Cara Menyesuaikan Grafik Terbuka Facebook dan Tag Meta Kartu Twitter
Diterbitkan: 2023-03-11Bayangkan ini: Anda siap dengan posting blog yang sempurna dan gambar unggulan yang menarik untuk disertakan. Namun saat Anda membagikannya di Facebook atau Twitter, gambar tersebut terpotong di tempat yang salah. Lebih buruk lagi, tidak ada gambar atau gambarnya sangat kecil sehingga mudah untuk digulir melewatinya, sehingga postingannya hilang sama sekali. Di beberapa titik dalam perjalanan blogging kami, kami semua pernah ke sana.
Gambar berukuran buruk tidak hanya melemahkan pesan yang Anda coba sampaikan ke pengikut Anda, tetapi juga mengurangi kemampuan berbagi kiriman. Bahkan penggemar Anda yang paling bersemangat pun akan ragu untuk membagikan konten Anda (betapapun informatifnya) jika tidak disertai dengan gambar unggulan yang relevan, yang dioptimalkan untuk platform yang bersangkutan.
Sebuah gambar bernilai seribu kata, tidak diragukan lagi, tetapi jika Anda tidak secara aktif berusaha mengendalikan gambar media sosial Anda, itu mungkin kata-kata yang salah. Jadi, bagaimana Anda bisa menghindari jebakan ini dan mengoptimalkan gambar blog Anda untuk berbagi sosial?
Open Graph dan tag meta Twitter Card adalah solusi untuk ini.
Apa itu Grafik Terbuka dan Tag Meta Kartu Twitter?
Diperkenalkan oleh Facebook pada tahun 2010, tag Grafik Terbuka adalah sekumpulan tag meta yang digunakan untuk memfasilitasi halaman web apa pun untuk menjadi objek kaya dalam grafik sosial dengan memungkinkan Anda, penerbit konten, untuk mengontrol elemen yang ditampilkan saat Anda berbagi halaman di Facebook. Sejak diperkenalkan, protokol Open Graph juga telah diadopsi oleh LinkedIn dan Pinterest. Twitter menggunakan protokol yang menggunakan Kartu Twitter, yang fungsinya mirip dengan Grafik Terbuka Facebook.
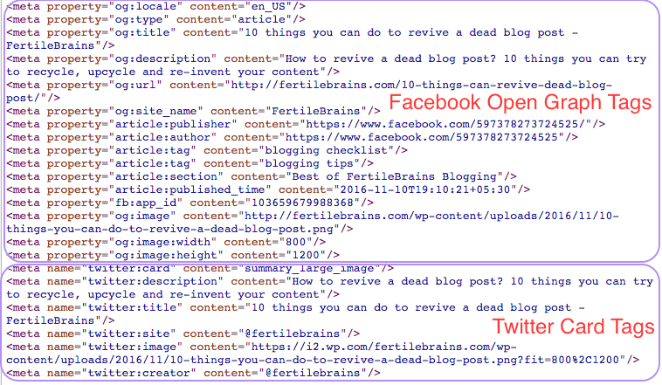
Jika Anda mengunjungi situs di mana Grafik Terbuka dan Kartu Twitter diaktifkan dan melihat sumber konten, tag meta mungkin terlihat seperti contoh di bawah ini (dengan informasi "konten" diganti dengan tepat):

Saat disertakan, tag Open Graph dan Twitter Card tidak secara langsung memengaruhi SEO halaman, tetapi memengaruhi cara halaman ditampilkan di platform sosial dan yang lebih penting, memberi penayang tingkat kontrol atas elemen yang akan ditampilkan saat halaman mereka dibagikan. media sosial oleh siapapun.
Cara Menerapkan Tag Grafik Terbuka dan Kartu Twitter di Situs WordPress Anda
Sejauh ini bagus. Namun pertanyaan yang muncul selanjutnya adalah bagaimana cara memanipulasi meta tag Open Graph dan Twitter Card untuk mendapatkan hasil tampilan terbaik untuk postingan Anda di media sosial. Kabar baiknya adalah ada beberapa plugin yang dapat dipilih untuk mengimplementasikan tag meta ini. Pada artikel ini, saya terutama akan fokus pada fitur tag meta premium plugin Yoast SEO, tetapi kemudian saya akan berbicara tentang beberapa cara lain yang dapat Anda lakukan.
Yoast SEO untuk WordPress
Jika Anda belum menginstal Yoast SEO versi premium di situs WordPress Anda, itulah langkah pertama untuk mengoptimalkan gambar blog Anda untuk sosial. Plugin ini membuat penambahan tag meta Facebook Open Graph dan Twitter Card menjadi sangat mudah. Berikut panduan langkah demi langkah tentang cara mengaktifkan tag meta sosial menggunakan plugin Yoast SEO.
1. Siapkan Yoast SEO
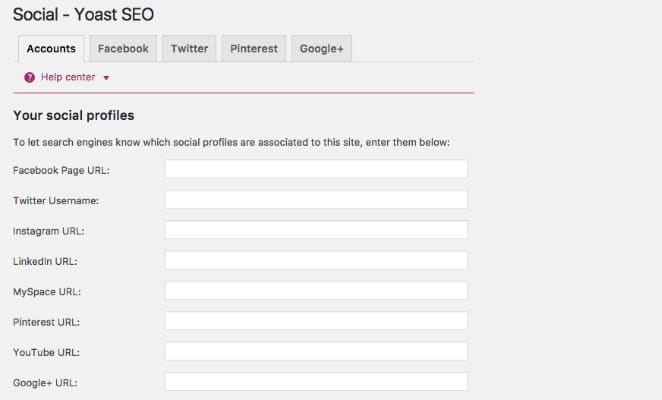
Arahkan ke tab "Sosial" plugin Yoast SEO dari dasbor situs WordPress Anda. Isi detail yang terkait dengan platform media sosial situs Anda di tab "Akun".

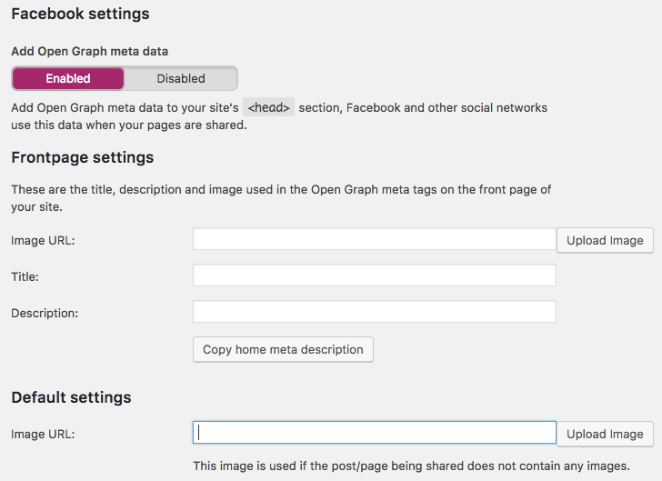
Aktifkan data meta Grafik Terbuka di tab "Facebook" dan isi detail relevan lainnya seperti yang diperlukan di halaman.

Aktifkan data meta kartu Twitter di tab "Twitter" dan isi informasi yang relevan sesuai kebutuhan di halaman.

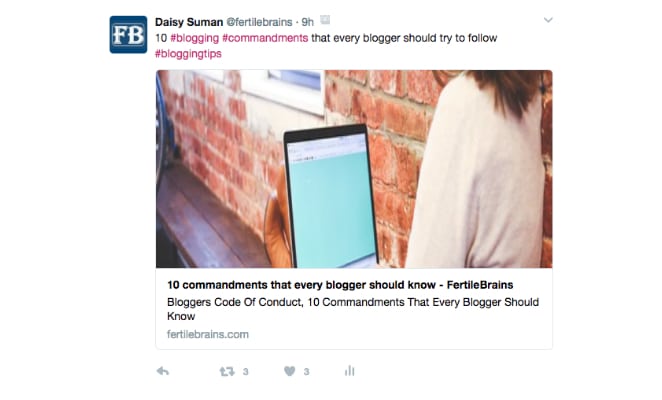
Catatan: Lebih baik menggunakan "Ringkasan dengan gambar besar" untuk Twitter karena tweet dengan gambar besar mendapatkan lebih banyak keterlibatan daripada tweet dengan gambar kecil atau tanpa gambar. Maka tweet Anda akan terlihat seperti ini:

Setelah Anda menyelesaikan langkah-langkah ini, tag meta Grafik Terbuka Facebook dan Kartu Twitter akan diaktifkan di semua kiriman Anda. (Ini adalah pengaturan satu kali!)
Namun, gambar yang akan dipilih untuk berbagi sosial dengan tag ini masih belum disesuaikan secara unik untuk platform yang bersangkutan. Agar hal itu terjadi, Anda perlu melakukan langkah tambahan pada masing-masing kiriman yang ingin Anda bagikan. (Ini adalah langkah yang perlu Anda ulangi untuk setiap posting blog baru).
2. Pilih Gambar Tertentu untuk Dibagikan di Facebook dan Twitter
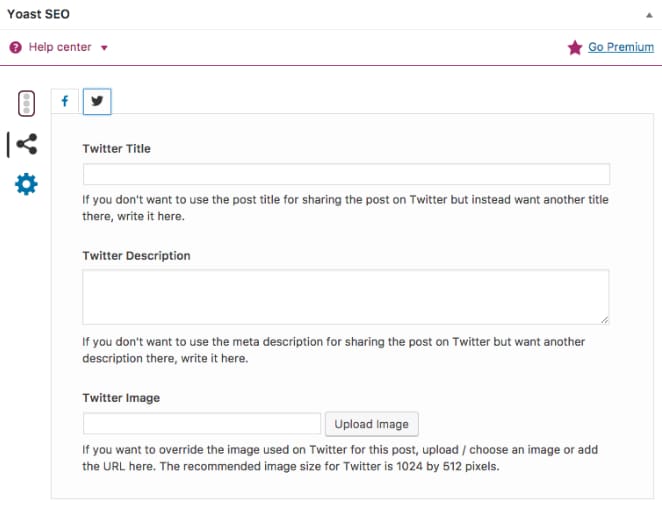
Saat Anda menggulir ke bawah ke bagian Yoast SEO dari postingan yang baru dibuat (atau postingan apa pun dalam mode edit), tab kedua di bagian Yoast SEO memungkinkan Anda memilih detail berbagi sosial. Anda dapat menggunakan tab ini untuk mengedit gambar, judul, deskripsi Facebook dan Twitter, dll.

Dan itu saja! Hanya beberapa hal yang perlu diingat:
- Yoast menyarankan ukuran gambar unggulan 1200px kali 630px untuk Facebook dan 1024px kali 512px untuk Twitter. Melalui coba-coba, saya menemukan bahwa gambar horizontal apa pun dengan rasio lebar dan tinggi 2:1 dan lebar lebih besar dari 450px berfungsi dengan baik untuk Facebook dan Twitter. Untuk informasi lebih lanjut tentang ukuran media sosial, lihat panduan ini dari Sprout Social dan panduan ini dari Buffer.
- Jika Anda mengubah gambar unggulan untuk Facebook secara retroaktif setelah Anda telah membagikan tautan kiriman Anda setidaknya satu kali sebelumnya, Anda harus menjalankan URL Anda melalui Debugger Berbagi Facebook, sehingga informasi lama yang di-cache dapat disegarkan dan dapat mengambil yang baru gambar unggulan sejak saat itu.
Plugin WordPress Lainnya untuk Mengoptimalkan Gambar Media Sosial
Jika Anda tidak menggunakan plugin Yoast SEO, maka ada plugin WordPress lain yang dapat membantu Anda menyelesaikan pekerjaan. Berikut adalah beberapa opsi plugin lain yang dapat Anda pilih tergantung pada preferensi dan kompatibilitas situs Anda:
- Semua dalam Satu Paket SEO
- Grafik Terbuka Facebook, Google+, dan Tag Kartu Twitter
- Buka Grafik
Cara Menggunakan PHP untuk Secara Manual Menambahkan Grafik Terbuka dan Data Meta Kartu Twitter ke Tema WordPress Anda
Terakhir, jika Anda mencari solusi cerdas teknologi alih-alih plugin, Anda selalu dapat memilih untuk langsung menambahkan tag meta ke tema WordPress Anda dengan secara manual memasukkan kode PHP yang diperlukan ke dalam file function.php tema Anda. Berikut adalah beberapa tautan tentang bagaimana Anda dapat melakukannya dengan petunjuk langkah demi langkah:
- Cara Menambahkan Data Meta Grafik Terbuka Facebook di Tema WordPress
- Cara Menambahkan Tag Meta Grafik Terbuka ke WordPress
- kode functions.php untuk menyertakan tag meta Open Graph
Harap diperhatikan: Anda mungkin perlu menyesuaikan kode referensi yang diberikan di atas agar sesuai dengan desain tema situs web khusus Anda.
Setelah Anda memahami tag meta yang merangkai posting media sosial Anda, Anda dapat mengaktifkan dan menjalankannya di situs WordPress Anda dalam waktu singkat. Dan ROInya? Nah, posting Anda akan tampil jauh lebih baik di media sosial dan Anda akan memiliki kontrol yang jauh lebih baik atas tampilannya dan apa yang mereka sampaikan, menjadikannya bermakna dan dapat dibagikan.
