Desain Flat vs Desain Material: Apa Perbedaannya?
Diterbitkan: 2022-08-23Kunjungi artikel ini untuk memahami perbedaan nyata antara desain datar vs desain Material dan bagaimana mereka berbeda satu sama lain.
Karena tren dalam hal desain situs web terus berubah, dua desain yang mendominasi internet adalah desain datar dan desain material.
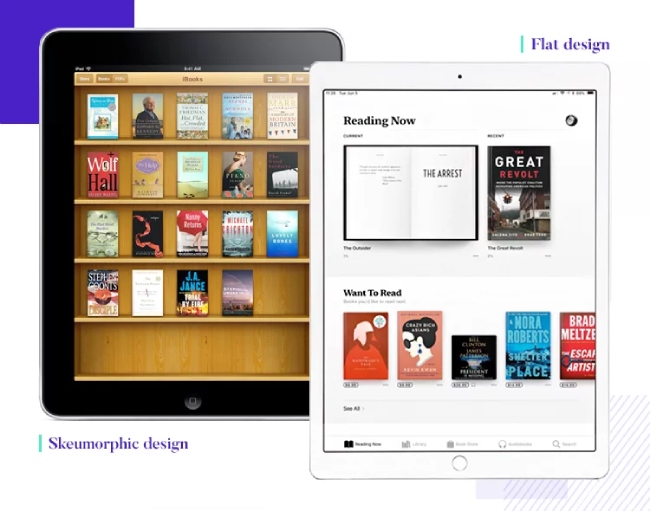
Kedua desain ini sangat berbeda dari Skeuomorphism yang telah dipraktikkan sejak lama.
Skeuomorphism adalah gaya yang menggunakan detail untuk meniru objek kehidupan nyata.
Misalnya, ikon yang digunakan untuk 'Recycle Bin' menyiratkan penggunaannya untuk menyimpan item atau file yang dibuang.
Namun, dengan diperkenalkannya berbagai jenis perangkat seluler dengan ukuran layar yang berbeda, diperlukan perubahan terkait desain situs web.
Baik desain datar maupun desain material hampir serupa dengan beberapa perbedaan halus.

Untuk memahami konsep Flat Design vs Material design , mari kita bahas kelebihan dan kekurangan dari kedua jenis desain yang ditawarkan.
Desain datar

Flat Design adalah desain yang sangat mendasar yang berfokus pada penggunaan elemen gaya minimal yang memberikan ilusi tiga dimensi seperti bayangan jatuh, tekstur, dan gradien.
Tampak sederhana dan diekspresikan dengan menggunakan warna datar, ikonografi, dan tipografi. Ini menekankan pada fungsionalitas mentah daripada penampilan.
Keuntungan dari Desain Datar
Berikut ini adalah berbagai keunggulan flat design.
- Ini menawarkan penampilan yang konsisten terlepas dari resolusi layar dan jenis
perangkat. - Karena menghilangkan elemen desain yang tidak perlu, ini membantu dalam mendesain situs lebih cepat.
- Karena kesederhanaannya, para desainer merasa mudah untuk mengembangkan situs responsif untuk beberapa perangkat
- Ini juga mempercepat waktu pemuatan aplikasi atau situs web dan memberikan perhatian pada fungsionalitas.
- Tidak adanya gaya skeuomorphic membantu kemajuan pembaca lebih cepat melalui konten situs web.
Kekurangan desain datar
Konsep Desain Flat vs Desain Material dapat lebih dipahami jika kelemahan desain Flat dipelajari bersama dengan kelebihannya.
Berikut ini adalah kerugian menggunakan Flat Design:
- Pilihan ikonografi, warna, dan tipografi terbatas untuk desainer saat mendesain dengan gaya ini
- Kesederhanaan desain dapat membuat situs web tampak umum dan memadukannya di antara yang lain daripada membuatnya menonjol.
- Karena tidak ada isyarat visual seperti kedalaman atau bayangan, ini dapat menyebabkan masalah terkait kegunaan. Misalnya, aplikasi atau situs web tertentu memerlukan isyarat visual ini untuk memandu pembaca melalui proses yang berbeda. Tidak adanya fitur ini dapat menyulitkan pengguna untuk membedakan antara tombol yang dapat diklik dan grafik vektor statis.
Desain bahan

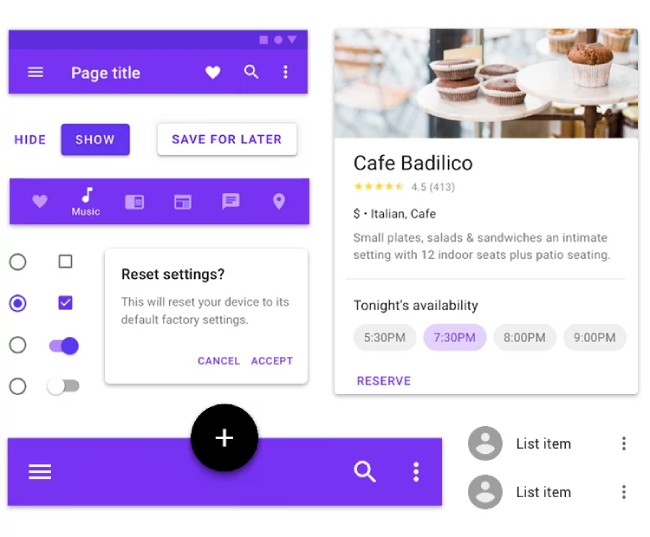
Google telah mengembangkan Desain Material pada tahun 2014, yang mencakup fitur tiga dimensi yang terdiri dari lapisan elemen fisik yang berbeda bersama dengan efek kedalaman, warna kontras, dan animasi.
Bahan-bahan ini berlapis di bawah konten seperti gambar, tombol atau tipografi untuk memberikan kedalaman.
Desain ini juga telah menetapkan seperangkat pedoman tentang pengembangan aplikasi Android oleh pengembang aplikasi.

Sementara Google telah memperluas penggunaan desain ini ke berbagai situs web serta aplikasi web seperti Gmail, Google Drive, dan YouTube, desain ini juga telah digunakan oleh orang lain untuk mendesain web.
Keuntungan dari Desain Material
Sekarang setelah berbagai kelebihan dan kekurangan Desain Flat telah dibahas, mari kita bahas juga kelebihan dan kekurangan Desain Material. Ini akan lebih membantu dalam pemahaman yang jelas tentang konsep Desain Flat vs Desain Material . Keuntungan dari jenis desain ini adalah sebagai berikut -
- Desain tiga dimensi membantu dalam mengembangkan situs web yang ramah pengguna yang dapat berinteraksi dengan mudah.
- Desain ini menetapkan pedoman khusus untuk desainer yang cukup membantu saat membuat desain situs web.
- Jika merek atau bisnis berencana mengembangkan produk untuk berbagai platform seperti situs web atau aplikasi Android, desain ini akan menawarkan pengalaman terpadu di semua jenis perangkat. Ini akan membuatnya lebih ramah pengguna sehingga berkontribusi pada branding.
- Jika pengguna tertarik untuk memasukkan animasi, desain ini akan memungkinkan mereka untuk melakukannya. Ini termasuk animasi bawaan; mereka tidak perlu mengembangkan fitur secara manual.
Kekurangan Desain Material
Berbagai kekurangan Material Design yang juga akan menjelaskan konsep Flat Design vs Material design adalah sebagai berikut:
- Desain material terikat dengan Google. Oleh karena itu, jika seseorang lebih memilih untuk menjauh darinya dan mencoba membuat identitas unik untuk situs web atau aplikasi mereka, akan sulit, jika seseorang mengikuti pedoman Google untuk hal yang sama.
- Animasi desain ini dapat menyebabkan situs membutuhkan lebih banyak waktu untuk memuat dan juga menghabiskan baterai ponsel lebih cepat.
- Karena desain ini menetapkan pedoman untuk pengembang, itu mungkin membatasi kreativitas individu yang mungkin memperlambat pengembangan elemen dekoratif yang berbeda.
Perbedaan antara Desain Flat dan Desain Material
Berdasarkan pembahasan Desain Rumah Susun dan Desain Material di atas termasuk kelebihan dan kekurangannya, akan lebih mudah untuk memahami perbedaan satu sama lain. Konsep Desain Flat vs Desain Material seperti yang disorot oleh berbagai desainer situs web adalah sebagai berikut:
- Sementara Flat Design sangat ideal bagi pengguna yang terbiasa dengan interaksi digital, Material Design merupakan bentuk respons terhadap tindakan pengguna. Selain itu, Desain Material membawa desain selangkah lebih maju dengan kemampuan komunikasinya.
- Dibandingkan dengan Flat Design, Material Design bersifat multidimensi dan juga mempertimbangkan sumbu Z
- Meskipun kedua desain mengikuti pendekatan minimal, desain Material berfokus pada pencocokan dunia nyata dengan dunia digital.
- Sementara Flat Design tidak menyertakan Skeuomorphism, Material Designs menggunakannya secara halus.
- Desain Flat paling cocok untuk pengguna dengan persyaratan sederhana sedangkan Desain Material memenuhi kebutuhan yang kompleks
- Dibandingkan dengan Desain Material, Desain Flat lebih mudah dikembangkan dan dimuat lebih cepat.
- Desain Material bersifat interaktif dan telah memperkenalkan fisika
- Desain Material adalah evolusi Desain Flat yang melibatkan sistem warna dan fungsionalitas yang mengembangkan ekosistem desain yang dapat dikenali pengguna di berbagai perangkat dan produk.
- Desain material lebih kuat dari Flat Design
Dengan demikian, dari diskusi di atas orang dapat memahami perbedaan antara Desain Flat dan Desain Material, yang akan membantu mereka memilih desain yang paling sesuai dengan kebutuhan mereka.
Tema desain datar telah dibuat dan Anda harus memeriksanya.
