Cara Mudah Memperbaiki Leverage Browser Caching di WordPress
Diterbitkan: 2023-02-02Apakah Anda ingin mempelajari cara memperbaiki leverage browser caching di WordPress?
Kecepatan halaman adalah bagian penting dari pengalaman pengguna. Waktu yang diperlukan untuk memuat halaman yang diminta di browser pengguna Anda berdampak signifikan pada apakah mereka tetap berada di situs Anda atau tidak.
Selanjutnya, waktu muat halaman bergantung pada banyak faktor — caching browser adalah salah satunya. Dalam tutorial ini, kita akan membahas cara memperbaiki leverage browser caching di WordPress. Ini juga salah satu tip pengoptimalan kinerja yang direkomendasikan oleh banyak alat analitik kecepatan halaman.
Pertama, kita akan mengeksplorasi apa itu caching browser, dan kemudian kita akan melihat berbagai metode untuk memperbaiki leverage browser caching di WordPress — dengan dan tanpa menggunakan plugin.
Apa itu Peringatan Caching Peramban Leverage?
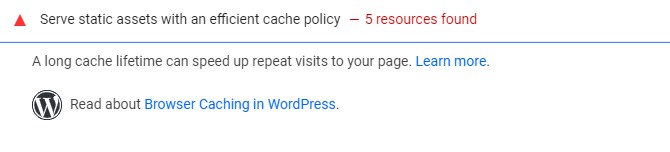
Caching browser leverage adalah salah satu dari banyak diagnostik yang dikembalikan oleh Google PageSpeed Insights sebagai saran untuk meningkatkan skor Anda, seperti berikut ini:

Google merekomendasikan penggunaan cache browser untuk meningkatkan kecepatan dan kinerja pemuatan halaman. Sederhananya, caching adalah saat browser pengguna menyimpan salinan statis dari halaman situs Anda. Kemudian, pada kunjungan berikutnya, konten ini dapat dimuat ulang lebih cepat karena browser tidak perlu mengakses server situs Anda untuk mendapatkan sumber daya yang diperlukan.
Namun, setiap sumber daya yang di-cache harus memiliki tanggal kedaluwarsa. Ini memperingatkan browser ketika konten di situs Anda sudah usang, memungkinkan mereka untuk mengganti salinan cache dengan yang diperbarui.
Jika Anda mendapatkan peringatan caching browser leverage dalam hasil tes kinerja Anda, itu pasti berarti salah satu dari dua hal:
- Header Cache-Control atau Expires hilang dari situs Anda atau server pihak ketiga.
- Header yang diperlukan ada, tetapi waktu kedaluwarsa sangat singkat. Sehingga tidak berdampak pada kinerja.
Solusi untuk peringatan ini termasuk memperbaiki salah satu atau kedua masalah ini.
Perbaiki Leverage Browser Caching di WordPress (2 Metode)
Ada dua metode yang bisa Anda gunakan untuk memperbaiki leverage browser caching di WordPress, tergantung penyebabnya. Mari kita mulai dengan menggunakan plugin WordPress.
Metode 1: Perbaiki Leverage Browser Caching di WordPress Menggunakan Plugin
Jika Anda menggunakan plugin caching WordPress, itu mungkin sudah menawarkan caching browser.
Sekarang mari kita lihat cara memperbaiki leverage browser caching dengan beberapa plugin caching umum.
Roket WP

WP Rocket adalah plugin caching WordPress paling efektif yang tersedia. Bahkan jika Anda tidak mengetahui istilah caching dan kecepatan yang rumit, ini tetap dapat membantu Anda mengoptimalkan kinerja situs web Anda.
Semua pengaturan caching yang direkomendasikan akan mempercepat situs web WordPress Anda langsung dari kotaknya.
Untuk memperbaiki caching browser leverage dengan WP Rocket, yang perlu Anda lakukan hanyalah menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan kami tentang cara memasang plugin di WordPress.
Itu dia.
WP Rocket akan secara otomatis mengaktifkan caching browser dan mengubah file .htaccess Anda dengan aturan yang sesuai.
Untuk mempelajari lebih lanjut, lihat ulasan lengkap WP Rocket kami.
Cache LiteSpeed
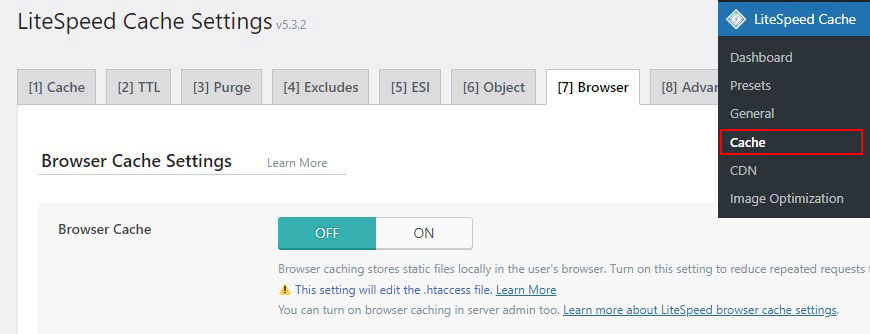
LiteSpeed Cache adalah plugin caching lain yang memungkinkan Anda memperbaiki leverage browser caching dengan mengaktifkan fitur tersebut. Setelah mengaktifkan plugin, buka LiteSpeed Cache » Cache dari dasbor WordPress Anda. Kemudian, navigasikan ke tab Browser dan aktifkan opsi Cache Browser .

Plus, Anda juga dapat mengatur waktu kedaluwarsa. Namun, ingatlah bahwa opsi ini akan berlaku untuk semua file yang di-cache di situs web Anda.
Cache Tercepat WP
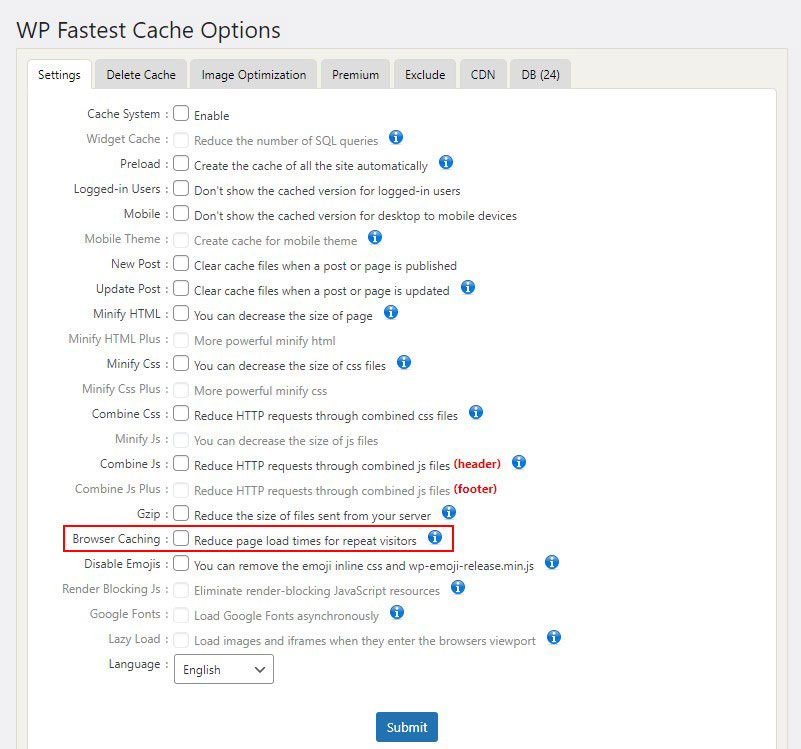
Jika Anda mencari plugin caching gratis dengan banyak fungsi, WP Fastest Cache bisa menjadi pilihan yang tepat. Ini mendukung caching browser, kompresi GZIP, dan minifikasi gratis.
Setelah aktivasi, buka tab Pengaturan dan centang kotak Browser Caching .

Cache Total W3
W3 Total Cache adalah plugin caching terbaik lainnya untuk WordPress. Ini memungkinkan Anda untuk menyesuaikan berbagai opsi caching yang bagus.
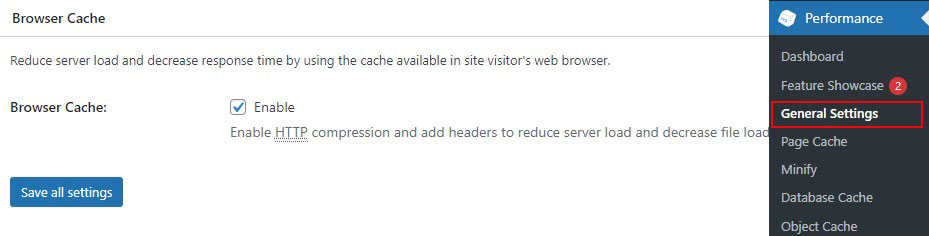
Setelah diaktifkan, buka Performance » General Settings , lalu gulir ke bawah ke Browser Cache dan centang kotak di sebelah aktifkan jika tidak dicentang.

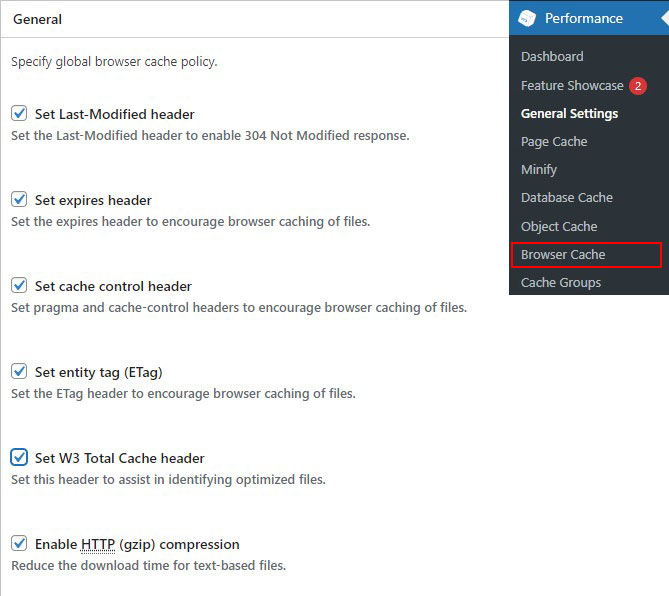
Selanjutnya, pergi ke Performance » Browser Cache . Di bawah General , centang lima kotak pertama. Ini mengaktifkan header (instruksi HTTP yang dikirim dari server Anda ke browser) yang mengaktifkan caching browser.

Terakhir, Anda harus mengatur waktu kedaluwarsa untuk jenis file spesifik Anda. Header kedaluwarsa memberi tahu browser berapa lama untuk menyimpan salinan file situs Anda.
Anda dapat menyetel tajuk kedaluwarsa terpisah untuk file CSS dan JavaScript, file HTML dan XML, serta file media.
Manfaatkan Caching Peramban

Ini bukan plugin cache; sebaliknya, ini adalah plugin cache browser. Anda dapat mengunduhnya dari direktori plugin WordPress.org.

Mengapa Anda harus menggunakan plugin ini? Jika Anda tidak ingin menginstal plugin caching lengkap, plugin Leverage Browser Caching berfokus hanya pada satu aktivitas tertentu. Ini dapat berfungsi jika yang Anda butuhkan hanyalah solusi untuk kesalahan caching browser leverage.
Ini juga sederhana: ketika Anda mengaktifkannya, itu segera mulai bekerja, dan Anda dapat menonaktifkannya untuk menghentikannya.
Ini bekerja dengan menambahkan kode caching browser langsung ke file .htaccess server Apache Anda.
Metode 2: Perbaiki Leverage Browser Caching di WordPress Tanpa Menggunakan Plugin
Jika Anda tidak ingin menginstal plugin, Anda dapat memanfaatkan cache browser dengan mengubah pengaturan server web Anda. Jika Anda melakukan ini, server web Anda akan menginstruksikan browser pengunjung untuk menyimpan sumber daya tertentu di cache browser. Browser akan menyimpan file ini secara lokal untuk waktu tertentu dan menggunakannya pada kunjungan halaman berikutnya.
Mengonfigurasi server web Anda untuk memberi tahu browser pengunjung Anda untuk memulai caching berbeda dari server ke server. Dalam tutorial ini, kita akan melihat cara mengaktifkan cache browser di dua server web yang paling umum, Apache dan Nginx .
Catatan: Sebelum Anda mengkustomisasi kode WordPress Anda, kami menyarankan Anda mem-backup situs WordPress Anda. Lihat beberapa plugin cadangan WordPress terbaik.
Perbaiki Leverage Browser Caching di Apache
Untuk mengatasi leverage browser caching dengan server Apache, Anda perlu menambahkan kode ke file .htaccess Anda.
Untuk mengedit file ini, Anda harus terlebih dahulu masuk ke akun hosting WordPress Anda menggunakan klien FTP atau alat pengelola file host Anda.
Setelah terhubung, Anda seharusnya dapat melihat file .htaccess Anda di folder root situs web Anda.
Kemudian, untuk mengaktifkan caching browser, tambahkan kontrol cache dan tajuk kedaluwarsa.
Header kontrol-cache menginstruksikan browser web tentang bagaimana caching harus dilakukan.
Header kedaluwarsa memungkinkan caching dan menginstruksikan browser web berapa lama file tertentu harus disimpan sebelum dihapus.
Untuk menambahkan header kedaluwarsa, tambahkan kode berikut ke file .htaccess Anda:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## Kode ini menetapkan tanggal kedaluwarsa cache yang berbeda tergantung jenisnya file.
Kemudian, untuk mengaktifkan kontrol-cache, tambahkan kode berikut: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> Kode ini menentukan kapan cache akan kedaluwarsa. Cache pada contoh di atas akan kedaluwarsa setelah 90.000 detik.
Simpan file .htaccess dan mulai ulang Apache agar perubahan diterapkan.
Perbaiki Leverage Browser Caching di Nginx
Jika Anda menghosting blog WordPress Anda di server web Nginx, Anda dapat memperbaiki kesalahan caching browser dengan mengedit file konfigurasi server.
Tuan rumah Anda memutuskan bagaimana Anda mengedit dan mengakses file ini, jadi hubungi mereka jika Anda memerlukan bantuan.
Kemudian, untuk menambahkan header expired, tambahkan kode berikut:
Kode ini akan mengatur waktu kedaluwarsa untuk berbagai jenis file. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } Kemudian, untuk menambahkan header kontrol-cache, tambahkan kode berikut: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } Kode ini menentukan kapan cache akan kedaluwarsa. Ini memberi tahu server Anda bahwa jenis file yang tercantum di atas tidak akan berubah selama 14 hari.
Caching Peramban Leverage WordPress untuk Google Analytics
Jika Anda menggunakan plugin WordPress Google Analytics, Anda mungkin masih mendapatkan masalah caching browser leverage, meskipun semuanya sudah dikonfigurasi dengan benar.
Itu karena Google Analytics menyetel waktu kedaluwarsa default menjadi dua jam untuk memastikan Anda mendapatkan pembaruan sesegera mungkin.
Anda dapat mengoptimalkan penggunaan Google Analytics situs Anda dengan plugin gratis bernama Complete Analytics Optimization Suite (CAOS). Plugin CAOS secara otomatis menghosting Google Analytics secara lokal dan menyelesaikan sepenuhnya kesalahan caching browser leverage yang Anda lihat.
Jika Anda seorang pemula, lihat panduan lengkap kami tentang cara menambahkan Google Analytics ke situs WordPress.
Kesimpulan
Anda telah mempelajari cara meningkatkan kecepatan situs dengan memanfaatkan caching browser. Ada dua metode untuk melakukannya: menambahkan kode ke dalam file .htaccess dan memasang plugin caching. Setelah diaktifkan, Anda akan melihat bagaimana ini meningkatkan kecepatan halaman Anda.
Kami harap tutorial ini membantu Anda mempelajari cara memperbaiki leverage browser caching di WordPress.
Untuk mempelajari lebih lanjut tentang kecepatan dan kinerja WordPress, lihat sumber daya bermanfaat ini:
- Cara Mempercepat Situs WordPress
- Cara Menghapus Cache di WordPress
- Plugin Cache WordPress Terbaik
Terakhir, ikuti kami di Twitter untuk pembaruan rutin tentang artikel baru.
