Cara Menambahkan Slider Unggulan Menggunakan Plugin PostX
Diterbitkan: 2022-05-23Anda dapat menggunakan banyak plugin slider WordPress untuk meningkatkan tata letak situs web dengan menggunakan slider posting unggulan, bukan hanya posting unggulan. Toko Plugin WordPress menyediakan berbagai plugin untuk meningkatkan fungsionalitas dan kemampuan beradaptasi situs web Anda.
Baik Anda baru memulai atau veteran dan mencari plugin yang mudah digunakan dan menarik secara visual, PostX tidak diragukan lagi merupakan salah satu pilihan terbaik.
Selain itu, pengunjung dan pembaca situs web lebih cenderung mengunjungi dan tetap berada di situs Anda jika Anda menggunakan plugin slider berfitur bergaya untuk meningkatkan pengalaman mereka.
Apa itu Slider Unggulan?
Feature Slider adalah peningkatan estetika menakjubkan yang dapat Anda tambahkan ke situs web mana pun. Ini sangat membantu untuk meningkatkan konten artikel Anda menggunakannya. Saat Anda ingin memberikan efek visual yang kuat pada posting blog, menambahkan bilah geser unggulan ke artikel adalah metode yang bagus untuk melakukannya. Slider ini memanfaatkan gaya kotak sehingga dapat ditampilkan di halaman atau posting WordPress mana pun.
Apa Tujuan Pemecahannya?
Jadi, jika Anda baru memulai atau mencoba membuat situs web atau blog Anda lebih menarik, Anda perlu menciptakan faktor keuletan bagi pembaca. Slider unggulan adalah salah satu dari banyak aspek yang sering diabaikan orang.
Untuk setiap situs web, penyajian materinya unik. Slider unggulan adalah metode yang bagus untuk membuat pesan merek Anda lebih menarik.
Misalkan Anda ingin mempromosikan berita, pembaruan, atau fitur terpenting secara interaktif dan eksplisit. Dalam hal ini, Anda memerlukan penggeser posting unggulan yang bisa Anda dapatkan dengan PostX.
Penggeser posting unggulan adalah yang harus dimiliki untuk situs web apa pun yang menyediakan berbagai berita, pembaruan, atau informasi lainnya. Menurut sebuah penelitian, fitur slider empat kali lebih mungkin untuk menarik pengunjung daripada situs web biasa atau standar.
Karena itu, sekarang mari fokus menggunakan bilah geser unggulan di situs web Anda dengan PostX.
Bagaimana Cara Menambahkan Slider Unggulan dengan Benar Menggunakan PostX?
Menginstal PostX
Pertama, Anda harus menginstal plugin PostX dari Direktori WordPress.

Untuk menambahkan plugin baru:
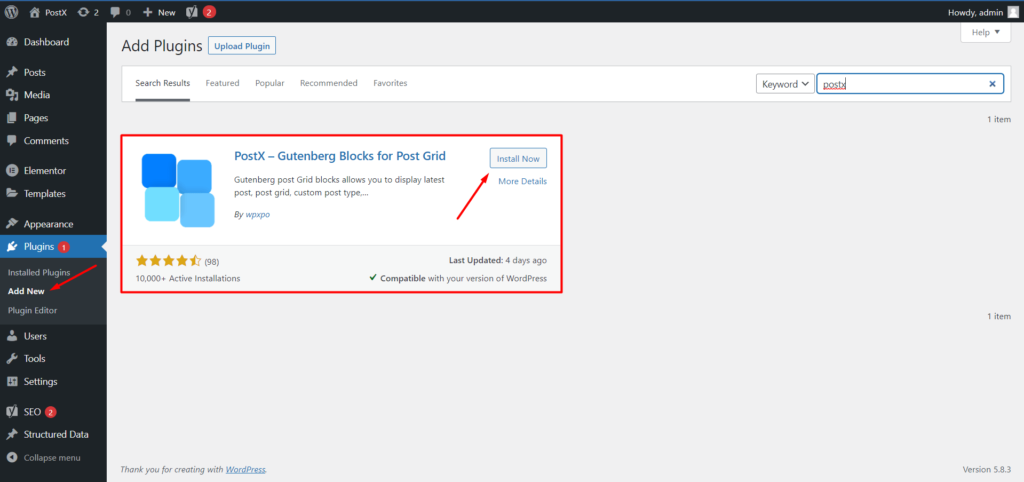
- Buka bagian Plugin dan klik tambahkan baru .
- Cari PostX dan klik opsi Instal Sekarang .
- Klik tombol aktifkan untuk menyelesaikan instalasi.
Mengimpor/Menambahkan Blok Slider
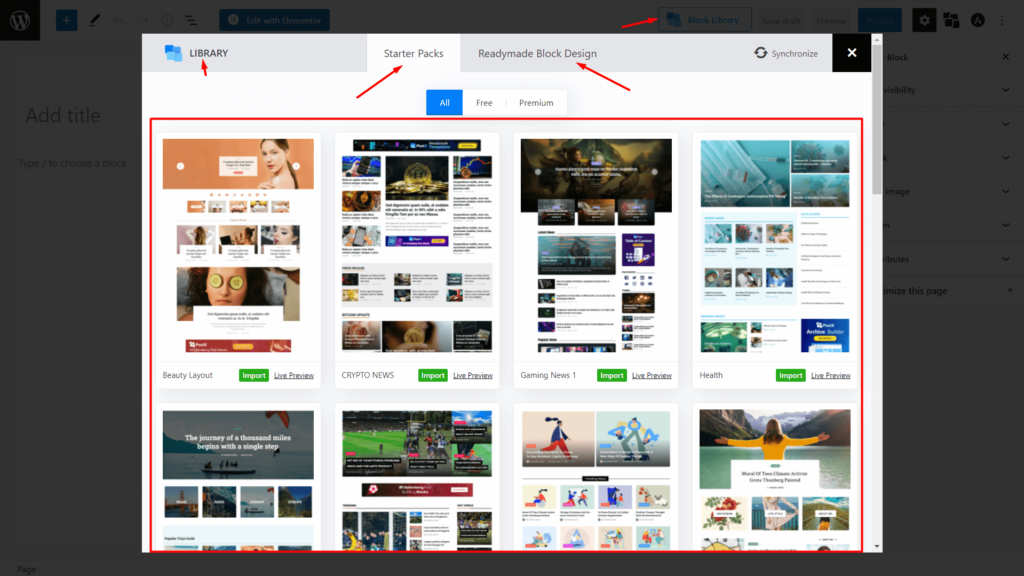
Sekarang pergi ke halaman di mana Anda ingin menambahkan slider. Untuk mengimpor blok penggeser unggulan, klik pada pustaka blok. Ada dua opsi yang tersedia di perpustakaan blok: paket perdana dan desain blok siap pakai.

Klik pada desain blok yang sudah jadi, dan Anda akan mendapatkan berbagai opsi untuk dipilih dari Perpustakaan Blok . Pilih blok penggeser pos (yang sesuai dengan niche Anda) dan klik tombol impor , dan Anda akan memiliki penggeser di halaman Anda.

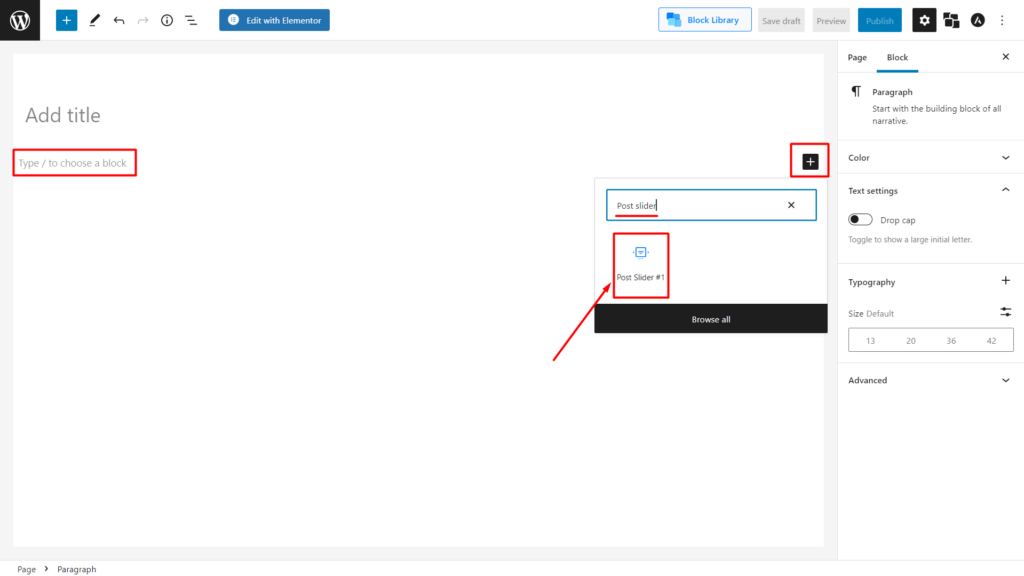
Tetapi apa yang harus dilakukan jika Anda membuat situs web dari awal dan menyesuaikan semuanya. Nah, PostX telah Anda kembali. Anda juga dapat mengetik “/” lalu menulis penggeser posting untuk mendapatkannya atau klik blok tambah (ikon plus di sebelah kiri) untuk menambahkannya ke halaman Anda.
Kustomisasi
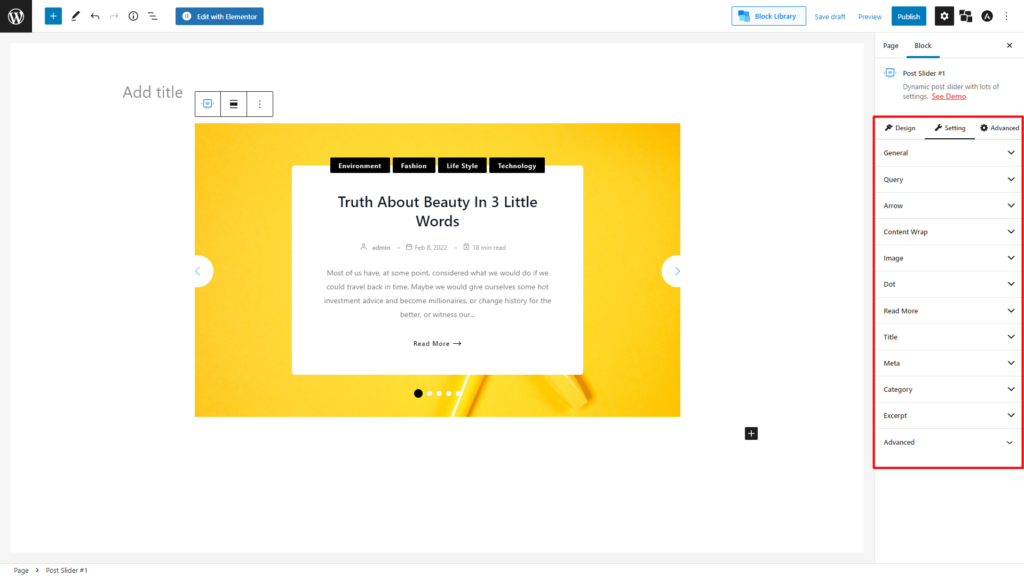
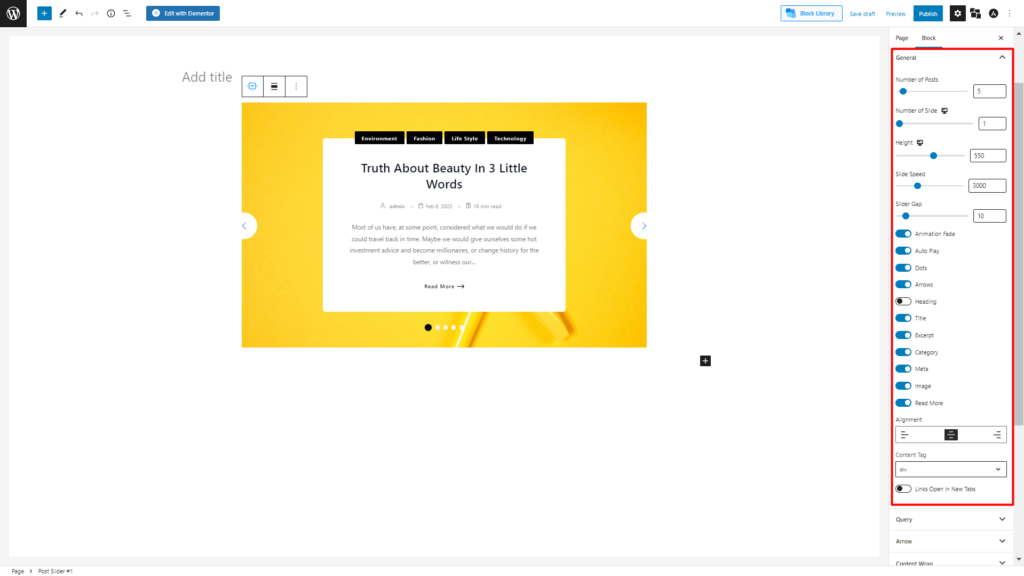
Setelah Anda mengimpor atau menambahkan bilah geser pos, Anda akan melihat opsi penyesuaian berikut di bilah sisi kanan.

- Umum
- Pertanyaan
- Anak panah
- Bungkus Konten
- Gambar
- Judul
- meta
- Kategori
- Canggih
Mari kita masuk ke beberapa detail sekarang.
Umum
Anda dapat mengonfigurasi yang berikut ini sesuai dengan prioritas Anda dalam pengaturan kustomisasi umum.

- Jumlah post
- Jumlah Slide
- Tinggi
- Kecepatan Geser
- celah penggeser
PostX memiliki kedua side-scroller untuk menambah variabel bersama dengan kotak numerik.
Setelah itu, Anda akan menemukan beberapa opsi sakelar yang dapat diklik. Yang mana:
- Animasi Memudar
- Putar Otomatis
- titik
- panah
- Menuju
- Judul
- Kutipan
- Kategori
- meta
- Gambar
- Baca selengkapnya
Dan ya, kami juga tidak melupakan penyelarasan. Anda akan menemukan 3 opsi: perataan kiri, perataan tengah, dan perataan kanan.
Kami juga telah menambahkan opsi sakelar yang dapat diklik sehingga Anda dapat membuat tautan terbuka di tab baru.
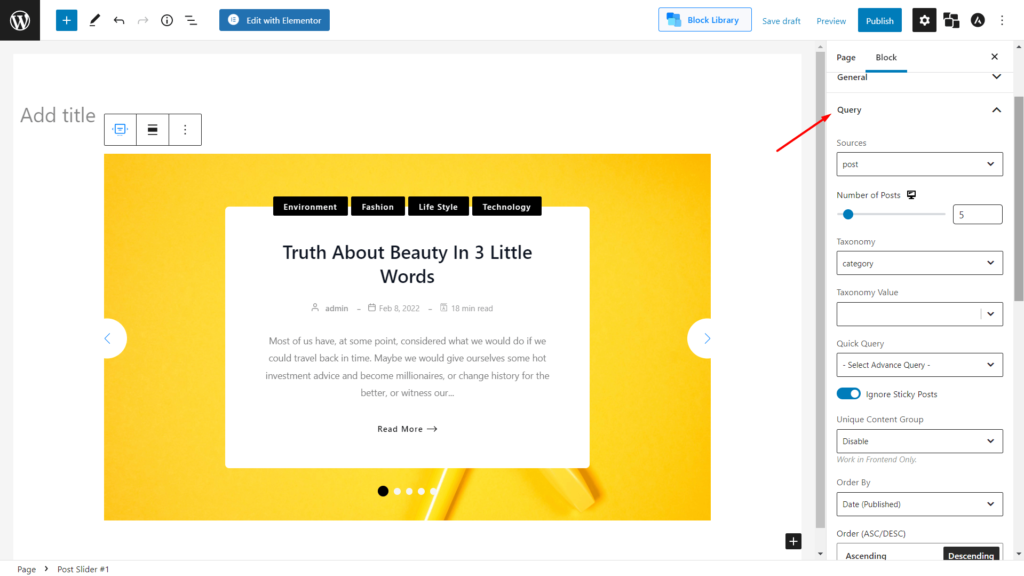
Pertanyaan
Di sini Anda akan mendapatkan opsi penyesuaian terpenting untuk bilah geser unggulan.

Pertama, Anda akan mendapatkan opsi untuk memilih posting Anda. Opsi berikut akan memberi Anda kebebasan total untuk memilih posting Anda, yang ingin Anda tampilkan di bilah geser unggulan Anda.
- Pilihan Kustom
- Postingan Spesifik
- Pos
- Halaman
- Jenis Posting Kustom
Setelah itu, Anda akan memiliki opsi untuk memilih jumlah postingan yang ingin Anda tampilkan.
Dan jika Anda ingin mengurutkan penggeser unggulan Anda berdasarkan pos, kategori, atau taksonomi lainnya, Anda dapat menemukannya di sini. Kami telah melakukan beberapa riset pasar dan menemukan bahwa banyak orang ingin menampilkan postingan populer mereka (paling banyak dilihat); Anda akan menemukan pengaturan itu di sini. Juga, Anda akan memiliki beberapa opsi pengurutan seperti pengurutan dalam numerik, abjad, nama penulis, dll.
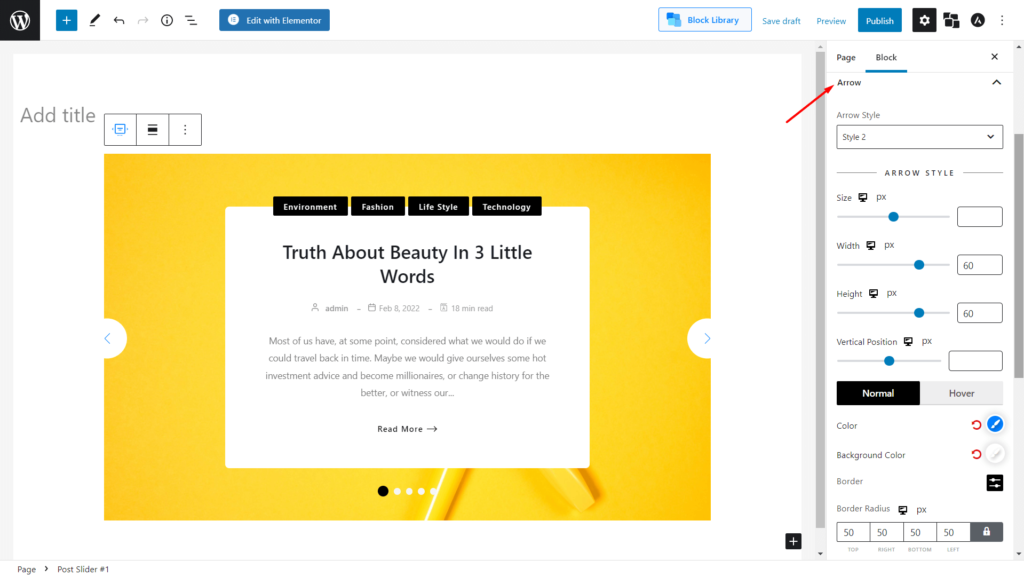
Anak panah

Anda harus meletakkan panah yang sempurna untuk membuat penggeser yang menggoda, yang dapat Anda pilih di sini. Anda dapat mengubah ukuran, posisi, warna, dan lainnya. Belum lagi dengan plugin PostX, Anda akan mendapatkan semua ini dan banyak lagi. Anda dapat mengubah warna biasa, warna hover, konfigurasi perbatasan, dll.
Opsi Tambahan
Meskipun ada lebih banyak opsi yang dapat disesuaikan seperti pembungkusan konten, perubahan, dan pemosisian judul dan meta, Anda akan mendapatkan sedikit lebih banyak daripada yang lain. Kami telah menyertakan skema warna, jadi membuat bilah geser unggulan yang mirip dengan tema Anda akan lebih mudah bagi Anda.
Dan yang menarik adalah kami juga tetap membukanya untuk semua penggemar CSS, jadi Anda juga dapat menambahkan kelas CSS yang sesuai.
Blok Slider PostX (Gutenberg) dengan Elementor
Ya! Anda telah mendengar kami dengan benar. Anda dapat menggunakan plugin Gutenberg seperti PostX dengan Elementor. Umumnya, orang menggunakan editor Gutenberg WordPress untuk Gutenberg Post Sliders, tetapi slider unggulan kami dapat digunakan baik di Gutenberg maupun di pembuat Elementor, Oxygen, dan Divi juga!


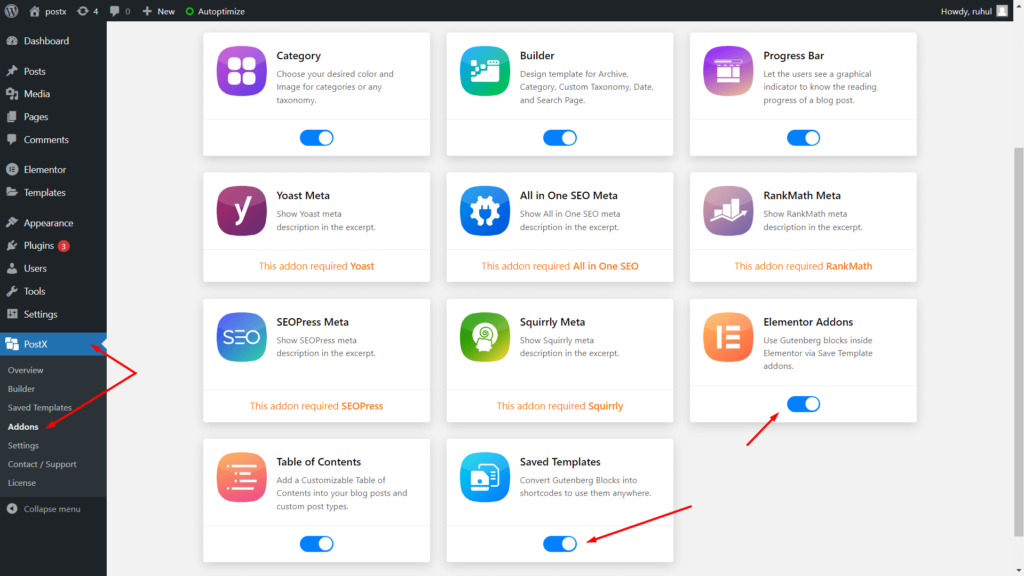
Untuk melakukannya, pertama, klik PostX dari bilah sisi kiri di beranda WordPress, dan klik Addons. Anda perlu mengaktifkan Elementor Addons dan Saved Templates.

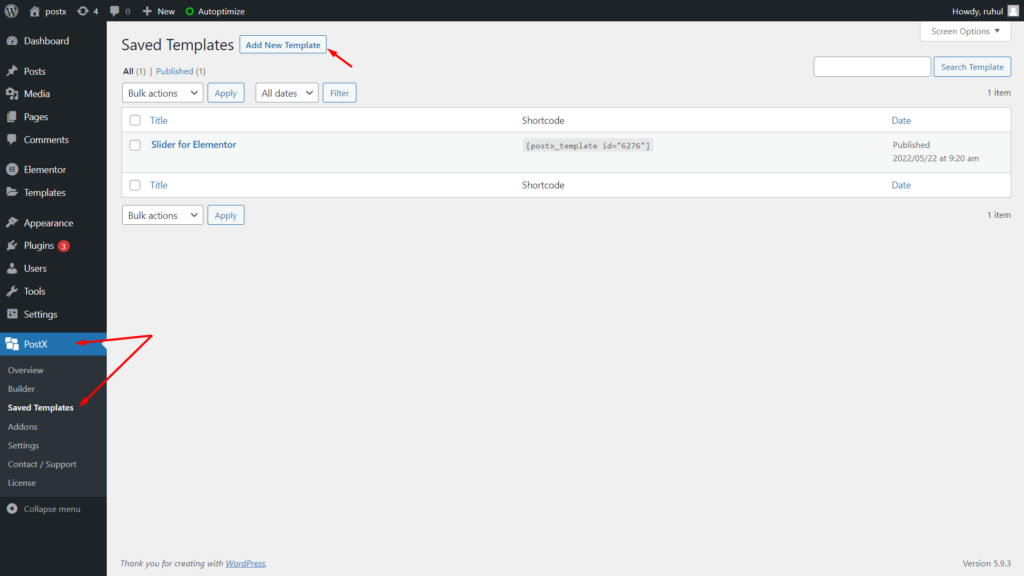
Setelah itu, buka Template Tersimpan dari menu tarik-turun PostX. Klik Tambahkan Template Baru. Saat halaman baru terbuka, beri nama template Anda sesuai pilihan Anda.

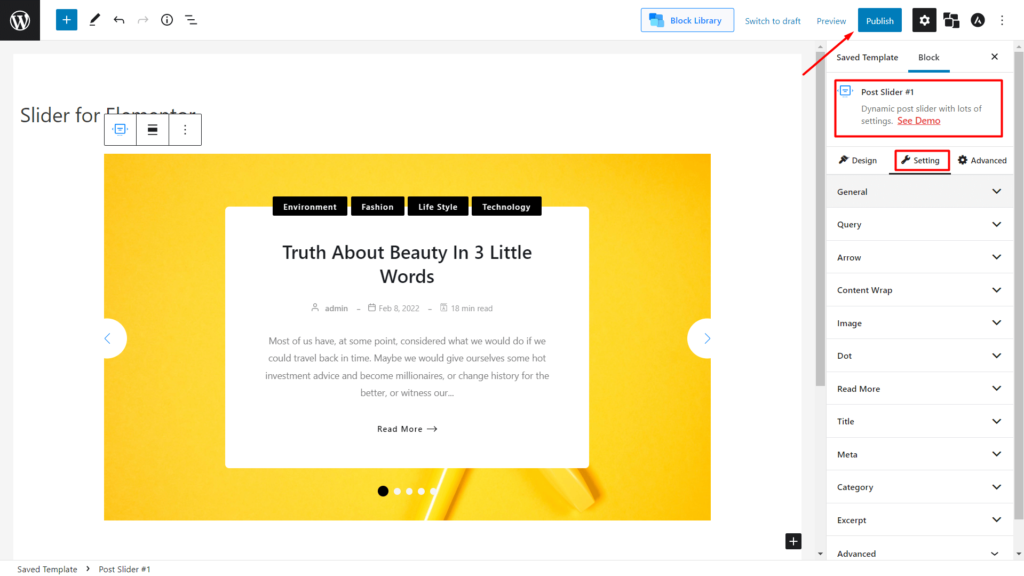
Kemudian tambahkan Post Slider ke halaman dan sesuaikan dengan sesuai. Kemudian klik Terbitkan dari sudut kanan atas, dan Anda sudah selesai dengan template yang disimpan .

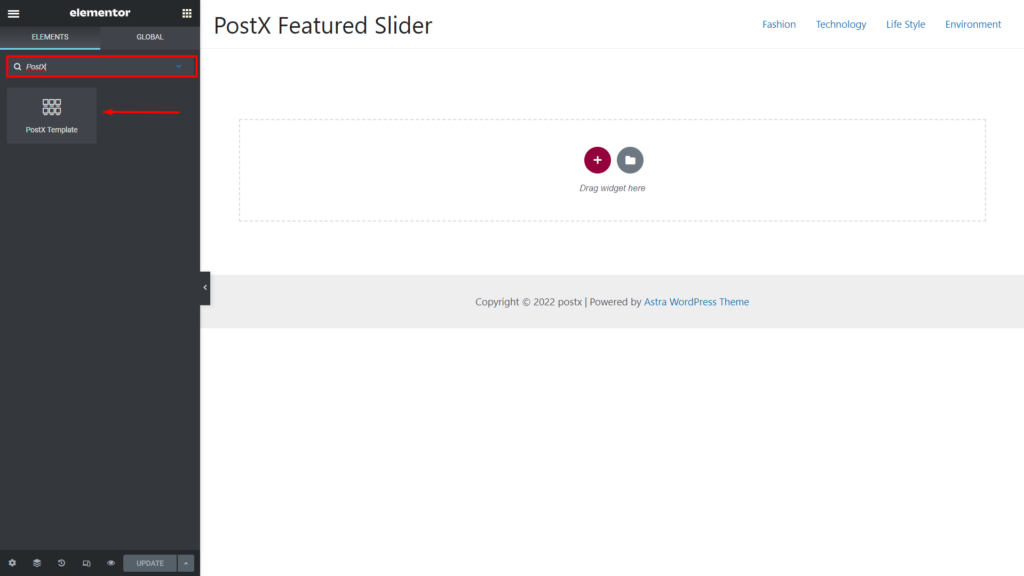
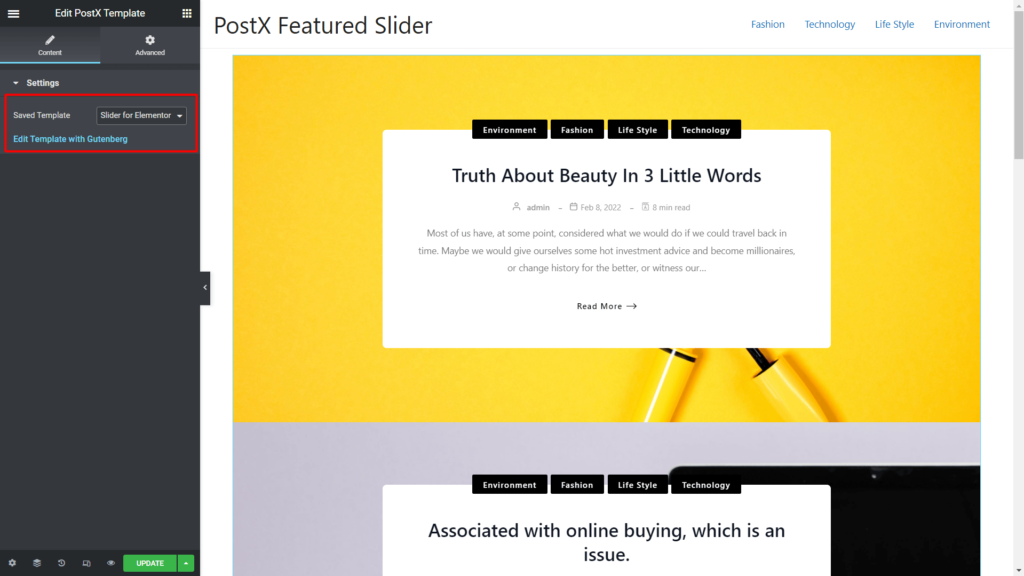
Setelah itu, ketika Anda menggunakan Elementor, cari Template PostX. Kemudian drag dan drop seperti biasa. Kemudian Anda akan melihat opsi template yang disimpan dengan menu dropdown. Pilih template yang Anda simpan dengan nama yang telah Anda simpan penggeser Unggulan Anda.

Dan voila! Anda selesai, dan Anda akan melihat Slider Unggulan menjadi hidup. Anda juga akan melihat opsi untuk mengedit dengan Gutenberg tepat di bawah menu tarik-turun.
Kesimpulan
Itu menyimpulkan ikhtisar kami tentang Slider Unggulan. Kami harap Anda sekarang dapat menambahkan bilah geser ke situs web Anda. Cukup tinggalkan komentar di bawah jika Anda memiliki pertanyaan, dan kami akan merespons sesegera mungkin.
![Diskon WordPress: Penawaran Black Friday dan Cyber Monday[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Diskon WordPress: Penawaran Black Friday dan Cyber Monday[2021]

Bagaimana Mengedit Sidebar WordPress di Tema Dua Puluh Dua Puluh Dua?

Bagaimana cara menambahkan Filter WooCommerce berdasarkan Kategori

Penjualan Dan Diskon WordPress Halloween Terbaik
