Cara mendapatkan gambar produk yang dimuat dengan cepat dan tampak fantastis
Diterbitkan: 2016-02-25Seperti yang diketahui pemilik toko, foto adalah bagian penting dari setiap halaman produk. Dengan sendirinya, foto produk dapat meyakinkan pembelanja untuk mengambil langkah berikutnya dalam proses pembelian — menawarkan bidikan yang indah, foto yang sangat detail dari produk Anda, dan Anda semakin dekat untuk mendapatkan klik tombol “tambahkan ke troli” itu .
Namun, memasok pembeli Anda dengan semua foto ini dapat dikenakan biaya. Dengan setiap foto besar atau file media yang Anda tambahkan ke halaman produk Anda, waktu buka meningkat. Dan pembeli Anda, betapapun tertariknya mereka, tidak mau menunggu lebih dari beberapa detik.
Tantangan bagi pemilik toko adalah: menemukan cara untuk menyediakan foto resolusi tinggi yang diinginkan pembeli sambil menjaga halaman produk dimuat dengan cepat . Ini mungkin terdengar seperti tantangan yang tidak dapat diatasi, tetapi sebenarnya ada beberapa cara untuk menyeimbangkan dengan cepat dan fantastis, mulai dari kompresi gambar hingga plugin WordPress.
Pelanggan Anda memang dapat memiliki kue dan memakannya juga. Mari kita lihat bagaimana Anda dapat mempercepat waktu muat foto produk Anda sambil mempertahankan kualitasnya.
Mengapa kecepatan toko Anda penting (petunjuk: bukan hanya SEO)
Ada beberapa alasan mengapa memiliki foto produk yang dimuat dengan cepat sama pentingnya dengan memiliki foto yang menarik. Salah satu yang kebanyakan pemilik toko pikirkan pertama kali melibatkan mesin pencari.
Google mulai memasukkan kecepatan situs sebagai faktor peringkat untuk hasil pencariannya pada tahun 2010. Sejak itu, hampir setiap saran pengoptimalan mesin pencari untuk situs eCommerce menyertakan saran "mempercepat toko Anda" atau "mengurangi waktu pemuatan".
Memang benar bahwa situs yang lebih cepat akan tampil lebih baik dalam peringkat pencarian, semua hal lain dianggap sama. Tapi SEO bukan satu-satunya alasan mengapa kecepatan sangat penting . Google hanya menjadikan kecepatan sebagai faktor peringkat di tempat pertama karena pengalaman pengguna .
Inilah yang sebenarnya terjadi: pembeli tidak ingin menunggu . Mereka tidak ingin menunggu pengiriman, mereka tidak ingin menunggu jawaban, dan mereka tentu saja tidak ingin menunggu toko Anda dimuat. Jadi, jika Anda menawarkan pelanggan potensial halaman produk yang lambat dan lamban… yah, apa yang dikatakan tentang sisa pengalaman mereka dengan Anda?

Jadi, meskipun ukuran file gambar yang besar dapat menyebabkan halaman yang dimuat dengan lambat yang berpotensi merugikan SEO Anda, halaman yang lambat ini juga dapat — yang lebih penting — mengganggu pembeli Anda . Dan itulah mengapa sangat penting untuk mencapai keseimbangan antara cepat dan indah.
Dengan mengingat hal itu, mari beralih ke metode yang dapat Anda gunakan untuk membuat file gambar Anda lebih kecil sambil mempertahankan kualitasnya.
Coba ini dulu: simpan gambar Anda dengan kompresi khusus web
Pembeli menginginkan foto produk yang besar, sangat detail, dan dapat diperbesar (jika Anda mengaktifkan fungsi zoom di toko Anda). Ini mungkin tampak mustahil jika misi Anda adalah mengurangi ukuran file.
Untungnya, tidak. Berbagai aplikasi dan situs web menawarkan kompresi siap-web untuk foto Anda, memungkinkan Anda memadatkan file sambil mempertahankan kualitasnya. Banyak dari aplikasi ini menjadi sangat efisien sehingga mata yang tidak terlatih tidak mampu melihat perbedaan antara gambar terkompresi dan tidak terkompresi.

Inilah cara Anda dapat menyimpan foto produk asli langsung dari kamera Anda dengan kompresi web-ready.
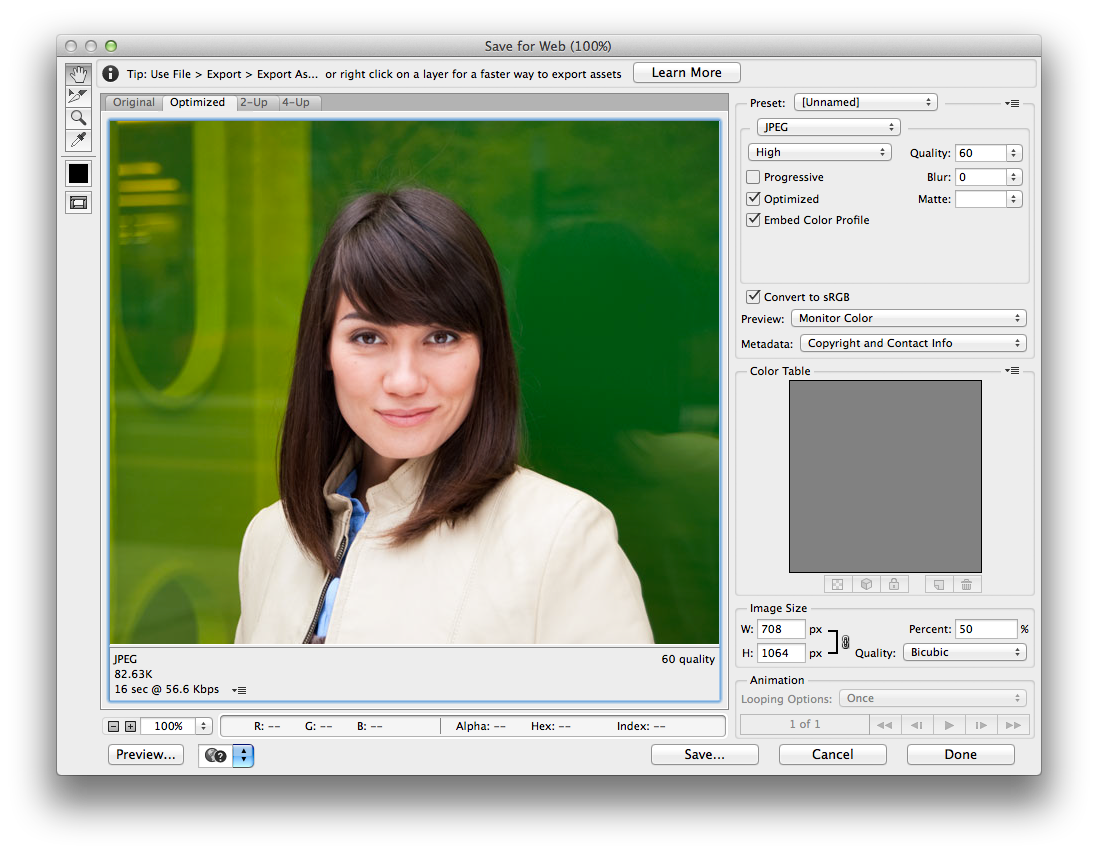
Jika Anda memiliki akses ke Adobe Photoshop, coba opsi "simpan untuk web"
Jika Anda menggunakan versi Adobe Photoshop apa pun, opsi "simpan untuk web" adalah yang Anda perlukan untuk mengompres foto produk untuk toko Anda . Di Photoshop CC 2015 opsi dapat ditemukan di bawah File > Export > Save for Web; di versi sebelumnya opsi ini terletak di File > Save for Web.

Dari menu baru yang muncul, Anda dapat mengatur ukuran, kompresi, dan format gambar yang dihasilkan. Anda juga akan diberikan perkiraan waktu pemuatan dan ukuran file — semua yang perlu Anda ketahui jika Anda cocok dengan foto terkompresi Anda.
Tidak ada Photoshop? Tidak masalah: coba salah satu alat online gratis ini
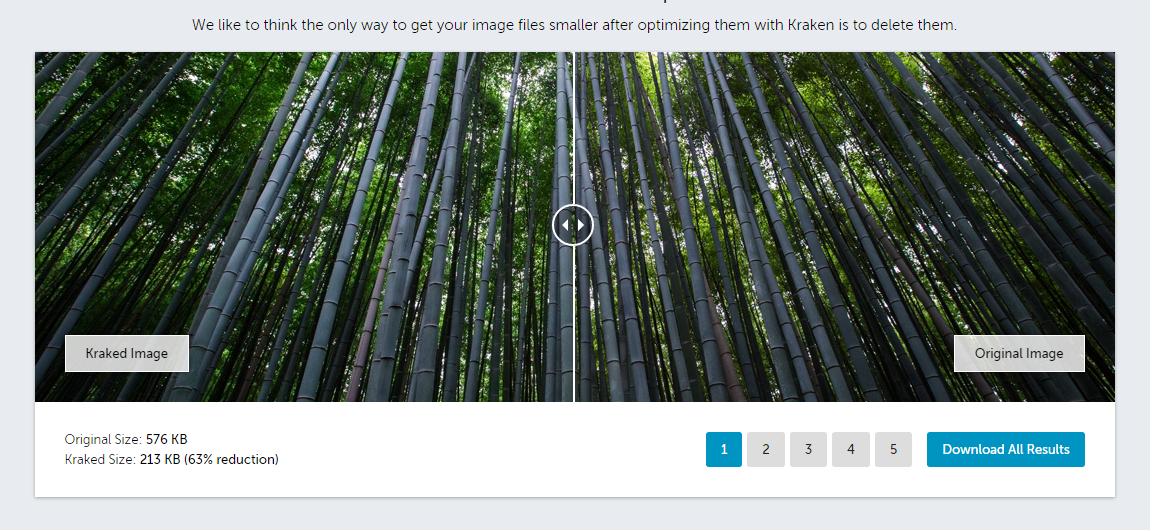
Tidak semua orang memiliki akses ke Photoshop, tetapi itu seharusnya tidak menghalangi Anda. Ada banyak alat online gratis yang dirancang untuk mengompres foto Anda .
Dua yang terbaik adalah Kraken Image Optimizer dan TinyPNG. Kedua alat tersebut mengecilkan gambar Anda ke ukuran yang sangat kecil sambil tetap menjaga kualitas.


Setelah alat selesai dengan gambar yang Anda unggah, Anda dapat menyimpannya dan menambahkannya ke toko Anda. Tentu, itu menambahkan langkah ekstra, tetapi pikirkan semua waktu (memuat) itu akan menghemat pembeli Anda.
Menggunakan WooCommerce? Edit pengaturan WordPress atau coba plugin
Anda mungkin atau mungkin tidak tahu bahwa kompresi gambar dibangun langsung ke WordPress . Kompresi ini mengecilkan JPEG Anda hingga 90% dari ukuran aslinya, tetapi itu mungkin tidak cukup untuk toko yang memilih foto besar dan sangat detail atau galeri besar.
Salah satu opsi yang Anda miliki untuk mengontrol kompresi bawaan ini adalah mengedit file functions.php WordPress. Ini akan memungkinkan Anda untuk menambah — atau mengurangi, jika Anda mau — jumlah kompresi otomatis yang terjadi sebelum gambar Anda mengenai Perpustakaan Media.
Ingin rute yang lebih mudah? Anda selalu dapat mencoba sebuah plugin. TinyPNG memilikinya sendiri, yang berfungsi untuk JPEG dan PNG. Dengan akun gratis, Anda dapat mengecilkan hingga 100 gambar sebulan.
Pilih JPEG kecuali Anda membutuhkan transparansi
Hal lain yang perlu diingat: format file. Tentu, Anda dapat mengompres gambar sesuka Anda, tetapi beberapa format secara alami lebih besar daripada yang lain.
Secara umum, JPEG harus menjadi format pilihan Anda kecuali Anda memerlukan transparansi karena alasan tertentu . Jika transparansi diperlukan, Anda harus memilih PNG transparan.
Format lain lebih besar atau kurang nyaman untuk kompresi online. Dan meskipun Anda mungkin tergoda untuk menggunakan GIF animasi lucu di halaman produk Anda… Anda mungkin harus mempertimbangkannya kembali. Pertukaran waktu pemuatan tidak sebanding dengan tawa singkat yang mungkin dimiliki pembeli Anda.
Aktifkan jaringan pengiriman konten untuk toko Anda
Meskipun koneksi Internet modern dan peningkatan kemampuan hosting telah mempercepat waktu yang dibutuhkan pembeli untuk memuat toko Anda, masih ada penundaan yang tidak terduga. Dan terkadang penundaan tersebut tidak dapat dihindari jika pembeli berada di seluruh dunia dari tempat server Anda berada.
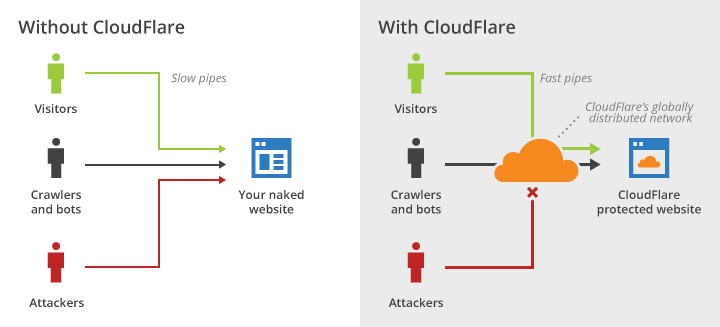
Untungnya, ada cara untuk mempercepatnya (dan bukan hanya untuk file yang lebih besar seperti foto produk). Jaringan pengiriman konten (CDN) menggunakan caching untuk mengirimkan konten yang disimpan dari server lokal alih-alih konten sesuai permintaan dari satu lokasi , mempercepat pengalaman untuk semua pembeli Anda.
Dengan CDN seperti CloudFlare atau Amazon CloudFront, salinan toko Anda yang di-cache (bukan saat ini ke detik) akan ditampilkan kepada pengunjung. Pengunjung juga akan menerima konten dari server CDN yang terdekat dengan mereka. Kedua hal ini mempercepat waktu buka secara dramatis, terutama untuk foto dan file media berukuran besar.

Bersamaan dengan kompresi, menggunakan CDN adalah cara yang fantastis untuk menyajikan foto produk dengan sangat cepat , terutama jika Anda tidak memperbarui toko Anda terlalu sering. (Dan tentu saja, jika ada sesuatu yang memerlukan pembaruan mendesak, Anda dapat mematikan CDN.)
Beberapa cara lain Anda dapat menyeimbangkan dengan cepat dan fantastis
Ide-ide yang ditawarkan di atas adalah hal terbesar dan paling berarti yang dapat Anda lakukan untuk mencapai keseimbangan antara foto produk yang terlihat bagus dan dimuat dengan cepat . Tapi di sini ada beberapa tips lagi yang perlu diingat:
- Memilih latar belakang putih . Secara umum, semakin sedikit warna yang terkandung dalam gambar, semakin kecil ukuran filenya. Ini bahkan lebih benar setelah kompresi mulai dimainkan dan paletnya semakin berkurang.
- Hilangkan pemotretan produk yang tidak perlu. Punya foto sepatu yang Anda jual dari sepuluh sudut berbeda? Anda mungkin dapat mengurangi menjadi lima dan memotong waktu pemuatan menjadi dua.
- Muat thumbnail terlebih dahulu dan hanya menampilkan ukuran penuh saat diklik . Dengan cara ini pembeli akan berharap untuk menunggu foto yang lebih besar.
- Jika foto tidak berfungsi, coba video… dihosting di luar situs . Memuat video dari YouTube atau Vimeo tidak akan memperlambat toko Anda, dan ini merupakan perubahan yang rapi pada konsep foto produk.
Gambar produk yang luar biasa tidak harus memperlambat situs Anda (atau pembeli Anda)
Tampaknya satu-satunya cara untuk mendapatkan foto produk yang cantik adalah dengan memilih toko yang lamban… atau bahwa satu-satunya cara untuk mendapatkan halaman produk yang dimuat dengan cepat adalah dengan memilih foto yang kecil dan sangat terkompresi. Tapi kami mohon berbeda.
Hanya dengan beberapa pengoptimalan pada foto produk, Anda dapat menemukan keseimbangan sempurna antara pemuatan cepat dan tampilan fantastis . Dan baik situs Anda — maupun pembeli Anda — tidak perlu melambat.
Punya pertanyaan tentang cara mendapatkan foto produk yang luar biasa di toko WooCommerce Anda tanpa membuat semuanya menjadi lamban? Atau lebih baik lagi, ada tips Anda sendiri yang ingin Anda bagikan? Kami akan senang mendengar dari Anda di komentar!
