Cara Memfilter Produk WooCommerce berdasarkan Atribut
Diterbitkan: 2022-10-11Apakah Anda memiliki produk WooCommerce dengan banyak atribut? Jika demikian, memungkinkan pelanggan Anda untuk memfilter produk berdasarkan atribut bisa sangat berguna dan meningkatkan pengalaman pengguna toko Anda. Jika Anda mencari panduan langkah demi langkah, kami telah membantu Anda. Pada artikel ini, kami akan menunjukkan bagaimana Anda dapat menambahkan filter produk untuk memfilter produk WooCommerce berdasarkan atribut.
Tapi pertama-tama, mari kita lihat apa itu atribut produk dan mengapa kita membutuhkannya.
Apa itu Atribut Produk?
Atribut Produk adalah nilai yang diberikan untuk setiap produk berdasarkan karakteristiknya. Sebuah produk dapat memiliki beberapa atribut. Misalnya, jika Anda menjalankan toko online yang menjual ponsel, Anda perlu menambahkan merek, OS, ukuran layar, perangkat lunak, dan versi Android ke setiap ponsel yang Anda jual.
Dengan cara ini, Anda akan memiliki toko yang terorganisir dengan baik, dan Anda dapat menawarkan pengalaman yang lebih baik kepada para pengunjung. Atribut yang paling umum digunakan toko online adalah:
- Merek
- Warna
- Ukuran
- Bobot
dan seterusnya.
Tetapi Anda dapat dengan mudah membuat atribut produk khusus dari pengaturan WooCommerce Anda dan menetapkan nilai untuknya.
Sekarang Anda tahu tentang atribut produk. Selanjutnya, mari kita lihat mengapa Anda perlu menambahkan filter produk untuk memfilter produk menurut atribut dan bagaimana hal itu dapat membantu.
Mengapa Kita Perlu Memfilter Produk berdasarkan Atribut?
Beberapa pelanggan lebih menyukai merek atau gaya tertentu berdasarkan kualitas, gaya, atau kesukaan pribadi mereka. Mereka mungkin juga mencari warna, ukuran, berat tertentu, dll. Untuk membantu mereka menemukan apa yang mereka cari, kami perlu menawarkan beberapa filter produk, sehingga mereka dapat dengan mudah menyaring hasil yang tidak diinginkan. Mari kita jelaskan ini kepada Anda dengan contoh yang baik.
Katakanlah kita memiliki toko WooComemrce yang menjual pakaian. Sekarang beberapa pelanggan kami akan mencari jenis gaun tertentu. Mereka bisa mencari pakaian berdasarkan warna, ukuran, gaya, atau bahkan kelas.
Di situlah atribut WooCommerce dapat membantu.
Dengan menambahkan atribut khusus ke produk saat mencantumkan (atau memperbarui), kami memiliki peluang lebih baik untuk menghasilkan lebih banyak konversi dan menghasilkan lebih banyak pendapatan. Misalnya, jika seorang pelanggan mencari pakaian ukuran Besar (L) , ia dapat dengan mudah menggunakan atribut ukuran. Setelah dia memilih ukuran Besar, semua ukuran lainnya akan dihilangkan dari hasil pencarian atau halaman toko, dan WooCommerce hanya akan menampilkan semua produk yang ditetapkan di bawah atribut Besar.
Dengan cara ini, pelanggan akan memiliki pengalaman yang ramah pengguna karena mereka dapat menemukan produk yang diinginkan dengan cukup cepat. Seperti yang kami sebutkan, ini akan menghasilkan peningkatan rasio konversi dan penurunan rasio pentalan.
Oleh karena itu, Anda perlu menggunakan fitur filter produk berdasarkan atribut di dalam toko WooCommerce Anda jika Anda ingin memaksimalkan usaha online Anda.
Cara Memfilter Produk WooCommerce berdasarkan Atribut
Kami memiliki dua metode untuk menambahkan filter produk yang akan memfilter produk WooCommerce berdasarkan atribut.
- Filter Bawaan
- Plugin Khusus
Kami akan menunjukkan kepada Anda kedua metode di bawah ini. Jadi, Anda bisa memilih cara yang diinginkan sesuai dengan kebutuhan.
Tanpa basa-basi lagi, mari kita mulai.
1) Metode Default
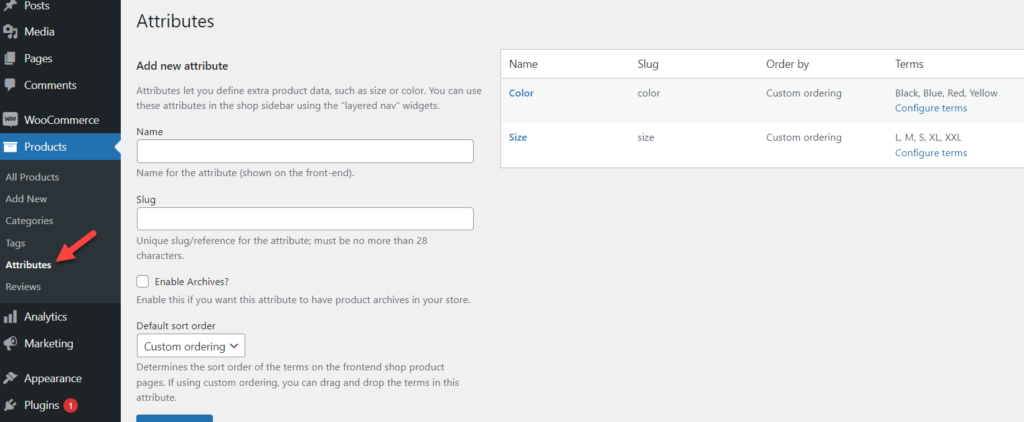
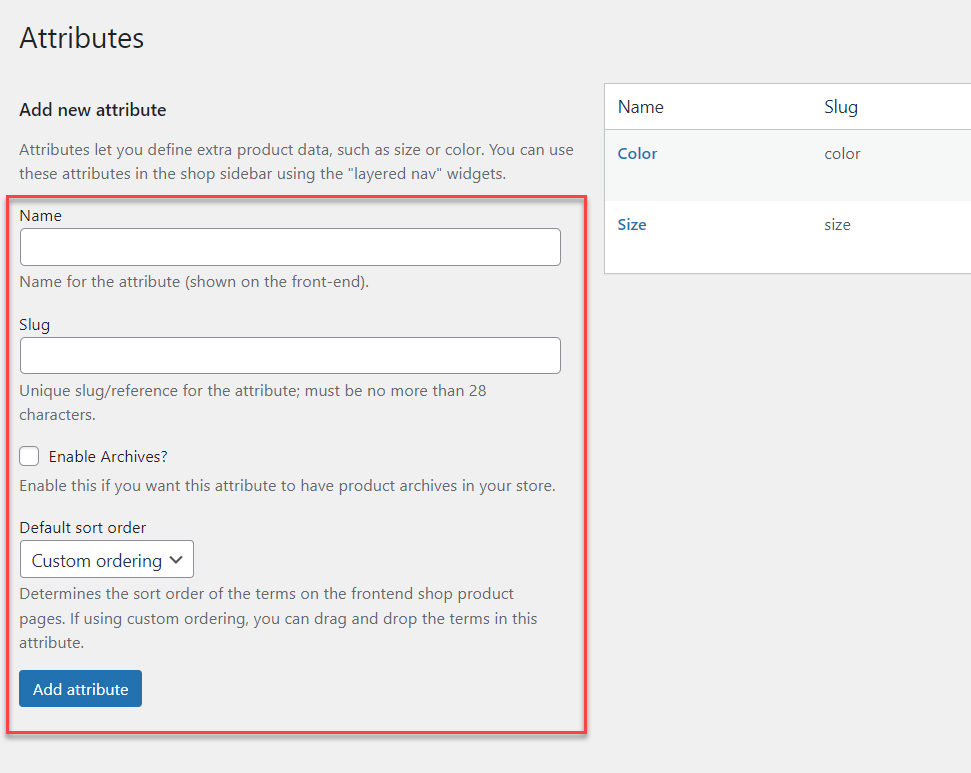
Di sini, kami akan menunjukkan cara menambahkan filter tanpa menggunakan plugin atau alat pihak ketiga. Pertama, masuk ke instalasi WordPress Anda dan pastikan Anda telah membuat atribut yang cukup dan menetapkannya ke produk. Di bawah Produk > Atribut , Anda dapat melihat semua opsi yang tersedia.

Tambahkan Atribut Baru
Jika Anda perlu membuatnya, silakan gunakan bagian kiri halaman.

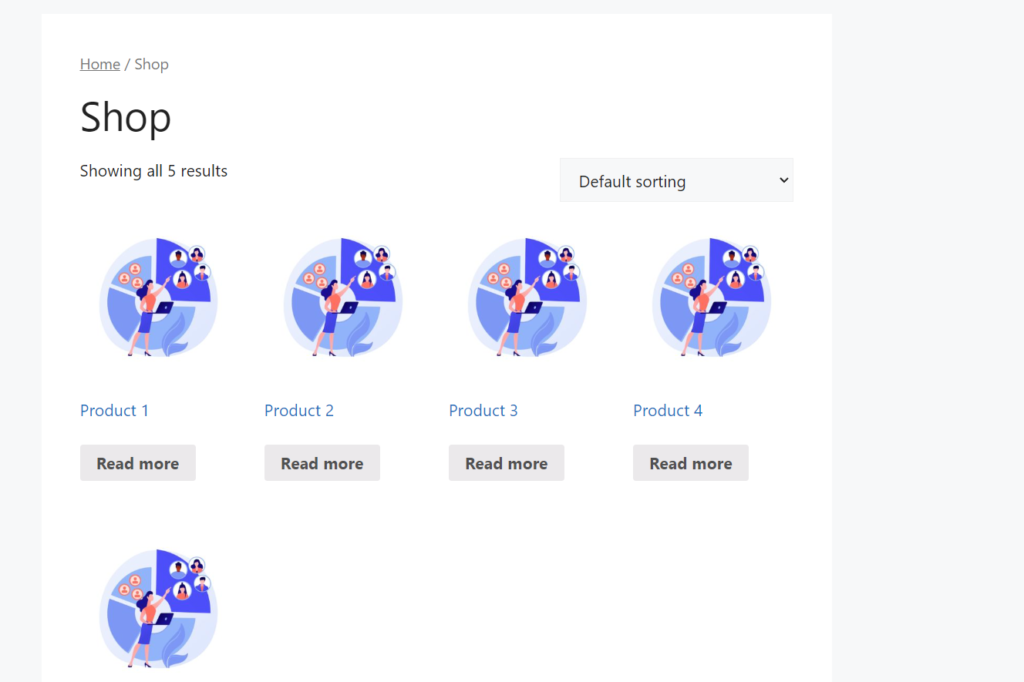
Instalasi WordPress lokal kami memiliki beberapa atribut yang dibuat dan ditetapkan ke produk. Jadi, kami tidak membutuhkan atribut tambahan apa pun, dan kami baik untuk bergerak maju. Jika Anda memeriksa toko sampel kami, Anda dapat melihat semua produk kami yang terdaftar.

Di bagian berikutnya, kami akan menunjukkan cara menampilkan widget yang memungkinkan pelanggan memfilter atribut.
Konfigurasikan dan Tampilkan Widget Filter Produk
Pertama, buka Dasbor Admin WP dan arahkan ke Appearance > Widgets. 
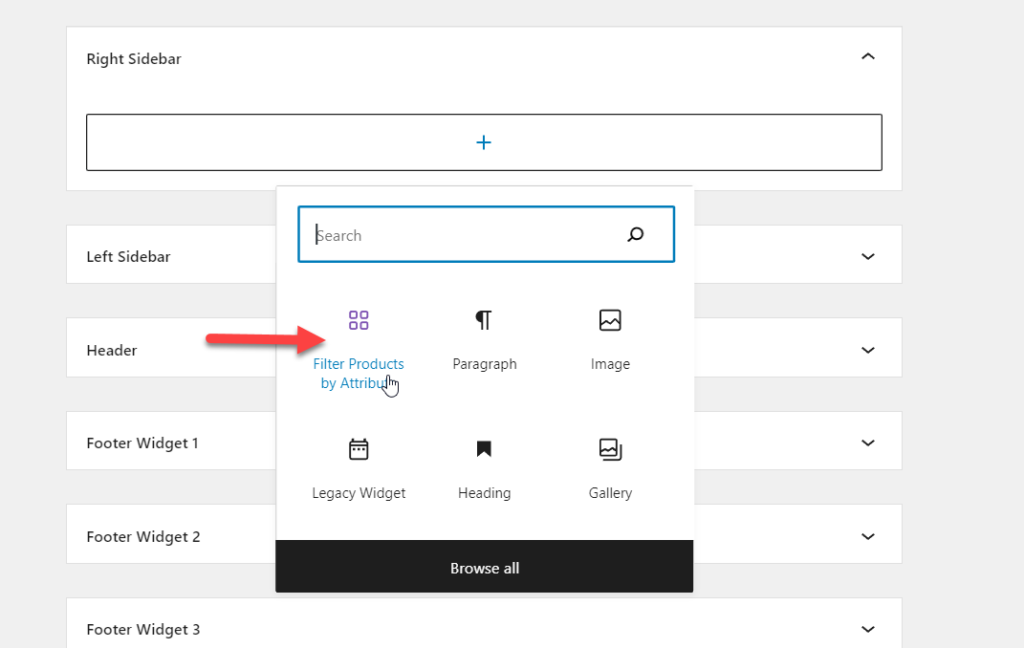
Kami akan menambahkan widget di dalam area widget sidebar kanan. Jadi, di dalam bagian widget, cari Filter Product by Attribute .

Tambahkan widget ke area widget bilah sisi kanan.

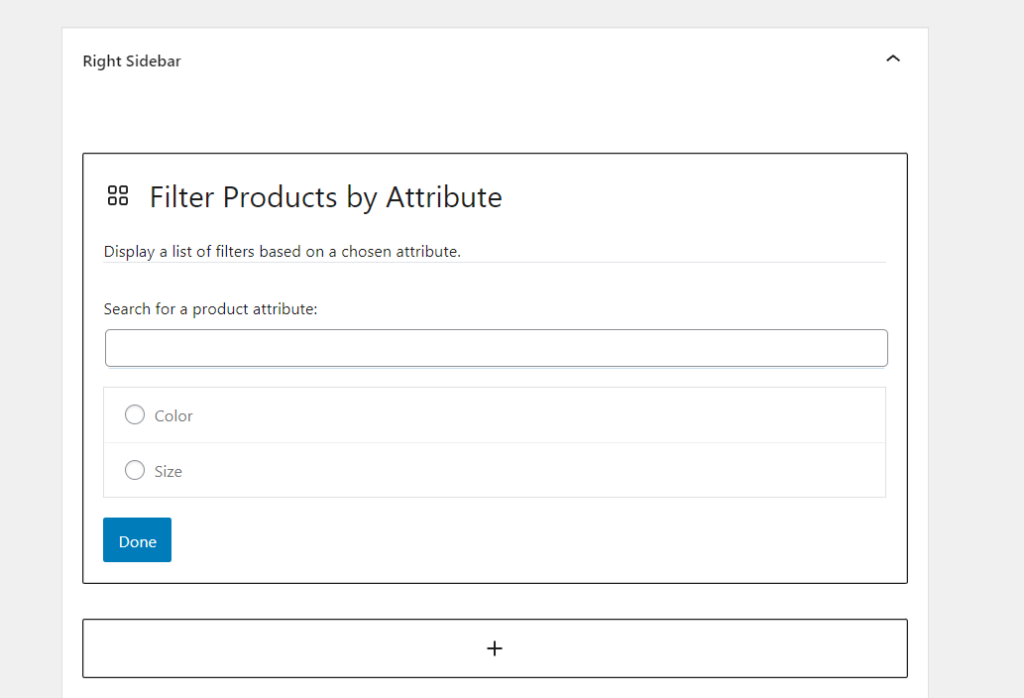
Widget hanya membutuhkan konfigurasi minimal. Anda harus memilih atribut produk yang akan digunakan. Widget akan menampilkan semua atribut yang tersedia di toko WooCommerce Anda. Dalam kasus kami, dua atribut yang tersedia adalah
- Warna
- Ukuran
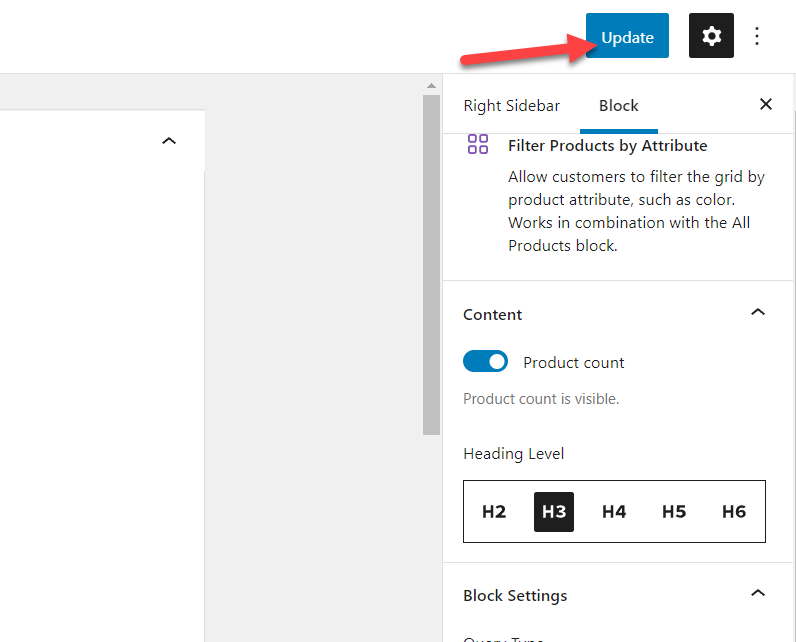
Pilih atribut, dan konfigurasi widget terakhir akan terlihat seperti ini.

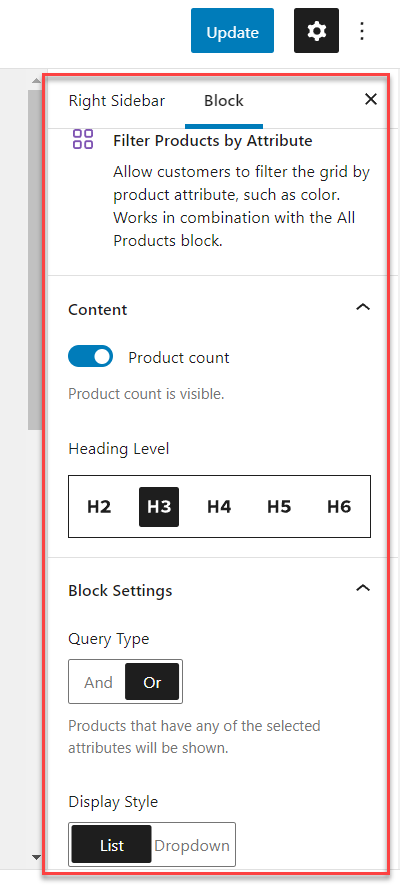
Anda juga dapat melihat konfigurasi blok di sisi kanan halaman.

Setelah Anda selesai memodifikasi widget, Perbarui pengaturan.

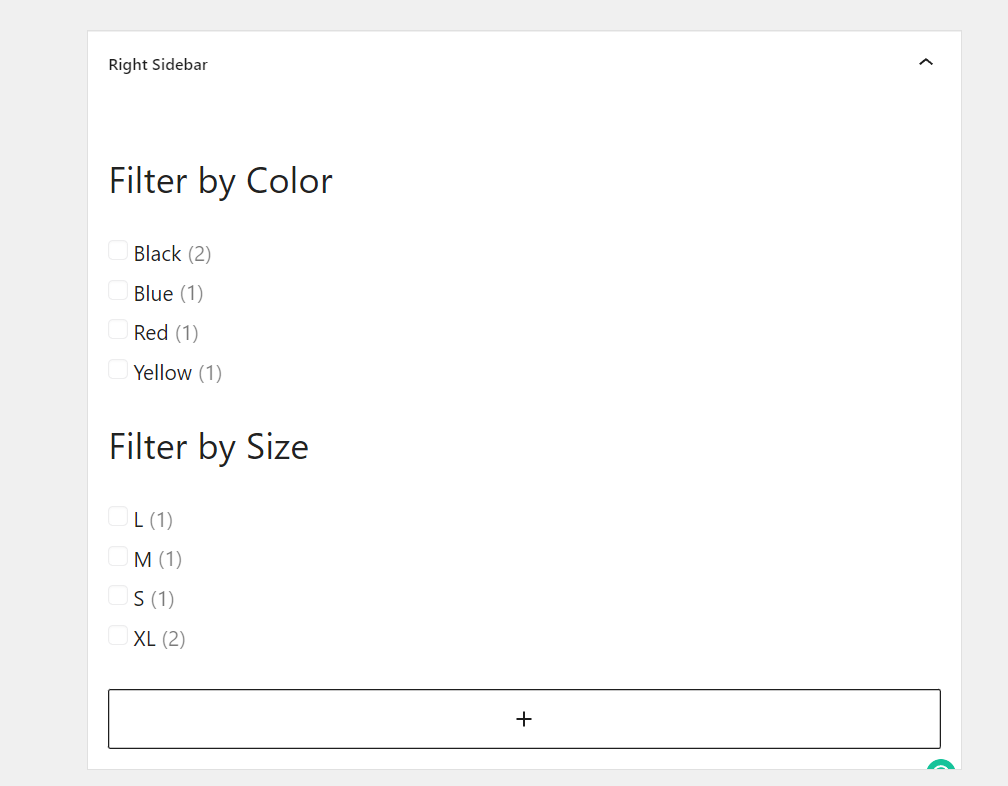
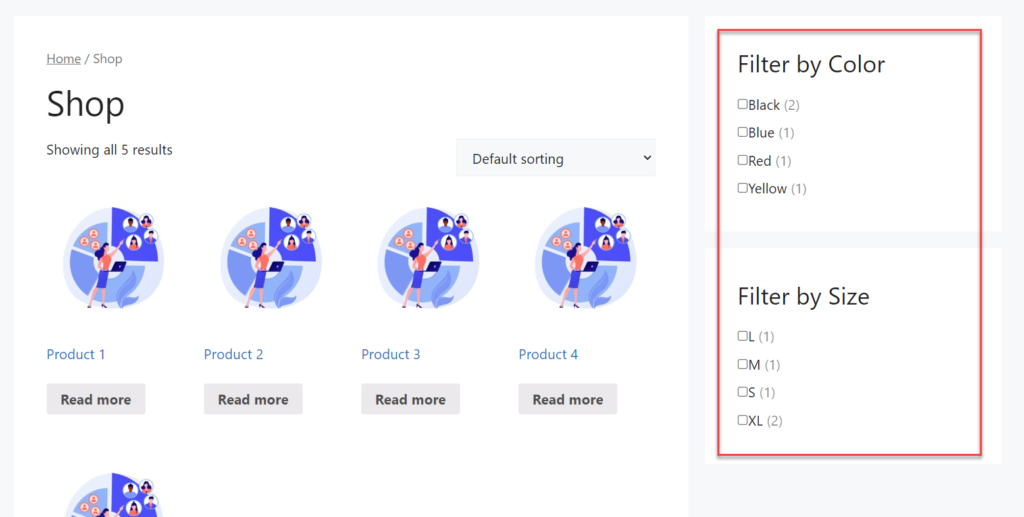
Sekarang, buka ujung depan situs web Anda dan periksa bilah sisi kanan.

Seperti yang Anda lihat di tangkapan layar, filter akan terlihat di ujung depan sesuai dengan penyesuaian Anda. Jadi, jika Anda telah menambahkan atribut baru ke toko dan ingin menambahkannya ke area widget, Anda harus mengunjungi kembali widget dan memilih atribut baru, seperti yang telah dijelaskan, untuk memperbarui widget. Setelah Anda mengonfigurasi ulang widget, Anda akan melihat tampilan filter baru di bagian depan.
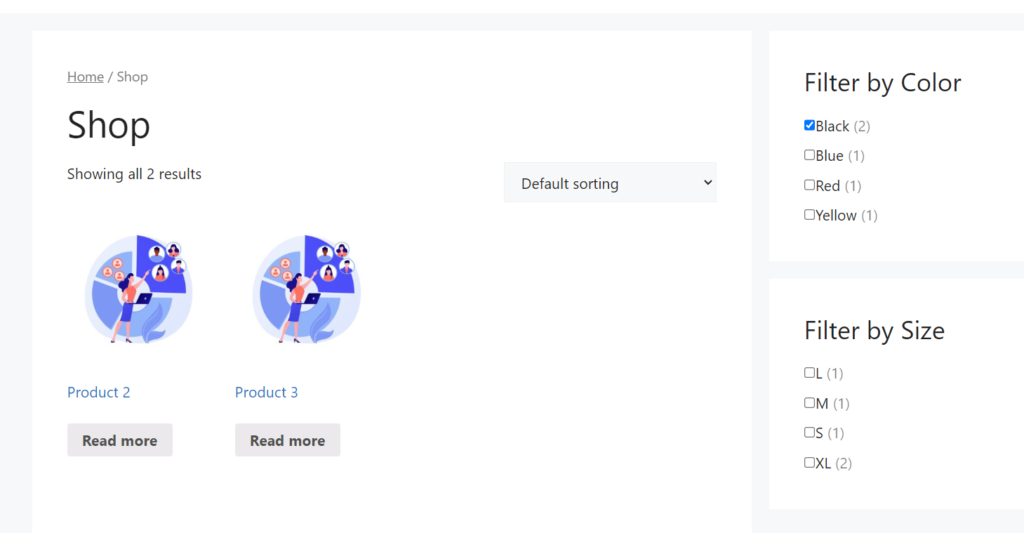
Jika Anda atau pelanggan Anda memilih atribut apa pun, hasil toko akan dimodifikasi sesuai dengan itu. Di sini, kami menetapkan atribut Warna sebagai Hitam, yang menampilkan dua produk kami yang cocok dengan warna hitam.

Itu dia!
Ini adalah bagaimana Anda dapat memfilter produk WooCommerce berdasarkan atribut tanpa menggunakan alat pihak ketiga atau kode tambahan.
2) Metode Plugin
Jika Anda lebih suka menggunakan plugin untuk menambahkan filter ke toko WooCommerce Anda, bagian ini cocok untuk Anda. Di sini, kami akan menunjukkan cara menggunakan plugin untuk mengelola tugas tersebut. Ada beberapa plugin yang tersedia untuk memfilter produk WooCommerce. Jika Anda mencari plugin filter produk terbaik, kami memiliki posting khusus dengan plugin terbaik untuk membantu Anda dengan pekerjaan itu.
Untuk demonstrasi, kita akan memilih Themify – Filter produk. Ini adalah plugin WordPress gratis dan kaya fitur yang tersedia di repositori WordPress secara gratis.
Instal dan Aktifkan Plugin
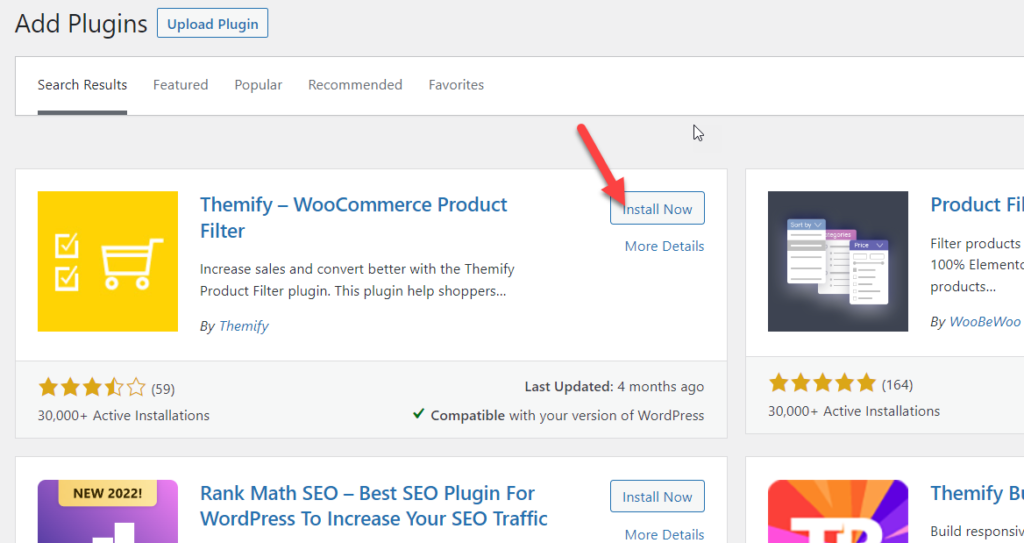
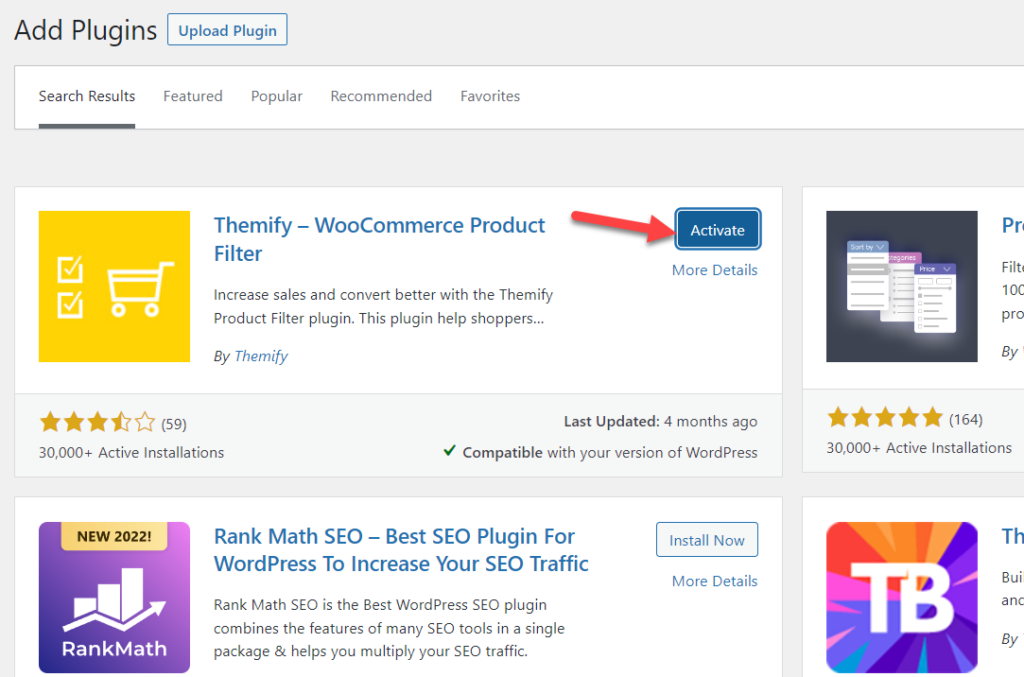
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin Filter Produk di situs WordPress Anda. Buka Plugin > Add New dan Cari plugin. Setelah Anda menemukan yang tepat, Klik tombol Instal Sekarang untuk menginstalnya.

Setelah Anda menginstal plugin, tekan Activate untuk mengaktifkannya di situs Anda.


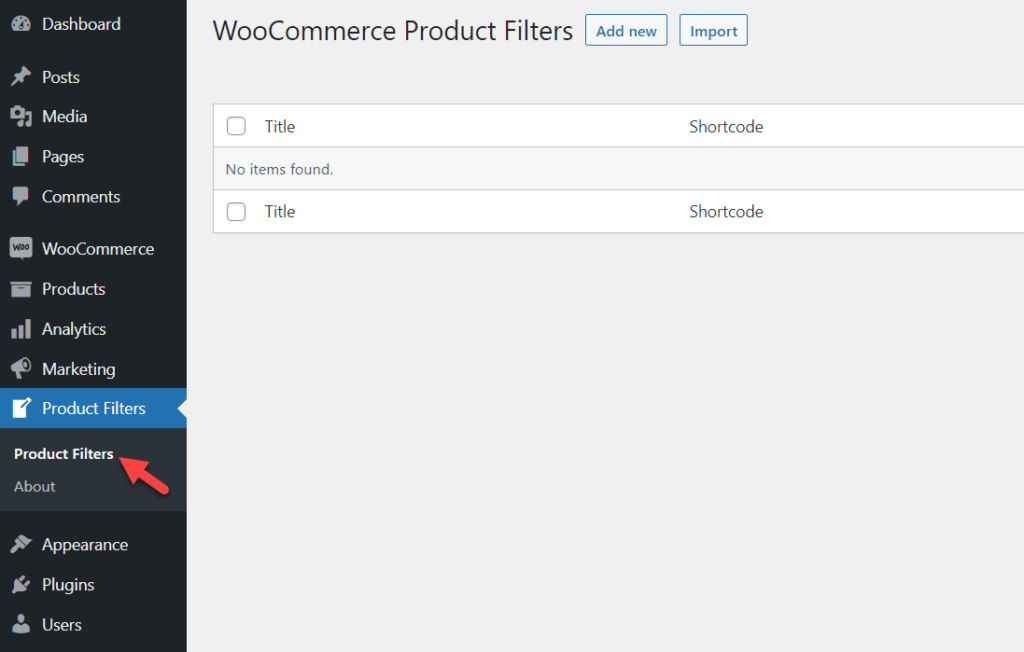
Setelah aktivasi, Anda dapat melihat pengaturan plugin di sisi kiri dashboard WordPress Anda.

Tambahkan Filter Baru Menggunakan Plugin
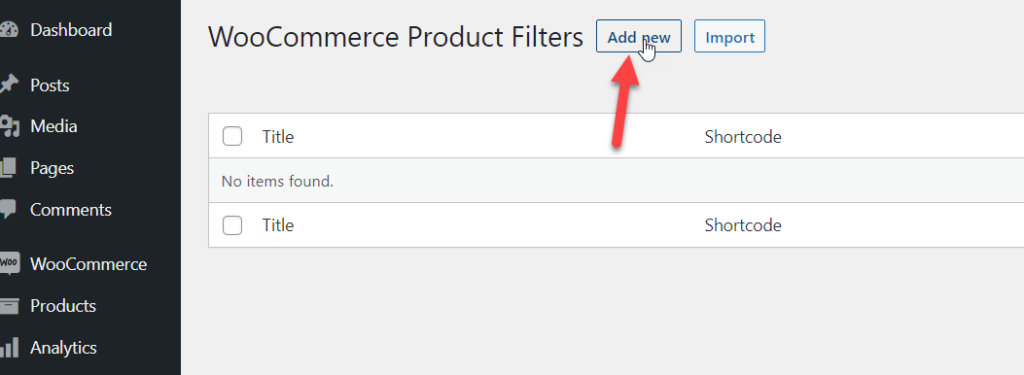
Anda dapat membuat filter baru dari sana, atau jika sudah ada, Anda dapat mengimpornya dengan mudah. Dalam hal ini, kita akan membuat beberapa filter.

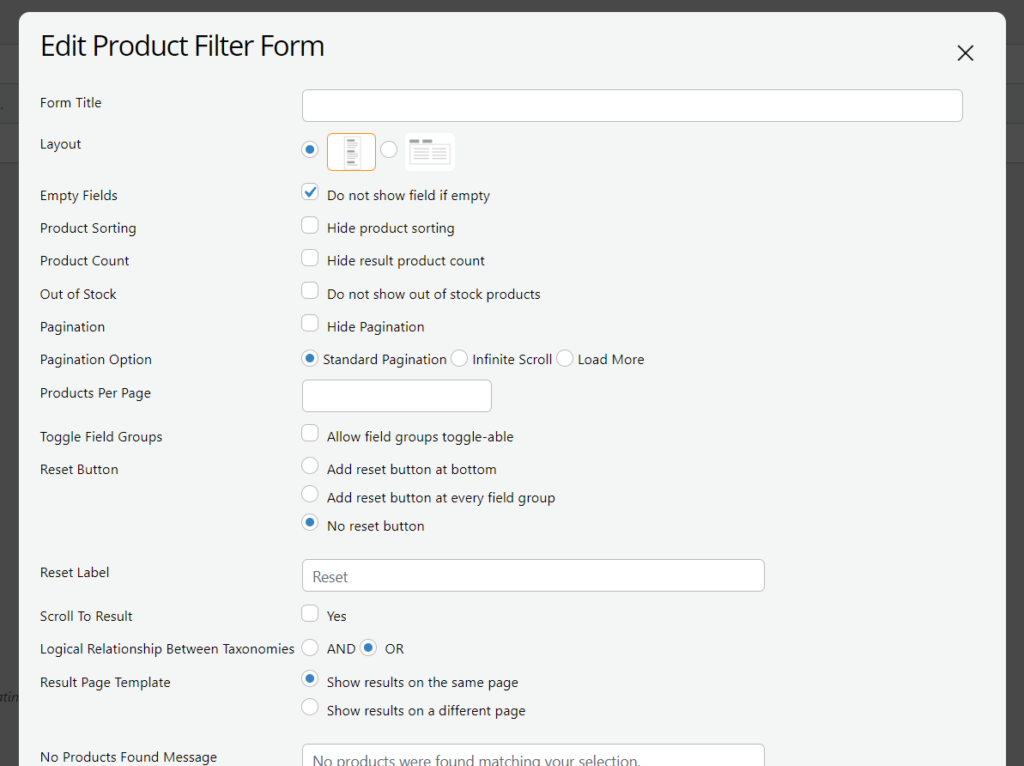
Klik Add New, dan lightbox akan muncul dengan semua parameter yang harus Anda sesuaikan.

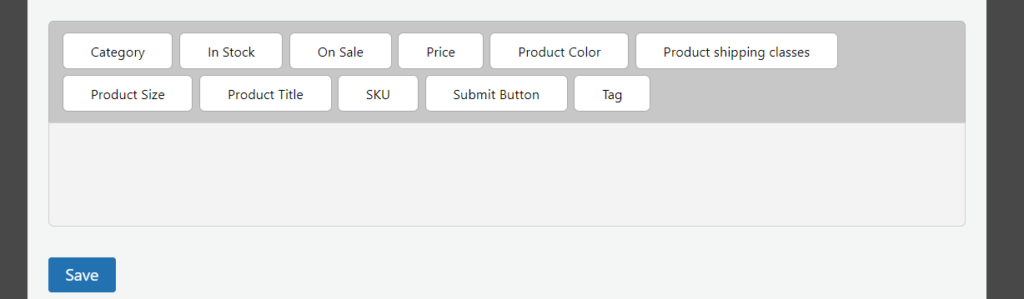
Anda dapat memilihnya sesuai dengan preferensi Anda. Jika Anda menggulir ke bawah, Anda akan melihat kotak dengan atribut yang dapat disesuaikan.

Di situlah Anda perlu memodifikasi. Secara default, plugin tidak akan menampilkan atribut apa pun di front end. Jadi sebagai gantinya, Anda harus menyeret atribut yang perlu Anda tampilkan ke bagian bawah kotak.
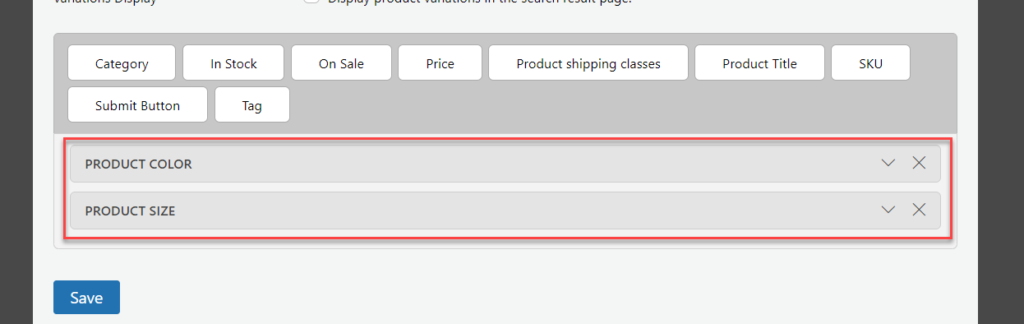
Dalam hal ini, kami telah membuat atribut Warna dan Ukuran dan menetapkannya ke beberapa produk. Jadi, kita akan menjatuhkan atribut tersebut di area aktif.

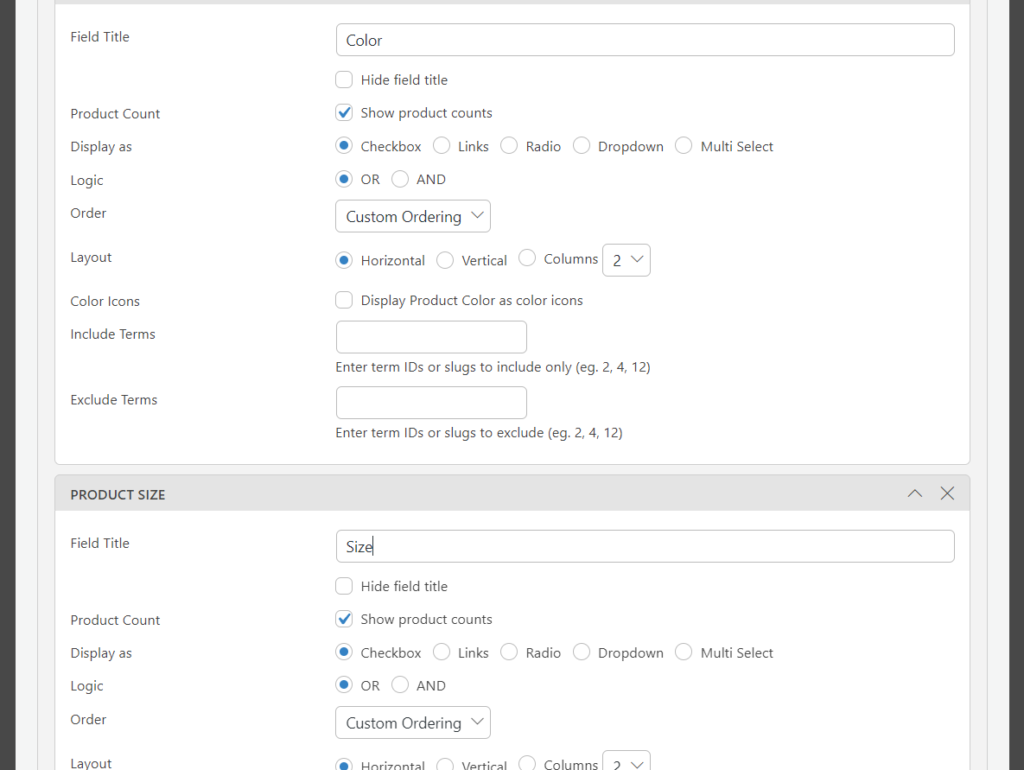
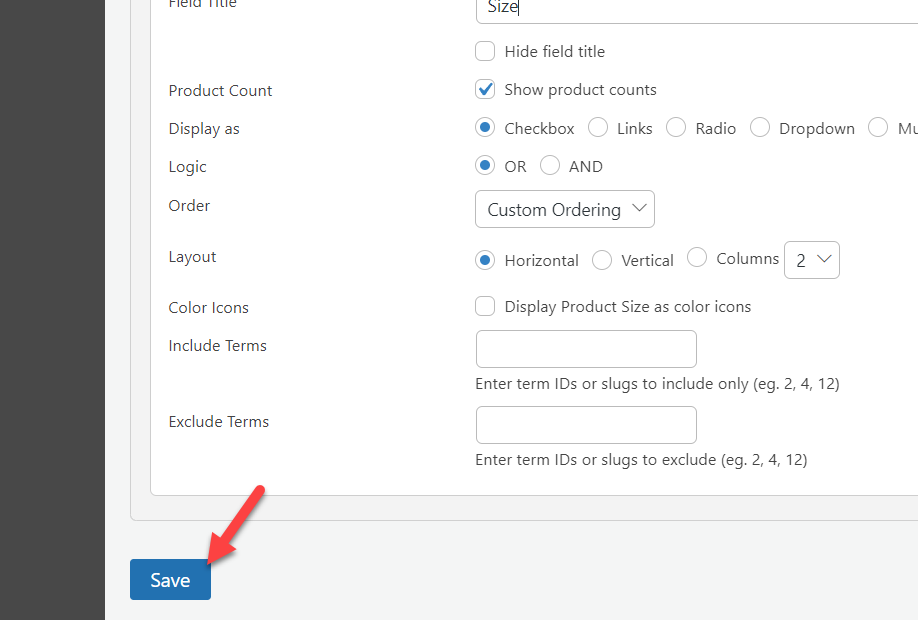
Setiap opsi dapat disesuaikan. Anda dapat menambahkan judul dan memodifikasi hal serupa.

Setelah Anda selesai dengan modifikasi, simpan.

Tampilkan Filter Produk
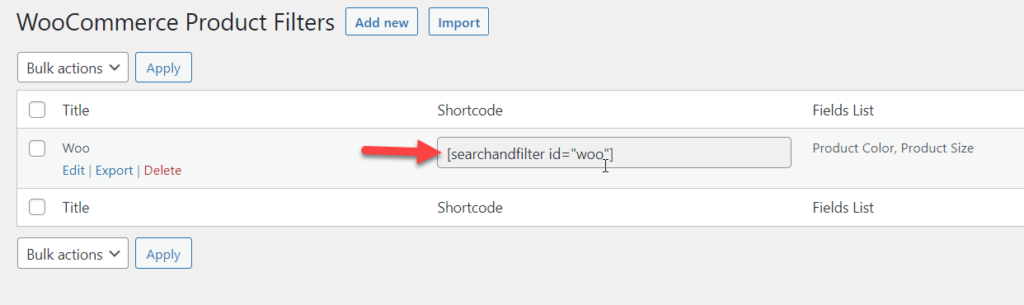
Plugin akan membuat kode pendek baru untuk konfigurasi ini. Anda dapat melihat kode pendek unik dari pengaturan plugin.

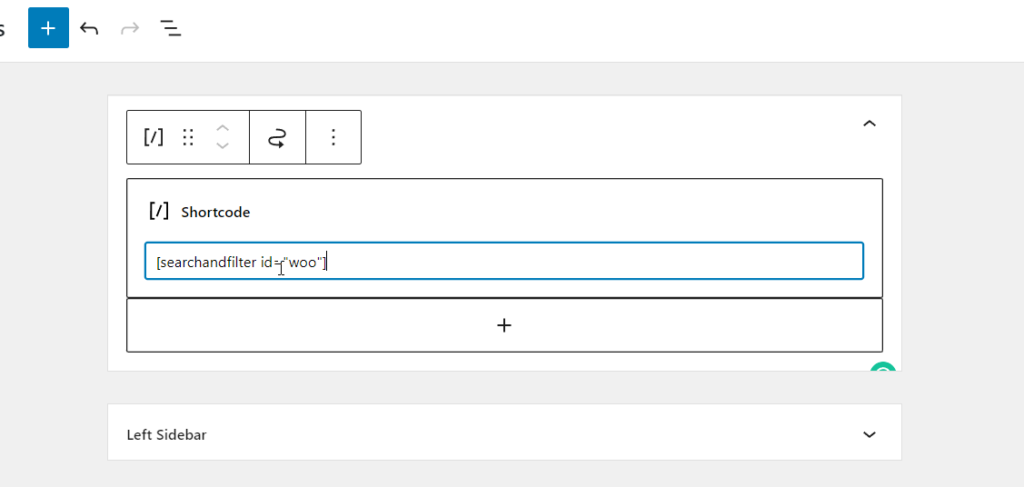
Salin kode pendek dari sana dan kunjungi area widget mana pun. Dalam hal ini, kami akan menggunakan opsi filter di dalam bilah sisi kanan. Jadi, tambahkan blok kode pendek baru ke area widget bilah sisi kanan dan tempel kode pendek.

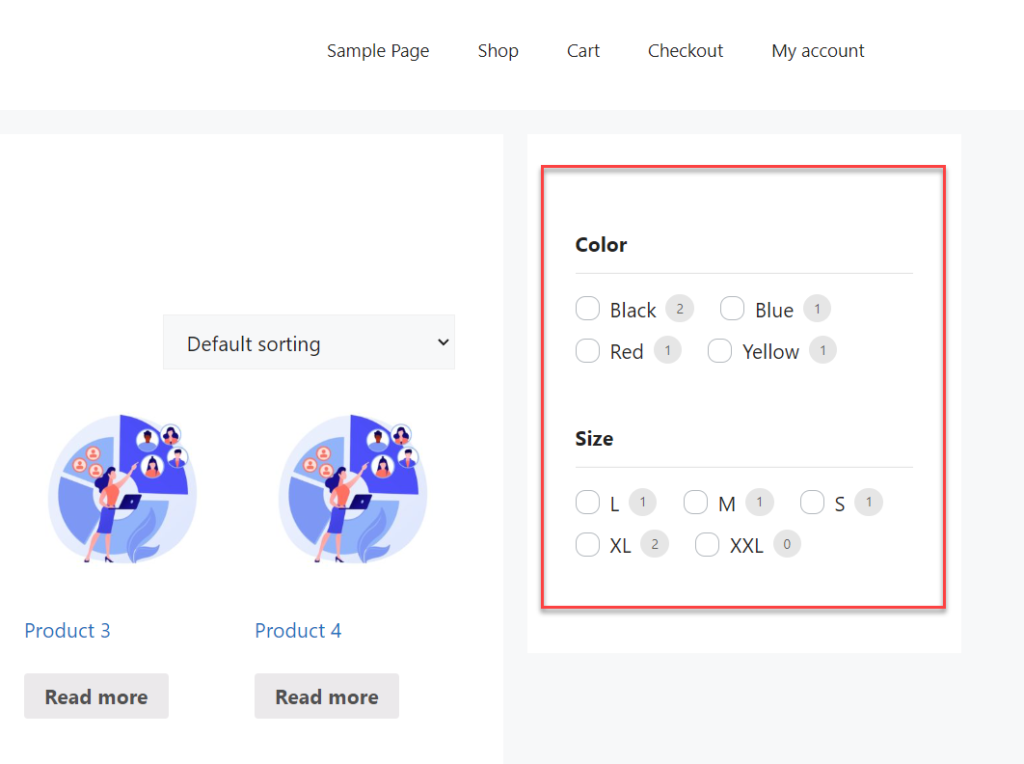
Setelah memperbarui pengaturan, periksa situs WordPress Anda dari ujung depan. Anda akan melihat filter beraksi.

Yang terbaik adalah Anda dapat memodifikasi filter kapan saja Anda mau. Jadi, dengan cara ini, Anda dapat menggunakan plugin untuk menambahkan filter produk agar pelanggan Anda dapat memfilter produk WooCommerce berdasarkan atribut.
BONUS: Cara Menambahkan Filter Produk AJAX WooCommerce
Menyegarkan halaman web setiap kali pelanggan memperbarui filter mereka cukup mengganggu dan dapat menyebabkan pengabaian keranjang. Hal ini dapat mempengaruhi bisnis online Anda secara negatif.
Untuk mengoptimalkan pengalaman, Anda dapat menggunakan teknik yang disebut AJAX . AJAX adalah praktik umum yang digunakan pengembang web untuk memuat data yang diperlukan tanpa menyebabkan pemuatan atau penyegaran halaman tambahan.
Ini dapat membantu Anda meningkatkan konversi karena pelanggan tidak akan merasa terganggu dengan setiap pemuatan halaman tambahan.
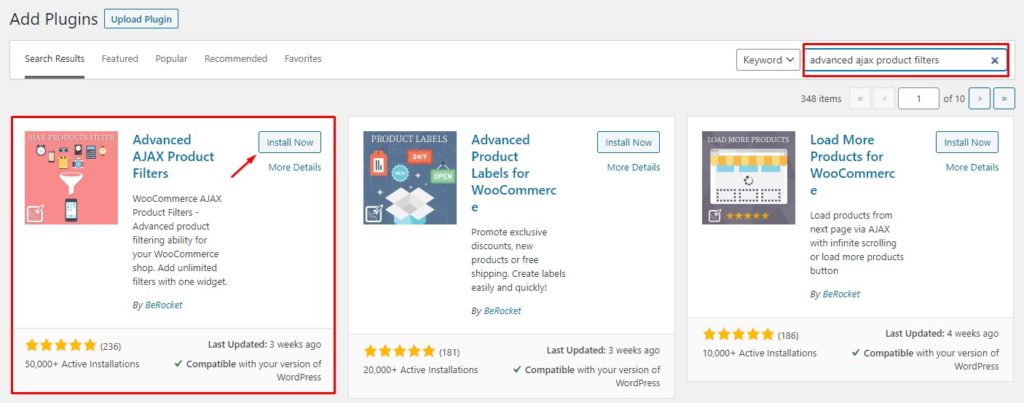
Untuk melakukannya, kita akan menggunakan plugin Advanced AJAX Product Filters untuk menyelesaikan tugas ini. Ini adalah salah satu plugin terbaik yang bisa Anda dapatkan untuk menambahkan filter produk WooCommerce AJAX ke toko Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin pada instalasi WooCommerce Anda. Untuk melakukan ini, Anda harus pergi ke Plugins > Add New . Setelah itu, Anda dapat mencari plugin dan menginstal dan mengaktifkannya.

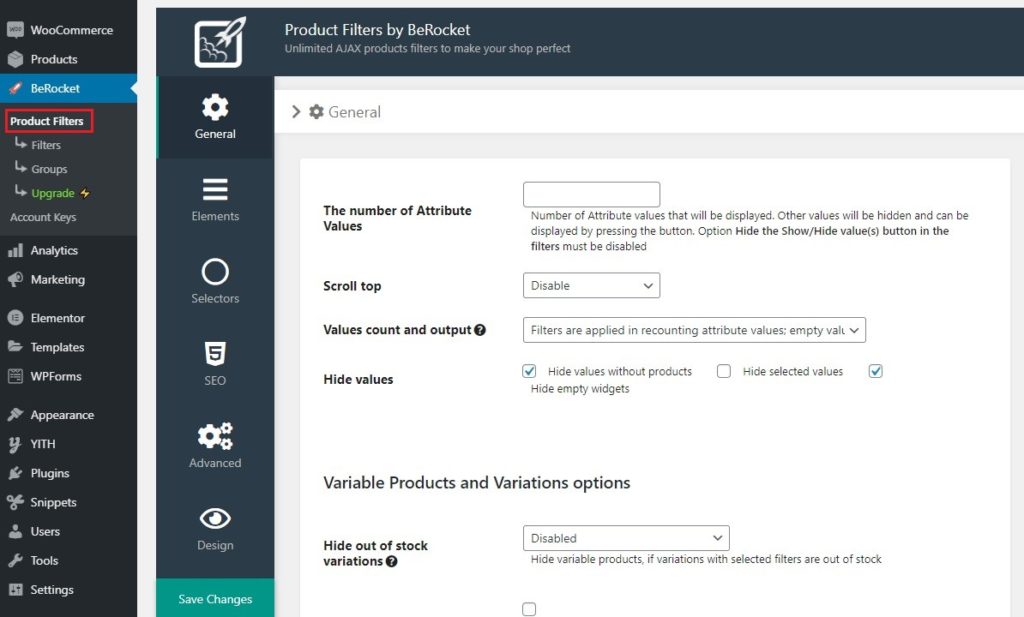
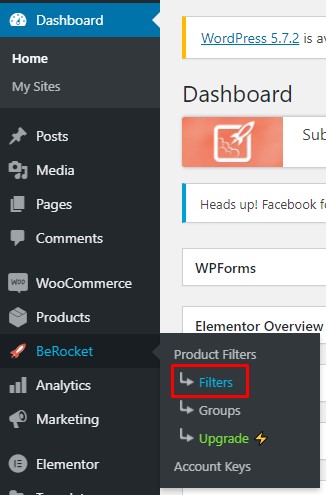
Setelah aktivasi, Anda dapat melihat pengaturan plugin di sisi kiri dasbor WordPress Anda. Buka opsi Filter Produk di sana.

Ini adalah area konfigurasi umum plugin. Dari sana, Anda dapat mengubah nilai dan semuanya. Misalnya, pilih opsi Filter, seperti yang ditunjukkan di bawah ini, jika Anda perlu membuat filter baru.

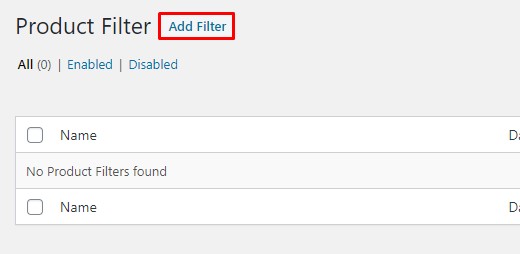
Tambahkan Filter Baru
Klik tombol Tambahkan Filter untuk membuat filter di toko WooCommerce Anda.

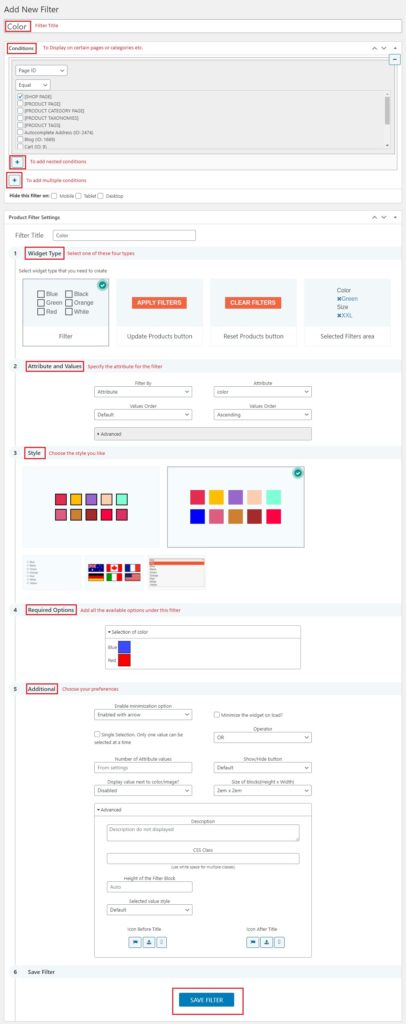
Pada halaman berikutnya, Anda akan melihat setiap opsi penyesuaian yang dapat Anda lakukan dengan filter.

Simpan filter setelah Anda memodifikasi semuanya, dan Anda siap melakukannya.
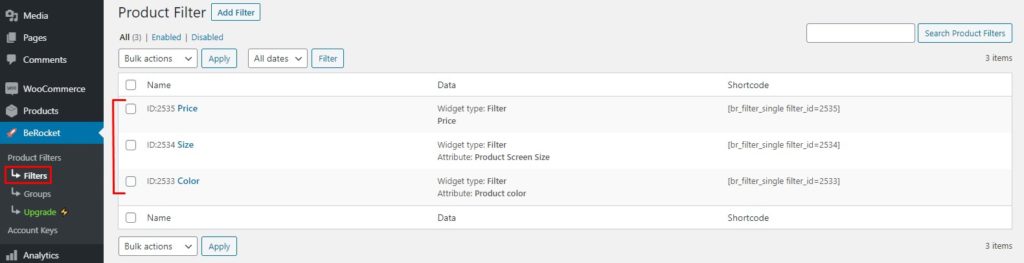
Mulai sekarang, Anda dapat melihat semua filter di bawah BeRocket > Filters .

Anda dapat membuat filter sebanyak yang Anda butuhkan atau memodifikasi yang sudah ada. Mirip dengan ini, Anda juga dapat membuat grup filter. Jadi, ketika Anda perlu menetapkan beberapa filter di bawah satu grup, fitur ini bisa berguna.
Tampilkan Filter AJAX
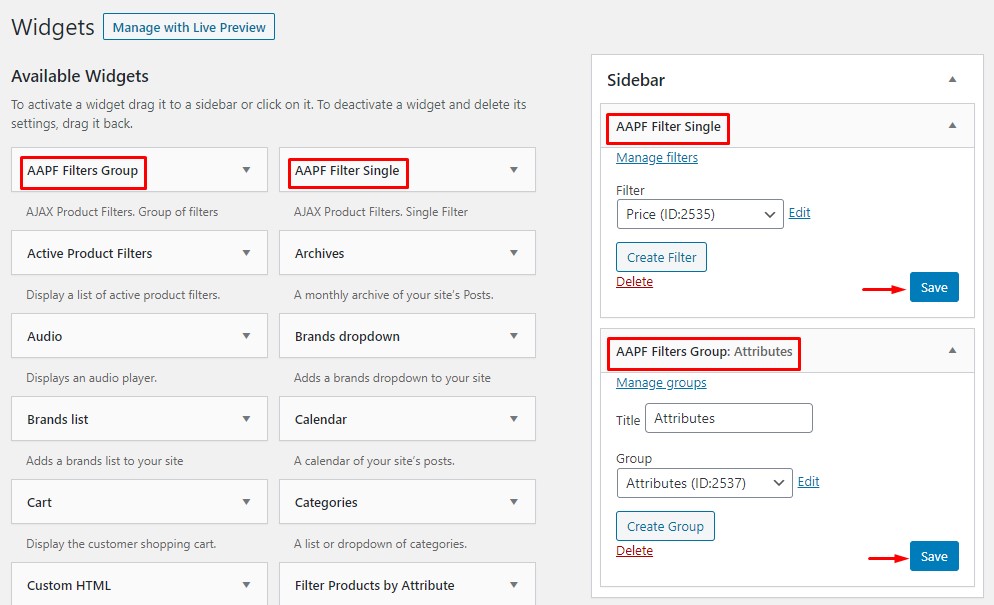
Langkah selanjutnya adalah menampilkan filter di ujung depan Anda. Untuk melakukannya, Anda dapat menggunakan kode pendek atau widget khusus yang disertakan dengan plugin. Widget adalah opsi termudah yang dapat Anda gunakan. Yang perlu Anda lakukan adalah pergi ke bagian widget dan menggunakan widget filter AAPF .

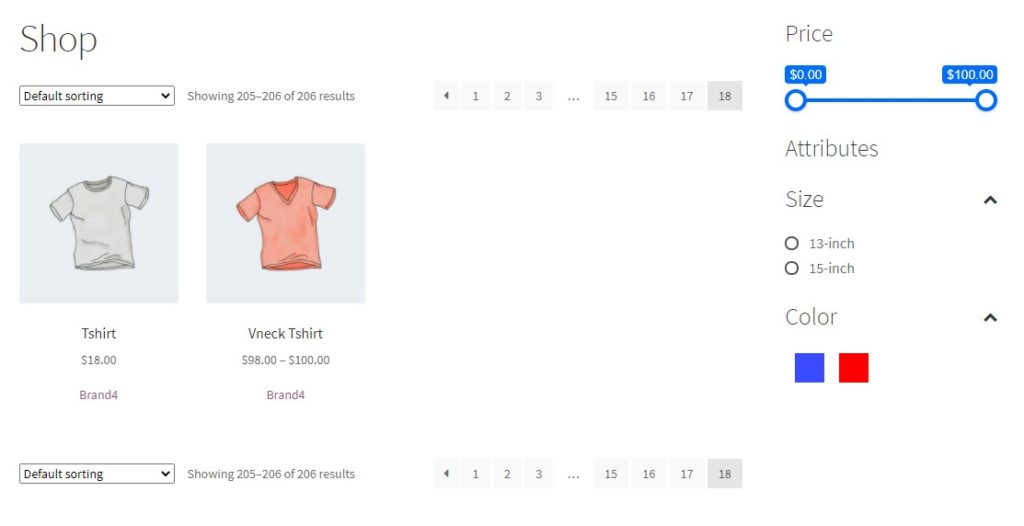
Anda dapat memodifikasi filter dan grup filter sesuai dengan preferensi Anda. Akibatnya, opsi pemfilteran AJAX akan hadir di ujung depan toko WooCommerce Anda.

Dengan cara ini, Anda dapat menggunakan plugin Advanced AJAX Product Filters untuk menambahkan opsi pemfilteran ke instalasi WooComemrce Anda.
Namun, ada banyak lagi yang dapat Anda capai dengan plugin ini. Jika Anda tertarik, lihat artikel khusus kami tentang Cara Menambahkan Filter Produk AJAX WooCommerce.
Kesimpulan
Pada artikel ini, kami telah membahas dua metode untuk menambahkan filter produk untuk memfilter produk WooCommerce berdasarkan atribut.
- Metode default
- Metode plugin
Jika Anda membutuhkan metode yang mudah digunakan, metode default lebih disukai. Anda tidak perlu menggunakan kode tambahan atau penyesuaian lainnya. Setelah Anda menetapkan atribut ke produk, Anda dapat menggunakan blok Gutenberg khusus untuk menampilkan atribut di ujung depan instalasi WooCommerce Anda.
Di sisi lain, Anda dapat menggunakan plugin untuk melakukan hal yang sama. Tapi itu akan membawa Anda lebih banyak waktu. Namun, metode plugin bisa cocok jika Anda membutuhkan lebih banyak opsi konfigurasi/kustomisasi. Bagian terbaik tentang metode plugin adalah Anda akan memiliki kontrol penuh atas widget yang dibuat.
Jadi, pilih metode yang sesuai dengan penggunaan dan preferensi Anda.
Kami harap panduan ini membantu Anda menambahkan filter yang diperlukan ke toko WooCommerce Anda. Jadi, metode mana yang akan Anda gunakan dan mengapa? Metode default atau metode plugin?
Beri tahu kami di komentar!
Jika Anda tertarik dengan artikel serupa lainnya, Anda dapat melihat arsip blog kami atau melalui posting pilihan ini:
- Plugin Pencarian Produk WooCommerce Terbaik (Dibandingkan)
- Kiat WooCommerce untuk mengoptimalkan toko online Anda
- Cara menambahkan atribut produk WooCommerce dengan variasi: 2 metode
