Ulasan FetchPress: Kontrol Versi WordPress
Diterbitkan: 2023-07-06Sebagai pengembang plugin atau tema, Anda mungkin menggunakan git untuk kontrol versi WordPress — terutama jika Anda bekerja dengan tim. Tetapi bahkan banyak pengembang yang bekerja sendiri menggunakan kontrol versi baik sebagai cara untuk menjaga keterampilan git mereka tetap segar atau untuk membantu melacak perubahan selama proyek berlangsung.
Jika Anda memiliki alur kerja yang solid yang menggunakan kombinasi git plus layanan seperti GitHub, BitBucket, atau GitLab, itu bagus. Tapi begitu Anda mendorong perubahan atau menggabungkan permintaan penarikan, Anda masih harus menggunakan SSH atau FTP untuk menerapkan file yang diperbarui di situs Anda. Itu langkah ekstra yang memakan waktu berharga.
Bagaimana jika Anda dapat menerapkan komitmen tersebut langsung ke situs WordPress Anda secara otomatis? Dengan FetchPress, Anda bisa. Sederhananya; jika Anda menggunakan kontrol versi saat mengembangkan untuk WordPress, Anda harus menggunakan FetchPress. Saya telah menguji plugin dengan kode saya sendiri dan akun GitHub, dan dalam ulasan FetchPress ini, saya senang menunjukkan cara kerjanya.
Kaitkan Ke Git Dengan FetchPress
Fetch Press adalah plugin WordPress yang terhubung ke repositori git jarak jauh Anda dan secara otomatis menyebarkan kode Anda saat Anda melakukan push atau menggabungkan permintaan pull.

Dengan FetchPress, Anda dapat menyinkronkan repositori apa pun, publik atau pribadi. Baik repo Anda disimpan di Github, Bitbucket, atau GitLab, Anda dapat menggunakan FetchPress untuk menyinkronkan dan menerapkan kode tema atau plugin Anda dalam sekejap. Anda dapat berhenti membuang waktu menggunakan SSH atau FTP dan menghabiskan lebih banyak waktu untuk menulis kode.
Cara Menggunakan FetchPress untuk Kontrol Versi WordPress
Mari telusuri penyiapan dan penggunaan FetchPress. Mudah digunakan, tetapi saya akan melalui langkah-langkahnya saat saya menguji plugin dan menunjukkan cara menyiapkannya.
Instalasi dan Pengaturan
Pertama, Anda harus mengambil plugin FetchPress. Anda dapat mencobanya secara gratis dengan membuat akun di https://fetch.press. Setelah mengatur akun Anda dan masuk, Anda dapat mengunduh plugin dari halaman akun Anda.
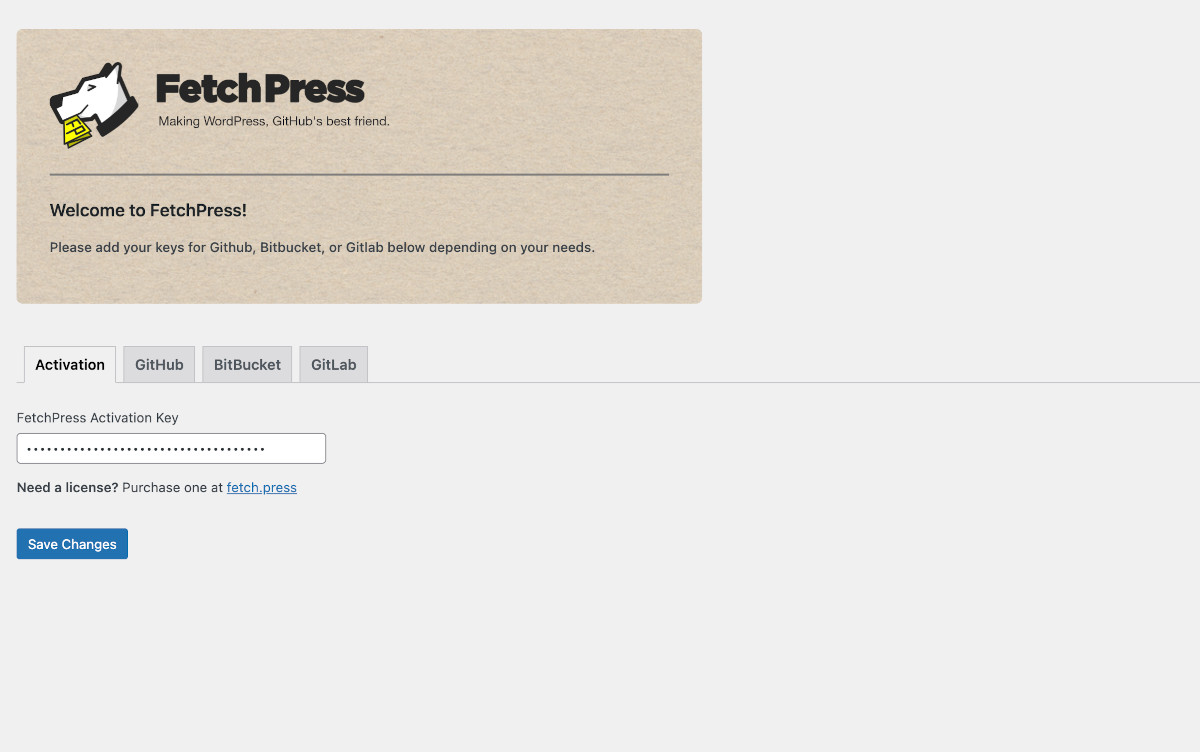
Setelah Anda mengunduh plugin, cukup instal dan aktifkan plugin di situs WordPress Anda seperti yang Anda lakukan di situs lainnya. Jika Anda sudah membeli paket situs, Anda dapat memasukkan lisensi di tab pertama menu utama.

Anda dapat menggunakan FetchPress dengan semua repositori publik jika Anda tidak memiliki lisensi. Keuntungan membeli lisensi adalah Anda dapat menggunakannya dengan repositori pribadi. Untuk ulasan ini, saya menguji versi berbayar dengan GitHub, meskipun Anda dapat menggunakan GitHub, BitBucket, atau GitLab.
Terhubung dengan GitHub
Untuk mengizinkan penerapan repo GitHub pribadi, Anda memerlukan token akses. Jika Anda pernah mengizinkan akses ke akun GitHub Anda dengan layanan lain, prosesnya akan Anda kenal. Di FetchPress, arahkan ke tab GitHub. Klik tombol Dapatkan Token GitHub , yang akan membuka modal yang meminta akses ke akun GitHub Anda.
Salin token yang Anda terima dan tempelkan ke bidang Token FetchPress GitHub di situs WordPress Anda. Klik Simpan Perubahan, dan selesai — Anda terhubung! Semudah itu.
Tambahkan Pengaya
Saya sudah memiliki repositori GitHub pribadi untuk plugin yang sedang saya kerjakan, jadi saya siap untuk memulai. Prosesnya cukup mudah.
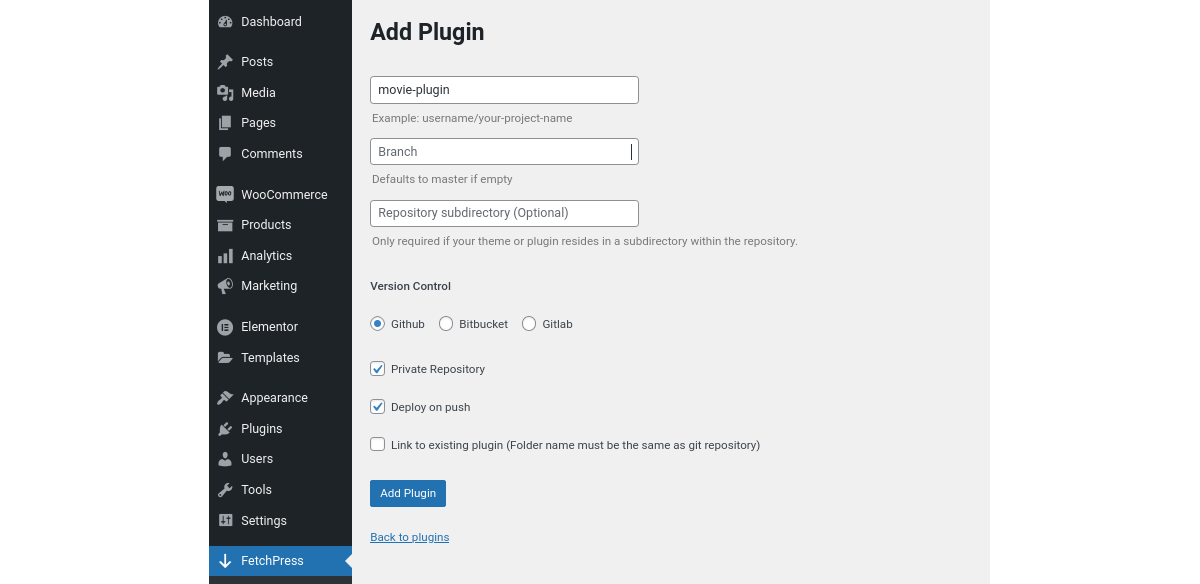
Di menu bilah admin FetchPress, klik Tambahkan plugin . Di layar Add Plugin, masukkan info tentang plugin Anda menggunakan kolom di atas.

Repositori: Masukkan nama pengguna/nama proyek Anda
Cabang: Ini default untuk menguasai jika dibiarkan kosong.
Subdirektori repositori: Kolom ini opsional — hanya diperlukan jika tema atau plugin Anda berada di subdirektori di dalam repo.
Kontrol Versi dan Pilihan Lain
Pilih tombol radio di sebelah layanan kontrol versi yang Anda gunakan; GitHub, BitBucket, atau GitLab.
Kemudian pilih Repositori Pribadi jika perlu, dan biarkan tidak dicentang jika publik. Jika Anda memilih Deploy on Push , FetchPress menyiapkan webhook yang secara otomatis menerapkan kode Anda dari repo setiap kali perubahan didorong ke cabang. Jika plugin sudah ada di situs Anda, pilih Link to existing plugin . Anda perlu memastikan bahwa nama folder plugin yang ada cocok dengan nama repo git Anda.
Setelah Anda membuat semua pilihan Anda, klik tombol Add Plugin . Anda akan mendapat pesan yang memberi tahu Anda bahwa itu berhasil diinstal - atau, dalam kasus saya, jika tidak. Saya bergumul dengan ini selama beberapa menit sampai saya menyadari bahwa saya telah menamai cabang master saya "utama". Karena saya telah mengosongkan bidang Cabang, itu tidak dapat disinkronkan dengan benar. Sesuatu yang harus diperhatikan jika Anda memiliki nama yang berbeda untuk master Anda.

Jika Anda mendapatkan pesan bahwa plugin Anda telah berhasil diinstal, Anda dapat mengaktifkannya menggunakan tautan praktis di dalam pesan tersebut.
Tambahkan Tema
Anda juga dapat menambah dan menyinkronkan tema ke situs WordPress Anda dari repositori Anda. Ini bekerja persis sama dengan menambahkan plugin.
Mengelola Tema dan Plugin Anda
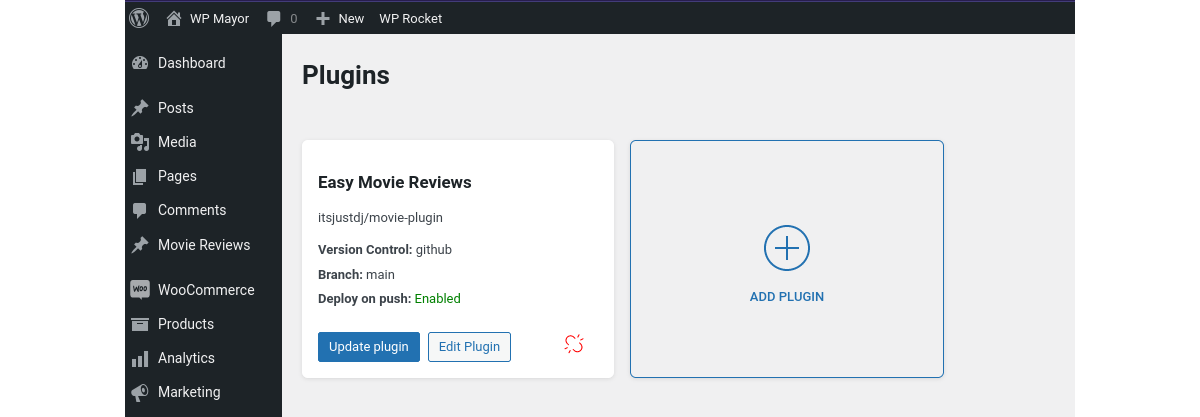
FetchPress membuat "kartu" untuk setiap tema atau plugin yang Anda pasang dan sinkronkan. Anda dapat mengaksesnya melalui item Tema atau Plugin di menu admin.

Mengelola sangat mudah. Ada tiga opsi pada setiap kartu untuk mengelola setiap plugin atau tema:
Update: Jika Anda tidak memilih untuk Deploy on Push saat menyiapkan plugin atau tema, Anda perlu memperbarui secara manual.
Sunting: Mengklik tombol Edit Plugin (atau Tema) membawa Anda ke layar yang sekarang Anda kenal di mana Anda pertama kali mengaturnya. Anda dapat membuat pilihan apa pun — seperti memilih untuk Menerapkan di Push — atau mengedit nama folder, cabang, atau subdirektori repositori.
Batalkan tautan: Mengklik ikon tautan rusak akan memutus tema atau plugin dari sinkronisasi ke repo Anda. Itu akan tetap diinstal tetapi tidak akan diperbarui lagi melalui FetchPress.
Menguji Sinkronisasi FetchPress
Mari kita lihat cara kerjanya dengan mendorong beberapa perubahan pada plugin ulasan film yang saya pasang sebelumnya.
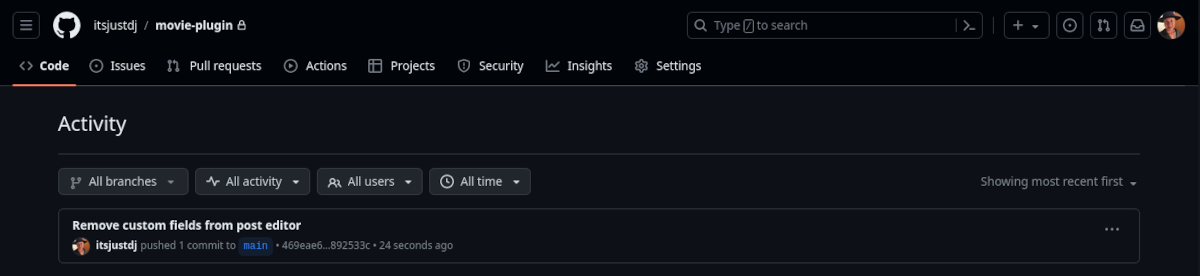
Pertama, saya membuat perubahan kode di mesin lokal saya, lalu mendorongnya ke GitHub seperti biasa. Saya bisa melihat komit yang didorong dalam aktivitas saya.

Kemudian, saya kembali ke situs pengujian saya, dan di FetchPress→Plugins, saya mengklik Update Plugin . FetchPress memberi saya jempol melalui pesan yang mengatakan, "Plugin Anda" Ulasan Film Mudah "berhasil ditingkatkan." Sejauh ini, sangat bagus, tetapi saya perlu melihat apakah perubahan saya benar-benar disinkronkan.
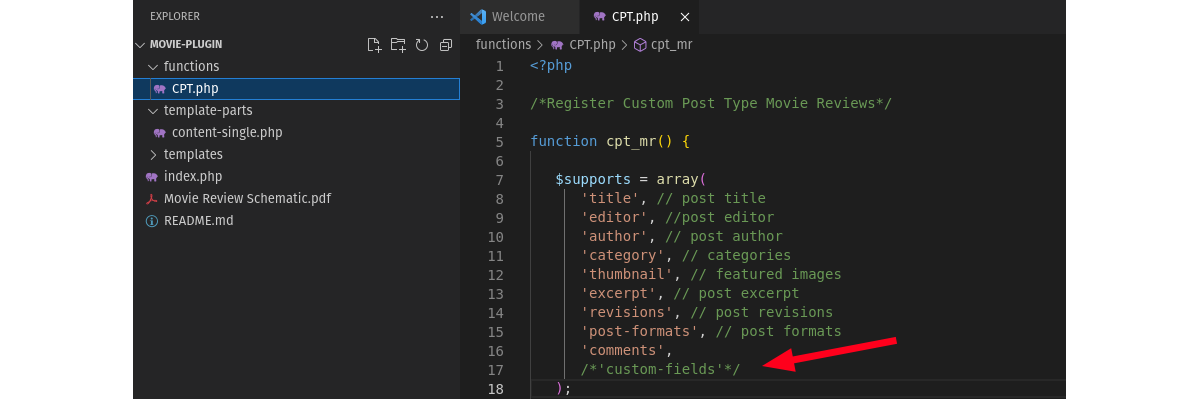
Sayangnya, perubahan kode saya sangat kecil sehingga tidak mudah terlihat. Jadi saya memeriksa kode plugin di folder plugin situs pengujian saya.

Kesuksesan! Saya dapat melihat bahwa baris kode yang telah saya ubah telah diperbarui, seperti yang saya maksudkan, dan didorong ke GitHub.
Harga FetchPress
Seperti yang saya sebutkan, Anda dapat mencoba FetchPress secara gratis dengan membuat akun di situs mereka. Saat Anda siap untuk menambahkan rencana situs, Anda bisa menayangkannya.

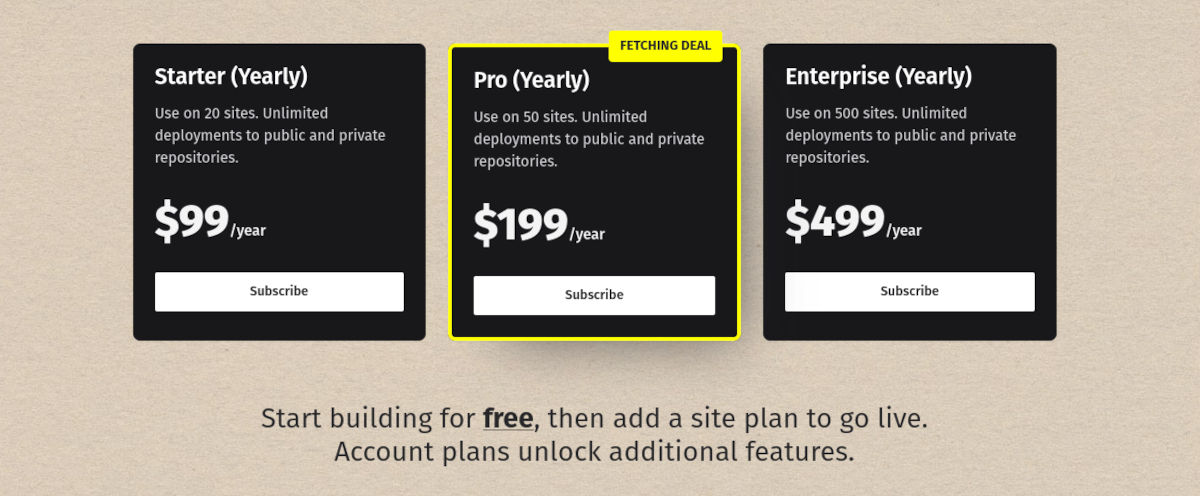
Paket situs semuanya didasarkan pada model langganan tahunan dengan tiga tingkatan:
Starter
Dengan $99 per tahun, Anda mendapatkan lisensi hingga 20 situs, dengan penerapan tak terbatas ke repositori pribadi dan publik.
Pro
Pro memberi Anda lisensi hingga 50 situs seharga $199 per tahun, dengan penerapan tak terbatas ke repositori pribadi dan publik.
Perusahaan
Anda dapat menggunakan FetchPress hingga di 500 situs di tingkat Perusahaan seharga $499 per tahun. Seperti yang lainnya, ini mencakup penerapan tak terbatas ke repositori pribadi dan publik.
FetchPress Bekerja Seperti Mantra
Itu selalu memuaskan ketika saya menemukan plugin yang berfungsi, dan FetchPress adalah salah satunya. Antarmukanya tidak rumit dan intuitif. Ini jelas dibuat untuk pengembang karena mereka tidak menghina kecerdasan Anda dengan banyak menu yang berlebihan dan membengkak. FetchPress langsung ke intinya dan melakukan apa yang dijanjikannya. Bukan berarti itu UI yang tidak menarik — itu hanya menghalangi Anda dan membuat segalanya mudah untuk dikonfigurasi.
Jika Anda menggunakan kontrol versi saat mengembangkan untuk WordPress, Anda harus menggunakan FetchPress.
