Cara Membuat Sticky Floating Footer Bar WordPress
Diterbitkan: 2022-07-16Selama beberapa dekade, popup telah banyak digunakan untuk etalase konten. Banyak pemilik situs menerapkan popup untuk mengurangi rasio pentalan dan secara bersamaan mendorong lebih banyak klik ke halaman tertentu. Di era digital yang berkembang pesat ini, trik pemasaran ini nampaknya belum bisa dioptimalkan seperti yang diharapkan karena entah bagaimana mengganggu pengalaman membaca online pengunjung.
Jika Anda mencari metode alternatif yang dapat menampilkan konten dan menghilangkan sifat menjengkelkan dari metode konvensional, bilah mengambang yang lengket akan menarik perhatian Anda.
Jika Anda merasa topik ini asing, kami akan memandu Anda melalui definisi bilah mengambang, manfaatnya, dan cara membuat bilah mengambang lengket di situs WordPress Anda.
Ayo hancurkan sekarang!
- Apa itu Sticky Floating Bar?
- Mengapa Menggunakan Sticky Floating Bar?
- Metode 1: Buat Floating Bar "Lengket" Menggunakan Metode Pengkodean Manual
- Metode 2: Buat Bar Mengambang "Lengket" dengan Plugin
Apa itu Sticky Floating Bar?
Sederhananya, bar mengambang lengket adalah jenis lain dari popup, namun lebih inovatif. Sementara popup seniornya membuat sebagian besar layar Anda, floating bar hanya membutuhkan ruang kecil dan dapat ditempatkan di mana saja. Itu juga mewarisi kewajiban terbesar untuk menyajikan konten penting atau relevan kepada pengguna dan tetap terlihat di layar mereka.
Mengapa Menggunakan Sticky Floating Bar?
Pertama, bilah mengambang lengket menempel di bagian atas atau bawah, terlepas dari gulir pengunjung. Memiliki floating bar di situs Anda, pengunjung dapat mengetahui tentang promosi dan penawaran yang sedang berlangsung. Ini juga akan memungkinkan mereka untuk ikut serta dalam buletin dari situs web.
Biasanya, pengguna situs perlu menggulir ke bagian bawah halaman untuk menemukan informasi yang relevan. Dengan bantuan bilah lengket, informasi yang relevan selalu ditampilkan sehingga pengguna dapat mencapai konten yang diinginkan dengan mudah.
Last but not least, karena bilah ini tetap terlihat oleh pengguna di setiap gulir, mereka lebih cenderung mengkliknya dan mengunjungi halaman target. Itu ideal untuk meningkatkan tampilan dan mengarahkan lebih banyak lalu lintas ke halaman tertentu, terutama halaman inti.
Di bagian selanjutnya, mari buat bilah mengambang lengket di situs Anda dengan mengikuti instruksi kami.
Cara Membuat Floating Bar "Lengket" di WordPress
Untuk kenyamanan Anda, kami telah menggunakan dua metode dalam artikel ini. Sementara satu membutuhkan beberapa keterampilan pengkodean, yang lain adalah metode plugin.
Metode 1: Buat Footer Bar Mengambang "Lengket" Menggunakan Metode Pengkodean Manual
Metode ini secara khusus memanggil fungsi WordPress default untuk membuat footer floating bar. Anda harus memiliki sedikit pengetahuan coding untuk menambahkan snippet code dari web ke WordPress.
Untuk memulai, hubungkan situs WordPress Anda menggunakan klien FTP atau pengelola file di cPanel. Kemudian, tentukan file footer.php di folder tema WordPress Anda dan unduh ke PC Anda. Anda dapat menemukan folder di jalur seperti ini:
/wp-content/themes/folder-tema-Anda/
Setelah Anda menemukan folder footer.php , buka di editor teks biasa dan tambahkan kode berikut sebelum tag </body> .
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">Tautan WPBeginner adalah Item Pertama</a></li> <li><a href="http://www.wordpress.org/">WordPress.org adalah Item Kedua</a></li> </ul> </div> </div>
Pada tahap selanjutnya, masukkan CSS ke file style.css tema WordPress Anda untuk menyesuaikan floating bar footer.
1 /*WPBilah Footer Pemula*/
2
3 .fixedbar {
4 latar belakang: #000;
5 bawah: 0px;
6 warna: #fff;
7 font-family: Arial, Helvetica, sans-serif;
8 kiri:0;
9 bantalan: 0px 0;
10 posisi: tetap;
11 ukuran font:16px;
12 lebar: 100%;
13 indeks-z:99999;
14 mengapung: kiri;
15 vertikal-align:tengah;
16 margin: 0px 0 0;
17 opasitas: 0,95;
18 font-berat: tebal;
19 }
20 .boxfloat {
21 perataan teks: tengah;
22 lebar: 420 piksel;
23 margin:0 otomatis;
24 }
25
26 #tips, #tips li {
27 margin:0;
28 bantalan: 0;
29 gaya daftar: tidak ada
30 }
31 #tips {
32 lebar: 420 piksel;
33 ukuran font:20px;
34 tinggi garis: 120%;
35 }
36 #tips li {
37 bantalan: 15 piksel 0;
38 tampilan: tidak ada;
39 }
40 #tips dari{
41 warna: #fff;
42 }
43 #tips dari:arahkan {
44 dekorasi teks: tidak ada;
45 }Jangan khawatir jika tidak ada perubahan pada situs web Anda setelahnya. Ini terjadi karena kami telah menyetel item tampilan dalam daftar kami menjadi tidak ada.
Untuk menampilkan item secara acak dari daftar kami pada setiap pemuatan halaman, lanjutkan dengan jQuery .
Yang perlu Anda lakukan adalah membuka editor teks biasa, misalnya Notepad , dan menambahkan kode ini ke file kosong.
1 (fungsi($) { 2 this.randomtip = function(){ 3 var panjang = $("#tips li").length; 4 var berlari = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + berlari + ")").show(); 6 }; 7 8 $(dokumen).siap(fungsi(){ 9 ujung acak(); 10 }); 11 })( jQuery );
Ketika kode berhasil diterapkan, ingatlah untuk menyimpan file sebagai floatingbar.js di perangkat Anda. Selanjutnya, temukan di folder tema Anda. Jalur folder mungkin terlihat seperti ini:
/wp-content/themes/folder-tema-anda/js
Jika tidak ada folder js di direktori tema Anda, buat saja.

Unggah file floatingbar.js ke folder js Anda. Langkah terakhir adalah membuat enqueue file JavaScript di tema WordPress Anda.
Tambahkan kode berikut di file functions.php Anda dan Anda dapat melihat bagaimana kinerja floating bar footer Anda.
1 fungsi wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 3 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Keuntungan utama dari metode ini adalah dapat memutar banyak tautan secara acak di bilah mengambang sesuai pengaturan Anda. Tetapi kelemahannya adalah terlalu banyak penyesuaian CSS untuk dilakukan selain dari banyak kode.
Jika Anda menemukan metode ini tidak cocok untuk Anda, telusuri dengan metode plugin di bagian selanjutnya.
Metode 2: Buat Bilah Footer Mengambang "Lengket" dengan Plugin
Kami akan memperkenalkan plugin yang sangat baru bernama FireBox, yang memungkinkan Anda menempatkan floating bar di header atau footer di situs WordPress Anda.
Langkah pertama adalah mengunduh dan menginstal plugin FireBox untuk memanfaatkan fungsinya yang luar biasa. Cukup cari FireBox lalu instal FireBox Popup Builder oleh FirePlugins seperti gambar di bawah.

Setelah berhasil menginstalnya, jangan lupa klik tombol Activate . Jika tidak, Anda tidak dapat melakukan langkah-langkah berikut.
- Setelah aktivasi, navigasikan ke Dasbor FireBox Anda

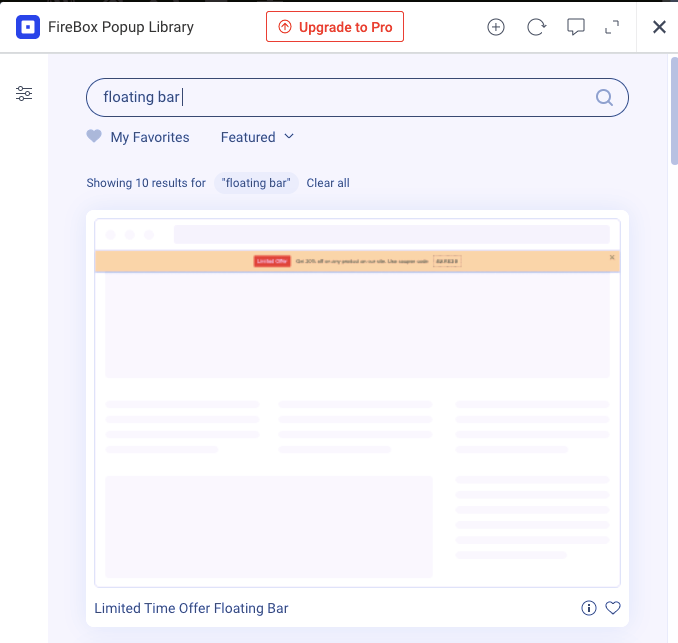
2. Pilih Popup Baru di bagian atas halaman, Perpustakaan Popup FireBox akan muncul di layar Anda

3. Ketik “floating bar” di FireBox Popup Library dan pilih template floating bar sesuai selera Anda

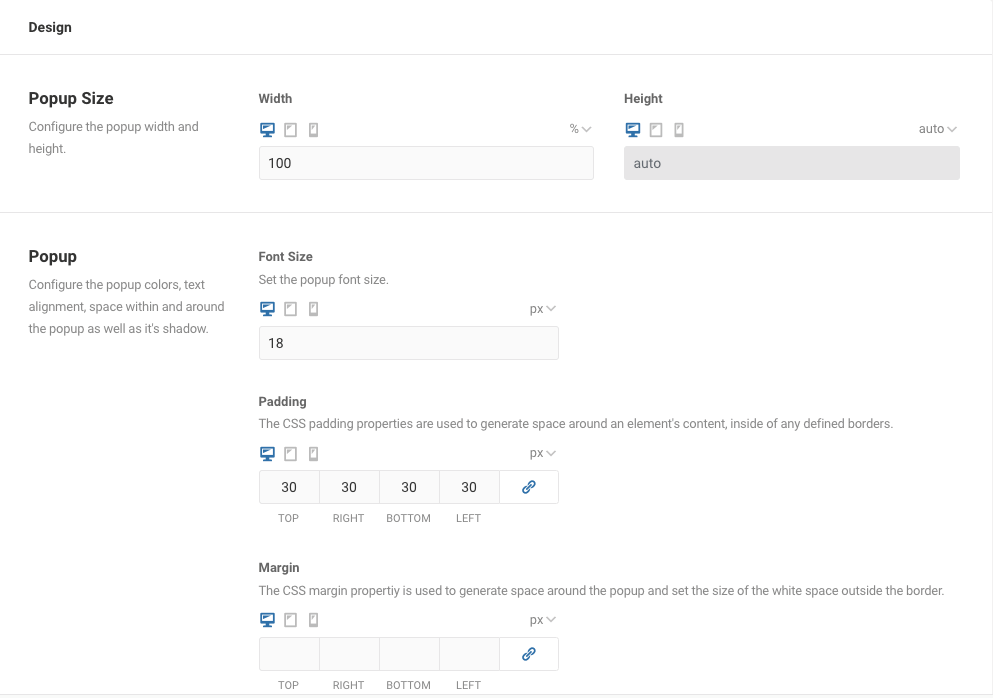
Setelah itu, Anda akan diarahkan ke halaman pengaturan di mana Anda dapat menyesuaikan dan mendesain bilah mengambang.
Di sini Anda dapat mengubah dimensi bilah (lebar dan tinggi), warna dan posisi teks, warna latar belakang, dan opsi bayangan lainnya. Jika ada kustomisasi perbatasan atau overlay yang diperlukan, Anda dapat dengan mudah mencapainya dengan plugin FireBox.

Satu hal lagi, animasi popup, misalnya animasi buka dan tutup, juga tersedia untuk Anda pilih.
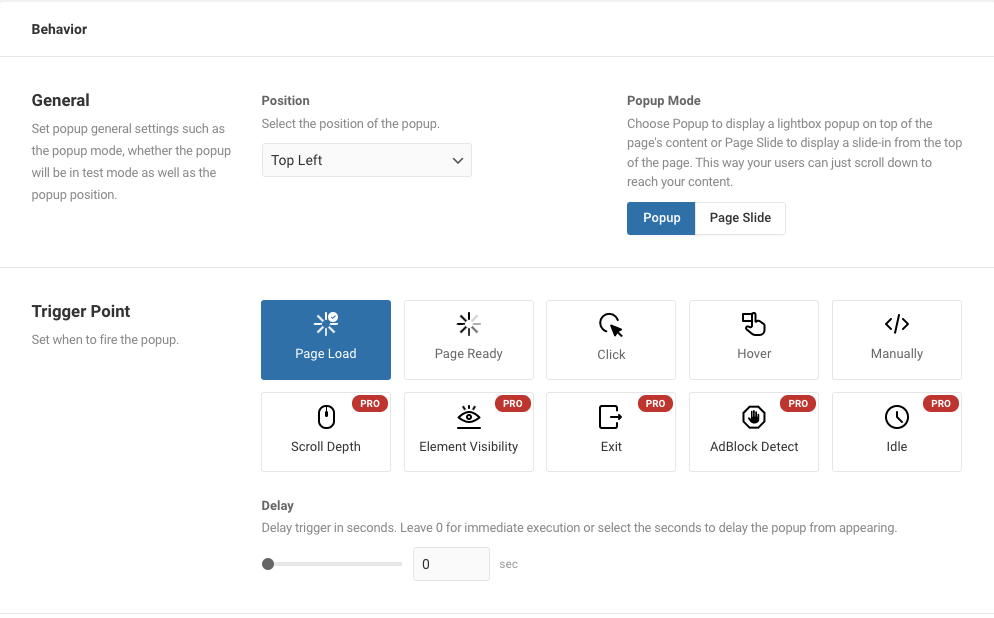
Bagaimana dengan mengubah cara floating bar muncul di situs web Anda? Lanjutkan saja dengan beberapa modifikasi di tab Perilaku . Lebih tepatnya, pengaturan akan membantu Anda menentukan alur kerja bilah.
Dari pengaturan Titik Pemicu , Anda memutuskan bagaimana menampilkan bilah mengambang Anda. Misalnya, secara otomatis menampilkannya kepada pengunjung pada pemuatan halaman atau ketika pengunjung mengklik suatu bagian. Floating bar juga dapat dipicu secara manual melalui HTML atau JavaScript, yang tersedia dalam versi Lite.

Apalagi? Dalam Mode Popup, Anda dapat memilih untuk menampilkan bilah mengambang Anda sebagai sembulan yang akan muncul di atas semua elemen lain dan temukan sesuai dengan opsi Anda. Di sisi lain, tunjukkan bilah mengambang Anda sebagai Slide Halaman, yang tidak akan diposisikan secara konsisten tetapi gulir bersama pengunjung.
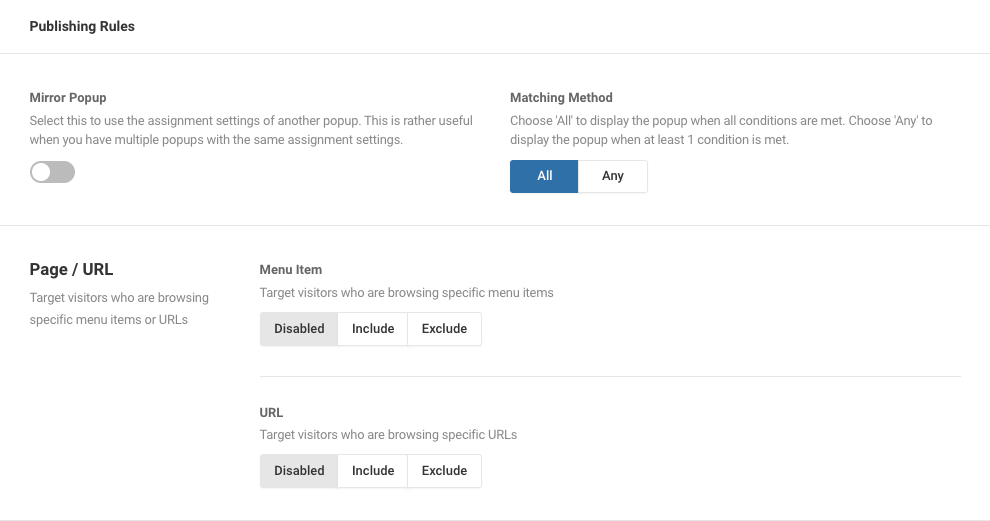
4. Setelah Anda selesai dengan penyesuaian dan desain, satu-satunya hal yang harus diperhatikan adalah Aturan Penerbitan .

Dalam versi Lite, Anda dapat menerapkan aturan untuk mengungkapkan atau menyembunyikan bilah mengambang Anda saat pengunjung menjelajahi menu tertentu atau URL tertentu.
Jika Anda ingin menetapkan aturan untuk bilah yang ditampilkan pada tanggal tertentu, rentang waktu, atau pengguna terdaftar berdasarkan peran atau ID mereka, lanjutkan dengan versi Pro.
Setelah menetapkan aturan, Anda selesai membuat bilah mengambang lengket di situs WordPress Anda.
Lihat Cara Kerja Sticky Floating Bar di Situs Anda
Tidak berlebihan untuk mengatakan floating bar adalah salah satu strategi pemasaran terbaik saat ini. Ini membantu dengan meningkatkan lalu lintas untuk halaman target Anda dan menarik perhatian pengunjung ke promosi atau penawaran Anda yang sedang berlangsung.
Batang mengambang yang lengket juga mendukung pengalaman pengguna situs. Mereka dapat dengan lancar mencapai informasi yang relevan tanpa menggulir ke bawah halaman.
Ada dua cara untuk menyiapkan bilah footer mengambang lengket di WordPress. Yang pertama membutuhkan Anda beberapa keterampilan pengkodean, dan yang lainnya adalah metode plugin yang memberi Anda fungsi plugin yang tersedia dan memiliki bilah mengambang situs Anda sendiri.
Kami telah menginstruksikan Anda untuk membuat bilah mengambang yang lengket. Bisakah Anda mencoba dan memberi tahu kami cara kerjanya di situs Anda?
