Cara Mudah Menambahkan Font Keren ke Tema WordPress Anda
Diterbitkan: 2023-03-16Apakah Anda ingin menambahkan ikon Font Awesome ke situs web WordPress Anda?
Font Awesome adalah toolkit font ikon populer yang menyediakan banyak koleksi ikon vektor yang dapat diskalakan yang memuat seperti font web. Dengan menambahkan Font Awesome ke tema WordPress Anda, Anda dapat menyempurnakan tampilan dan nuansanya, pengalaman pengguna, dan meningkatkan kecepatan situs WordPress Anda.
Dalam tutorial ini, kami akan menunjukkan cara menambahkan ikon Font Awesome ke WordPress langkah demi langkah.
Apa itu Font Keren dan Mengapa Anda Harus Menggunakannya?
Menurut situs web Font Awesome, ini adalah "perpustakaan ikon dan perangkat Internet yang digunakan oleh jutaan desainer, pengembang, dan pembuat konten." Sederhananya, itu adalah gambar kecil yang dapat Anda tambahkan ke situs Anda, bukan angka atau huruf.
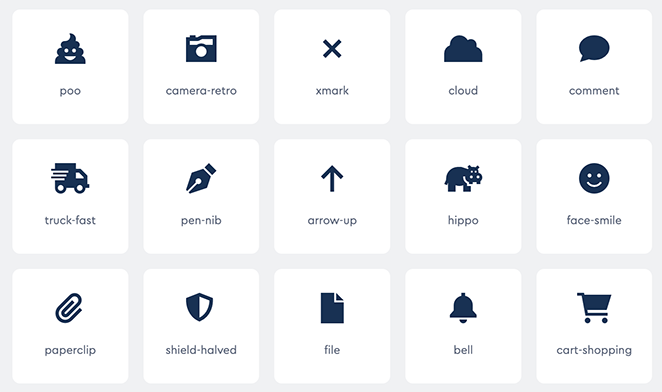
Pustaka Font Awesome menyertakan lebih dari 7.000 ikon yang mencakup berbagai kategori, termasuk ikon media sosial, panah, ikon navigasi, dan banyak lagi.

Salah satu hal terbaik tentang Font Awesome dan font ikon, secara umum, adalah dapat diskalakan, yang berarti Anda dapat mengubah ukurannya tanpa kehilangan kualitasnya. Karena berbasis vektor, mereka memuat dengan cepat dan efisien, membuat situs web Anda lebih cepat.
Selain itu, ikon Font Awesome kompatibel dengan sebagian besar browser dan perangkat web modern, memastikan situs Anda terlihat bagus dan berfungsi dengan baik di semua platform.
Selain itu, ikon-ikon ini sangat mudah disesuaikan, memungkinkan Anda dengan mudah mengubah warna, ukuran, dan properti lainnya agar sesuai dengan desain dan merek situs web Anda.
Dengan itu, mari kita lihat bagaimana Anda dapat menambahkan Font Awesome ke tema WordPress Anda. Anda dapat menggunakan tautan cepat di bawah untuk melompat langsung ke metode yang Anda inginkan.
- Metode yang Dapat Disesuaikan: Menambahkan Font Keren dengan SeedProd
- Metode Alternatif: Menggunakan Plugin Font Awesome
Metode yang Dapat Disesuaikan: Menambahkan Font Keren dengan SeedProd
Kami akan menggunakan SeedProd untuk metode pertama karena memberi Anda lebih banyak kebebasan di mana Anda dapat menggunakan ikon font di situs web Anda.

SeedProd adalah pembuat halaman WordPress drag-and-drop terbaik di pasaran. Tidak hanya memiliki lebih dari 1400 ikon Font Awesome bawaan, tetapi juga dilengkapi dengan kotak Ikon yang dapat Anda tambahkan ke halaman mana pun tanpa menulis kode HTML atau kelas CSS.
Dengan SeedProd, Anda dapat membuat tema WordPress khusus, halaman arahan, header, footer, atau sidebar dan menggunakan ikon Font Awesome di mana saja pada tata letak tersebut dengan drag-and-drop.
Ikuti langkah-langkah mudah di bawah ini untuk menambahkan font ikon ke WordPress dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan SeedProd di situs web WordPress Anda. Meskipun ada SeedProd versi gratis, kami akan menggunakan versi pro untuk panduan ini karena menyertakan fitur kotak ikon.
Untuk lebih jelasnya, Anda dapat melihat panduan pemula ini tentang cara memasang plugin WordPress.
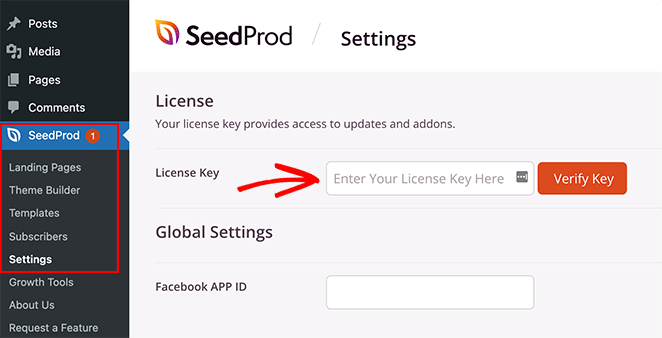
Setelah menginstal plugin, buka SeedProd »Pengaturan dan masukkan kunci lisensi plugin Anda.

Anda dapat menemukan kunci lisensi Anda di akun Anda di situs web SeedProd di bagian Unduhan.
Setelah menempelkan kunci lisensi Anda, klik tombol Verifikasi Kunci .
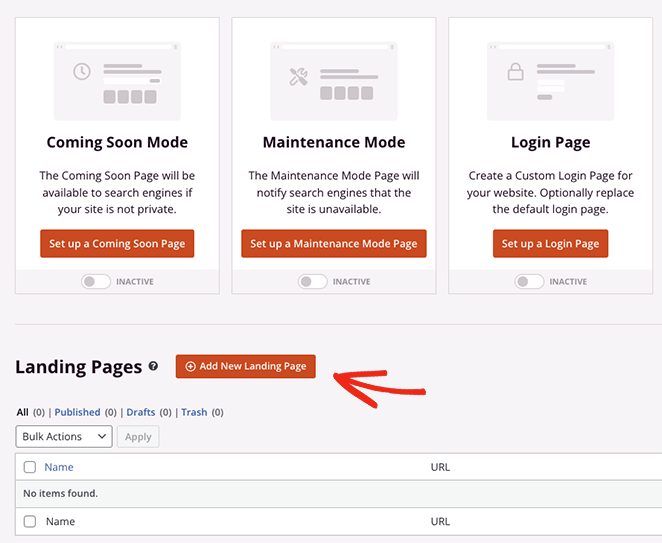
Selanjutnya, kunjungi SeedProd » Pages from your WordPress admin dan klik tombol Add New Landing Page .

Langkah 2. Pilih Template Premade
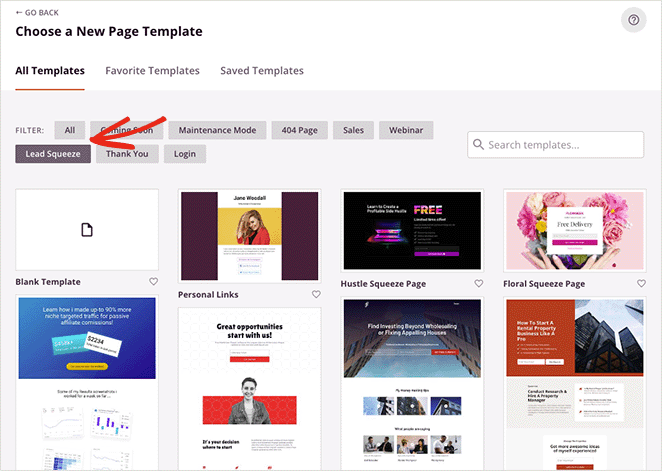
Di layar berikutnya, Anda dapat memilih template untuk digunakan sebagai titik awal halaman Anda. Dengan lebih dari 180 templat yang dirancang secara profesional, Anda dapat menyesuaikan desain apa pun agar sesuai dengan kebutuhan situs web Anda.

Kiat pro: Anda juga dapat menggunakan fitur pembuat tema SeedProd untuk membuat tema WordPress khusus dari awal menggunakan fungsi pembuat halaman yang sama.
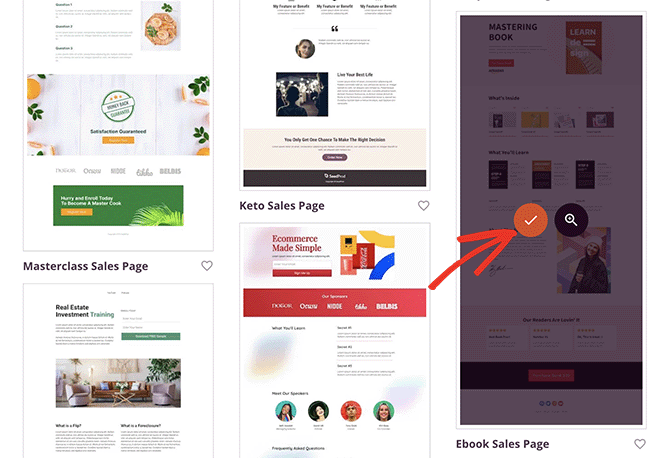
Untuk memilih template, arahkan mouse Anda ke thumbnail dan klik ikon 'Centang'.

Untuk tutorial ini, kami akan menggunakan templat Halaman Penjualan eBuku, namun, Anda dapat menggunakan desain apa pun yang Anda suka.
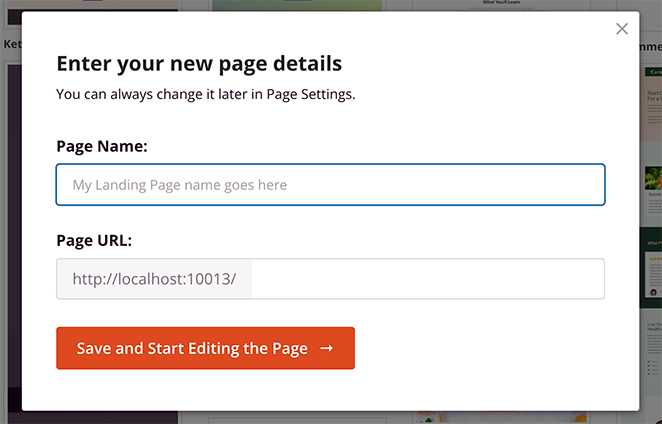
Setelah memilih template Anda, Anda dapat memberi nama halaman Anda. Plugin akan secara otomatis menghasilkan URL berdasarkan judul yang Anda masukkan, tetapi Anda dapat mengubahnya kapan saja di Halaman Pengaturan.

Saat Anda puas dengan nama halaman dan URL Anda, klik tombol Simpan dan Mulai Mengedit Halaman .
Setelah mengklik tombol, Anda akan menuju ke pembuat halaman SeedProd, tempat Anda dapat menyesuaikan desain.
Langkah 3. Tambahkan Font Awesome Icons
Editor drag-and-drop SeedProd akan menampilkan pratinjau langsung dari halaman Anda di sebelah kanan dan beberapa blok dan pengaturan di sebelah kiri.

Dari menu sebelah kiri, Anda dapat menyeret blok konten baru ke desain Anda, seperti penghitung waktu mundur, tombol berbagi sosial, formulir kontak, dan lainnya.

Untuk menyesuaikan blok yang sudah digunakan template Anda, klik, dan Anda akan melihat pengaturan penyesuaiannya di bilah sisi kiri.
Misalnya, Anda dapat mengubah konten dan warna blok, menambahkan gambar latar belakang, atau mengubah skema warna dan font agar lebih cocok dengan merek Anda.


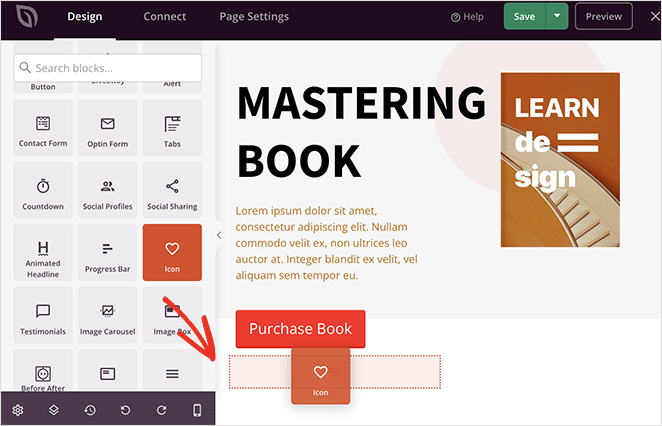
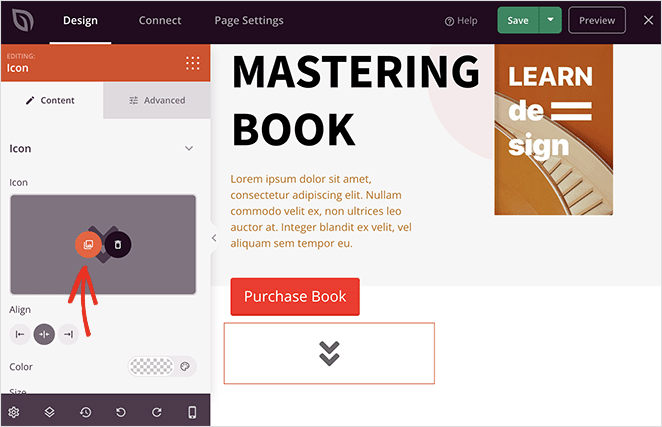
Untuk menambahkan font ikon Font Awesome ke halaman Anda, temukan blok 'Ikon' di kolom sebelah kiri dan seret ke desain Anda.

Anda akan melihat ikon 'Panah' secara default, tetapi Anda dapat mengekliknya untuk menukarnya dengan ikon Font Awesome yang lebih baik yang memenuhi kebutuhan Anda.
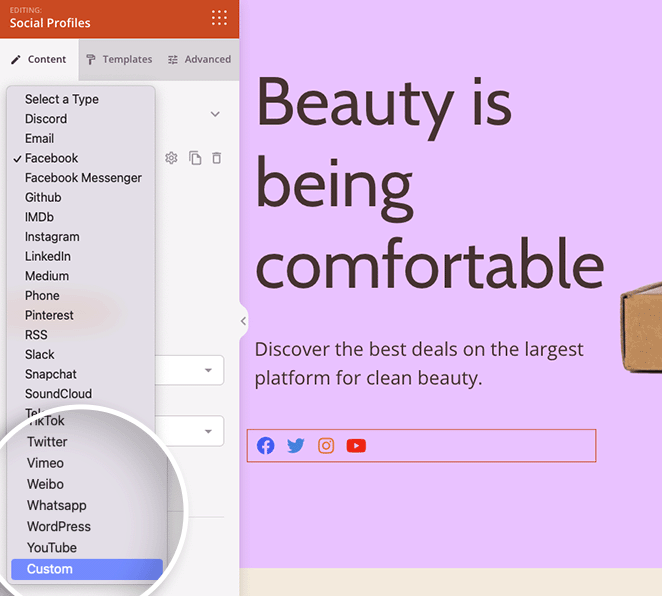
Dengan blok ikon dipilih, buka panel pengaturan, arahkan kursor ke tombol 'Perpustakaan Ikon', dan klik.

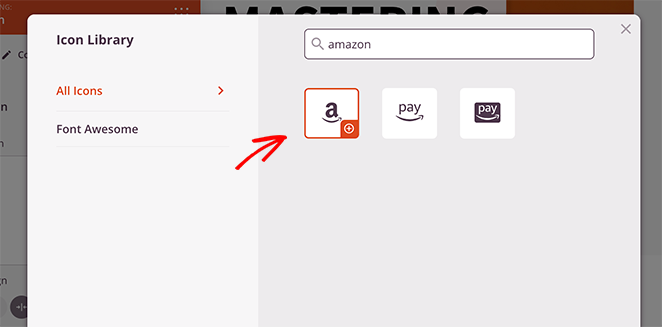
Sekarang Anda akan melihat pustaka dari berbagai ikon Font Awesome yang dapat Anda gunakan. Cukup gulir perpustakaan atau ketik nama ikon tertentu ke dalam kotak pencarian untuk menemukan ikon font yang Anda butuhkan.

Dari sana, klik, dan SeedProd akan menambahkannya ke tata letak Anda.
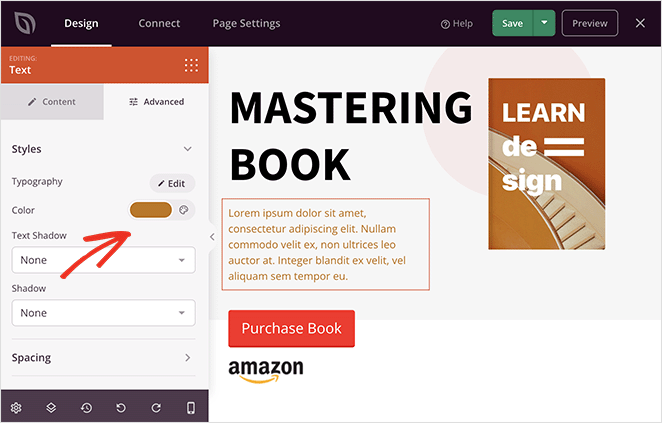
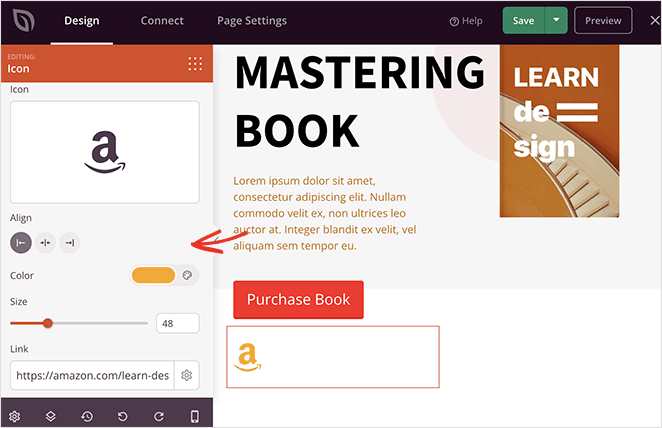
Setelah memilih ikon, Anda dapat menyesuaikan warna, ukuran, perataan, dan tautan ikon.

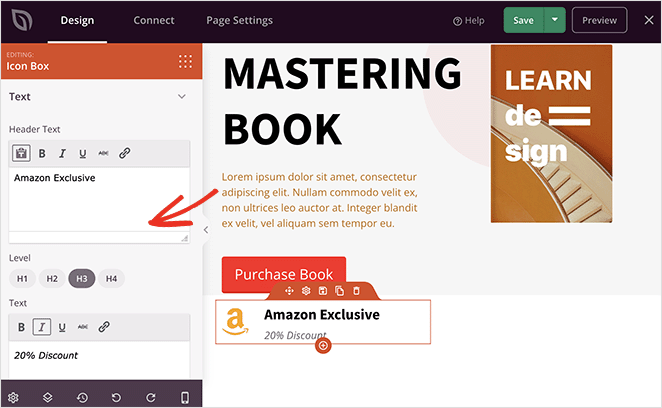
Atau, Anda dapat menggunakan Kotak Ikon SeedProd untuk menambahkan ikon font dengan tajuk dan deskripsi. Anda dapat menyesuaikan blok dengan cara yang sama seperti blok Ikon tetapi juga menyertakan informasi tambahan untuk pengunjung Anda.

Lanjutkan mengerjakan halaman Anda sampai Anda puas dengan tampilan semuanya.
Berikut beberapa cara lain untuk menggunakan SeedProd untuk menambahkan font ikon di dalam tema WordPress Anda:
Gunakan blok Profil Sosial untuk menambahkan ikon media sosial khusus ke situs web Anda.

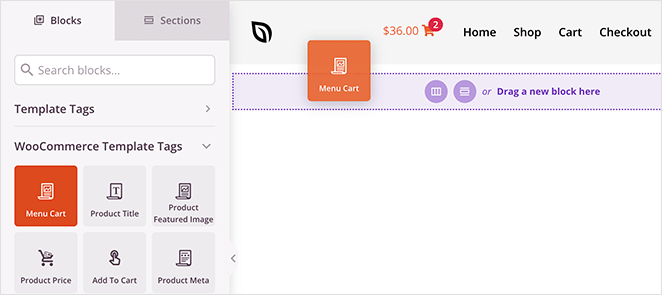
Sesuaikan header Anda dan gunakan blok Menu Cart untuk menambahkan item menu keranjang belanja ke toko online Anda.

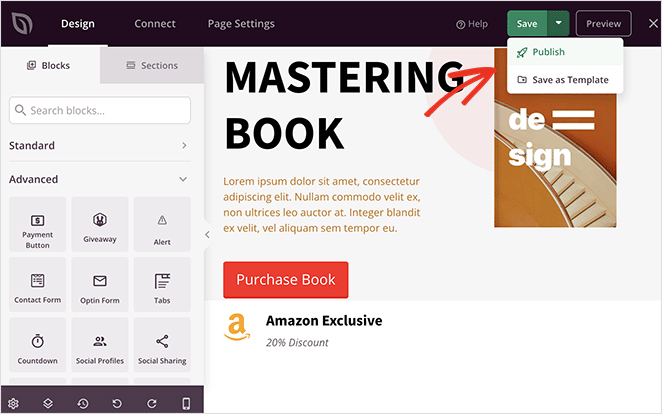
Langkah 4. Publikasikan Perubahan Anda
Saat Anda puas dengan halaman Anda, klik tombol Simpan dari pembuat halaman, lalu lanjutkan dan pilih 'Terbitkan' untuk menghidupkan halaman Anda di situs WordPress Anda.

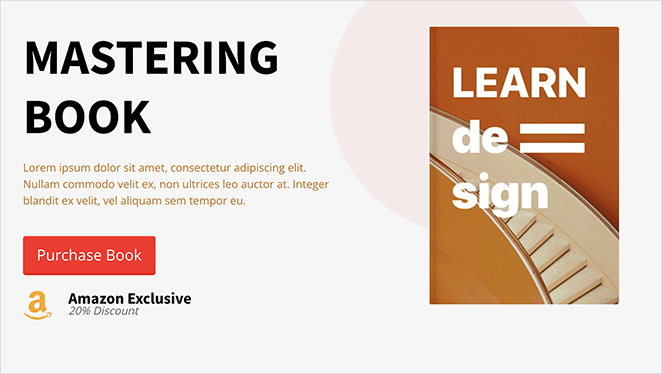
Dari sana, Anda dapat mengunjungi halaman baru Anda untuk melihat tampilannya.

Metode Alternatif: Menggunakan Plugin Font Awesome
Cara lain untuk menambahkan font ikon ke situs web Anda adalah dengan plugin Font Awesome WordPress. Dengan metode ini, Anda dapat menggunakan font ikon di posting dan halaman Anda, tetapi Anda tidak akan memiliki tingkat kontrol dan penyesuaian yang sama seperti yang Anda dapatkan dengan metode pertama.
Yang mengatakan, itu adalah solusi yang bagus jika Anda ingin menggunakan sesuatu selain plugin pembuat halaman.
Untuk memulai, unduh Font Awesome versi terbaru dari repositori plugin WordPress dan aktifkan di situs web Anda.
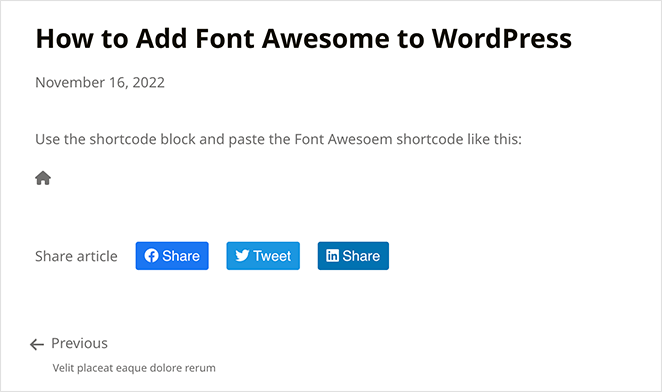
Setelah mengaktifkan plugin, Anda dapat membuat atau mengedit posting atau halaman apa pun dan menggunakan blok Shortcode WordPress untuk menambahkan kode pendek ikon Font Awesome.
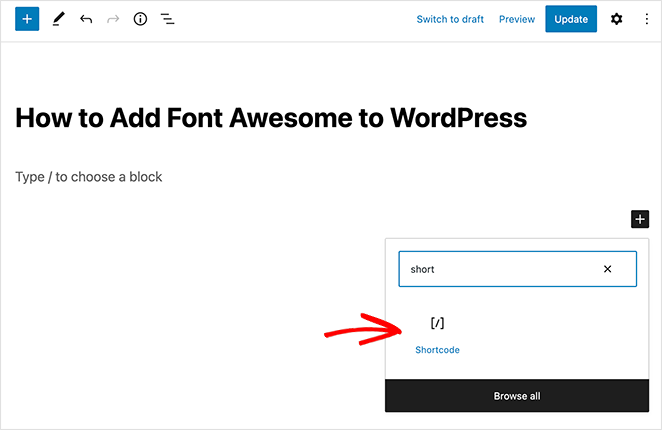
Cukup klik ikon '+' dan cari 'Shortcode', lalu klik ketika blokir muncul.

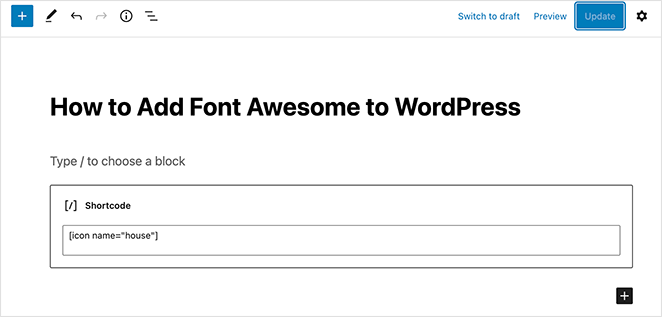
Setelah selesai melakukannya, Anda dapat menambahkan ikon apa pun dengan menyalin dan menempelkan cuplikan kode pendek berikut:
[icon name= "rocket"]
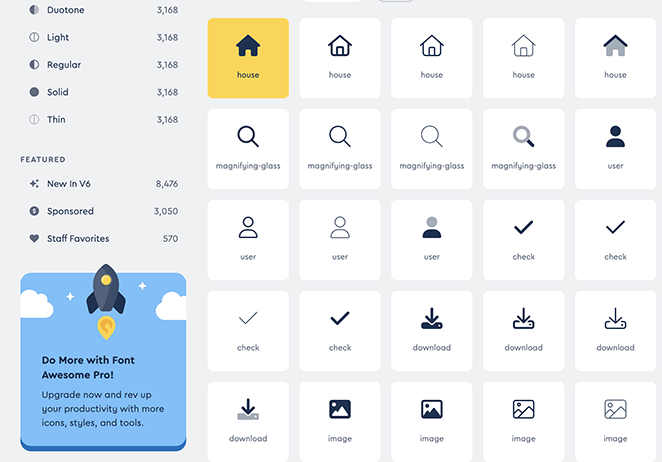
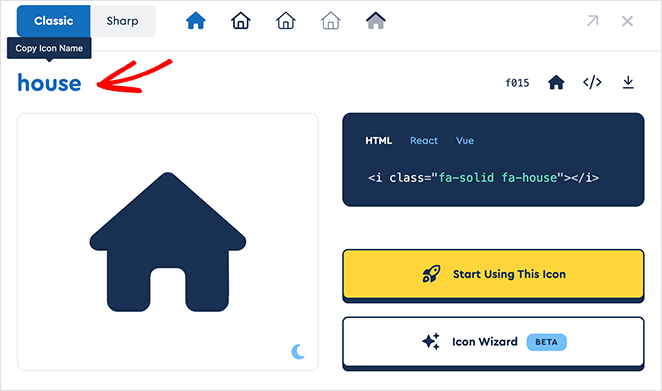
Yang perlu Anda lakukan hanyalah mengganti "roket" dengan nama ikon yang ingin Anda tampilkan. Untuk mendapatkan nama ikon, kunjungi CDN situs web Font Awesome: fontawesome.com/icons dan klik ikon gratis yang ingin Anda gunakan.

Dari sana, salin nama ikon untuk menyimpannya ke clipboard Anda.

Sekarang Anda dapat menempelkan nama ke dalam blok kode pendek dan klik Terbitkan untuk membuat perubahan Anda aktif.

Anda sekarang dapat mengunjungi pos Anda untuk melihat ikon beraksi.

Itu dia!
Kami harap panduan ini membantu Anda mempelajari cara menambahkan Font Awesome di WordPress dengan cepat dan mudah. Sebelum Anda pergi, Anda juga dapat menikmati panduan ini tentang cara mengedit menu di WordPress untuk menyesuaikan item menu Anda.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.