Penilaian Core Web Vitals Gagal di WordPress: Cara Memperbaikinya
Diterbitkan: 2024-07-09Jadi situs WordPress Anda gagal dalam penilaian Core Web Vitals, dan Anda bertanya-tanya bagaimana cara memperbaikinya. Jika Anda merasa khawatir, tidak salah. Kinerja yang buruk dapat benar-benar merusak pengalaman pengguna Anda, menjauhkan pembaca dan pelanggan, dan pada akhirnya merusak posisi pencarian Anda.
Oleh karena itu, jika situs Anda gagal lulus penilaian, penting untuk memperbaiki masalahnya sesegera mungkin.
Untungnya, ada banyak strategi untuk membalikkan keadaan, dan panduan ini akan memandu Anda melaluinya. Di bawah ini, kami akan membahas pentingnya lulus penilaian Data Web Inti, cara mengetahui apakah situs Anda gagal, dan langkah-langkah yang dapat ditindaklanjuti untuk membalikkan keadaan. Terakhir, kami juga akan membahas tentang langkah efektif untuk mempertahankan status Data Web Inti Anda sehingga Anda tidak mengalami masalah ini lagi.
Mengapa Anda Perlu Memperhatikan Data Web Inti
Data Web Inti adalah serangkaian metrik yang ditentukan oleh Google. Mereka mengukur berbagai komponen kegunaan situs web Anda. Masing-masing mengukur aspek berbeda tentang bagaimana pengguna memandang kinerja dan daya tanggap situs web Anda. Inilah mengapa hal itu penting:
- Dampak SEO – Google telah memperjelas bahwa pengalaman halaman, yang diukur oleh Core Web Vitals, merupakan faktor peringkat utama. Akibatnya, situs web yang memenuhi standar ini cenderung mendapat peringkat lebih tinggi dalam hasil mesin pencari dibandingkan situs yang tidak memenuhi standar tersebut.
- Pengalaman pengguna yang lebih baik – Pengguna saat ini mengharapkan situs web yang cepat, responsif, dan stabil secara visual. Ketika orang-orang mendarat di milik Anda, mereka tidak ingin menghabiskan sepuluh detik menunggu hingga dapat digunakan. Jika kinerja situs Anda baik, pengunjung cenderung bertahan lebih lama, terlibat dengan konten Anda, dan kembali lagi di masa mendatang.
- Efisiensi biaya – Meningkatkan Data Web Inti tidak hanya menguntungkan pengguna dan SEO Anda. Ini secara langsung dapat menghemat uang Anda, terutama jika Anda menggunakan web host yang mengenakan biaya berdasarkan penggunaan sumber daya (misalnya cloud hosting). Situs web yang diberi kode secara efisien dan dioptimalkan dengan baik sering kali mengonsumsi lebih sedikit sumber daya server dibandingkan situs yang gagal dalam penilaian Data Web Inti.
Bagaimana Mengetahui Jika Anda Gagal dalam Penilaian Vital Web Inti Anda
Ada banyak informasi yang harus diproses saat Anda memeriksa Data Web Inti Anda. Selain itu, ada banyak cara untuk memantaunya. Salah satu alat yang paling umum adalah Google PageSpeed Insights. Mari kita lihat informasi yang ditawarkan untuk memahami status Data Web Inti Anda.
Memahami Laporan
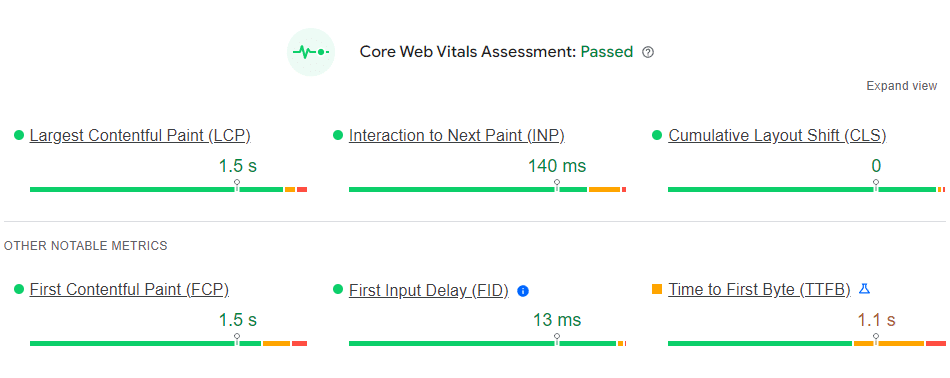
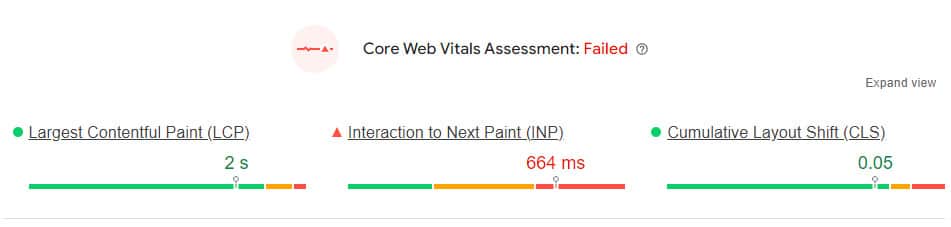
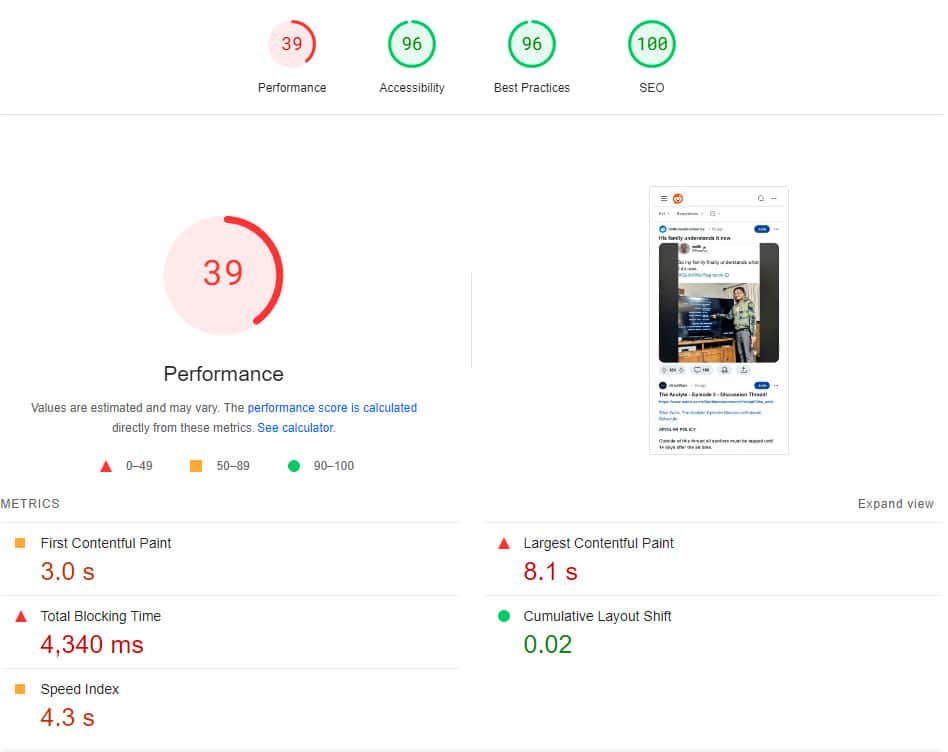
Saat Anda menjalankan situs melalui PageSpeed Insights, penilaian Core Web Vitals akan muncul dengan jelas di bagian atas.

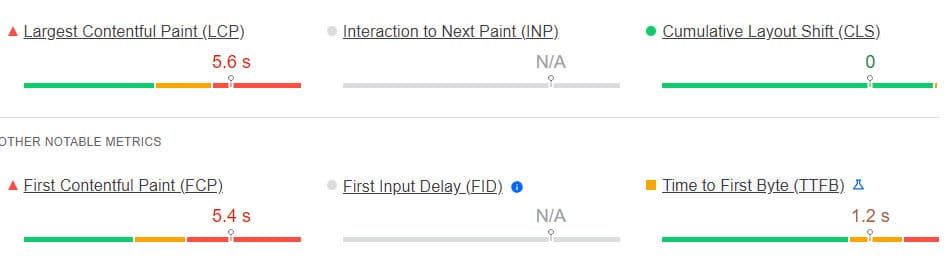
Ini terutama terdiri dari enam metrik, tiga di antaranya paling penting: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), dan Cumulative Layout Shift (CLS). Setiap metrik dilengkapi dengan skor kinerja berkode warna dan Anda dapat lulus (hijau) atau gagal (kuning atau merah).
Hal penting yang perlu diperhatikan adalah jika Anda tidak lulus salah satu dari tiga metrik utama, hal ini secara otomatis akan mengakibatkan kegagalan penilaian Data Web Inti secara keseluruhan.

Oleh karena itu, di situlah sebagian besar upaya pengoptimalan Anda harus dilakukan. Lebih lanjut tentang itu di bawah.
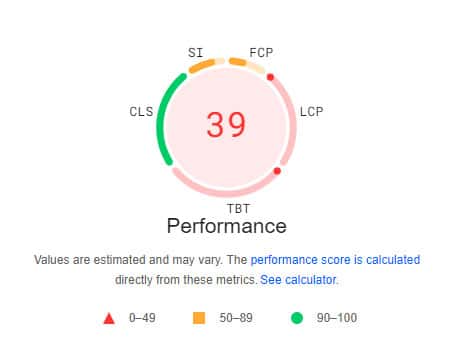
Tiga metrik lainnya, First Contentful Paint (FCP), First Input Delay (FID), dan Time to First Byte (TTFB), tidak memengaruhi penilaian Core Web Vitals Anda. Namun, hal tersebut memengaruhi skor kinerja Anda dan dapat menghalangi Anda memperoleh nilai 100 sempurna yang didambakan.

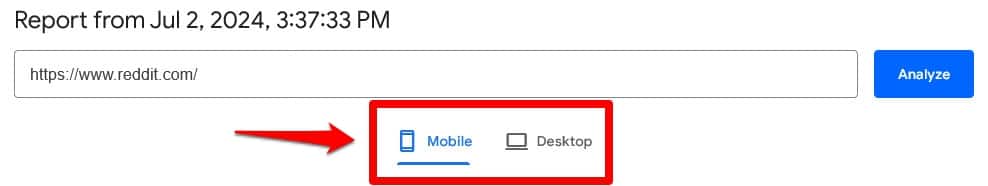
Untuk kedua penilaian tersebut, pastikan untuk beralih antara tampilan Seluler dan Desktop karena kinerja Anda dihitung untuk setiap versi situs web secara terpisah.

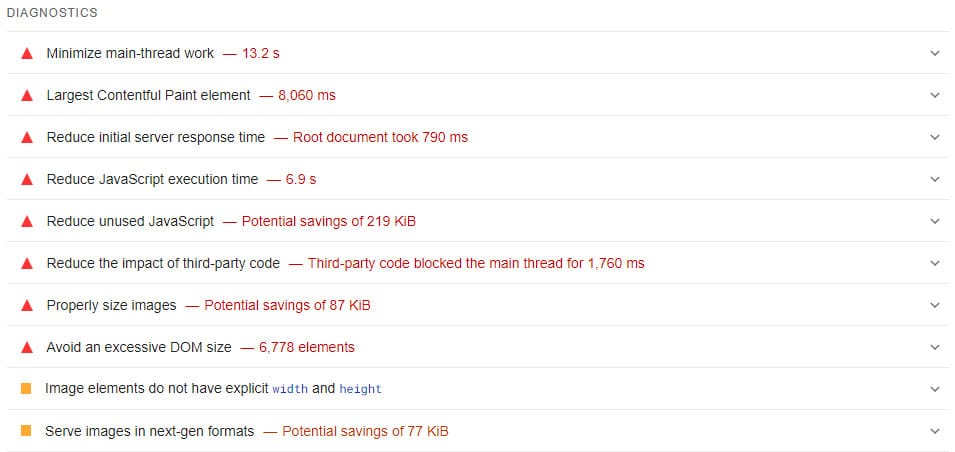
Selain penilaian lulus/gagal secara keseluruhan untuk kepatuhan Anda terhadap Data Web Inti, PageSpeed Insights juga memberikan rincian masalah situs web Anda di berbagai area. Anda menemukan ringkasan di bawah Diagnosis masalah kinerja .

Lebih jauh lagi, di bagian Diagnostik , ini memberi Anda tips yang dapat ditindaklanjuti untuk meningkatkan skor Data Web Inti Anda.

Klik setiap item daftar untuk penjelasan rinci tentang masalah dan cara memperbaikinya.
Penilaian Data Web Inti: Tidak Berlaku
Anda mungkin mengalami masalah saat laporan Data Web Inti Anda menyatakan sesuatu seperti “Tidak Berlaku”, “Data Tidak Memadai”, “T/A”, atau serupa.

Artinya, PageSpeed Insights belum memiliki cukup data untuk membuat penilaian terhadap metrik khusus ini.
Untuk memahami hal tersebut, penting untuk diketahui bahwa laporan tersebut terdiri dari data lapangan dan laboratorium. Data pertama dikumpulkan dari pengalaman dunia nyata yang dialami pengunjung di situs web Anda yang diukur dengan browser Chrome Google. Data laboratorium, sebaliknya, dihitung dalam lingkungan dengan kondisi terkendali.
Jadi, jika Anda menemukan bahwa beberapa data dalam penilaian Data Web Inti untuk situs WordPress Anda tidak tersedia, hal ini sering kali terjadi karena interaksi nyata dengan situs web Anda belum cukup untuk menghasilkan laporan.
Ini berbeda dengan kegagalan. Situs web Anda mungkin sudah memenuhi semua metrik, tetapi Google belum memiliki angka yang dapat memberikan gambaran akurat. Anda hanya perlu menunggu lebih banyak pengunjung
Cara Lain untuk Mengukur Vital Web Inti
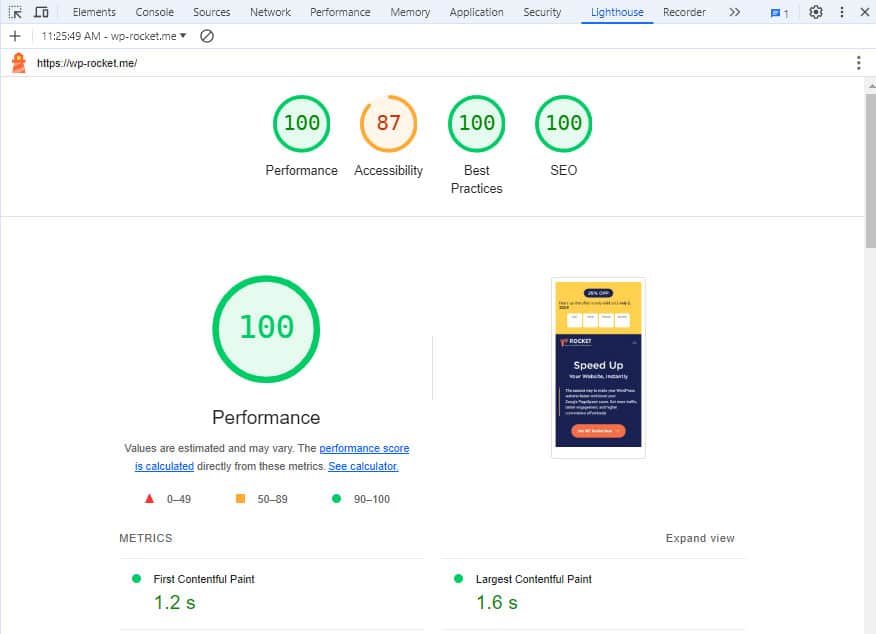
Selain PageSpeed Insights, ada cara lain untuk memeriksa Data Web Inti Anda, termasuk Google Search Console, Chrome DevTools (dengan Lighthouse bawaan), dan Laporan Pengalaman Pengguna Chrome (CrUX).

Namun perlu diketahui bahwa terdapat perbedaan dalam penggunaan alat ini antara data lapangan dan data laboratorium. PageSpeed Insights biasanya merupakan solusi termudah.
Cara Memperbaiki Penilaian Vital Web Inti yang Gagal di WordPress
Seperti disebutkan, Core Web Vitals melibatkan tiga metrik utama, dan Anda harus mengoptimalkan masing-masing metrik tersebut untuk mendapatkan skor kelulusan. Oleh karena itu, mari kita bahas masing-masing secara mendetail, mengapa Anda mungkin gagal, dan bagaimana cara meningkatkannya.
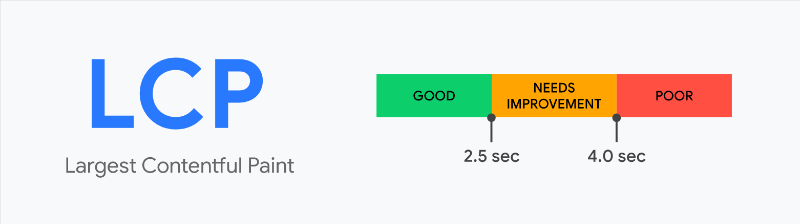
Cat Contentful Terbesar (LCP)

LCP mengukur waktu yang dibutuhkan elemen konten terbesar yang terlihat, seperti gambar, video, atau blok teks besar, untuk muncul di layar. LCP yang panjang menunjukkan bahwa laman Anda lambat, sehingga dapat membuat pengguna frustrasi. LCP yang lewat terjadi dalam waktu 2,5 detik sejak halaman pertama kali dimuat. Lebih dari 4 detik menunjukkan halaman yang sangat lambat.
Beberapa faktor dapat berdampak negatif pada LCP, antara lain:
- Waktu respons server lambat – Jika server Anda lambat merespons, pemuatan laman web Anda akan tertunda.
- Tema dan plugin yang membengkak – WordPress menawarkan beragam tema dan plugin, namun tidak semuanya diciptakan sama. Fitur yang berlebihan dan pengkodean yang buruk dapat memperlambat situs Anda secara signifikan seperti halnya memasang terlalu banyak plugin.
- Sumber daya yang memblokir perenderan – File CSS dan JavaScript yang mencegah halaman ditampilkan dengan cepat.
- Aset yang tidak dioptimalkan – Elemen seperti video dan gambar yang terlalu besar atau tidak dikompresi membutuhkan waktu lebih lama untuk dimuat .
- Render sisi klien – JavaScript berlebihan yang merender konten di sisi klien dapat memperlambat LCP.
Jadi, bagaimana cara memperbaiki LCP yang gagal? Cari elemen ini di Diagnostik Anda (lihat contoh di atas).
- Elemen Cat Berisi Terbesar – Laporan akan menunjukkan elemen terbesar pada halaman dan berapa lama waktu yang dibutuhkan untuk memuat. Jika warnanya merah, Anda perlu mengatasinya. PageSpeed Insights mungkin menyarankan Anda memuatnya terlebih dahulu.
- Kurangi waktu respons server – LCP yang buruk sering kali disebabkan oleh host web yang lambat. Jika Anda menggunakan paket hosting bersama, pertimbangkan untuk meningkatkan ke paket yang lebih baik atau beralih ke host yang lebih cepat. Paket ini mungkin terjangkau, namun seringkali tidak dapat diandalkan dan lambat karena banyak situs web menggunakan sumber daya server yang sama.
- Hindari muatan jaringan yang sangat besar – Jika laman Anda sangat besar atau memuat banyak skrip, laporan Anda akan menunjukkan apa yang memakan jaringan pengguna
- Hilangkan sumber daya yang memblokir render – Perkecil CSS dan Javascript, tunda kode yang tidak penting agar dimuat setelah konten utama, dan sebarkan hanya CSS yang diperlukan untuk konten paruh atas. Jika diagnostik Anda menunjukkan kesalahan ini, laporan akan menunjukkan skrip mana yang menyebabkan masalah.
- Encode gambar secara efisien dan Ukuran gambar yang tepat – Kompres dan ubah ukuran gambar dan media lain untuk menghindari memuat file besar. Plugin pengoptimal gambar saudara kami, Imagify, dapat menangani ini. Saat dipasang di situs WordPress Anda, secara otomatis mengompresi dan mengubah ukuran gambar apa pun yang Anda unggah. Itu juga dapat mengoptimalkan gambar secara massal, mengonversinya ke format gambar generasi berikutnya, dan sangat mudah digunakan. Laporan Data Web Inti Anda bahkan akan menunjukkan dengan tepat gambar mana yang menyebabkan masalah.
- Sajikan aset statis dengan kebijakan cache yang efisien – Aktifkan caching sehingga browser pengunjung menyimpan file situs web yang tidak terlalu sering berubah untuk mempercepat kunjungan berikutnya. Lebih jauh di bawah, kami juga akan menjelaskan bagaimana Anda dapat menggunakan plugin WP Rocket kami untuk menyimpan cache situs web Anda dan banyak lagi.
- Tunda gambar di luar layar – Menunda pemuatan gambar dan video hingga pengguna menggulir ke arah gambar dan video tersebut. Periksa laporan Anda untuk melihat aset mana yang salah.
Interaksi ke Cat Berikutnya (INP)
INP mengukur waktu sejak pengguna pertama kali berinteraksi dengan situs Anda (seperti mengeklik tombol atau tautan) hingga saat laman merespons interaksi tersebut. Untuk lulus, Anda harus mendapatkan skor di bawah 200 md, sedangkan lebih dari 500 md berarti situs Anda lambat diperbarui.

Faktor-faktor berikut berkontribusi terhadap INP yang terlalu tinggi:
- File Javascript berukuran besar – File Javascript yang berlebihan atau kode yang tidak efisien dapat menunda waktu respons.
- Pemblokiran thread utama – Tugas yang memblokir thread utama terlalu lama mencegah browser memproses interaksi dengan cepat.
- Skrip pihak ketiga – Memuat skrip eksternal adalah cara mudah untuk menambahkan fungsionalitas ke situs Anda. Namun, font, iklan, widget media sosial, dan analitik semuanya membebani situs Anda dan tidak semuanya penting.
Dan inilah cara memperbaiki skor INP yang gagal menggunakan diagnostik Core Web Vitals Anda:
- Perkecil CSS dan Perkecil Javascript – WP Rocket dapat membantu Anda mengurangi ukuran file JavaScript dan CSS melalui minifikasi dan kompresi.
- Kurangi CSS yang tidak digunakan dan Kurangi Javascript yang tidak digunakan – Gunakan atribut defer atau async untuk memuat JavaScript yang tidak penting setelah konten utama. Google akan menunjukkan skrip yang tidak digunakan di situs Anda.
- Hindari tugas thread utama yang panjang – Pisahkan tugas Javascript yang panjang dan pindahkan ke pekerja web untuk mengurangi penundaan input.
- Kurangi dampak kode pihak ketiga dan Minimalkan penggunaan pihak ketiga – Muat skrip pihak ketiga hanya jika diperlukan dan muat secara asinkron sehingga tidak memblokir thread utama.
- “Tidak memiliki tag <meta name=”viewport”> dengan lebar atau skala awal” – Gagal menyertakan tag ini dapat mengakibatkan penundaan input yang sangat besar pada beberapa perangkat.
Pergeseran Tata Letak Kumulatif (CLS)

CLS mengukur stabilitas visual situs web Anda dengan mengukur seberapa sering pengguna mengalami perubahan tata letak yang tidak terduga. Ini dihitung dengan mengalikan jarak perpindahan elemen dengan bagian layar yang dipengaruhi oleh pergerakannya. Skor CLS yang lulus adalah 0,1 atau kurang, sedangkan lebih dari 0,25 berarti elemen cenderung bergerak secara tidak terduga dan menyebabkan klik yang tidak diinginkan.
Inilah mengapa CLS terjadi:
- Dimensi gambar tidak ditentukan – Gambar, iklan, dan penyematan lainnya tanpa dimensi yang ditentukan dengan mudah menyebabkan perubahan tata letak ketika gambar tersebut akhirnya menggunakan lebih sedikit atau lebih banyak ruang daripada yang awalnya disediakan browser untuk gambar tersebut.
- Font yang memuat lambat – Font web yang muncul terlambat dapat menyebabkan teks bergeser.
- Konten yang disuntikkan – Konten yang ditambahkan ke halaman setelah pemuatan awal, seperti iklan atau pop-up, dapat memindahkan elemen lain.
Cara meningkatkan CLS dengan mengikuti tips diagnostik Google:
- Hindari perubahan tata letak yang besar – Laporan Anda akan secara khusus menyoroti elemen dengan perubahan tata letak yang sangat besar sehingga Anda dapat memperbaiki penyebabnya.
- Elemen gambar tidak memiliki lebar dan tinggi yang jelas – Selalu tentukan atribut ukuran untuk gambar, video, dan penyematan lainnya. Laporan Anda mengumpulkan para pelanggar.
- Pemuatan lambat sumber daya pihak ketiga dengan fasad – Sediakan placeholder dengan dimensi yang sama untuk elemen pemuatan lambat, dan sisakan ruang untuk iklan, iframe, dan penyematan dinamis lainnya.
- Pastikan teks tetap terlihat selama pemuatan font web – Pramuat sumber daya utama seperti font agar segera tersedia untuk browser.
- Hindari ukuran DOM yang berlebihan – Selain memakan banyak memori, hal ini juga dapat menyebabkan halaman berpindah-pindah.
Gunakan Plugin Kinerja
Jika langkah-langkah di atas sepertinya berada di luar tingkat keahlian Anda, cara mudah untuk membantu situs WordPress Anda lulus penilaian Core Web Vitals yang gagal adalah dengan menggunakan plugin kinerja seperti WP Rocket. Kami telah menyinggungnya di bagian sebelumnya ketika berbicara tentang caching untuk meningkatkan LCP.

Perbaikan Otomatis
Setelah diaktifkan, WP Rocket secara otomatis menerapkan sejumlah peningkatan kinerja, termasuk:
- Caching halaman – Ini berarti membuat versi HTML statis halaman Anda sehingga pengunjung tidak perlu memintanya dari server Anda setiap saat. WP Rocket juga menerapkan ini pada perangkat seluler. Caching browser yang disebutkan di atas juga menjadi aktif secara default.
- Kompresi GZIP – Seperti pada file zip, ini memperkecil file situs web Anda agar lebih cepat diunduh dan diproses.
- Pengoptimalan gambar di paro atas – Karena gambar di bagian atas halaman biasanya berakhir sebagai elemen LCP, WP Rocket sekarang mengoptimalkannya secara default untuk meningkatkan metrik Core Web Vitals ini.
- Berbagai perbaikan lainnya – WP Rocket juga menganalisis pengaturan situs web Anda dan melakukan sejumlah optimasi lainnya, seperti memproses font web Google dengan lebih baik atau menonaktifkan emoji WordPress.
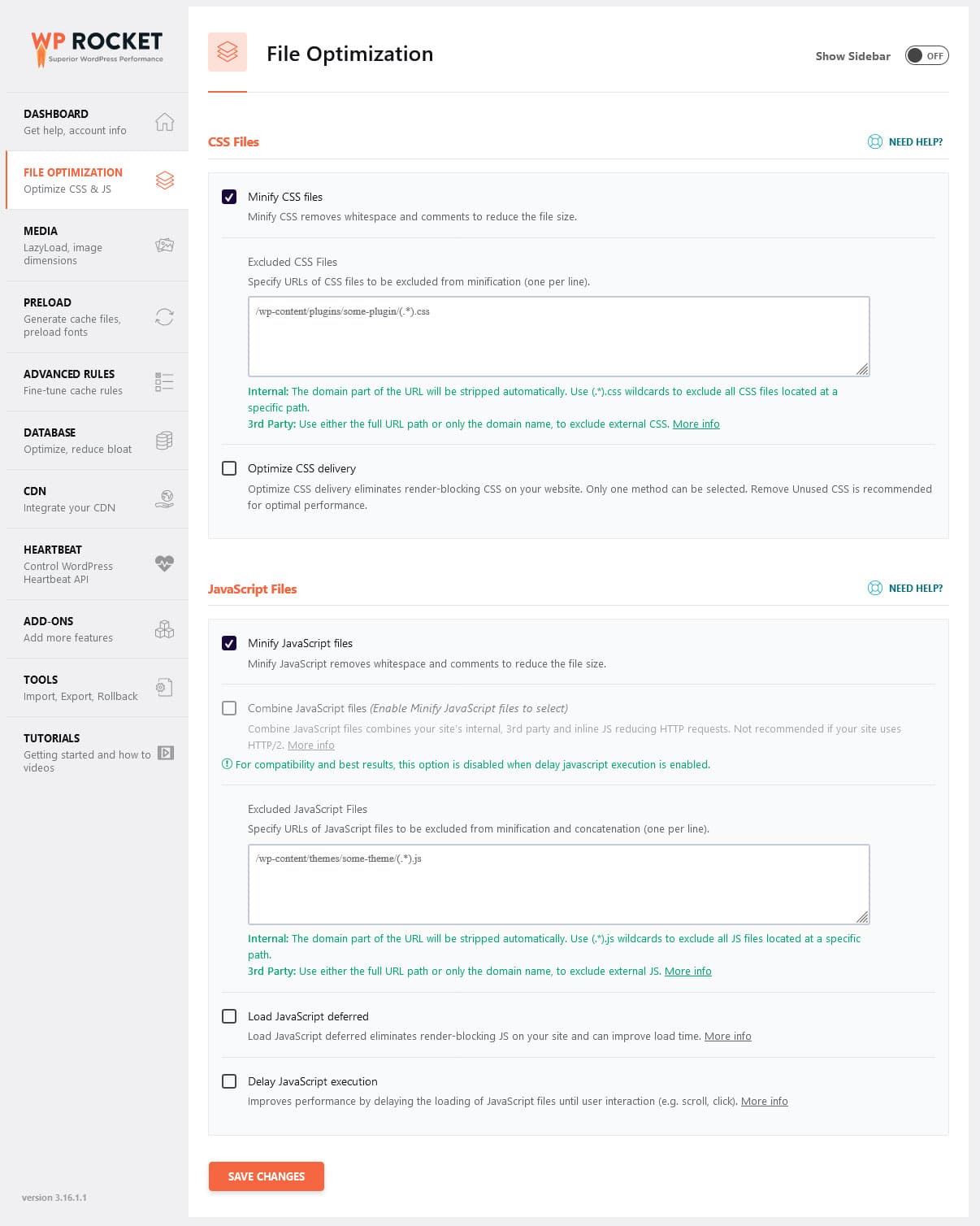
Opsi Manual
Semua hal di atas terjadi tanpa Anda harus melakukan apa pun, artinya hanya dengan menghadirkan WP Rocket di situs Anda secara otomatis meningkatkan penilaian Core Web Vitals-nya. Selain itu, Anda juga dapat menerapkan lebih banyak hal yang telah kita bahas di atas secara manual, antara lain:
- Pramuat – Anda memiliki opsi untuk memuat cache, tautan, file eksternal, dan font terlebih dahulu untuk meningkatkan kunjungan pertama kali ke situs web Anda.
- Pengoptimalan file – Plugin ini memungkinkan Anda mengecilkan file CSS dan Javascript, memuatnya secara tertunda, tertunda, atau asinkron, dan secara otomatis menghapus kode yang tidak digunakan.
- Opsi media – Lambat memuat gambar, video, dan penyematan Anda. Secara otomatis menambahkan deklarasi tinggi dan lebar ke gambar tanpa deklarasi tersebut. Gunakan Imagify untuk mengompresi dan mengoptimalkan gambar Anda lebih lanjut.
- Pengoptimalan basis data – WP Rocket dapat membersihkan basis data Anda, menghapus data yang tidak diperlukan yang dapat memperlambat situs Anda.
Bagian terbaiknya: Anda dapat melakukan semua ini dalam antarmuka yang mudah digunakan hanya dengan beberapa klik mouse, menawarkan peningkatan cepat pada kinerja situs web Anda dan penanda Core Web Vitals.
Praktik Terbaik untuk Mempertahankan Vital Web Inti
Ikuti langkah di atas agar penilaian Data Web Inti Anda sesuai dengan yang seharusnya. Namun, pencapaian skor kelulusan hanyalah permulaan. Anda juga perlu berinvestasi untuk menjaganya tetap seperti itu. Begini caranya.
Pantau dan Uji Secara Teratur
Penting untuk memantau kinerja situs web Anda secara konsisten. Gunakan alat seperti Google Search Console dan PageSpeed Insights untuk terus memeriksa kinerja halaman terpenting Anda. Uji situs Anda secara rutin setelah melakukan pembaruan atau perubahan untuk memastikan hal tersebut tidak berdampak negatif terhadap metrik Anda.
Selalu Perbarui WordPress
Jika Anda menjalankan WordPress versi lama, Anda harus mempertimbangkan untuk melakukan upgrade. Dengan setiap pembaruan inti WordPress, hadir lebih banyak peningkatan kinerja dan peningkatan lainnya yang akan membuat situs Anda lebih cepat dan stabil.
Hal yang sama berlaku untuk plugin dan tema. Jika sudah ketinggalan zaman, Anda berpotensi kehilangan peningkatan kinerja yang besar. Hapus secara teratur semua plugin dan tema yang tidak perlu yang mungkin juga memperlambat situs web Anda.
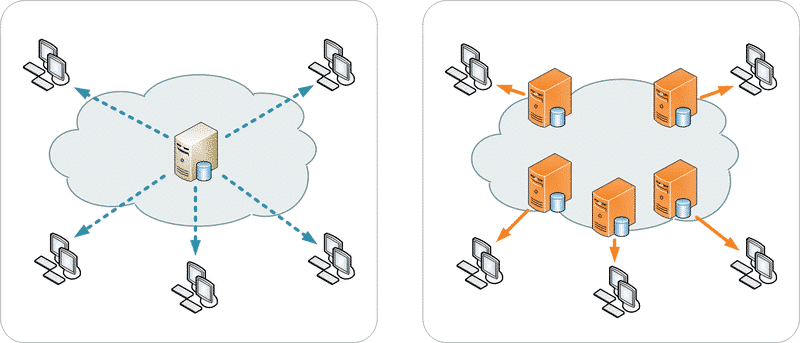
Instal CDN
CDN dapat meningkatkan waktu muat situs web Anda secara signifikan dengan mendistribusikan konten Anda ke beberapa server di seluruh dunia. Ini memungkinkan pengunjung menerima data situs web Anda dari lokasi terdekat mereka.

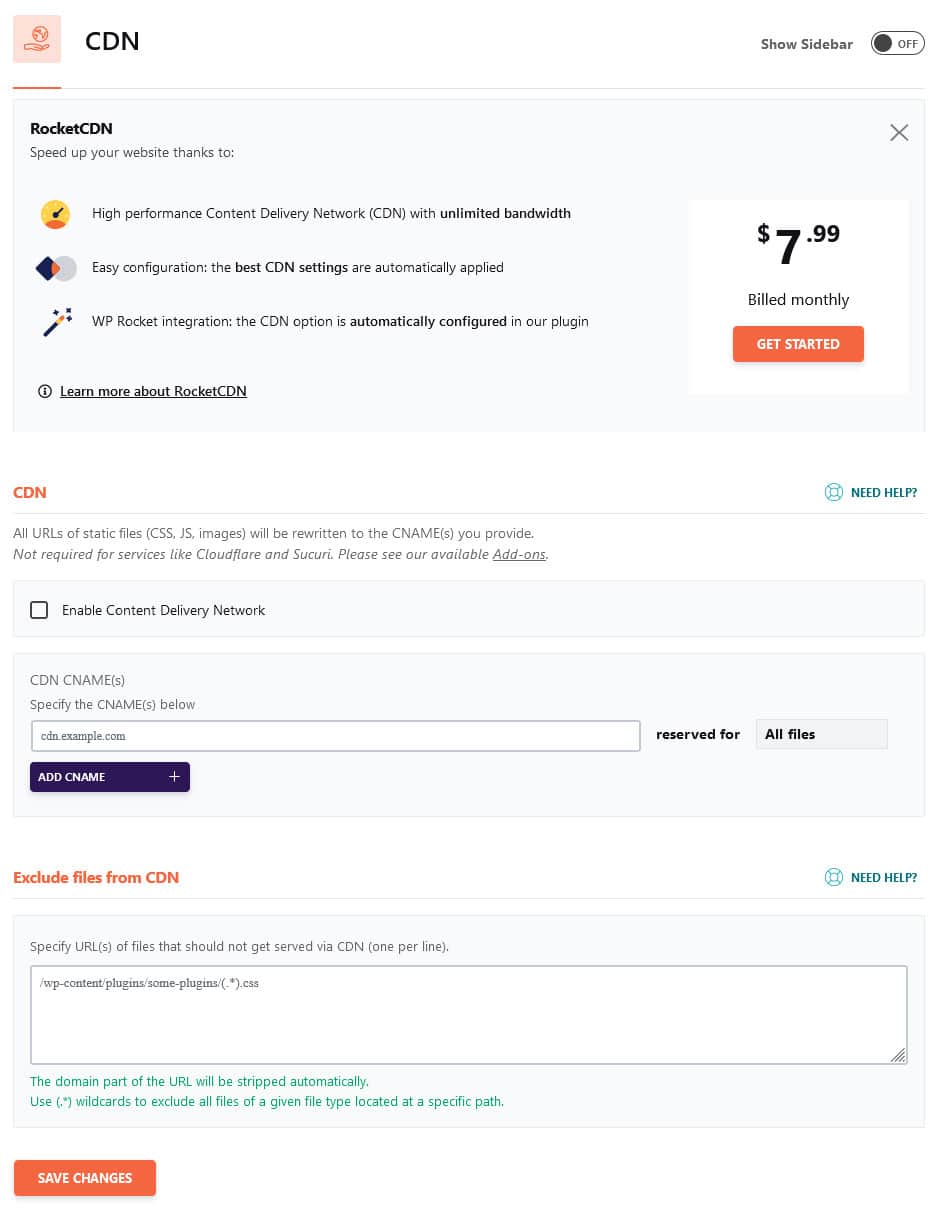
RocketCDN adalah salah satu contoh bagus dari CDN yang terjangkau dan kuat. Konfigurasi di WP Rocket bersifat otomatis sehingga Anda tidak perlu berurusan dengan pengaturan yang membingungkan.

Lulus Penilaian Data Web Inti Sekarang
Jika Anda gagal dalam penilaian Data Web Inti dan tidak tahu cara memperbaikinya, jangan putus asa. Dengan memahami permasalahan mendasar dan mengambil tindakan langsung untuk memperbaikinya, Anda dapat melakukan perbaikan yang signifikan. Alat seperti PageSpeed Insights akan memberi tahu Anda apa yang perlu Anda lakukan agar situs WordPress Anda kembali ke jalurnya.
Dan jika Anda memerlukan sedikit bantuan, buka WP Rocket. Plugin kinerja kami yang canggih dibuat untuk mengatasi masalah yang menyebabkan kegagalan laporan Core Web Vitals, secara efektif, nyaman, dan dalam skala besar, apa pun keahlian teknis Anda.
