Segala sesuatu yang perlu Anda ketahui variabel desain di Divi 5
Diterbitkan: 2025-04-15Variabel Desain adalah peluncuran fitur terbaru dalam Divi 5 Alpha terbaru. Mereka membawa pendekatan yang efisien untuk desain web ke ekosistem divi. Jauh lebih dari sekadar alat hemat waktu, mereka memungkinkan Anda untuk mendefinisikan elemen desain yang dapat digunakan kembali, seperti warna, font, dan ukuran, pembaruan yang secara instan di situs web Anda. Variabel desain sangat kuat untuk tim dan pekerjaan klien, mereka memusatkan kontrol desain dan menyederhanakan perubahan di seluruh situs tanpa pengetahuan teknis.
Dalam posting ini, kami akan memberikan semua info yang Anda butuhkan untuk memahami variabel desain, cara kerjanya, dan cara menerapkannya di Divi 5. Apakah Anda mengutak-atik satu halaman atau mengelola situs web multi-halaman, variabel desain dapat merampingkan proses desain dan membantu Anda mencapai desain yang kohesif dengan cepat.
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu.
- 1 Apa variabel desain di Divi 5?
- 2 Bagaimana cara kerja variabel desain?
- 2.1 1. Variabel warna
- 2.2 2. Variabel font
- 2.3 3. Variabel angka
- 2.4 4. Variabel gambar
- 2.5 5. Variabel Teks
- 2.6 6. Variabel tautan
- 3 Manfaat menggunakan variabel desain
- 4 Contoh Praktis Menggunakan Variabel Desain di Divi 5
- 4.1 Contoh 1: Tipografi Responsif
- 4.2 Contoh 2: Perbatasan yang konsisten
- 4.3 Contoh 3: Konsistensi branding
- 4.4 Contoh 4: Pembaruan Konten
- 5 Memulai dengan variabel desain
- 5.1 Menerapkan Variabel Desain di Divi 5
- 5.2 Membuat variabel untuk tipografi responsif
- 6 Buka Kunci Potensi Desain Dengan Variabel Desain
Apa variabel desain di Divi 5?
Seperti yang disebutkan secara singkat, variabel desain memungkinkan Anda mendefinisikan elemen desain yang dapat digunakan kembali yang dapat diterapkan di seluruh situs web Anda dengan beberapa klik. Dengan satu tweak ke variabel, setiap contoh di mana ia digunakan pembaruan secara instan, menyelamatkan Anda dari pengeditan manual yang membosankan.
Anda dapat mengintegrasikan variabel desain dengan unit CSS Divi yang baru dibangun seperti klem (), calc (), dan lainnya. Unit CSS ini memungkinkan Anda untuk membuat desain yang dinamis dan responsif yang beradaptasi dengan berbagai perangkat dan ukuran layar. Variabel desain membantu Anda mengelola nilai -nilai berulang ini di satu tempat dan memperbaruinya secara global saat dibutuhkan.

Jika Anda terbiasa dengan Divi, Anda mungkin mengenali gema dari sistem warna global. Variabel desain mengambil dan meningkatkan konsep itu, memperluas di luar pengaturan warna global untuk mencakup font, angka, gambar, dan teks. Dengan variabel desain, Anda dapat menggabungkan kekuatan unit CSS untuk mengatur ukuran font dinamis dengan klem () atau menggunakan calc () untuk menyempurnakan jarak.
Variabel desain sangat membantu dalam sistem desain berbasis preset Divi 5. Mereka memberikan kerangka kerja yang ramping untuk menerapkan gaya yang konsisten di seluruh elemen seperti tombol, bagian, atau header. Variabel bertindak sebagai blok bangunan dalam sistem ini, memungkinkan Anda untuk mengelola pilihan desain Anda dengan nyaman. Apakah Anda mengatur warna untuk konsistensi merek atau variabel angka yang menyesuaikan tipografi dengan cepat, variabel akan memungkinkan Anda untuk membangun situs yang kohesif dan mudah beradaptasi.
Bagaimana cara kerja variabel desain?
Variabel desain di Divi berguna untuk berbagai aspek situs web Anda, termasuk nilai angka, warna, teks, tautan, gambar, dan banyak lagi. Masing -masing dirancang untuk mengontrol aspek berbeda dari situs web Anda. Hal hebat tentang variabel desain adalah bahwa mereka global, yang berarti Anda akan memiliki area yang lebih terpusat untuk mengelola dan memperbarui semua variabel berulang di seluruh situs web Anda.

Mari kita melalui jenis variabel desain yang dapat Anda tambahkan ke situs web Anda.
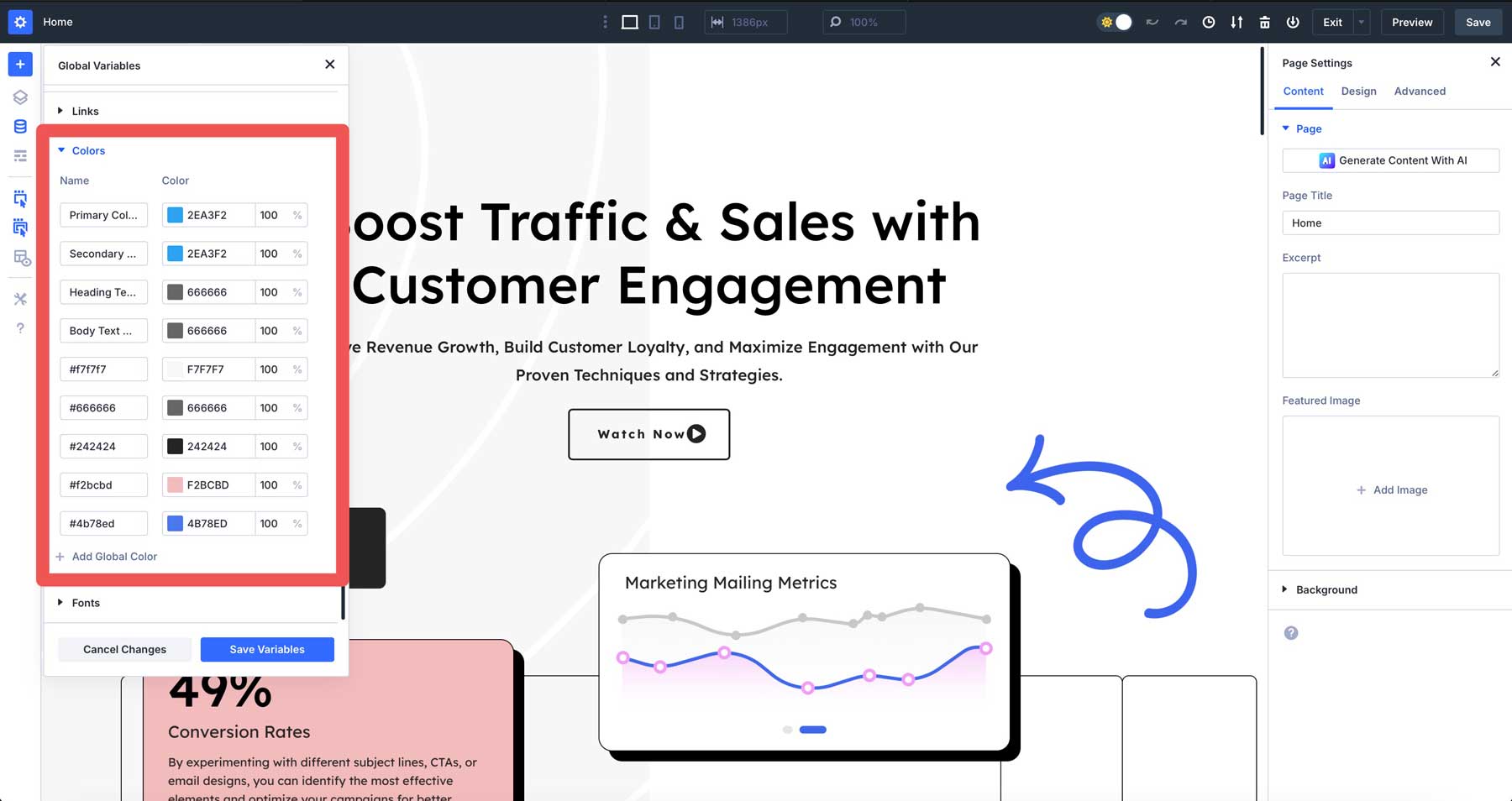
1. Variabel warna
Warna -warna yang dapat digunakan kembali ini, seperti kode hex dan gradien, membuat branding Anda konsisten. Mereka dapat menetapkan warna primer atau sekunder, warna judul dan teks tubuh, dan banyak lagi.

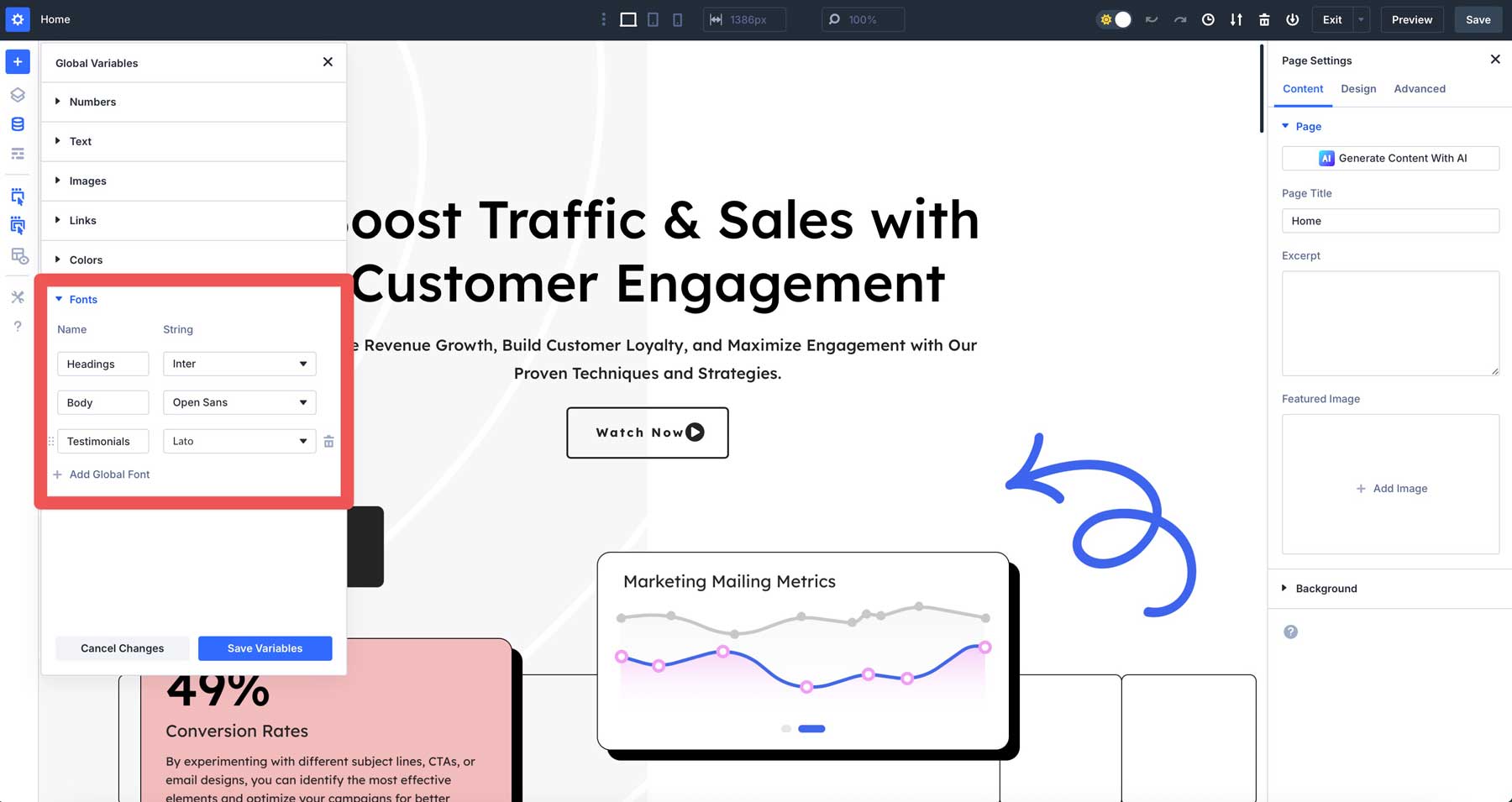
2. Variabel font
Dengan variabel desain, Anda dapat bergerak melampaui batasan penyesalan tema WordPress. Variabel font memungkinkan Anda mengelola tipografi secara global, memastikan setiap judul atau paragraf cocok dengan satu pembaruan. Di luar hanya judul dan teks tubuh, Anda dapat membuat variabel font untuk area lain dari situs Anda - seperti testimonial, kutipan, atau area teks lain yang ingin Anda tetapkan font.

3. Variabel angka
Menggunakan variabel untuk angka bermanfaat untuk menentukan padding, margin, perbatasan, dan banyak lagi. Mereka memungkinkan Anda untuk mengontrol jarak di seluruh situs Anda dari satu tempat. Angka dapat digunakan untuk menentukan ukuran font dan perbatasan-radius dan dikombinasikan dengan unit canggih seperti calc () atau klem () untuk mengoptimalkan nilai di berbagai ukuran layar.

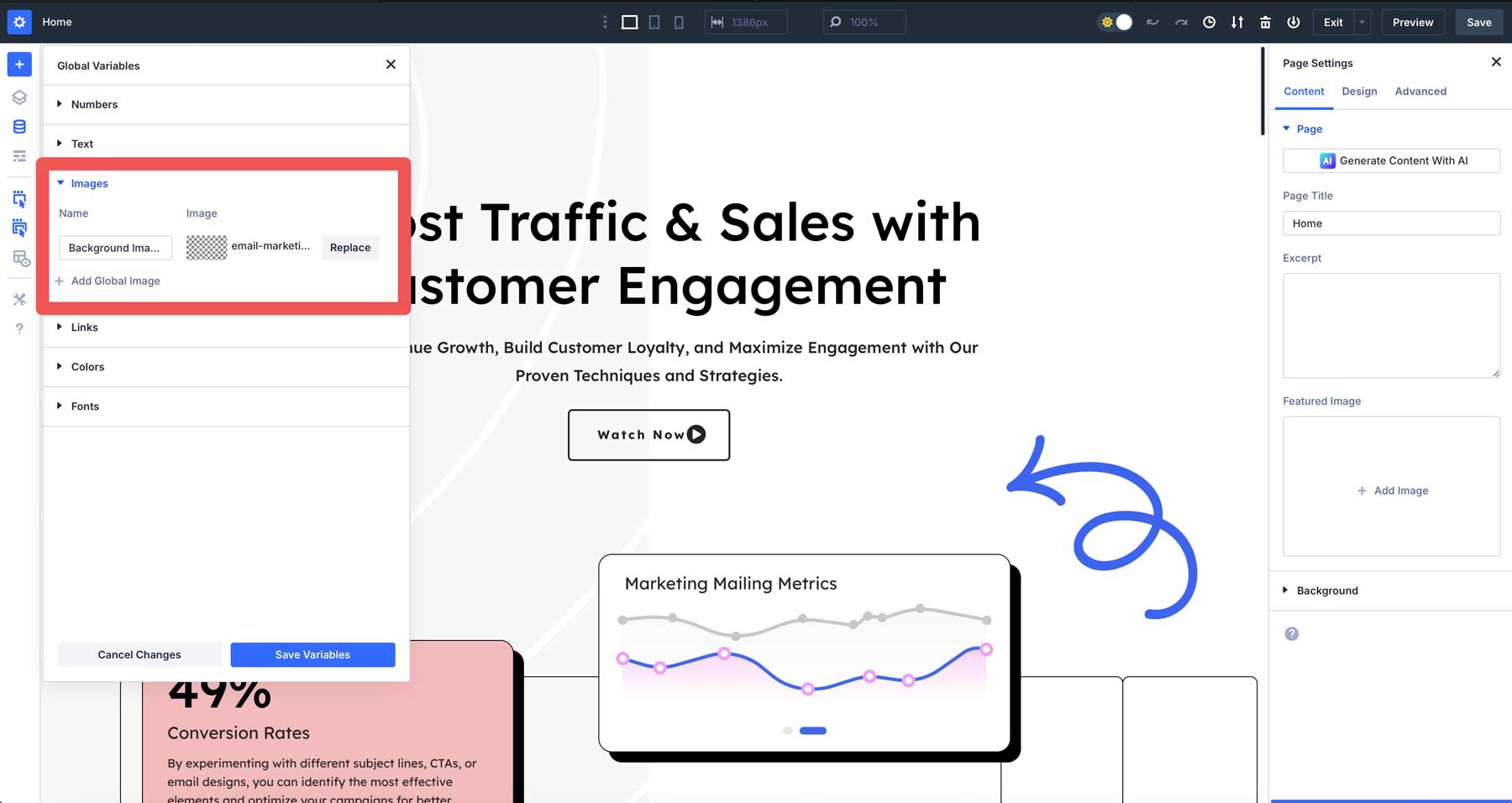
4. Variabel gambar
Variabel gambar baik untuk menyimpan gambar yang Anda rencanakan untuk digunakan lebih dari sekali, seperti logo, pola latar belakang, atau gambar di bagian pahlawan. Seperti variabel desain lainnya, tentukan sekali dan gunakan kembali di mana pun Anda inginkan di seluruh situs Anda.

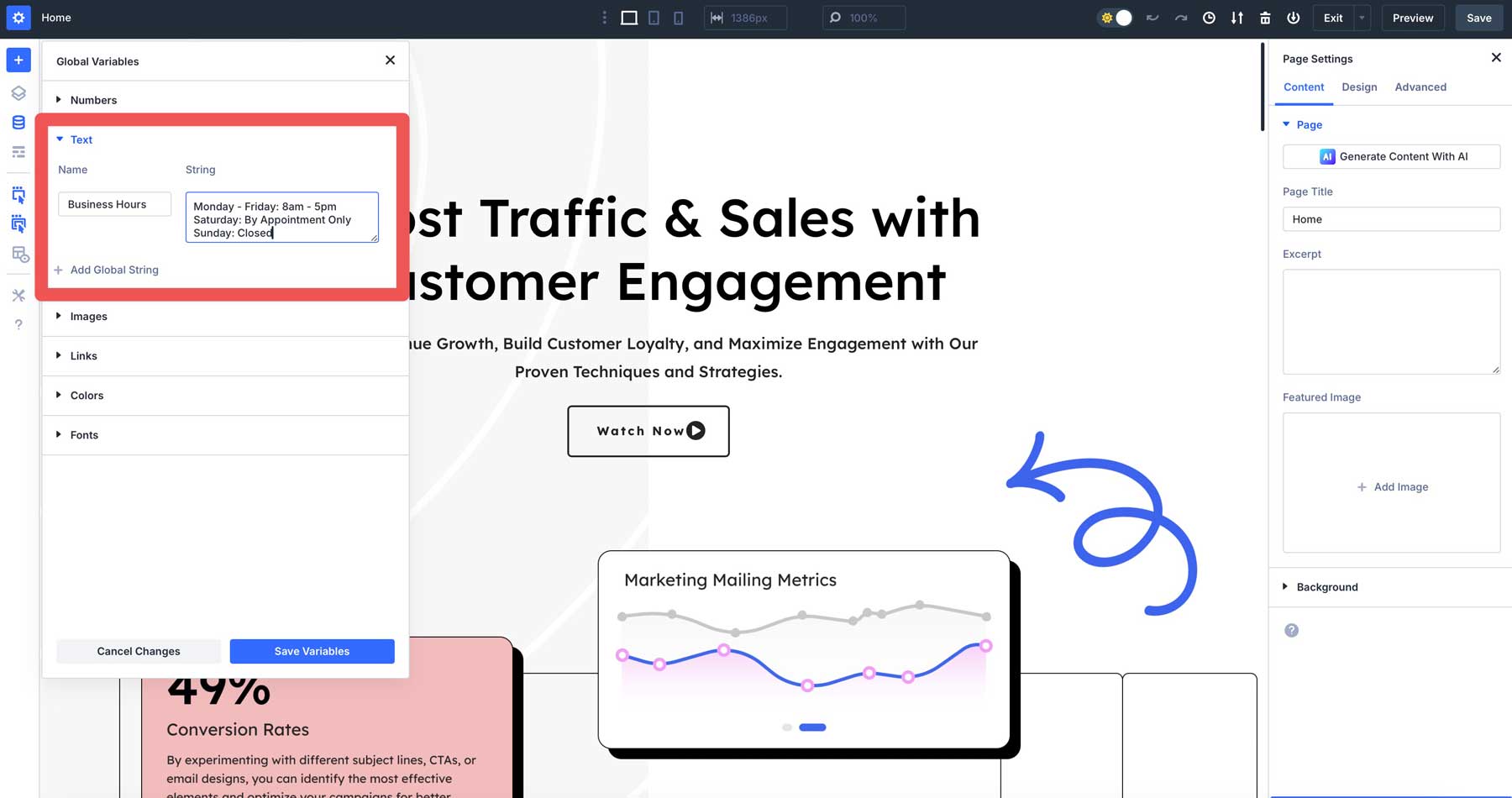
5. Variabel Teks
Anda dapat menggunakan variabel teks untuk membuat string teks yang dapat diedit, seperti tagline, nomor telepon, atau alamat, dan menerapkannya sehingga pembaruan lebih mudah dikelola. Misalnya, Anda dapat menambahkan jam kerja atau alamat Anda sekali, dan setiap area situs Anda yang menggunakannya akan mencerminkan perubahan secara instan.

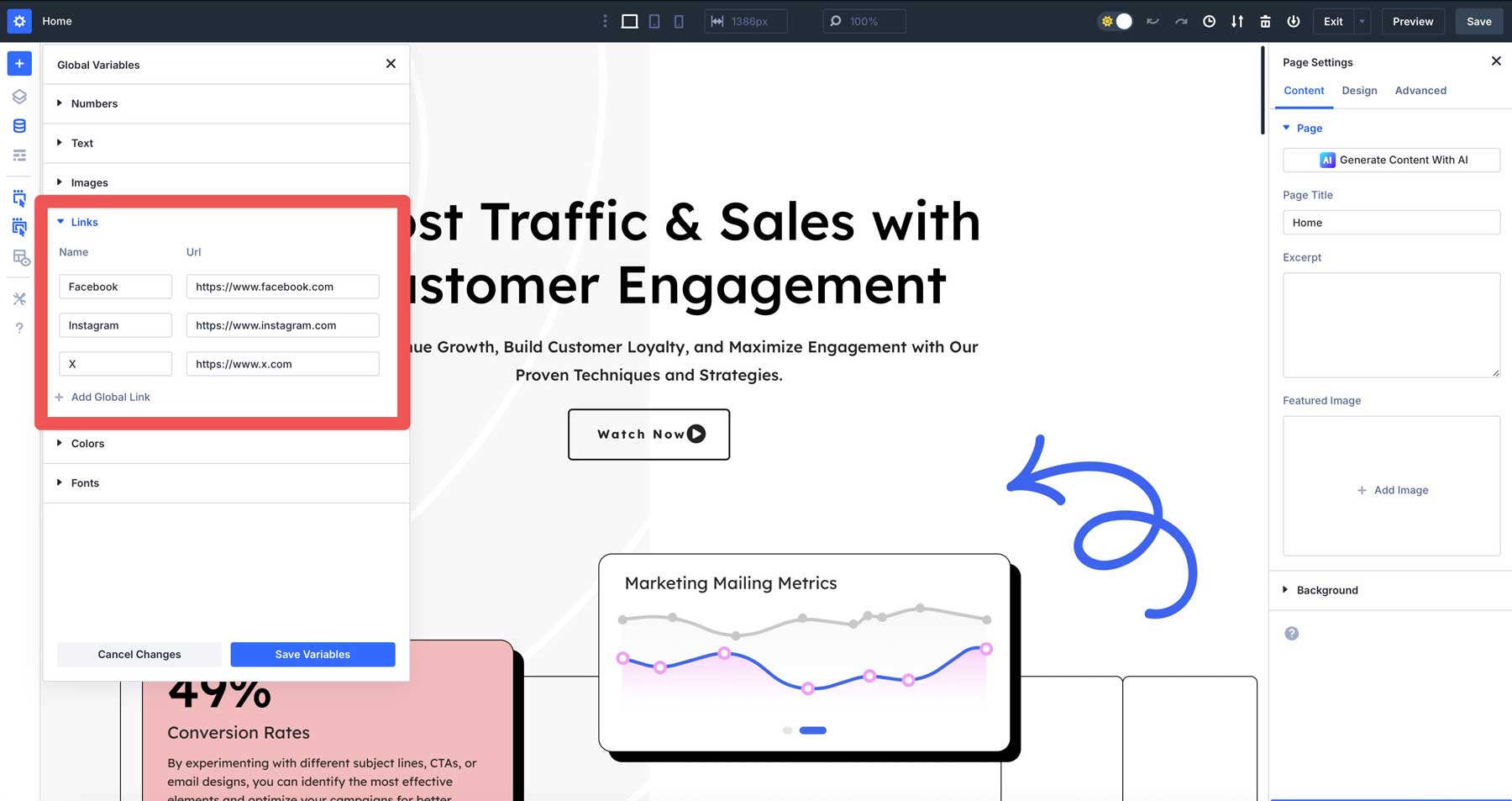
6. Variabel tautan
Tautan Variabel Toko URL yang dapat Anda gunakan kembali di situs Anda. Mereka bagus untuk mengelola tautan yang sering digunakan, seperti tautan platform media sosial, tautan afiliasi, atau tombol "dapatkan penawaran". Jika Anda perlu mengubah tautan, perbarui sekali, dan setiap contoh akan diperbarui secara otomatis, memastikan tidak ada tautan yang rusak atau perbaikan manual.

Manfaat menggunakan variabel desain
Variabel desain di Divi 5 bukan hanya fitur baru - mereka memberikan keuntungan nyata saat membangun situs web dengan Divi. Anda dapat memperbarui variabel tunggal dan menonton perubahan yang tersebar di situs Anda secara instan, menghemat waktu pengeditan berulang Anda saat meningkatkan efisiensi. Mereka juga membantu Anda mempertahankan tampilan terpadu dengan membiarkan Anda menggunakan kembali warna, font, jarak, perbatasan, dan banyak lagi, menjaga desain Anda konsisten dari atas ke bawah.
Menggunakan variabel CSS seperti calc () dan clamp () memberdayakan Anda untuk membuat desain adaptif yang responsif yang terlihat bagus di perangkat apa pun dengan sedikit usaha. Terlepas dari ukuran situs Anda, variabel memudahkan untuk mengawasi pilihan desain Anda, memastikan situs Anda tumbuh dengan mudah sambil tetap kohesif dan dipoles.

Contoh Praktis Menggunakan Variabel Desain di Divi 5
Sekarang kami telah membahas dasar -dasar variabel desain, mari kita lihat bagaimana Anda dapat mengintegrasikan variabel yang Anda buat di seluruh situs web Anda.
Contoh 1: Tipografi Responsif
Salah satu cara paling efektif untuk menggunakan variabel desain di Divi 5 adalah klem () untuk menentukan ukuran teks. Anda dapat mengatur variabel desain untuk tag H1 Anda, seperti 26px, 5VW, 90px. Fungsi klem () menetapkan nilai dalam rentang yang ditentukan, membuatnya sangat berguna untuk tipografi responsif. Dibutuhkan tiga argumen: nilai minimum, nilai yang disukai, dan nilai maksimum.
Dalam hal ini, nilai minimum adalah 26px - memastikan teks tidak akan menyusut di bawah ukuran ini tidak peduli seberapa kecil layar tersebut. Nilai yang disukai adalah 5VW (lebar viewport), atau 5% dari lebar layar. Akhirnya, 90px mewakili ukuran maksimum teks akan pernah, tidak peduli seberapa besar viewport mendapatkan.
Contoh 2: Perbatasan yang konsisten
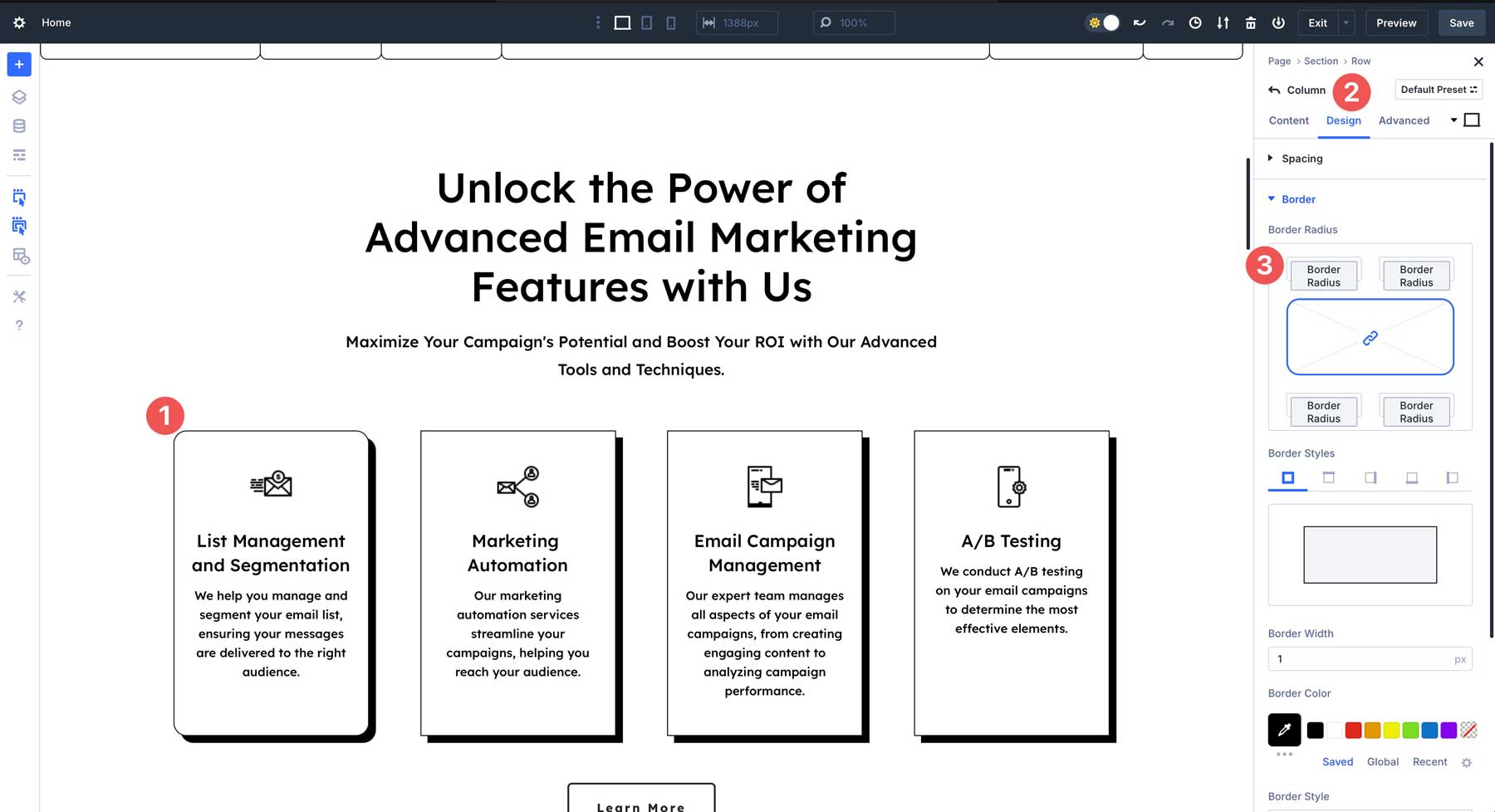
Cara lain yang efektif untuk menggunakan variabel desain di Divi 5 adalah dengan mendefinisikan perbatasan lintas elemen desain. Katakanlah Anda ingin baris, kolom, gambar, dan elemen desain lainnya memiliki jari -jari perbatasan 10px yang konsisten. Anda dapat dengan mudah mendefinisikan ini menggunakan variabel. Cukup buat variabel angka dengan nilai 10px. Anda dapat menerapkannya pada modul, baris, atau bagian apa pun menggunakan ikon konten dinamis Divi 5.
Contoh 3: Konsistensi Branding
Variabel desain dapat menciptakan rasa kohesi untuk situs Anda, memungkinkan Anda untuk menjaga branding tetap kencang. Misalnya, Anda dapat membuat palet global dengan warna primer dan sekunder, mengatur font agar sesuai dengan branding Anda, dan kemudian menetapkannya ke header, tombol, paragraf, dan elemen lain untuk tampilan yang dipoles.
Contoh 4: Pembaruan Konten
Cara lain untuk menggunakan variabel desain adalah dengan membuat variabel untuk teks yang dapat digunakan kembali. Misalnya, Anda dapat menetapkan variabel teks untuk jam kerja, seperti Senin hingga Jumat, 9 pagi - 5 sore . Dari sana, Anda dapat menerapkannya ke footer dan halaman kontak Anda . Ketika jam kerja Anda berubah, Anda hanya perlu memperbarui variabel sekali.
Atau, Anda dapat menggunakan variabel gambar untuk latar belakang pahlawan musiman, bertukar dari adegan bersalju ke gambar bertema musim semi. Jika Anda ingin menggunakan gambar ini pada header halaman interior atau dalam modul ajakan bertindak, Anda hanya perlu mengubah gambar sekali.
Memulai dengan variabel desain
Dengan variabel desain, Anda dapat membuat gaya global untuk hampir setiap bagian dari situs web Anda. Untuk menjelaskan konsepnya, kami akan membuat dua variabel bilangan: satu untuk jari -jari perbatasan dan satu lagi untuk mengarah ke ukuran teks, dan kemudian menunjukkan kepada Anda cara menerapkannya.
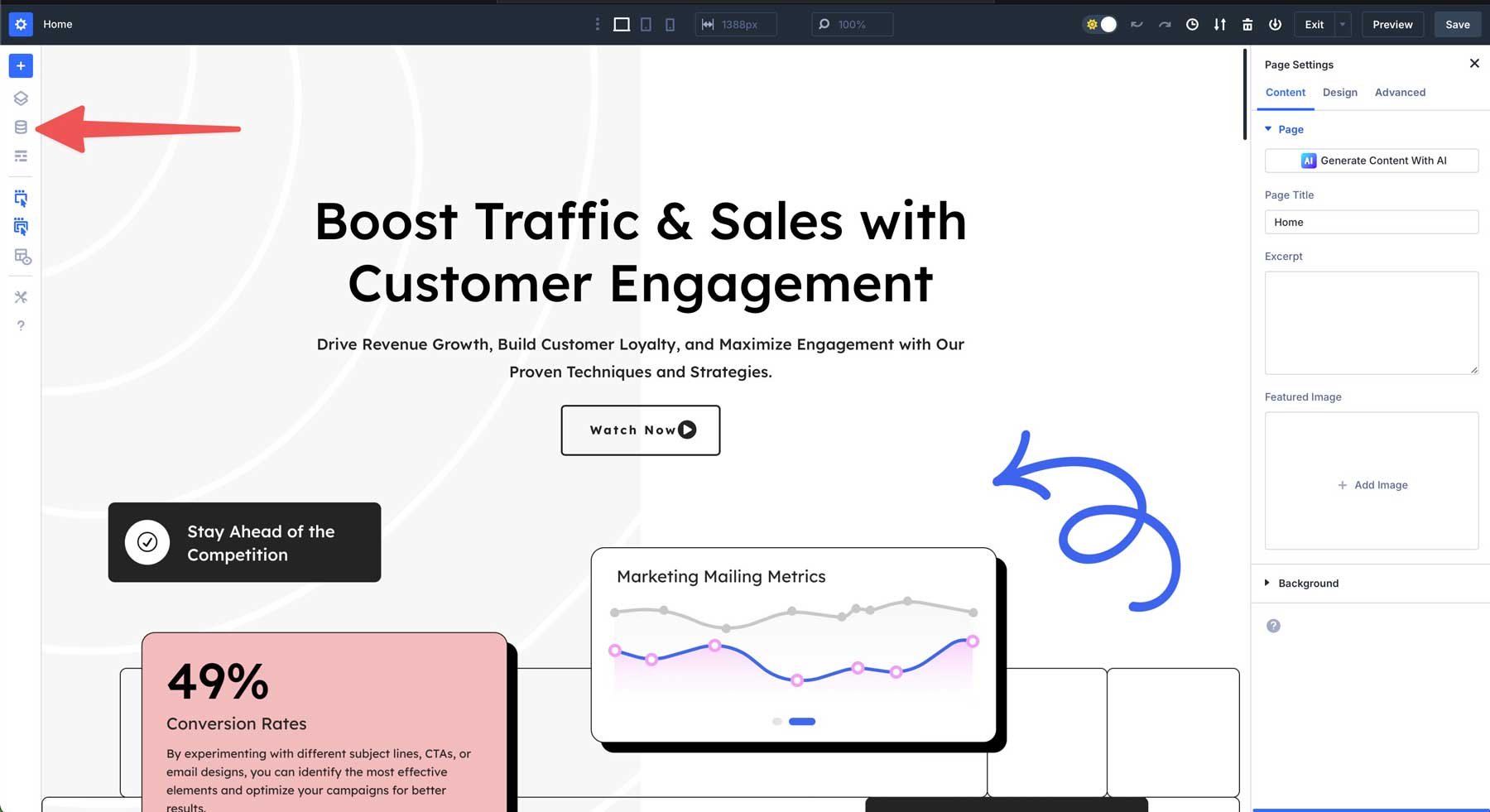
Memulai dengan variabel desain itu mudah. Aktifkan pembangun visual dan klik ikon Variable Manager .

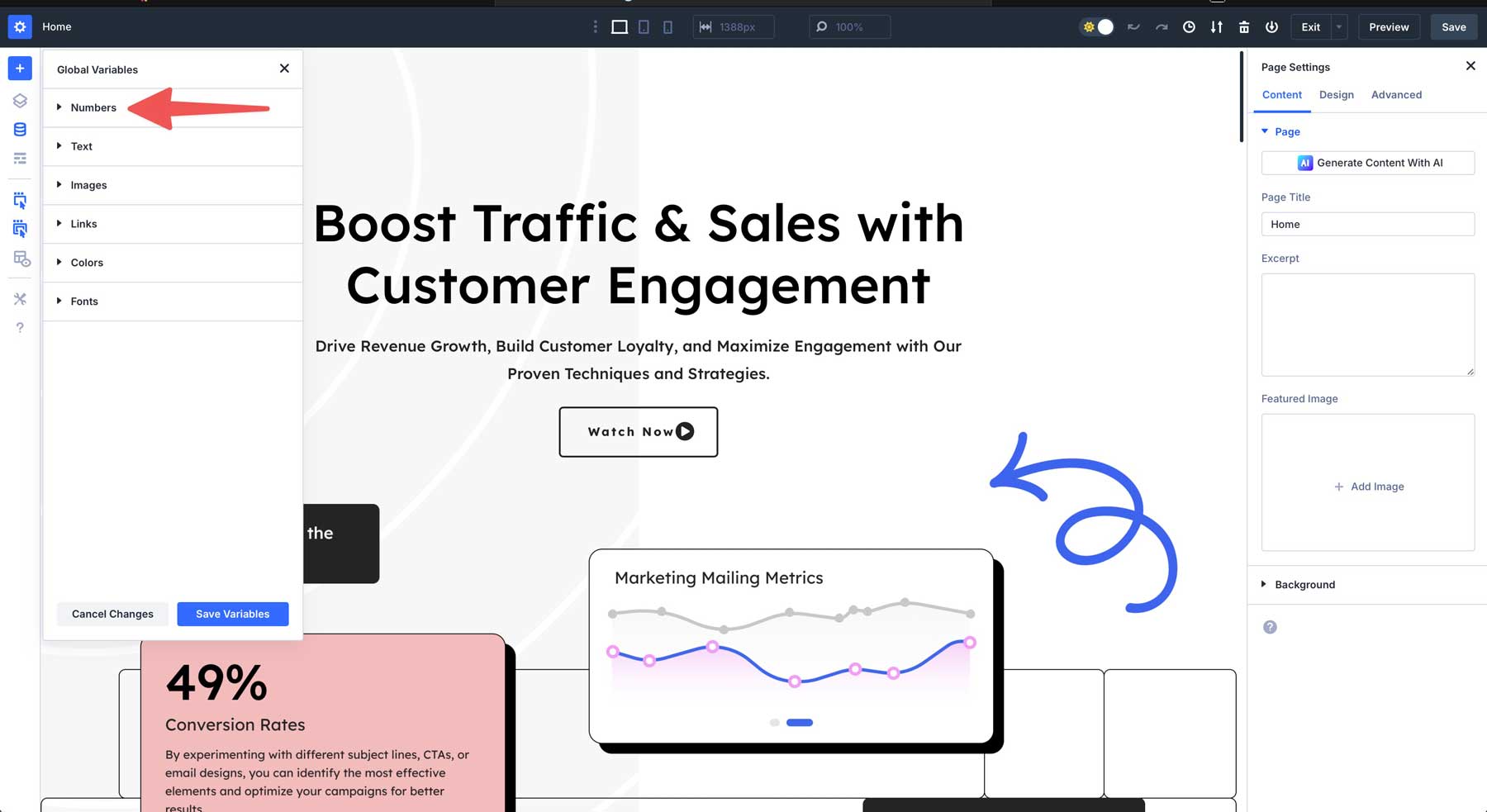
Dengan pengaturan Variable Manager terbuka, klik tab Numbers untuk memperluasnya.

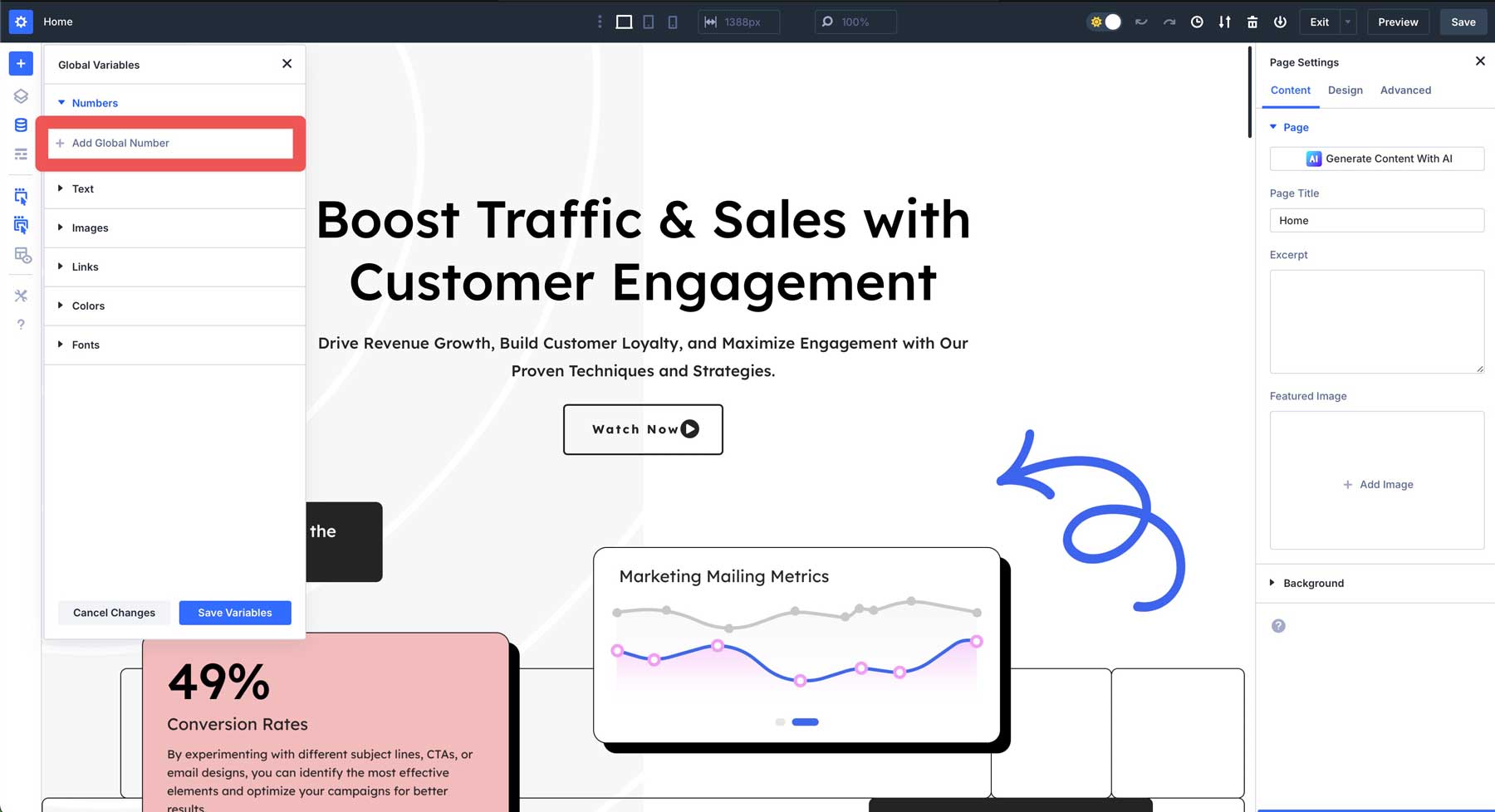
Klik tombol + Tambahkan Global Number untuk memunculkan pengaturan variabel.

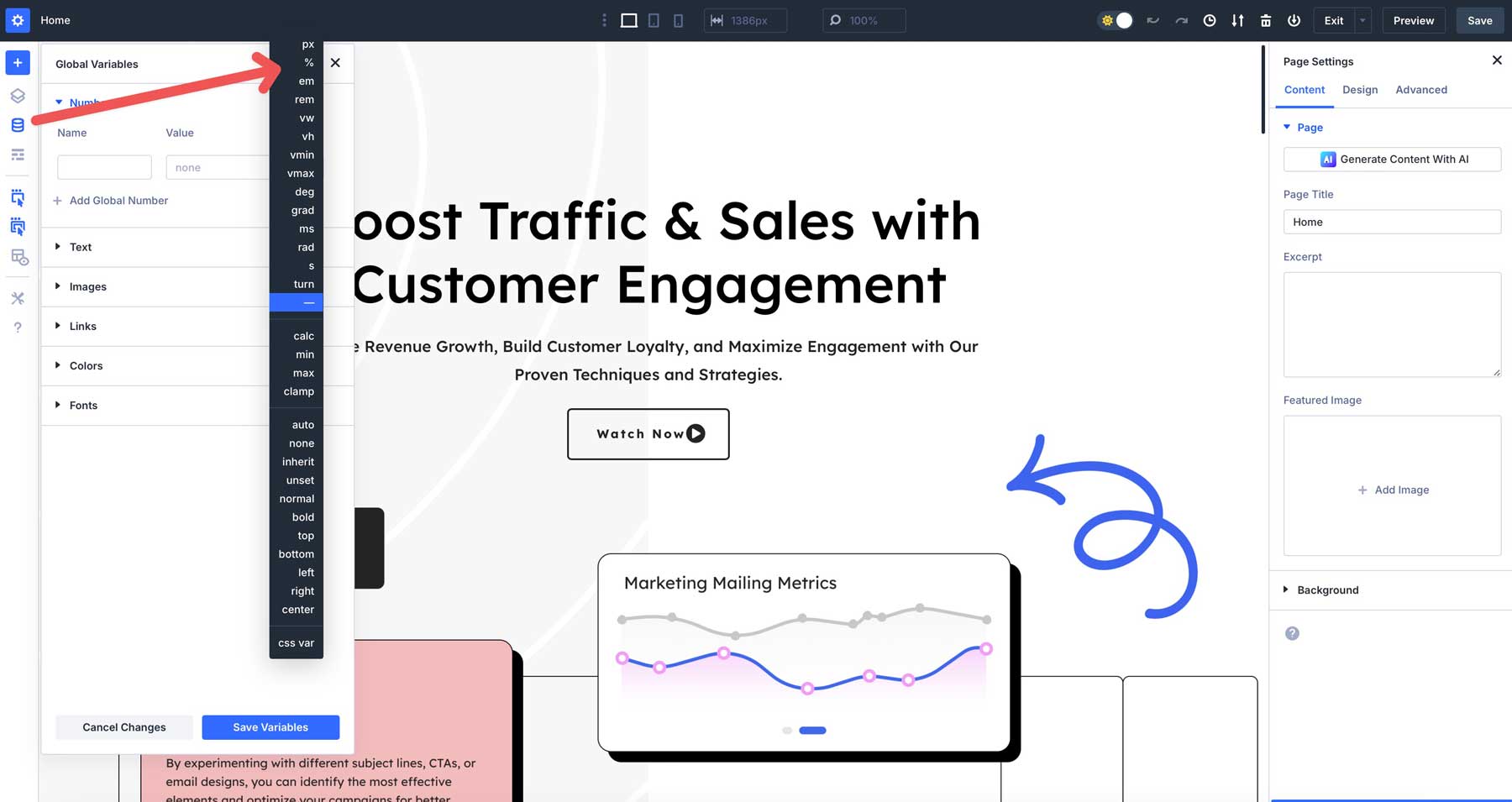
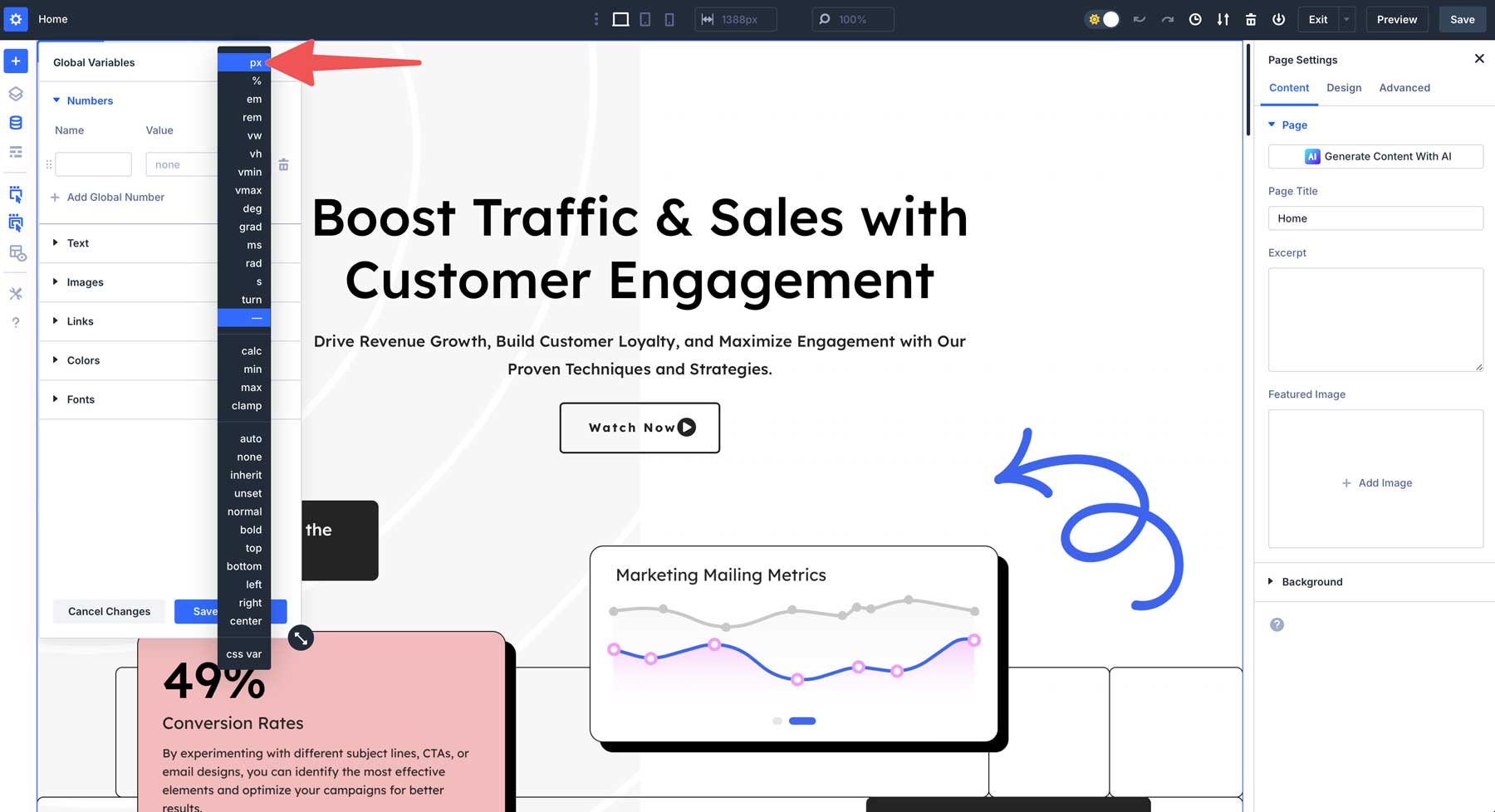
Pertama, kami akan menetapkan nilai angka untuk perbatasan yang dapat Anda gunakan pada modul, kolom, baris, atau bagian apa pun. Pilih PX dari menu dropdown unit canggih.

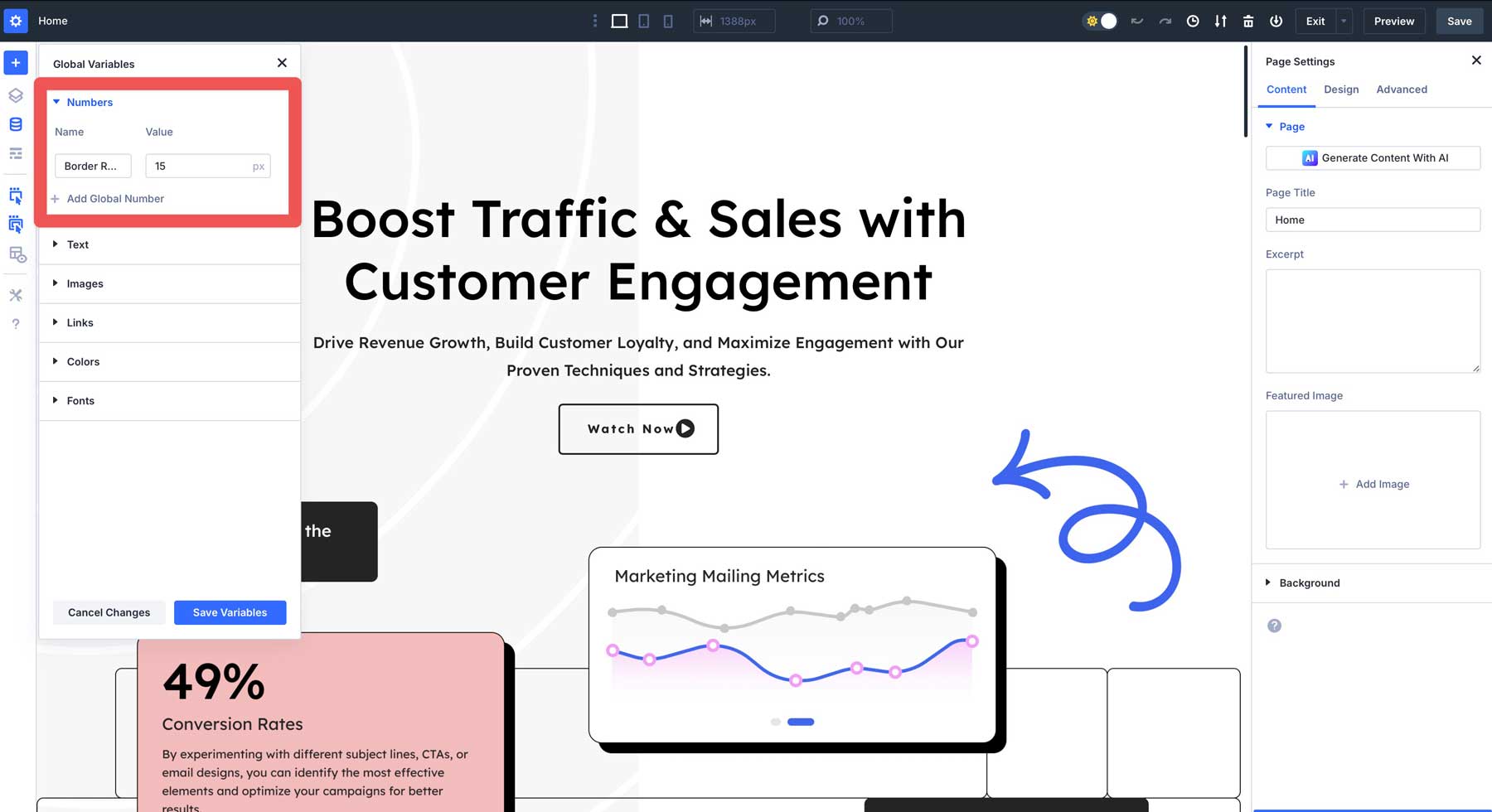
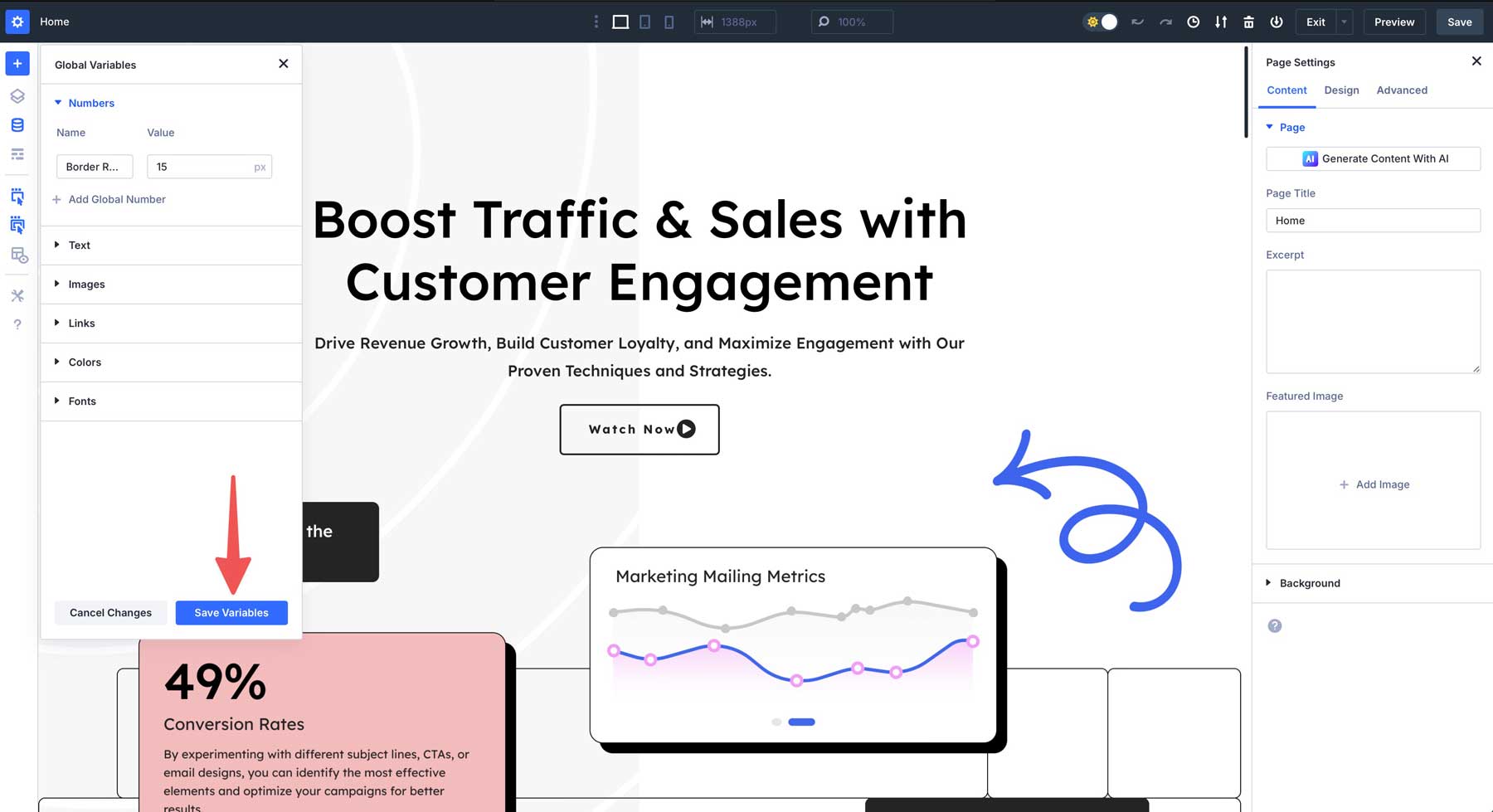
Tetapkan nama - seperti radius perbatasan - dan tetapkan nilai 15 ke variabel.

Terakhir, simpan variabel dengan mengklik tombol Simpan Variabel .

Menerapkan variabel desain di Divi 5
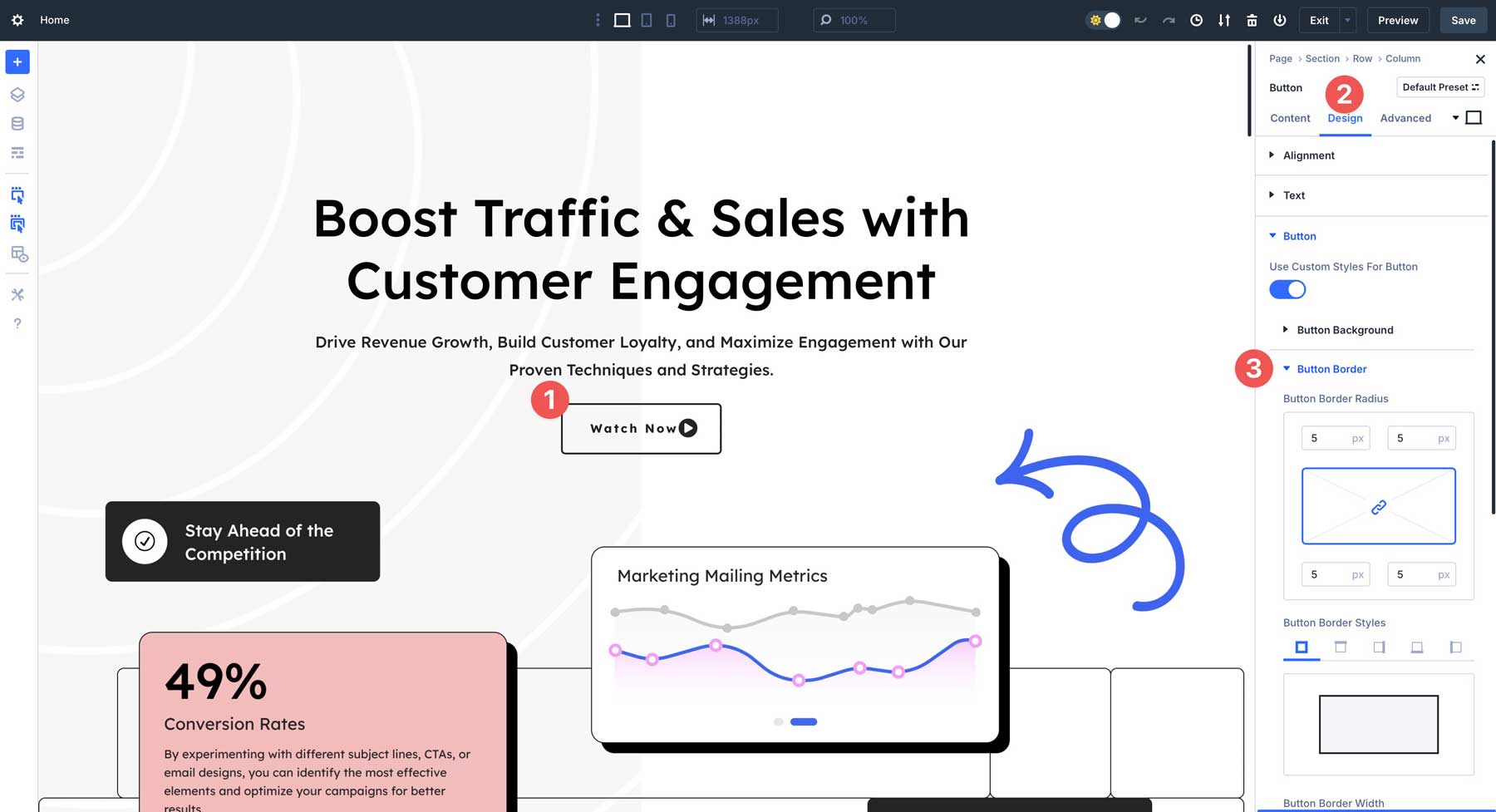
Setelah variabel dibuat, Anda dapat menerapkannya di mana saja di seluruh situs web Anda. Misalnya, pilih modul tombol , navigasikan ke tab Desain , dan pilih pengaturan perbatasan tombol.

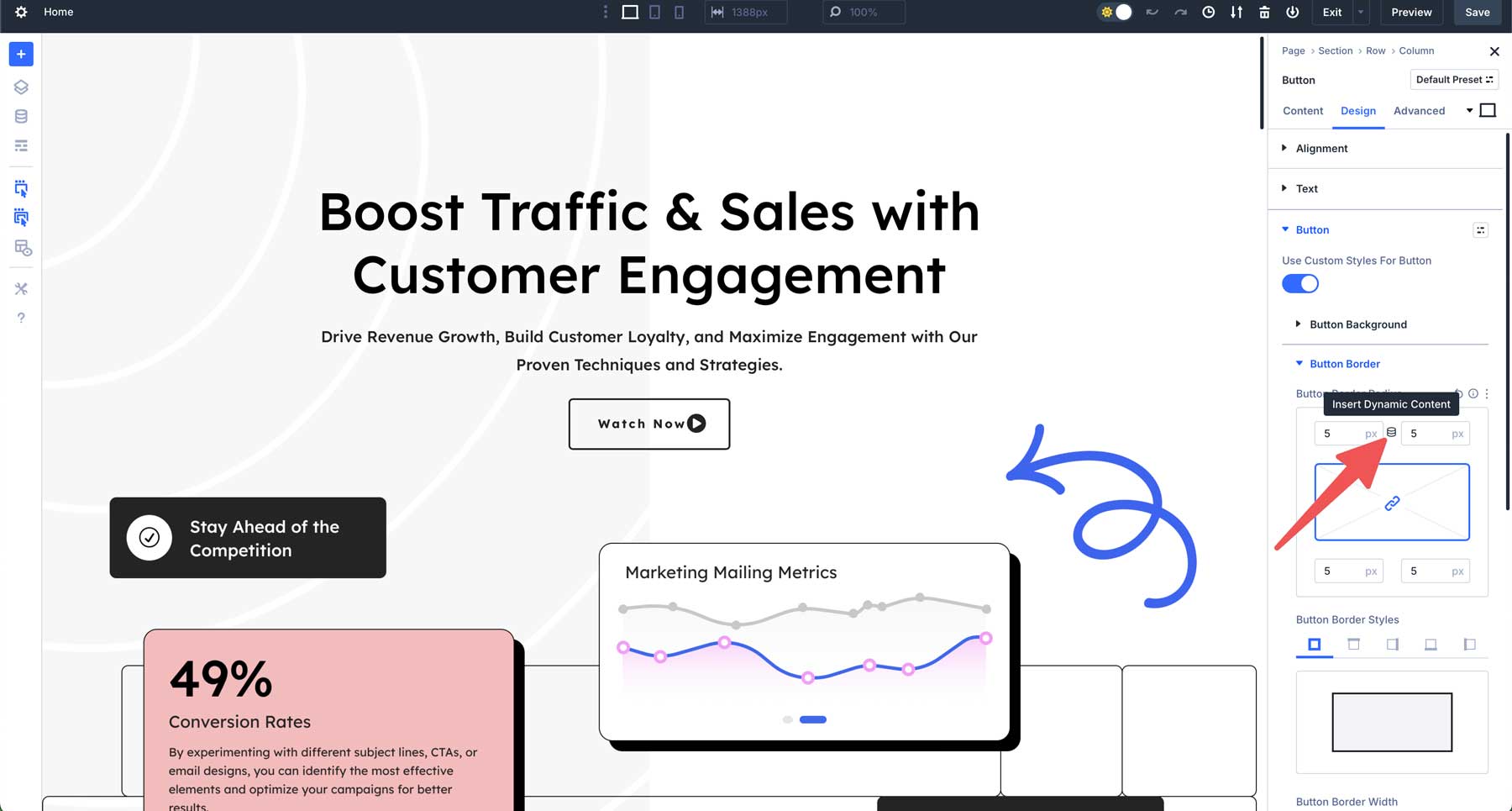
Warisan antara bidang radius perbatasan atas dan kanan di pengaturan radius perbatasan untuk mengungkapkan ikon konten dinamis .

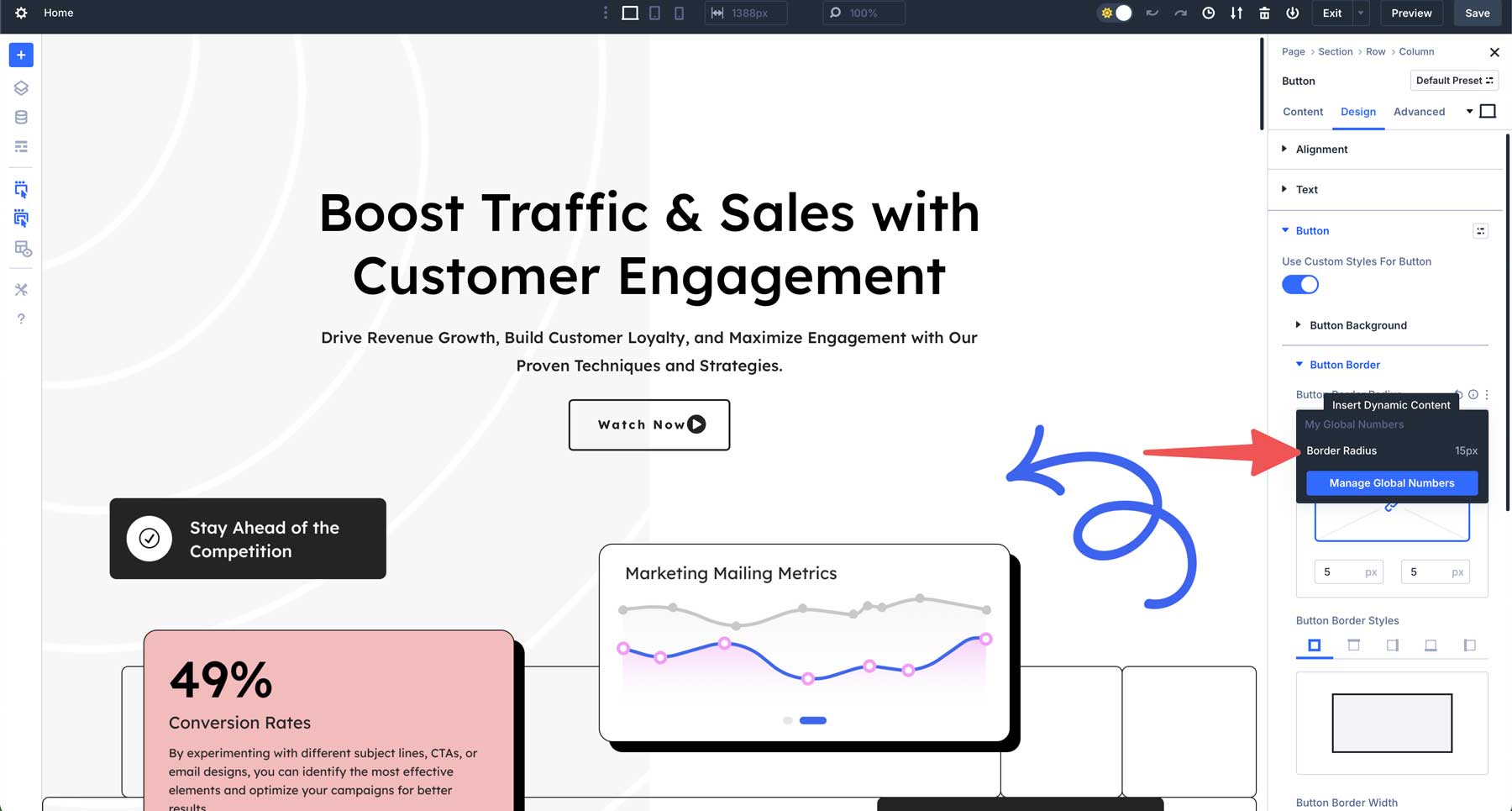
Kotak dialog akan muncul, mengungkapkan variabel desain yang Anda buat untuk jari -jari perbatasan . Klik untuk menerapkan variabel ke modul tombol.

Variabel desain radius perbatasan yang sama dapat diterapkan ke area konten lain dari situs Anda, seperti perbatasan kolom.

Menciptakan variabel untuk tipografi responsif
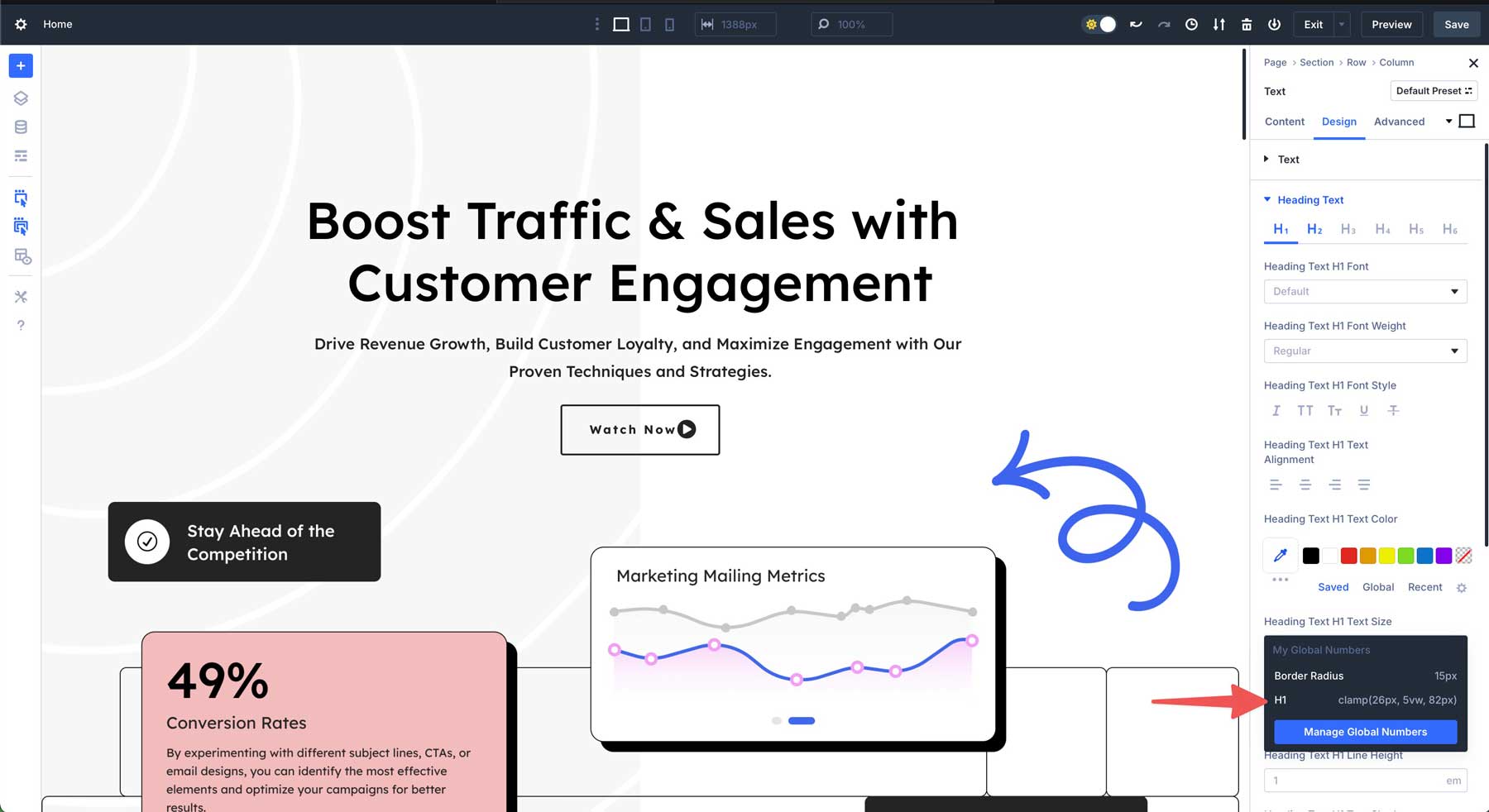
Seperti dicatat, Anda dapat membuat variabel desain untuk tipografi responsif menggunakan fungsi klem (). Gunakan tab Numbers yang sama untuk membuat nomor global baru untuk judul H1. Pilih klem dari daftar dropdown, tambahkan H1 sebagai judul, dan masukkan 26px, 5vw, 82px untuk nilainya. Simpan perubahan.

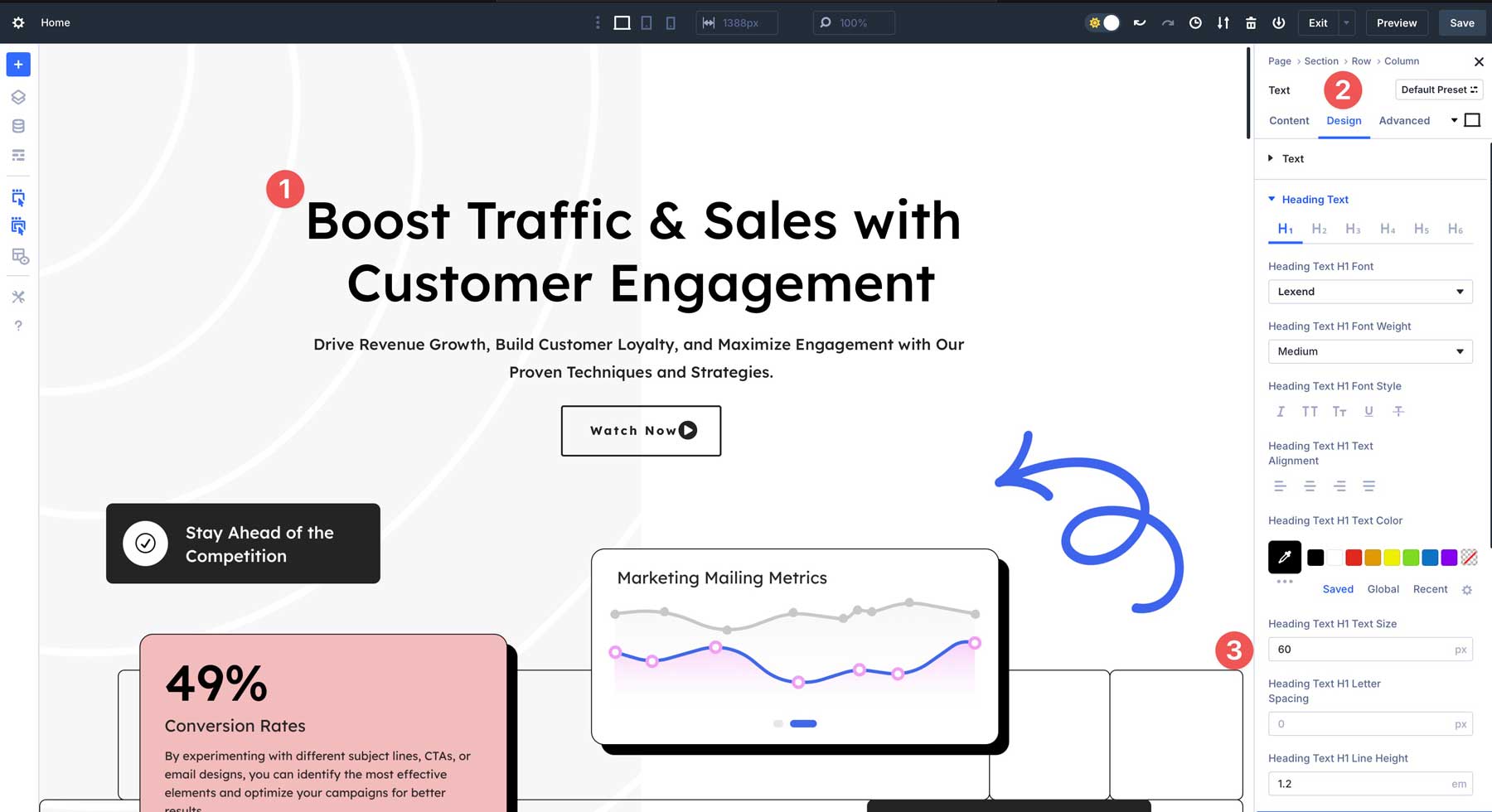
Untuk menerapkan variabel, klik modul heading H1 pertama di tata letak Anda, navigasikan ke tab desain , dan temukan bidang heading text h1 teks ukuran teks .

Arahkan sedikit di atas bidang untuk mengungkapkan ikon konten dinamis. Saat kotak dialog muncul, pilih variabel H1 yang Anda buat untuk menerapkannya.

Teks Anda akan diperbarui dengan ukuran font baru yang ditentukan dalam variabel. Jika Anda perlu mengubah ukuran, cukup kembali ke ikon variabel global, revisi variabel sesuai keinginan Anda, dan terapkan perubahan. Setiap judul dengan variabel desain H1 yang diterapkan akan diperbarui secara otomatis, membuat perubahan di seluruh situs lebih mudah dan lebih cepat.
Buka Kunci Potensi Desain dengan Variabel Desain
Variabel desain di Divi 5 Tingkatkan cara Anda membangun situs web, memadukan efisiensi, konsistensi, dan kebebasan kreatif menjadi satu fitur. Mereka merampingkan alur kerja Anda dengan tipografi responsif, pembaruan instan, dan sistem desain yang dapat diskalakan - memungkinkan Anda untuk membuat situs web yang lebih pintar dalam waktu yang lebih singkat. Apakah Anda telah menjadi pengguna Divi selama bertahun -tahun atau menemukannya untuk pertama kalinya, variabel desain dapat meningkatkan proyek Anda ke ketinggian baru dengan upaya minimal.
Unduh Divi 5 Alpha terbaru dan jelajahi apa yang mungkin. Eksperimen dengan variabel desain dan lihat bagaimana mereka mengubah cara Anda bekerja. Apakah Anda memiliki pemikiran untuk dibagikan? Jatuhkan di komentar di bawah!
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu.
