Memperbaiki Situs WordPress yang Lambat: Panduan Pengoptimalan Frontend!
Diterbitkan: 2024-03-04Tidak ada seorang pun yang menyukai situs web yang lamban, karena tidak hanya membuat pengguna frustrasi tetapi juga menyebabkan kerugian yang signifikan. Ini bukan hanya tentang kehilangan pengunjung; hal ini juga mencakup penurunan peringkat Google dan penurunan pendapatan yang nyata. Untuk menggarisbawahi hal ini, pertimbangkan temuan dari studi Akamai:
Keterlambatan waktu buka situs web hanya 100 milidetik dapat mengurangi tingkat konversi sebesar 7 persen.
Statistik yang menakjubkan ini menggarisbawahi hubungan penting antara kecepatan situs dan kesuksesan finansialnya. Memastikan kinerja situs yang cepat bukan hanya tentang meningkatkan pengalaman pengguna, namun juga merupakan faktor penting dalam mempertahankan dan meningkatkan pendapatan.
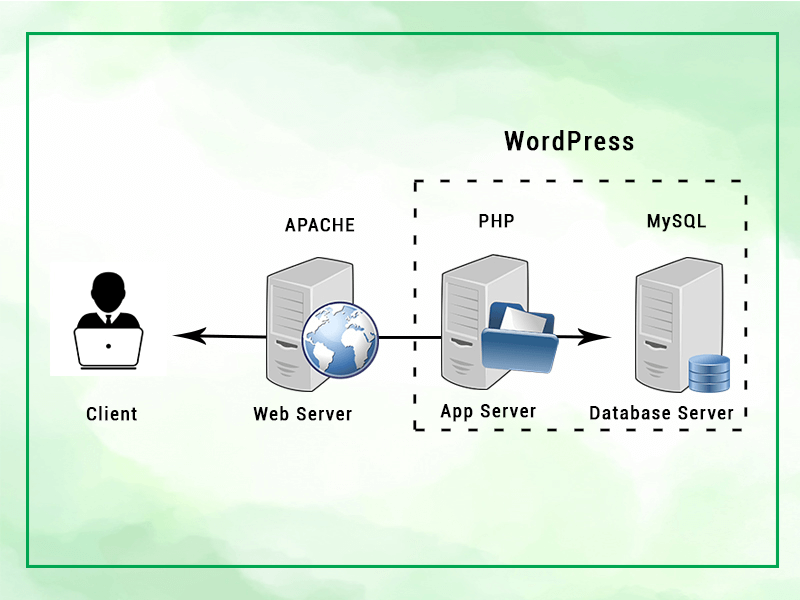
Untuk mengatasi masalah ini, berikut adalah Panduan Pemula untuk membantu meningkatkan Situs Lambat, yang dibuat khusus untuk Pemilik Situs Web WordPress yang ingin mempelajari bidang pengoptimalan frontend. Untuk memulai perjalanan ini, penting untuk memulai dengan pemahaman dasar tentang apa yang dimaksud dengan instalasi WordPress normal.

Filosofi saya di balik pengoptimalan, baik dalam pekerjaan profesional maupun kehidupan pribadi saya, berkisar pada dua prinsip utama: Kurangi dan Gunakan Kembali . Dalam konteks WordPress, 'pengurangan' mengacu pada serangkaian strategi yang bertujuan meminimalkan penggunaan sumber daya. Hal ini melibatkan pengoptimalan ukuran file yang lebih kecil, mengurangi jumlah permintaan file, dan memastikan eksekusi kode yang lebih efisien. Tindakan ini tidak hanya meningkatkan kinerja situs WordPress tetapi juga berkontribusi pada pengalaman yang lebih efisien dan ramah pengguna.
Di sisi lain, 'penggunaan kembali' dalam konteks ini adalah tentang memanfaatkan cache di berbagai tingkat pengaturan kami. Ini berarti menyimpan dan menggunakan kembali data dan sumber daya secara cerdas alih-alih membuat atau memintanya berulang kali. Caching dapat terjadi pada lapisan yang berbeda, termasuk caching browser, caching sisi server, dan caching melalui jaringan pengiriman konten. Dengan menerapkan strategi ini, kami dapat meningkatkan waktu muat secara signifikan dan mengurangi beban server, sehingga menjadikan situs web lebih tangguh dan responsif.
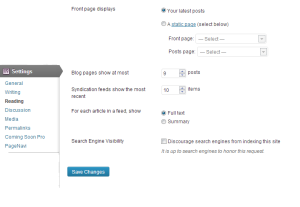
Jadi mari kita mulai dengan mengoptimalkan situs, untuk artikel ini daripada teori, kami juga telah membuat situs pada VPS Single Core dari Linode dengan RAM 2 GB di mana kita juga dapat mengeksplorasi teknik-teknik lanjutan nanti. Ini adalah instalasi WordPress standar dengan tema Shopay sehingga ia juga memiliki beberapa plugin tambahan yang dapat dilihat dan juga merupakan situs web WooCommerce yang sedikit berat. Kami juga telah mengimpor demonya dan menginstal plugin yang umum ditemukan berikut ini, berikut tampilannya setelah mengimpor demo —
Kami akan menggunakan WP Rocket untuk pengoptimalan karena memiliki keseimbangan terbaik antara Opsi dan Fungsi.
Langkah 1: Buat garis dasar
Sebelum memulai proyek pengoptimalan apa pun, kami perlu menentukan lokasi kami dan alat yang akan kami gunakan untuk melakukan hal ini. Berikut adalah beberapa situs web dan alat umum yang kami rekomendasikan untuk memulai yang akan membantu kami mengukur perubahan –

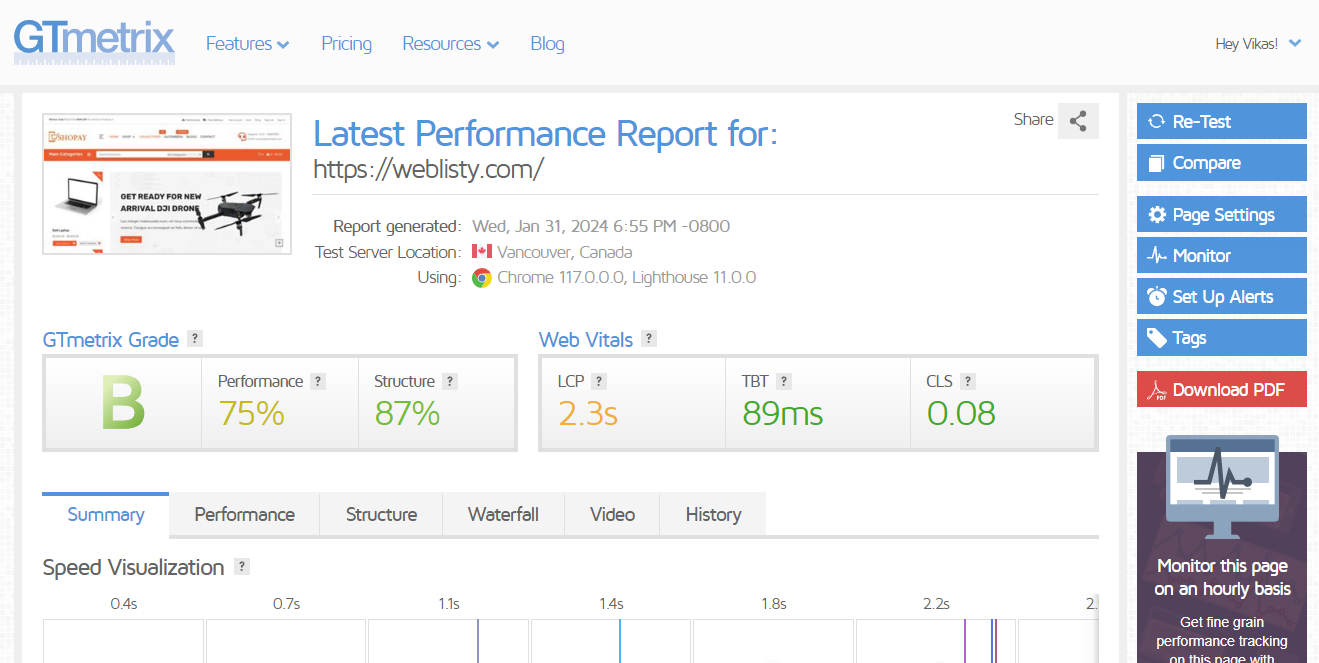
- GTMetrix : Ini adalah alat online yang menganalisis kinerja situs web. Ini memberikan laporan tentang waktu buka halaman, ukuran halaman, dan metrik kinerja utama lainnya, menggunakan Google Lighthouse dan sistem penilaiannya sendiri. GTmetrix mengevaluasi situs web berdasarkan kecepatan dan efisiensi, menawarkan wawasan dan rekomendasi pengoptimalan guna meningkatkan pengalaman pengguna dan fungsionalitas situs.
- Pemantau Kueri — WordPress adalah alat yang ampuh untuk pengembang dan administrator situs. Ini menawarkan analisis terperinci tentang kueri basis data, kesalahan PHP, panggilan HTTP API, dan banyak lagi, langsung di dasbor admin WordPress. Plugin ini sangat berguna untuk mendiagnosis masalah kinerja, karena memungkinkan pengguna melihat plugin, tema, atau pengaturan mana yang memengaruhi kinerja situs.

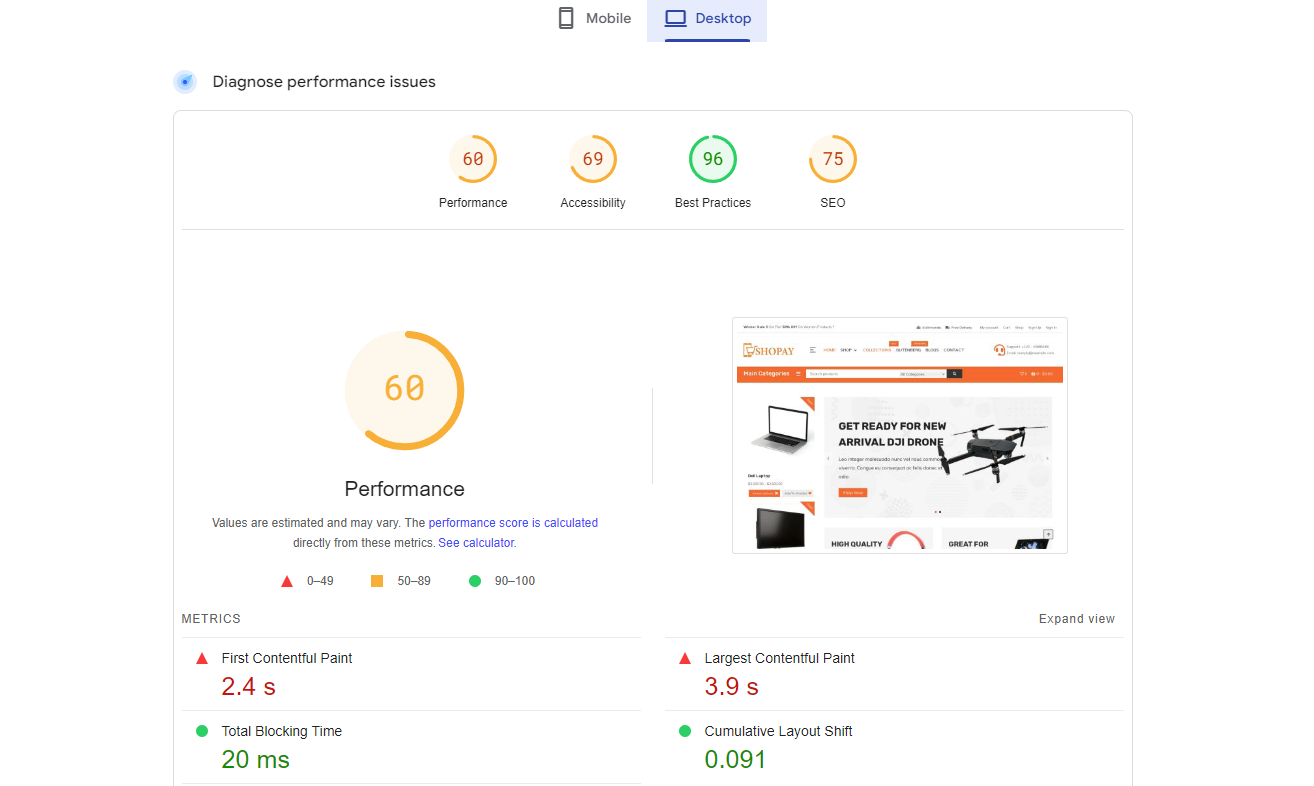
- PageSpeed Insight — Ini adalah alat yang disediakan oleh Google yang menganalisis konten halaman web dan kemudian menghasilkan saran untuk membuat halaman tersebut lebih cepat. Ini memberikan kinerja laman versi seluler dan desktop dengan skor, mulai dari 0 hingga 100. Skor yang lebih tinggi menunjukkan kinerja yang lebih baik.
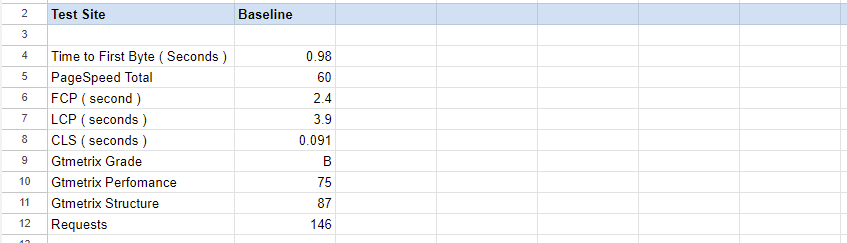
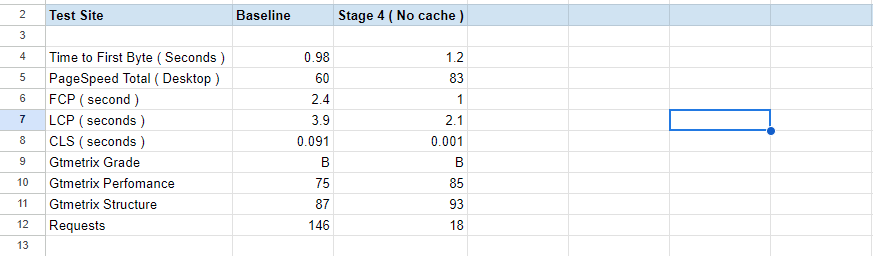
Anda dapat membuat Google Sheet dan melakukan benchmark pada halaman yang Anda coba optimalkan menggunakan alat ini dan memasukkan angka-angkanya ke dalam lembar Excel, kami akan memantaunya setelah setiap perubahan.
Untuk Situs Uji: Lumayan tapi bisa dibuat lebih baik

Langkah 2: Periksa hosting Anda
Dalam sebagian besar kasus, bukan situs pengguna yang menjadi pelakunya, melainkan hosting yang mereka gunakan. Ada banyak penjualan berlebihan dan menempatkan terlalu banyak situs di server yang sama di industri hosting bersama. Dan terkadang pemuatan situs Anda mungkin menyebabkan sumber daya yang dialokasikan habis jika menggunakan VPS/Server khusus. Tidak semua alat ini berfungsi tetapi alat ini akan membantu Anda mengetahui apakah Anda perlu meningkatkan ke host yang lebih baik.

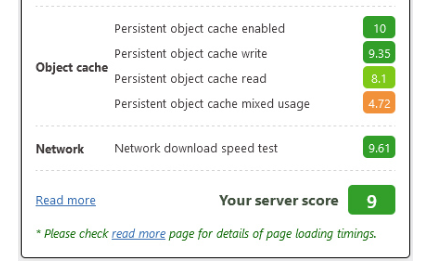
- Benchmark : Untuk melakukan ini, Anda dapat menggunakan plugin WordPress bernama wpbenchmark. Ini akan dengan cepat melakukan benchmark berbagai bagian hosting Anda termasuk CPU, Disk, dan Database. Terkadang hal ini dapat dengan cepat membantu Anda mengetahui Hambatannya. Mempertahankan target 8+ seharusnya baik-baik saja.

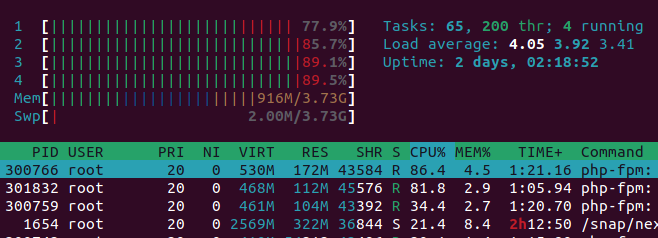
- Beban server : Anda mungkin memerlukan login SSH untuk mengakses baris perintah tempat Anda dapat menjalankan baris perintah top atau htop . Lihat berapa banyak beban yang dilaporkan server dan proses mana yang menggunakan server.
Jika Anda menemukan bahwa server Anda kelebihan beban atau kinerjanya buruk, atau Anda melihat pencurian yang signifikan saat berjalan paling atas. Maka Anda harus menghubungi host Anda dan jika mereka tidak dapat menyelesaikan beban tersebut, Anda mungkin mempertimbangkan untuk mengubahnya.
Untuk Situs Uji: Server mendapat skor 8+, dengan beban server minimal dan 0,93 detik di Query Monitor.
Langkah 3: Kurangi permintaan
Mengurangi jumlah permintaan HTTP sangat penting untuk mempercepat pemuatan halaman web, karena setiap permintaan membutuhkan waktu. Lebih sedikit permintaan berarti lebih sedikit koneksi dan transfer data antara klien dan server. Hal ini mengarah pada penggunaan bandwidth dan sumber daya server yang lebih efisien.
Kami akan menginstal WP-Rocket pada langkah ini karena ia memiliki sebagian besar fitur yang diperlukan untuk beberapa langkah berikutnya.

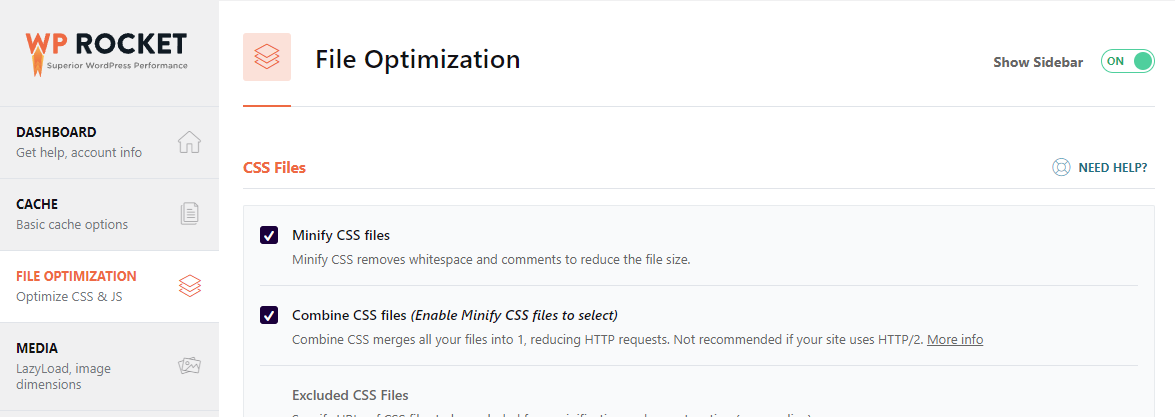
- Minifikasi : Minifikasi dalam optimasi WordPress melibatkan kompresi file CSS dan JavaScript dengan menghapus karakter yang tidak perlu, sehingga mengurangi ukurannya. Sebagai langkah selanjutnya gabungkan file-file ini. Proses ini secara signifikan mengurangi jumlah permintaan HTTP dan meningkatkan waktu muat halaman.

- Tunda dan Tunda Eksekusi JS : “Tunda” menunda pemuatan JavaScript hingga HTML dimuat sepenuhnya, sehingga mencegah JS memblokir rendering halaman. Sebaliknya, “Tunda eksekusi JS”, memuat JavaScript hanya ketika pengguna berinteraksi dengan halaman (seperti mengklik atau menggulir), sehingga mengurangi waktu muat awal dan meningkatkan kesan pertama pengguna terhadap kecepatan situs. Metode ini juga mengurangi jumlah permintaan dan beban CPU awal.

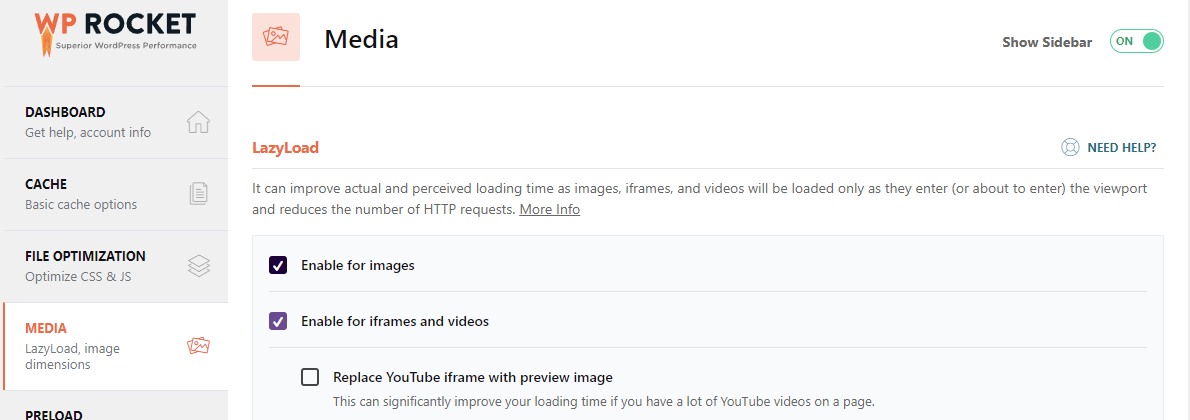
- Pemuatan lambat Gambar : Alih-alih memuat semua gambar di halaman web sekaligus, pemuatan lambat menunda pemuatan gambar hingga gambar tersebut akan memasuki area pandang pengguna. Artinya, gambar dimuat hanya saat diperlukan, saat pengguna menggulir halaman. Pendekatan ini secara signifikan mengurangi waktu muat awal, menghemat bandwidth bagi pengguna dan server,
- Iframe dan Sematan : Memuat penyematan pihak ketiga juga dapat menambahkan sejumlah besar permintaan, juga dapat dimuat dengan lambat atau dimuat ketika seseorang mengkliknya.
Demi artikel ini, kami telah menonaktifkan cache halaman saat ini —
Langkah 4: Kurangi ukuran file
Mengurangi ukuran file adalah strategi utama dalam pengoptimalan kinerja web. Hal ini menyebabkan waktu muat halaman lebih cepat, karena file yang lebih kecil memerlukan lebih sedikit waktu untuk mengunduh. Hal ini tidak hanya meningkatkan pengalaman pengguna dengan menyediakan akses lebih cepat ke konten namun juga menghemat bandwidth, baik untuk pengguna maupun server.
- Pengoptimalan gambar : Teknik umum mencakup penggunaan gambar responsif, mengadopsi format WebP, dan mengoptimalkan ukuran JPEG. Gambar responsif memastikan ukuran gambar yang tepat disajikan tergantung pada perangkat pengguna, sehingga meningkatkan waktu pemuatan dan kualitas visual. Format WebP menawarkan karakteristik kompresi dan kualitas yang unggul dibandingkan format tradisional seperti JPEG dan PNG. Mengoptimalkan ukuran JPEG melalui algoritma kompresi mengurangi ukuran file tanpa kehilangan kualitas secara signifikan, memastikan waktu muat lebih cepat dan pengalaman pengguna yang lebih baik.
- Kompres JS dan CSS : Proses ini meminimalkan ukuran file ini, menghapus karakter yang tidak perlu seperti spasi, jeda baris, dan komentar. Akibatnya, browser memerlukan lebih sedikit waktu untuk mengunduh dan mengurai file-file ini, sehingga rendering halaman menjadi lebih cepat.

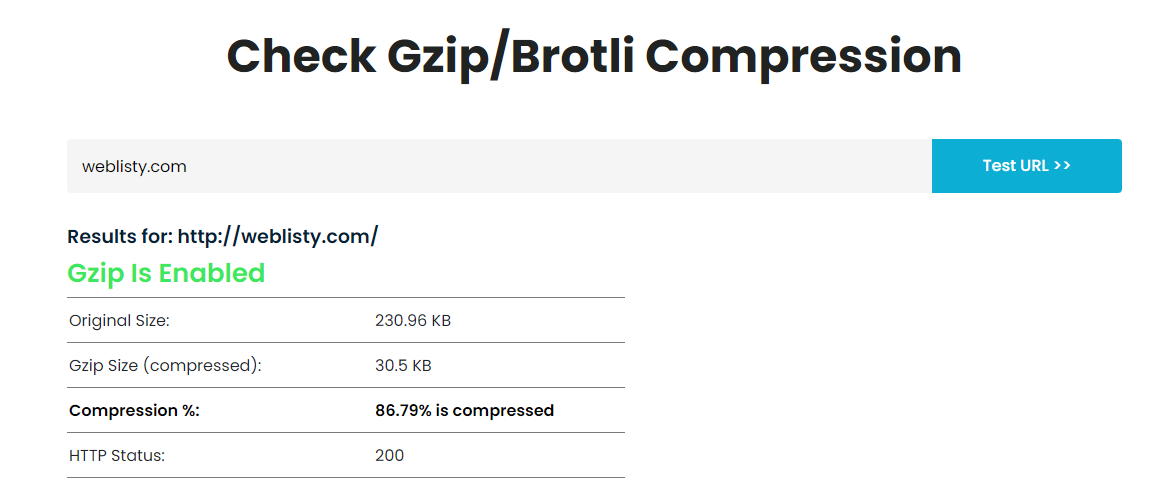
- Dukungan Gzip : Ini melibatkan kompresi file web seperti HTML, CSS, dan JavaScript di sisi server sebelum dikirim ke browser. Kompresi ini secara signifikan mengurangi ukuran file, sehingga menghasilkan kecepatan transmisi lebih cepat dan waktu pemuatan halaman lebih cepat.
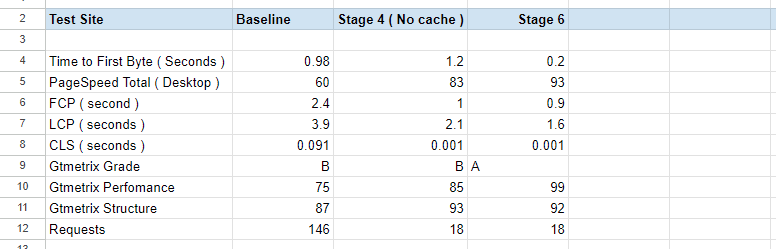
Untuk Situs Uji: Server kami mengaktifkan gzip secara default. Angka-angka baru.

Langkah 5: Kurangi jumlah plugin
Meminimalkan jumlah plugin di WordPress akan meningkatkan kecepatan dan kinerja situs, karena lebih sedikit plugin berarti lebih sedikit kode yang dimuat. Ini juga meningkatkan keamanan dengan mengurangi potensi kerentanan. Menyederhanakan plugin menghasilkan pemeliharaan situs web yang lebih mudah dan lebih sedikit masalah kompatibilitas.
- Kurangi jumlah plugin: Pertama, identifikasi dan hapus plugin yang tidak biasa digunakan. Hal ini sering kali menghabiskan sumber daya secara tidak perlu dan dapat memperlambat situs web Anda. Jika memungkinkan, ganti fungsionalitas plugin dengan kode khusus; hal ini mengurangi ketergantungan pada kode pihak ketiga dan seringkali lebih efisien dan efisien. Selain itu, pertimbangkan untuk menggunakan layanan pihak ketiga untuk fungsi yang sebelumnya ditangani oleh plugin.
- Plugin per halaman : Jika pengurangan jumlah plugin tidak memungkinkan, ada opsi untuk menjalankan halaman pada halaman/tingkat pengguna atau tipe konten tertentu. Plugin yang umum digunakan untuk ini adalah plugin Plugin Organizer.
- Pembuat Tema vs menjadi asli : Pembuat tema menawarkan fleksibilitas dan kemudahan penggunaan yang lebih besar, ideal untuk pengguna tanpa pengalaman pengembangan, karena memungkinkan desain khusus dengan antarmuka drag-and-drop yang sederhana. Namun, untuk situs web yang lebih kompleks, tema asli sering kali lebih unggul karena kodenya yang dioptimalkan, sehingga dapat menghasilkan kinerja yang lebih baik dan waktu pemuatan yang lebih cepat.
Jika Anda melihat situs teratas yang menjalankan WordPress seperti techcrunch.com, time.com, Anda akan melihat sebagian besar memiliki tema asli dan menjalankan plugin dalam jumlah minimal.

Untuk Situs Uji: Kami telah menonaktifkan plugin yang tidak kami perlukan.
Langkah 6: Gunakan Kembali Permintaan alias Caching
Caching di WordPress adalah teknik ampuh yang secara signifikan meningkatkan kinerja dan kecepatan situs web. Ini melibatkan penyimpanan salinan konten situs web, seperti halaman yang dihasilkan atau hasil kueri, untuk disajikan lebih cepat kepada pengunjung kembali. Proses ini mengurangi beban pada server, karena tidak perlu membuat ulang konten yang sama pada setiap kunjungan.
- Page Caching : Teknik ini mengabaikan kebutuhan untuk memuat dan memproses skrip PHP pada setiap pemuatan halaman, sehingga secara signifikan mempercepat waktu respons. Hasilnya, ini mengurangi beban server dan meningkatkan kinerja situs web, terutama saat lalu lintas padat. Beberapa plugin yang umum adalah {mention plugins}
- Caching Objek : Metode ini menyimpan hasil kueri basis data, mengurangi kebutuhan untuk melakukan kueri basis data berulang kali untuk permintaan yang sering. Dengan menyimpan objek-objek ini dalam cache, seperti data pengguna atau informasi postingan, server dapat dengan cepat mengambil dan menyajikan data ini tanpa memproses ulang kueri yang sama.
- Cache Browser : Ini melibatkan penyimpanan sumber daya situs web seperti stylesheet, gambar, dan file JavaScript secara lokal di browser pengguna. Setelah sumber daya ini diunduh pada kunjungan pertama, browser tidak perlu memuat ulang sumber daya tersebut pada kunjungan berikutnya. Hal ini secara signifikan mengurangi waktu muat dan penggunaan bandwidth untuk pengunjung kembali.
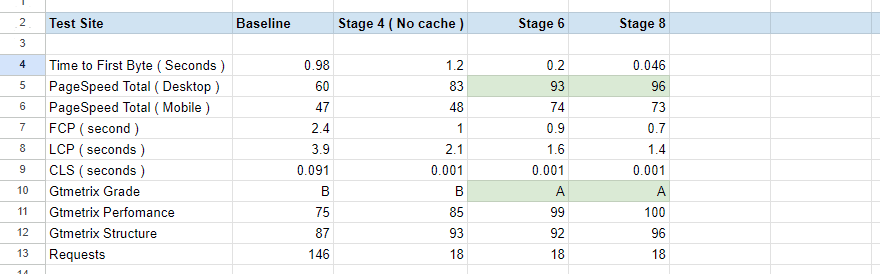
Untuk Situs Uji: Kami telah mengaktifkan Cache Halaman dengan WP-Rocket, Redis Object Cache, Cache Browser juga diatur di header (membantu dalam tampilan berulang). Angka baru

Langkah 7: Caching Tingkat Aplikasi
Caching tingkat aplikasi, menggunakan alat seperti Varnish, Nginx FastCGI, atau LiteSpeed Cache, beroperasi di luar WordPress dan dapat menyimpan cache seluruh halaman web di tingkat server. Jenis caching ini sangat efisien karena menyajikan konten yang di-cache secara langsung, sehingga tidak perlu memuat WordPress sepenuhnya. Biasanya lebih cepat dibandingkan plugin caching khusus WordPress, yang masih melibatkan beberapa pemrosesan PHP dan database.
- Cache Aplikasi : Dalam banyak kasus, host Anda memerlukan dukungan aplikasi yang melakukan cache. Ini akan selalu lebih cepat daripada cache berbasis Plugin WordPress yang lebih sederhana dan dapat ditingkatkan hingga tingkat tertentu.
- Edge Caching : Ini melibatkan penyimpanan salinan konten web di server yang tersebar secara geografis, lebih dekat dengan pengguna di seluruh dunia. Hal ini secara signifikan mengurangi Time To First Byte (TTFB) bagi pengguna yang jauh dari server asal, karena konten disajikan dari pusat data terdekat. Kami membahas ini di bagian selanjutnya.
Untuk Situs Uji: Kami memiliki pernis yang tersedia di server kami, dan untuk Edge Caching kami akan menggunakan Cloudflare APO ($5 / bulan).
Langkah 7: Gunakan CDN
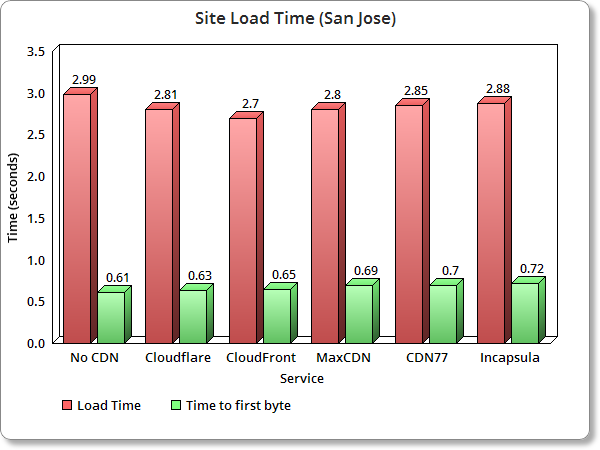
Menggunakan Jaringan Pengiriman Konten (CDN) secara signifikan meningkatkan kinerja dan kecepatan situs web. CDN mendistribusikan konten situs web ke beberapa server global, memastikan pengguna mengakses data dari lokasi terdekat, dan mengurangi waktu muat. Ini juga membantu menyeimbangkan beban lalu lintas dan menangani volume lalu lintas yang tinggi, mencegah kelebihan beban server
- Caching aset statis: Dengan menyimpan cache aset statis seperti gambar, CSS, dan file JavaScript di server CDN global, elemen-elemen ini dimuat lebih cepat karena dikirimkan dari server terdekat ke pengguna. Hal ini secara drastis mengurangi waktu muat aset-aset ini, terutama bagi pengguna yang secara geografis jauh dari server asli.
Untuk Situs Uji: Kami telah memindahkan DNS ke Cloudflare dan Mengaktifkan APO untuk edge caching. TTFB serupa kini seharusnya tersedia secara global .

Langkah 8: Firewall dan Bot Dasar
Firewall secara efektif mengurangi beban server dengan memblokir bot dan crawler yang tidak relevan, yang sering kali menghabiskan sumber daya yang tidak diperlukan. Tindakan ini mencegah skrip otomatis ini membebani server secara berlebihan, sehingga menjaga bandwidth dan efisiensi CPU. Hasilnya, firewall memastikan bahwa kapasitas server didedikasikan untuk lalu lintas yang sah, sehingga meningkatkan kinerja dan stabilitas situs web. Hal ini menghasilkan pengalaman pengguna yang lebih baik secara keseluruhan, dengan akses yang lebih cepat dan interaksi situs web yang lebih andal.
- Tingkat WordPress : Firewall tingkat WordPress menawarkan solusi keamanan langsung untuk banyak pengaturan, memberikan lapisan perlindungan yang mudah diterapkan terhadap ancaman umum. Meskipun secara efektif memblokir banyak permintaan dan serangan berbahaya, ia beroperasi pada tingkat PHP, artinya agen jahat masih dapat menggunakan sumber daya server dengan memicu proses PHP. Mereka menawarkan keseimbangan antara kesederhanaan dan keamanan, menjadikannya pilihan populer untuk kebutuhan dasar. Kami merekomendasikan Wordfence untuk ini.
- Berbasis proxy terbalik : Sebagai memfilter lalu lintas sebelum mencapai server, memblokir permintaan berbahaya di tepi jaringan. Pendekatan ini mencegah agen jahat mengonsumsi sumber daya server, karena lalu lintas yang tidak diinginkan tidak pernah masuk ke lapisan PHP situs WordPress Anda. Selain itu, layanan ini memberikan manfaat tambahan seperti perlindungan DDoS dan kemampuan CDN, sehingga meningkatkan keamanan dan kecepatan situs web. Hal ini menjadikannya solusi yang lebih komprehensif dan efektif untuk menjaga dan mengoptimalkan situs web. Kami merekomendasikan penggunaan Cloudflare untuk ini karena paket gratisnya juga memberikan perlindungan yang memadai untuk sebagian besar situs.
Langkah 9: Mengoptimalkan Data Web Inti
Sekarang dasar-dasarnya sudah ada, kami akhirnya mengoptimalkan web vitals inti untuk memulai. Anda bisa mendapatkan plugin Nonaktifkan JS untuk kloning dan pastikan situs web Anda terlihat sama dengan Javascript diaktifkan atau dinonaktifkan. Selanjutnya, kita beralih ke mengoptimalkan 3 parameter terpenting Core Web Vitals

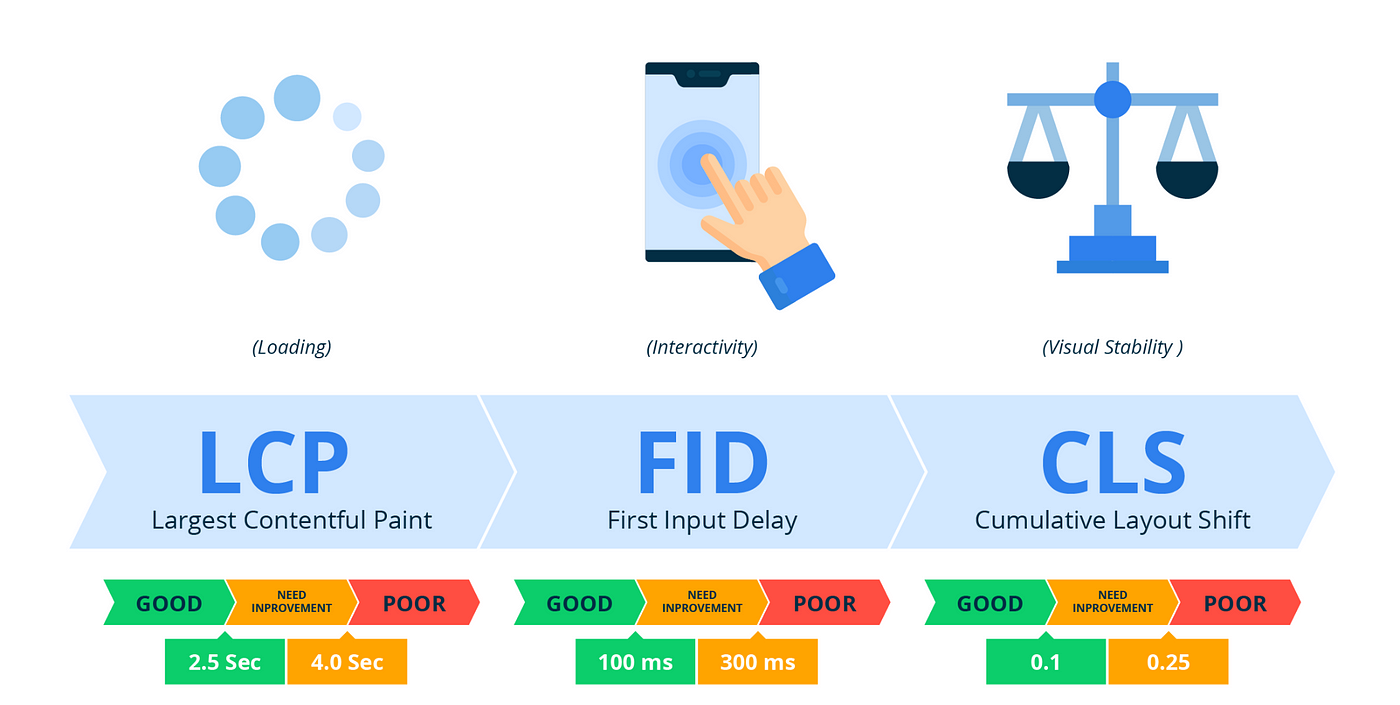
LCP, FID, dan CLS tiga parameter semuanya harus berwarna hijau untuk mendapatkan skor yang baik, berikut beberapa tips untuk mengoptimalkannya
- Mengoptimalkan LCP : Largest Contentful Paint (LCP) adalah ukuran kinerja pemuatan. Jika Anda telah melalui perbaikan di atas seperti pengoptimalan gambar, penggunaan webp, dan pemuatan lambat, di versi desktop seharusnya mudah untuk mendapatkan skor di atas 90. Optimasi yang diperlukan untuk ini adalah:
— Meningkatkan ukuran gambar dan gambar berbasis WebP
— Malas Memuat aset seperti gambar, iframe, dll
— Kurangi permintaan dan optimalkan CSS dan JS - Mengoptimalkan FID : First Input Delay (FID), mengukur interaktivitas. Pengoptimalan yang diperlukan untuk ini telah dibahas sebelumnya:
— Tunda Javascript untuk meningkatkan kecepatan Halaman menjadi interaktif
— Hindari memuat skrip pihak ketiga di awal - Mengoptimalkan CLS : Pergeseran Tata Letak Kumulatif (CLS), yang mengukur stabilitas visual. Ini terutama berarti bahwa Tata Letak tidak bergerak saat situs dimuat, beberapa metode cepat untuk melakukannya adalah dengan menentukan Dimensi Gambar dan Video dan memastikan Situs terlihat sama dengan JS Disabled (Di Chrome Anda dapat menggunakan). Beberapa tip cepat
— Tentukan Dimensi untuk gambar dan video
— Hindari konten Dinamis di paro atas
— Sediakan ruang untuk memuat iklan dan konten dinamis lainnya.
Saya harap setelah mengikuti langkah-langkah ini Anda seharusnya dapat membuat situs Anda lebih cepat. Jika Anda memiliki ide dan saran lain yang dapat membuat perbaikan signifikan di sisi frontend.

Puneet Sharma adalah pakar optimasi SMTP dan WordPress. Dengan pengalaman dan komitmen lebih dari 10 tahun, dia menciptakan pengaturan email yang efektif di berbagai platform yang mendorong prospek, dan meningkatkan konversi.