Cara Memperbaiki Toko WooCommerce yang Lambat dan Mempercepatnya
Diterbitkan: 2022-03-26Situs web yang lambat adalah cara termudah untuk kehilangan pelanggan Anda. Pelanggan cenderung mudah tersinggung oleh situs web yang lambat, waktu pemuatan yang tinggi, dan penundaan. Inilah sebabnya mengapa kecepatan situs web harus menjadi prioritas mutlak dan Anda juga harus memperbaiki situs web WooCommerce yang lambat. menjaga toko woo-commerce Anda tetap tajam dan responsif. Tetapi pertama-tama, mari kita lihat bagaimana Anda dapat melacak kecepatan situs web Anda dan mengapa Anda harus mempertimbangkan untuk melakukannya.
Mengapa situs WooCommerce Anda lambat dan mengapa Anda harus memperbaikinya?
Seiring waktu saat Anda menjalankan toko WooCommerce Anda, Anda mungkin melihat pelambatan di situs web Anda. Ini berarti waktu pemuatan yang lebih lama untuk halaman Anda, konten Anda tidak dimuat dengan benar, atau gambar putih dan konten di situs web Anda. Ini jelas mengerikan untuk bisnis Anda karena mereka dapat membuat pelanggan Anda sangat tidak sabar.
Faktanya, penelitian menunjukkan bahwa sebagian besar pengguna menganggap nilai kedipan mata terlalu lambat. Demikian pula, lebih dari 53% pengguna seluler cenderung meninggalkan situs web jika memuat lebih dari 3 detik. Ini berarti Anda dapat kehilangan prospek dalam sekejap mata jika situs web Anda lambat dan kikuk untuk digunakan.
Selain itu, SEO juga mempertimbangkan kecepatan memuat situs web Anda dalam hal peringkat mesin pencari. Jadi, dengan situs web yang lambat, skor SEO yang lebih rendah dan kurang dapat ditemukan untuk bisnis Anda. Inilah sebabnya mengapa kecepatan situs web untuk bisnis WooCommerce menjadi perhatian mutlak dan Anda harus terus memantau waktu situs web Anda. Tidak hanya itu tetapi Anda juga harus mempertimbangkan lalu lintas situs web dan bagaimana waktu lalu lintas puncak dapat memengaruhi kecepatan situs web Anda juga.
Sekarang apakah Anda hanya khawatir tentang perlambatan WooCommerce atau Anda sudah mengalami masalah dengan situs web WooCommerce yang lambat; Kami membantu Anda. Daftar kiat kami yang terkurasi dalam membantu Anda memperbaiki situs web WooCommerce yang lambat akan membantu Anda melacak setiap titik perhatian dan bagaimana Anda dapat mengatasinya. Tetapi pertama-tama, kami perlu memeriksa bagaimana Anda dapat memeriksa kecepatan halaman WooCommerce Anda dan alat apa yang dapat Anda gunakan untuk itu.
Cara mengukur kecepatan halaman WooCommerce Anda:
Ada banyak alat yang dapat Anda gunakan untuk mengukur kecepatan toko WooCommerce Anda. Alat-alat ini dengan mudah memungkinkan Anda melacak berbagai metrik seperti:
- Waktu Muat
- Daya tanggap
- Ukuran halaman
- Jumlah permintaan
- Waktu yang diperlukan untuk menanggapi permintaan pertama
Banyak dari situs web ini juga memberi Anda nilai kinerja yang kira-kira akurat berdasarkan metrik ini. Beberapa bahkan mungkin memberi Anda tip berguna dalam meningkatkan kinerja jika diperlukan. Ada banyak sekali alat gratis dan premium yang dapat Anda gunakan untuk ini dan menggunakan sebagian besar alat ini memiliki konsep yang serupa.
Berikut adalah beberapa yang kami rekomendasikan secara pribadi adalah:
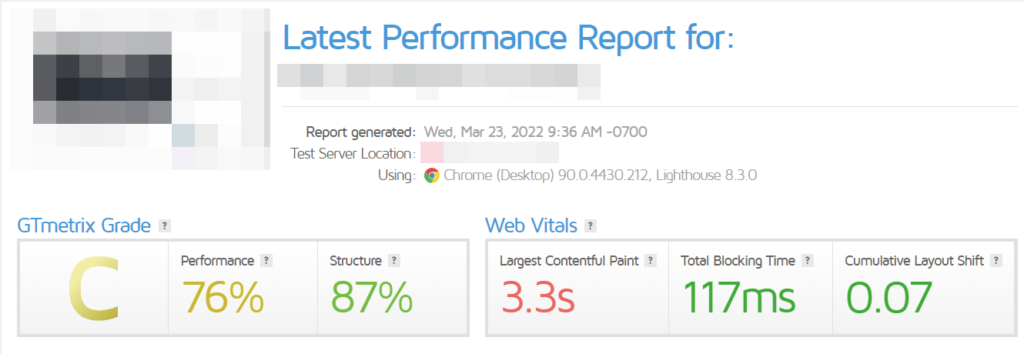
- GTMetrik
- Pingdom
- Wawasan Kecepatan Halaman Google

Tentu saja, hal penting untuk dipertimbangkan adalah bahwa metrik bukanlah segalanya, Anda harus mengambil laporan ini dengan sebutir garam dan menggunakannya sebagai ukuran untuk mencari tahu di mana Anda kurang dalam hal kinerja situs web. Dan Anda tidak harus menggunakan hanya satu; Anda dapat memilih untuk menggunakan beberapa untuk menunjukkan titik perhatian tertentu jika Anda mau.
Bagaimana cara memperbaiki situs WooCommerce Anda yang lambat?
Setelah Anda mengetahui metrik kinerja Anda, Anda mungkin memiliki gambaran kasar tentang area yang mungkin kurang dari situs web Anda. Apakah Anda memiliki ide yang tepat untuk mengoptimalkan kecepatan halaman WooCommerce Anda atau tidak, Anda dapat menggunakan tips berikut untuk memperbaiki situs web WooCommerce yang lambat dan meningkatkan kecepatan pemuatan halaman Anda.
Sebelum kita mulai, pastikan Anda telah mengatur WooCommerce dengan benar untuk situs WordPress Anda. Setelah itu, mari kita mulai dengan masalah terpenting saat mencoba memperbaiki halaman WooCommerce yang lambat:
1) Pilih penyedia hosting bagus yang dibuat untuk WooCommerce
Hal pertama yang harus Anda perhatikan adalah penyedia hosting Anda. Layanan hosting yang tepat dapat menjadi pengubah permainan yang nyata dalam hal kecepatan, keamanan, dan bahkan harga situs web. Situs web yang berbeda mencakup paket harga yang berbeda dengan fitur yang berbeda. Selain itu, menggunakan paket yang tepat dan layanan hosting memberi Anda fitur seperti enkripsi SSL, alat SEO khusus, opsi caching yang lebih baik, CDN, dan banyak lagi.
Paling umum, paket hosting yang buruk biasanya menjadi penyebab utama di balik halaman WooCommerce yang lambat. Situs web WooCommerce membutuhkan lebih banyak sumber daya daripada situs web lain karena banyaknya halaman dan elemen WooCommerce. Karena mereka membutuhkan operasi yang lancar baik di backend maupun frontend, Anda harus memperhatikan kualitas tertentu saat memilih penyedia hosting Anda.
Ini termasuk:
- Batas memori yang lebih tinggi dan infrastruktur yang dapat diskalakan.
- Opsi dan opsi caching Tingkat Server untuk caching khusus WooCommerce.
- Cukup banyak sumber daya CPU dan batas CPU yang tinggi.
- Opsi untuk integrasi Cloudflare demi keamanan.
- Pencadangan harian otomatis dan jaminan untuk waktu henti minimal.
Menjaga ini sebagai poin penting, kami telah menyusun daftar layanan hosting WordPress terbaik kami yang dapat Anda lihat di sini. Beberapa yang sangat kami rekomendasikan antara lain:
- Tuan RumahPapa
- Bluehost
- Situs
- Mesin WP
2) Gunakan tema WooCommerce yang cepat dan dioptimalkan
Tema WooCommerce yang dioptimalkan dapat membuat dunia berbeda dalam hal kecepatan situs web. Mereka juga membantu kegunaan situs web Anda menggunakan elemen WooCommerce khusus seperti kereta mini, halaman WooCommerce khusus, ikon mengambang, spanduk unggulan, dan banyak lagi. Jika Anda mengalami pelambatan situs web, mengubah tema WordPress Anda adalah jawaban cepat untuk memperbaiki halaman WooCommerce yang lambat.
Tema WooCommerce tertentu seperti Divi, Storefront, dll sepenuhnya dirancang untuk menyempurnakan tema WooCommerce dalam hal kecepatan serta fitur eCommerce.
Namun, tema WooCommerce yang berbeda hadir dengan fitur yang berbeda dan ada juga kekhawatiran lain saat memilih situs web WooCommerce Anda. Ini termasuk:
- Desain eCommerce dan toko online yang bagus.
- Mobile-Friendly dan Responsif.
- Kompatibilitas dengan plugin WooCommerce lainnya.
- UX/UI keseluruhan yang bagus dengan desain Navigasi yang dibuat khusus untuk situs web eCommerce.
- Integrasi Media Sosial.
Jika Anda mencari tema WooCommerce yang sempurna untuk digunakan yang memastikan kecepatan pemuatan terbaik untuk situs web Anda, kami sarankan untuk membaca daftar pilihan kami di sini.
Sebagai daftar pendek, kami merekomendasikan Tema seperti:
- divisi
- etalase
- datar
3) Aktifkan Cache menggunakan plugin Caching
Caching adalah bagian penting untuk memperbaiki situs web WooCommerce yang lambat. Secara sederhana, caching hanya memungkinkan Anda menyimpan sumber daya untuk memuat situs web Anda lebih cepat di lain waktu. Dengan cache situs web Anda, server menggunakan cache situs web untuk memuat halaman situs web Anda terlebih dahulu yang merupakan cara yang bagus untuk mengurangi waktu muat dan menurunkan beban server setiap kali pengguna memuat situs web Anda.
Namun, ada sedikit masalah dalam hal caching situs web WooCommerce. Pertama, Anda harus memastikan bahwa Anda dapat mengecualikan halaman WooCommerce dinamis dari cache Anda. Ini termasuk halaman keranjang Anda, halaman checkout, dan halaman Akun Saya.
Caching berfungsi baik untuk konten statis seperti halaman produk atau halaman toko Anda, tetapi dapat menimbulkan masalah jika Anda menyimpan konten dinamis seperti keranjang atau halaman checkout Anda. Caching halaman WooCommerce dinamis menciptakan masalah seperti keranjang tidak diperbarui dengan benar, detail pengguna hilang dari halaman akun, dan banyak lagi. Jadi kami sangat menyarankan agar Anda mengecualikan halaman-halaman ini dari cache Anda.
Sekarang, jika Anda mencari solusi mudah untuk meningkatkan waktu pemuatan situs web Anda, kami sarankan untuk menggunakan plugin cache WordPress. Ada banyak pilihan dalam hal caching plugin untuk WooCommerce, beberapa rekomendasinya meliputi:
- WP Roket
- Cache Total W3
- WP Cache Tercepat
4) Gunakan layanan CDN untuk situs web Anda:
Menggunakan CDN atau Jaringan Pengiriman Konten adalah langkah lain yang dapat Anda ambil untuk memperbaiki situs web WooCommerce yang lambat. CDN bekerja dengan cara yang mirip dengan caching, kecuali konten yang di-cache ini disimpan di beberapa server di jaringan di seluruh dunia.
Cloudflare adalah salah satu server CDN paling umum yang membuat situs web Anda dimuat dari server CDN Anda. Dengan cara ini ketika tampilan memuat situs web Anda, situs web Anda dikirim ke server CDN yang dekat dengannya. Ini memungkinkan latensi minimal dan memastikan bahwa situs web Anda dapat diakses dengan mudah oleh pemirsa situs web Anda dengan sedikit masalah.

Ini juga memungkinkan Anda memastikan bahwa tidak ada perlambatan selama lalu lintas tinggi karena semua konten yang di-cache disajikan dari server CDN alih-alih server penyedia hosting Anda sendiri. Dan karena server CDN memiliki jaringan rentang yang besar, Anda dapat memastikan bahwa lalu lintas tinggi tidak terlalu menjadi perhatian dalam hal menjaga kecepatan situs web Anda.
Jadi, jika Anda mencari layanan CDN terbaik, kami sarankan untuk menggunakan:
- Cloudflare
- Sucuri
- StackPath
4) Optimalkan dan Kompres gambar Anda
Jika Anda menjalankan toko atau blog, Gambar adalah sesuatu yang harus Anda pertimbangkan untuk dioptimalkan/kompresi gambar. Jika halaman Anda memiliki banyak gambar, yang sangat umum untuk toko WooCommerce dan galeri produk, mengoptimalkan gambar Anda adalah suatu keharusan. Optimalisasi gambar biasanya dilakukan melalui proses kompresi gambar yang memungkinkan Anda mempertahankan kualitas gambar ke tingkat yang signifikan sambil menurunkan ukuran gambar Anda. Ukuran gambar yang lebih kecil berarti lebih sedikit data yang dimuat untuk halaman Anda. Dengan cara ini Anda dapat secara signifikan meningkatkan kecepatan situs web Anda dengan menggunakan gambar terkompresi.
Anda dapat memilih untuk mengompresi gambar menggunakan dua cara berbeda:
- Dengan Plugin
- Secara manual
Menggunakan plugin Kompresi Gambar seperti Shortpixel Image Optimizer, Anda dapat memastikan bahwa semua gambar Anda dioptimalkan secara otomatis di situs web Anda. Anda dapat mengonfigurasi plugin kompresi gambar Anda dengan aturan khusus terkait situs web Anda seperti metode kompresi dan konten tertentu untuk dikecualikan dari kompresi dan banyak lagi.
Metode manual untuk mengompresi gambar cukup menggunakan alat kompresi gambar online seperti Tiny PNG, alat kompresi online Shortpixel, EZgif, dll untuk mengompres gambar Anda. Dengan menggunakan alat ini, Anda dapat mengompres gambar secara manual yang kemudian dapat Anda unggah di situs web Anda untuk kebutuhan media Anda. Meskipun ini adalah pendekatan yang lebih membosankan, Anda dapat memilih gambar mana yang akan dikompres secara manual untuk halaman Anda sehingga hanya gambar tertentu di situs web Anda yang tetap dikompresi. Jika Anda ingin mempelajari lebih lanjut tentang cara mengompresi gambar untuk WordPress, kami sarankan Anda membaca artikel kami di sini.

5) Alihkan situs web Anda ke HTTP/2
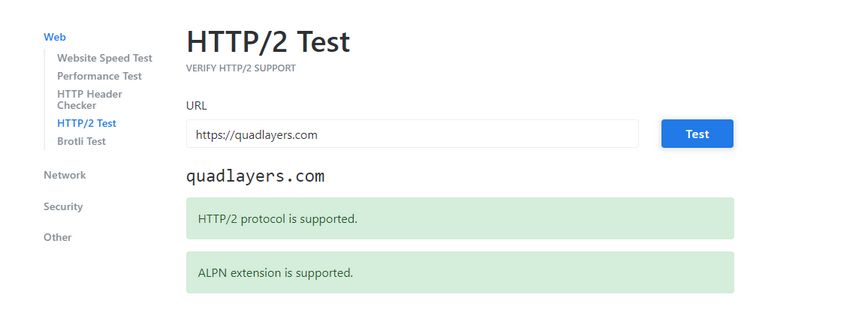
Pada tahun 2015, dunia diperkenalkan dengan HTTP/2 yang menjanjikan kinerja situs web yang lebih baik, peringkat SEO yang lebih baik, dan latensi yang berkurang. Protokol yang diperbarui juga menghadirkan keamanan yang lebih baik dan kemampuan untuk menangani aset yang membutuhkan banyak sumber daya dengan lebih baik. Inilah mengapa kami sangat menyarankan untuk memperbarui ke HTTP/2 jika penyedia hosting Anda mengizinkannya. Untuk memeriksa apakah situs web Anda dapat diperbarui ke HTTP/2, Anda dapat menggunakan alat ini dari KeyCDN. Alat ini adalah cara yang bagus untuk memeriksa apakah protokol HTTP/2 didukung oleh situs web Anda.

Jika penyedia hosting Anda tidak memiliki opsi untuk melakukannya, mungkin pertimbangkan untuk pindah ke penyedia lain. Sekali lagi, Anda dapat merujuk ke daftar penyedia hosting siap pakai WooCommerce terbaik kami untuk menemukan opsi baru untuk Anda.
6) Kurangi waktu eksekusi JS dan waktu respons server
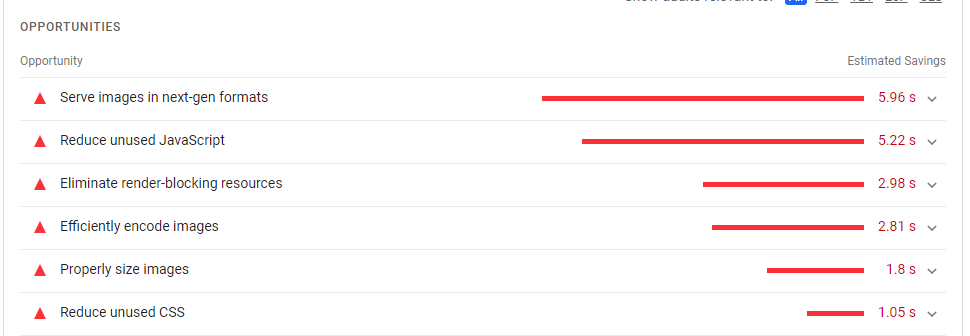
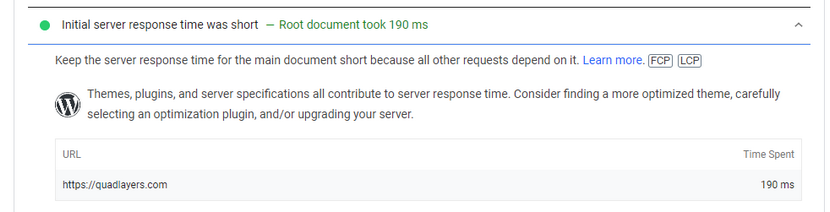
Javascript cenderung membutuhkan waktu lebih lama untuk dimuat dibandingkan dengan konten situs web Anda lainnya. Jadi mengoptimalkan konten JS Anda adalah bagian penting untuk meningkatkan kecepatan situs web WooCommerce Anda juga. Gunakan alat untuk memeriksa kecepatan situs web Anda seperti Pagespeed. web memberi Anda saran bagus untuk mengurangi waktu eksekusi JS dan waktu respons server.
Kiat utama untuk meningkatkan waktu eksekusi JS adalah poin-poin dasar ini:
- Kompres kode JS Anda.
- Hapus semua kode JS yang tidak perlu.
- Pastikan semua skrip Anda berjalan di bagian paling akhir.
- Tunda eksekusi Javascript Anda.

Juga, pertimbangkan untuk mengurangi waktu respons server Anda juga jika Anda ingin terus memiliki kecepatan halaman yang lebih tinggi. Ini berarti memastikan bahwa waktu respons server Anda tetap di bawah 200MS.

Untuk menjaga waktu respons server Anda tetap rendah, Anda dapat mempertimbangkan untuk menerapkan tip berikut:
- Pilih paket hosting Anda dengan hati-hati sehingga Anda tahu bahwa Anda memiliki sumber daya yang cukup untuk situs web Anda.
- Optimalkan server web Anda secara berkala dari waktu ke waktu.
- Pertimbangkan untuk menyingkirkan kembung di server Anda dan gunakan kompresi untuk konten server Anda.
- Optimalkan dan perbarui database situs web Anda.
7) Perbarui Versi PHP:
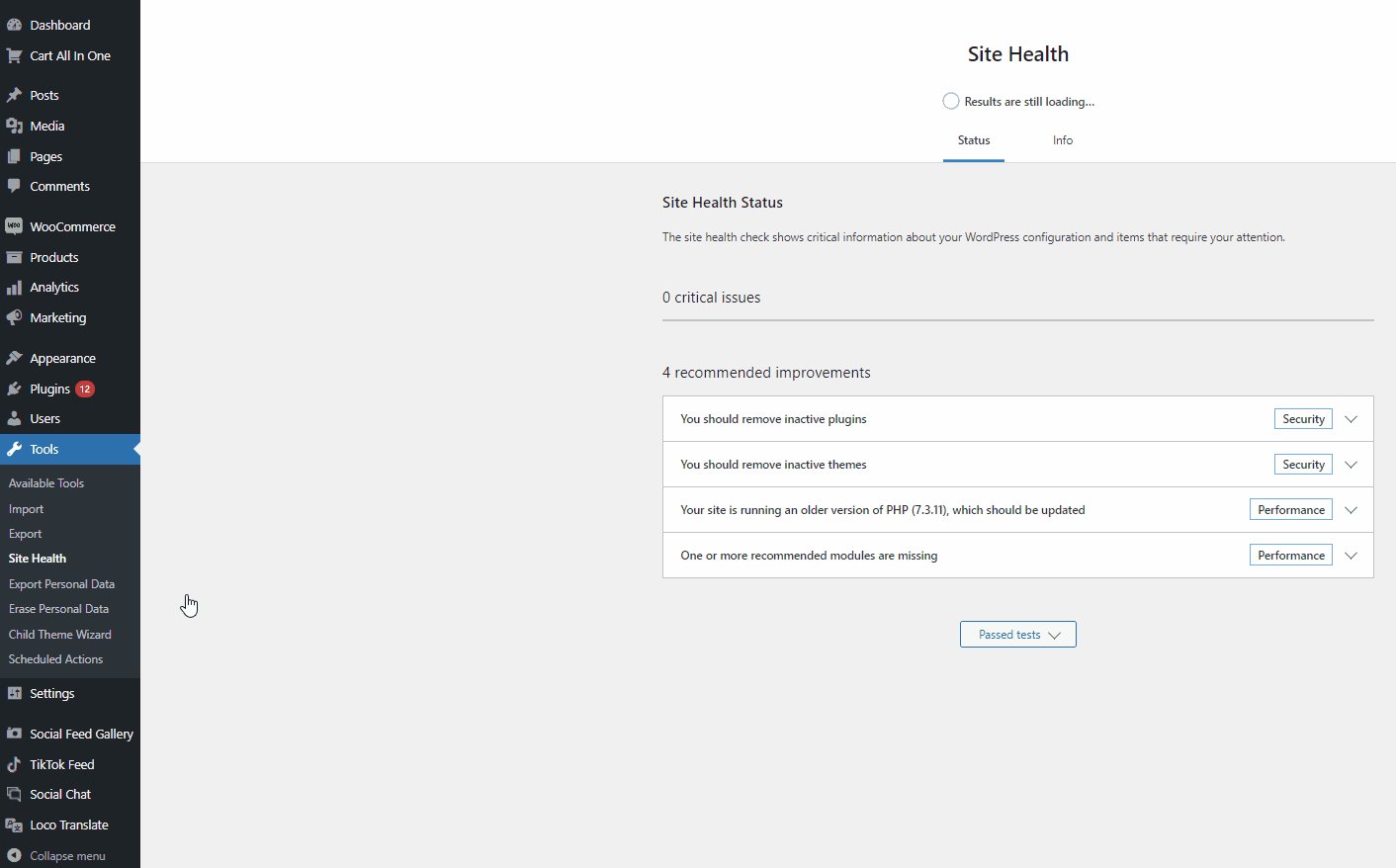
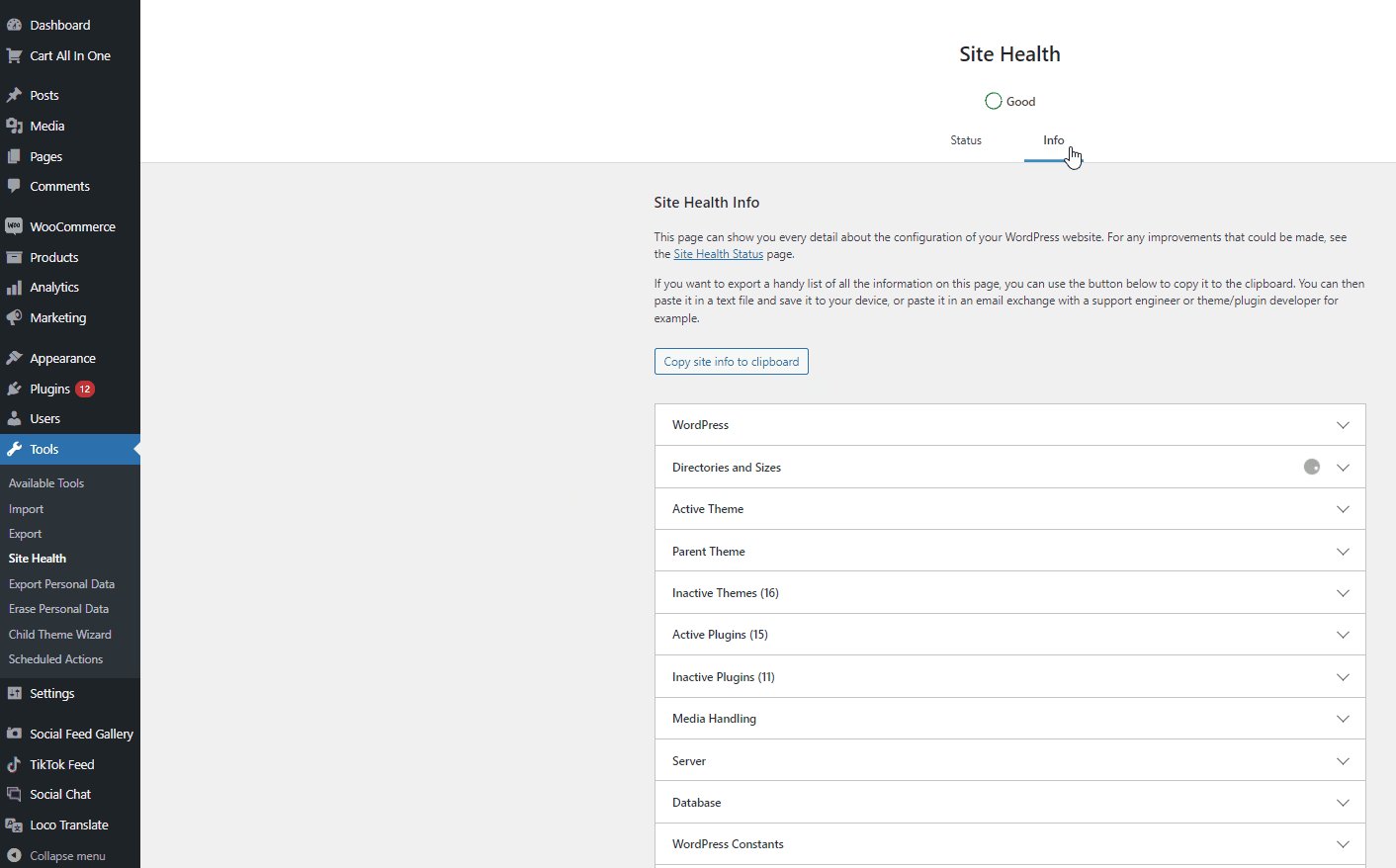
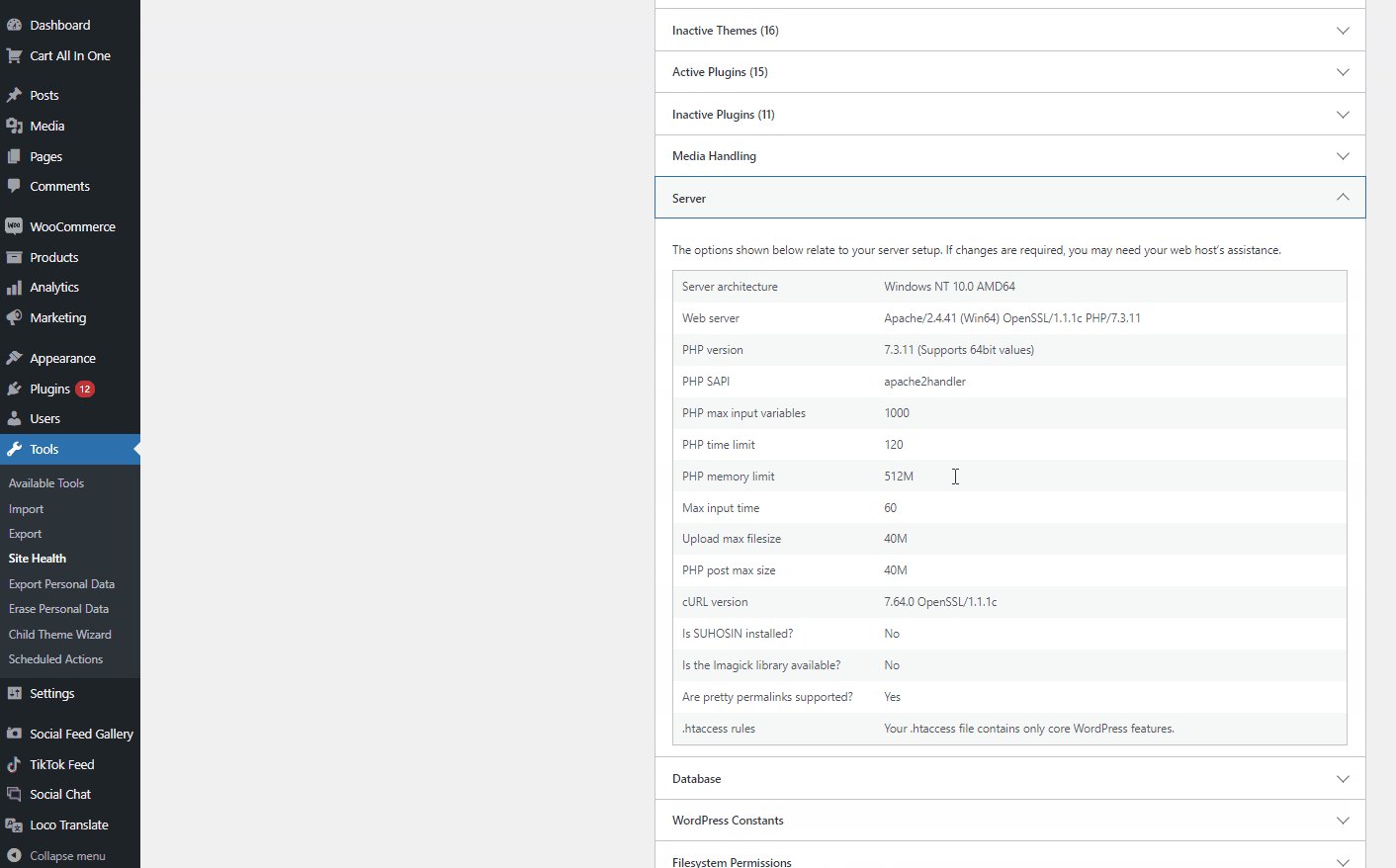
Dengan versi PHP yang lebih baru, datanglah pengoptimalan untuk kecepatan situs web dan waktu respons permintaan. Selain itu, WooCommerce sendiri dioptimalkan agar sesuai dengan versi PHP yang lebih baru karena pembaruan baru didorong. Oleh karena itu, kami sangat menyarankan untuk memperbarui versi PHP Anda ke 8.0 dan terus memperbarui setiap kali pembaruan baru dirilis. Anda dapat dengan mudah memeriksa versi PHP Anda saat ini dengan mengklik Alat > Kesehatan Situs. Kemudian klik pada tab Info dan klik pada opsi drop-down Server . Versi PHP Anda harus dicantumkan di sini bersama dengan detail server lainnya.

Untuk memperbarui versi PHP, Anda dapat masuk ke akun penyedia hosting dan menggunakan alat pengelola versi PHP untuk memperbarui versi PHP domain Anda. Proses ini berbeda untuk penyedia hosting yang berbeda, jadi kami sarankan untuk merujuk ke dokumentasi mereka untuk mempelajari lebih lanjut tentang proses ini.
8) Beban Malas untuk Gambar dan Video:
Anda juga dapat mempertimbangkan untuk mengaktifkan pemuatan lambat untuk konten media situs web Anda. Lazy Loading memungkinkan Anda menunda pemuatan konten media hingga pemirsa mengkliknya. Dengan cara ini, sumber daya yang lebih berat tidak dimuat di halaman Anda sampai dibutuhkan. Dengan pemuatan lambat dan teknik pengoptimalannya, Anda dapat memilih untuk menunda pemuatan gambar dan video di luar layar.
Ini berarti bahwa sampai Anda menggulir ke bawah ke konten yang dimuat lambat, mereka tidak akan dimuat. Bahkan plugin seperti Galeri Umpan Instagram memiliki opsi pemuatan malas yang tersedia untuk pengguna. Dengan cara ini, jika Anda memiliki umpan dengan banyak gambar, umpan akan menunda memuat semuanya sampai pemirsa Anda menggulir ke bawah ke gambar.
Teknik pengoptimalan ini sangat bagus untuk katalog produk, arsip toko, dan galeri produk besar Anda. Dengan pemuatan lambat, Anda dapat memastikan hanya gambar yang sedang dilihat yang dimuat. Mengaktifkan pemuatan lambat juga cukup mudah. Anda dapat menggunakan plugin Lazy Loading khusus seperti:
- Beban Malas oleh WpRocket
- Beban Malas Asli
- Plugin Kompresi Gambar Smush
Atau Anda dapat mengaktifkan lazy loading secara manual dengan menambahkan atribut 'loading = “lazy”' ke gambar atau kode iframe Anda. Misalnya:
<img src=”demo_image.jpg” alt=”…” loading=”malas”> <iframe src=”youtube.com/?watch=democode” title=”…” loading=”malas”></iframe>
9) Optimalkan Database WordPress Anda:
Seiring berjalannya waktu dan semakin banyak pelanggan menggunakan situs web Anda, basis data WooCommerce Anda akan mengumpulkan banyak entri yang tidak perlu dan mengasapi. Tetapi dengan waktu yang cukup, ukuran database Anda akan menjadi cukup signifikan untuk mempengaruhi kecepatan situs web Anda. Jadi kami sangat menyarankan untuk melakukan optimasi rutin database website Anda. Meskipun Anda dapat secara manual mengoptimalkan database WooCommerce Anda dan menghapus entri serta meningkatkan skema dan indeks database Anda, Anda juga dapat mempertimbangkan untuk menggunakan plugin WordPress untuk mengoptimalkan database Anda. Anda juga dapat menggunakan alat ini untuk mengotomatiskan proses pengoptimalan jika Anda mau.
Jadi, jika Anda mempertimbangkan untuk menggunakan plugin WP untuk pengoptimalan Database, kami sarankan:
- WP-Optimalkan
- Sapu Wp
Tentu saja, kami sangat menyarankan untuk mencadangkan situs web Anda sebelum melanjutkan proses pengoptimalan basis data. Ini tidak hanya membuat Anda aman dari kerusakan situs web, tetapi juga memastikan bahwa entri lama Anda dicadangkan untuk berjaga-jaga.
10) Kelola tema, plugin, dan ekstensi
Plugin WordPress dan skrip tema Anda mungkin juga menyebabkan pelambatan untuk situs web Anda. Beberapa plugin cenderung jauh lebih haus sumber daya daripada yang lain dan kami sarankan untuk menghindari plugin ini jika Anda ingin memastikan kecepatan situs web terbaik. Oleh karena itu, jika Anda ingin memperbaiki kecepatan toko WooCommerce yang lambat, Anda harus melacak plugin dan skrip yang mungkin salah.
Untuk memeriksa apakah ada masalah dengan plugin dan tema Anda, sebaiknya ikuti langkah-langkah cepat berikut:
- Beralih ke tema Etalase.
- Nonaktifkan skrip khusus apa pun yang mungkin Anda jalankan.
- Nonaktifkan plugin WordPress Anda selain plugin inti dan WooCommerce Anda.
Setelah ini, kami sarankan untuk mengaktifkan setiap plugin satu per satu untuk mengisolasi penyebab utama pelambatan. Atau, Anda juga dapat menggunakan plugin seperti Query Monitor untuk melacak plugin yang membutuhkan banyak sumber daya. Kemudian setelah Anda melacak pelakunya, Anda dapat memilih untuk menonaktifkannya atau menggunakan alternatif jika perlu.
Bonus: Optimalkan checkout WooCommerce:
Sekarang, halaman WooCommerce Anda bukan satu-satunya hal yang harus Anda optimalkan untuk keuntungan maksimal. Pengalaman WooCommerce Anda dari toko Anda ke halaman checkout Anda sendiri harus disesuaikan untuk memastikan bahwa Anda mempertahankan pelanggan Anda dan tidak kehilangan prospek yang mungkin. Inilah sebabnya mengapa Anda harus mengoptimalkan konten WooCommerce Anda sendiri. Ini mencakup segala sesuatu seperti:
- Halaman Produk
- Halaman Toko
- Halaman Keranjang
- Halaman Keluar
- halaman Akun Saya.
Selain itu, Anda juga dapat mempertimbangkan untuk menggunakan plugin seperti WooCommerce Checkout Manager untuk mengoptimalkan proses checkout WooCommerce Anda.
Halaman checkout dapat dengan mudah menentukan apakah prospek Anda dikonversi atau tidak. Faktanya, 70% pembeli meninggalkan keranjang mereka saat checkout. Ini harus dengan mudah menekankan betapa pentingnya halaman checkout Anda dan betapa pentingnya untuk mengoptimalkannya. Ini termasuk menghapus bidang checkout yang tidak perlu dan menambahkan bidang khusus yang dirancang dengan sempurna untuk situs web Anda.
Inilah sebabnya kami mengumpulkan beberapa tips untuk membantu Anda menyesuaikan pengalaman checkout Anda. Mari kita periksa beberapa di antaranya di bawah ini.
Kiat Pengoptimalan Pembayaran WooCommerce:
- Sesuaikan Proses Checkout Anda dengan menambahkan bidang khusus untuk bisnis Anda dan menyetel bidang tertentu menjadi opsional.
- Anda juga dapat mempertimbangkan untuk mempersingkat proses checkout Anda secara keseluruhan dengan menghapus bagian bidang pengiriman, menyetel nilai default untuk bidang Anda, dan menghapus formulir bidang pengiriman opsional Anda.
- Tambahkan tombol pembelian langsung pada produk WooCommerce Anda sehingga pelanggan Anda dapat langsung pindah ke halaman checkout Anda.
- Menyediakan pilihan transaksi dan pembayaran yang aman dan terpercaya (Paypal, Stripe, dll)
- Aktifkan pesanan Pelengkapan otomatis untuk produk virtual dan yang dapat diunduh sehingga pesanan Anda segera diselesaikan.
- Anda dapat mempelajari tentang ini dan berbagai cara Anda dapat mengintegrasikannya di situs web Anda menggunakan panduan khusus kami di sini.
Kesimpulan:
Dan itu mengakhiri panduan kami tentang Cara Memperbaiki WooCommerce yang Lambat . Ingatlah bahwa kecepatan situs WooCommerce yang baik sama dengan konversi yang lebih baik serta kebahagiaan pelanggan. Kenyamanan pengguna dan kecepatan situs web dapat dengan mudah memberi Anda imbalan dalam hal SEO, peningkatan keuntungan, dan banyak lagi. Mari kita rangkum poin-poin utama yang harus Anda pikirkan dengan cepat saat mempertimbangkan cara memperbaiki situs web WooCommerce yang lambat:
- Ukur kecepatan situs web Anda secara rutin dan pantau hasilnya.
- Pertimbangkan untuk menggunakan penyedia hosting siap pakai WooCommerce dan gunakan paket hosting yang sangat mampu menangani lalu lintas situs web Anda pada jam sibuk.
- Aktifkan opsi Caching dan CDN untuk meningkatkan kecepatan memuat situs web.
- Lacak plugin yang banyak sumber daya di situs web Anda dan hindari menggunakan banyak plugin jika memungkinkan.
- Pertimbangkan untuk memilih tema WooCommerce yang dioptimalkan dengan kecepatan situs web sebagai prioritas.
Sekarang daftar di atas tentu belum lengkap dan kami ingin menambahkannya ke daftar kami jika Anda memiliki rekomendasi. Kami senang mendengar pendapat Anda juga dan bagaimana Anda mungkin memiliki solusi untuk memperbaiki situs web WooCommerce yang lambat. Beri tahu kami ide Anda dan jika kiat kami membantu Anda di bagian komentar. Kami senang mendengar dari Anda!
Selanjutnya, jika Anda mencari cara lain untuk mengoptimalkan pengalaman toko WooCommerce Anda, mengapa tidak melihat beberapa panduan kami yang lain seperti:
- Cara membuat Produk yang Dapat Dipesan di WooCommerce
- Cara membuat Halaman Segera Hadir WooCommerce
- Panduan QuadLayers tentang Cara menambahkan Produk Virtual ke WooCommerce
