Cara Memperbaiki Masalah Ukuran Gambar WooCommerce
Diterbitkan: 2021-11-18Apakah Anda mengalami masalah dengan ukuran gambar di toko online Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk memperbaiki masalah ukuran gambar WooCommerce yang paling umum .
WooCommerce adalah salah satu platform eCommerce terbaik, tetapi sesekali, Anda mungkin mengalami beberapa masalah. Kami telah melihat cara memperbaiki masalah paling umum di kasir dan apa yang harus dilakukan ketika tombol Tambahkan ke Keranjang tidak berfungsi. Dalam tutorial ini, kami akan menunjukkan solusi yang berbeda untuk memperbaiki masalah ukuran gambar.
Masalah ini dapat terjadi karena berbagai alasan seperti ketidakcocokan tema atau plugin, ukuran gambar yang salah, bidang gambar tidak ada, dan sebagainya. Sebelum kita melihat bagaimana memecahkan berbagai masalah ukuran gambar, mari kita lihat berbagai jenis gambar di WooCommerce.
Jenis Gambar di WooCommerce
Ada banyak jenis gambar yang dapat Anda tambahkan ke situs web Anda, tetapi 3 jenis utama yang digunakan di WooCommerce adalah gambar produk, katalog, dan gambar mini produk.
- Gambar produk tunggal: Gambar produk tunggal adalah gambar ukuran besar yang digunakan untuk melihat satu produk. Ini adalah gambar utama produk yang Anda tampilkan kepada pelanggan saat mereka membuka halaman produk WooCommerce tertentu. Anda dapat menambahkan lebih dari satu gambar produk untuk menampilkan produk dari berbagai sudut.
- Gambar katalog: Ini adalah gambar produk berukuran sedang yang biasanya digunakan di halaman toko WooCommerce. Jika Anda memiliki halaman kategori terpisah di toko online Anda, gambar katalog ini juga dapat dilihat pada kategori produk atau produk itu sendiri.
- Gambar mini produk: Ini adalah gambar mini yang ukurannya sangat kecil. Mereka ditampilkan untuk mengidentifikasi produk di berbagai halaman WooCommerce seperti halaman keranjang, area widget, atau bahkan di halaman pesanan.
Masalah Umum dengan Ukuran Gambar WooCommerce
Sekarang Anda memiliki pemahaman yang lebih baik tentang berbagai jenis gambar WooCommerce dan perbedaan ukurannya. Gambar sangat penting untuk membantu Anda mengubah pengunjung menjadi pelanggan, jadi memiliki masalah dengan gambar Anda bisa sangat memusingkan.
Untuk dapat memperbaiki masalah ukuran gambar WooCommerce, Anda harus mengidentifikasi masalah Anda terlebih dahulu . Bagian yang sulit adalah bahwa ada beberapa masalah yang mungkin Anda hadapi terkait ukuran gambar. Beberapa yang paling umum adalah:
1. Gambar buram
Ini adalah salah satu masalah yang paling umum. Gambar yang Anda unggah untuk produk atau gambar mini tampak buram dan mungkin tidak terlihat dengan jelas meskipun gambar aslinya tidak dikompresi, terlihat jelas, dan memiliki kualitas yang bagus.
Gambar buram tidak hanya terlihat buruk, tetapi juga memberi kesan bahwa situs Anda tidak profesional.
Gambar asli

Gambar buram

2. Gambar berkualitas rendah
Mirip dengan gambar buram, beberapa gambar di situs web Anda mungkin memiliki kualitas yang lebih rendah setelah Anda mengunggahnya. Mereka mungkin tampak pixelated atau tidak memiliki garis semulus yang asli.
Ini dapat terjadi bahkan jika gambar yang diunggah memiliki kualitas yang sangat baik. Kita akan melihat mengapa dan bagaimana memperbaikinya di bagian selanjutnya.
3. Ukuran gambar salah
Terkadang, Anda mungkin juga memperhatikan bahwa gambar yang diunggah memiliki ukuran yang berbeda dari ukuran aslinya. Ini adalah masalah yang sangat umum jika Anda tidak menyesuaikan pengaturan gambar Anda sesuai dengan persyaratan tema .
Misalnya, persyaratan tema Anda untuk gambar katalog setidaknya 250 x 250 piksel, tetapi pengaturan gambar WooCommerce toko Anda diatur hingga 200 x 200 piksel. Karena pengaturan tidak dikonfigurasi sesuai dengan persyaratan tema, gambar Anda mungkin secara otomatis disesuaikan dengan ukuran gambar yang salah.
4. Masalah zoom, lightbox, atau slider
WooCommerce memberi Anda opsi zoom, lightbox, dan slider untuk melihat pratinjau gambar Anda. Ini adalah fitur baru yang ditambahkan ke WooCommerce dengan rilis versi 3.0 . Jika tema Anda belum diperbarui sesuai dengan spesifikasinya, Anda mungkin menghadapi beberapa masalah.
5. Lebar gambar dan bidang thumbnail Tidak ada
Anda mungkin juga memperhatikan bahwa bidang lebar dan thumbnail gambar WooCommerce Anda hilang dari Customizer di bawah Appearance > Customize > WooCommerce > Product Images .
Ini bisa terjadi jika tema Anda memiliki ukuran gambar yang sangat ketat, sehingga Anda tidak dapat mengubah ukuran gambar tema melalui admin sama sekali. Dalam hal ini, Anda akan memerlukan beberapa pengetahuan terprogram yang akan kita bahas dalam solusi di bawah ini.
Sekarang setelah kita lebih memahami jenis gambar dan masalah paling umum, mari kita lihat berbagai solusi untuk memperbaiki masalah ukuran gambar di WooCommerce.
Cara Memperbaiki Masalah Ukuran Gambar WooCommerce
Karena Anda sudah familiar dengan beberapa masalah ukuran gambar WooCommerce yang paling umum, mari kita perbaiki juga. Namun, masalah ukuran gambar yang Anda temui mungkin disebabkan oleh berbagai alasan. Jadi, mungkin tidak ada solusi khusus untuk mereka.
Oleh karena itu, kami menyarankan Anda untuk menggunakan beberapa solusi umum yang diberikan di bawah ini terkait masalah ukuran gambar. Kami yakin bahwa salah satu solusi akan dapat memperbaiki masalah ukuran gambar WooCommerce.
1. Daftar Periksa Awal yang perlu diingat
Sebelum kita membahas solusi khusus untuk memperbaiki masalah ukuran gambar, ada beberapa hal yang perlu Anda ingat. Pertama, pastikan Anda telah mengatur WooCommerce dengan benar tanpa melewatkan langkah apa pun. Anda mungkin menghadapi masalah dengan situs web Anda jika tidak dipasang dengan benar.
Kedua, kami ingin mengingatkan Anda untuk memeriksa apakah semua yang ada di situs web Anda telah diperbarui . Mungkin ada masalah di toko Anda jika Anda belum memperbarui tema atau plugin ke versi terbaru.
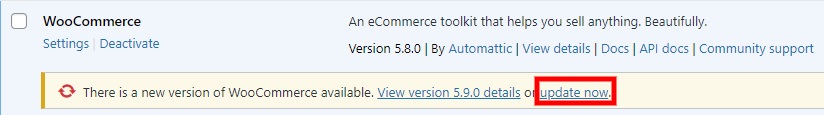
Demikian pula, pastikan Anda memperbarui WooCommerce ke versi terbaru yang tersedia. Untuk mengetahui apakah Anda memiliki pembaruan yang tertunda, buka Plugin > Plugin Terpasang di dasbor WordPress Anda. Jika ada pemberitahuan yang meminta Anda untuk memperbarui WooCommerce, klik Perbarui sekarang .

Selain itu, jika Anda telah memperbarui WordPress dengan editor Gutenberg, pastikan WordPress juga diperbarui ke versi terbaru . Di sisi lain, jika Anda menggunakan WordPress dengan editor klasik, sebaiknya perbarui dengan versi terbaru WordPress 4.9.
Setelah Anda melakukan semua ini, jika Anda masih memiliki masalah dengan ukuran gambar, lanjutkan ke solusi berikutnya.
CATATAN: Kami akan menggunakan tema Divi untuk tutorial ini sehingga beberapa halaman mungkin terlihat berbeda dari situs web Anda jika Anda menggunakan tema lain. Namun, Anda harus dapat mengikuti setiap solusi tanpa masalah. Jika Anda mencari tema baru yang kompatibel dengan WooCommerce, lihat artikel ini.
2. Atur Ukuran Gambar WooCommerce Kustom
Menambahkan ukuran gambar khusus adalah salah satu cara paling umum untuk memperbaiki masalah ukuran gambar WooCommerce. Karena sebagian besar masalah terjadi karena perubahan ukuran gambar default , ini harus menjadi langkah pertama Anda.
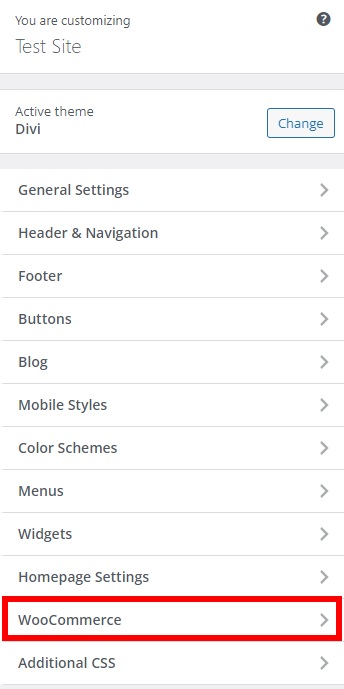
Menyiapkan ukuran gambar khusus cukup mudah. Di dasbor admin Anda, buka Appearance > Customize dan buka tab WooCommerce untuk mengakses Customizer.

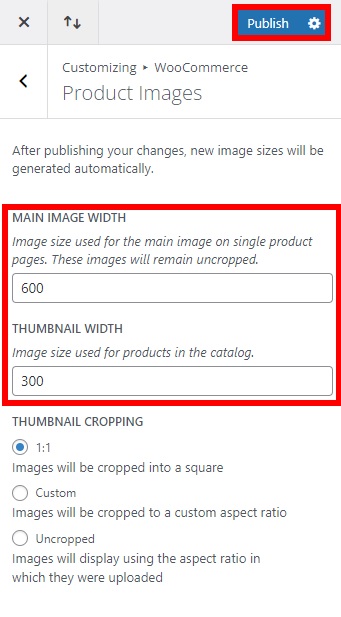
Kemudian, buka opsi Gambar Produk . Di sini Anda dapat mengubah ukuran halaman produk dan gambar mini produk Anda. Untuk mengedit gambar utama halaman produk, tambahkan ukuran gambar yang Anda inginkan ke bagian Lebar Gambar Utama .
Anda juga dapat mengedit ukuran thumbnail dan memotong di sini. Jika Anda ingin menyesuaikan ukuran gambar mini, edit opsi Lebar Gambar Kecil .

Selanjutnya, ada tiga opsi untuk menyesuaikan pemotongan gambar mini: 1:1, khusus, dan tidak dipotong. Untuk meminimalkan masalah gambar untuk fungsionalitas dan tampilan, pemotongan 1:1 adalah pilihan terbaik. Setelah Anda membuat semua perubahan yang diperlukan, klik Publikasikan .
3. Periksa Dimensi Gambar Produk Tema Anda
Jika Anda masih menghadapi beberapa masalah bahkan setelah menambahkan ukuran gambar khusus, mungkin ukuran gambarnya salah. Seperti yang disebutkan sebelumnya dalam masalah ukuran gambar yang salah, ada persyaratan tema khusus untuk ukuran gambar di WooCommerce. Jika ukuran tersebut tidak memenuhi persyaratan, Anda mungkin menghadapi beberapa masalah.
Untuk memperbaiki masalah ukuran gambar WooCommerce ini, opsi terbaik adalah memeriksa ukuran gambar produk tema terlebih dahulu. Buka halaman produk salah satu produk Anda dan gunakan alat pengembang elemen inspeksi di browser web Anda untuk melihat ukuran gambar tema.
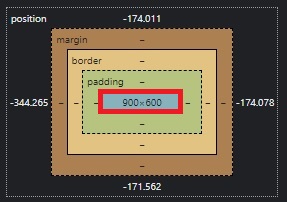
Misalnya, jika Anda menggunakan Google Chrome , klik kanan pada gambar produk dan tekan Inspect . Anda akan dapat melihat ukuran gambar di alat pengembang elemen inspeksi seperti yang ditunjukkan di bawah ini.

Dalam hal ini, ukuran gambar produk adalah 900×600 . Jika persyaratan gambar tema Anda berbeda, Anda mungkin mengalami masalah.
Anda dapat menyesuaikan ukuran gambar produk sesuai dari Customizer menggunakan metode yang kami jelaskan di poin 2. Demikian pula, Anda dapat memeriksa ukuran gambar thumbnail dengan cara yang sama dan mengeditnya lebih lanjut di Customizer jika diperlukan.
4. Ubah Ukuran Gambar Default
Jika Anda telah mencoba semua solusi di atas, tetapi Anda masih menghadapi masalah gambar, Anda mungkin perlu menyesuaikan ukuran gambar WordPress default .

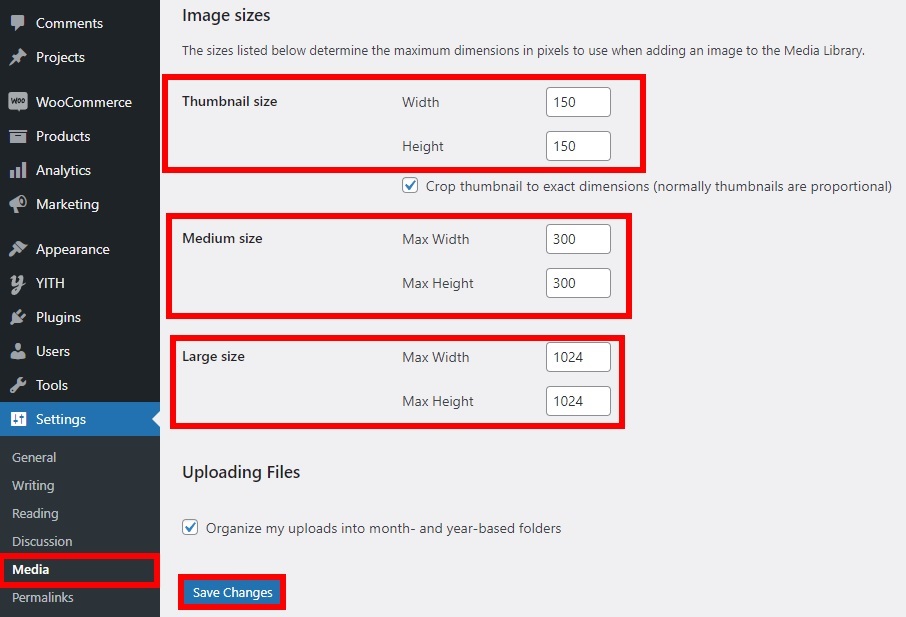
Untuk melakukannya, buka Pengaturan > Media di dasbor WordPress Anda dan Anda akan melihat opsi ukuran untuk gambar mini, sedang, dan besar .

Atur ukuran gambar sesuai dengan persyaratan tema dan simpan perubahannya .
Selain itu, Anda dapat menghapus beberapa ukuran default jika Anda tidak menggunakannya. Untuk mempelajari lebih lanjut tentang itu, lihat panduan kami untuk menghapus ukuran gambar default WordPress.
5. Perbaiki Masalah Ukuran Gambar WooCommerce dengan Plugin
Alternatif lain untuk memperbaiki masalah ukuran gambar WooCommerce adalah dengan menggunakan plugin khusus. Ada beberapa alat yang dapat Anda gunakan untuk ini. Di bagian ini, kami akan menunjukkan beberapa sehingga Anda dapat mencegah masalah ukuran gambar lebih lanjut di situs web Anda.
Mari kita lihat beberapa alat terbaik yang harus Anda gunakan.
5.1. Gambar Sempurna dan Dukungan Retina
Secara sederhana, Retina Support adalah opsi tampilan untuk gambar di situs web Anda dengan resolusi dan kualitas yang sangat tinggi . Layar siap-retina memastikan bahwa gambar apa pun yang terlihat di perangkat apa pun dengan ukuran layar apa pun tajam dan tanpa garis atau batas piksel yang terlihat.
Ini adalah solusi sempurna jika gambar yang diunggah di situs Anda buram atau berkualitas rendah. Jika Anda ingin membuat gambar retina-ready secara manual, Anda perlu menggandakan ukuran dan dimensi gambar, mengoptimalkannya, lalu mengunggahnya kembali. Namun, Anda dapat menggunakan plugin, sehingga gambar Anda siap untuk retina secara otomatis. Untuk ini, Perfect Images adalah salah satu plugin terbaik di luar sana.

Perfect Images adalah plugin sederhana untuk menambahkan gambar dengan tampilan retina ke situs Anda. Ini secara otomatis mendeteksi gambar apa pun dengan masalah retina dan membuat salinannya yang siap untuk retina. Selain itu, Anda dapat membuat gambar individu yang siap untuk retina atau melakukannya secara massal untuk menghemat waktu.
Sekarang, mari kita lihat cara menggunakan plugin ini.
5.1.1. Instal dan Aktifkan Plugin
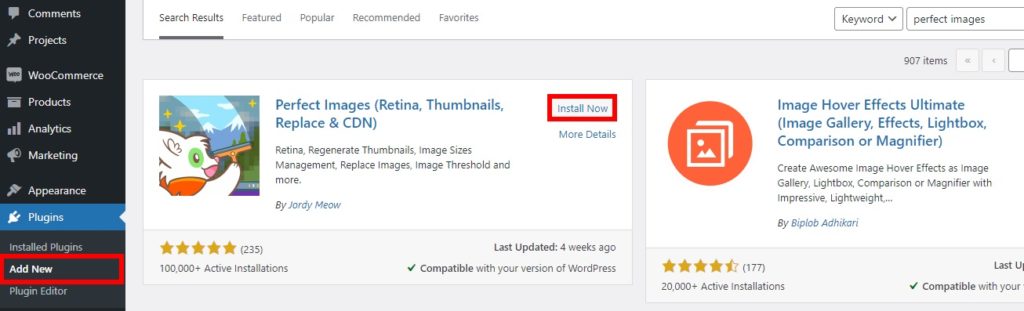
Pertama, Anda perlu menginstalnya dan mengaktifkannya. Di dasbor WordPress Anda, buka Plugins > Add New , cari plugin dan klik Install Now .

Setelah instalasi selesai, Aktifkan plugin. Atau, Anda dapat menginstalnya secara manual. Jika Anda tidak yakin bagaimana melakukannya, lihat panduan kami untuk menginstal plugin WordPress secara manual.
5.1.2. Konfigurasikan Opsi Gambar untuk Retina Display
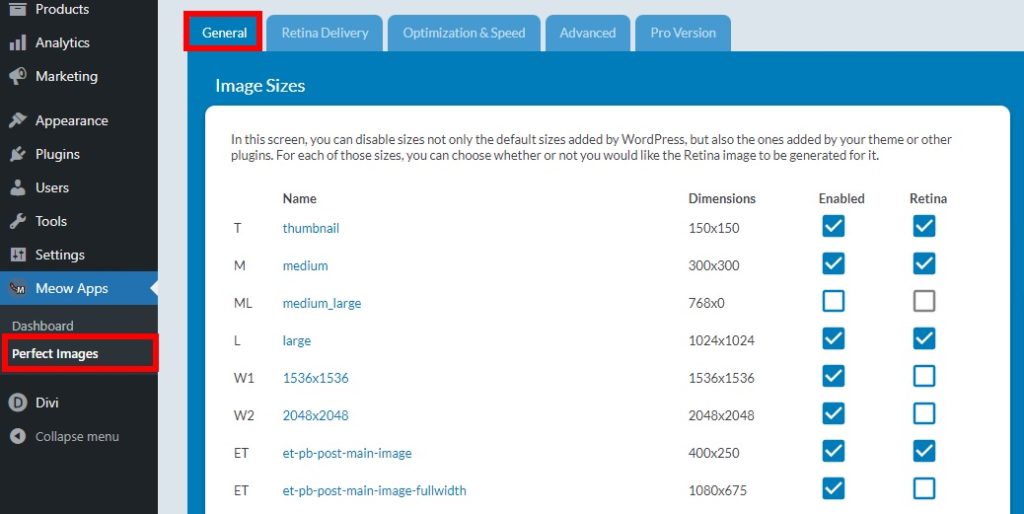
Setelah mengaktifkan plugin, Anda harus mengonfigurasi opsi retina untuk WooCommerce atau gambar situs web Anda. Buka Aplikasi Meow > Gambar Sempurna dan Anda akan melihat semua opsi untuk gambar retina Anda di tab Umum . Opsi defaultnya ok untuk sebagian besar situs web karena mereka membuat gambar retina untuk ukuran gambar paling umum.

Namun, setelah gambar diubah menjadi retina-ready, gambar tersebut mungkin perlu dioptimalkan. Gambar retina-siap cenderung sangat besar dan mungkin memperlambat situs web Anda. Ini bisa menjadi penghalang utama bagi pelanggan Anda karena sebagian besar pengguna menggunakan perangkat seluler untuk belanja online.
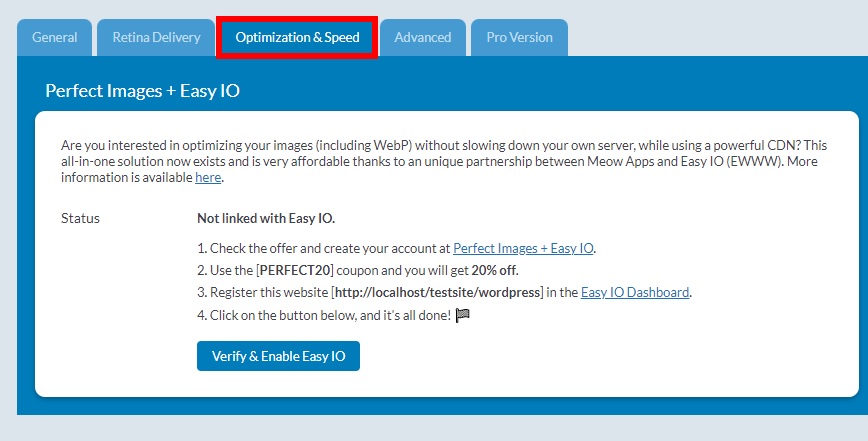
Untuk memastikan bahwa gambar retina tidak menguras kecepatan situs web Anda, Anda perlu memastikan bahwa gambar tersebut dioptimalkan dengan baik. Anda dapat melakukan ini dari plugin dengan membuka tab Optimasi dan Kecepatan . Ingatlah bahwa untuk itu Anda harus berlangganan paket premium mereka yang mencakup Easy IO untuk pengoptimalan dan biaya 10 USD per bulan.

Atau, Anda juga dapat mengoptimalkannya secara manual menggunakan plugin atau layanan pengoptimalan gambar seperti TinyPNG atau Smush .
5.1.3. Konversi Gambar untuk Dukungan Retina
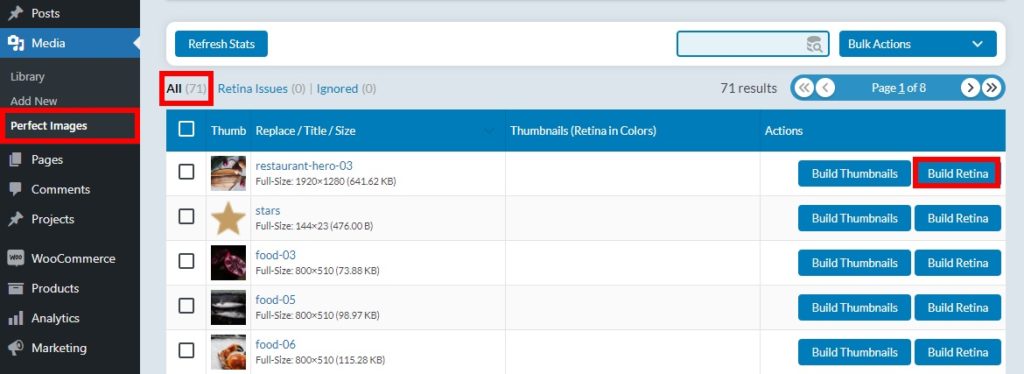
Setelah Anda mengonfigurasi semua opsi yang diperlukan untuk gambar retina Anda, Anda dapat mulai mengonversinya. Pertama, buka Media > Gambar Sempurna dan Anda akan diarahkan ke tab Masalah Retina . Di sini Anda dapat membuat gambar retina-siap untuk memperbaiki masalah ukuran gambar WooCommerce.
Anda juga dapat menghasilkan gambar mini dan gambar retina dengan memilih gambar yang Anda inginkan.

5.2. Buat Ulang Gambar Kecil
Membuat ulang gambar mini juga merupakan cara terbaik untuk memecahkan masalah dengan ukuran gambar, terutama dengan gambar kecil .
Masalah ini biasanya terjadi ketika Anda baru saja mengubah tema Anda. Tema baru mungkin memiliki persyaratan tema yang berbeda untuk ukuran gambar, jadi Anda perlu menyesuaikannya kembali.
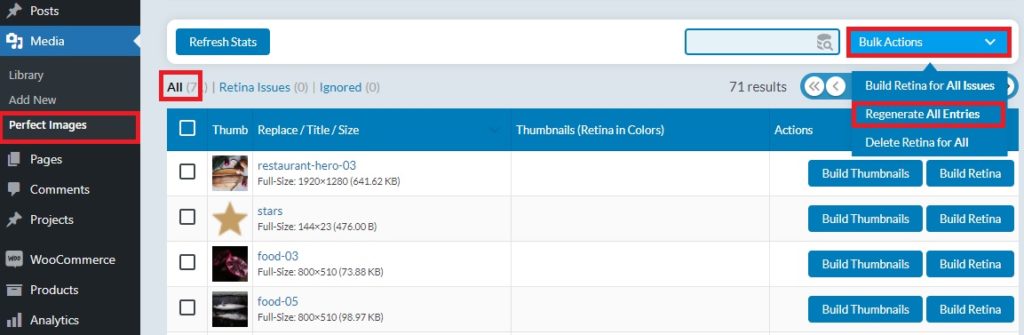
Jika Anda memiliki banyak gambar mini di situs web Anda, Anda dapat menggunakan Gambar Sempurna . Yang perlu Anda lakukan adalah mengonfigurasi opsi ukuran gambar seperti yang kami lakukan di langkah 5.1.1 dan 5.1.2. Lalu, buka Media > Gambar Sempurna , buka tab Semua dan Anda akan melihat semua gambar di situs Anda. Mirip dengan langkah dukungan retina, Anda dapat membuat ulang thumbnail untuk gambar tertentu atau secara massal.

Untuk membuat ulang gambar secara massal, tekan Tindakan Massal dan pilih Buat Ulang Semua Entri untuk membuat ulang gambar mini. Ingatlah bahwa ini mungkin memakan waktu beberapa menit jika Anda memiliki banyak gambar di situs Anda.
6. Solusi Terprogram
Jika Anda sudah sejauh ini, Anda telah mencoba memperbaiki masalah ukuran gambar dengan opsi default WooCommerce dan bahkan dengan plugin. Jika tidak ada yang berhasil dan Anda masih menghadapi masalah, ada satu hal lagi yang dapat Anda lakukan. Untuk menggunakan solusi ini, kami sarankan Anda memiliki pengetahuan dasar tentang pemrograman karena kami akan menggunakan sedikit kode.
Ada beberapa cuplikan kode yang dapat Anda gunakan untuk memperbaiki masalah gambar, namun perlu diingat bahwa cuplikan yang akan kami gunakan akan mengubah ukuran gambar di situs web Anda. Ini dapat berguna ketika lebar gambar utama dan bidang gambar mini tidak ada di Penyesuai tema Anda dan Anda ingin mengatur ukuran gambar WooCommerce khusus.
Karena kami akan mengedit beberapa file inti, sebelum memulai, kami sarankan Anda membuat cadangan situs web WordPress Anda. Selain itu, ini adalah praktik yang baik untuk membuat tema anak atau menggunakan salah satu plugin tema anak WordPress ini.
Ubah Ukuran Gambar menggunakan Cuplikan Kode
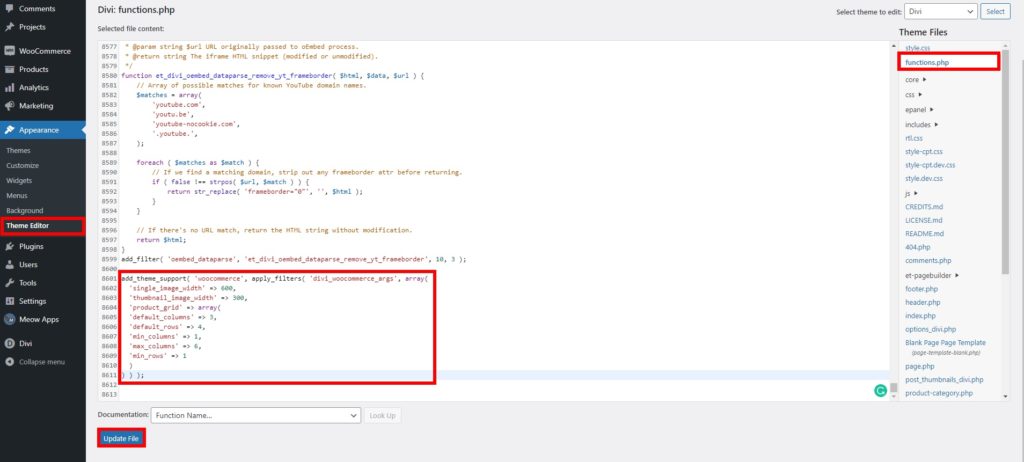
Untuk mengubah ukuran gambar ketika lebar gambar dan lebar thumbnail tidak ada di Customizer, Anda dapat menggunakan cuplikan kode berikut. Pergi ke Appearance > Theme Editor dan buka file functions.php .

Kemudian, cukup tambahkan cuplikan kode berikut di bagian bawah editor.
add_theme_support( 'woocommerce', apply_filters( 'divi_woocommerce_args', array( 'single_image_width' => 600, 'thumbnail_image_width' => 300, 'produk_grid' => larik( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
Cuplikan ini akan mengubah lebar gambar produk menjadi 600 dan lebar thumbnail menjadi 300, yang merupakan parameter default. Sesuaikan nilai-nilai ini sesuai dengan kebutuhan Anda dan jangan lupa untuk memperbarui file.
7. Opsi Dukungan
Jika Anda telah mencoba setiap solusi yang disebutkan di sini tetapi Anda tidak dapat menemukan solusi untuk masalah ukuran gambar, baik masalah yang Anda hadapi jarang terjadi atau ada masalah dengan file inti WooCommerce atau tema Anda.
Pada titik ini, opsi terbaik adalah menghubungi dukungan pelanggan. WooCommerce memiliki opsi dukungan yang sangat baik sehingga Anda dapat menghubungi mereka tentang masalah ukuran gambar Anda. Atau, jika menurut Anda tema Anda yang menjadi masalahnya, Anda dapat menghubungi penyedia tema Anda dan meminta bantuan mereka.
Kesimpulan
Secara keseluruhan, ada berbagai jenis gambar (produk tunggal, katalog, dan gambar mini produk) dan beberapa masalah umum dengan ukuran gambar. Yang paling umum adalah gambar buram atau berkualitas rendah, ukuran gambar yang salah, opsi zoom, lightbox, dan penggeser, serta bidang lebar dan gambar mini yang hilang.
Dalam panduan ini, kami telah melihat berbagai solusi untuk memperbaiki masalah ukuran gambar WooCommerce yang paling umum .
- Perbarui tema dan plugin Anda ke versi terbaru, termasuk WooCommerce
- Tetapkan ukuran gambar WooCommerce khusus
- Periksa dimensi produk gambar tema Anda
- Ubah ukuran gambar default
- Gunakan plugin
- Solusi terprogram dengan sedikit kode
- Hubungi WooCommerce atau tim dukungan tema Anda
Jika artikel ini bermanfaat bagi Anda, bagikan di media sosial dan bantu teman Anda mengatasi masalah ini. Pernahkah Anda menghadapi masalah ini sebelumnya? Bagaimana Anda menyelesaikannya? Beri tahu kami di komentar di bawah.
Untuk panduan yang lebih bermanfaat, berikut adalah artikel yang mungkin menarik bagi Anda:
- Bagaimana cara menambahkan gambar ke produk di WooCommerce
- 3 Metode untuk menghapus thumbnail di WordPress
- Cara Menambahkan Ukuran Gambar Kustom di WordPress
