Cara Memperbaiki Perpustakaan Media WordPress Tidak Memuat
Diterbitkan: 2025-01-30Apakah Perpustakaan Media WordPress Anda tidak memuat dengan benar? Kami di sini untuk membantu! Artikel ini memberikan teknik yang paling efektif untuk menyelesaikan masalah ini. Kami akan mengeksplorasi penyebab utama perpustakaan media yang tidak akan memuat dan berbagi solusi praktis untuk membuatnya bekerja lagi.
Apa Perpustakaan Media WordPress?
Perpustakaan Media WordPress menyimpan semua file yang telah Anda unggah ke situs WordPress Anda. Ini memungkinkan Anda untuk mengelola gambar, file audio, video, dan dokumen situs Anda di satu lokasi terpusat. Anda dapat mengimpor file apa pun dari perpustakaan media dan dengan mudah memasukkannya ke header, slider, galeri, halaman, atau posting blog Anda.
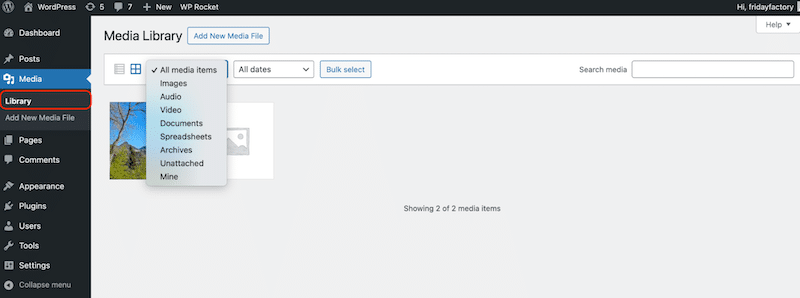
Perpustakaan Media dapat diakses dari Media > Perpustakaan .

Di sana, Anda akan dapat mengakses fitur -fitur menarik berikut (antara lain):
- Tambahkan satu atau beberapa file media menggunakan drag-and-drop.
- Edit atau hapus media yang sebelumnya diunggah.
- Ubah mengubah atau potong gambar dan kembalikan versi asli jika perlu.
- Tambahkan tag alt untuk meningkatkan aksesibilitas dan visibilitas mesin pencari.
Mengapa media WordPress saya tidak memuat?
Perpustakaan Media WordPress sangat nyaman
sebagai repositori pusat untuk semua file media Anda. Namun, karena menyimpan semua file yang Anda unggah, itu bisa menjadi "berat" dari waktu ke waktu. Ketika ini terjadi, masalah yang mencegah perpustakaan memuat dengan benar dapat muncul.

Berikut adalah alasan paling umum perpustakaan media WordPress Anda mungkin tidak dimuat, bersama dengan tips untuk mengidentifikasi setiap masalah.
1. Gambar besar atau tidak dioptimalkan
Mengunggah gambar besar atau tidak dioptimalkan dapat membanjiri perpustakaan Anda dan memperlambat fungsinya. Karena WordPress menyimpan setiap dokumen yang diunggah dalam file perpustakaan media, gambar besar dapat dengan cepat menumpuk, mengonsumsi ruang dan sumber daya yang berharga.
Bagaimana mengidentifikasi masalahnya :
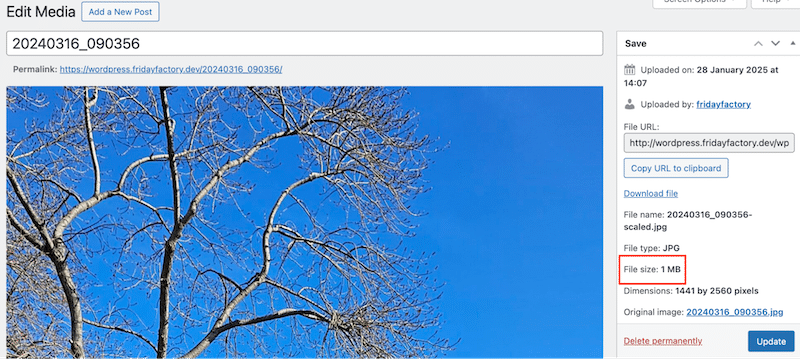
- Periksa file gambar yang terlalu besar di perpustakaan media atau dasbor hosting Anda. Buka gambar dari perpustakaan dan klik edit .
- Ukuran file akan mudah terlihat di bilah sisi kanan. Untuk referensi, selalu cobalah untuk menjaga ukuran file gambar Anda di bawah 200kb.

2. Konflik plugin
Beberapa plugin dapat mengganggu perpustakaan Media WordPress karena konflik kode atau fitur yang tumpang tindih. Konflik ini biasanya terjadi ketika plugin tidak dikembangkan mengikuti praktik terbaik WordPress. Plugin usang yang belum diperbarui agar sesuai dengan versi WordPress terbaru dapat menyebabkan kesalahan.
Bagaimana mengidentifikasi masalahnya :
- Jika Anda baru saja mengaktifkan atau memperbarui plugin dan perpustakaan media berhenti bekerja, plugin itu kemungkinan menyebabkan konflik.
- Kunjungi halaman dukungan atau forum plugin untuk melihat apakah orang lain telah melaporkan masalah serupa.
3. Masalah Kompatibilitas Tema
Alasan lain Perpustakaan Media WordPress Anda tidak memuat adalah masalah kompatibilitas tema. Ini terjadi ketika kode tema bertentangan dengan fungsionalitas inti atau plugin WordPress.
Bagaimana mengidentifikasi masalahnya :
- Jika Anda baru saja mengaktifkan tema baru dan perpustakaan media Anda berhenti memuat, temanya bisa menjadi pelakunya.
- Periksa dengan penulis atau tim dukungan tema Anda untuk melihat apakah ada masalah yang diketahui atau apakah ada pembaruan yang dapat mengatasi masalah ini.
4. Batas memori PHP yang tidak mencukupi
Batas memori PHP menentukan berapa banyak memori yang dialokasikan server Anda untuk menjalankan skrip PHP. Jika situs Anda memiliki batas memori PHP yang tidak mencukupi, perpustakaan media WordPress Anda mungkin tidak memuat dengan benar, terutama di situs web media yang berat.
Bagaimana mengidentifikasi masalahnya:
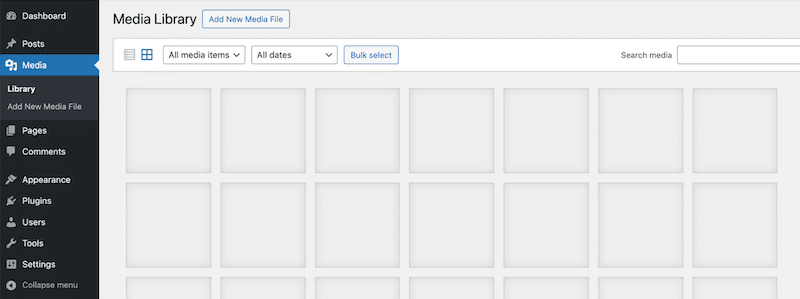
- Jika batas memori PHP Anda terlalu rendah, server mungkin tidak memiliki sumber daya yang cukup untuk menangani tugas -tugas ini. Anda dapat melihat kesalahan seperti layar perpustakaan media kosong, kesalahan server internal 500, atau perpustakaan yang lambat/time-out.
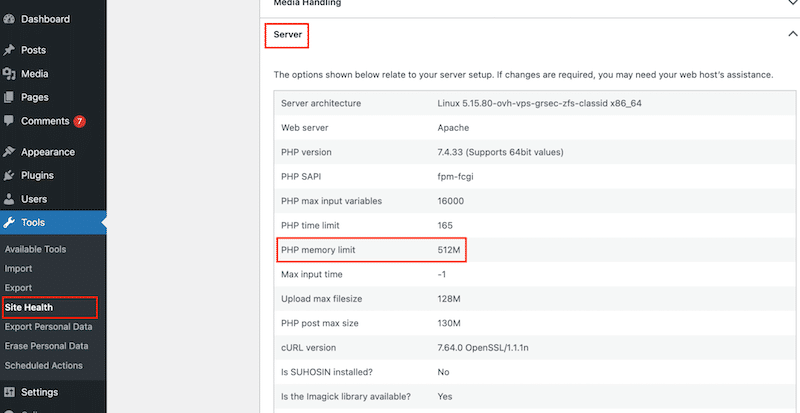
- Periksa batas memori PHP Anda saat ini dari Tools > Situs Kesehatan > Server . Baseline yang baik adalah 128 MB, tetapi beberapa plugin mungkin membutuhkan lebih banyak daya.

- Mintalah penyedia hosting Anda untuk membantu mengidentifikasi masalah memori dan mengonfirmasi apakah batasnya terlalu rendah.
5. Masalah Pengaturan WordPress: Izin File Salah
Izin file menentukan siapa yang dapat membaca, menulis, atau menjalankan file dan direktori di server WordPress Anda. Jika izin file untuk folder atau file perpustakaan media diatur secara tidak benar, itu dapat mencegah WordPress dari menampilkan atau mengelola file media Anda dengan benar.
Bagaimana mengidentifikasi masalahnya:
- Periksa apakah direktori " WP-Content/Unggah" Anda dapat ditulis melalui FTP. Dengan kata lain, folder ini harus diatur ke "744" di bidang nilai numerik .

7 cara mudah untuk memperbaiki perpustakaan media WordPress yang tidak ditampilkan
Coba tujuh perbaikan sederhana ini jika perpustakaan media WordPress Anda tidak dimuat dengan benar. Langkah -langkah ini harus membuat Anda bangun dan berjalan tanpa menguasai keterampilan teknis tingkat lanjut.
1. Tingkatkan batas memori PHP
Batas memori PHP yang rendah dapat menyebabkan masalah dengan perpustakaan media Anda.
Langkah untuk diikuti:
- Buka file wordpress wp-config.php Anda.
- Cari baris ini di file wp-config.php untuk mengedit batas memori dan unggah.
define('WP_MEMORY_LIMIT', '64M');- Ubah nilainya ke batas yang lebih tinggi, seperti '128m' atau '256m' .
define('WP_MEMORY_LIMIT', '256M');- Simpan file dan periksa apakah perpustakaan media berfungsi.
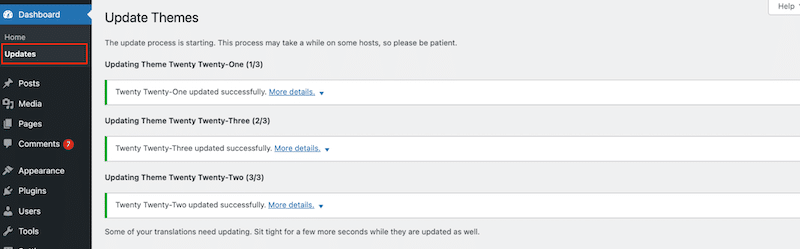
2. Perbarui WordPress, tema, dan plugin
Perangkat lunak yang sudah ketinggalan zaman dapat menyebabkan konflik, masalah kompatibilitas, kerentanan keamanan, atau bug yang mencegah perpustakaan media memuat dengan benar.
Langkah untuk diikuti:
- Buka Dasbor> Pembaruan dan cari pembaruan.
- Perbarui semua tema dan plugin dari bagian masing -masing.

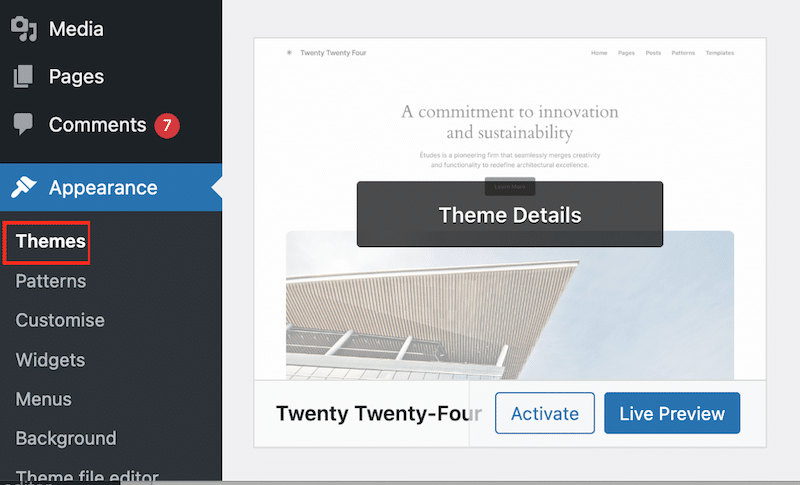
3. Beralih ke tema WordPress default
Tema yang salah dapat mengganggu pemuatan media. Beralih ke tema default dapat membantu mendiagnosis masalah ini.
Langkah untuk diikuti:
- Pergi ke Penampilan> Tema .
- Aktifkan tema WordPress default (misalnya, dua puluh empat empat).

- Periksa apakah perpustakaan media mulai berfungsi.
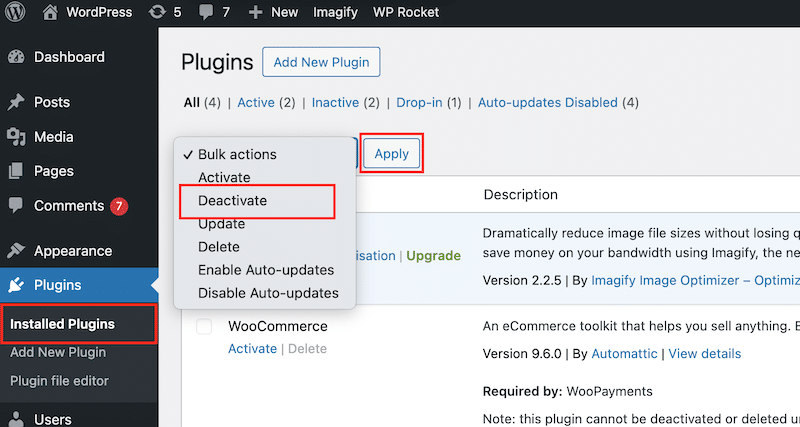
4. Nonaktifkan semua plugin dan mengaktifkan kembali satu per satu
Terkadang, plugin berisi kode yang sudah ketinggalan zaman, fitur yang tumpang tindih, atau tidak kompatibel dengan versi WordPress Anda atau plugin yang diinstal lainnya. Anda perlu menunjukkan plugin yang bertentangan yang dapat memengaruhi perpustakaan media Anda dan menyebabkan masalah.

Langkah untuk diikuti:
- Pergi ke plugin> plugin yang diinstal .
- Pilih semuanya dan buka menu tarik-turun Tindakan Massal .
- Klik Nonaktifkan dan Terapkan.

- Aktifkan kembali plugin satu per satu dan periksa perpustakaan media setelah setiap aktivasi.
5. Bersihkan cache dan cookie browser
Cache dan cookie browser dapat memengaruhi Perpustakaan Media WordPress karena mereka menyimpan versi sementara situs web dan data pengguna untuk mempercepat pemuatan halaman. Namun, ketika file atau cookie yang di -cache ini sudah ketinggalan zaman, mereka dapat menyebabkan browser Anda menampilkan versi lama atau rusak dari perpustakaan media.
Langkah untuk diikuti:
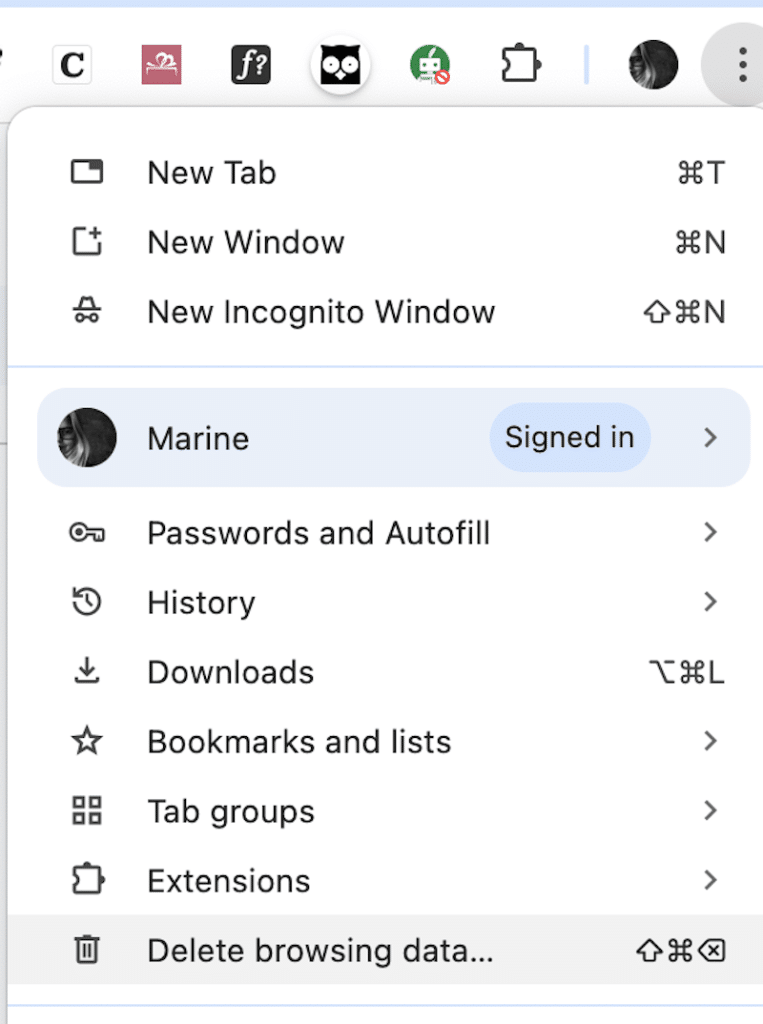
- Di Chrome, buka tiga opsi titik di kanan atas dan klik Hapus Data Penjelajahan

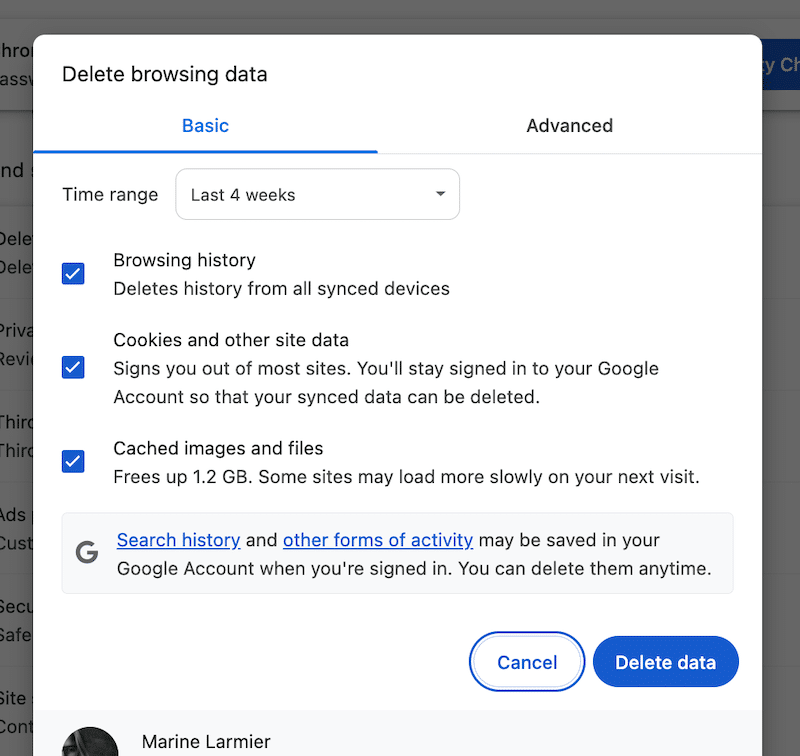
- Pilih gambar dan file dan cookie yang di -cache dan data situs lainnya , lalu klik tombol Hapus Data .

- Muat ulang dasbor WordPress Anda dan periksa apakah perpustakaan Anda dimuat.
6. Masukkan kembali file inti WordPress
Jika instalasi WordPress Anda rusak, instal ulang file inti dapat membantu.
Langkah untuk diikuti:
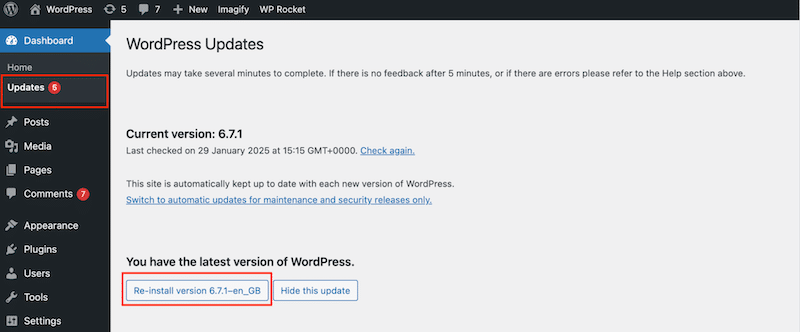
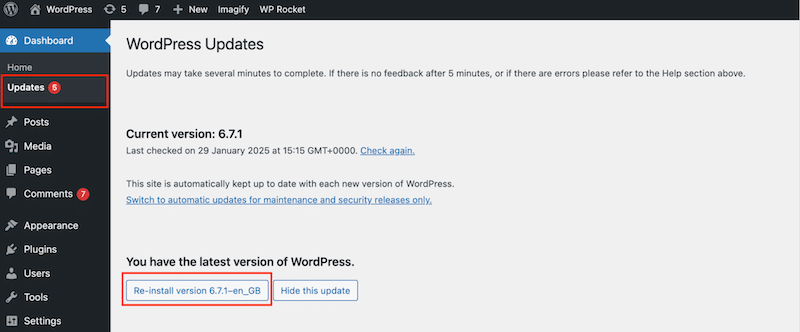
- Pergi ke Dasbor> Pembaruan .
- Klik instal ulang sekarang di bawah bagian versi WordPress.

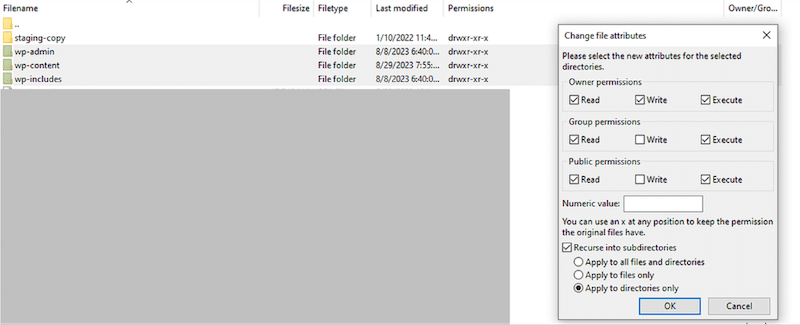
7. Periksa dan perbaiki izin file
Izin file yang salah dapat mencegah WordPress menampilkan file media. Jika izinnya terlalu ketat, WordPress mungkin tidak memiliki hak yang diperlukan untuk membaca, menulis, atau menjalankan file dalam WP-Content/ Uploads/ Directory.
Langkah untuk diikuti:
- Hubungkan ke situs Anda melalui FTP atau Manajer File .
- Arahkan ke WP-Content/ Unggah/ .

- Atur izin folder ke 744 .
Bagaimana Imagify dapat membantu mencegah masalah perpustakaan media
Jika file media Anda terlalu besar, mereka dapat menggunakan sumber daya server yang berlebihan dan menyebabkan masalah di perpustakaan media WordPress Anda, seperti unggahan yang gagal, thumbnail yang hilang, atau waktu pemuatan tanpa akhir.
Untuk mencegah masalah ini, solusi paling sederhana adalah dengan cepat mengoptimalkan gambar Anda menggunakan plugin seperti Imagify.
Imagify adalah alat yang tepat jika Anda ingin menghemat waktu dan secara otomatis mengoptimalkan gambar dan perpustakaan media Anda. Inilah alasannya.
1. Optimalisasi yang mudah
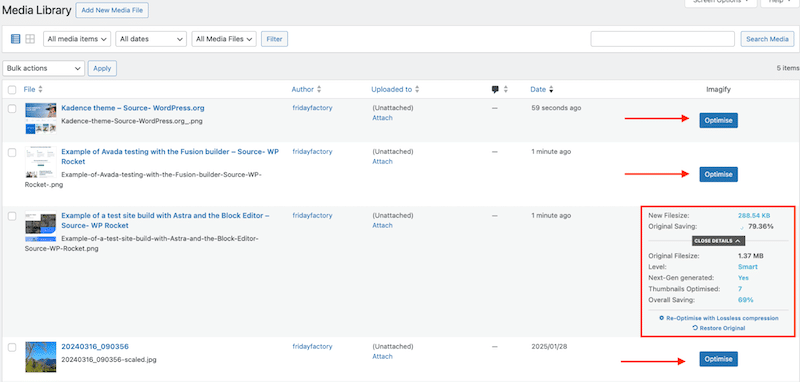
Imagify adalah plugin optimasi gambar termudah untuk WordPress. Setelah mengaturnya, cukup aktifkan plugin dan optimalkan gambar Anda dengan satu klik langsung dari perpustakaan media Anda. Ini adalah cara tercepat untuk mengurangi ukuran file dan tidak membebani perpustakaan WordPress Anda, membantu Anda menghindari masalah pemuatan lambat. 
2. Kompresi gambar otomatis dan optimasi curah
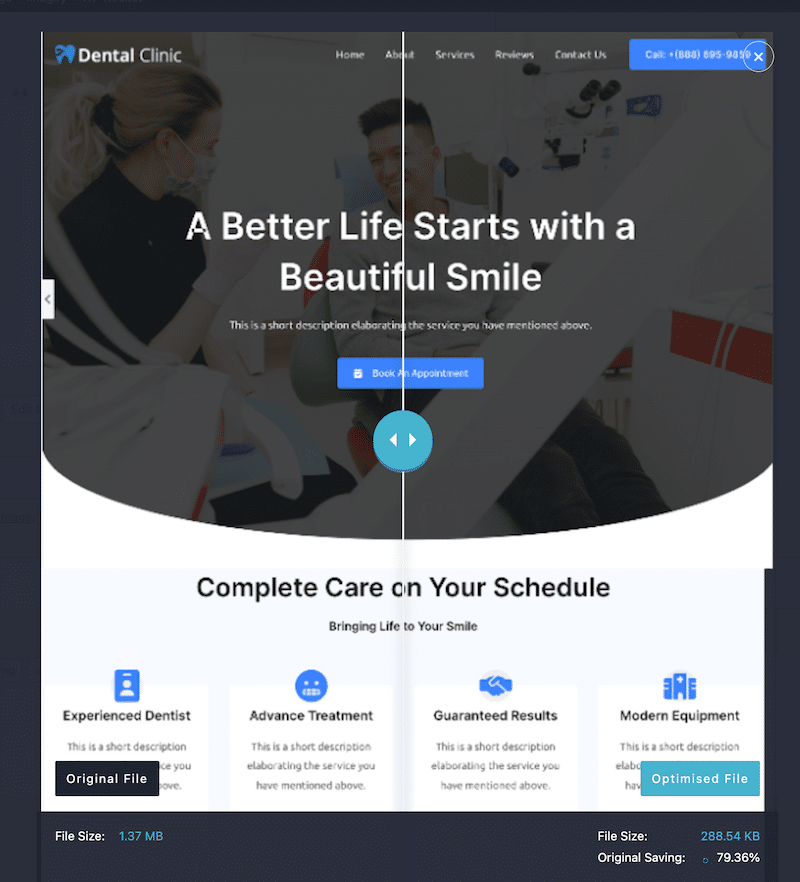
Imagify hadir dengan mode kompresi pintar - pengaturan optimasi yang sangat seimbang yang mengurangi ukuran file tanpa mengorbankan kualitas.
Berikut adalah contoh file asli versus yang dioptimalkan. Meskipun tidak mungkin untuk menemukan perbedaan secara visual, gambar asli (kiri) memiliki berat 1,37 MB, dan gambar yang dioptimalkan (kanan) sekarang turun menjadi 289 kb dengan imagify.

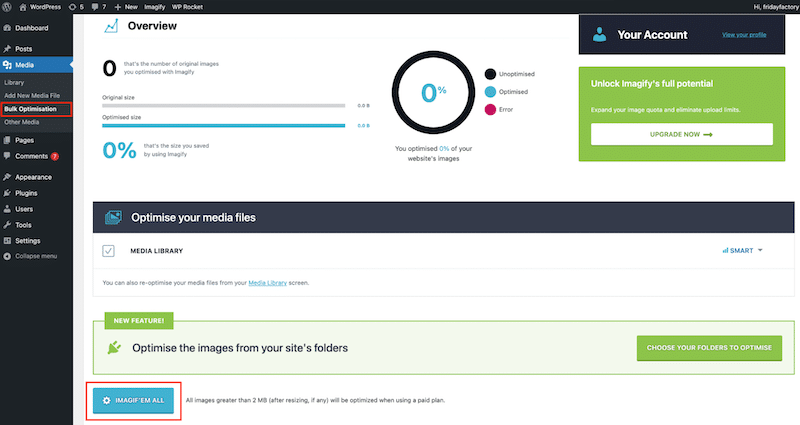
Fitur Optimalisasi Massal Imagify memungkinkan Anda mengoptimalkan unggahan yang ada dan di masa depan langsung dari dasbor WordPress Anda, membantu Anda menghemat waktu.
Imagify mengoptimalkan perpustakaan media Anda dan mencegah perlambatan kinerja yang disebabkan oleh gambar besar.

3. Konversi otomatis ke format generasi berikutnya
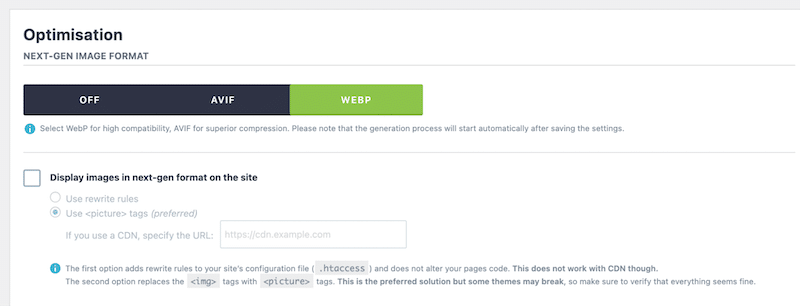
Cara lain untuk mengoptimalkan gambar adalah dengan mengubahnya dari format tradisional seperti PNG dan JPEG ke format web modern seperti webp atau avif. Format generasi berikutnya ini menawarkan kompresi yang unggul dibandingkan dengan PNG atau JPG sambil mempertahankan kualitas yang sama.
Imagify mengonversi gambar ke Webp secara default, tetapi Anda juga dapat memilih AVIF. Dengan kata lain, Anda memiliki kemungkinan untuk mengonversi semua gambar Anda ke format generasi berikutnya, membuatnya lebih cepat dan meningkatkan waktu pemuatan halaman Anda.
Ukuran file yang lebih kecil berarti lebih sedikit ketegangan di server Anda, memastikan gambar atau video Anda memuat lebih cepat dan Anda juga mendapatkan perpustakaan yang lebih dioptimalkan.

Membungkus
Mulailah dengan solusi langsung, seperti membersihkan cache browser Anda dan memperbarui WordPress untuk memperbaiki masalah perpustakaan media WordPress yang tidak memuat. Kemudian, pemecahkan masalah plugin, tema, memori, dan izin file.
Mengoptimalkan gambar Anda sebanyak mungkin adalah aturan praktis yang baik untuk mencegah masalah di masa depan.
Dengan Imagify, Anda dapat membantu mencegah masalah perpustakaan media, meningkatkan kinerja situs web, dan menghemat ruang server - semuanya dengan upaya minimal. Coba bayangkan secara gratis, hemat waktu, dan tingkatkan kinerja!
