Bagaimana Memperbaiki Jumping Header di Divi? (3 Metode)
Diterbitkan: 2021-01-14Mengalami masalah dengan header melompat di Divi? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan kepada Anda 3 metode untuk memperbaiki masalah jump header dengan mudah di Divi selangkah demi selangkah .
Divi Jumping Header
Dengan jutaan pengguna di seluruh dunia, Divi adalah salah satu tema WordPress paling populer di luar sana. Muncul dengan banyak fitur yang memungkinkan Anda menyembunyikan header, menyesuaikan halaman Produk WooCommerce, dan bahkan menyertakan Tombol Tambahkan ke Keranjang di halaman Toko. Namun, Divi juga memiliki beberapa masalah umum. Kami telah melihat cara memperbaiki masalah dengan formulir kontak dan hari ini kami akan menunjukkan cara memperbaiki masalah jump header.
Banyak pengguna mengalami masalah dengan header di Divi, jadi dalam panduan ini, kita akan melihat cara memperbaikinya. Sebelum kita masuk ke panduan, mari kita pahami masalah apa yang menyebabkan masalah ini dan mengapa itu terjadi.
Apa header lompat Divi?
Terkadang, ketika Anda mengunjungi beberapa situs yang menggunakan Divi, Anda melihat bahwa saat halaman dimuat, header tidak berada di atas. Alih-alih, ia melompat hingga halaman terisi penuh dan itulah mengapa ini dikenal sebagai header lompat Divi.
Mengapa header melompat terjadi?
Header melompat di Divi terjadi karena konflik antara CSS dan JavaScript. Saat Anda menerapkan perubahan ke situs Anda menggunakan Customizer, Divi menggunakan JavaScript dan menambahkan perubahan tersebut melalui atribut gaya ke nilai padding-top dan top Anda menggunakan CSS. Masalahnya adalah browser merender CSS sebelum JavaScript dan penundaan waktu pemuatan ini menciptakan ilusi header melompat.

Untuk memperbaiki header melompat di Divi, Anda perlu menemukan nilai padding-top dan top dan memeriksa padding yang disuntikkan menggunakan Javascript. Kemudian, cukup tambahkan ke stylesheet Anda. Mari kita lihat bagaimana melakukan ini.
Bagaimana Memperbaiki Header Melompat Di Divi?
Cara terbaik untuk memperbaiki masalah jump header di Divi adalah dengan menyebutkan padding-top dan beberapa nilai kelas CSS lainnya secara manual melalui file style.css atau penyesuai WordPress. Mari kita lihat bagaimana melakukan ini selangkah demi selangkah.
CATATAN : Untuk menghindari masalah apa pun di situs Anda, kami sarankan Anda menguji perubahan ini dalam mode staging terlebih dahulu. Beberapa perusahaan hosting WordPress memiliki lingkungan staging secara default tetapi jika penyedia hosting Anda tidak memilikinya, Anda juga dapat membuat lingkungan staging lokal.
Langkah 1: Inspeksi
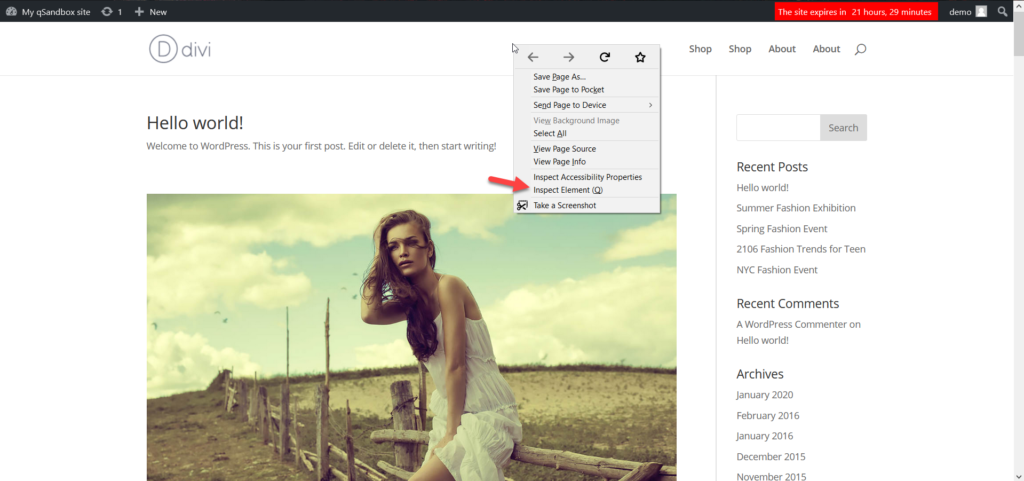
Pertama, buka situs web Anda di browser dan jalankan alat Inspect di header Anda. Cukup letakkan mouse Anda di header, klik kanan, dan pilih Inspect element (atau cukup Inspect di browser lain).

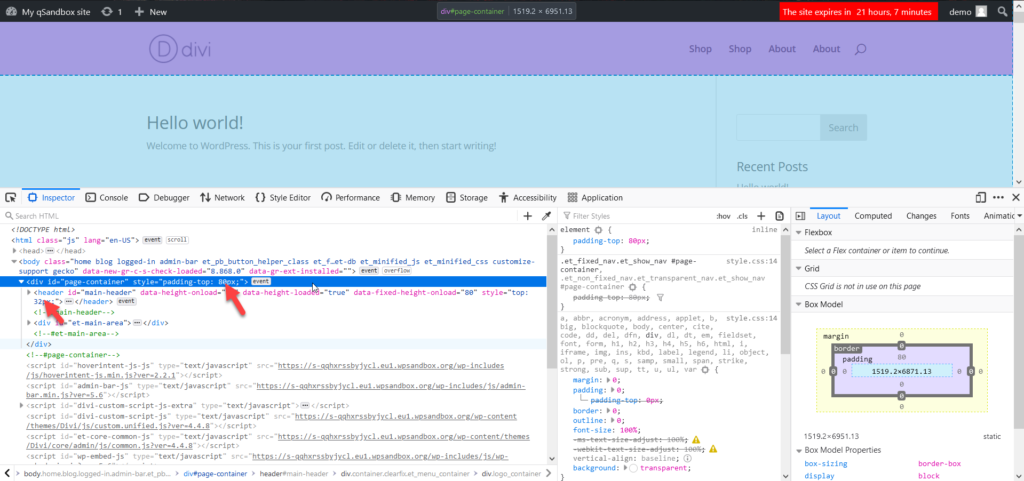
Di tab Inspector, cari 2 nilai CSS.
- padding-top
- atas

Seperti yang Anda lihat dalam contoh kami, padding-top adalah 80 px dan bagian atas adalah 32 px . Ukuran ini dibuat secara otomatis oleh server, jadi kami perlu menyebutkannya di file style.css situs web kami.
Langkah 2: Menambahkan CSS ke Divi
Langkah selanjutnya untuk memperbaiki masalah jump header di Divi adalah menambahkan kode CSS ke tema Anda. Cukup salin kode CSS berikut.
#halaman-wadah {
padding-top: 80px;
}
#main-header {
atas: 32 piksel;
}Ini adalah nilai untuk situs web kami, tetapi mungkin berbeda untuk situs Anda, jadi ingatlah untuk mengganti nilainya. Sekarang, Anda perlu menambahkan kode ini ke situs Anda. Ada 3 metode untuk melakukannya:
- Menggunakan Editor Tema Divi
- Dari Penyesuai WordPress
- Menggunakan Cuplikan Kode
Metode 1: Editor Tema Divi
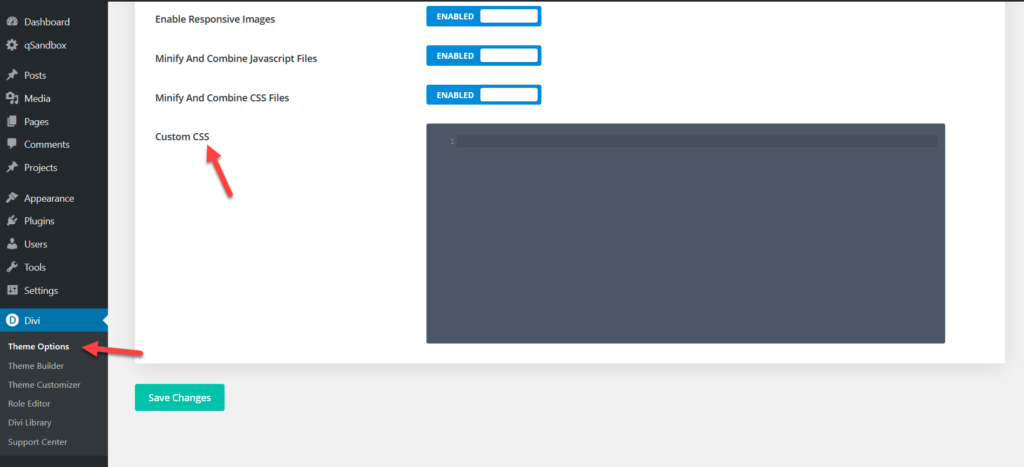
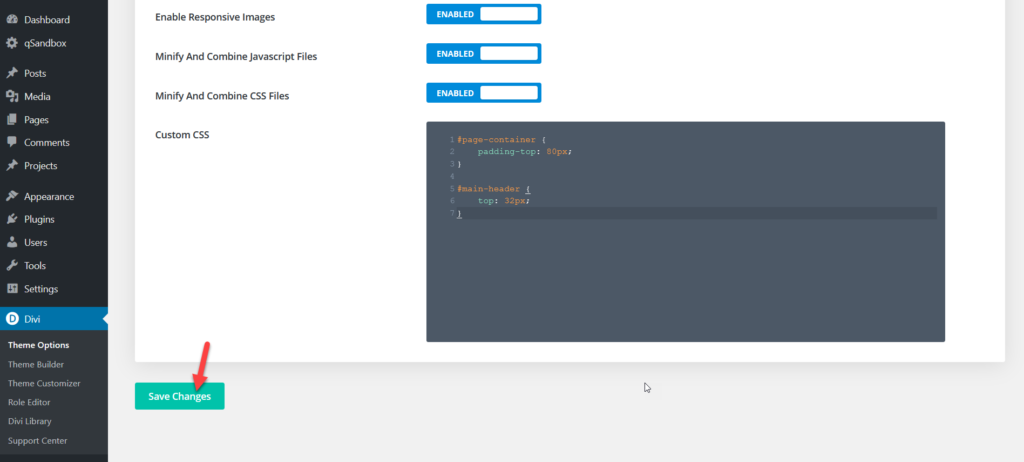
Tema Divi hadir dengan editor tema bawaan yang dapat Anda temukan di Divi > Opsi Tema > CSS Kustom .

Setelah Anda berada di sana, rekatkan kode yang baru saja Anda salin dan simpan perubahannya.


Itu dia! Header lompat Anda harus diperbaiki!
Metode 2: Penyesuai WordPress – CSS Tambahan
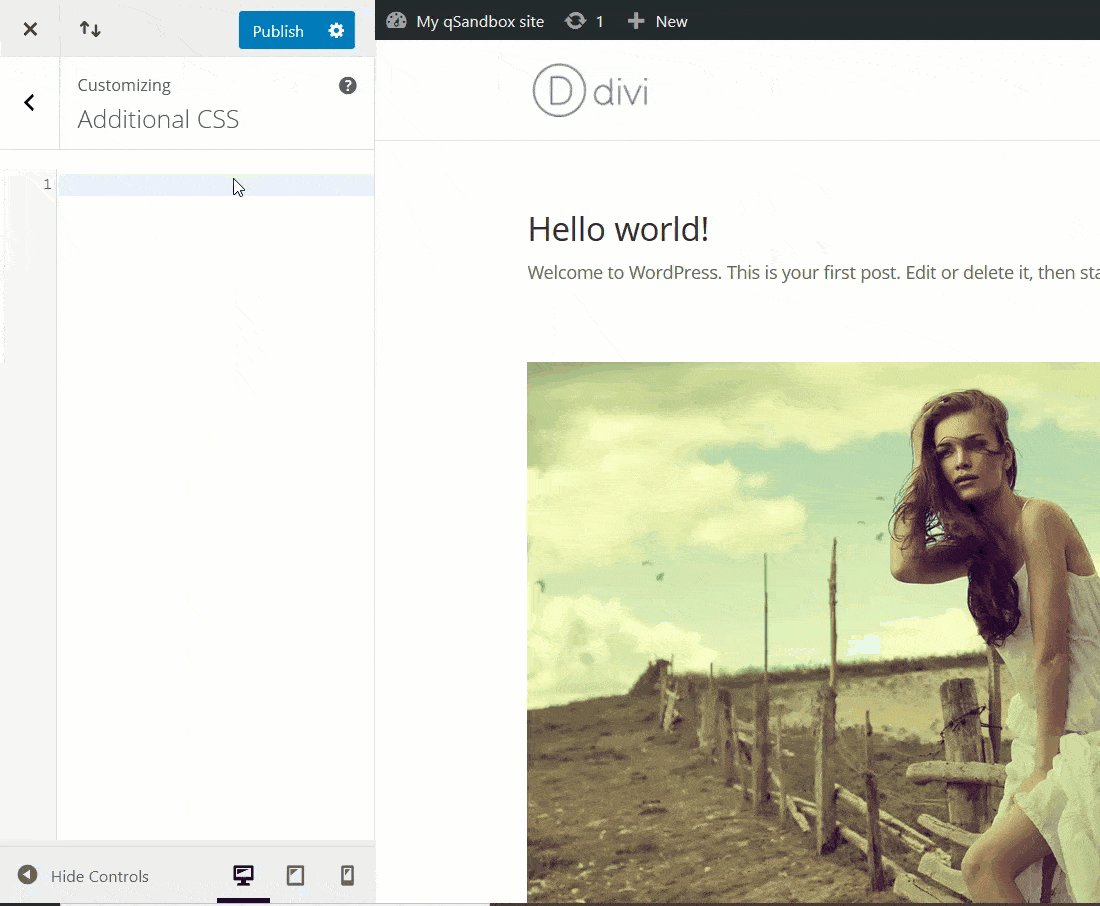
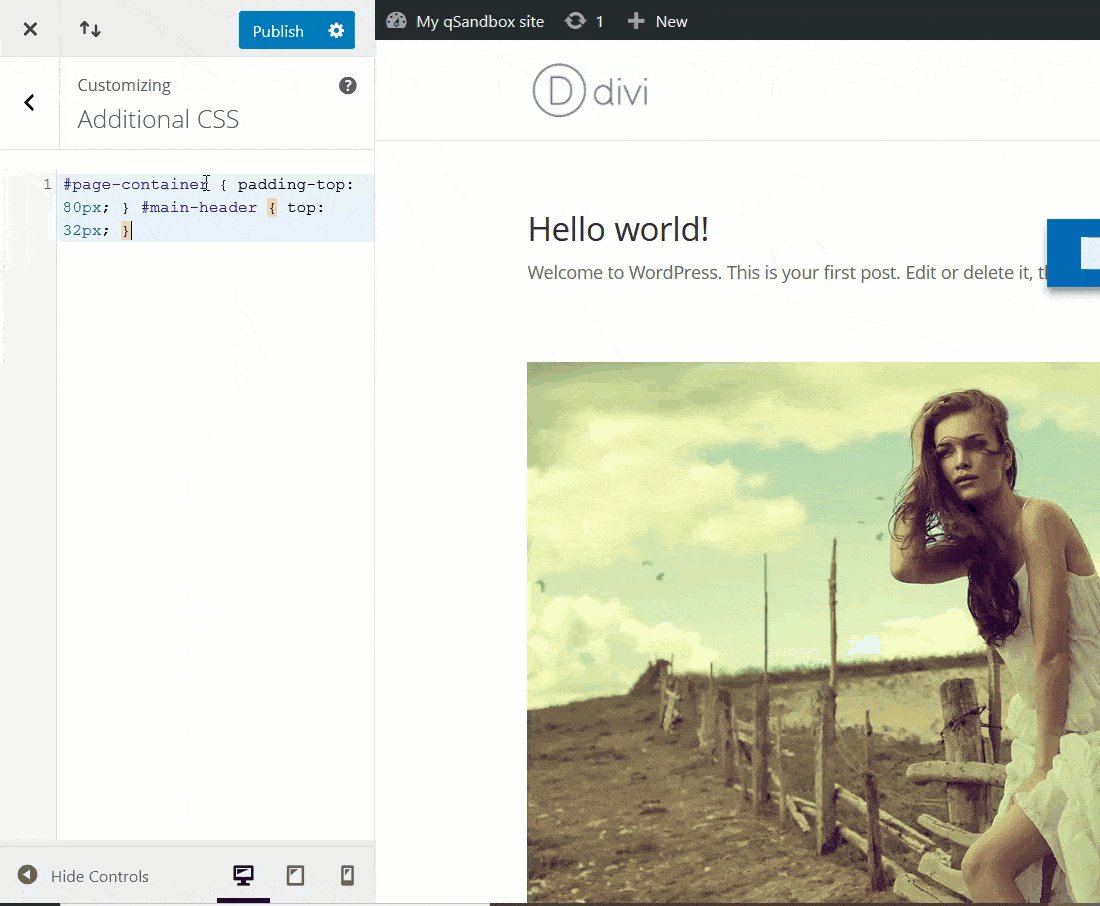
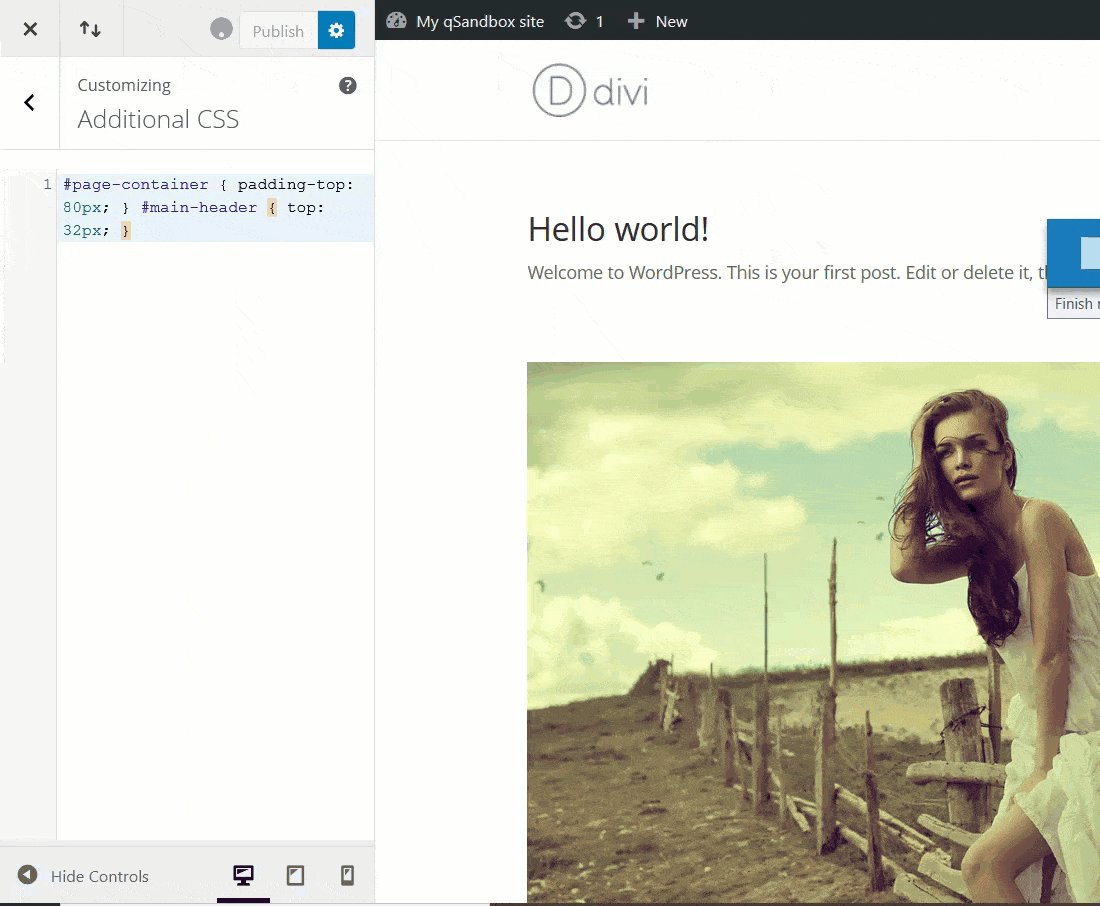
Opsi kedua adalah menggunakan WordPress Customizer. Di dasbor WordPress Anda, buka Appearance > Customize . Lalu, buka bagian CSS tambahan dan tempel kode CSS yang telah Anda salin di langkah sebelumnya.

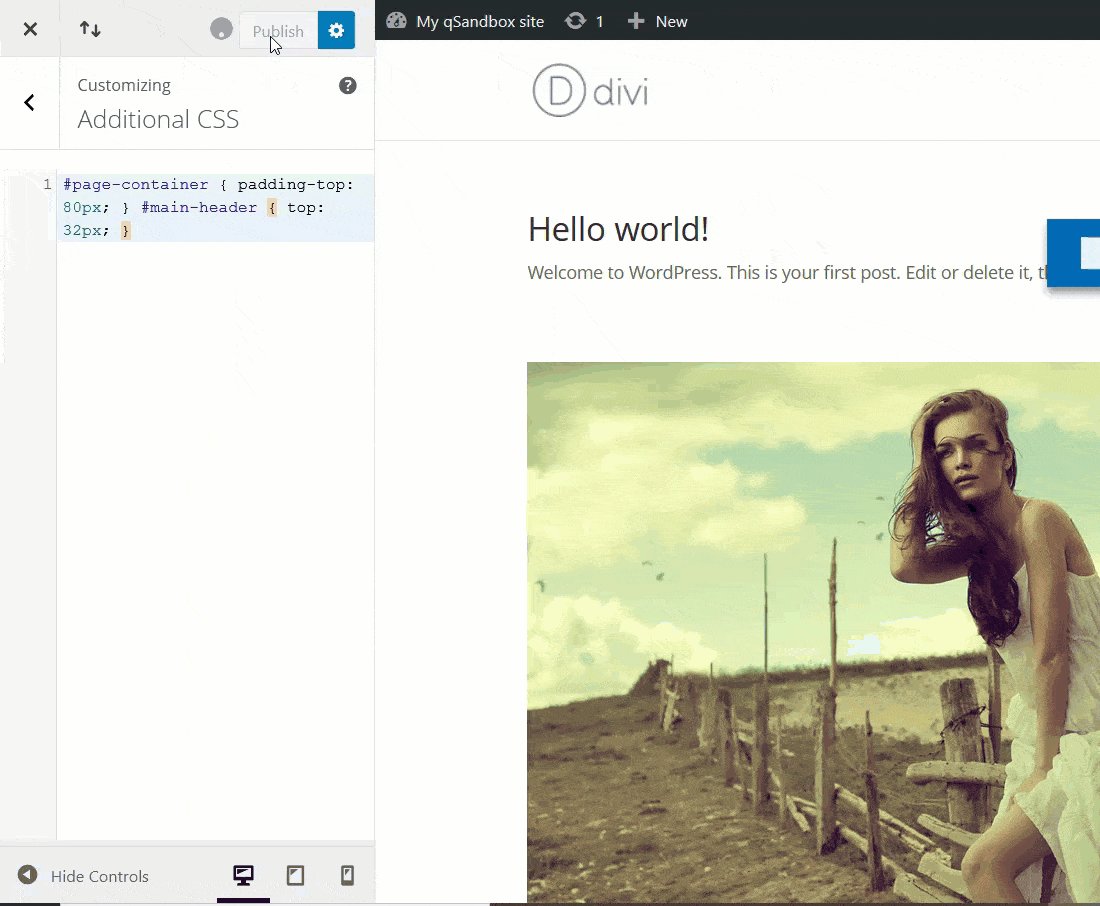
Setelah itu, publikasikan perubahan dan hanya itu!
Metode 3: Cuplikan Kode
Jika Anda merasa tidak nyaman menambahkan kode langsung ke file tema, Anda dapat menggunakan Cuplikan Kode, alat yang sangat baik untuk menambahkan cuplikan kode HTML, PHP, CSS, dan JavaScript ke situs Anda.
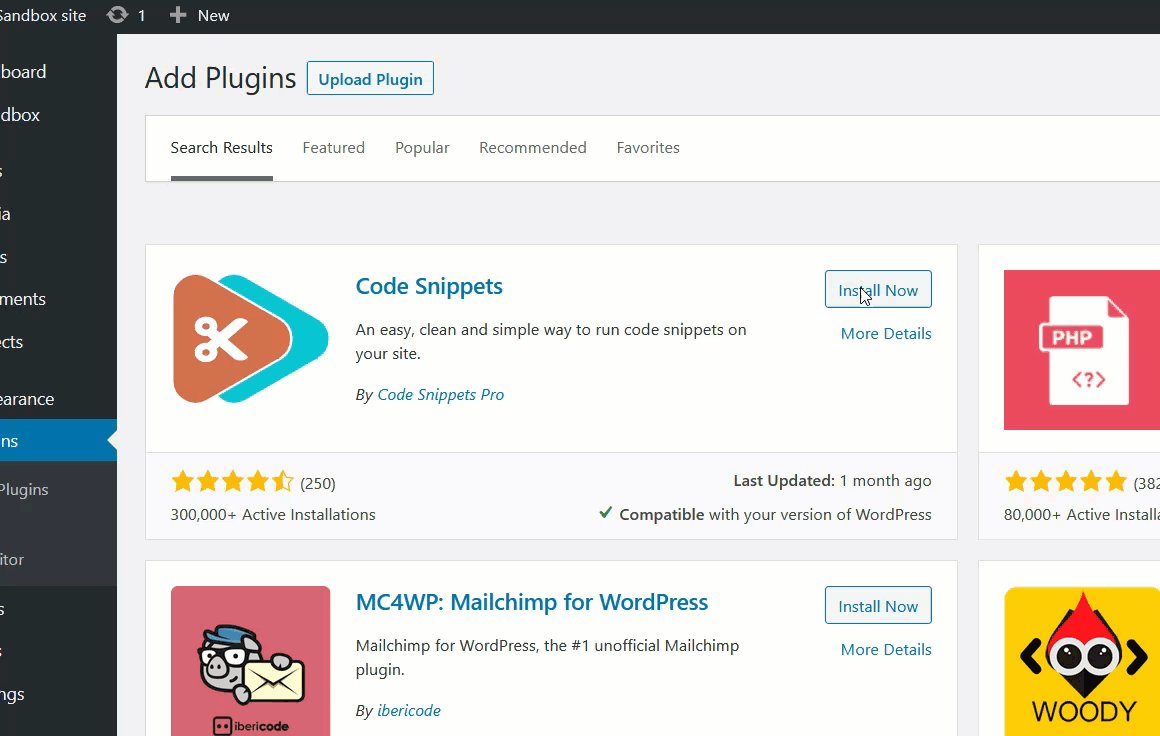
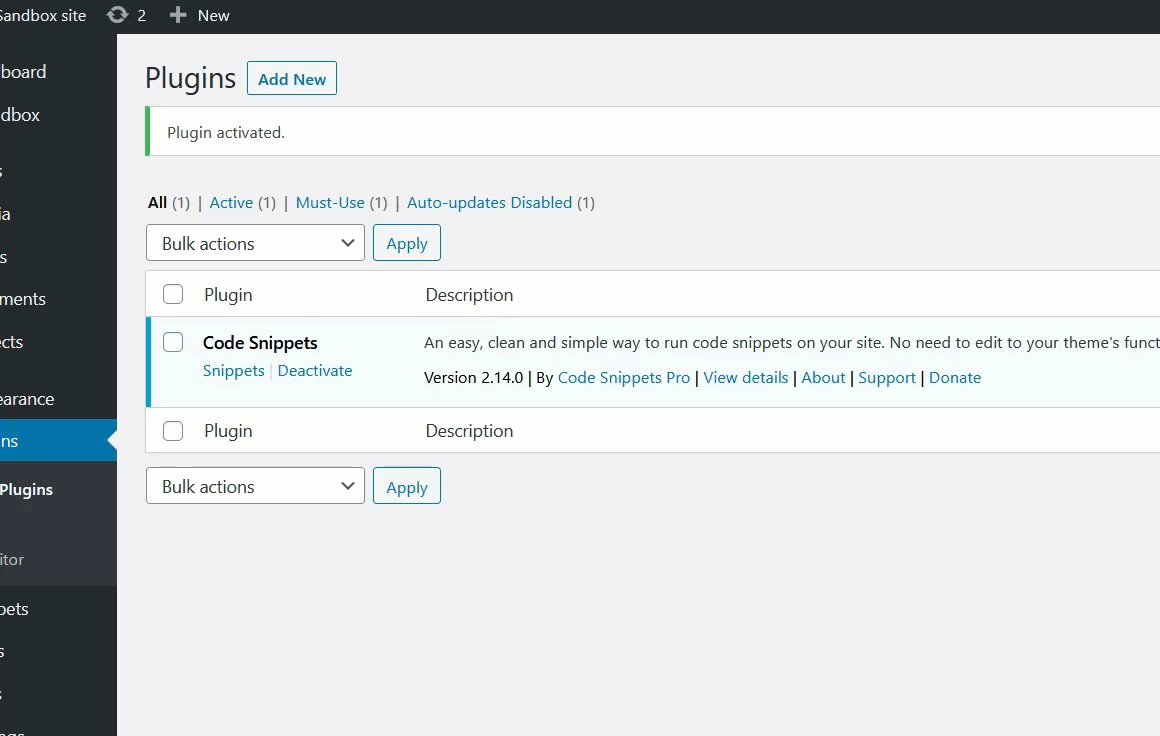
Pertama, di dashboard WordPress Anda, buka Plugins > Add New dan cari Code Snippets . Instal dan aktifkan di situs web Anda.

Setelah mengaktifkan plugin, Anda akan melihat pengaturan plugin di bagian admin WordPress.

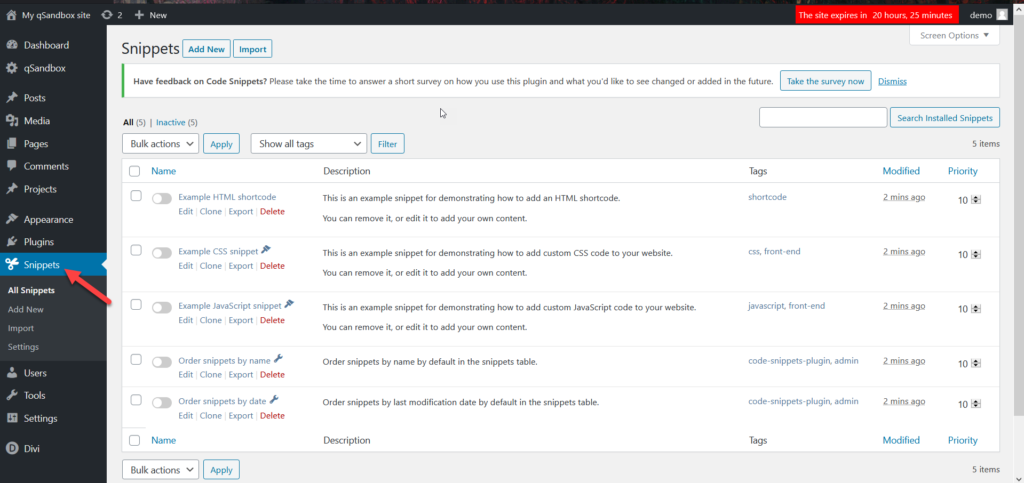
Cuplikan Kode memungkinkan Anda untuk menambahkan atau mengedit kode yang ada di situs Anda. Untuk demo ini, kami akan mengedit cuplikan CSS yang ada. Plugin ini hadir dengan satu cuplikan CSS dummy secara default yang dapat Anda aktifkan.

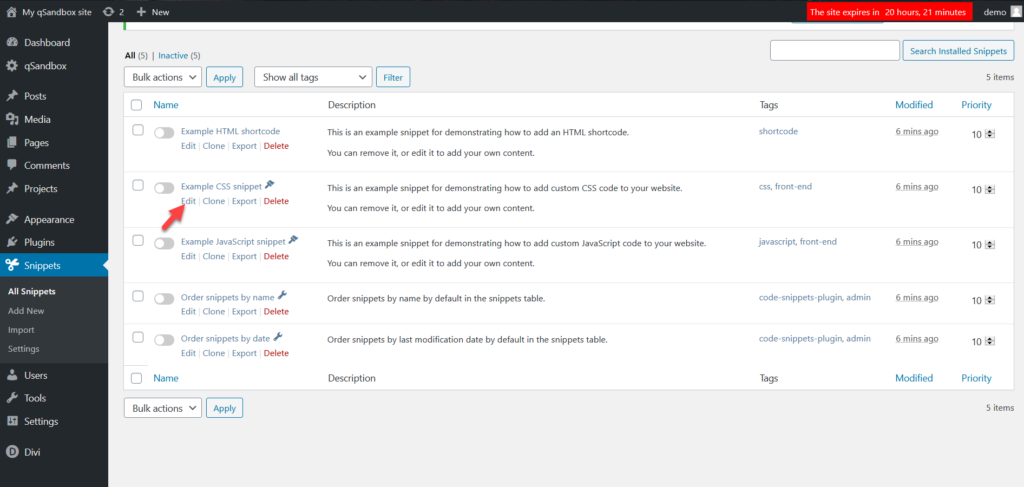
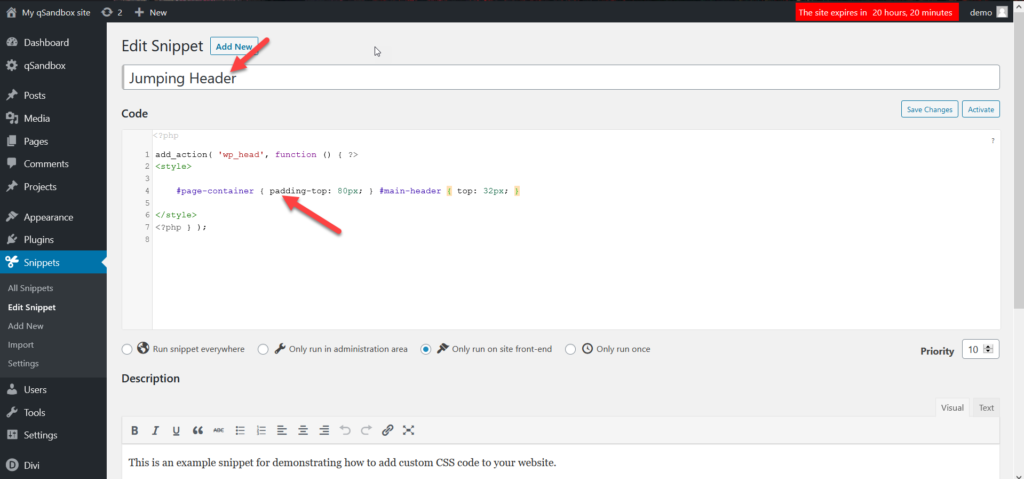
Cukup klik pada cuplikan untuk mengeditnya. Kemudian ganti namanya dan tambahkan kode CSS yang telah Anda salin di langkah sebelumnya.

Setelah itu cukup simpan modifikasi dan Anda siap melakukannya.
Langkah 3: Membersihkan Cache Anda
Setelah menerapkan perubahan di situs Anda, Anda perlu menghapus cache. Ada banyak plugin caching WordPress yang tersedia di pasaran. Jika Anda tidak yakin mana yang akan digunakan, pilih favorit Anda dari daftar ini.
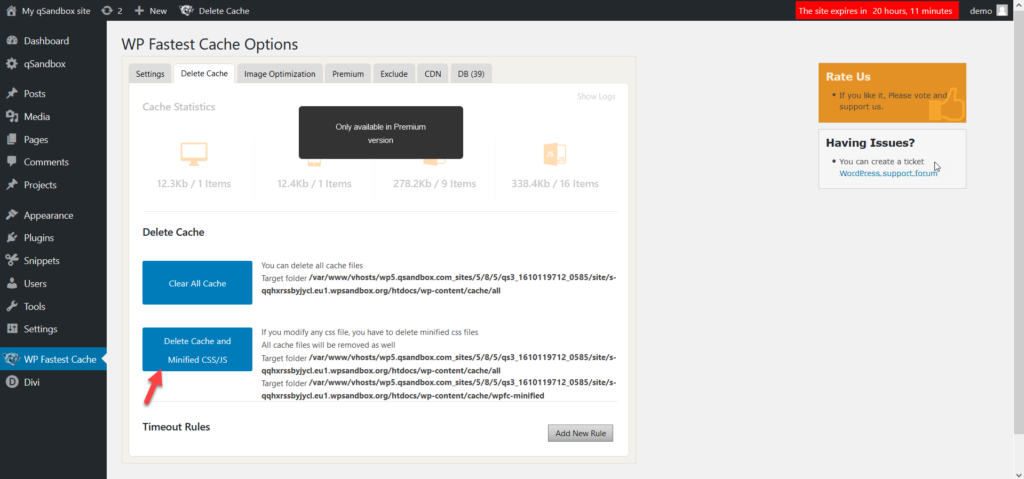
Setelah menginstal dan mengaktifkan plugin caching pilihan Anda, Anda perlu mengosongkan cache. Misalnya, kami menggunakan WP Fastest Cache, jadi di dasbor WordPress kami, kami cukup membuka pengaturan plugin dan menekan tombol untuk menghapus seluruh cache situs web WordPress.

Itu dia! Sekarang header Anda di Divi tidak akan melompat lagi.
Kesimpulan
Secara keseluruhan, masalah header melompat di Divi sangat umum. Kabar baiknya adalah bahwa itu cukup sederhana untuk dipecahkan juga. Dalam panduan ini, kami telah menunjukkan kepada Anda cara memperbaiki masalah ini dengan menambahkan beberapa baris kode CSS ke instalasi WordPress Anda. Ada 3 cara berbeda yang dapat Anda lakukan:
- Tambahkan kode ke file style.css tema WordPress Anda
- Tambahkan kode menggunakan Customizer WordPress
- Gunakan Cuplikan Kode
Semua metode ini akan memperbaiki masalah jump header, jadi pilih salah satu yang paling cocok untuk Anda. Selain itu, jika setelah menambahkan kode CSS header Anda masih melompat, ingatlah untuk menghapus cache Anda (local, browser, dan cache DNS). Anda juga dapat mengakses situs Anda dari komputer lain atau menggunakan mode penyamaran.
Untuk tutorial lebih lanjut tentang Divi, lihat panduan berikut:
- Cara membuat elemen Divi lengket
- Formulir Kontak Divi tidak berfungsi: Cara memperbaikinya
- Cara Memperbaiki kesalahan batas waktu Divi
Akhirnya, kami harap Anda menemukan artikel ini bermanfaat. Jika Anda melakukannya, silakan bagikan posting ini di media sosial. Apakah Anda mengalami masalah dengan Divi? Apakah Anda memiliki masalah dalam mengikuti panduan ini? Beri tahu kami di bagian komentar di bawah.
