Tipografi Cairan: Memahami Apa Itu, Mengapa, dan Bagaimana Cara Menggunakannya
Diterbitkan: 2022-10-26Tipografi responsif telah tumbuh semakin penting karena variabilitas dalam ukuran layar meningkat. Tetapi teknik desain responsif tradisional memiliki batasannya, membuat lebih banyak orang menerapkan tipografi yang lancar di situs web mereka.
Dalam posting ini, kami memeriksa tipografi cair, cara kerjanya, dan bagaimana penerapannya di WordPress.
Apa itu Tipografi Cairan?
Tipografi cair adalah teknik tipografi responsif di mana teks diskalakan secara otomatis dengan ukuran layar. Saat ukuran layar meningkat, nilai tipografi seperti ukuran font, tinggi baris, dan spasi huruf meningkat. Demikian pula, nilainya berkurang ketika ukuran layar semakin kecil.
Tipografi Cairan vs. Tipografi Responsif Tradisional
Secara tradisional desainer menggunakan breakpoints untuk menentukan ukuran font. Misalnya, situs web mungkin menggunakan tiga breakpoint: seluler, tablet, dan desktop. Titik henti sementara tidak ditentukan oleh jenis perangkat melainkan oleh lebar browser.
Masalah dengan pendekatan ini adalah bahwa ukuran layar sangat bervariasi di seluruh perangkat. Jadi ukuran layar di antara atau dekat dengan breakpoint sering kali dapat menghadirkan tantangan dalam desain. Misalnya, layar tablet lebar yang hampir sama dengan lebar desktop bisa berakhir dengan tipografi yang terlihat terlalu kecil.
Untuk mengatasi tantangan ini, desainer dapat menerapkan lebih banyak breakpoint, tetapi itu hanya mengarah ke kode yang lebih kompleks yang sulit untuk dipertahankan.
Bagaimana Tipografi Cairan Bekerja
Tipografi fluida dimulai dengan nilai minimum dan meningkat seiring dengan lebar layar yang semakin besar, hingga mencapai nilai maksimum yang ditetapkan. Pikirkan nilai-nilai seperti batas kecepatan di jalan bebas hambatan. Anda harus mempertahankan kecepatan minimum 45 mph. Batas atas adalah 65 mph, dan Anda memilih kecepatan berdasarkan arus lalu lintas.
Fungsi Penjepit CSS
Tipografi cairan menggunakan fungsi penjepit CSS untuk mencapai penskalaan otomatis. Fungsi penjepit membutuhkan tiga nilai: minimum, pilihan, dan maksimum. Nilai yang disukai adalah angka yang dihitung. Fungsi memutuskan apa nilai yang disukai harus relatif terhadap ukuran layar sambil menjaganya antara minimum dan maksimum.
Pernyataan penjepit terlihat seperti ini:
penjepit ( Minimum , Pilihan , Maksimum );
Mari kita lihat cara kerjanya dengan ukuran font:
penjepit (1.5rem, 2vw + 1rem, 2.25rem);
Perhatikan kita menggunakan nilai rem untuk nilai minimum dan maksimum. Nilai rem lebih mudah diakses. Jika seseorang memperbesar browser mereka untuk meningkatkan ukuran teks, tipografi yang mengalir akan menyesuaikan dengan tepat dan lebih baik daripada jika Anda telah menentukan nilai dalam piksel.

Nilai yang disukai adalah perhitungan. "vw" adalah singkatan dari viewport, jadi 2vw adalah 2% dari lebar viewport.
Dengan ukuran font root 16px dan lebar viewport 800px, ukuran teks pilihan kami adalah 32 piksel atau 2 rem.
800px x .02 = 16 piksel (atau 1 rem)
1 rem + 1 rem = 2 rem (atau 32 piksel)
Jangan khawatir. Anda tidak perlu melakukan matematika. Fungsi CSS menanganinya untuk Anda.
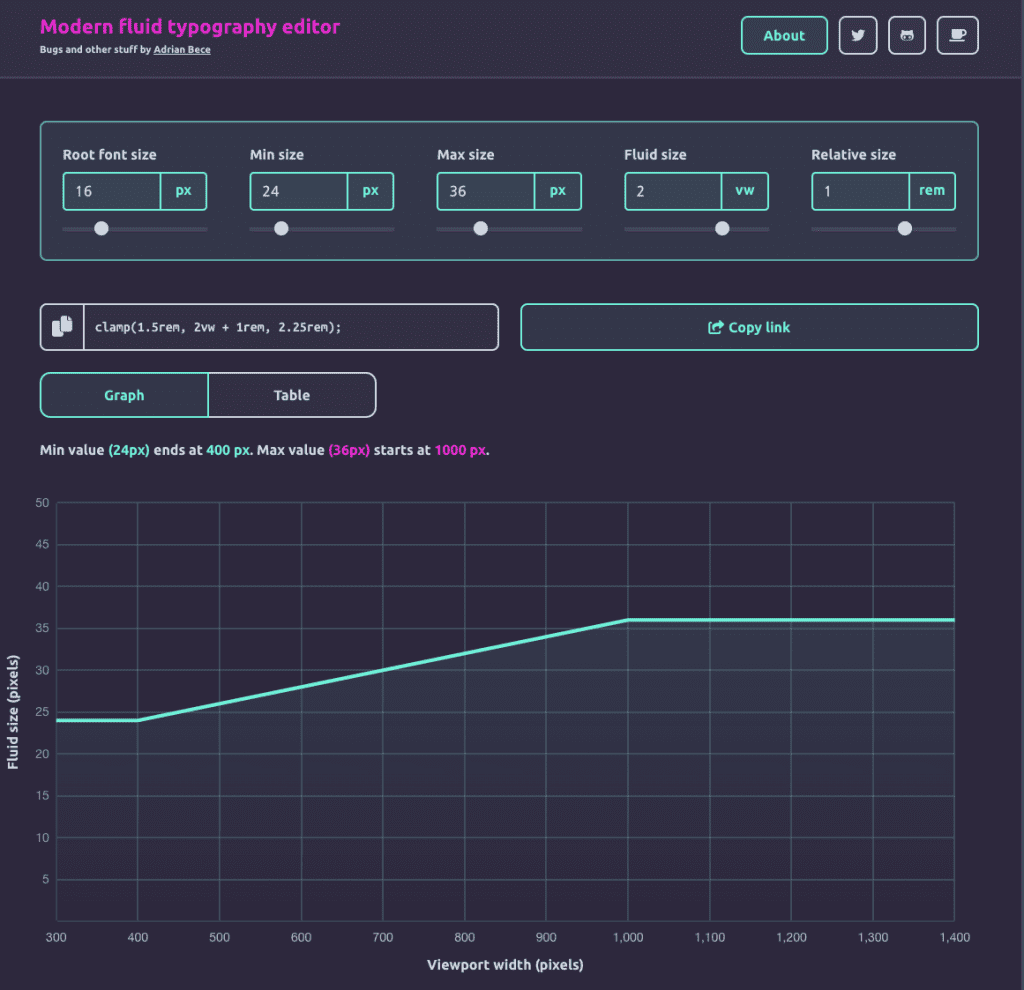
Anda juga tidak perlu mengeluarkan keterampilan aljabar Anda saat menulis lembar gaya Anda. Pertimbangkan untuk menggunakan alat seperti editor tipografi fluida Modern untuk membuat pernyataan penjepit untuk Anda.

Bagan di alat ini adalah visual yang bagus untuk melihat bagaimana nilai pilihan berubah antara nilai minimum dan maksimum.
Pertimbangan Saat Menggunakan Tipografi Cairan
Tipografi yang cair bukan tanpa kekurangan. Beberapa desainer mengklaim itu lebih merepotkan daripada layak untuk disiapkan karena Anda dapat mencapai hasil yang serupa dengan metode yang lebih tradisional. Ingatlah pertimbangan ini saat memutuskan apakah dan bagaimana menggunakannya.
Kapan Menggunakan Tipografi Cairan
Tipografi yang mengalir sangat baik untuk judul dan teks tampilan. Perawatan teks raksasa yang merupakan elemen desain sebanyak salinannya, adalah kasus penggunaan yang sempurna untuk tipografi yang mengalir. Anda ingin ukuran dan dampak visual teks sesuai dengan ukuran layar.
Kapan Tidak Menggunakan Tipografi Cairan
Di sisi lain, tipografi cair tidak berfungsi dengan baik jika perbedaan antara nilai minimum dan maksimum tidak terlalu besar. Elemen teks seperti body copy, tag, nama penulis, dan tanggal posting mungkin cukup standar di seluruh ukuran layar. Anda dapat menanganinya dengan CSS tradisional alih-alih menerapkan fungsi penjepit.
Selalu Tetapkan Nilai Pengganti
Ingat, setiap kali Anda menggunakan tipografi lancar, selalu sertakan nilai mundur jika browser tidak mendukung fungsi penjepit. Semua browser modern mendukung fungsi penjepit, tetapi nilai fallback memberikan keamanan ekstra jika masih ada ketidaksepakatan Internet Explorer yang membandel.
Tipografi Cairan di WordPress
Dukungan tipografi cair telah ditambahkan di Gutenberg 13.8 dan akan disertakan di WordPress 6.1 . Fitur tipografi yang lancar membuka kemampuan pembuat tema untuk menentukan ukuran font yang dapat diskalakan dalam file theme.json mereka.
Karena fitur ini masih dalam pengembangan, Anda harus mengunduh plugin Gutenberg untuk mendapatkan akses ke versi beta. Anda dapat membaca lebih lanjut tentang cara menguji dan menerapkan opsi tipografi cair baru di posting ini dari tim Make WordPress Themes .
Menerapkan tipografi cair di WordPress paling mudah di tingkat tema. Jika Anda membuat tema sendiri, unduh plugin Gutenberg dan mulai pengujian. Jika membuat tema Anda sendiri atau menulis stylesheet tipografi yang lancar sedikit di luar kemampuan teknis Anda, jangan khawatir. Sama seperti lebih banyak tema yang merangkul blok dan Pengeditan Situs Penuh, Anda dapat mengharapkan tipografi yang lancar menjadi bagian dari rilis tema baru.
Bangun dan Uji Situs Baru dan Gaya Tipografi di WordPress
Desainer dan pengembang web membutuhkan ruang untuk menguji ide dan desain baru, seperti tipografi yang lancar. Di Pressable, kami mengerti. Itu sebabnya kami menawarkan semua klien kami situs pementasan tak terbatas. Buat sebanyak yang Anda butuhkan sehingga Anda dapat menguji membangun tema baru atau mencoba fitur beta terbaru di WordPress. Memulai itu sederhana. Pilih saja paket Anda , lalu Anda akan memiliki situs dalam beberapa klik.