Figma to Beaver Builder: Rancang dan Bangun Situs WordPress
Diterbitkan: 2025-01-16 Templat Pembuat Berang-berang Gratis! Memulai di Assistant.pro


Ingin tahu tentang cara mengubah desain Figma menjadi situs WordPress? Alur kerja desain hingga pengembangan yang lancar sangat penting untuk menghemat waktu dan memberikan hasil terbaik. Dengan Figma untuk desain dan Beaver Builder untuk pembuatan situs, Anda memiliki dua alat canggih yang siap untuk meningkatkan proses desain web Anda.
Dalam panduan ini, kami akan memandu Anda dalam mengubah desain Figma Anda menjadi situs web WordPress yang berfungsi penuh dengan Beaver Builder. Sempurna untuk proyek klien atau situs pribadi, alur kerja yang disederhanakan ini memastikan hasil yang kohesif secara visual dan berkinerja tinggi setiap saat.
Figma adalah alat desain tangguh yang disukai oleh para desainer karena antarmuka intuitifnya, fitur kolaborasi waktu nyata, dan kemampuan untuk membuat desain piksel sempurna:

Beaver Builder adalah pembuat halaman WordPress yang mudah digunakan yang memungkinkan pengembang dan desainer membuat situs web responsif menggunakan antarmuka drag-and-drop tanpa perlu menulis kode ekstensif:

Bersama-sama, alat-alat ini membantu Anda untuk:
Kombinasi hebat ini menjembatani kesenjangan antara kreativitas dan fungsionalitas, memastikan desain Anda tidak hanya terlihat memukau namun juga berfungsi dengan lancar di web. Siap melihat cara mewujudkan visi Anda? Mari kita mulai!
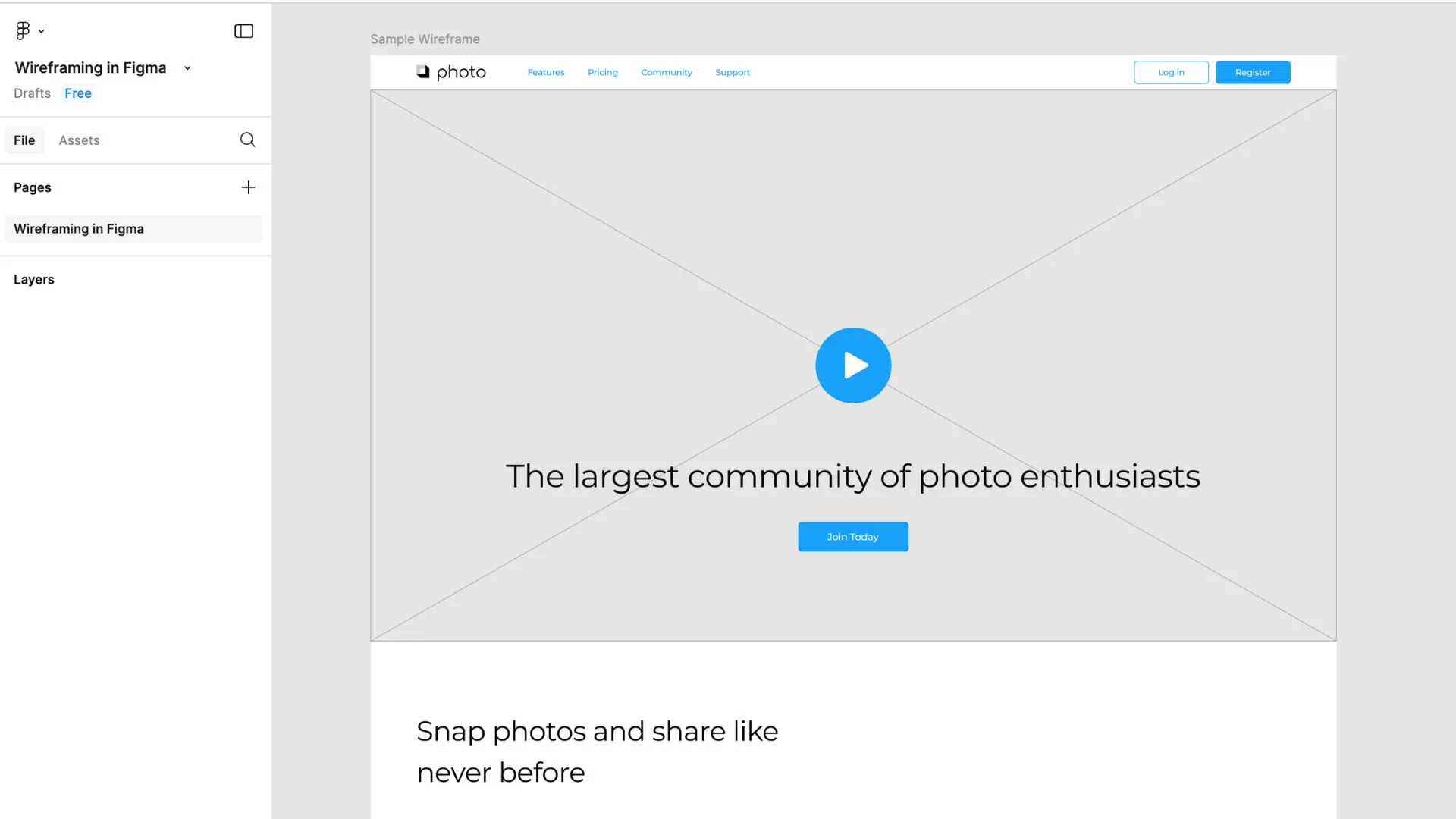
Sebelum mendalami desain fidelitas tinggi, mulailah dengan membuat gambar rangka di Figma. Gambar rangka seperti cetak biru situs web Anda, menguraikan struktur dasar dan tata letak tanpa terjebak dalam detail visual. Langkah penting ini memastikan Anda memiliki peta jalan yang jelas tentang tujuan elemen penting seperti header, navigasi, bagian, dan footer:

Manfaatkan alat kisi dan tata letak Figma untuk menjaga semuanya tetap rapi dan selaras, yang tidak hanya akan meningkatkan keseimbangan visual tetapi juga menyederhanakan proses menerjemahkan desain Anda ke dalam situs web yang fungsional nantinya. Konsistensi adalah kuncinya, jadi gunakan grid untuk menjaga jarak dan keselarasan yang proporsional di berbagai bagian.
Saat Anda membangun, luangkan waktu untuk memberi nama lapisan Anda dengan jelas dan deskriptif—pikirkan “Nav Header,” “Gambar Pahlawan,” atau “Tautan Footer.” Lapisan yang terorganisir mempermudah penyesuaian desain atau menyerahkan pekerjaan Anda ke tim pengembangan. Dengan meletakkan dasar yang kokoh dengan wireframe yang terorganisir dengan baik, Anda akan mempersiapkan alur kerja desain hingga pengembangan yang lebih lancar.
Setelah wireframe Anda disetujui, saatnya beralih ke desain dengan ketelitian tinggi yang mewujudkan visi Anda. Fase ini adalah saat Anda menambahkan detail visual yang membuat situs web Anda tidak hanya berfungsi tetapi juga menarik dan estetis. Fokus pada elemen berikut:
Saat Anda membuat desain dengan ketelitian tinggi, ujilah dengan melihat pratinjau tampilan dan fungsinya. Prototipe dengan ketelitian tinggi yang dirancang dengan baik akan menyederhanakan proses pengembangan saat Anda menerjemahkan desain Anda ke Beaver Builder.
File Figma yang terorganisir dengan baik sangat penting untuk kelancaran transisi dari desain ke pengembangan. Dengan menyusun lapisan dan aset secara efektif, Anda membuat proses ekspor menjadi lancar dan menyiapkan tahapan untuk penerapan yang efisien di Beaver Builder.
Berikut cara memastikan semuanya beres:
Dengan mengatur desain secara cermat, Anda akan menghemat waktu selama proses ekspor dan meminimalkan kebingungan saat mengimpor aset ke Beaver Builder. File desain yang bersih dan terstruktur dengan baik menyiapkan alur kerja yang lebih lancar dan kolaborasi yang lebih baik antara desainer dan pengembang.
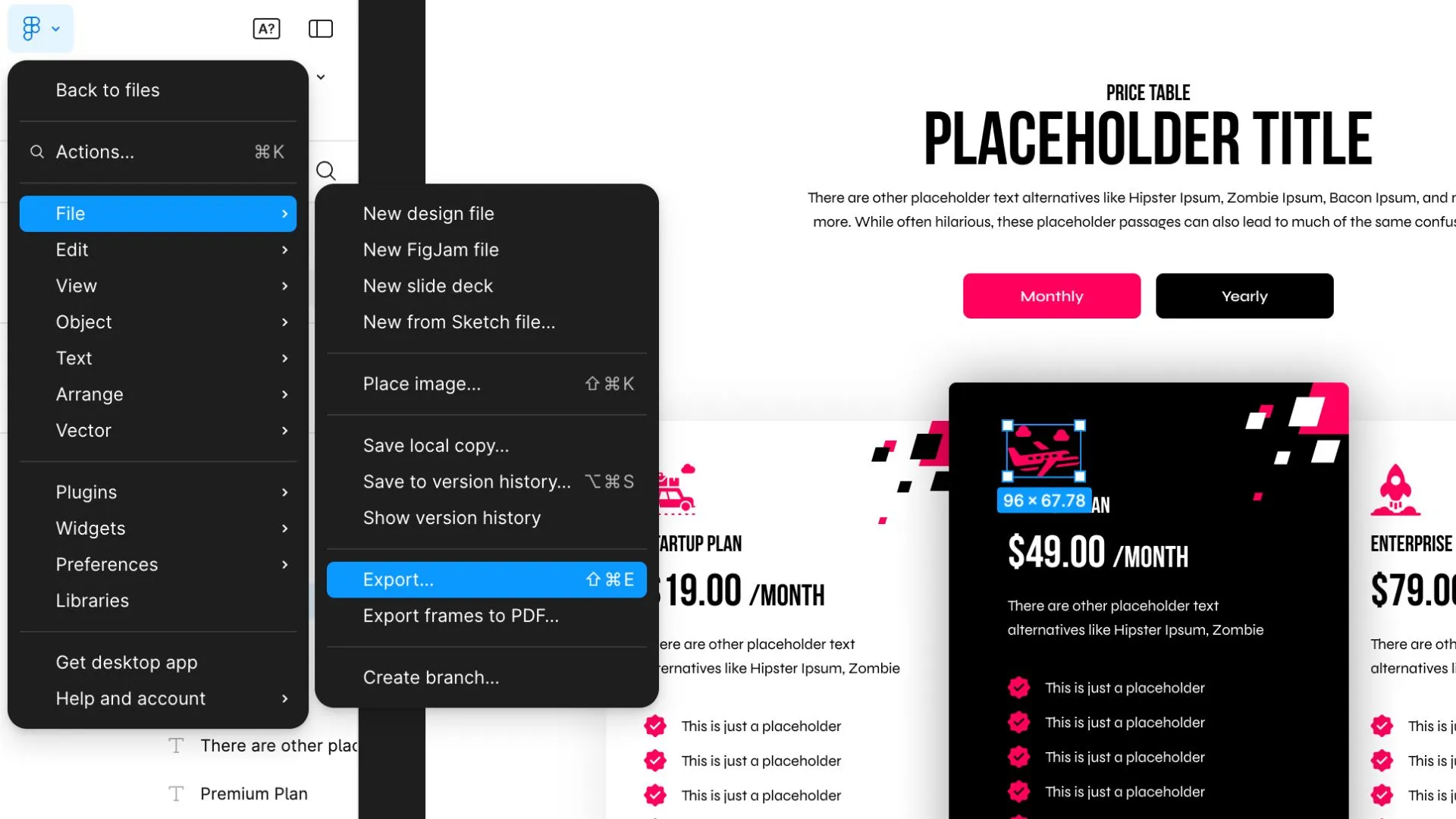
Mengekspor elemen desain dari Figma adalah langkah penting dalam mengubah desain visual Anda menjadi situs web yang berfungsi penuh. Alat ekspor Figma bersifat intuitif, memungkinkan Anda menyesuaikan aset untuk memenuhi kebutuhan spesifik situs web Anda:

Berikut cara memaksimalkan proses ekspor:
Gambar : Untuk foto dan gambar raster lainnya, pilih format yang sesuai berdasarkan kasus penggunaan Anda:

Ikon dan Logo : Ekspor ikon dan logo sebagai file SVG . Format ini memastikan skalabilitas tanpa kehilangan kejelasan, artinya ikon dan logo Anda akan terlihat tajam di semua perangkat, mulai dari layar ponsel kecil hingga tampilan desktop besar. File SVG juga ringan, sehingga meningkatkan waktu muat halaman.
Latar Belakang : Untuk latar belakang bagian atau halaman penuh, ekspor sebagai file JPG atau PNG berkualitas tinggi. Gunakan JPG untuk latar belakang fotografi guna mengurangi ukuran file tanpa terlalu mengurangi kualitas. Jika latar belakang memerlukan transparansi atau detail halus, pilih PNG.
Dengan menguasai alat ekspor Figma dan menyesuaikan pengaturan dengan kebutuhan situs web Anda, Anda akan memastikan transisi yang lancar dari desain ke pengembangan sambil mempertahankan tampilan situs Anda yang halus dan profesional.
Spesifikasi desain yang akurat adalah jembatan antara desain visual Anda di Figma dan implementasinya di Beaver Builder. Figma memudahkan untuk mengekstrak detail ini sehingga pengembang dapat membuat ulang desain Anda dengan presisi.
Berikut cara mengumpulkan dan mengatur spesifikasi yang diperlukan secara efektif:
Tipografi :
Jarak :
Warna :
Dengan mendokumentasikan spesifikasi ini secara menyeluruh, Anda memastikan bahwa implementasi akhir tetap sesuai dengan desain Anda sekaligus meminimalkan dugaan dan revisi. Simpan detail ini dalam panduan gaya terorganisir atau dokumen bersama untuk menyederhanakan kolaborasi dengan tim Anda.
Menghidupkan desain Figma Anda dimulai dengan menginstal dan menyiapkan Beaver Builder di situs WordPress Anda. Baru mengenal Beaver Builder? Anda mungkin tertarik dengan Mulai Dari Mana kami? video: di bawah:
Konfigurasikan Gaya Global. Di sinilah Anda akan menentukan elemen desain dasar yang akan diterapkan di seluruh situs Anda seperti:
Beaver Builder bekerja dengan baik dengan berbagai tema WordPress. Untuk hasil optimal, gunakan tema ringan seperti Beaver Builder Theme atau tema lain yang kompatibel seperti Astra atau GeneratePress. Sesuaikan pengaturan tema Anda agar selaras dengan desain Anda. Ini termasuk menyesuaikan konfigurasi header, footer, dan tata letak agar sesuai dengan struktur yang diuraikan di Figma.
Beaver Themer memungkinkan Anda membuat tata letak khusus untuk header, footer, arsip, dan bahkan area konten dinamis seperti postingan blog atau halaman produk. Misalnya, jika desain Figma Anda menyertakan templat postingan blog unik dengan tipografi tertentu, penempatan gambar unggulan, dan gaya metadata, Anda dapat dengan mudah membuat tata letak ini di Beaver Themer dan menerapkannya di seluruh situs. Plugin ini memastikan situs Anda mempertahankan tampilan yang kohesif sekaligus menghemat waktu Anda dalam tugas desain yang berulang.
Dengan alat Beaver Builder terinstal dan dikonfigurasi, Anda siap untuk mulai menerjemahkan desain Figma Anda ke situs web WordPress yang berfungsi penuh dan menakjubkan secara visual.
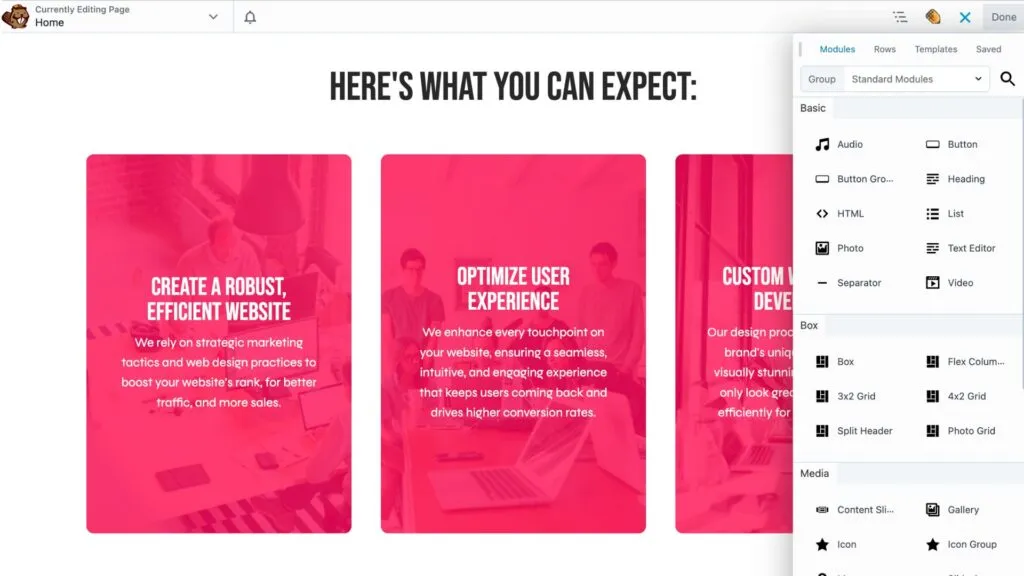
Mulailah dengan membuat halaman baru di WordPress dan memilih editor Beaver Builder untuk memulai dengan halaman kosong. Pendekatan ini memastikan halaman Anda tidak dipenuhi elemen yang tidak perlu, memberi Anda kendali penuh atas replikasi desain Figma Anda. Setelah berada di editor front-end, Anda dapat dengan mudah menarik dan melepas elemen seperti baris, kolom, dan modul langsung ke halaman. Antarmuka intuitif ini memungkinkan Anda melihat perubahan secara real-time, sehingga memudahkan penyesuaian tata letak dan desain dengan cepat.
Cocokkan struktur halaman Anda dengan gambar rangka dan desain fidelitas tinggi dari Figma. Gunakan baris dan kolom di Beaver Builder untuk mereplikasi tata letak berbasis grid dan menyesuaikan jarak untuk mencerminkan spesifikasi desain Anda. Tambahkan modul seperti teks, gambar, atau tombol, dan sesuaikan propertinya agar selaras dengan tipografi, warna, dan gaya Figma Anda. Misalnya, jika desain Figma Anda menyertakan bagian fitur tiga kolom dengan header, dan teks, Anda dapat menggunakan modul Kotak, Judul, dan Teks Beaver Builder untuk membuatnya ulang dengan mulus:

Gunakan pengaturan margin dan padding Beaver Builder untuk mereplikasi jarak Figma dengan tepat. Sesuaikan pengaturan perataan untuk memastikan elemen memiliki piksel sempurna.
Jika desain Anda menyertakan elemen berulang, seperti spanduk ajakan bertindak atau testimonial, hemat waktu dengan menggunakan fitur baris, kolom, dan modul yang disimpan Beaver Builder. Anda dapat membuat komponen ini satu kali, menyimpannya, dan menggunakannya kembali di beberapa halaman, memastikan konsistensi dan efisiensi.
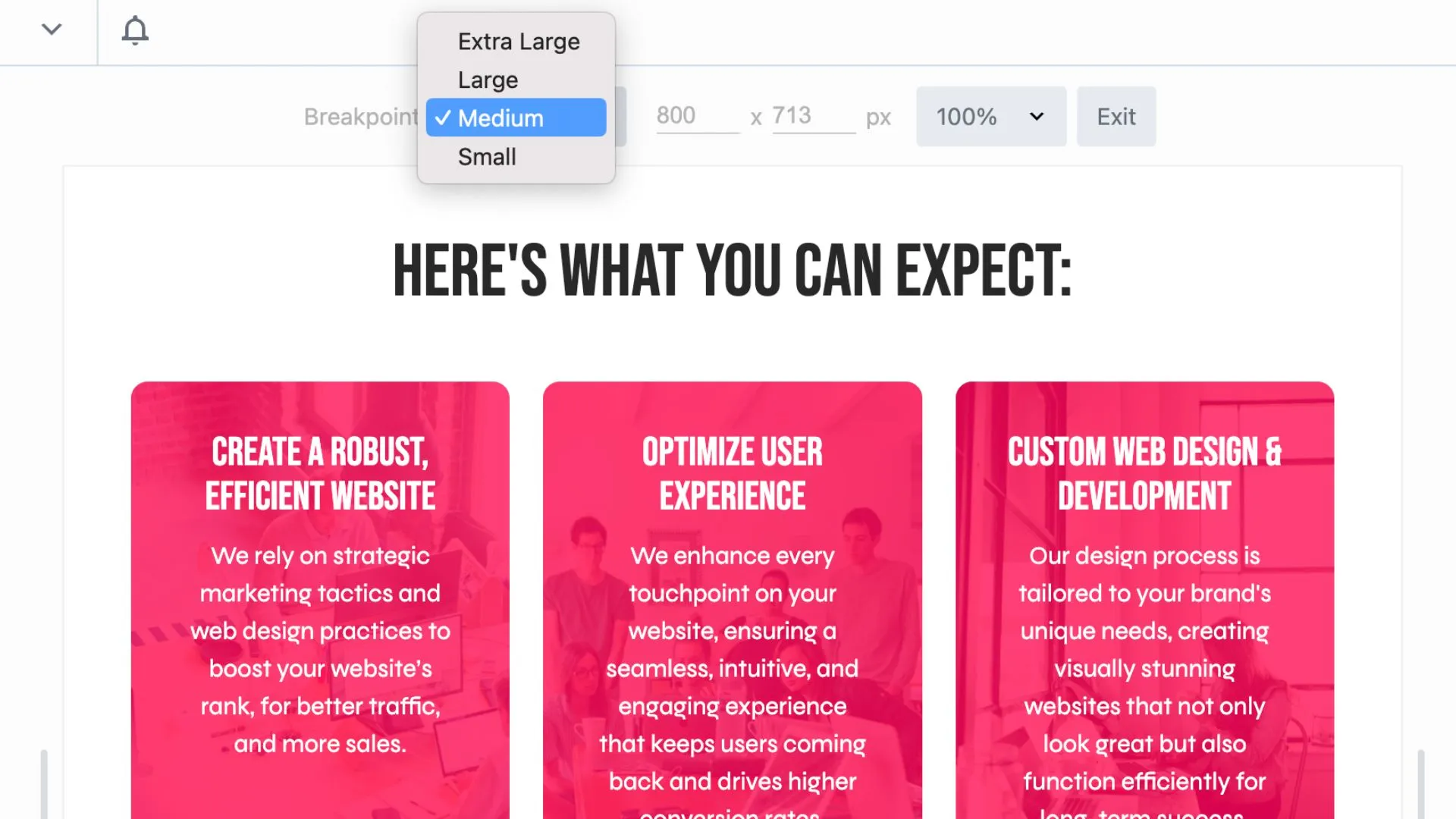
Situs web yang bagus tidak hanya menarik secara visual—tetapi juga harus bekerja dengan lancar di seluruh perangkat. Dengan alat pengeditan responsif Beaver Builder, Anda dapat dengan mudah menyesuaikan tata letak untuk tampilan seluler, tablet, dan desktop. Beralih di antara pratinjau perangkat langsung di editor untuk mengidentifikasi elemen apa pun yang perlu diubah ukurannya atau diposisikan ulang. Sempurnakan ukuran font, margin, dan padding untuk memastikan desain Anda tetap mempertahankan integritasnya di layar yang lebih kecil:

Kecepatan dan kinerja sangat penting untuk kepuasan pengguna dan SEO. Jalankan situs Anda melalui alat seperti GTmetrix untuk mengevaluasi waktu pemuatan dan mengidentifikasi area untuk pengoptimalan. Optimalkan gambar dengan mengompresinya tanpa mengorbankan kualitas, menggunakan alat seperti TinyPNG atau ImageOptim. Perkecil file CSS dan JavaScript untuk mengurangi ukurannya, dan pertimbangkan untuk menggunakan plugin caching untuk meningkatkan kecepatan pemuatan halaman secara keseluruhan. Pastikan situs Anda berjalan secara efisien di berbagai browser dan kecepatan koneksi.
Kolaborasi adalah kunci untuk menghasilkan produk akhir yang sempurna. Bagikan tautan pementasan dengan anggota tim, klien, atau pemangku kepentingan untuk mengumpulkan umpan balik. Gunakan alat yang tersedia yang dirancang khusus untuk mengelola klien desain web seperti Atarim untuk mengatur komentar dan mengatasi perubahan apa pun secara sistematis. Fase umpan balik ini adalah peluang untuk menyempurnakan pengalaman pengguna dan menangkap detail yang diabaikan, seperti kesalahan ketik, tautan rusak, atau ketidakkonsistenan dalam desain.
Dengan menguji dan menyempurnakan situs Anda secara menyeluruh, Anda dapat dengan percaya diri meluncurkan produk profesional dan sempurna yang tidak hanya memenuhi ekspektasi desain namun juga bekerja dengan sempurna di semua platform dan perangkat.
Mengikuti alur kerja yang disederhanakan ini mengubah proses desain web Anda, menjembatani kesenjangan antara kreativitas dan fungsionalitas sekaligus memberikan hasil yang luar biasa:
Dengan memanfaatkan manfaat ini, Anda tidak hanya akan meningkatkan produktivitas tetapi juga menciptakan pengalaman yang lancar bagi tim dan klien Anda.
Transisi desain Anda dari Figma ke Beaver Builder adalah pengubah permainan untuk alur kerja desain web WordPress. Dengan memanfaatkan kekuatan kedua alat tersebut, Anda dapat membuat situs web menakjubkan dan responsif yang menghidupkan desain Anda dengan presisi dan mudah.
Siap membawa alur kerja Anda ke level berikutnya? Coba demo Beaver Builder kami hari ini dan rasakan sendiri perbedaannya!
Tinggalkan Komentar Batalkan Balasan