Arti Favicon: Apa Itu Favicon Dijelaskan (Dengan Contoh)
Diterbitkan: 2022-12-27Hari ini, saya akan membongkar pengertian favicon dan menjelaskan mengapa favicon sangat penting untuk website, blog, atau bisnis online Anda.
Favicon jarang mendapatkan perhatian yang layak mereka dapatkan. Anda tidak dapat lagi mengabaikan ikon kecil namun vital ini karena Anda kehilangan ekuitas merek online dengan cara ini. Saya akan memberi Anda tip dan contoh desain favicon di sepanjang jalan, sehingga Anda dapat melihat bagaimana hal itu dilakukan.
Favicon yang tampak pro memperkuat nilai merek Anda.
Ayo langsung terjun!
Daftar Isi:
- Apa itu favicon? Arti favicon dijelaskan
- Di mana favicon muncul?
- Untuk apa favicon digunakan?
- Apakah favicon sama dengan logo?
- Cara membuat favicon dalam lima langkah
- Bagaimana cara menambahkan favicon di WordPress
Apa itu favicon? Arti favicon dijelaskan
Favicon adalah ikon persegi kecil yang terkait dengan situs web tertentu.
Mengenai asal, istilah favicon menggabungkan dua kata: "favorit" dan "ikon".
Jadi, favicon adalah ikon favorit perusahaan Anda. Ini adalah simbol yang mewakili merek atau situs web Anda.
Favicon adalah bagian penting dari identitas situs Anda di samping judul situs, tagline, dan logo Anda.
Di mana favicon muncul?
Favicon muncul di banyak tempat di web.
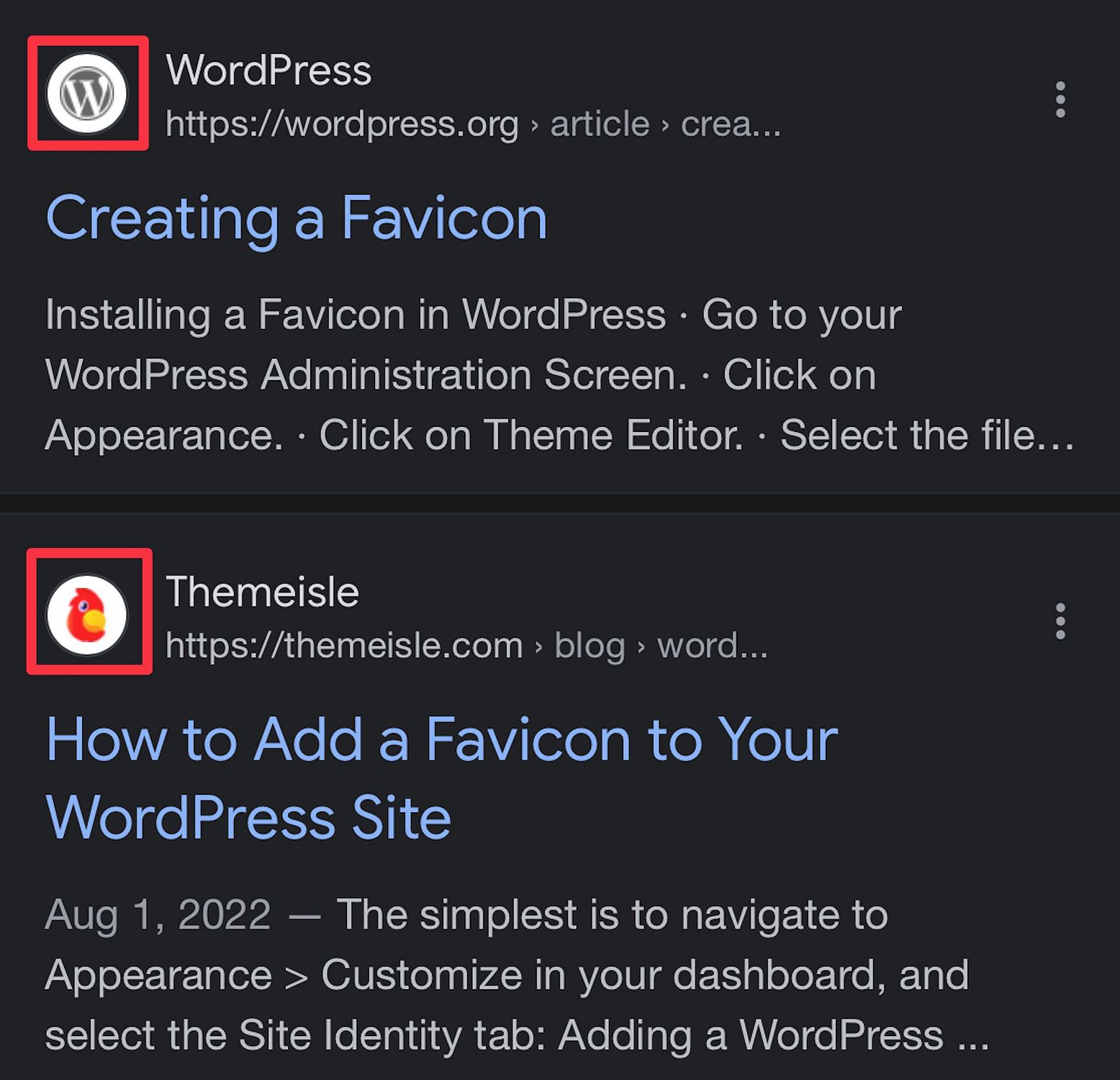
Yang terpenting, favicon muncul di sebelah situs web di hasil penelusuran seluler Google, jadi favicon dapat membantu situs web Anda menonjol dari kerumunan di laman hasil penelusuran Google (meskipun hanya di seluler):

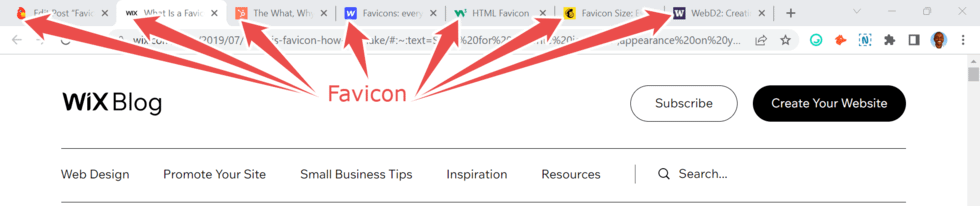
Kedua, favicon menonjol di tab terbuka di bagian atas browser web di samping judul halaman web. Mereka biasanya muncul di sebelah kiri judul halaman seperti ini:

Selain itu, favicon di tab browser membantu pengguna menavigasi dengan cepat ke situs web yang benar saat mereka membuka banyak tab.
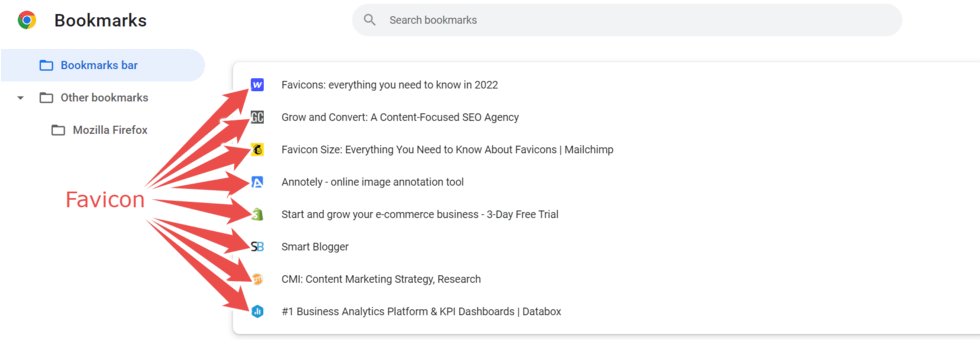
Selanjutnya, Anda dapat melihat favicon di bilah bookmark browser. Favicon browser memudahkan pengguna untuk kembali ke halaman tertentu yang mereka tandai:

Selain itu, tempat lain di web tempat Anda akan melihat favicon adalah:
- Bilah alamat
- Toolbar
- Riwayat peramban
- Ikon aplikasi/peluncur smartphone (jika pengguna menyimpan situs web Anda ke layar aplikasi mereka)
Untuk apa favicon digunakan?
Favicon melayani tiga tujuan:
- Ini adalah alat branding yang menekankan keunikan merek Anda.
- Ini meningkatkan pengalaman pengguna dengan membantu pengguna menemukan halaman web lebih cepat. ️
- Itu menambah sentuhan profesionalisme, yang membangun kepercayaan pada pengguna.
Apakah favicon sama dengan logo?
Jawaban singkatnya? Tidak.
Meskipun kedua ikon mewakili merek Anda, keduanya berbeda.
Pertama-tama, favicon jauh lebih kecil daripada logo. Beberapa merek menggunakan versi logo yang lebih kecil sebagai favicon, tetapi ini tidak selalu berhasil. Karena favicon berukuran kecil, favicon tidak memiliki cukup ruang untuk visual dan kata-kata yang digunakan di sebagian besar logo. Mereka mengkomunikasikan identitas merek terutama melalui visual dan karakter minimal.
Terakhir, favicon berfungsi online, sementara logo berfungsi online dan offline.
Cara membuat favicon dalam lima langkah
Sekarang setelah Anda memahami arti favicon dan pentingnya favicon, saya akan menunjukkan kepada Anda lima langkah untuk membuat favicon yang berdampak:
- Tetap sederhana
- Sertakan warna merek Anda
- Gunakan teks minimal, jika ada
- Jangan memaksakan seluruh logo Anda ke dalam favicon Anda
- Pilih format dan ukuran yang tepat
1. Tetap sederhana
Pertama, untuk membuat desain favicon Anda tetap sederhana.
Ikuti mantra Leonardo Da Vinci: kesederhanaan adalah kecanggihan tertinggi. Konsep kompleks tidak berfungsi untuk favicon karena terlalu kecil untuk desain yang rumit. Jadi, membebani favicon Anda dengan terlalu banyak grafik dan kata-kata menghasilkan desain yang sibuk.
Juga, orang tidak akan melihat detailnya karena akan ramai.
Contoh bagus dari favicon sederhana namun efektif adalah Copyblogger.
Contoh favicon sederhana: Copyblogger

Copyblogger menggunakan huruf pertama nama perusahaannya sebagai favicon. Huruf putih "C" muncul karena berada di latar belakang hitam. Pengguna melihatnya dengan mudah.
Untuk menyederhanakan favicon Anda:
- Turunkan logo Anda ke hal-hal yang paling penting . Jika Anda menghapus semua yang ada di logo Anda dan tetap dengan satu hal, apakah itu? Bangun favicon di sekitar satu hal penting itu.
- Gunakan inisial nama perusahaan Anda . Taktik lain untuk membuat favicon Anda lebih sederhana adalah menggunakan inisial nama perusahaan Anda. Jadi, jika nama merek Anda adalah Boston Bangles, Anda mengadopsi huruf BB untuk favicon Anda. Mudah sekali.
- Gunakan gambar logo Anda saja . Jika logo Anda memiliki gambar dan kata-kata, jatuhkan kata-kata itu dan gunakan gambar itu sebagai favicon Anda. Karena gambar logo Anda menangkap esensi perusahaan Anda, favicon Anda akan tetap sesuai merek.
2. Sertakan warna merek Anda
Tahukah Anda bahwa menggunakan warna tanda tangan Anda di seluruh saluran meningkatkan pengenalan merek hingga 80%?
Ketika Anda memikirkan Coca-Cola, warna apa yang muncul di benak Anda? Merah, kan? Karena mereka telah mengekspos kita pada warna merah setiap kali kita melihat iklan atau komunikasi Coca-Cola baik di media online maupun offline, hal itu sekarang sudah tertanam dalam diri kita. Itulah kekuatan psikologi warna.
Itu sebabnya Anda harus tetap berpegang pada warna merek Anda saat mendesain favicon situs web Anda. Konsistensi melahirkan keakraban.
Untuk faviconnya, raksasa makanan cepat saji McDonald's memilih warna kuning, salah satu warna utamanya.
Contoh favicon warna merek: McDonald's

Khususnya, perusahaan tidak menggunakan warna dengan desain yang benar-benar baru.
Itu menjatuhkan latar belakang merah tetapi mempertahankan huruf kuning "M" besar yang sudah dikenal. Hasil? Pengenalan merek instan karena orang sudah mengetahui huruf kuning dari logo merek terkenal itu.
Singkatnya, untuk konsistensi dan pengenalan merek, pertahankan warna utama merek Anda saat membuat favicon.

3. Gunakan teks minimal, jika ada
Ketiga, yang terbaik adalah menjaga agar teks tetap minimal saat mendesain favicon.
Inilah alasannya.
Menjejalkan kata-kata ke dalam favicon kecil Anda menyebabkan dua masalah besar:
- Visibilitas : Orang tidak akan melihat favicon ramai Anda dengan jelas.
- Keterbacaan : Pengguna tidak akan dapat membaca salinan favicon Anda.
Orang yang tidak dapat melihat atau membaca favicon Anda tidak akan mengenali situs web Anda. Akibatnya, kembali ke halaman web Anda ketika mereka telah membuka banyak halaman akan membutuhkan banyak pekerjaan. Mereka akhirnya akan pergi ke tempat lain. Anda akan kehilangan lalu lintas dan pelanggan potensial.
Favicon terbaik sebagian besar hanya berupa gambar atau gambar yang menyatu dengan teks minimal. Pendekatan ini mengarah pada kejelasan, kesederhanaan, dan keterbacaan.
Misalnya, favicon Ahrefs menggunakan favicon teks minimal.
Contoh favicon teks minimal: Ahrefs

Nama perusahaan ini memiliki enam huruf. Jadi tim menyadari bahwa mereka tidak dapat memasukkan mereka semua ke dalam favicon kelaparan ruang angkasa. Oleh karena itu, mereka memilih huruf awal "A" oranye terang yang khas untuk itu. Berani dan mudah dilihat dan dibaca.
Itulah yang Anda inginkan – agar makna favicon Anda terlihat jelas.
4. Jangan memaksakan seluruh logo Anda ke dalam favicon Anda
Selanjutnya, seperti yang saya catat sebelumnya, beberapa merek menggunakan versi logo mereka yang lebih kecil sebagai favicon.
Strategi ini berhasil untuk beberapa merek, terutama merek dengan logo sederhana. Tetapi untuk sebagian besar merek, memaksakan seluruh logo Anda ke dalam favicon Anda akan menjadi bencana besar.
Inilah alasannya.
Favicon berukuran kecil. Oleh karena itu, Anda tidak memiliki ruang untuk memuat favicon Anda dengan gambar-gambar canggih dan kata-kata menarik. Jadi, gunakan pendekatan minimalis seperti Mailchimp.
Contoh favicon minimalis: Mailchimp

Logo Mailchimp memiliki gambar dan nama perusahaan. Untuk faviconnya, ia menghilangkan nama dan meninggalkan gambar simpanse yang terkenal.
Hasil?
Favicon yang lebih sederhana dan lebih jelas.
5. Pilih format dan ukuran yang tepat
Terakhir, saat membuat favicon, yang terpenting adalah mendapatkan format dan ukuran gambar yang tepat.
Ini adalah format file favicon yang paling umum:
- ICO : format paling fleksibel yang bekerja dengan semua browser, termasuk Internet Explorer.
- PNG : format berkualitas tinggi yang berfungsi dengan sebagian besar browser kecuali Internet Explorer.
- SVG : format yang ringan, tetapi hanya Opera, Chrome, dan Firefox yang mendukungnya.
Selanjutnya, mari kita lihat dimensi favicon terbaru, diukur dalam piksel. Ukuran ideal untuk favicon adalah 16 x 16 px. Yang mengatakan, favicon bisa lebih luas tergantung pada tujuan dan platform tempat Anda ingin mengunggahnya.
Berikut bagan dengan ukuran favicon yang ideal untuk berbagai skenario:
| Favicon | Ketik Ukuran (dalam piksel) |
|---|---|
| favicon browser | 16x16 |
| Favicon pintasan bilah tugas | 32x32 |
| Favicon pintasan desktop | 96x96 |
| favicon sentuh Apple | 180x180 |
| favicon Squarespace | 300x300 |
| favicon WordPress | 512x512 |
Buat favicon dengan dimensi yang tepat untuk platform tertentu yang Anda targetkan. Sebagai aturan praktis, buat favicon berukuran besar karena akan tetap terlihat bagus saat diperkecil. Namun, favicon kecil kehilangan kualitasnya saat diperbesar.
Apakah Anda mengerti arti favicon?
Sudahkah Anda memahami inti dari identitas merek Anda?
Apakah Anda mendesain favicon yang unik?
Sudahkah Anda memilih format dan ukuran favicon yang ideal?
Itu keren!
Sekarang saatnya mengunggahnya ke situs web WordPress Anda.
Bagaimana cara menambahkan favicon di WordPress
Berikut adalah panduan langkah demi langkah singkat tentang cara menambahkan favicon ke situs Anda – jika Anda ingin petunjuk lebih rinci, lihat panduan lengkap kami tentang cara menambahkan favicon ke WordPress.
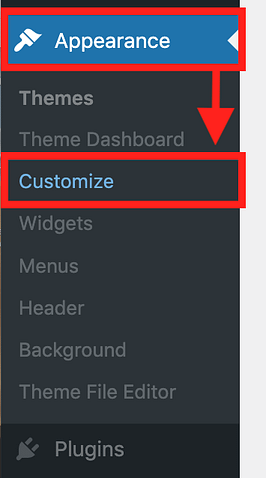
Langkah 1: Klik “ Penampilan ” di sisi kiri dasbor WordPress Anda.
Langkah 2: Klik “ Sesuaikan ” dari opsi yang muncul.

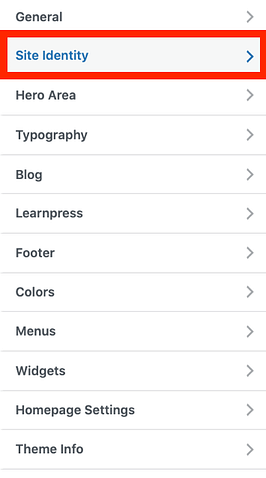
Langkah 3: Klik " Identitas Situs ":

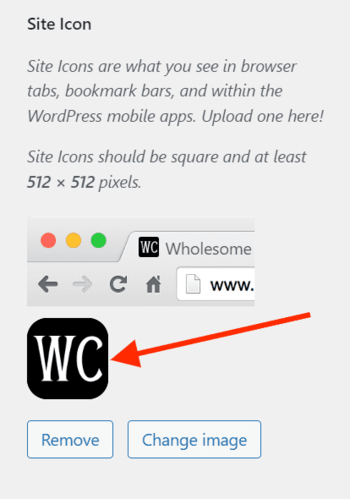
Langkah 4: Arahkan ke bagian “ Ikon Situs ” dan klik “ Pilih Ikon Situs ” untuk mengunggah favicon Anda.
Berikut adalah contoh tampilannya setelah Anda mengunggahnya:

Itu dia. Cukup mudah, bukan?
Sekarang ikon favicon situs Anda akan muncul di berbagai tempat di web.
Arti Favicon: lebih dari sekadar ikon yang sangat kecil
Sekarang setelah Anda membaca panduan ini, Anda tidak perlu lagi menggunakan "makna favicon" di Google. Anda sekarang tahu apa arti favicon dan mengapa Anda harus menambahkannya ke situs Anda.
Singkatnya, favicon meningkatkan visibilitas merek Anda dan membangun kredibilitas. Mereka juga membantu pengguna dengan cepat mengidentifikasi perusahaan secara online dan menavigasi ke halaman atau situs web yang tepat. Favicon memang kecil, tetapi memberikan dampak yang signifikan.
Buat milik Anda hari ini dan dapatkan hasilnya.
Jika Anda tertarik dengan logo baru untuk dipadukan dengan favicon Anda, Anda juga dapat melihat postingan kami dengan 10 pembuat logo terbaik dan cara membuat logo gratis.
Apakah Anda masih memiliki pertanyaan tentang arti favicon? Beri tahu kami di komentar!
