Gambar Unggulan Tidak Menampilkan WordPress: 12 Cara Mudah untuk Memperbaiki
Diterbitkan: 2022-11-20Gambar unggulan WordPress tidak muncul adalah salah satu masalah paling populer yang mungkin Anda temui sebagai pemilik situs web. Ini bukan masalah serius karena tidak memengaruhi struktur dan fungsi situs Anda. Namun, hilangnya gambar unggulan dapat berdampak negatif pada tampilan dan antarmuka situs Anda.
Skenario yang paling umum adalah gambar unggulan WordPress tidak muncul sama sekali. Namun dalam beberapa kasus, gambar unggulan tidak berfungsi dengan baik. Misalnya, mereka tampil di posisi yang salah, meniru, atau tidak muncul di media sosial.
Hari ini, kami akan membahas segala hal tentang gambar fitur WordPress yang tidak ditampilkan dan cara menghilangkan gangguan ini.
Mari kita masuk ke dalamnya!
- Apa itu Gambar Unggulan WordPress?
- #1 Unggah Gambar Unggulan dengan Benar
- #2 Gunakan Gambar Unggulan Daripada Gambar Sampul
- #3 Perbaiki Kesalahan Pengunggahan Gambar HTTP
- #4 Selesaikan Konflik Tema atau Plugin
- #5 Nonaktifkan Lazy Loading
- #6 Ubah Pengaturan Dasbor Admin WordPress
- #7 Ubah Izin Pengguna untuk Melihat Gambar Unggulan
- #8 Hapus Duplikat Gambar Unggulan
- #9 Sesuaikan Gambar Unggulan yang Tidak Terlihat Benar
- #10 Perbaiki Gambar Unggulan Tidak Ditampilkan di Halaman Galeri Posting Blog
- #11 Perbaiki Gambar Unggulan WordPress Tidak Ditampilkan di Media Sosial
- #12 Instal Plugin Gambar Unggulan
Apa itu Gambar Unggulan WordPress?
Gambar fitur WordPress muncul sebagai thumbnail untuk konten Anda. Dengan kata lain, ini berfungsi seperti sampul posting atau halaman Anda, mirip dengan sampul buku.
Biasanya, gambar unggulan harus memvisualisasikan gagasan utama konten Anda. Tujuannya adalah untuk menarik perhatian pengunjung Anda dan membuat kesan pertama yang baik. Itu sebabnya menampilkan gambar yang mewakili posting Anda menguntungkan upaya SEO Anda dan membawa lebih banyak lalu lintas ke situs Anda.
Secara default, Anda dapat menambahkan gambar unggulan ke semua posting dan halaman Anda di WordPress. Gambar unggulan tidak boleh disamakan dengan gambar pertama posting blog Anda. Biasanya terungkap sebagai gambar utama dalam daftar posting blog Anda atau saat dibagikan di media sosial.
Sebagai ilustrasi, gambar unggulan akan muncul secara otomatis saat Anda membuat feed postingan blog Anda. Dengan cara ini, Anda dapat menyajikan portofolio visual dari posting Anda alih-alih sekumpulan tautan teks saja.

Selain itu, setiap kali Anda membagikan kiriman Anda di media sosial, gambar unggulan dari kiriman ini akan muncul secara otomatis. Anda tidak perlu membuat versi kedua dari gambar yang sama setiap kali Anda berbagi. Itu akan ditarik dari konten aslinya.

Anda dapat mempelajari lebih lanjut tentang gambar unggulan WordPress dan manfaatnya di sini. Sekarang mari beralih ke cara memperbaiki gambar unggulan yang tidak menampilkan masalah WordPress.
#1 Unggah Gambar Unggulan dengan Benar
Hal pertama yang pertama, Anda harus mengunggah gambar unggulan dengan benar untuk menghindari kesalahan. Anda dapat melewati bagian ini jika Anda sudah mengetahui proses pengunggahan.
Jika Anda baru mengenal WordPress, lakukan langkah-langkah berikut untuk memastikan Anda melakukannya dengan cara yang benar. Harap perhatikan bahwa kami menggunakan editor klasik.
- Di dasbor admin WordPress Anda, arahkan ke Posting → Tambah Baru untuk membuat posting blog baru. Hal yang sama berlaku dengan Laman . Anda dapat memilih opsi Semua Postingan untuk menambahkan gambar unggulan ke postingan yang dihasilkan.

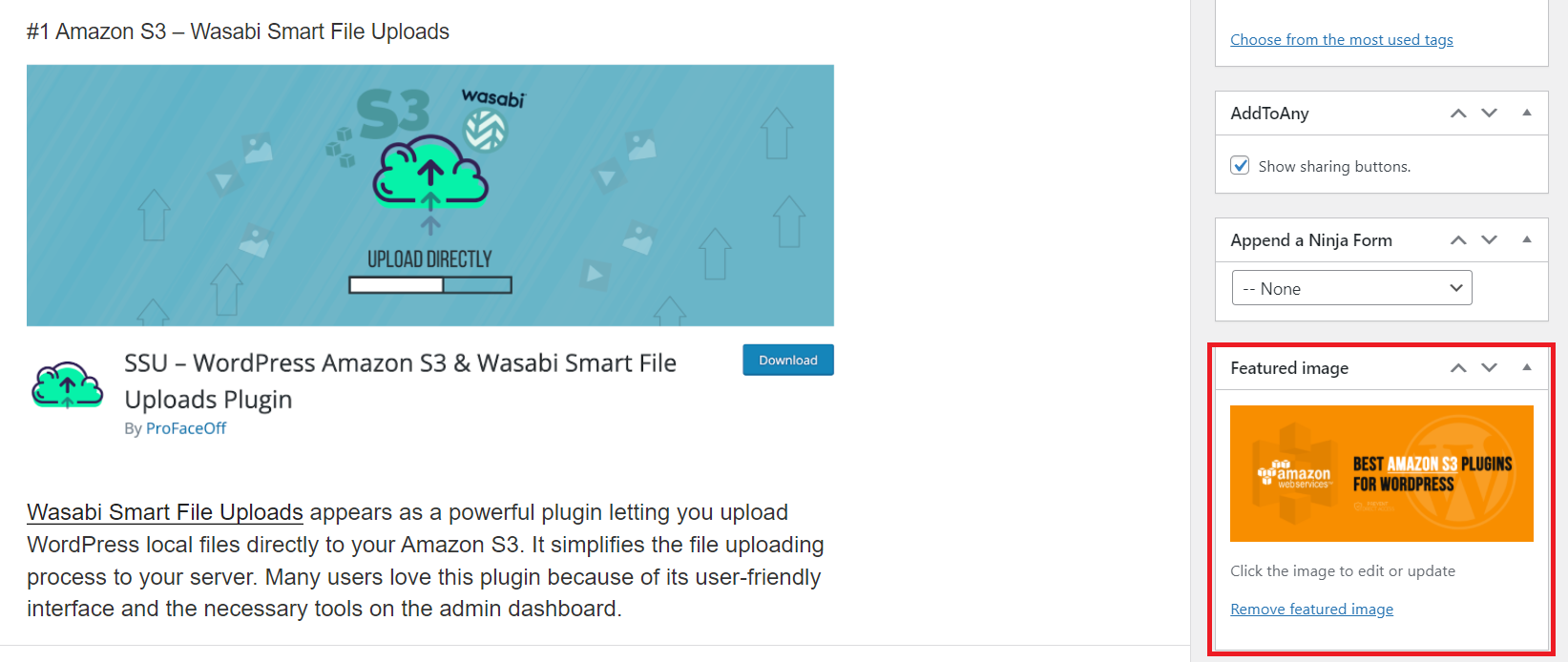
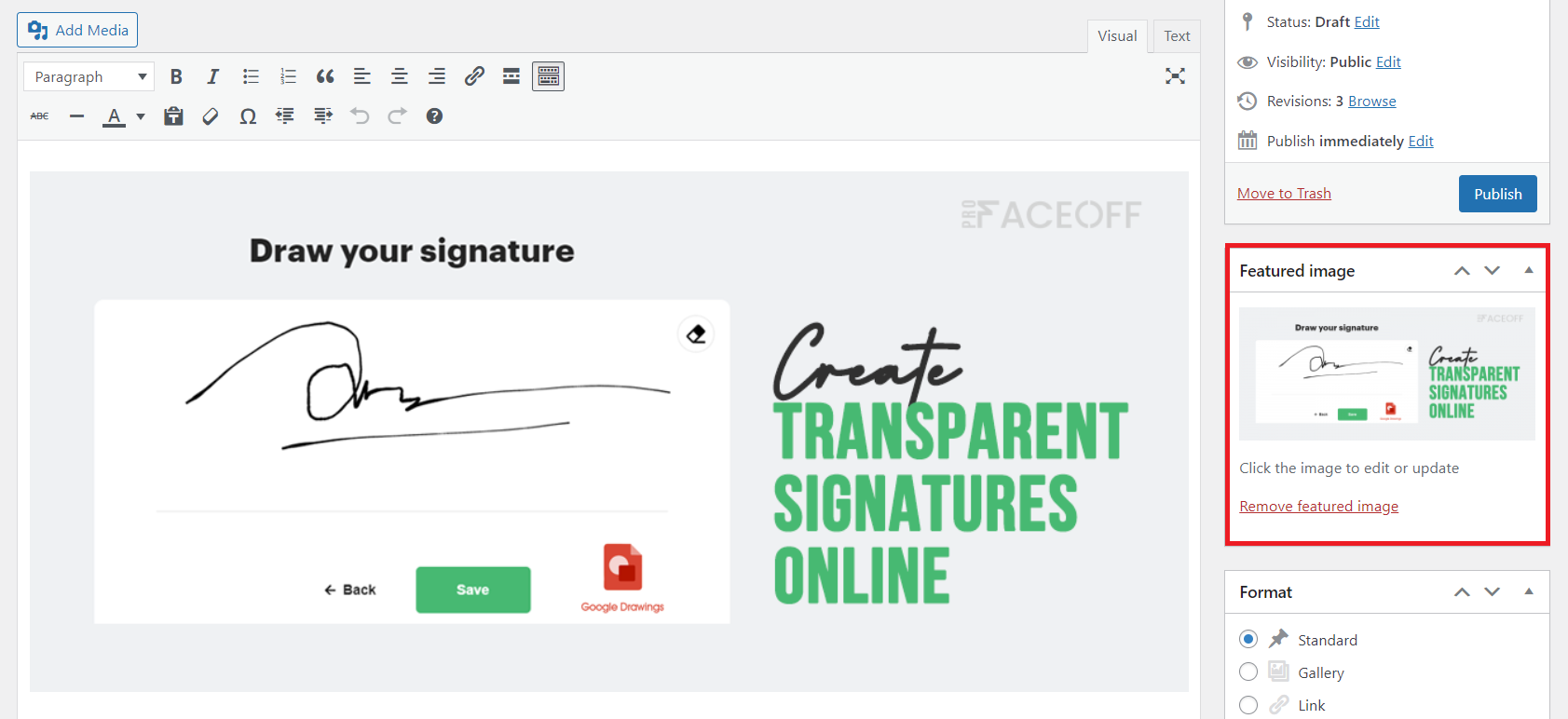
2. Gulir ke bawah ke bagian Gambar unggulan di panel sebelah kanan. Klik Setel gambar unggulan dan unggah gambar yang Anda inginkan, atau pilih gambar yang ada di Perpustakaan Media .

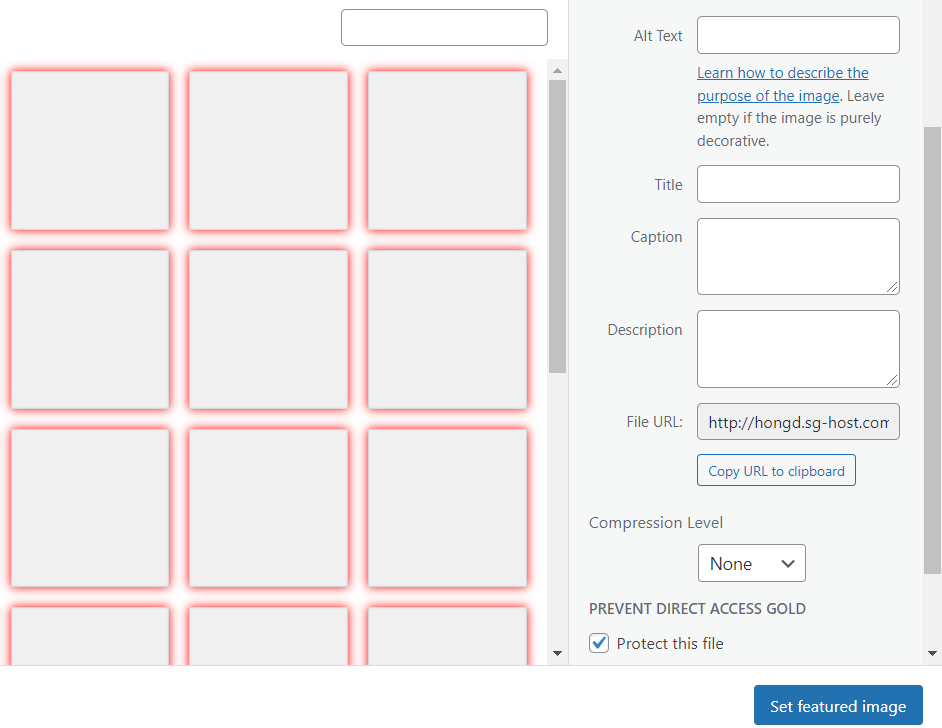
3. Atur Alt Text dan Title gambar Anda, Caption , Description , dan Compression Level jika perlu.
4. Tekan tombol Atur gambar unggulan untuk menyelesaikan.

#2 Gunakan Gambar Unggulan Daripada Gambar Sampul
Bagi mereka yang menggunakan editor Gutenberg, terkadang masalah terjadi karena kebingungan antara gambar sampul dan gambar unggulan. Kesalahan paling umum adalah mengimplementasikan gambar sampul dan menganggapnya berfungsi seperti gambar unggulan.
Memang, gambar sampul dan gambar unggulan berfungsi dengan cara yang sama, menampilkan gambar besar di bagian atas kiriman. Namun, mereka memiliki beberapa perbedaan pada intinya.
Gambar sampul mengacu pada foto lebar penuh yang ditempatkan di area konten postingan. Sederhananya, gambar sampul bisa berada di mana saja di postingan atau halaman Anda, tidak hanya di awal. Sedangkan gambar unggulan digunakan sebagai gambar utama yang muncul di awal artikel.
Seperti yang disebutkan, gambar unggulan muncul di umpan pos atau pos berbagi sosial. Sementara itu, gambar sampul atau gambar yang disematkan tidak muncul di tempat lain kecuali di area konten postingan.
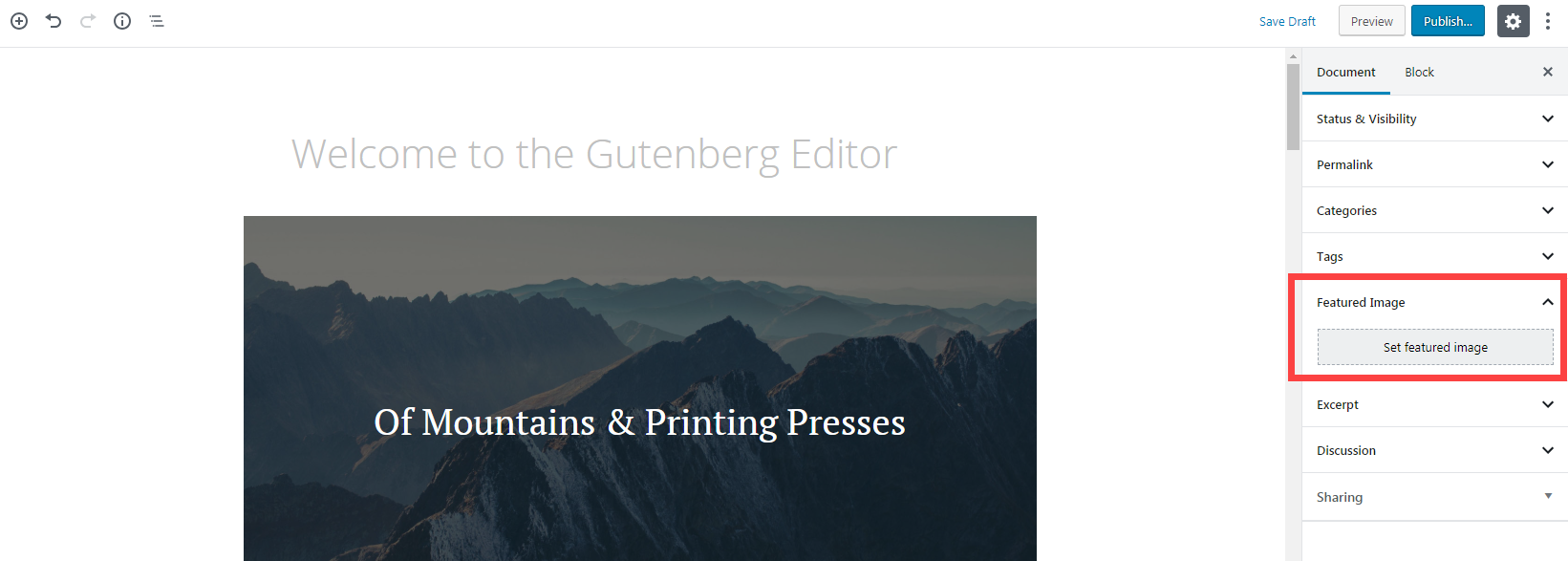
Untuk menghindari masalah, pastikan Anda menggunakan gambar unggulan, bukan gambar sampul. Bagian gambar Unggulan ada di panel Pengaturan sebelah kanan dari setiap pos dan halaman. Ini terpisah dari konten posting.

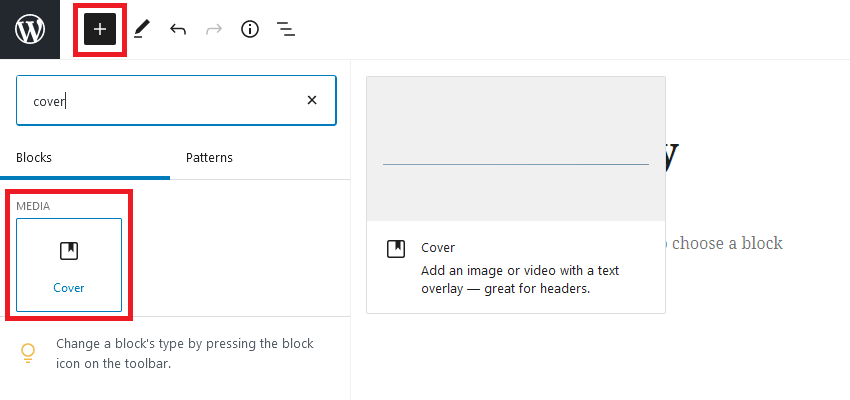
Sebaliknya, blok Sampul dapat disisipkan langsung ke konten posting dengan mengklik tombol + .

#3 Perbaiki Kesalahan Pengunggahan Gambar HTTP
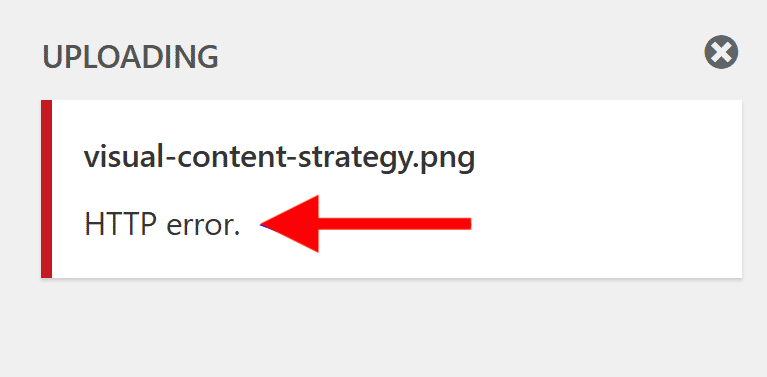
Kesalahan HTTP sering terjadi selama proses pengunggahan file. WordPress akan menampilkan pesan “HTTP error” tepat di bawah nama file.

Ada 2 kemungkinan penyebab kesalahan HTTP saat mengunggah gambar unggulan ke WordPress. Itu bisa berasal dari batas memori atau format gambar.
Setelah Anda melampaui batas memori PHP, WordPress akan mencegah skrip yang diperlukan untuk menampilkan gambar unggulan. Karena batas memori default PHP hanya 32MB, memperluasnya dapat menyelesaikan masalah.
Kemungkinan kedua bisa jadi gambar unggulan Anda dalam format yang salah. Misalnya, mereka melebihi ukuran unggahan file maksimum PHP atau memiliki nama yang tidak diizinkan.
Ada beberapa cara untuk memperbaiki masalah HTTP. Kami telah menerbitkan panduan langkah demi langkah untuk memperbaiki kesalahan unggahan HTTP di WordPress. Lihat untuk detail lebih lanjut.
#4 Selesaikan Konflik Tema atau Plugin
Konflik tema atau plugin terdaftar sebagai alasan paling umum untuk gambar unggulan tidak menampilkan WordPress.
Tema yang berbeda memiliki pengaturan gambar unggulan yang berbeda. Beberapa tema secara otomatis memblokir gambar ini dan memerlukan penyiapan manual untuk menampilkannya. Beberapa tema lain dapat menampilkannya di tempat yang berbeda dari yang diharapkan.
Dalam kasus ini, sebaiknya periksa pengaturan tema WordPress Anda atau hubungi tim dukungan tema untuk mendapatkan bantuan.
Sebaliknya, konflik plugin biasanya terjadi karena kode yang sudah usang. Dalam situasi yang jarang terjadi, plugin dengan akses ke perpustakaan media Anda juga dapat menyebabkan gambar unggulan WordPress tidak ditampilkan.
Inilah rute untuk menyelesaikan konflik plugin:
- Perbarui semua plugin yang terpasang di situs Anda dan periksa apakah gambar unggulan Anda ditampilkan. Jika ya, itu mungkin kesalahan yang berasal dari kode lama.
- Jika masalah masih berlanjut, nonaktifkan semua plugin untuk melihat apakah gambar unggulan muncul.
- Jika masalah hilang, salah satu plugin Anda adalah root. Aktifkan kembali satu per satu. Setelah setiap pengaktifan kembali plugin, periksa apakah gambar unggulan Anda berfungsi dengan baik. Setelah Anda mendeteksi penyebabnya, hapus instalannya.
- Jika menonaktifkan plugin tidak menyelesaikan masalah, aktifkan kembali semuanya dan lanjutkan ke metode lain.
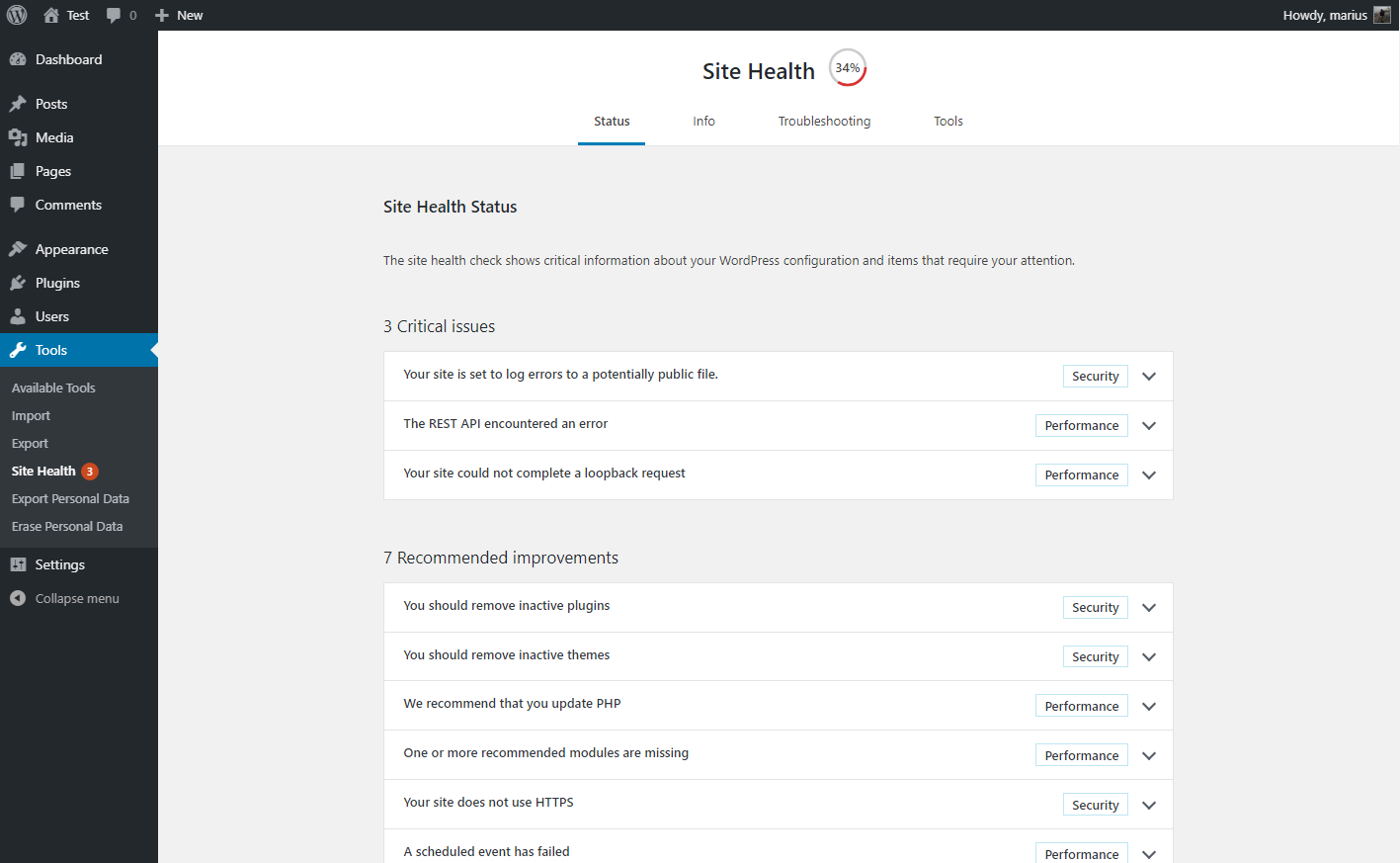
Anda dapat menginstal plugin Health Check untuk mendeteksi kesalahan konfigurasi dalam tema dan plugin, dan melakukan pemecahan masalah.

#5 Nonaktifkan Lazy Loading
Lazy loading membantu Anda mengoptimalkan gambar untuk meningkatkan kinerja situs dan waktu pemuatan. Itu dilakukan dengan menunda pemuatan file media. Dengan kata lain, gambar tidak akan dimuat sampai pengguna menggulir ke bawah ke posisi persisnya.
Itu sebabnya terkadang plugin lazy loading dapat mencegah gambar unggulan Anda muncul atau dimuat dengan cepat.
Langkah pertama untuk mengatasi masalah ini adalah menemukan dan menonaktifkan plugin yang dilengkapi dengan fitur pemuatan lambat. Setelah itu, kosongkan cache, dan lihat apakah gambar fitur WordPress Anda ditampilkan.
Tidak ingin mematikan fungsi ini? Anda dapat menonaktifkan pemuatan malas hanya untuk gambar pertama postingan Anda. Beberapa plugin memberi Anda kemampuan untuk mengecualikan foto tertentu agar tidak dimuat dengan lambat. Karenanya, tinjau fitur plugin dengan hati-hati atau hubungi tim dukungannya untuk mendapatkan bantuan.
#6 Ubah Pengaturan Dasbor Admin WordPress
Pengaturan dasbor WordPress yang tidak benar dapat menyebabkan gambar unggulan tidak muncul di daftar posting Anda atau di editor WordPress. Untungnya, tidak sulit untuk mengatasi masalah ini.
Ketika gambar unggulan tidak terlihat di halaman dan daftar posting Anda, berikut cara memperbaikinya:
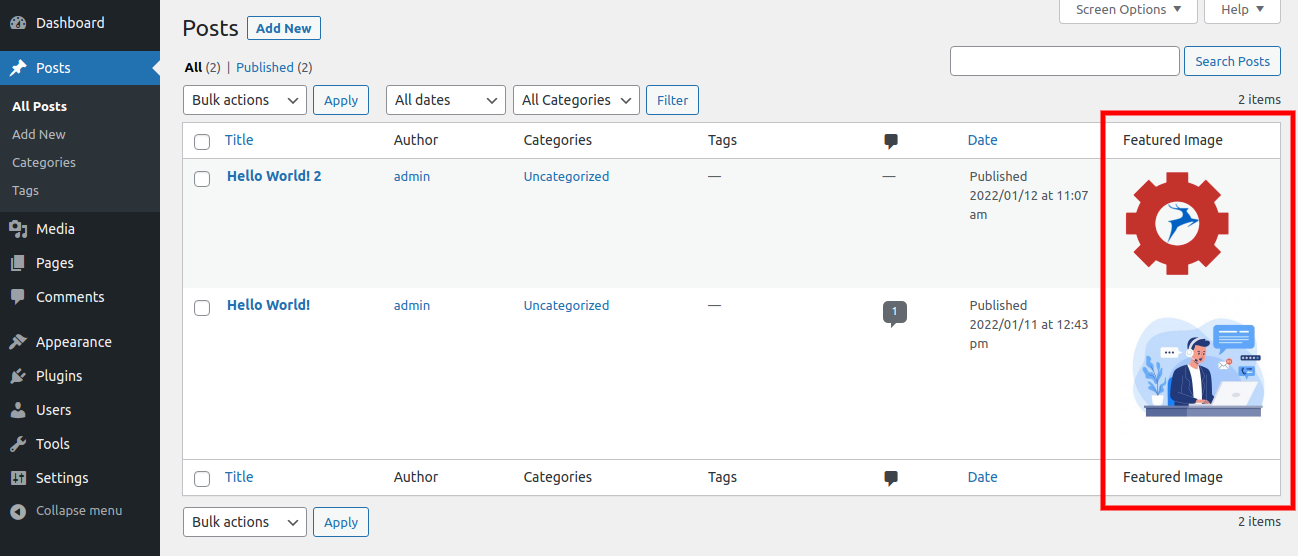
- Di panel admin WordPress Anda, buka Posts → All Posts . Sekarang, Anda seharusnya melihat kolom Gambar Unggulan di sebelah kolom Tanggal .

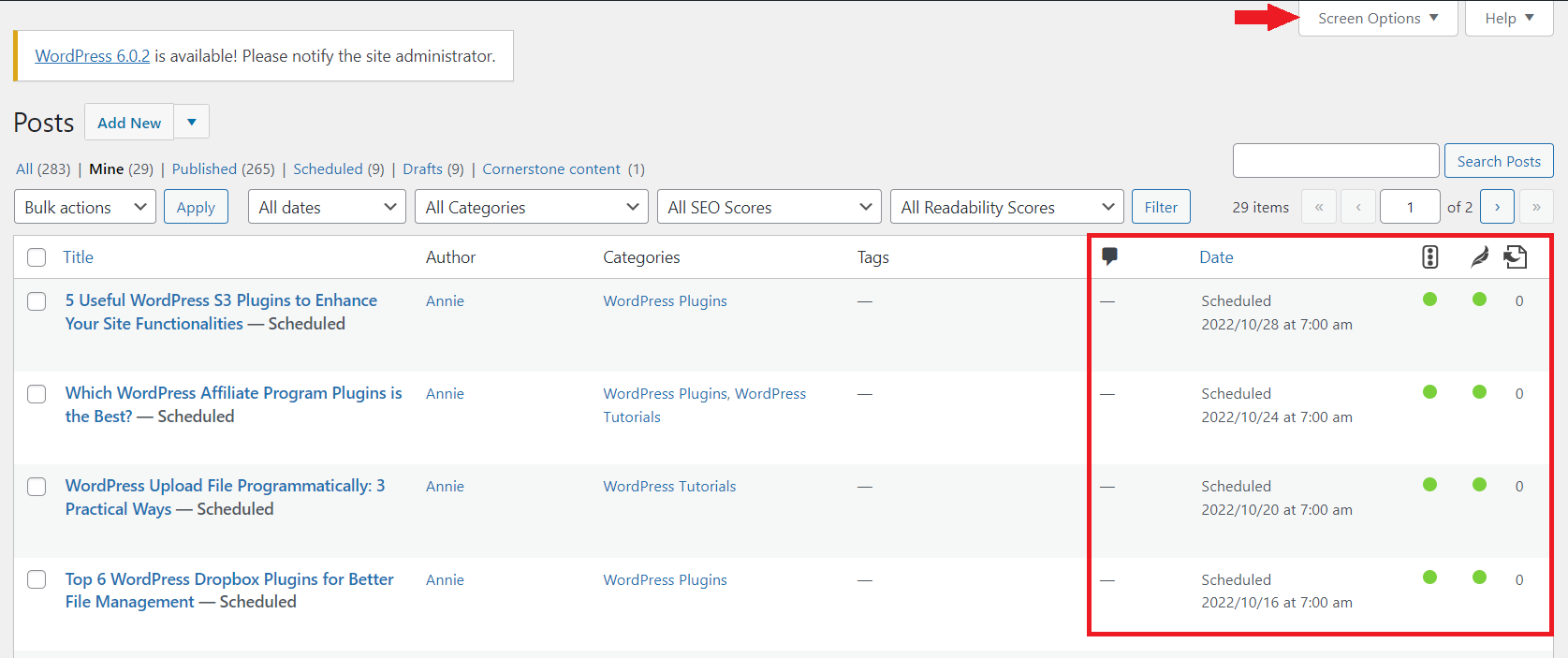
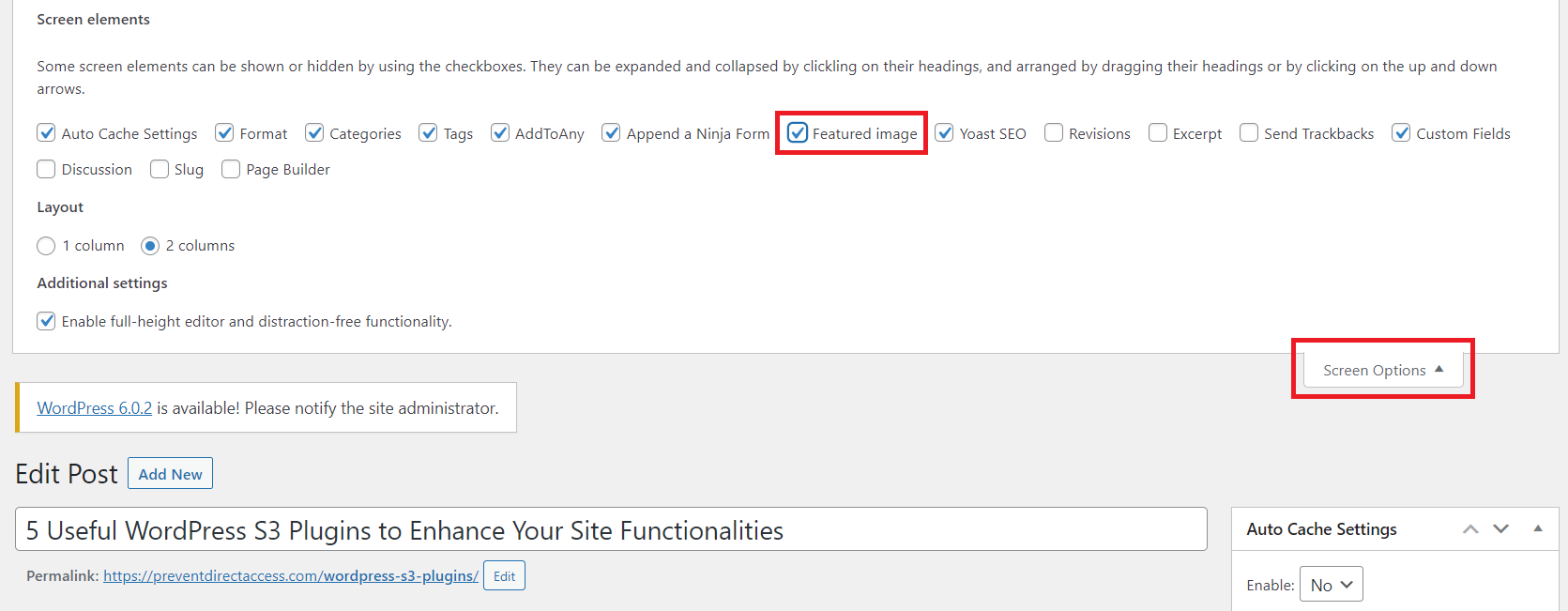
2. Jika tidak, kemungkinan besar Anda telah menonaktifkannya. Untuk mengaktifkannya, buka tab Opsi Layar di pojok kanan atas.

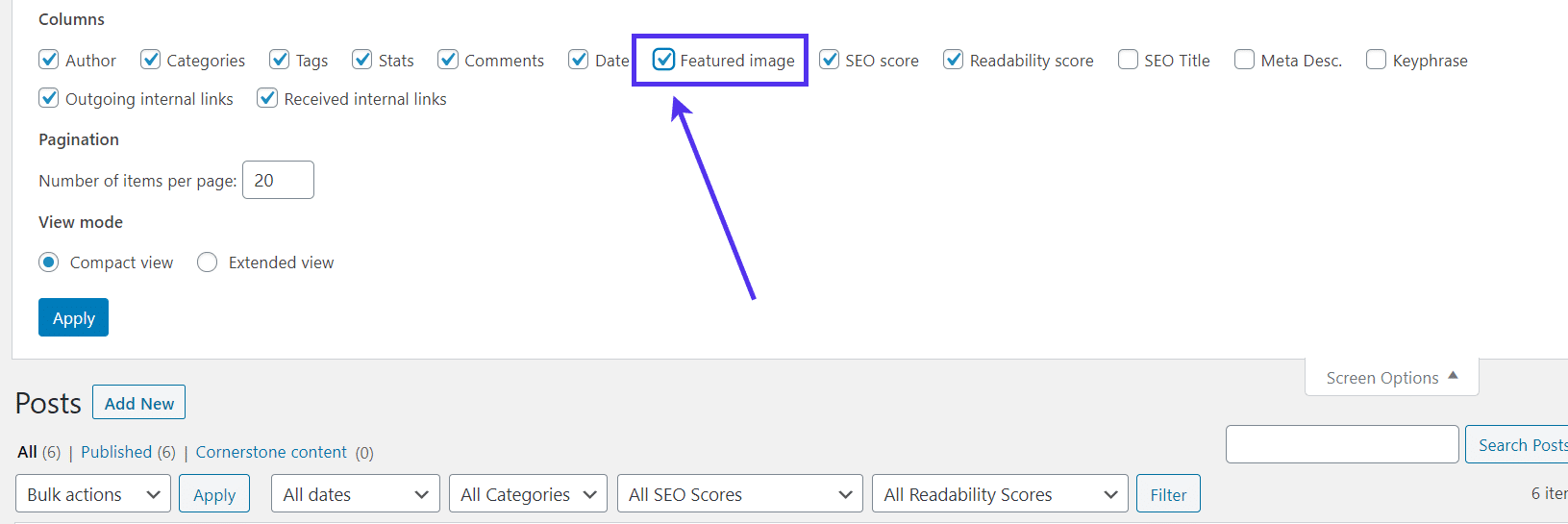
3. Centang kotak Featured image untuk menampilkannya di daftar postingan.

Jika Anda tidak dapat menemukan kotak centang Gambar unggulan di Opsi Layar , tema Anda saat ini mungkin tidak mendukung fungsi ini.

Kemungkinan besar kode untuk mengaktifkan fungsionalitas gambar unggulan tidak ada. Untuk mengatasinya, masukkan kode berikut ke dalam file functions.php tema Anda:
add_theme_support('post-thumbnail', array(
'pos',
'halaman',
'nama-jenis-pos-kustom',
));Muat ulang dasbor Anda dan bersihkan cache. Kemudian, periksa untuk melihat apakah bagian Gambar unggulan muncul di daftar Anda sekarang.

Dilema lain adalah ketika Anda menemukan bidang Gambar unggulan untuk mengunggah dan menyisipkan gambar unggulan tidak ada. Bidang ini terletak di setiap posting WordPress dan layar pengeditan halaman.

Klik Opsi Layar dan tandai kotak centang Gambar unggulan untuk menampilkannya di editor pos.

Bagi yang menggunakan WordPress versi terbaru, ikuti panduan di bawah ini:
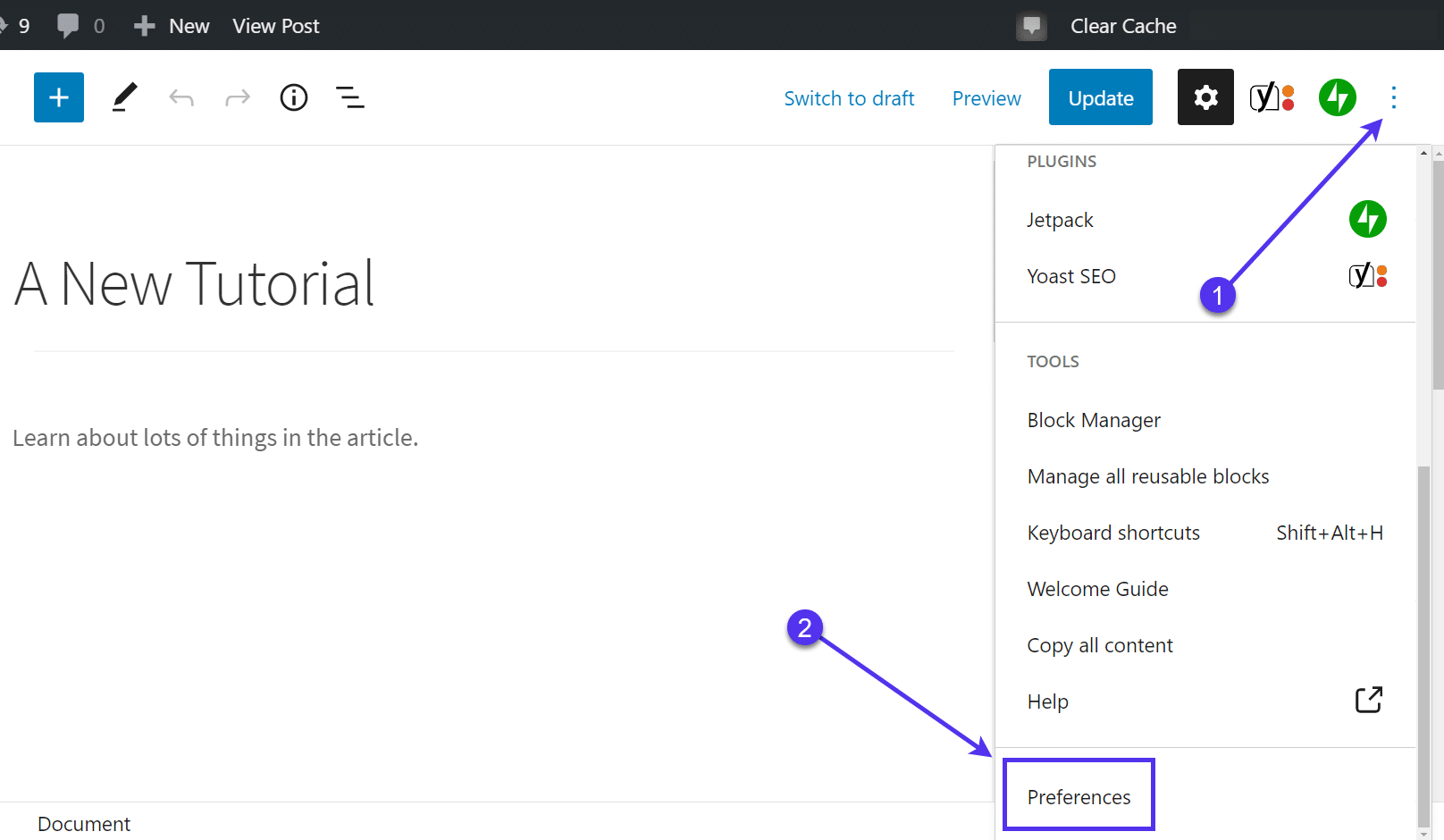
- Klik pada simbol tiga titik ⋮ di sudut kanan atas dan gulir ke bawah untuk menemukan opsi Preferensi .

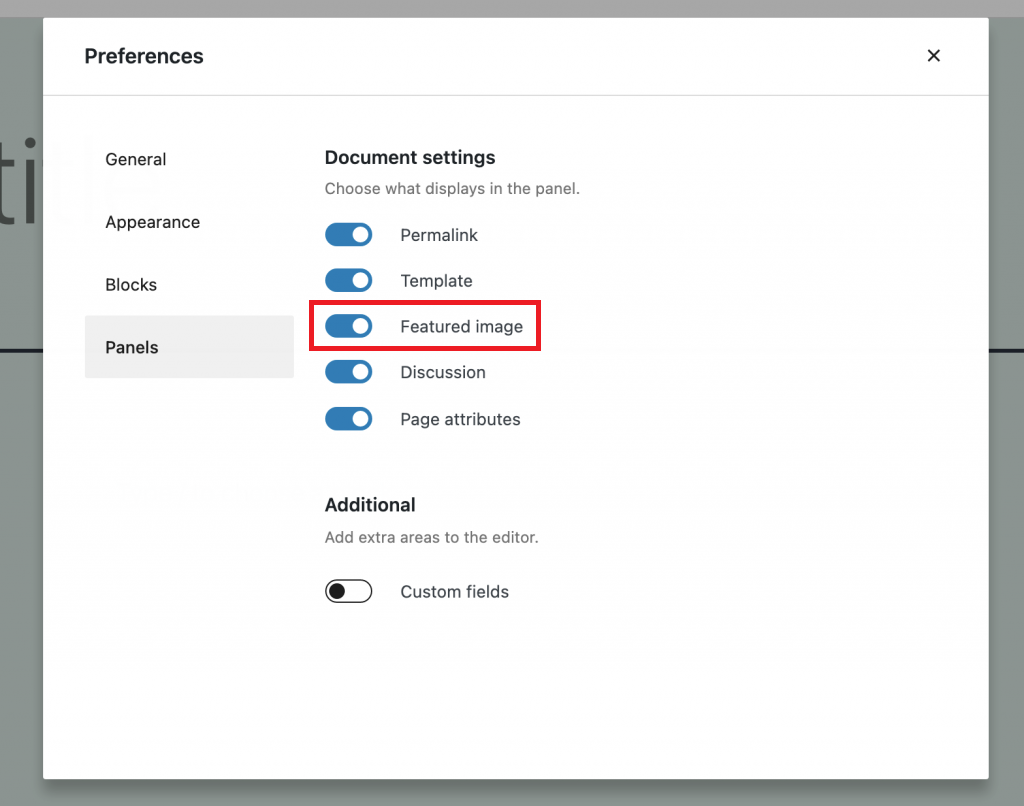
2. Di sub-menu Panel , aktifkan opsi Gambar unggulan .

#7 Ubah Izin Pengguna untuk Melihat Gambar Unggulan
Secara default, ada 6 peran pengguna di WordPress: admin super, administrator, editor, penulis, kontributor, dan pelanggan. Setiap peran memiliki izin berbeda untuk membaca, menulis, atau mengedit file.
Anda tidak dapat melihat gambar unggulan jika peran yang Anda tetapkan tidak memiliki izin untuk mengakses file. Situasi dapat datang dalam dua bentuk:
- Anda tidak dapat melihat gambar unggulan di dasbor back-end WordPress Anda.
- Gambar unggulan tidak ditampilkan di antarmuka front-end Anda.
Yang pertama, Anda perlu meminta admin atau admin super untuk izin akses. Jika Anda adalah admin, ubah izin pengguna dengan melakukan langkah-langkah berikut:
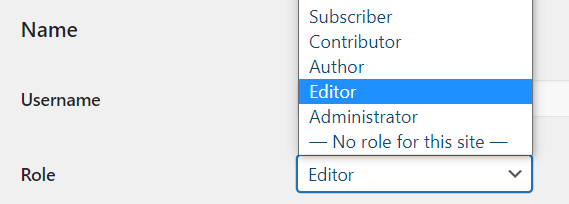
- Buka Pengguna → Semua Pengguna di panel admin Anda.
- Pilih pengguna yang ingin Anda edit.
- Gulir ke bawah ke menu tarik-turun Peran dan pilih Editor . Pengguna yang Anda tetapkan untuk peran ini sekarang dapat mengakses perpustakaan media. Ia juga dapat mengunggah, mengedit, dan melihat semua gambar yang ditampilkan.

Dalam skenario kedua, itu karena Anda telah mengaktifkan plugin perlindungan file, PDA Gold, misalnya. Plugin ini melindungi gambar unggulan Anda dari akses dan tampilan yang tidak sah. Itu sebabnya pengunjung standar akan melihat gambar yang tidak dimuat pada konten.

Untuk menghilangkan ini, penting untuk membuka proteksi file atau memberikan hak kepada pengguna untuk melihatnya.
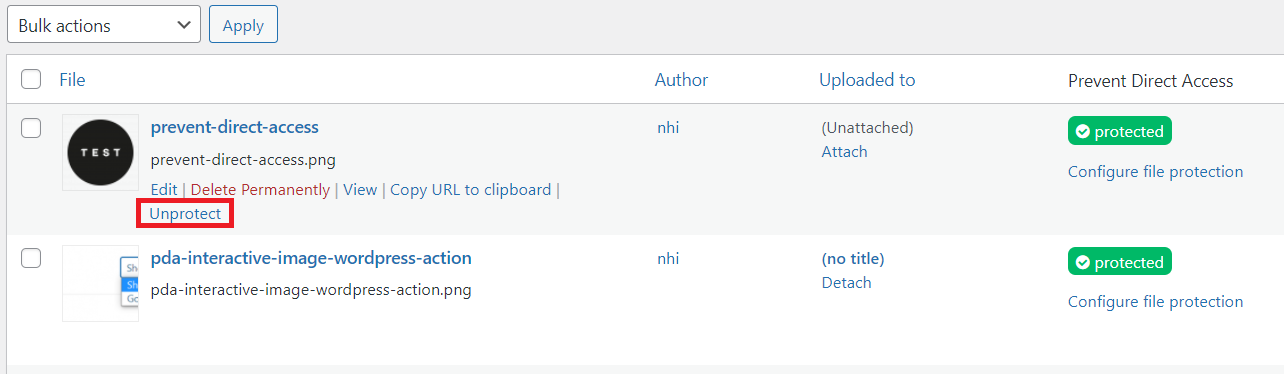
- Buka Perpustakaan Media di dasbor admin WordPress Anda.
- Tekan tombol Unprotect di bawah gambar yang diinginkan.

#8 Hapus Duplikat Gambar Unggulan
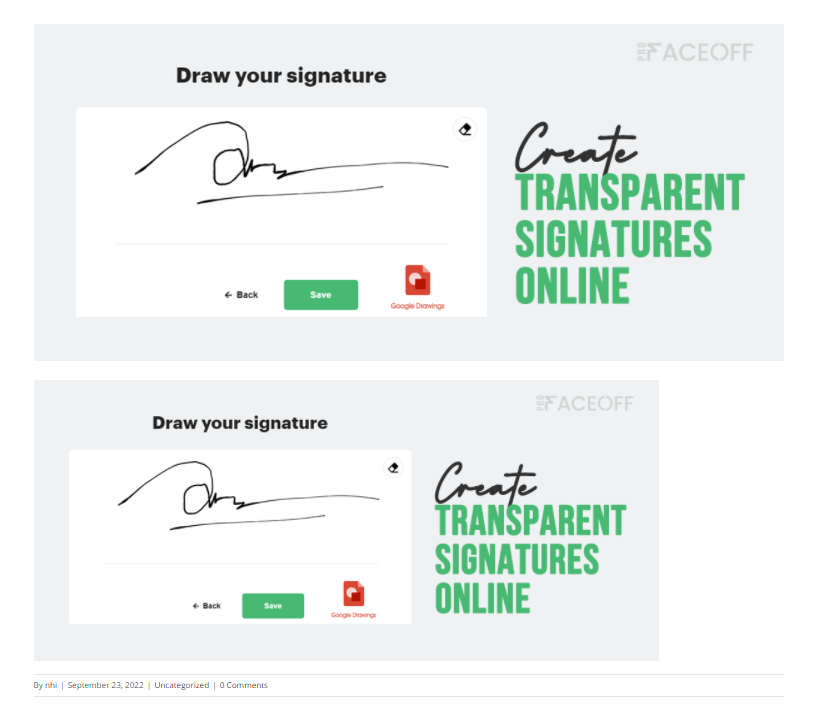
Menggunakan satu gambar sebagai gambar unggulan dan konten adalah kesalahan yang biasanya dilakukan oleh pengguna WordPress. Dalam hal ini, dua gambar yang sama ditumpuk satu sama lain, yang menyebabkan pengalaman visual yang buruk.

Anda harus membuka editor posting dan menemukan bagian Gambar unggulan . Kemudian periksa apakah itu menampilkan gambar yang sama dengan gambar pertama di konten Anda.

Anda dapat menghapus gambar unggulan atau gambar konten untuk menyelesaikan masalah. Sebaiknya hilangkan gambar konten agar gambar unggulan Anda tetap ditampilkan dengan indah di antarmuka front-end.
#9 Sesuaikan Gambar Unggulan yang Tidak Terlihat Benar
Anda telah mengetahui cara mengatur gambar unggulan dengan benar di WordPress. Sekarang, saatnya untuk meninjau gambar unggulan postingan Anda dan memastikannya selalu terlihat benar. Beberapa masalah paling umum yang memengaruhi penampilan gambar unggulan Anda melibatkan format dan posisi yang tidak tepat, seperti:
- Gambar unggulan tidak muncul dalam ukuran yang tepat.
- Itu di luar fokus, kabur, atau melebar.
- Itu ditampilkan di lokasi yang tidak terduga.
Untungnya, ini bukan situasi yang sulit. WordPress sudah menyertakan beberapa alat pengeditan gambar untuk memastikan gambar yang ditampilkan selalu terlihat sempurna. Berikut caranya:
Pilih Ukuran yang Tepat untuk Gambar Unggulan
Tidak ada dimensi yang disarankan untuk gambar unggulan. Sebaiknya gunakan gambar dalam 1200 x 628 piksel atau 1000 x 450 piksel. Ini akan membantu gambar unggulan Anda tetap cantik tanpa buram atau terpotong.
Ubah Ukuran Gambar Unggulan Default
Beberapa tema WordPress memiliki standar ukuran gambarnya sendiri. Jadi perlu untuk memeriksa tema Anda terlebih dahulu. Jika Anda tidak menggunakan tema apa pun, ikuti langkah-langkah berikut untuk mengubah dimensi gambar melalui pengaturan WordPress:
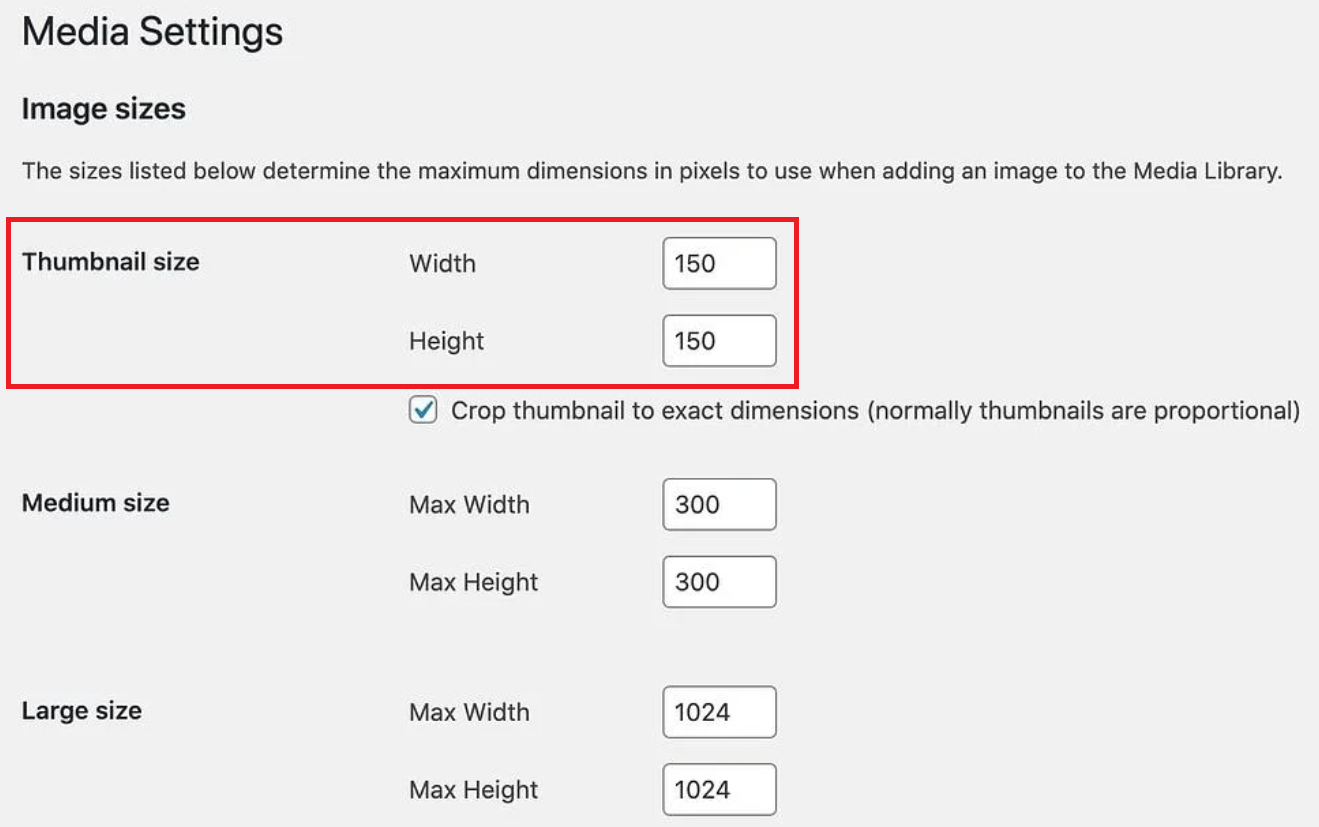
- Buka Pengaturan → Media di dasbor WordPress Anda.
- Tentukan ukuran baru untuk gambar unggulan Anda di kolom Ukuran gambar mini .

3. Tekan tombol Simpan Perubahan untuk menyelesaikan.
Edit Gambar Unggulan di WordPress
WordPress memberi Anda kemampuan untuk mengedit gambar unggulan di posting atau halaman Anda.
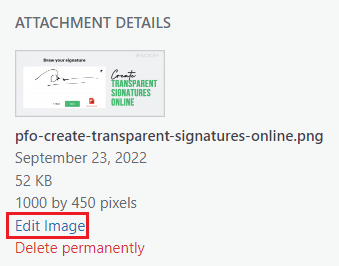
- Buka postingan dan gulir ke bagian Gambar unggulan .
- Pilih gambar dan klik Edit Gambar .

3. Sekarang, Anda dapat menskalakan, memotong, memutar, dan membalik gambar Anda.
4. Tekan tombol Simpan untuk menyimpan perubahan Anda.
Ubah Lokasi Gambar Unggulan
Untuk memindahkan gambar unggulan ke lokasi lain:
- Buka halaman atau kirim file template HTML yang Anda gunakan dan cari kode ini di file:
the_post_thumbnail();
2. Potong kode dan tempelkan ke tempat yang diinginkan di halaman/posting template.
Ingatlah untuk mencadangkan situs WordPress Anda sebelum melakukan penyesuaian apa pun pada kode. Anda sebaiknya mengedit tema anak daripada file inti WordPress.
#10 Perbaiki Gambar Unggulan Tidak Ditampilkan di Halaman Galeri Posting Blog
Terkadang, gambar unggulan blog Anda tidak muncul di halaman galeri posting di situs Anda.

Anda dapat menggunakan plugin galeri pos pihak ketiga untuk membuat umpan pos untuk situs Anda. Konsultasikan dengan pengembang plugin jika gambar unggulan tidak ditampilkan. Dalam tutorial ini, kami hanya akan membahas cara memperbaiki gambar unggulan Anda menggunakan editor bawaan Gutenberg.
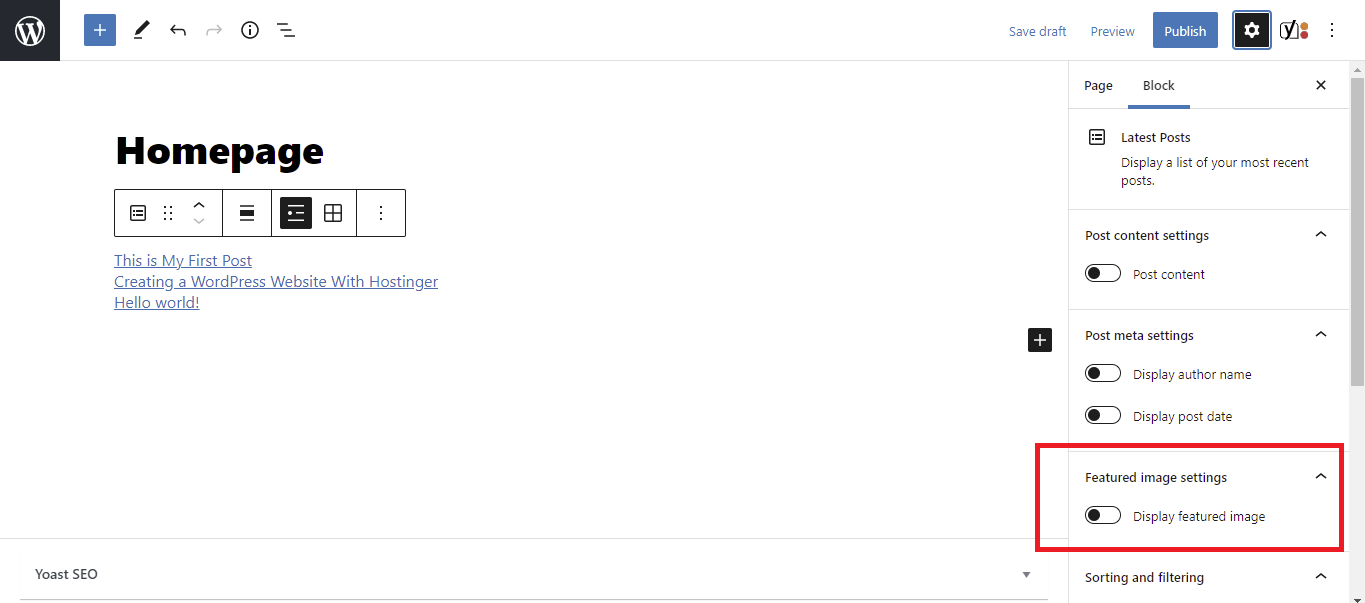
- Arahkan ke Halaman → Tambah Baru untuk membuat halaman galeri blog.
- Di tab Blokir , aktifkan opsi Tampilkan gambar unggulan .

3. Sesuaikan pengaturan gambar unggulan seperti ukuran, perataan, dan posting meta jika perlu. Setelah selesai, klik Terbitkan .
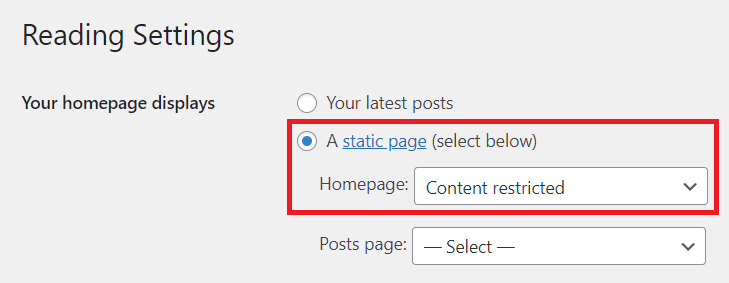
4. Di dasbor admin WordPress Anda, buka Pengaturan → Membaca .
5. Pilih Halaman statis di bagian Tampilan beranda Anda dan pilih halaman yang Anda buat di menu tarik-turun Beranda .

6. Tekan Save Changes .
Setelah Anda mengaktifkan opsi Tampilkan gambar unggulan , WordPress akan secara otomatis mengambil gambar unggulan dari postingan terbaru. Ini akan menyisakan ruang kosong jika Anda belum menetapkan gambar unggulan ke kiriman.
Anda dapat mengatur gambar unggulan default untuk semua posting, yang akan kami perkenalkan di bagian selanjutnya.
#11 Perbaiki Gambar Unggulan WordPress Tidak Ditampilkan di Media Sosial
Selain halaman galeri postingan, gambar unggulan juga muncul saat Anda membagikan postingan Anda di platform media sosial.
Facebook & Twitter
Dalam hal gambar unggulan tidak muncul di Facebook dan Twitter, Anda sering mengalami masalah berikut:
- Tidak ada gambar unggulan yang muncul.
- Posting berbagi Facebook Anda menampilkan gambar unggulan yang salah.
- Anda harus memilih satu di antara beberapa gambar yang diambil dari pos.
Kekhawatiran ini berasal dari alasan serupa. Bisa jadi karena Facebook kesulitan mengakses data grafik terbuka dari situs web Anda. Atau, tidak ada data grafik terbuka sama sekali. Cara termudah untuk memperbaikinya adalah dengan menginstal plugin grafik terbuka.
Ada apa
Saat Anda menempelkan URL kiriman di obrolan WhatsApp, itu hanya mengambil judul tanpa gambar unggulan. Ini biasanya disebabkan oleh upaya pengecilan yang tidak lengkap untuk menghilangkan HTML yang tidak perlu. Jika Anda menggunakan plugin minify HTML, nonaktifkan dan periksa apakah gambar unggulan berfungsi.
#12 Instal Plugin Gambar Unggulan
Untuk memastikan gambar unggulan tidak menampilkan kesalahan WordPress tidak pernah muncul di situs Anda, sebaiknya instal plugin. Banyak plugin WordPress tersedia untuk membantu Anda mengedit dan mengoptimalkan gambar unggulan Anda. Mari kita lihat daftar beberapa yang terbaik:
Gambar Unggulan dari URL – Gunakan gambar eksternal, video, atau audio sebagai media unggulan dari pos atau produk WooCommerce.
Gambar Unggulan Default – Buat gambar unggulan default untuk semua posting atau halaman Anda.
Gambar Unggulan Otomatis – Secara otomatis menghasilkan gambar unggulan dari gambar pertama di posting atau halaman.
Gambar Unggulan Cepat – Atur, ganti, dan hapus gambar unggulan secara massal.
Gambar Unggulan di RSS untuk Mailchimp – Kirim gambar ke RSS secara instan untuk kampanye email Mailchimp RSS, ActiveCampaign, Infusionsoft, Hubspot, dll.
Featured Image Admin Thumb – Tambahkan kolom gambar unggulan ke kolom admin pada tampilan daftar posting.
Sembunyikan gambar unggulan di semua halaman/posting tunggal – Sembunyikan semua gambar unggulan halaman dan postingan saat dilihat di tabnya.
Memperbaiki Gambar Unggulan Tidak Menampilkan WordPress dengan Mudah!
Membangun situs web yang menakjubkan untuk menemukan bahwa gambar yang ditampilkan tidak ditampilkan dengan benar membuat frustrasi. Ini juga berpotensi merugikan merek Anda.
Kami telah memperkenalkan 12 cara untuk memperbaiki gambar unggulan yang tidak menampilkan kesalahan WordPress. Dengan panduan kami, memecahkan masalah kesalahan dan memastikan pengalaman visual terbaik tidak lagi rumit.
Jadi, mari kita tampilkan acara ini di jalan!
Anda mungkin menghadapi masalah serupa, seperti gambar WordPress tidak muncul atau perpustakaan media tidak menampilkan gambar. Lihat tutorial kami untuk detail lebih lanjut.
Terakhir, jangan lupa untuk berlangganan situs web kami untuk selalu diperbarui!
