Ulasan FlyingPress: Apakah Ini Plugin Performa WordPress Terbaik? (2023)
Diterbitkan: 2023-06-01Mencari kinerja WordPress terbaik dan plugin caching untuk mempercepat situs Anda? Dalam ulasan FlyingPress langsung kami, kami akan membantu Anda memutuskan apakah plugin yang berfokus pada kecepatan ini tepat untuk situs Anda.
FlyingPress bertujuan untuk menjadi solusi all-in-one untuk kinerja WordPress, dengan caching, pengoptimalan kode, dan tweak lainnya untuk mempercepat situs Anda.
Jika Anda menggabungkannya dengan layanan FlyingCDN, ia juga menawarkan pengoptimalan gambar waktu nyata yang disajikan dari jaringan global 70+ PoP.
Secara keseluruhan, pengoptimalan FlyingPress dapat membuat peningkatan besar pada situs Anda dalam hal mempercepat waktu muat dan membantunya bekerja lebih baik dalam situasi lalu lintas tinggi.
Oleh karena itu, menurut saya ini adalah salah satu opsi teratas untuk dipertimbangkan dalam hal plugin kinerja WordPress premium.
Untuk membantu Anda memutuskan apakah itu alat yang tepat untuk situs Anda atau tidak, inilah yang akan kami bahas dalam ulasan FlyingPress langsung kami:
- Data kinerja FlyingPress nyata dikumpulkan dengan pengujian sebelum/sesudah menggunakan WebPageTest dan Loader.io
- Tampilan langsung fitur dan antarmuka FlyingPress
- Detail harga FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (dua plugin kinerja populer lainnya)
- Pro dan kontra FlyingPress
- FAQ
- Pikiran dan rekomendasi terakhir
Mari menggali!
Tes Performa FlyingPress
Jika Anda mempertimbangkan FlyingPress, pertanyaan terbesar di benak Anda mungkin adalah apakah itu dapat mempercepat situs Anda atau tidak.
Jadi sebelum membahas semua hal lain dalam ulasan FlyingPress kami, mari kita lihat sekilas beberapa data kinerja yang saya kumpulkan sebelum dan sesudah menambahkan FlyingPress.
Untuk membuat skenario pengujian yang realistis, saya mengimpor situs demo lengkap menggunakan salah satu situs pemula yang didukung Elementor dari Tema Kadence.
Saya menggunakan Elementor daripada editor blok karena saya ingin memberi FlyingPress banyak kode dan CSS untuk mengerjakan keajaibannya.
Kemudian, saya menjalankannya melalui dua jenis tes:
- WebPageTest – ini menunjukkan kinerja sebelum/sesudah dalam pengujian satu kali.
- Loader.io – ini menunjukkan kinerja sebelum/sesudah dalam skenario lalu lintas tinggi – dari 100-450 kunjungan dalam periode satu menit.
WebPageTest Sebelum/Setelah
Untuk memulai, saya menggunakan WebPageTest untuk melihat kinerja situs saya sebelum dan sesudah menambahkan FlyingPress.
Anda dapat melihat peningkatan besar di semua area – berikut adalah metrik sebelum/sesudah:
| Sebelum FlyingPress 🐢 | Setelah FlyingPress 🚀 | |
| Waktu ke byte pertama (TTFB) | 0,794 dtk | 0,280 dtk |
| Contentful Paint (LCP) Terbesar | 1.494 dtk | 0,580 dtk |
| Waktu Penuh | 2.751 dtk | 1,039 dtk |
| Permintaan HTTP | 60 | 20 |
| Ukuran file | 1.518 MB | 0,637 MB |
Loader.io Sebelum/Setelah
Selain mempercepat waktu muat untuk satu pengunjung, FlyingPress juga dapat membantu situs Anda bekerja lebih baik dalam situasi dengan lalu lintas tinggi dan menimbulkan stres.
Untuk mensimulasikan ini, saya menggunakan Loader.io untuk menjalankan simulasi sebelum/sesudah tiga tingkat pengunjung yang mengunjungi situs saya dalam periode satu menit:
- 100 kunjungan
- 250 kunjungan
- 450 kunjungan
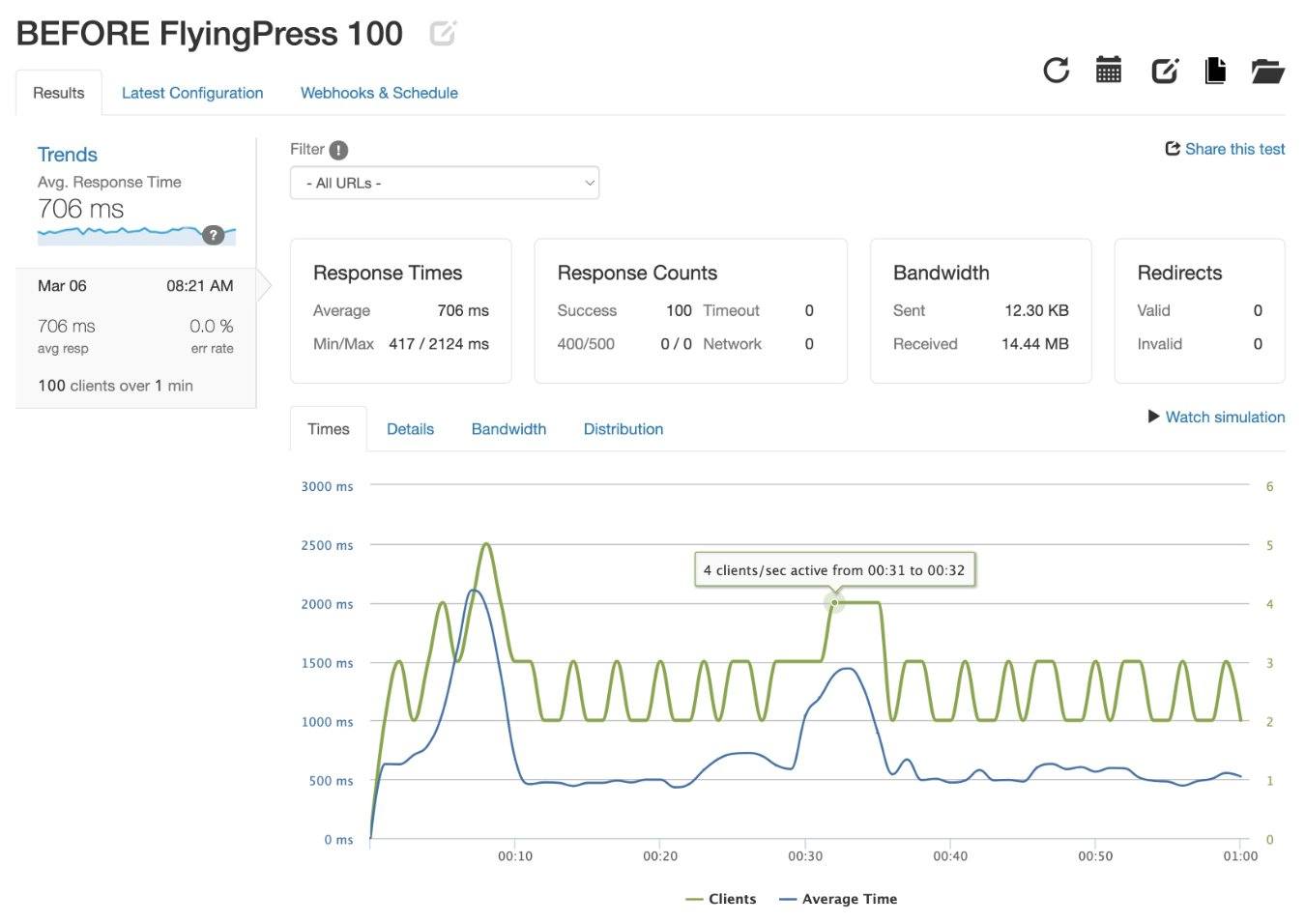
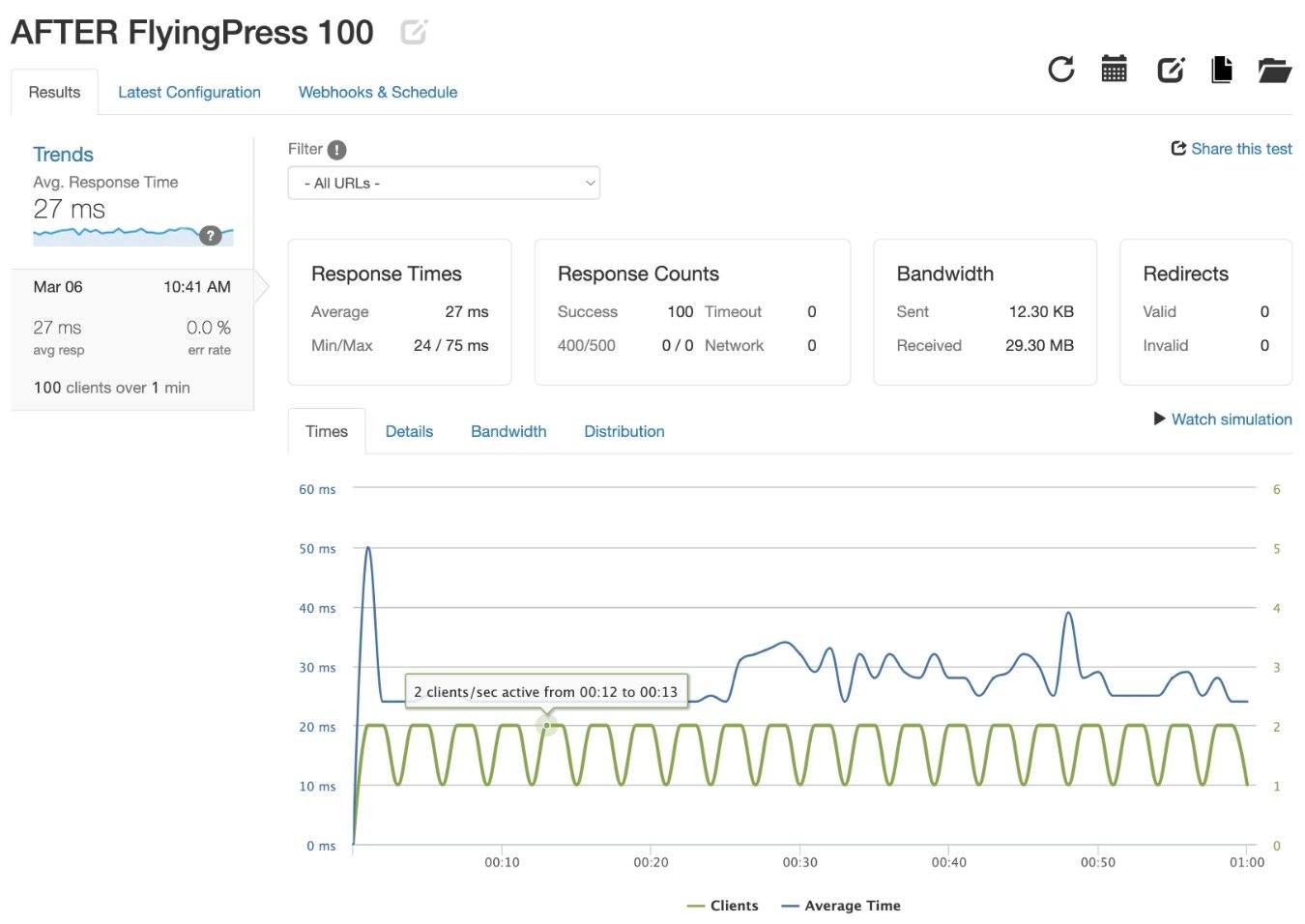
100 Kunjungan
Sebelum menambahkan FlyingPress, situs pengujian saya dapat menangani pengujian 100 kunjungan tanpa kesalahan, tetapi waktu responsnya sangat lambat dengan rata-rata 706 md.

Setelah menambahkan FlyingPress, waktu respons rata-rata turun hingga 27 mdtk.

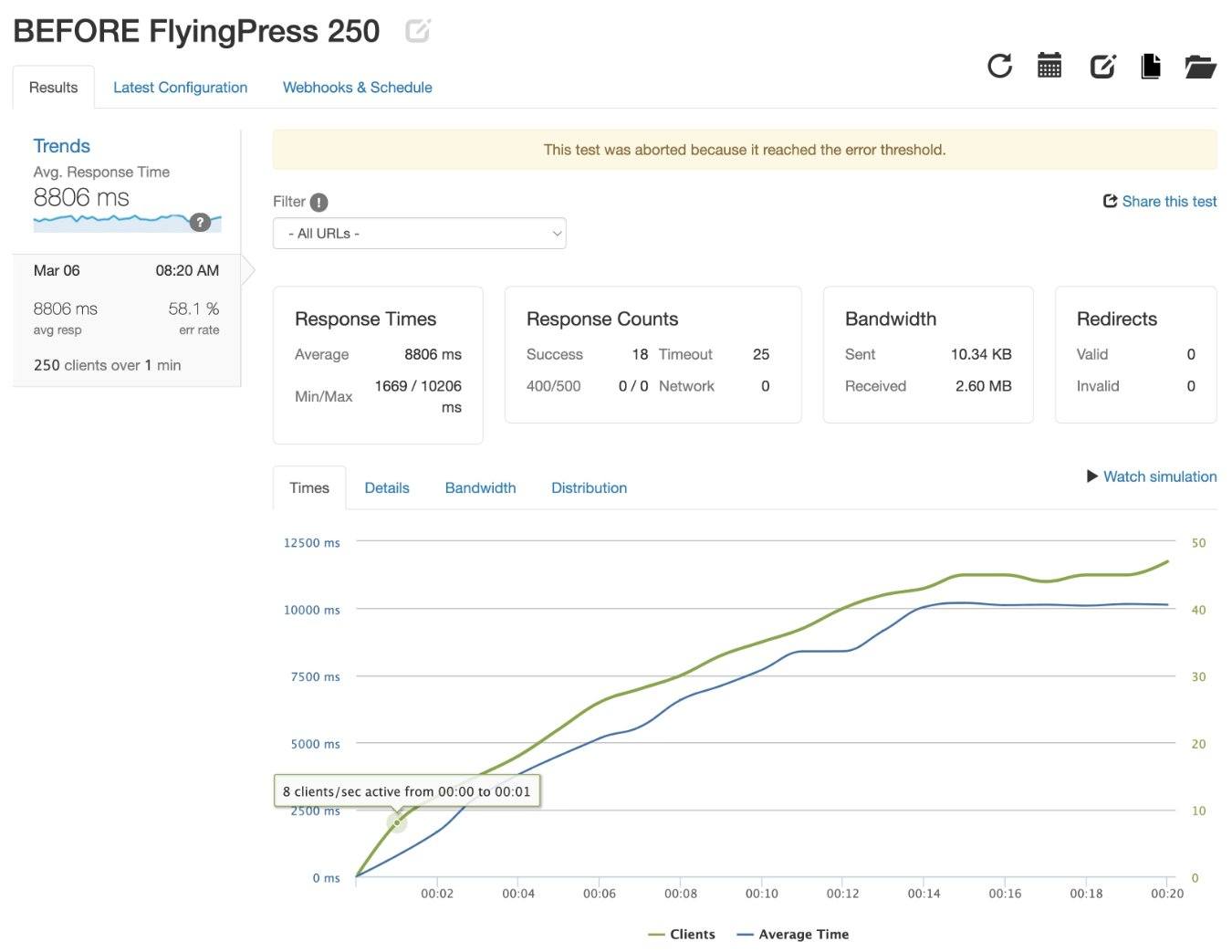
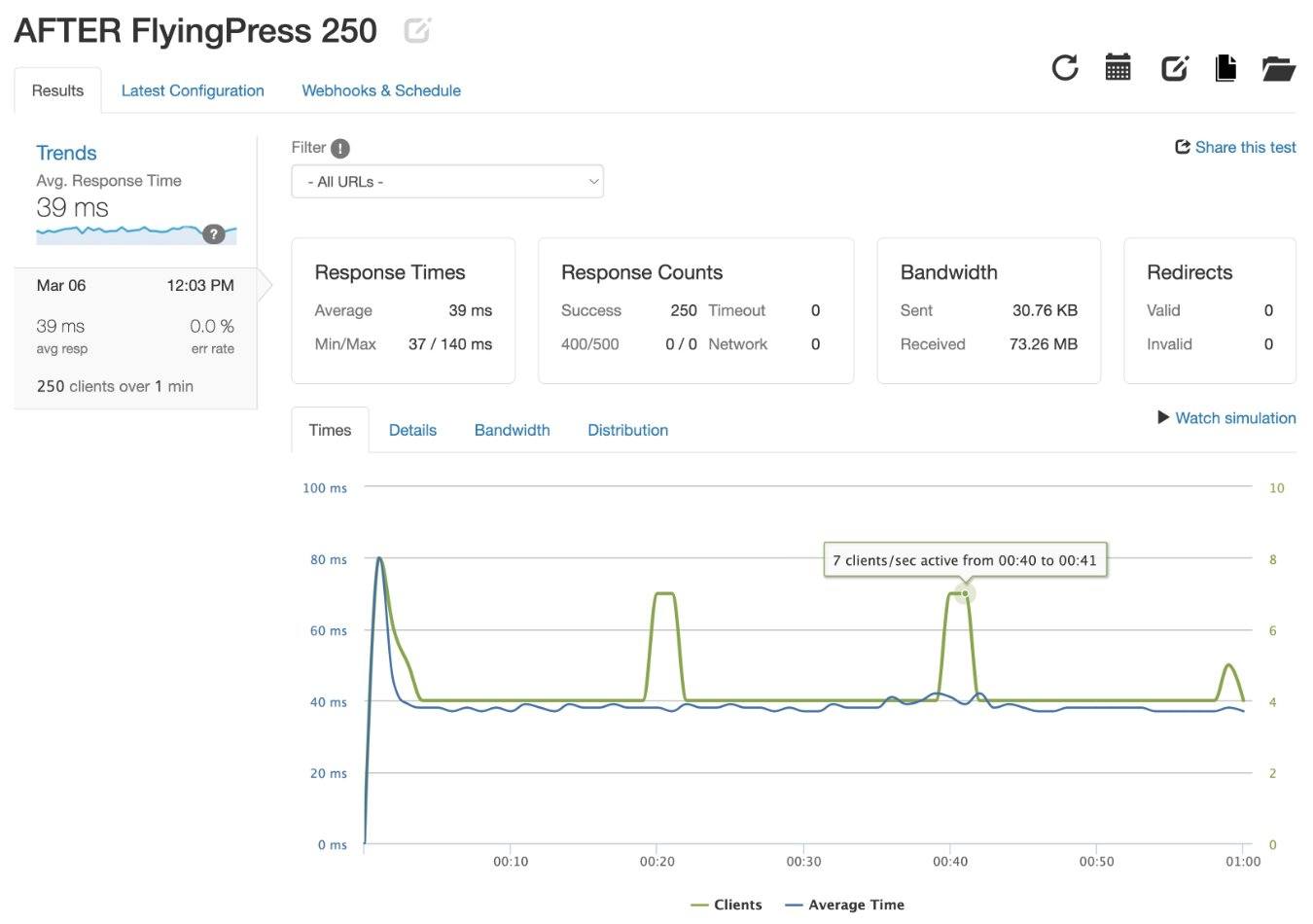
250 Kunjungan
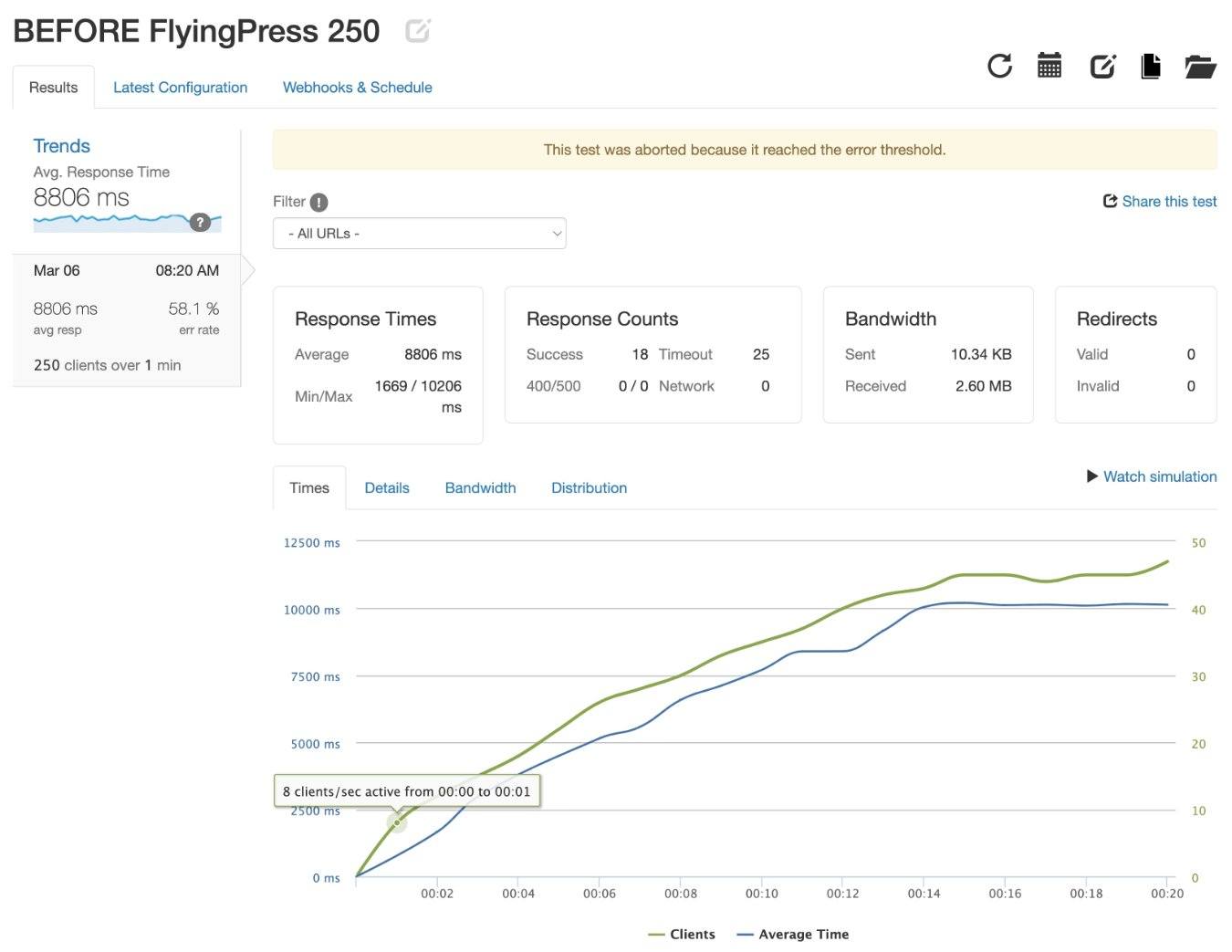
Tanpa FlyingPress, situs pengujian saya mogok di bawah pengujian ini sejak awal.

Setelah menambahkan FlyingPress, situs pengujian berjalan tanpa masalah, dengan waktu respons rata-rata 39 md.

450 Kunjungan
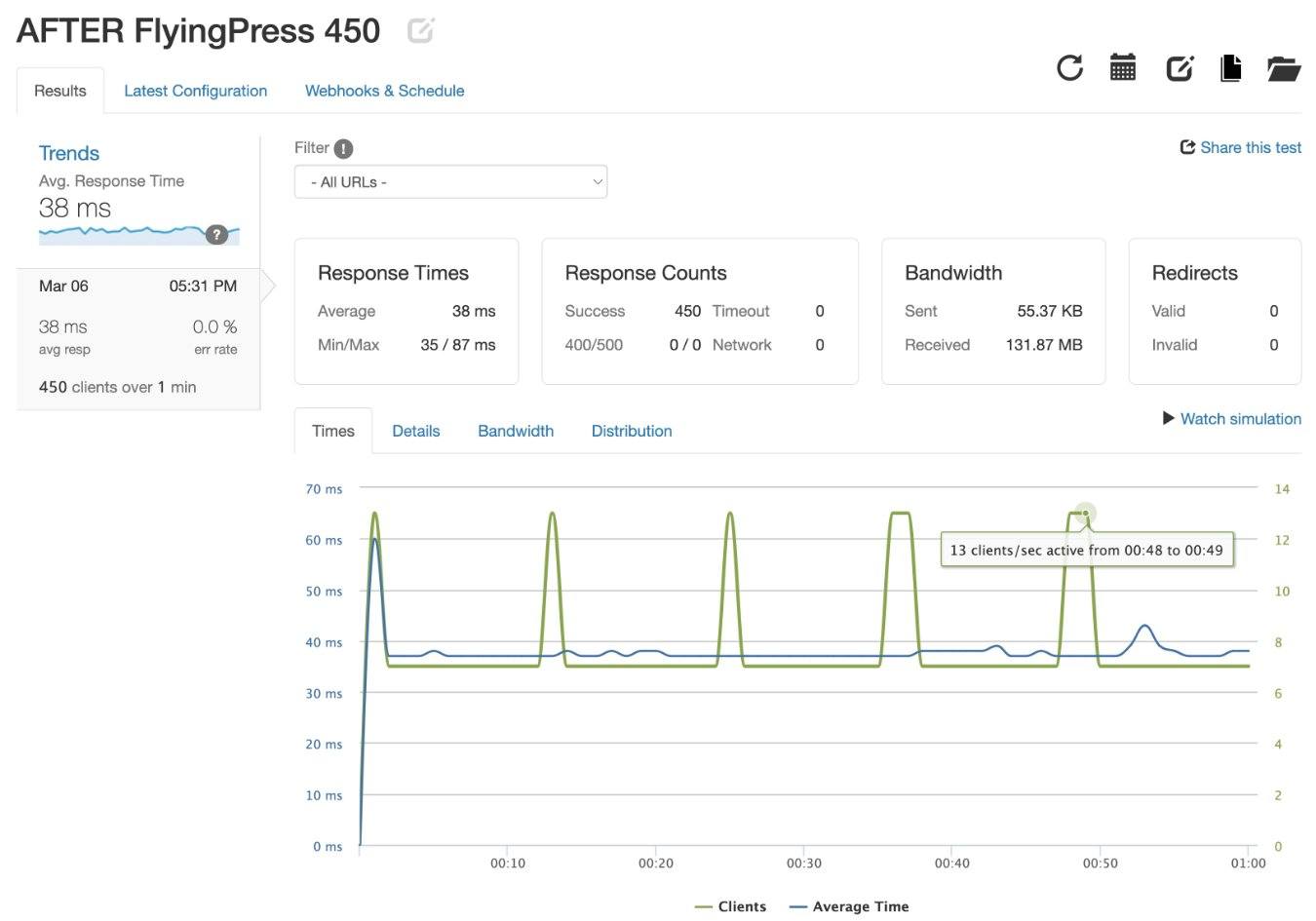
Tanpa FlyingPress, situs pengujian saya juga mogok di bawah pengujian ini di awal pengujian.

Setelah menambahkan FlyingPress, situs pengujian kembali dapat melalui pengujian tanpa masalah, dengan waktu respons rata-rata 38 md (mirip dengan pengujian lainnya).

Cara Menggunakan FlyingPress + Lihat Fitur dan Antarmuka
Salah satu hal yang sangat saya sukai dari FlyingPress adalah desainnya yang bagus dan mudah digunakan.
Meskipun melakukan banyak pengoptimalan kinerja tingkat lanjut, antarmuka membuat semuanya tetap sederhana.
Di bagian ini, saya ingin membawa Anda dengan cepat melalui berbagai fitur FlyingPress dan bagaimana Anda dapat menggunakan FlyingPress untuk mempercepat situs WordPress Anda.
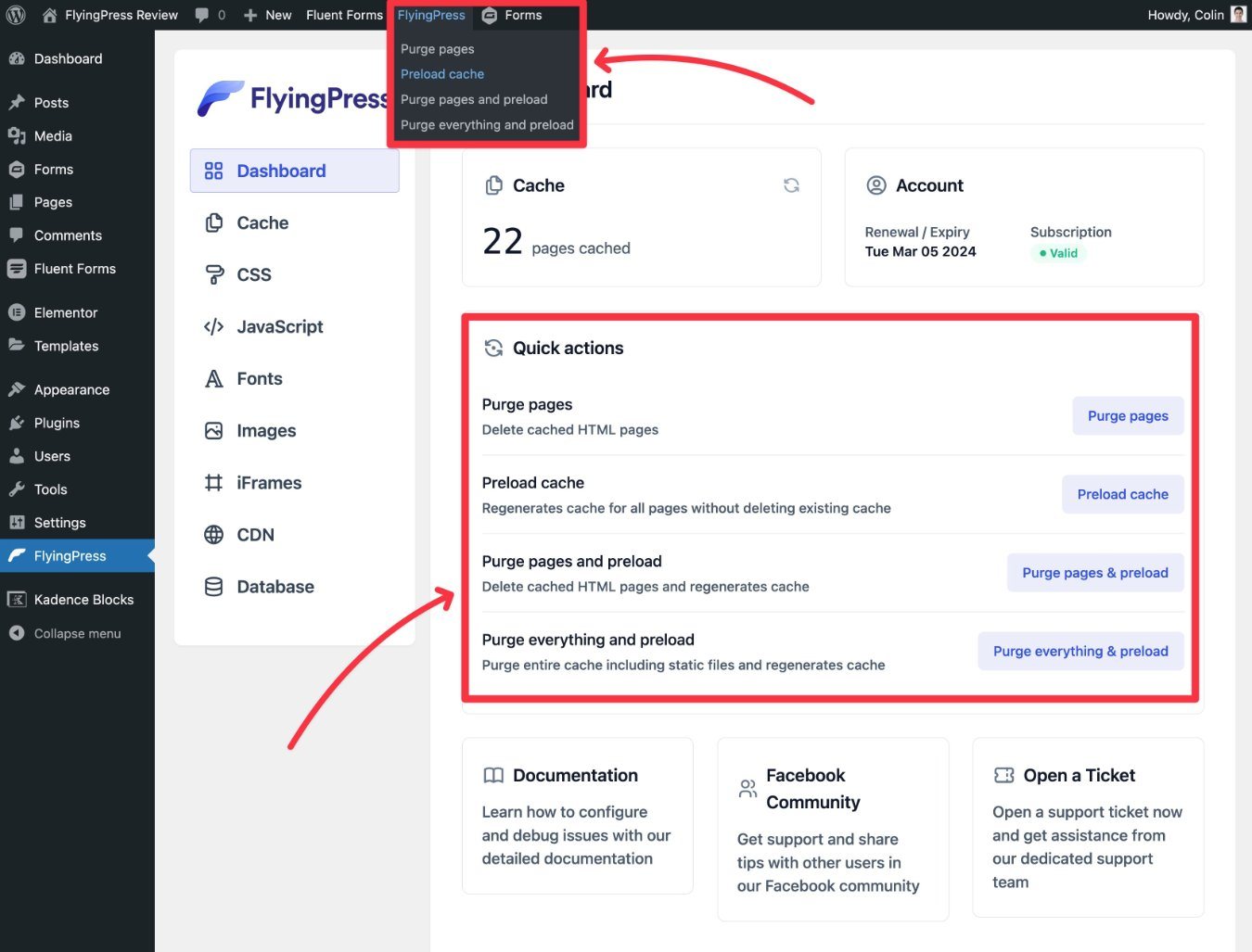
Dasbor Utama
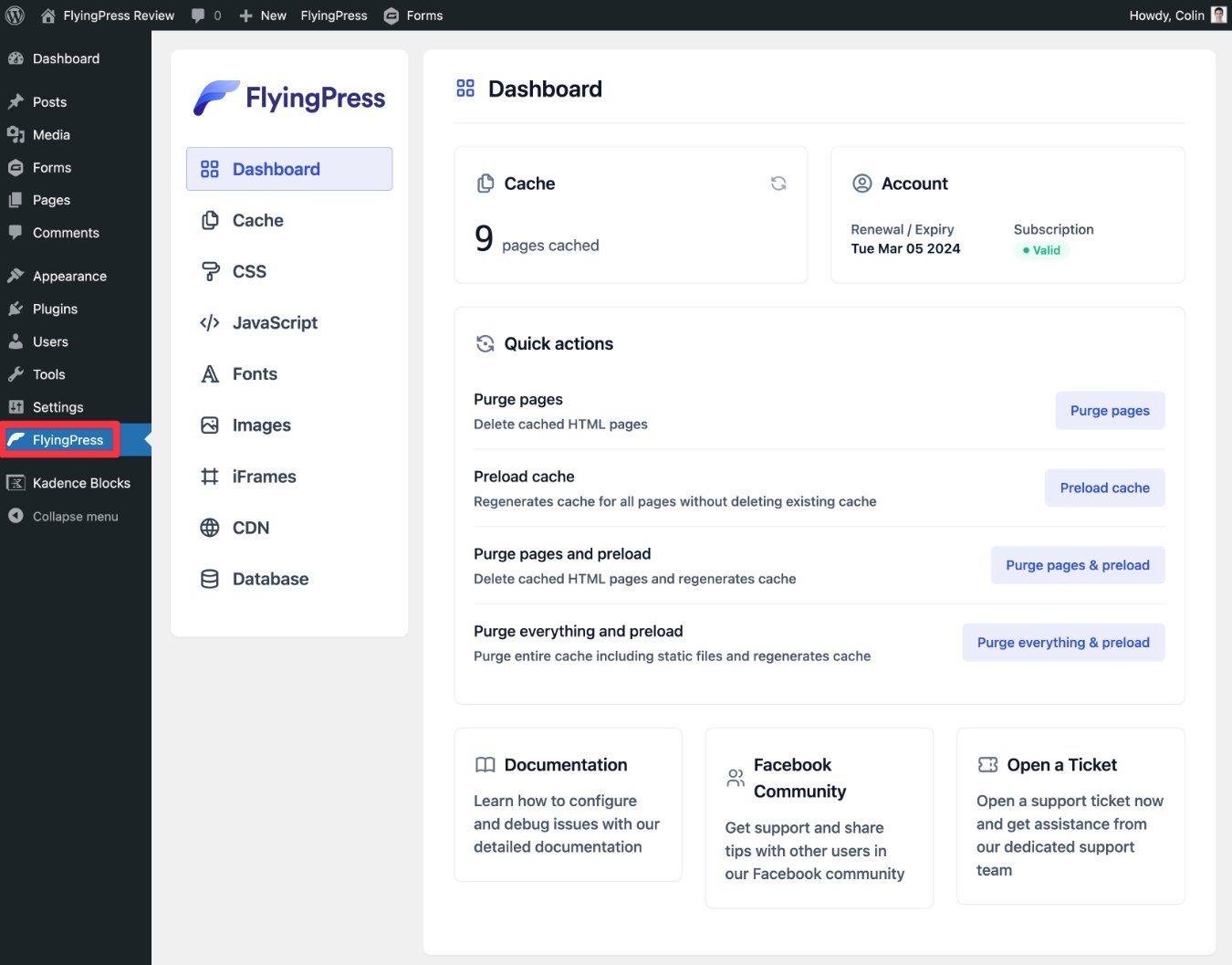
Saat Anda membuka tab FlyingPress di dasbor WordPress Anda, dasbor utama memberi Anda beberapa tindakan cepat untuk membersihkan dan/atau melakukan pramuat cache.
Anda juga akan mendapatkan delapan opsi di sidebar untuk mengakses opsi konfigurasi utama:
- Cache
- CSS
- JavaScript
- Font
- Gambar-gambar
- iFrame
- CDN
- Basis data

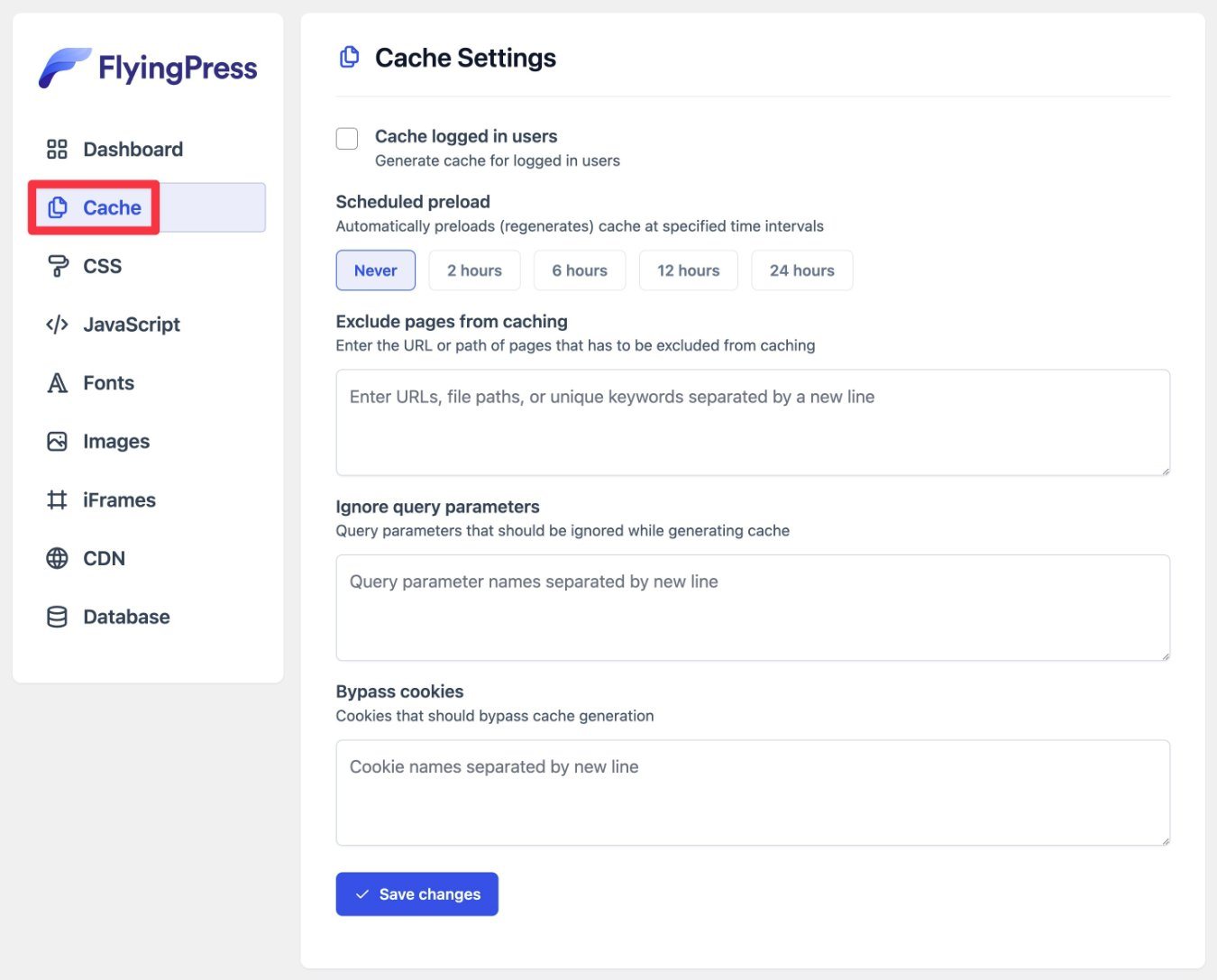
Tab Cache
Tab Cache memungkinkan Anda mengonfigurasi caching halaman di situs Anda. Anda dapat menyiapkan pramuat cache otomatis dan menyiapkan aturan untuk mengecualikan pengguna/konten tertentu dari caching halaman.

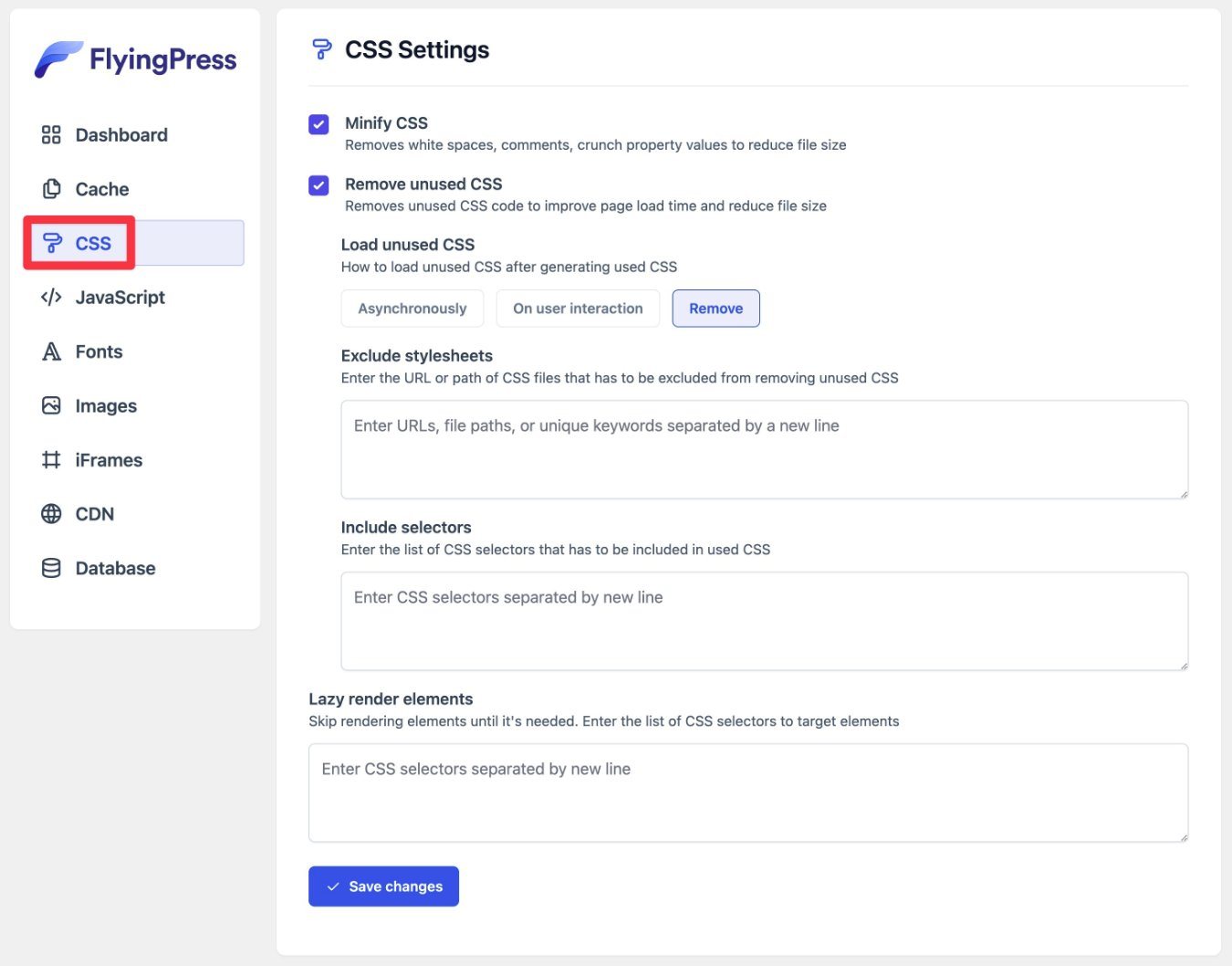
Tab CSS
Tab CSS membantu Anda mengoptimalkan CSS situs Anda. Fitur yang paling berguna di sini adalah opsi Hapus CSS yang Tidak Digunakan , yang memungkinkan Anda menghapus CSS yang tidak digunakan secara otomatis berdasarkan halaman demi halaman dengan memproses setiap halaman menggunakan server FlyingPress.
Anda juga dapat memilih antara menghapus sepenuhnya CSS yang tidak terpakai atau memuatnya secara asinkron/pada interaksi pengguna.
Saya sarankan memulai dengan Remove . Tetapi jika Anda melihat ada masalah, Anda dapat mengalihkannya ke salah satu opsi lainnya.
Anda juga dapat secara manual mengecualikan stylesheet atau pemilih tertentu dari fitur ini jika Anda tidak ingin FlyingPress menyentuh CSS tersebut.

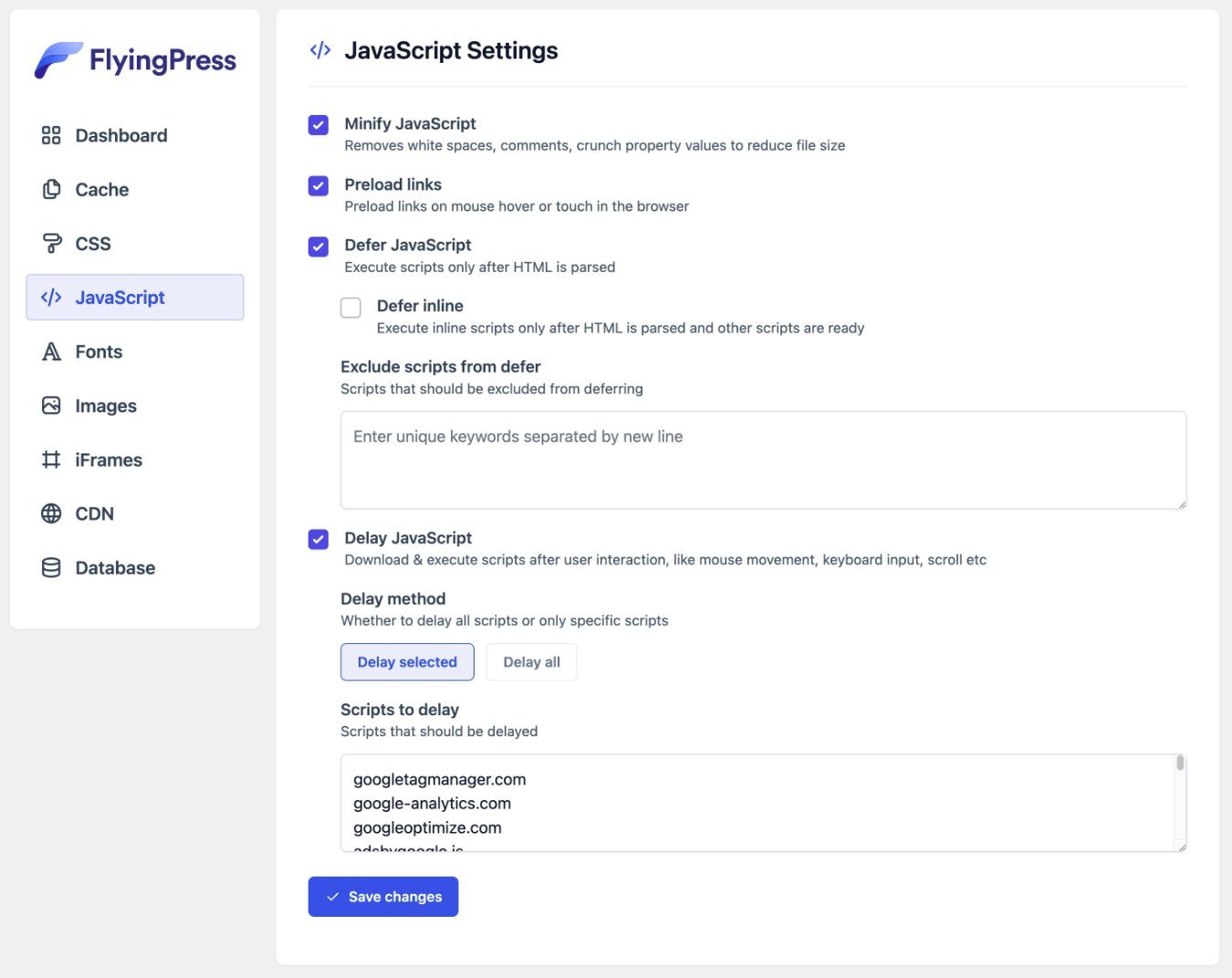
Tab JavaScript
Tab JavaScript membantu Anda mengoptimalkan kode JavaScript situs Anda.
Ada dua fitur besar di sini:
- Tunda JavaScript – tunggu untuk memuat skrip hingga browser mengurai HTML, yang menghindari pemblokiran pemuatan elemen penting lainnya (seperti gambar dan teks).
- Tunda JavaScript – menunggu untuk memuat beberapa/semua skrip hingga pengguna berinteraksi dengan halaman (misalnya menggulir, mengeklik mouse, dll). Hal ini dapat memberikan peningkatan besar pada Data Web Inti, tetapi Anda mungkin ingin mengecualikan skrip tertentu untuk menghindari kerusakan fungsi utama di situs Anda.
Untuk Delay JavaScript, Anda dapat memilih dari dua opsi berbeda:
- Hanya tunda skrip tertentu yang Anda masukkan
- Tunda semua kutipan skrip untuk skrip tertentu yang Anda masukkan untuk dikecualikan

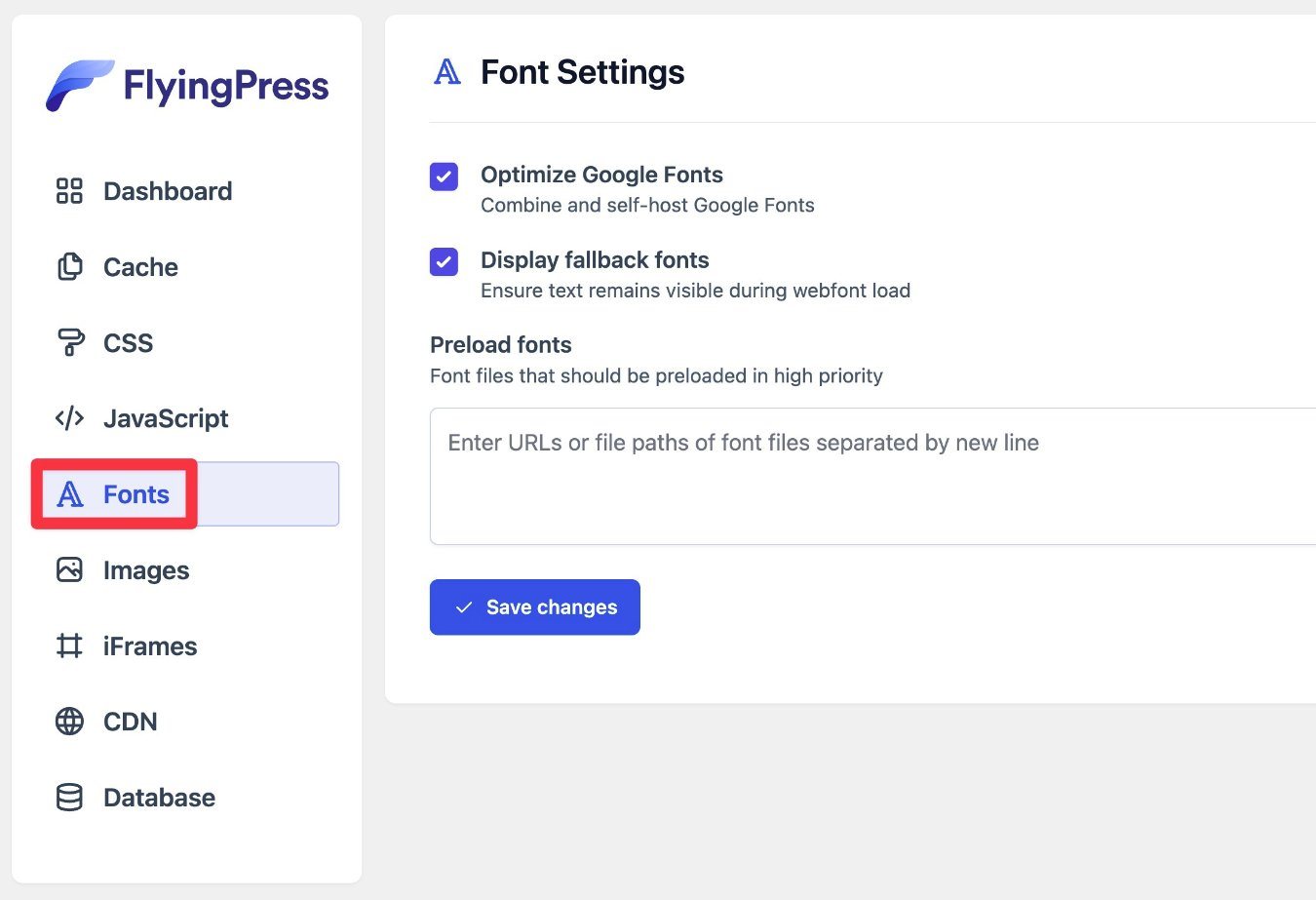
Tab Font
Tab Font memungkinkan Anda mengoptimalkan font di situs Anda, termasuk kemampuan untuk menghosting sendiri Google Font di server Anda sendiri. Selain membantu performa, ini juga dapat membantu Anda mematuhi GDPR.
Anda juga dapat memuat font terlebih dahulu, yang dapat membantu Anda lebih meningkatkan waktu Cat Konten Terbesar Anda dan menghindari pergeseran tata letak dari kilasan teks tanpa gaya (FOUT) atau kilasan teks tak terlihat (FOIT).

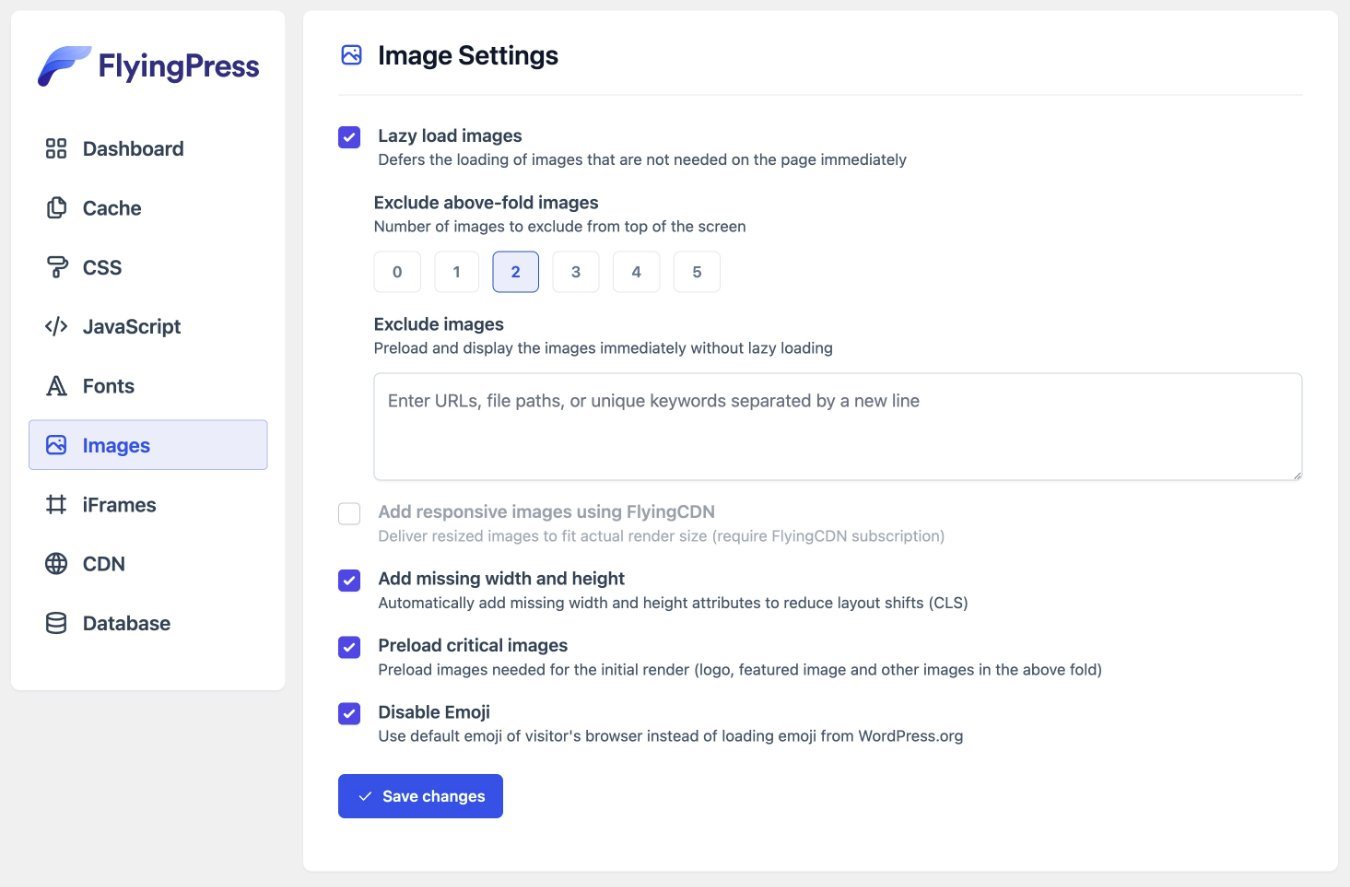
Tab Gambar
Tab Gambar memungkinkan Anda mengoptimalkan cara memuat gambar di situs Anda. FlyingPress tidak menyertakan kompresi/pengubahan ukuran di plugin inti ( meskipun Anda dapat mengoptimalkan gambar dengan add-on FlyingCDN ), tetapi ini mencakup beberapa fitur yang berguna.
Terutama, ia memiliki kemampuan untuk mengecualikan gambar paruh atas dari pemuatan lambat, yang penting untuk mengoptimalkan waktu Cat Konten Terbesar situs Anda. Nyatanya, "Gambar Cat Berkonten Terbesar dimuat dengan malas" adalah peringatan di PageSpeed Insights, tetapi banyak plugin lain tidak memberi Anda alat untuk melakukan ini.
Anda juga dapat menambahkan atribut tinggi dan lebar yang hilang, yang membantu menghindari pergeseran tata letak dan meningkatkan skor Pergeseran Tata Letak Kumulatif (CLS).

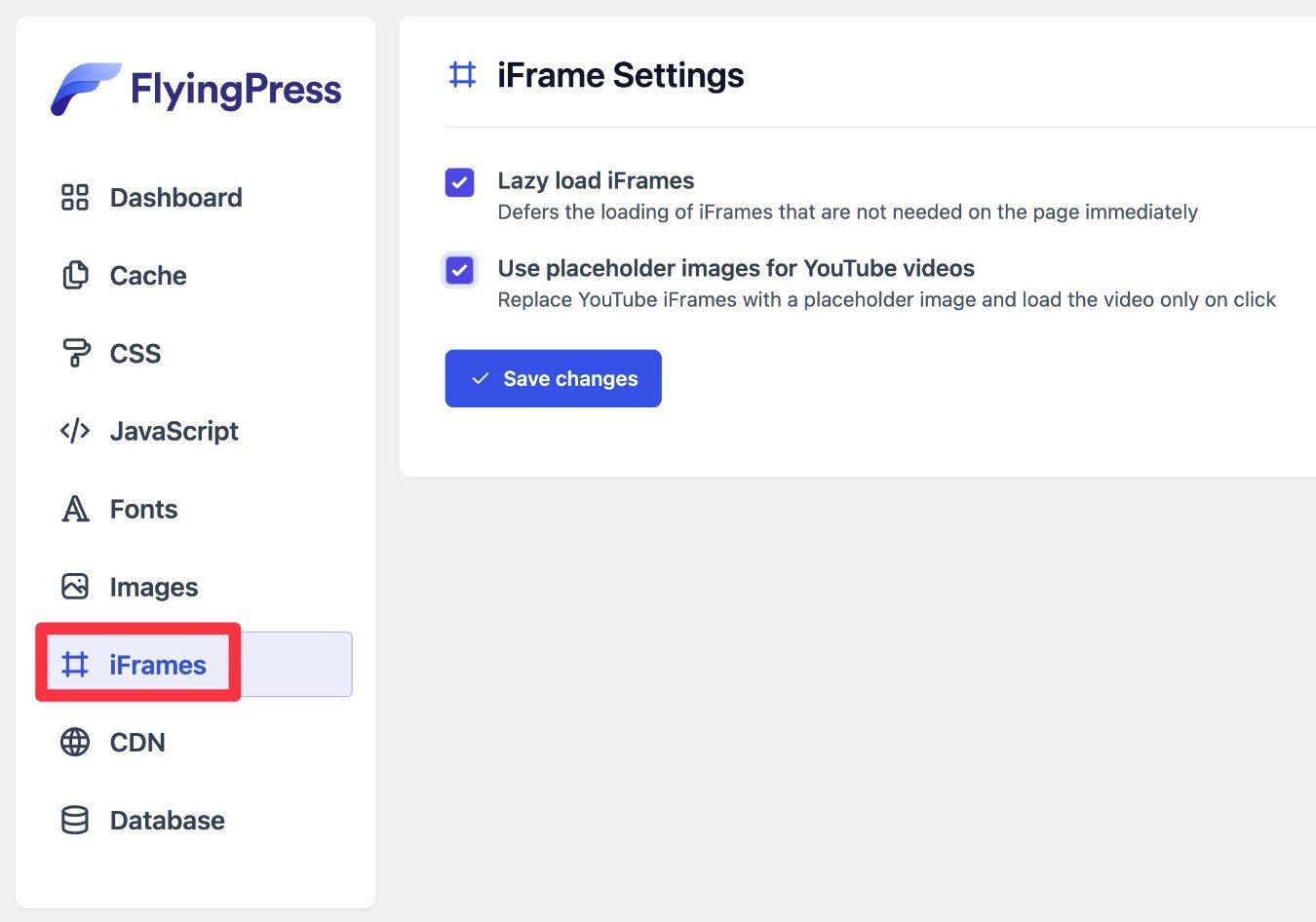
Tab iFrame
Tab iFrames memungkinkan Anda memuat iframe dengan malas dan juga mengganti video YouTube dengan gambar placeholder statis hingga seseorang mengklik untuk memutar video.

Satu detail unik adalah FlyingPress bahkan akan menghosting sendiri gambar placeholder untuk Anda, yang memungkinkan Anda menghindari penambahan pencarian DNS lain seperti beberapa plugin lain yang memerlukan fitur ini.
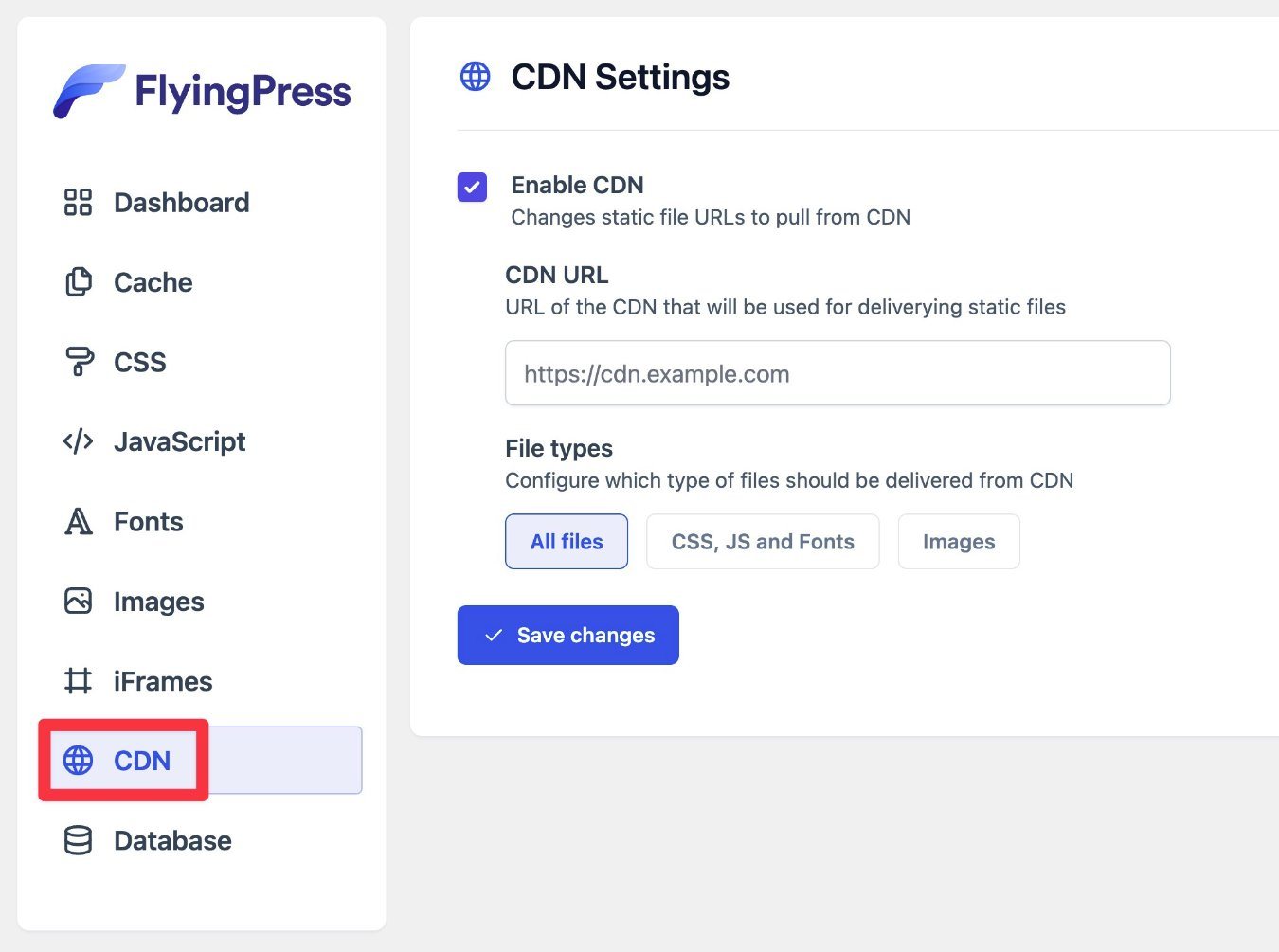
Tab CDN
Tab CDN memungkinkan Anda menghubungkan situs Anda ke jaringan pengiriman konten apa pun – termasuk FlyingCDN atau CDN lain.
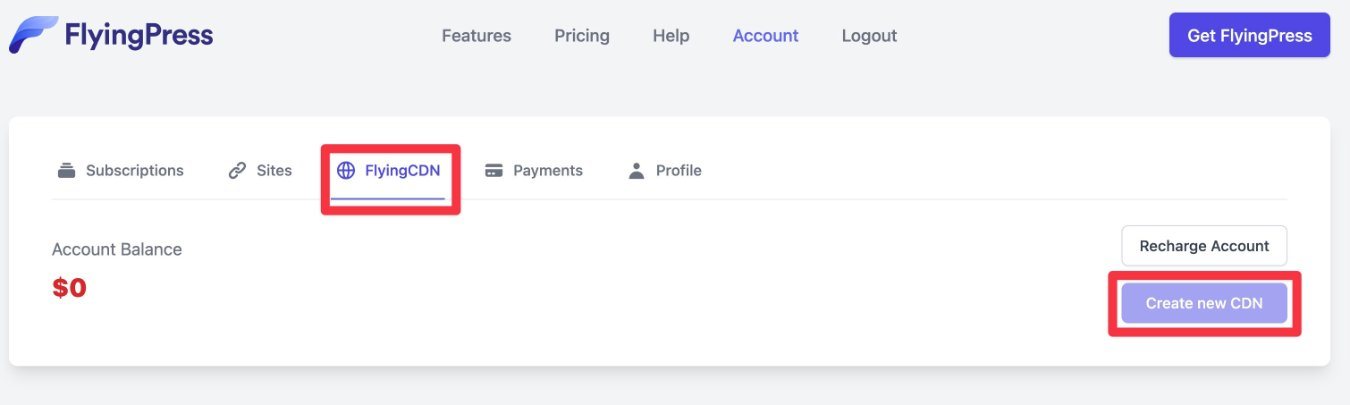
Jika Anda ingin menggunakan FlyingCDN, pertama-tama Anda harus membuat CDN baru dari situs web FlyingPress:

Kemudian, Anda dapat menambahkan URL CDN ke pengaturan plugin dan memilih aset mana yang akan dimuat melalui CDN.
Jika Anda menggunakan CDN pihak ketiga (misalnya KeyCDN atau Bunny), Anda cukup menambahkan URL untuk CDN tersebut.

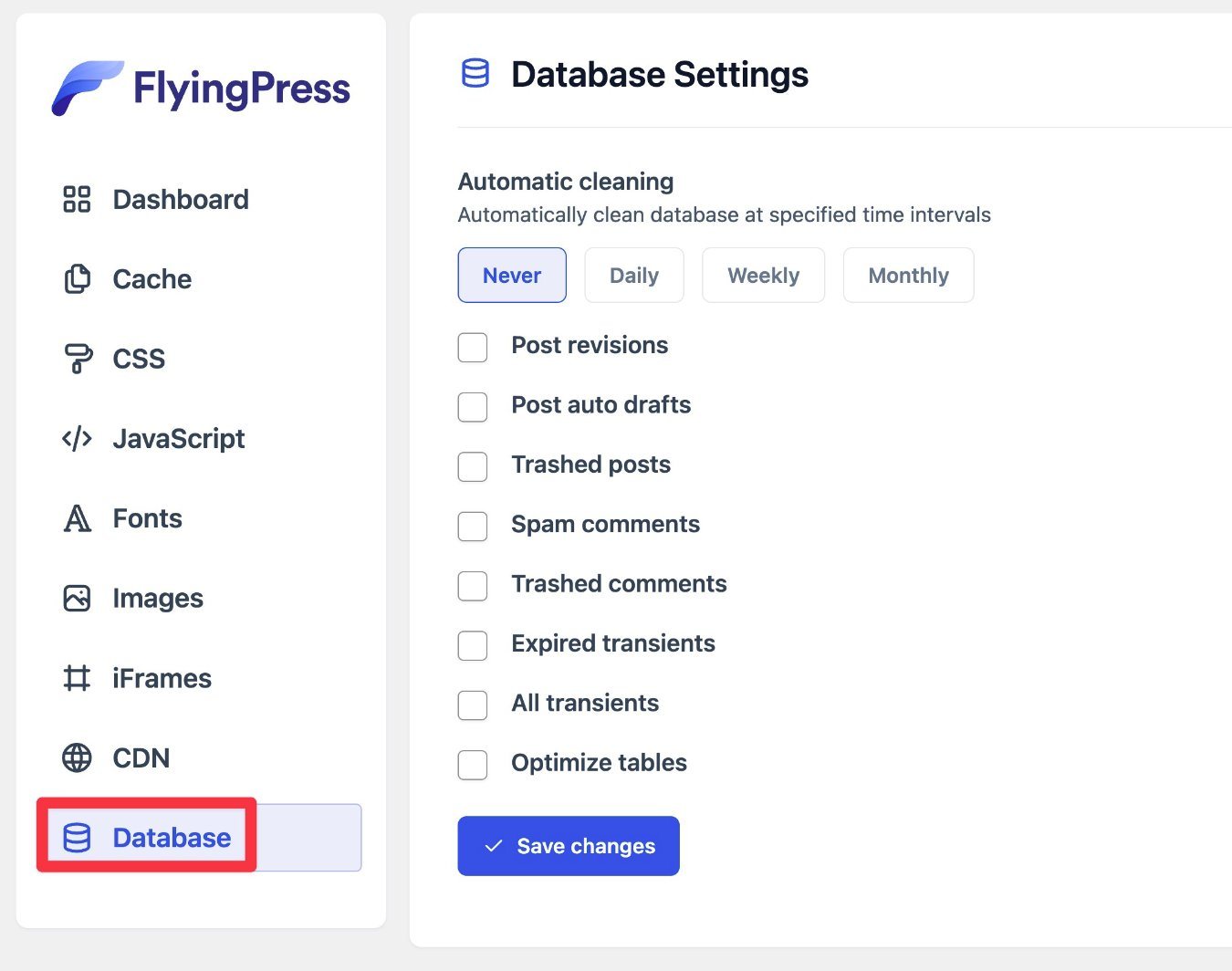
Tab Basis Data
Tab Basis Data memungkinkan Anda membersihkan basis data sampah situs Anda seperti revisi pos, pos sampah, transien kedaluwarsa, dan sebagainya.

Ini juga memungkinkan Anda mengoptimalkan tabel database.
Anda dapat menjalankan pembersih secara manual atau menjadwalkannya agar berjalan secara otomatis pada jadwal tertentu.
Catatan – meskipun pembersih seharusnya tidak menyebabkan masalah apa pun, saya tetap menyarankan untuk mengambil cadangan situs Anda sebelum menjalankannya. Sebenarnya, saya sarankan melakukan ini setiap kali Anda membuat perubahan pada basis data situs Anda dengan alat apa pun.

Dan itu saja untuk menggunakan FlyingPress! Seperti yang saya sebutkan, ini cukup mudah diatur. Dan jika Anda mengalami masalah, semua fitur didokumentasikan di FlyingPress Docs.
Cara Membersihkan dan/Atau Memuat Cache FlyingPress terlebih dahulu
FlyingPress memberi Anda beberapa cara berbeda untuk membersihkan dan/atau melakukan pramuat cache.
Pertama, jika Anda ingin membersihkan cache di seluruh situs, Anda mendapatkan opsi di bilah alat WordPress, serta opsi di halaman dasbor utama FlyingPress.

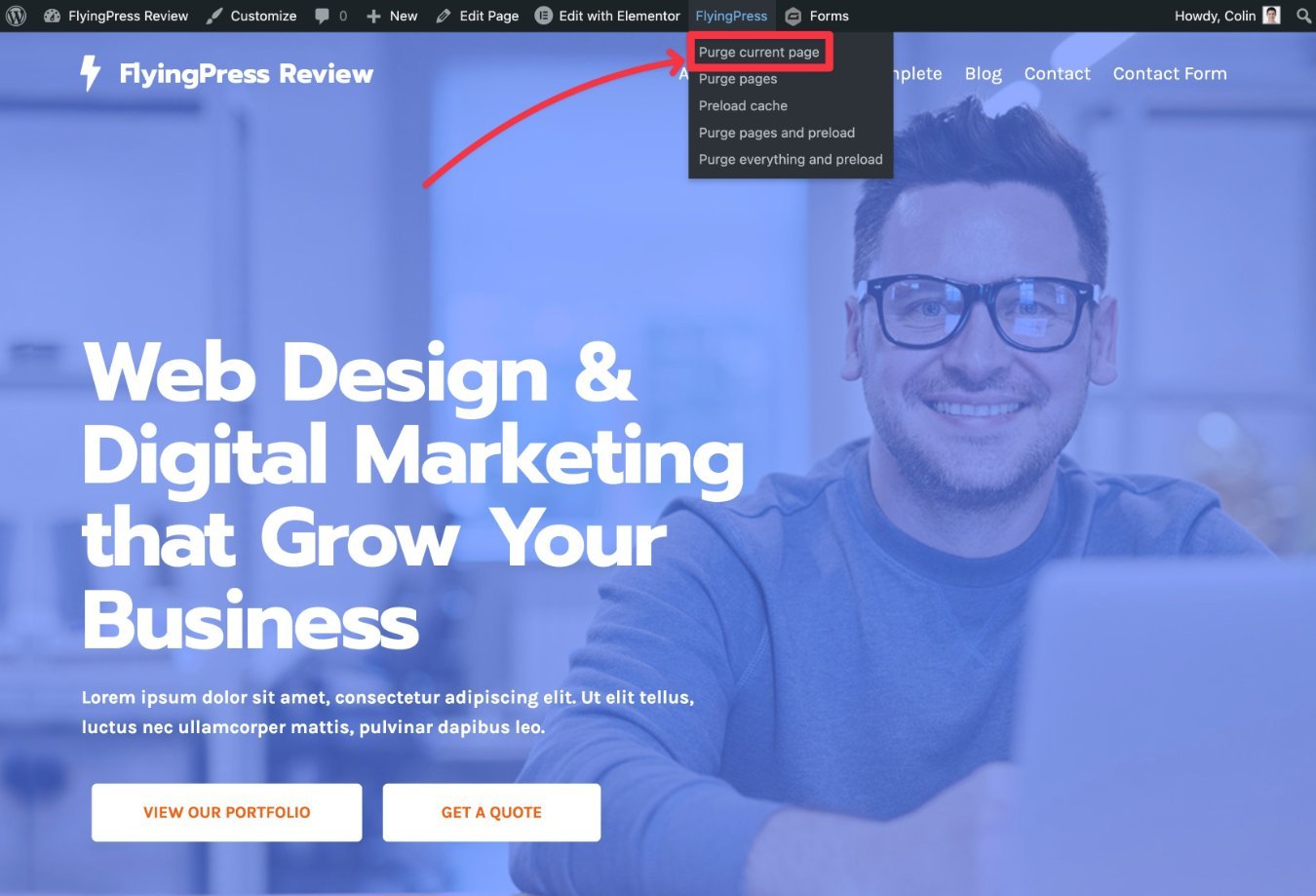
Jika Anda ingin membersihkan cache dari setiap bagian konten, Anda dapat membuka konten tersebut di bagian depan situs Anda. Saat Anda memperluas menu FlyingPress di bilah alat WordPress, Anda akan mendapatkan opsi baru untuk membersihkan cache hanya untuk halaman itu.

Harga FlyingPress
FlyingPress hanya hadir dalam versi premium, meskipun pengembang FlyingPress memang menawarkan beberapa plugin kinerja gratis yang bermanfaat.
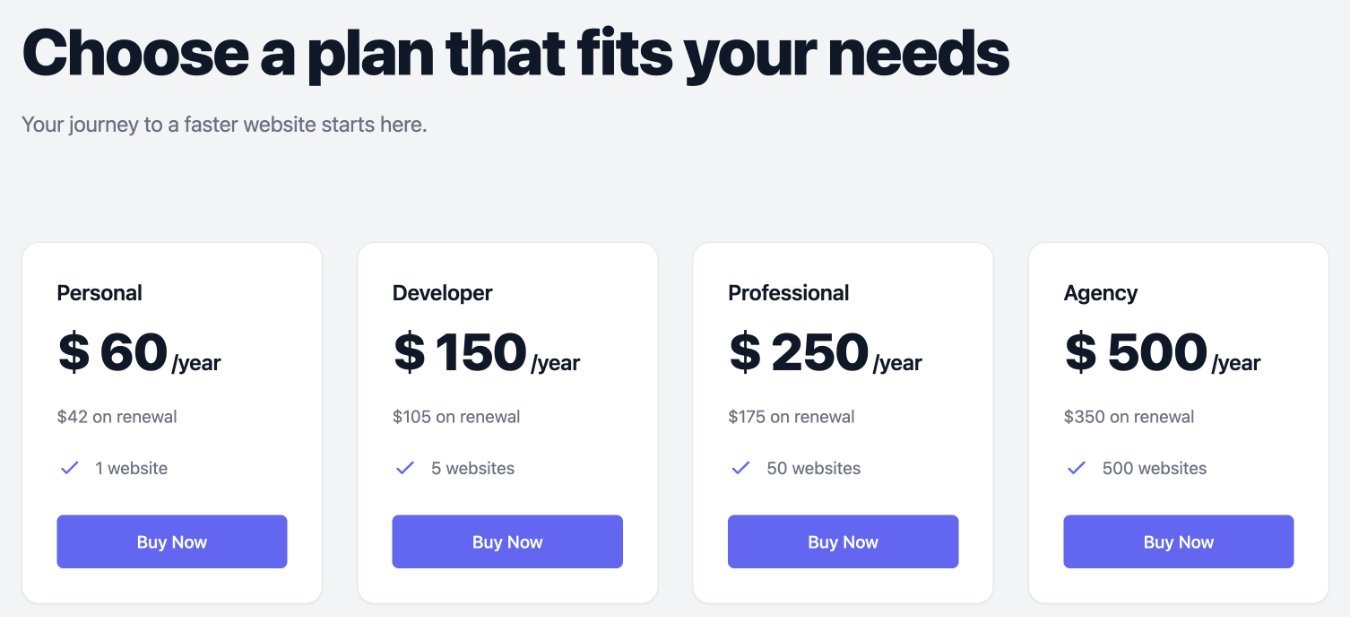
Ada empat paket harga FlyingPress yang berbeda – satu-satunya perbedaan adalah jumlah situs tempat Anda dapat mengaktifkan plugin:
- Satu situs (Pribadi) – $60
- Lima situs (Pengembang) – $150
- 50 situs (Profesional) – $250
- 500 situs (Agensi) – $500
Semua harga tersebut adalah untuk dukungan dan pembaruan selama satu tahun. Jika ingin terus menerima dukungan dan pembaruan setelah tahun pertama, Anda harus memperbarui lisensi.

Namun, salah satu hal menyenangkan tentang FlyingPress adalah Anda mendapatkan diskon 30% untuk perpanjangan lisensi . Berikut adalah harga saat perpanjangan ( setelah tahun pertama ):
- Satu situs (Pribadi) – $42
- Lima situs (Pengembang) – $105
- 50 situs (Profesional) – $175
- 500 situs (Agensi) – $350
Saya sarankan memulai dengan paket terkecil yang menurut Anda akan Anda perlukan. Jika Anda memerlukan lisensi yang lebih besar di masa mendatang, Anda dapat memutakhirkan dan hanya membayar selisih antara kedua paket tersebut.
Tidak ada opsi uji coba gratis, tetapi pengembang menawarkan jaminan uang kembali 14 hari.
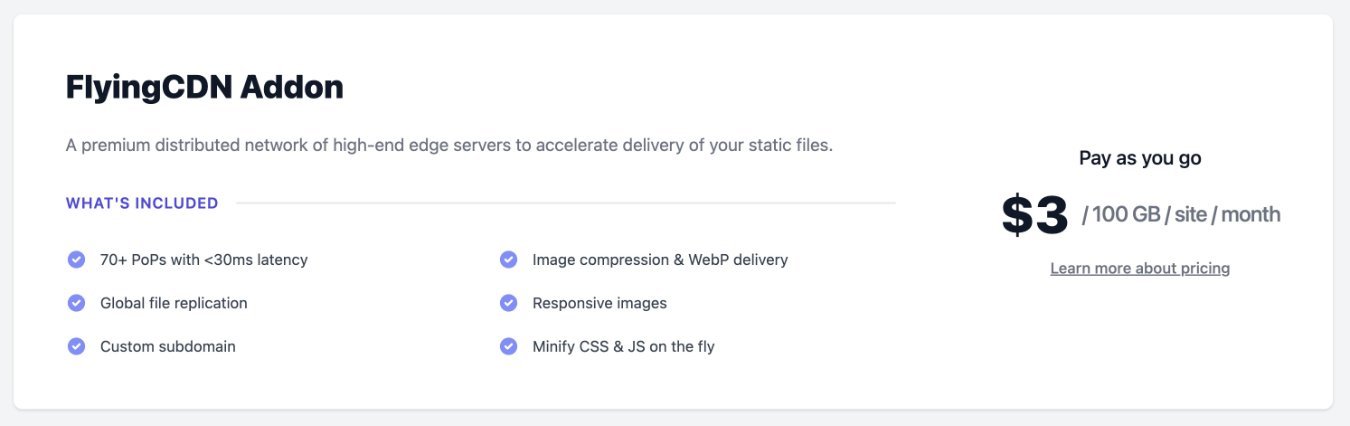
Addon FlyingCDN
Harga di atas adalah untuk plugin FlyingPress.
Jika Anda ingin menggunakan addon FlyingCDN untuk mempercepat waktu pemuatan global, itu adalah biaya tambahan.
Anda akan membayar $3 per 100 GB per situs per bulan. Jadi, jika situs Anda menggunakan bandwidth sebesar 300 GB untuk file statis tersebut, Anda akan membayar $9.

Sekali lagi – menggunakan CDN adalah 100% opsional – Anda tidak dipaksa untuk membayarnya jika Anda tidak menginginkannya.
FlyingPress vs WP Rocket vs Perfmatters
Untuk memberikan ulasan FlyingPress kami beberapa konteks, mari bandingkan FlyingPress vs beberapa plugin kinerja WordPress populer lainnya.
FlyingPress vs WP Roket

FlyingPress dan WP Rocket serupa karena keduanya bertujuan untuk menjadi alat kinerja layanan lengkap.
WP Rocket juga merupakan plugin performa hebat yang menawarkan banyak fitur yang sama dengan FlyingPress. WP Rocket juga menawarkan antarmuka yang sangat ramah bagi pemula. Sekali lagi, itu seperti FlyingPress.
Namun, ada beberapa perbedaan fitur yang lebih kecil di antara keduanya…
Keuntungan / fitur unik FlyingPress :
- Lebih banyak fleksibilitas untuk menangani CSS yang tidak digunakan, seperti memuatnya secara asinkron atau pada interaksi pengguna.
- Optimalisasi gambar dengan cepat jika Anda menggunakan FlyingCDN. Layanan CDN WP Rocket hanya menyajikan gambar statis – tidak menawarkan pengoptimalan waktu nyata.
- Opsi untuk menghosting sendiri Font Google. WP Rocket dapat menggabungkan permintaan Google Fonts, tetapi tidak menghostingnya sendiri.
- Opsi untuk merender elemen khusus dengan lambat menggunakan pemilih CSS.
- Opsi untuk mengecualikan sejumlah gambar paro atas agar tidak dimuat dengan lambat.
Keunggulan/fitur unik WP Rocket:
- CDN WP Rocket menawarkan bandwidth tidak terbatas dengan harga tetap sedangkan FlyingCDN mengenakan biaya per GB ( meskipun ada batas "penggunaan yang wajar" ).
- Kontrol API detak jantung.
Dalam hal harga WP Rocket vs FlyingPress, keduanya memiliki harga yang sangat mirip untuk sejumlah kecil situs. Misalnya, keduanya berharga $60 untuk digunakan di satu situs.
Namun, WP Rocket lebih murah untuk penggunaan volume tinggi (50+ situs) dan menawarkan paket lisensi tak terbatas, sedangkan FlyingPress tidak.
Tidak termasuk harga, saya memberikan sedikit keunggulan pada FlyingPress, meskipun dengan senang hati saya merekomendasikan keduanya.
FlyingPress vs Perfmatters

Perfmatters adalah plugin kinerja yang sangat berkualitas, tetapi sedikit berbeda dari FlyingPress dan keduanya menawarkan rangkaian fitur yang sedikit berbeda.
Misalnya, FlyingPress menyertakan caching sementara Perfmatters tidak.
Perfmatters juga menyertakan banyak penyesuaian kinerja yang lebih kecil yang tidak dicakup oleh FlyingPress, seperti pengelola skrip untuk memuat/mengunduh skrip pada setiap halaman, opsi untuk menghosting sendiri Google Analytics, dan banyak lagi.
Pasti ada beberapa fitur yang tumpang tindih di antara keduanya. Tapi saya benar-benar berpikir Anda bisa mendapat manfaat dari menggunakan FlyingPress dan Perfmatters pada saat yang sama, jadi itu pasti bukan keputusan salah satu / atau.
Pro dan Kontra FlyingPress
Untuk meringkas apa yang telah kami bahas dalam ulasan FlyingPress kami, mari kita membahas beberapa pro dan kontra…
Flying Press Pro
- Sangat efektif dalam meningkatkan kinerja – yang terpenting, FlyingPress sangat efektif dalam mempercepat situs Anda dan membantunya bekerja lebih baik dalam skala kecil.
- Kumpulan fitur all-in-one – untuk sebagian besar, menurut saya FlyingPress adalah satu-satunya alat yang benar-benar Anda perlukan untuk mempercepat situs Anda, terutama jika Anda memasangkannya dengan FlyingCDN.
- Sangat mudah digunakan – meskipun melakukan banyak hal pengoptimalan kinerja tingkat lanjut, antarmuka FlyingPress masih sangat sederhana dan mudah digunakan.
- Dukungan + terdokumentasi dengan baik – semua fitur terdokumentasi dengan baik dan FlyingPress juga memberi Anda dukungan manusia jika Anda membutuhkannya.
Kontra FlyingPress
- Lebih mahal daripada alternatif jika Anda memiliki banyak situs – harga FlyingPress kompetitif untuk tiga lisensi pertama. Namun, jika Anda adalah agensi yang membutuhkan alat untuk 50+ situs, WP Rocket lebih murah seharga $299 untuk situs tanpa batas dibandingkan FlyingPress seharga $500 untuk 500 situs.
- Tidak ada pengoptimalan gambar di plugin – jika Anda tidak akan menggunakan layanan FlyingCDN (yang menawarkan pengoptimalan waktu nyata saat menampilkan gambar situs Anda), FlyingPress tidak menyertakan fitur apa pun untuk mengubah ukuran/mengkompresi gambar Anda. Dalam hal ini, Anda memerlukan plugin pengoptimalan gambar terpisah.
FAQ Tinjauan FlyingPress
Untuk menyelesaikan ulasan FlyingPress kami, mari kita bahas beberapa FAQ.
FlyingPress menawarkan banyak fitur yang akan meningkatkan Data Web Inti situs Anda, terutama Cat Konten Terbesar dan Pergeseran Tata Letak Kumulatif. Ini mencakup banyak alat untuk mengoptimalkan pengiriman CSS dan JavaScript di situs Anda.
FlyingPress memang menawarkan caching halaman di samping semua fitur pengoptimalan lainnya, yang menghilangkan kebutuhan untuk menggunakan plugin caching terpisah.
Tidak ada versi gratis dari plugin FlyingPress, tetapi pengembang FlyingPress menawarkan beberapa plugin performa gratis yang bermanfaat di WordPress.org. Meskipun plugin gratis ini tidak dapat menggantikan FlyingPress, plugin ini tetap merupakan alat yang berharga untuk mempercepat situs Anda.
FlyingPress menawarkan diskon perpanjangan 30% untuk semua lisensi, yang sangat mengurangi biaya setelah tahun pertama.
Semua paket FlyingPress menawarkan jaminan uang kembali 14 hari, jadi Anda tidak mengambil risiko apa pun dengan mencoba plugin di situs Anda.
Pikiran Final Tinjauan FlyingPress: Haruskah Anda Menggunakannya?
Secara keseluruhan, menurut saya FlyingPress sangat efektif dalam memberi Anda cara sederhana untuk melakukan peningkatan besar-besaran pada waktu muat dan skalabilitas situs Anda.
Antarmuka dirancang dengan baik dan mudah digunakan serta fitur-fiturnya dibuat dengan baik dan semuanya membuat peningkatan yang berarti bagi kinerja situs Anda.
Kunjungi FlyingPress
Namun, pandangan saya tentang plugin kinerja premium selalu seperti ini:
Anda tidak memerlukan alat premium untuk membuat situs WordPress yang cepat – ada banyak plugin gratis yang bagus yang dapat menyelesaikan pekerjaan.
Namun, ada beberapa kelemahan dari pendekatan gratis:
- Tidak ramah pengguna – sebagian besar plugin gratis jauh lebih kompleks daripada FlyingPress. Itu berarti Anda akan memiliki kurva belajar yang lebih besar, terutama jika Anda bukan orang yang sangat teknis.
- Biasanya membutuhkan banyak plugin (masalah kompleks dan kompatibilitas) – sedangkan FlyingPress memberi Anda semua fitur yang Anda butuhkan dalam satu paket, Anda biasanya perlu memasangkan beberapa plugin gratis untuk mencapai sesuatu yang serupa. Ini menambah kerumitan dan juga menimbulkan potensi masalah kompatibilitas.
- Tidak ada dukungan satu lawan satu – jika dukungan memang ada, biasanya melalui forum dukungan komunitas. Sebaliknya, FlyingPress menawarkan dukungan tiket langsung.
Pada dasarnya, saat Anda membayar FlyingPress, Anda dapat mempercepat situs web Anda dengan cara yang jauh lebih lugas dan ramah bagi pemula. Plus, Anda mendapatkan dukungan langsung dari pengembang jika Anda mengalami masalah apa pun.
Apakah itu bernilai $60? Ini untuk saya. Dan jika Anda serius tentang situs web Anda dan berencana untuk mendapatkan penghasilan darinya, saya pikir itu mungkin cocok untuk Anda.
Tapi secara keseluruhan, itu benar-benar tergantung pada apa yang paling Anda hargai.
Apakah Anda masih memiliki pertanyaan tentang FlyingPress atau ulasan FlyingPress kami? Beri tahu kami di komentar!
