file konfigurasi awal ke dalam repositori baru milik Anda, lalu unduh ke mesin lokal Anda.
Proyek Anda akan memiliki struktur berikut:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonCara Menggunakan Template di Eleventy
Saat menggunakan Eleventy, ada tiga jenis template utama yang perlu Anda pahami. Template ini dapat dibuat dengan Nunjucks, yang memungkinkan Anda menentukan variabel, loop, kondisional, dan logika lain yang dapat digunakan untuk menghasilkan konten halaman secara dinamis.
- Templat Halaman: Mereka menentukan struktur dan konten halaman individual di situs web Anda.
- Template Tata Letak: Mereka menentukan keseluruhan struktur dan desain halaman situs web Anda. Mereka biasanya menyertakan elemen umum seperti header, footer, menu navigasi, dan sidebar, yang dibagikan di beberapa halaman.
- Partials Templates: Mereka menentukan bagian kecil yang dapat digunakan kembali dari markup HTML situs web Anda. Biasanya digunakan untuk menentukan elemen umum seperti header, footer, menu navigasi, dan sidebar, yang dapat disertakan dalam tata letak dan templat halaman.
Sekarang setelah Anda memahami masing-masing jenis template ini. Mari buat template untuk situs web portofolio statis.
Cara Membuat Tata Letak di Eleventy
Di dalam direktori src, buat direktori _includes . Ini akan berisi semua tata letak dan sebagian kami.
Anda kemudian dapat membuat folder tata letak (untuk pengaturan yang tepat) untuk menampung semua tata letak Anda. Tata letak ini adalah templat dan dapat menggunakan bahasa templat pilihan Anda, seperti Nunjucks, yang kami gunakan di sini.
Mari buat file base.njk untuk menampung tata letak umum Anda untuk semua halaman Anda.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>Pada kode di atas, markup HTML umum dibuat dan Font Awesome disertakan dari CDN sehingga Anda dapat mengakses ikonnya. Selain itu, variabel konten diteruskan sehingga semua konten dari halaman mana pun yang menggunakan tata letak ini disertakan.
Tapi itu bukan keseluruhan cerita tata letak. Tata letak Anda akan memiliki beberapa bagian yang akan muncul di setiap halaman, seperti navbar dan footer. Mari buat sebagian untuk setiap bagian ini.
Cara Menggunakan Partial di Eleventy
Semua parsial disimpan dalam direktori _includes . Untuk pengaturan yang tepat, Anda dapat menyimpannya dalam folder. Dalam hal ini, buat folder komponen di dalam direktori _includes dan buat templat navbar dan footer.
Inilah Partial Navbar di navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Inilah Partial Footer di footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Tambahkan parsial ini ke halaman atau template tata letak Anda. Ini dapat dilakukan dengan menggunakan pernyataan {% include %} . Inilah yang akan terlihat seperti template layouts/base.njk saat Anda menyertakan template navbar dan footer:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Saat Anda menjalankan perintah npm start , layout ini tidak akan muncul karena belum ditambahkan ke template halaman. Buat templat halaman dan tambahkan tata letak ini.
Cara Membuat Template Halaman di Eleventy
Di folder src Anda, buat file index.njk untuk dijadikan halaman beranda situs web portofolio Anda. Halaman ini akan menggunakan tata letak dasar:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Saat Anda menjalankan perintah npm start sekarang, situs statis Anda akan dimuat di http://localhost:8080/ . Seperti inilah tampilan outputnya:

Cara Menggunakan CSS dan Gambar di Eleventy
Anda sekarang mengetahui berbagai template yang ada, cara kerjanya, dan cara penggunaannya bersama. Tetapi Anda akan melihat bahwa dalam file layouts/base.njk , file CSS ditautkan ke gaya halaman portofolio, tetapi saat situs dimuat, gaya CSS tidak terpengaruh karena file CSS tidak ditambahkan ke folder publik .
Untuk memperbaikinya, Anda perlu mengonfigurasinya di file . eleventy.js menggunakan parameter eleventyConfig . Hal ini memungkinkan Eleventy untuk mengetahui bahwa file CSS ada dan juga melihat kemungkinan perubahan pada file CSS.
Di folder src , Anda dapat membuat folder css untuk menyimpan semua file CSS yang akan Anda gunakan dalam proyek Anda, tetapi untuk artikel ini, Anda dapat menggunakan satu file CSS — global.css. Anda kemudian dapat mengonfigurasi folder css , sehingga mengonfigurasi semua file di dalam folder:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');Hal yang sama untuk gambar. Jika Anda menambahkan gambar apa pun ke halaman Anda, Anda akan melihatnya tidak muncul. Agar dapat ditampilkan, Anda perlu mengonfigurasi folder tempat gambar Anda disimpan. Mari buat folder aset untuk menyimpan semua gambar kita dan konfigurasikan folder aset .
eleventyConfig.addPassthroughCopy('src/assets');Seperti inilah tampilan file konfigurasi Anda sekarang:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Saat Anda menjalankan npm start , gaya CSS akan berfungsi, dan beranda Anda akan terlihat seperti ini:

Membuat Parsial dan Menambahkan Ke Halaman Beranda
Anda sekarang telah berhasil membuat tata letak dan menambahkannya ke beranda Anda ( index.njk ). Mari sesuaikan beranda untuk menyimpan beberapa informasi tentang diri Anda, seperti informasi lebih lanjut tentang Anda, keahlian Anda, dan informasi kontak.
Anda dapat memutuskan untuk menambahkan kode dan markup Anda langsung ke template index.njk , tetapi mari buat Partial individual untuk Beranda, Tentang, keterampilan, dan informasi kontak.
Partial Pahlawan
Ini adalah bagian pertama di bawah Navbar, yang tujuan utamanya adalah memberi pengguna gambaran tentang situs web tersebut.
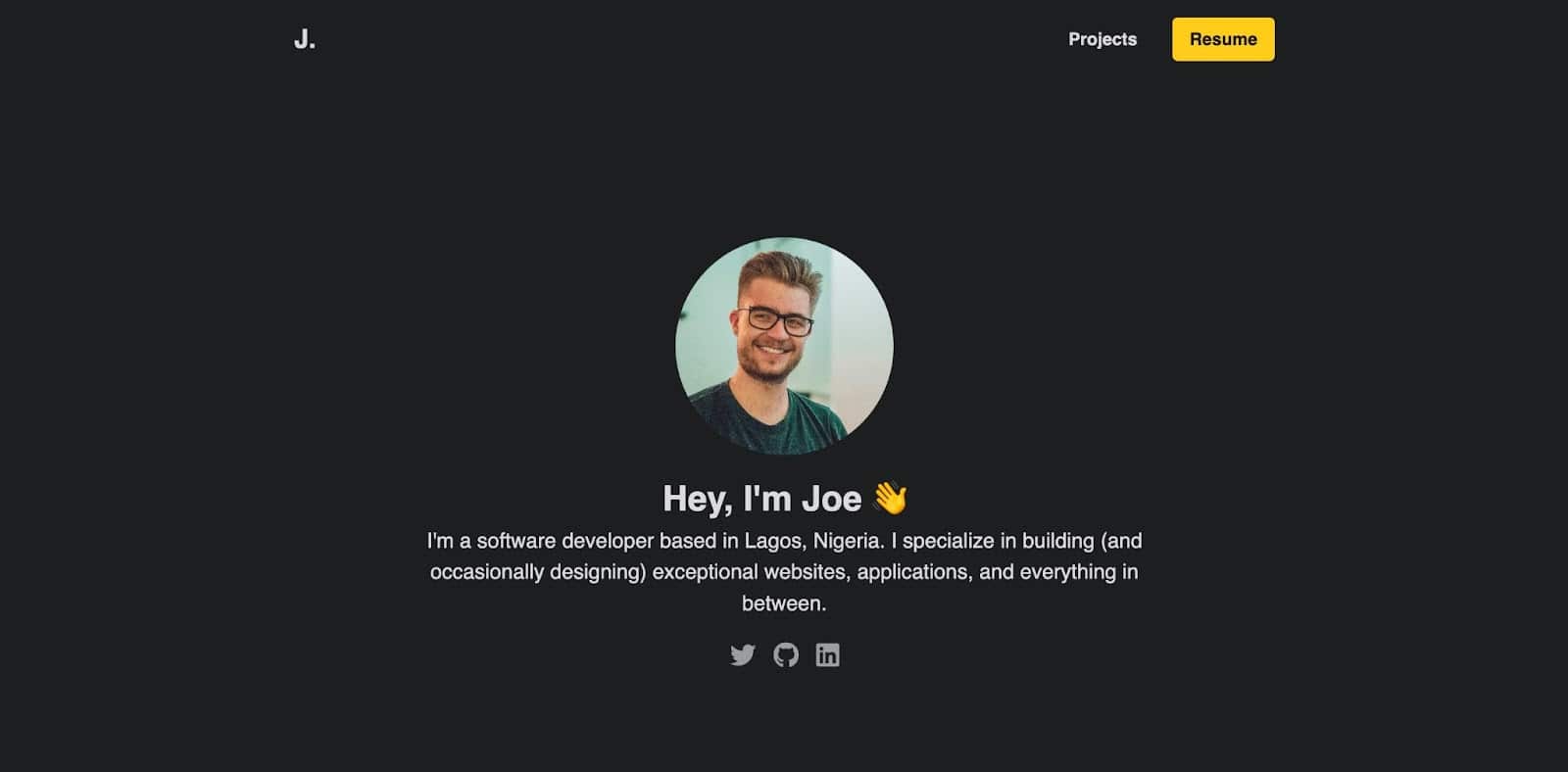
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Beberapa detail tentang Anda disertakan dalam kode di atas, bersama dengan beberapa ikon sosial untuk menghubungkan tautan ke profil media sosial Anda.
Partial Hero akan terlihat seperti ini:

Anda dapat menambahkan lebih banyak konten ke bagian Pahlawan, mengubah gaya di file css/globals.css, atau bahkan membuat versi Anda sendiri untuk bagian ini.
Tentang Partial
Bagian Tentang memberi tahu orang-orang yang mengunjungi portofolio Anda lebih banyak informasi tentang Anda dalam paragraf sebanyak yang Anda inginkan. Ini bisa menjadi halaman terpisah jika Anda memiliki lebih banyak informasi untuk diceritakan.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Kode berisi informasi tentang Anda (gambar dan beberapa teks). Begini seharusnya tampilan bagian Tentang:


Parsial Keterampilan
Bagian ini digunakan untuk menampilkan teknologi yang Anda gunakan atau suka gunakan.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Kode di atas membuat kartu untuk menyimpan ikon teknologi font-awesome dan nama untuk setiap keterampilan. Anda juga dapat menambahkan lebih banyak gaya dan memodifikasi kode agar lebih menarik dan berbeda. Begini seharusnya tampilan bagian keterampilan:

Partial Kontak
Karena ini adalah portofolio, Anda harus menambahkan sarana bagi calon klien untuk menghubungi Anda. Salah satu caranya adalah agar orang-orang mengirimi Anda email.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Ganti alamat email di a dengan milik Anda sehingga tombol meluncurkan aplikasi email bagi orang untuk mengirim pesan kepada Anda.

Anda sekarang telah berhasil membuat semua Partial untuk beranda Anda. Selanjutnya, Anda perlu memasukkannya ke dalam file index.njk Anda agar dapat ditampilkan di beranda:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Saat Anda menjalankan perintah mulai, beranda Anda akan menampilkan semua Partial yang ditambahkan sesuai dengan itu.
Cara Menggunakan Koleksi di Eleventy
Di Eleventy, koleksi adalah cara untuk mengelompokkan konten terkait sehingga Anda dapat membuat halaman berdasarkan konten tersebut. Misalnya, jika Anda memiliki file penurunan harga dari konten serupa (postingan blog) yang disimpan di folder blog proyek Anda, Anda dapat menggunakan koleksi untuk mengambilnya dan menampilkan daftar semua konten. Selain itu, Anda dapat membuat tata letak untuk menangani bagaimana konten ini ditampilkan.
Koleksi ditentukan dalam file konfigurasi .eleventy.js dan dapat menyertakan data dari berbagai sumber, seperti file markdown atau JSON.
Untuk situs web portofolio ini, mari buat direktori proyek di direktori src , untuk menyimpan konten penurunan harga dari setiap proyek. Konten ini akan mencakup perincian tentang proyek, masalah yang diselesaikan, teknologi yang digunakan, tantangan yang dihadapi, dan pelajaran yang dipetik.
Anda dapat membuat file penurunan harga dengan nama proyek ( quotes-generator.md ) dan menempelkan kode di bawah ini:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Catatan: Jika Anda menggunakan template awal, Anda seharusnya sudah memilikinya, jika tidak, Anda dapat menyalinnya dari direktori proyek template awal kami di GitHub.
Frontmatter di bagian atas file-file ini, seperti template, membuat nilai tersedia untuk injeksi ke dalam template Anda.
Karena file Markdown ini ada di direktori src, Eleventy akan memperlakukannya sebagai templat dan menghasilkan halaman HTML untuk masing-masingnya. URL mereka akan seperti /projects/quotes-generator .

Eleventy, bagaimanapun, tidak akan tahu tata letak apa yang akan digunakan untuk halaman ini karena mereka belum memiliki nilai tata letak di materi depan mereka.
Mari pertama-tama buat tata letak untuk konten ini sebelum membuat koleksi dan menambahkannya sebagai daftar ke halaman proyek khusus.
Seperti sebelumnya, buat file layout ( project.njk ) di folder layouts . Untuk menghindari pengulangan, karena file ini akan menggunakan markup HTML default, Anda menyesuaikan tata letak base.njk dengan membuat blok untuk menandakan bagian tata letak Anda yang akan berubah.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Blok tersebut diberi nama content karena Anda dapat memiliki banyak blok di dalam template Anda. Anda sekarang dapat memperluas ini ke tata letak project.njk Anda, jadi Anda hanya perlu menentukan blok konten:
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} Dalam kode di atas, Anda menentukan bagaimana setiap proyek akan ditampilkan. Itu akan mendapatkan title , image , dan gitHubURL dari frontmatter dan kemudian menambahkan konten lain menggunakan variabel content ( {{ content | safe }} ).
Langkah selanjutnya adalah menambahkan kunci tata letak dan nilai ke materi depan setiap proyek:
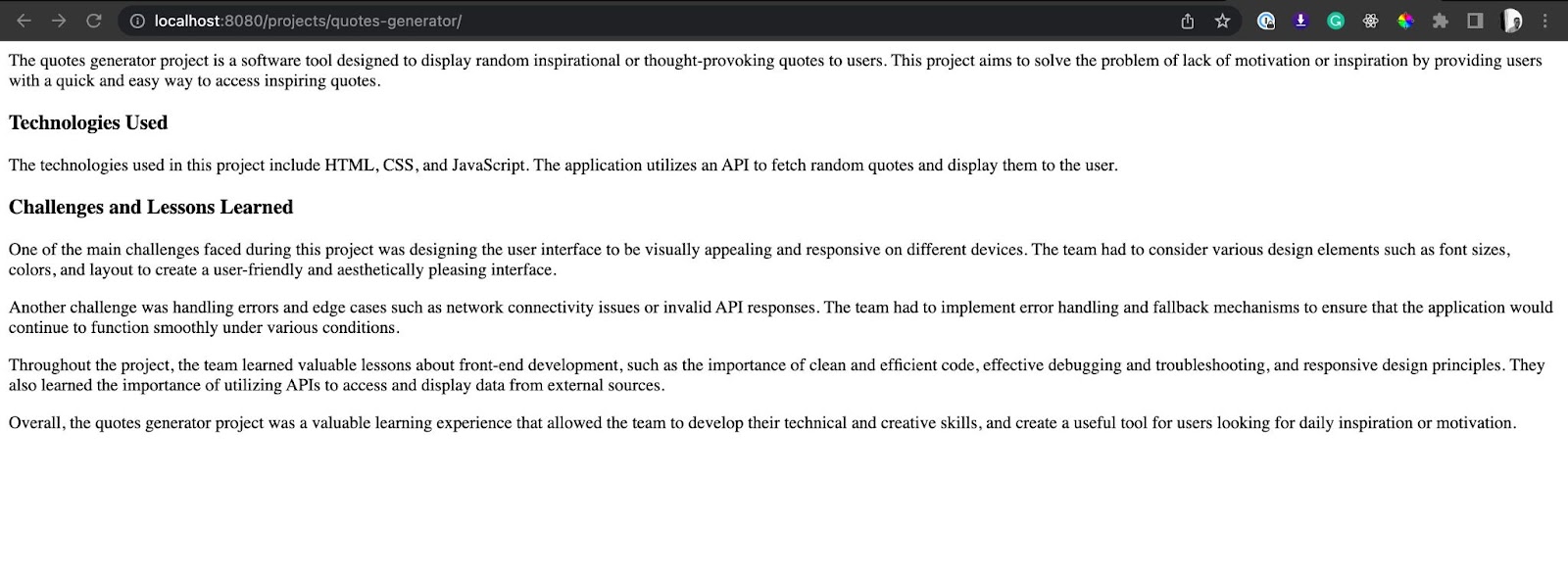
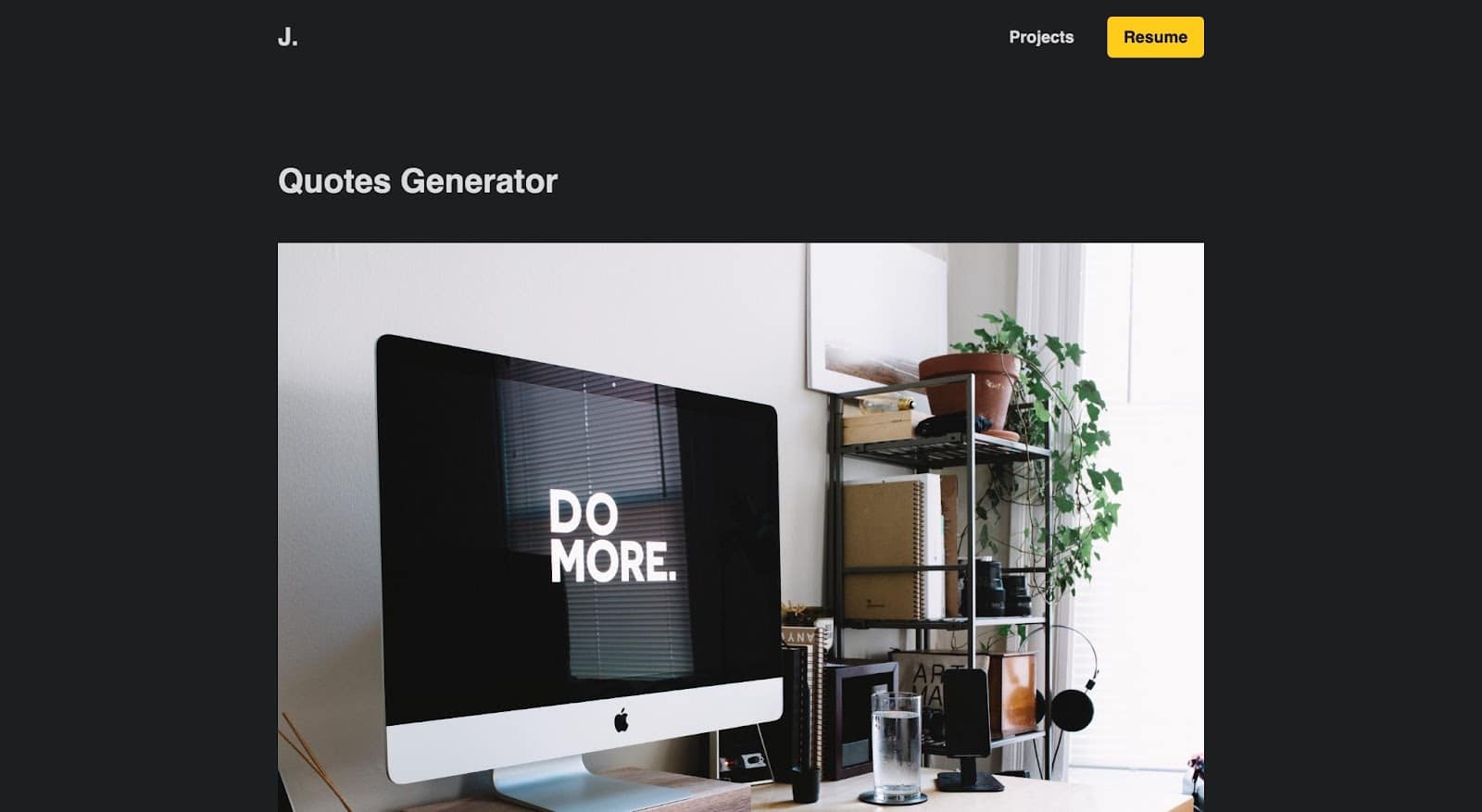
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Saat Anda memuat ulang setiap URL proyek, misalnya /projects/quotes-generator , Anda akan melihat URL tersebut sekarang menggunakan tata letak yang dibuat:

Cara Menggunakan Koleksi di Template
Setiap proyek Anda sekarang ditampilkan dengan baik dengan tata letak yang ditentukan, tetapi bagaimana orang dapat mengakses proyek ini? Anda perlu membuat daftar yang dapat diklik orang untuk membawa mereka ke setiap proyek. Di sinilah koleksi masuk.
Untuk menggunakan koleksi, Anda harus mendefinisikannya di file konfigurasi .eleventy.js menggunakan metode addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; Pada kode di atas, metode addCollection() digunakan untuk mendefinisikan koleksi yang disebut proyek. Fungsi callback diteruskan ke addCollection() mengembalikan semua file penurunan harga di direktori proyek menggunakan metode getFilteredByGlob() .
Setelah Anda menentukan koleksi, Anda dapat menggunakannya dalam template untuk menghasilkan halaman berdasarkan konten tersebut. Mari buat template halaman projects.njk , yang akan menggunakan tata letak base.njk , tetapi kontennya adalah proyek dari koleksi proyek:
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> Pada kode di atas, pernyataan {% for %} digunakan untuk mengulangi semua proyek dalam kumpulan proyek dan membuat kartu proyek untuk masing-masing proyek.
Anda akan memiliki akses ke semua variabel menggunakan project.data.[key] . Misalnya, kode di atas akan menampilkan judul proyek, deskripsi, dan URL GitHub. Anda juga dapat mengakses URL proyek menggunakan project.url .
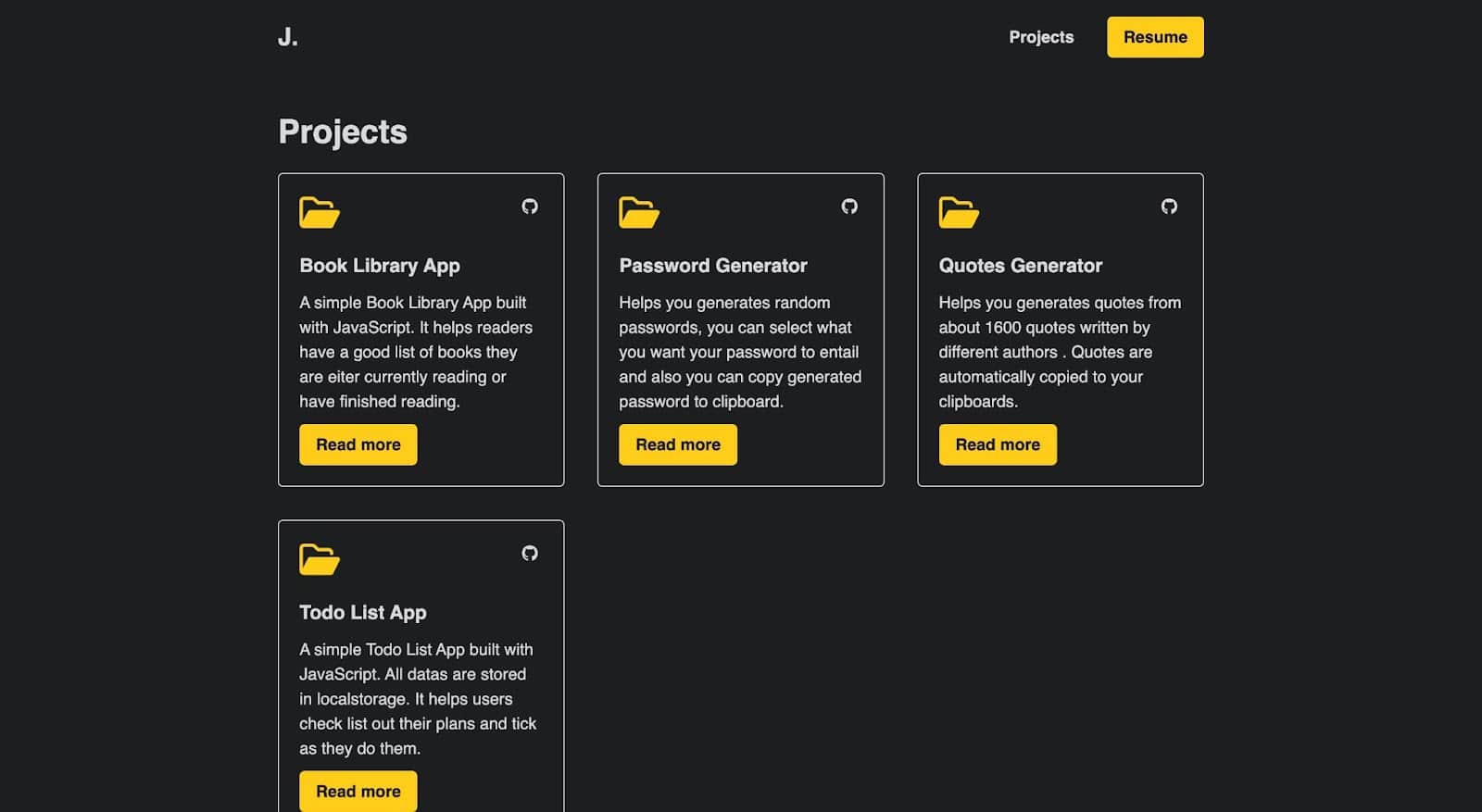
Ketika Anda menjalankan perintah mulai dan menavigasi ke halaman proyek, seperti inilah tampilan halaman Anda ketika Anda menambahkan banyak proyek:

Cara Menggunakan Shortcode
Kode pendek adalah cara untuk menentukan tag HTML khusus atau nilai dinamis JavaScript yang dapat Anda gunakan kembali di seluruh template Anda. Misalnya, Anda dapat menentukan kode pendek untuk menghasilkan tahun ini dan menambahkannya ke situs web Anda.
Dalam file konfigurasi .eleventy.js , Anda dapat menentukan kode pendek menggunakan metode addShortcode() . Misalnya, kode berikut mendefinisikan shortcode yang disebut tahun:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Kode pendek tahun di atas akan mengembalikan tahun saat ini, yang dapat Anda tambahkan ke template apa pun dalam proyek Anda. Misalnya, alih-alih membuat kode tahun ke footer situs web ini, Anda dapat menambahkannya secara dinamis menggunakan {% year %} , sehingga memperbarui sendiri setiap tahun:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Saat halaman dirender, hasilnya akan menyertakan tahun ini dalam tag HTML p .
Cara Menambahkan Tema ke Situs Sebelas
Menambahkan tema ke situs Eleventy bisa menjadi cara yang bagus untuk menyesuaikan tampilan dan nuansa situs Anda dengan cepat. Secara resmi, Eleventy menyebut tema sebagai permulaan, tetapi pahamilah bahwa artinya sama. Banyak situs web menyediakan tema Eleventy gratis, seperti pembuka Eleventy resmi dan tema Jamstack.
Yang harus Anda lakukan adalah memilih tema atau starter favorit Anda, lalu mengakses repositori GitHub untuk mengkloningnya ke mesin lokal Anda. Pastikan Anda membaca dokumentasinya untuk mengetahui langkah-langkah mengonfigurasi dan menyesuaikan proyek.
Jalankan npm install untuk menginstal semua paket yang digunakan, lalu jalankan npm start untuk melayani aplikasi Anda secara lokal ke http://localhost:8080/ .
Cara Menyebarkan Situs Sebelas
Anda sekarang telah berhasil membuat situs web statis portofolio yang bergaya dengan Eleventy. Memiliki situs web jenis ini di mesin lokal Anda tidaklah cukup. Anda ingin menyimpannya secara online untuk membaginya dengan siapa pun.
Kinsta adalah platform cloud yang memungkinkan Anda menghosting situs web statis, termasuk Eleventy. Ini dapat dilakukan dengan mendorong kode Anda ke GitHub, dan terakhir menerapkannya ke Kinsta.
Dorong Sebelas Situs Anda ke GitHub
Pertama, buat repositori di GitHub; ini akan memberi Anda akses ke URL repositori. Kemudian Anda dapat menggunakan perintah git untuk mendorong kode Anda.
Sebelum mendorong file Anda ke GitHub, sebaiknya Anda membuat file .gitignore untuk menentukan beberapa file dan folder yang harus diabaikan git saat mendorong kode Anda. Buat file .gitignore di folder root Anda dan tambahkan berikut ini:
# dependencies /node_modules # run /publicAnda sekarang dapat menginisialisasi repositori Git lokal Anda dengan membuka terminal, menavigasi ke direktori yang berisi proyek Anda, dan menjalankan perintah berikut:
git initSekarang tambahkan kode Anda ke repositori Git lokal menggunakan perintah berikut:
git addAnda sekarang dapat melakukan perubahan menggunakan perintah berikut:
git commit -m "my first commit"Catatan: Anda dapat mengganti "komit pertama saya" dengan pesan singkat yang menjelaskan perubahan Anda.
Terakhir, dorong kode Anda ke GitHub menggunakan perintah berikut:
git remote add origin [repository URL] git push -u origin masterCatatan: Pastikan Anda mengganti “[URL repositori]” dengan URL repositori GitHub Anda sendiri.
Setelah Anda menyelesaikan langkah-langkah ini, kode Anda akan didorong ke GitHub dan dapat diakses melalui URL repositori Anda.
Anda sekarang dapat menerapkan ke Kinsta!
Menyebarkan Sebelas Situs Anda ke Kinsta
Penerapan ke Kinsta terjadi hanya dalam hitungan menit. Mulai dari dasbor My Kinsta untuk masuk atau membuat akun Anda. Selanjutnya, Anda akan mengotorisasi Kinsta di GitHub.
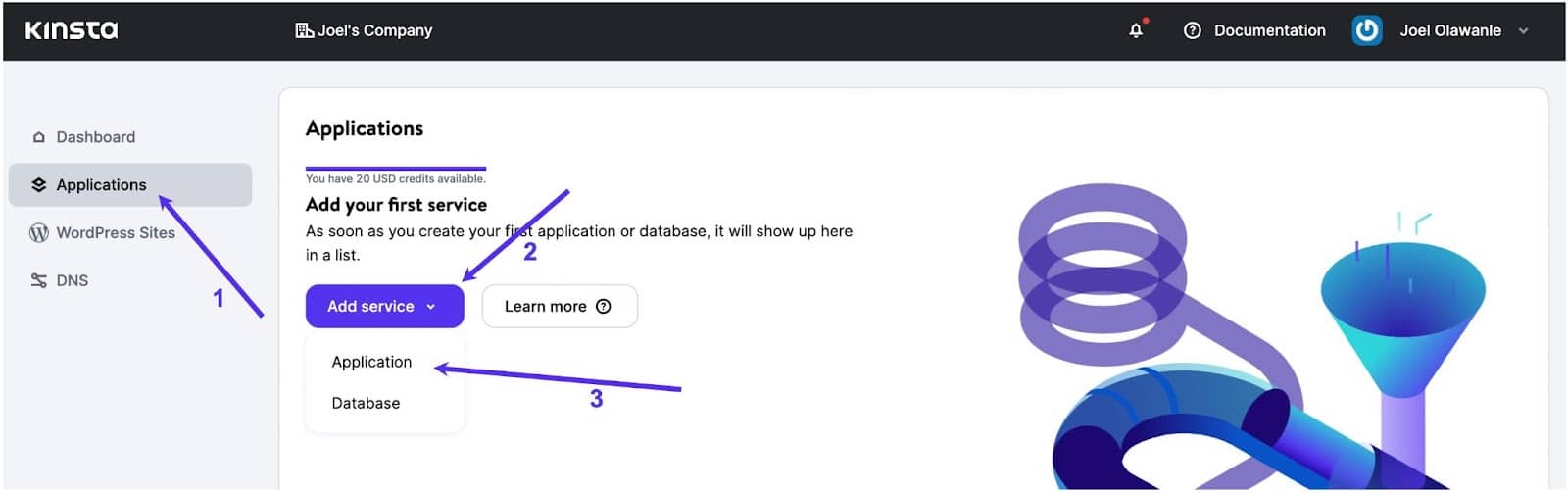
Anda kemudian dapat mengklik Aplikasi di sidebar kiri, lalu klik Tambahkan layanan dan terakhir klik Aplikasi dari dropdown:

Modal akan muncul di mana Anda dapat memilih repositori yang ingin Anda terapkan. Pilih cabang yang ingin Anda gunakan jika Anda memiliki banyak cabang di repositori Anda.
Anda kemudian dapat menetapkan nama untuk aplikasi ini. Pilih lokasi pusat data di antara 25 yang tersedia, dan kemudian Kinsta akan secara otomatis mendeteksi perintah mulai.

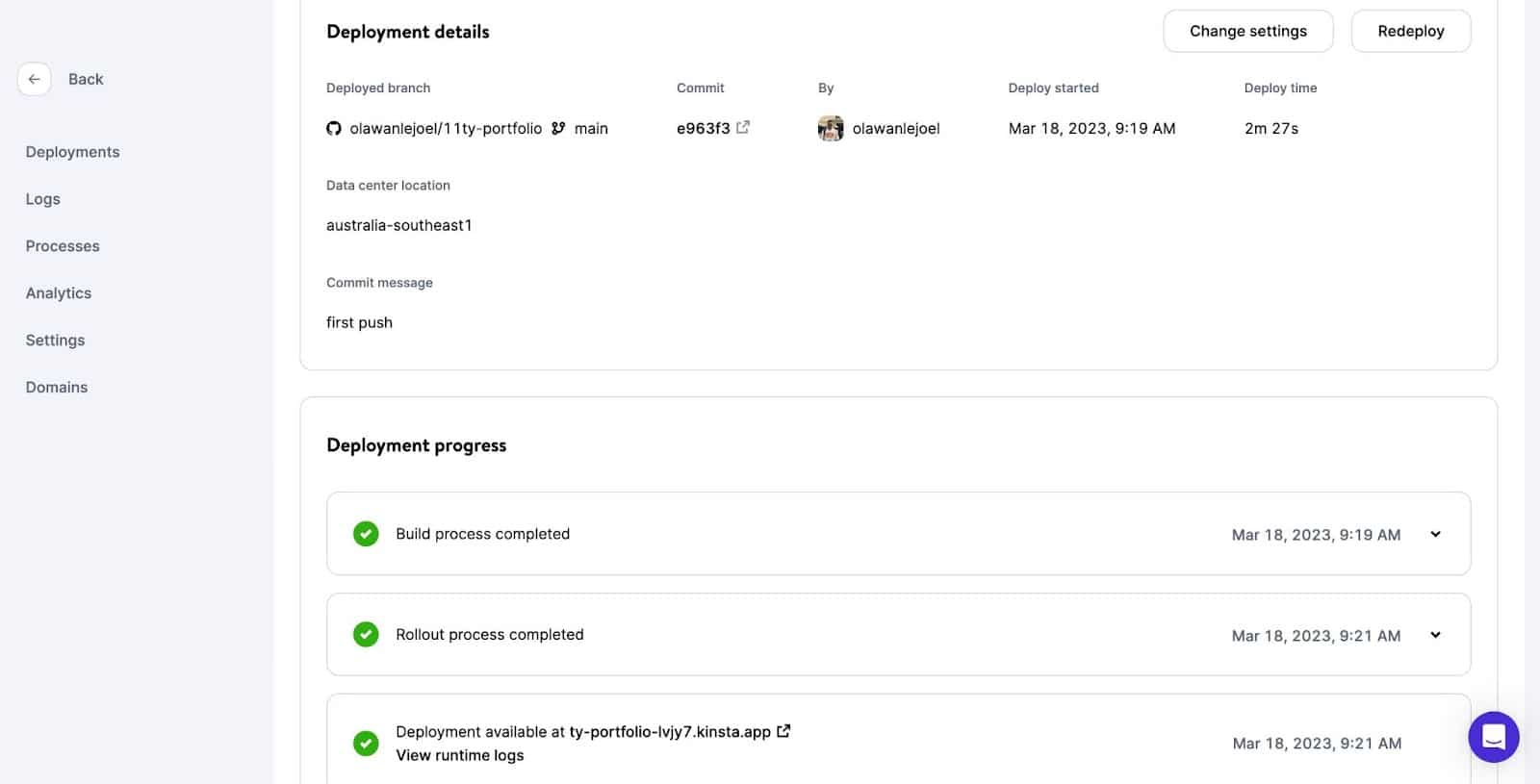
Aplikasi Anda akan mulai di-deploy. Dalam beberapa menit, tautan akan diberikan untuk mengakses versi situs web Anda yang diterapkan. Dalam hal ini, ini adalah https://ty-portfolio-lvjy7.kinsta.app/
Ringkasan
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
