Cara Menyematkan Foto Instagram di WordPress (5 Langkah Sederhana)
Diterbitkan: 2022-06-24Mencari tutorial cepat dan mudah tentang cara menyematkan foto Instagram di WordPress?
Penyematan Instagram tidak sama dengan memiliki tautan ke postingan Instagram. Dengan penyematan Instagram, Anda dapat menampilkan seluruh umpan Instagram Anda atau sebagiannya sesuai keinginan Anda.
Tetapi bagian yang sulit adalah membuat embed Instagram untuk WordPress. WordPress tidak mendukung Facebook dan Instagram oEmbeds lagi. oEmbed adalah cara sederhana untuk mengambil foto Instagram di situs mana pun hanya dengan menempelkan tautan. Tapi sekarang, Anda harus mendaftar sebagai pengembang aplikasi Facebook dan membuat aplikasi dengan izin oEmbed untuk menyematkan foto Instagram di WordPress.
Jika kedengarannya rumit, itu karena memang begitu. Kabar baiknya adalah ada cara super sederhana untuk menyematkan foto Instagram di WordPress. Pada artikel ini, kita akan melihat dengan tepat bagaimana Anda dapat menyematkan foto Instagram di WordPress tanpa satu baris kode pun.
Dan kita akan melakukannya dalam 10 menit atau kurang!
Mari selami.
Mengapa Anda Harus Menyematkan Foto Instagram di WordPress
Jika Anda dapat menyematkan foto Instagram di WordPress, Anda akan langsung melihat banyak manfaat. Ini adalah cara yang bagus untuk mendapatkan pengunjung situs web yang Anda bawa dari saluran lain seperti SEO untuk menjadi pengikut Instagram Anda.
Tapi itu hanya manfaat yang paling jelas. Dengan umpan Instagram, Anda dapat menyesuaikan bagian untuk menampilkan ulasan pelanggan Anda, konten dari afiliasi dan pemberi pengaruh teratas Anda, dan kampanye Anda yang paling sukses. Ini sangat mudah dilakukan juga. Anda dapat memfilter posting yang dipamerkan dengan tagar dan penyebutan merek tertentu.
Konten dinamis juga meningkatkan keterlibatan di situs Anda. Anda bahkan bisa mendapatkan beberapa peningkatan untuk SEO di situs Anda karena konten yang ditambahkan di halaman Anda.
Cara Menyematkan Foto Instagram di Situs WordPress Anda
Anda dapat dengan mudah menyematkan feed Instagram di situs web Anda menggunakan plugin Instagram Feed Pro dari Smash Balloon.

Smash Balloon adalah plugin feed media sosial #1 untuk WordPress. Plugin Instagram Feed Pro oleh Smash Balloon adalah cara termudah untuk menyematkan foto Instagram di WordPress.
Anda dapat menggunakan Smash Balloon untuk:
- Gunakan umpan hashtag Anda di situs Anda sebagai bukti sosial
- Tampilkan umpan Twitter interaktif untuk meningkatkan keterlibatan situs web
- Sematkan video YouTube Anda di situs Anda untuk menumbuhkan pelanggan Anda
- Tambahkan ulasan Halaman Bisnis Facebook asli ke situs Anda untuk meningkatkan konversi
Dan banyak lagi! Yang terpenting, Instagram Feed Pro memungkinkan Anda menyematkan feed Instagram tanpa mendaftar sebagai pengembang aplikasi. Ini akan menghemat banyak waktu dan kerumitan.
Jika Anda ingin melihat daftar lengkap fitur di Smash Balloon, Anda harus melihat ulasan kami tentang Smash Balloon.
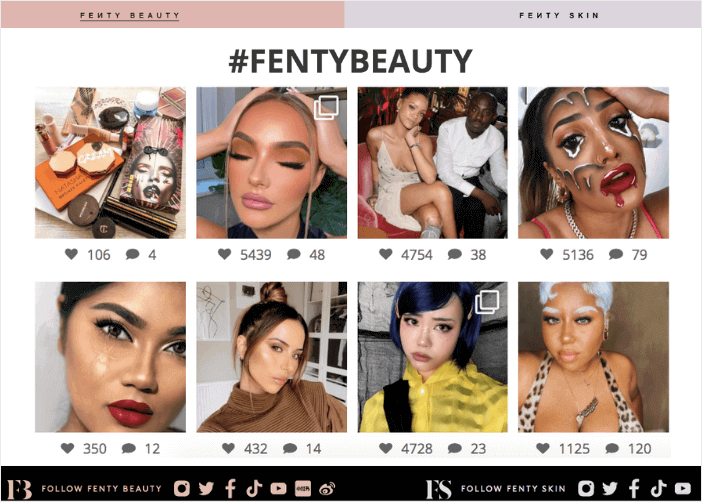
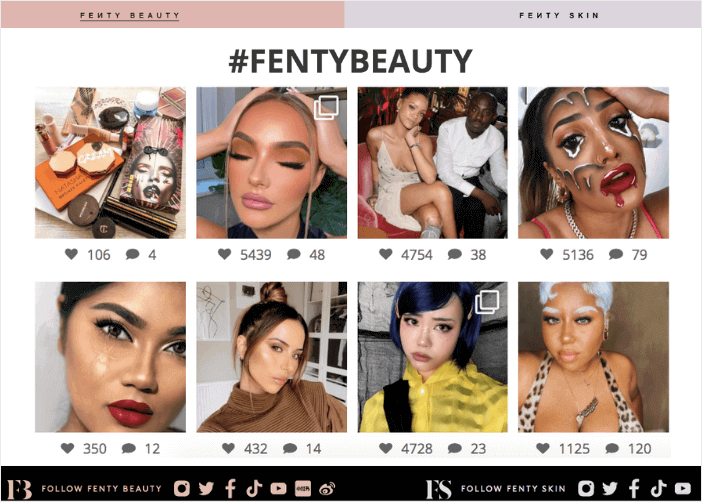
Beberapa langkah selanjutnya adalah semua yang perlu Anda lakukan untuk menyematkan foto Instagram di WordPress. Jika Anda mengikuti setiap langkah, Anda seharusnya dapat membuat umpan Instagram di situs Anda seperti ini:

Mari kita mulai.
Langkah #1: Instal dan Aktifkan Plugin Instagram Feed Pro
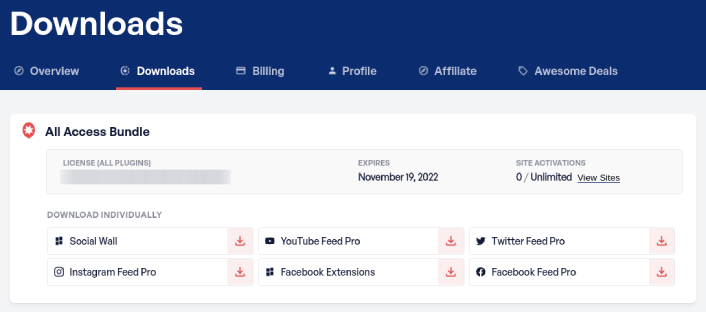
Pertama, instal dan aktifkan plugin Instagram Feed Pro. Anda dapat mengunduh plugin Instagram Feed Pro dari akun Smash Balloon Anda di bagian Unduhan :

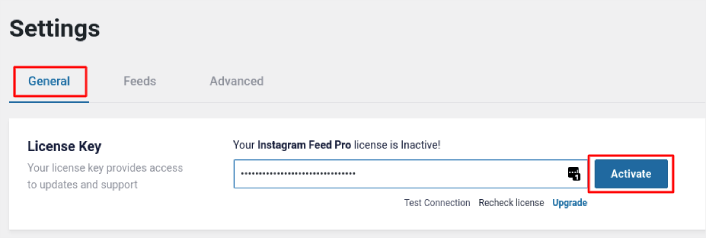
Kemudian, aktifkan plugin menggunakan kunci lisensi Anda di dasbor WordPress Anda dengan masuk ke Umpan Instagram » Pengaturan » Umum » Kunci Lisensi :

Rekatkan kunci lisensi Anda dan klik tombol Aktifkan .
Langkah #2: Hubungkan Akun Instagram Anda ke WordPress
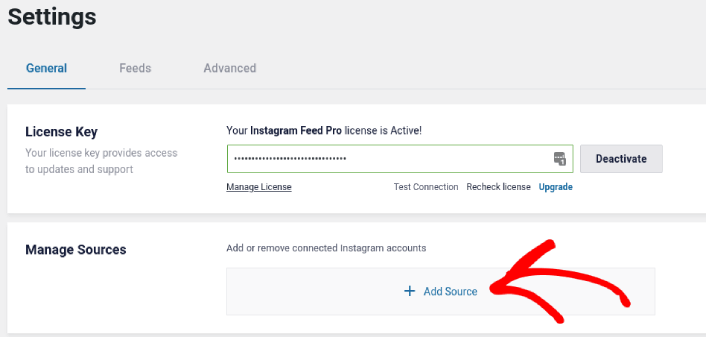
Di dasbor WordPress Anda, buka Umpan Instagram » Pengaturan » Umum » Kelola Sumber dan klik tombol plus (+) :

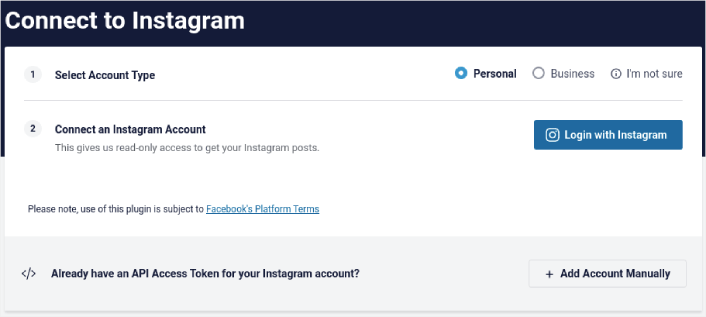
Kemudian, klik tombol Login dengan Instagram :

Setelah selesai masuk ke akun Anda, Anda dapat mulai membuat umpan Instagram untuk situs Anda.
Langkah #3: Pilih Konten Instagram untuk Ditampilkan
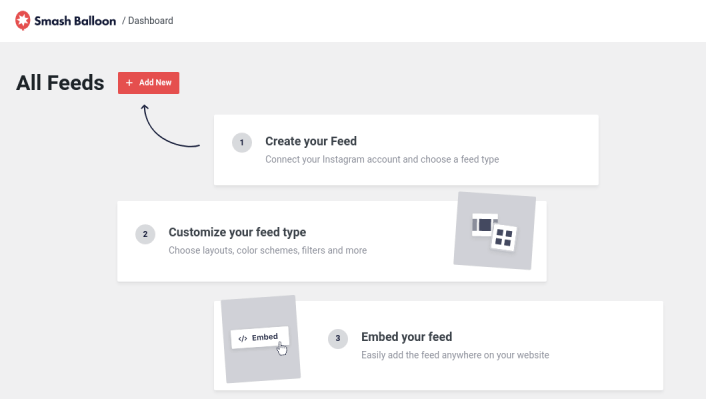
Di dasbor WordPress Anda, buka Umpan Instagram »Semua Umpan dan klik tombol Tambah Baru :

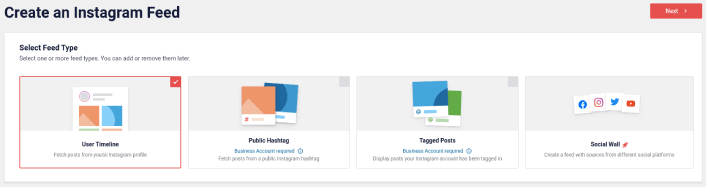
Selanjutnya, Anda harus memilih jenis konten yang ingin ditampilkan di situs Anda:

Anda dapat membuat 4 jenis feed Instagram:
- Timeline Pengguna: Jenis umpan ini tersedia untuk semua akun dan Anda dapat menggunakannya untuk menampilkan posting terbaru Anda.
- Hashtag Publik: Anda dapat menyematkan jenis umpan ini untuk hanya menampilkan posting dengan hashtag tertentu.
- Tagged Posts: Jenis feed ini hanya menampilkan posting di mana pegangan Instagram Anda ditandai. Ini sempurna untuk menampilkan ulasan media sosial.
- Dinding Sosial: Anda dapat menyematkan foto Instagram di WordPress sebagai bagian dari dinding khusus dengan umpan dari platform media sosial lainnya juga.
Pilih jenis konten yang tepat untuk situs Anda dan klik tombol Berikutnya . Anda akan diminta untuk memilih sumber feed Instagram Anda. Cukup pilih akun yang Anda hubungkan dengan situs WordPress Anda tadi.

Langkah #4: Sesuaikan Umpan Instagram Anda
Sekarang untuk bagian paling keren tentang Smash Balloon. Anda dapat menggunakan editor drag-and-drop untuk menyesuaikan feed Instagram Anda! Di bilah sisi kiri, Anda mendapatkan banyak opsi desain yang sangat mudah digunakan.
Sesuaikan Tata Letak Umpan
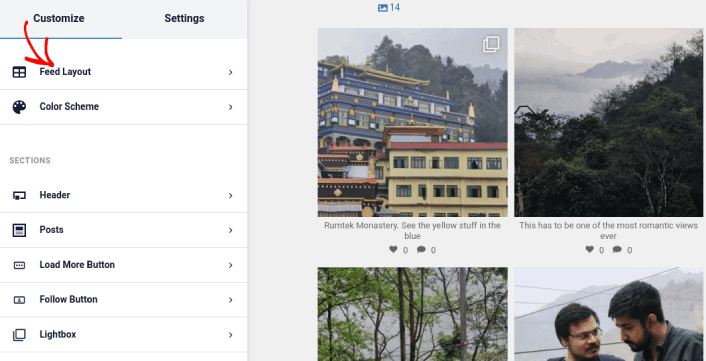
Anda dapat mengklik tab Tata Letak Umpan di bawah Sesuaikan untuk memilih tata letak untuk penyematan Anda:

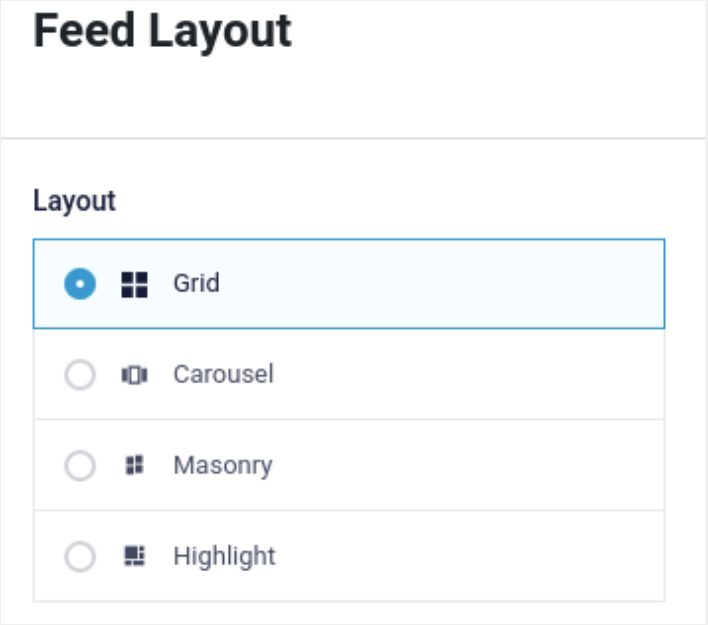
Ada 4 jenis layout yang bisa Anda pilih. Anda dapat melihat bagaimana masing-masing tampilan ini di pratinjau dan kemudian memilih yang paling Anda sukai:

Anda juga dapat mengatur tinggi dan bantalan umpan khusus:

Anda bahkan dapat memilih jumlah postingan yang ingin Anda tampilkan sekaligus:

Dan jika Anda merasa sangat suka, Anda juga dapat mengatur jumlah kolom di umpan Instagram Anda:

Sesuaikan Skema Warna
Skema warna default di Instagram Feed Pro dimaksudkan untuk bekerja dengan hampir semua desain situs. Tetapi untuk berjaga-jaga jika Anda merasa itu tidak pada tempatnya dengan sisa situs Anda, Anda juga dapat menyesuaikan skema warna umpan.
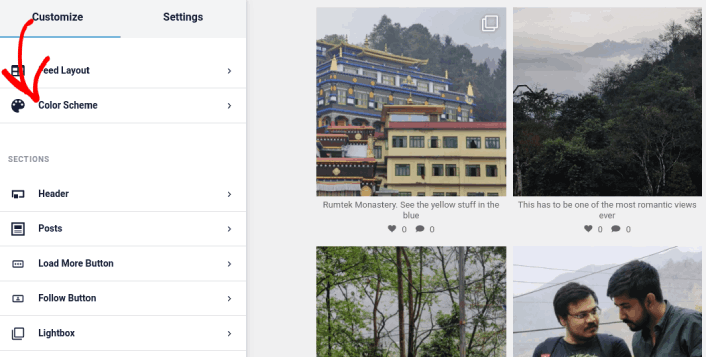
Di bawah Kustomisasi , buka Skema Warna untuk memilih tampilan kustom:

Sebaiknya gunakan opsi Inherit from Theme karena opsi ini secara otomatis mengambil gaya tema Anda.

Tetapi Anda dapat mengklik Kustom untuk membuat skema warna Anda sendiri.
Tambahkan Bagian ke Umpan Instagram Anda
Terakhir, Anda juga dapat menambahkan bagian khusus ke umpan Instagram Anda di bawah Kustomisasi »Bagian :

Ini termasuk:
- Header: Anda dapat menyesuaikan header untuk menyertakan gaya font, gambar tampilan kustom, bio kustom, dan banyak lagi.
- Postingan: Anda dapat menyesuaikan resolusi gambar dan video untuk postingan Anda, mengizinkan teks, menyertakan ringkasan suka dan komentar, dan membuat efek hover.
- Tombol Muat Lebih Banyak: Anda dapat menambahkan tombol Muat Lebih Banyak ke umpan Anda untuk mengambil lebih banyak gambar saat pengunjung Anda mengekliknya.
- Tombol Ikuti: Anda dapat menambahkan tombol untuk mendorong pengunjung situs web agar mengikuti Anda di Instagram.
- Lightbox: Anda dapat membuat popup lightbox di mana posting Anda muncul ke mode layar penuh saat diklik.
Setelah Anda puas dengan pengaturannya, lanjutkan dan klik tombol Simpan .
Langkah #5: Sematkan Foto Instagram di Halaman/Pos WordPress
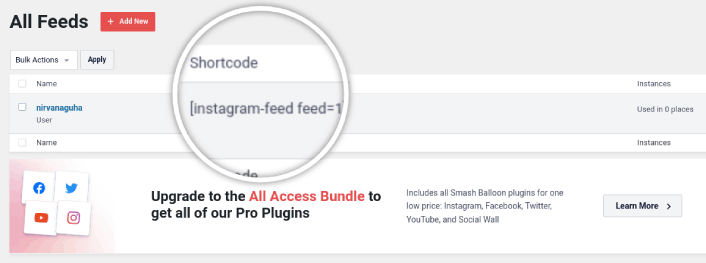
Sekarang umpan Anda telah sepenuhnya disesuaikan, saatnya untuk menyematkan foto Instagram di situs Anda. Di dasbor WordPress Anda, buka Umpan Instagram »Semua Umpan dan salin kode pendek umpan:

Sekarang, Anda dapat menggunakan kode pendek ini untuk menyematkan foto Instagram di WordPress secara instan. Anda dapat menambahkannya ke sidebar, footer, posting, dan bahkan halaman di situs Anda.
Jika Anda mengikuti semua langkah dari awal hingga akhir, Anda akan memiliki feed Instagram di situs Anda seperti ini:

Itu dia! Anda sudah selesai.
Apa yang harus dilakukan Setelah Anda Menyematkan Foto Instagram di WordPress
Itu saja untuk yang satu ini, teman-teman!
Sekarang, Anda telah berhasil menyematkan foto Instagram di WordPress. Selanjutnya, Anda harus menyiapkan hadiah viral untuk meningkatkan pengikut media sosial Anda.
Setelah itu, yang tersisa hanyalah menghasilkan lalu lintas ke situs Anda sehingga formulir kontak Anda dapat berfungsi. Cara sederhana untuk melakukannya adalah mulai menggunakan notifikasi push. Mengirim pemberitahuan push adalah cara yang bagus untuk menghasilkan lalu lintas berulang untuk situs Anda. Jika itu sesuatu yang Anda minati, Anda juga harus membaca artikel ini:
- Biaya Pemberitahuan Dorong: Apakah Benar-Benar Gratis? (Analisis Harga)
- Cara Mendapatkan Lebih Banyak Traffic ke Blog WordPress Anda (9 Cara Mudah)
- Cara Meningkatkan Tingkat Keikutsertaan Pemberitahuan Push Web Anda (7 Cara)
Kami merekomendasikan penggunaan PushEngage untuk mengirim pemberitahuan push Anda. PushEngage adalah perangkat lunak pemberitahuan push #1 di dunia. Jadi, jika Anda belum melakukannya, mulailah dengan PushEngage hari ini.
