Video yang Dihosting Sendiri Elementor Tidak Berfungsi: Pemecahan Masalah dari AZ
Diterbitkan: 2022-10-08Elementor hadir sebagai pembuat halaman WordPress drag-and-drop yang sederhana namun kuat. Ini membantu Anda dengan mudah membangun dan mendesain situs WordPress Anda dengan berbagai jenis konten, media, dan tata letak. Meskipun Anda tidak memiliki keterampilan pengkodean atau desain, Anda masih dapat membuat situs web yang indah sendiri.
Yang mengatakan, itu dilaporkan memiliki beberapa masalah. Video yang dihosting sendiri oleh Elementor tidak berfungsi adalah salah satu masalah paling umum yang mungkin Anda temui saat bekerja dengan Elementor. Selain itu, widget video Elementor tidak berfungsi di ponsel dan suara video latar belakang Elementor tidak berfungsi terkadang juga terjadi.
Jika Anda berjuang dengan kesalahan ini, di sini Anda dapat menemukan beberapa kemungkinan solusi. Baca terus!
- Alasan Elementor Self-Hosted Video Tidak Berfungsi
- Perbaiki Video Putar Otomatis Tidak Berfungsi di Elementor
- Memecahkan Masalah Putar Otomatis Video Elementor Tidak Berfungsi di Seluler
- Atasi Suara Video Latar Belakang Elemen Tidak Berfungsi
- Tip Bonus: Lindungi Video Self-Hosted Elementor Anda
Alasan Elementor Self-Hosted Video Tidak Berfungsi
Elementor memungkinkan video Anda diputar secara otomatis setelah memuat halaman dengan mengaktifkan opsi Putar Otomatis. Fungsi ini berlaku untuk sumber video apa pun, mulai dari video yang dihosting sendiri hingga video tersemat dari platform pihak ketiga seperti YouTube.
Namun, ketika kesalahan terjadi, fitur putar otomatis tidak akan berfungsi setelah halaman Anda dimuat. Video putar otomatis tidak berfungsi di Elementor bukanlah masalah serius tetapi menjengkelkan. Untuk memecahkan masalah, Anda harus terlebih dahulu mencari tahu penyebab yang menyebabkannya.
Jika Anda mengaktifkan opsi Hamparan Gambar , itu akan menghasilkan gambar mini khusus untuk video Anda. Gambar overlay menggantikan opsi putar otomatis video. Itu sebabnya video Anda dapat diputar otomatis.
Selain itu, beberapa browser web seperti Google tidak mengizinkan pemutaran otomatis video jika video tidak dibisukan. Setiap browser memiliki aturan putar otomatisnya sendiri. Jadi, Anda harus membaca kebijakan ini untuk mengetahui apakah putar otomatis didukung di browser tertentu.
Perbaiki Video Putar Otomatis Tidak Berfungsi di Elementor
Ikuti panduan di bawah ini untuk memecahkan masalah video yang di-hosting-sendiri Elementor tidak berfungsi:
#1 Nonaktifkan Gambar Hamparan
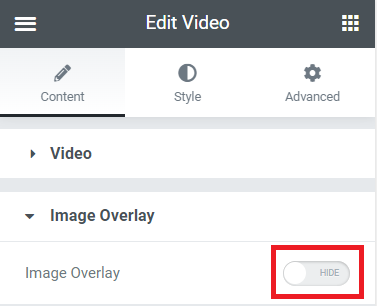
Hal pertama adalah Anda perlu memeriksa apakah opsi Image Overlay aktif. Jika ya, cukup nonaktifkan saja.
- Di layar Edit dengan Elementor , navigasikan ke tab Konten .
- Pilih Sembunyikan untuk mematikan opsi Hamparan Gambar .

#2 Matikan Suara Video Anda
Jika masalah masih berlanjut, Anda harus mencoba membisukan video Anda. Harap diingat bahwa Anda harus membisukan video meskipun tidak memiliki suara atau audio.
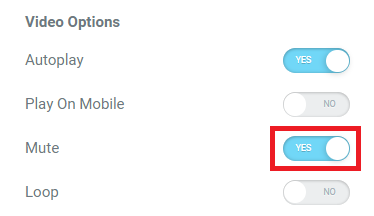
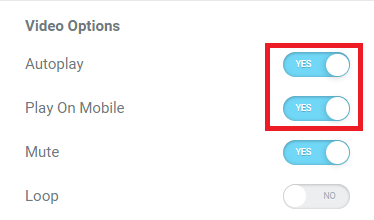
- Di layar Edit dengan Elementor , buka tab Konten .
- Aktifkan tombol Bungkam di bawah menu Opsi Video .

#3 Gunakan Elementor Addons
Anda juga dapat menggunakan add-on untuk menyelesaikan masalah putar otomatis. Ada banyak add-on Elementor yang tersedia di pasaran yang menawarkan widget video dengan fitur putar otomatis. Berikut adalah beberapa yang terbaik.
Putar Otomatis Korsel Kustom

Ekstensi Auto Play Carousel Kustom memungkinkan Anda membuat korsel kustom dengan jumlah slide yang tidak terbatas. Anda dapat menyertakan semua jenis konten di setiap slide dan mengaturnya agar diputar secara otomatis. Juga, ini memungkinkan Anda untuk mengontrol waktu antara setiap perubahan slide.
Widget Video untuk Elemen

Mengoptimalkan video Anda tidak lagi menjadi tugas yang rumit dengan addon Widget Video untuk Elementor. Ini memungkinkan Anda untuk menyematkan video ke halaman atau posting dengan thumbnail khusus, tombol putar, dan sebagainya.
Addons Ultimate untuk Elementor

Plugin Ultimate Addons for Elementor memberi Anda solusi lengkap untuk pengoptimalan konten Elementor. Widget videonya mendukung putar otomatis, gambar mini, waktu pemuatan, tombol putar, dan banyak lagi.
Anda sudah mencoba semua solusi di atas tetapi video yang di-hosting sendiri oleh Elementor masih tidak berfungsi? Maka Anda perlu menghubungi pakar untuk mendapatkan bantuan karena kemungkinan konflik terjadi di suatu tempat di situs Anda.
Memecahkan Masalah Putar Otomatis Video Elementor Tidak Berfungsi di Seluler
Jika video putar otomatis Anda berfungsi dengan baik di desktop tetapi tidak di seluler, berikut cara memperbaikinya.

- Di layar Edit dengan Elementor , buka tab Konten .
- Setelah mengaktifkan opsi Autoplay , tombol Play On Mobile akan muncul. Cukup aktifkan tombolnya.

Terkadang, video putar otomatis Anda telah beroperasi dengan baik di ponsel untuk sementara waktu, lalu tiba-tiba tidak berfungsi lagi. Widget video seluler benar-benar tidak menunjukkan apa pun di mana video seharusnya berada.
Dengan kata lain, Anda dapat melihat video Anda di editor responsif untuk seluler. Namun, ketika Anda memeriksa situs langsung di ponsel Anda, tidak ada video yang muncul.
Untuk mengatasi masalah tersebut, Anda harus mencoba membersihkan semua cache terlebih dahulu. Jika masih tidak berhasil, nonaktifkan saja opsi Autoplay .
Atasi Suara Video Latar Belakang Elemen Tidak Berfungsi
Anda dapat memperbaiki kerusakan suara video latar belakang Elementor dengan membuat tombol putar dan bisu. Di bagian ini, kami akan memandu Anda melalui cara mencapainya. Tetapi harap dicatat bahwa metode ini hanya dapat diterapkan untuk video yang dihosting sendiri di Elementor. Ini tidak akan berfungsi untuk Youtube, Vimeo, atau video platform streaming lainnya.
Ambil langkah-langkah berikut untuk membuat tombol bisu untuk video latar belakang yang di-hosting-sendiri Elementor Anda.
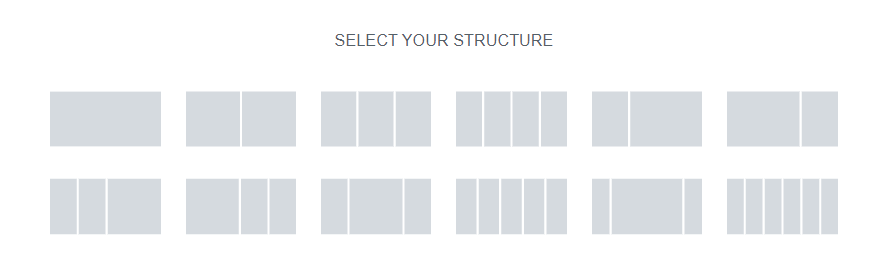
- Pilih ikon + di bagian halaman yang kosong dan pilih struktur bagian yang Anda inginkan.

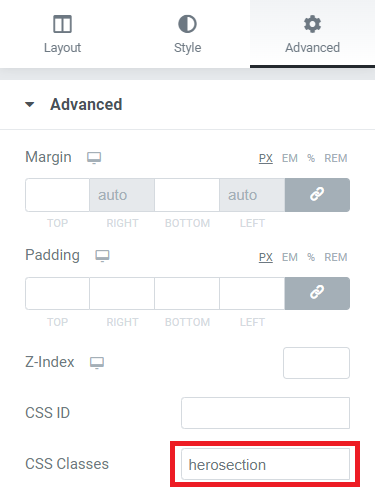
2. Pada tab Advanced , ketik “herosection” ke bagian CSS Classes .

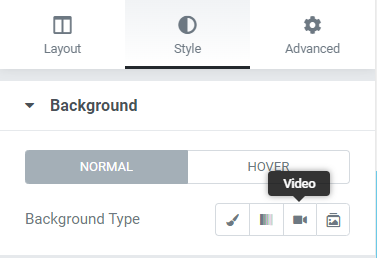
3. Di tab Gaya , pilih opsi Video dari atribut Jenis Latar Belakang dan tempel Tautan Video Anda .

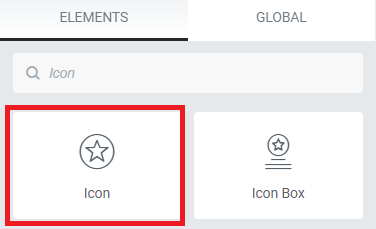
4. Navigasikan ke menu Elemen dan tambahkan widget Ikon ke halaman Anda.

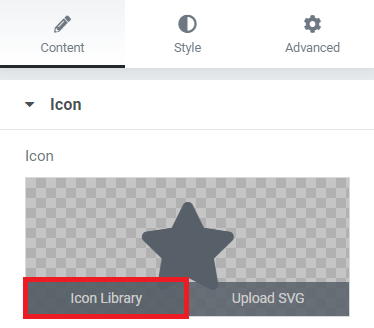
5. Di tab Konten , buka Pustaka Ikon .

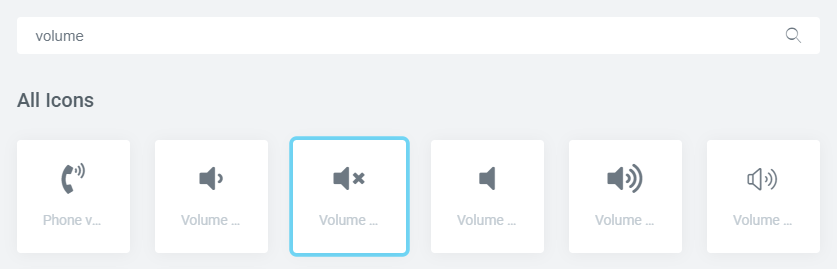
6. Cari ikon Volume dan tekan tombol Sisipkan .

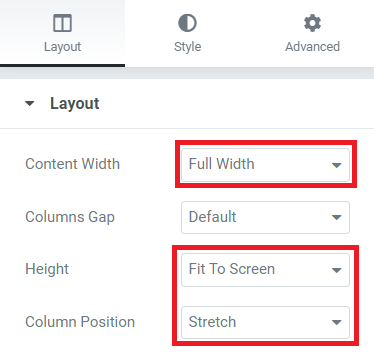
7. Di bagian Layout , atur Content Width ke Full Width , Height to Fit To Screen , dan Column Position ke Stretch . Ini membantu Anda dalam memposisikan ikon.

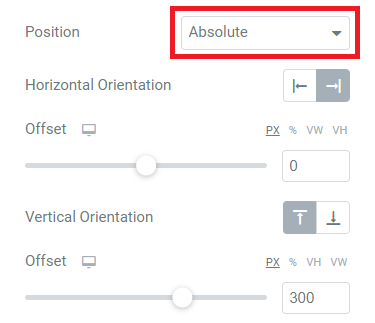
8. Di bawah Pengaturan lanjutan ikon Anda, pilih Absolute di menu tarik-turun Posisi . Sekarang, Anda dapat mengonfigurasi posisi ikon sesuai keinginan Anda dengan memodifikasi opsi Horizontal Orientation dan Vertical Horizontal .

Tombol bisukan yang Anda buat memungkinkan Anda untuk membisukan serta membunyikan video Anda. Ini membantu Anda memecahkan masalah suara video latar belakang Elementor yang tidak berfungsi.
Tip Bonus: Lindungi Video Self-Hosted Elementor Anda
Ekstensi Protect WordPress Videos & Audios dari PDA Gold menawarkan solusi sederhana untuk menyematkan dan melindungi video yang dihosting sendiri. Add-on memungkinkan pengguna premium Anda untuk melihat video Anda secara online tetapi menghentikan mereka dari mengunduh video.
Ini menonaktifkan alat Inspect Elements sehingga Anda dapat mencegah akses langsung ke dan membagikan URL file video. Selain itu, plugin ini membantu Anda memblokir sebagian besar pengunduh video populer termasuk IDM.
Jangan Biarkan Video Self-Hosted Elementor Tidak Bekerja Mengganggu Anda Lagi!
Video yang dihosting sendiri oleh Elementor tidak berfungsi karena beberapa alasan. Bisa jadi karena Anda telah mengaktifkan gambar overlay atau suara video Anda.
Cukup nonaktifkan opsi ini dan Anda akan dapat memperbaiki masalah tersebut. Jika masalah masih ada, mengaktifkan add-on Elementor bisa menjadi solusi terakhir. Dengan panduan kami, saatnya untuk membiarkan video yang dihosting sendiri Elementor yang tidak berfungsi tidak mengganggu Anda lagi!
Jika Anda merasa panduan kami bermanfaat, jangan lupa untuk berlangganan situs web kami untuk mendapatkan pembaruan terbaru.
