Cara Mengonversi Figma ke WordPress 2023 (Panduan)
Diterbitkan: 2023-05-05- Pentingnya Mengubah Desain Figma ke Situs Web WordPress
- Pengantar Pembuat Halaman WordPress Elementor
- Memahami Gambar
- Menyiapkan WordPress dan Memasang Elementor
- Mengekspor Aset Figma
- Merancang Situs WordPress dengan Elementor
- Perbaikan & Optimalisasi
- Kesimpulan
Mengubah Figma ke WordPress adalah tren yang telah mendapatkan popularitas luar biasa dalam beberapa tahun terakhir. Pada artikel ini, kita akan melihat lebih dekat pada kedua platform tersebut dan mengapa mengonversi desain Figma ke situs web WordPress sangat penting.
Kami juga akan membahas Elementor, pembuat halaman andal untuk WordPress yang dapat membuat proses konversi menjadi lancar dan mudah digunakan.
Figma adalah platform desain komprehensif yang menawarkan alat untuk merancang, membuat prototipe, dan membangun solusi untuk berbagai industri. Dengan pengguna terkemuka seperti Zoom, Spotify, dan Material Design, Figma telah menjadi platform masuk untuk desainer UI dan UX.
Di sisi lain, WordPress adalah sistem manajemen konten (CMS) populer yang digunakan di seluruh dunia untuk membuat situs web, blog, dan platform e-niaga. Menurut W3Techs, WordPress menguasai lebih dari 40% dari semua situs web di internet.
Jika Anda ingin mencoba dan Anda tidak memiliki desain siap periksa artikel kami di sini dengan template Figma siap gratis
Pentingnya Mengubah Desain Figma ke Situs Web WordPress
Mengonversi desain Figma ke situs web WordPress sangat penting karena beberapa alasan. Pertama, ini memungkinkan desainer untuk mempertahankan konsistensi dan kegunaan di semua desain, memastikan bahwa situs web selaras dengan identitas visual merek.
Kedua, merampingkan proses pengembangan, karena pengembang dapat dengan mudah menerjemahkan desain Figma menjadi tema WordPress fungsional.
Terakhir, mempromosikan kolaborasi antara desainer dan pengembang, mencegah miskomunikasi dan memastikan bahwa produk akhir memenuhi harapan klien.
Pengantar Pembuat Halaman WordPress Elementor

Elementor adalah pembuat situs web lengkap yang akan kami gunakan dalam proses mengonversi desain Figma ke situs web WordPress. Ini menawarkan antarmuka drag-and-drop, menjadikannya metode yang ideal untuk pemula dan mereka yang mencari solusi cepat.
Dengan Elementor, Anda dapat membuat tema khusus, mendesain halaman terpisah, dan menambahkan konten ke setiap halaman dengan mudah.
Juga, memungkinkan untuk membangun desain yang kompleks melalui opsi lanjutannya.
Elementor kompatibel dengan berbagai tema WordPress, memungkinkan Anda memadukan tema dan pembuat halaman saat mentransfer kode HTML ke situs web WordPress.
Kompatibilitas ini memastikan kelancaran transisi dan meminimalkan potensi masalah yang mungkin timbul selama proses konversi.
Kesimpulannya, mengonversi desain Figma ke situs web WordPress adalah langkah penting bagi bisnis yang mencari keberadaan online yang kohesif.
Dengan platform seperti Elementor, prosesnya menjadi lebih mudah diakses dan efisien, memungkinkan desainer dan pengembang berkolaborasi secara efektif dan menghasilkan produk yang lebih baik dengan lebih cepat.
Terakhir, Anda juga dapat menggunakan tema WordPress FSE sebagai pengganti Elementor.
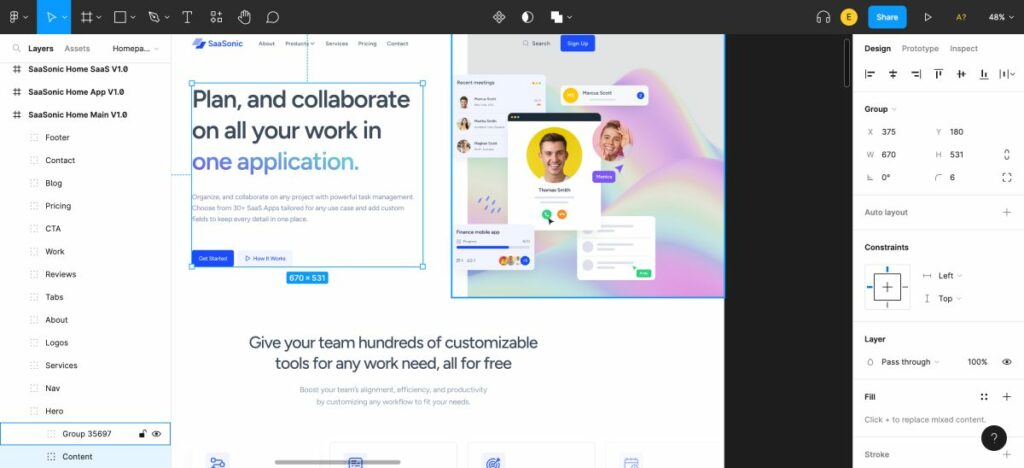
Memahami Gambar

Figma adalah platform desain yang kuat yang menawarkan berbagai fitur dan kemampuan untuk desainer dan tim. Fitur desain utamanya meliputi alat pengeditan vektor, pembuatan prototipe, desain responsif, dan tata letak otomatis.
Alat-alat ini memungkinkan desainer untuk membuat desain UI dan UX, wireframe, dan maket dengan piksel sempurna secara efisien.
Selain itu, fitur kolaborasi waktu nyata Figma memungkinkan tim untuk bekerja bersama pada file yang sama secara bersamaan, memastikan proses desain yang mulus.
Fitur ini sangat berguna untuk tim jarak jauh atau mereka yang mengerjakan proyek kompleks, karena fitur ini menghilangkan kebutuhan akan versi file dan menyederhanakan handoff desain.
Mempersiapkan desain Figma untuk konversi WordPress
Mempersiapkan desain Figma Anda untuk konversi WordPress sangat penting untuk memastikan kelancaran transisi dan menjaga integritas desain Anda.
Persiapan yang tepat membantu meminimalkan potensi kesalahan dan mengurangi waktu yang dihabiskan untuk penyesuaian selama proses konversi.
Dengan mengoptimalkan file desain Figma Anda dan mengaturnya secara efektif, Anda dapat dengan mudah memfasilitasi proses konversi dan memastikan bahwa situs WordPress Anda mencerminkan desain asli Anda secara akurat.
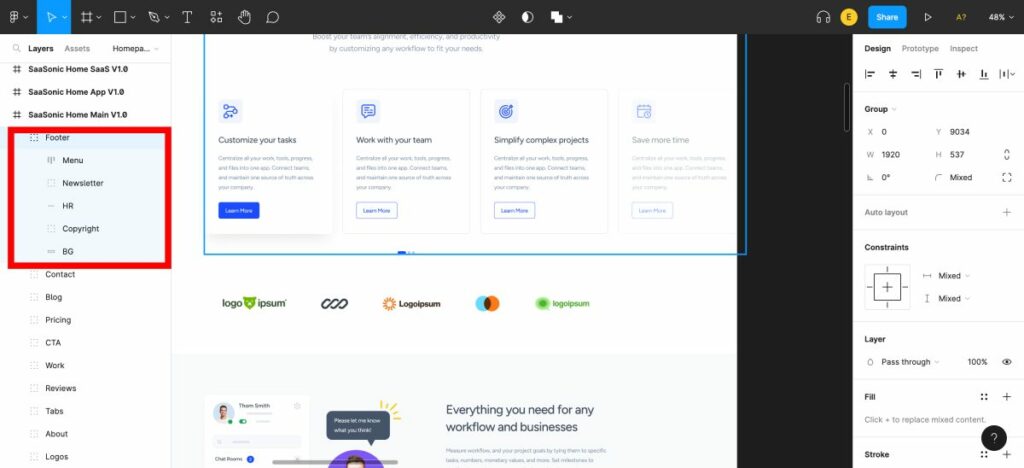
Kiat untuk mengatur dan menyusun file desain Figma secara efektif

1. Gunakan konvensi penamaan: Tetapkan konvensi penamaan yang konsisten untuk lapisan, bingkai, dan komponen Anda agar lebih mudah bagi pengembang untuk memahami struktur file desain Anda. Ini juga membantu menjaga konsistensi di berbagai proyek dan anggota tim.
2. Elemen terkait grup: Atur elemen desain Anda ke dalam grup atau bingkai, membuatnya lebih mudah untuk menavigasi file dan menemukan elemen tertentu selama proses konversi.
3. Gunakan komponen dan gaya: Manfaatkan fitur komponen dan gaya Figma untuk menjaga konsistensi di seluruh elemen desain Anda. Ini tidak hanya menyederhanakan proses desain tetapi juga memastikan bahwa situs WordPress Anda mempertahankan tampilan dan nuansa yang konsisten.
4. Optimalkan gambar dan aset: Kompres gambar dan aset desain lainnya untuk mengurangi ukuran file dan meningkatkan kinerja situs WordPress Anda. Ini dapat dilakukan dengan menggunakan alat pengoptimalan bawaan Figma atau plugin pihak ketiga seperti TinyImage.
5. Manfaatkan plugin: Manfaatkan plugin Figma seperti Design Lint, Unsplash, dan Stark untuk meningkatkan efisiensi desain Anda dan mengotomatiskan tugas berulang. Plugin ini dapat membantu Anda mempertahankan standar desain, merampingkan alur kerja Anda, dan pada akhirnya membuat proses konversi WordPress menjadi lebih lancar.
Dengan mengikuti tips ini dan memanfaatkan fitur dan kemampuan desain Figma yang kuat, Anda dapat secara efektif mempersiapkan file desain Anda untuk konversi WordPress dan membuat situs web yang mulus dan berkualitas tinggi.
Menyiapkan WordPress dan Memasang Elementor
Sebelum Anda dapat mengonversi desain Figma Anda ke WordPress, Anda harus menginstal dan menjalankan instalasi WordPress.

Ada dua cara utama untuk melakukannya: dengan menyiapkan server lokal atau memilih penyedia hosting web. Jika Anda baru mengenal WordPress, server lokal seperti MAMP atau Lokal bisa menjadi pilihan yang baik untuk bereksperimen dan belajar. Anda juga dapat berkonsultasi dengan panduan kami di sini tentang Cara Memasang WordPress secara lokal
Untuk situs web langsung, Anda harus memilih penyedia hosting web yang andal. Beberapa opsi populer termasuk Bluehost, Hostinger, dan WP Engine. Penyedia ini menawarkan berbagai paket harga dan fitur yang sesuai dengan kebutuhan yang berbeda.
Mengonfigurasi Pengaturan WordPress
Setelah memilih penyedia hosting, Anda harus mengonfigurasi pengaturan WordPress dan membuat penginstalan baru. Ini biasanya melibatkan pembuatan database, mengunggah file WordPress, dan mengikuti petunjuk instalasi. Sebagian besar penyedia hosting menawarkan proses penginstalan sekali klik, membuatnya cepat dan mudah.
Ini adalah panduan lengkap kami tentang cara Memasang WordPress dan Mengonfigurasinya.
Setelah diinstal, Anda harus mengonfigurasi pengaturan dasar situs web Anda, seperti judul situs, tagline, dan struktur permalink. Ini akan membantu pengalaman pengguna dan SEO situs web Anda secara keseluruhan.
Menginstal dan mengaktifkan plugin Elementor di WordPress
Setelah mengatur WordPress, saatnya menginstal dan mengaktifkan plugin Elementor. Elementor adalah pembuat halaman yang kuat dan ramah pengguna yang memudahkan konversi desain Figma Anda menjadi situs web WordPress yang berfungsi penuh.
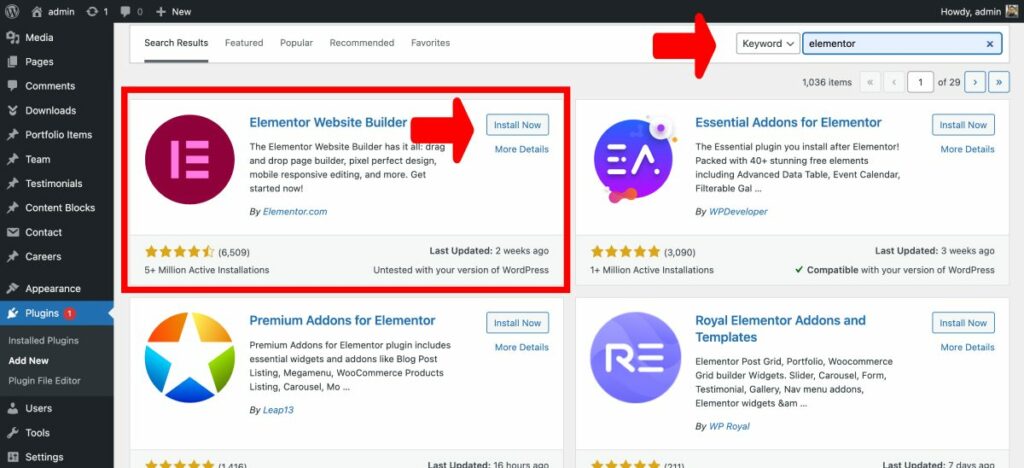
Untuk menginstal Elementor, buka dasbor WordPress Anda, arahkan ke “Plugins” dan kemudian “Add New” . Cari “Elementor” dan klik “Install Now” diikuti dengan “Activate” .

Setelah diaktifkan, Anda akan memiliki akses ke antarmuka drag-and-drop Elementor, memungkinkan Anda dengan mudah membuat ulang desain Figma Anda di dalam WordPress.
Jika ingin membaca panduan lebih mendalam silahkan baca : Cara Install Plugin WordPress
Menggunakan pembuat halaman seperti Elementor sangat ideal untuk pemula dan pengguna berpengalaman, karena menyederhanakan proses desain dan memungkinkan penyelesaian proyek dengan cepat.
Dengan perpustakaannya yang luas dari blok yang dapat disesuaikan, Anda dapat merancang tema unik dan tata letak halaman yang sangat cocok dengan prototipe Figma Anda. Selain itu, integrasi tanpa batas Elementor dengan WordPress memastikan transfer konten yang lancar, membuat seluruh proses konversi menjadi mudah.
Mengonversi desain Figma ke WordPress bisa menjadi proses yang lancar, terutama saat Anda menggunakan pembuat halaman seperti Elementor, yang menawarkan antarmuka seret dan lepas yang mudah digunakan.
Metode ini sangat cocok untuk pemula dan mereka yang ingin menyelesaikan pekerjaan dengan cepat. Sangat penting untuk mengetahui cara mengekspor aset Figma dan mengaturnya dengan benar untuk proses konversi yang efisien. Di bagian ini, kita akan membahas mengekspor aset desain dari Figma dan mengaturnya agar mudah diakses.
Mengekspor Aset Figma
Mengekspor aset dari Figma adalah langkah penting dalam proses konversi. Ini termasuk gambar, ikon, dan font, yang nantinya akan digunakan di tema atau pembuat halaman WordPress Anda.
Figma membuat pengeksporan aset menjadi sederhana, dan Anda bahkan dapat menggunakan beberapa plugin yang berguna untuk merampingkan prosesnya. Mari selami langkah-langkah untuk mengekspor aset desain dari Figma.
Mengekspor aset desain (gambar, ikon, font) dari Figma
Untuk mengekspor aset desain dari Figma, ikuti langkah-langkah berikut:
- Pilih layer atau objek yang ingin Anda ekspor. Anda dapat menggunakan Layers Panel atau klik langsung pada kanvas.
- Buka Panel Ekspor di sidebar kanan.
- Pilih format file yang diinginkan (PNG, JPG, SVG, dll.) dan sesuaikan pengaturannya.
- Klik tombol 'Ekspor' untuk menyimpan aset ke komputer Anda.
Untuk penjelasan yang lebih visual, Anda dapat melihat tutorial YouTube ini tentang mengekspor aset dari Figma.
Menata dan menyimpan yang diekspor
Pengaturan yang tepat dari aset ekspor Anda sangat penting untuk proses konversi yang lancar. Berikut adalah beberapa tips untuk mengatur aset Anda:
- Buat struktur folder yang mencerminkan hierarki desain Figma Anda. Ini akan memudahkan untuk menemukan aset tertentu saat Anda bekerja di situs WordPress Anda.
- Gunakan nama file deskriptif untuk aset Anda, termasuk gambar, ikon, dan font. Ini akan membantu Anda dengan cepat mengidentifikasi file yang benar selama proses konversi.
- Pertimbangkan untuk menggunakan layanan penyimpanan cloud seperti Google Drive, Dropbox, atau OneDrive untuk menyimpan aset Anda. Ini akan memudahkan untuk mengakses file Anda dari perangkat apa pun dan membaginya dengan tim Anda jika diperlukan.
Dengan mengikuti langkah-langkah ini, Anda akan memiliki pustaka aset desain yang terorganisir dan mudah diakses, siap digunakan selama proses konversi Figma ke WordPress.
Kesimpulannya, mengekspor dan mengatur aset desain Anda dari Figma adalah langkah penting dalam proses konversi.
Dengan mengikuti langkah-langkah yang diuraikan di atas dan menggunakan sumber daya bermanfaat seperti tutorial YouTube dan plugin komunitas, Anda akan berada di jalur yang tepat untuk membuat situs WordPress yang menakjubkan dari desain Figma Anda. Ingatlah untuk memilih pembuat halaman yang andal seperti Elementor untuk pengalaman yang mulus dan ramah pengguna.
Dalam hal mengonversi desain Figma ke situs web WordPress, memilih tema WordPress yang sesuai memainkan peran penting dalam memastikan bahwa situs web Anda terlihat dan berfungsi sebagaimana mestinya.
Di bagian ini, kami akan membahas cara memilih tema yang kompatibel dengan Elementor, selaras dengan desain Figma Anda, dan memenuhi persyaratan situs web Anda.
Menjelajahi Elementor

Elementor adalah pembuat halaman WordPress populer yang memungkinkan pengguna mendesain situs web mereka menggunakan antarmuka seret dan lepas yang sederhana. Untuk memastikan integrasi tanpa batas dengan Elementor, penting untuk memilih tema WordPress yang kompatibel dengan pembuat halaman ini.
Dua tema generik yang sangat direkomendasikan yang bekerja dengan baik dengan Elementor adalah Specular , Astra , dan Hello Elementor . Astra adalah tema yang ringan dan dapat disesuaikan yang menawarkan kinerja dan fleksibilitas luar biasa, sedangkan Hello Elementor adalah tema resmi yang dibuat oleh tim Elementor, memastikan kompatibilitas yang optimal dan kelancaran pengoperasian.
Pilih tema yang selaras dengan desain Figma
Saat memilih tema Elementor WordPress, penting untuk mempertimbangkan seberapa cocoknya dengan desain Figma dan persyaratan situs web Anda.
Untuk melakukan ini, perhatikan baik-baik elemen desain dan tata letak proyek Figma Anda dan bandingkan dengan tema yang tersedia.
Perlu diingat bahwa beberapa tema mungkin memerlukan penyesuaian tambahan agar sesuai dengan desain Anda, jadi penting untuk memilih tema yang menawarkan opsi fleksibilitas dan penyesuaian yang diperlukan.
Selanjutnya, pertimbangkan persyaratan situs web Anda seperti kinerja, daya tanggap, dan aksesibilitas.
Menginstal dan mengaktifkan tema WordPress yang dipilih
Setelah Anda memilih tema WordPress yang sesuai, saatnya menginstal dan mengaktifkannya di situs web Anda. Untuk melakukannya, ikuti langkah-langkah sederhana berikut:
- Login ke dashboard WordPress Anda dan navigasikan ke Appearance > Themes.
- Klik tombol "Tambah Baru" di bagian atas halaman.
- Cari tema yang diinginkan menggunakan bilah pencarian atau unggah tema yang telah Anda unduh dari sumber pihak ketiga.
- Klik tombol "Instal", dan setelah diinstal, klik tombol "Aktifkan" untuk mengaktifkan tema di situs web Anda.
Dengan menginstal dan mengaktifkan tema, Anda sekarang dapat mulai menyesuaikan tema situs web Anda menggunakan pembuat halaman Elementor, memastikannya selaras dengan desain Figma Anda dan memenuhi persyaratan situs web Anda.

Di bagian berikut, kita akan membahas cara mengonversi desain Figma ke situs web WordPress menggunakan Elementor, pembuat halaman yang populer. Elementor adalah alat yang ideal untuk pemula dan profesional, karena menawarkan antarmuka seret dan lepas yang mudah digunakan yang menyederhanakan proses desain.
Selain itu, menggunakan Elementor dapat menghemat waktu saat mengonversi desain Figma ke situs web WordPress. Mari selami langkah-langkah yang harus Anda ikuti:
Merancang Situs WordPress dengan Elementor
Mulailah dengan membuat halaman baru di dasbor WordPress Anda. Halaman ini akan berfungsi sebagai kanvas untuk konversi desain Figma Anda.
Untuk melakukannya, navigasikan ke Halaman > Tambah Baru. Berikan halaman baru Anda judul yang mencerminkan tujuan desain, lalu klik "Publikasikan".
Meluncurkan editor langsung Elementor

Setelah halaman baru Anda diterbitkan, saatnya meluncurkan editor langsung Elementor. Klik tombol "Edit dengan Elementor", yang akan membuka antarmuka desain visual.
Editor langsung Elementor memungkinkan Anda untuk melihat perubahan waktu nyata saat Anda menyesuaikan desain, memastikan bahwa hasil akhirnya sangat cocok dengan desain Figma Anda.
Merancang tata letak halaman menggunakan Elemen atau
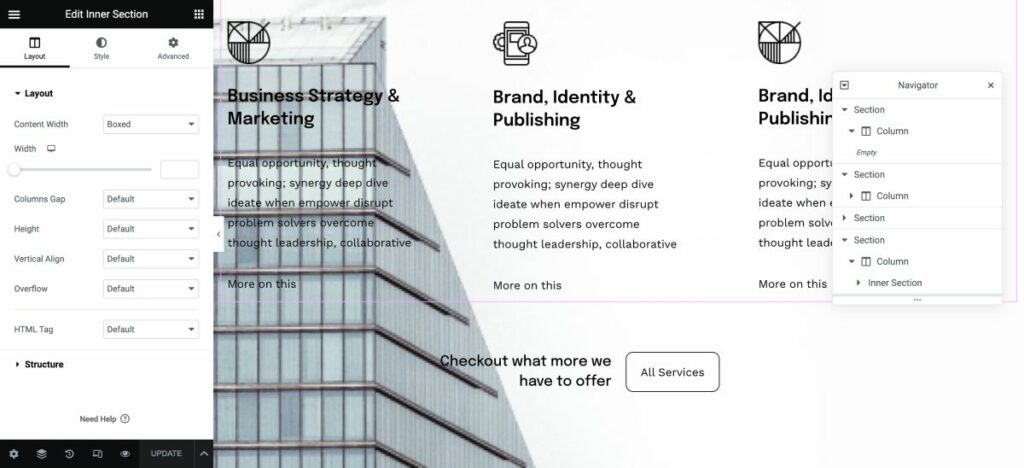
Dengan editor langsung Elementor terbuka, Anda sekarang dapat mulai mendesain tata letak halaman Anda. Manfaatkan antarmuka seret dan lepas untuk menambah dan menyesuaikan berbagai elemen, seperti teks, gambar, dan tombol, agar sesuai dengan desain Figma Anda.
Elementor menawarkan berbagai blok siap pakai yang dapat Anda gunakan untuk membuat tema khusus Anda. Saat Anda mendesain setiap halaman, Anda dapat dengan mudah menambahkan konten untuk memastikan transisi yang mulus dari Figma ke WordPress.
Menerjemahkan komponen desain Figma ke dalam widget dan bagian Elementor
Saat mengonversi desain Figma ke WordPress, pertama-tama Anda harus menerjemahkan komponen desain menjadi widget dan bagian Elementor. Ini adalah proses langsung yang melibatkan:
- Mengekspor komponen desain Figma Anda sebagai gambar atau file SVG
- Mengimpor komponen yang diekspor ke Elementor
- Memetakan komponen Figma ke widget dan bagian Elementor yang sesuai
Untuk referensi visual, Anda dapat menonton video YouTube ini yang mendemonstrasikan proses menerjemahkan desain Figma ke dalam Elementor:
Menambahkan elemen menggunakan widget Elementor
Setelah Anda memetakan komponen Figma Anda ke widget dan bagian Elementor, Anda dapat mulai menambahkan berbagai elemen seperti gambar, teks, judul, tombol, dan lainnya ke situs web WordPress Anda.
Elementor menawarkan berbagai macam widget yang memudahkan pembuatan tata letak dan desain yang diinginkan.
Misalnya, Anda dapat menggunakan widget Gambar untuk menambahkan gambar, widget Tajuk untuk judul, dan widget Tombol untuk tombol interaktif.
Cukup seret dan lepas widget dari panel Elementor ke halaman Anda, dan sesuaikan sesuai kebutuhan.
Menata elemen
Langkah terakhir dalam mengonversi desain Figma Anda ke WordPress adalah mengatur gaya elemen di halaman Anda agar sesuai dengan desain Figma asli. Elementor menawarkan opsi penyesuaian ekstensif yang memungkinkan Anda menyempurnakan tampilan setiap elemen, memastikan kecocokan piksel yang sempurna dengan desain Figma Anda.
Beberapa opsi penyesuaian yang tersedia di Elementor meliputi:
- Tipografi: Sesuaikan ukuran, gaya, dan warna font agar sesuai dengan desain Anda
- Penspasian: Kontrol margin dan padding di sekitar elemen untuk penentuan posisi yang tepat
- Warna: Menerapkan warna latar belakang, gradien, atau gambar ke elemen
- Batas dan bayangan: Tambahkan batas, radius batas, dan bayangan kotak ke elemen
Dalam kata-kata pengguna Elementor, “Menggunakan pembuat halaman seperti Elementor adalah yang paling mudah, karena ini semua tentang drag & drop, menjadikannya metode yang ideal bahkan untuk pemula.” Jadi lanjutkan dan cobalah, dan Anda akan kagum betapa cepatnya Anda dapat menghidupkan desain Figma Anda di WordPress!
Dalam hal mengubah desain Figma menjadi situs web WordPress yang berfungsi penuh, mengintegrasikan konten dinamis dan fungsionalitas sangat penting untuk pengalaman pengguna yang mulus dan menarik.
Menggabungkan Konten Dinamis WordPress
WordPress menawarkan berbagai opsi konten dinamis, seperti posting, halaman, dan jenis posting khusus, untuk membantu menghidupkan desain Figma Anda. Dengan menggunakan opsi ini, Anda dapat memastikan bahwa situs web Anda tetap segar dan terkini, karena konten akan diperbarui secara otomatis saat informasi baru ditambahkan.
Untuk memasukkan konten dinamis ke dalam konversi Figma-ke-WordPress, Anda harus membuat template khusus dan menetapkannya ke jenis konten yang sesuai, seperti postingan blog atau halaman produk.
Ini akan memungkinkan konten dinamis ditampilkan dengan mulus di dalam desain Figma Anda.
Menambahkan Elemen Interaktif, Bentuk, dan Fungsi Lain yang Diinginkan
Widget dan plugin Elementor menawarkan sejumlah besar opsi untuk menambahkan elemen interaktif, formulir, dan fungsionalitas lain yang diinginkan ke konversi Figma-ke-WordPress Anda. Dengan lebih dari 80 elemen desain yang tersedia, Anda dapat dengan mudah menambahkan fitur menarik seperti penggeser, galeri, dan ikon media sosial ke situs web Anda.
Selain itu, pustaka plugin Elementor yang luas memungkinkan penyesuaian dan fungsionalitas lebih lanjut, seperti menambahkan formulir kontak atau kemampuan e-niaga.
Perbaikan & Optimalisasi
Saat mengonversi desain Figma Anda ke situs WordPress, penting untuk menerapkan prinsip desain responsif.
Ini memastikan bahwa situs web Anda terlihat dan berfungsi secara optimal di berbagai perangkat, seperti smartphone, tablet, dan desktop.
Salah satu cara efektif untuk mencapai daya tanggap adalah dengan menggunakan kisi dan tata letak yang fleksibel, serta gambar dan kueri media yang dapat diskalakan.
Saya sarankan Anda menggunakan Flex Box Containers:
Menguji desain responsif situs web
Setelah Anda menerapkan prinsip-prinsip desain responsif, penting untuk menguji daya tanggap dan kompatibilitas situs web Anda di berbagai browser dan perangkat. 3
Ini memastikan pengalaman pengguna yang mulus bagi pengunjung, terlepas dari perangkat atau browser pilihan mereka.
Untuk menguji situs web Anda, Anda dapat menggunakan berbagai alat seperti BrowserStack, LambdaTest, atau Responsinator. Platform ini mensimulasikan tampilan situs web Anda di berbagai perangkat dan browser, memungkinkan Anda mengidentifikasi dan memperbaiki masalah apa pun yang mungkin muncul.

Selain itu, penting untuk melakukan pengujian manual pada perangkat yang sebenarnya, karena ini dapat membantu Anda mengungkap masalah yang mungkin tidak terlihat di lingkungan simulasi.
Dengan menggabungkan prinsip-prinsip desain responsif dan menguji situs web Anda secara menyeluruh, Anda akan memastikan pengalaman menjelajah yang lancar bagi pengunjung Anda.
Ini tidak hanya meningkatkan kepuasan pengguna tetapi juga membantu meningkatkan peringkat mesin telusur situs web Anda, karena Google dan mesin telusur lainnya memprioritaskan situs ramah seluler dalam hasil penelusuran mereka.
Saat mengonversi desain Figma ke WordPress, mengoptimalkan kinerja dan kecepatan sangat penting untuk memberikan pengalaman pengguna yang memuaskan.
Optimalkan Gambar
Salah satu aspek yang menjadi fokus adalah mengoptimalkan gambar dan file media untuk waktu pemuatan yang lebih cepat. Gambar besar dapat memperlambat situs web secara signifikan, jadi penting untuk mengompres gambar tanpa mengorbankan kualitas.

Ada berbagai alat yang tersedia, seperti TinyPNG dan Smush, yang dapat membantu Anda mencapainya. Selain itu, menggunakan gambar responsif dan menayangkannya dalam format WebP dapat semakin meningkatkan kinerja situs web Anda.
Plugin Gambar WebP Figma dapat berguna dalam hal ini.
Kami juga telah menulis panduan tentang cara mengubah ukuran dan mengoptimalkan gambar di WordPress.
Gunakan Cache dan Perkecil
Caching dan meminimalkan aset adalah strategi efektif lainnya untuk meningkatkan kinerja situs web. Caching melibatkan penyimpanan sementara data yang sering diakses untuk mengurangi beban server, sedangkan minifying mengacu pada proses menghapus karakter yang tidak perlu dari file kode tanpa mempengaruhi fungsinya.
Kedua teknik tersebut dapat dicapai melalui plugin pengoptimalan kinerja seperti W3 Total Cache dan WP Super Cache. Plugin ini dapat secara signifikan meningkatkan kecepatan pemuatan situs web Anda dan kinerja keseluruhan.
Perbaiki Masalah dan Bug
Saat Anda menguji situs web WordPress yang dikonversi, Anda mungkin menemukan masalah atau bug yang perlu ditangani. Sangat penting untuk mengidentifikasi dan memperbaiki masalah ini segera untuk memastikan pengalaman pengguna yang lancar.
Misalnya, Anda mungkin perlu menyesuaikan properti CSS atau men-tweak struktur HTML untuk memperbaiki masalah tata letak, atau Anda mungkin perlu mengoptimalkan gambar untuk meningkatkan performa situs.
Penting juga untuk memeriksa tautan yang rusak, memastikan bahwa situs web Anda ramah SEO, dan memvalidasi kode Anda menggunakan alat seperti Layanan Validasi Markup W3C.
Selain itu, penting untuk menguji waktu muat situs web Anda dan mengoptimalkannya untuk memastikan pengalaman pengguna yang luar biasa. Alat seperti GTmetrix dan Google PageSpeed Insights dapat membantu Anda menganalisis dan meningkatkan kinerja situs web Anda.
Kesimpulan
Secara keseluruhan, mengonversi desain Figma ke situs WordPress memerlukan perencanaan dan pelaksanaan yang cermat untuk memastikan peluncuran yang sukses. Dengan rajin mempersiapkan situs WordPress Anda, mentransfer desain Figma Anda ke lingkungan langsung, dan melakukan pemeriksaan dan pengujian menyeluruh, Anda akan berada di jalur yang tepat untuk mengungkap situs web yang dipoles dan profesional yang menampilkan keahlian desain Anda dan memenuhi kebutuhan pengguna Anda.
Sebagai ahli di bidangnya, saya telah melihat secara langsung bagaimana menggunakan platform seperti Figma dan Elementor dapat memberikan hasil yang menakjubkan bagi klien.
Dengan kemampuan desain Figma yang kuat dan pembuatan halaman Elementor yang ramah pengguna, membuat Figma yang mulus ke situs WordPress tidak pernah semudah ini.
Jangan ragu untuk menjelajahi alat dan sumber daya ini untuk membantu Anda membuat situs web menonjol yang membedakan Anda dari pesaing.
Seperti yang telah kita jelajahi dalam artikel ini, mengonversi desain Figma ke WordPress adalah proses yang mudah, terutama saat menggunakan Elementor sebagai pembuat halaman pilihan Anda.
Kombinasi platform desain all-in-one Figma dan fitur canggih Elementor memungkinkan pembuatan situs web yang mulus dan efisien. Mari rekap prosesnya dan diskusikan mengapa Elementor adalah pengubah permainan bagi pengguna WordPress.
Dengan kombinasi Figma dan Elementor yang kuat, membuat situs web WordPress yang menakjubkan secara visual dan fungsional tidak pernah semudah ini.
Kami mendorong Anda untuk mempelajari lebih dalam tentang fitur dan opsi penyesuaian Elementor, dan menjelajahi kekayaan sumber daya yang tersedia melalui komunitas Figma. Ketika datang untuk mengonversi Figma ke WordPress, kedua alat ini cocok dibuat di surga desain.
Sebagai salah satu pendiri Codeless, saya menghadirkan keahlian dalam mengembangkan WordPress dan aplikasi web, serta rekam jejak dalam mengelola hosting dan server secara efektif. Semangat saya untuk memperoleh pengetahuan dan antusiasme saya untuk membangun dan menguji teknologi baru mendorong saya untuk terus berinovasi dan berkembang.
Keahlian:
Pengembangan web,
Desain web,
Administrasi Sistem Linux,
SEO
Pengalaman:
15 tahun pengalaman dalam Pengembangan Web dengan mengembangkan dan merancang beberapa Tema WordPress terpopuler seperti Specular, Tower, dan Folie.
Pendidikan:
Saya memiliki gelar di bidang Teknik Fisika dan MSC di bidang Ilmu Material dan Elektronik Opto.
Twitter, Linkedin
