Cara Mendapatkan Skor Paint Contentful Pertama yang Rendah untuk Meningkatkan Kecepatan Situs
Diterbitkan: 2023-08-13Apakah Anda bersedia menunggu jika ada situs web yang memuat lebih dari 2 detik? Mungkin tidak. Faktanya, 42% orang mengatakan bahwa mereka akan meninggalkan situs web yang berfungsi buruk (studi oleh Perusahaan Desain Teratas). Performa situs sangat penting untuk situs mana pun dan First Contentful Paint (FCP) adalah salah satu faktor yang dipertimbangkan Google saat mengevaluasi kecepatan memuat halaman.
Kecepatan dan waktu pemuatan bervariasi dari satu situs web ke situs web lainnya. Situs kompleks membutuhkan lebih banyak waktu dibandingkan dengan situs web sederhana. Anda dapat menggunakan berbagai metrik untuk mengukur kecepatan dan menggunakan data untuk meningkatkan kinerja situs dan pengalaman pengguna.
Namun untuk mendapatkan data yang lebih akurat, Anda perlu mempertimbangkan First Contentful Paint (FCP), dan Anda juga perlu mengetahui tentang Largest Contentful Paint (LCP). Kedua istilah ini adalah persepsi pengguna tentang kecepatan memuat halaman Anda. Dan yang pasti, Google menekankan prioritasnya.
Jadi, bagaimana FCP dan LCP membantu Anda memahami kinerja situs web Anda? Di blog ini, kita akan membahas semuanya langkah demi langkah.
Setelah membaca blog kami, Anda akan memahami LCP dan FCP dan bagaimana Anda dapat menggunakannya untuk meningkatkan kinerja situs Anda. Inilah yang akan kita bahas-
- Apa itu First Contentful Paint?
- Cara Mengukur Cat Isi Dulu
- Apa Penyebab Skor Cat Konten Pertama yang Buruk?
- Mengapa Anda Harus Mempertimbangkan First Contentful Paint sebagai Masalah SEO?
- Bagaimana Cara Meningkatkan Cat Konten Pertama?
- Contoh First Contentful Paint
- First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) – Mengapa Anda Tidak Dapat Mengabaikannya di Tahun 2023
- Apa Cat Konten Terbesar?
- Bagaimana Mengukur Cat Isi Terbesar?
- Apa Penyebab Skor Cat Konten Terbesar yang Buruk?
- Mengapa Anda Harus Mempertimbangkan Cat Konten Terbesar SEBAGAI Masalah SEO?
- Bagaimana Cara Meningkatkan Cat Konten Terbesar?
- Bagaimana Gambar Memengaruhi Cat Konten Terbesar?
- Contoh Cat Konten Terbesar
- FAQ
Mari kita mulai-
Apa itu First Contentful Paint?

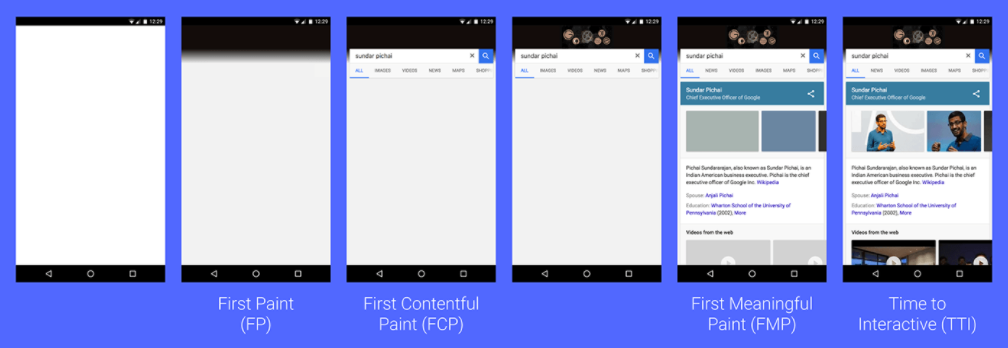
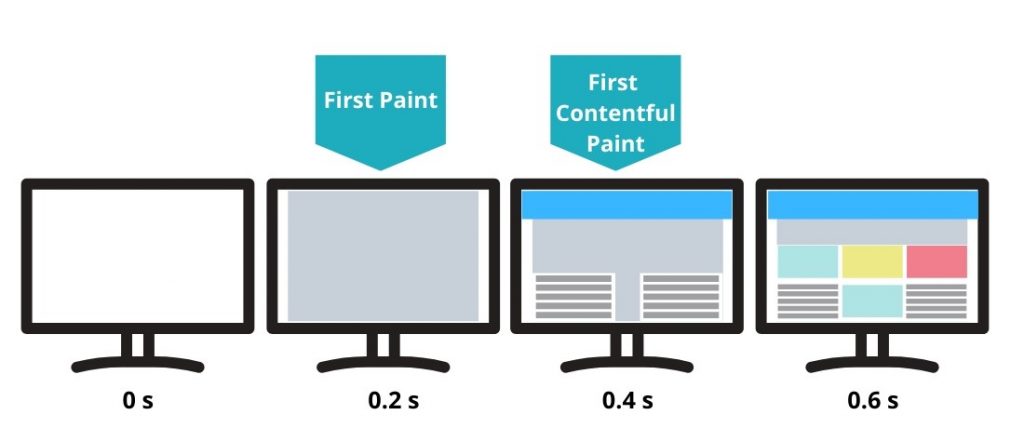
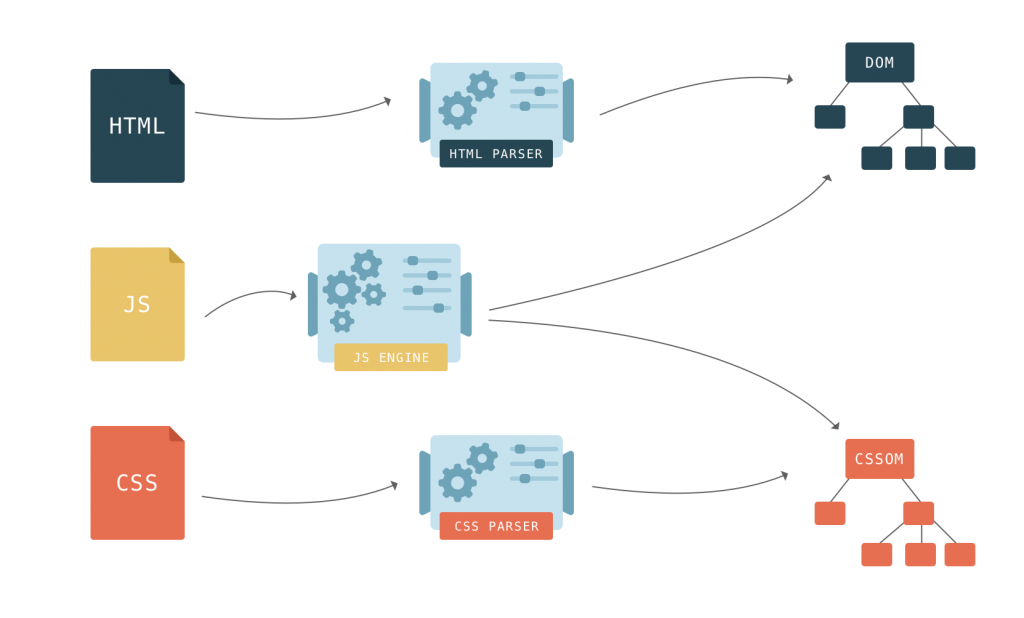
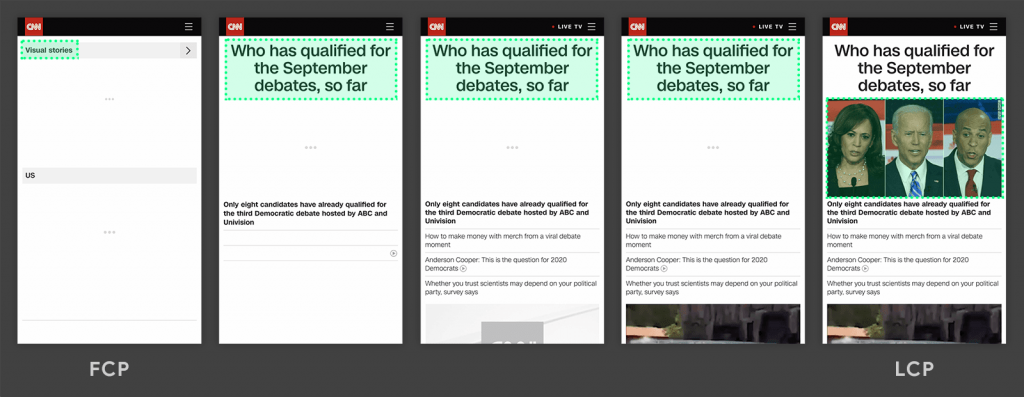
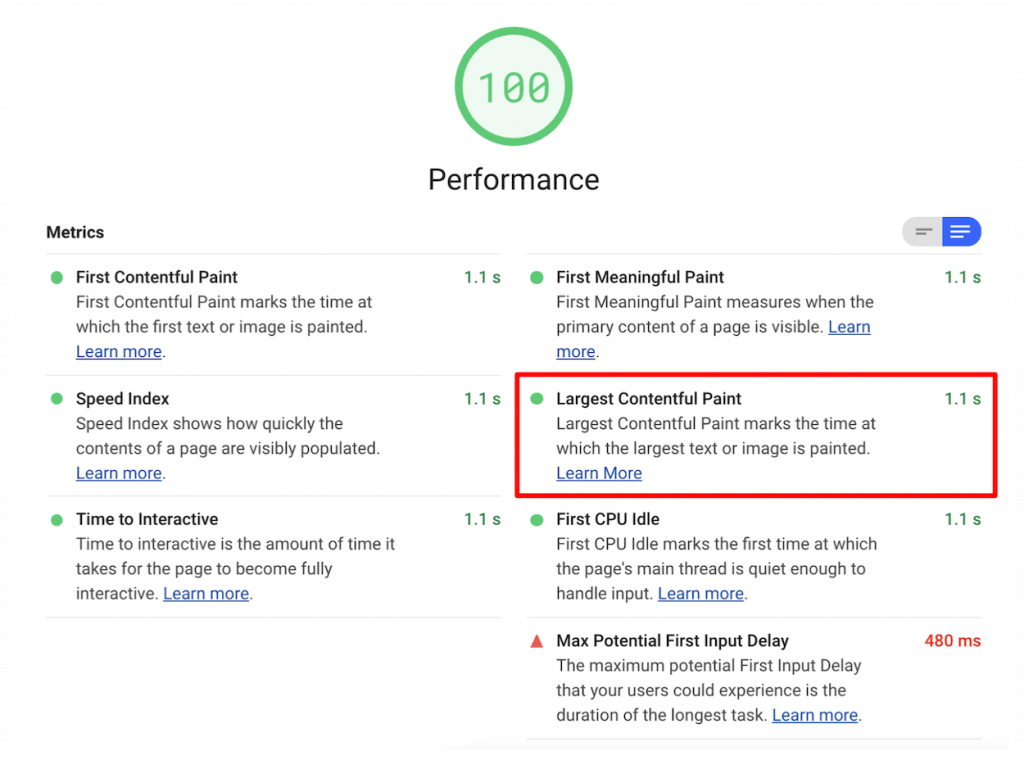
The First Contentful Paint adalah total waktu yang dibutuhkan halaman untuk dimuat. Gambar di atas mendefinisikan istilah lebih sederhana. Ini adalah metrik ramah pengguna yang membantu mengukur kecepatan memuat halaman. Browser perlu merender beberapa konten untuk FCP.
First Contentful Paint (FCP) adalah saat browser merender bit pertama konten dari DOM (Document Object Model), memberikan umpan balik pertama kepada pengguna bahwa halaman tersebut benar-benar dimuat. Pertanyaan "Apakah itu terjadi?" adalah "ya" saat cat konten pertama selesai.
Mozilla
Tapi apa bedanya dengan alat tradisional?
Ini mengukur berapa lama waktu yang diperlukan browser untuk menampilkan bit pertama konten Model Objek Dokumen (DOM), seperti gambar, teks, SVG, dan elemen non-putih setelah pengguna menavigasi situs web Anda.
Semakin tinggi skor FCP, semakin lambat konten dimuat.
Alat untuk Mengukur Cat Konten Pertama untuk Situs Web Apa Pun
Anda dapat mengukurnya melalui tes lab dan alat lapangan. Berbagai alat tersedia untuk membantu mengukur First Contentful Paint. Beberapa alat tersebut adalah:
- Tes Halaman Web
- Mercu suar
- Wawasan PageSpeed
- Search Console
- Laporan pengalaman pengguna Chrome
- Alat Pengembang Chrome.
Selain itu, Anda dapat menggunakan Paint-Timing API untuk mengukur FCP dalam Javascript.
Apa Penyebab Skor Cat Konten Pertama yang Buruk?

Ada berbagai alasan yang dapat mempengaruhi skor FCP. Jika Anda tahu bagaimana pengaruhnya terhadap skor Anda, Anda dapat menghindarinya untuk mengubah kinerja secara keseluruhan. Beberapa alasan ini tercantum di bawah ini.
1. Render Skrip Pemblokiran dan Stylesheet Eksternal
Pemblokiran Render adalah ketika sesuatu menyebabkan masalah dalam rendering Model Objek Dokumen (DOM). Browser harus memproses hambatan kode tertentu ini sebelum melakukan operasi lebih lanjut. Meskipun banyak di antaranya sangat penting, Anda dapat menundanya untuk meningkatkan skor.
Untuk meningkatkan pengalaman pengguna, Anda perlu memindahkan file JavaScript dari header situs web jika file ini tidak diperlukan untuk merender Document Object Model (DOM). Juga, Anda dapat memuatnya sesudahnya. Atau, jika Anda ingin situs Anda memberikan yang terbaik, Anda dapat menghapus sumber daya yang memblokir perenderan sepenuhnya.
2. File JavaScript Dapat Menyebabkan Skor Konten Konten Pertama Rendah

JavaScript adalah salah satu penyebab utama yang memperlambat situs web Anda. Dibutuhkan banyak sumber daya saat memproses dibandingkan dengan yang lain, dan juga menghabiskan banyak waktu dalam prosesnya. Selain itu, file JavaScript yang besar dapat menyebabkan lebih banyak masalah dengan menurunkan performa.
3. Aset Berbasis Teks Besar Dapat Menyebabkan Skor Rendah
Anda tidak dapat sepenuhnya menghapus file berbasis teks penting seperti HTML dan JavaScript. Yang dapat Anda lakukan adalah selalu menguranginya untuk meningkatkan kinerja. Cara terbaik untuk melakukannya adalah dengan mengompres file-file ini.
Cara lain adalah menghapus karakter yang tidak relevan, beserta spasi. Ini akan membuat file kompak, yang memakan lebih sedikit ruang daripada file aslinya.
Beberapa alasan lain untuk skor FCP yang tinggi adalah-
- Waktu muat font lambat
- Waktu respons server lambat (TTFB)
- Jumlah permintaan tinggi dan ukuran transfer besar
- CSS yang tidak digunakan atau tidak efisien
- Elemen berbasis skrip paro atas
- Lazy loading di paro atas
- Tidak menyisipkan gambar di paro atas
- Ukuran DOM yang berlebihan
- Beberapa pengalihan halaman.
Tapi ingat, FCP menghasilkan 10% dari total skor kinerja. Akibatnya, skor yang diberi bobot besar akan berdampak lebih besar pada skor Performa Anda secara keseluruhan.
Mengapa Anda Harus Mempertimbangkan First Contentful Paint sebagai Masalah SEO?

Ya kamu harus.
Untuk situs web apa pun, strategi SEO yang solid adalah suatu keharusan. Tanpa itu, peringkat situs web akan menderita. Google menggunakan First Contentful Paint sebagai metrik untuk menilai performa sebuah situs.
Jadi, bagaimana pengaruhnya terhadap SEO?
Untuk bot mesin pencari, SEO adalah salah satu aspek dalam menentukan peringkat situs web. Dalam hal praktik SEO terbaik, Anda tidak dapat menghindari kecepatan memuat halaman. Skor FCP akan membantu Anda meningkatkan kecepatan pemuatan dan membawa situs web Anda selangkah lebih maju menuju peringkat mesin pencari yang lebih tinggi.
Bagaimana Cara Meningkatkan Cat Konten Pertama?
Karena satu dan lain alasan, situs web Anda mungkin mendapatkan skor FCP yang rendah. Anda dapat memperbaikinya dengan berbagai cara untuk mendapatkan skor dan kinerja tinggi. Ini adalah sebagai berikut:
- Gunakan Caching Untuk Situs Anda
- Singkirkan CSS yang Tidak Digunakan
- Jauhi Muatan Jaringan Besar
- Hindari Lazy Loading Gambar Paruh Atas
- Optimalkan ukuran Model Objek Dokumen (DOM) Situs Anda.
Mari kita lihat detail-
Gunakan Caching Untuk Situs Anda
Salah satu cara untuk mengurangi TTFB (Time TO First Byte) adalah melalui caching. Bagaimana? Nah, caching membantu mengurangi waktu pemrosesan server dan membantu Anda meningkatkan kecepatan pemuatan situs web Anda.
Singkirkan CSS yang Tidak Digunakan

CSS yang tidak digunakan dapat menghabiskan banyak byte. Plus, itu memperlambat konstruksi pohon render browser Anda. Browser perlu mengonfirmasi aturan CSS yang berlaku untuk node saat membuat pohon. Semakin banyak CSS yang tidak digunakan, semakin banyak waktu yang dibutuhkan browser. Anda dapat menggunakan tab cakupan Chrome DevTool untuk menemukannya.
Jauhi Muatan Jaringan Besar
Untuk mempercepat situs Anda dan meningkatkan skor FCP, hindari muatan besar, yaitu ukuran file besar dengan biaya berapa pun. Tidak hanya akan membuat situs tersebut kehilangan peringkat mesin pencari yang tinggi, tetapi juga akan menghabiskan banyak uang.
Plus, semakin tinggi muatannya, semakin besar halamannya, yang menghasilkan peningkatan kecepatan pemuatan halaman dan waktu pengunduhan. Saat Anda mengurangi ukuran keseluruhan permintaan jaringan, ini akan meningkatkan pengalaman pengguna.

Hindari Lazy Loading Gambar Paruh Atas
Jika Anda memiliki situs web dengan konten yang sarat gambar dan ingin meningkatkan skor First Contentful Paint. Kemudian hindari pemuatan gambar yang malas. Karena mengandalkan JavaScript, browser akan membutuhkan banyak waktu untuk merender gambar, yang memengaruhi skor.
Optimalkan ukuran Model Objek Dokumen (DOM) Situs Anda

Model Objek Dokumen (DOM) berukuran besar dapat memengaruhi skor First Contentful Paint Anda secara negatif. Selama tahap utama pemuatan, pohon yang tidak dioptimalkan akan menyertakan node yang tidak terlihat oleh pengguna.
Selain itu, ukuran Model Objek Dokumen yang besar membutuhkan lebih banyak waktu untuk memproses gaya, dan menghitung node, yang dapat memengaruhi rendering secara negatif. Selain itu, itu juga dapat membebani memori perangkat apa pun.
Cara lain untuk meningkatkan skor FCP adalah-
- Pra-sambungkan ke asal yang diperlukan
- Hindari pengalihan beberapa halaman
- Pramuat permintaan kunci
- Sajikan aset statis dengan kebijakan cache yang efisien
- Minimalkan kedalaman permintaan kritis
- Pastikan teks tetap terlihat selama beban Webfont
- Pertahankan jumlah permintaan tetap rendah dan ukuran transfer kecil.
Contoh First Contentful Paint
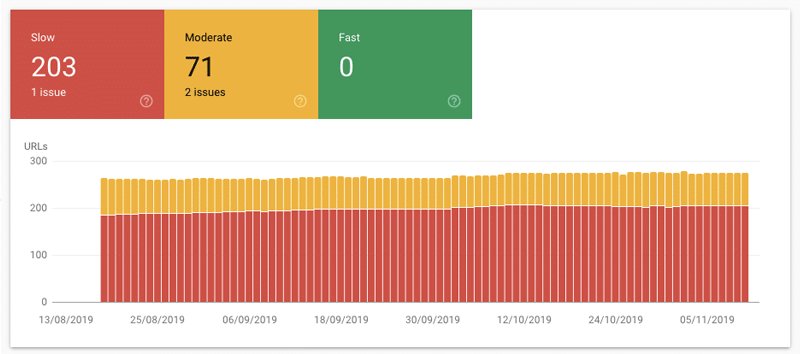
Situs web apa pun harus mencapai waktu pemuatan yang cepat dan penurunan rasio pentalan melalui pengoptimalan yang tepat.
Cepat atau lambat, situs Anda yang tidak dioptimalkan akan tertinggal dari persaingan. Sebagian besar pengguna meninggalkan situs jika terlalu lama memuat. Oleh karena itu, pengoptimalan situs web harus menjadi prioritas utama bagi setiap pemilik situs web.
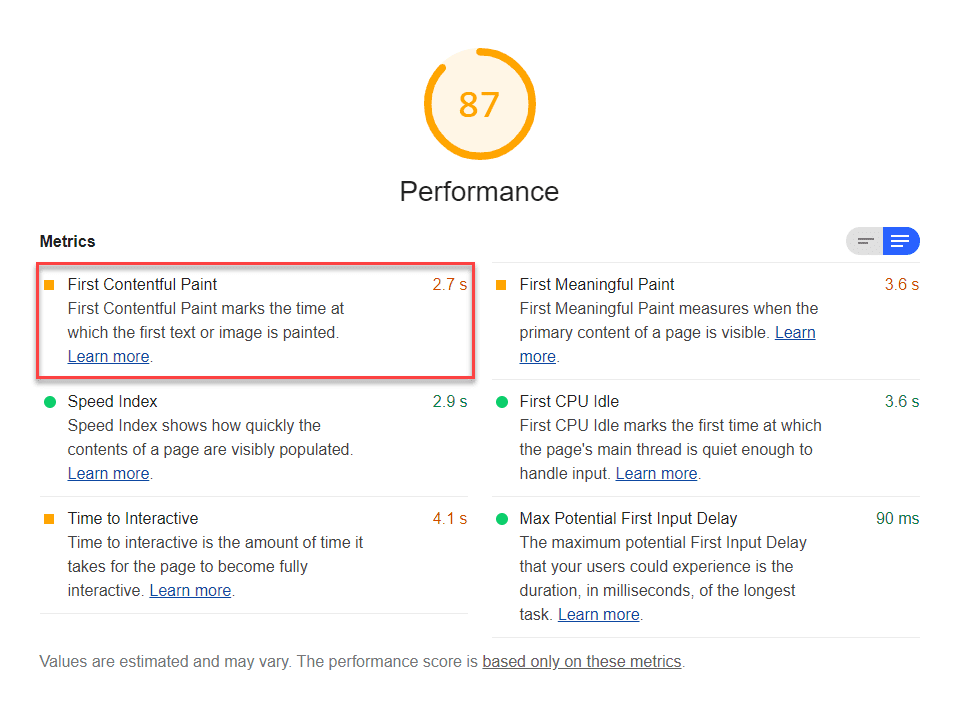
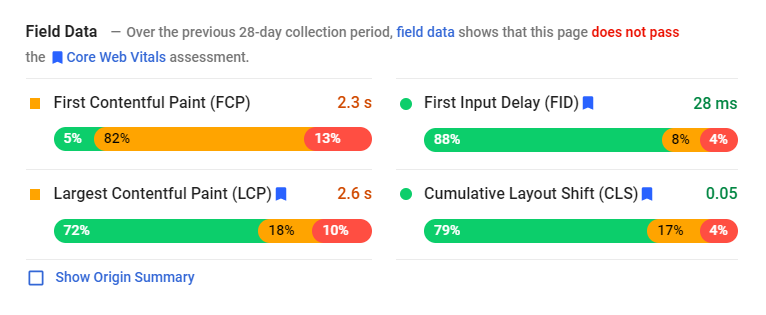
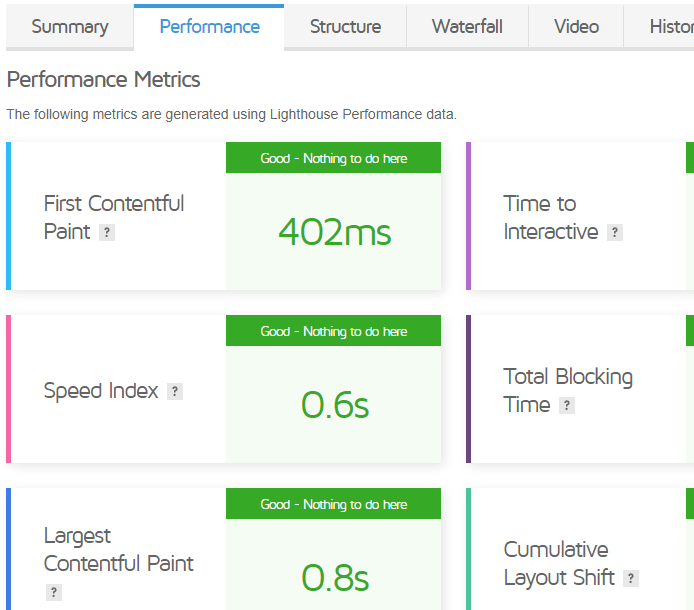
Contoh ini menunjukkan hasil situs web, setelah pengoptimalan. Berbagai alat digunakan seperti wawasan kecepatan halaman dan peta panas .

Alat-alat ini akan memberikan satu informasi penting yang diperlukan untuk evaluasi, misalnya, First Input Delay (FID), First Contentful Paint (FCP), lead magnet clicks, dan rate of engagement.
Untuk memahami dampak pengoptimalan, Anda perlu memeriksa data situs web yang telah dioptimalkan sebelumnya. Skor tersebut akan memberi tahu Anda di mana situs web perlu ditingkatkan.
Setelah melakukan pengoptimalan, Anda dapat mengetahui kecepatan pemuatan halaman rata-rata.
Namun, kecepatan yang lebih tinggi bisa menjadi bonus untuk peringkat. Namun kenyataannya, ini tidak lebih dari beberapa digit tanpa banyak nilai di dalamnya. Namun, itu membantu situs web untuk mendapatkan peringkat di mesin pencari.
Data Lab akan menampilkan metrik berikut:
- Cat Konten Pertama
- Indeks Kecepatan
- Cat Konten Terbesar
- Saatnya Interaktif
- Total Waktu Pemblokiran
- Pergeseran Tata Letak Kumulatif
Data lab mungkin tidak cukup untuk mendapatkan pemahaman skor yang lebih baik. Itulah mengapa sangat ideal jika Anda menggunakan data lab dan lapangan.
Berbagai studi kasus mencoba memahami bagaimana skor First Contentful Paint yang bagus akan menguntungkan situs web. Sebagian besar hasil menunjukkan bahwa situs yang dioptimalkan dengan kinerja luar biasa menunjukkan peningkatan skor First Contentful Paint.
Tapi, berapa skor First Contentful Paint yang bagus? Cat Konten Pertama harus terjadi dalam 1 detik dan tidak lebih dari ini.

First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) – Mengapa Anda Tidak Dapat Mengabaikannya di Tahun 2023

Google baru-baru ini mengumumkan bahwa mereka akan mengevaluasi peringkat kecepatan situs web menggunakan FCP. Tapi, mengapa metrik ini dianggap lebih baik daripada tes kecepatan konvensional?
Nah, FCP akan memberi Anda gambaran yang kuat tentang kinerja situs Anda. Jika Anda ingin meningkatkan kinerjanya untuk memberikan pengalaman pengguna yang positif kepada pengguna, metrik ini sangat penting. Dan, pada akhirnya, mereka akan menghabiskan lebih banyak waktu menjelajahi situs web Anda.
Di sisi lain, Largest Contentful Paint memberikan informasi seberapa banyak konten utama suatu halaman membutuhkan waktu untuk diunduh. Dan, tersedia untuk berinteraksi dengan pengguna.
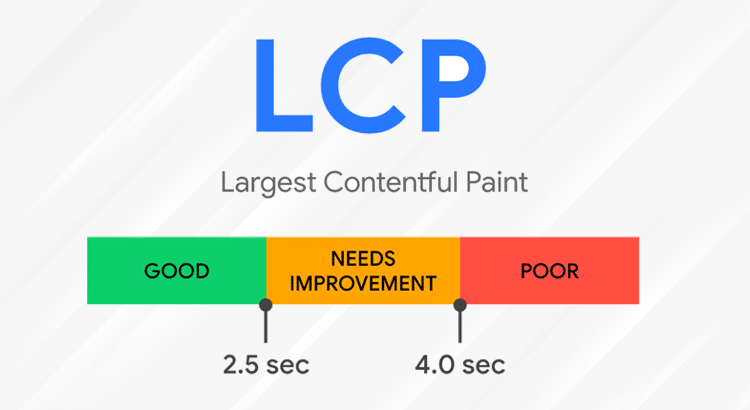
Apa Cat Konten Terbesar?

Cat Konten Terbesar adalah metrik penting lainnya, dan membantu mengukur kapan elemen terbesar menjadi terlihat dan siap untuk interaksi pengguna.

LCP akan menghitung waktu pemuatan elemen yang relevan untuk memberikan pengalaman pengguna yang lebih baik kepada pengguna seperti tag gambar, gambar, gambar latar belakang dengan CSS, dan elemen teks.
Google Web Vital juga menyertakan metrik Cat Konten Terbesar untuk mengukur kecepatan pemuatan situs web.
Singkatnya, ini adalah salah satu metrik yang tidak merepotkan untuk dipahami. Seseorang hanya perlu mengambil elemen terbesar (teks, gambar, atau animasi LCP ) dari situs web dan mengoptimalkan waktu pemuatannya.
Bagaimana Mengukur Cat Isi Terbesar?

Untuk memahami Cat Konten Terbesar situs web Anda, Anda perlu mengukur skornya. Dua cara Anda dapat mengukur LCP. Dan mereka:
- Field Method untuk membantu Anda mengukurnya langsung dari website.
- Dengan menggunakan Lab Mode, Anda bisa mendapatkan skor. Untuk metode ini, Anda dapat menggunakan lebih dari satu alat lab untuk pengukuran, seperti Chrome DevTools dan Lighthouse.
Alat lain yang dapat Anda gunakan adalah:
- GTMetrix
- Laporan Pengalaman Chrome
- Tes halaman web
- Wawasan Kecepatan Halaman.
Apa Penyebab Skor Cat Konten Terbesar yang Buruk?

Berbagai alasan dapat memengaruhi skor Cat Konten Terbesar Anda. Ini dapat bervariasi dari satu situs ke situs lainnya. Jika Anda mengetahuinya, Anda dapat mengoptimalkan situs Anda untuk meningkatkan skor. Beberapa alasan umum adalah sebagai berikut:
Rendering Sisi Klien Dapat Merusak Skor Anda
Banyak situs menggunakan logika JavaScript sisi klien untuk merender halaman situs web. Seseorang harus berhati-hati saat menggunakan bundel JavaScript yang besar, karena dapat merusak skor. Tanpa pengoptimalan yang tepat, pengguna akan menghadapi pengalaman negatif dengan waktu pemuatan konten situs web yang tertunda.
Namun, ada berbagai pengoptimalan yang dapat dipertimbangkan, misalnya pra-rendering dan rendering sisi server.
Waktu Pemuatan Sumber Daya yang Lambat Dapat Mempengaruhi Skor LCP
Selain meningkatkan waktu pemblokiran JavaScript dan CSS, ada berbagai jenis elemen yang dapat berdampak negatif pada skor Cat Konten Terbesar Anda. Beberapa elemen tersebut adalah:
- elemen <video>
- <img> elemen
- Elemen tingkat blok
Render Memblokir JavaScript dan CSS
Markup HTML perlu diuraikan menjadi pohon Model Objek Dokumen (DOM) sebelum browser mulai menampilkan konten apa pun. Namun, proses ini akan terhenti jika menemukan tag JavaScript sinkron atau stylesheet eksternal. Ini akan menyebabkan penundaan pada Cat Konten Terbesar.
Waktu Respons Server Lambat

Browser pertama-tama harus menerima konten sebelum dapat menampilkan apa pun di layar. Jika server menunda pengiriman konten, halaman akan dimuat dengan lambat. Server yang cepat akan memastikan peningkatan kecepatan pemuatan halaman. Konsekuensinya, itu juga akan meningkatkan skor Cat Konten Terbesar.
Untuk mengukur respon waktu server, Anda dapat menggunakan Time To First Byte (TTFB).
Haruskah Anda Juga Mempertimbangkan Cat Konten Terbesar SEBAGAI Masalah SEO?
Ya kamu harus.
Untuk Google, Cat Konten Terbesar memainkan peran penting dalam hal peringkat SEO. Ini menyumbang dua puluh lima persen (25%) dari skor kinerja Lighthouse 6.0. Dan representasi khusus ini menjadikannya metrik penting untuk dipertimbangkan.
Pengalaman pengguna yang ditingkatkan akan menghasilkan peringkat yang lebih tinggi. Jika ada persaingan ketat dari situs web yang mencoba mengamankan tempat di sepuluh besar halaman pertama mesin telusur, maka Cat Konten Terbesar sangat penting untuk memulai situs.
Bagaimana Cara Meningkatkan Cat Konten Terbesar?

Karena metrik ini penting, Anda perlu memastikan bahwa skor Cat Konten Terbesar Anda tetap tinggi agar situs web Anda unggul dibandingkan pesaingnya.
Mirip dengan First Contentful Paint, Anda juga dapat men-tweak skor Largest Contentful Paint dengan mengikuti beberapa metode. Beberapa metode peningkatan cat konten terbesar ini adalah sebagai berikut:
- Jangan Menggunakan JavaScript Untuk Lazy Loading Gambar
- Optimalkan Server Untuk Meningkatkan Skor LCP
- Optimalkan Gambar Situs Web Anda
- Simpan Aset Halaman Situs Web Menggunakan Cache
- Manfaatkan Petunjuk Browser
- Coba Gunakan Jaringan Pengiriman Konten Untuk Meningkatkan Skor
Jangan Menggunakan JavaScript Untuk Lazy Loading Gambar

Tapi kenapa? Peramban harus melakukan pekerjaan yang membosankan untuk memuat JavaScript. Setelah itu, perlu menguraikannya, dan sekali lagi menunggu eksekusi, sebelum dapat merender gambar. Jadi, itu membutuhkan banyak waktu! Praktik yang baik adalah membiarkan tugas ini untuk browser.
Optimalkan Server Untuk Meningkatkan Skor LCP
Waktu pemuatan situs web Anda sangat bergantung pada server. Dan inilah mengapa Anda perlu menemukan server bereputasi baik yang menawarkan infrastruktur yang lebih baik untuk membantu situs meningkatkan kinerjanya. Jika server tidak cukup cepat, pengguna situs Anda akan melihat halaman kosong sampai server merespons sepenuhnya.
Optimalkan Gambar Situs Web Anda
Menggunakan ukuran gambar yang salah akan merusak skor Cat Konten Terbesar Anda. Jika browser membutuhkan waktu lama untuk memuat gambar, kecepatan pemuatan situs web akan melambat. Selalu periksa apakah ada ukuran khusus yang direkomendasikan oleh layanan hosting Anda.
Simpan Aset Halaman Situs Web Menggunakan Cache
Dengan meng-cache halaman HTML di sistem caching sisi server, Anda dapat secara efektif mengurangi waktu respons secara keseluruhan. Anda dapat menggunakan proxy terbalik untuk bertindak seperti server cache. Anda dapat menggunakan sistem cloud (Azure dan Firebase) karena mereka memiliki sistem cache.
Manfaatkan Petunjuk Browser
Ada berbagai macam petunjuk browser yang dapat Anda gunakan seperti tunda, pra-render, pramuat, dan prefetch untuk meningkatkan skor Cat Konten Terbesar Anda. Petunjuk browser khusus berlaku untuk tindakan tertentu. Misalnya, gunakan petunjuk browser tunda untuk file yang tidak terkait dengan konten Lukisan Konten Terbesar.
Coba Gunakan Jaringan Pengiriman Konten Untuk Meningkatkan Skor
Layanan CDN membantu membuat browser Anda cukup cepat untuk pengguna yang berada di luar wilayah geografis Anda. Semakin jauh pengguna dari lokasi Anda, semakin banyak waktu yang diperlukan karena permintaan browser perlu dipindahkan untuk memuat situs. Agar gambar Anda dimuat dengan cepat, Anda juga dapat menggunakan layanan Content Delivery Network.
Kiat-kiat ini akan membantu Anda menyesuaikan Cat Konten Terbesar di situs WordPress Anda dengan mudah.
Anda dapat melalui 10 Faktor Kunci untuk Blogging dengan WordPress.
Bagaimana Gambar Memengaruhi Cat Konten Terbesar?

Salah satu konten yang paling umum di seluruh web adalah gambar. Dan untuk alasan yang bagus! Mereka interaktif dan dapat menarik perhatian dengan mudah. Situs web apa pun dilengkapi dengan berbagai gambar dalam bentuk spanduk, iklan, gambar produk, dll.
Kami perlu memastikan bahwa kami menggunakan gambar yang tidak akan memengaruhi Cat Konten Terbesar. Seperti yang telah kita lihat sebelumnya, menggunakan ukuran yang salah akan meningkatkan waktu pemuatan situs web, yang pada akhirnya mengacaukan skor.
Selain itu, pastikan untuk mendekodekan gambar secara asinkron, cara pengoptimalan yang tidak terlalu umum. Pilih format gambar modern. Meskipun memperkecil ukuran gambar memengaruhi kualitas, metode ini akan menjaga kualitas gambar asli sekaligus memperkecil ukurannya. Sebagai imbalannya, ini akan meningkatkan skor Cat Konten Terbesar. Selain itu, Anda dapat melihat StackOverflow Cat Konten Terbesar untuk kiat lainnya.
Contoh Cat Konten Terbesar

Contoh untuk Largest Contentful Paint mirip dengan First Contentful Paint. Anda memerlukan alat khusus untuk mengetahui skor. Anda harus merekam data situs web yang telah dioptimalkan sebelumnya. Untuk itu, Anda memerlukan skor Cat Konten Terbesar.
Untuk mendapatkan metrik web vitals, Anda perlu menggunakan Lighthouse versi 6 . Pengguna memilih Tab Alat Pengembang Chrome untuk mendapatkan audit kinerja. Segera setelah gambar ditampilkan, Cat Konten Terbesar beraksi.
Gambar sangat penting dalam hal skor Cat Konten Terbesar yang bagus. Namun, ada pengecualian.
Satu studi kasus menemukan bahwa Largest Contentful Paint juga mempertimbangkan elemen selain gambar, seperti judul H1, yang ditemukan dengan menggunakan Chrome DevTools.
Singkatnya, dengan mempelajari studi kasus, Anda perlu mengoptimalkan seluruh situs dan tidak hanya gambar untuk mendapatkan skor Cat Konten Terbesar yang diinginkan.
Jawaban untuk Beberapa Permintaan Pengguna di First Contentful Paint

Pertanyaan 1: Bagaimana Google mendefinisikan Cat Konten Terbesar di SEO?
Jawaban: Google mendefinisikan Largest Contentful Paint sebagai waktu render untuk “elemen konten terbesar” di sebuah situs untuk mendapatkan visibilitas dalam viewport pengguna.
Pertanyaan 2: Apa yang dimaksud dengan masalah Cat Konten Terbesar?
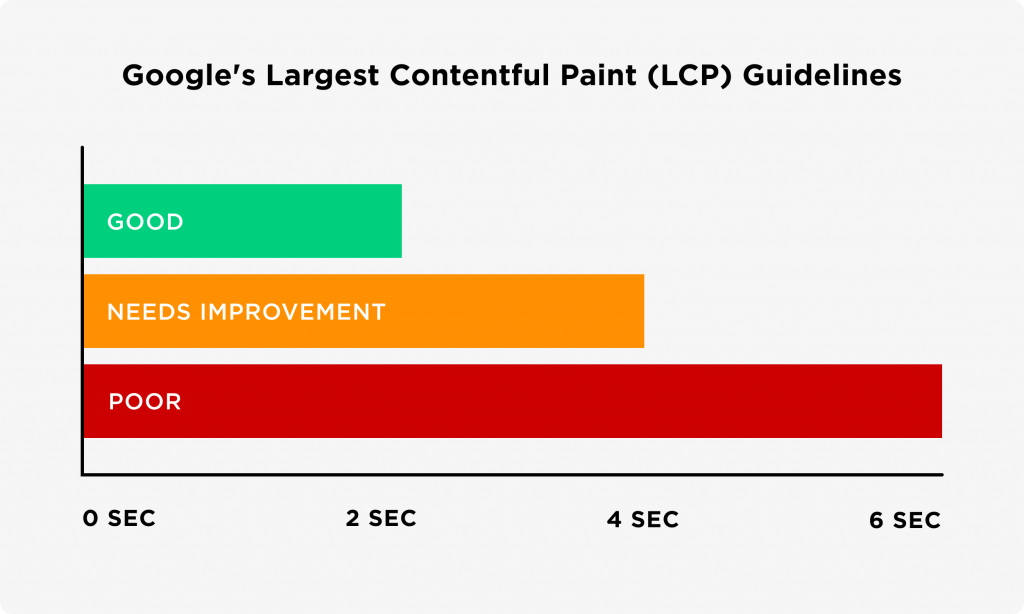
Jawaban: Jika Anda melihat kesalahan lebih dari 4 detik di desktop atau seluler di konsol pencarian, itu berarti server membutuhkan lebih dari 4 detik untuk merender elemen terlihat terbesar di area pandang Anda. Jika skor lebih dari 4 detik adalah skor yang buruk bagi Google.
Pertanyaan 3: Bagaimana cara mengurangi Cat Konten Terbesar untuk situs WordPress?
Jawaban: Beberapa cara Anda dapat meningkatkan skor Cat Konten Terbesar untuk situs WordPress Anda adalah dengan memilih host yang lebih baik, menggunakan CDN, mengoptimalkan gambar, dan menggunakan caching.
Pertanyaan 4: Bagaimana cara meningkatkan First Contentful Paint di final cut pro?
Jawaban: Untuk meningkatkan First Contentful Paint, Anda dapat menerapkan berbagai cara, seperti dengan mengurangi waktu respons server, menghindari pemuatan gambar yang lambat, mengoptimalkan ukuran Document Object Model (DOM), dan menghilangkan sumber daya pemblokiran render.
Pertanyaan 5: Bagaimana Anda bisa menyingkirkan sumber daya pemblokiran render di WordPress?
Jawaban: Untuk menyingkirkan sumber daya pemblokiran render, Anda harus memilih dari plugin rak. Untuk solusi gratis, Anda dapat menggabungkan Async JavaScript dan Autoptimize, yang merupakan dua plugin yang dikembangkan oleh pengembang yang sama.
Pertanyaan 6: Bagaimana cara menemukan skrip pemblokiran render?
Jawaban: Gunakan alat Google PageSpeed Insight untuk mendapatkan akses ke file tertentu, yang memblokir perenderan. Skor PageSpeed Largest Contentful Paint akan memberi tahu Anda tentang file persis yang memblokir halaman yang dapat Anda hilangkan.
Pertanyaan 7: Apakah gambar dianggap sebagai pemblokiran render?
Jawaban: Tidak, gambar bukan pemblokiran render. Anda dapat mengabaikannya jika berada di baris Model Objek Dokumen (DOM) berwarna biru. Namun, untuk amannya, praktik yang baik adalah mengoptimalkan gambar, jika ada masalah yang muncul.
Pertanyaan 8: Bagaimana saya bisa menemukan Cat Konten Terbesar?
Jawaban: Untuk menghitung Largest Contentful Paint, Anda membutuhkan elemen level blok, yang bisa berupa elemen <main> dan <section>. Anda dapat mempertimbangkan elemen tingkat blok apa pun yang berisi elemen teks Cat Berkonten Terbesar untuk perhitungan, tetapi itu harus menjadi elemen terbesar.
Dapatkan Skor Rendah pada First Contentful Paint dan Tingkatkan Performa Situs Anda!

Untuk situs web apa pun, kecepatan memuat sangat penting jika Anda ingin mendapat peringkat tinggi pada hasil mesin pencari untuk mendapatkan visibilitas yang lebih baik. Banyak pemilik situs web gagal memahami perlunya pengoptimalan kecepatan, yang merugikan situs mereka.
Anda perlu mempertimbangkan First Contentful Paint dan Largest Contentful Paint Score. Skor ini akan membantu Anda memahami seberapa cepat konten utama situs Anda dimuat dan apakah siap untuk interaksi pengguna.
Taktik yang dibahas di sini akan membantu Anda meningkatkan skor yang disebutkan. Skor FCP dan LCP adalah metrik penting karena sesuai dengan apa yang akan dilihat pengguna Anda di layar mereka.
Jika Anda memiliki pertanyaan lebih lanjut tentang FCP dan LCP, silakan hubungi kami di bagian komentar di bawah.
Semoga harimu menyenangkan!
