Bagaimana Cara Memperbaiki Masalah Umum AMP di WordPress?
Diterbitkan: 2023-07-18Sudahkah Anda memasang AMP di situs web Anda, dan apakah Anda menghadapi beberapa masalah? Jika ya, teruskan membaca artikel ini. Di sini, kami akan menunjukkan cara memperbaiki masalah umum AMP di WordPress dan meningkatkan pengalaman pengguna.
Sebelum melangkah lebih jauh, mari kita lihat apa itu AMP.
Apa itu AMP?
Accelerated Mobile Pages (AMP) adalah inisiatif sumber terbuka yang dirancang untuk meningkatkan performa halaman web seluler. Twitter dan Google mensponsori proyek ini. AMP menggunakan teknologi untuk memuat halaman ringan dengan cepat untuk smartphone dan tablet.
AMP menggunakan versi HTML yang disederhanakan untuk meningkatkan performa dan fungsionalitas halaman seluler. Beberapa tag yang berfungsi untuk kode halaman web biasa tidak kompatibel dengan AMP. Diperlukan untuk menggunakan versi CSS yang ringan; gambar hanya dimuat saat pengguna menggulir ke posisinya, dan formulir tidak didukung. AMP hadir dengan pustaka JavaScript terbatas.
Google meng-cache sebagian besar halaman AMP, tetapi pihak ketiga dan penerbit dapat mempertahankannya. Menurut Google, halaman AMP yang disajikan dalam pencarian Google menggunakan sepersepuluh data halaman biasa dan biasanya dimuat dalam waktu kurang dari satu detik.
Sekarang Anda tahu apa itu AMP. Selanjutnya, mari kita lihat mengapa menggunakan AMP di situs WordPress Anda bagus.
Mengapa Anda Harus Menggunakan AMP
Ada banyak alasan untuk menggunakan AMP. Beberapa keunggulan utama AMP adalah:
- Pengalaman Pengguna: AMP memberikan pengalaman pengguna yang lancar dan lebih cepat di perangkat seluler. Karena ini mengurangi waktu muat halaman, pengguna akan tetap terlibat dan puas dengan konten Anda. Itu akan menyebabkan tingkat pentalan yang lebih rendah dan peningkatan retensi pengguna.
- Peringkat dan Lalu Lintas yang Lebih Baik: Google memprioritaskan AMP di mesin telusurnya karena waktu yang diperlukan untuk memuat laman sepenuhnya merupakan komponen penting dalam menentukan hasil. Ini berdampak baik pada peringkat situs web.
- Kecepatan Halaman: AMP menggunakan versi HTML, CSS, dan JavaScript yang dilucuti, bersama dengan kemampuan cachingnya. Versi ini membantu situs web memuat lebih cepat.
- Pengoptimalan Seluler: Saat penggunaan seluler meningkat, memastikan situs web Anda ramah seluler sangatlah penting. AMP mengoptimalkan halaman web Anda untuk berbagai ukuran layar dan perangkat. Dan pengoptimalan ini memberikan pengalaman yang lancar dan responsif bagi pengguna seluler.
- Integrasi Analytics: Dengan opsi integrasi analitik, AMP memungkinkan Anda melacak perilaku pengguna dan mengukur keterlibatan. Ini juga membantu Anda mengumpulkan wawasan berharga tentang kinerja situs web Anda.
- Meningkatkan Pendapatan: HTML berenkode AMP meningkatkan utilitas iklan dan gambar secara keseluruhan. Karena tingkat visibilitas iklan yang meningkat, penerbit dapat menghasilkan lebih banyak uang dari situs web.
Bagian selanjutnya akan menunjukkan kepada Anda enam masalah AMP populer dan cara memperbaikinya.
Cara Memperbaiki Masalah Umum AMP di WordPress
Ada berbagai error AMP yang dapat Anda hadapi saat membuat situs. Sekarang kita akan membahas berbagai error AMP dan cara memperbaiki masalah umum AMP di WordPress. Masalah yang dihadapi kebanyakan orang di situs web berkemampuan AMP mereka adalah:
- URL menampilkan kesalahan 404
- Halaman kosong
- favikon tidak ada
- Masalah atribut HTML
- kesalahan JS
- Ketidakcocokan konten
Di bawah ini, kami akan menjelaskan cara memperbaikinya dengan benar.
Jadi tanpa basa-basi lagi, mari kita selesaikan setiap masalah.
1) 404 Kesalahan
Jika semuanya berjalan dengan baik setelah menginstal plugin AMP, Anda dapat langsung mengunjungi posting/halaman dengan menambahkan ekstensi AMP ke URL posting Anda di browser seluler.
Misalnya, jika URL-nya seperti https://example.com/sample-post, gunakan URL ini di browser Anda: https://example.com/sample-post/amp/.
Terkadang URL akan mengembalikan kesalahan 404. Ini bukan masalah besar, dan Anda dapat menyelesaikannya dengan cepat. Yang perlu Anda lakukan hanyalah menyimpan permalink Anda lagi.
Inilah cara Anda dapat melakukannya.
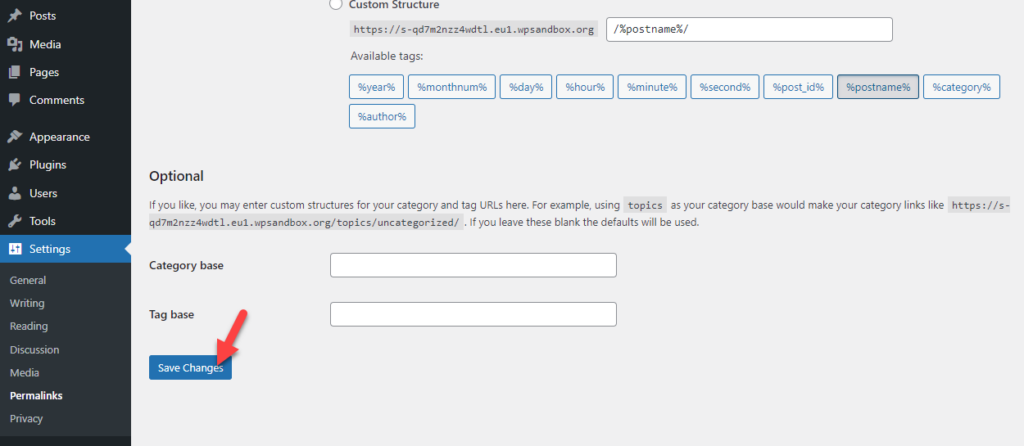
Pertama, buka pengaturan Permalinks . Anda dapat melihatnya di bagian pengaturan WordPress .

Jangan ubah apapun di pengaturan permalinks, dan klik tombol Save Changes .

Setelah Anda me-refresh struktur permalink, error 404 akan teratasi. Untuk tutorial mendetail, lihat panduan kami tentang memperbaiki permalink.
2) Kesalahan Halaman Kosong
Halaman bank putih adalah kesalahan lain yang dapat Anda lihat setelah menginstal plugin.
Kesalahan ini berarti halaman Anda ada tetapi tidak dapat ditampilkan. Anda dapat mengatasi kesalahan ini dengan menyegarkan permalink Anda. Periksa pengaturan AMP Anda jika Anda masih menghadapi masalah setelah memodifikasi permalink.

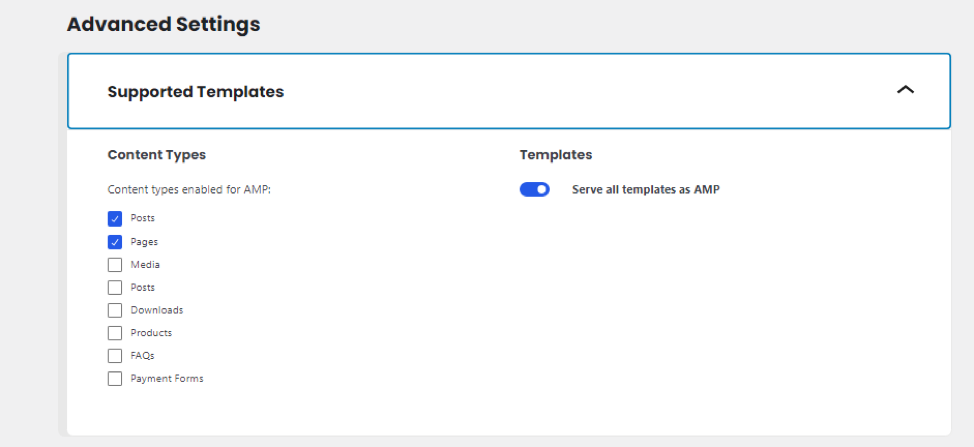
Sekarang pergi ke pengaturan lanjutan dan klik template yang didukung. Pilih Halaman dan Sajikan semua template sebagai AMP dan tekan tombol Simpan .

Periksa apakah masalah telah diperbaiki dengan mengunjungi blog atau halaman Anda.
3) Kesalahan “Diperlukan Nilai untuk Bidang Logo”.
Ini adalah salah satu kesalahan WordPress terkait AMP yang paling umum. Jika Anda menerima kesalahan ini di laporan AMP, ini menunjukkan bahwa situs Anda tidak memiliki favicon.
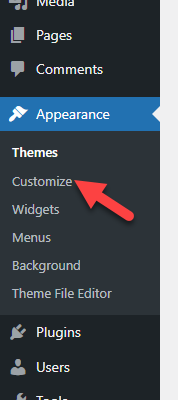
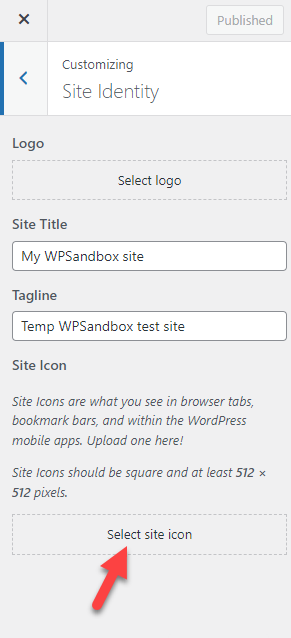
Setelah membuat favicon menggunakan alat online apa pun atau Adobe Illustrator, buka tampilan dan klik sesuaikan.

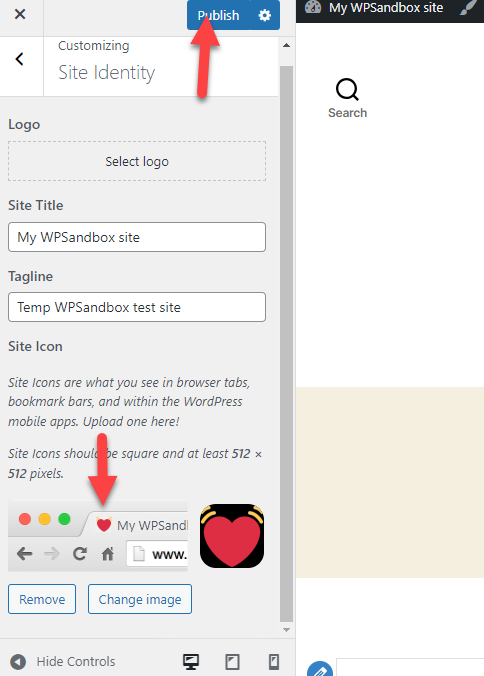
Cari identitas situs dan klik Select an image .

Setelah memilih gambar, klik terbitkan .

Mulai sekarang, Anda tidak akan menghadapi masalah “Kesalahan Nilai untuk Kolom Logo Diperlukan”.
4) URL tidak valid untuk Atribut HTML 'href' di Kesalahan Tag 'A'
Saat Anda menerima laporan kesalahan seperti URL Tidak Valid untuk atribut HTML 'href' di elemen '<a>,' ini menunjukkan bahwa situs web Anda berisi tautan yang mengarah ke halaman web yang tidak ada.
Untuk mengatasi masalah ini, pastikan URL dalam format yang benar dan dieja dengan benar. Hal penting lainnya adalah memastikan Anda menggunakan protokol yang tepat (HTTP atau HTTPS). Anda dapat menggunakan alat daring apa pun untuk memindai tautan yang rusak. Jika Anda menggunakan WordPress sebagai CMS, gunakan plugin seperti Broken Link Checker.
Setelah menyelesaikan masalah URL, kesalahan AMP akan hilang.
5) Kesalahan “Tag' *********.js Script' Muncul Lebih dari Sekali di Dokumen”.
Jika Anda telah menambahkan file JavaScrpt yang sama ke halaman web dua kali atau lebih, halaman tersebut akan menghasilkan kesalahan ini. Cara terbaik untuk memperbaiki masalah ini adalah dengan menghapus file duplikat. Saat file JS dijalankan dua kali, peringkat situs web dan pengalaman pengguna dapat terpengaruh. Anda dapat melihat halaman sumber dan memindai halaman HTML.
Anda siap melakukannya setelah Anda menghapus semua entri duplikat.
6) Ketidakcocokan Konten di AMP
Saat versi AMP halaman web dan versi kanonis menampilkan konten yang berbeda, Anda akan mendapatkan ketidakcocokan konten di AMP pada laporan konsol pencarian Google Anda. Untuk memperbaiki masalah ini, pertama-tama, Anda perlu mengidentifikasi apa yang menyebabkan ketidakcocokan ini. Anda dapat membandingkan kedua versi dan menganalisis teks, gambar, media lain, dan sebagainya.

Setelah Anda menemukan masalahnya, harap perbaiki. Setelah itu, Anda dapat menggunakan alat validator AMP untuk memverifikasi perbaikan. Anda dapat memantau laporan konsol pencarian untuk informasi lebih lanjut.
Setelah Anda mengirimkan ulang URL di properti Search Console, perlu waktu 2 hingga 4 hari untuk merayapi kembali laman tersebut.
Tema WordPress AMP-Ready Terbaik
Berikut adalah lima tema WordPress AMP-ready terbaik yang dapat Anda gunakan:
- Jannah
- Lembing
- Noor
- Soledad
- Bab
Di bawah ini, kami akan mencantumkan apa yang membuat setiap tema spesial. Berdasarkan kebutuhan Anda, pilih opsi.
1) Jannah

Jannah adalah tema AMP yang siap untuk retina dan responsif yang membuka dunia peluang bagi Anda. Tema ini populer karena desainnya yang serbaguna dan kaya fitur, cocok untuk berbagai situs web, termasuk situs berita, majalah, blog, dan penerbitan. Anda mendapatkan lebih dari sekadar tema WordPress yang dirancang untuk blog dan majalah online. Jannah membantu Anda apakah Anda ingin meluncurkan majalah trendi, blog pribadi, atau portofolio online yang solid.
Tema ini memiliki 20+ demo siap pakai yang mempercepat proses pembuatan situs. Jannah adalah tema AMP yang sepenuhnya kompatibel. Ini memastikan halaman seluler situs web Anda dimuat dengan cepat dan memberikan pengalaman pengguna yang optimal. Dengan integrasi AMP, penayang dapat dengan mudah membuat konten yang siap untuk seluler.
Fitur Utama
- Kompatibilitas AMP
- Dioptimalkan untuk kecepatan
- Sangat dapat disesuaikan
- Pembuat halaman ramah
- Iklan dioptimalkan
Harga
Jannah adalah tema premium . Dan biayanya $59 (satu kali biaya) . Produk dapat dibeli dari pasar ThemeForest.
2) Jevelin

Tema ini adalah salah satu tema WordPress AMP-ready terbaik yang tersedia, dan ini akan memberi pengguna pengalaman hebat, apa pun perangkat yang mereka gunakan. Anda dapat menggunakan salah satu demo fantastis dengan tema tersebut saat Anda mulai menggunakannya. Ini mudah untuk disesuaikan, dan Anda dapat yakin bahwa situs web Anda akan terlihat bagus dan dimuat dengan cepat hanya dalam beberapa menit.
Fitur penting lainnya dari tema ini adalah yang terbaik untuk SEO. Anda dapat memberi peringkat konten Anda lebih tinggi dengan tema tersebut. Karena Javelin juga siap diterjemahkan,
Fitur Utama
- Kompatibel dengan AMP
- Dioptimalkan untuk SEO
- Terjemahan siap
- Beberapa situs demo
- Kode bersih
Harga
Javelin adalah tema WordPress premium . Tema dapat diunduh dari pasar ThemeForest, dengan biaya $59 (satu kali) .
3) Nur

Noor adalah tema yang responsif, serbaguna, dan SEO-friendly dengan fitur-fitur unggulan. Ini adalah pilihan yang bagus untuk pengguna yang ingin menggunakan tema AMP dengan 0 gembung. Anda juga dapat membuat situs Anda berfungsi penuh menggunakan plugin premium seperti BuddyPress, WooCommerce, bbPress, dan Kalender Acara Pro. Semua plugin ini kompatibel dengan tema Noor WordPress.
Anda dapat menggunakan pembuat seret dan lepas untuk menambahkan elemen ke halaman Anda. Tim pendukungnya juga hebat. Jika Anda memerlukan bantuan, Anda dapat menghubungi departemen dukungan Noor. Mereka akan membantu Anda dengan setiap masalah.
Fitur Utama
- Beberapa demo luar biasa
- SEO dioptimalkan
- AMP didukung
- Terjemahan siap dan mendukung bahasa RTL
Harga
Ini adalah tema premium . Noor berharga $59 (seumur hidup) . Tema dapat diunduh dari pasar ThemeForest.
4) Soledad

Soledad adalah tema multiguna yang ideal untuk menjalankan situs web apa pun untuk pengguna seluler. Ini termasuk modul pembuat halaman Komposer Visual, yang membuatnya mudah untuk menyesuaikan situs web atau blog. Jika Anda ingin situs web Anda aktif dan berjalan dengan cepat, ada banyak templat demo berkualitas tinggi (lebih dari 2000) yang dapat Anda gunakan sebagai titik awal.
Tema ini kompatibel dengan WooCommerce, jadi menjalankan toko online tidak akan menjadi masalah. Tema ini sepenuhnya dirancang untuk mesin pencari. Dan jika Anda menggunakan plugin SEO dan teknologi AMP lainnya, Anda dapat dengan cepat memberi peringkat konten Anda di Google dan mesin pencari lainnya.
Tema ini juga menawarkan 11 widget unik, sidebar dan menu lengket yang luar biasa, dan fitur lain yang memudahkan pengguna untuk bermanuver di sekitar situs Anda. Anda juga dapat menggunakan gaya arsip yang berbeda di situs web Anda.
Fitur Utama
- Lebih dari 2000 situs demo
- AMP didukung
- Dioptimalkan untuk desktop dan perangkat seluler
- Terjemahan siap dan dukungan RTL
Harga
Soledad adalah tema WordPress premium . Anda dapat mengunduhnya dari pasar ThemeForest, dengan biaya $59 (biaya satu kali) .
5) Bab

Chap adalah tema WordPress AMP-ready yang tampak hebat dan sangat dapat disesuaikan. Ini optimal untuk berbagai jenis situs web, termasuk blog, portofolio, halaman arahan, toko eCommerce, dan bisnis. Anda dapat menggunakan panel tema untuk meluncurkan situs web Anda dengan cepat. Chap juga menawarkan banyak demo untuk membuat situs web Anda beroperasi.
Tema ini juga sangat dapat disesuaikan. Anda dapat mengubah setiap inci melalui penyesuai WordPress.
Salah satu fitur penting dari tema ini adalah sepuluh gaya menu yang unik. Chap juga akan secara signifikan meningkatkan proses checkout WooCommerce Anda dengan pengalaman secepat kilat. Desain tema terbaik untuk AMP; dengan cara ini, Anda bisa mendapatkan hasil pencarian yang disempurnakan, lalu lintas yang lebih baik, dan keterlibatan situs web yang lebih baik.
Fitur Utama
- Beberapa opsi demo
- Dioptimalkan untuk WooCommerce
- Pembuat halaman ramah
- AMP dioptimalkan
- Sangat dapat disesuaikan
Harga
Chap adalah tema premium . Lisensi reguler berharga $59 (biaya satu kali) . Anda dapat mengunduhnya dari pasar ThemeForest.
Kesimpulan
Anda dapat menghadapi beberapa masalah saat mengaktifkan AMP di situs web WordPress Anda. Masalah yang paling umum adalah halaman menampilkan error 404, ketidakcocokan konten, URL tidak valid untuk atribut HTML, dll. Artikel ini menunjukkan enam masalah populer yang dapat Anda alami di situs AMP dan perbaikannya.
Semua perbaikan tidak memerlukan pengetahuan teknis, dan Anda dapat menyelesaikan masalah dengan beberapa klik mouse.
Kami harap Anda menemukan artikel ini bermanfaat dan senang membacanya. Jika ya, pertimbangkan untuk membagikan postingan ini dengan teman dan sesama blogger di media sosial.
Apakah Anda menghadapi masalah setelah menerapkan AMP?
Beri tahu kami di komentar.
Plus, berikut adalah beberapa artikel yang menurut Anda berguna:
- Cara Mengoptimalkan WordPress untuk Perangkat Seluler
- Tema WordPress Ramah Seluler Terbaik
- Cara Menonaktifkan Klik Kanan pada Gambar WordPress
