Desain FAQ: panduan utama dengan 10 contoh situs web FAQ terbaik
Diterbitkan: 2023-01-05Meskipun FAQ sering diabaikan oleh waktu, ini adalah bagian penting dalam memberikan layanan pelanggan yang baik. Dan mereka tidak hanya membantu pelanggan, tetapi juga karyawan Anda mengoptimalkan upaya mereka.
Konsumen menghindari kerumitan menelepon layanan pelanggan untuk mendapatkan solusi atas pertanyaan dasar, dan pekerja perusahaan dapat memberikan jawaban pra-tertulis untuk pertanyaan berulang. Ini adalah win-win untuk kedua belah pihak.
Jadi, jika Anda berencana membuat bagian atau hub FAQ untuk perusahaan Anda, panduan ini dapat membantu Anda menerapkan desain FAQ yang solid. Mari kita mulai.
Apa itu desain FAQ?
Sebuah studi tahun 2020 menunjukkan bahwa 69% pelanggan pada awalnya mencoba menyelesaikan masalah mereka sendiri, alih-alih langsung menghubungi bisnis.
Ini telah membuat desain FAQ penting untuk e-niaga. Faktanya, semua bisnis hebat menyertakan bagian, halaman, atau portal 'Pertanyaan Umum' (FAQ) sebagai bagian dari situs web mereka.
Situs web FAQ menampilkan daftar pertanyaan yang umumnya dihadapi konsumen, dan berupaya memberikan solusi langsung. Ini bisa berupa masalah seperti bagaimana menggunakan produk perusahaan, jam kerja, biaya, dan pertanyaan serupa lainnya.
Dengan kata lain, mendesain bagian FAQ (atau pusat pengetahuan) memungkinkan perusahaan Anda untuk menjawab dan memprediksi kebutuhan pelanggan lebih baik daripada halaman lain di situs web Anda.
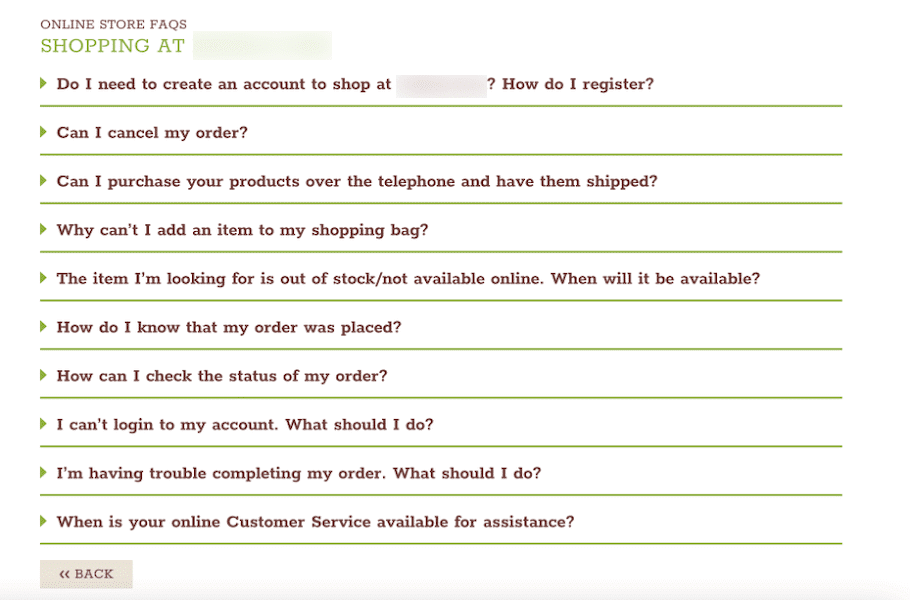
Misalnya, ambil Eataly. Toko grosir Italia memiliki halaman web yang didedikasikan untuk menjawab pertanyaan pelanggan tentang membeli dari mereka secara online.
Desain FAQ-nya menjawab beberapa pertanyaan operasional yang dimiliki orang tentang melakukan pembelian online. Pertanyaan dan jawaban mencakup pertanyaan sederhana, seperti cara menolak pesanan, cara memantau paket Anda, dan lainnya.

Seperti yang ditunjukkan contoh ini, desain situs web FAQ yang produktif dapat membantu Anda mengajar, berkomunikasi, dan dengan mudah mengarahkan pelanggan ke seluruh informasi di situs Anda. Dan itu dapat membantu dalam mencapai tujuan dan hasil dukungan pelanggan yang telah Anda tetapkan.
Mengapa desain situs web FAQ penting?
Sesuai survei tahun 2022 oleh NICE, 81% pembeli lebih memilih sistem swalayan. Pentingnya FAQ telah berkembang pesat dari waktu ke waktu. Jadi saat ini, situs web, halaman, atau bagian FAQ sangat penting untuk bisnis Anda.
Orang memiliki kebutuhan yang konsisten untuk bantuan dan bimbingan. Mereka tidak selalu tertarik menelepon atau mengunjungi toko Anda. Dan mereka tidak memiliki kesabaran untuk menunggu lebih dari beberapa menit.
Informasi apa pun yang mereka butuhkan harus dapat diperoleh dengan segera dan dalam bentuk yang disukai pelanggan. Situs web FAQ membantu memenuhi persyaratan ini.
Plus, menangani permintaan, tantangan, pertanyaan, dan keinginan pengguna adalah salah satu cara terbaik untuk mendapatkan peringkat yang baik dan muncul di cuplikan fitur di halaman hasil mesin pencari (SERP).
Jadi membuat situs web atau halaman FAQ tidak hanya memuaskan pelanggan yang sudah ada, tetapi juga dapat mengarahkan lalu lintas ke situs web Anda dan menghasilkan pembeli baru.
Desain FAQ yang relevan biasanya berisi sekumpulan halaman inti dan berbagai kategori untuk mengatur pertanyaan. Dengan cara ini, pengunjung dapat memperoleh jawaban atas pertanyaan terkait penelusuran mereka dengan cepat.
Manfaat lain dari desain website FAQ adalah untuk mempercepat perjalanan pelanggan dari interaksi awal hingga menjadi pembeli. Itu karena Anda telah menghilangkan hambatan informasi potensial, apakah itu mendidik atau terkait dengan kredibilitas.
Memulai desain FAQ
Meskipun membuat situs web atau bagian FAQ mungkin tampak mudah, desainnya mungkin dibuat berlebihan dan membuat halamannya sulit dipahami. Saat mendesain halaman FAQ, gunakan saran yang diberikan di bawah ini untuk memastikan desainnya ideal untuk target pasar Anda.
Tentukan pertanyaan yang sering diajukan
Situs web atau halaman FAQ Anda harus menjawab pertanyaan umum yang dimiliki pembeli terkait barang, solusi, dan bisnis Anda.
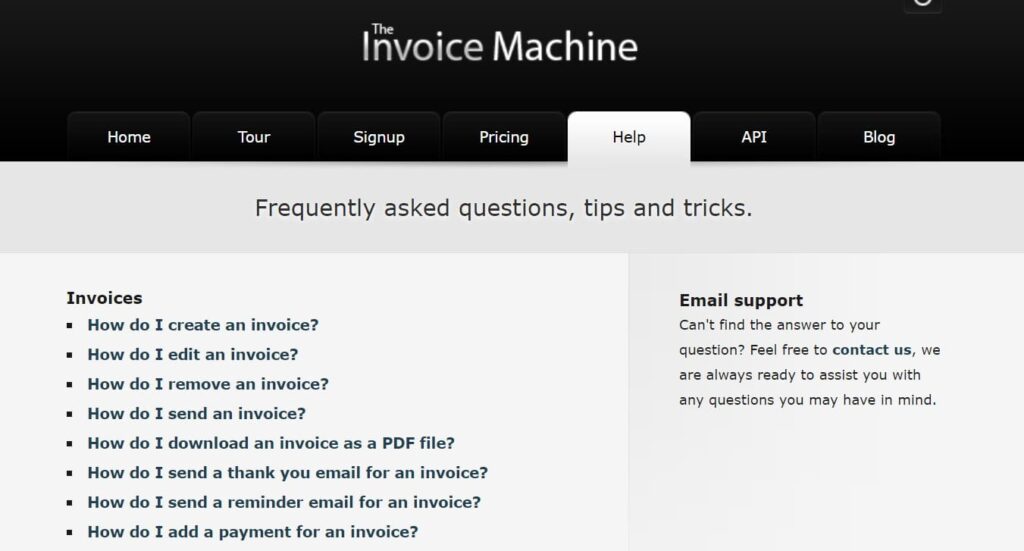
Contoh kasus: Desain FAQ Mesin Faktur. Jelas bahwa perusahaan telah melakukan studi komprehensif tentang jenis pertanyaan yang harus diajukan prospek untuk membuat halaman ini.

Jadi, bagaimana Anda tahu pertanyaan mana yang harus dijawab? Pendekatan ideal untuk mengetahui pertanyaan semacam itu adalah dengan mendapatkan akses ke catatan layanan pelanggan Anda dan menentukan masalah mana yang sering dihubungi klien.
Jika Anda menggunakan solusi dukungan pelanggan, Anda tidak akan kesulitan menemukan pertanyaan umum. Atau lakukan sesi curah pendapat dengan perwakilan penjualan dan agen pendukung Anda untuk memahami topik yang sering ditanyakan kepada mereka.
Meskipun informasi yang Anda miliki sangat baik untuk melayani audiens Anda saat ini, biasanya ada banyak tingkatan pertanyaan yang perlu dijawab.
Untuk menemukan pertanyaan seperti itu, Anda dapat mencari sumber daya seperti Google Trends, situs web pesaing, dan Answer The Public. Peluang untuk menjawab pertanyaan In-SERP tumbuh setiap saat.
Menjawab pertanyaan yang diajukan orang di mesin pencari adalah strategi besar yang belum dimanfaatkan. Jadi, Anda harus menjadi bagian dari tren ini dengan menyoroti materi FAQ dan mengembangkan format konten yang menarik untuk menangani topik dengan benar.
Mengatur pertanyaan dan jawaban
Banyak pengunjung mencari berbagai kueri terkait tentang topik tertentu. Jadi, akan melelahkan bagi pelanggan jika Anda memasukkan semua kueri tanpa urutan tertentu.
Setiap merek memiliki cara yang berbeda dalam mengatur pertanyaan. Desain situs web FAQ yang ideal untuk perusahaan Anda berubah tergantung pada kebutuhan pengguna dan kemudahan menggunakan penawaran Anda.
Sebagai pedoman umum, mengelompokkan pertanyaan berdasarkan kategori luas seperti tutorial produk, penyiapan akun, pembayaran, dan sebagainya akan bermanfaat.
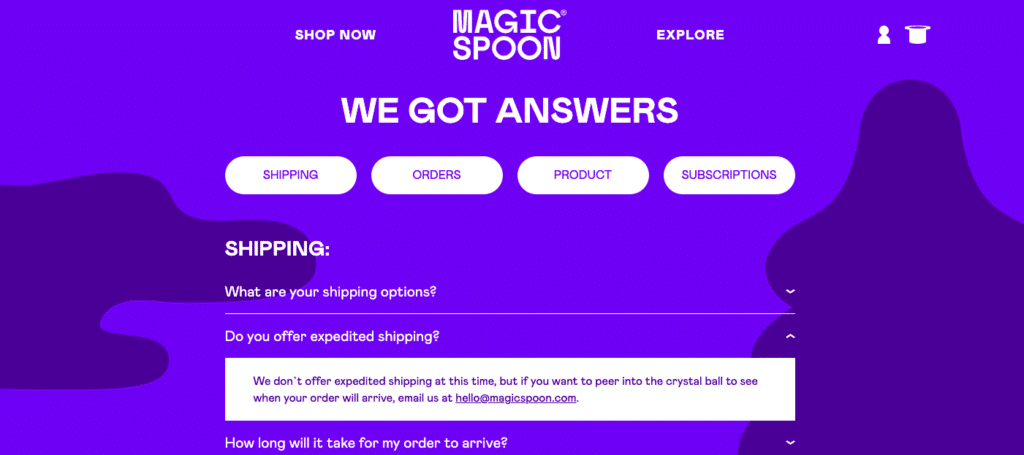
Misalnya, Magic Spoon adalah salah satu merek yang menggunakan teknik ini. Halaman FAQ-nya cukup mudah digunakan. Perusahaan telah mengkategorikan kueri yang ditumpuk rapi di halaman berjudul "We Got Answers". Hal ini membuat sulit bagi pembaca untuk mengabaikan mereka.

Berdasarkan apa yang ditawarkan merek Anda dan jumlah barang yang dimilikinya, desain FAQ Anda akan bervariasi. Itu bisa memiliki satu halaman yang memiliki kumpulan kueri atau banyak halaman yang terhubung.
Tulis jawaban langsung
Ketika datang ke desain FAQ, pepatah "lebih banyak lebih baik" adalah kesalahpahaman. Situs web FAQ dengan banyak konten yang ramai mungkin menjadi rumit, memaksa pengunjung untuk berusaha mencari informasi yang diperlukan.
Alih-alih menulis kalimat yang panjang dan puitis, tulis tanggapan langsung dan ringkas. Singkatnya, rancang halaman FAQ yang mudah dipahami dan to-the-point.
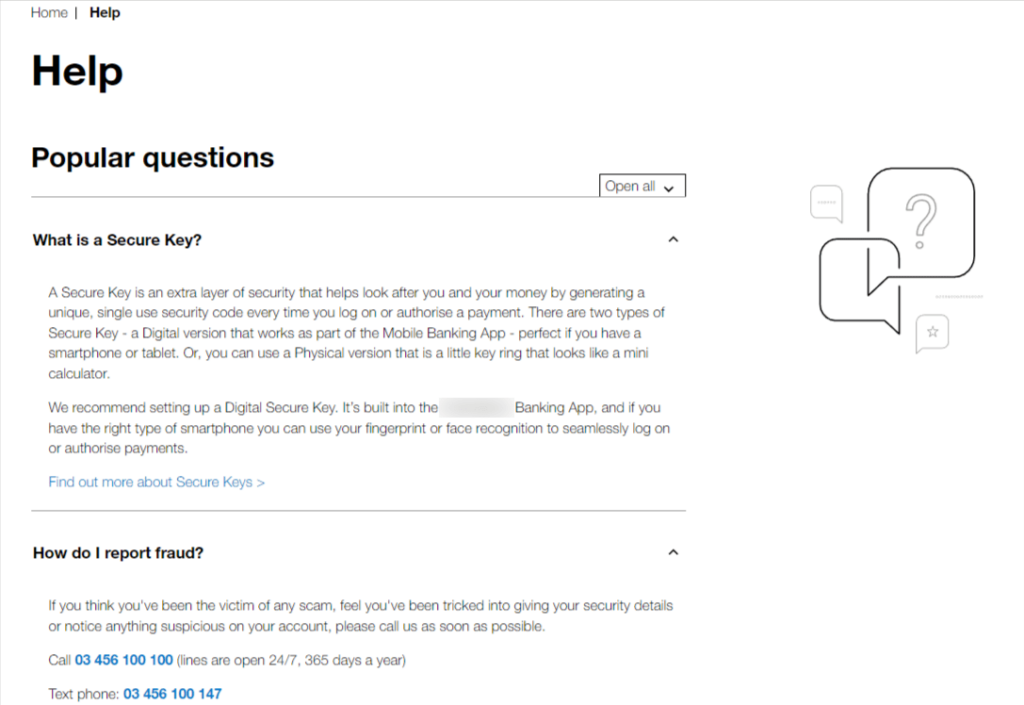
Misalnya, ambil desain FAQ First Direct. Biasanya, sulit untuk membuat topik terkait uang yang rumit dan membosankan menjadi sederhana dan dapat dipahami. Tetap saja, segmen ini berhasil.

Buatlah mudah untuk menemukan jawaban
Memberikan semua pertanyaan umum pada satu halaman mungkin berhasil. Tetapi sebagian besar pembeli mungkin menganggap desain FAQ ini melelahkan, terutama jika Anda memiliki banyak pertanyaan dan jawaban.
Sering kali ketika pengunjung membuka halaman FAQ dengan satu kueri, mereka harus membaca banyak kueri yang tidak terkait untuk mendapatkan jawaban atas pertanyaan mereka.
Jika desain situs web FAQ Anda sudah memiliki beberapa halaman, komponen penting berikutnya yang harus Anda pertimbangkan adalah menu Anda.
Pembeli Anda tidak punya waktu untuk membuka banyak halaman untuk mendapatkan satu jawaban. Jadi, Anda perlu memastikan bahwa bilah navigasi Anda mudah digunakan dan memberikan hasil yang memuaskan.
Dan jika pelanggan dapat menggunakan opsi penelusuran untuk menemukan kueri mereka atau istilah serupa, itu akan menjadi lebih sederhana dan lebih cepat.

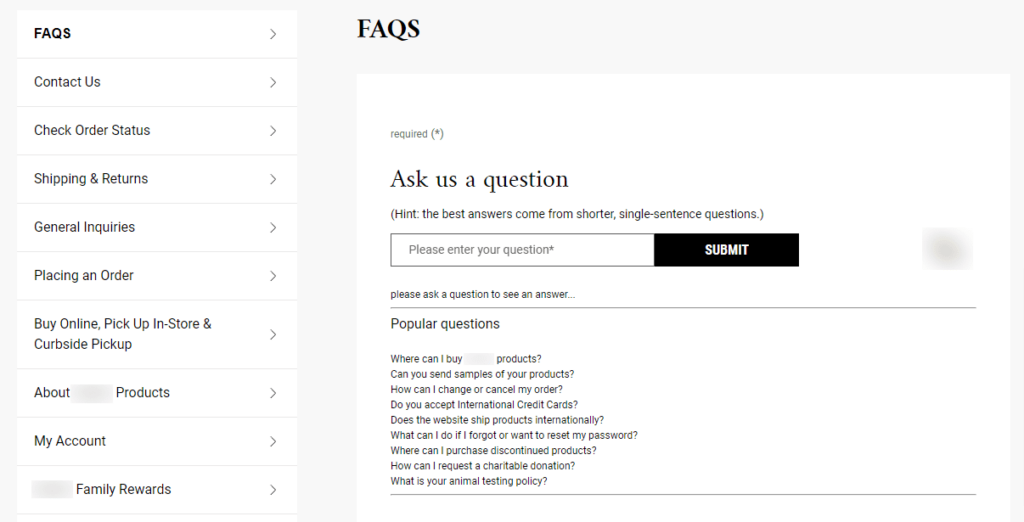
Contoh kasus: desain FAQ dari Kiehl yang menyajikan berbagai kategori dalam daftar yang menunjukkan pengalaman penggunanya yang luar biasa. Dengan bantuan menu sidebar, pengunjung dapat mengakses bagian mana pun yang mereka perlukan dengan cepat.
Plus, desain situs web FAQ memiliki opsi pencarian yang terletak di bagian atas bagi pengunjung untuk mencari topik tertentu. Ada juga bagian yang disebut pertanyaan populer, yang membantu pengunjung menemukan solusi dengan menekan satu tombol.

Tapi ingat, menambahkan kotak pencarian ke situs web FAQ Anda saja tidak cukup. Saat menulis halaman FAQ, pertimbangkan untuk menggunakan istilah pencarian di judul dan isi isi. Pengunjung Anda harus dapat menemukan halaman yang berisi kata kunci yang mirip dengan apa yang mereka cari.
Jangan lupa saluran dukungan lainnya
Tujuan FAQ adalah menjadi lini pertama dukungan bagi pembeli yang menginginkan solusi cepat untuk pertanyaan atau masalah kecil.
Mereka tidak seharusnya menjadi pengganti staf layanan pelanggan atau basis pengetahuan Anda. Faktanya, halaman FAQ harus melengkapi jalan layanan pelanggan Anda sebagai solusi cepat dan santai.
Jika pembeli Anda memiliki pertanyaan yang tidak dapat diselesaikan dengan bantuan situs web FAQ, Anda harus mengizinkan mereka untuk segera menghubungi staf layanan pelanggan Anda.
Anda dapat melakukannya dengan tiga cara:
- Tambahkan bagian untuk bantuan langsung
- Berikan tautan yang meluncurkan tiket helpdesk baru
- Sebutkan nomor kontak tim dukungan pelanggan Anda di footer
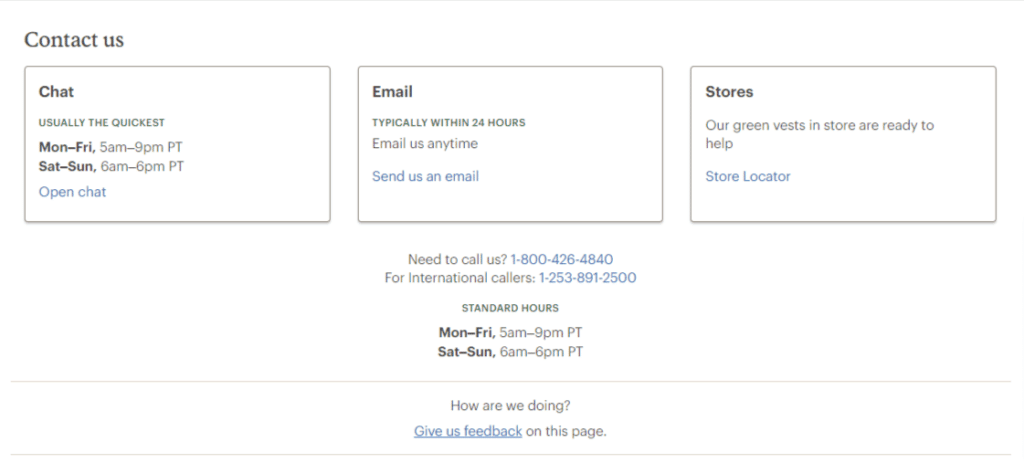
Intinya adalah pembeli Anda harus dapat menghindari kembali ke halaman utama Anda untuk memeriksa informasi kontak merek Anda. Misalnya, desain FAQ REI mencakup segmen seperti dukungan langsung dan jam aktif untuk menelepon.

Jika pelanggan mengunjungi FAQ dan tidak mendapatkan solusi, mereka tahu apa yang harus dilakukan selanjutnya. Dan penyebutan waktu panggilan dan sarana kontak yang tepat sangat membantu dalam membuat pelanggan merasa nyaman.
Sediakan FAQ untuk pelanggan
Saat desain FAQ Anda selesai, saatnya untuk menerbitkan. Dan untuk memudahkan prospek menjangkau FAQ dari bagian lain situs web Anda.
Sebagian besar bisnis menyertakan opsi untuk mengakses FAQ dari menu situs web utama situs. Ini memungkinkan orang untuk dengan mudah membuka halaman FAQ jika mereka memerlukan bantuan, terlepas dari lokasi mereka di situs web.
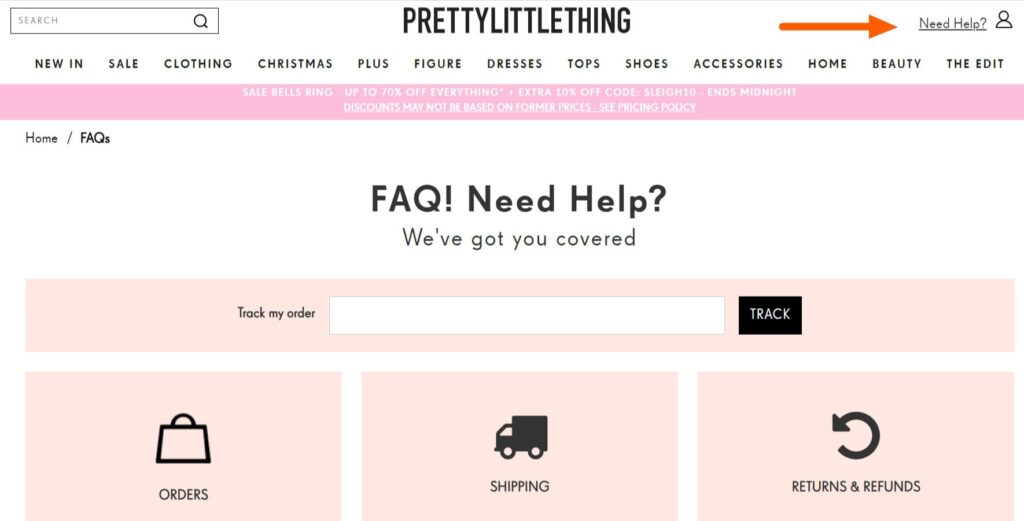
Misalnya, Pretty Little Thing memastikan bahwa pembeli dapat dengan mudah mengakses halaman FAQ mereka. Pelanggan dapat menggunakan menu situs web utama dan bagian di akhir setiap halaman web situs untuk mencapai bagian FAQ.

Jika Anda sudah memiliki pusat informasi, Anda mungkin ingin menyertakan FAQ sebagai bagian darinya. Selain itu, pastikan bahwa desain FAQ Anda sangat mudah dicari dan berisi banyak frasa yang mungkin digunakan oleh pencari. Ini akan memungkinkan pengguna yang mengunjungi situs Anda untuk menemukannya dengan cepat.
Pastikan desain FAQ sederhana
Anda mungkin berpikir untuk membuat desain situs web FAQ Anda terlihat lebih ceria dengan warna, template, atau lelucon yang cerah.
Membuat desain FAQ Anda menjadi hidup dapat berhasil, bergantung pada bisnis Anda dan mereknya. Tetapi pembeli tidak ingin nongkrong dan bersenang-senang di situs web FAQ Anda.
Secara umum, lebih baik mendesain halaman FAQ dengan struktur sederhana dan tata letak sederhana yang mudah digunakan dan dipahami.
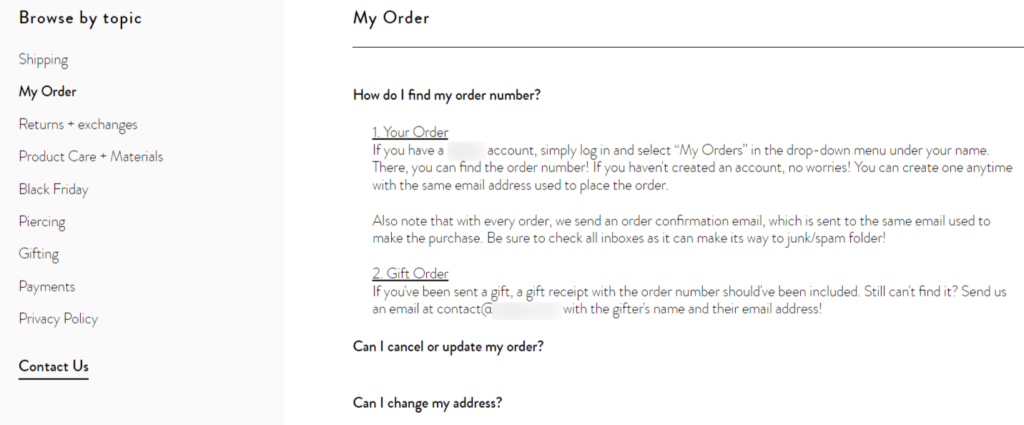
Mari ambil bagian FAQ Mejuri, misalnya. Ini menunjukkan bahwa pusat informasi berkualitas tidak memerlukan banyak lonceng dan peluit mewah. Itu juga tidak boleh padat dengan kata-kata.
Topik di sisi kiri membuatnya sangat sederhana dan teratur untuk menavigasi setiap pertanyaan.

Saat Anda mengeklik kategori apa pun, Anda akan melihat serangkaian pertanyaan yang biasa ditanyakan oleh pembeli menjadi terlihat di latar belakang yang terang. Dan mengetuk kueri akan mengungkapkan solusi di bawah kueri.
Lacak keefektifan FAQ
Sekarang bagian FAQ Anda sudah beroperasi, pembeli akan mulai menggunakannya untuk secara efektif menemukan jawaban atas pertanyaan yang sering mereka tanyakan. Sekarang Anda perlu melacak seberapa baik kinerja bagian FAQ Anda.
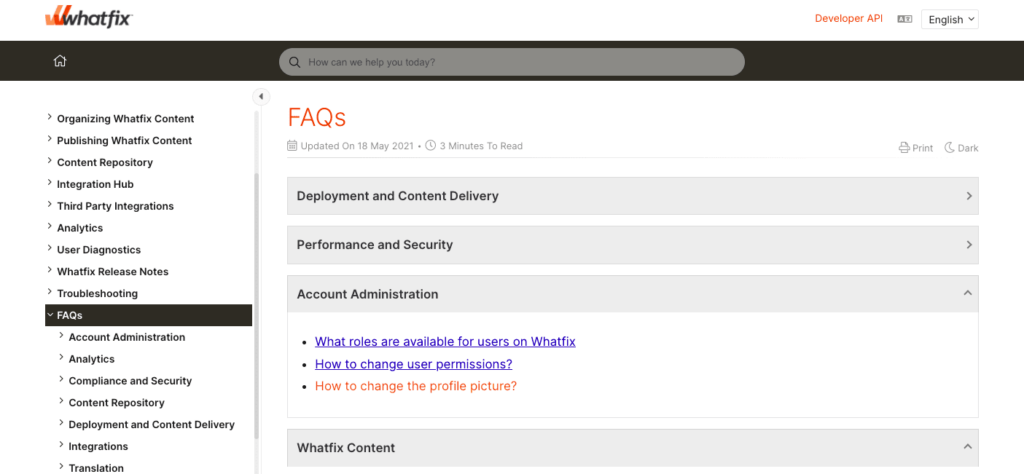
Contoh kasus: halaman FAQ Whatfix. Di sini, kueri diklasifikasikan ke dalam beberapa bagian berbeda dengan bantuan menu tarik-turun yang bergaya. Anda dapat melihat semua kueri di bawah suatu bagian dengan mengeklik tautan yang relevan. Ini mengarahkan Anda ke halaman web yang berbeda di mana Anda akan menemukan tanggapan mendalam atas pertanyaan tersebut.

Plus, bidang pencarian terletak di awal halaman web untuk membantu pelanggan menemukan data akurat yang mereka butuhkan.
Jadi jika Anda ingin menganalisis kinerja situs web FAQ, Anda dapat mulai dengan memantau tindakan pelanggan. Anda dapat melihat tautan yang mereka klik, langkah-langkah yang mereka ambil setelah mencari kata, dan apakah mereka beruntung menemukan apa yang mereka cari.
Cara lain adalah meninjau informasi CRM yang awalnya Anda gunakan untuk mendesain halaman FAQ secara digital. Kembali ke topik yang pertama kali Anda pilih untuk membagi masalah pelanggan Anda. Apakah Anda melihat adanya perubahan antara skenario sekarang dan masa lalu? Atau apakah audiens Anda menghadapi masalah yang sama?
Apakah Anda melihat penurunan jumlah kasus yang melibatkan kueri paling sering? Jika jawaban Anda adalah ya, berarti bagian FAQ Anda berfungsi dengan baik.
Selalu perbarui
Saat perusahaan Anda berkembang, Anda harus menambahkan lebih banyak detail ke situs web FAQ Anda untuk mencakup pertanyaan baru yang muncul seiring berjalannya waktu.
Misalnya, jika Anda meluncurkan fitur tambahan, Anda harus memodifikasi FAQ untuk memasukkan informasi tentang penggunaan dan penyesuaian pengaturan baru.
Ini menunjukkan bahwa Anda menghargai pelanggan Anda. Anda menawarkan pembaruan rutin agar staf Anda memahami cara memanfaatkan yang terbaik.
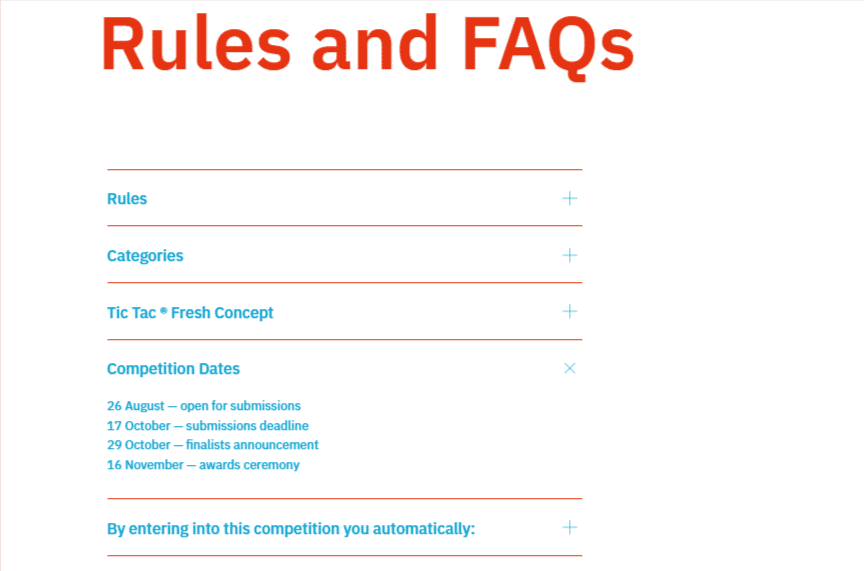
Jika Anda membutuhkan inspirasi, tidak terlihat lagi selain bagian yang diatur dengan baik dari desain situs web FAQ Young Book Design Awards.
Karena mereka menjalankan kontes setiap tahun, mereka memberikan informasi mendasar kepada pelamar baru melalui FAQ. Ini termasuk pedoman untuk mengikuti kontes mereka, tanggal-tanggal penting, dan peraturan teknis lainnya.

Organisasi mengadakan giveaway secara rutin. Jadi itu memastikan untuk memberikan informasi yang akurat kepada peserta setiap saat.
Pikiran terakhir tentang desain situs web FAQ
FAQ memiliki potensi untuk meningkatkan efisiensi staf Anda dan menawarkan detail yang dibutuhkan konsumen. Situs web FAQ adalah tempat kebutuhan dinamis dan berkembang audiens Anda tidak hanya dipenuhi tetapi juga diramalkan dan dilampaui secara teratur.
Jadi itu harus dilihat sebagai perpustakaan informasi yang terus berkembang yang dikirim ke pembaca yang Anda tuju. Jadi lanjutkan dan manfaatkan artikel ini untuk membuat bagian FAQ untuk Anda yang akan memberi konsumen Anda jawaban yang tepat yang mereka butuhkan.
Jika Anda ingin menghemat lebih banyak waktu, pertimbangkan untuk menggunakan plugin Heroic FAQs untuk kebutuhan desain FAQ Anda. Itu menangani semua aspek desain FAQ, dengan tata letak yang profesional dan dapat disesuaikan. Jadi, setelah Anda menambahkan pertanyaan dan jawaban Anda melalui editor yang mudah digunakan, Anda siap melakukannya.
