Cara Menghilangkan Render-Blocking Resources di WordPress (CSS + Javascript)
Diterbitkan: 2022-04-22Jika Anda pengguna WordPress, saya sangat menyarankan untuk menjadikan kinerja situs web sebagai prioritas. Dengan memberikan halaman yang memuat cepat kepada pengunjung, Anda akan meningkatkan peringkat mesin pencari Anda, meningkatkan lalu lintas situs web, dan memberi pembaca pengalaman pengguna yang luar biasa.
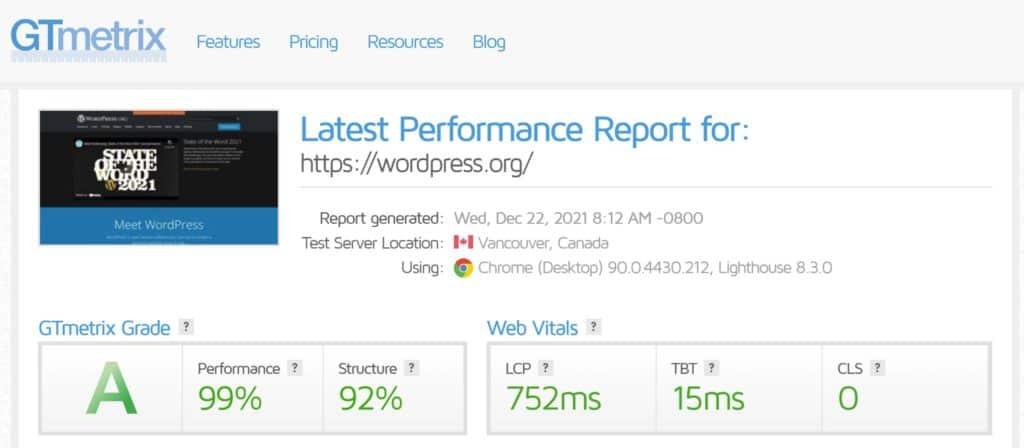
Bagian penting dalam mengoptimalkan situs web adalah menganalisis halaman web menggunakan alat pembanding kinerja seperti Google PageSpeed Insights, GTmetrix, dan Pingdom Website Speed Test. Layanan ini akan menilai kinerja URL, mengonfirmasi ukuran halaman, dan mengonfirmasi berapa lama halaman dimuat.

Alat pembanding kinerja tidak hanya menganalisis halaman web Anda, tetapi juga menunjukkan apa yang perlu ditangani untuk meningkatkan waktu pemuatan halaman. Misalnya, Anda mungkin disarankan untuk menghapus kode CSS yang tidak digunakan atau mengurangi bobot gambar di situs web Anda.
Salah satu rekomendasi yang akan sering Anda lihat adalah Menghilangkan sumber daya yang memblokir render di WordPress . Pada artikel ini, saya akan menjelaskan apa yang dimaksud dengan sumber pemblokiran render di WordPress dan menunjukkan bagaimana Anda dapat meningkatkan waktu pemuatan halaman situs web Anda dengan menghapusnya.
Apa itu Sumber Daya Pemblokiran Render di WordPress?
Pengoptimalan situs web adalah tentang mengirimkan halaman situs web Anda kepada pengunjung dalam waktu secepat mungkin. Halaman tipikal berisi banyak elemen berbeda.
| Struktur & Desain | Dibangun menggunakan HTML dan CSS |
| Isi | Teks dan gambar |
| Konten Dinamis | Konten dinamis seperti video dan slider ditampilkan menggunakan Javascript |
Ketika seseorang mengunjungi halaman di situs web Anda, browser mereka akan memproses kode halaman dari atas ke bawah. Ini biasanya disebut sebagai “ Merendering Halaman ”.
Jika browser menemukan panggilan ke file CSS atau Javascript eksternal, browser harus berhenti merender halaman dan mendownload file CSS dan Javascript ini sebelum dapat diproses. Oleh karena itu, sumber daya ini dianggap sebagai " Pemblokiran Render " karena menghentikan proses rendering halaman.
Sumber daya yang memblokir perenderan meningkatkan waktu yang dibutuhkan browser untuk menampilkan konten utama kepada pengguna, yang merupakan metrik kinerja dan peringkat mesin telusur yang penting yang disebut Google sebagai First Meaningful Paint (FMP).
Ketahuilah bahwa teks dan gambar tidak memblokir perenderan dan tidak semua file CSS dan Javascript juga memblokir perenderan. Ini cenderung menjadi file CSS dan Javascript yang lebih besar yang memperlambat rendering halaman.
Cara Mengidentifikasi Sumber Pemblokiran Render di WordPress
Sumber daya pemblokiran render di WordPress dapat diidentifikasi dengan mudah menggunakan alat benchmark kinerja. Yang harus Anda lakukan adalah memasukkan URL halaman yang ingin Anda uji.
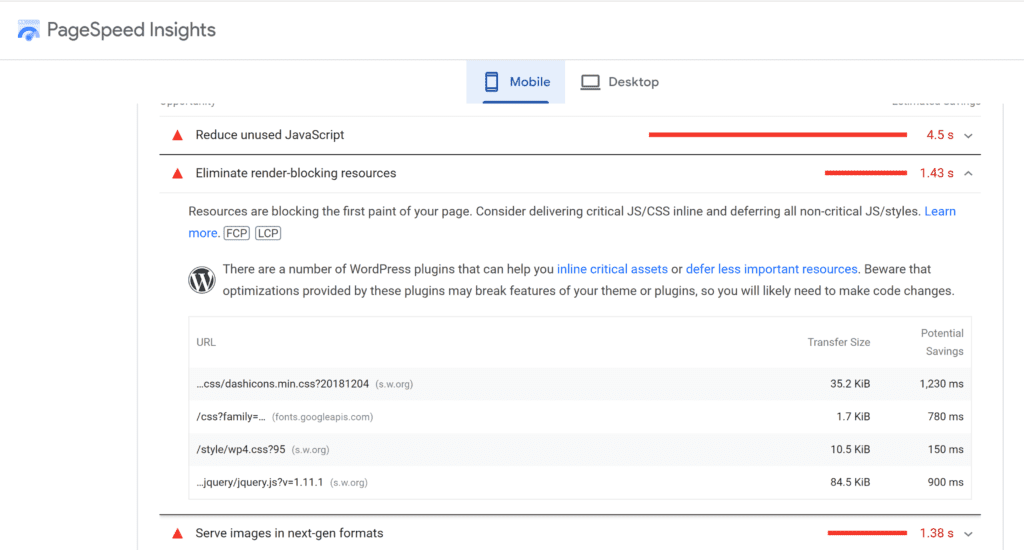
Google PageSpeed Insights menyoroti total waktu yang ditambahkan sumber daya yang memblokir perenderan ke tampilan pertama laman Anda. Di bawahnya Anda akan melihat perincian yang menunjukkan URL dari setiap sumber daya yang memblokir render dan ukuran file. Ini juga menunjukkan seberapa cepat halaman Anda dapat dimuat jika sumber daya yang memblokir perenderan dihilangkan.

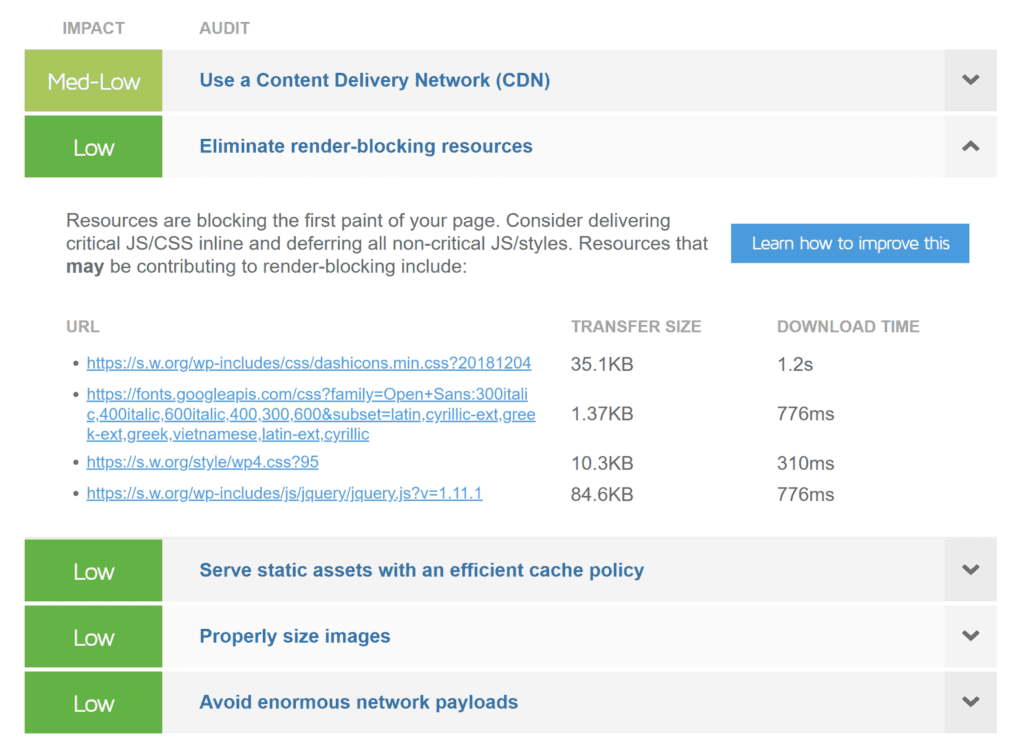
GTmetrix juga mencantumkan setiap sumber daya yang memblokir render, ukuran file, dan waktu yang diperlukan untuk mengunduh file.

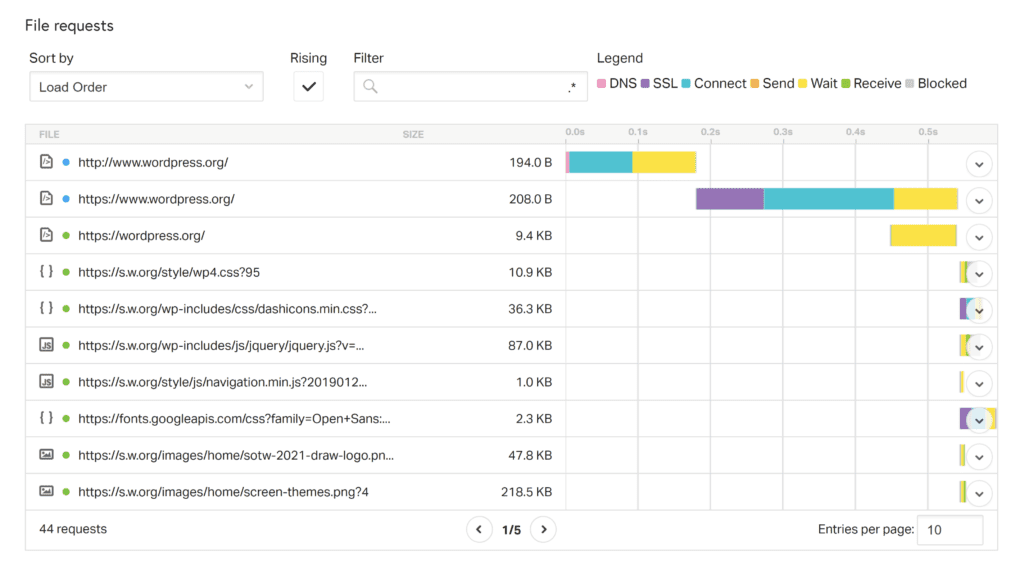
Meskipun Tes Kecepatan Situs Web Pingdom tidak memiliki bagian khusus yang menyoroti sumber pemblokiran render, Anda dapat melihat apa yang menyebabkan halaman melambat dari area " Permintaan File ".
Ini akan menyoroti sumber daya yang memblokir render seperti ikon, font, dan file Javascript. URL file, ukuran file, dan waktu pengunduhan ditampilkan untuk setiap sumber daya. Area permintaan file juga berguna untuk melihat gambar mana yang meningkatkan waktu pemuatan halaman.

Karena WordPress memanggil file CSS dan Javascript yang berbeda di seluruh situs web Anda, penting untuk menjalankan tes kinerja untuk beberapa halaman sehingga semua sumber daya yang memblokir perenderan terdeteksi. Misalnya, Anda dapat menjalankan tes kinerja untuk area utama situs web Anda seperti halaman beranda, indeks blog, posting blog, halaman tentang, dan halaman kontak.
Mengidentifikasi Sumber Daya Kritis
Sumber daya dianggap penting jika diperlukan untuk menampilkan cat pertama halaman web. Semua sumber daya lainnya dianggap tidak kritis.
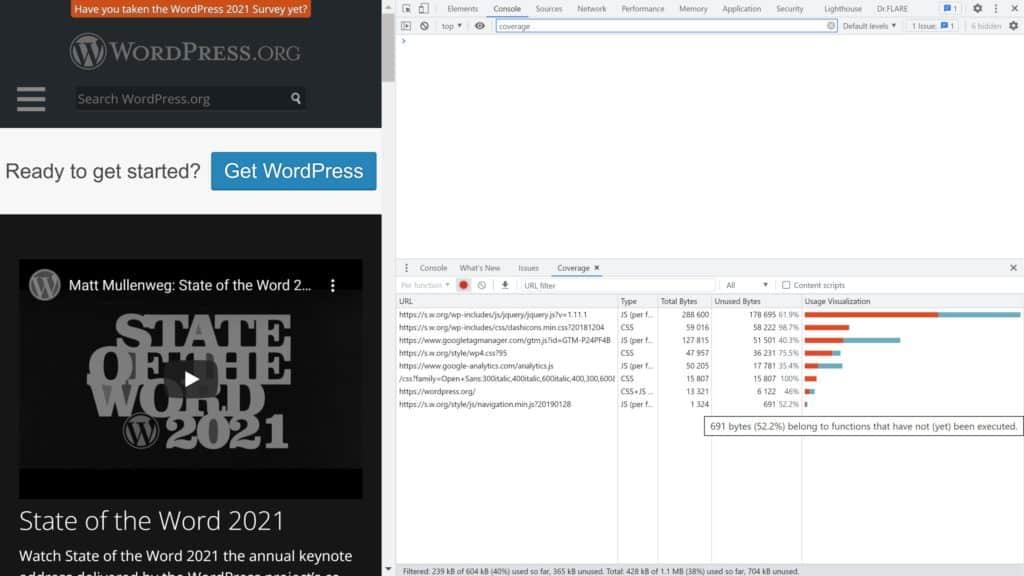
Salah satu cara termudah untuk mengidentifikasi sumber daya penting adalah dengan menggunakan tab Cakupan di Chrome DevTools. Ini menyoroti dengan tepat berapa persentase file yang diperlukan untuk menampilkan pemuatan halaman awal dengan benar. Gaya kritis ditampilkan dalam warna hijau, sedangkan gaya non-kritis ditampilkan dalam warna merah.
Pada tangkapan layar di bawah, Anda dapat melihat bahwa di WordPress.org, sebagian besar kode dalam file CSS dan Javascript yang memblokir render tidak digunakan. Situasi ini lebih buruk di banyak situs WordPress, dengan uji cakupan menyoroti beberapa file di mana 100% dari setiap file tidak digunakan.


Menghilangkan Render-Blocking CSS di WordPress Menggunakan Panggilan Inline
Google merekomendasikan untuk memindahkan semua kode penting dari sumber yang memblokir perenderan ke panggilan sebaris dari halaman HTML Anda. Penataan gaya yang penting untuk pengecatan pertama laman dapat ditentukan menggunakan blok gaya di bagian kepala laman Anda, sedangkan fungsi Javascript penting dapat dipanggil sebaris di dalam laman Anda menggunakan tag Skrip .
Pada platform dinamis seperti WordPress di mana CSS dan kode Javascript ditambahkan ke situs web melalui tema dan plugin, mungkin tidak praktis untuk memindahkan gaya kritis secara manual. Dengan demikian, banyak pengguna WordPress menggunakan layanan seperti NitroPack dan Critical CSS sehingga lembar gaya kritis diekstraksi secara otomatis dan ditampilkan sebaris di dalam bagian kepala .

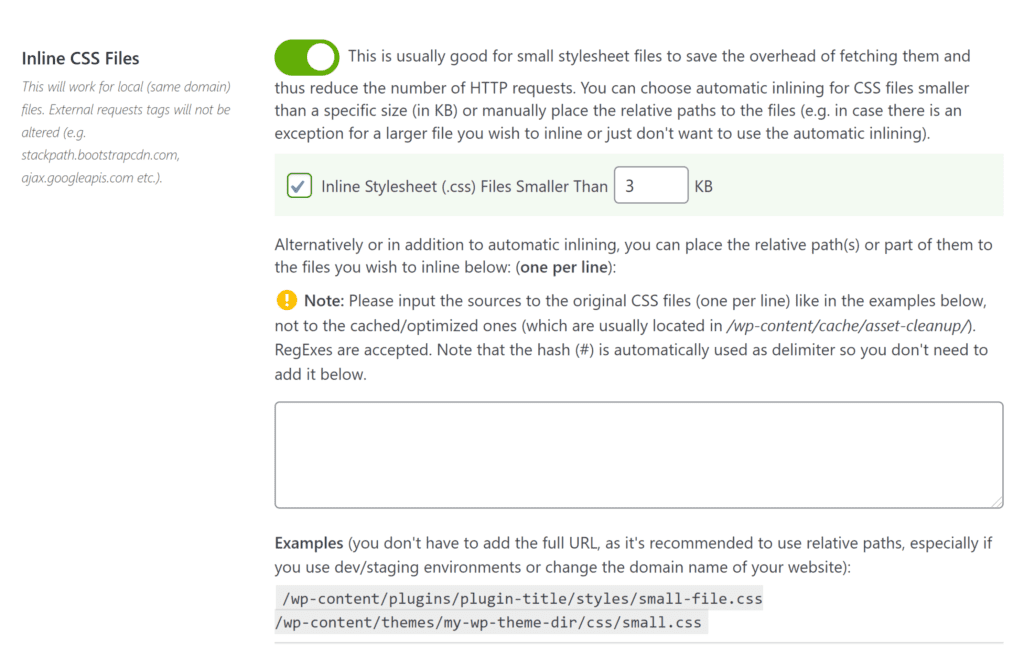
Jika penataan gaya situs web terletak di file CSS kecil, Anda dapat menggunakan kinerja plugin WordPress, Pembersihan Aset untuk penataan gaya secara otomatis dari lembar gaya kecil.

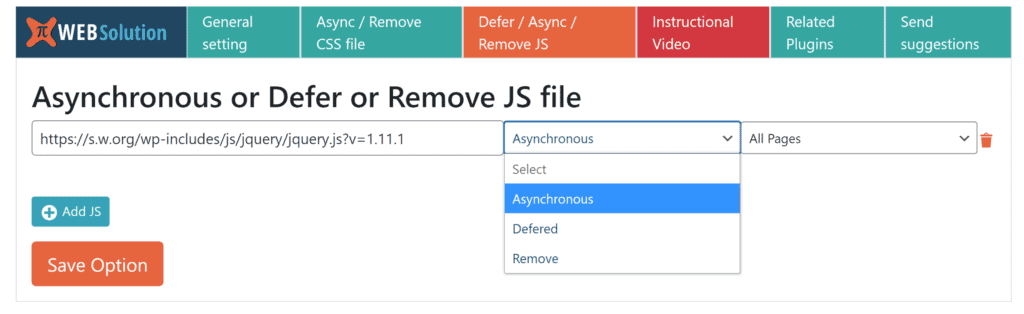
Hapus Javascript Render-Blocking di WordPress Menggunakan Async & Defer
Sumber daya Javascript yang memblokir render di WordPress dapat dihilangkan menggunakan dua teknik yang disebut Async dan Defer. Kedua metode memungkinkan browser untuk terus merender halaman sementara file CSS dan Javascript yang memblokir render di konten paruh atas di wordpress diunduh di latar belakang.
Mungkin lebih baik menggunakan Async atau Defer pada halaman sehingga penting untuk menguji keduanya dan melihat teknik mana yang memberikan hasil terbaik. Namun, Anda akan melihat pengurangan waktu pemuatan halaman dengan metode apa pun yang Anda gunakan.
| tidak sinkron | Unduh file saat halaman sedang dirender dan jalankan file segera setelah tersedia |
| Menunda | Unduh file saat halaman sedang dirender dan jalankan file secara berurutan setelah halaman selesai dirender |
Async dan Defer dapat diterapkan di seluruh situs web Anda menggunakan plugin kinerja WordPress.
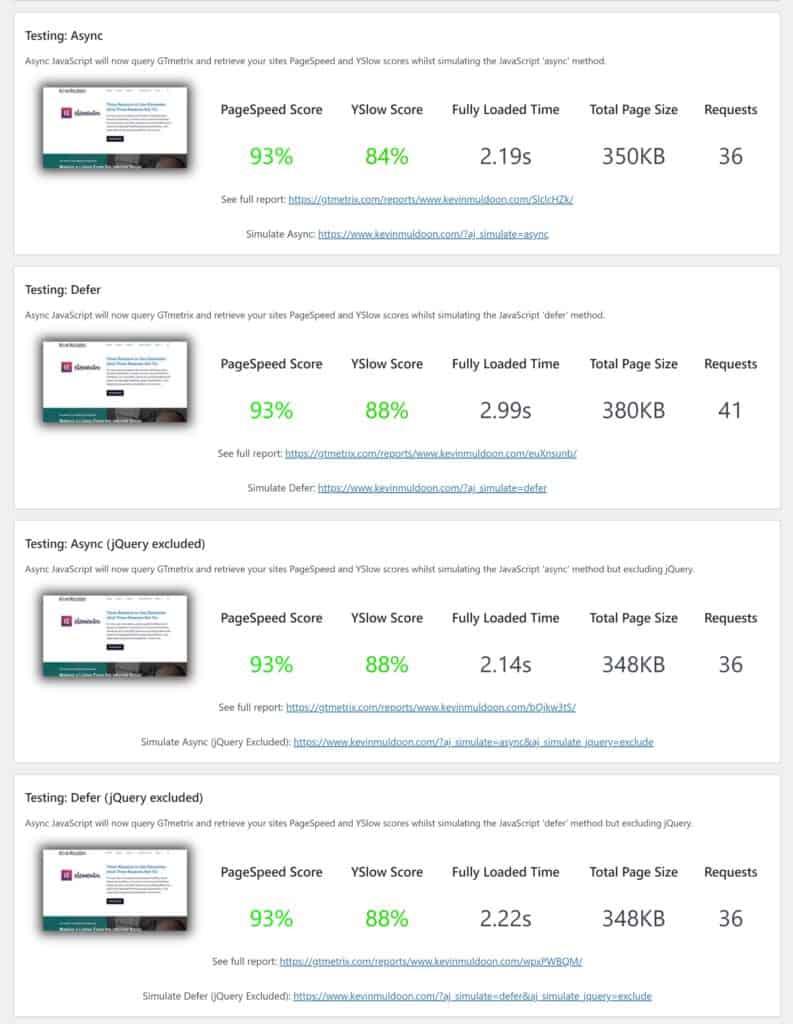
Di blog pribadi saya, saya menggunakan plugin Async JavaScript untuk menunda Javascript di halaman. Dikembangkan oleh pencipta Autoptimize Frank Goossens, Async Javascript memungkinkan Anda menerapkan Async dan Defer ke file Javascript non-kritis dan memberi Anda opsi untuk menerapkan pengaturan berbeda ke file JQuery.
Wizard penyiapan plugin akan menjalankan beberapa pengujian pada GTmetrix untuk menentukan setelan terbaik untuk situs web Anda.

Saya memilih Async JavaScript karena secara otomatis menerapkan Async atau Tunda di seluruh situs web saya. Ini tidak diragukan lagi merupakan pendekatan paling sederhana untuk menghilangkan sumber daya yang memblokir render di WordPress, tetapi Anda mungkin melihat hasil yang lebih baik dengan plugin WordPress HTTP/2 Push Preload.
Setelah Anda mengidentifikasi sumber pemblokiran render di situs WordPress Anda menggunakan alat cakupan Chrome atau layanan benchmark kinerja seperti GTmetrix atau Google PageSpeed Insights, Anda dapat menerapkan Async dan Defer menggunakan HTTP/2 Push Preload pada file demi file basis.
Jika Anda ingin menguji kinerja Async dan Defer untuk setiap file, Anda akan dapat menemukan teknik terbaik untuk setiap sumber daya. Hal ini dapat menyebabkan pengurangan waktu pemuatan halaman yang lebih besar.

Plugin WordPress mana pun yang Anda gunakan untuk menerapkan Async dan Defer, pastikan untuk memeriksa desain situs web Anda setelahnya untuk memastikan tidak ada yang rusak.
Untuk gambaran yang lebih komprehensif tentang subjek ini, silakan baca artikel saya “Cara Menunda Parsing Javascript di WordPress Menggunakan Defer dan Async“.
Pikiran Akhir
Sumber Daya Pemblokiran Render di WordPress sangat meningkatkan waktu pemuatan halaman. Mereka juga memengaruhi pengalaman pengguna situs web Anda karena pengunjung akan melihat halaman kosong sampai semua sumber daya yang memblokir perenderan diunduh dan dijalankan.
Alat dan layanan cakupan Chrome seperti Google PageSpeed Insights dan GTmetrix memudahkan untuk mengidentifikasi sumber daya yang memblokir perenderan. Anda kemudian dapat menghilangkan sumber pemblokiran render menggunakan plugin WordPress seperti Async JavaScript dan HTTP/2 Push Preload.
Terima kasih sudah membaca.
Kevin
